Обзор NitroPack — это лучшее решение для ускорения работы сайта?
Опубликовано: 2022-02-21
Последнее обновление — 5 апреля 2022 г.
Скорость веб-сайта, вероятно, является одной из ваших главных проблем, если вы используете онлайн-сайт. В 2020 году Google объявил, что основные веб-жизненные показатели (включая такие показатели, как «Самая большая содержательная отрисовка», «Совокупное смещение макета» и «Задержка первого ввода») теперь будут влиять на рейтинг сайта в поисковых системах. Есть несколько стратегий, которые вы можете попробовать повысить скорость своего веб-сайта, например, используя лучший хостинг, CDN, плагины кэширования и т. д. Как насчет того, чтобы иметь комплексный инструмент вместо того, чтобы пробовать множество разных вещей? NitroPack обещает быть именно таким, и мы постараемся узнать о нем больше в этом обзоре. Этот обзор должен предоставить вам все необходимые сведения о NitroPack, которые могут вам понадобиться, чтобы решить, подходит ли этот инструмент для вашего веб-сайта.
Что такое НитроПак?
NitroPack — это комплексное решение для повышения скорости вашего веб-сайта без каких-либо усилий по кодированию. Благодаря этому инструменту вы сможете управлять отличной скоростью веб-сайта и, следовательно, лучшим пользовательским интерфейсом. Он легко интегрируется с некоторыми популярными системами управления контентом и платформами электронной коммерции, такими как WordPress, Magento, OpenCart, WooCommerce и т. д.

В NitroPack встроены некоторые важные аспекты для скорости веб-сайта, такие как кэширование, CDN и оптимизация изображений. Это гарантирует, что ваш сайт будет загружаться быстрее, и вы сможете обеспечить лучший опыт для своих пользователей. Следовательно, это будет означать лучшую конверсию и лучшую общую эффективность бизнеса.
Прочитайте историю NitroPack здесь.
Функции
- Комплексное решение для оптимизации производительности сайта.
- Расширенные функции кэширования, такие как «Автоматический прогрев кеша» и «Интеллектуальное аннулирование кеша».
- Несколько стратегий оптимизации изображений, таких как сжатие, отложенная загрузка, адаптивный размер и преобразование WebP.
- Глобальный CDN из коробки.
- Минификация и сжатие HTML, CSS и JS.
- Критическая предварительная выборка и предварительная загрузка CSS.
- Алгоритм скорости
- Экспертная техническая поддержка, специфичная для платформы.
- Можно легко протестировать с бесплатным планом.
- Безопасный режим для тестирования функций, не мешающий работе пользователей на вашем сайте.
Ознакомьтесь с полным списком функций NitroPack.
Как настроить NitroPack для WordPress?
Начать работу с NitroPack на вашем сайте WordPress довольно просто. Интеграция NitroPack с WordPress стала возможной благодаря плагину NitroPack WordPress, который можно бесплатно загрузить из репозитория плагинов WordPress.

