Как создать и развернуть портфолио разработчиков с помощью Next.js
Опубликовано: 2023-03-06Портфолио разработчика — это набор образцов работ и проектов, демонстрирующих ваши навыки и опыт. Сильное портфолио выделяет вас среди других кандидатов при поиске работы. Но не только это: портфолио также может быть ценным инструментом для установления контактов, отслеживания ваших знаний и утверждения себя в качестве эксперта в предметной области.
В этом руководстве вы узнаете, как создать портфолио разработчиков с помощью Next.js и выполнить развертывание непосредственно из вашего репозитория GitHub на платформу хостинга приложений Kinsta, которая предоставляет бесплатный домен .kinsta.app для быстрого запуска вашей работы.
Вот живая демонстрация портфолио разработчиков, которое вы будете создавать с помощью Next.js.
Вы можете получить доступ к репозиторию этого проекта на GitHub, если хотите поближе познакомиться, или вы можете разветвить этот начальный проект портфолио Next.js, который я создал. Начальное портфолио содержит основные коды, такие как стили, ссылку Font Awesome CDN, изображения и базовую структуру.
Требования/Предпосылки
Это «последовательный» тип обучения. Вам будет легче кодировать, если у вас есть:
- Базовые знания HTML, CSS и JavaScript
- Небольшие знания React и, возможно, Next.js
- Node.js и npm (диспетчер пакетов Node) или пряжа, установленные на вашем компьютере
Почему Next.js?
Next.js — это платформа библиотеки JavaScript с открытым исходным кодом на основе React, которую можно использовать для широкого круга проектов веб-разработки, поскольку она упрощает создание визуализированных и статических приложений на стороне сервера. Он оптимизирует процесс, используя лучшие функции React и оптимизируя производительность рендеринга для улучшения взаимодействия с пользователем. Вот некоторые из наиболее распространенных вариантов использования Next.js:
- Создание статических веб-сайтов : Next.js может создавать статические веб-сайты, которые являются быстрыми, простыми в развертывании и требуют минимального обслуживания, например веб-сайт портфолио разработчика, который мы будем создавать в этом руководстве.
- Создание динамических веб-сайтов : Next.js позволяет создавать динамические веб-сайты, которые могут изменять содержимое в зависимости от взаимодействия с пользователем или получения данных на стороне сервера.
- Создание веб-сайтов электронной коммерции : Next.js хорошо подходит для создания веб-сайтов электронной коммерции, требующих рендеринга на стороне сервера для улучшения SEO и производительности.
- Создание прогрессивных веб-приложений (PWA) : Next.js поддерживает создание PWA, которые представляют собой веб-приложения, которые функционируют как нативные приложения и могут быть установлены на устройстве пользователя.
Как настроить среду разработки Next.js
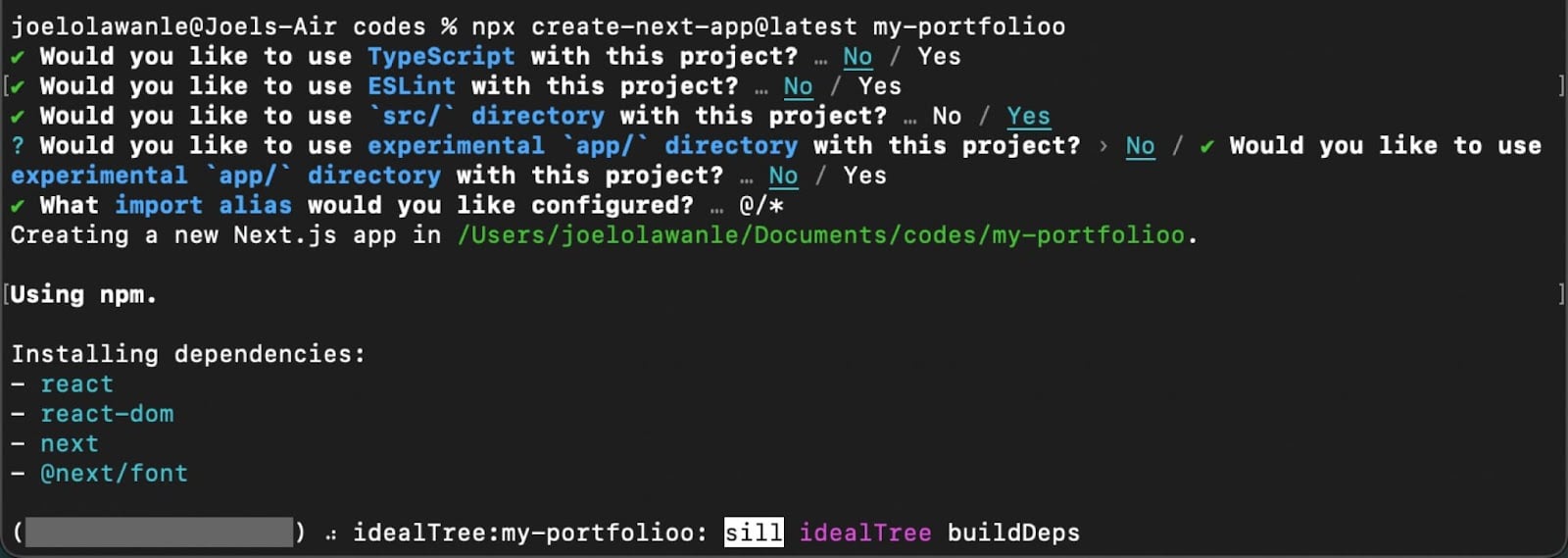
Чтобы настроить среду разработки для Next.js, сначала установите Node.js на свой компьютер, потому что вы будете использовать команду npx для запуска пакетов npm без необходимости их глобальной установки в вашей системе. После того, как об этом позаботятся, теперь вы можете создать проект Next.js, выполнив следующую команду:
npx [email protected] my-portfolio Появится приглашение с просьбой подтвердить некоторые дополнительные зависимости. Затем вы можете запустить npm run dev , чтобы сделать ваше приложение доступным по адресу localhost:3000 .

При создании проекта Next.js с помощью команды npx он автоматически формирует структуру папок со следующими основными каталогами:
- pages : эта папка содержит страницы приложения, которые автоматически маршрутизируются на основе их имени файла. Например, pages/index.js будет домашней страницей, а pages/about.js — страницей о вас.
- public : эта папка содержит статические файлы, которые можно обслуживать напрямую, например изображения, шрифты и другие активы.
- компоненты : эта папка является необязательной и содержит многократно используемые компоненты пользовательского интерфейса, которые можно использовать в приложении.
- styles : эта папка также является необязательной и содержит глобальные стили, которые можно применять в приложении.
Другие каталоги и файлы также могут быть созданы в зависимости от конкретной конфигурации и функций, но это основные каталоги базового проекта Next.js.
Для этого урока все, что мы создадим, появится на главной странице (наш одностраничный веб-сайт), и вы добавите компоненты для различных разделов, таких как герой, информация, проекты и другие.
Как создать портфолио адаптивного разработчика с помощью Next.js
Портфолио обычно состоит из таких компонентов:
- Компонент навигации
- Компонент героя
- О компоненте
- Компонент навыков
- Компонент проектов
- Контактный компонент
- Нижний колонтитул
Ожидается, что компоненты Navbar и Footer появятся на всех страницах, если в портфолио более одной страницы. Этого можно добиться в Next.js, определив макет.
