21 лучший сайт Node.js (примеры) 2023
Опубликовано: 2023-02-10Вы хотите увидеть лучшие веб-сайты Node.js, потому что хотите получить вдохновение перед началом своего проекта?
Мы работали над этим списком в течение последних нескольких недель, изучив 150 веб-дизайнов, чтобы создать партию самых лучших.
На каждой странице есть что-то особенное и уникальное, что вы можете использовать для себя.
От различных спецэффектов и по-настоящему оригинального внешнего вида до минимализма и чистоты — мы позаботились о том, чтобы в этой коллекции КАЖДЫЙ нашёл что-то для себя.
Если вы особенно заинтересованы в создании визуально динамичного анимированного веб-сайта, то эти примеры сайтов Node.js идеально подходят.
Делать заметки!
Лучшие примеры веб-сайтов Node.js
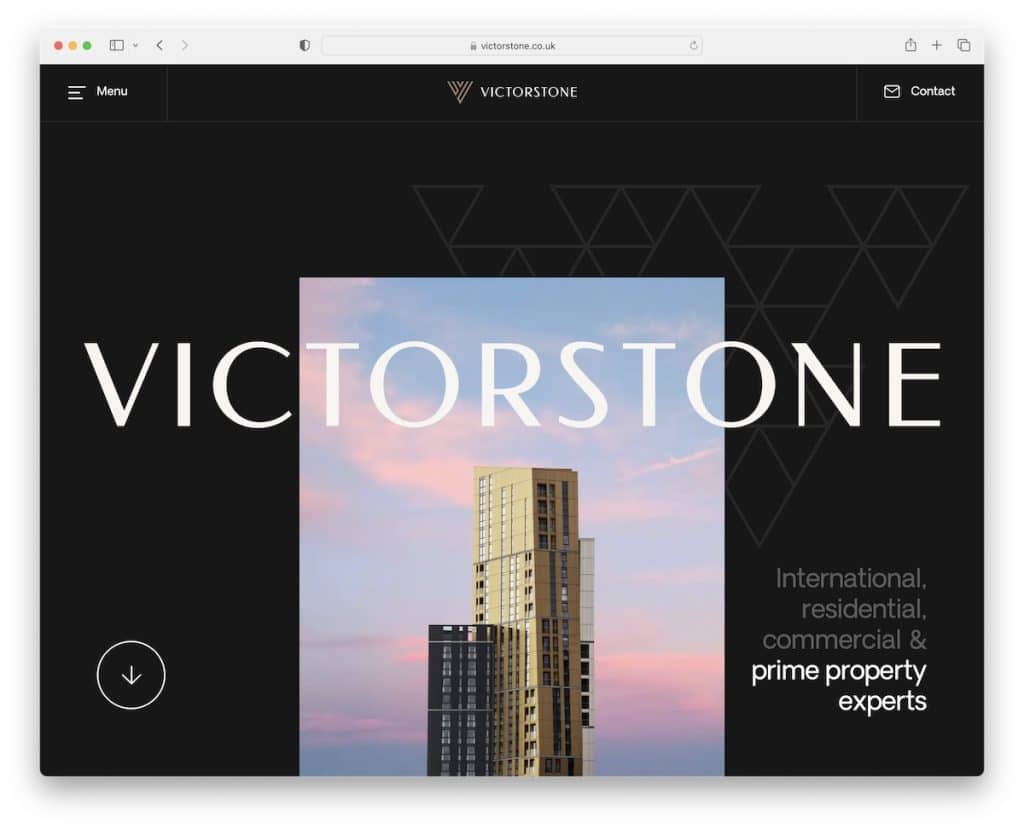
1. Викторстоун

Victorstone — это элегантный пример веб-сайта с уникальной возможностью прокрутки. Это делает страницу намного более привлекательной и захватывающей, чтобы у каждого была незабываемая встреча.
Заголовок прикрепляется к верхней части экрана со значком меню-гамбургера, который открывает единственный в своем роде полноэкранный оверлей навигации.
Еще одним ключевым элементом этого веб-пространства является темный дизайн, который придает ему более премиальный вид.
Примечание. Создайте поразительную прокрутку, чтобы посетители дольше оставались на вашей странице.
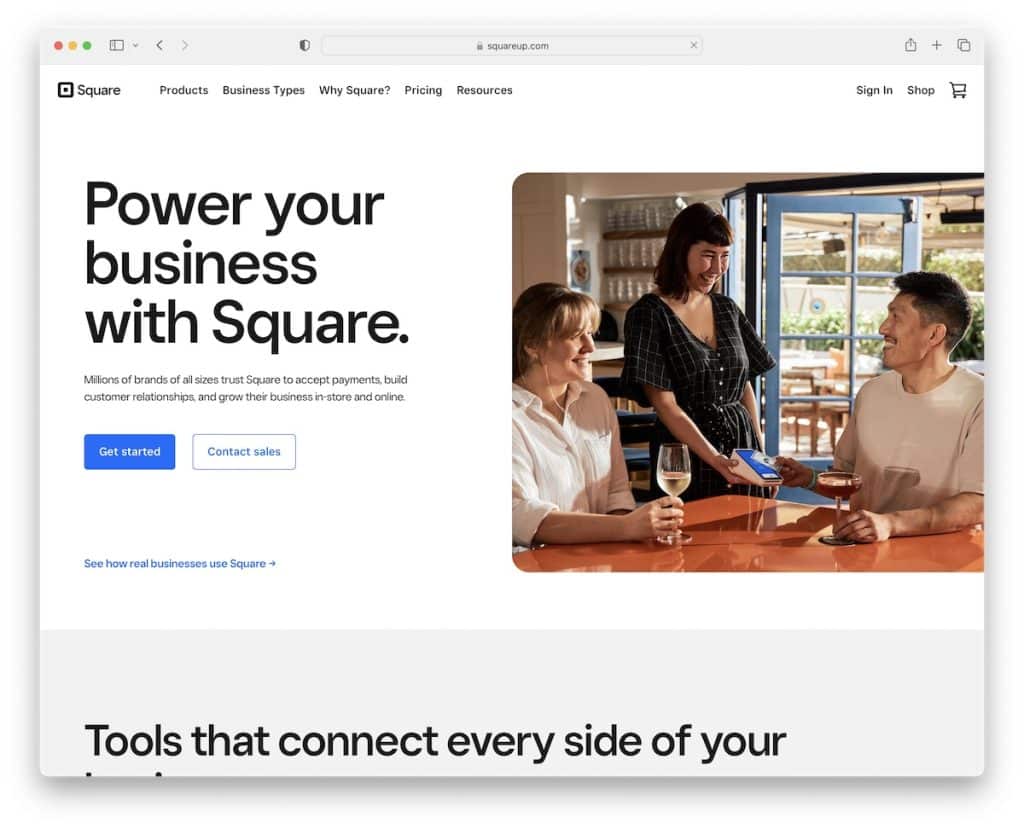
2. Квадрат

