Обновление OceanWP Northern Star: приветствуем Adobe Fonts!
Опубликовано: 2023-01-02На протяжении всей истории моряки использовали Северную звезду, также известную как Полярная звезда, как надежный маяк, который указывал им дорогу домой. Если вы верите в Санта-Клауса, то знаете, что этот весельчак в красном до сих пор использует его для навигации, чтобы убедиться, что он на правильном пути.
Что касается OceanWP, мы решили назвать этот выпуск обновления Северной звездой не только из-за праздников или потому, что сам Polaris лишит вас дара речи, но и потому, что он также представляет руководство, надежду и вдохновение. И мы все надеемся, что 2023 год будет насыщенным и вдохновляющим для всех вас.
Если говорить о 2022 году, у нас был замечательный год, когда мы представили множество функций и улучшений, которые помогли вам быстрее создавать лучшие веб-сайты.
Например: варианты для локального размещения шрифтов Google и обеспечения соответствия вашего веб-сайта GDPR, которые были выпущены с обновлением OceanWP Breeze; Новая и улучшенная панель OceanWP для улучшения взаимодействия с пользователем с множеством новых функций, выпущенная с обновлением OceanWP Starboard, или приветствие библиотеки разделов OceanWP Elementor, выпущенной с обновлением OceanWP High Tide.
Но, как уже упоминалось в обзорной статье OceanWP 2022, наша работа никогда не заканчивается, а дел всегда много!
При этом, без лишних слов, давайте поприветствуем первое обновление OceanWP в этом году — OceanWP Northern Star Update .
Содержание:
- OceanWP 3.4.0
- Океан Экстра 2.1.0
- Как подготовить сайт к обновлениям
Выпуск обновления OceanWP 3.4.0
Изменения функции эффекта прокрутки
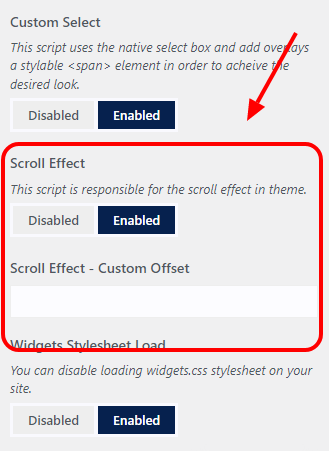
Начиная с OceanWP 3.4.0, вы сможете отключить скрипт Scroll Effect, включенный в тему OceanWP .
Скрипт Scroll Effect используется для плавной прокрутки с различными опциями . Например, якорные ссылки и практически любая «анимация», присутствующая в теме, которая включает эффект автоматической прокрутки .
Некоторые из вас предпочитают использовать сторонние плагины для эффекта плавной прокрутки, и эти скрипты не работают вместе со встроенной функцией прокрутки OceanWP. Если вы все еще являетесь поклонником сторонних плагинов или не используете какие-либо функции, требующие плавной автоматической прокрутки на вашем веб-сайте, с этого момента вы можете отключить скрипт Scroll Effect .

После обновления перейдите в «Настроить» > «Общие параметры» > «Производительность» , и вы увидите новую опцию « Эффект прокрутки ». Отключите или включите сценарий по необходимости. По умолчанию скрипт Scroll Effect включен .
Если вам нравится встроенный эффект прокрутки OceanWP, теперь вы можете немного настроить его благодаря новой опции.
Мы также хотели бы воспользоваться этой возможностью и особо поблагодарить Герберта Грана за его бесценные отзывы о существующей функции прокрутки и потенциальных проблемах , которые в конечном итоге привели к добавлению этих улучшений.
Пользовательское смещение эффекта прокрутки
Новые изменения также позволяют пользователям добавлять собственное смещение для функции плавной прокрутки OceanWP .
Что это значит?
Что ж, если вы используете якорные ссылки на своем веб-сайте и хотите добавить немного больше места перед областью, на которую указывает ссылка , теперь вы можете добавить пользовательское значение смещения в соответствующей области « Эффект прокрутки» — «Пользовательское смещение» в Настройщике.
