Метод без кода: настройка страниц продуктов WooCommerce
Опубликовано: 2024-04-08Вы хотите настроить страницы своих продуктов, чтобы увеличить продажи?
Хорошо спроектированный и оптимизированный продукт — это огромный актив, который может увеличить конверсию и доход. Страница продукта — это витрина вашего интернет-магазина, которая убеждает клиентов покупать у вас.
К сожалению, продукт WooCommerce по умолчанию мало что может улучшить в плане конверсии. Вот почему вам следует настроить дизайн страниц продуктов WooCommerce, чтобы предложить более персонализированный опыт покупок.
Раньше вам нужно было быть разработчиком, чтобы настроить страницу. Но благодаря технологическим достижениям теперь вы можете оптимизировать страницы своих продуктов и сделать их визуально привлекательными, не написав ни строчки кода.
В этой статье я расскажу, как настроить дизайн страниц товаров WooCommerce без кода. В конце статьи вы сможете спроектировать и оптимизировать каждый аспект страниц продукта WordPress для улучшения конверсии.
Введение в настройку страницы продукта WooCommerce
Страница продукта WooCommerce — это ваша цифровая витрина, где вы можете произвести впечатление на своих клиентов и заставить их покупать у вас.
У каждого продукта WooCommerce есть своя уникальная страница, на которой вы можете показать соответствующую информацию, такую как название продукта, описание, цену, изображения и любые варианты. Но этих деталей недостаточно, чтобы убедить ваших клиентов покупать у вас.
Итак, вам необходимо дополнительно оптимизировать страницу и превратить ее в машину продаж, которая сможет привлечь внимание ваших клиентов и убедить их совершить покупку.
Хорошая новость в том, что все это можно сделать без программирования. Вам просто нужно настроить страницы продуктов и весь сайт, используя специальные инструменты, которыми я поделюсь в этой статье.
Ключевые элементы, которые следует включить на страницу вашего продукта
Прежде чем мы начнем настраивать дизайн страниц продуктов WooCommerce, давайте сначала посмотрим на ключевые компоненты страницы продукта с высокой конверсией:
- Подробная информация о продукте: страница будет содержать название продукта, описание и изображение. Он также должен четко демонстрировать цену продукта.
- Кнопка «Добавить в корзину» или «Купить сейчас». Кнопка «Добавить в корзину» представляет собой кнопку призыва к действию. Поэтому он должен быть смелым и визуально привлекательным. Используйте цвет фона, например зеленый, чтобы он выделялся.
- Список желаний: страница продукта позволяет покупателям добавлять товары в закладки для будущих покупок.
- Отзывы клиентов. Большинство клиентов проверяют отзывы перед покупкой. Продукт, имеющий как минимум пять отзывов, будет куплен с большей вероятностью, чем продукт без отзывов.
- Варианты продукта: покажите все варианты (цвет и размер) каждого процесса, чтобы улучшить возможности клиентов и повысить продажи.
- Сопутствующие товары: добавьте сопутствующие товары, чтобы предоставить покупателям альтернативу. Рекомендации по продуктам могут повысить доход на 300 %.
- Детали доставки: Клиенты хотят знать особенности доставки. Предоставляйте важную информацию, такую как уведомления о получении, регионы доставки и особенности упаковки.
- Политика возврата: предоставьте информацию о вашей политике возврата и обмена, чтобы успокоить клиентов.
- Информация о бренде: демонстрирует детали бренда продукта для повышения лояльности к бренду. Это тем более важно, если товар принадлежит известному бренду.
Инструменты и расширения без кода для настройки страниц продуктов WooCommerce
Использование плагина WooBuilder Blocks для настройки

WooBuilder Blocks — это конструктор WordPress для настройки дизайна страниц продуктов WooCommerce. Плагин предоставляет все необходимое для преобразования скучных страниц товаров в воронки продаж. Он интегрируется с редактором блоков Gutenberg, что позволяет вам настраивать страницы прямо в редакторе WordPress.
Как использовать блоки WooBuilder для настройки страниц товаров
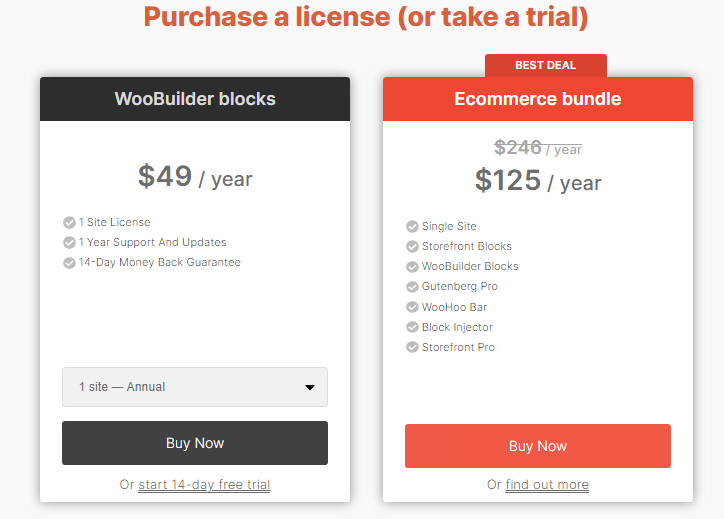
WooBuilder Blocks — это плагин премиум-класса, поэтому вам необходимо сначала приобрести его на веб-сайте PootlePress. Они предлагают 14-дневную пробную версию.

Получив файл плагина, приступайте к его установке и активации.
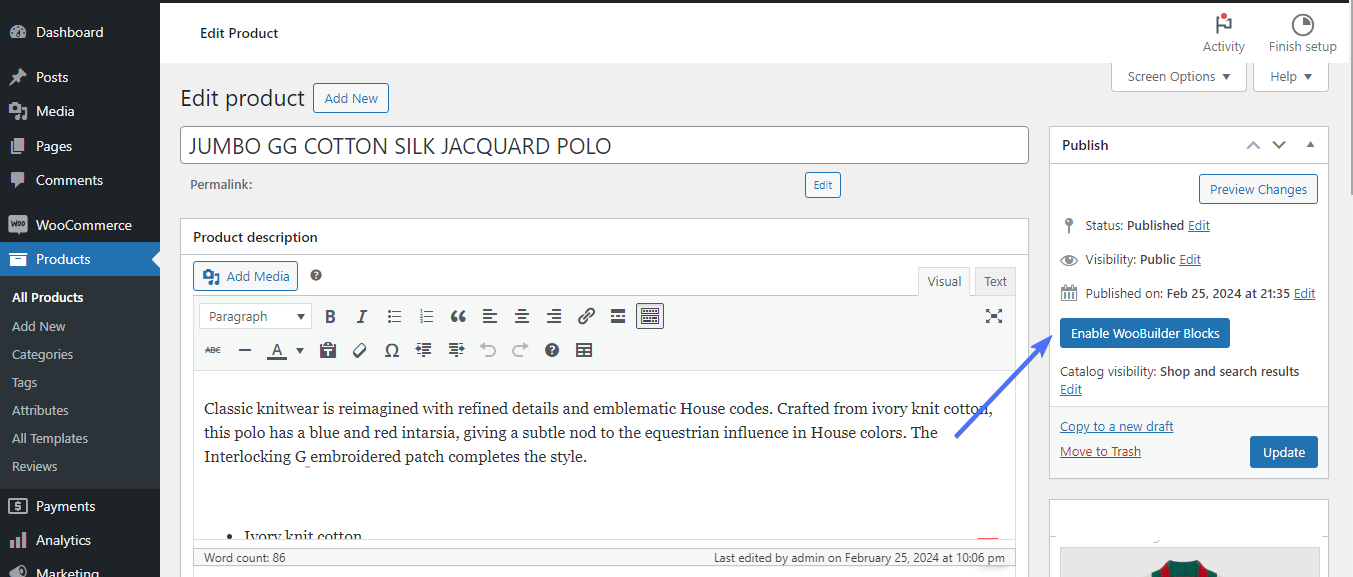
Чтобы использовать плагин, создайте новый продукт или отредактируйте существующий продукт. В правой части страницы вы увидите кнопку для включения блоков WooBuilder. Нажмите здесь.

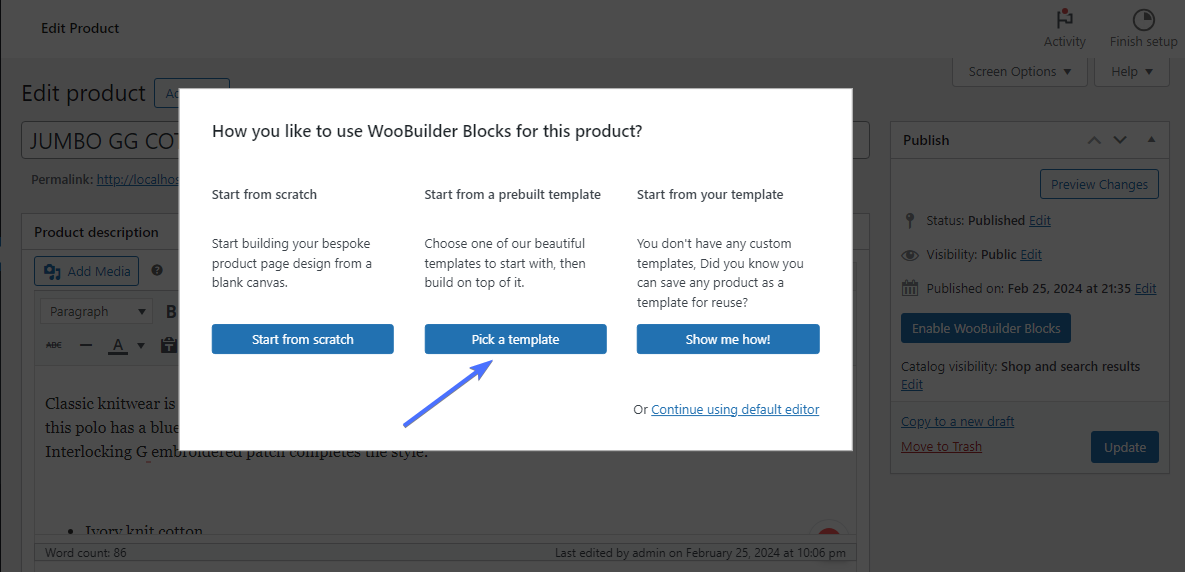
Далее вы увидите всплывающее окно с двумя или тремя опциями в зависимости от того, редактируете ли вы существующий продукт или создаете новый.
- Начинать с нуля
- Выберите шаблон
- Покажи мне, как
На этой иллюстрации мы редактируем существующий продукт. Поэтому я подберу шаблон .

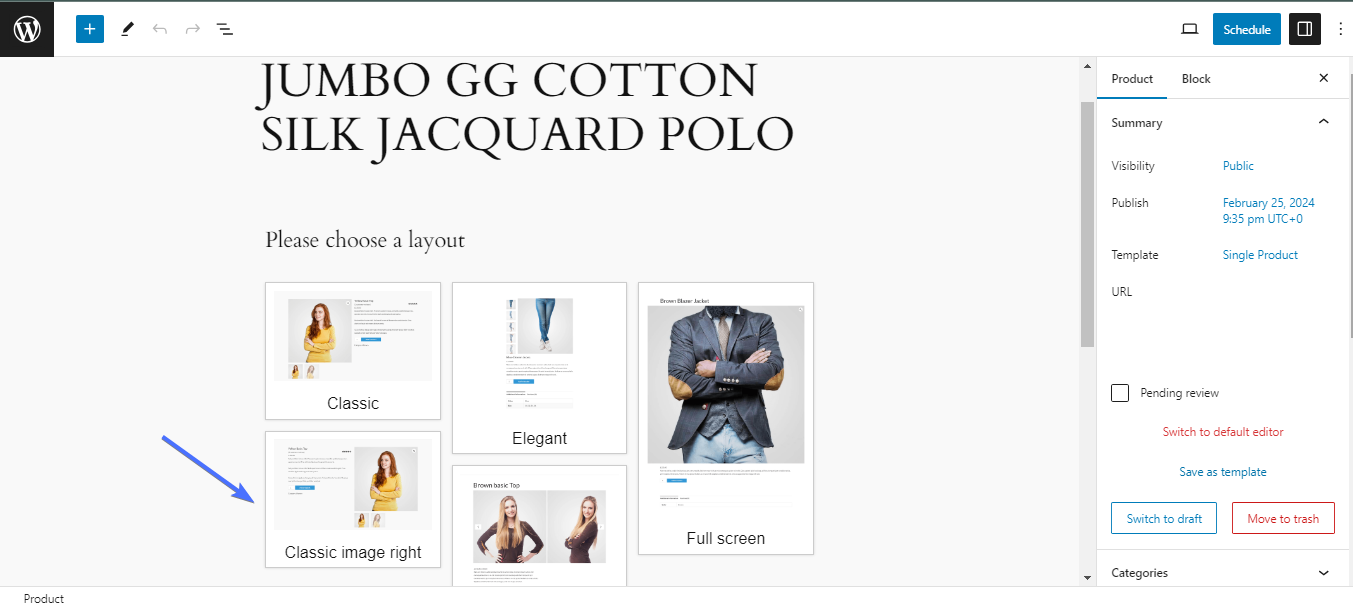
Теперь на выбор доступно 5 различных макетов. Выберите тот, который, по вашему мнению, лучше всего продемонстрирует этот конкретный продукт.
Для этого продукта я выберу макет «Классическое изображение справа».