Square имеет красивый, легкий, отзывчивый веб-дизайн с активным разделом героя с заголовком, текстом и двумя кнопками призыва к действию (CTA).
Вместо использования плавающей навигации липкий заголовок Square имеет две кнопки CTA, поэтому вы можете действовать в любое время.
Нам также нравятся закругленные края, которые делают этот Node.js более современным и мобильным.
Примечание. Позвольте посетителям немедленно действовать с помощью кнопок призыва к действию в верхней части страницы (и в плавающем заголовке).
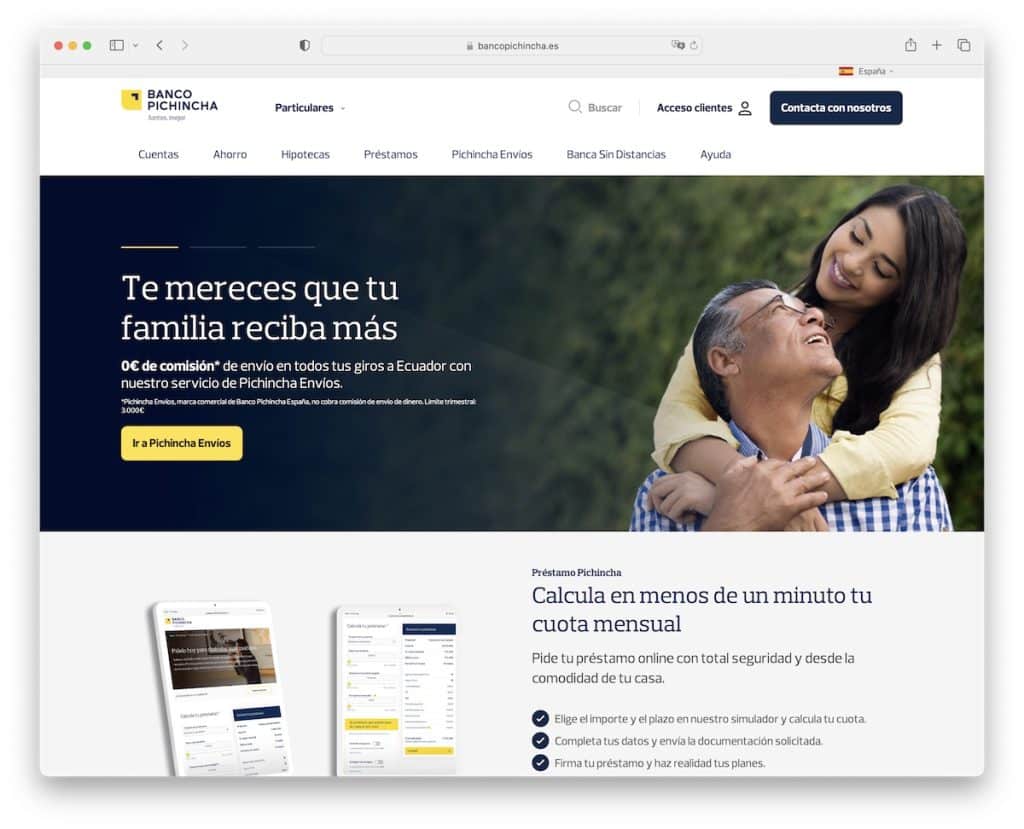
3. Банко Пичинча

Страница Banco Pichincha начинается с верхней панели с селектором языка, за которой следует раздел заголовка, состоящий из двух частей, с навигацией, панелью поиска и контактной кнопкой CTA. Кроме того, заголовок и верхняя панель прилипают к верхней части экрана.
На этом сайте Node.js есть слайдер, карусели и нижний колонтитул с несколькими столбцами. Последний содержит дополнительные ссылки и значки социальных сетей, чтобы легко связаться с бизнесом.
Примечание: липкий заголовок и навигация отлично подходят для повышения UX вашего сайта.
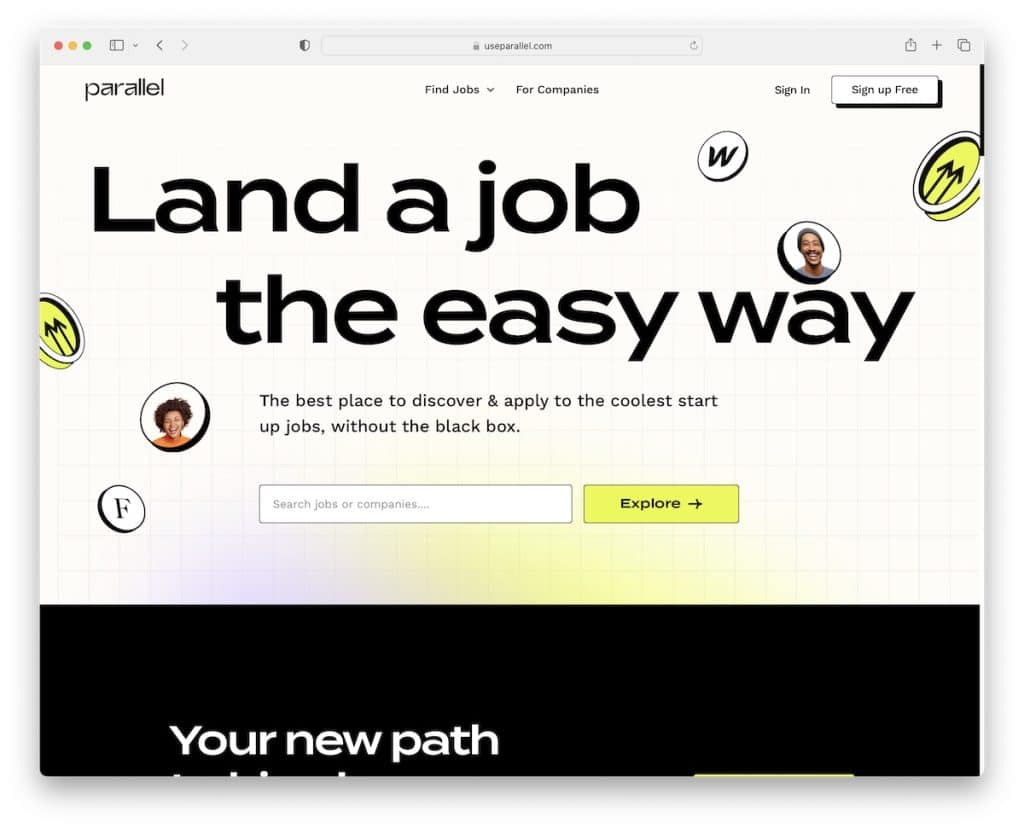
4. Параллельно

Parallel — это креативная и запоминающаяся страница с потрясающими деталями, которые, мы уверены, вдохновят многих из вас.
Вместо того, чтобы сделать раздел с визуальным героем, Parallel подошли к нему иначе — с текстом и строкой поиска.
На странице есть две карусели для популярных вакансий и ведущих компаний, аккордеоны часто задаваемых вопросов и виджет подписки на новостную рассылку в нижнем колонтитуле.
Разделы со светлым и темным фоном делают процесс более динамичным.
Примечание. Используйте четкое сообщение (крупным шрифтом), чтобы приветствовать всех на своем веб-сайте.
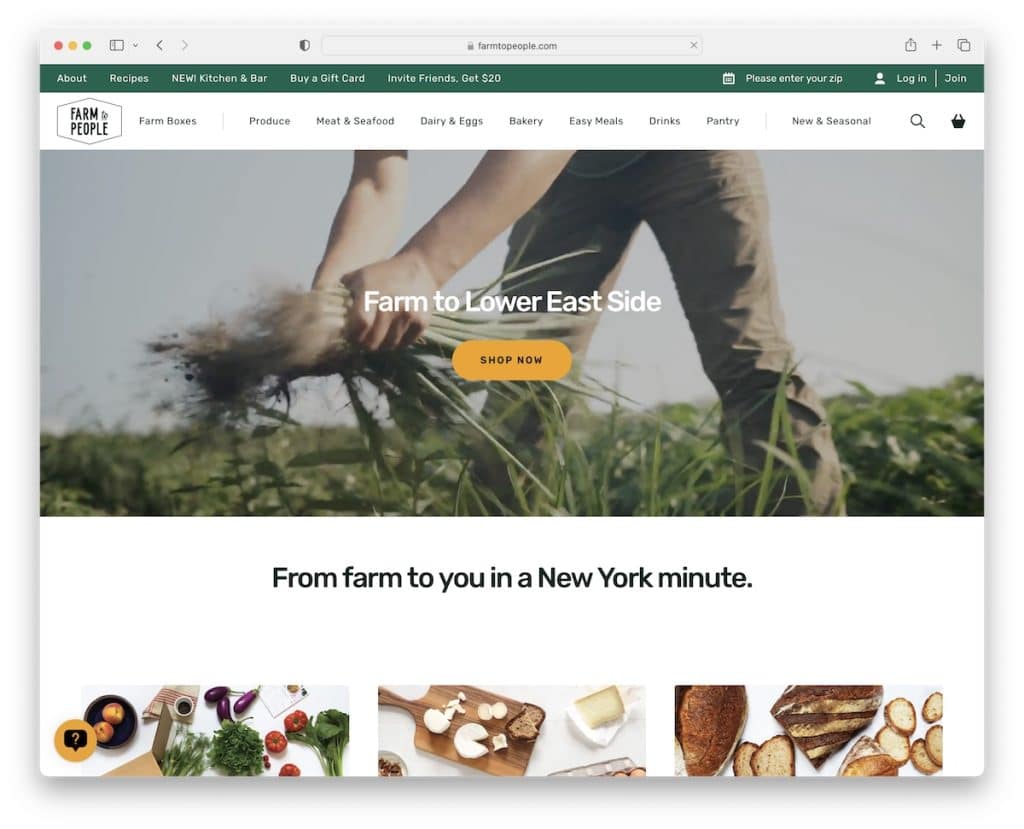
5. Ферма для людей

