Обновление OceanWP High Tide: библиотека разделов Ocean Elementor уже здесь!
Опубликовано: 2022-08-02Прилив. Серферам это нравится. Капитанам лодок это нравится. Рыбакам нравится. Но если вы любите WordPress, а мы знаем, что это так, вам понравятся преимущества обновления OceanWP High Tide!
Мы знаем, что вам понравились изменения в панели OceanWP и обновление Starboard. Но наша работа никогда не заканчивается, и лето еще не закончилось.
Выпуск обновления High Tide OceanWP приносит вам мощные улучшения и замечательную новую функцию . Например, улучшенный локальный хостинг Google Fonts, который мы представили вам в выпуске весеннего обновления OceanWP Breeze. Борьба с правилами GDPR может быть утомительной, и мы сделаем все возможное, чтобы помочь вам, насколько это возможно, предоставив вам правильные средства.
Но новинка, которая, как мы полагаем, вас больше всего заинтересует, — это функция библиотеки разделов Ocean Elementor , которая связана с пакетом расширений Ocean Core и плагином Ocean Pro Demos.
Ожидается, что обновление OceanWP High Tide будет выпущено в среду, 3 августа 2022 года, и в этой статье мы расскажем об основных моментах.
Содержание:
- OceanWP 3.3.4:
- НОВОЕ: загружайте шрифты Elementor Google с сайта.
- Улучшено: загружайте шрифты Google в любое время!
- НОВИНКА: Раздел панели настроек администратора.
- Океан Экстра 2.0.3
- Новости OceanWP
- Демонстрации Ocean Pro 1.4.0
- Библиотека разделов Ocean Elementor
Обновление OceanWP, выпуск 3.3.4
Загрузить шрифты Elementor Google с сайта
GDPR не должен мешать вам использовать один из ваших любимых конструкторов страниц.
Как вы знаете, при включении Elementor для использования настроек типографики темы вместо собственных, если все значения типографики в Elementor установлены по умолчанию, у вас не возникнет никаких проблем со шрифтами Google, но только если вы используете шрифты Google. Опция темы OceanWP для локальной загрузки шрифтов Google (с сайта) .
То же предложение, что и выше, но на простом английском языке:
- Установите все нужные семейства шрифтов через Customize > Typography в OceanWP;
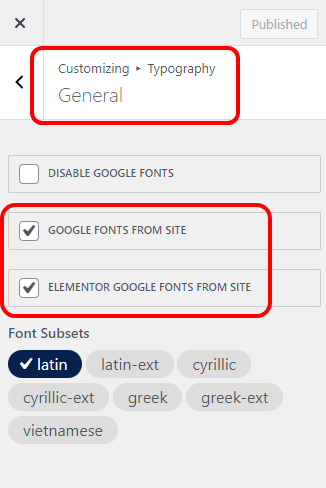
- Включите шрифты Google с сайта через «Настройка»> «Типографика»> «Общие»;
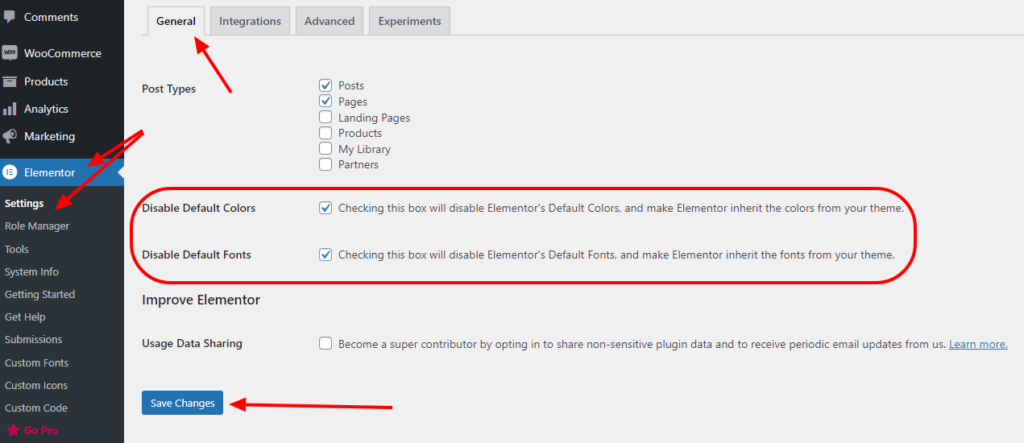
- Убедитесь, что Elementor настроен на наследование настроек оформления темы через Elementor > Настройки;
- При редактировании в Elementor убедитесь, что для семейства шрифтов всегда установлено значение «По умолчанию»;
- Без проблем.
