Как добавить меню Off-Canvas в WordPress
Опубликовано: 2022-05-20Вам интересно, как добавить меню вне холста на ваш сайт WordPress? При разработке сайта вы можете захотеть отобразить дополнительные ссылки или контент, сохранив при этом минимальную и не загроможденную основную навигацию сайта.
Добавление меню вне холста может помочь улучшить взаимодействие с пользователем и упростить навигацию по вашему сайту. В этом посте мы обсудим преимущества добавления меню вне холста в WordPress. Затем мы дадим вам пошаговое руководство о том, как создать его на своем сайте — кодирование не требуется!
Оглавление
- Что такое Off-Canvas меню в WordPress?
- Зачем вам может понадобиться меню Off-Canvas
- Как создать меню вне холста
- Шаг 1. Создайте макет всплывающей панели с помощью Beaver Builder
- Шаг 2: Добавьте сохраненную строку в модуль UABB Off-Canvas
- Шаг 3. Установите триггер для отображения панели Off-Canvas
- Вывод
Что такое Off-Canvas меню в WordPress?
Меню вне холста, также называемое всплывающей или боковой панелью, представляет собой раздел вашего веб-сайта, который появляется сбоку экрана, когда он вызывается действием на странице. Как правило, триггером является нажатие кнопки. Однако его также можно активировать с помощью значка, изображения или текста.
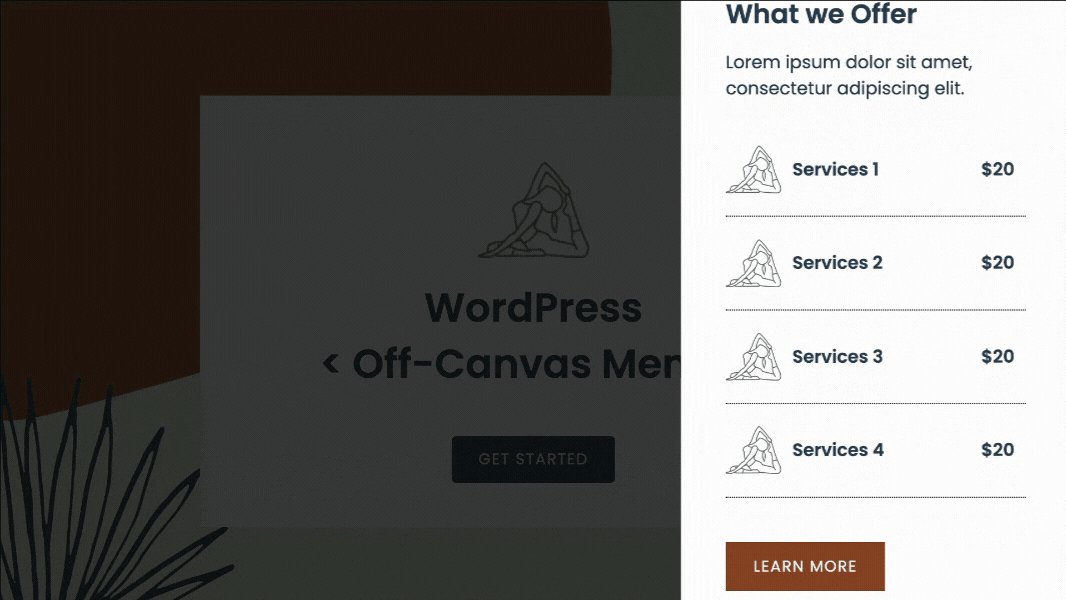
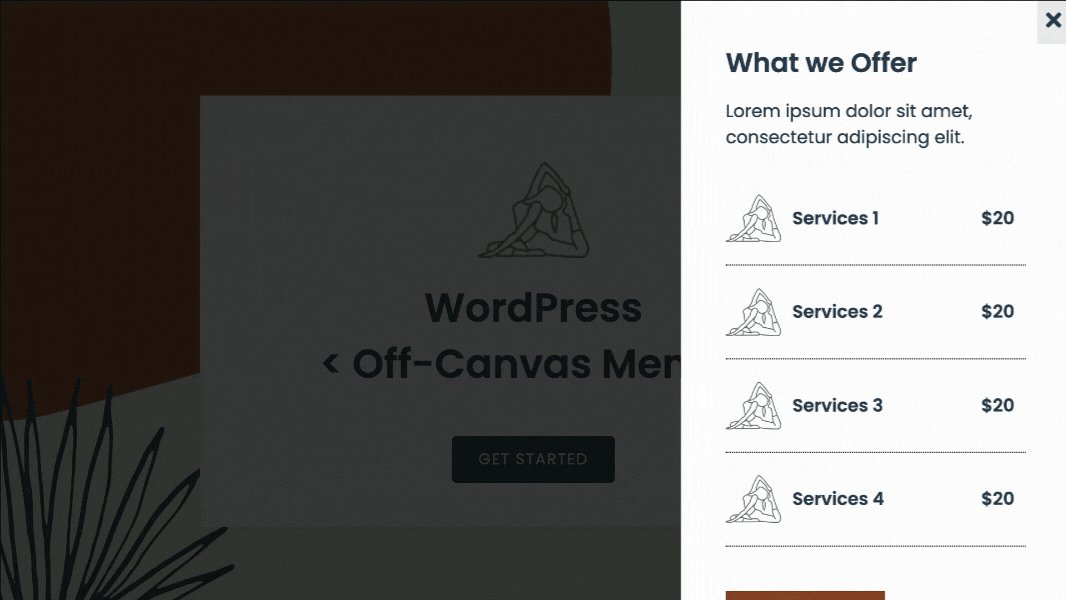
Например, на этой странице установлен триггер кнопки, поэтому при нажатии на нее открывается меню вне холста:

Ultimate Add-Ons предоставляет модуль Off-Canvas для Beaver Builder, который помогает пользователям создавать многоцелевые всплывающие окна, которые могут содержать большие списки и при этом хорошо выглядеть на разных устройствах. Этот модуль устраняет необходимость во внешнем плагине и позволяет вам создать его прямо в конструкторе страниц.
Зачем вам может понадобиться меню Off-Canvas
Есть несколько причин, по которым вы можете захотеть использовать меню вне холста. Вы можете отобразить вторичное меню, которое находится сбоку от вашей страницы. Он может даже выступать в качестве единственной панели навигации для вашего сайта.
