22 лучших некоммерческих сайта (примеры) 2022 г.
Опубликовано: 2022-12-30Вы хотите увидеть лучшие некоммерческие веб-сайты, чтобы наполнить свой творческий потенциал новыми идеями для успешного создания веб-сайта вашей организации?
Хотя мы обнаружили много адаптивных веб-дизайнов, которые довольно сильно отличаются друг от друга, у большинства из них есть одна общая черта: онлайн-форма для пожертвований.
Мы выбрали эти 22 как лучшие из лучших из 100+, которые мы рассмотрели и изучили очень подробно.
Воспользуйтесь возможностью, чтобы проверить несколько действительно хороших макетов страниц, если вы создаете благотворительный веб-сайт.
Примечание . Вы можете легко создать свою тему с помощью любой из этих тем WordPress для некоммерческих организаций. Но вы также можете использовать конструктор сайтов для некоммерческих организаций.
Лучшие некоммерческие сайты для вдохновения
1. Благотворительность: вода
Создано с помощью : Содержимое

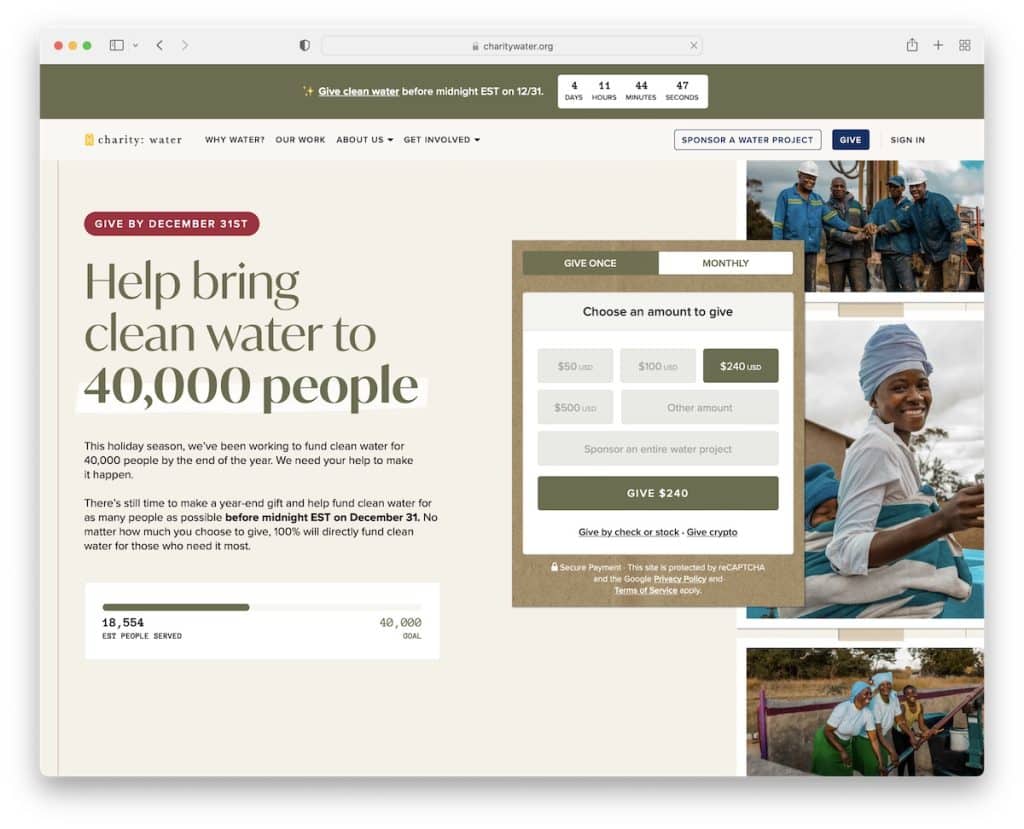
Благотворительность: у воды есть очень действенный раздел в верхней части страницы, рекламирующий последнюю причину с формой пожертвования, которая позволяет единовременно или ежемесячно вносить платежи.
На веб-сайте также есть уведомление на верхней панели с таймером обратного отсчета для срочности, мегаменю для удобной навигации и переключатель валюты (от доллара США до фунта стерлингов).
Также есть встроенное видео, демонстрирующее «путешествие вашего пожертвования».
Примечание . Убедитесь, что форма пожертвования максимально доступна.
2. Мир дикой природы
Построено с помощью : Ruby On Rails

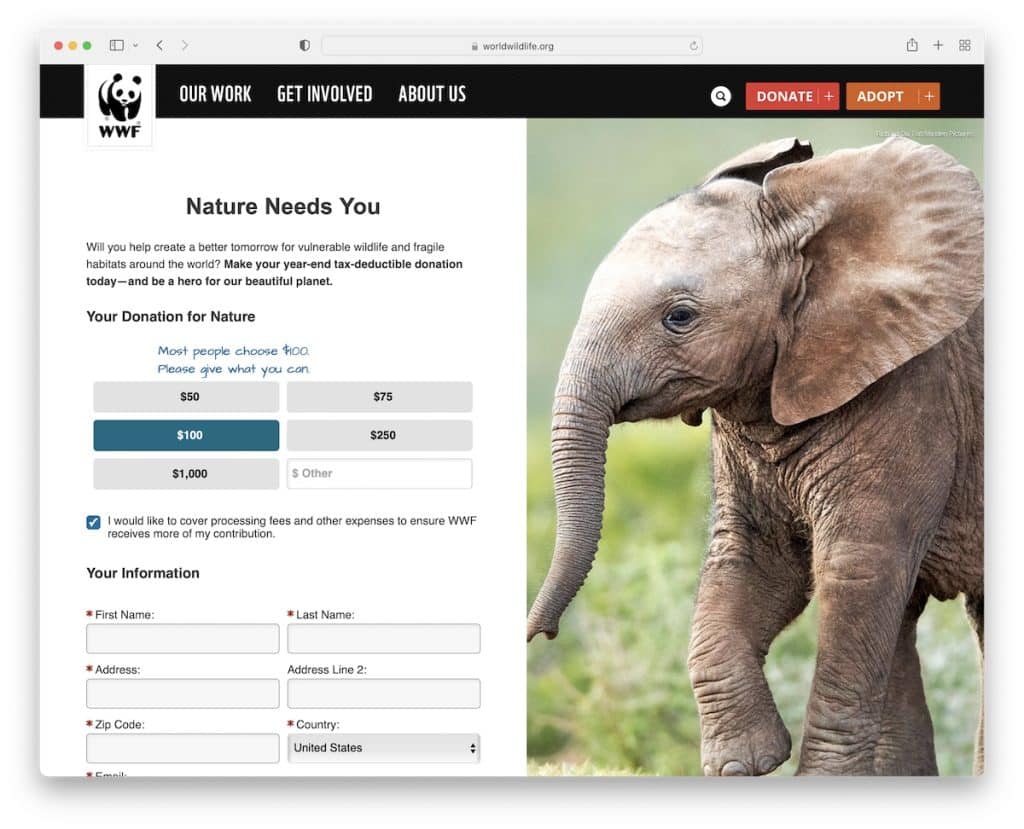
World Wild Life — пример некоммерческого веб-сайта с уникальным разделом героев, который имеет дизайн с разделенным экраном, с расширенной формой пожертвования слева и прикрепленным изображением справа.
Домашняя страница состоит из нескольких разделов со ссылками и кнопками призыва к действию (CTA), чтобы узнать больше об организации.
Кроме того, у World Wild Life есть форма подписки на рассылку новостей с дополнительными полями, что не слишком распространено. Кроме того, область нижнего колонтитула разделена на две части, чтобы они могли содержать больше информации и ссылок.
Примечание . Держите своих сторонников в курсе новостей, причин и многого другого, разрешив им подписаться на вашу рассылку по электронной почте.
3. Среда обитания
Создано с помощью : Drupal

