Как создать форму с ползунком диапазона чисел
Опубликовано: 2020-04-29Ищете, как легко добавить ползунок диапазона номеров в свои формы на WordPress?
Что ж, вы в нужном месте! Ползунок диапазона чисел - отличный инструмент, который является отличным способом поразить ваших посетителей современной формой, которая дает массу конверсий.
Итак, в этом руководстве мы покажем вам, как именно создать форму с ползунком диапазона номеров в WordPress.
Нажмите здесь, чтобы создать форму слайдера диапазона номеров
Вот содержание, которое поможет вам сориентироваться в этом руководстве:
- Создать простую форму
- Добавить ползунок диапазона номеров
- Настройте параметры формы
- Настройте уведомления в форме
- Настройте подтверждения формы
- Добавьте форму слайдера диапазона номеров на свой сайт
Зачем использовать ползунок диапазона чисел?
Спросите себя, зачем размещать ползунок с диапазоном чисел на веб-сайте вашего малого бизнеса? Что ж, использование ползунка диапазона номеров в ваших формах WordPress дает ряд преимуществ, таких как:
- Дополнительные сведения - легко получайте дополнительную информацию от людей, заполнивших вашу форму. Поскольку у него такое интерактивное ощущение, ваши посетители с гораздо большей вероятностью заполнят поле ползунка диапазона чисел, запрашивая более подробную информацию.
- Более качественные лиды - с дополнительной информацией о ваших лидах с самого начала ваши лиды становятся еще лучше, что делает ползунок диапазона отличным инструментом для генерации лидов. Когда вы знаете различные детали, например, с каким типом лида вы работаете, вы можете делать такие вещи, как отправка лида разным людям в зависимости от суммы, введенной с условным подтверждением.
- Современный - заменяет традиционные поля ввода текста элегантным современным дизайном. Благодаря этому ваш веб-сайт и формы будут выглядеть так, как будто их создал профессионал.
- Адаптивный - поле ползунка диапазона номеров отлично смотрится на всех устройствах. Вы можете сохранить отличный вид своего сайта и адаптивной темы WordPress, добавив это поле.
- Простота использования - после того, как ползунок числа добавлен в вашу форму, ваши лиды и клиенты могут легко его использовать. Все, что им нужно сделать, это просто перетащить его взад и вперед, чтобы отрегулировать количество.
- Настраиваемый - поле ползунка диапазона номеров WPForms легко настроить. Вы можете легко настроить параметры в конструкторе перетаскивания в соответствии со спецификациями вашего веб-сайта, независимо от того, маленькие или большие числа (или где-то между ними)!
Итак, теперь, когда вы знаете, почему использование ползунка диапазона чисел - отличная идея для форм вашего веб-сайта, давайте посмотрим, как именно это делается.
Как создать форму с ползунком диапазона чисел
Если вы хотите добавить классный и эффективный инструмент скользящего диапазона в свои формы WordPress, вот как это легко сделать:
Шаг 1. Создайте простую форму
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительных сведений см. Это пошаговое руководство по установке плагина в WordPress.
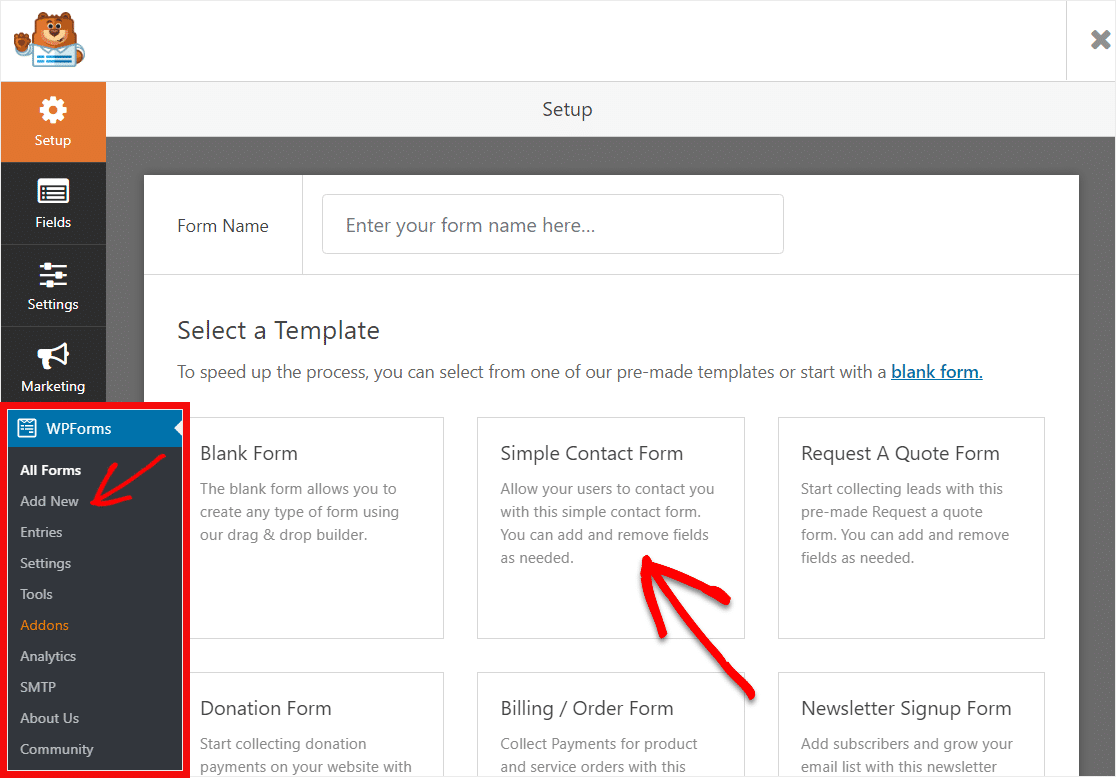
Затем перейдите в WPForms »Добавить новую, чтобы создать новую форму.
На этом экране назовите свою форму и выберите шаблон простой контактной формы.

