10 примеров реальных одностраничных веб-сайтов, которые вдохновят вас на собственный дизайн
Опубликовано: 2022-10-31Иногда одной страницы достаточно для продвижения вашего бизнеса. Большой или сложный веб-сайт может быть ненужным, особенно если вы запускаете стартап или предлагаете одну услугу или продукт. Некоторые примеры одностраничных веб-сайтов могут показать вам, как реализовать более рациональный подход.
Имея это в виду, мы составили список визуально привлекательных и эффективных одностраничных веб-сайтов, на которых вы можете учиться. Изучив эти примеры из реальной жизни, вы будете лучше подготовлены к разработке сайта, который эффективно передает всю самую важную информацию в одном месте.
Во-первых, мы обсудим некоторые сценарии, когда имеет смысл использовать одностраничный сайт. Затем мы рассмотрим эти высококачественные примеры одностраничных веб-сайтов. Давайте погрузимся прямо в!
Когда использовать одностраничный веб-сайт
Одностраничный сайт — это сайт, который содержит все самые важные детали и контент в одном месте. Он может включать такие элементы, как информация о компании, отзывы, сведения о продукте и ценах, а также контактную форму.
Хотя они могут показаться ограниченными, одностраничные веб-сайты используются различными предприятиями, включая рестораны и кафе, разработчиков программного обеспечения, небольшие агентства и многое другое. Они также могут быть эффективными в продвижении информационных кампаний и мероприятий.
Давайте рассмотрим некоторые другие сценарии, когда вы можете использовать одностраничный веб-сайт:
- Вы художник или внештатный специалист и хотите отобразить всю свою работу и информацию на одной странице.
- Вам просто нужен простой сайт для вашего физического магазина или торговой точки. ️
- У вас есть один продукт или услуга для продажи.
Пока он аккуратно организован, одностраничный веб-сайт может облегчить пользователям быстрый поиск того, что они ищут. Например, если у вас есть сайт ресторана, им не нужно будет щелкать различные страницы, чтобы найти ваше меню и сделать заказ. Они могут просто выполнить эти действия в одном месте.
Десять реальных примеров одностраничных веб-сайтов
Теперь давайте посмотрим на некоторые примеры одностраничных веб-сайтов. Мы обсудим их ключевые особенности и то, чему вы можете у них научиться.
Оглавление:
- Рома
- Долокс, Инк
- Кук Коллектив
- Вне
- Мы не пластик
- Пиксельная лаборатория
- Балсой
- Искусство текстуры
- Яичная скорлупа
- Пастарья
1. Рома
Roma — это одностраничный веб-сайт, который информирует об эксплуатации домашних работников. Когда вы попадаете на сайт, вас встречает изображение во всю ширину и смелое заявление:

Этот контент в верхней части страницы также содержит три важные ссылки: одна, которая ведет к разделу «Примите меры» на странице, внешняя ссылка на документальный фильм о цыганах на Netflix и якорная ссылка на следующий раздел. Это означает, что вы можете перейти к самому важному содержимому прямо из заголовка.
