15 лучших нотариальных сайтов (примеры) 2022
Опубликовано: 2022-12-21Хотите увидеть лучшие нотариальные сайты и отличные примеры профессионального веб-дизайна?
Вы пришли в нужное место!
Удивительно, но после просмотра десятков веб-сайтов мы обнаружили, что многие нотариальные страницы имеют очень простой вид.
Это говорит нам о том, что вы можете легко выделиться среди конкурентов с помощью современного и креативного веб-сайта.
Используйте конструктор бизнес-сайтов, чтобы создать первоклассный сайт без навыков программирования и дизайна. Продемонстрируйте свои услуги, тематические исследования, команду нотариусов, блог и даже привлекательную страницу о компании.
Но сначала ознакомьтесь с этими замечательными примерами, чтобы получить вдохновение, прежде чем начать.
Лучшие нотариальные сайты, которые вам понравятся
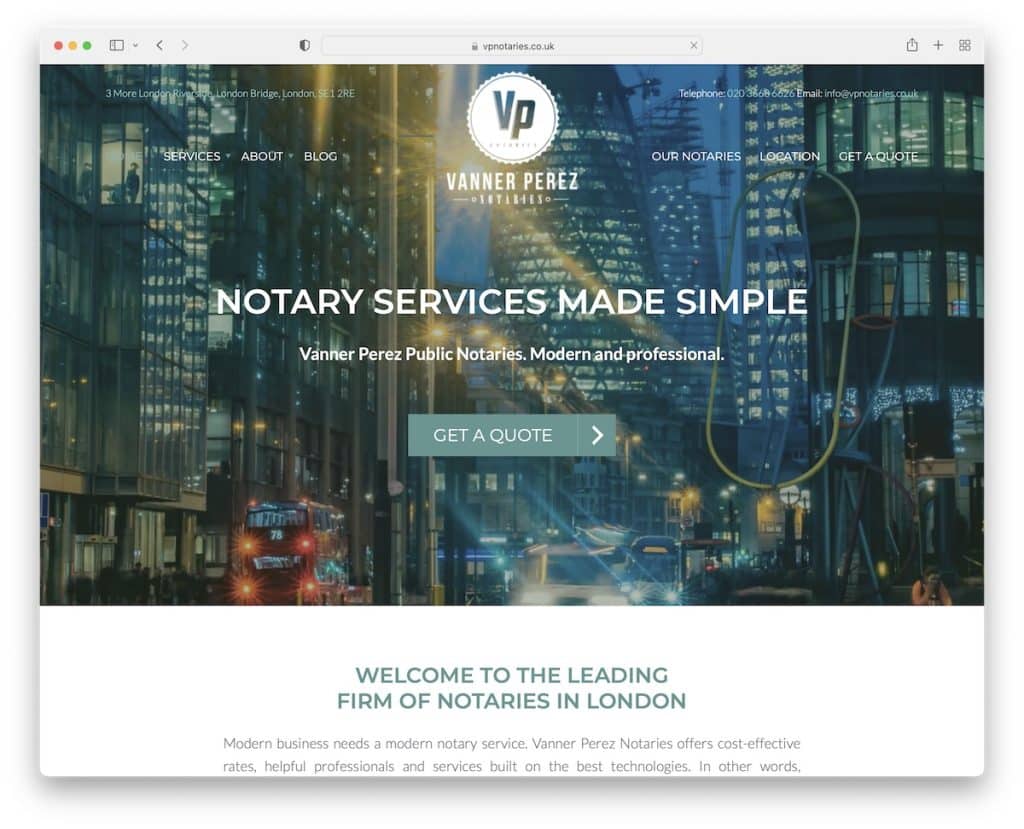
1. Вице-президент по нотариусу
Построено с помощью : Genesis

VP Notaries — это современный веб-сайт с видеофоном для главного раздела, прозрачным заголовком и кнопкой призыва к действию (CTA).
Остальная часть страницы очень проста и понятна, имеет несколько разделов для элегантного распределения необходимого контента и информации. Они также интегрировали два типа отзывов, включая Google Reviews.
Примечание . Завоевывайте доверие клиентов, добавляя отзывы и обзоры для социальных доказательств.
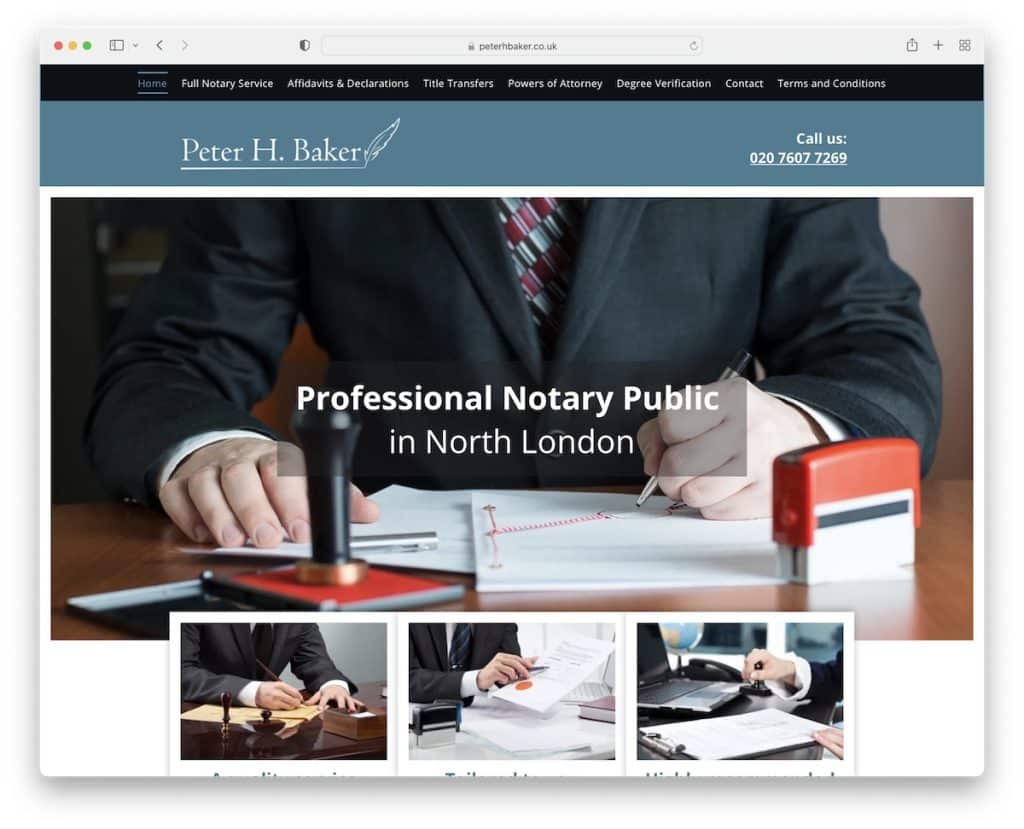
2. Питер Х. Бейкер
Создано с помощью : Дуда