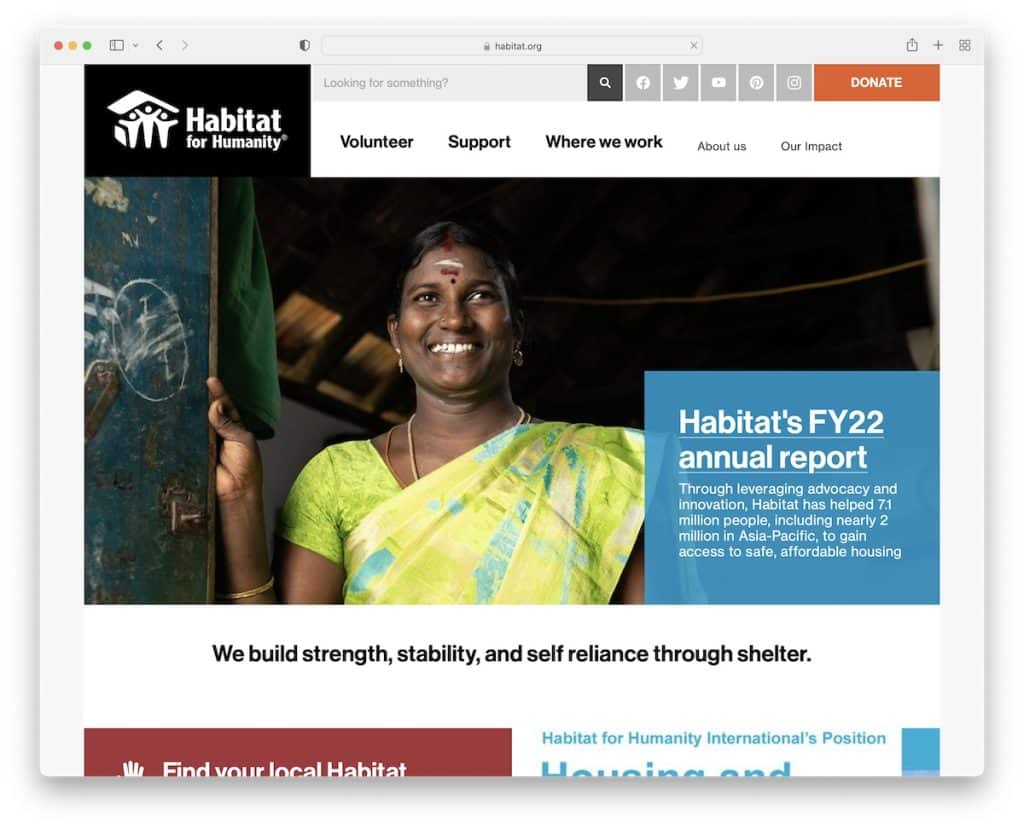
Habitat имеет довольно простой дизайн страницы в штучной упаковке с заголовком, состоящим из двух частей, который содержит панель поиска, значки социальных сетей, мегаменю и призыв к действию для пожертвований.
Что удобно, так это то, что они добавили новости на домашнюю страницу с кнопкой «Загрузить еще», чтобы легко находить последние статьи.
Примечание . Добавление раздела новостей на ваш некоммерческий сайт может быть очень полезным (даже с точки зрения SEO).
4. Фонд Гейтса
Создано с помощью : Sitecore

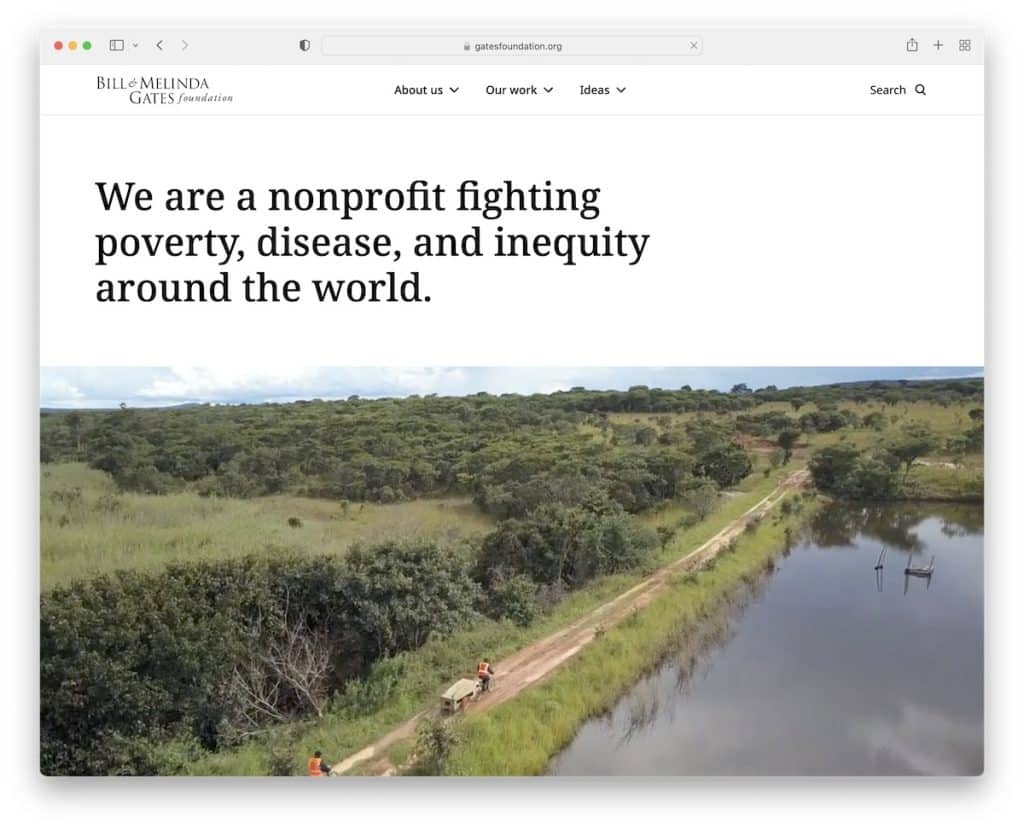
Страница Фонда Гейтса начинается с чистого заголовка, мегаменю и панели поиска. Затем вы найдете простое предложение, описывающее Фонд Гейтса, за которым следует рекламный ролик.
Общий адаптивный веб-дизайн выполнен в стиле минимализма с черно-белым фоном. Кроме того, у них есть эксклюзивный раздел, посвященный тому, чтобы делиться своими основными фактами.
Примечание . Используйте цифры, чтобы показать миру, сколько средств вы собрали, сколько программных стратегий у вас есть и т. д.
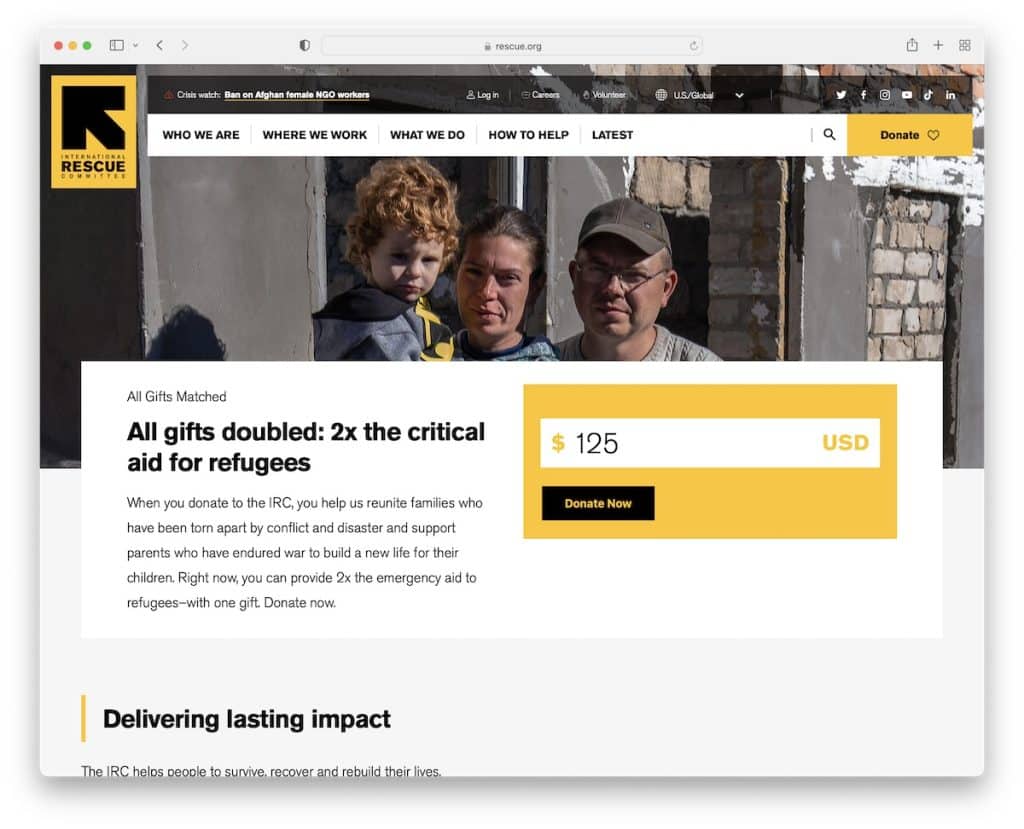
5. Спасение
Создано с помощью : Drupal