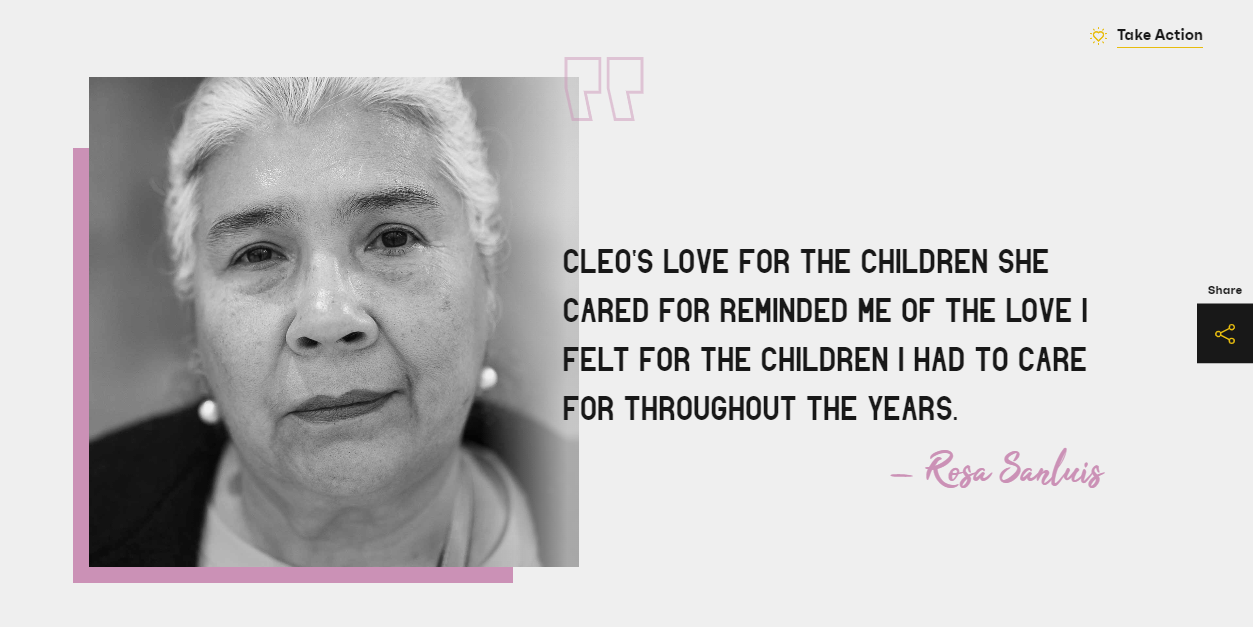
Если вы продолжите прокручивать вниз, вы получите лакомые кусочки информации о домашних работниках в Соединенных Штатах, включая статистику и цитаты:

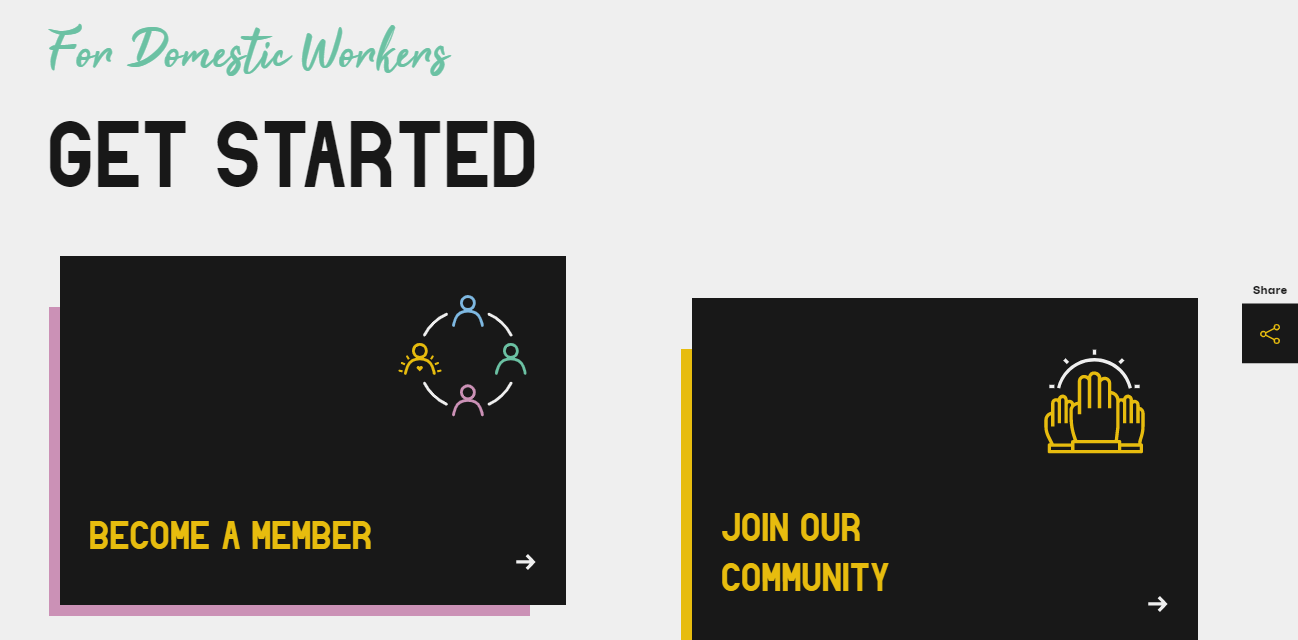
Ниже вы найдете основные призывы к действию (CTA) со ссылками на внешние страницы, на которых пользователи могут зарегистрироваться:

Если вы хотите создать сайт для повышения осведомленности, одной страницы может быть достаточно, чтобы оказать длительное влияние. Вы можете представлять поразительные факты, вставлять образовательные видеоролики и показывать посетителям, как они могут внести свой вклад в ваше дело.
