Рекомендации по дизайну многоязычных веб-сайтов (как создать многоязычный веб-сайт)
Опубликовано: 2022-06-18Если вы создаете многоязычный веб-сайт, есть некоторые передовые методы разработки многоязычного веб-сайта, которым вы должны следовать, чтобы обеспечить удобство работы для посетителей на всех языках.
Итак, каковы эти важные передовые практики? Ну, это почти все, о чем этот пост!
Ниже мы подробно расскажем о восьми передовых методах разработки многоязычных веб-сайтов, которые следует учитывать при настройке многоязычного веб-сайта.
Эти советы будут работать независимо от того, как вы делаете свой веб-сайт многоязычным. Однако, если вы используете WordPress, использование многоязычного плагина TranslatePress дает вам шаг вперед, когда дело доходит до дизайна, потому что вы можете управлять всеми своими переводами из визуального интерфейса. Подробнее об этом в посте!
Без дальнейших представлений, давайте углубимся в наши советы по дизайну многоязычных веб-сайтов…
Восемь советов и рекомендаций по дизайну многоязычных веб-сайтов
Если вы хотите усовершенствовать свой многоязычный веб-сайт и обеспечить оптимальный дизайн, следуйте этим восьми советам и рекомендациям.
1. Разместите переключатель языка на видном месте
Если вы предлагаете несколько языков на своем сайте, вам необходимо добавить переключатель языков, чтобы посетители могли выбирать предпочитаемые языки.
Поскольку этот переключатель языка будет играть такую важную роль в опыте пользователей на вашем сайте, важно, чтобы вы разместили его в легкодоступном месте.
Последнее, чего вы хотели бы, — это чтобы вся тяжелая работа, которую вы вложили в перевод своего контента, была потрачена впустую из-за того, что кто-то покинет ваш сайт, потому что они даже не понимают, что он многоязычный.
Есть два «основных» места для установки переключателя языка:
- Плавающий переключатель языков , обычно расположенный в правом нижнем углу. Этот переключатель языка всегда будет виден, даже когда пользователь прокручивает страницу вниз. Это отличный подход, если вы хотите, чтобы ваш переключатель языка невозможно было пропустить.
- Переключатель языка меню , который является частью вашего главного меню навигации, обычно в разделе заголовка вашего сайта. Это также упрощает поиск для посетителей, так как большинство посетителей в какой-то момент посмотрят на ваше основное меню навигации.
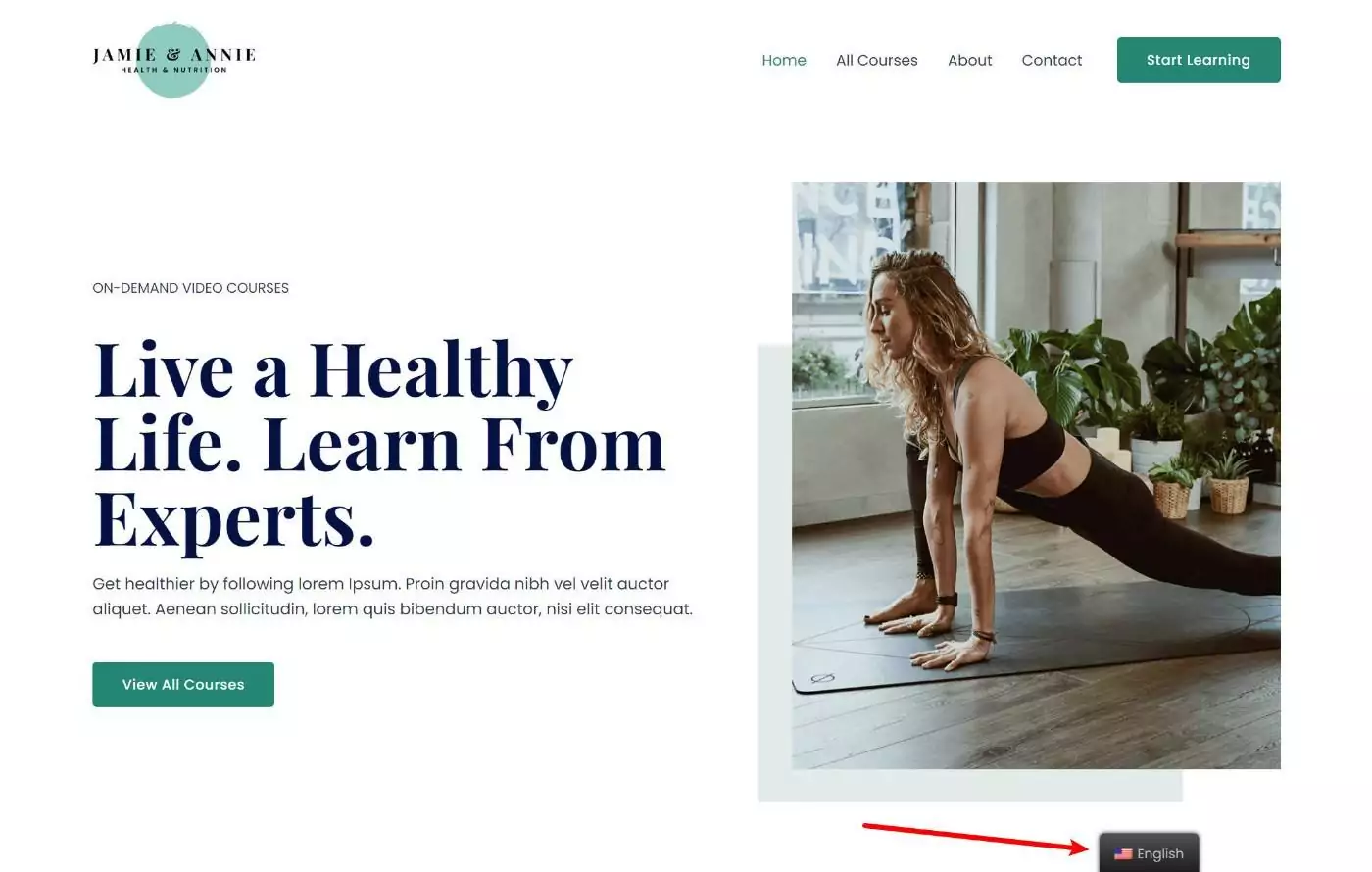
Вот пример плавающего переключателя языка по умолчанию от TranslatePress:

Некоторые веб-сайты также размещают переключатель языка в области нижнего колонтитула или боковой панели. Однако эти области легче пропустить ( особенно нижний колонтитул ), поэтому обычно лучше использовать один из первых двух вариантов.