Поскольку основными фирменными цветами Rescue являются черный и желтый, они стратегически используют цветовую схему на своем веб-сайте.
Они используют форму пожертвования в разделе героев, поэтому потенциальным жертвователям не нужно прокручивать страницу, чтобы принять меры.
А поскольку Rescue работает глобально, селектор местоположения на верхней панели (или в нижнем колонтитуле) очень удобен.
Примечание . Используйте заголовок или верхнюю панель, чтобы интегрировать переключатель местоположения, если вы запускаете несколько веб-сайтов на основе местоположения.
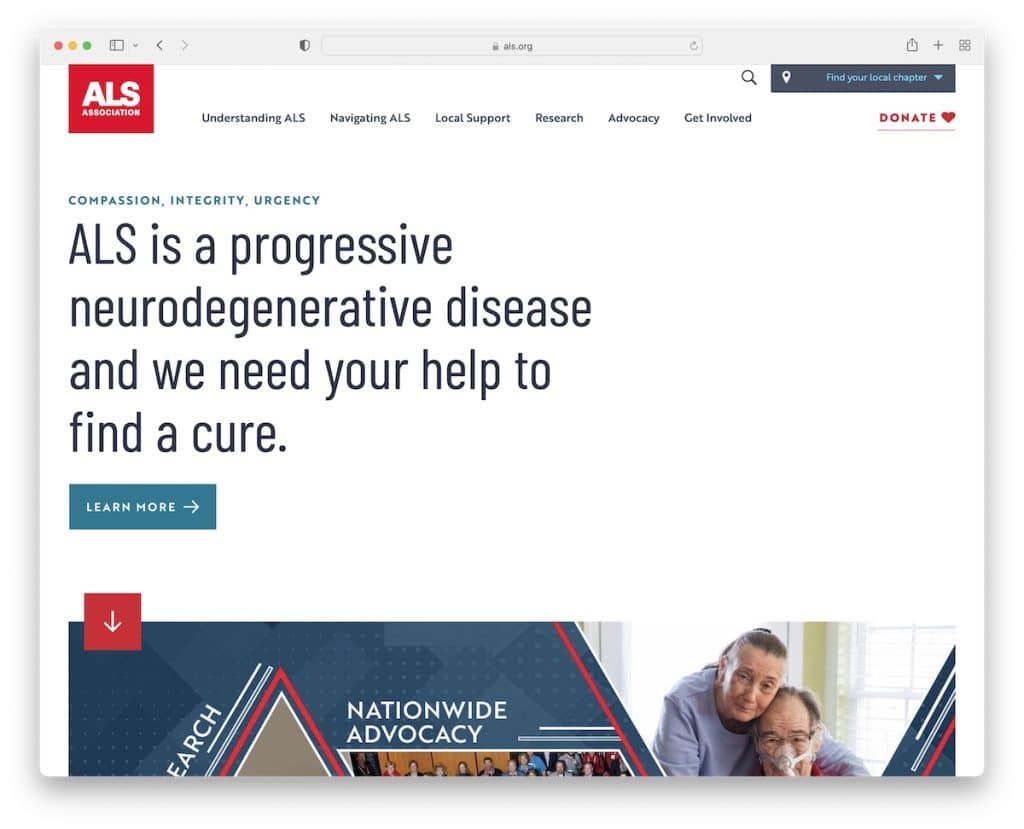
6. Ассоциация БАС
Создано с помощью : Drupal

Подобно веб-сайту Фонда Гейтса, Ассоциация БАС также начинается с сильного предложения, которое позволяет посетителю понять, чего он пытается достичь.
На веб-сайте используется крутая анимация прокрутки, которая улучшает работу со ссылками и призывами к действию для получения дополнительной информации и пожертвований.
На верхней панели есть панель поиска и простой виджет для поиска местной главы.
Примечание . Вместо изображения или видео используйте однотонный фон и четкое сообщение в верхней части страницы.
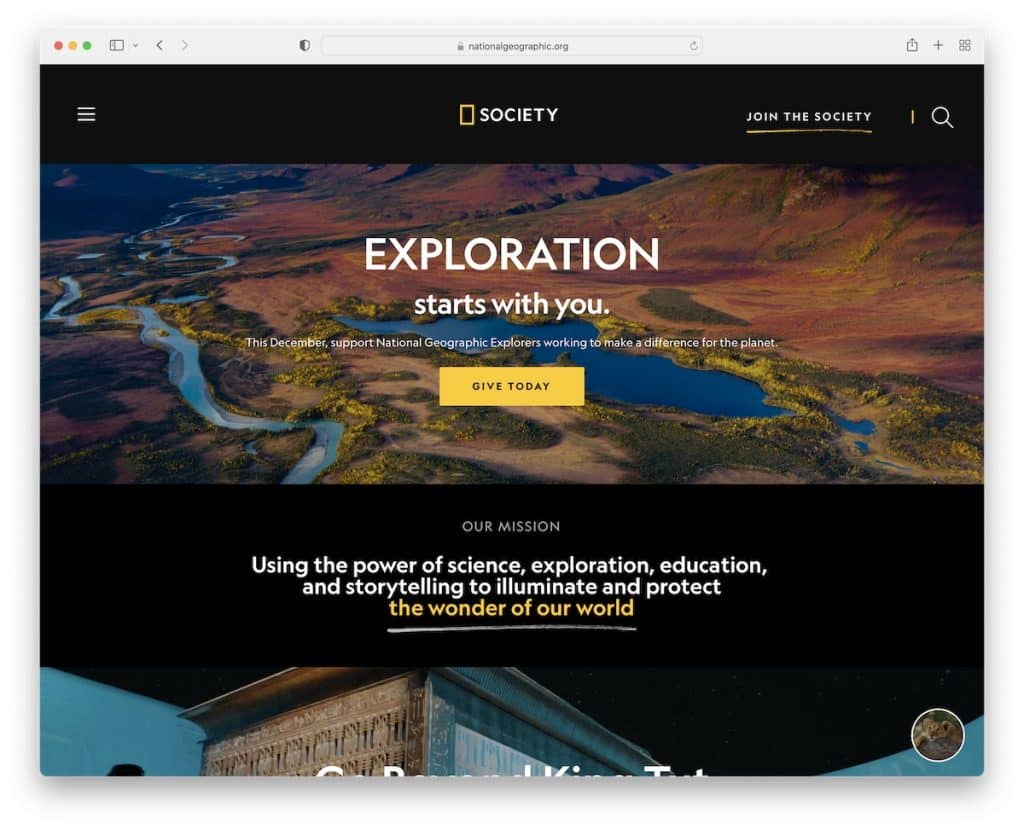
7. Национальное географическое общество
Построено с помощью темы Fundor .

Страница Национального географического общества имеет потрясающий темный и светлый дизайн с великолепными изображениями и видео, достаточно свободного места для удобочитаемости и всплывающее окно для пожертвований.
Этот некоммерческий веб-сайт также использует плавающий заголовок с гамбургер-меню с многоуровневым раскрывающимся списком, который скользит слева.
Примечание . Прикрепленный заголовок/меню способствует лучшему взаимодействию с пользователем (больше не нужно прокручивать страницу вверх).
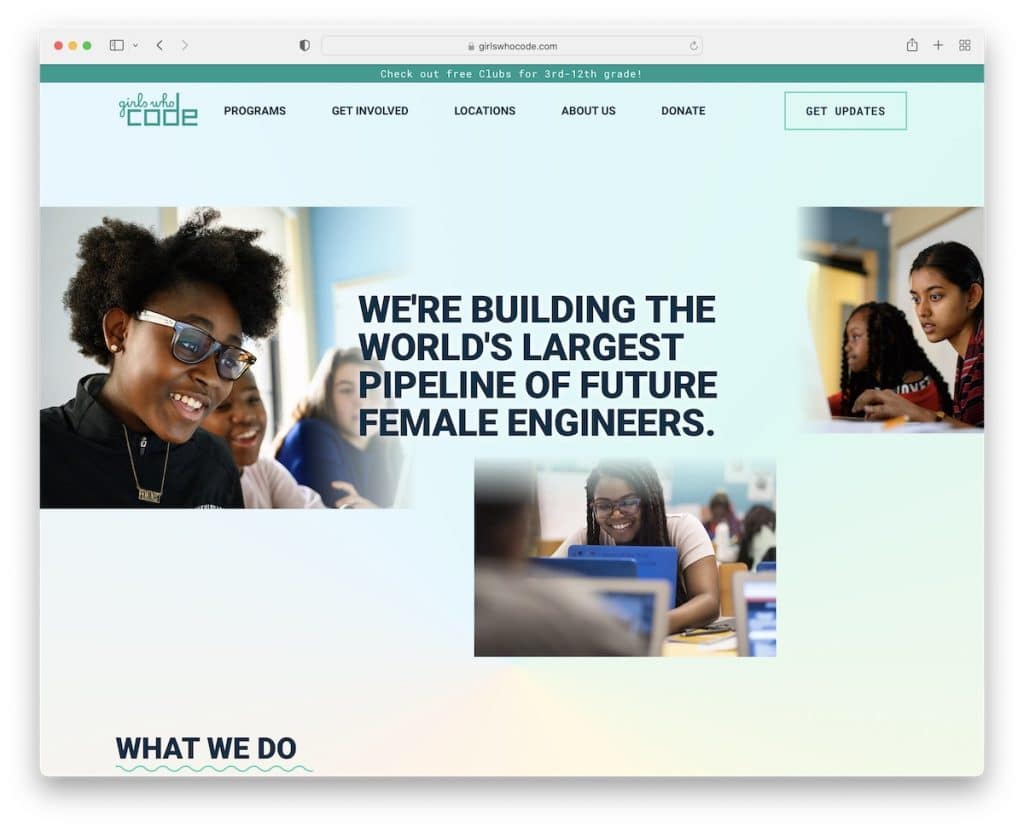
8. Девушки, которые кодируют
Создано с помощью : Craft CMS