Вы можете установить и активировать плагин так же, как и любой другой плагин WordPress. Если вам нужна помощь в установке плагина, ознакомьтесь с нашей статьей Как установить и настроить плагин WordPress WooCommerce.
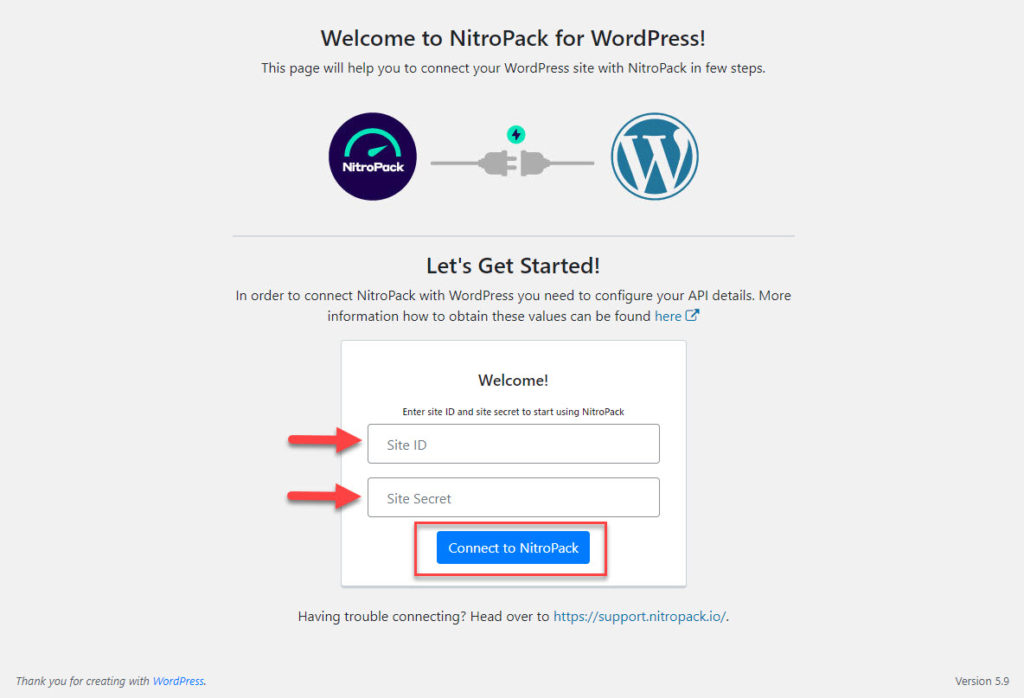
После установки и активации плагина вам необходимо ввести идентификатор сайта и секрет сайта в соответствующие поля. Чтобы получить идентификатор сайта и секрет сайта, вам необходимо создать учетную запись в NitroPack.
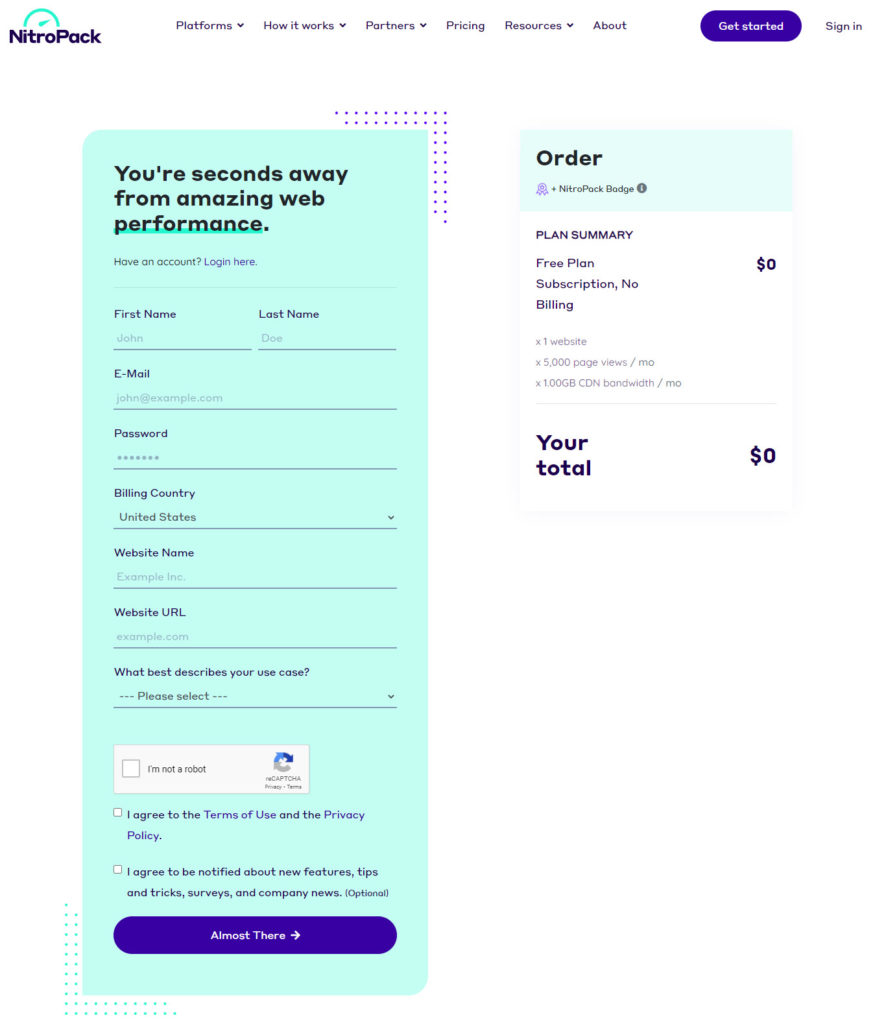
Вы можете начать, выбрав бесплатный план NitroPack и введя необходимые данные, такие как имя, идентификатор электронной почты, сведения о веб-сайте и т. д.