Peter H. Baker — нотариальный веб-сайт с липкой верхней панелью и заголовком, позволяющим посетителям просматривать все страницы, не прокручивая их назад.
Питер использует контактную форму на главной странице и Google Maps с точным местоположением своего офиса. Нижний колонтитул содержит дополнительную информацию о бизнесе, меню и ссылку на обзоры Yell.
Примечание . Поощряйте клиентов просматривать ваши услуги с помощью формы на странице или направляйте их на стороннюю платформу.
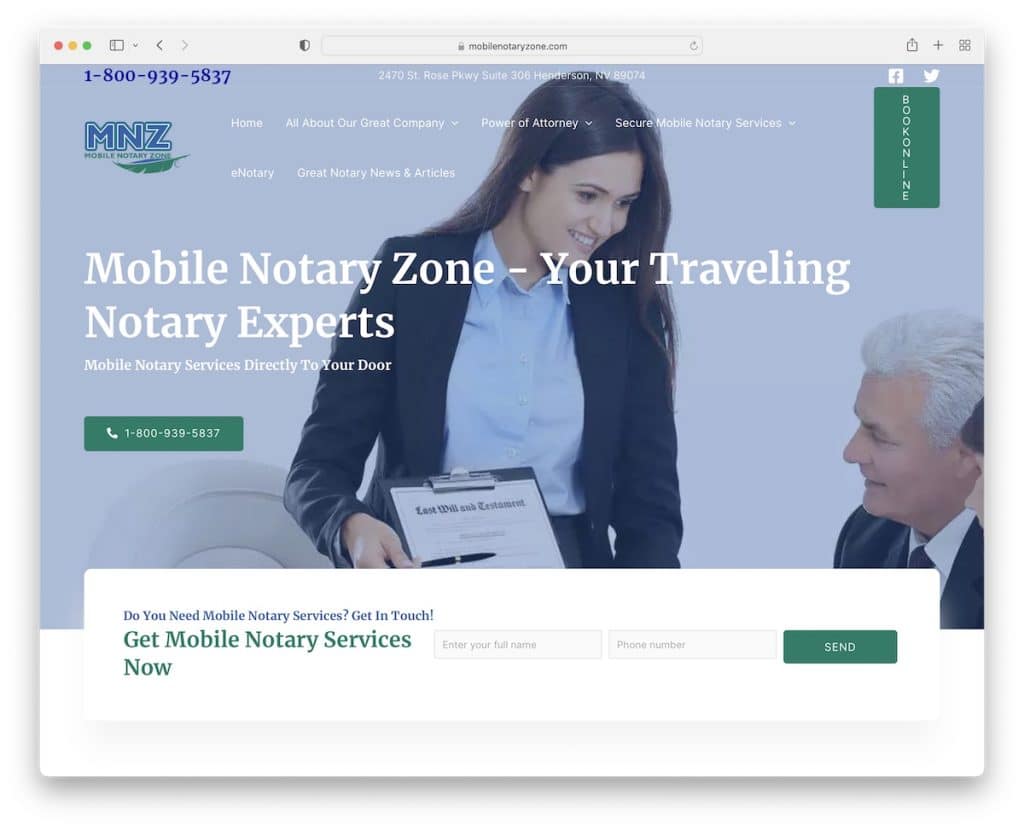
3. Мобильная нотариальная зона
Создан с помощью : Elementor

В мобильной нотариальной зоне есть современный классический (если это имеет смысл) пример веб-сайта с богатым заголовком и главным разделом для начала.
Они используют раскрывающееся меню, чтобы перейти к различным услугам и информации, и кнопку CTA для онлайн-бронирования, чтобы каждый мог немедленно принять меры.
Что действительно интересно, так это увидеть обширный список преимуществ и часто задаваемых вопросов на главной странице перед нижним колонтитулом.
Примечание . Используйте раздел часто задаваемых вопросов, чтобы ответить на наиболее распространенные вопросы.
Вы также можете прочитать наш обзор Elementor и проверить лучшие темы Elementor WordPress для немедленного начала.
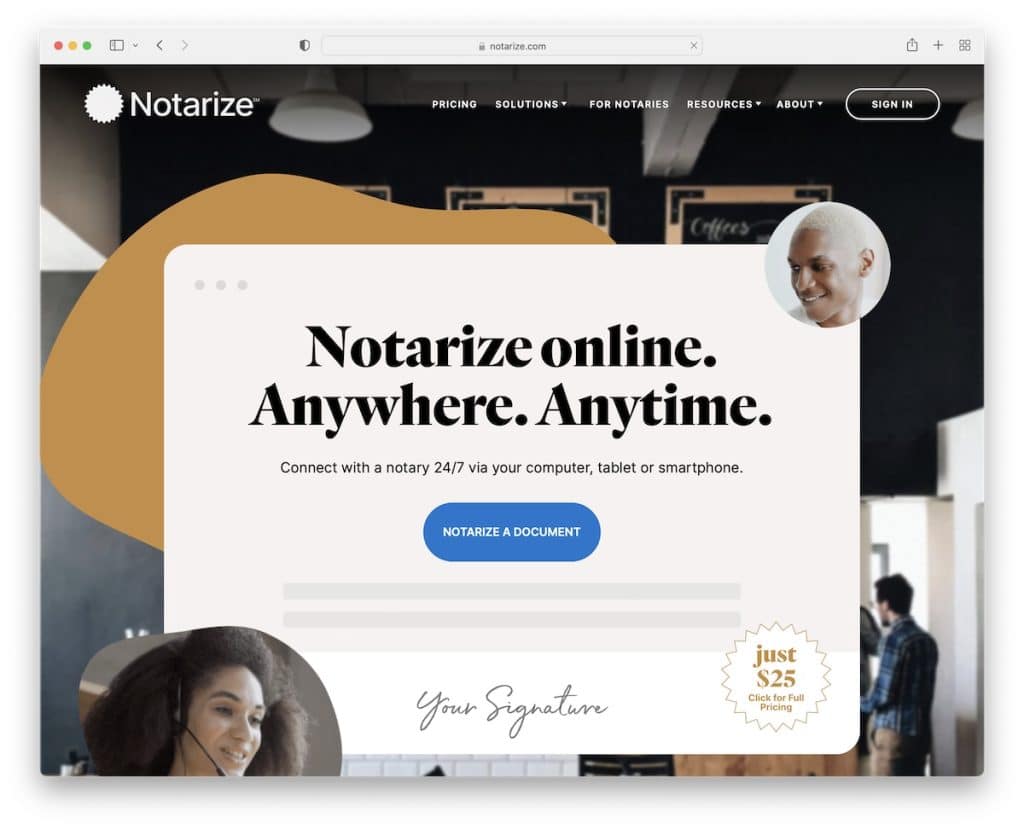
4. Нотариально заверить
Создано с помощью : Webflow