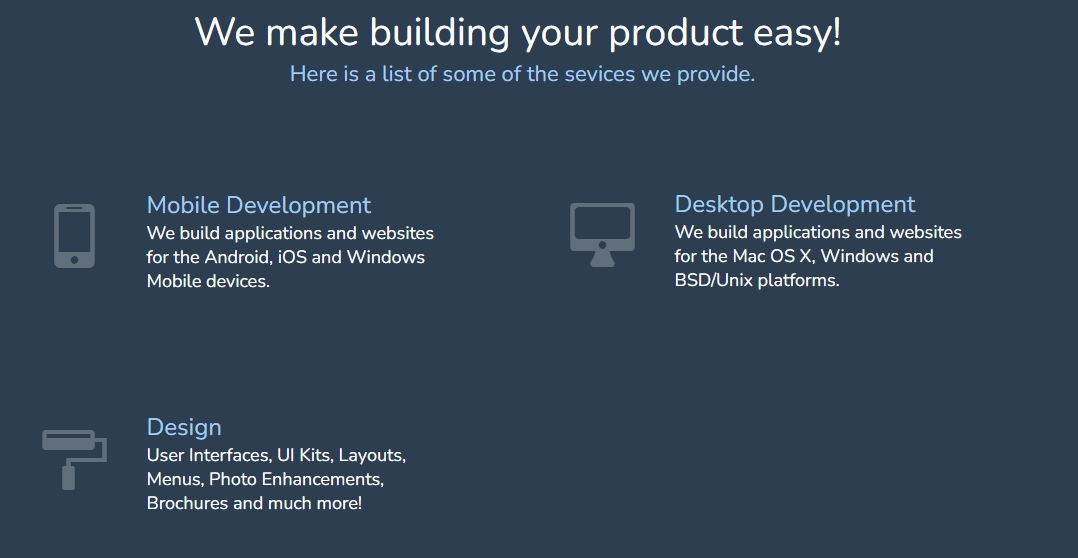
2. Долокс, Инк.
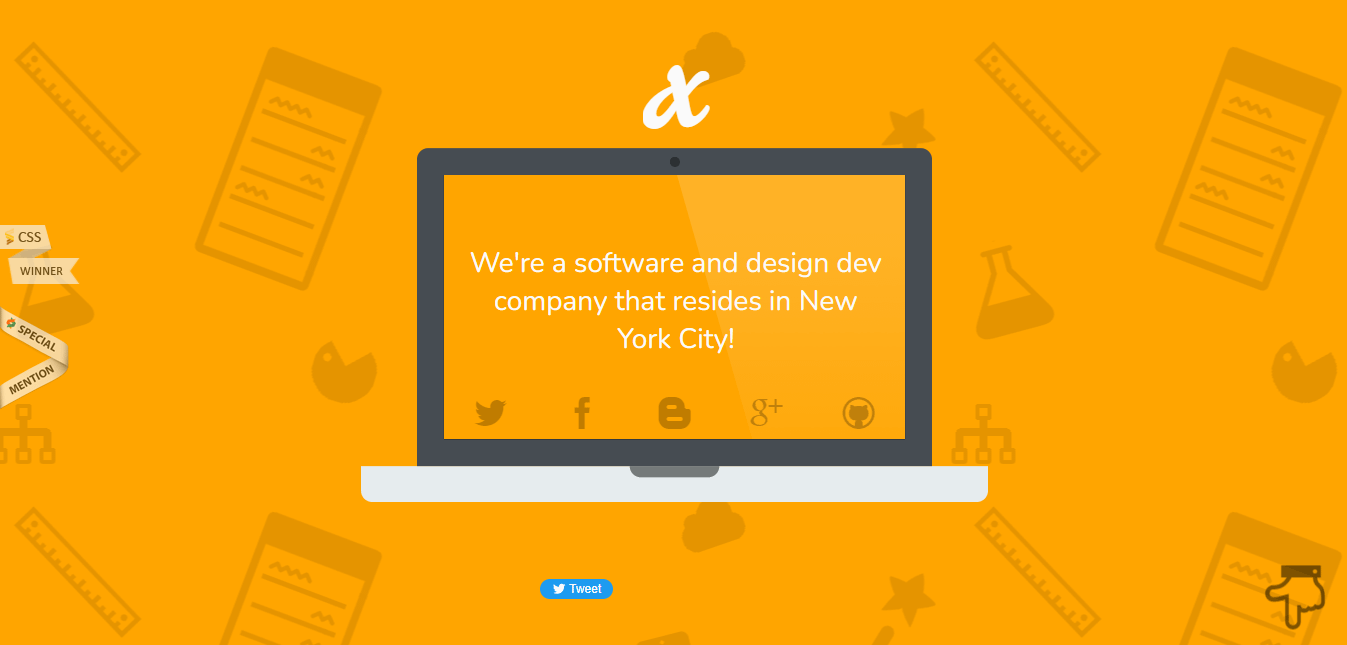
Затем у нас есть Dolox, Inc., компания по разработке программного обеспечения, базирующаяся в Нью-Йорке. Анимированное слайд-шоу в верхней части страницы представляет некоторую информацию о компании:

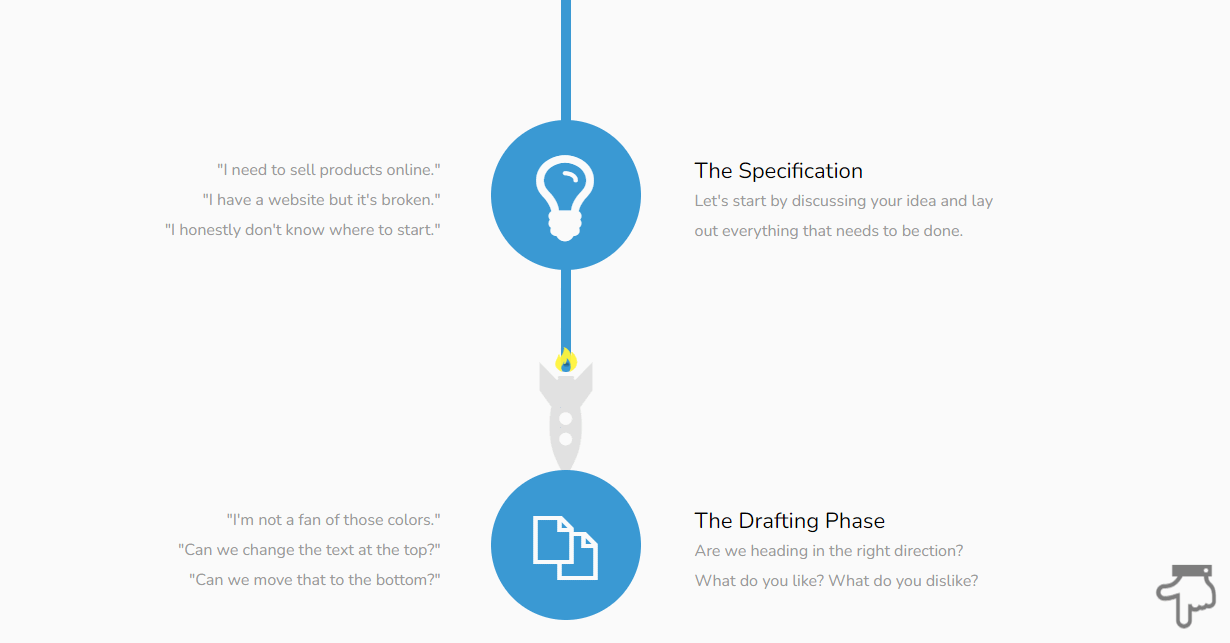
Эта страница проведет вас через процесс разработки проекта, поэтому вы будете знать, чего ожидать:

Dolox использует анимацию, чтобы сделать страницу более интерактивной, а контент более удобоваримым. Биты информации появляются на экране, когда вы прокручиваете сайт:

Это включает в себя услуги, предлагаемые компанией, ее историю и местонахождение, а также контактные данные. Все содержится на одной странице и загружается в нужное время.