Страница Girls Who Code имеет приятный и современный вид с градиентным фоном в области героя и в заголовке. Кстати, шапка липкая с выпадающим меню, чтобы быстрее находить другие внутренние страницы.
Girls Who Code также использует ссылку на пожертвования и кнопку подписки на рассылку новостей в заголовке и уведомление на верхней панели.
Примечание . Используйте разделы верхнего и нижнего колонтитула, чтобы привлечь больше потенциальных клиентов и увеличить список адресов электронной почты.
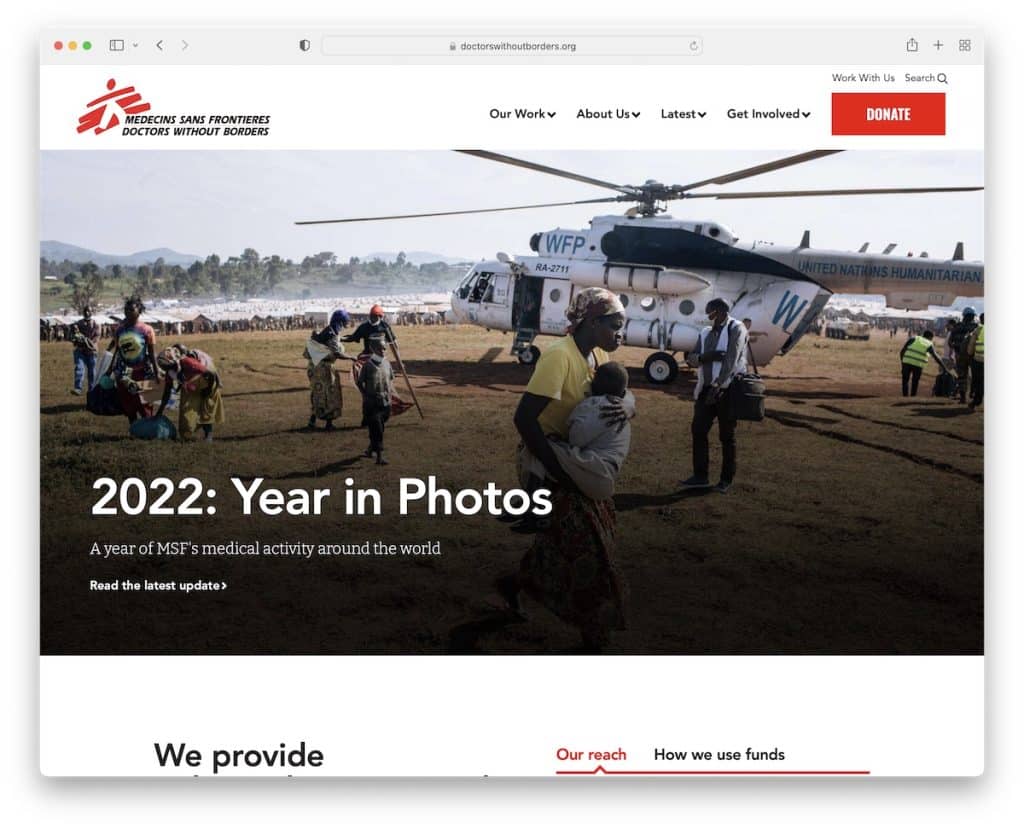
9. Врачи без границ
Создано с помощью : Drupal

«Врачи без границ» используют полноразмерный баннер, который рекламирует их последнее обновление, но также имеет кнопку пожертвования.
Что уникально в этом некоммерческом веб-сайте, так это поиск, который открывается в виде всплывающего окна со ссылками, отвечающими на наиболее распространенные вопросы.
Дизайн легкий, с отличной типографикой и большим количеством пустого пространства, чтобы сделать просмотр контента более приятным.
Примечание . Используйте баннер для продвижения последних новостей, инициатив, пожертвований и т. д.
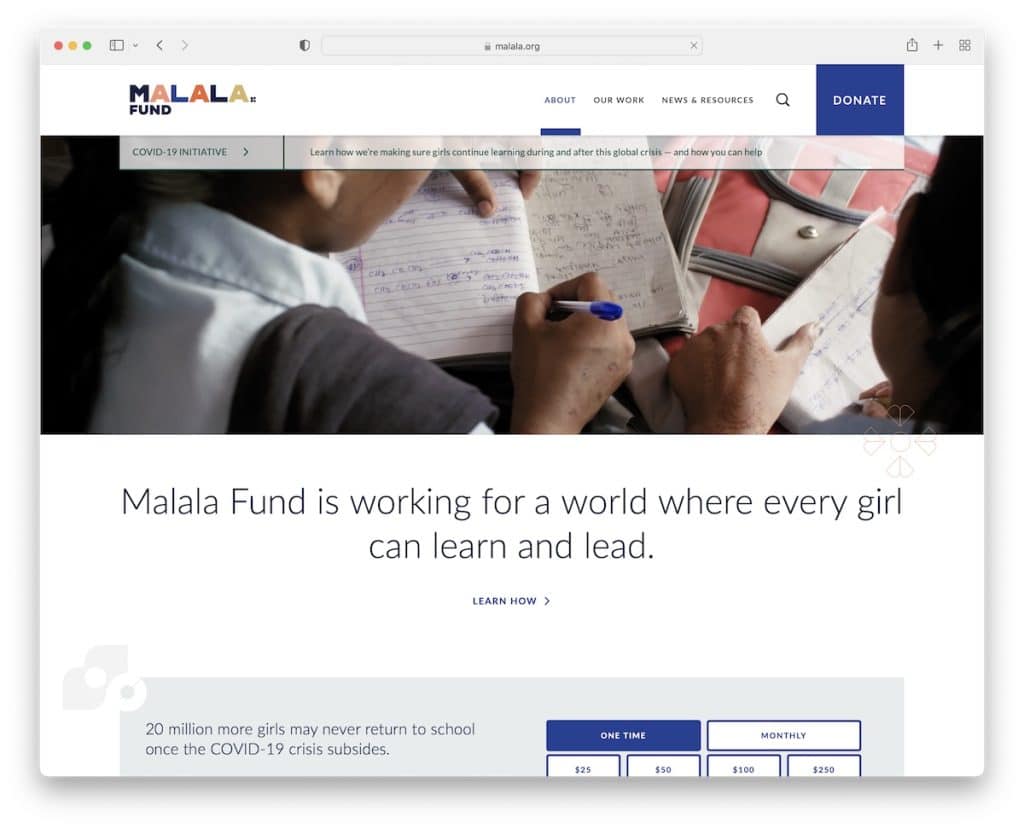
10. Малала
Создано с помощью : Содержимое

Видеофон Малалы в верхней части страницы вызывает интерес у всех и заставляет посетителей дольше оставаться на сайте (способствует показателю отказов).
Ниже приводится одно предложение с крупным текстом и ссылка, чтобы узнать больше о причине. Малала использует форму пожертвования на главной странице, но они также пытаются привлечь ваше внимание всплывающим окном.
Заголовок плавает поверх экрана, предоставляя вам доступ к мегаменю, поиску и кнопке пожертвования.
Примечание . Используйте всплывающее окно для продвижения пожертвований.
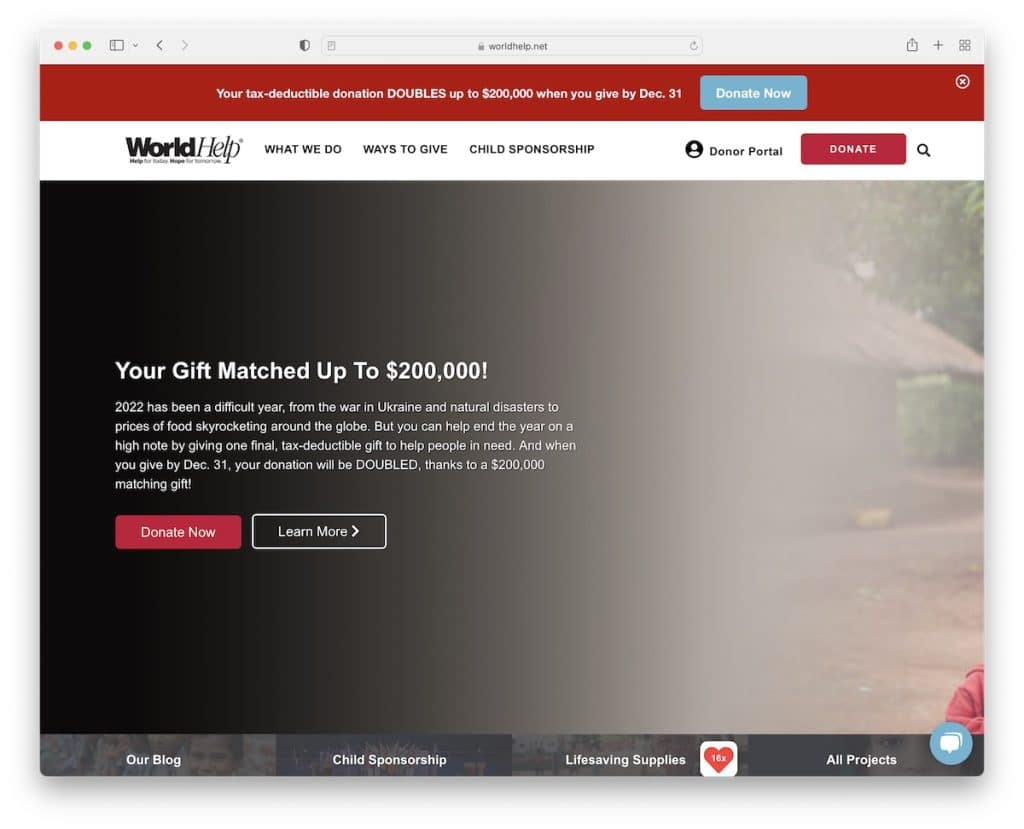
11. Всемирная помощь
Построено с : Тема Divi

World Help использует всплывающее окно с вопросом и кнопкой «дать сейчас», которая открывает форму в новой вкладке.
Но на их домашней странице используется несколько кнопок CTA для пожертвований с большой красной верхней панелью, рекламирующей их недавний сбор средств. И верхняя панель, и заголовок всплывают (но вы можете закрыть верхнюю панель, нажав «x»).
Еще одним полезным дополнением является функция живого чата в правом нижнем углу.
Примечание . Предоставляйте быстрые ответы всем своим (потенциальным) службам поддержки через виджет живого чата.