Если вы используете TranslatePress для перевода своего сайта WordPress, TranslatePress автоматически добавит плавающий переключатель языка в правом нижнем углу вашего сайта по умолчанию.
Однако вы можете легко переместить его в другое место, например, добавив в качестве пункта меню, используя встроенный инструмент управления меню WordPress.
Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как добавить переключатель языка WordPress.
2. Не используйте только флаги в переключателе языков
Если вы следовали предыдущему совету, у посетителей не должно возникнуть проблем с поиском переключателя языка. Теперь давайте поговорим об оптимизации дизайна и работы самого переключателя языка.
Чтобы посетители могли легко выбирать предпочтительные языки в вашем переключателе языков, вы должны обязательно включить фактическое название языка в переключатель языков.
Хотя можно включать флаги в переключатель языка, если вы хотите добавить визуальный элемент к выбору языка, вы никогда не должны использовать только флаги.
Как напоминает нам сайт «Флаги — это не языки», флаги — это символы стран, а не языков.
Например, допустим, вы хотите добавить флаг для английского языка. Какой флаг использовать? Должны ли вы использовать английский флаг, потому что это место происхождения языка? Британский флаг, потому что он более узнаваем, чем английский флаг? Флаг США, потому что в США больше говорящих по-английски, чем в Великобритании?
А как насчет флага для хинди? Стоит ли использовать индийский флаг, потому что там более 400 миллионов человек, говорящих на хинди? В этом есть смысл… но что тогда делать, если вы хотите также предложить бенгальский язык для 80 миллионов говорящих на бенгальском языке в Индии? Вы не можете снова использовать индийский флаг.
Чтобы избежать путаницы, гораздо лучше просто включить название языка в обычный текст, как правило, в том виде, в котором оно написано на этом языке. Например, вы должны использовать «Deutsch», а не «немецкий», поскольку «Deutsch» является более подходящим термином для говорящего по-немецки.
Если вам действительно нужно визуальное представление флага, вы можете добавить флаг рядом с текстом.
Флаги также могут помочь представить локализацию. Например, если у вас есть разные версии вашего сайта для говорящих по-испански из Испании и говорящих по-испански из Мексики, добавление флага может помочь людям выбрать свою локальную версию.
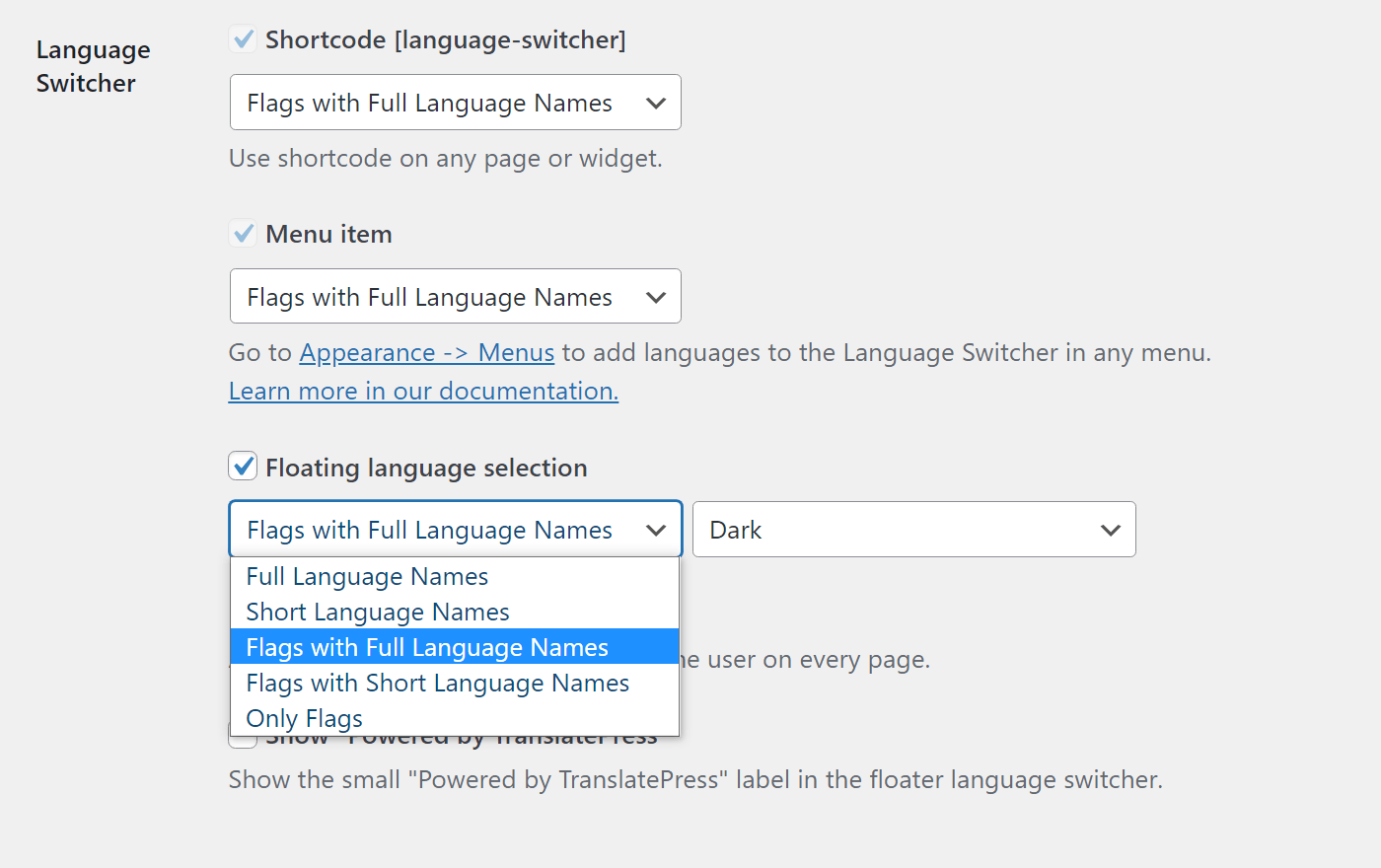
Если вы используете TranslatePress, вы можете легко включить как текстовое имя, так и флаг в переключатель языка. Или вы также можете легко отключить флаги стран, если не хотите их использовать.