Notarize — пример модного нотариального сайта с отличной прокруткой. На странице используется простой липкий заголовок с раскрывающимся меню и кнопкой входа.
В верхнем разделе также есть кнопка CTA, поэтому каждый посетитель может сразу начать пользоваться услугами Notarize.
Также есть элемент аккордеона, который раскрывает три причины использования нотариального заверения.
Примечание . Позвольте потенциальным пользователям выбрать вашу услугу с помощью кнопки призыва к действию в главном разделе, чтобы им даже не нужно было прокручивать страницу.
Вот еще несколько отличных веб-сайтов Webflow, которые мы рекомендуем проверить.
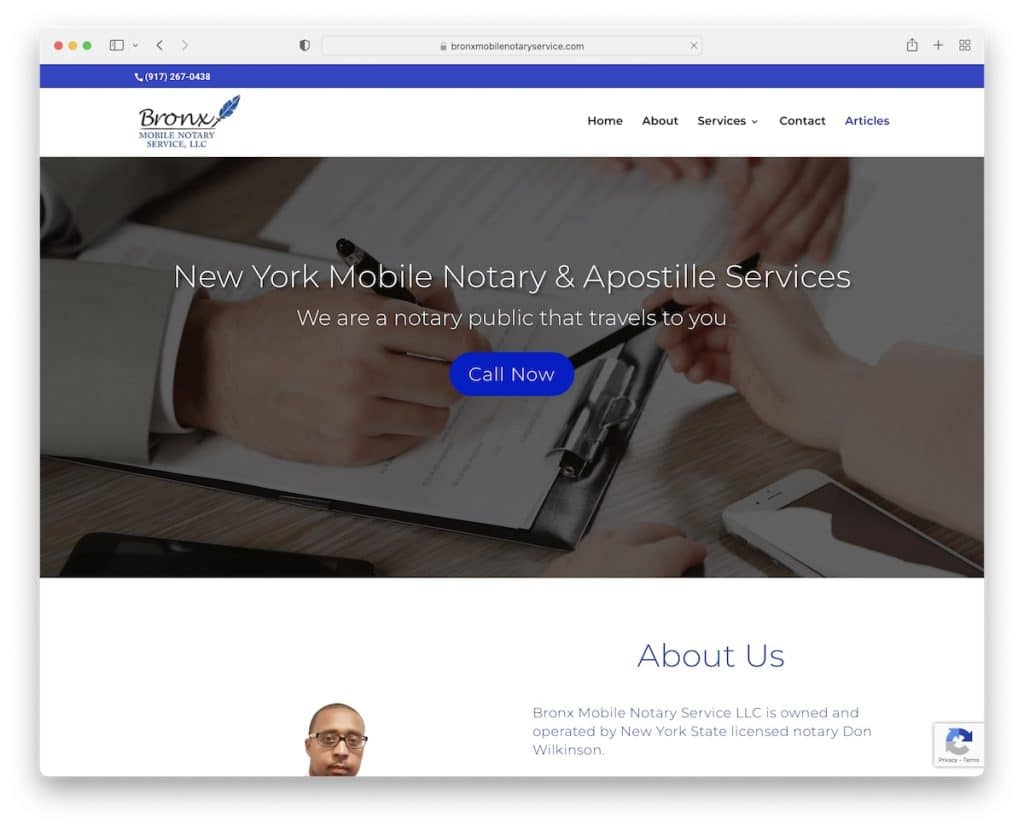
5. Мобильная нотариальная служба Бронкса
Построено с : Тема Divi

Bronx Mobile Notary Service — это простой веб-сайт с легким дизайном и встроенным виджетом Google Reviews.
Это домашняя страница в стиле целевой страницы с плавающей панелью навигации, которая позволяет перейти к разделам без прокрутки. Однако вы также найдете внутренние страницы для услуг и блогов.
Примечание . Держите посетителей в курсе всего, что вы делаете, просто посетив свою домашнюю страницу (даже добавьте контактную информацию!).
Нужно больше вдохновения? Перейдите к нашему списку лучших веб-сайтов, использующих тему Divi.
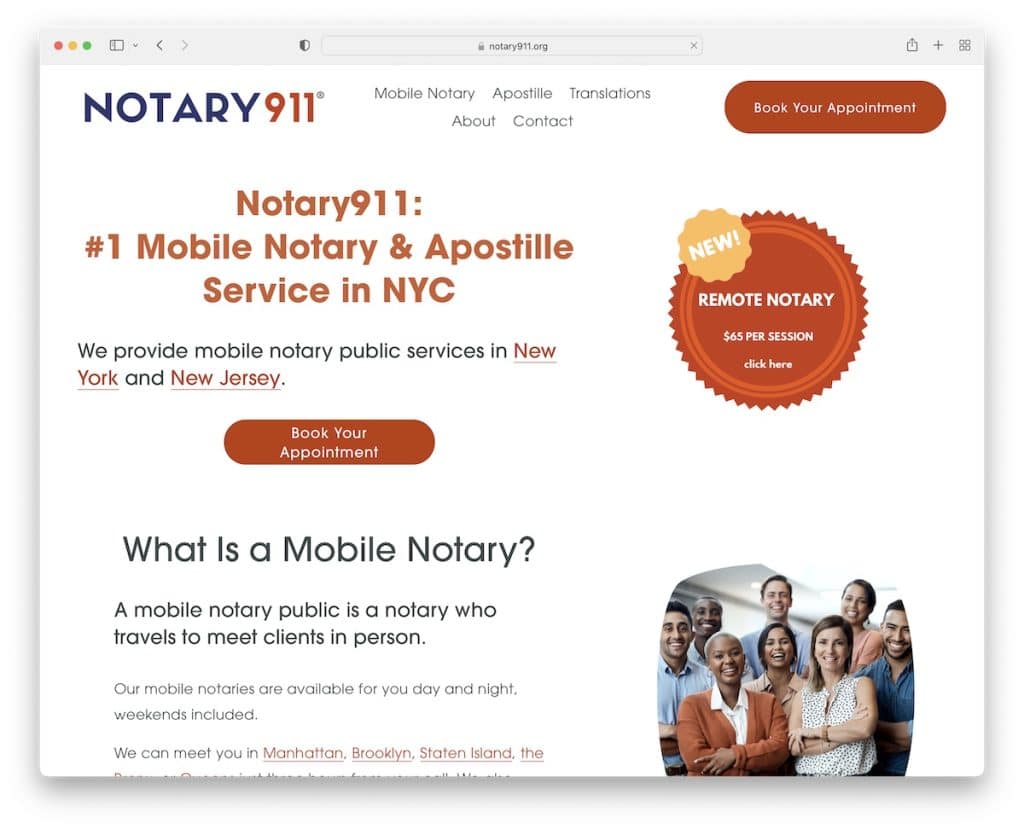
6. Нотариус911
Построено с помощью : Squarespace

