Обзор NitroPack: лучший ли это инструмент для оптимизации скорости?
Опубликовано: 2024-01-17Вы боретесь с медленным работу веб-сайта и ищете решение, позволяющее повысить его производительность?
В эту цифровую эпоху, когда скорость имеет решающее значение, быстрая загрузка веб-сайта имеет решающее значение для поддержания активности посетителей и достижения высоких позиций в поисковых системах.
Именно здесь в игру вступает NitroPack. Это облачный инструмент оптимизации производительности, который предлагает такие функции, как CDN, минимизация кода, кэширование, отложенная загрузка и т. д., которые помогут вам ускорить работу вашего веб-сайта.
В этом обзоре NitroPack мы рассмотрим следующее:
- Что такое Нитропак и как он работает
- Тест производительности NitroPack
- Как NitroPack ускорит ваш сайт
- Как это настроить
- Сколько стоит НитроПак
- Плюсы и минусы Нитропака
- Альтернативы нитропаку
К концу этого обзора вы поймете, является ли NitroPack лучшим инструментом оптимизации скорости вашего веб-сайта или нет.
Давайте погрузимся!
Что такое НитроПак?

Nitropack — это комплексный инструмент оптимизации производительности и скорости работы в Интернете. Он направлен на то, чтобы помочь вам улучшить скорость вашего сайта и пройти тест Core Web Vitals.
Основное преимущество NitroPack — простота его развертывания.
В большинстве случаев все, что вам нужно сделать, это установить плагин на свой сайт, и все готово. Благодаря автоматической оптимизации HTML, CSS и JS, а также оптимизации CDN и изображений вы должны ожидать результатов менее чем за 5 минут.
Если вы этого не сделаете, Nitropack предлагает сотни функций и инструментов, которые помогут вам оптимизировать его и пройти основные веб-показатели.
Для кого предназначен НитроПак?
NitroPack — это решение для веб-оптимизации для владельцев веб-сайтов с большим количеством ресурсов. Если вы уже использовали базовые стратегии оптимизации, NitroPack — это решение.
Он лучше всего подходит для тех, у кого большой трафик и кто хочет улучшить скорость и производительность своего сайта.
NitroPack оптимизирует ресурсы веб-сайта, такие как изображения, скрипты, таблицы стилей и т. д., чтобы сократить время загрузки страниц, снизить показатели отказов и улучшить взаимодействие с пользователем.
Обзор NitroPack: тест производительности
Самый эффективный способ проанализировать инструмент производительности веб-сайта — выяснить, насколько он повышает производительность веб-сайта, верно?
Итак, чтобы проверить производительность веб-сайта NitroPack, мы создали новый веб-сайт WordPress, размещенный на Bluehost, и установили тему Astra.
Затем мы добавили демонстрационный контент, импортировав кучу фиктивных страниц, сообщений, изображений и т. д. через плагин Starter Template. Мы позаботились о том, чтобы на тестовом сайте не были активированы другие плагины производительности, кроме NitroPack.
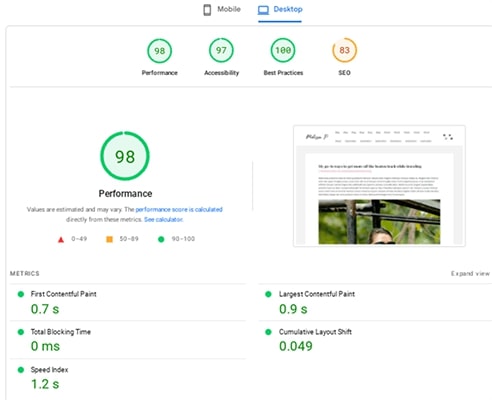
Для запуска тестов мы использовали Google PageSpeed Insights для сравнения показателей производительности до и после запуска NitroPack.
Ниже приведены результаты PageSpeed Insights.
До НитроПака:
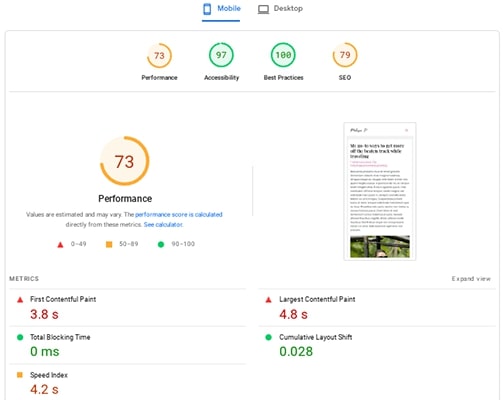
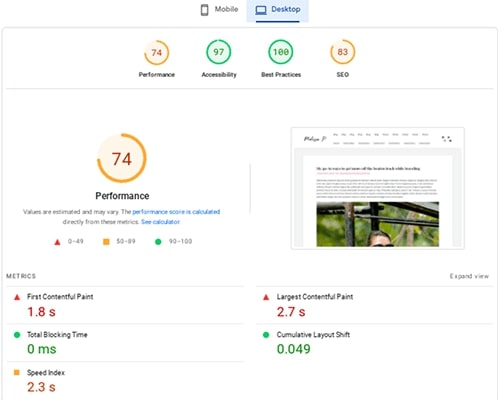
Прежде чем оптимизировать производительность нашего сайта, мы провели тест без NitroPack, чтобы получить базовые показатели. Вот что вернул PageSpeed:
На мобильном телефоне:

На рабочем столе:

Начнем с того, что эти критерии были не так уж и плохи, но явно существовали возможности для улучшения. Итак, давайте посмотрим, что произошло, когда мы установили Nitropack.
После НитроПака:
Теперь мы устанавливаем NitroPack и настраиваем его на настройки «Ludicrous» по умолчанию. Кроме того, мы изменили некоторые пользовательские параметры конфигурации, чтобы включить дополнительные оптимизации, которые не были включены по умолчанию, такие как «уменьшение ненужного CSS» и «сценарии задержки».
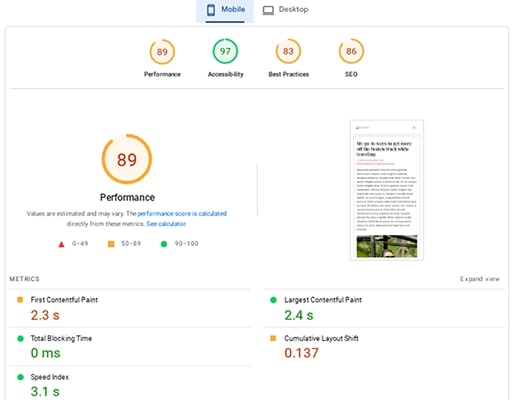
Вот результаты этого теста на PageSpeed Insights.
На мобильном телефоне:

На рабочем столе:

Как видите, в режиме Ludicrous производительность значительно выросла.
Без сомнения, эти тесты показывают, что NitroPack выполняет заявленные функции и значительно увеличивает производительность страниц вашего веб-сайта.
Попробуйте NitroPack бесплатно
Как NitroPack ускоряет ваш сайт?
Хорошо, теперь вы знаете, что NitroPack может значительно увеличить время загрузки страниц вашего веб-сайта. Итак, как он это делает?
Опять же, наиболее примечательной особенностью NitroPack является то, что он предоставляет комплексное решение для ускорения вашего веб-сайта. Вместо установки различных плагинов производительности WordPress вы можете просто установить NitroPack, и все готово.
Вот некоторые из наиболее эффективных стратегий, которые он использует для ускорения вашего сайта.
1. Расширенный механизм кэширования
NitroPack предлагает ряд решений для кэширования, позволяющих повысить производительность и снизить нагрузку на сервер. Двумя наиболее распространенными являются кэширование страниц и кэширование браузера:
- Кэширование страниц сохраняет статическую HTML-версию страницы, поэтому вашему серверу не нужно выполнять PHP при каждом посещении.
- Кэширование браузера сохраняет определенные статические ресурсы на локальном компьютере посетителя, чтобы ему не приходилось загружать их каждый раз при загрузке страницы.
Кроме того, NitroPack также предлагает интеллектуальные функции, такие как аннулирование кэша, что гарантирует, что как можно больше посетителей получат кэшированные копии вашего контента. Плюс есть еще функция прогрева кэша.