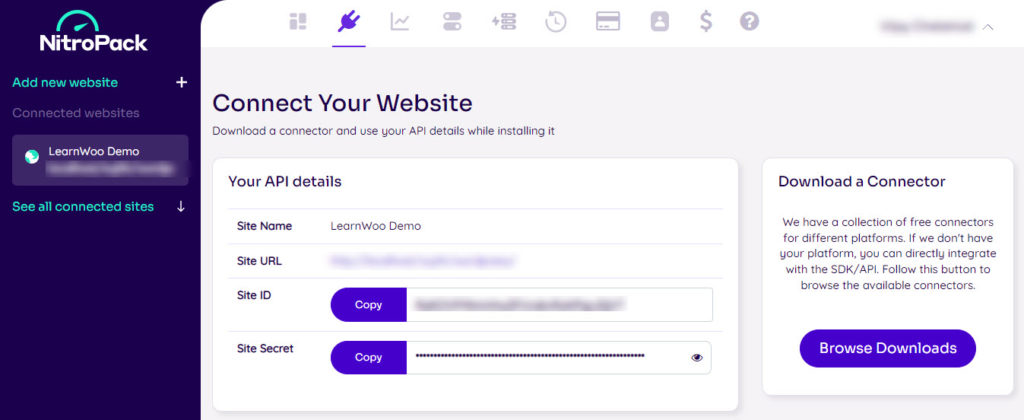
После того, как вы вошли в систему, перейдите в раздел «Подключить свой веб-сайт», и вы найдете идентификатор сайта и секрет сайта.

Скопируйте эти данные и вставьте их в настройки плагина на своем сайте WordPress.