Но настройки по умолчанию Elementor включают запуск шрифтов Elementor вместо темы , поэтому многие пользователи не знакомы с этой опцией. Кроме того, каждый раз, когда вы захотите внести изменения и выбрать другое семейство шрифтов вместо тех, которые вы назначили в Настройщике, вы столкнетесь с проблемой — Elementor загрузит шрифты с сайта Google .
Это стало проблемой для всех, кто серьезно относится к GDPR , тем более что бесплатная версия Elementor (которую мы используем в демонстрационных шаблонах нашего веб-сайта) не позволяет использовать локальные шрифты.
OceanWP спешит на помощь!
Эта новая функция OceanWP позволяет загружать шрифты Google в Elementor с вашего сайта одним щелчком мыши — никаких профессиональных функций не требуется, не требуется загрузка шрифтов, никакой путаницы, только радость.
Все, что вам нужно сделать, это убедиться, что Elementor использует настройки шрифта темы через панель инструментов WP, Elementor > Настройки, а затем установите флажок «Отключить шрифты по умолчанию» (и цвета, если хотите).

После этого перейдите в «Настройка» > «Типографика» > «Общие » и установите флажок для загрузки шрифтов Elementor Google с сайта .

Вы также можете добавить в закладки наш справочный документ, в котором объясняется, как локально размещать шрифты Elementor Google с помощью OceanWP.
Вы успешно устранили все препятствия, стоящие между вами и идеальным дизайном.
Улучшенный внешний рендеринг Google Fonts
Используете ли вы плагины или дочерние темы для загрузки шрифтов с сайта (так называемая загрузка пользовательских шрифтов) или новую функцию OceanWP, которая позволяет вам загружать шрифты Google локально одним щелчком мыши — браузеры не будут отображать «пользовательские» шрифты, которые считаются небезопасными. типы файлов. Вместо этого ваш контент будет отображаться с использованием шрифта браузера по умолчанию, которым обычно является Arial или Times New Roman.
Почему это происходит и что это значит?
Это означает, что установка вашего веб-сайта WordPress использует URL-адрес http://, который считается небезопасным (см. Панель инструментов WP, Настройки > Общие), или что сертификат SSL применяется неправильно или не может охватывать все, что приходит с вашего сайта. (шрифты, изображения и т.д.).
Из-за этого некоторые пользователи OceanWP не могли использовать опцию Google Fonts OceanWP с сайта, так как выбранный шрифт не отображался на интерфейсе веб-сайта. Но команда разработчиков OceanWP позаботилась о том, чтобы никто не остался без внимания.
Если у вас возникли проблемы с неправильным URL-адресом установки или SSL, после обновления 3.3.4 OceanWP ничто не будет стоять между вами и локальными шрифтами Google .