Вы можете получить доступ к этим настройкам, перейдя в « Настройки» → «TranslatePress » и прокрутив вниз до настроек « Переключатель языка » на вкладке « Общие ».

Чтобы получить дополнительные советы, у нас есть полное руководство по оптимизации кнопки переключения языка.
3. Используйте многоязычный шаблон веб-сайта для единообразного дизайна
Чтобы обеспечить единообразие работы на разных языках на вашем сайте, убедитесь, что вы используете один и тот же базовый многоязычный шаблон веб-сайта для каждого языка.
То есть вы не хотите, чтобы ваш сайт выглядел совершенно по-разному в зависимости от языка, который выбрал человек.
Хорошо локализовать свой сайт . Например, вы можете переключать изображения, значки, дополнительные цвета и т. д. в зависимости от языка пользователя ( подробнее об этом позже ).
Но с точки зрения фундаментального дизайна вашего веб-сайта вы не хотите, чтобы он менялся, так как это может сбить с толку посетителей, когда они увидят что-то совершенно другое после смены языка.
Если вы используете WordPress, этого легко добиться. Например, когда вы используете TranslatePress для перевода своего сайта WordPress, ваш сайт по-прежнему будет использовать одну и ту же тему WordPress независимо от того, какой язык вы выберете.
Но в то же время у вас есть возможность войти и настроить более мелкие детали дизайна для локализации, например, изменить изображения.
4. Проверьте свой дизайн на разных языках, чтобы выявить проблемы
Когда вы создавали дизайн своего веб-сайта, вы, вероятно, позаботились о том, чтобы все выглядело правильно, используя текст на исходном языке.
Например, возможно, вы прошли несколько этапов редактирования только для того, чтобы убедиться, что заголовок на вашей домашней странице занимает только одну строку на настольных устройствах.
К сожалению, когда вы переводите свой веб-сайт на новый язык, вся ваша тщательная работа по оптимизации интервалов в вашем дизайне может измениться.
Переведенный текст может быть длиннее или короче исходного текста, что может иметь неудобные последствия для пространства и дизайна вашего сайта.
Чтобы учесть это, вы захотите проверить свой дизайн на разных языках и при необходимости скорректировать его.

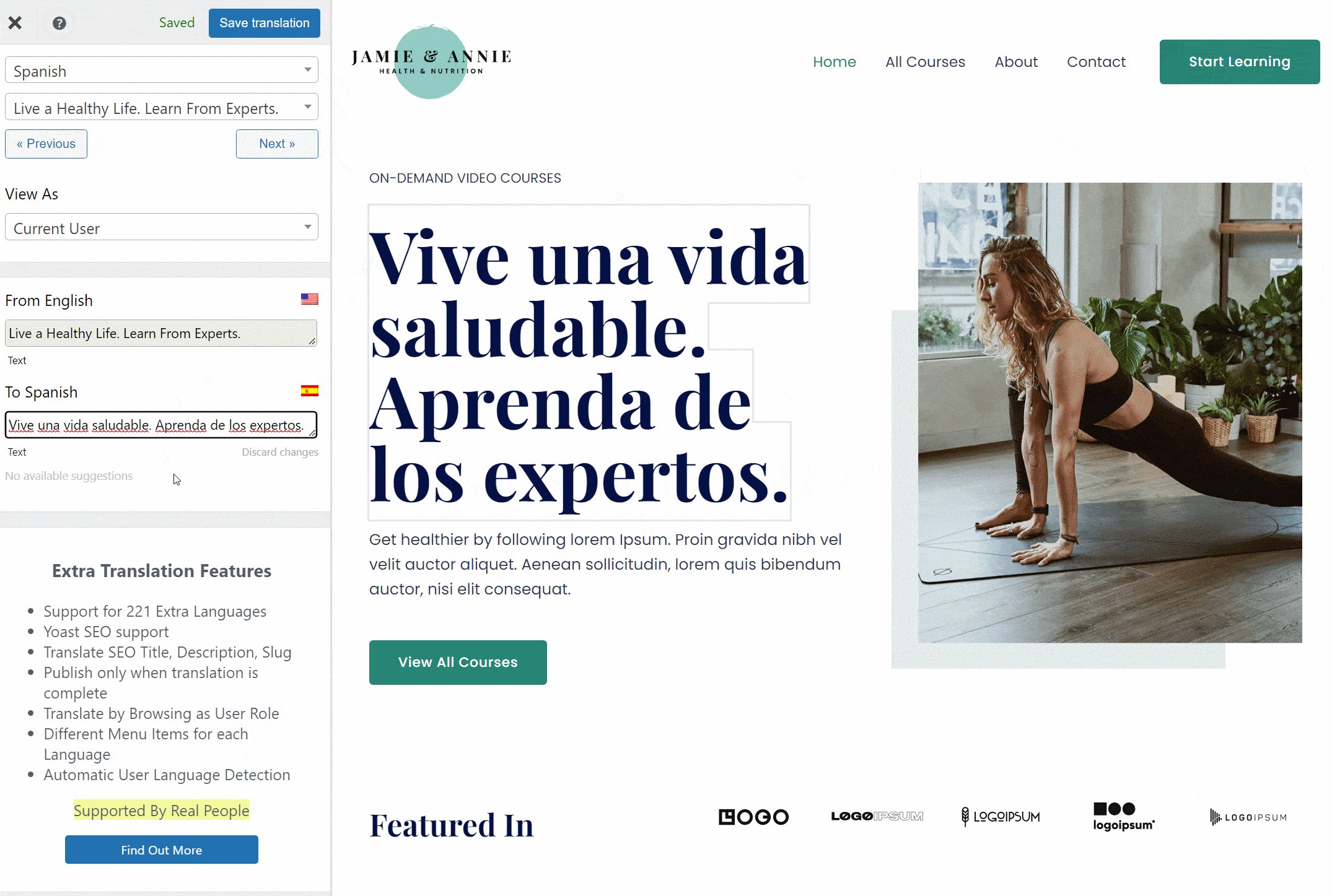
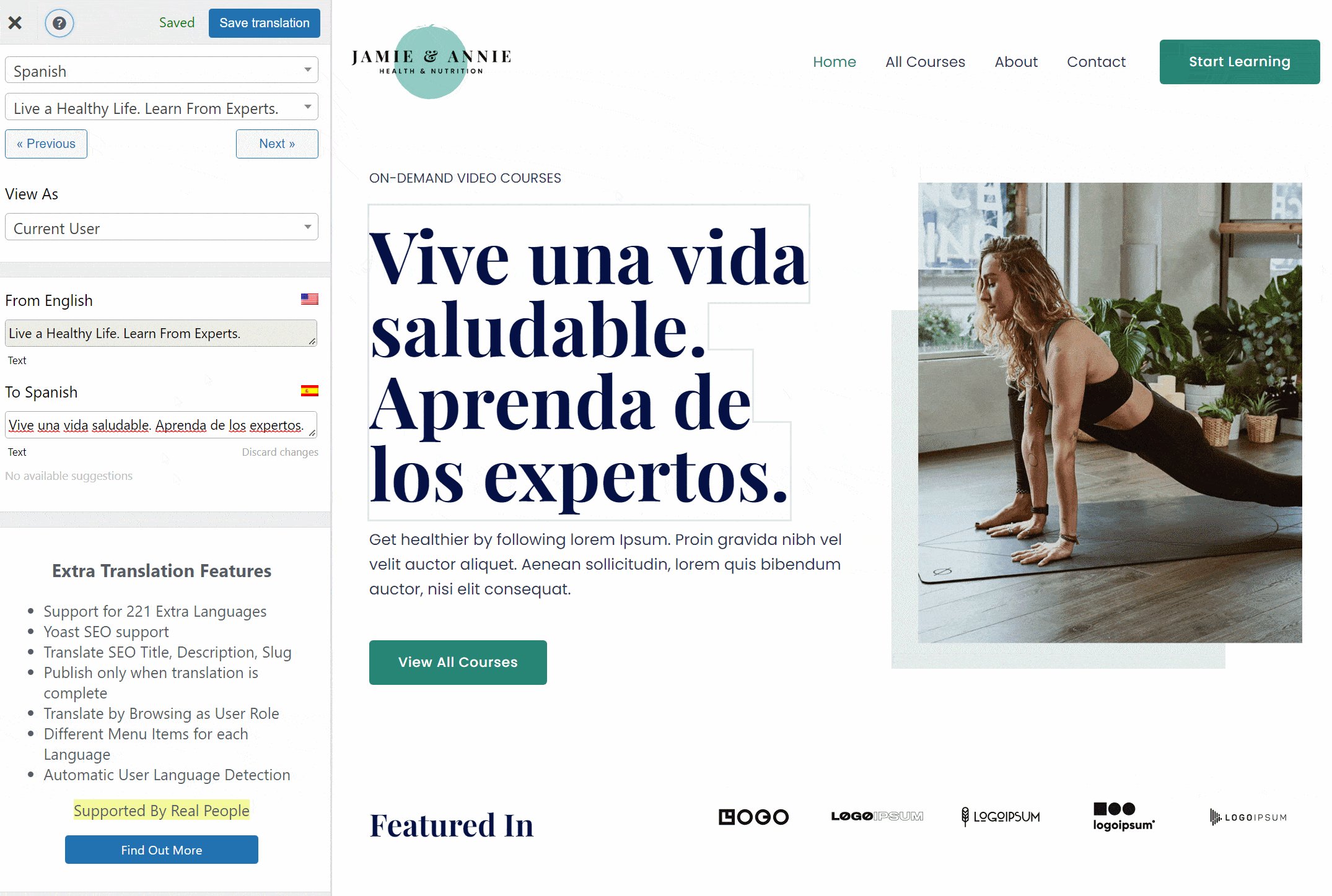
Чтобы сделать это проще всего, вы можете использовать инструмент перевода, который дает вам визуальный предварительный просмотр.