Определение макетов в Next.js
В Next.js макет — это способ определить согласованную структуру для компонентов, которые появляются на каждой странице веб-сайта. Макет обычно включает такие элементы, как заголовок, меню навигации и нижний колонтитул, отображаемые на всех страницах сайта.
Начните с создания папки компонентов в каталоге src (исходный код) вашего проекта Next.js. Затем создайте компоненты Navbar и Footer, которые будут использоваться в компоненте Layout.
Вот компонент Navbar в Navbar.jsx :
// components/Navbar.jsx import Link from "next/link"; const Navbar = () => { return ( <div className="nav-container"> <div className="logo"> <Link href="/"> Joe's Portfolio </Link> </div> <a href="" className="cta-btn">Resume</a> </div> ) } export default Navbar;Вот компонент нижнего колонтитула в Footer.jsx:
// components/Footer.jsx const Footer = () => { return ( <> <hr/> <div className="footer-container"> <p> {new Date().getFullYear()} Joel's Portfolio </p> <div className="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </> ) } export default Footer;Примечание. Чтобы значки Font Awesome работали, вы должны либо установить Font Awesome в свой проект, либо использовать его CDN. Вы можете добавить ссылку CDN в файл _document.js следующим образом:
// pages/_document.js import { Html, Head, Main, NextScript } from 'next/document'; export default function Document() { return ( <Html lang="en"> <Head> <meta charSet="utf-8" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </Head> <body> <Main /> <NextScript /> </body> </Html> ); } Примечание. Если вы подключаете другую версию Font Awesome через CDN, вам нужно будет заменить соответствующий хэш integrity для этой версии.
После создания всех необходимых компонентов для вашего макета вы можете создать сам компонент «Макет» и добавить этот компонент на свои страницы, обернув в него содержимое страницы.
Компонент Layout примет свойство <code>children</code>, что позволит вам получить доступ к содержимому ваших страниц Next.js.
// components/Layout.jsx import Navbar from './navbar'; import Footer from './footer'; const Layout = ({ children }) => { return ( <> <Navbar /> <main>{children}</main> <Footer /> </> ) } export default Layout;На данный момент вы успешно создали компонент макета, который удерживает панель навигации и нижний колонтитул вместе с дочерними реквизитами, расположенными правильно. Теперь вы можете добавить компонент «Макет» на свои страницы, обернув в него содержимое страницы. Это будет сделано в файле _app.js .
// pages/_app.js import '@/styles/globals.css'; import Layout from '../components/layout'; export default function App({ Component, pageProps }) { return ( <Layout> <Component {...pageProps} /> </Layout> ); }Теперь вам удалось создать макет для своего портфолио разработчика. В этом портфолио мы больше сосредоточимся на Next.js и на том, как развернуть ваш сайт в Kinsta. Таким образом, вы можете скопировать стили из файла styles/globals.css в свой собственный проект. Если вы запустите свой веб-сайт портфолио в режиме разработки, вы должны увидеть макет своего приложения.

Теперь пришло время наполнить ваш сайт-портфолио соответствующим контентом.
Создание компонентов портфолио
Теперь вы можете создавать отдельные компоненты для каждого раздела портфолио вашего разработчика. Все эти компоненты будут импортированы на страницу индекса вашего проекта Next.js, чтобы они могли отображаться при запуске проекта с помощью npm run dev .
Компонент героя
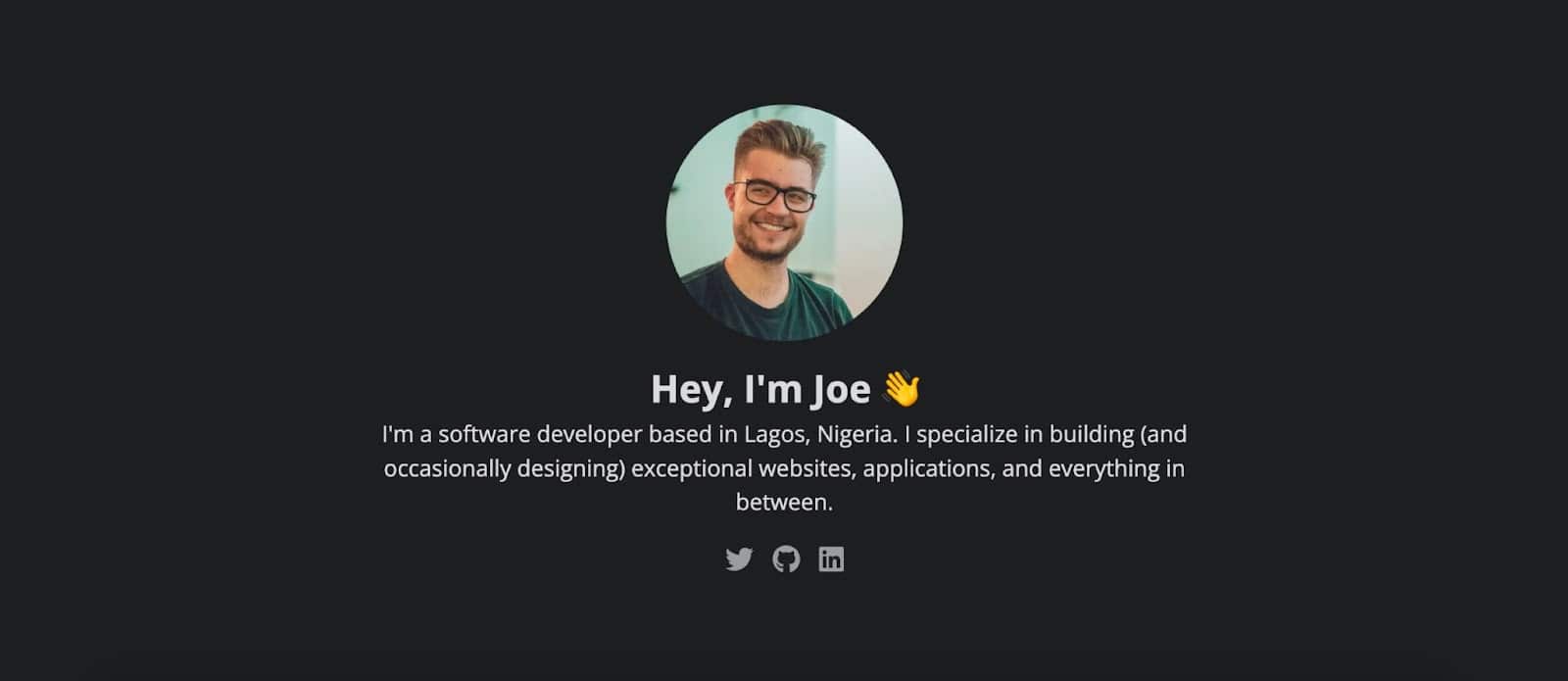
Компонент Hero — это первый раздел под панелью навигации, основная цель которого — привлечь внимание пользователя и дать ему представление о веб-сайте или приложении.
// components/Hero.jsx import Image from "next/image"; const Hero = () => { return ( <div className="hero-container"> <Image src='/images/profile.jpeg' className="profile-img" width={300} height={300} alt="Joe's personal headshot" /> <div className="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div className="social-icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </div> ) } export default Hero; В приведенном выше коде вы заметите, что компонент изображения Next.js используется вместо HTML-тега img для добавления изображения, поскольку он обеспечивает автоматическую оптимизацию изображения, изменение размера и многое другое.