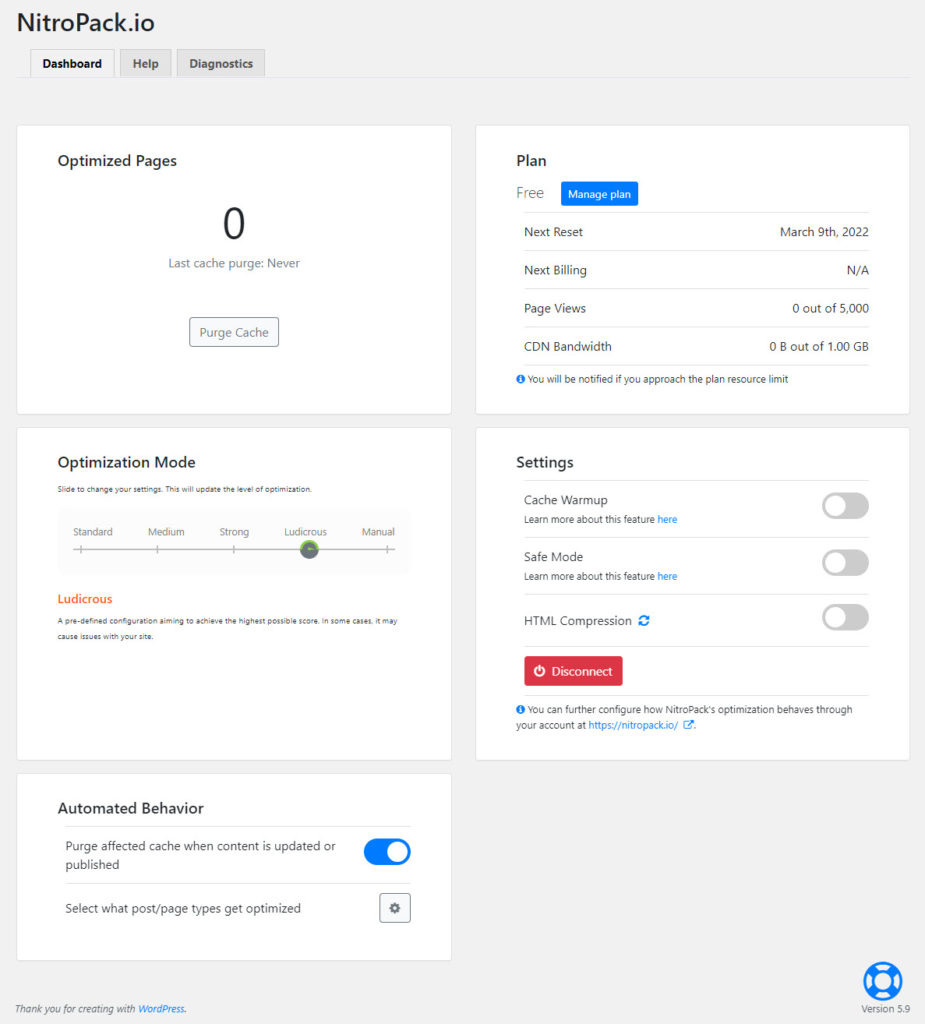
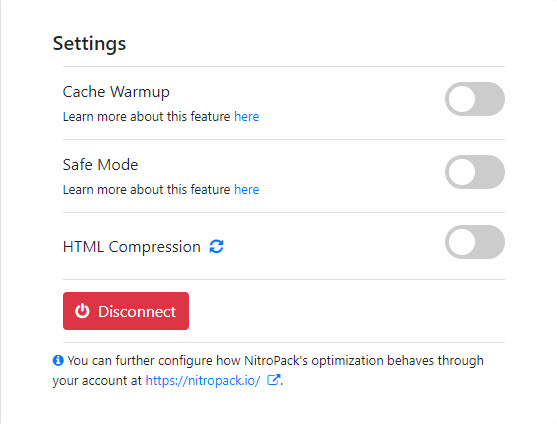
После успешного подключения вы увидите панель инструментов, которая предлагает различные настройки. На панели инструментов вы можете увидеть план, на который вы вошли, оптимизированные страницы и выбранный режим оптимизации. Здесь вы можете включить прогрев кэша, безопасный режим и сжатие HTML. Здесь вы также можете определить, какие типы сообщений будут автоматически оптимизированы. Также есть кнопка «Отключить», которая поможет вам отключить NitroPack от вашего сайта.

Понимание того, как NitroPack ускоряет работу вашего сайта
Вы можете использовать панель управления вашего сайта WordPress, чтобы понять и управлять процессами оптимизации NitroPack. Вы также можете ознакомиться с этими часто задаваемыми вопросами на сайте NitroPack. Рассмотрим некоторые из этих аспектов более подробно:
Оптимизированные страницы
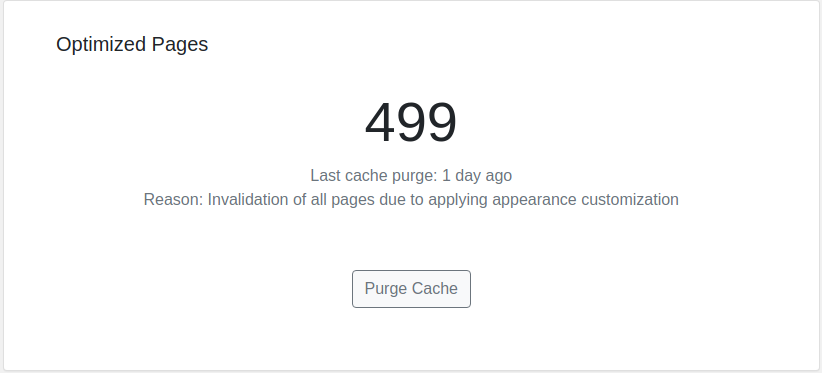
Прежде всего, вы можете увидеть количество страниц вашего сайта, оптимизированных NitroPack. Когда вы нажимаете на номер, вы также можете увидеть информацию о том, какая это версия — настольная, мобильная или планшетная.