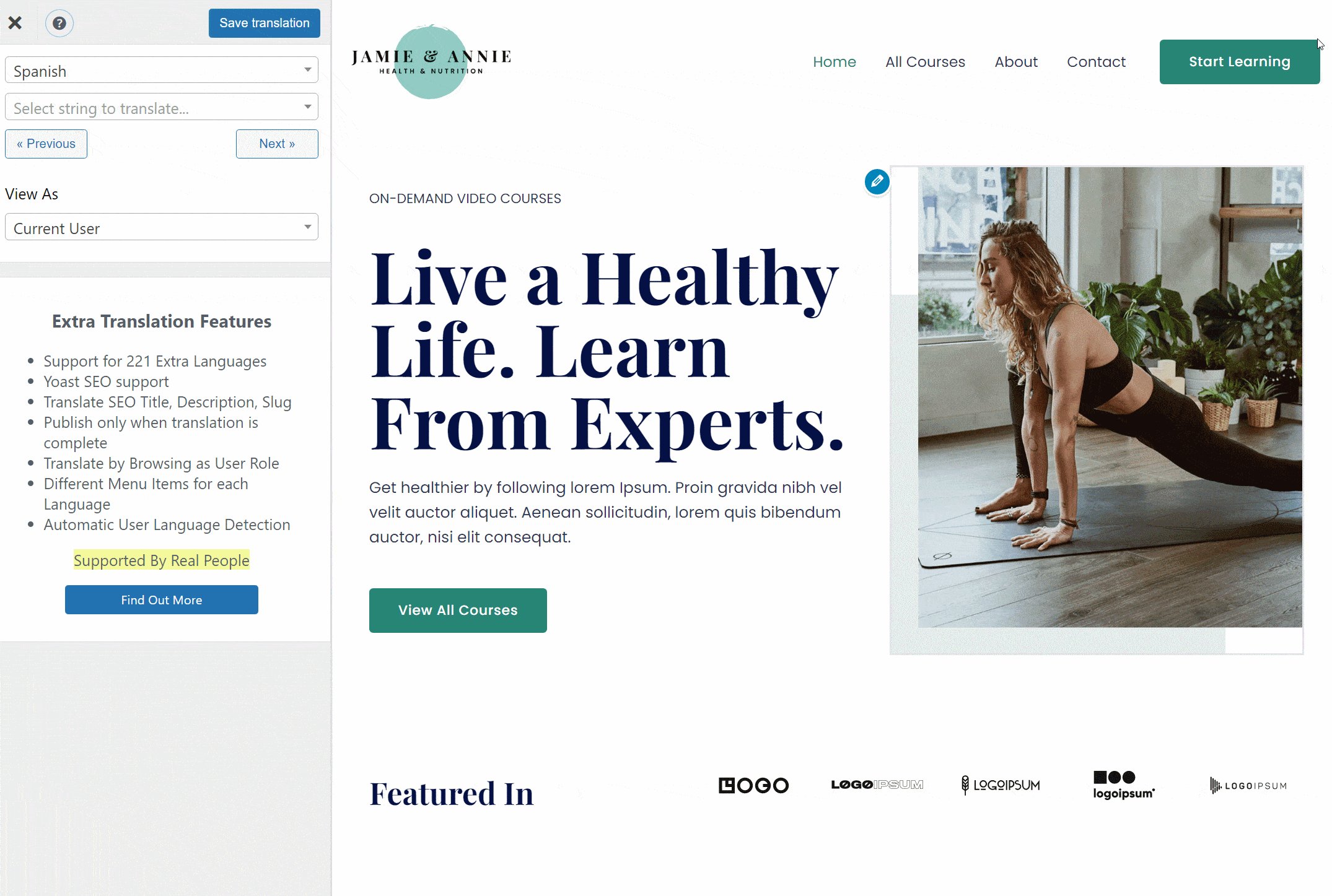
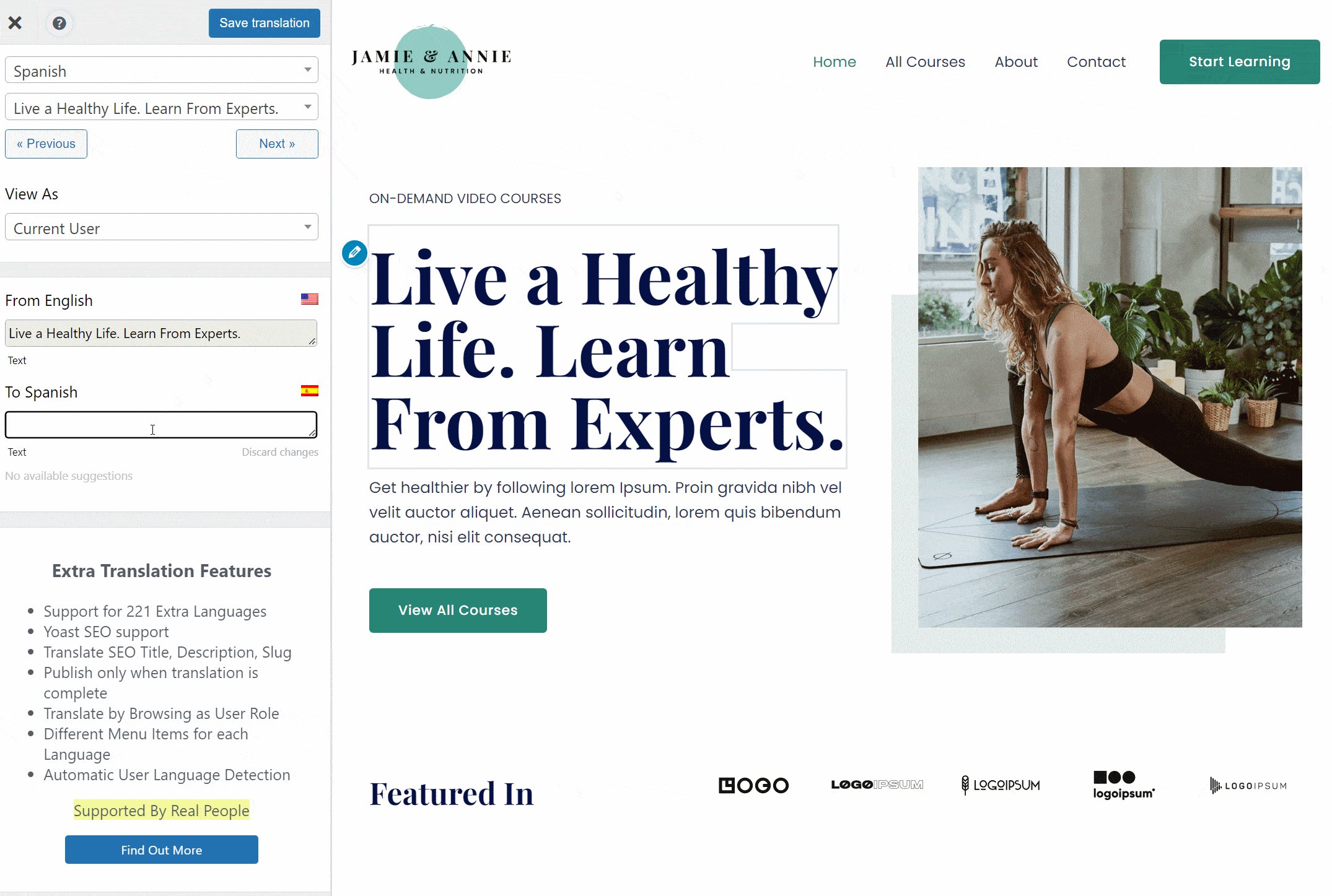
Например, если вы используете TranslatePress для перевода своего сайта, вы сможете управлять всеми своими переводами из визуального интерфейса, который дает вам предварительный просмотр того, как именно ваш сайт будет выглядеть для посетителей на разных языках:

Это позволяет легко вносить необходимые коррективы для создания идеального дизайна независимо от того, на каком языке просматривает сайт пользователь.
5. Проверьте совместимость шрифтов и проблемы с кодировкой
Еще одна деталь дизайна, которую вы захотите перепроверить, — это любые проблемы с совместимостью или кодировкой вашего шрифта.