Навигация вне холста также позволяет отображать быстрые ссылки на определенные области вашего сайта. Благодаря привлекательной структуре внешнего меню это может помочь вашим посетителям легче находить то, что они ищут, и дольше удерживать их на вашем сайте.
Это также отлично подходит для специальных предложений или объявлений. Например, меню вне холста позволяет вам демонстрировать рекламные акции, не отвлекая и не отвлекая. Вы также можете выделить рекомендуемый продукт или услугу.
Кроме того, есть много преимуществ использования панели вне холста:
- Отображение привлекательного вертикального меню вместо типичного макета
- Добавляйте дополнительный контент, не прибегая к длинной панели навигации
- Легко выделяйте детали и справочные ссылки
- Поместите всплывающие формы регистрации или подписки во всплывающее окно
- Продемонстрируйте специальные предложения и постоянные скидки
Как видите, есть несколько способов воспользоваться этой функцией и улучшить взаимодействие с пользователем на вашем веб-сайте.
Давайте начнем!
Как создать меню вне холста
Прежде чем начать, убедитесь, что на вашем сайте WordPress установлены и активированы плагины Beaver Builder и Ultimate Addons (UABB).
Разработчики создали плагин UABB как надстройку, которая расширяет возможности использования Beaver Builder. Имея более 60 дополнительных модулей и более 200 шаблонов страниц и разделов, UABB позволяет легко добавлять расширенные настройки на ваш веб-сайт.
Обратите внимание, что UABB работает как с Lite, так и с Pro версиями Beaver Builder:

Модуль Off-Canvas в премиум-версии UABB позволяет создавать всплывающую панель, которая может запускаться с помощью кнопки, текста, изображения, значка или любого другого модуля. Помимо меню, вы можете использовать его для отображения содержимого, сохраненных строк, сохраненных модулей или сохраненных шаблонов страниц.
Если вы хотите добавить меню вне холста на свой сайт WordPress, следуя этим простым шагам, вы сможете создать впечатляющую всплывающую панель без необходимости кодирования.

Шаг 1. Создайте макет всплывающей панели с помощью Beaver Builder
Первый шаг — создать макет всплывающей панели с помощью функции сохраненных строк Beaver Builder.