Кроме того, при необходимости вы также можете отключить кеширование для определенного контента/ресурсов. Например, если у вас интернет-магазин, вам необходимо исключить страницы корзины и оформления заказа.
2. Оптимизация изображения
Изображения составляют более половины размера файла средней веб-страницы, поэтому поиск способов их сжатия — отличный способ ускорить работу.
NitroPack автоматически оптимизирует ваши изображения, конвертируя их в более быстрый формат WebP и откладывая их загрузку.
Кроме того, рассматриваются и передовые методы. Например, упреждающий размер изображения и адаптивный размер изображения.
3. Сеть доставки контента (CDN)
NitroPack — это служба веб-оптимизации, предоставляющая набор инструментов для повышения производительности и скорости веб-сайта. Одной из его основных особенностей является глобальный CDN, который он предлагает своим пользователям. Это также одна из причин высоких цен.
CDN NitroPack работает на базе Amazon Web Services (AWS), одной из самых популярных в мире платформ облачных вычислений. AWS хорошо известна своей мощной и надежной инфраструктурой, которую используют многие известные веб-сайты и сервисы.
CDN NitroPack позволяет вам распространять содержимое вашего веб-сайта на несколько серверов по всему миру. Это уменьшает задержку и время загрузки для тех, кто посещает ваш сайт из разных мест. Кроме того, CDN может помочь справиться с резкими скачками трафика и повысить общую безопасность вашего сайта.
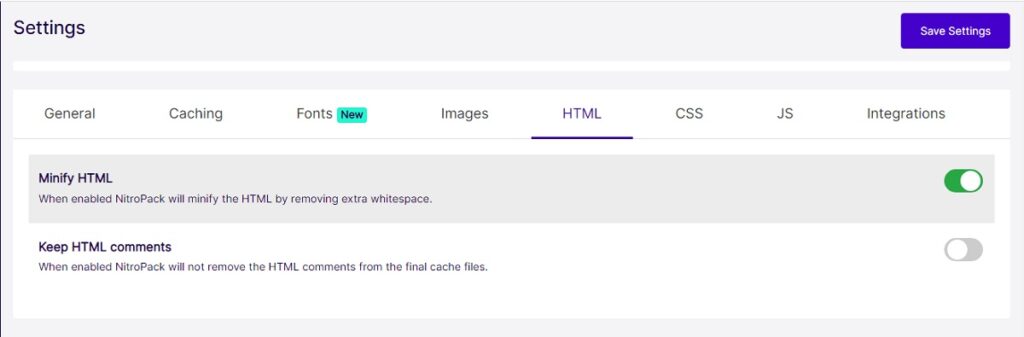
4. Оптимизация HTML
NitroPack предлагает несколько функций, которые автоматически оптимизируют HTML-код вашего сайта. В результате страницы становятся быстрее и легче.
Среди этих функций — минификация HTML, которая удаляет ненужные пробелы, комментарии и другие символы из вашего HTML-кода, уменьшая его размер и ускоряя процесс загрузки.

Кроме того, NitroPack также предлагает сжатие HTML, что уменьшает размер вашего HTML-кода и повышает производительность страницы.
Комбинируя эти функции, вы можете значительно улучшить скорость вашего сайта и удобство для пользователей.
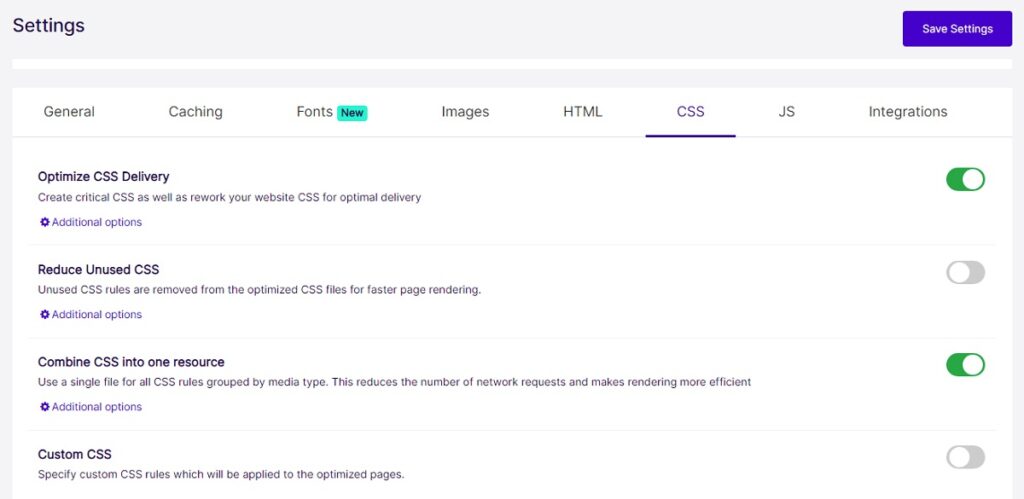
5. Оптимизация CSS
NitroPack предлагает расширенную оптимизацию CSS, которая значительно повышает производительность вашего сайта.
Во-первых, NitroPack минимизирует файлы CSS, удаляя ненужные символы, такие как пробелы и комментарии, тем самым уменьшая размер файла без изменения функциональности. Эта оптимизированная версия файлов CSS загружается быстрее, что способствует сокращению времени загрузки страницы.
Кроме того, NitroPack разумно идентифицирует и отделяет «критический» CSS — минимальный набор стилей, необходимый для отображения видимой части веб-страницы. Загрузка этого важного CSS в первую очередь гарантирует, что пользователи быстро увидят стилизованную страницу, улучшая воспринимаемую скорость загрузки. Остальная часть CSS загружается асинхронно, не позволяя блокировать рендеринг страницы.