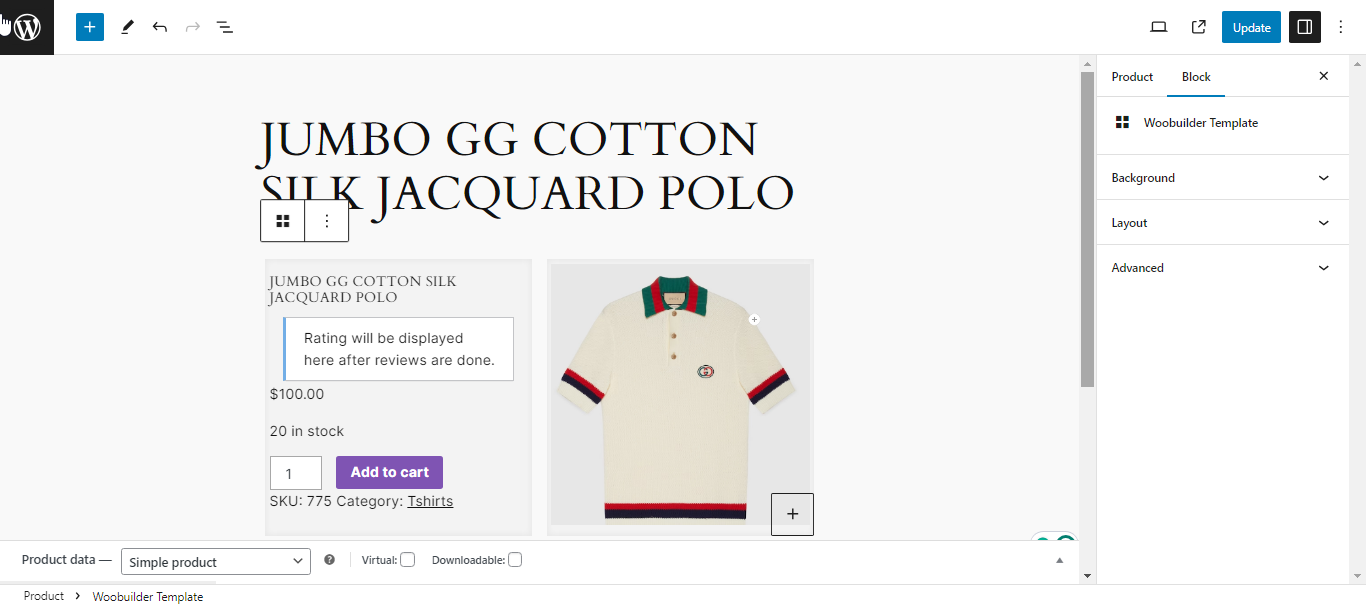
Вот и все. Плагин автоматически настроит детали продукта в соответствии с выбранным шаблоном.

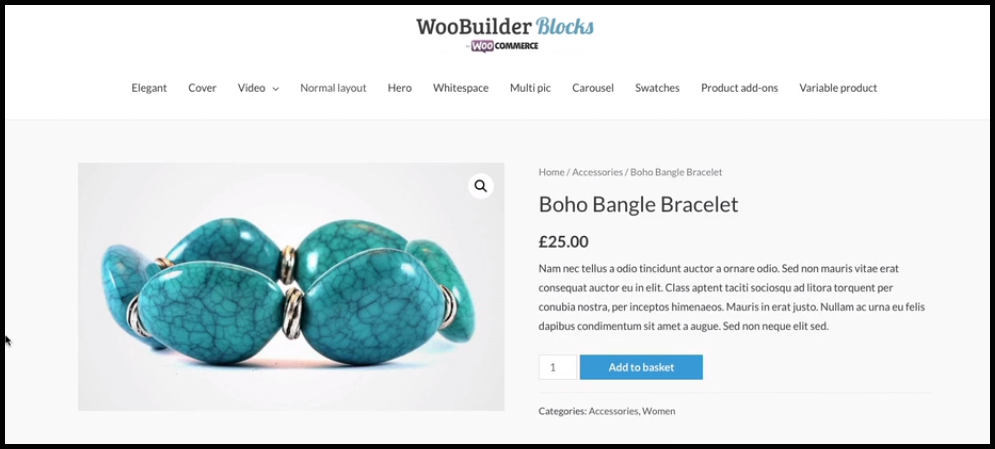
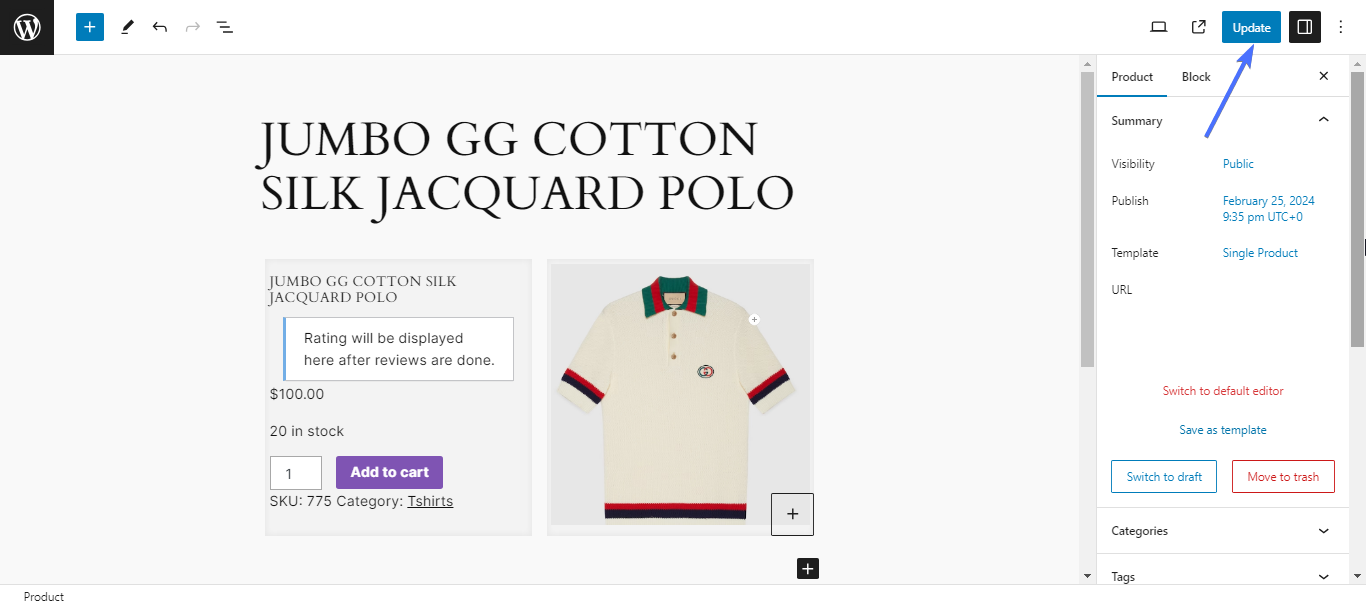
Как вы можете видеть выше, страница продукта была полностью оптимизирована: появилась кнопка «Добавить в корзину», отображение обзора и другие важные сведения о продукте.
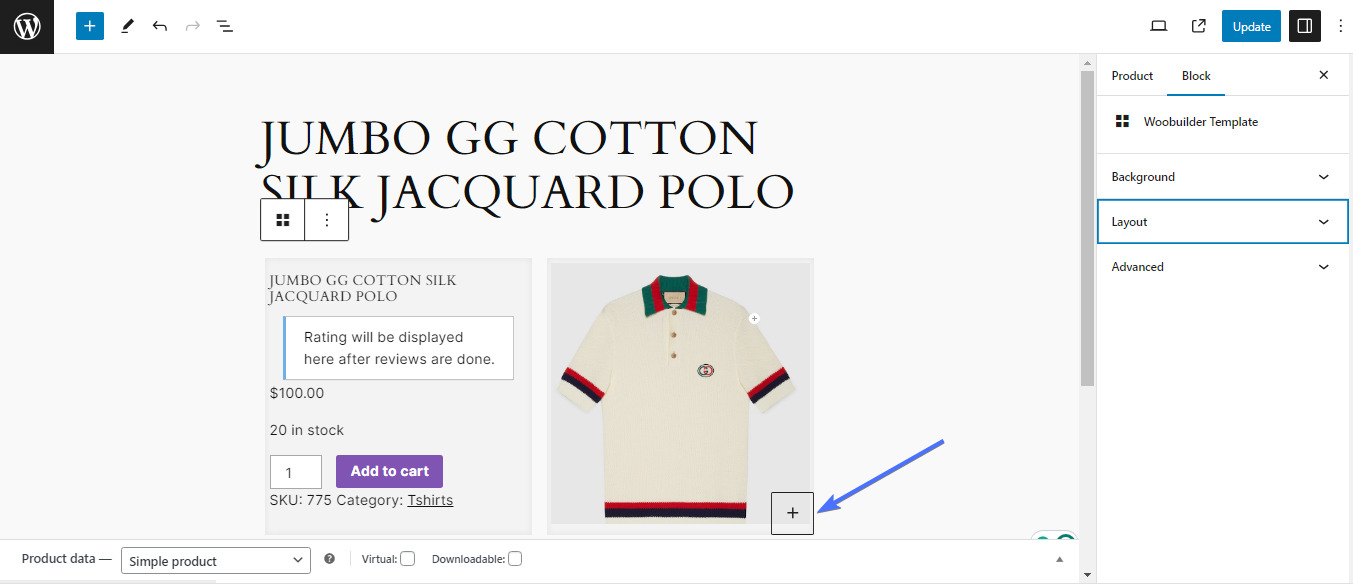
Вы также можете дополнительно настроить страницу продукта, добавив дополнительные компоненты.
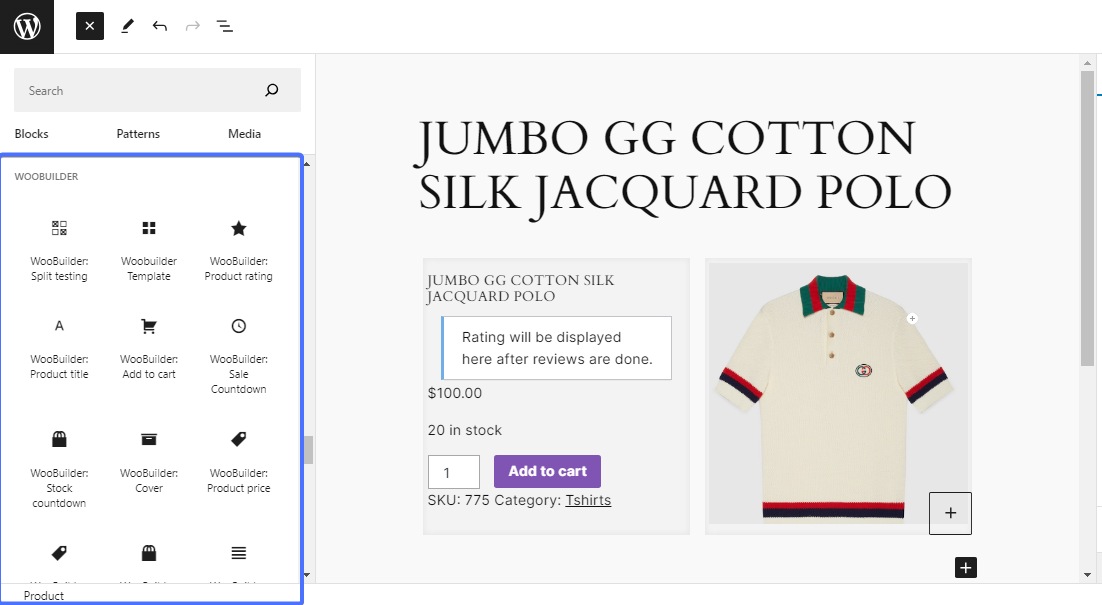
Для этого нажмите на значок «Добавить блок» .

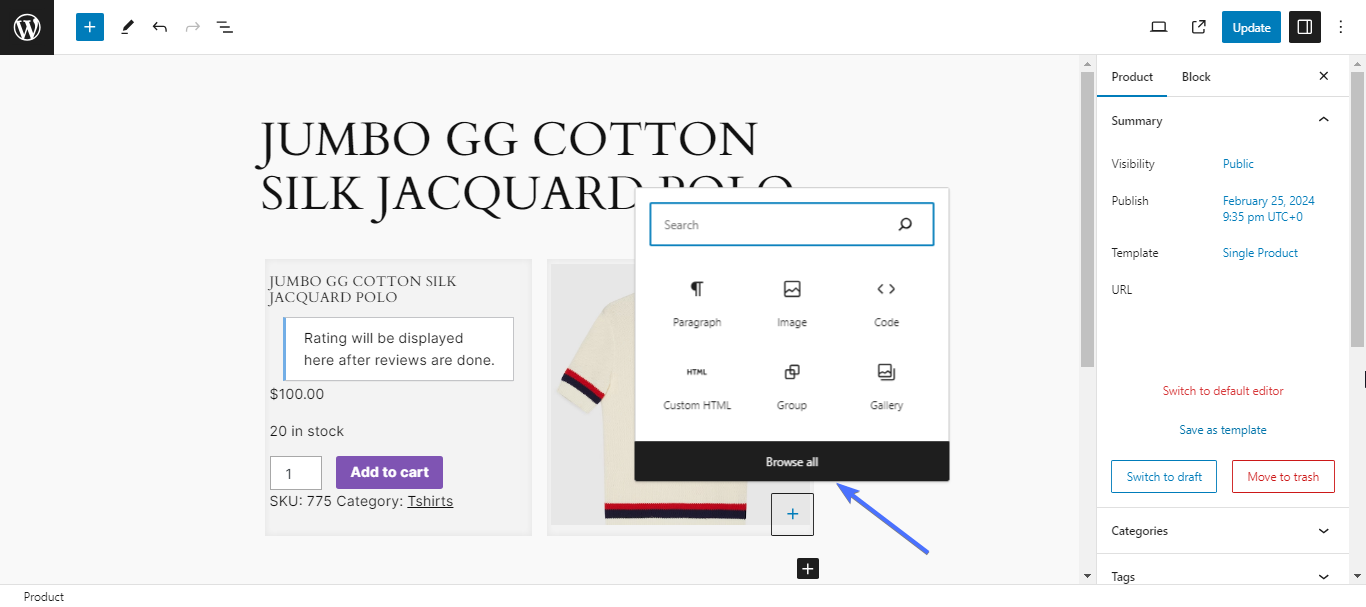
Затем нажмите «Просмотреть все» , чтобы отобразить виджет «Блок Гутенберга».