Если все ваши языки используют латинский алфавит, вы вряд ли столкнетесь с какими-либо проблемами. Однако, как только вы выйдете за рамки этого, важно убедиться, что ваш шрифт совместим со всеми языками на вашем сайте.
Например, не все шрифты поддерживают кириллицу, что может стать проблемой, если вы переводите свой контент на какие-либо славянские языки ( например, русский ).
Вы можете найти ряд полезных инструментов, позволяющих проверить совместимость файла шрифта. Вот несколько хороших вариантов:
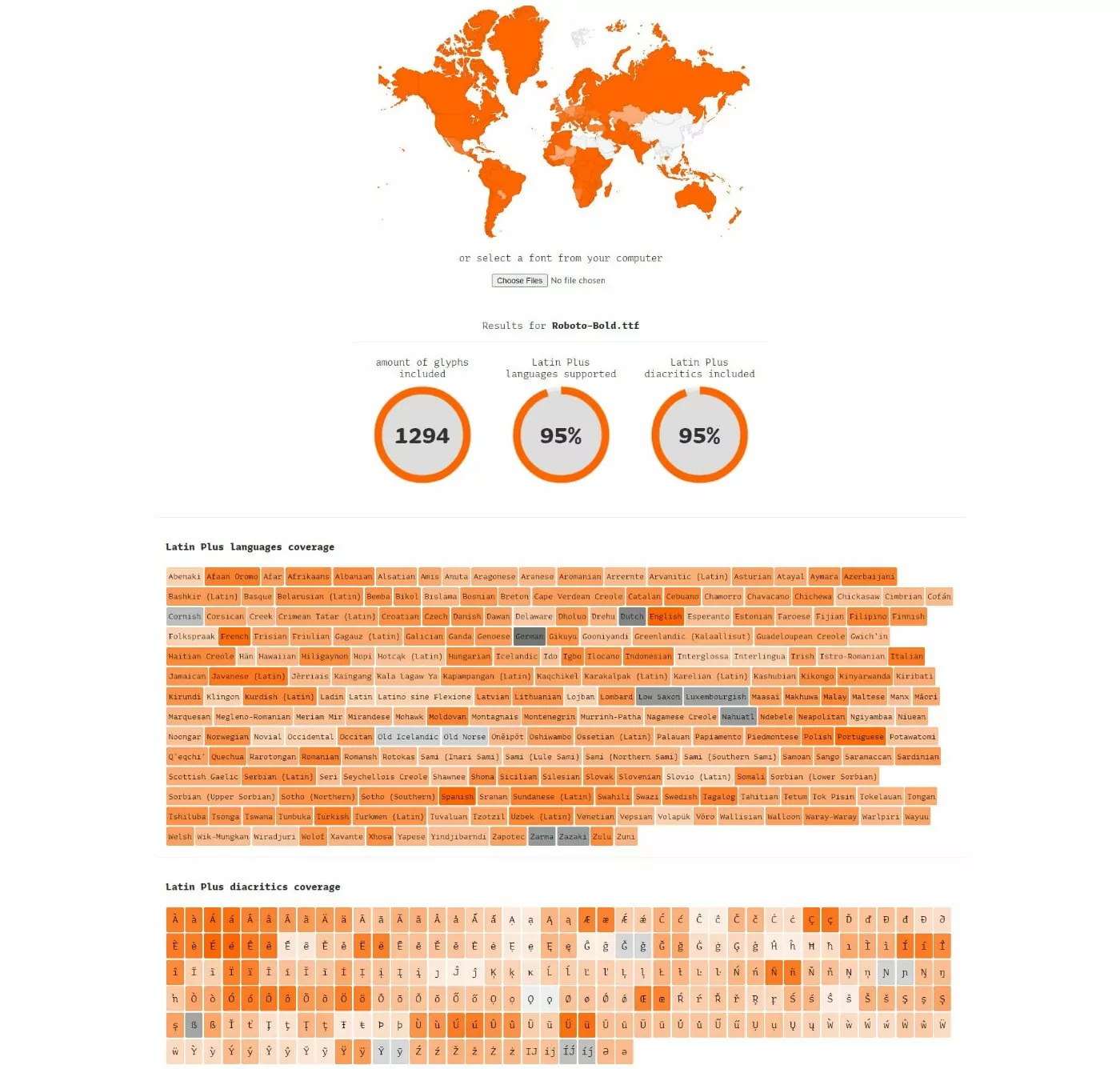
- Underware.nl — использует карту, чтобы показать вам совместимость вашего шрифта. Это не идеально, потому что, как мы обсуждали выше, страны — это не языки. Но это все еще дает вам довольно хорошее представление о покрытии шрифта с одного взгляда. Ниже вы можете получить более подробное представление о его покрытии.