Кроме того, NitroPack может объединять несколько файлов CSS в один файл и уменьшать количество необходимых HTTP-запросов, что является еще одним фактором ускорения загрузки страницы. Эти методы оптимизации CSS имеют решающее значение для повышения скорости сайта, что является ключевым фактором для удобства пользователей и эффективности SEO.
Подход NitroPack к оптимизации CSS является одновременно комплексным и автоматизированным, что делает его ценным инструментом для владельцев веб-сайтов и разработчиков, стремящихся повысить скорость сайта, не углубляясь в технические детали.
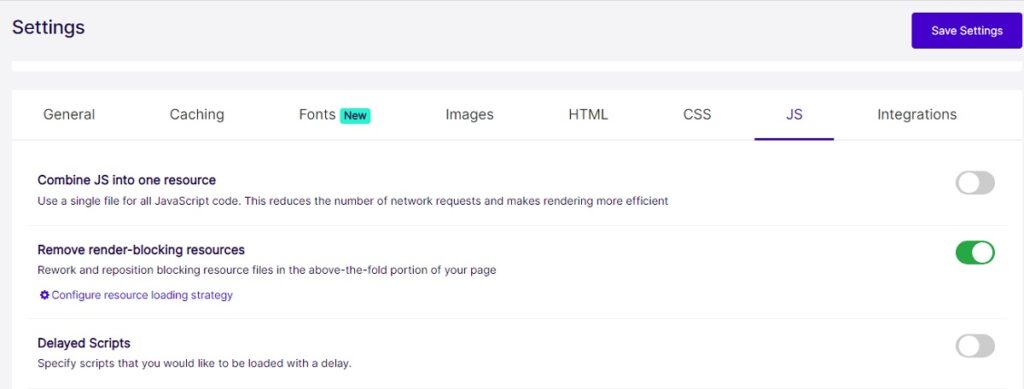
6. Оптимизация JavaScript
Оптимизация JavaScript не так уж и впечатляет. Nitropack будет автоматически обрабатывать JS во время развертывания, как и CSS и HTML.
Вы можете исключить загрузку некоторых файлов (например, JavaScript, CSS и изображений) и отложить загрузку скриптов.
Это не распространенная проблема, которую можно исправить, хотя время от времени она возникает в Google Pagespeed Insights. Если на вашем сайте возникают проблемы с загрузкой JS, может помочь задержка некоторых скриптов.

7. Оптимизация шрифтов
Оптимизация шрифтов NitroPack ориентирована на веб-шрифты, которые могут замедлить время загрузки вашего веб-сайта из-за большого размера файла. Или браузеру необходимо дополнительно обратиться к стороннему серверу, чтобы получить их.