Используя анимацию на своем одностраничном веб-сайте, вы сразу же не перегрузите пользователя слишком большим количеством информации. Вместо этого вы можете представлять разные элементы по одному для более привлекательного взаимодействия с пользователем (UX).
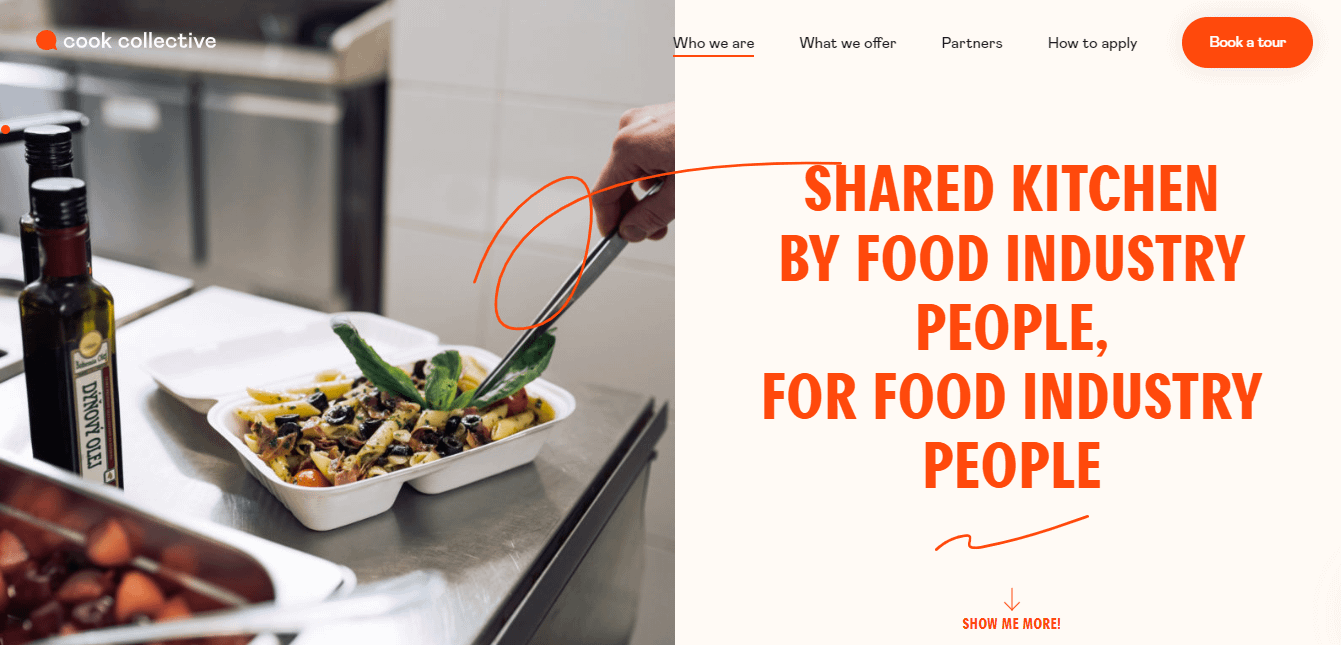
3. Кук Коллектив
Cook Collective — это служба общей кухни, которая позволяет предприятиям пищевой промышленности, от виртуальных ресторанов до уличных торговцев, арендовать станцию приготовления и складские помещения. Вся эта информация сообщается на одностраничном веб-сайте:

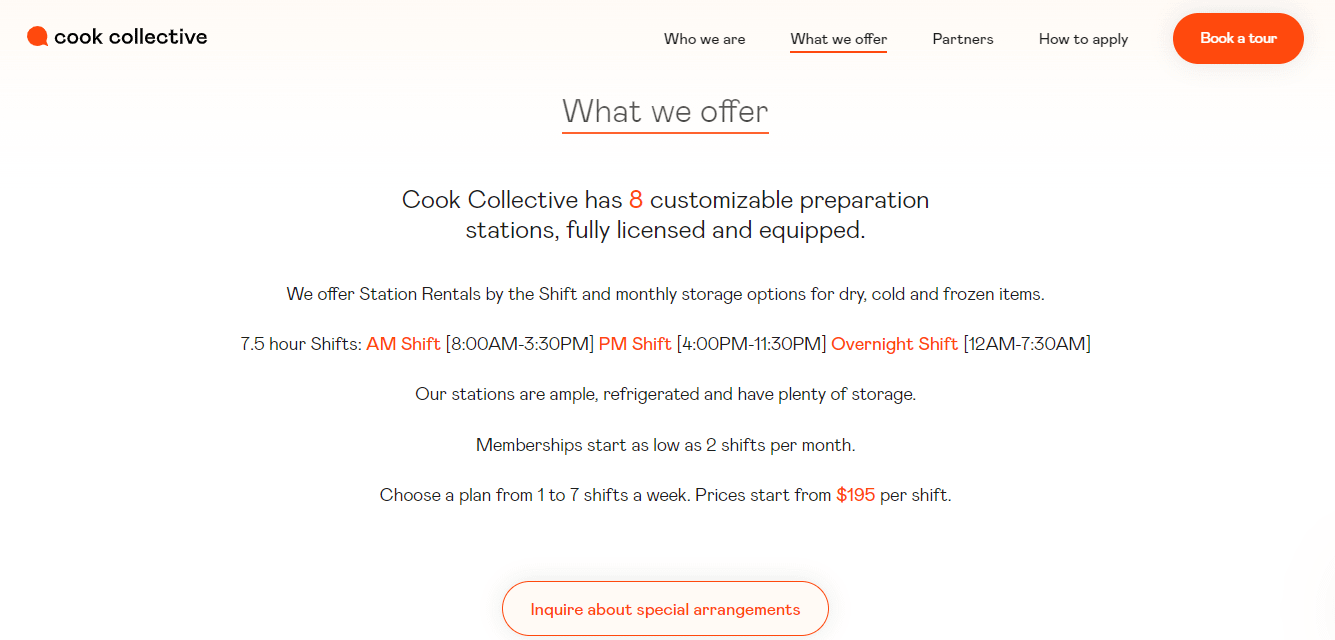
Меню вверху позволяет перейти к различным разделам на странице. Здесь вы узнаете больше о компании, о том, что она предлагает, и о партнерах, с которыми она работает:

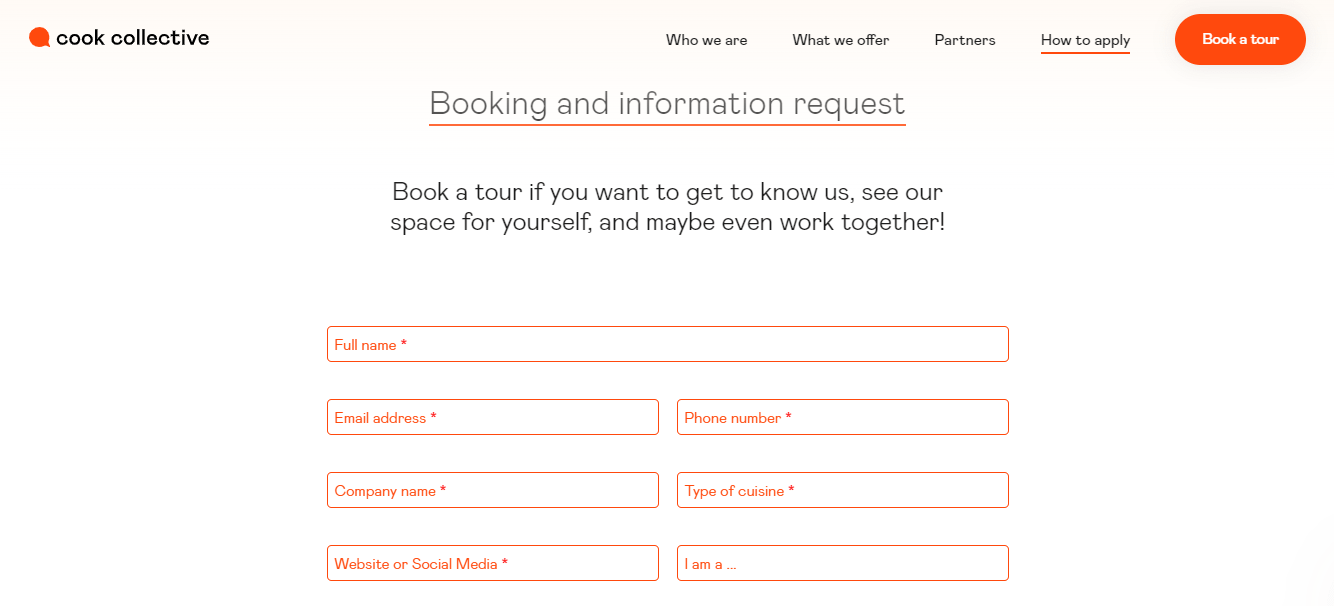
Кроме того, вы найдете форму бронирования и запроса информации на той же странице:

Этот пример одностраничного веб-сайта показывает, что вам не нужно наполнять свой сайт большим количеством контента для продвижения вашей услуги. Используя одну страницу с четко определенными разделами, вы можете