Улучшенный пользовательский интерфейс — изменения в разделе настроек SEO
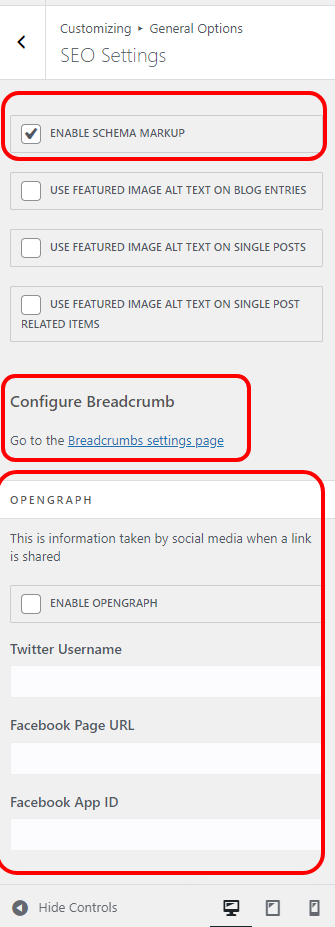
Для улучшения взаимодействия с пользователем мы внесли некоторые изменения в раздел «Настройки SEO» в разделе «Настройщик» > «Общие параметры» .
Все существующие функции, связанные с SEO, теперь сгруппированы в этом разделе :
- Возможность включения или отключения встроенной разметки схемы OceanWP,
- настройки OpenGraph,
- и ссылку на опцию конфигурации Breadcrumbs соответственно.

На данный момент в тему OceanWP не добавлено никаких дополнительных функций SEO.
Океан Экстра 2.1.0
Бесплатная интеграция Adobe Fonts (TypeKit)
Начиная с OceanWP 3.4.0 и Ocean Extra 2.1.0, вы сможете добавлять и использовать свои любимые шрифты Adobe в своих проектах OceanWP — бесплатно!
Самое главное, с OceanWP вы также сможете использовать Adobe Fonts с Elementor без каких-либо дополнительных плагинов или обновлений.
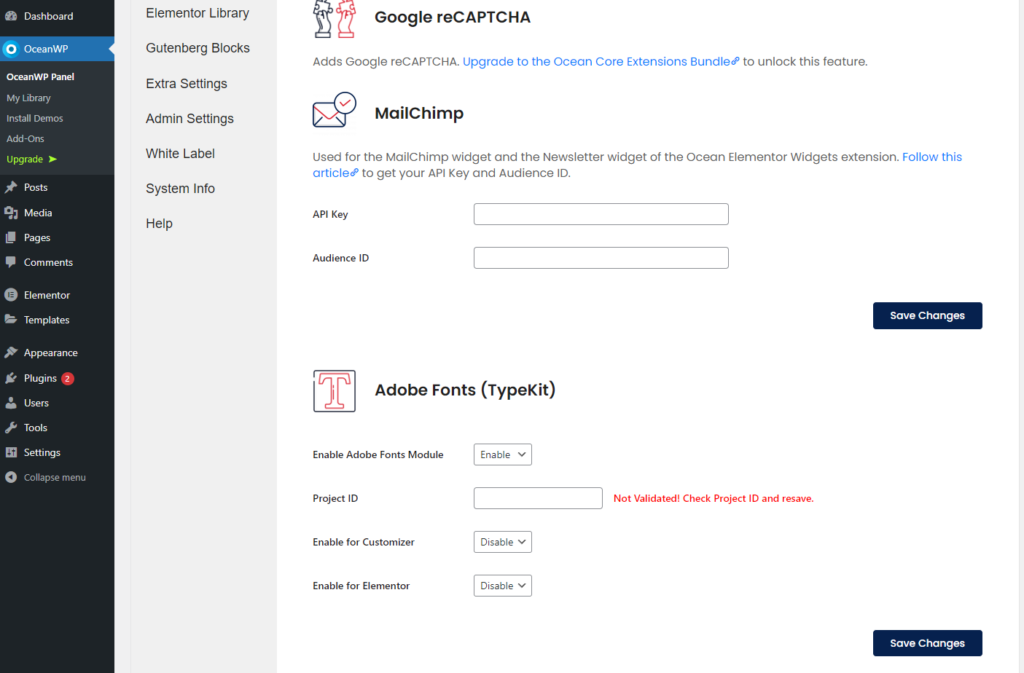
После обновления OceanWP и Ocean Extra до их последних версий, если вы хотите использовать интеграцию с Adobe Fonts (TypeKit), перейдите в Панель OceanWP > Интеграции и прокрутите вниз до раздела Adobe Fonts (TypeKit) .