Вы найдете два дополнительных раздела блоков: Caxton и WOOBUILDER .

Вы можете перетащить любой из этих блоков для дальнейшей настройки страниц вашего продукта.
Закончив, нажмите «Обновить» , чтобы опубликовать оптимизированную страницу.

PootlePress имеет обширное руководство, которое поможет вам настроить дизайн страниц продуктов WooCommerce с помощью WOOBUILDER. Обязательно проверьте это.
Оптимизация изображений продуктов с помощью изображений WooCommerce 360° и образцов вариаций
Теперь давайте рассмотрим два продукта, которые помогут вам настроить изображения и варианты страниц продуктов WooCommerce соответственно.
Изображение WooCommerce 360
WooCommerce 360 Image предлагает простое решение для интеграции захватывающих поворотов изображений на 360 градусов на ваш сайт WooCommerce. Покупатели хотят видеть продукт со всех сторон, и 360-градусные изображения помогут сделать это в вашем магазине.
Существует несколько плагинов изображений WooCommerce 360, как платных, так и бесплатных. Изображение WooCommerce 360 — одно из популярных. Однако в этом уроке мы будем использовать плагин «Algori 360 Image». Это блочный плагин Gutenberg, который позволяет включать интерактивные 360-градусные изображения в магазинах WooCommerce.
Как внедрить изображение WooCommerce 360 в свой магазин.
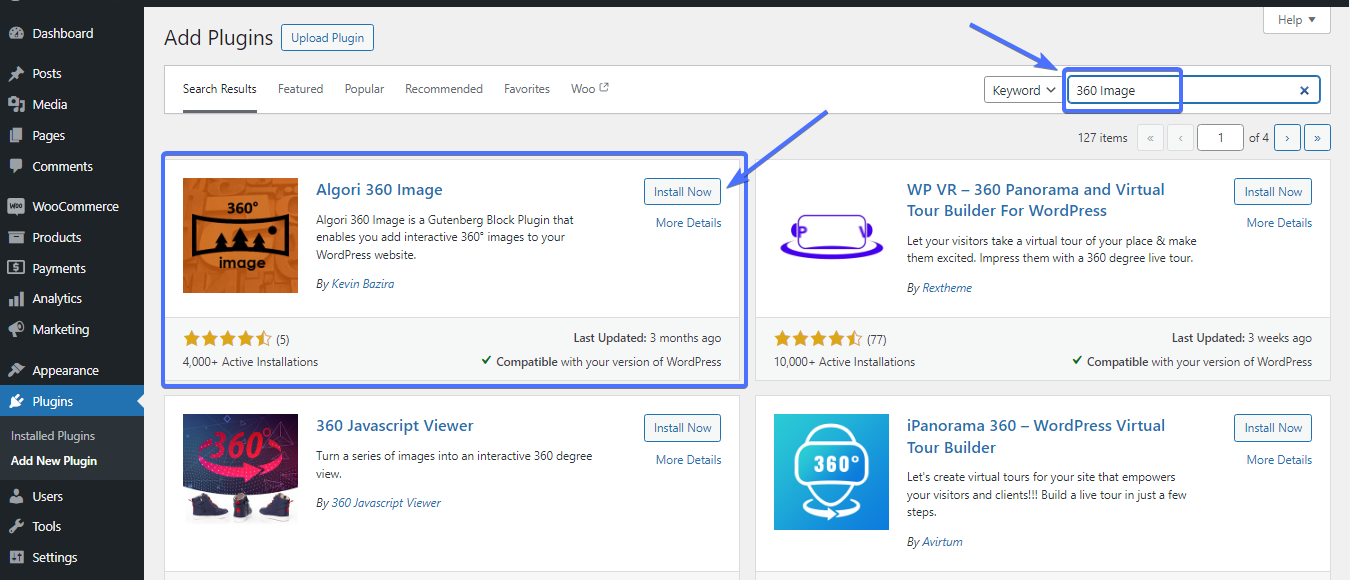
В данном случае, чтобы реализовать 360-градусные изображения, сначала необходимо установить плагин изображений WooCommerce 360. Перейдите на страницу «Добавить плагин» и найдите «Algori 360 Image». Установите и активируйте плагин.

Чтобы использовать плагин для настройки дизайна страниц продуктов WooCommerce, вы можете создать новый продукт или отредактировать существующий.
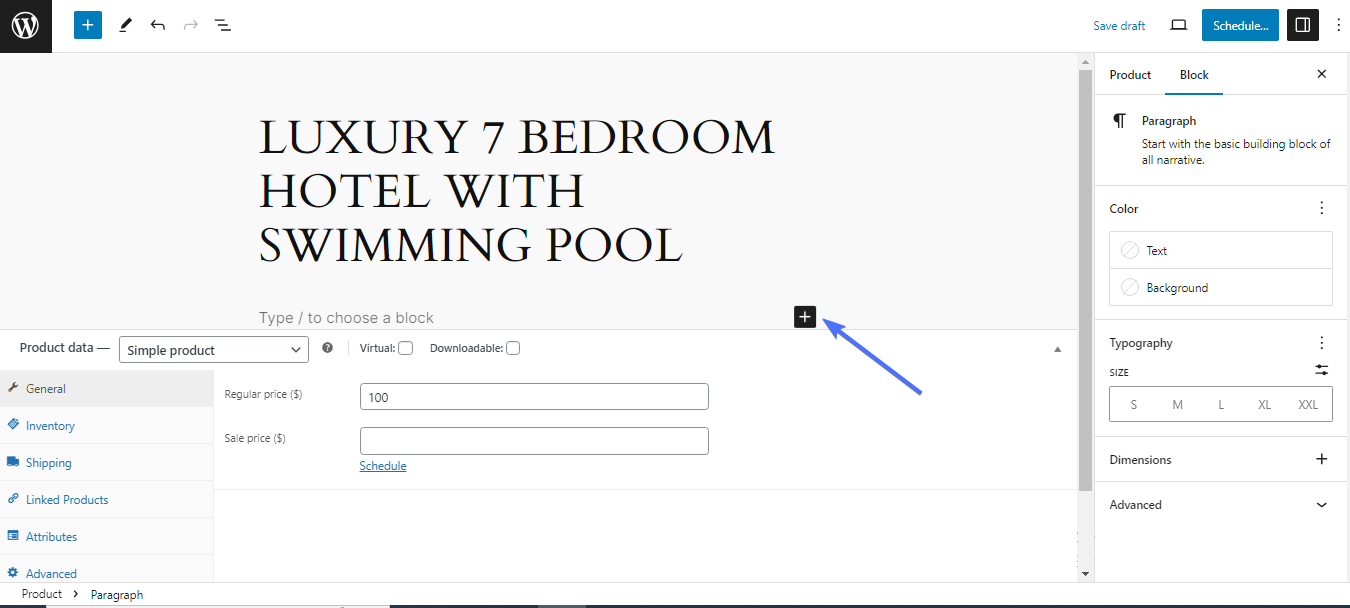
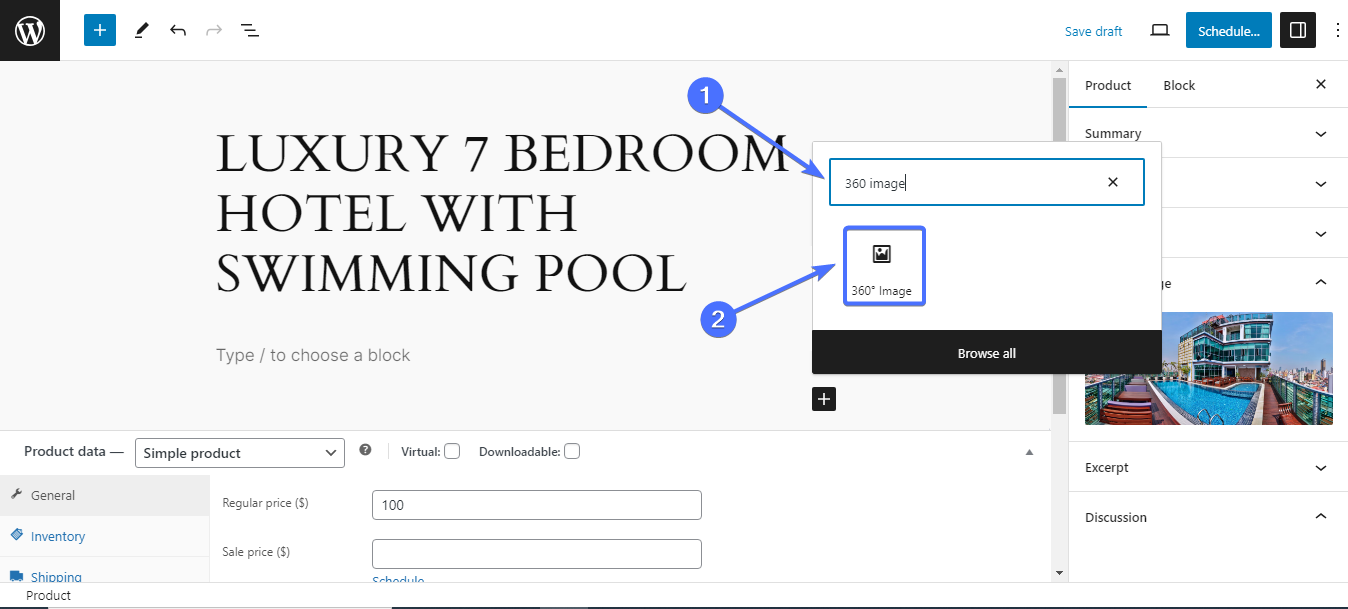
Нажмите значок «Добавить блок» , чтобы добавить новый блок на страницу вашего продукта.

Найдите блок «Изображение 360°» и нажмите, чтобы добавить его.

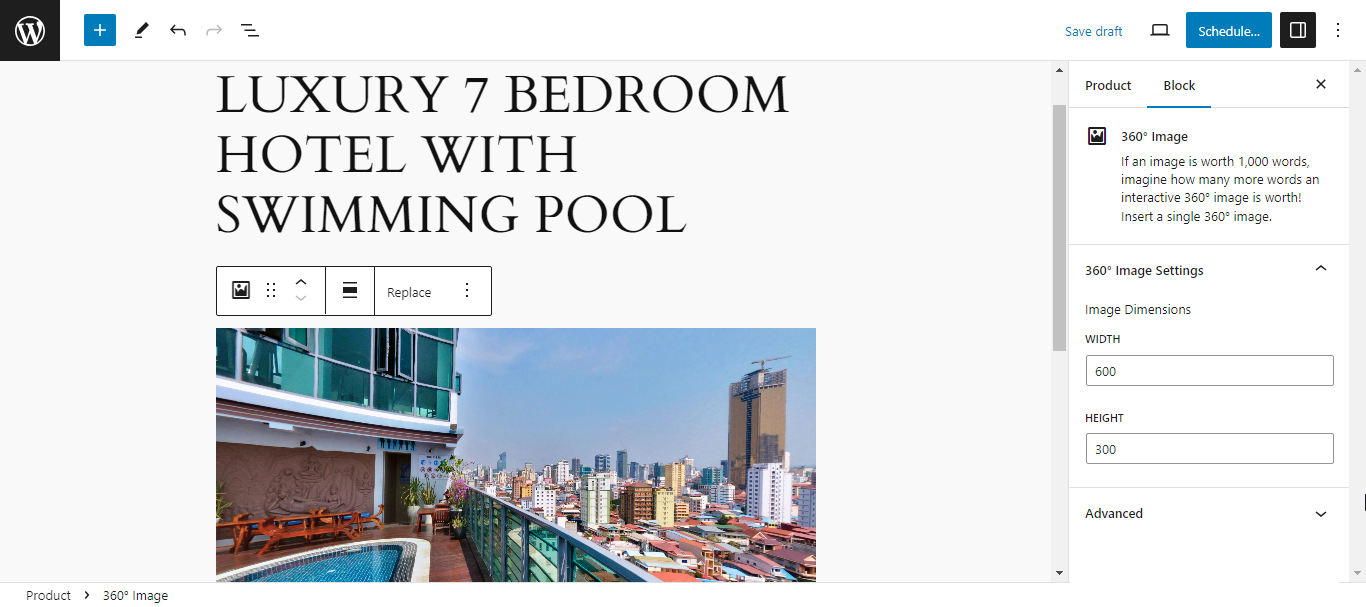
Теперь загрузите или найдите 360-градусное изображение в своей медиатеке. Убедитесь, что выбранное вами изображение представляет собой изображение на 360 градусов. Лучше всего использовать это как дополнительное изображение в дополнение к изображению продукта.

Закончив внесение изменений, нажмите «Обновить» или «Опубликовать» .