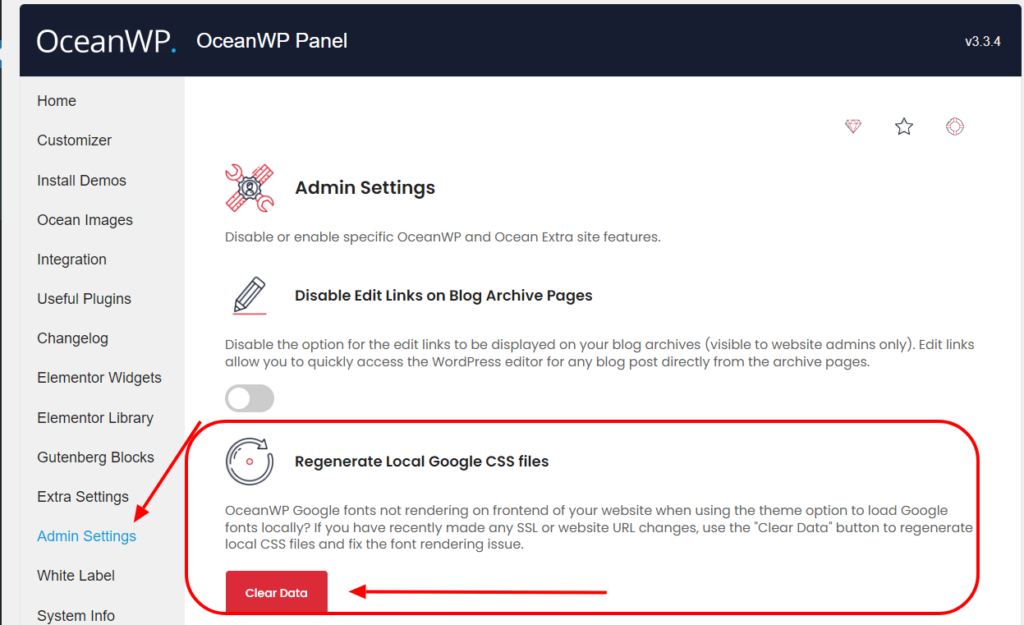
Все, что вам нужно сделать, и в случае каких-либо проблем, это перейти к панели OceanWP > Настройки администратора и повторно создать локальные файлы CSS Google , запустив опцию «Очистить данные».

Панель OceanWP: раздел настроек администратора
Обновление High Tide OceanWP добавляет новый раздел в панель OceanWP — Настройки администратора.
Раздел « Настройки администратора» содержит наиболее важные функции, видимые или доступные только администраторам веб-сайта . Вы уже видели функцию восстановления локальных файлов CSS Google. Но позвольте нам представить вам еще две функции на данный момент.
Для получения дополнительной информации о разделе «Настройки администратора» панели OceanWP обязательно посетите наш документ.
Отключить ссылки для редактирования на страницах архива блога
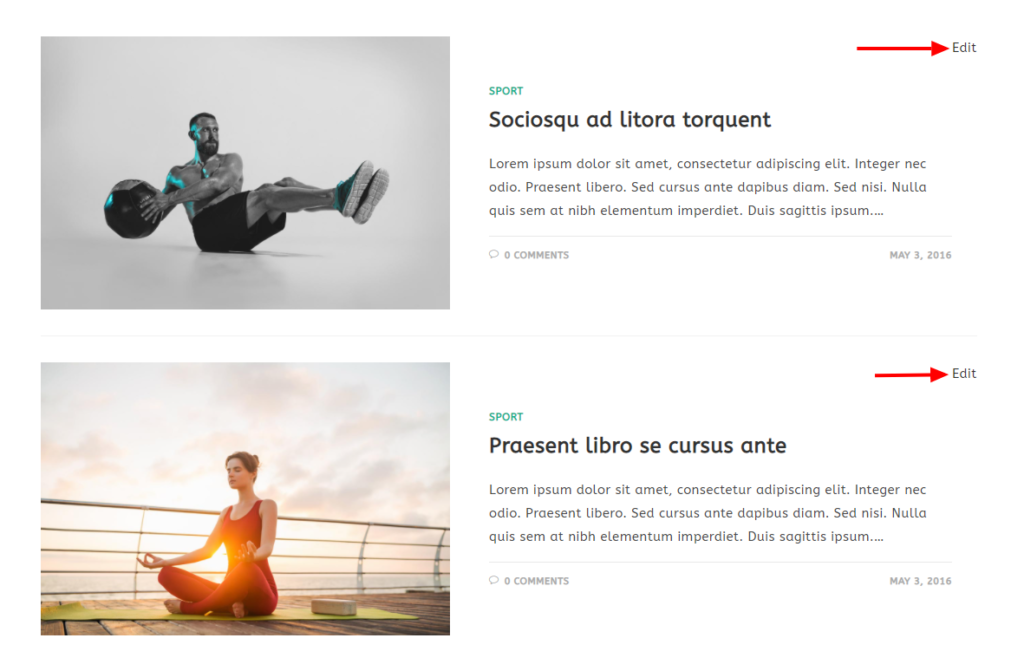
Возможность получить доступ к странице редактирования WordPress любого сообщения (и сэкономить пару кликов) была введена с обновлением OceanWP Breeze.