Веб-сайт Notary911 в значительной степени ориентирован на текст. Но есть достаточно белого пространства и разных цветов фона, что делает просмотр контента очень приятным для глаз.
Минималистичный заголовок исчезает при прокрутке, но появляется снова, как только вы начинаете прокручивать страницу вверх.
Notary911 также использует кнопку CTA в заголовке для бронирования, которая переводит посетителей в удобный календарь.
Примечание . Упростите бронирование с помощью онлайн-календаря бронирования.
Не пропустите просмотр нашей коллекции красивых примеров веб-сайтов Squarespace, где вы найдете больше альтернативных дизайнов.
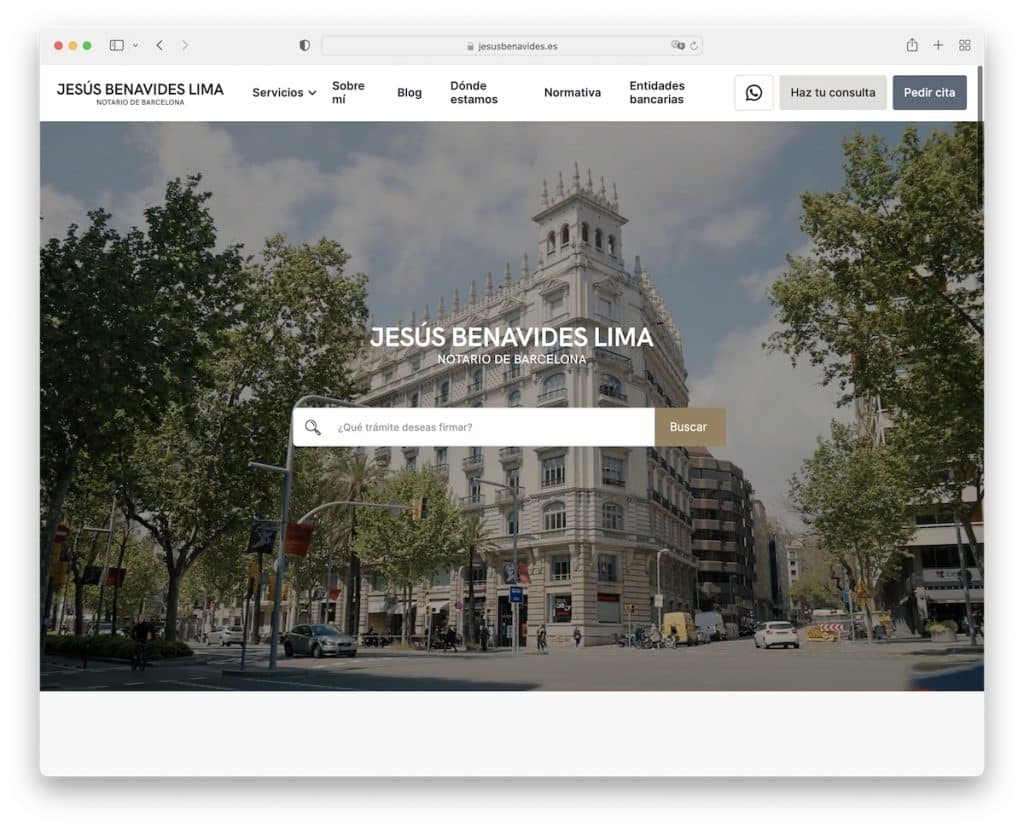
7. Хесус Бенавидес Лима
Создано с помощью : Webflow