В компоненте «О программе» вы также заметите, что был добавлен простой абзац, в котором мало говорится о разработчике, а также некоторые социальные значки от Font Awesome для добавления ссылок на социальные сети.
Вот как должен выглядеть компонент Hero:

Вы можете добавить больше контента в компонент Hero, настроить стили в файле styles/globals.css или даже воссоздать этот раздел по-своему.
О компоненте
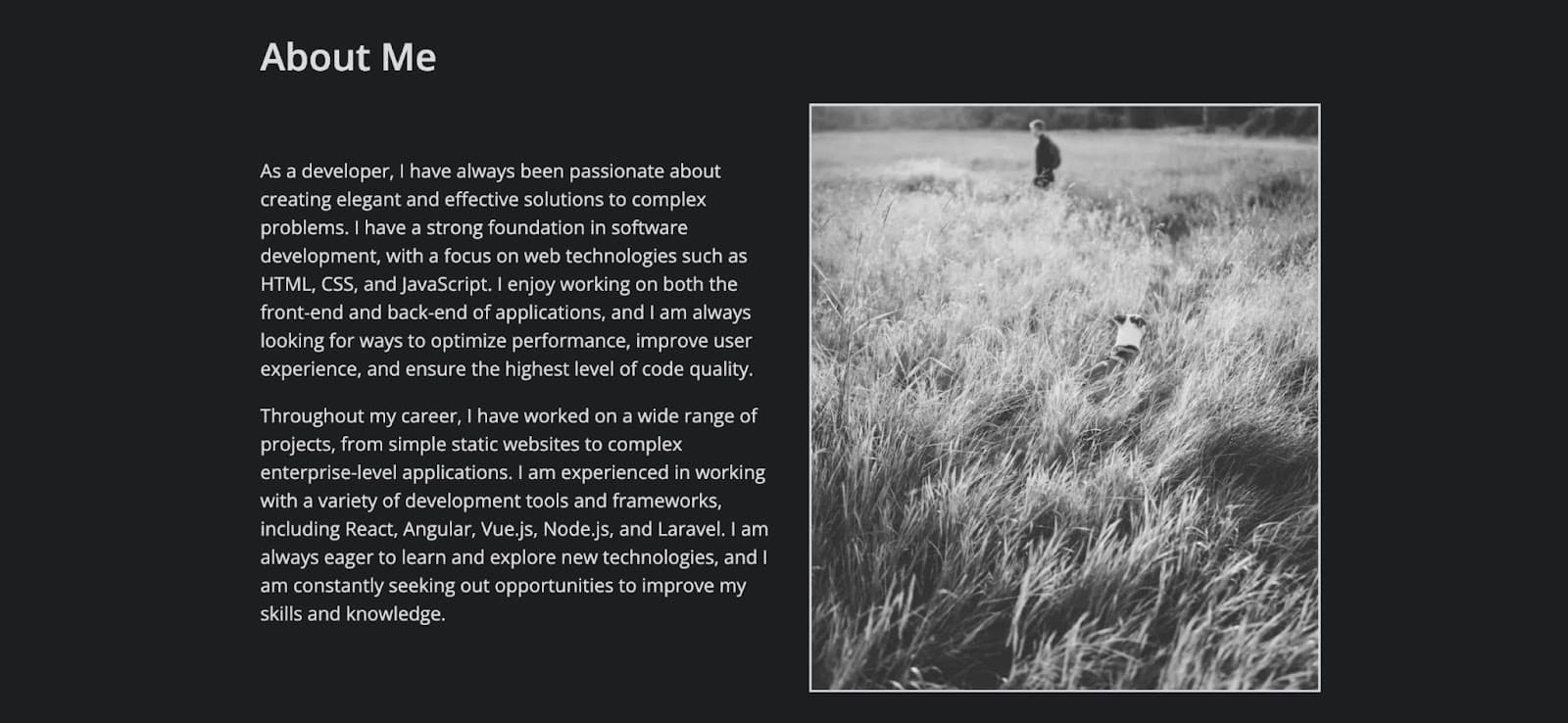
Компонент «О программе» предназначен для того, чтобы сообщить читателям или людям, которые посещают ваше портфолио, больше информации о вас в любом количестве абзацев. Если вы хотите рассказать о себе больше, вы можете создать специальную страницу «Обо мне» и добавить в этот раздел кнопку, чтобы узнать больше о себе.
// components/About.jsx import Image from "next/image"; const About = () => { return ( <div className="about-container"> <h2>About Me</h2> <div className="flex-about"> <div className="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div className="about-img"> <Image src='/images/about.jpeg' className="profile-img" width={300} height={500}/> </div> </div> </div> ) } export default About;Приведенный выше код содержит два абзаца текста о разработчике и изображение разработчика. Вот как должен выглядеть раздел «О программе»:

Вы всегда можете настроить стили, чтобы добавить больше изображений и многое другое.
Компонент навыков
Компонент навыков предназначен для демонстрации некоторых наиболее часто используемых разработчиком технологий или технологий, которые разработчик использовал в прошлом.

Вы можете упростить поддержку, создав массив во внешнем файле, а затем импортировав его в компонент навыков, чтобы можно было выполнить цикл вместо дублирования аналогичного кода.
// components/Skills.jsx const Skills = () => { return ( <div className="skills-container"> <h2>Skills</h2> <div className="grid-skills"> <div className="skill-card html"> <i className="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div className="skill-card css"> <i className="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div className="skill-card js"> <i className="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div className="skill-card react"> <i className="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div className="skill-card node"> <i className="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div className="skill-card python"> <i className="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div> ) } export default Skills;В приведенном выше коде для каждого навыка создается карта, и каждая карта будет содержать значок технологии из шрифта awesome и название технологии. Вы также можете добавить больше стилей и настроить код, чтобы сделать его более привлекательным и уникальным.

Компонент проектов
Компонент проекта — один из важных разделов портфолио разработчика. Проекты предоставляют ощутимые доказательства навыков и способностей разработчиков и демонстрируют их способность применять свои знания для решения реальных проблем.
Каждый проект будет включать краткое описание проекта, ссылку на его исходный код (здесь мы используем ссылки GitHub) и любую другую информацию, которую вы хотите добавить.

Вы можете создать массив для хранения сведений о каждом проекте, а затем импортировать его в свой компонент, чтобы избежать их жесткого кодирования.
Давайте создадим файл data.js для хранения массива данных проекта. Вы можете сохранить этот файл в папке компонента или в папке pages/api . Для этой демонстрации я буду хранить ее в папке компонентов. Этот массив будет содержать объект для каждого проекта, а объект будет содержать имя проекта, описание и ссылку на GitHub.