Наконец, эти веб-сайты, использующие тему Divi, предоставляют еще одно доказательство того, насколько мощной является эта тема WordPress.
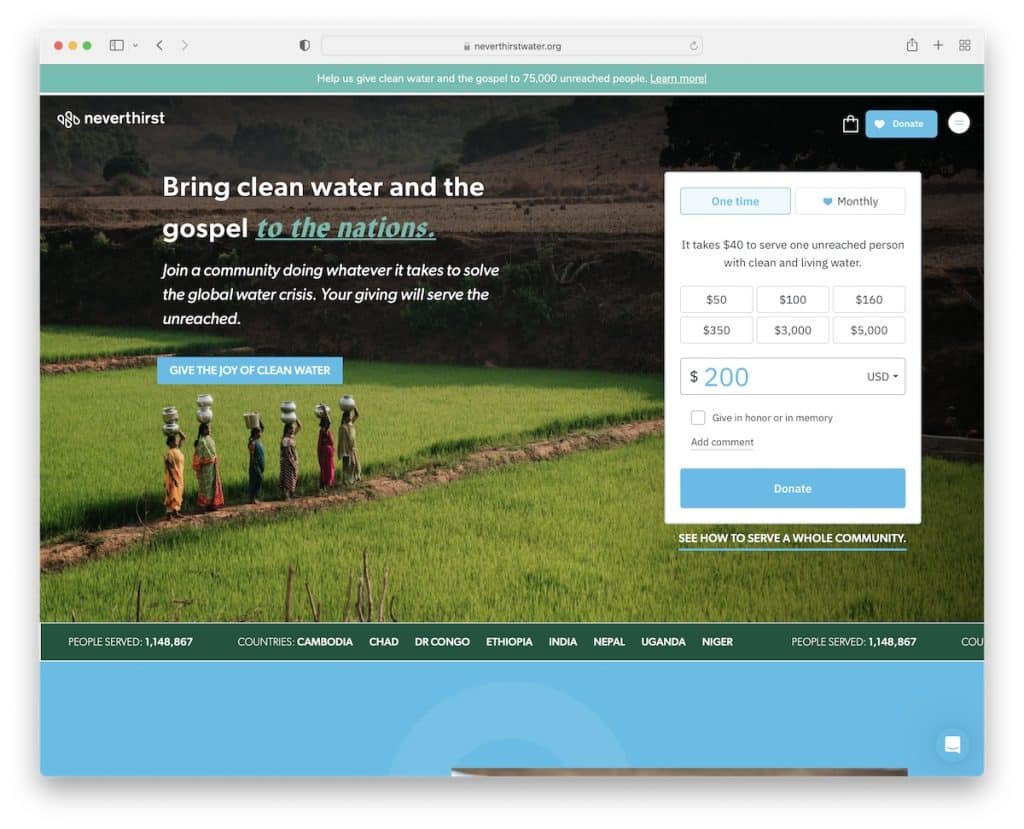
12. Нежаждающий
Создан с помощью : Shopify

Neverthirst использует минималистичный и прозрачный заголовок со значком гамбургера, благодаря которому навигация появляется справа.
Главное изображение содержит текст, кнопку CTA и форму пожертвования с возможностью выбора разового или ежемесячного платежа. Под баннером скользящий текст с фактами, а над баннером/шапкой в верхней панели уведомление со ссылкой.
Neverthirst использует виджет живого чата, слайдер отзывов и форму подписки в футере.
Примечание . Включите отзывы спонсоров, доноров и волонтеров.
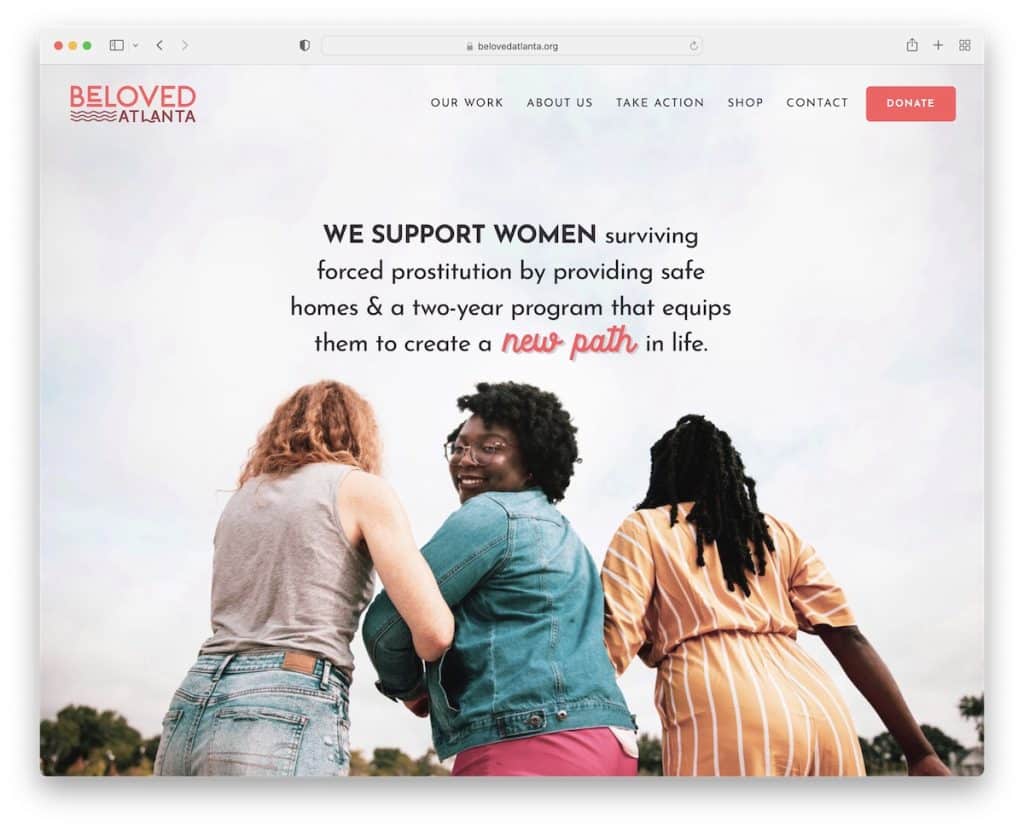
13. Любимая Атланта
Построено с помощью : Squarespace

BeLoved Atlanta имеет полноэкранное фоновое изображение в верхней части сгиба с прозрачным заголовком для чистого вида веб-сайта. В шапке есть функция выпадающего списка и кнопка пожертвования. Кроме того, он исчезает при прокрутке и снова появляется при прокрутке назад.
Общий вид этого некоммерческого веб-сайта прост, он разбит на несколько разделов с разным фоном.
Лента Instagram — отличное дополнение к дополнительному контенту.
Примечание . Хотите добавить больше контента на свою страницу? Интегрируйте фид IG.
Не пропустите нашу лучшую коллекцию примеров веб-сайтов Squarespace.
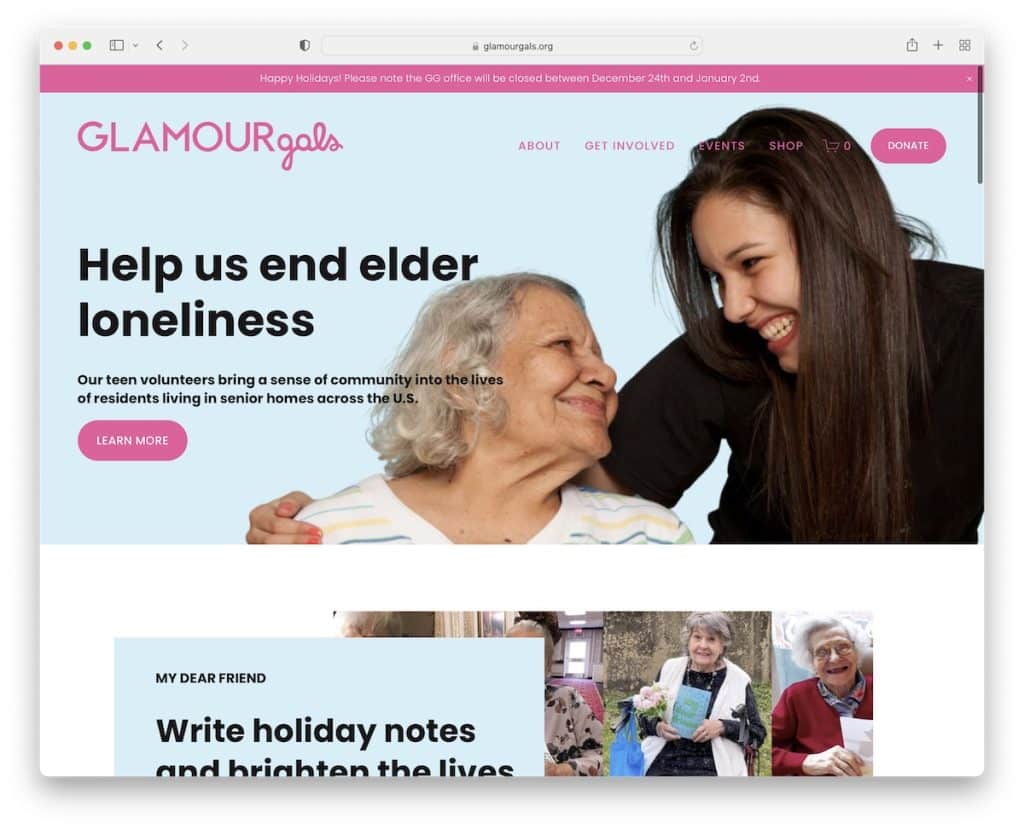
14. Гламурные девушки
Построено с помощью : Squarespace