Независимо от того, насколько они полезны, некоторые администраторы и владельцы веб-сайтов предпочитают старый способ. Вместо того, чтобы скрывать эти параметры с помощью CSS, теперь вы можете отключить эту функцию непосредственно из панели настроек администратора OceanWP.
Отключить уведомления об океанских новостях
Что это вы можете спросить? Что ж, это наша совершенно новая функция, которая позволит вам быть в курсе самых актуальных новостей OceanWP , включая новости об обновлениях, рекламных акциях, вебинарах, курсах и многом другом.
На самом деле, мы бы предпочли посвятить этой функции отдельный заголовок.
Обновление High Tide OceanWP и функция новостей океана
Функция Ocean News станет доступна всем, кто обновит OceanWP до новой версии 3.3.4 и Ocean Extra до версии 2.0.3.
Лента WordPress потрясающая. Но, как и ожидалось, за этим часто наблюдают.

Несмотря на регулярные информационные бюллетени и сообщения в блогах, большинство наших пользователей попросили способ быть в курсе немного по-другому , потому что электронные письма легко пропустить или забыть.
Функция новостей OceanWP гарантирует, что вы будете в курсе всей актуальной информации из мира OceanWP , включая сообщения в блогах, обновления, вебинары, рекламные акции, учебные пособия и многое другое.
Конечно, вы можете рассчитывать на то, что мы будем сообщать вам самые важные новости только потому, что ваша конфиденциальность и доверие важны для нас.
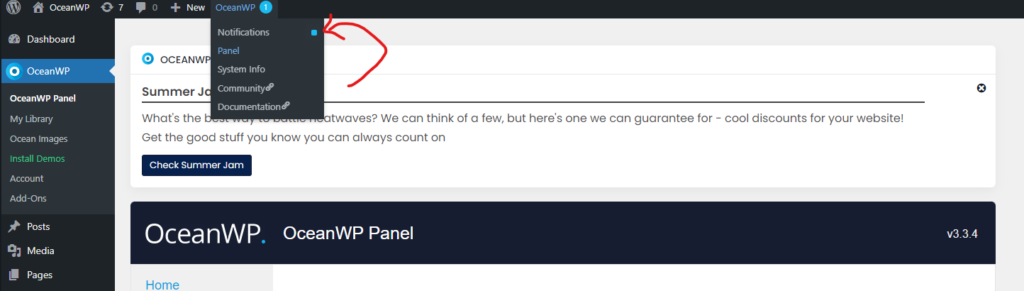
Всякий раз, когда становится доступной новая информация, новая опция OceanWP в панели администратора сообщит вам о количестве свежих уведомлений.

Как только вы выберете опцию «Уведомления», вас встретят с последними новостями.


Если вы отклоните новость (нажмите кнопку «Х»), одна и та же новость больше не появится у вас.
Если вы предпочитаете оставить все это на всякий случай, вы можете просто перейти на любую другую страницу панели инструментов WordPress или панели OceanWP. Таким образом, все уведомления будут по-прежнему доступны для повторного просмотра при использовании опции «Уведомления» панели администратора OceanWP.