Ознакомьтесь с нашим полным документом поддержки, чтобы узнать, как добавить шрифты в ваш проект Adobe и интегрировать этот проект с вашей темой OceanWP.
Многие из вас просили функцию Adobe Fonts, но мы упомянем тех немногих, чьи аргументы в пользу добавления поддержки Adobe Fonts были наиболее убедительными — спасибо Джанин Лазаровой, Шэрон Шанцер, Марку Дикману и Робу Дейли ! Надеемся, ожидание было оправданным
Улучшение производительности — отключить таблицу стилей виджетов
Обновление Northern Star также обеспечивает больший контроль над скриптами, которые вы хотите использовать на своем веб-сайте.
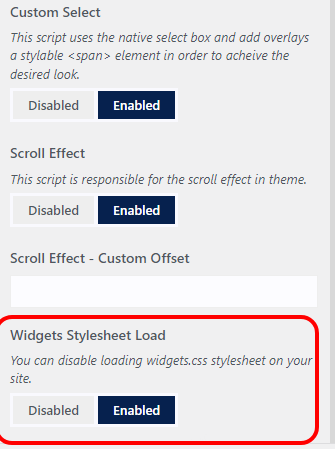
После обновления перейдите в «Настройка» > «Общие параметры» > «Производительность» , и вы найдете новую опцию для отключения загрузки таблицы стилей виджетов .
Если этот параметр отключен, ваш веб-сайт больше не будет загружать таблицу стилей widgets.css, включенную в плагин Ocean Extra.

И теперь возникает вопрос — когда вы должны использовать эту опцию и отключить загрузку таблицы стилей widgets.css ?
Это довольно просто, так что никакого стресса!
Если вы не используете какие-либо виджеты Ocean Extra WordPress на своем веб-сайте (например, «Обо мне», «Пользовательские ссылки», «Время работы» и т. д.) или вообще не используете какие-либо виджеты WordPress на своем сайте ( Внешний вид > Виджеты ), вы можете отключить загрузку этого скрипта.
Для удобства все названия виджетов Ocean Extra WordPress начинаются с двойной стрелки . Примеры:
- >> Часы работы,
- >> Обо мне,
- >> Последние сообщения и т. д.
Чтобы еще раз проверить, используете ли вы какие-либо виджеты Ocean Extra , перейдите на панель инструментов WP, « Внешний вид» > «Виджеты » и просто проверьте имена виджетов/блоков, добавленных в соответствующие области .
Важно подчеркнуть, что новая опция отключит только таблицу стилей widgets.css, включенную в подключаемый модуль Ocean Extra, и ничего более . Это означает, что дополнительные скрипты, включенные в WordPress или сторонние плагины, могут по-прежнему загружаться на ваш сайт.
Таблица стилей widgets.css включена для загрузки на ваши веб-сайты по умолчанию .
Больше производительности! Предварительная загрузка локально размещенных шрифтов Google
Как упоминалось в начале этой статьи, в выпуске обновления OceanWP Breeze появилась возможность сделать ваш веб-сайт совместимым с GDPR и локально разместить шрифты Google одним щелчком мыши в настройщике.
Первоначальная функция включала поддержку темы OceanWP, всех плагинов Ocean, плагинов, которые наследуют шрифты темы и Elementor.
Со временем мы также добавили возможность выбора формата шрифта для локально размещенных шрифтов Google, что позволяет выбирать между форматами шрифтов ttf, woff и woff2.
Наше последнее дополнение включает в себя возможность предварительной загрузки ваших локально размещенных шрифтов Google без каких-либо дополнительных плагинов .