Вот некоторые основные компоненты оптимизации шрифтов NitroPack:
- Предварительная загрузка шрифтов: NitroPack обнаруживает и предварительно загружает важные шрифты. Таким образом, браузер узнает, какие файлы шрифтов необходимы для рендеринга страницы, и начнет их запрашивать как можно скорее. Предварительная загрузка уменьшает эффект вспышек нестилизованного текста (FOUT) или вспышек невидимого текста (FOIT).
- Поднастройка шрифта: эта функция доступна только подписчикам Scale. Это минимизирует количество файлов шрифтов, которые необходимо загрузить вашему сайту. Подмножество шрифтов — это, по сути, процесс удаления ненужных символов из файла шрифта, уменьшения его размера и ускорения его загрузки и рендеринга.
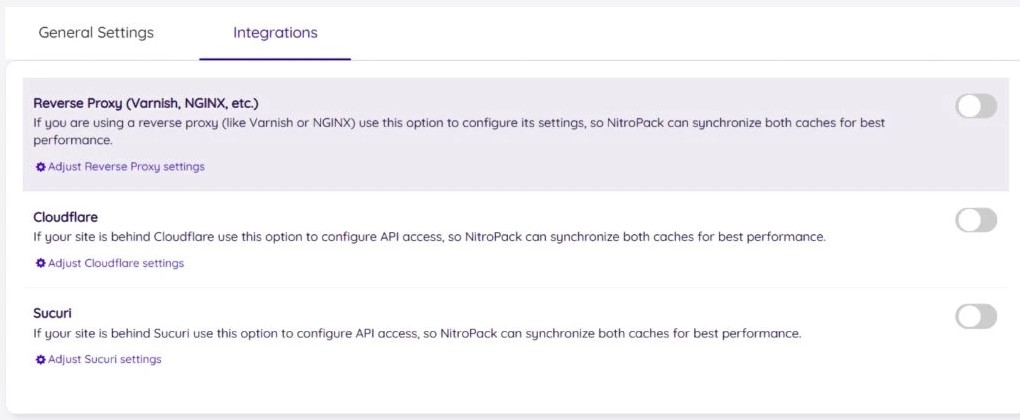
8. Интеграции
Nitropack предлагает множество интеграций и дополнений, которые могут улучшить ваш опыт и производительность веб-сайта. Например, вы можете интегрироваться с сервисами обратного прокси, такими как (Varnish, NGINX и т. д.). Вы также можете интегрироваться с Sucuri и Cloudflare.

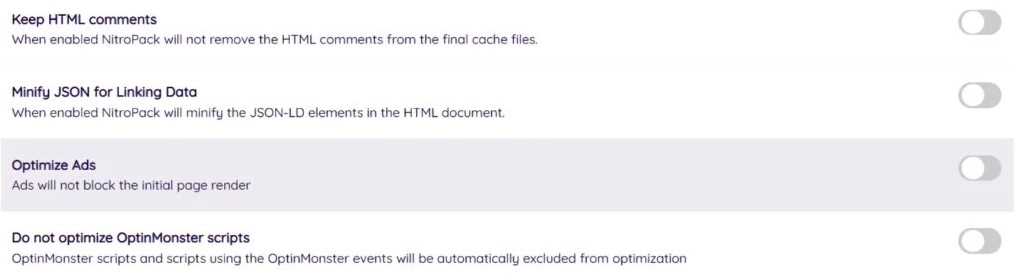
Что нам больше всего нравится, так это их функция «Оптимизация рекламы».

Реклама может значительно замедлить работу страницы и, в частности, повлиять на показатели CWV, такие как CLS.
Нитропак, по нашему опыту, — одно из немногих решений, которое может вам в этом помочь. Их функция «Оптимизация рекламы» эффективно поддерживает хорошие показатели скорости для сайтов, содержащих рекламу.
Как настроить НитроПак
Сначала вам необходимо создать учетную запись Nitropack. Вы можете выбрать платный или бесплатный план.
Планы NitroPack включают 14-дневную гарантию возврата денег.
NitroPack поддерживает несколько готовых систем управления контентом. Сюда входят WordPress, OpenCart и Magento.
Наш сайт построен на WordPress. Поэтому в этом обзоре мы сосредоточимся на этой CMS.
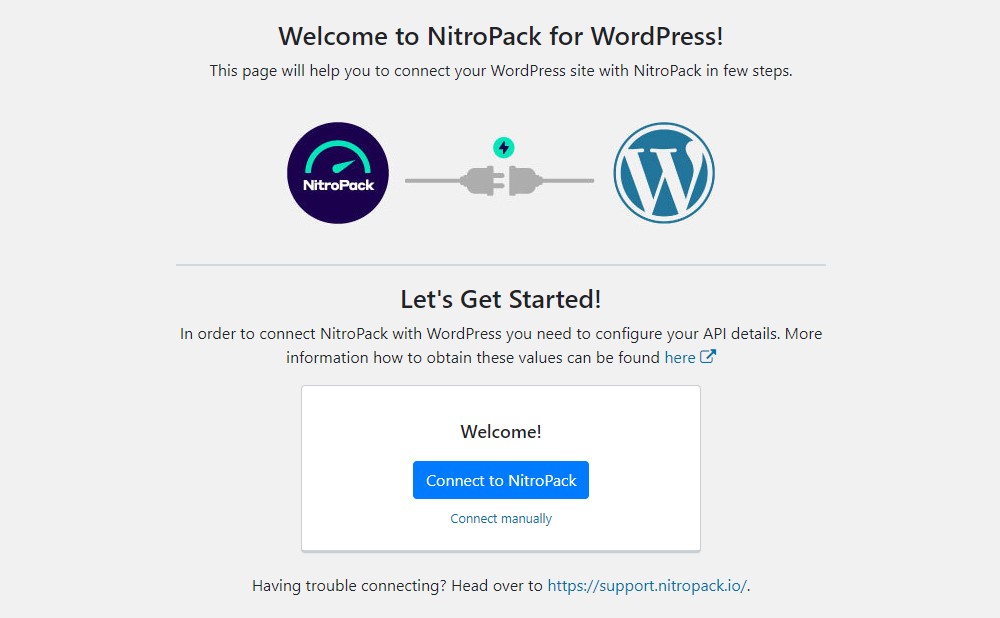
Просто зайдите на панель управления WordPress и установите плагин NitroPack. Если вы ранее не устанавливали плагины WordPress, узнайте, как установить плагины WordPress.
После установки перейдите в «Настройки» NitroPack и подключите свой сайт WordPress к NitroPack.