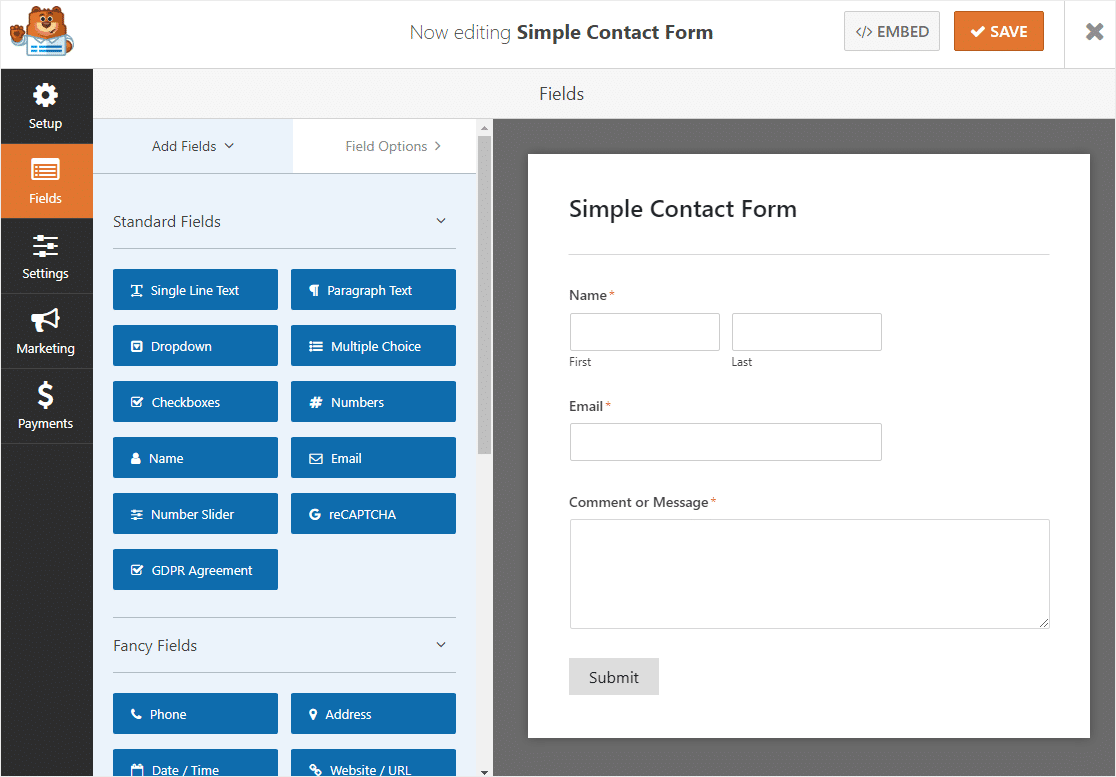
Затем для вас будет сгенерирован простой шаблон контактной формы. Довольно круто, правда?

Шаг 2. Добавьте ползунок диапазона номеров
Теперь давайте продолжим и добавим в форму ползунок диапазона чисел.