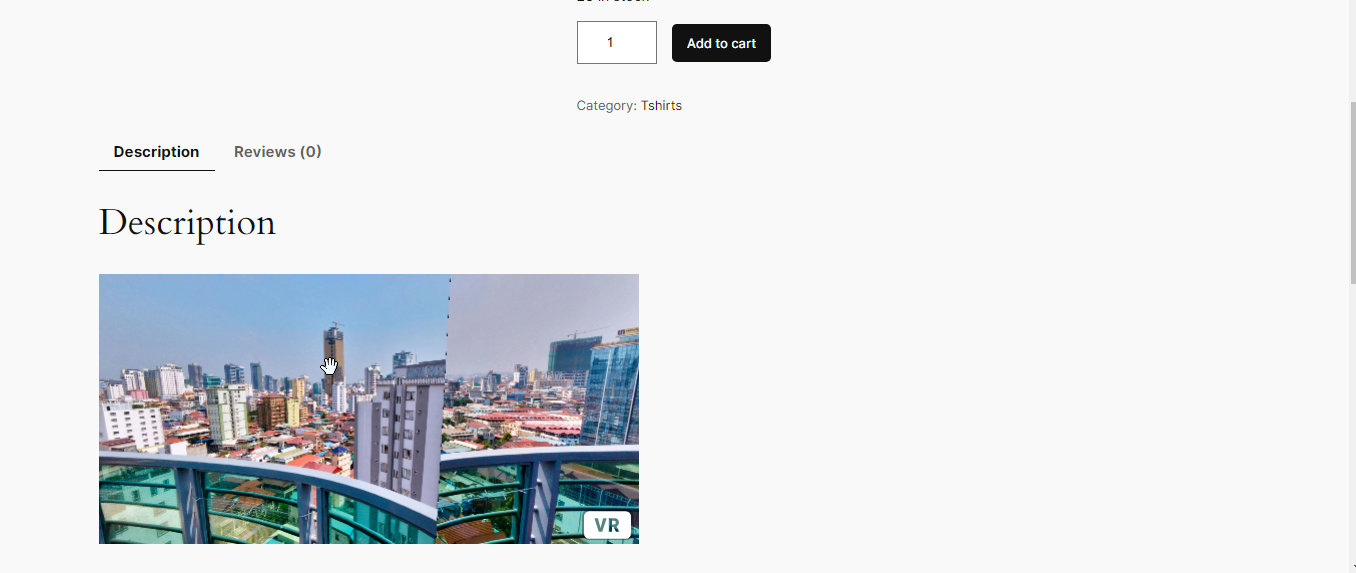
Теперь, когда вы перетаскиваете курсор по изображению, отображаются другие его части. Это позволит клиентам увидеть все стороны продукта и быстрее принимать решения о покупке.

Образцы вариантов для WooCommerce
Variation Swatches — еще один инструмент для настройки дизайна страниц продуктов WooCommerce. Эти плагины предоставляют интуитивно понятные образцы вместо обычных раскрывающихся меню.
Они позволяют настраивать стили атрибутов, такие как цвет, изображение или метку, и предлагают предварительный просмотр вариантов. Это делает ваши продукты более привлекательными и способствует более интерактивному процессу совершения покупок, что в конечном итоге способствует повышению конверсии и удовлетворенности клиентов.
Существует несколько плагинов образцов вариантов, но для этой иллюстрации мы будем использовать образцы вариантов для WooCommerce от CartFlows. Вот шаги по настройке вариаций в вашем магазине.
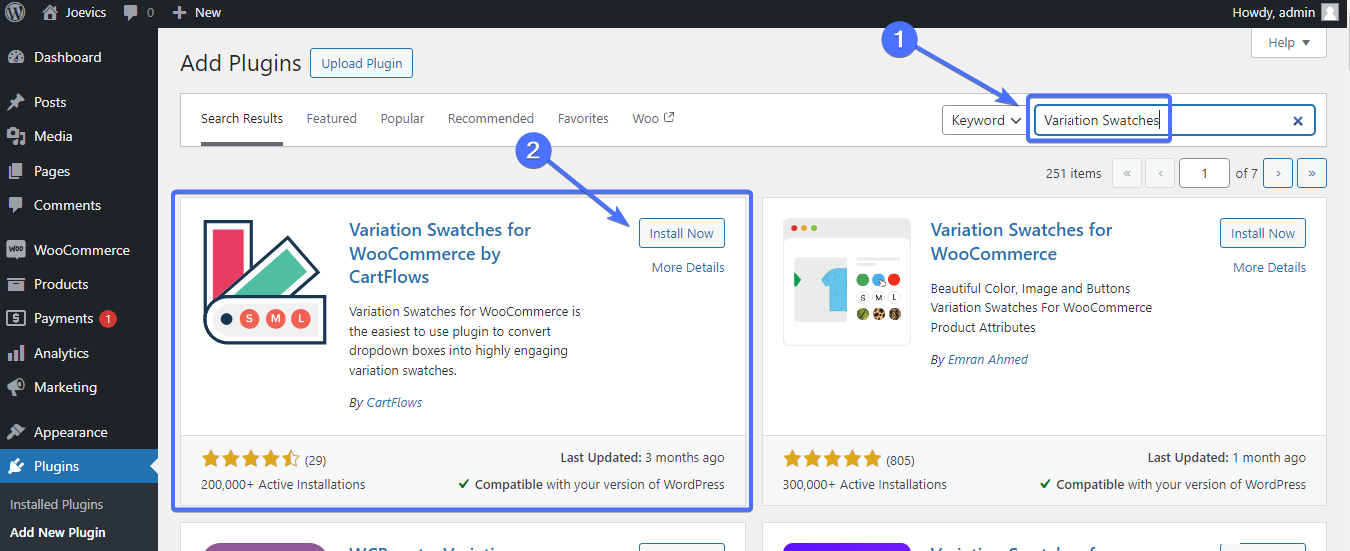
Шаг 1. Установите плагин
Сначала вам необходимо установить и активировать плагин. Найдите «Образцы вариаций» и установите плагин от CartFlows.

Шаг 2. Создайте атрибуты
Сначала вам необходимо создать атрибуты, чтобы иметь возможность создавать варианты, такие как цвет, размер и т. д.
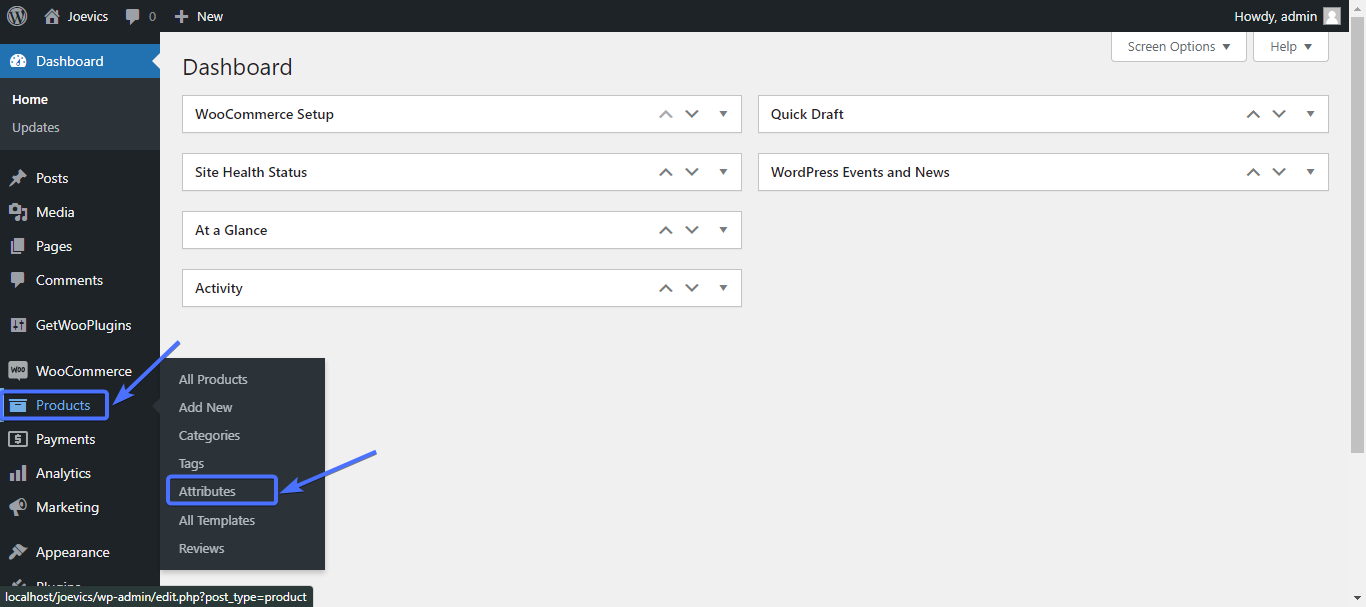
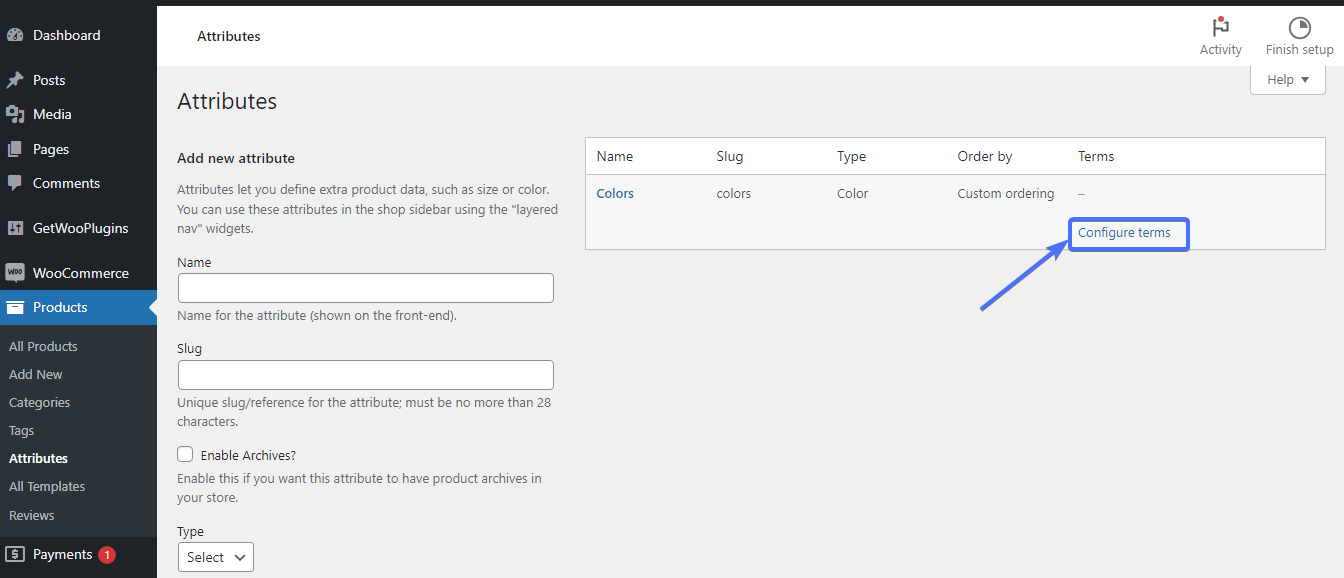
Чтобы создать переменные, перейдите в раздел Продукты>Атрибуты .

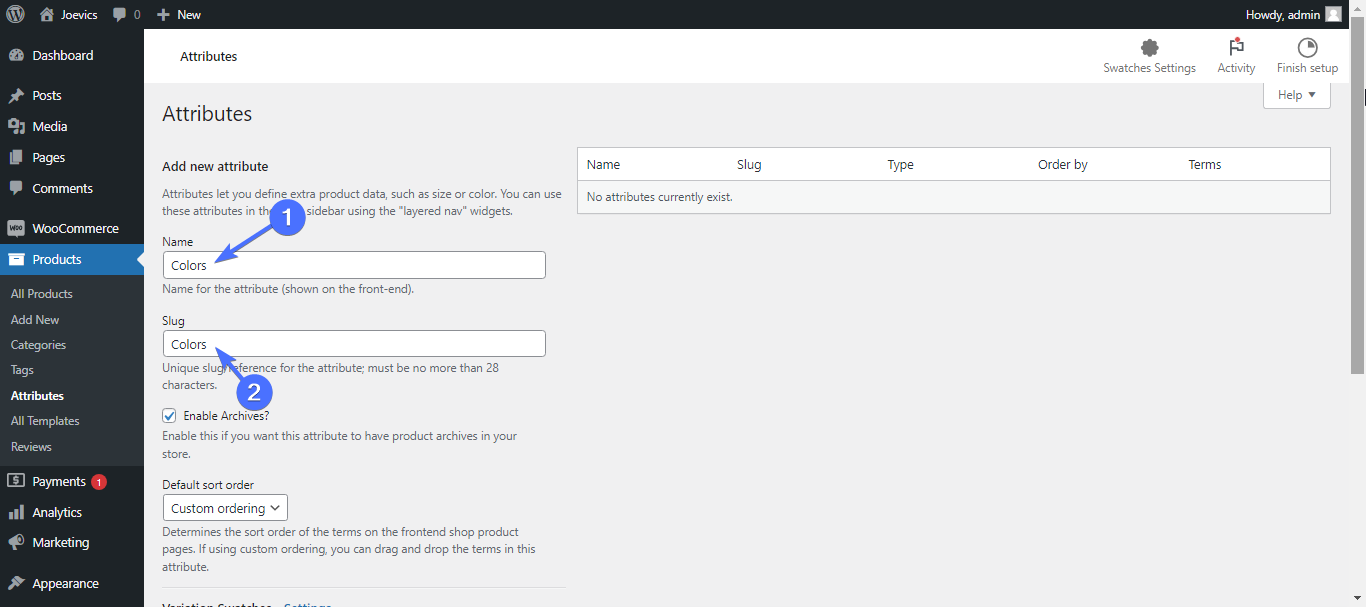
Чтобы добавить атрибут, введите для него имя и ярлык. Мы хотим сначала создать цветовые вариации для наших продуктов. Итак, мы создаем для этого атрибут и атрибут.
Используйте «цвета» в качестве имени и слизняка.