// components/data.js export const projectData = [ { id: 1, title: 'Todo List App', description: 'A simple Todo List App built with JavaScript. All datas are stored in localstorage. It helps users check list out their plans and tick as they do them.', gitHubLink: 'https://github.com/olawanlejoel/Todo-List-App', }, { id: 2, title: 'Books Library App', description: 'A simple Book Library App built with JavaScript. It helps readers have a good list of books they are either currently reading or have finished reading.', gitHubLink: 'https://github.com/olawanlejoel/Book-Library', }, { id: 3, title: 'Quotes Generator', description: 'Helps you generate quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards.', gitHubLink: 'https://github.com/olawanlejoel/random-quote-generator', }, { id: 4, title: 'Password Generator', description: 'Helps you generates random passwords, you can select what you want your password to entail and also you can copy generated password to clipboard.', gitHubLink: 'https://github.com/olawanlejoel/Password-Generator', }, { id: 5, title: 'Twitter UI Clone', description: 'Simple Twitter UI clone built with TailwindCSS and Vue Js. This covers only the homepage of Twitter UI. This is cool to get started with TailwindCSS as it helps understand basic concepts.', gitHubLink: 'https://github.com/olawanlejoel/TwitterUI-clone', }, ]; Теперь вы можете создать компонент проекта, чтобы использовать эти данные, легко проходя через цикл. Вы можете использовать любой метод итерации JavaScript, но для этого руководства вы можете использовать метод массива JavaScript map() для циклического просмотра массива данных после его импорта в компонент Projects.
// components/Projects.jsx import { projectData } from './data.js'; const Projects = () => { return ( <div className="projects-container"> <h2>Projects</h2> <div className="projects-grid"> {projectData && projectData.map((project) => ( <div className="project-card" key={project.id}> <div className="project-header"> <i className="fa-regular fa-folder-open folder-icon"></i> <div className="small-icons"> <a href={project.gitHubLink}><i className="fa-brands fa-github"></i></a> </div> </div> <h3>{project.title}</h3> <p>{project.description}</p> </div> )) } </div> </div> ) } export default Projects;В приведенном выше коде вы успешно избежали повторения, прокручивая массив для вывода всех проектов в компонент «Проекты», что упрощает поддержку и добавление новых проектов.
Контактный компонент
Одной из причин создания портфолио разработчика является то, что потенциальные клиенты могут связаться с вами. Один из способов — отправить вам электронное письмо, что мы и сделаем в этом компоненте «Контакты».
// components/Contact.jsx const Contact = () => { return ( <div className="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any questions or want me to speak at your event, my inbox is always open. Whether I just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" className='cta-btn'>Say Hello</a> </div> ) } export default Contact; Поместите свой адрес электронной почты в тег a , чтобы кнопка запускала приложение электронной почты с адресованным вам сообщением.

Вы успешно создали все компоненты для своего портфолио-приложения. Следующим шагом будет добавление их на вашу индексную страницу. Перейдите к файлу pages/index.js , который создается по умолчанию, и замените его код следующим.
// pages/index.js import Hero from '@/components/Hero'; import About from '@/components/About'; import Skills from '@/components/Skills'; import Projects from '@/components/Projects'; import Contact from '@/components/Contact'; import Head from 'next/head'; const Home = () => { return ( <> <Head> <title>Joel's Portfolio</title> <meta name="description" content="Joel's Portfolio" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="icon" href="/favicon.ico" /> </Head> <div> <Hero /> <About /> <Skills /> <Projects /> <Contact /> </div> </> ); }; export default Home;Теперь, когда вы запустите свое приложение, вы заметите, что создан полный веб-сайт портфолио. Наконец, перед развертыванием приложения давайте установим зависимость. Одним из преимуществ использования Next.js является множество функций, которые он предлагает, например маршрутизация на основе файлов, оптимизация изображений и многое другое.
Оптимизация изображений выполняется с помощью компонента Next.js Image . Перед развертыванием приложения в рабочей среде, использующего компонент Next.js Image, настоятельно рекомендуется установить Sharp. Вы можете сделать это, перейдя к своему терминалу, убедившись, что вы находитесь в каталоге вашего проекта, а затем выполнив следующую команду:
npm i sharpТеперь вы можете развернуть свое приложение, и образы будут работать правильно с полной оптимизацией, которую обеспечивает Next.js.
Как развернуть приложение Next.js в Kinsta
Как только вы будете довольны своим портфолио, демонстрирующим ваши лучшие разработки и ключевую информацию, вы, вероятно, захотите поделиться им с другими, верно? Давайте посмотрим, как это сделать с помощью GitHub и платформы хостинга приложений Kinsta.
Отправьте свой код на GitHub
Существуют различные способы отправки кода на GitHub, но в этом руководстве мы будем использовать Git. Git широко используется в разработке программного обеспечения, поскольку он обеспечивает надежный и эффективный способ управления изменениями кода, совместной работы над проектами и ведения истории версий.
Вы можете загрузить свой код на GitHub, выполнив следующие действия:
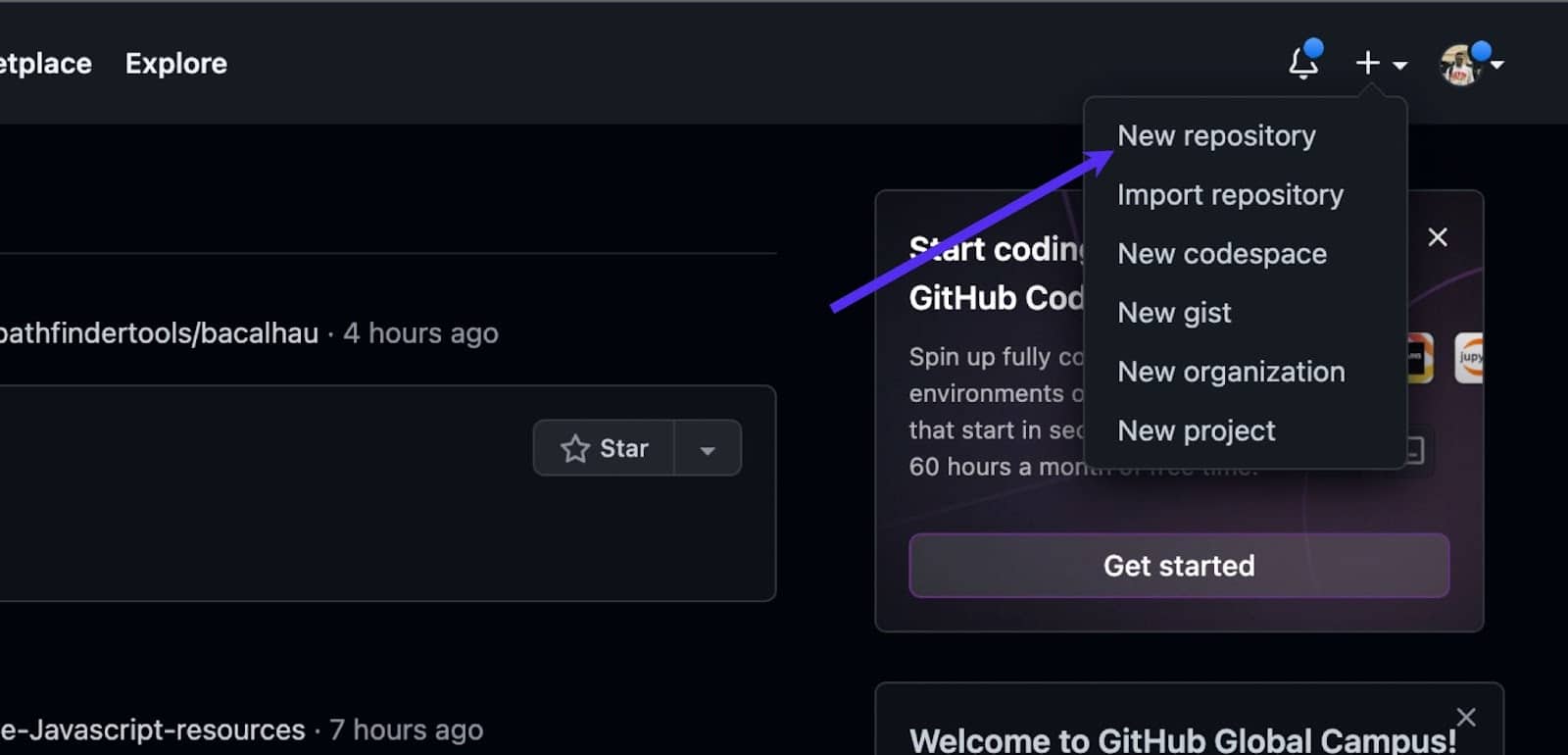
Сначала создайте новый репозиторий (так же, как локальную папку для хранения вашего кода). Вы можете сделать это, войдя в свою учетную запись GitHub, нажав кнопку + в правом верхнем углу экрана и выбрав «Новый репозиторий» в раскрывающемся меню, как показано на изображении ниже.