Видеофон Хесуса Бенавидеса Лимы дает представление об офисе, чтобы поддерживать вовлеченность на небывало высоком уровне. Вместо кнопки CTA на этом нотариальном сайте используется панель поиска для быстрого поиска, что очень нетрадиционно.
Плавающий заголовок имеет мегаменю с кнопками WhatsApp и консультации.
Примечание . Сделайте контент легко находимым с помощью видимой панели поиска.
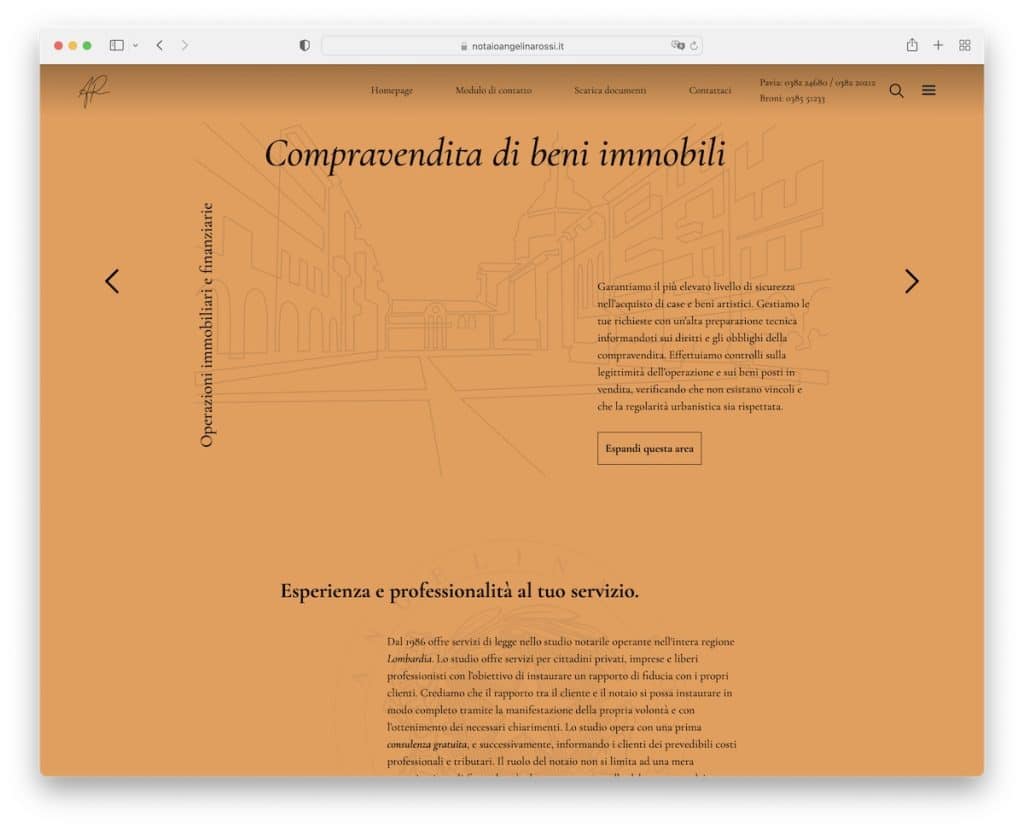
8. Notaio Angelina Rossi A Pavia
Создано с помощью : Webflow

Notaio Angelina Rossi A Pavia — красивый и минималистичный веб-сайт, который меняет цвет фона при прокрутке.

На странице есть все необходимое на главной странице, включая элегантный слайдер и расширенную контактную форму.
А вот панель навигации и меню-гамбургер быстро доставят посетителя в нужное место.
Примечание . Держите минималистичный и чистый веб-сайт, который означает бизнес, а не отвлечение.
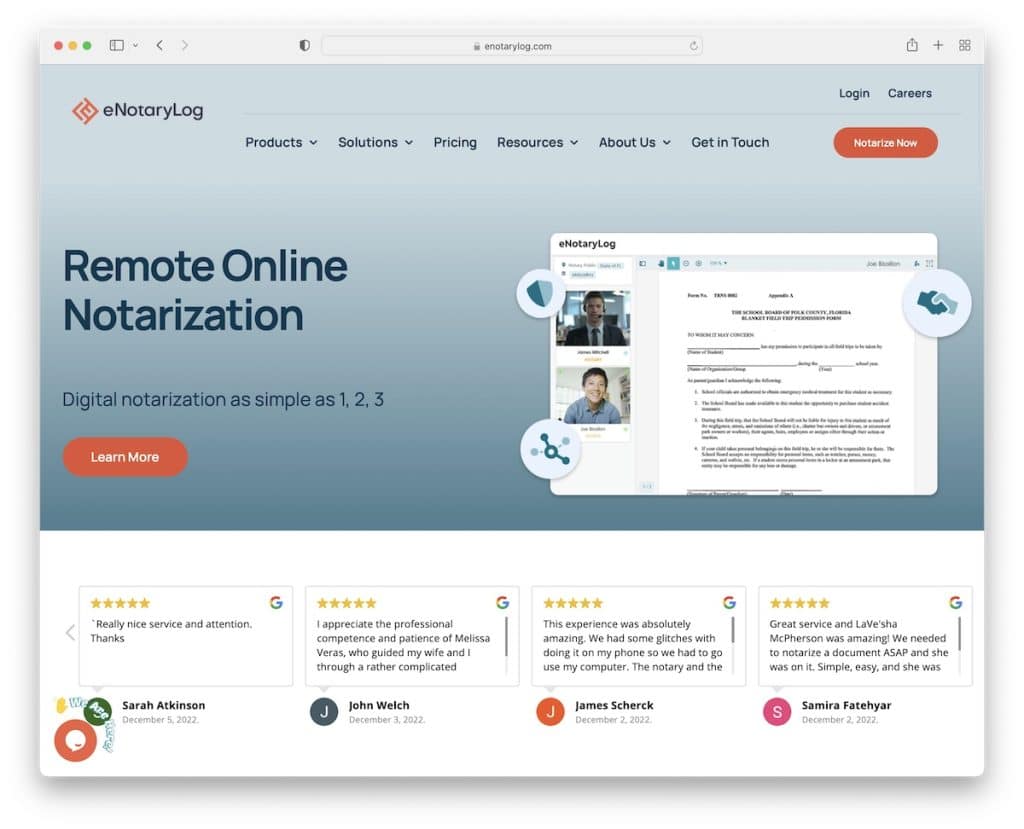
9. Электронный нотариальный журнал
Построено с помощью темы Avada.