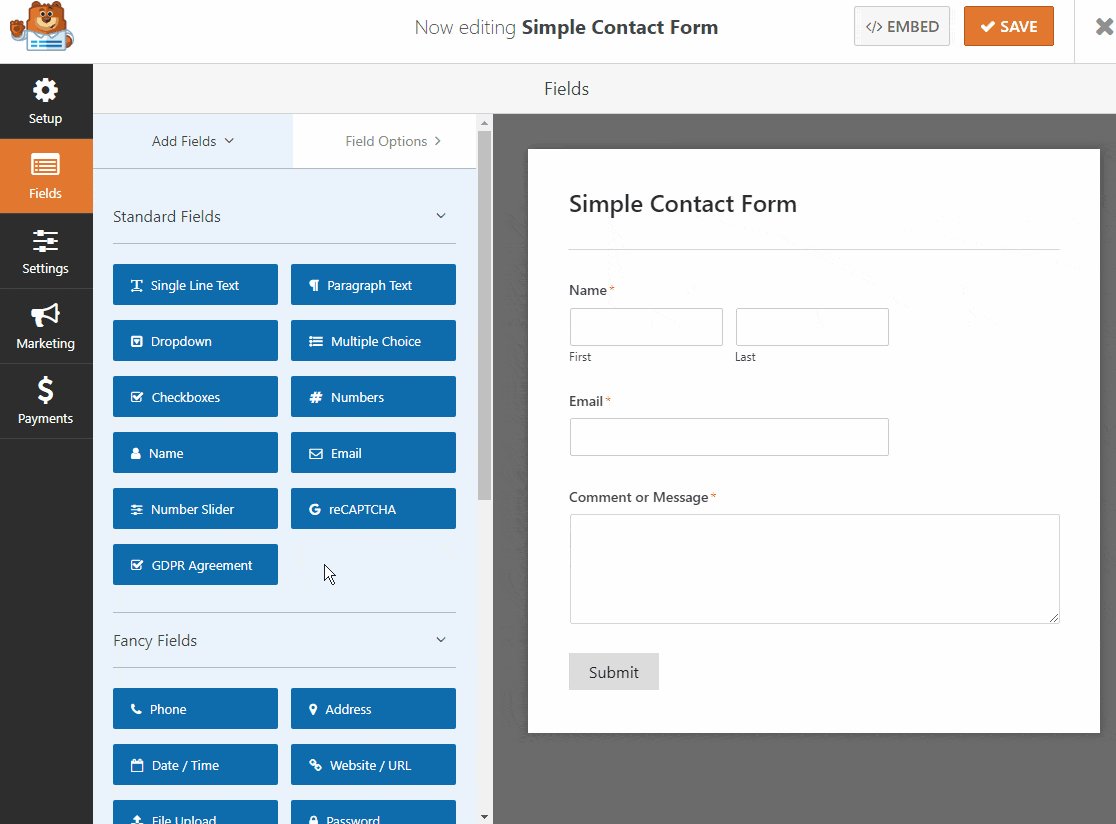
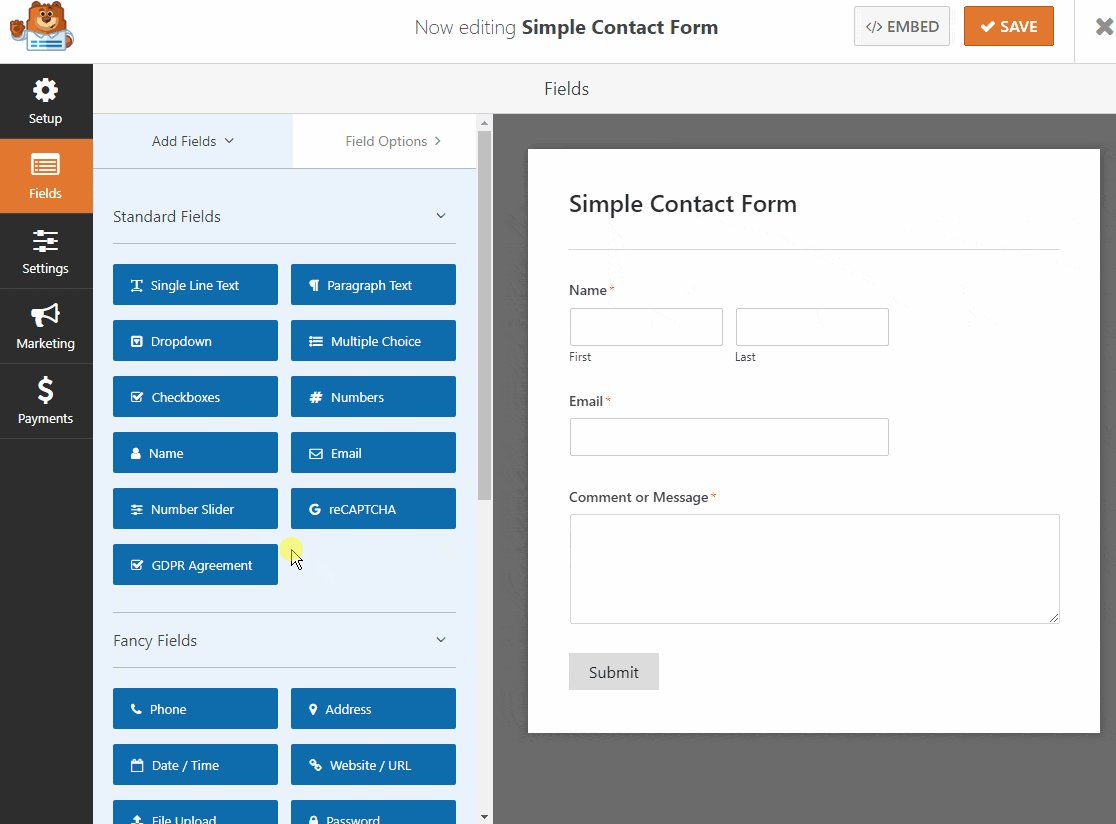
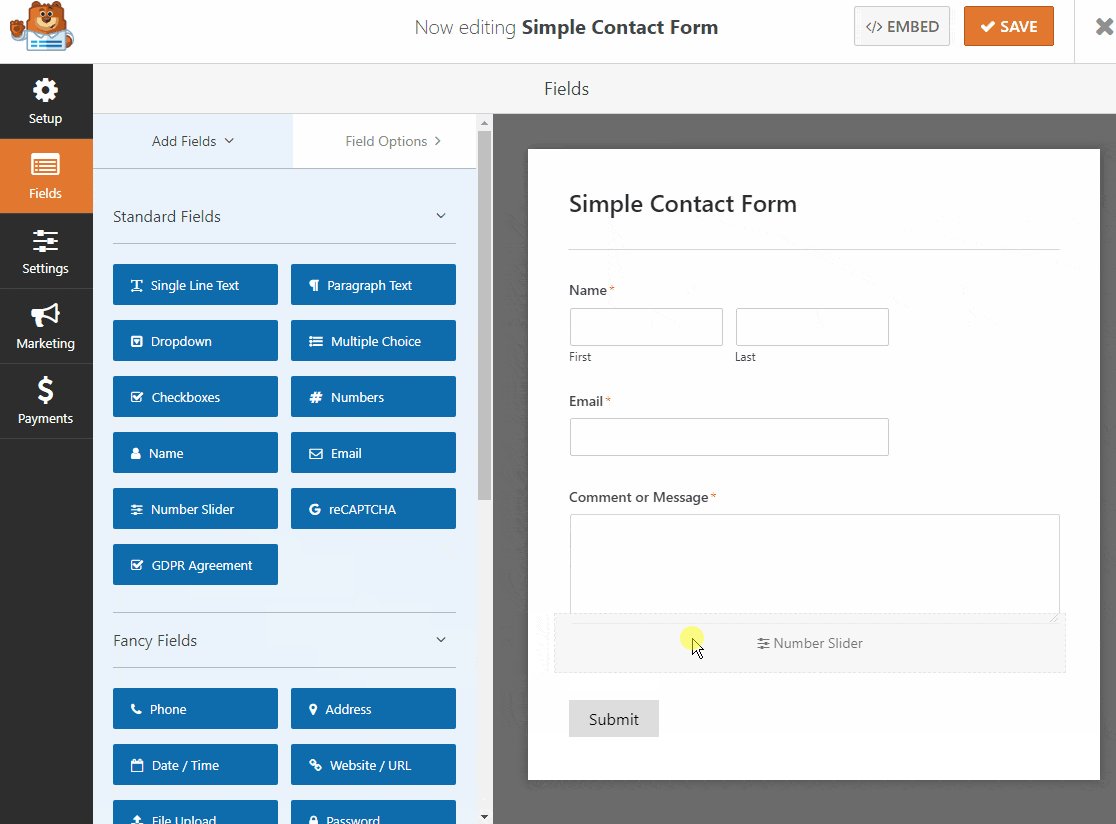
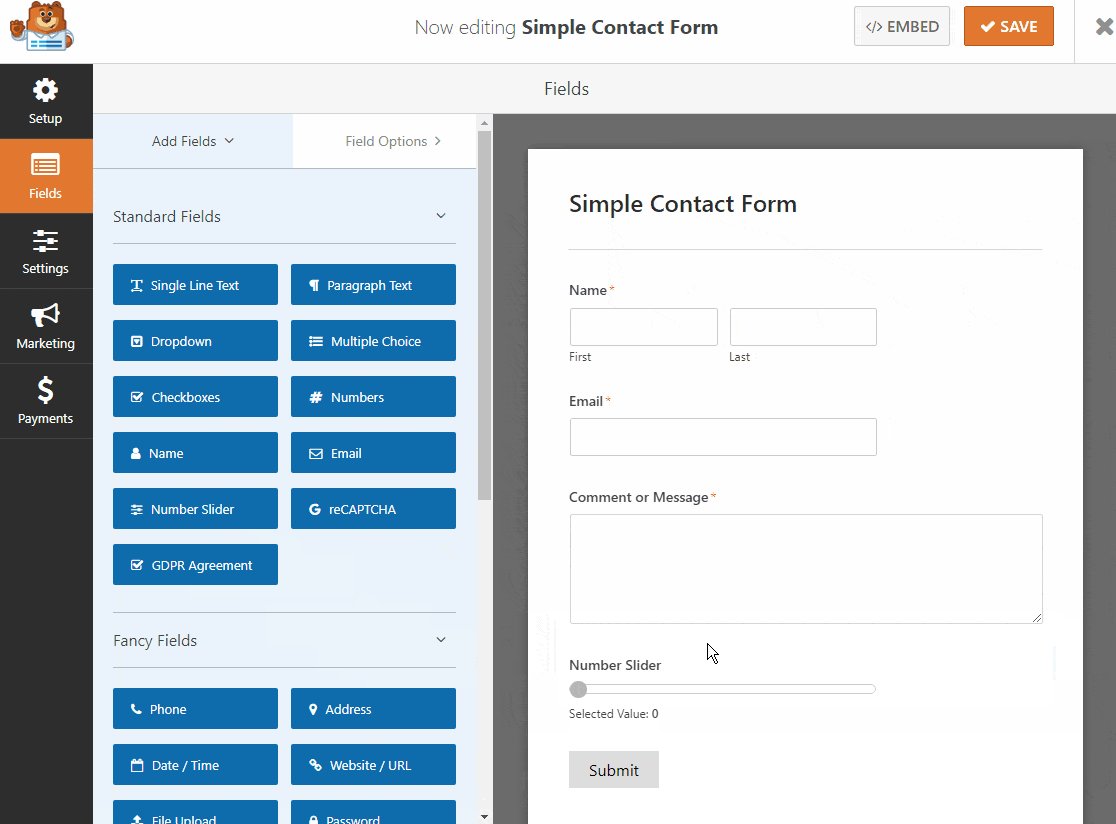
Из параметров в разделе «Стандартные поля» на левой панели перетащите поле « Ползунок числа» в форму справа.