Следующим шагом будет дать вашему репозиторию имя, добавить описание (необязательно) и выбрать, хотите ли вы, чтобы ваш репозиторий был общедоступным или частным. Затем нажмите Создать репозиторий . Теперь вы можете отправить свой код в новый репозиторий GitHub.
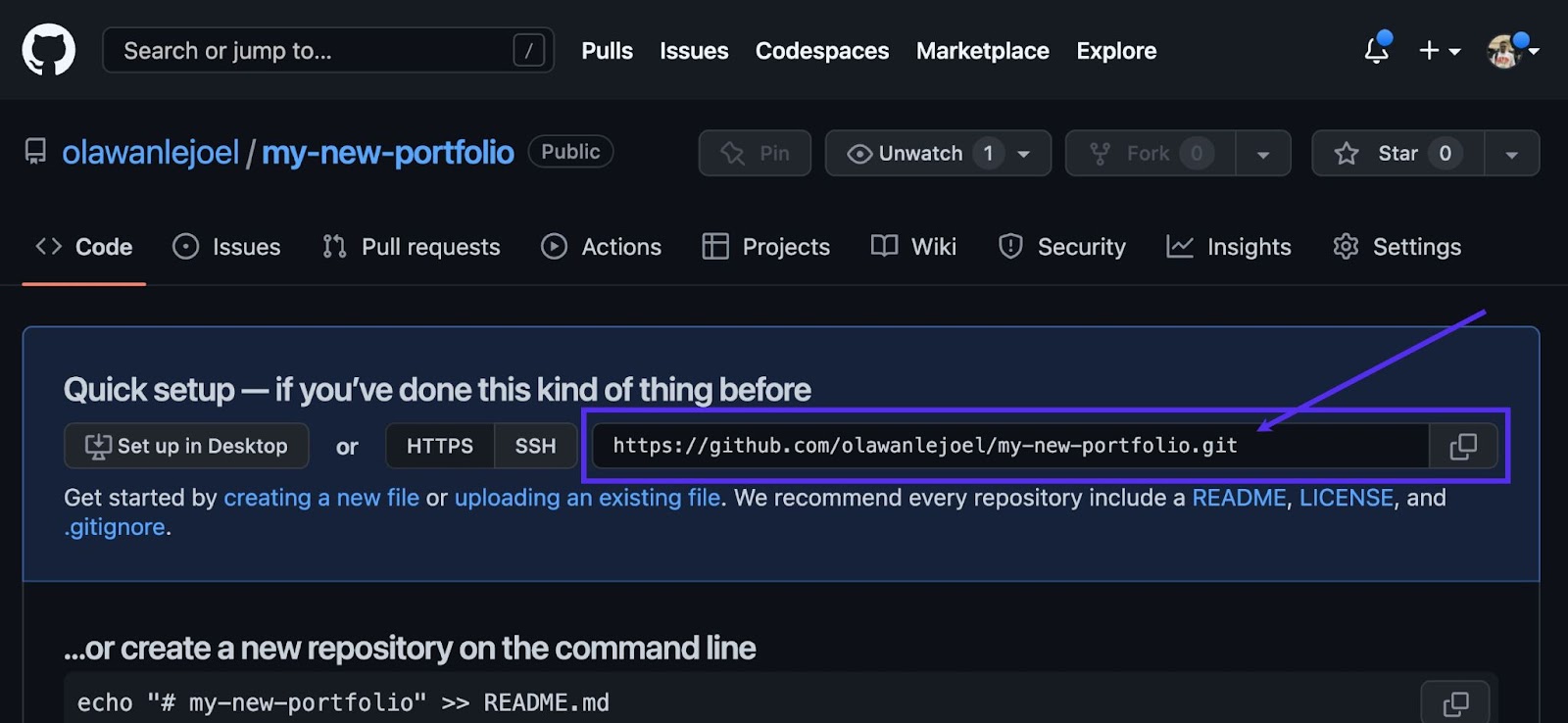
Все, что нужно для отправки вашего кода в Git, — это URL-адрес репозитория, который вы можете найти на главной странице репозитория, под кнопкой «Клонировать или загрузить» или в шагах, которые появляются после создания репозитория.

Вы можете подготовить свой код, открыв терминал или командную строку и перейдя в каталог, содержащий ваш проект. Используйте следующую команду для инициализации локального репозитория Git:
git initТеперь добавьте свой код в локальный репозиторий Git с помощью следующей команды:
git add .Приведенная выше команда добавляет все файлы в текущем каталоге и его подкаталогах в новый репозиторий Git. Теперь вы можете зафиксировать свои изменения, используя следующую команду:
git commit -m "my first commit"Примечание. Вы можете заменить «мой первый коммит» своим кратким сообщением с описанием внесенных вами изменений.
Наконец, отправьте свой код на GitHub, используя следующие команды:
git remote add origin [repository URL] git push -u origin masterПримечание. Убедитесь, что вы заменили «[URL-адрес репозитория]» на URL-адрес вашего собственного репозитория GitHub.
После того, как вы выполните эти шаги, ваш код будет отправлен на GitHub и доступен через URL-адрес вашего репозитория. Теперь вы можете развернуть свой репозиторий в Kinsta.
Разверните свое портфолио в Kinsta
Развертывание в Kinsta происходит всего за несколько минут. Начните с панели управления My Kinsta, чтобы войти или создать свою учетную запись.