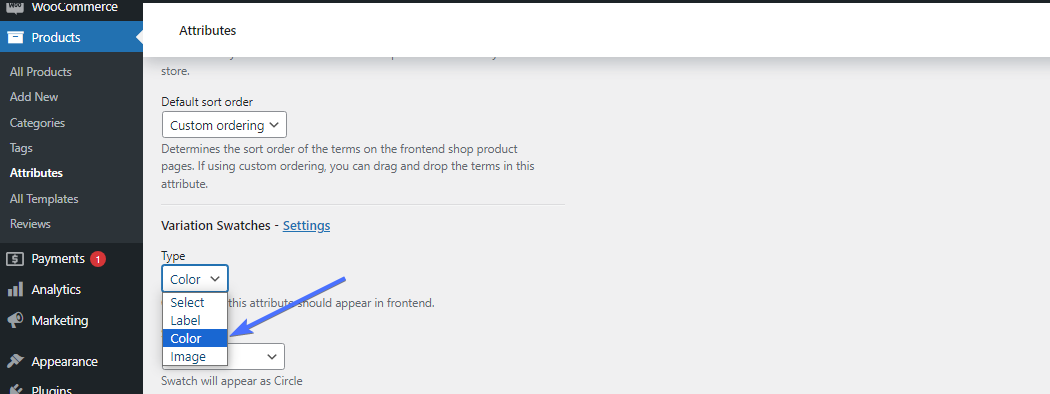
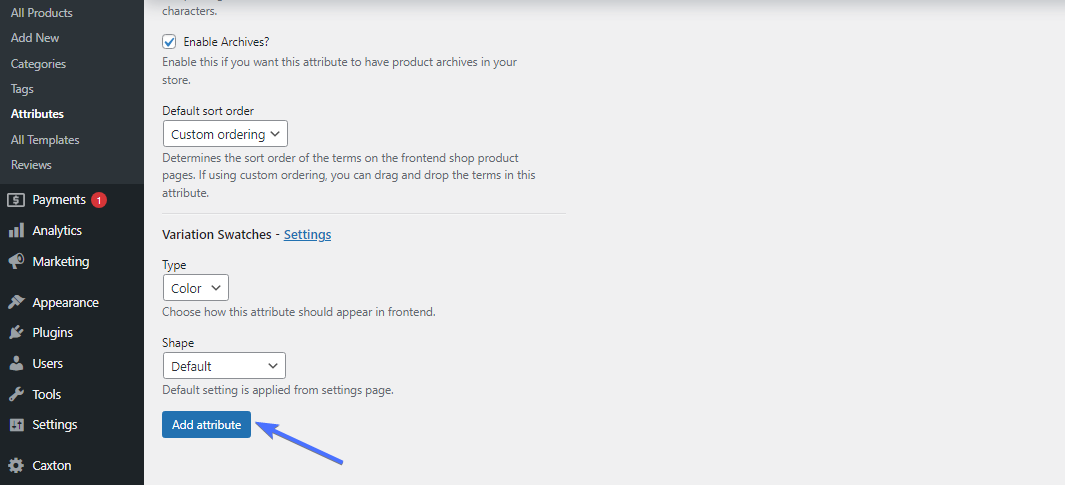
Теперь прокрутите вниз до «Тип» и выберите цвет из раскрывающегося списка.


Затем нажмите «Добавить атрибут» , чтобы сохранить.

Шаг 3. Настройте варианты
После сохранения атрибута вы можете настроить его варианты.
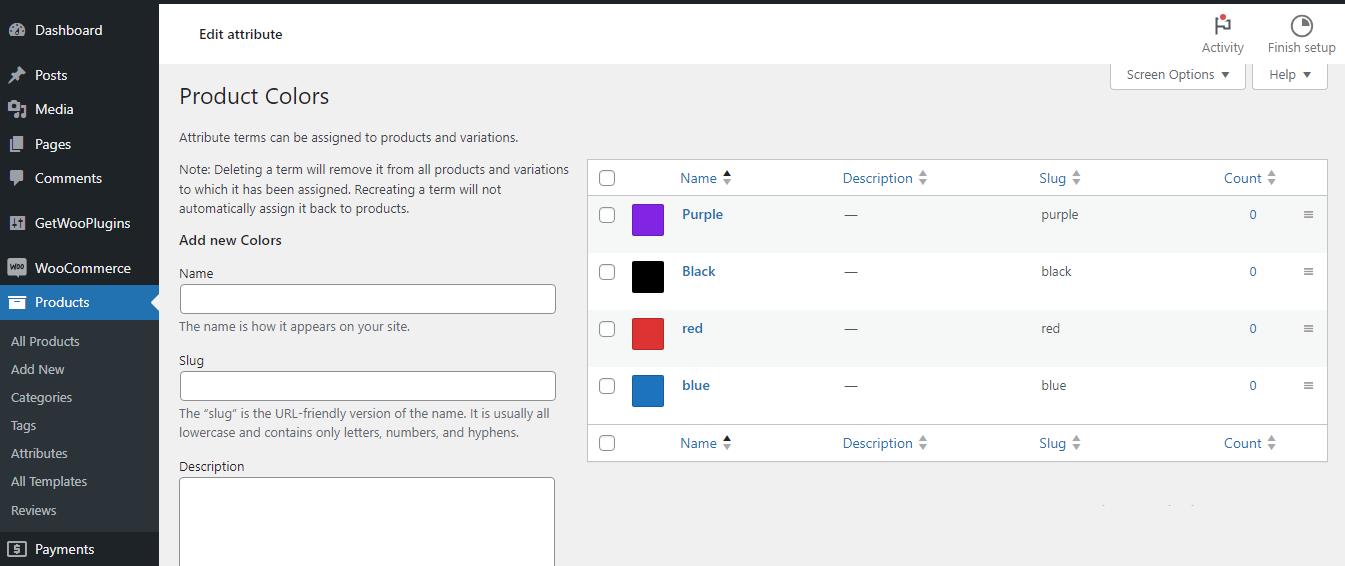
Для этого нажмите «Настроить условия» рядом с атрибутом (в данном случае «Цвета»).

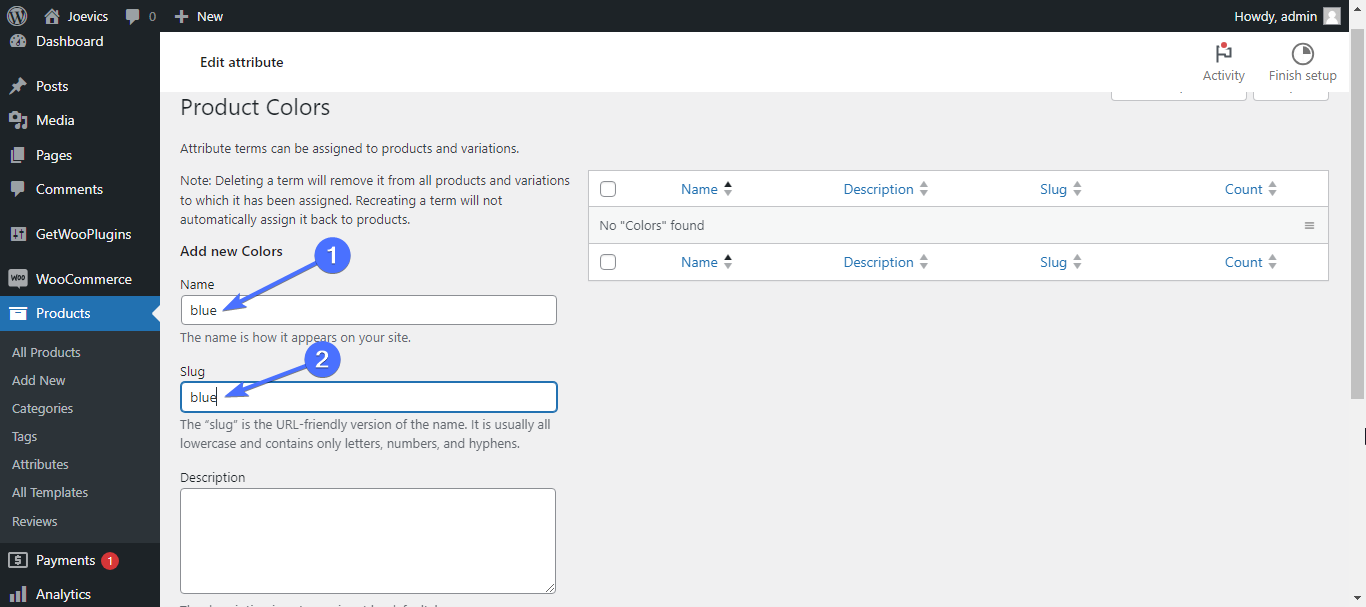
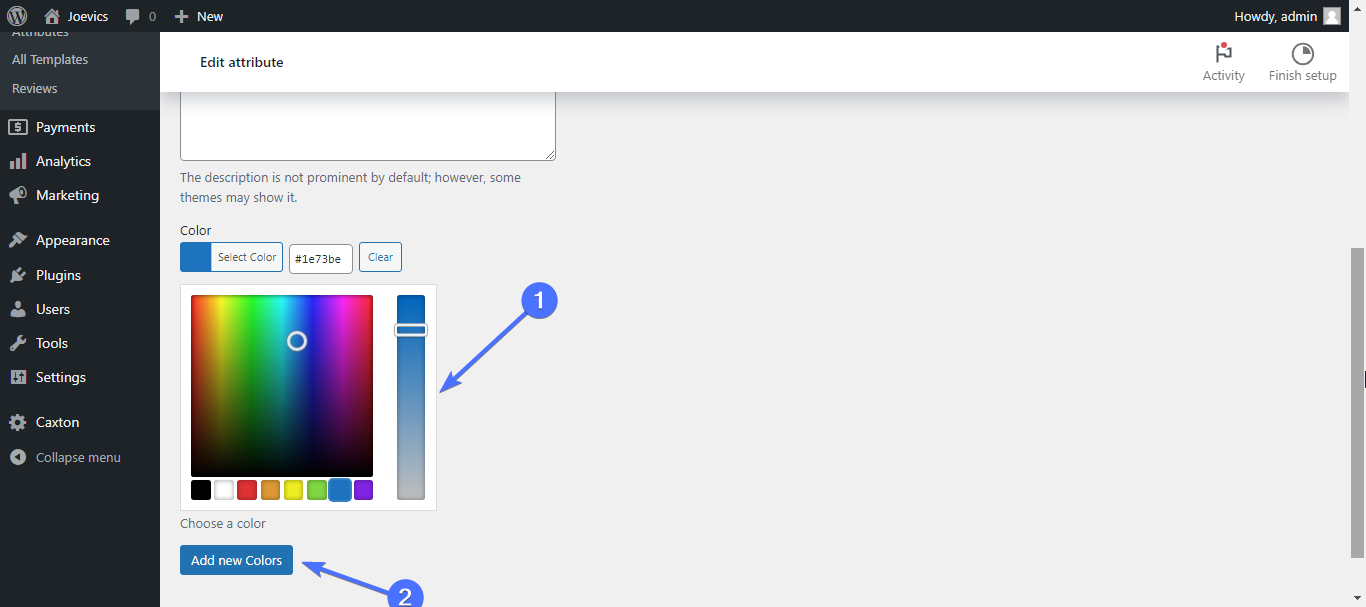
Теперь вам нужно будет создать различные цвета, которые будут применимы к вашему продукту. Введите название каждого цвета. Например, синий. Также введите ярлык для цвета.

Затем выберите цвет и нажмите «Добавить новые цвета» . Сделайте это для каждого цвета продуктов, которые у вас есть.

У вас будет что-то вроде этого.

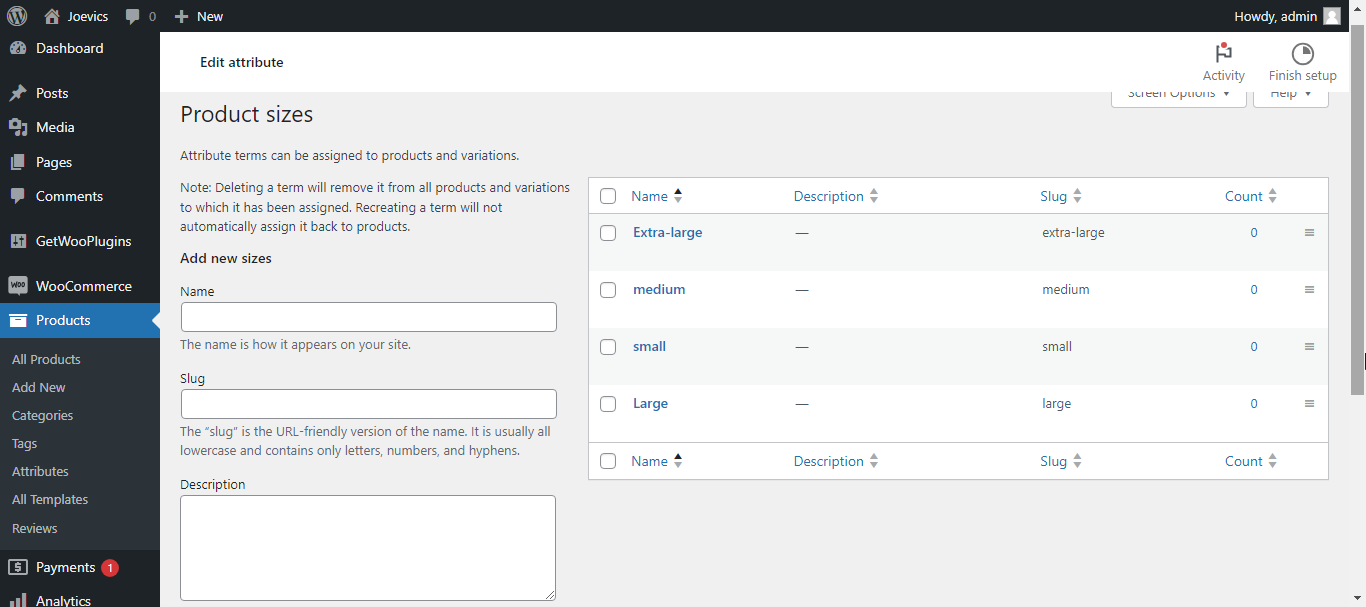
Шаг 4. Создайте другие атрибуты
Вы также можете создать атрибуты размера и метки и настроить их, выполнив тот же процесс. Выберите «кнопка» в качестве типа атрибута размера.