Здесь вы также увидите кнопку «Очистить кэш». Нажатие этой кнопки удалит все кешированные страницы. Это полезно, когда вы внесли несколько серьезных обновлений на сайт и хотите немедленно предоставить их пользователям. Удалив все кешированные версии, вы можете гарантировать, что обновленный контент будет предоставляться пользователям. Однако это не обязательный шаг после каждого обновления, так как NitroPack автоматически очищает кеш в соответствии с вашими действиями в админке WordPress.

Режимы оптимизации
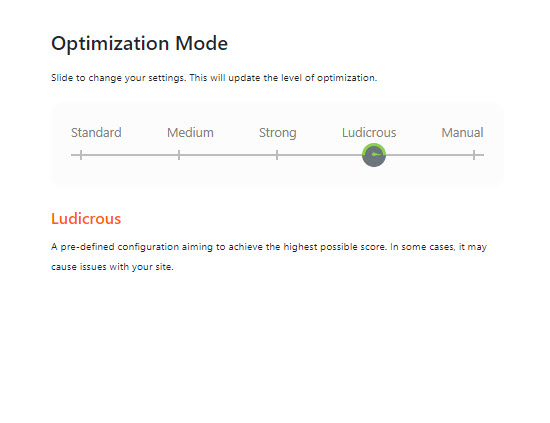
Настройки режима оптимизации позволяют вам контролировать уровень оптимизации, который вы хотите для своего сайта. Вы можете сдвинуть виджет, чтобы выбрать уровень оптимизации. Каждый уровень будет предварительно настроен, как показано ниже:
- Стандарт — это минимальная конфигурация, которую вы можете установить. Это не окажет существенного влияния на показатели скорости вашей страницы.
- Средний — хорошо сбалансированный режим для многих веб-сайтов. Обратите внимание, что на уровнях Standard и Medium используются методы оптимизации, доступные в браузере. Это означает, что результаты не будут исключительными.
- Сильный — это более быстрый режим оптимизации, чем два предыдущих. Он предлагает такие функции, как «автоматическая отложенная загрузка изображений, изменение определения шрифта и специальный механизм загрузки ресурсов». Этот режим может быть отличным вариантом для тех веб-сайтов, которые ищут баланс между стабильностью и скоростью.
- Нелепый — это режим по умолчанию, который вы видите, когда подключаете NitroPack к своему веб-сайту. Он отдает предпочтение HTML и CSS, а не JavaScript, и в результате может быть не лучшим вариантом для сайтов с большим количеством JavaScript.
- Ручной режим . В ручном режиме вам необходимо точно настроить параметры на панели управления NitroPack. Это рекомендуется для технически подкованных пользователей и не рекомендуется, если вы не являетесь экспертом.

Настройки
В этом разделе вы можете включить несколько интересных функций инструмента:
- Прогрев кэша — вы можете включить эту опцию, чтобы автоматически оптимизировать домашнюю страницу вашего веб-сайта и ссылки, ведущие на нее. Это делается путем имитации запросов пользователей. С другой стороны, если это отключено, оптимизация будет происходить только при органическом посещении сайта.
- Безопасный режим — этот режим помогает вам тестировать изменения, которые вы хотите внедрить на свой сайт. На вашем сайте NitroPack будет практически отключен, а внесенные вами изменения будут реализованы только на тестовой странице. В безопасном режиме вы можете получить доступ к оптимизированной версии любой страницы, добавив «?testnitro=1» к ее URL-адресу. Вы можете внести изменения в действующий сайт, отключив безопасный режим и сохранив настройки.
- Сжатие HTML — вы можете включить этот параметр, чтобы отображать сжатый HTML-контент на вашем сайте. Если вы используете другой инструмент для сжатия HTML, вы можете оставить его отключенным.