- Alphabet CharSet Checker — более сложная и настраиваемая опция, позволяющая проверять определенные языки.
Например, вот результаты для популярного шрифта Roboto (выделены жирным шрифтом) из инструмента Underware.nl:

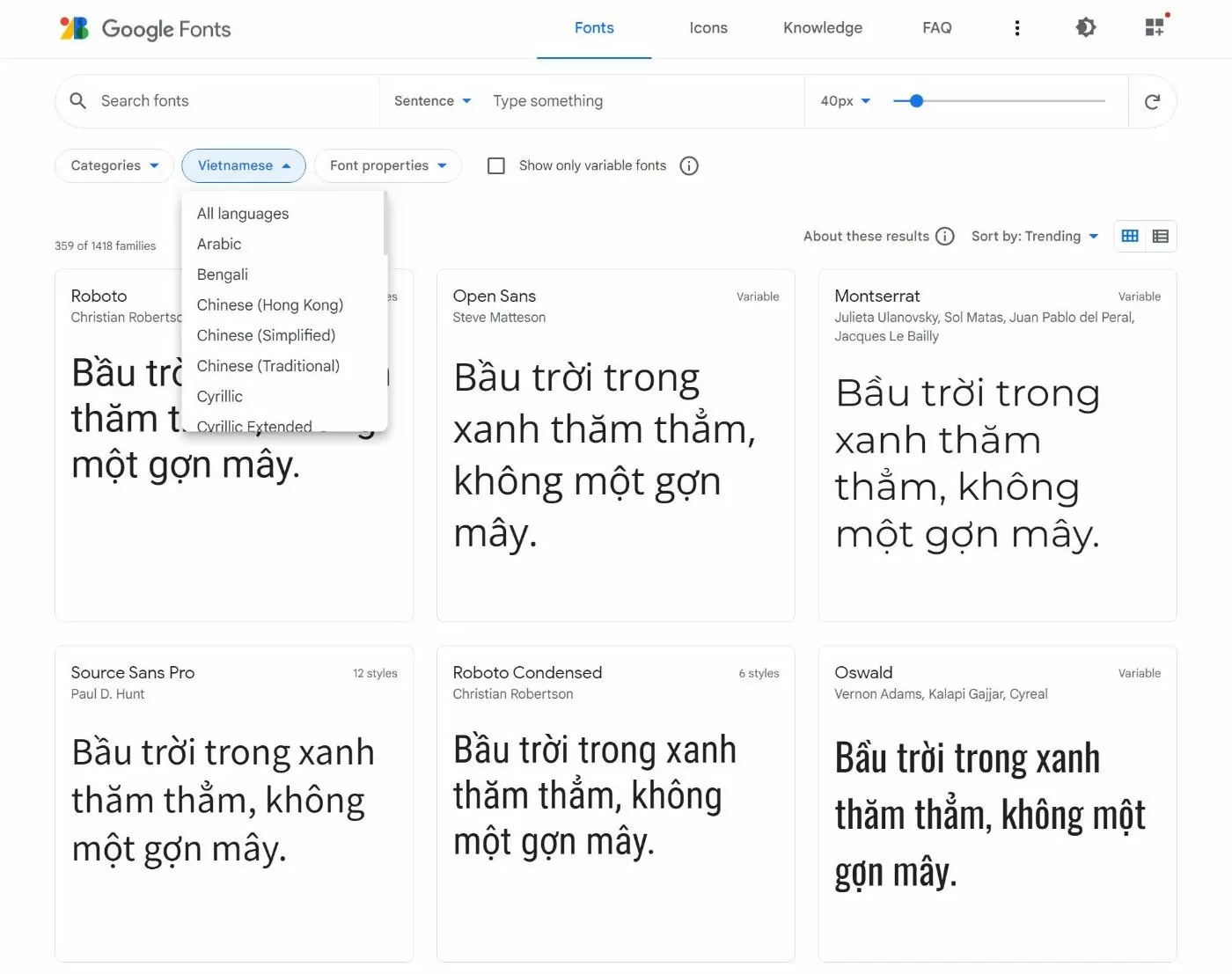
Некоторые торговые площадки шрифтов также предоставят вам инструменты для предварительного просмотра/загрузки шрифтов на разных языках. Например, Google Fonts позволяет выбрать язык, чтобы просмотреть шрифты, поддерживающие этот язык (и просмотреть текст предварительного просмотра на этом языке):

Наконец, вы также должны использовать кодировку UTF-8, которая поможет убедиться, что специальные символы языка отображаются несмотря ни на что.