eNotaryLog имеет различные движущиеся элементы, которые оживляют опыт и делают просмотр более увлекательным.
Выпадающее меню появляется и исчезает в зависимости от прокрутки вверх/вниз, поэтому у вас всегда есть доступ к необходимой информации, а просмотр сайта остается плавным.
Два раздела с логотипами клиентов и сертификатами повышают потенциал eNotaryLog, как и положительные отзывы Google.
Примечание . Добавьте логотипы и сертификаты клиентов, чтобы выглядеть более заслуживающим доверия.
Вот еще несколько примеров темы Avada, которые покажут вам, насколько она мощная.
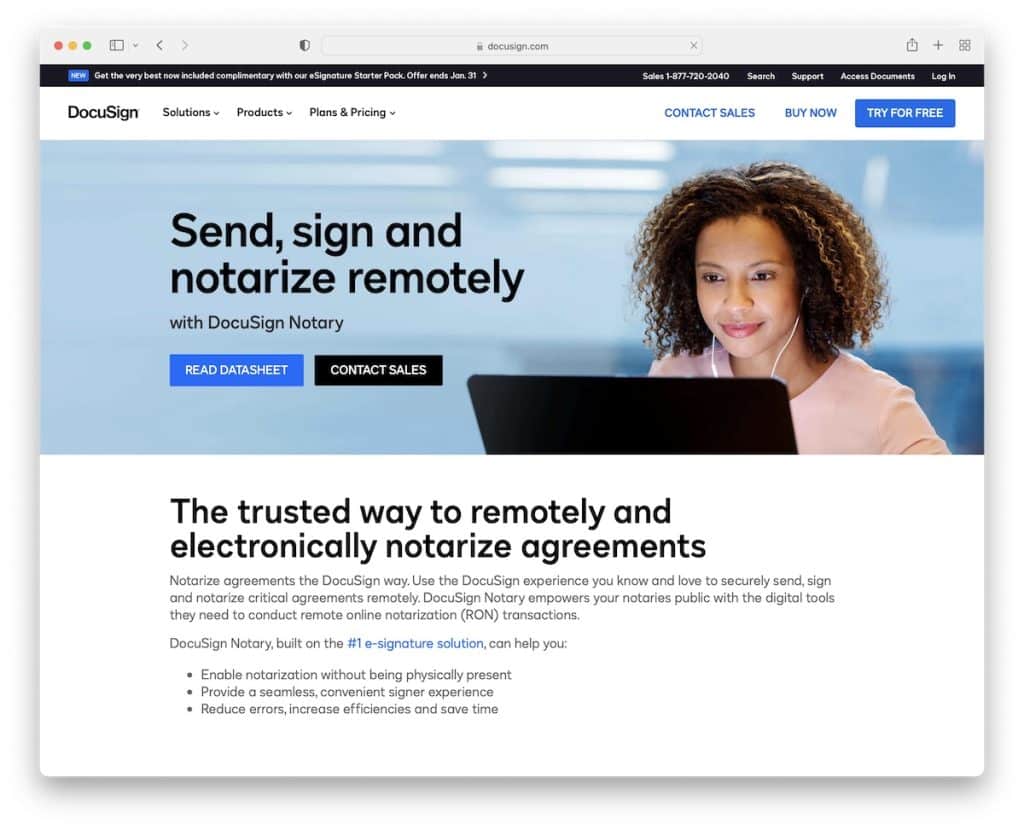
10. ДокуСигн
Создано с помощью : Drupal

DocuSign создает приятную атмосферу благодаря чистому и легкому адаптивному веб-дизайну. Узкий баннер продвигает призывы к действию, а другая часть главного раздела предоставляет дополнительную информацию об услуге.
Встроенное видео — отличный способ показать потенциальным пользователям, как работает DocuSign. Тем не менее, дальнейшее объяснение функций, ресурсов и часто задаваемых вопросов снабжает пользователей всем необходимым, прежде чем продолжить.
Примечание . Держите свою страницу информативной, чтобы все детали и информация были легко доступны.
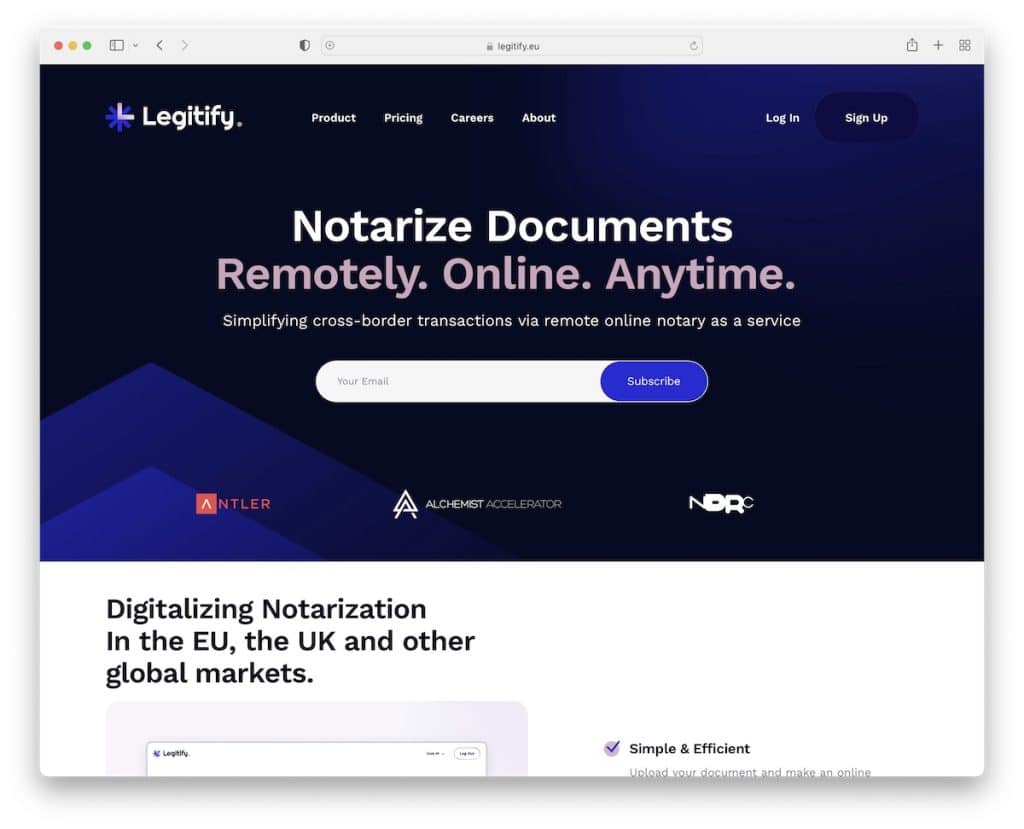
11. Узаконить
Построено с помощью : Squarespace