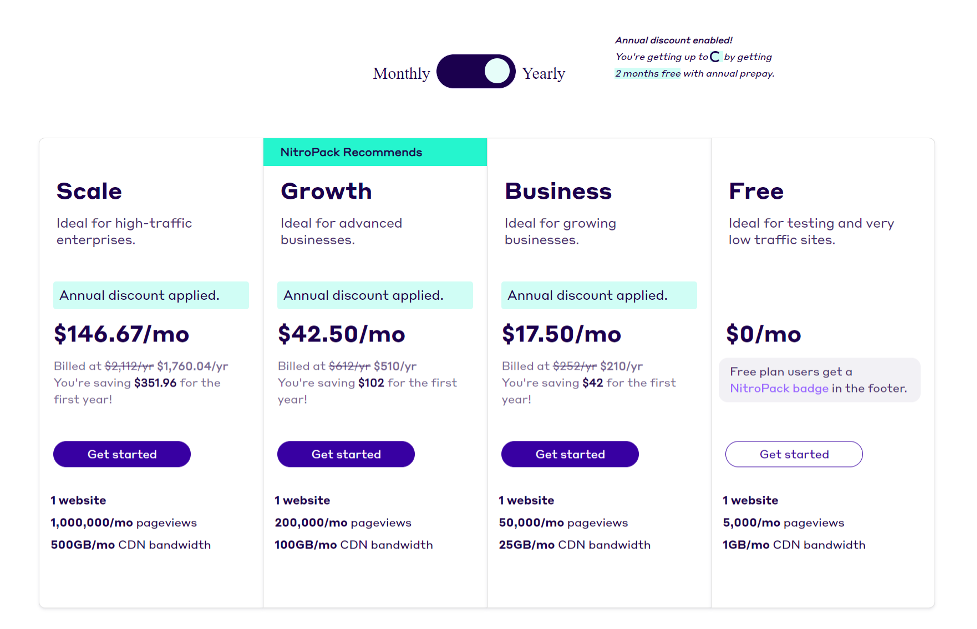
Цены на нитропак
Вот обзор цен на NitroPack:
| План | Цена (в $ в месяц при ежегодной оплате) | Особенности |
|---|---|---|
| Свободно | 0 | Один сайт 5000 просмотров страниц в месяц Пропускная способность CDN 1 ГБ в месяц |
| Бизнес | 17.50 | Один сайт 50 000 просмотров страниц в месяц 25 ГБ в месяц пропускная способность CDN |
| Рост | 42.50 | Один сайт 200 000 просмотров страниц в месяц Пропускная способность CDN 100 ГБ в месяц |
| Шкала | 146,67 | Один сайт 1000 000 просмотров страниц в месяц Пропускная способность CDN 500 ГБ в месяц |

В чем уникальность NitroPack?
Мы заметили, что NitroPack имеет некоторые уникальные функции по сравнению с другими инструментами оптимизации производительности. Это:
- Cache Warmup, который автоматически обнаруживает изменения на вашем сайте.
- Размещая Critical CSS в HTML-теге заголовка, он повышает скорость загрузки страницы и, следовательно, удобство работы пользователей.
- Адаптивный размер изображения для обеспечения наилучшего восприятия при показе изображений.
- Встроенная глобальная CDN для обеспечения доставки контента без задержек в любой точке мира.
- Собственный механизм загрузки ресурсов.
Что мы думаем о NitroPack?
NitroPack, безусловно, отличный вариант для повышения скорости веб-сайта. Он имеет широкий спектр функций, подходящих для разных веб-сайтов разного размера и масштаба. Его настройка особенно проста и понятна для нетехнических пользователей, а настроек по умолчанию достаточно для видимых результатов. Более того, для опытных пользователей в этом инструменте доступны дополнительные параметры настройки, и он предлагает владельцам веб-сайтов лучшее из обоих миров. NitroPack предлагает несколько расширенных вариантов оптимизации по сравнению с другими распространенными стратегиями, и его определенно стоит попробовать, если вы хотите ускорить работу своего сайта. А бесплатный вариант делает его приятным для начала.
Мы надеемся, что этот обзор поможет вам понять преимущества использования NitroPack для повышения скорости веб-сайта. Проверьте NitroPack сегодня и мгновенно повысьте производительность своего веб-сайта. Если у вас есть вопрос, сообщите нам об этом в комментариях.
дальнейшее чтение
- Простые шаги для ускорения вашего сайта WordPress
- Лучшие инструменты для проверки скорости сайта
- Как пройти core web vitals?