Затем вы авторизуете Kinsta на GitHub, выполнив следующие быстрые шаги:
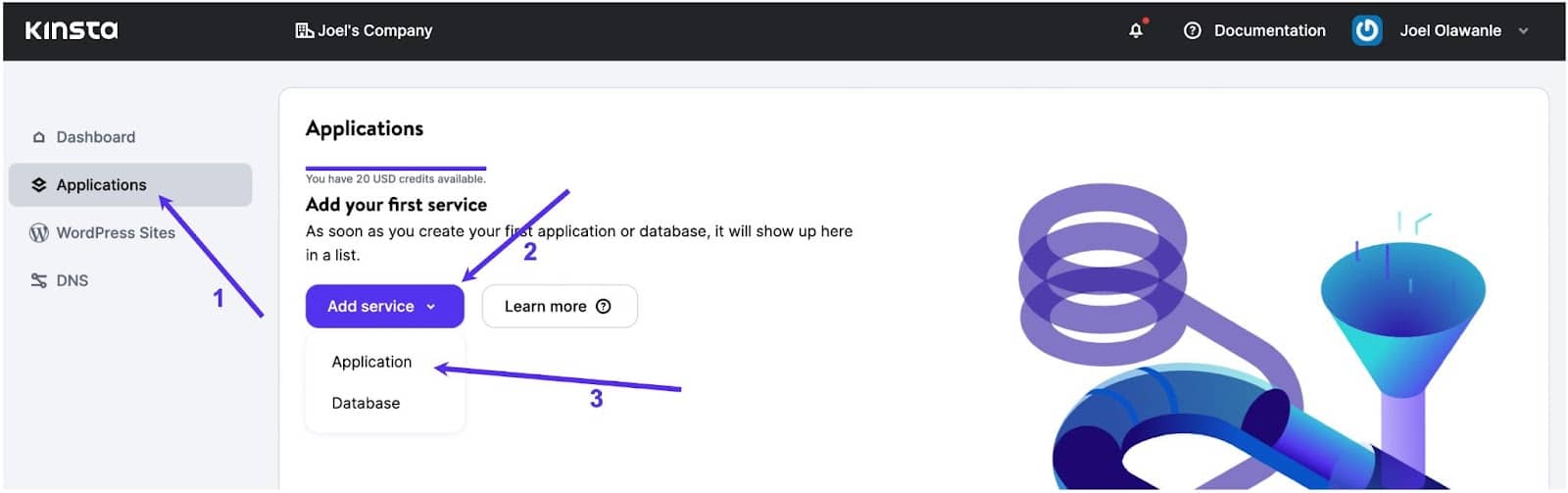
- Нажмите «Приложения» на левой боковой панели.
- Нажмите Добавить услугу
- В раскрывающемся меню нажмите «Приложение» , потому что вы хотите развернуть приложение Next.js в Kinsta.

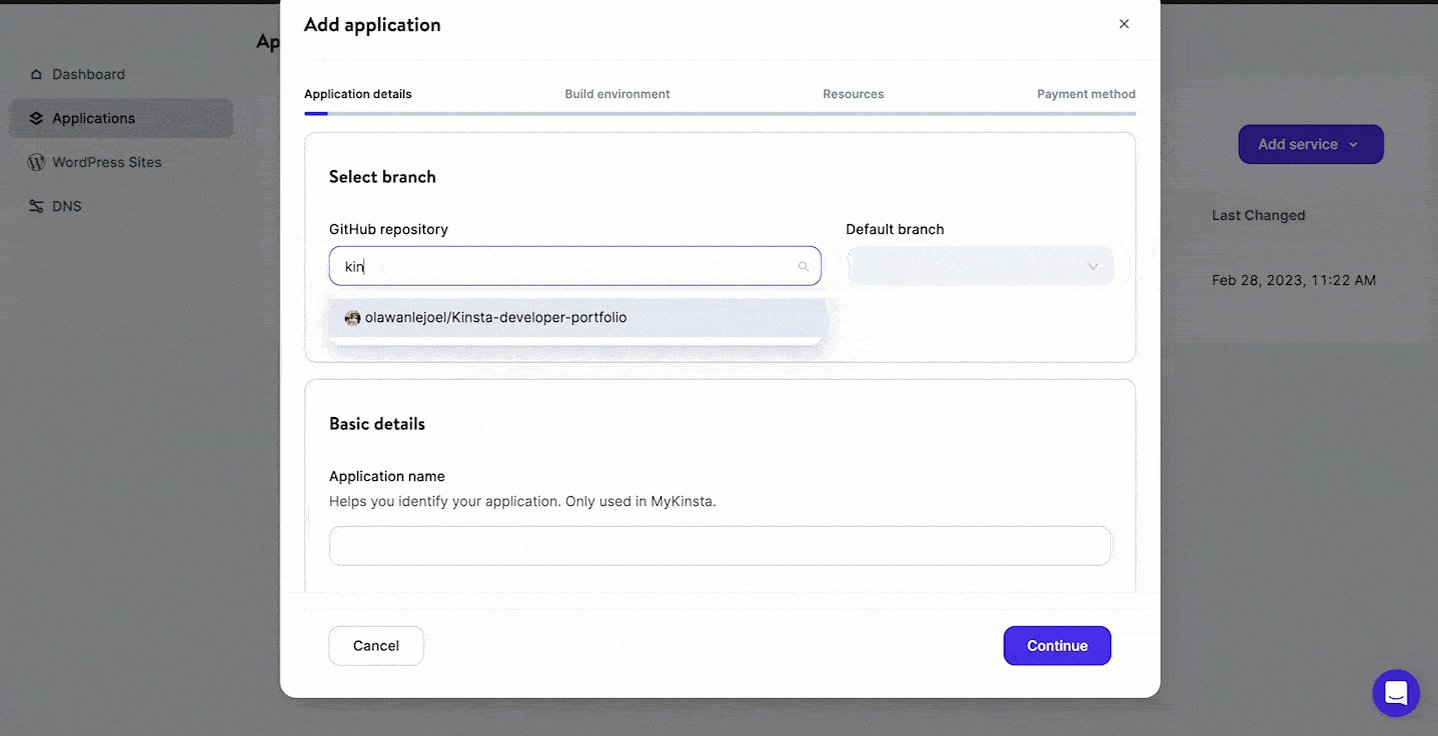
Появится модальное окно, в котором вы можете выбрать репозиторий, который хотите развернуть.