Щелкните поле Number Slider, чтобы изменить его метку и значения.

Вы также можете изменить имя своей формы в это время в разделах « Общие» и « Имя формы» .

Наконец, вы можете добавить любые дополнительные поля в форму ползунка диапазона номеров, перетащив их с левой стороны на правую.
Когда вы закончите настройку формы ползунка диапазона, нажмите Сохранить в правом верхнем углу.
Шаг 3. Настройте параметры формы
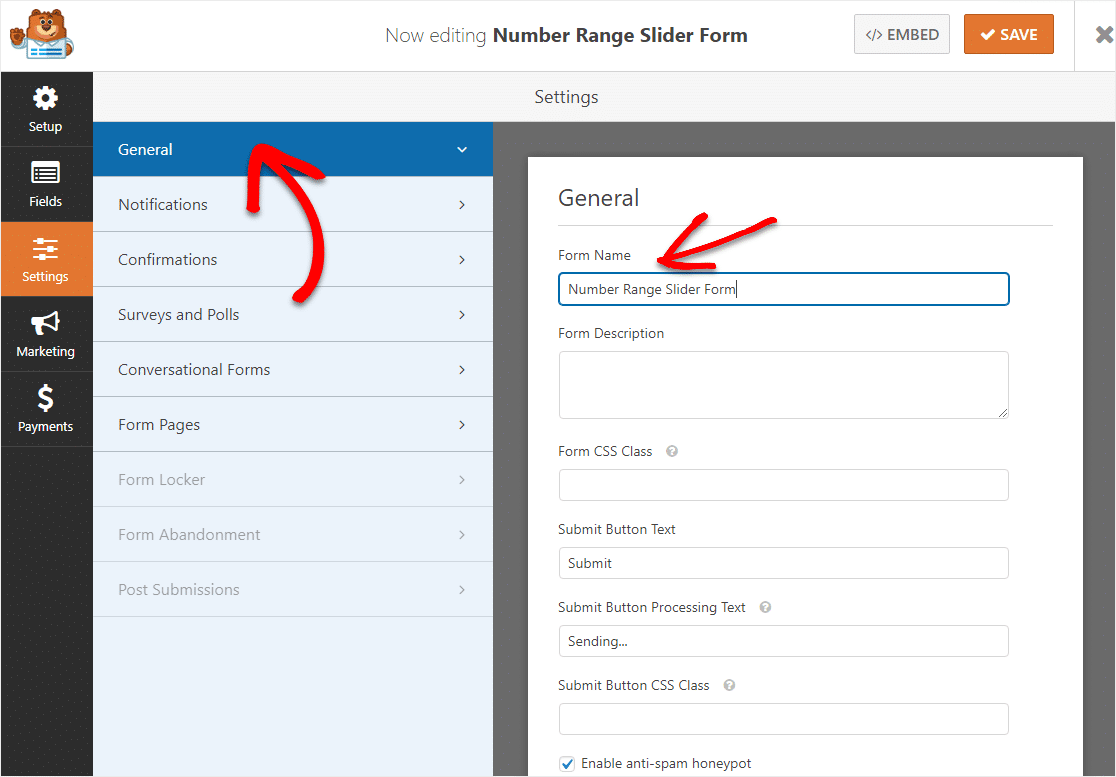
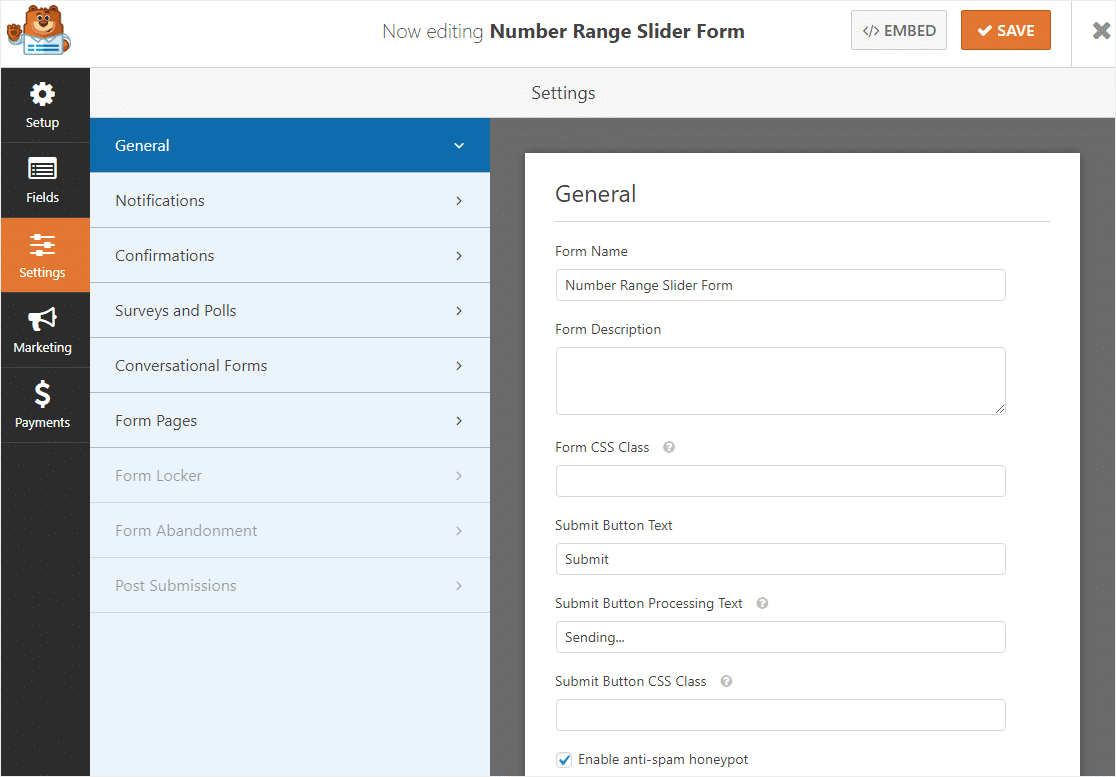
Если вы все еще не находитесь на этой странице с последнего шага, перейдите в Настройки » Общие .