Шаг 5. Примените атрибуты
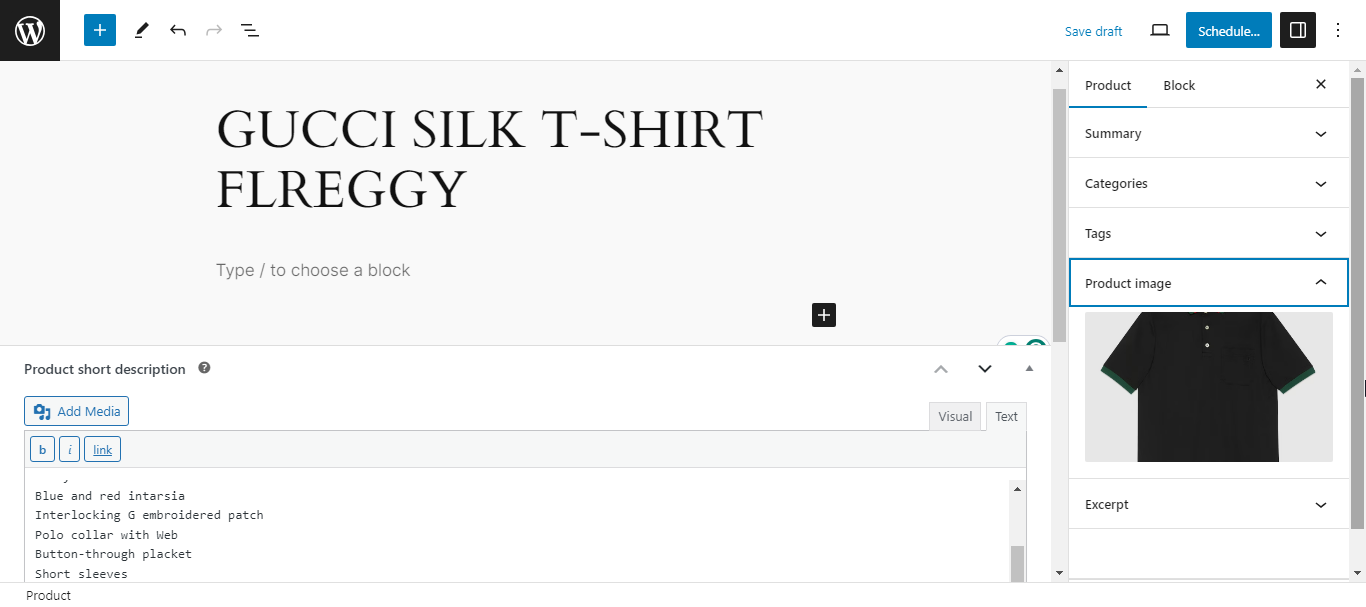
После того, как вы закончите создавать атрибуты, следующим шагом будет применение их к конкретным продуктам. Для этого отредактируйте товар, к которому вы хотите применить изменения.

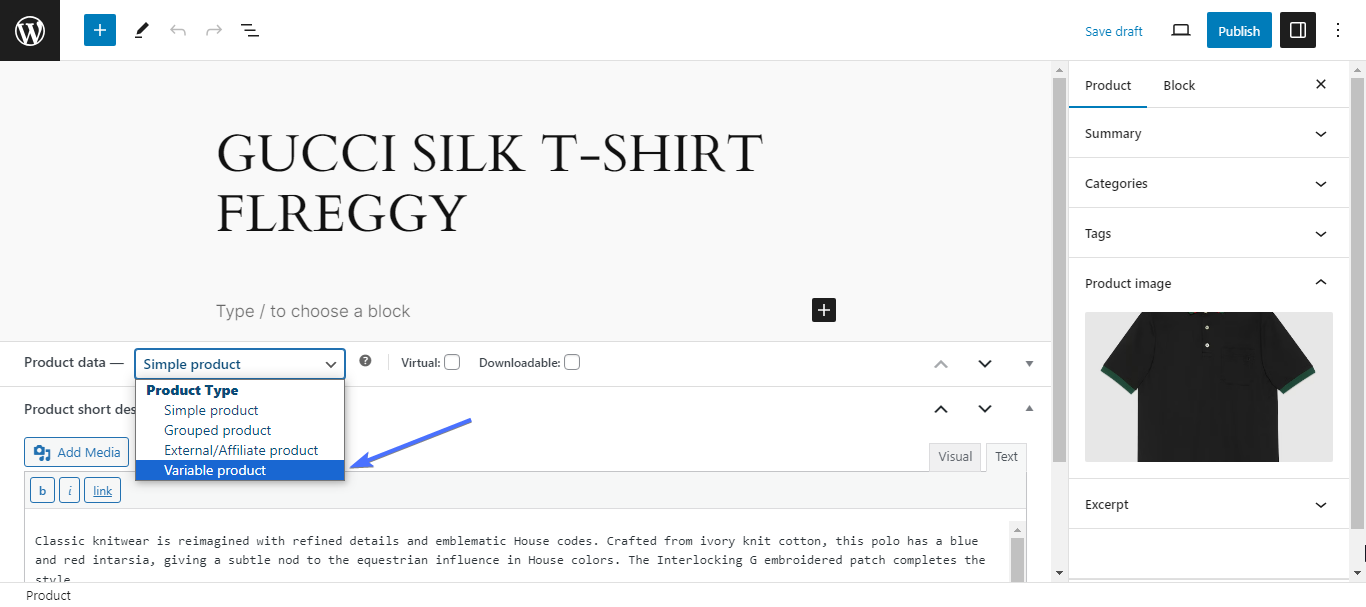
Затем прокрутите вниз до раздела «Данные о продукте» и измените тип продукта на Переменный продукт.

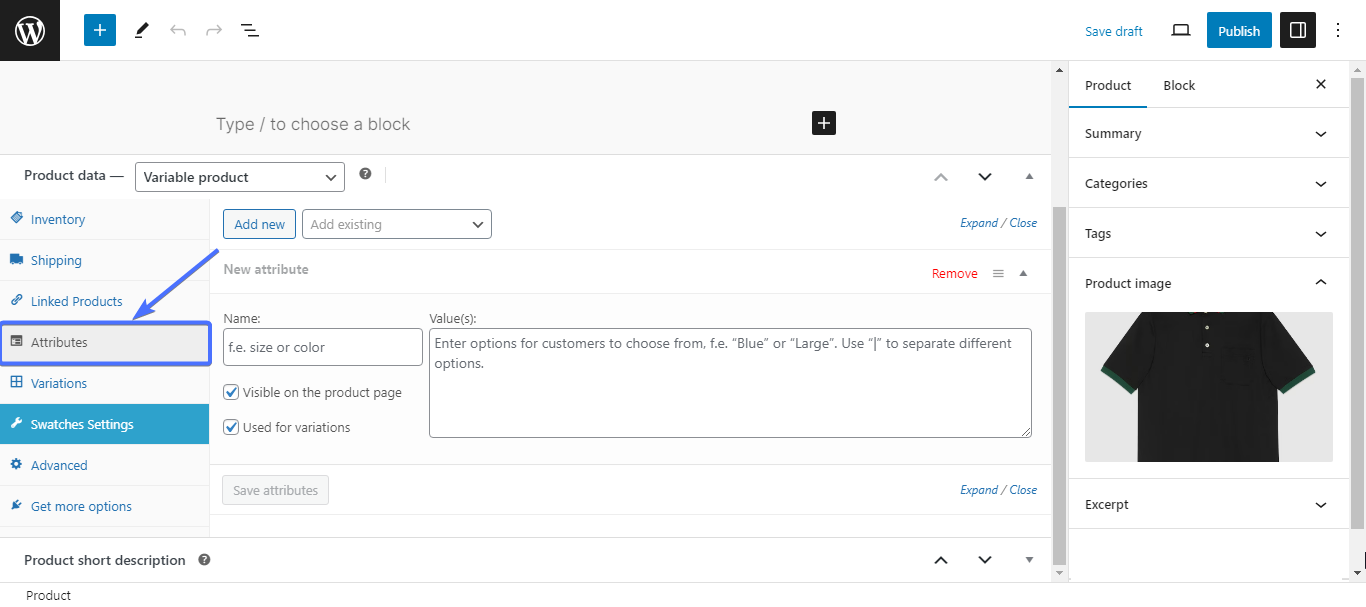
Далее нажмите «Атрибуты».

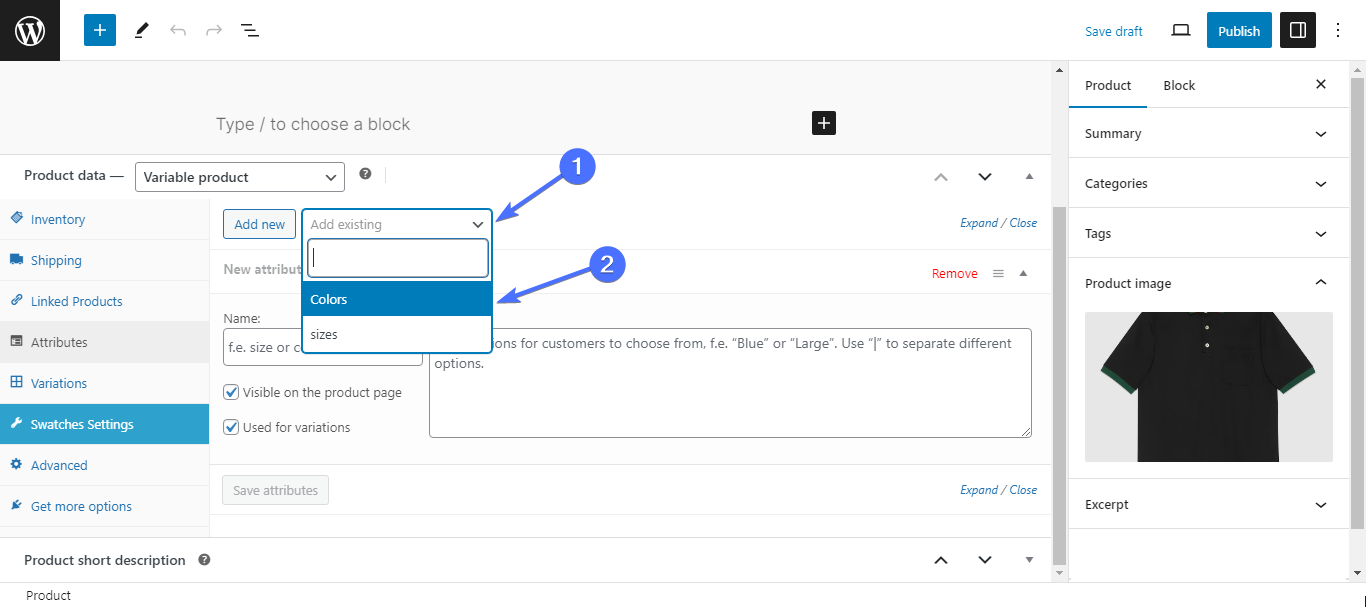
Затем нажмите «Добавить существующий» и выберите созданный вами атрибут из раскрывающегося списка. Например, мы выберем цвета, чтобы настроить цветовые вариации для продукта.

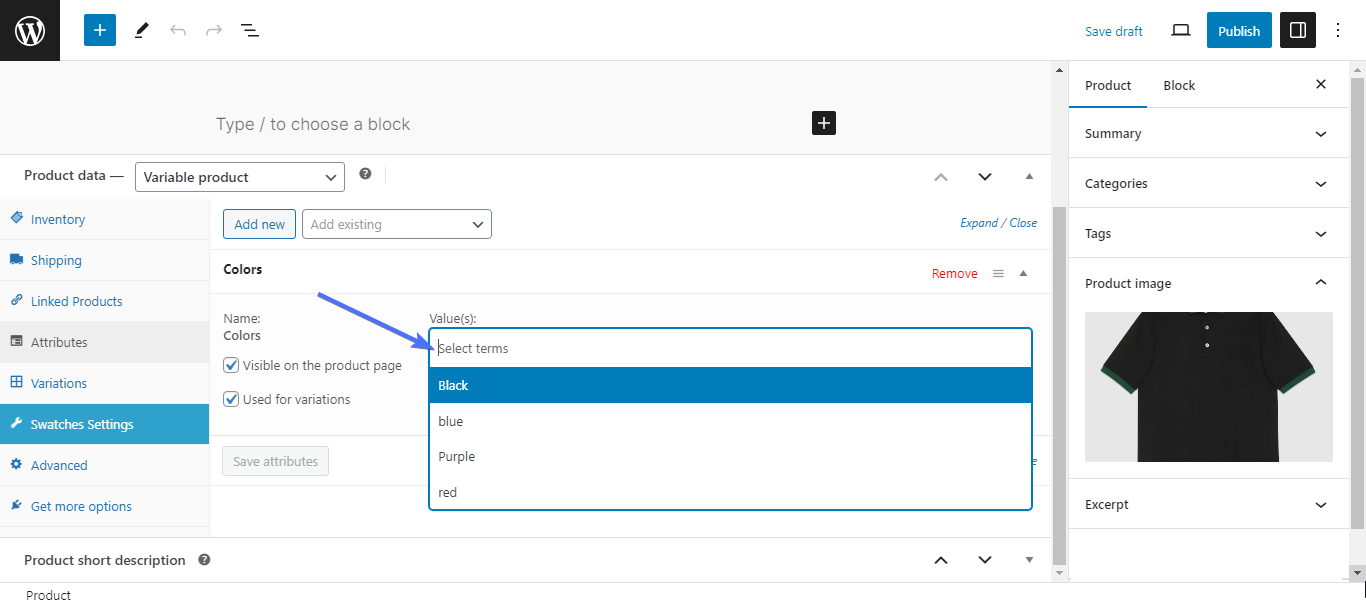
Теперь вам нужно выбрать конкретные цвета, которые подходят для этого конкретного продукта. Для этого воспользуйтесь функцией поиска.