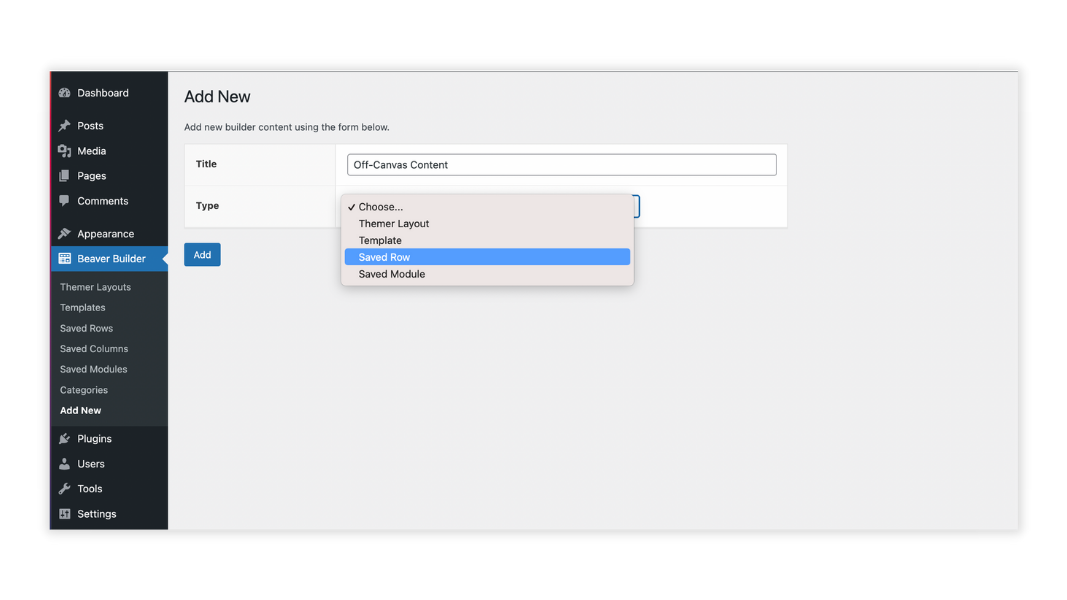
На панели инструментов WordPress перейдите в Beaver Builder > Добавить новый . Дайте вашему контенту конструктора уникальный заголовок. В этом примере мы называем его Off-Canvas Content .
В раскрывающемся списке « Тип » выберите «Сохраненная строка» из списка:

Затем нажмите «Добавить сохраненную строку» . В следующем окне нажмите кнопку Launch Beaver Builder , чтобы открыть редактор.
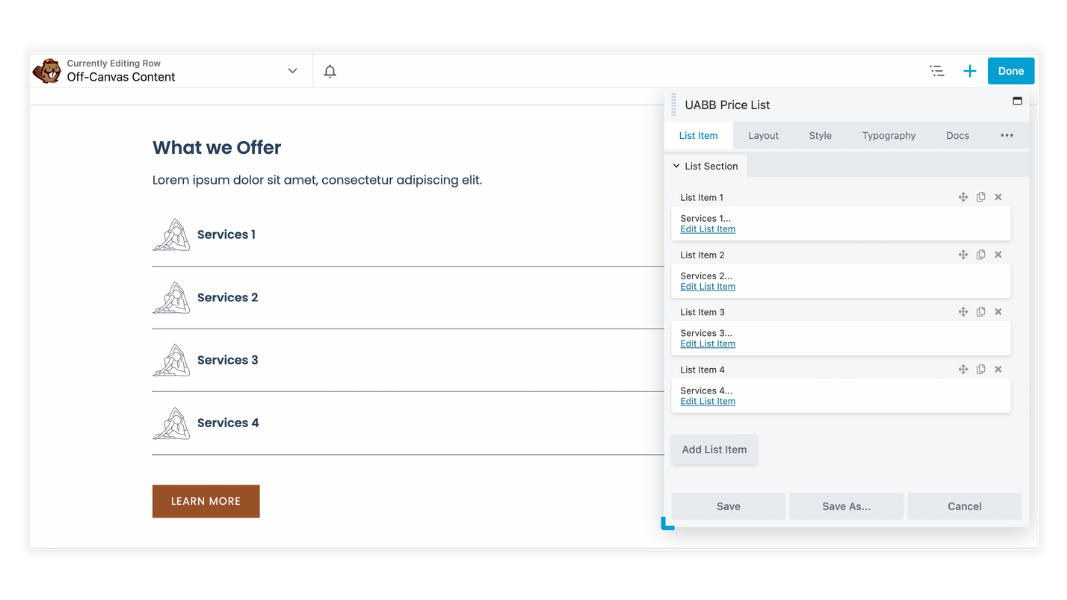
Затем перетащите нужные модули Beaver Builder на страницу, чтобы создать макет:

Когда вы довольны своим макетом, вы готовы перейти к следующему шагу. В правом верхнем углу страницы нажмите « Готово » и « Опубликовать », чтобы сохранить изменения.
