Обновление катамарана OceanWP: новые разделы Elementor, виджеты и многое другое!
Опубликовано: 2022-11-07Не нужно быть капитаном, чтобы знать, что катамараны — это не только красивые, но и очень безопасные и устойчивые суда. И это именно то, к чему мы здесь, в OceanWP, стремимся: чтобы вы чувствовали себя в безопасности, плывя по водам WordPress.
После обновления панели OceanWP и обновления Starboard появилось обновление OceanWP High Tide, в котором мы представили библиотеку разделов Elementor.
Если вы новичок в OceanWP, библиотека разделов Elementor — это функция, которая поставляется с пакетом основных расширений и привязана к плагину Ocean Pro Demos. Библиотека разделов Elementor позволяет вам создавать свои собственные страницы по мере продвижения, раздел за разделом.
Выпуск обновления OceanWP Catamaran добавляет более 50 совершенно новых дизайнов секций в уже доступную библиотеку из 60 шаблонов.
Помимо новых шаблонов, наши пользователи часто спрашивали о макетах журналов. Что ж, несмотря на то, что мы еще не выпустили никаких новых полных журнальных шаблонов веб-сайтов WordPress, мы предоставляем вам инструменты для этого — простым и довольно необычным способом.
Выпуск обновления OceanWP Catamaran запланирован на 9 ноября 2022 года, и в этой статье мы расскажем об основных моментах.
Содержание:
- OceanWP 3.3.6
- Океан Экстра 2.0.6
- Выберите формат шрифта для локально размещенных шрифтов Google.
- Виджеты Ocean Elementor 2.3.0
- Сделать столбец кликабельным
- Новые виджеты журналов
- Новые шаблоны библиотеки разделов Elementor
- Портфолио океана 2.1.0
- Океанские крючки 2.0.2
- Другие обновления плагина Ocean
- Как подготовить сайт WordPress к обновлению
Выпуск обновления OceanWP 3.3.6
Что касается самой темы OceanWP, выпуск обновления OceanWP Catamaran содержит небольшие улучшения, но мы также решили некоторые проблемы.
Новые фильтры темы OceanWP
Упомянутые улучшения представлены в виде фильтров (в основном), которые позволяют переопределить существующие настройки для следующего:
- Дата комментария (измените формат даты комментария для отдельных сообщений в блоге): ocean_comment_date_format
- Дата публикации для одного стиля заголовка сообщения в блоге (кроме значения по умолчанию): ocean_get_post_date_format
- Изменена дата для стиля заголовка отдельных сообщений в блоге (кроме значения по умолчанию): ocean_get_post_modified_date_format
Еще один дополнительный фильтр, который, вероятно, больше всего заинтересует разработчиков, — это фильтр для изменения вывода значка бесконечной прокрутки: oceanwp_infinite_scroll_output.
Натренированному глазу нетрудно догадаться. Мы говорим о фильтрах PHP.
Помните, если вы не разбираетесь в PHP, лучше проконсультироваться со специалистами. Кроме того, всегда добавляйте PHP-коды в файл functions.php дочерней темы. Если у вас не установлена дочерняя тема, вы можете установить официальную дочернюю тему OceanWP одним щелчком мыши.
Новые настройки и настройки настройщика OceanWP
Дополнительные изменения также включают введение новых настроек Customizer , которые должны уменьшить потребность в пользовательском CSS:
- Полноэкранный стиль заголовка: возможность выбрать размер значка меню и
- WooCommerce: стиль и типографика уведомления магазина .
Помимо этих новых настроек, есть еще одна небольшая настройка — для улучшения взаимодействия с пользователем . А именно, существующая опция отключения значков SVG была перемещена из « Настройка»> «Общие параметры»> «Значки темы» в «Настройка»> «Общие параметры»> «Производительность» .
Эта настройка не повлияет на ваши существующие настройки.
Обновление катамарана OceanWP устраняет различные проблемы с WooCommerce
Выпуск обновления OceanWP устраняет две основные проблемы, связанные с WooCommerce , о которых сообщают наши пользователи (и мы используем эту возможность, чтобы поблагодарить их):
- Многошаговая проверка : проблемы со следующим и предыдущим шагами, а также страница не прокручивается вверх;
- Изображения продуктов не обрезаются , особенно при использовании плагина Woo Variation Swatches.
Обновление также включает в себя несколько небольших исправлений, таких как цвета предварительного просмотра Customizer, совместимость плагинов Germanized for WooCommerce и другие.
Но мы знаем, что вы здесь для главного, так что давайте приступим к делу!
Океан Экстра 2.0.6
Вы воспользовались нашей новой возможностью локального размещения шрифтов Google одним щелчком мыши, что не только помогает сделать ваш веб-сайт совместимым с GDPR, но и повышает производительность. Не секрет, мы влюблены и в эту функцию!