Farm To People использует совершенно другой подход, чем Parallel, используя видео в разделе героев, чтобы повысить коэффициент вовлеченности.
Этот веб-сайт Node.js чистый, с яркой цветовой схемой и анимацией, чтобы оживить его.
Верхняя панель удобна для отображения дополнительных ссылок, включая вход в аккаунт и регистрацию. Но за вами следует только основная навигация с раскрывающимся меню, поэтому вам не нужно прокручивать вверх, чтобы получить к ней доступ.
Примечание. Используйте верхнюю панель для ссылок и информации, которые не помещаются в основной раздел заголовка/меню.
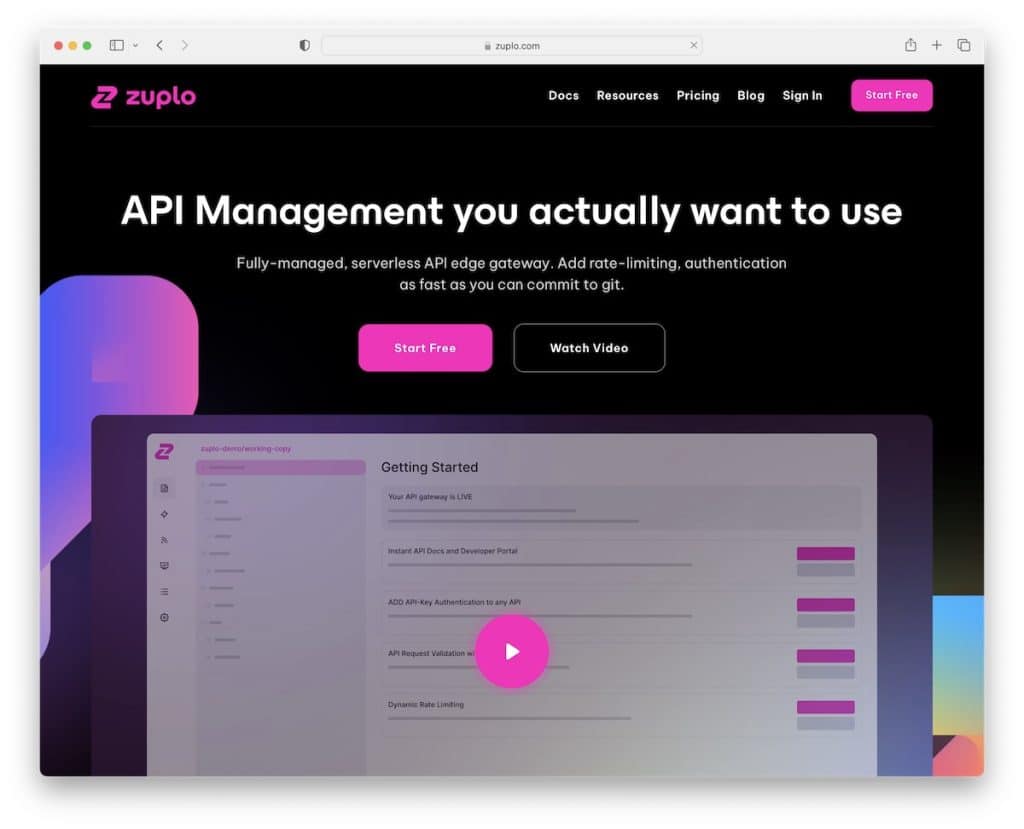
6. Зупло

Темные, светлые и яркие цвета выгодно выделяют Zuplo, особенно благодаря закругленным краям и классному фону.
Плавающий заголовок является основным, с кнопкой CTA, а нижний колонтитул содержит дополнительные ссылки, значки социальных сетей и форму подписки на новостную рассылку.
В верхней части страницы также есть лайтбокс, который показывает вам Zuplo в действии (без необходимости покидать текущую страницу).
Примечание. Пусть ваш липкий заголовок будет содержать призыв к действию, чтобы посетители могли действовать, когда они считают, что время подходит.
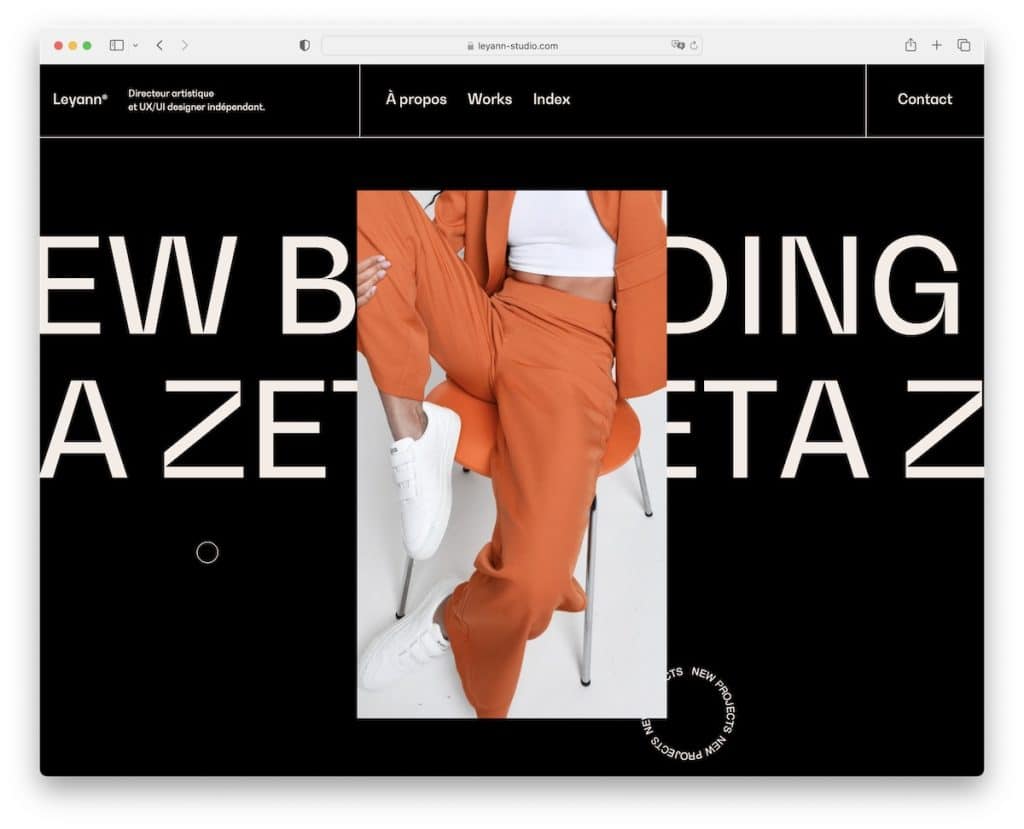
7. Лейанн

У Leyann есть очень привлекательный темный веб-сайт Node.js, который заставит вас приклеиться к экрану (несомненно!).
Вертикальное изображение героя и скользящий текст на заднем плане отлично привлекают внимание, а настраиваемый курсор делает просмотр вокруг намного интереснее.
Все, что связано с Leyann, дает вам ощущение ВАУ, которое даст вам новые идеи при создании собственного присутствия в Интернете.
Примечание. Если для вас важны детали, вы можете создать собственный курсор исключительно для своей страницы.
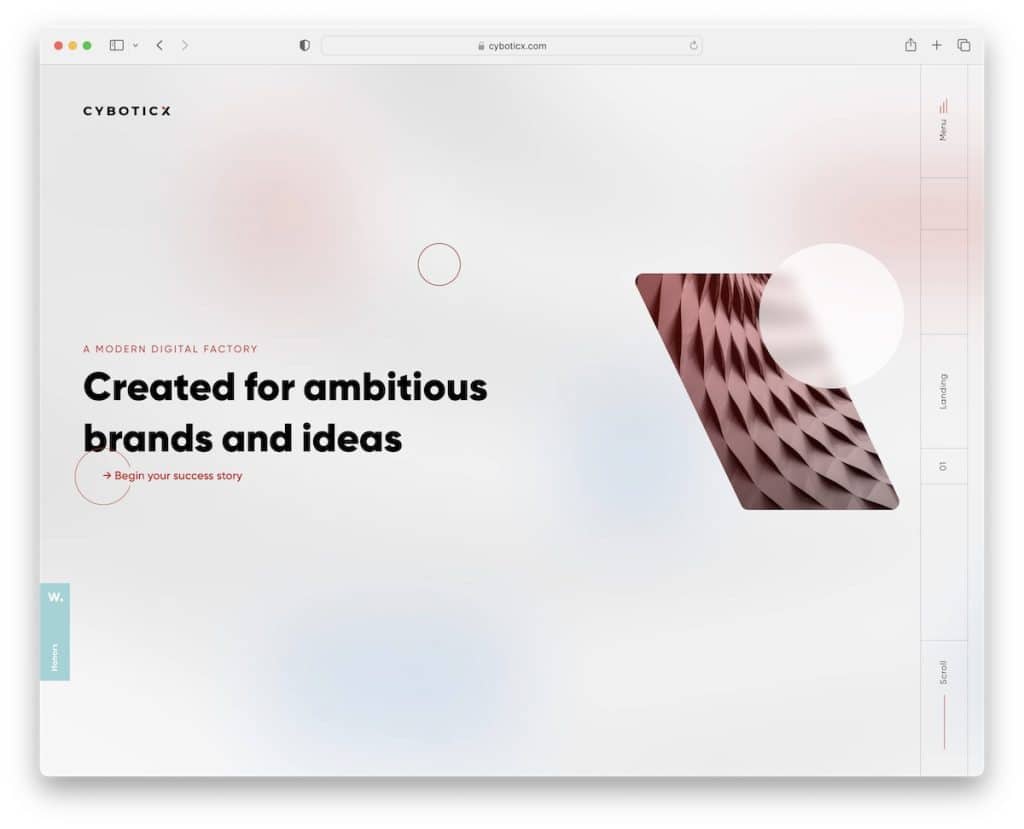
8. Циботикс