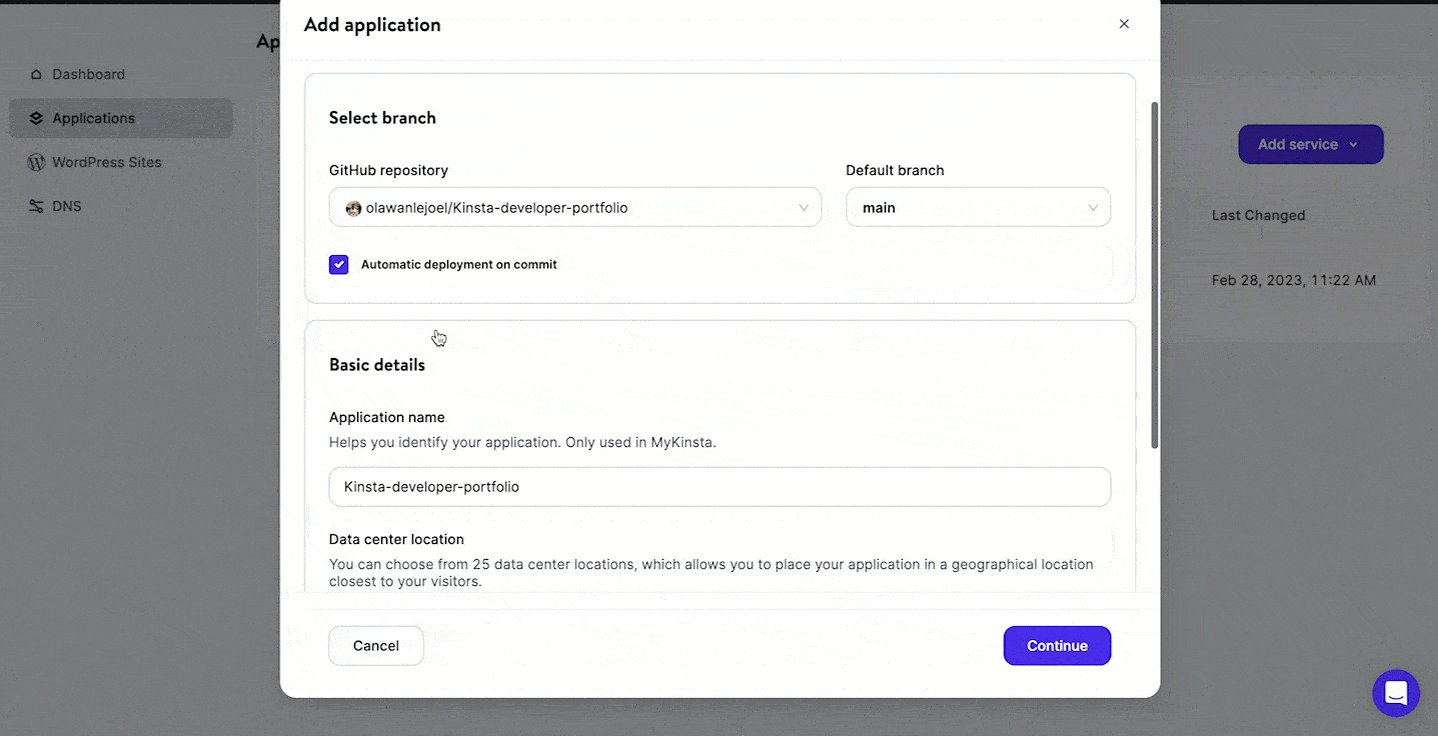
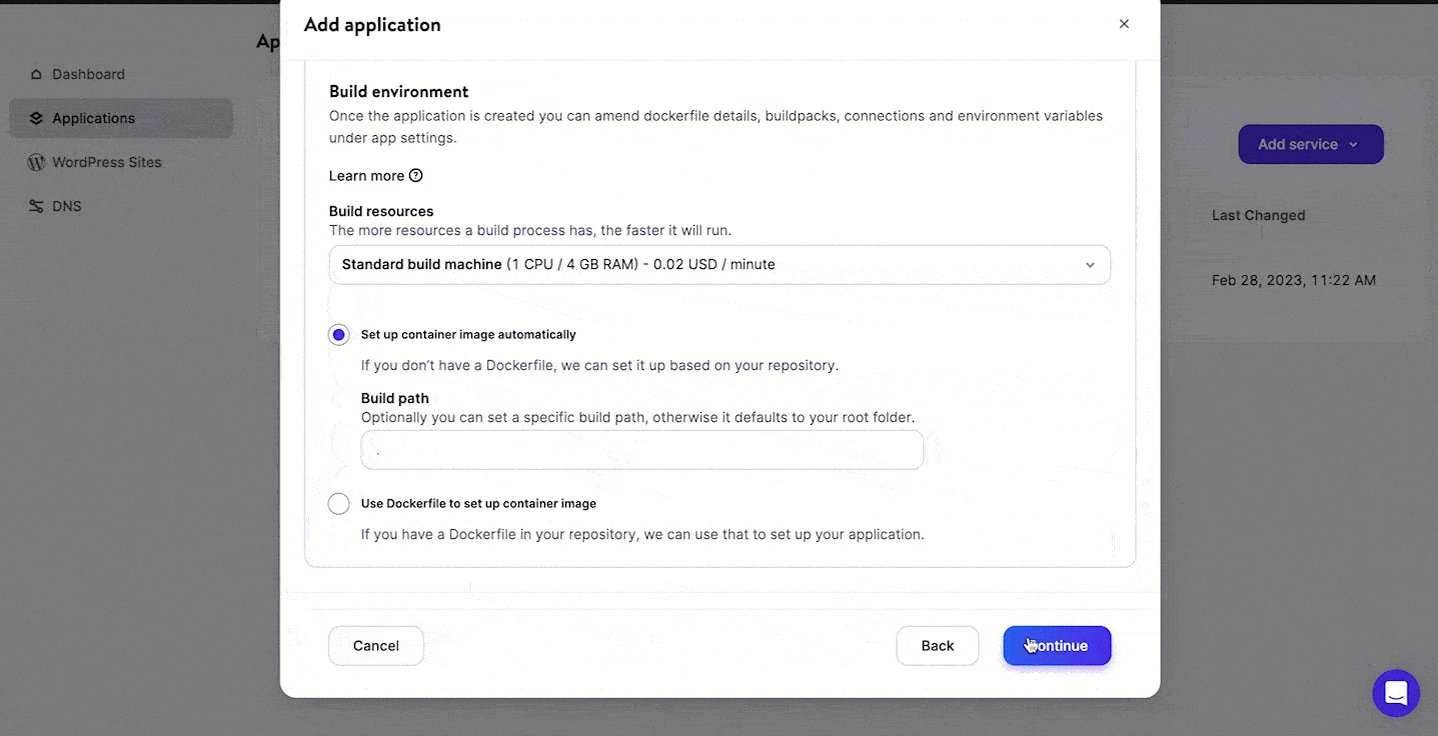
Если у вас есть несколько веток в вашем репозитории, вы можете выбрать ту, которую хотите развернуть. Вы также можете присвоить имя этому приложению. Обязательно выберите местоположение центра обработки данных среди 25 доступных, и тогда Kinsta автоматически обнаружит команду запуска.