Шаг 2: Добавьте сохраненную строку в модуль UABB Off-Canvas
После того, как вы создали свой сохраненный макет строки Beaver Builder, пришло время добавить его в модуль вне холста UABB на вашей странице WordPress.
Либо создайте новую страницу, либо откройте существующую страницу в редакторе Beaver Builder.
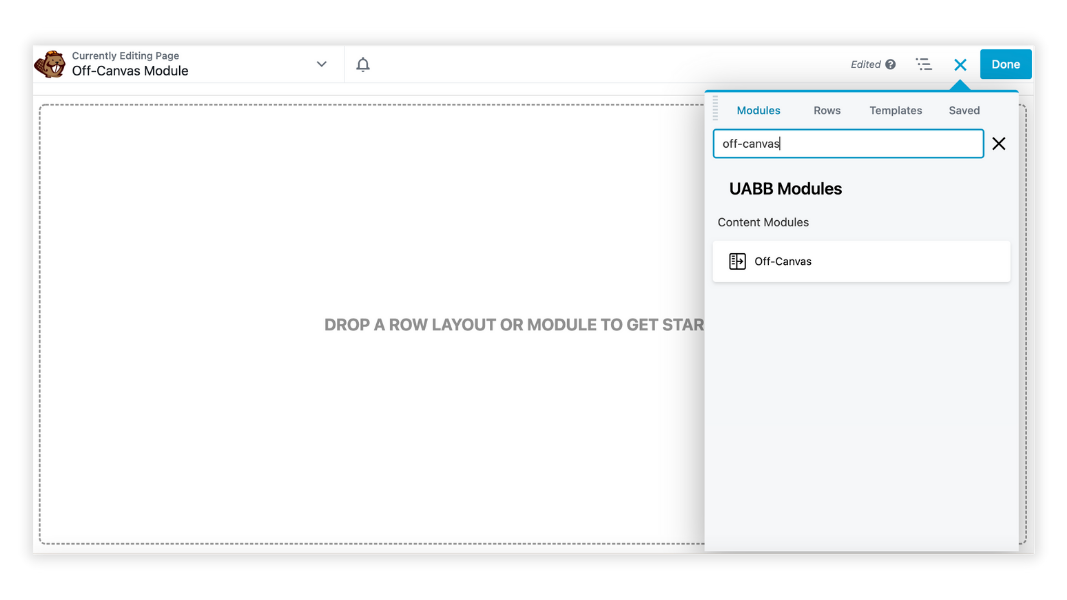
Затем щелкните вкладку « Модули », расположенную на панели содержимого, и введите « off-canvas » в поле поиска. Перетащите модуль Off-Canvas на страницу:

Панель настроек модуля Off-Canvas откроется во всплывающем окне. Перейдите в « Основные » > «Содержимое» > «Тип содержимого» и выберите тип содержимого, которое вы хотите отображать.
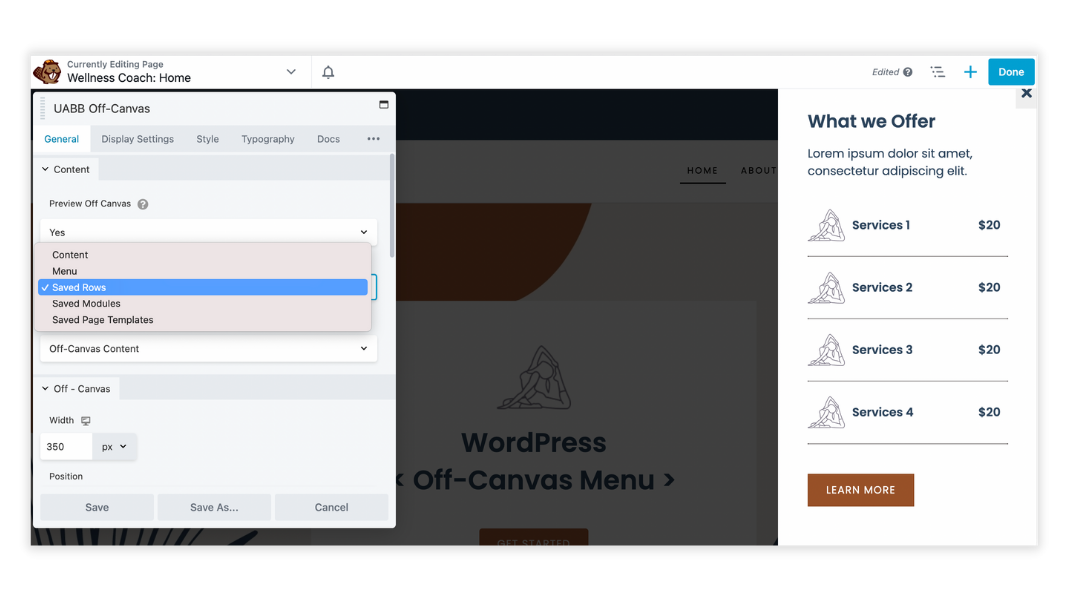
Здесь вы можете выбрать один из следующих типов контента: Контент, Меню, Сохраненные строки, Сохраненные модули или Сохраненные шаблоны страниц .