Если вы используете WordPress, он должен автоматически использовать кодировку UTF-8 без каких-либо действий с вашей стороны. Однако для специально созданных веб-сайтов вам может потребоваться вручную указать кодировку UTF-8.
6. Настройте изображения и значки для локализации
Локализация веб-сайта — важная передовая практика разработки многоязычного веб-сайта, обеспечивающая оптимальное взаимодействие с посетителями из разных мест.
В то время как перевод — это перевод вашего контента на новый язык, локализация — это обновление других деталей дизайна, чтобы они соответствовали.
Например, допустим, у вас есть страница, на которой вы хотите показать известные достопримечательности в каждой стране. Для английской/американской версии страницы у вас может быть Статуя Свободы.
Однако, если вы перевели эту страницу на французский язык, не имеет смысла сохранять то же самое изображение. Вместо этого вы можете изменить его на Эйфелеву башню. Это создаст более «местный» опыт для французских посетителей.
Помимо изображений, вы можете захотеть локализовать другие визуальные элементы, такие как значки, которые используются на вашем сайте.
По сути, подумайте обо всех визуальных элементах на вашем сайте и о том, может ли он улучшить впечатление, если вы измените эти элементы в зависимости от языка пользователя.
Если вы используете TranslatePress, вот как вы можете переводить изображения и другие визуальные элементы.
7. При необходимости настройте форматы (дата, время и т. д.)
Для другой важной части локализации дизайна веб-сайта вам также потребуется настроить формат различного контента на вашем сайте, например даты, время и т. д.
Наиболее распространенным примером могут быть разные форматы даты — например, месяц/день/год против /день/месяц/год .
Некоторые языки также могут использовать разные форматы времени — например, 12-часовой формат вместо 24-часового.
Если вы используете какой-либо из этих форматов в своем дизайне, вам нужно обновить их в зависимости от языка пользователя.
8. При необходимости отрегулируйте языки с письмом справа налево
Этот последний совет по дизайну многоязычного веб-сайта применим не ко всем веб-сайтам. Однако, если вы хотите предлагать свой сайт на языках с письмом справа налево в дополнение к языкам с письмом слева направо, это, очевидно, потребует некоторых корректировок дизайна.
Вот некоторые общие настройки дизайна, которые вам нужно будет внести для учета языков с письмом справа налево:
- Выравнивание текста по правому краю, а не по левому.
- Отражение некоторых значков при необходимости ( только если значение значка меняется в зависимости от его направления ).
- Обновление изображений для чтения справа налево, если это необходимо.
- Изменение полей формы и выравнивание.
- Переключение макета заголовка ( например, разместить логотип справа, а не слева, как это принято в языках с письмом слева направо ).
- Выравнивание хлебных крошек по правому краю, а не по левому.
По сути, вам следует подумать о зеркальном отображении многих элементов на вашем сайте, чтобы изменить их выравнивание с левого на правое.
Создайте идеальный многоязычный дизайн веб-сайта уже сегодня
Создание многоязычного веб-сайта — отличный способ обеспечить лучший пользовательский интерфейс для многоязычных посетителей и привлечь больше посетителей, в первую очередь, благодаря многоязычному SEO.
Однако, если вы хотите получить максимальную отдачу от своих усилий по переводу, есть некоторые важные передовые методы многоязычного веб-сайта, которым вы должны следовать, когда дело доходит до дизайна.
Внедрение этих методов гарантирует, что ваши посетители будут получать удовольствие от вашего сайта, независимо от того, на каком языке они просматривают.
Если вы создали свой сайт на WordPress, вы можете использовать бесплатный плагин TranslatePress для создания многоязычного веб-сайта, который следует всем этим рекомендациям. Он не только предоставляет вам все инструменты, необходимые для полного перевода и локализации вашего сайта, но также использует визуальный интерфейс, чтобы вы могли легко связать дизайн своего сайта с вашими переводами.
Если вы хотите начать, ознакомьтесь с нашим руководством о том, как создать многоязычный сайт WordPress.
Если у вас есть магазин WooCommerce, у нас также есть руководство по созданию многоязычного магазина WooCommerce.

TranslatePress Многоязычный
Самый простой способ оптимизировать дизайн вашего многоязычного веб-сайта на всех языках.
Получить плагинИли скачать БЕСПЛАТНУЮ версию
У вас остались вопросы о дизайне многоязычных веб-сайтов или передовых методах работы с многоязычными веб-сайтами? Дайте нам знать об этом в комментариях!