Вот и все. Вы можете успешно подключить свой сайт к NitorPack.
Это одно из основных преимуществ NitroPack – это невероятно просто. Мы бы даже сказали, что это один из самых простых инструментов оптимизации, которые мы когда-либо использовали.
Но как настроить NitroPack?
Хотя NitroPack предоставляет базовую панель управления на вашем сайте WordPress с несколькими настройками, большинством действий вы будете управлять с помощью облачной панели управления NitroPack, а не со своего сайта WordPress.
Дальше пойдем туда.
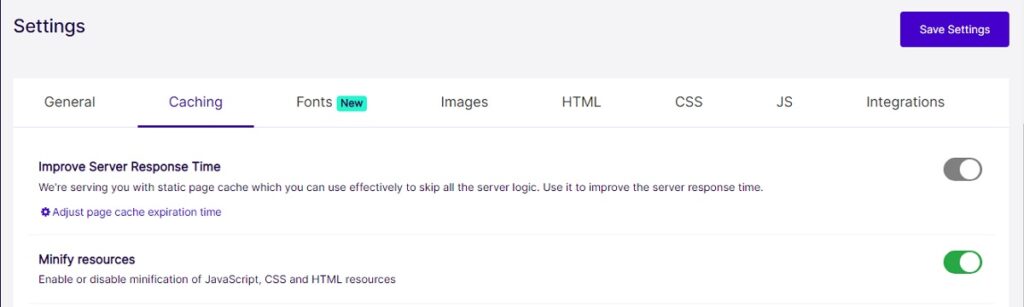
Настройки НитроПак
Самое лучшее в NitroPack — это то, что вам даже не нужно его «настраивать». В основном это работает из коробки.
Даже если вы выберете настройки по умолчанию, вы заметите значительные улучшения в производительности сайта и основных веб-показателях.
Если вы хотите углубиться в подробности, перейдите на вкладку «Настройки» на панели инструментов NitroPack.
Затем с помощью ползунка «Конфигурация» выберите желаемый уровень оптимизации. NitroPack автоматически установит некоторые или все функции, которые мы обсуждали выше, в зависимости от выбранного вами уровня оптимизации.
Например, если вы выберете вкладку «Сильный», она будет включать в себя такие функции, как расширенная отложенная загрузка и оптимизация шрифтов.
Если вы обычный пользователь, все готово! Просто остановись; вам не нужно идти дальше, чем выбрать желаемый уровень оптимизации.
Если вы хотите пойти еще дальше, вы можете активировать опцию Ludicrous, чтобы разблокировать дополнительные функции NitroPack.
Цены на НитроПак
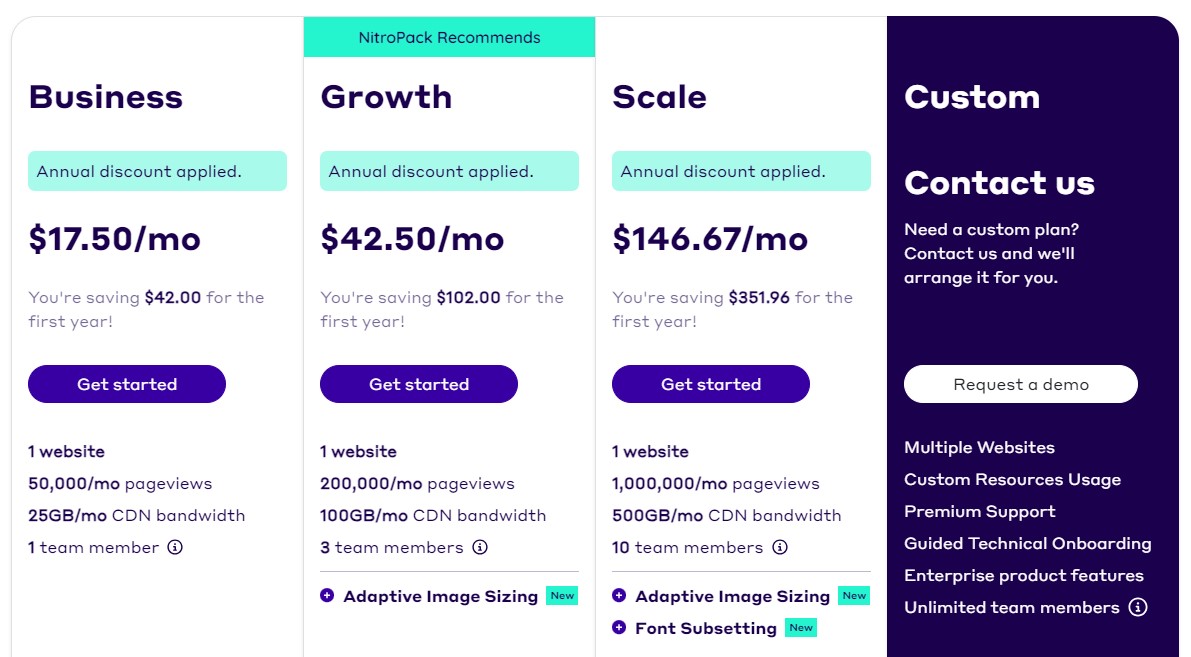
NitroPack предлагает четыре тарифных плана, каждый из которых рассчитан на один сайт.