 Здесь вы можете настроить следующее:
Здесь вы можете настроить следующее:
- Имя формы - измените имя формы здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки.
- Предотвращение спама - остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама автоматически устанавливается во всех новых формах.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
Когда вы закончите, нажмите « Сохранить» .

Шаг 4. Настройте уведомления формы
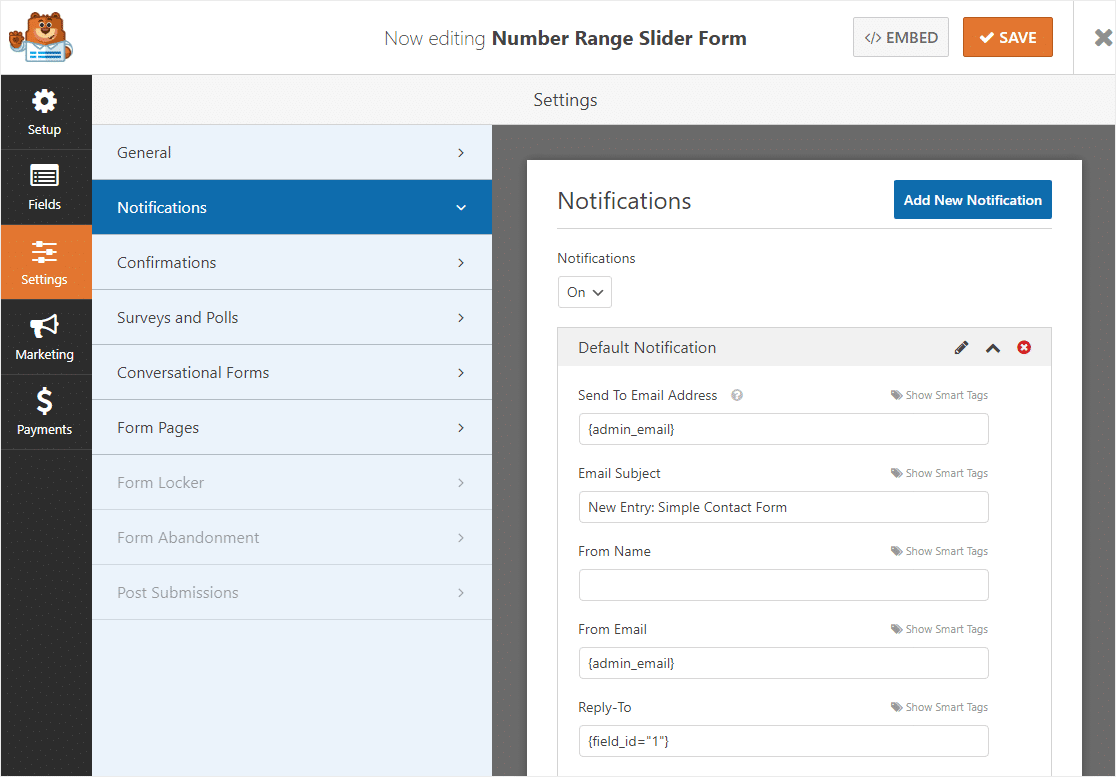
Когда вы получаете отправку формы на своем веб-сайте, важно сразу же уведомить вас и вашу команду.
Уведомления - отличный способ отправить электронное письмо всякий раз, когда форма отправляется на ваш веб-сайт.

Если вы используете смарт-теги, вы также можете отправить уведомление пользователю, когда он заполнит это поле, сообщив ему, что вы получили его запись. Это убеждает людей, что их запрос был выполнен.
Чтобы получить помощь с этим шагом, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
А если вы хотите, чтобы брендинг во всех своих электронных письмах был единообразным, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронной почты.

Это отличный способ быстро получить записи формы для себя или своей команды, чтобы они быстро взялись за дело!
Шаг 5. Настройте подтверждения формы
Подтверждения формы - это сообщения, которые отображаются для посетителей сайта после того, как они отправят ползунок диапазона номеров на ваш сайт. Они сообщают людям, что их запрос был выполнен, и предлагают вам возможность сообщить им, что делать дальше.
WPForms предлагает 3 типа подтверждения на выбор:
- Сообщение - это тип подтверждения по умолчанию в WPForms. Когда посетитель сайта отправляет запрос, появляется простое сообщение с подтверждением, информирующее его о том, что его форма была обработана. Ознакомьтесь с некоторыми сообщениями об успехе, которые помогут повысить удовлетворенность пользователей.
- Показать страницу - этот тип подтверждения приведет посетителей сайта на определенную веб-страницу на вашем сайте, где они будут благодарить за предоставленную информацию. Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью. Кроме того, обязательно прочтите нашу статью о создании эффективных страниц с благодарностями.
- Перейти по URL-адресу (перенаправление) - этот параметр используется, когда вы хотите отправить посетителей сайта на другой веб-сайт.
Давайте посмотрим, как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщение, которое посетители сайта будут видеть при заполнении вашей формы.