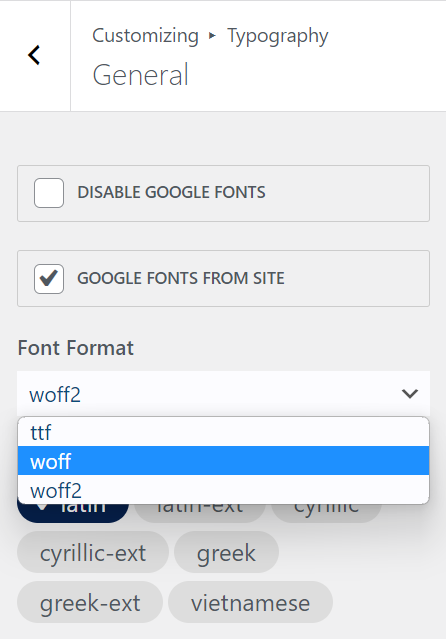
В новом обновлении улучшена возможность выбора формата шрифта для локально сохраненных шрифтов Google . По сути, теперь вы можете выбирать между:
- ТИФФ,
- ВОВФ и
- Форматы WOFF2.
Тип формата шрифта по умолчанию остается таким же , как и до введения этой новой опции — TIFF.
Что вам нужно сделать сейчас, и только если вы хотите использовать новую функцию типографики, это перейти к « Настроить»> «Типографика»> «Общие » и выбрать нужный тип формата из раскрывающегося меню.

Чтобы узнать больше о том, как быстро и легко размещать шрифты Google локально с помощью OceanWP или локально размещать шрифты Elementor Google с помощью OceanWP, обязательно посетите связанные документы. Или, что еще лучше, бесплатно установите OceanWP на свой сайт и протестируйте его вживую! Никаких премиальных функций или загрузки шрифтов не требуется.
Виджеты Ocean Elementor 2.3.0
Виджеты журнала Elementor
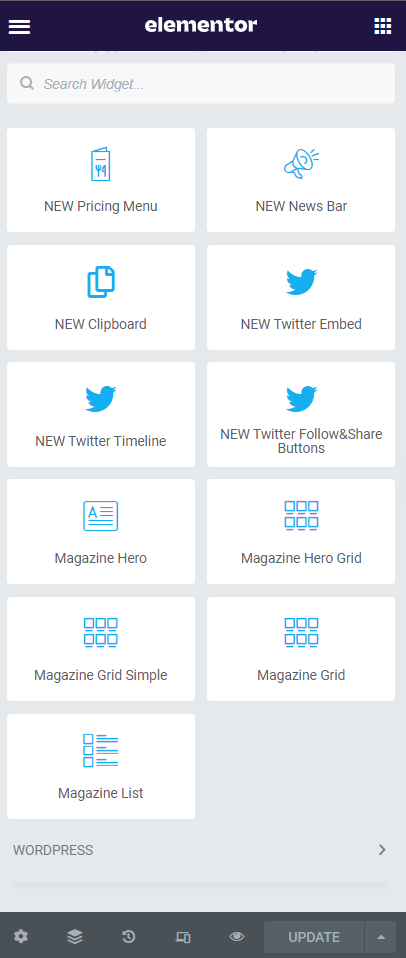
Как мы упоминали в начале этой статьи, выпуск обновления OceanWP Catamaran содержит специальные новые виджеты Elementor, которые позволяют вам создать макет журнала или газеты, прежде чем вы сможете опубликовать!

В список новых виджетов Elementor входят:
- Герой журнала,
- Журнал Hero Grid,
- Журнальная сетка простая,
- Журнальная сетка и
- Список журналов.
Виджеты журналов позволят всем пользователям OceanWP и Elementor обогатить свой контент и целевые страницы благодаря плавным и предопределенным параметрам стиля без (дополнительного) стресса, усилий или даже пользовательского CSS.