Сайт GlamourGals использует заголовок и верхнюю панель, которые исчезают и появляются снова в зависимости от прокрутки вниз или вверх. Это дает посетителям лучший опыт, в то же время гарантируя, что у них все будет под рукой.
Кроме того, они повышают свой потенциал с помощью кнопок для пожертвований в шапке и разбросанных по сайту.
GlamourGals также управляет интернет-магазином, который способствует сбору средств.
Примечание . Не стесняйтесь использовать кнопки пожертвований более одного раза (или, по крайней мере, в верхнем или колонтитуле).
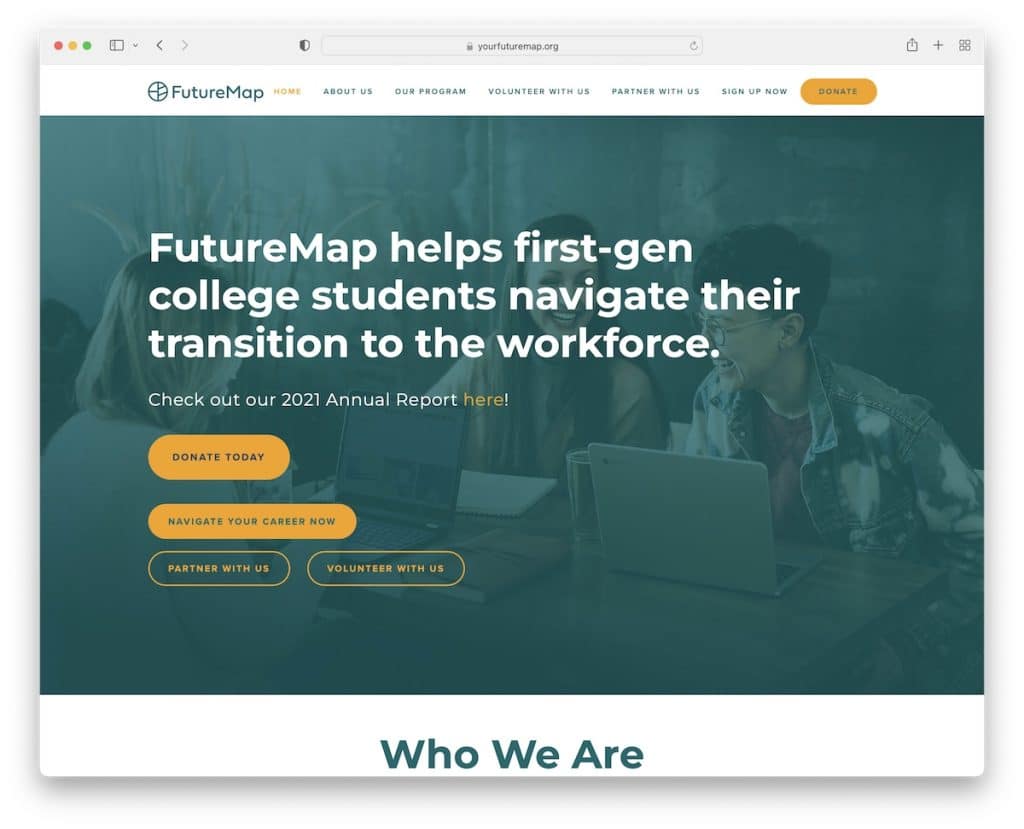
15. Карта будущего
Построено с помощью : Squarespace

FutureMap имеет профессиональный, но современный дизайн с липким заголовком, который включает кнопку CTA для пожертвований.
Их главное изображение имеет заголовок, текст и четыре кнопки CTA, что делают немногие.
FutureMap также имеет слайдер с логотипом, на котором представлены некоторые некоммерческие организации, университеты и компании, с которыми они сотрудничают.
Примечание . Используйте логотипы ваших партнеров (в ползунке), чтобы показать, с кем вы работаете.
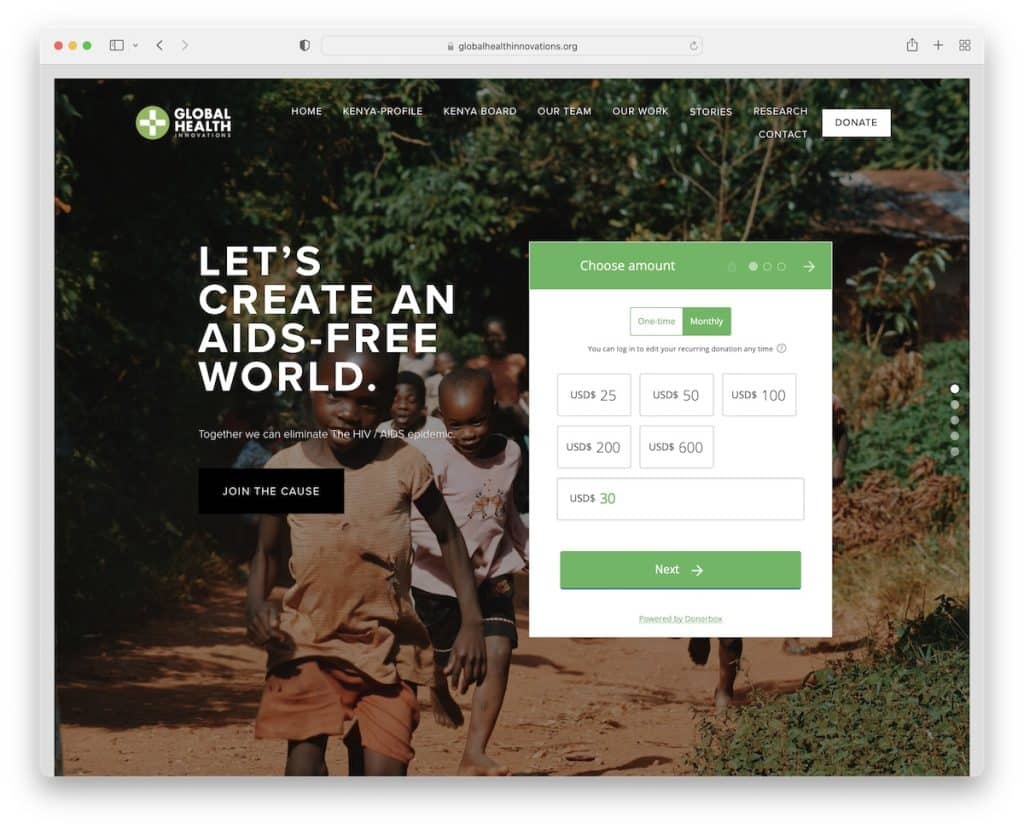
16. Глобальные инновации в области здравоохранения
Построено с помощью : Squarespace

Что уникально в Global Health Innovations, так это макет веб-сайта в рамке, с которым мы сталкиваемся не слишком часто.
Еще одна оригинальная особенность заключается в том, что их веб-сайт выглядит как вертикальный слайдер, который вы можете прокручивать или использовать навигацию на боковой панели, чтобы переходить от «слайда» к «слайду».
Наконец, к пожертвованию легко получить доступ в верхней части страницы с предустановленными пожертвованиями и возможностью индивидуального пожертвования.
Примечание . Придайте вашему некоммерческому веб-сайту особый вид с помощью макета с рамкой.
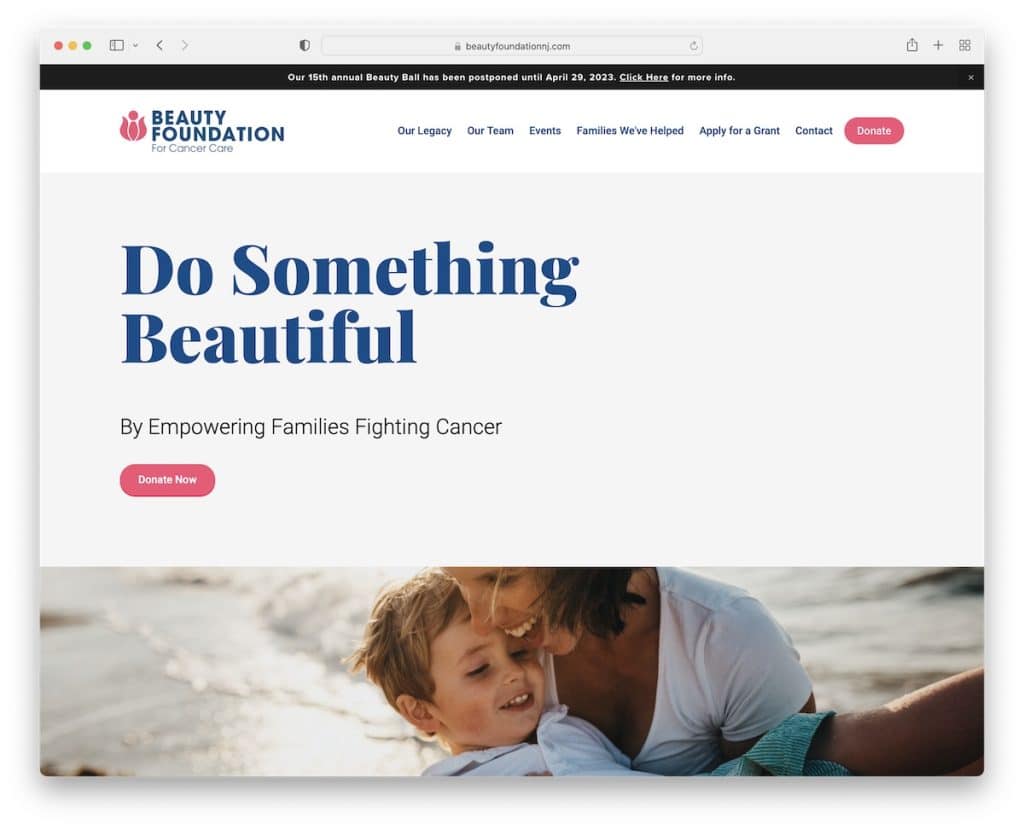
17. Фонд красоты для лечения рака
Построено с помощью : Squarespace