А теперь позвольте представить вам жемчужину обновления High Tide OceanWP — библиотеку разделов Ocean Elementor.
Библиотека разделов Ocean Elementor уже здесь!
Вам нравятся полные демонстрационные шаблоны веб-сайтов WordPress OceanWP. Тем более, что мы обновили и модернизировали их, а также позаботились о том, чтобы включить бесплатные изображения и значки, которые вы можете использовать на своем веб-сайте после сотрудничества OceanWP с Freepik и Flaticon.
Если вы планируете импортировать один из наших полных шаблонов веб-сайтов, мы настоятельно рекомендуем выбрать из категории Freepik Images Included (мы удалим эту категорию после модернизации всех демонстраций).
Но иногда страниц, поставляемых с шаблонами, недостаточно, или вы просто хотите создать свои собственные страницы с нуля. Однако даже величайшим профессионалам нужно немного вдохновения или «толчка». И именно поэтому мы хотели бы представить вам новую библиотеку разделов Elementor.
Библиотека Elementor Sections доступна всем владельцам лицензий Ocean Core Extensions Bundle . В то время как владельцы лицензий на персональный план будут иметь доступ к ограниченному количеству шаблонов разделов, владельцы лицензий на планы « Бизнес» и «Агентство» получат ПОЛНЫЙ ДОСТУП .

Если вы подумываете об обновлении, помните, что у нас есть потрясающая акция со скидкой до 50%, которая будет действовать до 13 августа. Теперь, если получение доступа ко всем новейшим функциям по очень сниженной цене не заманчиво, мы не знаем, что
Кроме того, упоминали ли мы, что все разделы содержат бесплатные изображения и значки? Вам нужно позаботиться только о дизайне, все остальное на нас.
Как работает библиотека разделов Ocean Elementor?
Чтобы использовать новую библиотеку разделов Ocean Elementor, вам необходимо обновить:
- OceanWP до последней версии 3.3.4,
- Ocean Extra для версии 2.0.3 и
- Демонстрации Ocean Pro до версии 1.4.0.
После этого отредактируйте любую из существующих страниц или просто создайте новую страницу.
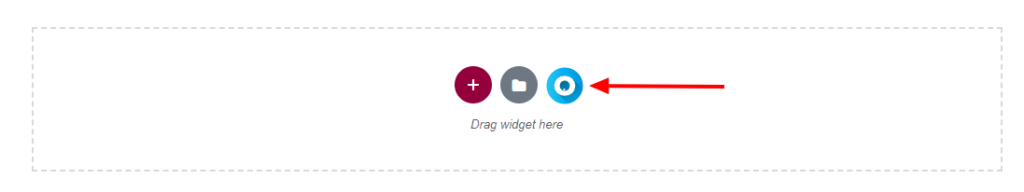
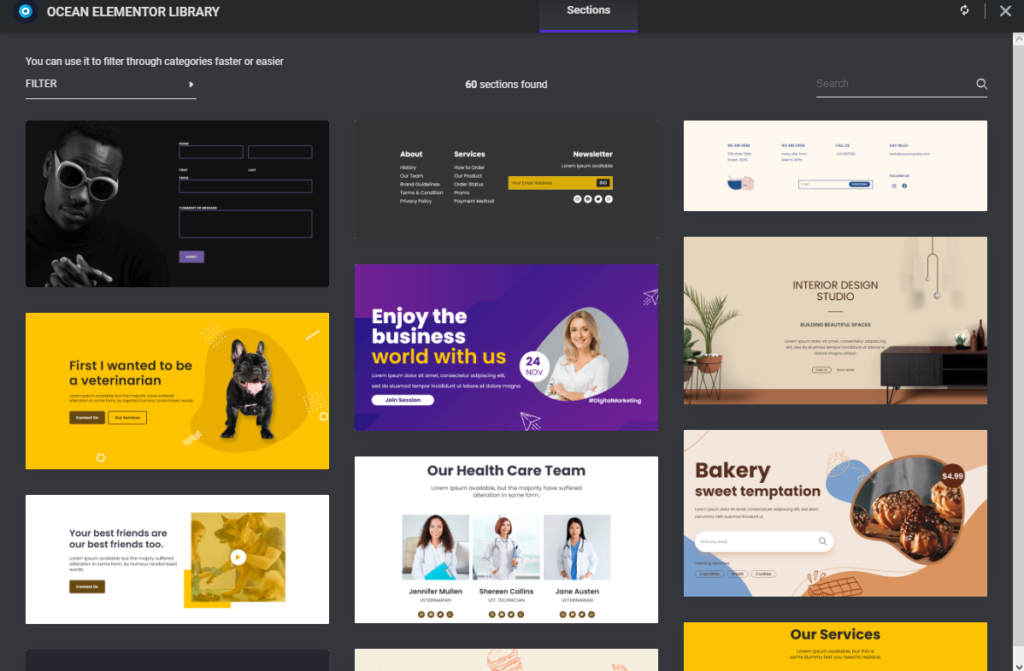
Когда загрузится редактор Elementor, вы увидите новую доступную опцию.