У Cyboticx есть оригинальный верхний раздел с вертикальной правой боковой панелью навигации с использованием навигационного значка в виде гамбургера, который открывает полноэкранное оверлейное меню.
Этот веб-сайт Node.js также имеет классную анимацию, эффекты наведения и минималистичный нижний колонтитул. Если вы хотите создать веб-сайт, не похожий ни на один в вашей отрасли, вы можете многому научиться у Cyboticx.
Примечание. Используйте заголовок/меню боковой панели вместо традиционного вида.
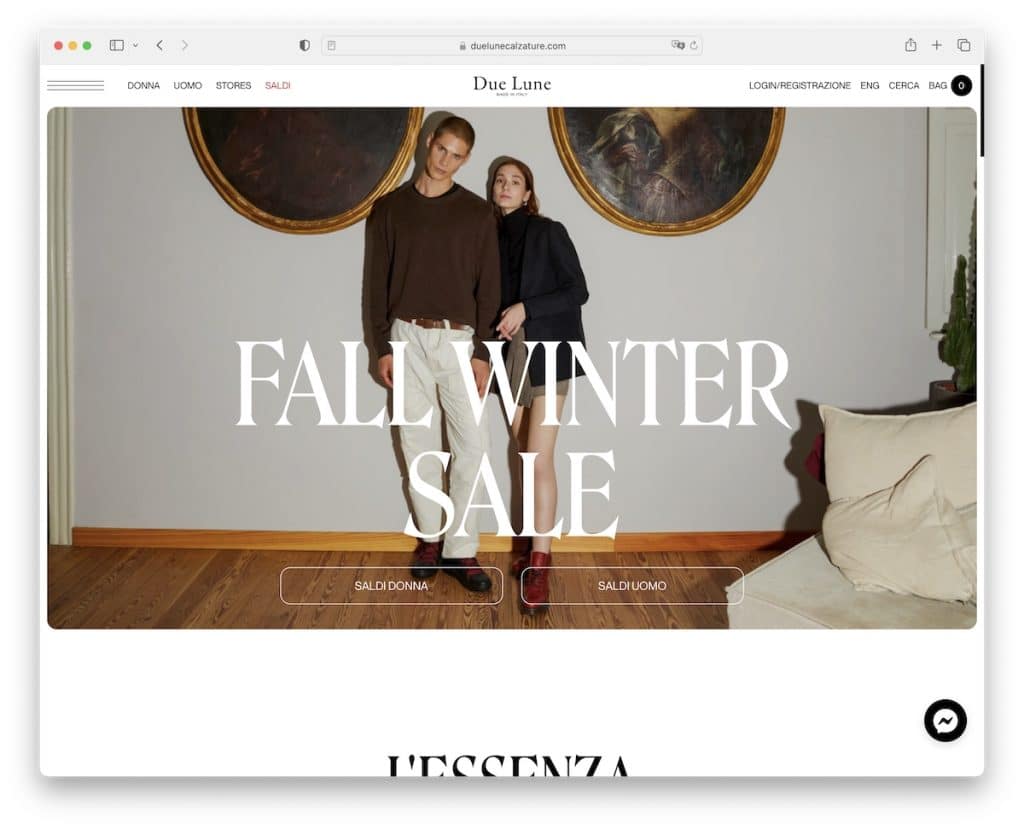
9. Долгая луна

Due Lune элегантен и смел одновременно, с оттенком минимализма, благодаря которому весь контент и продукты сияют еще больше.
Этот веб-сайт электронной коммерции имеет базовую панель навигации с переключателем языка, а также значок гамбургера для дополнительных ссылок меню.
Они также используют мессенджер Facebook в правом нижнем углу, чтобы вы могли связаться на месте.
Что довольно интересно, так это массивный нижний колонтитул, который вы не видите каждый день.
Примечание. Улучшите поддержку клиентов с помощью виджета «живого» чата.
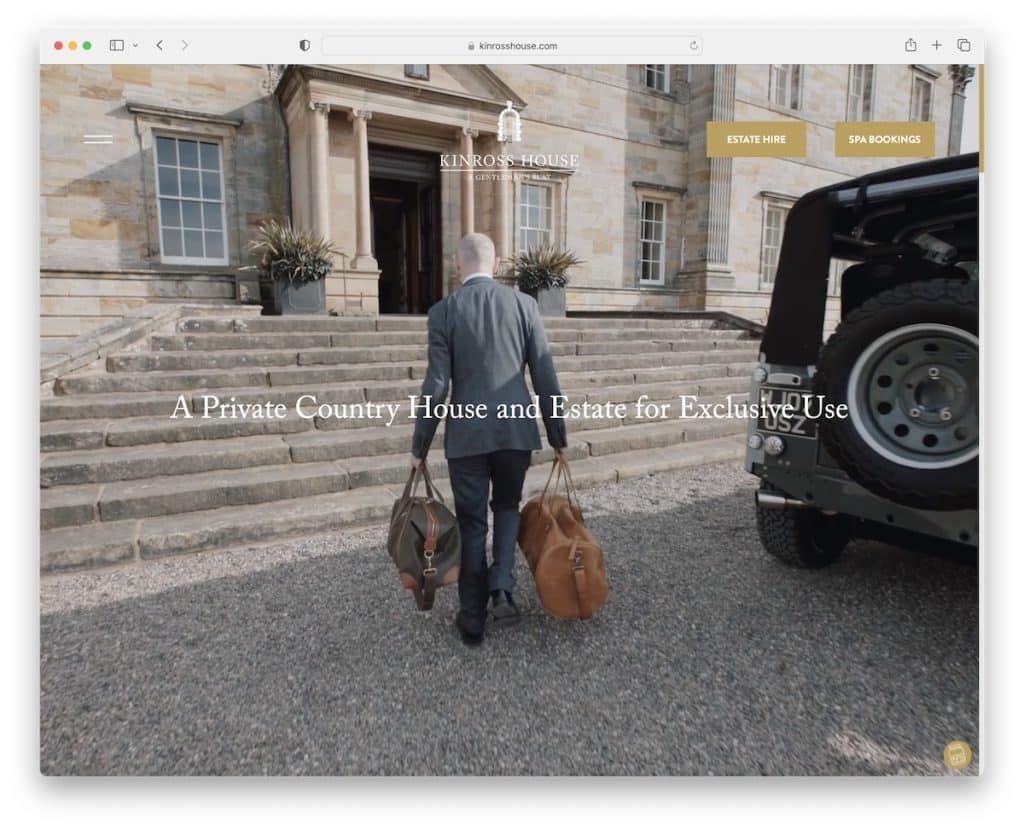
10. Дом Кинросса