Legitify приветствует потенциальных пользователей чистым заголовком, текстом и формой подписки на рассылку новостей. Страница имеет гладкий и простой вид, что делает контент и информацию более заметными.
Ползунок отзывов клиентов большой и жирный, чтобы никто не мог его пропустить. А раздел «Популярное в» придает Legitify еще один уровень профессионализма и надежности.
Примечание . Добавьте отзывы руководителей крупных компаний, чтобы все знали, что вы предоставляете высококачественные услуги.
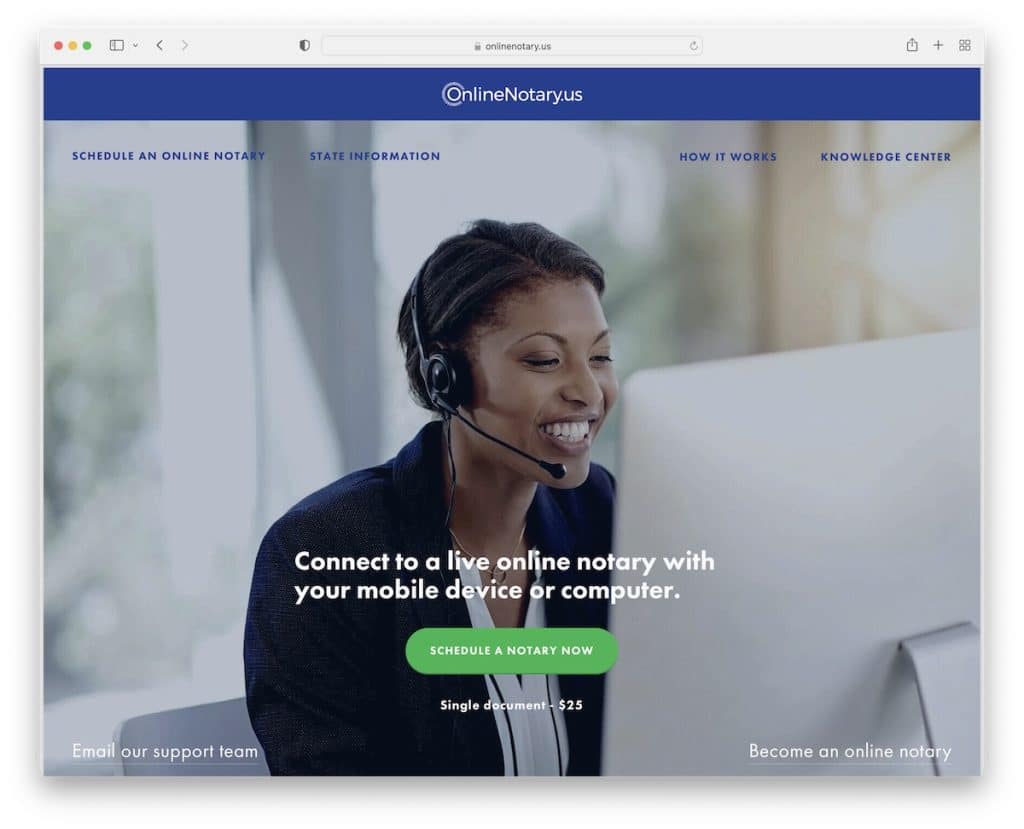
12. Онлайн-нотариус США
Построено с помощью : Squarespace

Фоновое изображение параллаксного изображения онлайн-нотариуса США вызывает интерес у посетителей. Что нам нравится, так это то, что вместо использования только кнопки CTA они также включают стоимость, поэтому вам не нужно тратить время на поиск цен.
Хотя этот нотариальный веб-сайт довольно насыщен текстом, фоновые разделы параллакса делают его более динамичным.
Наконец, у онлайн-нотариуса США нет нижнего колонтитула, но мы можем сказать, что контактная форма ЯВЛЯЕТСЯ нижним колонтитулом.
Примечание . Если вы планируете добавить много текста, используйте эффект параллакса или анимацию, чтобы избавиться от монотонности.
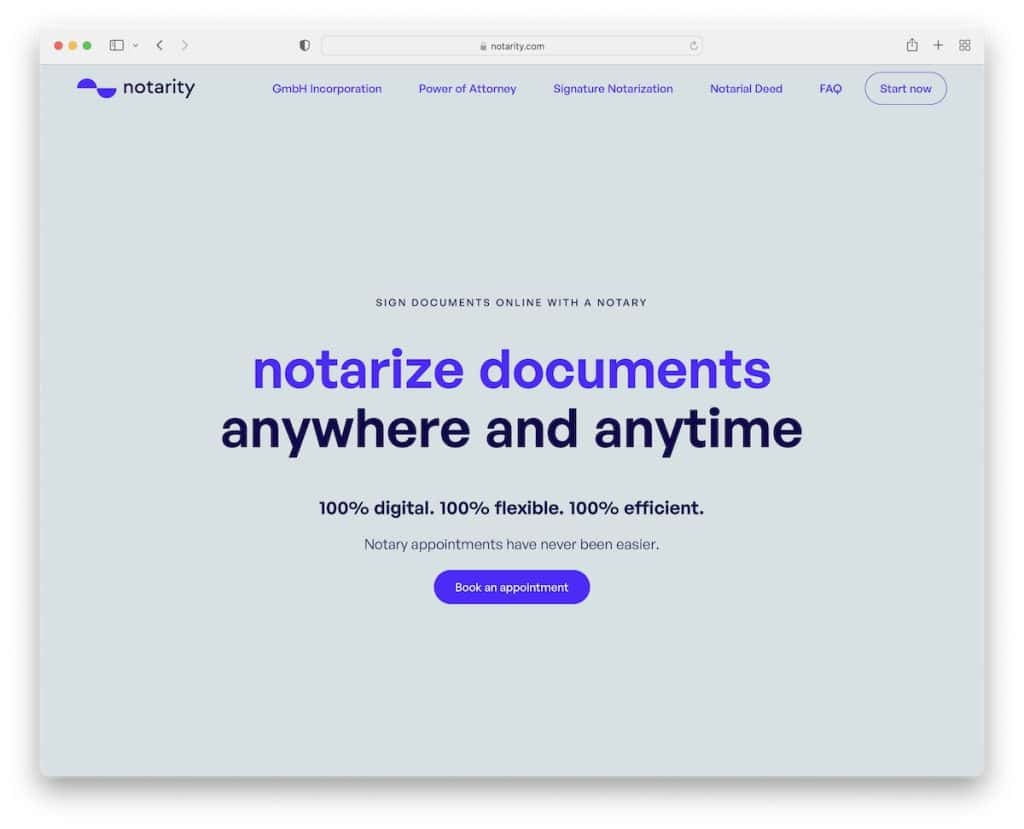
13. Нотариус
Создан с помощью : Elementor