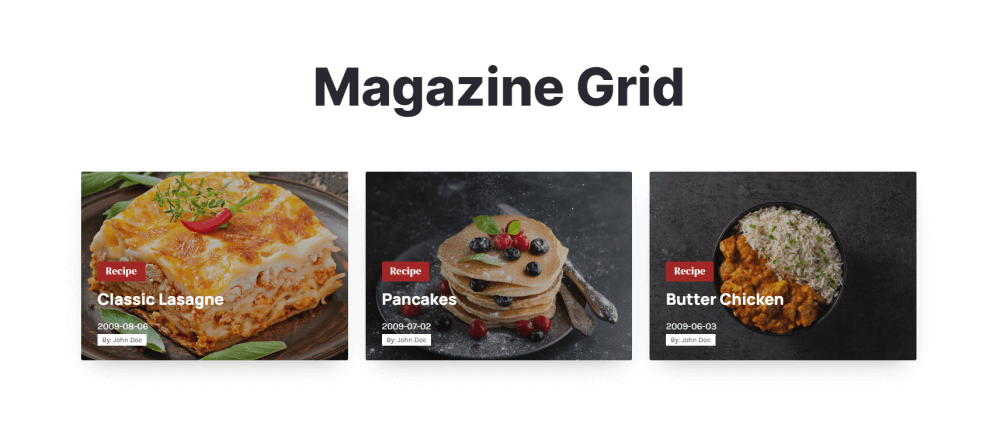
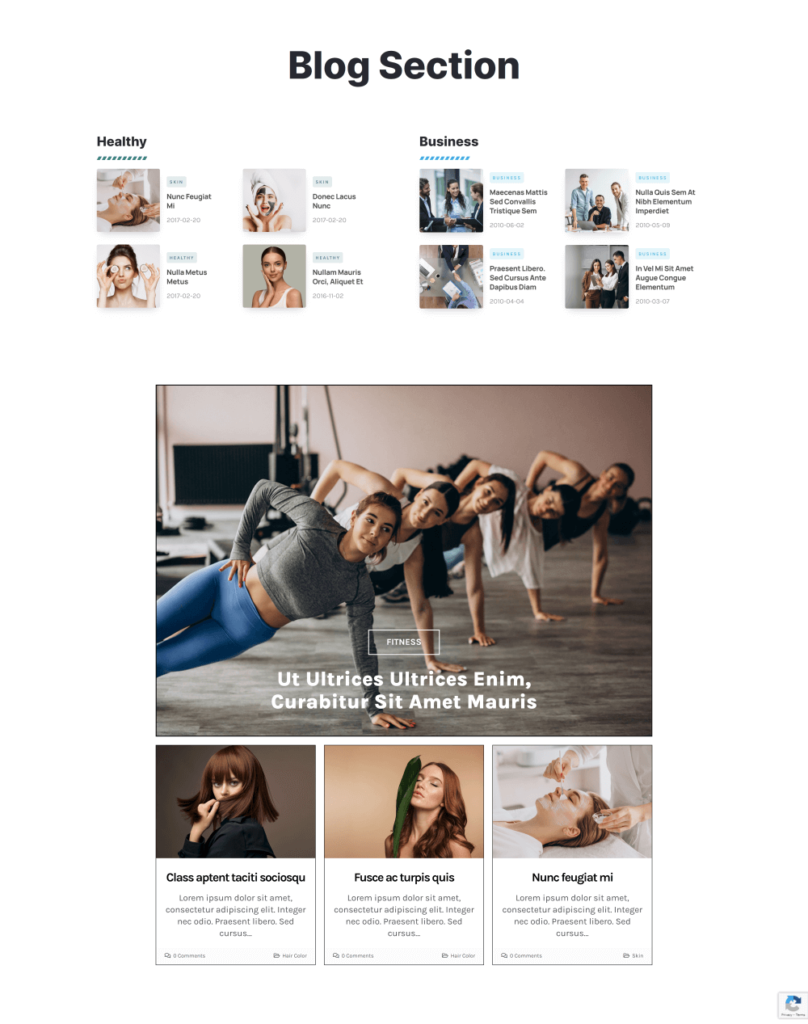
По сути, всего за несколько кликов вы можете добиться чего-то вроде этого:

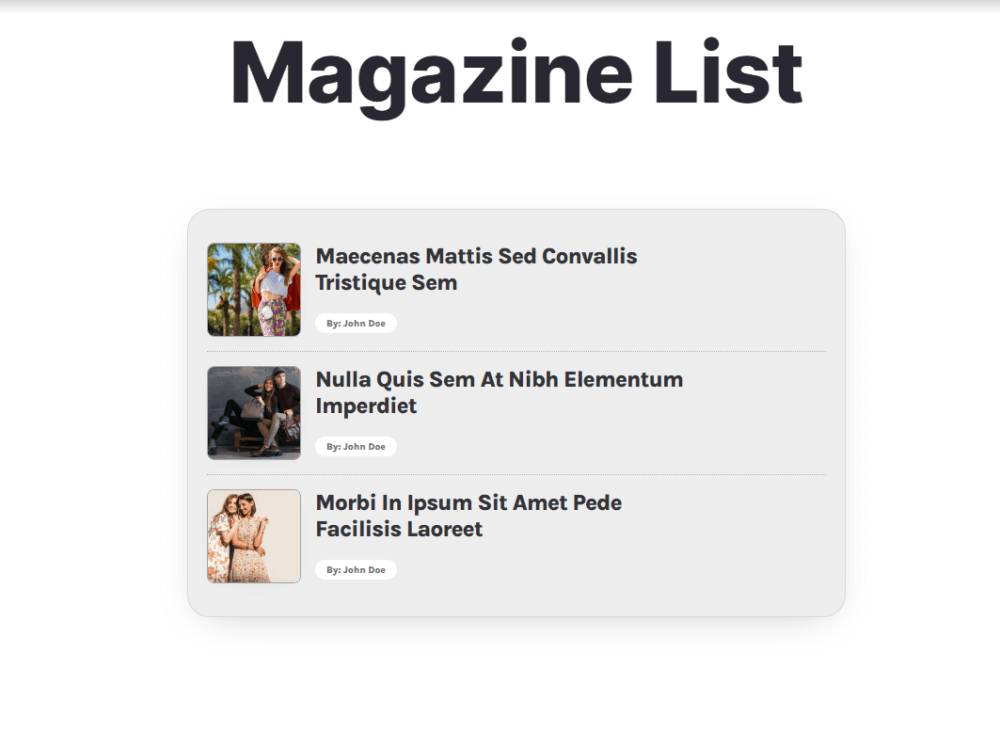
Или вот так:

Или вы можете создать мощную комбинацию всех из них, чтобы максимизировать воздействие:

Если вам нравится новое дополнение, обязательно обновите Ocean Elementor Widgets до последней версии 2.3.0 (когда она будет доступна и протестирована) или обновитесь с помощью пакета Ocean Core Extensions Bundle, чтобы получить доступ к этим и многим другим интересным WordPress. Особенности.