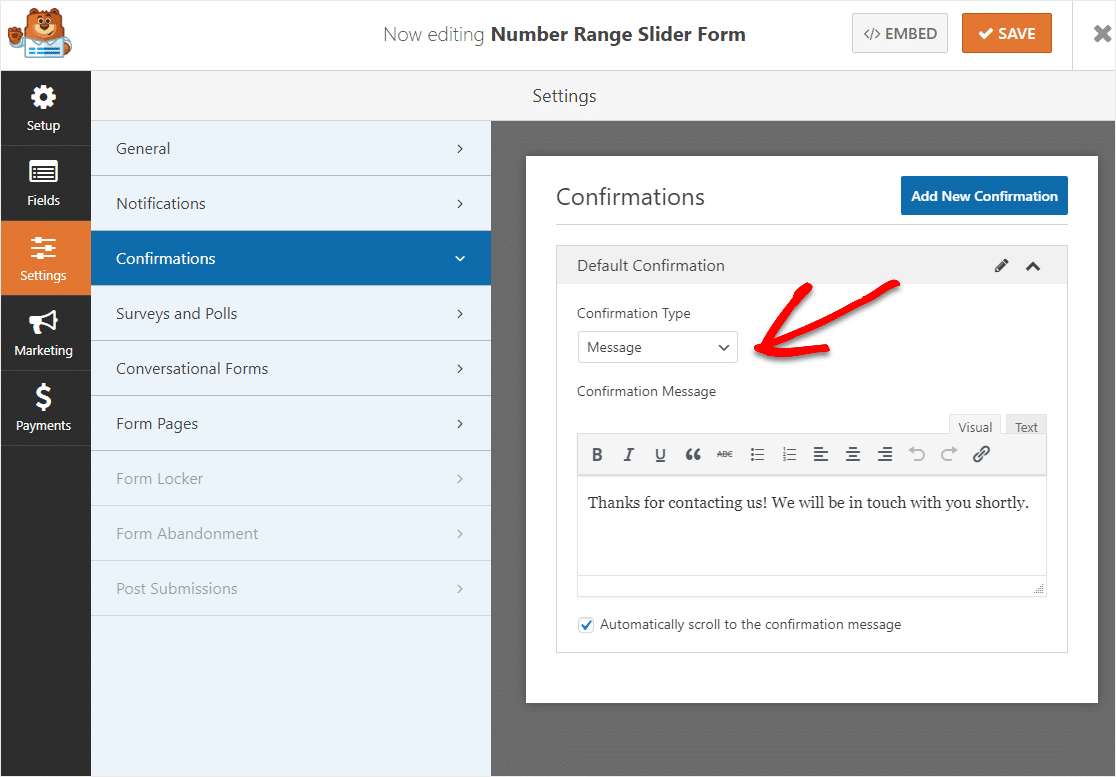
Для начала щелкните вкладку « Подтверждение » в редакторе форм в разделе « Настройки» .
Затем выберите тип подтверждения, которое вы хотите создать. В этом примере мы выберем Сообщение .

Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить» .
Для получения справки по другим типам подтверждения см. Нашу документацию по настройке подтверждений формы.
Шаг 6. Добавьте форму слайдера диапазона номеров на свой сайт
После того, как вы создали свою форму, вам нужно добавить ее на свой веб-сайт WordPress. WPForms позволяет добавлять формы во многие места на вашем веб-сайте, включая сообщения в блогах, страницы и даже виджеты боковой панели.
Давайте рассмотрим наиболее распространенный вариант размещения: встраивание страницы / записи.
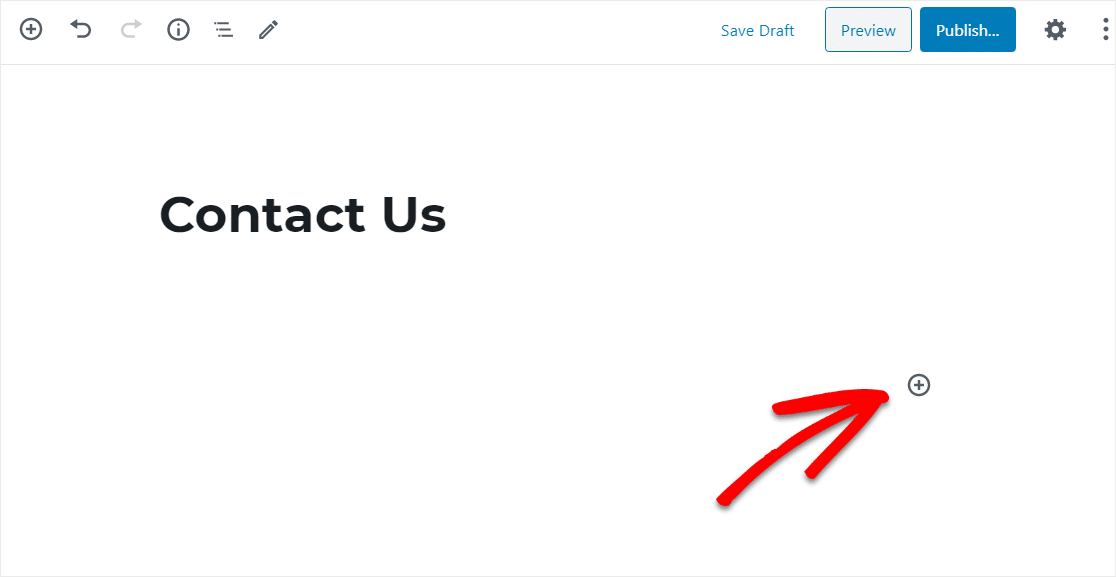
Для начала создайте новую страницу или пост в WordPress, либо перейдите в настройки обновления на существующей.