- Бесплатный план: это отличный способ начать, поскольку вы можете быстро увидеть, ускорит ли этот сервис ваш сайт. Бесплатный план ограничивает вас 5000 просмотрами страниц в месяц и пропускной способностью CDN 1 ГБ в месяц.
- Бизнес: это стоит 17,50 долларов США в месяц (оплачивается ежегодно), дает 50 000 просмотров страниц в месяц и пропускную способность CDN 25 ГБ в месяц.
- Рост: это стоит вам 42,50 доллара в месяц (оплата производится ежегодно), дает вам 2 00 000 просмотров страниц в месяц и пропускную способность CDN 100 ГБ в месяц.
- Масштаб: это стоит 146,67 долларов США в месяц (оплата производится ежегодно), обеспечивает 1 000 000 просмотров страниц в месяц и пропускную способность CDN 500 ГБ в месяц.
Индивидуальные планы доступны по запросу. Кроме того, на все планы NitroPack распространяется 14-дневная гарантия возврата денег.
Попробуйте NitroPack бесплатно
Обзор NitroPack Плюсы и минусы
Плюсы:
- Быстрая и простая установка и использование.
- Автоматическая оптимизация для HTML, CSS и JS.
- Комплексный набор инструментов для оптимизации изображений.
- Он поддерживает плагины электронной коммерции, такие как WooCommerce, Magento и т. д.
- Встроенный глобальный CDN.
- Бесплатный план для тестирования.
Минусы:
- Довольно дорого.
- Отслеживание отключений.
- Поддержка клиентов могла бы улучшиться.
- Ограниченная поддержка CMS и не работает с такими платформами, как Shopify или Squarespace.
- Были жалобы на то, что NitroPack взламывает сайты с интенсивным использованием JavaScript.
Отзывы пользователей NitroPack
Прежде чем покупать премиум-плагин, обычно полезно прочитать отзывы пользователей.
В репозитории плагинов WordPress.org NitroPack получил оценку 4,4 из 5 звезд на основе более чем 280+ обзоров.
На Trustpilot плагин NitroPack получил оценку 4,9 из 5 звезд на основе более чем 680+ обзоров.
Альтернативы NitroPack
Есть много хороших альтернатив NitroPack. В этом обзоре NitroPack мы подробно рассмотрим два из них.
1. WP Ракета