Нажмите на этот милый значок «О» и изучите доступные варианты.

Первоначальный выпуск содержит в общей сложности 60 различных разделов Elementor из разных категорий, таких как Нижний колонтитул, О программе, Герой и другие.
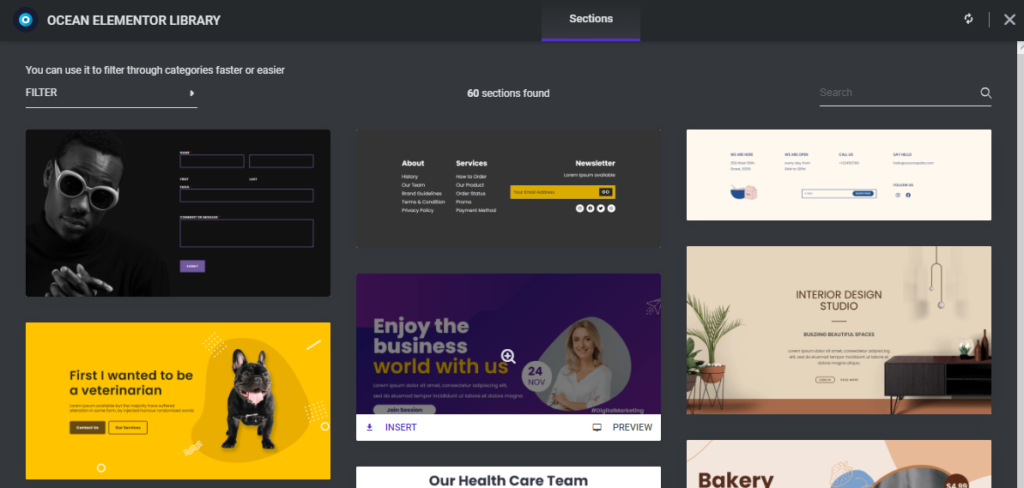
Если вы наведете курсор на миниатюру раздела, у вас будет возможность вставить, просмотреть или и то, и другое.