Полноэкранный видеофон Kinross House в верхней части страницы настолько захватывающий, что хочется досмотреть его до конца.
Заголовок прозрачный и простой, со значком гамбургера и двумя кнопками CTA, поэтому они не отвлекают внимание от просмотра.
Кроме того, плавная прокрутка создает приятную атмосферу, которая вызывает желание исследовать страницу дальше.
Примечание. Используйте фоновое видео, чтобы привлечь внимание посетителей (и удерживать их дольше).
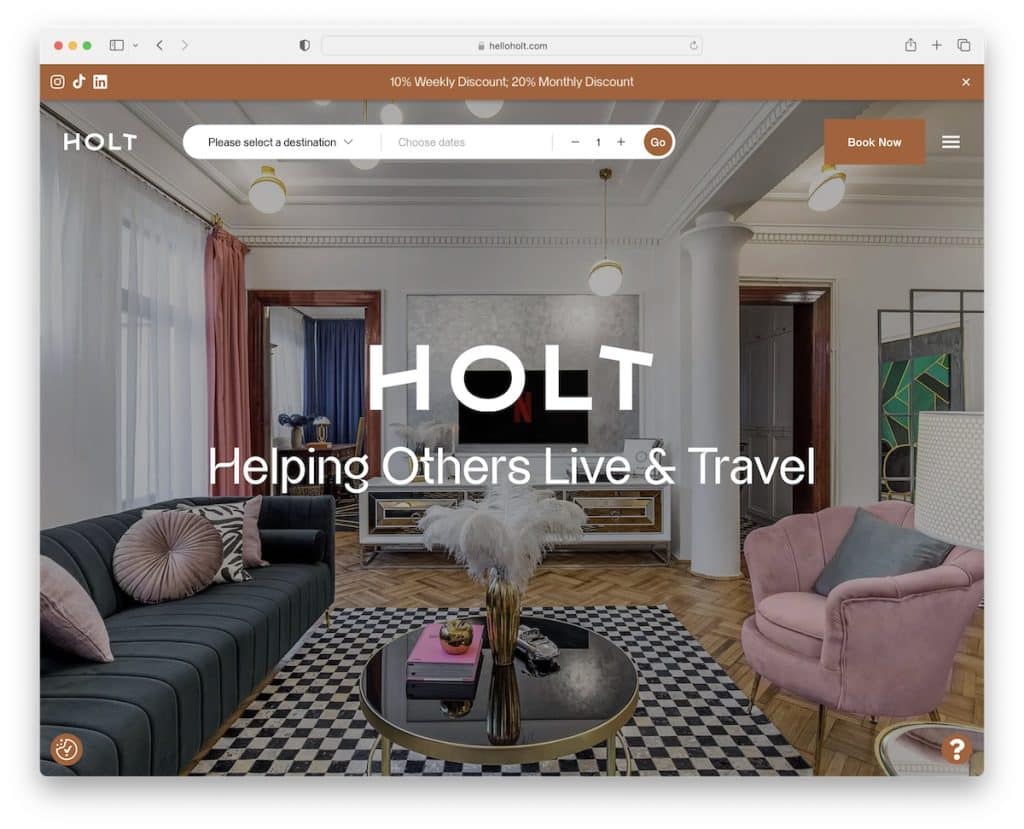
11. Холт

Holt производит сильное впечатление на всех своим полноэкранным слайдером изображений. Это согревает вас для места, прежде чем вы начнете действовать, нажав кнопку бронирования в заголовке.

На этом веб-сайте Node.js есть уведомление на верхней панели со значками социальных сетей, которые вы можете закрыть в любое время.
Прокрутка очень похожа на Apple, создавая завораживающий опыт. Черный фон делает весь контент красивым, а эффект параллакса — приятная глазурь на торте.
Примечание. Пусть ваши изображения говорят сами за себя, используя полноэкранное слайд-шоу.
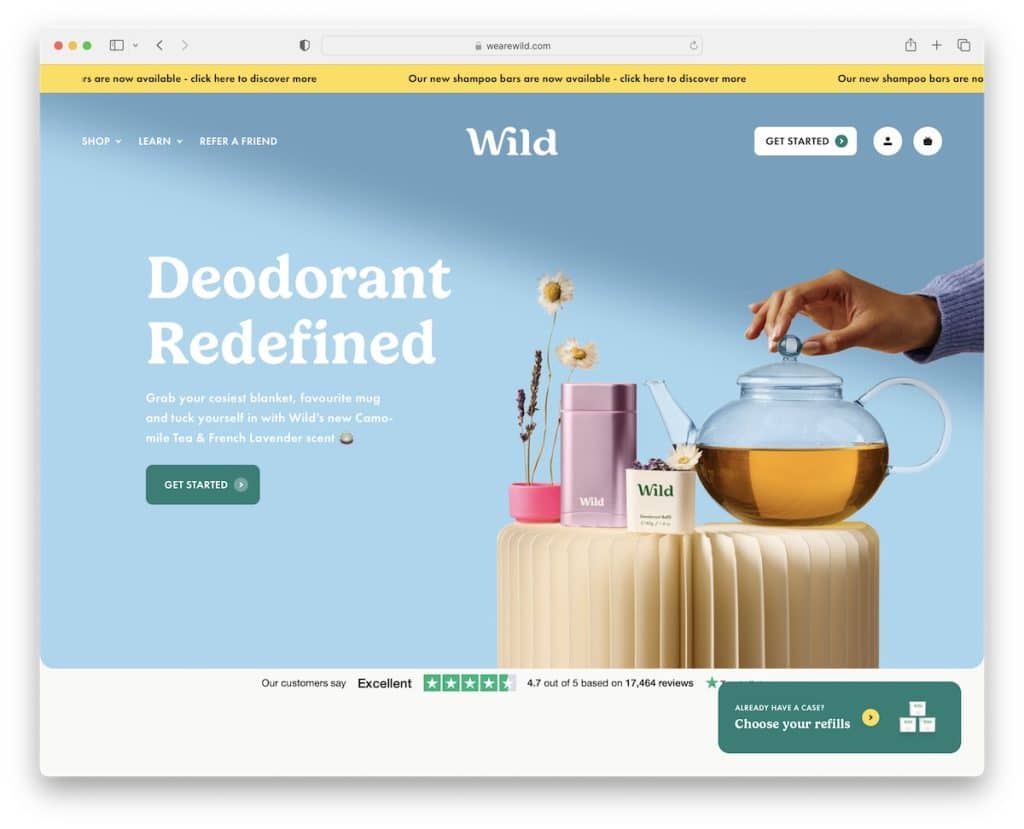
12. Дикий

Wild — это яркий, яркий бизнес-сайт со скользящим текстом в верхней панели и прозрачным заголовком с классным выпадающим меню.
Более того, заголовок исчезает при прокрутке, но появляется снова, как только вы начинаете прокручивать назад. Это делает сайт более аккуратным при прокрутке.
Единственный элемент, который всегда присутствует, — это «кнопка» в правом нижнем углу для всех, у кого уже есть продукт.
Примечание. Создайте липкий элемент, если хотите что-то прорекламировать или облегчить жизнь своим посетителям.
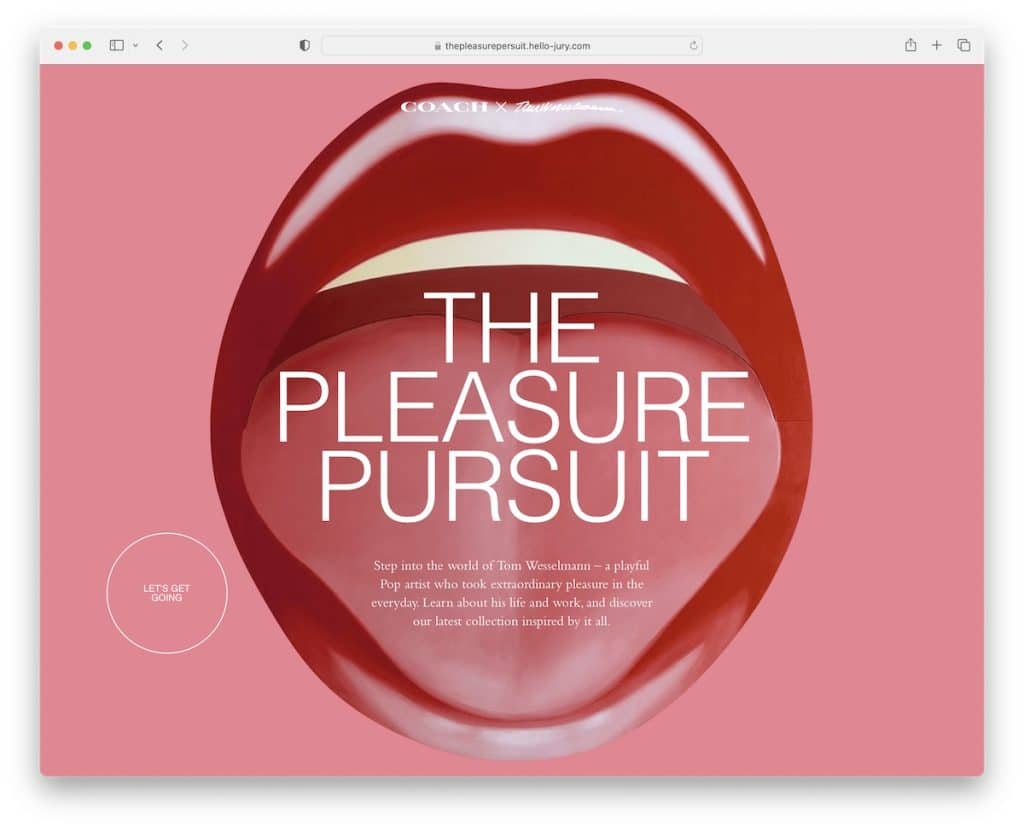
13. Погоня за удовольствиями