Мощные заявления и сообщения приветствуются в разделе героев, и Beauty Foundation For Cancer Care отлично справляется с этим. Они используют две кнопки для пожертвований, одну в заголовке и одну под текстом.
Beauty Foundation For Cancer Care добавляет больше глубины своему веб-сайту с изображением параллакса и обеспечивает отличную читаемость с большим количеством пустого пространства.
Примечание . Если вам нравится минималистичный вид веб-сайта, добавьте эффект параллакса.
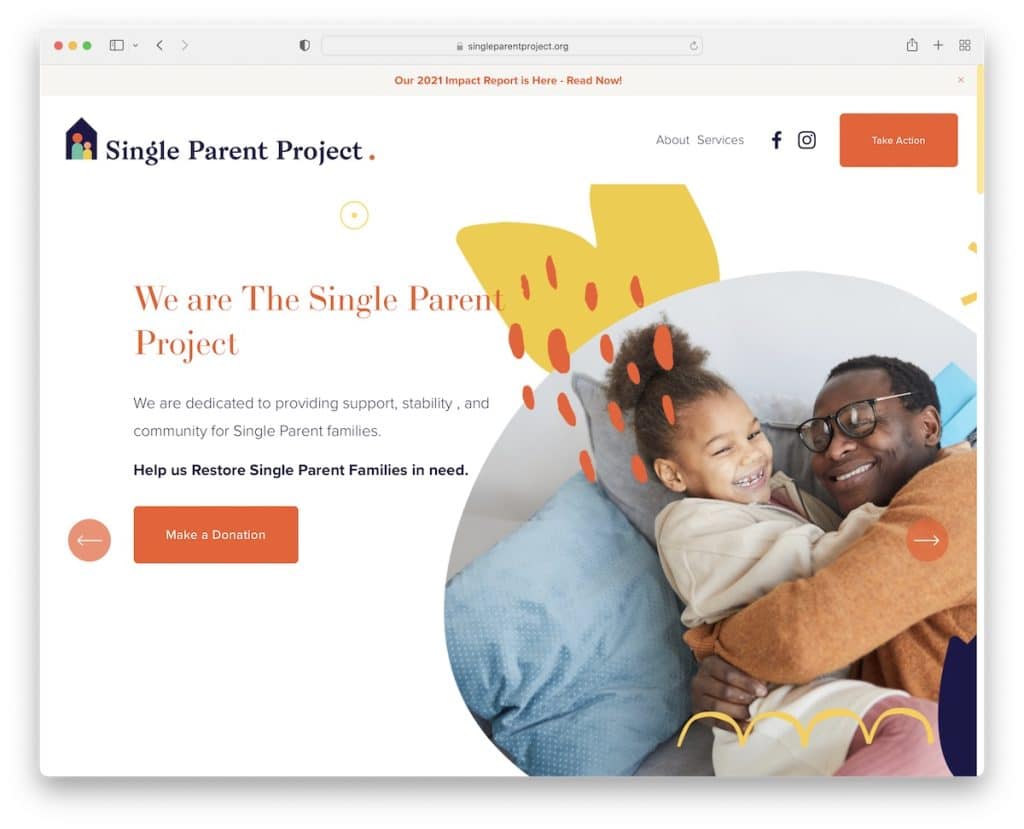
18. Проект для родителей-одиночек
Построено с помощью : Squarespace

Веб-сайт Single Parent Project имеет красивый светлый дизайн с липкой верхней панелью и заголовком. В заголовке используется простая навигация, значки социальных сетей и кнопка «действовать» для пожертвований, волонтеров и т. д.
Нам очень нравится массивный карусельный слайдер (но есть и слайдер героя) с кучей дополнительной информации и призывами к действию для пожертвований.
Примечание . Используйте ползунок, чтобы отобразить больше контента, не занимая слишком много места.
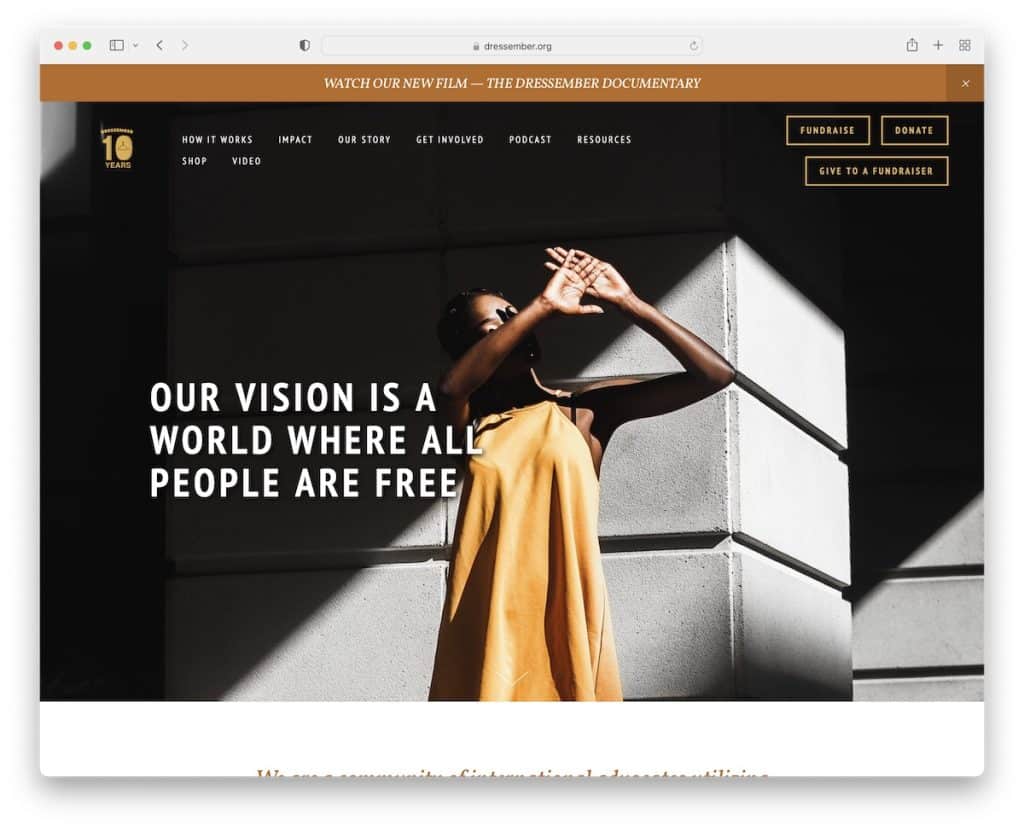
19. Фонд Дрессембера
Построено с помощью : Squarespace