Сделать столбец Elementor кликабельным
Нам очень нравится эта функция, и нам не терпится услышать ваши отзывы.
С еще большей свободой дизайнера теперь вы можете дать волю своему творчеству и превратить абсолютно каждую колонку Elementor в баннер .

Как работает эта новая функция?
Довольно легко!
Заполните столбец Elementor всем содержимым, которое вы хотите (например, заголовок, счетчик и значок с отличным фоном столбца сделают потрясающий призыв к действию), а затем:
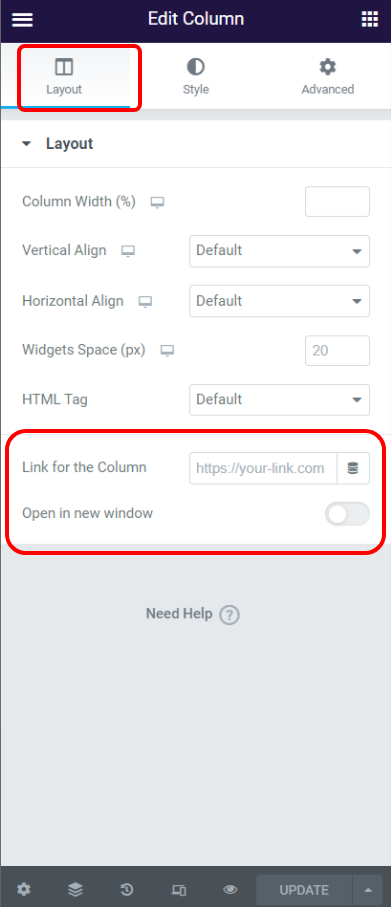
- Редактировать столбец (настройки столбца, а не содержимое),
- Проверьте нижнюю часть вкладки «Макет» ,
- Добавьте ссылку (внутреннюю или внешнюю),
- Выберите, должна ли ссылка открываться в новой вкладке браузера (необязательно),
- Сделанный!
Важно подчеркнуть, что функция сделать колонку Elementor кликабельной включается автоматически только в том случае, если в нужное поле помещена ссылка . В противном случае и по умолчанию эта функция отключена.
Самое главное, что новая опция значительно снижает потребность в многочисленных баннерах и виджетах с призывом к действию, которые вы никогда не сможете получить просто идеально, и мы знаем, что это то, что вас волнует как дизайнера.
А теперь вперед, создайте потрясающий контент и обязательно примените свой веб-сайт для нашей демонстрации.
Новое дополнение к библиотеке разделов OceanWP Elementor
Вы талантливы и креативны!