В этом примере мы выберем Saved Rows . Это позволит вам выбрать сохраненную строку Off-Canvas Content , которую вы создали на первом шаге, из раскрывающегося списка Select Row :

Шаг 3. Установите триггер для отображения панели Off-Canvas
Следующим шагом является установка триггера в модуле UABB Off-Canvas, который при активации будет отображать панель вне холста.
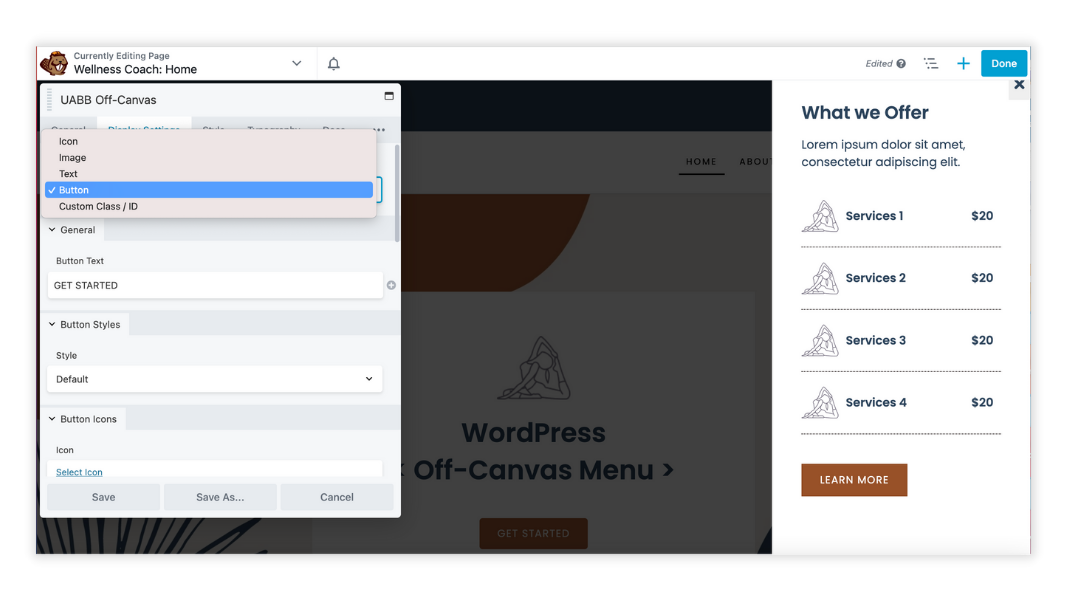
Перейдите на вкладку « Параметры отображения », чтобы выбрать триггер для холста. Вы можете отображать его по щелчку текста, значка, изображения, кнопки или любого другого элемента (с классом/идентификатором CSS).
В этом примере мы собираемся выбрать кнопку из списка:

Отсюда вы можете дополнительно настроить внешний модуль UABB в соответствии со своими потребностями. Когда закончите, нажмите Сохранить .
В правом верхнем углу страницы нажмите « Готово » и « Опубликовать », чтобы сохранить изменения.
Наконец, убедитесь, что ваше меню вне холста работает должным образом. В интерфейсе вашего сайта нажмите, чтобы активировать установленный вами триггер. В данном случае это кнопка, и она должна открыть всплывающую панель сбоку вашей страницы.
Вывод
Хотя существует множество способов создания меню для вашего веб-сайта, добавление внешнего меню — это быстрый и простой способ привлечь внимание посетителя и упростить навигацию по вашему сайту. Меню вне холста также предлагают интерактивный элемент, который может удерживать людей на вашем сайте в течение более длительного периода времени.
Вы можете легко добавить меню вне холста, выполнив следующие действия:
- Создайте сохраненную строку Beaver Builder
- Установите сохраненную строку в модуле UABB Off-Canvas.
- Выберите триггер для отображения всплывающей панели.
У вас есть вопросы о добавлении меню вне холста в WordPress? Дайте нам знать в комментариях ниже!