У Pleasure Pursuit есть броский предварительный загрузчик, который является началом анимированного веб-сайта Node.js, которого вы раньше не видели.
Опыт «прокрутки» настолько уникален, насколько это возможно, он переносит вас на встречу, похожую на видеоигру, которая заставляет вас забыть о времени.
Кроме того, The Pleasure Pursuit воспроизводит звук в фоновом режиме, который вы можете приостановить (и воспроизвести снова).
Примечание. Создайте анимированный веб-сайт, который все будут рекомендовать другим.
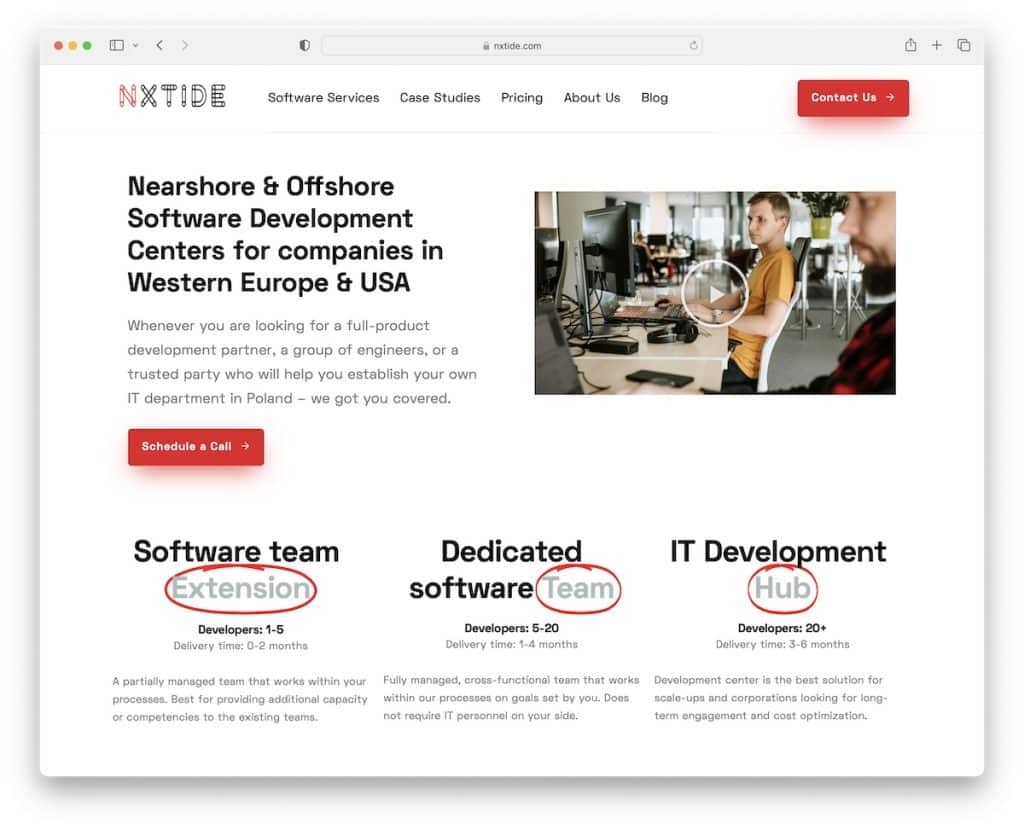
14. NXTide

NXTide — это легкий и минималистичный веб-сайт с простым плавающим заголовком, навигацией и кнопкой CTA. Нижний колонтитул с несколькими столбцами содержит множество быстрых ссылок, что удобно, поскольку на этой странице не используется панель поиска.
Простые детали в виде нескольких анимаций делают NXTide более живым и приятным для просмотра.
Примечание. Минимализм с ноткой творчества (простая анимация, эффекты и т. д.) — выигрышная комбинация.
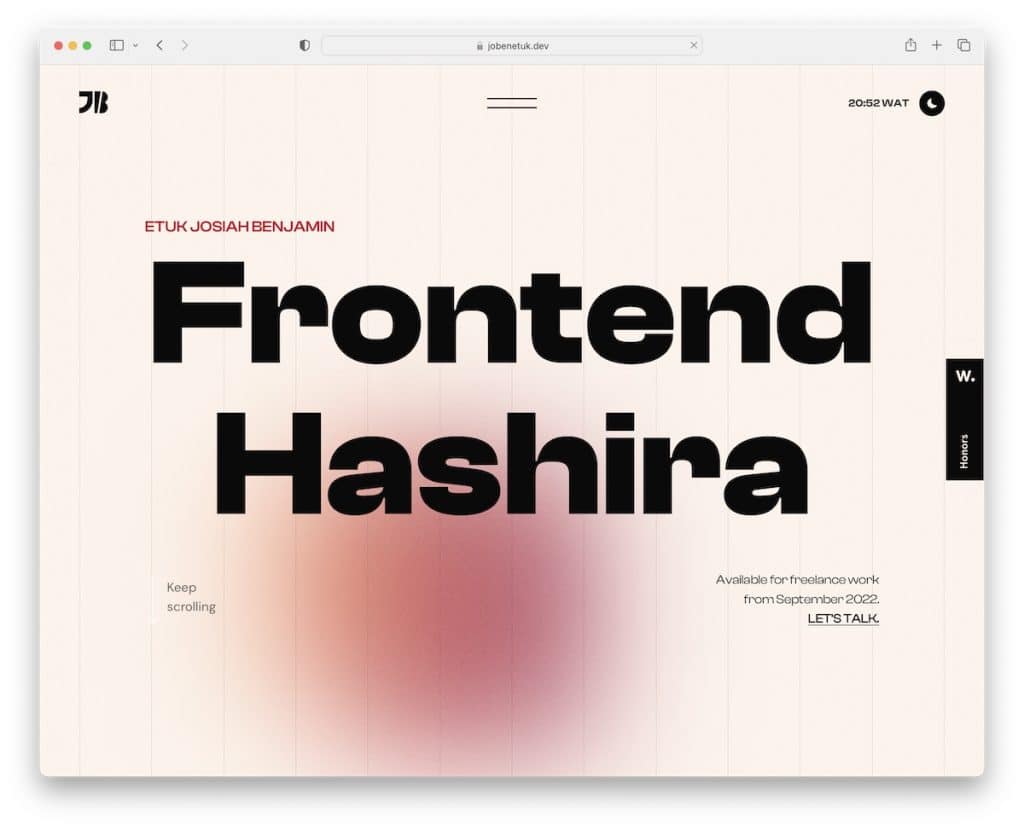
15. Этук Иосия Бенджамин