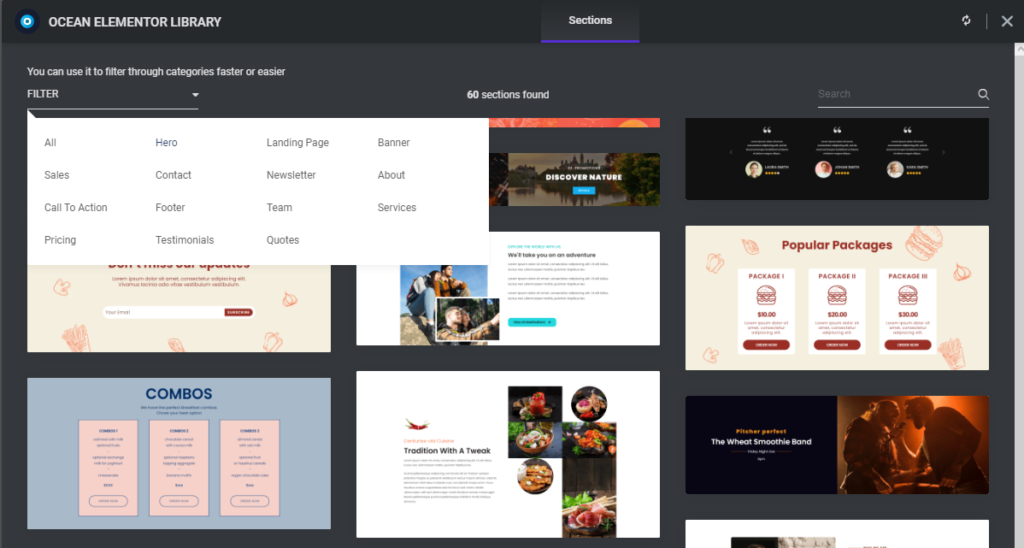
У вас также есть возможность фильтровать различные категории разделов.

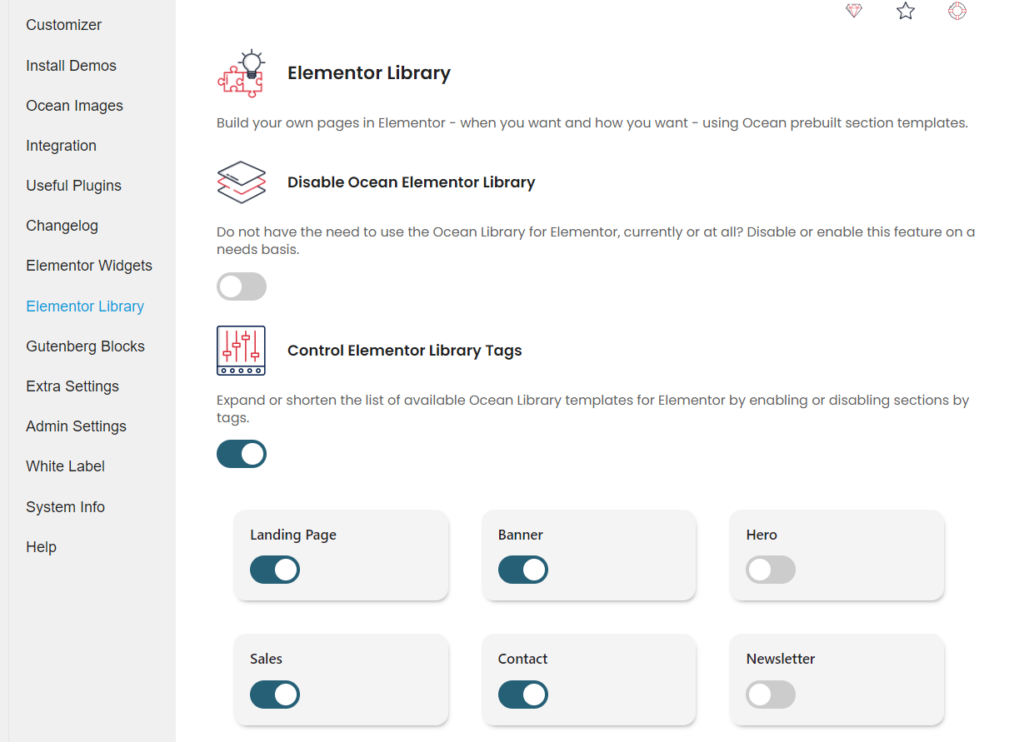
Если вам нужно сэкономить время и сосредоточиться только на определенных категориях, вы можете отключить категории, которые вам не нужны, через панель инструментов WP, OceanWP > Панель OceanWP > Библиотека Elementor.

В то же время у вас также есть возможность полностью отключить загрузку библиотеки разделов Ocean Elementor или просто отключить плагин Ocean Pro Demos. Выбор за вами, и мы рады, что у нас есть множество вариантов, чтобы поделиться с вами.