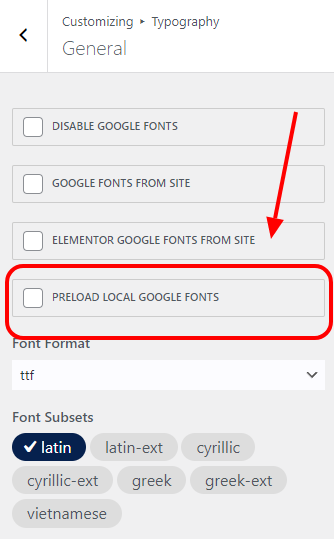
После обновления все, что вам нужно сделать, это перейти в «Настройка»> «Типографика»> «Общие » и установить флажок « Предварительно загружать локальные шрифты Google» .

Эта новая функция отключена по умолчанию.
Мы также хотели бы воспользоваться этой возможностью и отдельно поблагодарить Стефана Контруса за его бесценные отзывы о функции локальных шрифтов Google , которые в конечном итоге привели к дополнительным улучшениям , включая формат шрифта и параметры предварительной загрузки.
И больше производительности! Новая опция предварительного загрузчика
Предварительный загрузчик веб -сайта также является новой опцией , которая поставляется с последним выпуском обновления OceanWP Northern Star.
Preloader не может ускорить ваш сайт (ни один preloader не может этого сделать), но вот как вы можете извлечь выгоду из использования новой функции Preloader :
- брендинг веб-сайта — вы можете полностью настроить новый параметр предварительного загрузчика.
- более профессиональный внешний вид .
- уменьшить показатель отказов, потому что предварительный загрузчик указывает посетителям вашего сайта, что контент загружается в бэкэнде.
Если этот параметр включен, анимация предварительного загрузчика автоматически исчезнет с вашего сайта, как только весь контент и все скрипты вашего сайта будут загружены полностью . Новая функция Preloader чрезвычайно полезна для тяжелых веб-сайтов с большим количеством контента (видео, тяжелых изображений и т. д.) или веб-сайтов, работающих на более медленном хостинге .

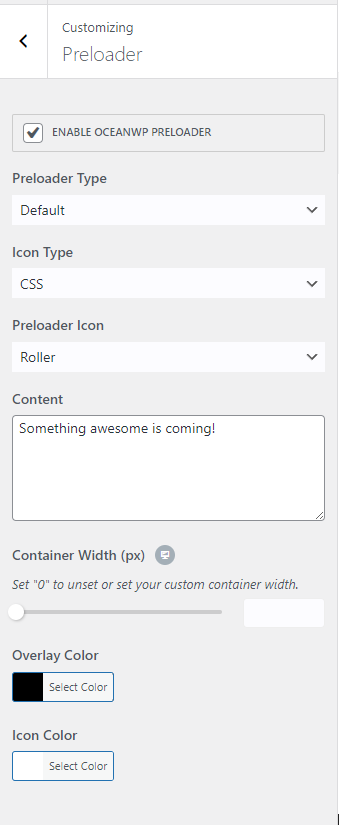
Чтобы использовать новую опцию Preloader, перейдите в Customize > General Options > Preloader и запустите.
Вы можете выбрать один из нескольких стилей по умолчанию (анимацию), добавить изображение, свой логотип, добавить собственный текст или даже создать собственный шаблон с нуля.
Ознакомьтесь со справочной документацией и узнайте больше о функции предварительного загрузчика OceanWP и ее настройках.
Обновление OceanWP: как подготовить свой сайт
Выпуск обновления OceanWP Northern Star не является крупным, но, как всегда, мы рекомендуем ту же процедуру обновления и меры предосторожности .
Почему необходимы меры предосторожности ? Ну, есть несколько вещей, которые вы должны учитывать:
- разработчики не контролируют порядок автоматического обновления. Несмотря на то, что мы всегда сначала выпускаем обновление темы, а затем плагины, это зависит от WordPress, когда эти последние обновления станут доступны.
- ваши автоматические обновления , как и регулярные обновления, могут быть прерваны из-за временной проблемы с сервером или прерванного соединения между вашим веб-сайтом и WordPress dot org, что оставляет вас с незавершенной установкой.
- автоматические обновления лишают вас возможности проверить совместимость новых выпусков с вашей средой (PHP, WordPress), включая все остальные плагины.