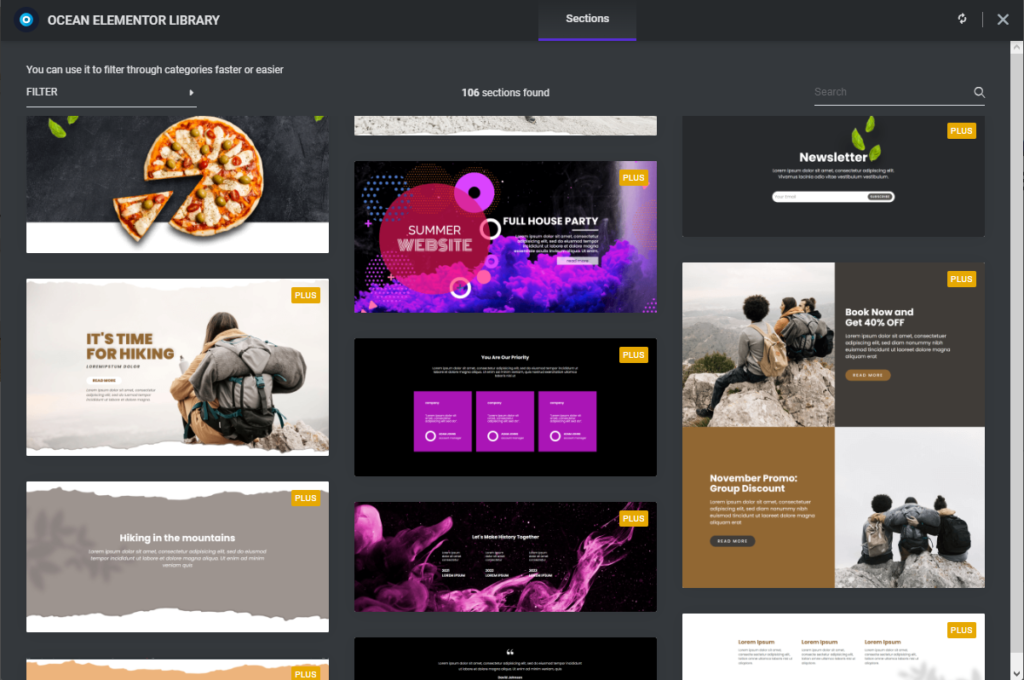
Но иногда даже самым одаренным и умелым дизайнерам требуется небольшая рука или вдохновение. Поэтому мы рады сообщить, что выпускаем 56 новых разделов для библиотеки разделов Ocean Elementor .
Библиотека Ocean Elementor теперь насчитывает 106 шаблонов разделов . Владельцы лицензий на персональные планы будут иметь доступ к 25 из этих шаблонов, а владельцы лицензий на бизнес и агентства получат полный доступ.


Чтобы использовать библиотеку разделов Ocean Elementor, на вашем веб-сайте должен быть установлен подключаемый модуль Ocean Pro Demos, а также активная лицензия Ocean Core Extensions Bundle .

Если вы уже используете эту функцию, все, что вам нужно сделать в среду (9 ноября 2022 г.), — это синхронизировать свою библиотеку, чтобы получить доступ к последним шаблонам дизайна :
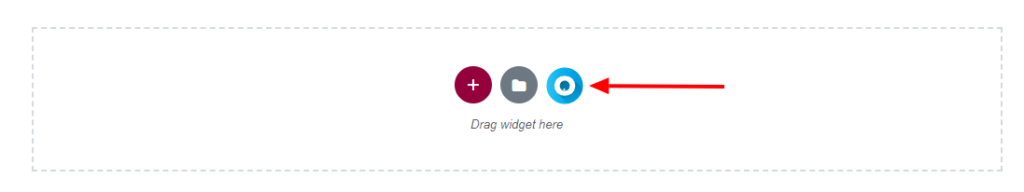
- Откройте редактор Elementor,
- Щелкните синюю иконку O, чтобы загрузить библиотеку Ocean Elementor.
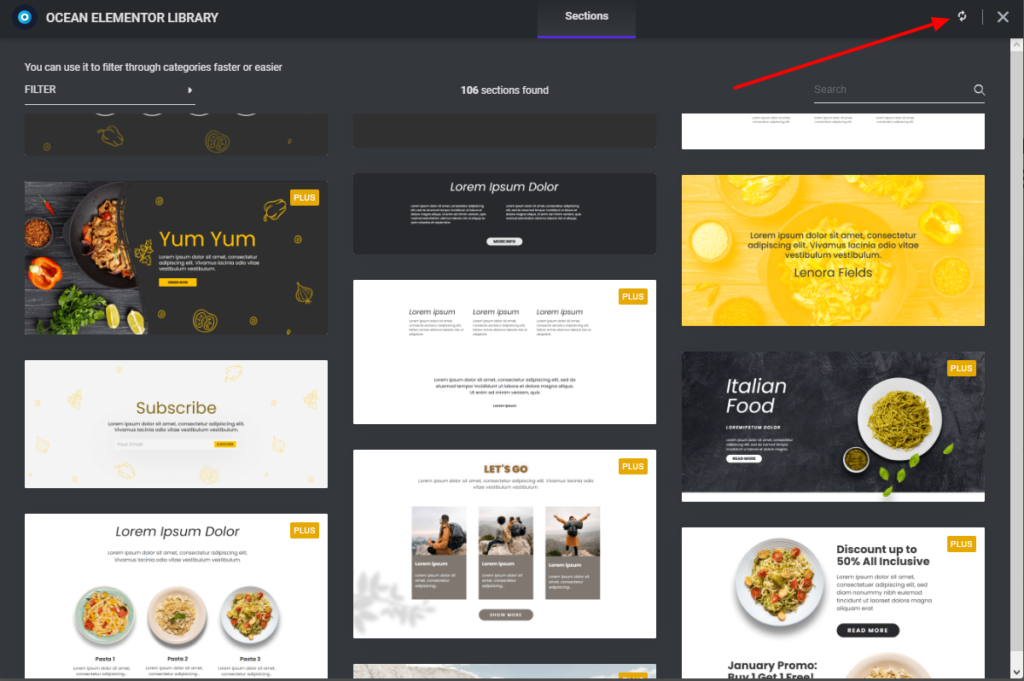
- Нажмите кнопку синхронизации в правом верхнем углу,
- Сделанный!