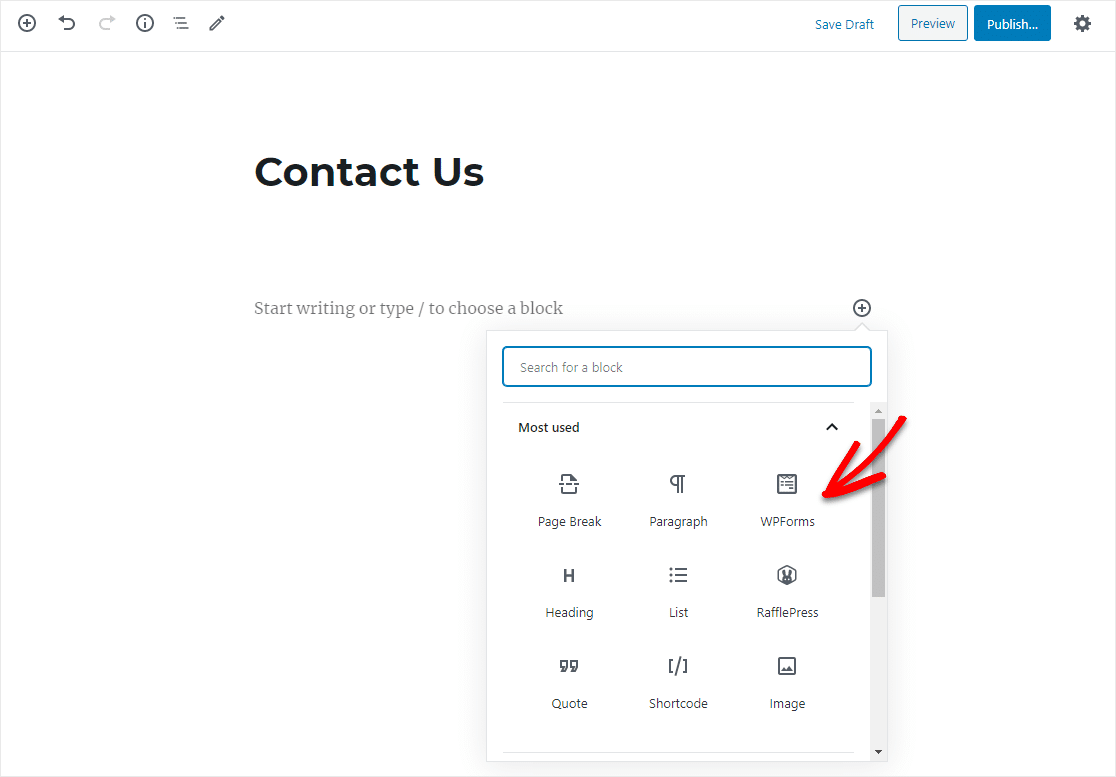
После этого щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок «Плюс».

В разных блоках найдите и выберите WPForms.

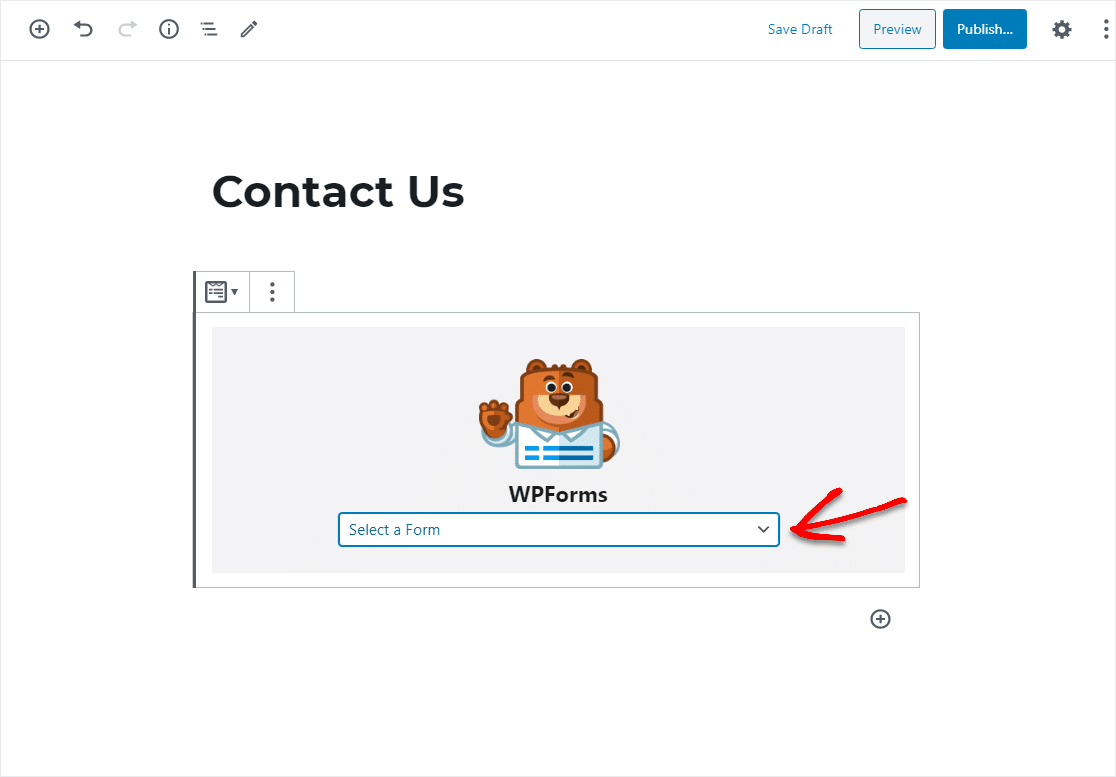
Теперь удобный виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите, какую из уже созданных форм вы хотите вставить на свою страницу.

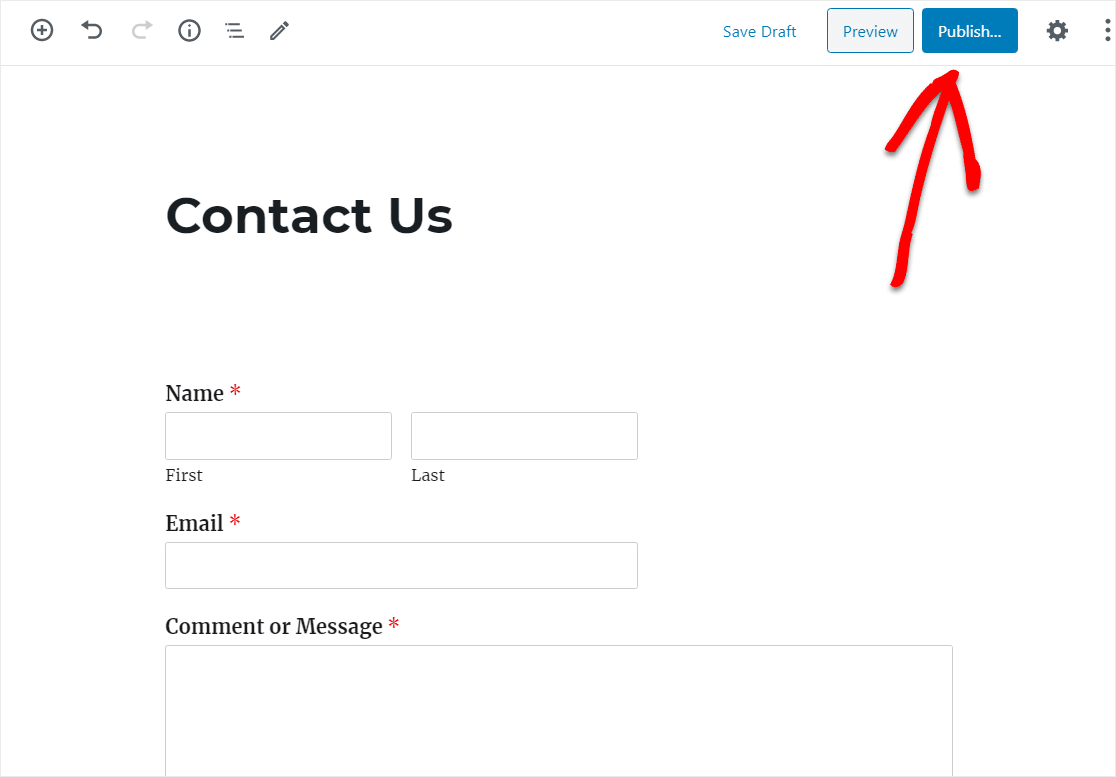
В раскрывающемся списке выберите форму ползунка диапазона номеров. Затем опубликуйте или обновите свой пост или страницу, чтобы форма появилась на вашем веб-сайте.