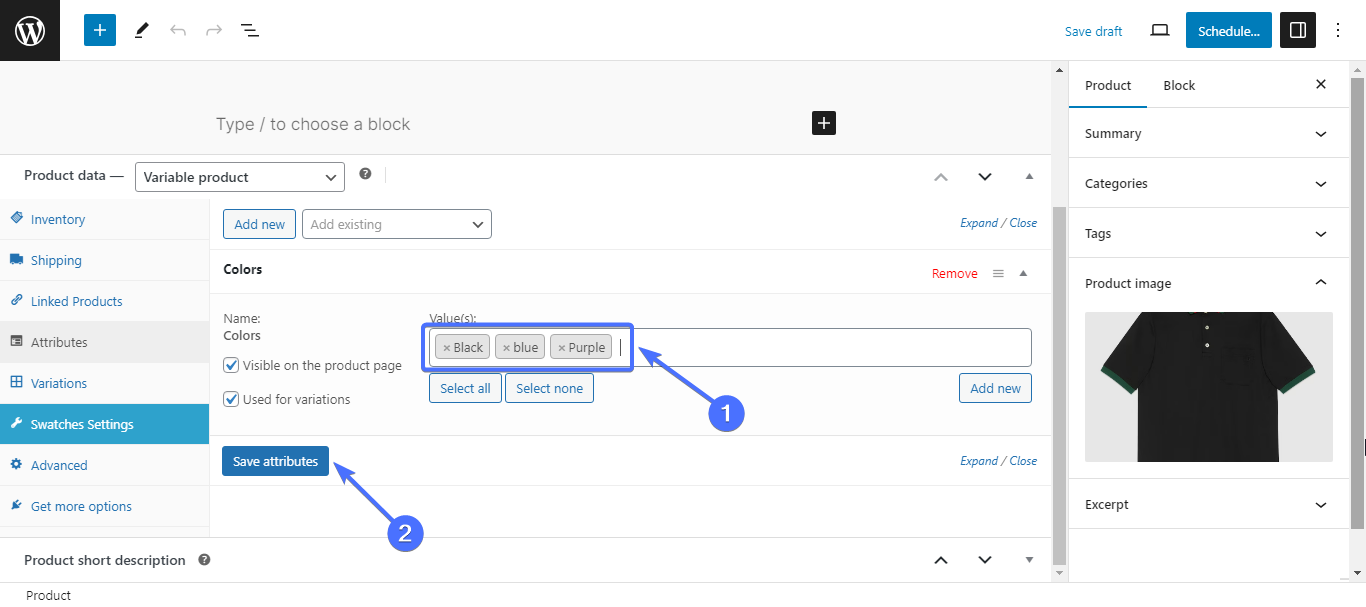
Выберите все подходящие цвета, затем нажмите «Сохранить атрибуты».

Шаг 6. Создайте варианты продукта
После сохранения атрибутов вам нужно будет установить варианты. Для этого нажмите «Вариации» .
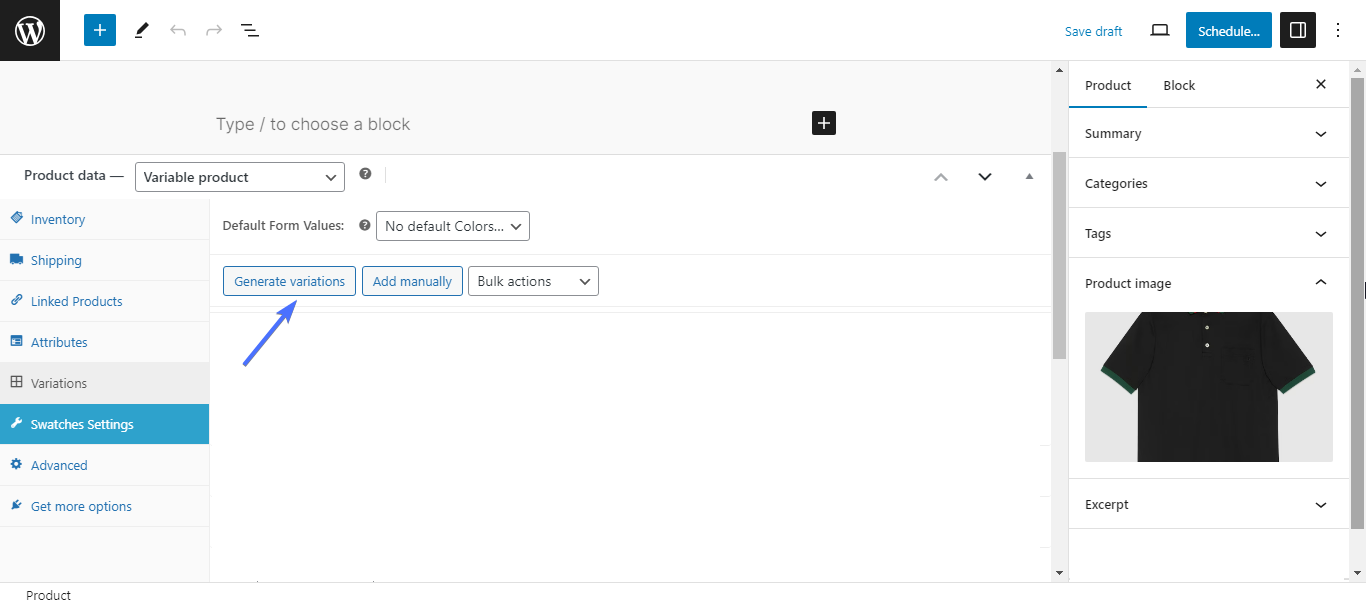
Вы можете добавить варианты вручную в зависимости от имеющихся у вас продуктов. Это означает, что вы сами задаете размеры, цвета и другие варианты продукта. Например, если у вас есть 10 таких черных рубашек, какие размеры доступны?

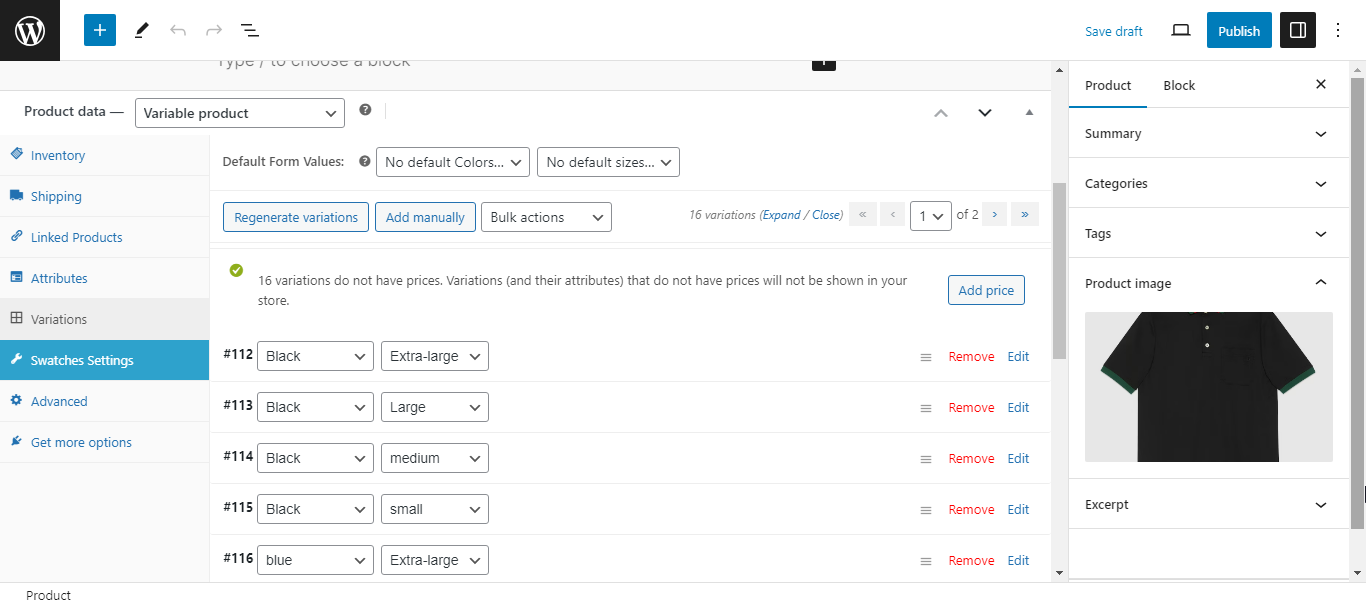
Если у вас есть несколько размеров и цветов продукта, нажмите « Создать варианты» , чтобы создать все возможные варианты.

Шаг 7. Добавьте цены на варианты
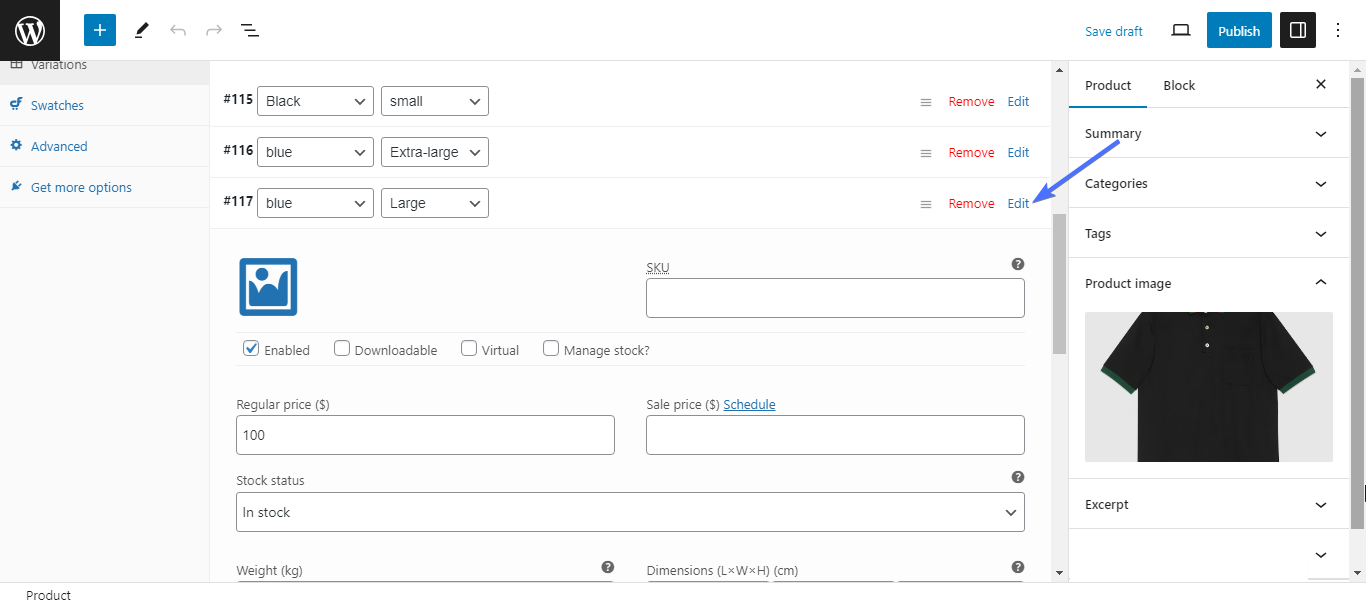
После создания вариантов вам нужно будет добавить для них цену. Вы можете отредактировать каждый вариант и добавить для него определенную цену или добавить общую цену, применимую ко всем вариантам.
Чтобы добавить отдельные цены, нажмите « Изменить» . Затем введите цену варианта. Вы также можете загрузить изображение и ввести другие данные, такие как вес и класс доставки. Сделайте это для всех вариантов.