Вам не нужно обновлять плагин Ocean Pro Demos, чтобы получить доступ к новым шаблонам раздела Elementor.
Помните, что база знаний OceanWP всегда готова поддержать вас, и вы всегда можете вернуться к справочному документу библиотеки Elementor.
Наслаждайтесь изучением и экспериментированием с вашими новыми дизайнами.
И, пока мы говорим о дизайне, возможно, вы можете использовать его для улучшения своего портфолио с помощью плагина Ocean Portfolio?
Портфолио океана 2.1.0
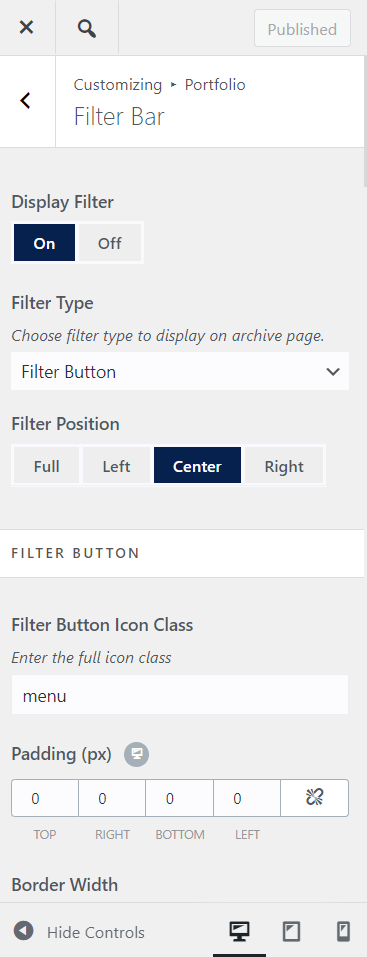
Для всех вас, создателей, которые занимаются серьезным бизнесом и имеют еще более серьезное портфолио для демонстрации, новое обновление OceanWP Catamaran и Ocean Portfolio 2.1.0 приносят совершенно новый тип фильтра для ваших элементов .
Существующая панель фильтров великолепна, но вам понравится кнопка фильтра !

Новый тип фильтра Ocean Portfolio обеспечивает больше контроля и, конечно же, возможностей поиска.
Основное различие между стандартной полосой фильтра и новой кнопкой фильтра:
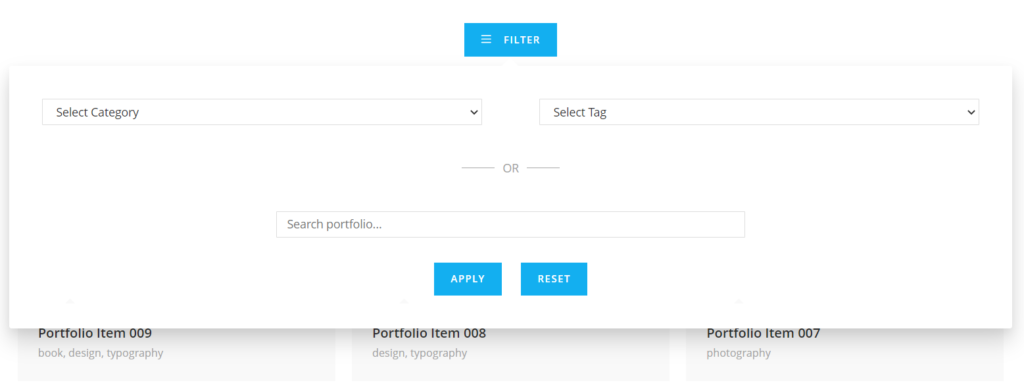
- Кнопка «Фильтр» позволяет выполнять поиск по всем доступным элементам портфолио, даже если используется разбиение на страницы.
- Панель фильтров позволяет искать (сортировать) элементы, доступные на текущей странице, поскольку это фильтр AJAX.

Естественно, также доступны варианты стилизации кнопок фильтра, так что стреляйте!