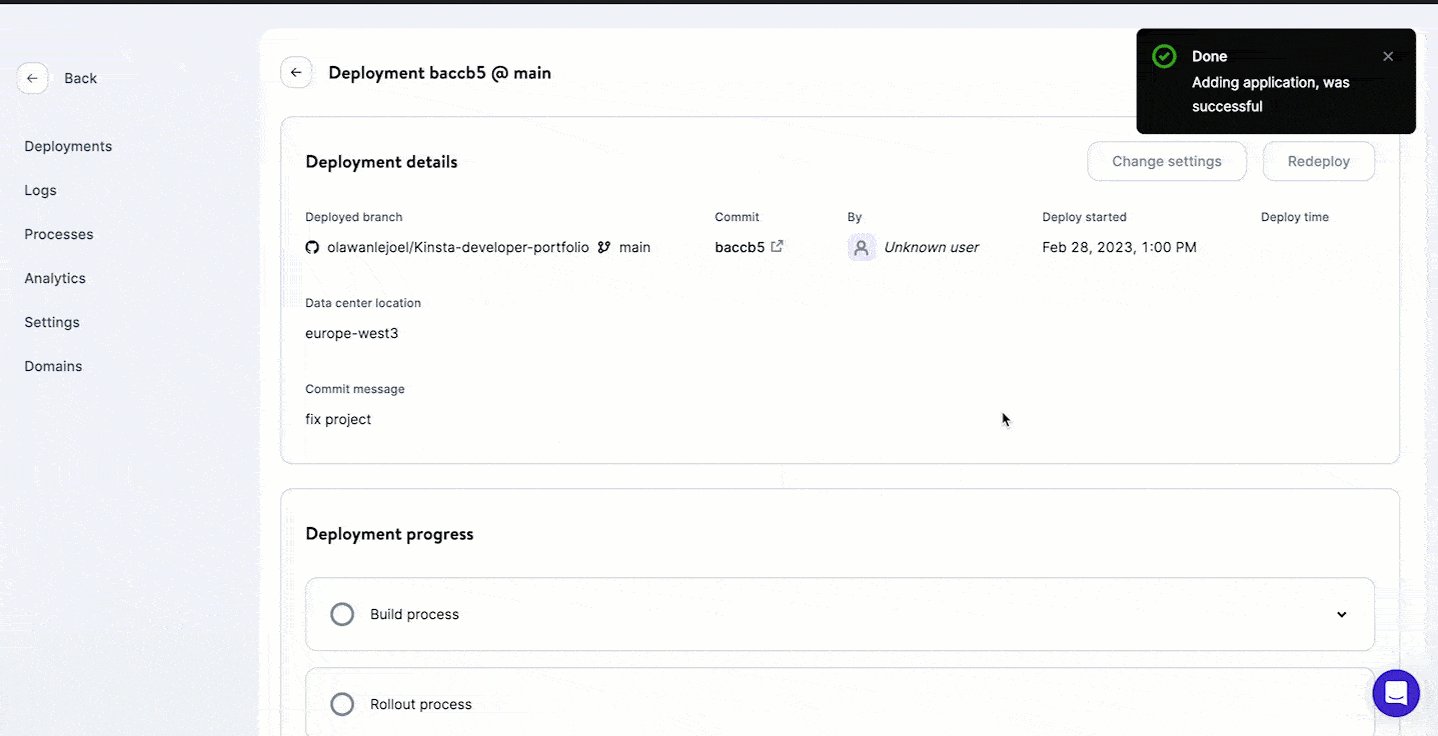
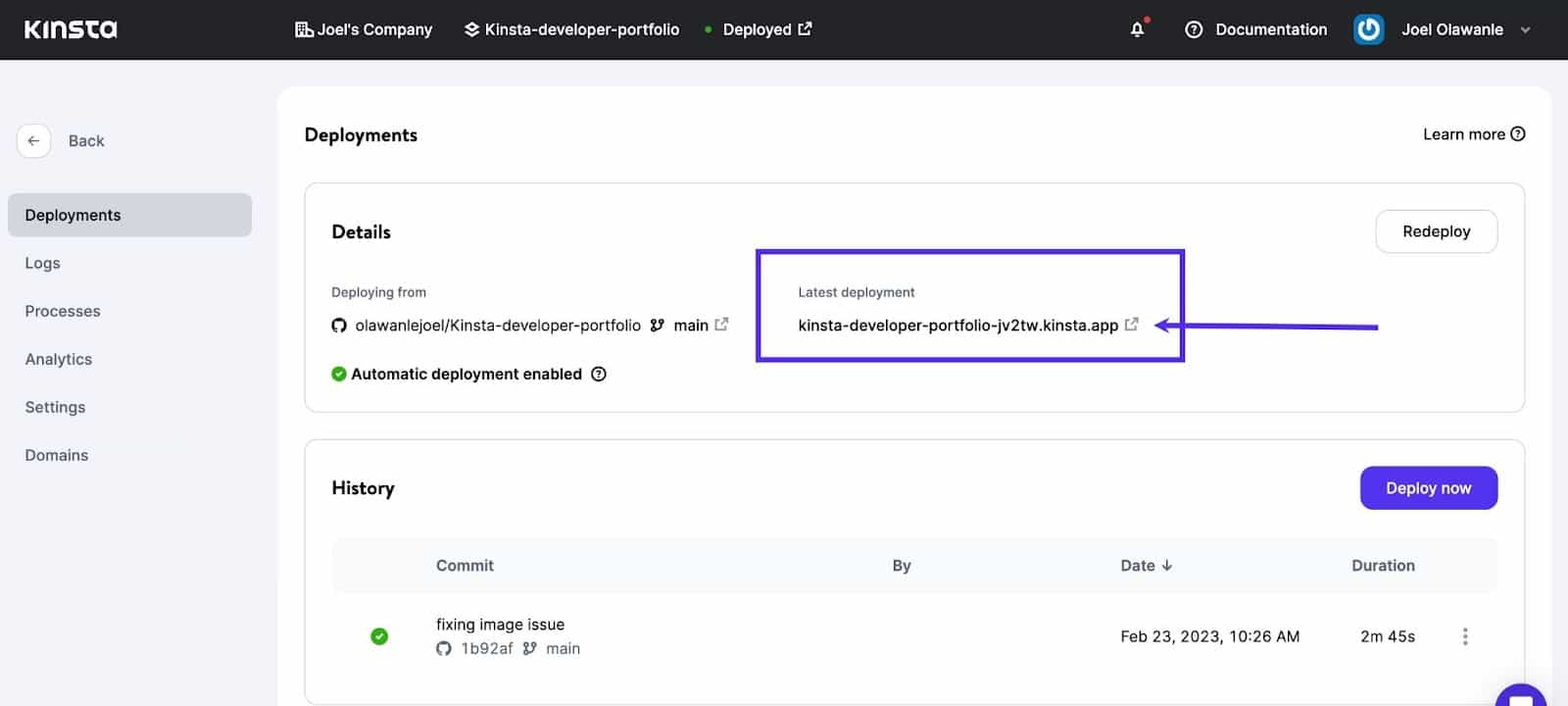
На этом этапе ваше приложение начнет развертывание. В течение нескольких минут будет предоставлена ссылка для доступа к развернутой версии вашего приложения. В данном случае это: https://kinsta-developer-portfolio-ir8w8.kinsta.app/

Примечание. Автоматическое развертывание было включено, поэтому Kinsta автоматически повторно развертывает ваше приложение всякий раз, когда вы вносите изменения в свою кодовую базу и отправляете его на GitHub.
Краткое содержание
Есть несколько причин, по которым разработчикам следует рассмотреть возможность использования Next.js для своих веб-проектов. Во-первых, он обеспечивает оптимизированную производительность «из коробки» с такими функциями, как предварительная выборка и разделение кода, которые помогают сократить время загрузки страницы. Во-вторых, он предоставляет знакомый опыт разработки для разработчиков React, поддерживая популярные инструменты, такие как стилизованные компоненты и новейшие функции React.
Kinsta поддерживает различные варианты развертывания Next.js, включая традиционный серверный хостинг и современные бессерверные платформы. Это позволяет разработчикам выбирать вариант развертывания, который лучше всего соответствует их потребностям, и в то же время пользоваться оптимизацией производительности платформы и другими преимуществами.
В этом руководстве вы шаг за шагом узнали, как создать адаптивный сайт-портфолио с помощью Next.js, а затем развернуть его в Kinsta.
Вы можете бесплатно попробовать Хостинг приложений Kinsta, и если вам это нравится, выберите наш план Hobby Tier , начиная с 7 долларов в месяц .
Теперь ваша очередь бросить себе вызов: добавьте больше возможностей на свой недавно разработанный сайт-портфолио! Вот несколько идей, которые помогут вам развить творческий потенциал: добавить больше страниц с подробной информацией, интегрировать блог с MDX, реализовать анимацию. Поделитесь своими проектами и опытом в комментариях ниже!