Помните, что база знаний OceanWP всегда готова поддержать вас, и вы всегда можете вернуться к справочному документу библиотеки Elementor.
Обновление OceanWP: как подготовить свой сайт
Хотя это не крупное обновление, как всегда, мы рекомендуем ту же процедуру обновления и меры предосторожности.
Правильный порядок обновления:
- Обновите OceanWP через Внешний вид > Темы, затем
- Обновите все плагины Ocean через Плагины > Установленные плагины.
Перед обновлением убедитесь, что вы приняли необходимые меры предосторожности.
Протестируйте обновление перед обновлением вашего работающего сайта
Лучше всего тестировать новые изменения на локальном хосте, в тестовой или промежуточной среде.
Если у вас нет возможности протестировать обновления в любом месте, не обновляйтесь сразу . Подождите пару дней или даже неделю, пока мы не соберем отзывы и не убедимся, что обновление безопасно для вас.
Помните, даже если все в порядке, во время обновлений всегда может что-то пойти не так. В конце концов, самое плохое в программном обеспечении — это программное обеспечение.
Обязательно сделайте резервную копию своих веб-сайтов должным образом . Не полагайтесь только на хостинг резервных копий, делайте резервные копии вручную и храните данные в надежном месте. Если вы используете плагин WordPress Reset (не путать со сбросом базы данных WordPress), вы также можете создавать снимки веб-сайта.
Важно: не забудьте тщательно очистить кеш после обновления, при необходимости несколько раз. То же самое касается кэша CDN (облачного).
Обновление работающего веб-сайта
Список дел по подготовке к обновлению веб-сайта :
- Перед обновлением темы создайте резервную копию своего сайта .
- Переведите свой сайт в режим обслуживания .
- Обновите тему OceanWP до последней версии через Внешний вид > Темы .
- Обновите все плагины Ocean до их последних версий через «Плагины» > «Установленные плагины».
- Очистите кеш браузера, веб-сайта или CDN (облачного хранилища) .
- Осмотрите свой веб-сайт.
- Если все в порядке, отключите режим обслуживания .
- Наслаждайтесь всеми новыми обновлениями и функциями OceanWP!
Если вам нужно откатиться, вы можете загрузить более старые версии темы OceanWP, а также более старые версии плагина Ocean Extra.
Новичок в OceanWP? Загрузите последнюю версию прямо из WordPress совершенно бесплатно.
Что дальше для OceanWP?
Наши особенности кухня открыта 24/7.
Мы работаем над совершенно новым плагином (тише, тише, это все еще секрет), улучшением веб-сайта, совершенно потрясающим сентябрьским событием, о котором мы скоро объявим, новыми разделами, обновленными демонстрационными версиями и не забываем обо всех тех мелких деталях, которые много значат, особенно когда речь идет о доступности.
Мы действительно хотим знать ваше мнение, и мы будем здесь, чтобы выслушать все ваши идеи и предложения. Думаете, пользователям OceanWP действительно нужна функция, документ, демонстрация или видео? Сообщите нам об этом, заполнив форму запроса функции OceanWP.
И помните, если вы являетесь владельцем лицензии Agency Bundle, вы также можете влиять на наши планы и более тесно сотрудничать с нами.
ЛОС; INR. (длинный или короткий, я никогда не читал):
Мы выпускаем обновления .
Делайте резервные копии веб-сайтов, в том числе вручную, перед обновлением плагинов OceanWP и Ocean .
Лучше всего тестировать все обновления в тестовой, локальной или промежуточной средах . Если у вас нет возможности протестировать обновления, не обновляйтесь сразу. Подождите с обновлениями пару дней, пока мы не соберем отзывы.
В случае каких-либо проблем или вопросов, сообщите нам о возможных ошибках или отправьте тикеты.
Теперь давайте поговорим о функциях, которые вы хотели бы видеть в OceanWP.