Океанские крючки 2.0.2
Вы слышали про эльфа на полке, но слышали ли вы… нет, мы ничего за это не получили.
Но у нас есть совершенно новая функция для вас!
В последней версии Ocean Hooks теперь вы можете добавлять пользовательские PHP-коды — тааааааааааа дааа.
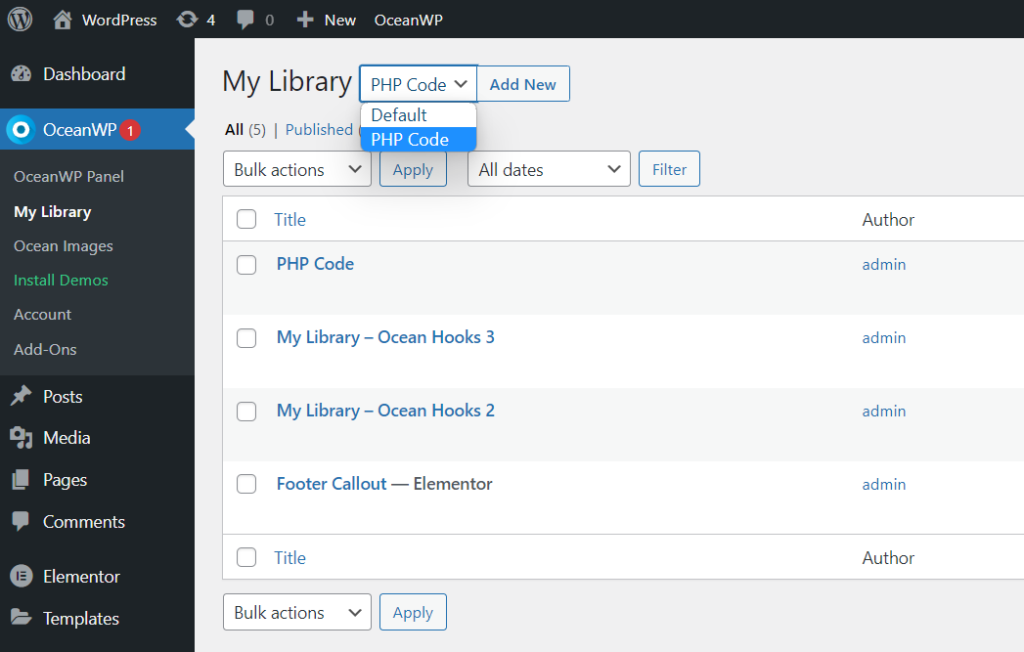
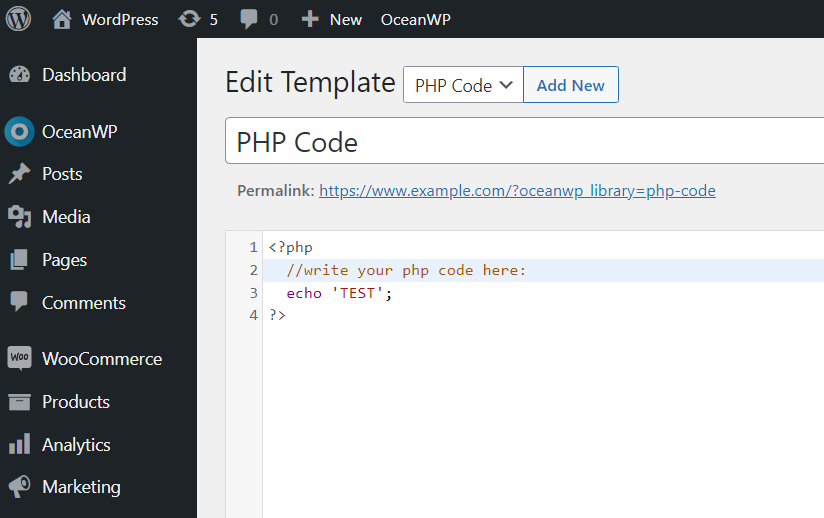
После того, как вы обновите плагин или установите новую версию в первый раз, когда вы зайдете в «Мою библиотеку» (OceanWP > «Моя библиотека»), вы увидите новый раскрывающийся список рядом с названием библиотеки.

Вы можете выбрать между:
- По умолчанию и
- PHP-код.
Этот выбор определяет тип шаблона, который вы хотите создать.
Тип шаблона по умолчанию служит для создания пользовательских шаблонов (для верхнего и нижнего колонтитула, разделов и т. д.) с использованием Gutenberg, Elementor, Visual Composer или любого другого компоновщика страниц.
Тип шаблона PHP-кода служит для создания PHP-кодов, которые затем можно применить к вашему веб-сайту либо просто, либо с помощью огромного количества хуков, добавленных в плагин Ocean Hooks, а также условной логики и многого другого.