При этом, если вы серьезно относитесь к своему веб-сайту, отключите автообновление независимо от того, какую настройку вы используете .
Правильный порядок обновления:
- Обновите OceanWP через Внешний вид > Темы, затем
- Обновите все плагины Ocean через «Плагины» > «Установленные плагины», предварительно убедившись, что вы обновили Ocean Extra.
Перед обновлением убедитесь, что вы приняли необходимые меры предосторожности.
Протестируйте обновление перед обновлением вашего работающего сайта
Лучше всего тестировать новые изменения на локальном хосте, в тестовой или промежуточной среде.
Если у вас нет возможности протестировать обновления в любом месте, не обновляйтесь сразу . Подождите пару дней или даже неделю, пока мы не соберем отзывы и не убедимся, что обновление безопасно для вас.
Помните, даже если все в порядке, во время обновлений всегда может что-то пойти не так — например, ваш сайт теряет соединение с WordPress и прерывает процесс обновления. В конце концов, самое плохое в программном обеспечении — это программное обеспечение.
Обязательно сделайте резервную копию своих веб-сайтов должным образом . Не полагайтесь только на размещение резервных копий. Вместо этого делайте резервные копии вручную и храните данные в безопасном месте. Если вы используете плагин WordPress Reset (не путать со сбросом базы данных WordPress), вы также можете создавать снимки веб-сайта.
Важно: не забудьте тщательно очистить кеш после обновления, при необходимости несколько раз. То же самое касается кэша CDN (облачного).
Обновление работающего веб-сайта
Список дел по подготовке к обновлению веб-сайта :
- Перед обновлением темы создайте резервную копию своего сайта .
- Переведите свой сайт в режим обслуживания .
- Обновите тему OceanWP до последней версии через Внешний вид > Темы .
- Обновите все плагины Ocean до их последних версий через «Плагины» > «Установленные плагины» .
- Очистите кеш браузера, веб-сайта или CDN (облачного хранилища) .
- Осмотрите свой веб-сайт.
- Если все в порядке, отключите режим обслуживания .
- Наслаждайтесь всеми новыми обновлениями и функциями OceanWP!
Если вам нужно откатиться, вы можете загрузить более старые версии темы OceanWP, а также более старые версии плагина Ocean Extra.
Новичок в OceanWP? Загрузите последнюю версию прямо из WordPress совершенно бесплатно.
Что дальше для OceanWP?
Праздники закончились, и помимо выпуска обновления OceanWP Northern Star вы также можете ожидать совершенно новый премиальный плагин, который мы анонсировали в августе 2022 года. Подробнее о нем в отдельной статье.
Не только это, но тем временем мы также начали работу над дополнительным плагином премиум-класса, и, честно говоря, нам не терпится показать вам все, что мы сделали.
Помимо плагинов премиум-класса, мы планируем добавить больше опций, совместимых с GDPR, продолжить работу над улучшением доступности и взаимодействия с пользователем, улучшить существующие функции, изменить дизайн веб-сайта oceanwp, разработать для вас новый раздел и шаблоны и многое другое.
Если вы не заметили всех похвал в этой статье, мы здесь, чтобы выслушать все ваши идеи и предложения. Думаете, пользователям OceanWP действительно нужна функция, документ, демонстрация или видео? Сообщите нам об этом, заполнив форму запроса функции OceanWP.
И помните, если вы являетесь владельцем лицензии Agency Bundle, вы также можете влиять на наши планы и более тесно сотрудничать с нами.
ЛОС; INR. (длинный или короткий, я никогда не читал):
Мы выпускаем обновления .
Делайте резервные копии веб-сайтов, включая резервные копии вручную, перед обновлением плагинов OceanWP и Ocean (или любой другой комбинации темы/плагина).
Лучше всего тестировать все обновления в тестовой, локальной или промежуточной средах . Если у вас нет возможности протестировать обновления, не обновляйтесь сразу. Подождите с обновлениями пару дней, пока мы не соберем отзывы.
В случае каких-либо проблем или вопросов, сообщите нам о возможных ошибках или отправьте тикеты.
Теперь давайте поговорим о функциях, которые вы хотели бы видеть в OceanWP.