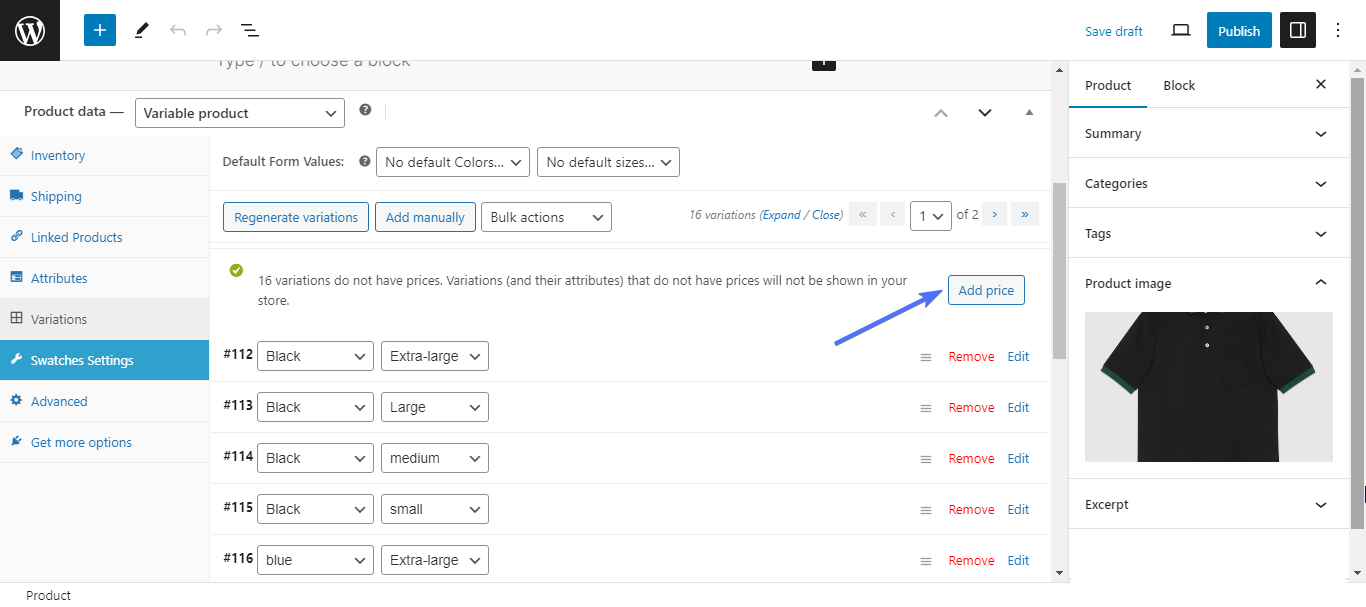
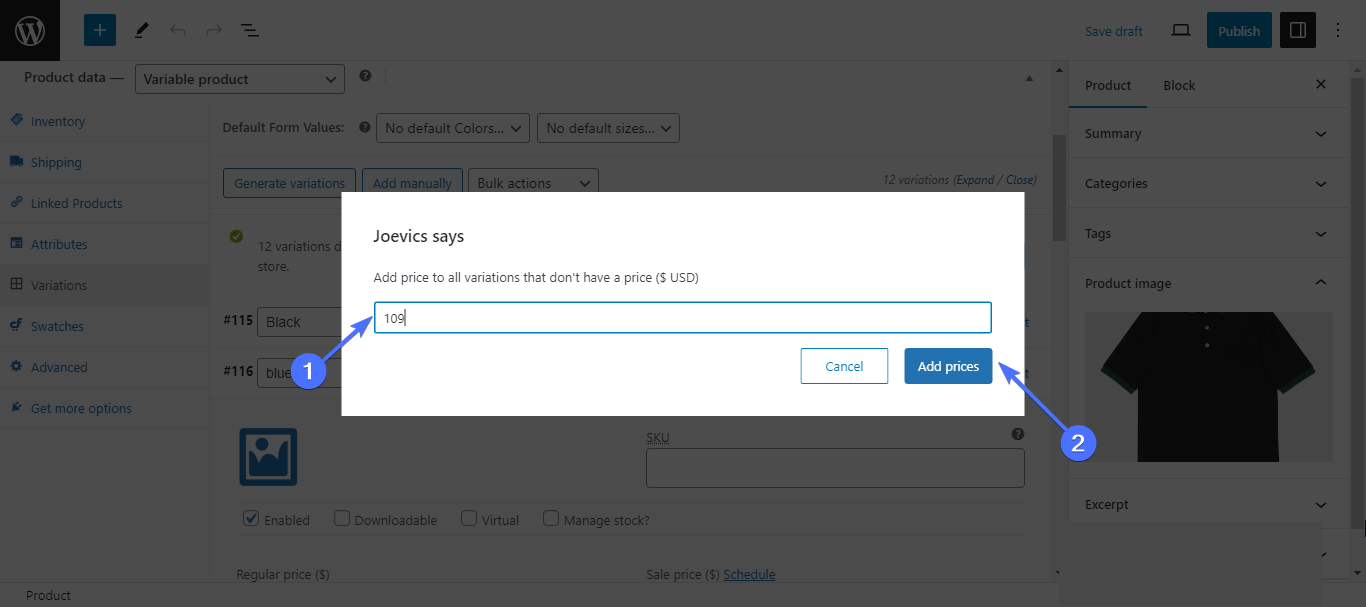
Чтобы добавить общую цену для всех вариантов, нажмите «Добавить цену».

Затем введите цену и нажмите « Добавить цену».

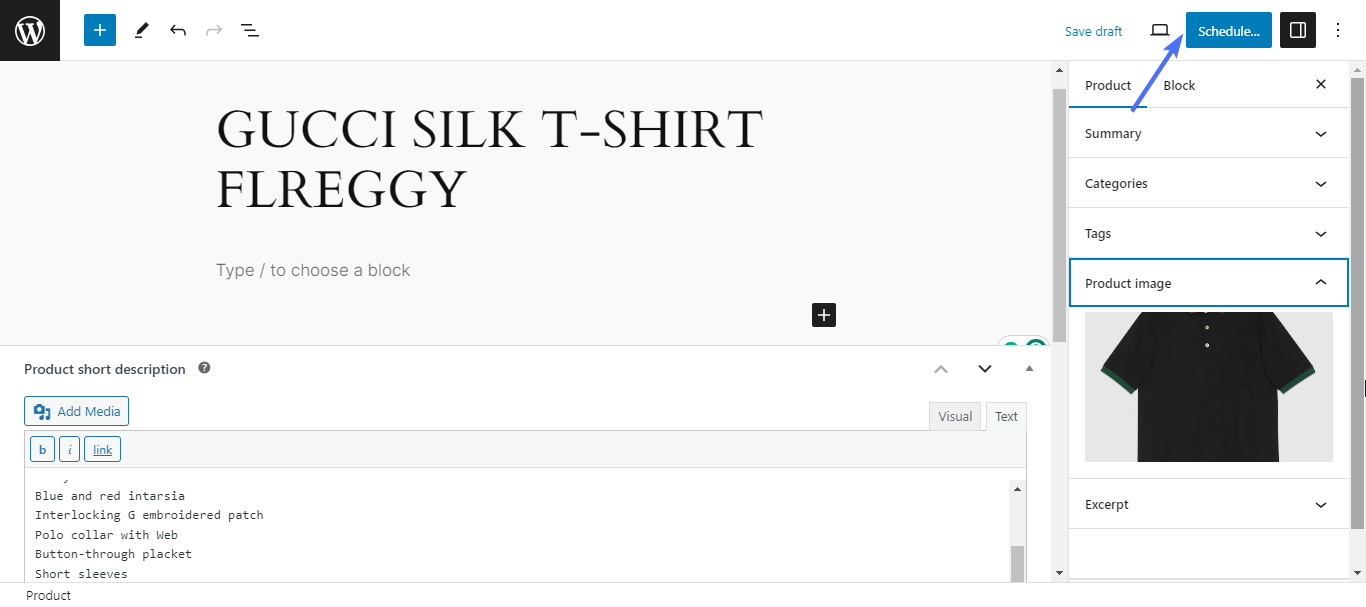
Наконец, прокрутите вверх и нажмите «Опубликовать» или «Запланировать».

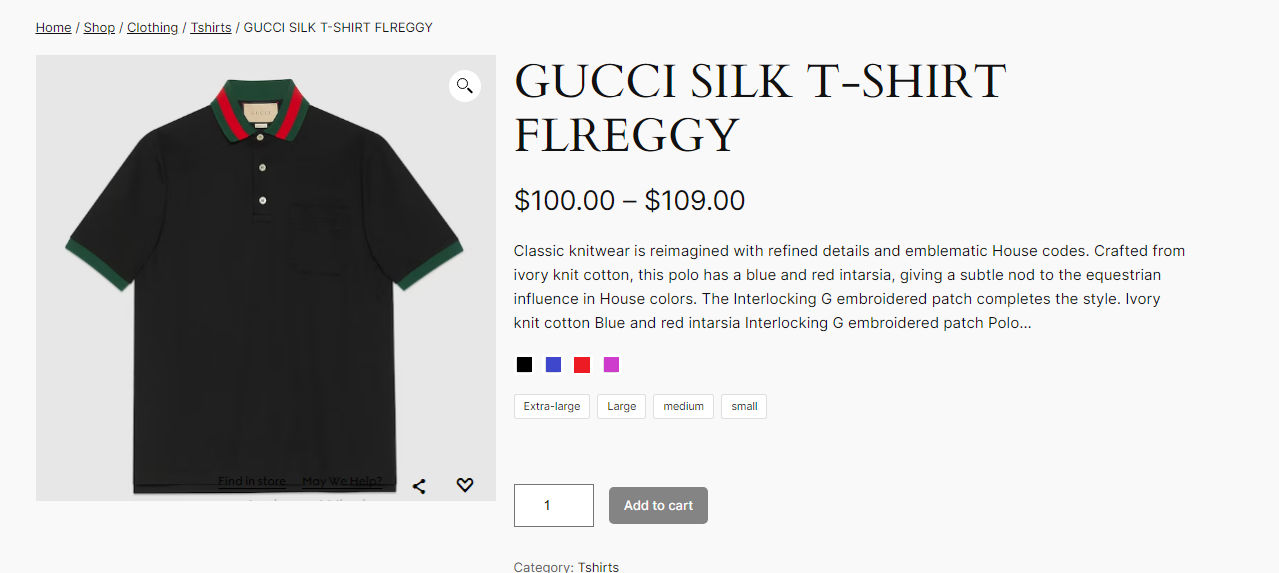
Вот и все. Поздравляю. Вы успешно настроили дизайн страницы продукта, включив в него различные цветовые вариации. Вы можете сделать то же самое для размеров, этикеток и т. д.
Вот как страница выглядит с применением вариаций цвета и размера.

Оптимизация шаблона страницы продукта WooCommerce
Повышение скорости загрузки страницы вашего продукта
Скорость загрузки страниц вашего продукта — это огромный фактор, который может определить опыт покупок клиентов и, следовательно, уровень получаемых вами конверсий. Медленно загружающиеся страницы часто приводят к высокому показателю отказов, что стоит вам денег.
Google рекомендует поддерживать скорость загрузки на уровне 3 секунд или меньше. Вот несколько советов, которые помогут увеличить скорость загрузки.
1. Проверьте скорость загрузки
Начните с проверки того, где вы стоите. PageSpeed Insights от Google — ваш незаменимый инструмент. Он точно определит, что замедляет работу вашего сайта и как это исправить.
2. Выберите правильную тему
Выбор темы похож на выбор оформления для вашего сайта. Он должен выглядеть хорошо, но также должен соответствовать случаю. Выберите тему, поддерживающую WooCommerce. Это не должно быть слишком кричаще; ему просто нужно хорошо работать с WooCommerce.
3. Следите за использованием плагинов
Плагины хороши, если вы используете несколько. Однако наличие слишком большого количества плагинов WooCommerce в вашем магазине может стать проблемой. А благодаря тысячам плагинов для лучшей настройки дизайна страниц продуктов WooCommerce трудно не переборщить. Ограничьте количество плагинов и придерживайтесь тех, которые совместимы с WooCommerce.
4. Уменьшите размеры изображений
Большие изображения могут снизить скорость вашего сайта. Такие инструменты, как TinyPNG, позволяют сжимать изображения до 75% без ущерба для качества.
5. Удалите ненужный код
Удалите весь ненужный код. Слишком много кодов может замедлить работу вашего сайта .
6. Активируйте кеш браузера
Когда вы активируете кеш, он сохранит часть страницы вашего сайта и сократит время загрузки.
7. Получите надежный сервер
Убедитесь, что ваш сервер хорошо сконфигурирован и расположен там, где находится ваша целевая аудитория, чтобы обеспечить более высокую скорость загрузки.
8. Попробуйте CDN
Сети доставки контента (CDN) хранят важные данные, такие как изображения продуктов, ближе к пользователям, что помогает сократить время загрузки.
Использование дополнений для расширенной настройки
Варианты продуктов WooCommerce

Опции продукта WooCommerce — это широко используемый плагин, который позволяет добавлять дополнительные параметры продукта с условной логикой к вашим продуктам WooCommerce. Он плавно интегрируется с несколькими платежными шлюзами WooCommerce и плагинами доставки, а также совместим с известными темами WooCommerce, что обеспечивает единый дизайн.
Защищенные категории WooCommerce

PPWP позволяет вам защитить ваш магазин WooCommerce. Плагин позволяет блокировать страницы премиальных продуктов с помощью паролей, гарантируя, что доступ к ним смогут получить только VIP-персоны или участники. Вы даже можете установить даты истечения срока действия для дополнительной безопасности и с легкостью управлять ролями доступа.
Цена: ПППП имеет бесплатную версию.
3. Ура Валюта

YayCurrency позволяет вашим клиентам легко и без проблем переключать валюты. Он поддерживает более 160+ валютных единиц и автоматически обновляет обменные курсы. Это меняет правила игры для международных покупателей. Кроме того, он совместим с другими расширениями WooCommerce.
Цена: YayCurrency имеет бесплатную версию. Премиум-версия стоит 49% за годовую лицензию и 195 долларов США за пожизненную оплату.
Заключение: следующие шаги по настройке страницы продукта WooCommerce без кода
Настройка страницы продукта WooCommerce — это не разовая вещь. Я описал, как настроить страницу вашего продукта с помощью блоков WooBuilder. Мы также обсудили, как добавлять 360-градусные изображения и варианты ваших продуктов, а также несколько плагинов для дальнейшей оптимизации вашего магазина и страниц продуктов.
После завершения настройки вам необходимо провести пользовательское тестирование, чтобы получить отзывы о производительности вашей новой настроенной страницы продукта. Протестируйте настроенные страницы, чтобы убедиться, что они быстро загружаются на всех устройствах, и убедитесь, что страница вашего продукта полностью адаптивна на мобильных устройствах.
Вам также необходимо оптимизировать скорость страниц вашего продукта и регулярно отслеживать их производительность, чтобы найти области для улучшения.
Начните сегодня!