Это также означает, что если вы уже используете Ocean Hooks на своем веб-сайте, вам не нужно устанавливать дополнительные плагины для добавления фрагментов PHP.
Удачного кодирования!
Другие обновления плагина Ocean
Выпуск обновления OceanWP Catamaran также включает обновления следующих плагинов:
- Модальное окно океана,
- Войти во всплывающем окне океана,
- Океанские блоки Гутенберга и
- Демонстрации Ocean Pro.
Теперь, когда вы знаете, чего ожидать от нового обновления, давайте рассмотрим несколько советов по подготовке к обновлению веб-сайта (они никогда не устаревают), а также некоторые другие новости.
Обновление OceanWP: как подготовить свой сайт
Хотя мы не считаем этот выпуск обновления основным, как всегда, мы рекомендуем ту же процедуру обновления и меры предосторожности.
Правильный порядок обновления:
- Обновите OceanWP через Внешний вид > Темы, затем
- Обновите все плагины Ocean через Плагины > Установленные плагины.
Перед обновлением убедитесь, что вы приняли необходимые меры предосторожности.
Протестируйте обновление перед обновлением вашего работающего сайта
Лучше всего тестировать новые изменения на локальном хосте, в тестовой или промежуточной среде.
Если у вас нет возможности протестировать обновления в любом месте, не обновляйтесь сразу . Подождите пару дней или даже неделю, пока мы не соберем отзывы и не убедимся, что обновление безопасно для вас.
Помните, даже если все в порядке, во время обновлений всегда может что-то пойти не так — например, ваш сайт теряет соединение с WordPress и прерывает процесс обновления. В конце концов, самое плохое в программном обеспечении — это программное обеспечение.
Обязательно сделайте резервную копию своих веб-сайтов должным образом . Не полагайтесь только на размещение резервных копий. Вместо этого делайте резервные копии вручную и храните данные в надежном месте. Если вы используете плагин WordPress Reset (не путать со сбросом базы данных WordPress), вы также можете создавать снимки веб-сайта.
Важно: не забудьте тщательно очистить кеш после обновления, при необходимости несколько раз. То же самое касается кэша CDN (облачного).
Обновление работающего веб-сайта
Список дел по подготовке к обновлению веб-сайта :
- Перед обновлением темы создайте резервную копию своего сайта .
- Переведите свой сайт в режим обслуживания .
- Обновите тему OceanWP до последней версии через Внешний вид > Темы .
- Обновите все плагины Ocean до их последних версий через «Плагины» > «Установленные плагины» .
- Очистите кеш браузера, веб-сайта или CDN (облачного хранилища) .
- Осмотрите свой веб-сайт.
- Если все в порядке, отключите режим обслуживания .
- Наслаждайтесь всеми новыми обновлениями и функциями OceanWP!
Если вам нужно откатиться, вы можете загрузить более старые версии темы OceanWP, а также более старые версии плагина Ocean Extra.
Новичок в OceanWP? Загрузите последнюю версию прямо из WordPress совершенно бесплатно.
Что дальше для OceanWP?
Наша кухня работает 24 часа в сутки, 7 дней в неделю, хотя сейчас у нас праздничный сезон.
Помните совершенно новый плагин, о котором мы упоминали в августе? Скажем так – становится жарко, жарко, жарко!
Если вас интересуют Черная пятница и Киберпонедельник, да, у нас это тоже будет, так что пристегнитесь!
Кроме того, мы планируем новые видеоуроки, дополнительные элементы в библиотеке Elementor, статьи для дизайнеров и всех, кто заинтересован в улучшении своих навыков создания веб-сайтов на WordPress, и многое другое!
Мы действительно хотим знать ваше мнение, и мы будем здесь, чтобы выслушать все ваши идеи и предложения. Думаете, пользователям OceanWP действительно нужна функция, документ, демонстрация или видео? Сообщите нам об этом, заполнив форму запроса функции OceanWP.
И помните, если вы являетесь владельцем лицензии Agency Bundle, вы также можете влиять на наши планы и более тесно сотрудничать с нами.
ЛОС; INR. (длинный или короткий, я никогда не читал):
Мы выпускаем обновления .
Делайте резервные копии веб-сайтов, включая резервные копии вручную, перед обновлением плагинов OceanWP и Ocean (или любой другой комбинации темы/плагина).
Лучше всего тестировать все обновления в тестовой, локальной или промежуточной средах . Если у вас нет возможности протестировать обновления, не обновляйтесь сразу. Подождите с обновлениями пару дней, пока мы не соберем отзывы.
В случае каких-либо проблем или вопросов, сообщите нам о возможных ошибках или отправьте тикеты.
Теперь давайте поговорим о функциях, которые вы хотели бы видеть в OceanWP.