Нотариат — один из самых минималистичных примеров нотариальных страниц, на которые мы наткнулись, и это приятно видеть.
Вместо того, чтобы использовать изображения или видео в верхней части страницы, Notarity использует сплошной цветной фон с текстом и только кнопку CTA.
Простота распространяется по всему веб-сайту с большим вниманием к деталям, чтобы сохранить брендинг и устранить отвлекающие факторы.
Примечание . Минималистичный веб-дизайн — это всегда разумный выбор.
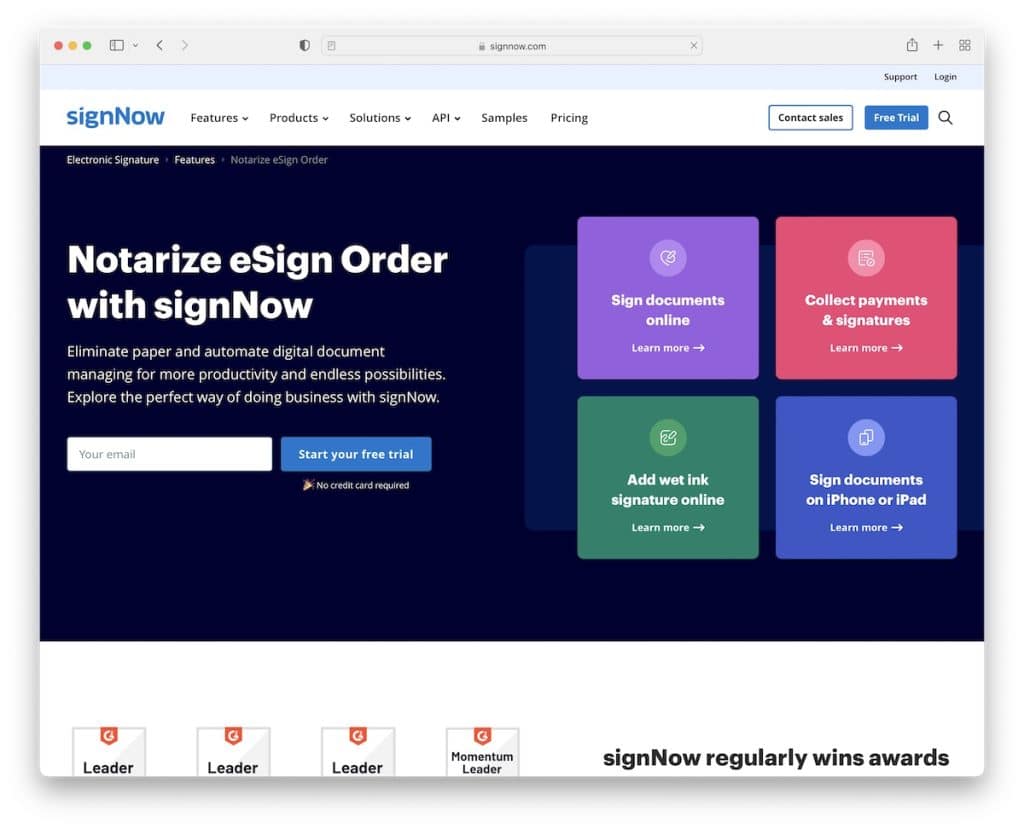
14. Подпишитесь сейчас у нотариуса
Создано с помощью : Laravel

SignNow Notary предлагает всем начать бесплатную пробную версию с помощью простой формы подписки по электронной почте вверху страницы.
На странице есть плавающий заголовок с мегаменю, так что вы можете быстро узнать больше о функциях, продуктах, ценах и многом другом.
А использование кнопок «связаться» и «бесплатная пробная версия» на панели навигации удобно для мгновенного доступа.
Примечание . Привлекайте больше потенциальных клиентов с помощью формы подписки на бесплатную пробную версию по электронной почте вверху страницы.
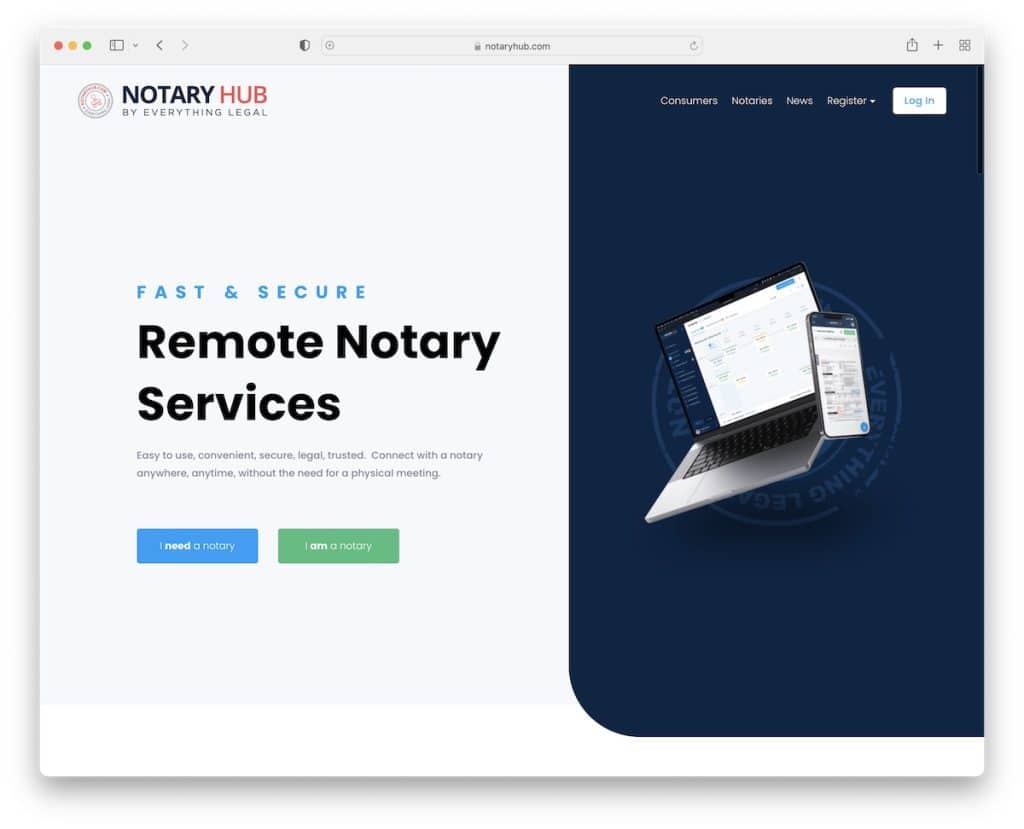
15. Нотариальный концентратор
Построено с помощью : Squarespace

Notary Hub имеет броский раздел героев с разделенным экраном с текстом и призывами к действию слева и изображением справа.
Внизу страницы находится рекламный ролик для всех, у кого нет времени на чтение. Тем не менее, на этом нотариальном веб-сайте есть несколько разделов, раскрывающих все тонкости службы, включая отзывы и часто задаваемые вопросы.
Примечание . Используйте рекламный видеоролик, если хотите привлечь больше внимания к своим товарам или услугам.