У Etuk Josiah Benjamin есть смелая и оригинальная домашняя страница с крутой «тенью», которая следует за вашим курсором.
Содержимое загружается при прокрутке, а плавающий заголовок имеет меню-гамбургер, которое открывает наложенное меню для других разделов страницы.
Этот веб-сайт Node.js также имеет темный режим (переключатель дня и ночи), поэтому посетители могут настроить свой опыт.
Примечание. Переключатель темного/светлого режима — это классное дополнение, которое стоит попробовать для полуночников (если ваш внешний вид по умолчанию — светлый).
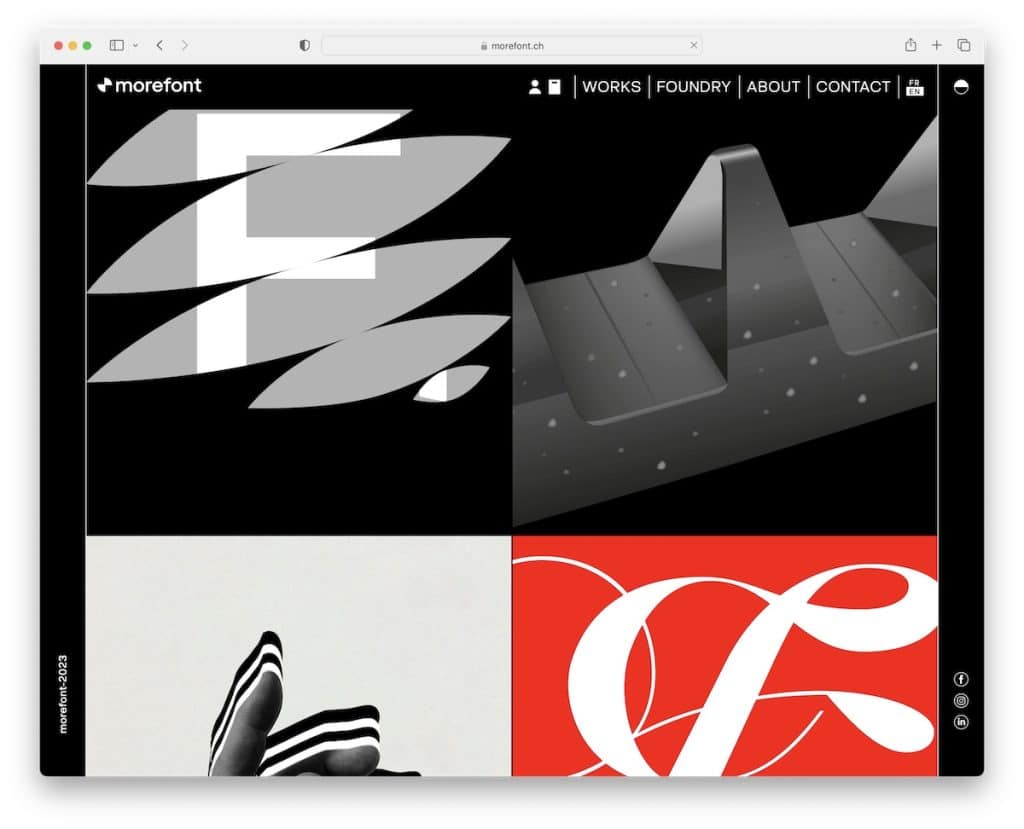
16. Морефонт

Анимированная сетка на домашней странице Morefont определенно привлечет ваше внимание в сочетании с общим минималистичным, но особенным дизайном.
У основания главной страницы темный фон, а нижний колонтитул светлый, чтобы сделать его более динамичным. Но вы также можете изменить внешний вид, нажав кнопку темного/светлого режима в правом верхнем углу.
Кроме того, Morefont интегрировал пользовательские карты Google Maps, чтобы продемонстрировать точное местоположение компании.
Примечание. Вместо того, чтобы записывать адрес, используйте Карты Google (с пользовательским оформлением и маркером).
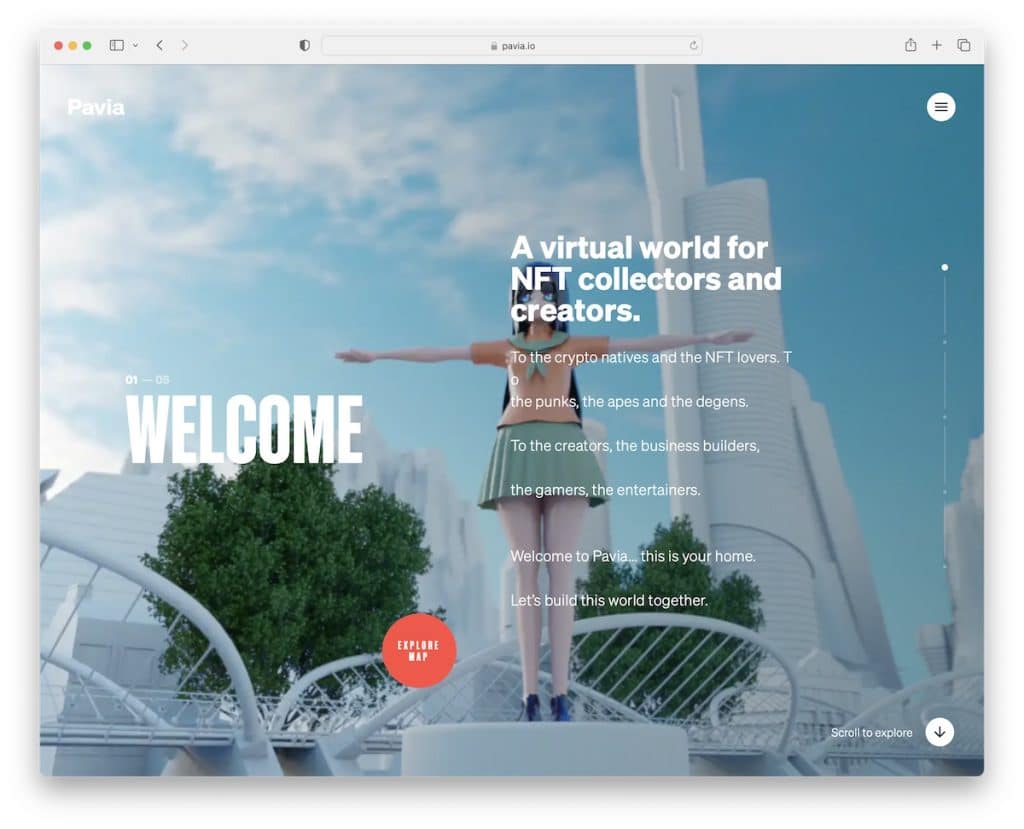
17. Павия

Павия почти кажется, что вы смотрите видео, которое вы контролируете с помощью прокрутки. Это анимированный веб-сайт Node.js со 100% прозрачным заголовком, гамбургер-меню (полноэкранное наложение) и базовым нижним колонтитулом.
Что также удобно, так это круглая полоса прогресса в правом нижнем углу, чтобы вы знали, как далеко вы продвинулись.
Примечание. Просмотр веб-страниц не имеет границ и ограничений, и Павия — отличный пример, на котором вы можете учиться.
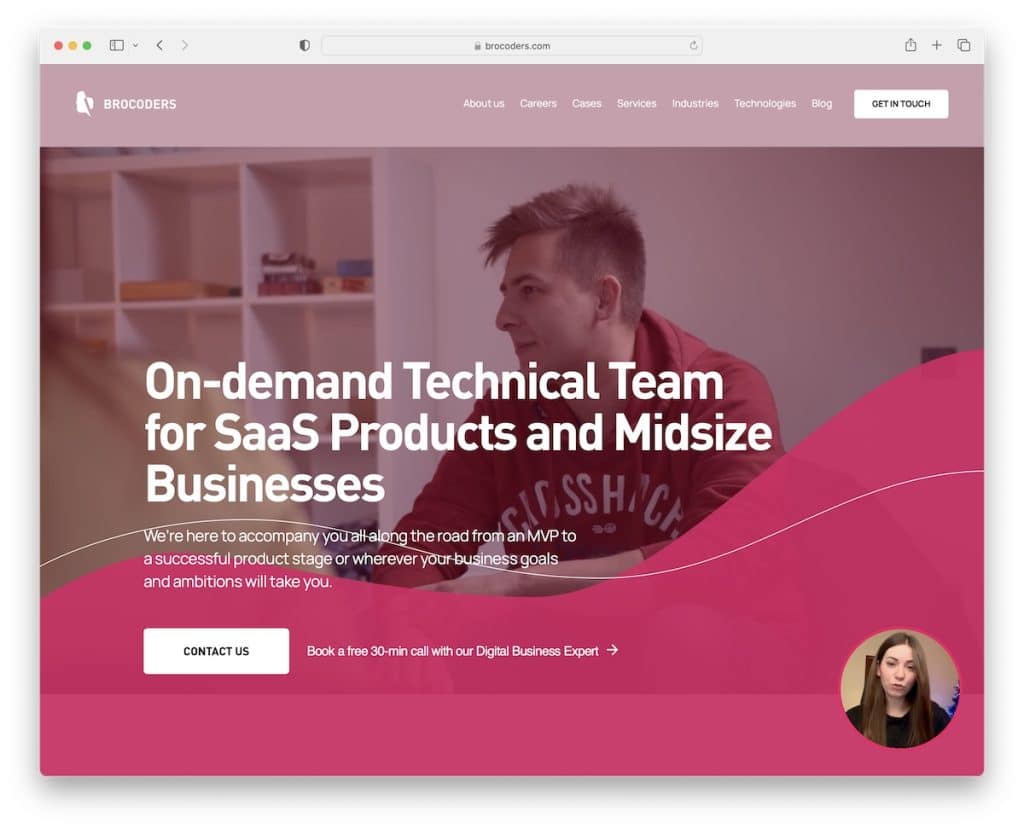
18. Брокодеры