WP Rocket — это плагин кеширования премиум-класса, который значительно повышает скорость и производительность вашего сайта. Разработанный с учетом простоты и эффективности, он удобен для пользователя и требует минимальных технических знаний для установки и настройки. Его используют более 3,8 миллионов веб-сайтов.
Узнайте больше в нашем полном обзоре WP Rocket.
Основные особенности:
- Кэширование страниц
- Предварительная загрузка кэша
- Статическое сжатие файлов
- Оптимизация базы данных
- Интеграция CDN
- Ленивая загрузка изображений
Цены на WP Rocket:
Цена WP Rocket варьируется от 59 долларов США в год за один сайт до 299 долларов США в год за неограниченное количество сайтов.
Попробуйте WP Rocket
2. Перфматтеры

Perfmatters — это легкий плагин производительности WordPress, который оптимизирует производительность WordPress.
Плагин предоставляет несколько функций, которые можно включить или отключить несколькими щелчками мыши, не требуя навыков программирования.
Плагин Perfmatters WordPress отлично подходит для отключения ненужных функций, оптимизации настроек WordPress и повышения скорости сайта.
Основные особенности:
- Менеджер сценариев
- Измените URL-адрес входа в WordPress
- Предварительная загрузка ресурсов
- Оптимизация базы данных
- перезапись CDN
- Ленивая загрузка изображений
Цены на Перфматтерс:
Цена Perfmatters варьируется от 24,95 долларов США в год за один сайт до 124,95 долларов США в год за неограниченное количество сайтов.
Попробуйте Перфматтерс
Плагины WordPress
Вам также следует рассмотреть эти бесплатные плагины WordPress как альтернативу NitroPack.
- W3 Total Cache: этот плагин известен своими обширными возможностями кэширования, которые могут значительно сократить время загрузки веб-сайта. Он включает в себя такие функции, как кеш страниц, кеш объектов, кеш базы данных и кеш браузера.
- WP Super Cache: этот плагин, разработанный Automattic, генерирует статические HTML-файлы из вашего динамического блога WordPress. Он обслуживает кэшированные файлы тремя способами: кеширование mod_rewrite, PHP и Legacy, обслуживая различные сегменты пользователей.
- Автооптимизация: фокусируется на оптимизации CSS, JavaScript и HTML вашего сайта. Он может агрегировать, минимизировать и кэшировать сценарии и стили, по умолчанию вставлять CSS в заголовок страницы, а также откладывать агрегированный полный CSS, а также откладывать или асинхронные сценарии.
Заключительные мысли по поводу нашего обзора NitroPack
На этом наш подробный обзор NitroPack заканчивается.
Попробовав NitroPack, мы уверены, что NitroPack — лучший инструмент оптимизации веб-сайтов, доступный на данный момент.
Его уникальное преимущество – простота настройки. Вам не нужно возиться с настройкой, чтобы заставить его работать правильно. Это просто работает из коробки.
Он оптимизирует каждую часть вашего веб-сайта одним щелчком мыши: от минимизации HTML и CSS до оптимизации изображений и всего, что между ними. Это делает его отличным вариантом для новичков, которые не очень разбираются в технологиях и предпочитают простой и удобный вариант.
И результаты говорят сами за себя. В наших тестах это улучшило общую производительность веб-сайта и сократило время загрузки страниц на секунды.
Но не верьте нам на слово. Вы можете протестировать NitroPack самостоятельно, воспользовавшись бесплатным планом. Просто нажмите кнопку ниже, чтобы зарегистрироваться.
Попробуйте NitroPack бесплатно
Чтобы узнать больше, посетите другие полезные ресурсы:
- 10 лучших плагинов кэширования WordPress
- Как ускорить сайт WordPress
- Как очистить кеш WordPress
- Как легко исправить использование кэширования браузера в WordPress
Наконец, подписывайтесь на нас в Facebook и Twitter, чтобы быть в курсе последних статей о WordPress и блогах.