В Dressember Foundation есть аккуратный верхний раздел с прозрачным заголовком, тремя CTA и основным изображением с текстовым наложением.
Когда вы нажимаете кнопку прокрутки вниз, вы сразу же замечаете красивый эффект параллакса, который оживляет этот некоммерческий сайт.
А поскольку многие авторитетные источники упоминают Фонд Dressember, они добавили к статьям ползунок с интерактивными логотипами.
Примечание . Создайте слайдер с логотипом известных медиа-компаний/веб-сайтов, рассказывающих о вас.
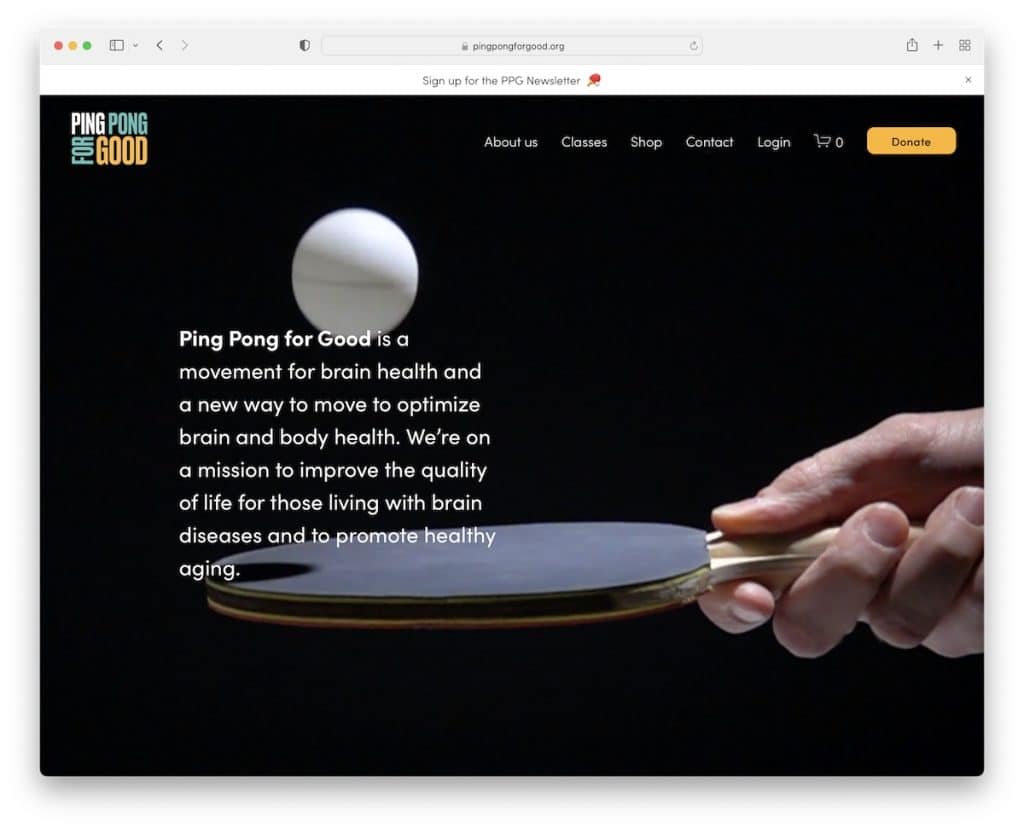
20. Пинг-понг навсегда
Построено с помощью : Squarespace

Ping Pong For Good имеет полноэкранный видеофон с текстом, объясняющим, чем занимается организация, и без кнопки CTA.
Но они стратегически используют кнопку пожертвования в плавающем заголовке, чтобы она всегда была в распоряжении их посетителей.
Ping Pong For Good показывает контент во время прокрутки, что делает его намного более приятным.
Примечание . Простая анимация может сделать ваш сайт более живым.
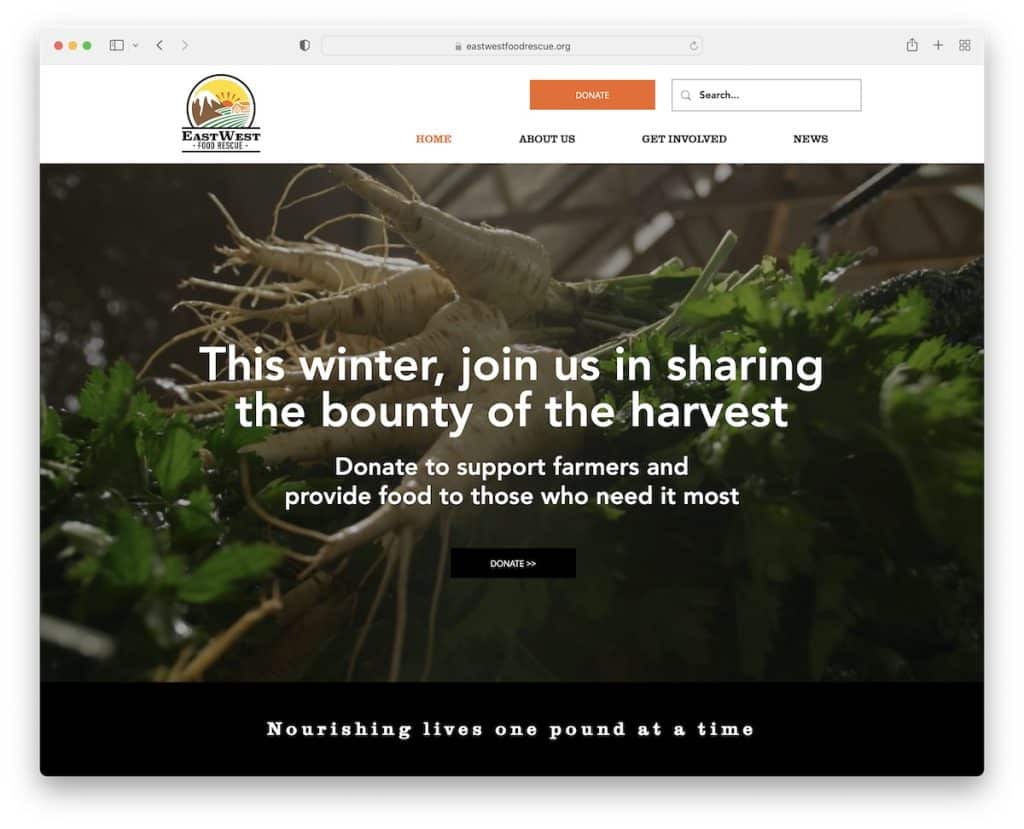
21. Спасение еды на востоке и западе
Построено с помощью : Squarespace

East West Food Rescue также использует видеофон в разделе героев с текстом и кнопкой пожертвования.
Они используют липкий заголовок в качестве второго места призыва к действию, которое всегда видно, поэтому потенциальные доноры могут делать пожертвования, когда захотят.
Нижний колонтитул из трех столбцов содержит дополнительную информацию о бизнесе, значки социальных сетей, ссылку на форму подписки на новостную рассылку и многое другое.
Примечание . Используйте короткое (или длинное) главное видео, чтобы сделать ваш некоммерческий веб-сайт более привлекательным.
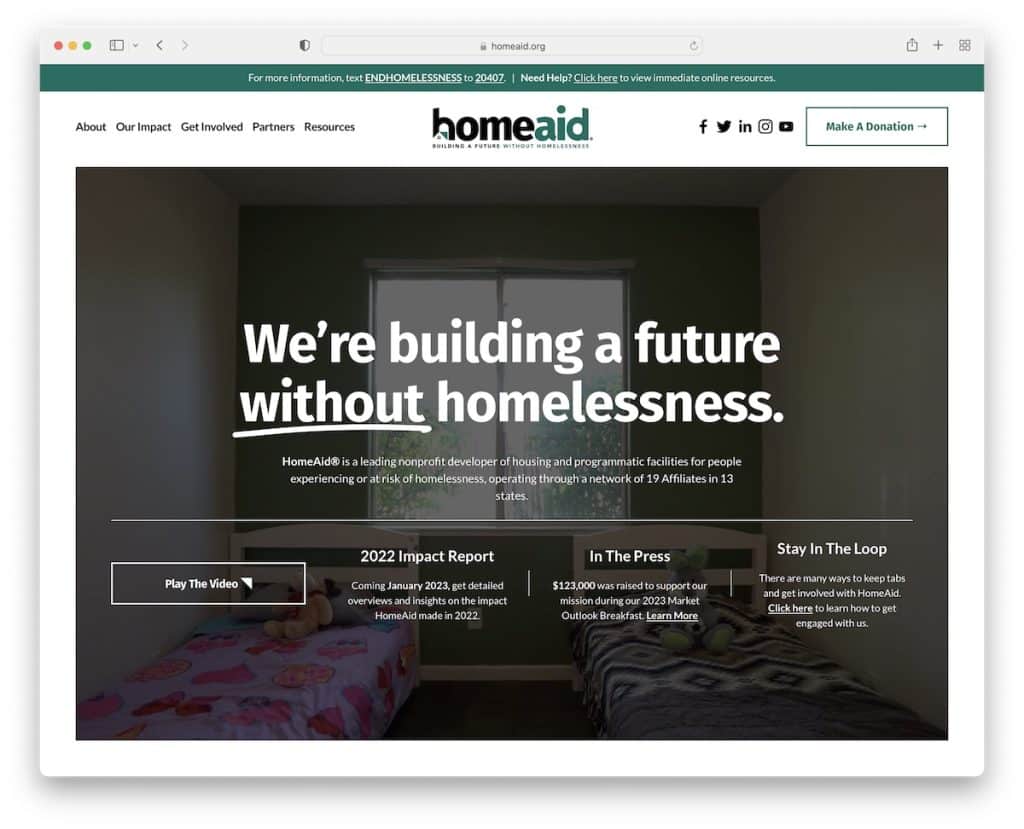
22. Домашняя помощь
Построено с помощью : Squarespace

HomeAid — это отличный пример некоммерческой организации, которая ведет современное онлайн-присутствие в соответствии с последними тенденциями.
Исчезающий/возвращающийся заголовок и верхняя панель, видеофон, липкие элементы, лайтбокс видео и эффект параллакса — это лишь некоторые из замечательных функций, которые стоит попробовать.
Нижний колонтитул чистый и простой, но содержит много полезной информации. А в заголовке есть раскрывающееся меню для быстрого поиска необходимой информации, а также кнопка пожертвования.
Примечание . Используйте нижний колонтитул для включения дополнительных ссылок, бизнес-информации, контактных данных и т. д.