Brocoders — это Node.js с фоновым изображением героя, заголовком, текстом и кнопкой CTA для перехода прямо к контактной форме.
Другие полезные функции включают в себя плавающий заголовок, отзывы клиентов, календарь онлайн-бронирования и классный персонализированный видео-виджет в правом нижнем углу, который работает как функция чата с изюминкой.
Примечание. Предложите потенциальным клиентам записаться на звонок через онлайн-календарь бронирования, встроенный в ваш веб-сайт.
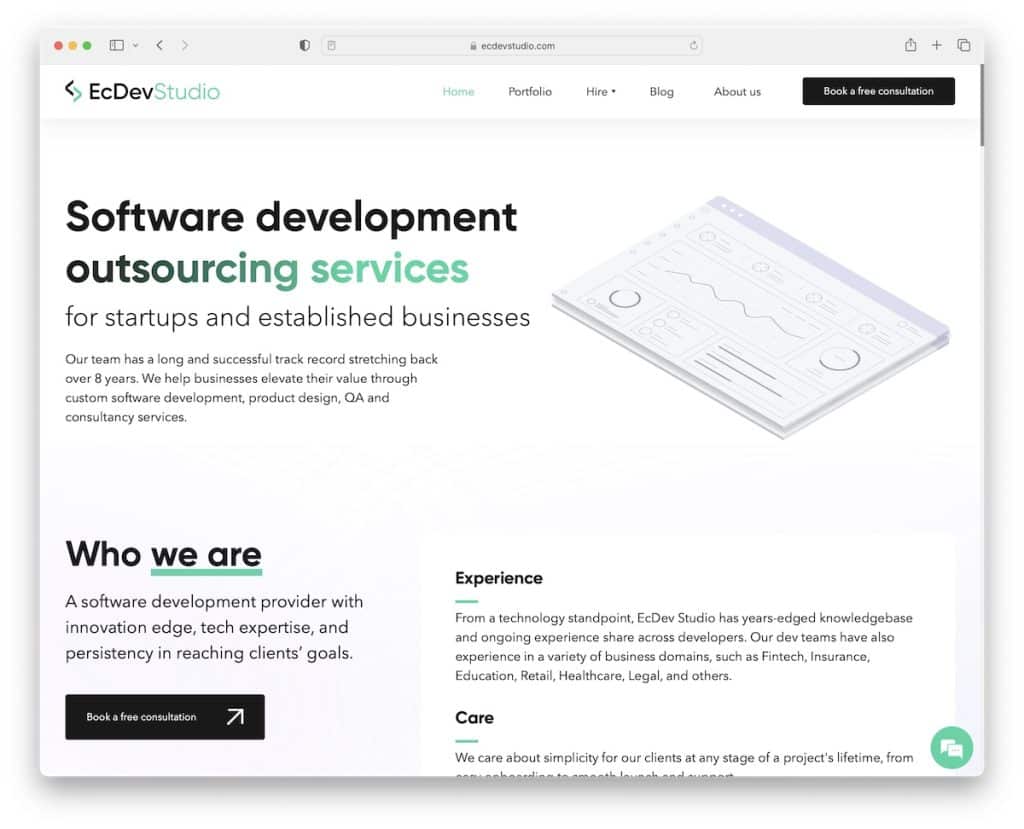
19. Студия ЭкДев

EcDev Studio — это очень текстовый, но простой веб-сайт, дизайн которого сдержан, с достаточным количеством пустого пространства для обеспечения отличной читабельности.
Заголовок реагирует на движение прокрутки, исчезает и снова появляется в зависимости от того, прокручиваете ли вы вниз/вверх.
Более того, слайдер отзывов клиентов с аватарами, позициями клиентов и звездными рейтингами — отличный инструмент для построения доверия.
Примечание. Создайте социальное доказательство, разместив отзывы и отзывы клиентов на своем веб-сайте.
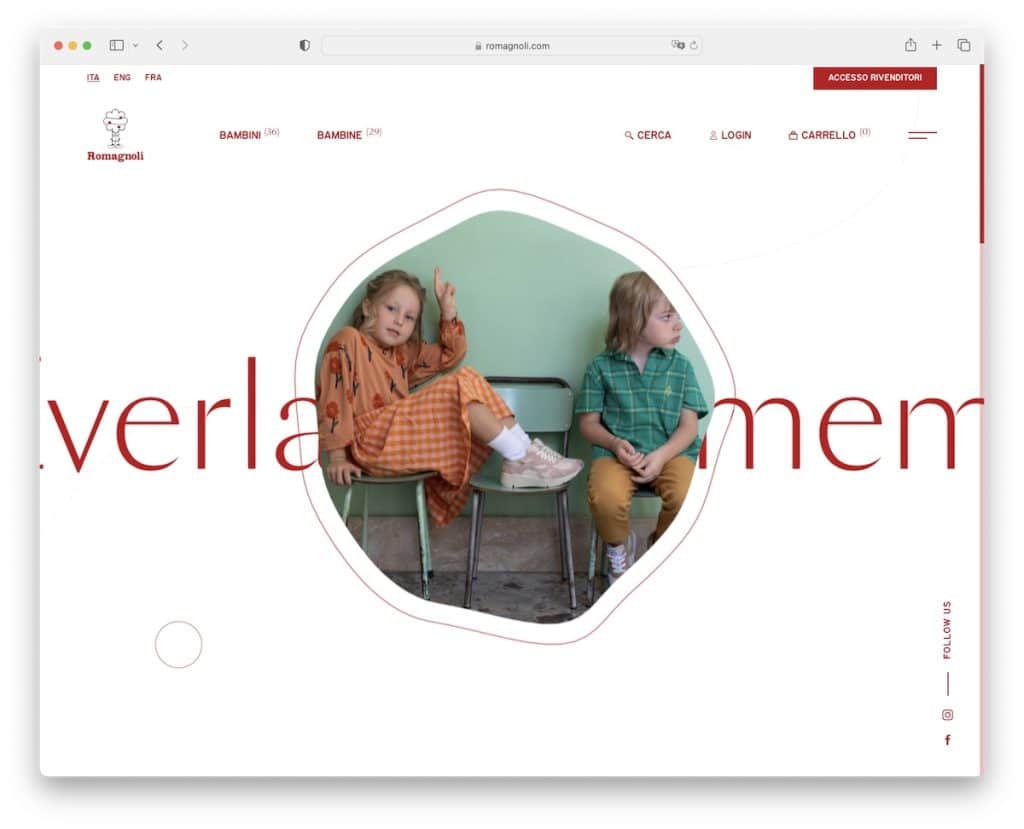
20. Романьоли

Хотя Romagnoli — это интернет-магазин, домашняя страница таковым не выглядит. Он совершенно ненавязчив с чистым дизайном сайта, отображая продукты с использованием четкого макета сетки, который приятно прокручивать.
Заголовок прозрачный с основными ссылками и значком гамбургера, который показывает больше быстрых ссылок и переключатель языка.
Минимализм действительно сияет на всем этом обувном веб-сайте, включая нижний колонтитул.
Примечание. Переместите продающую часть на страницы продуктов и оставьте главную страницу ориентированной на опыт.
21. Магнетизм

Магнетизм — это минус, а вы — плюс, идеальное соединение благодаря потрясающему веб-дизайну.
Его чистый заголовок, вероятно, наша любимая вещь, но он становится еще лучше, как только вы начинаете прокручивать.
Также есть потрясающее двухколоночное онлайн-портфолио, различные эффекты наведения и красная точка, которая следует за курсором мыши.
Примечание. Объединяйте текст и визуальные эффекты уникальным образом, например, «Магнетизм».