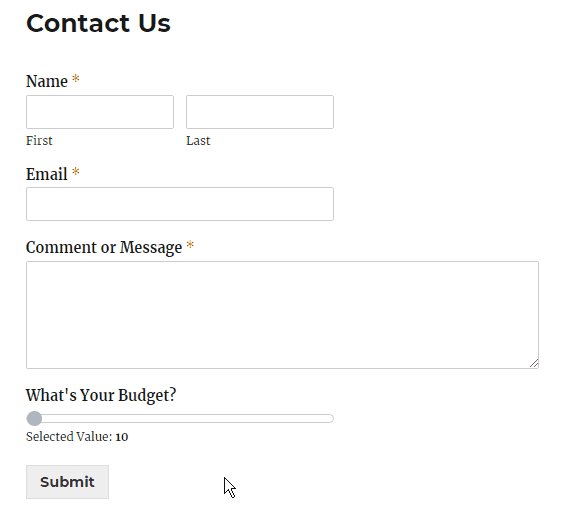
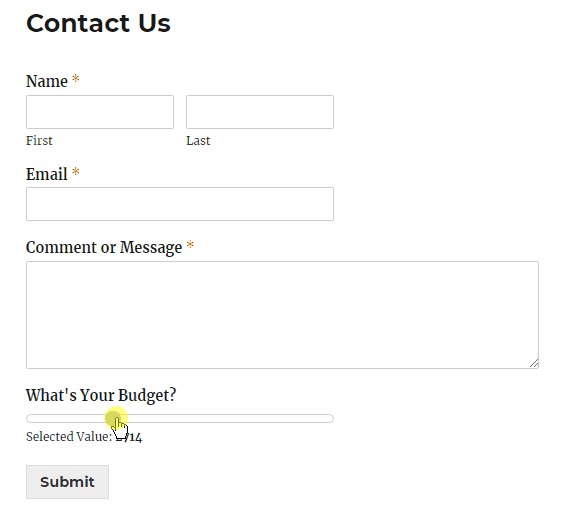
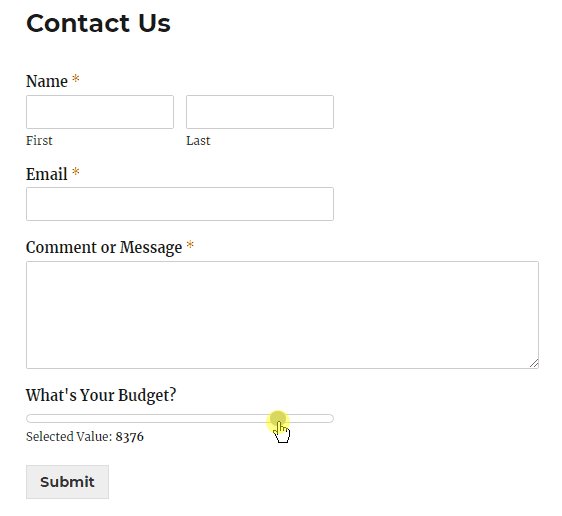
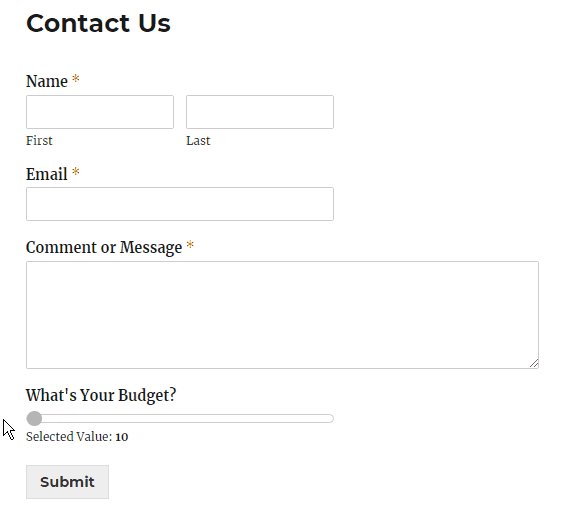
Теперь вы сможете увидеть свою форму ползунка диапазона номеров на своем веб-сайте, и посетители могут сразу начать ее использовать.

Чтобы просмотреть записи формы после того, как они были отправлены, ознакомьтесь с этим полным руководством по записям форм. Например, вы можете просматривать, искать, фильтровать, печатать и удалять любые записи формы.
Щелкните здесь, чтобы создать форму слайдера диапазона номеров
В заключение
И вот оно! Теперь вы знаете, как создать форму с ползунком диапазона номеров в WordPress с помощью плагина WPForms, чтобы вы могли легко получать подробные формы от посетителей вашего сайта!
Хотите узнать, что думают посетители вашего сайта? Перейдите к этой публикации с примерами опросов NPS, чтобы узнать, насколько просто разместить опрос на своем сайте и собрать ценные отзывы.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress. WPForms Pro поставляется с бесплатным слайдером диапазона номеров и имеет 14-дневную гарантию возврата денег.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