представить краткую биографию своей компании, перечислить основные функции вашего сервиса и, наконец, дать пользователям возможность связаться или сделать запрос.
4. За пределами
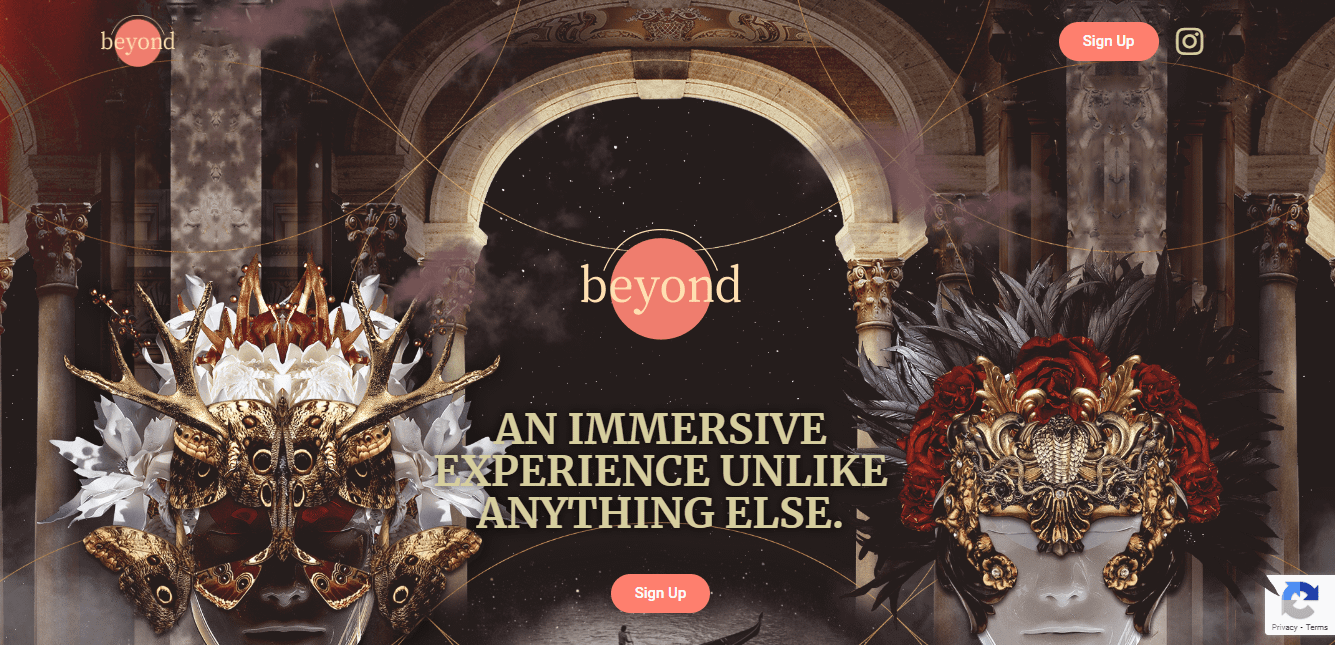
Как упоминалось ранее, одностраничные веб-сайты могут быть идеальными для продвижения событий. Например, Beyond — это музыкальный фестиваль, который обещает духовные и захватывающие впечатления. Это передается на одностраничном сайте с выдающимся изображением заголовка:

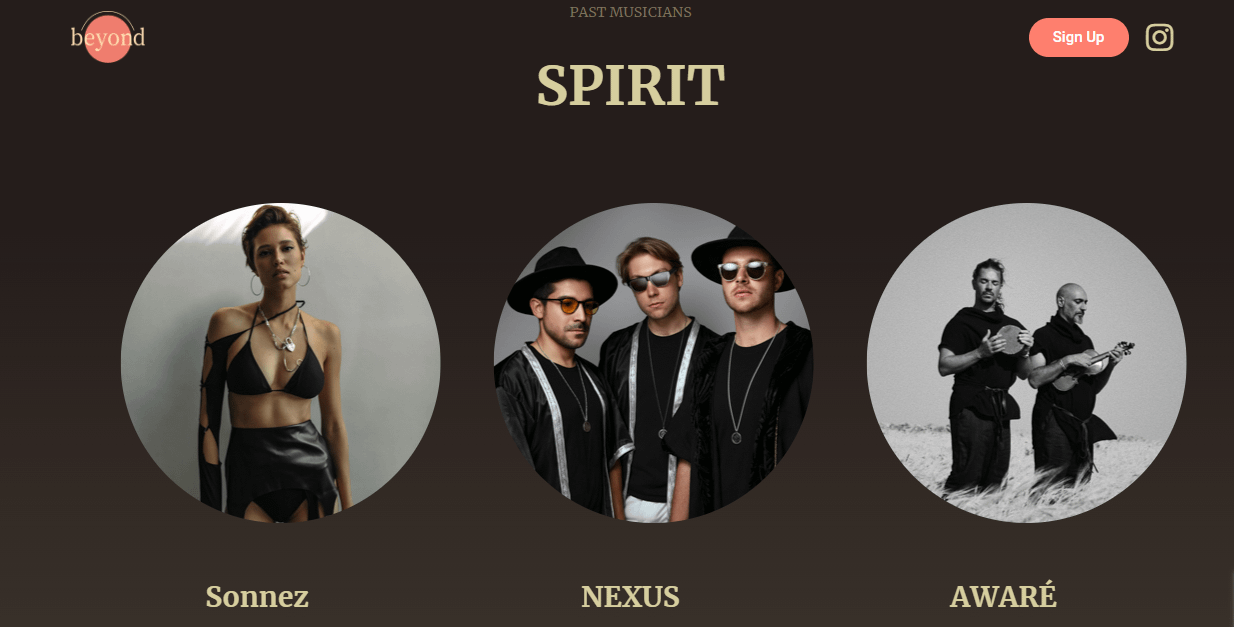
Прокручивая страницу вниз, вы узнаете больше о фестивале и его прошлых участниках:

Дизайн очень минималистичный, с очень небольшим количеством текста. Страница содержит подпись и фотографию профиля для каждого участника, а также пару коротких абзацев о миссии и опыте мероприятия.
Меньшее количество контента не обязательно делает сайт скучным. Как продемонстрировал Beyond, вы можете использовать большое и привлекательное изображение заголовка, чтобы привлечь пользователя и удерживать его внимание с помощью высококачественных фотографий на остальной части страницы.
5. Мы не пластиковые
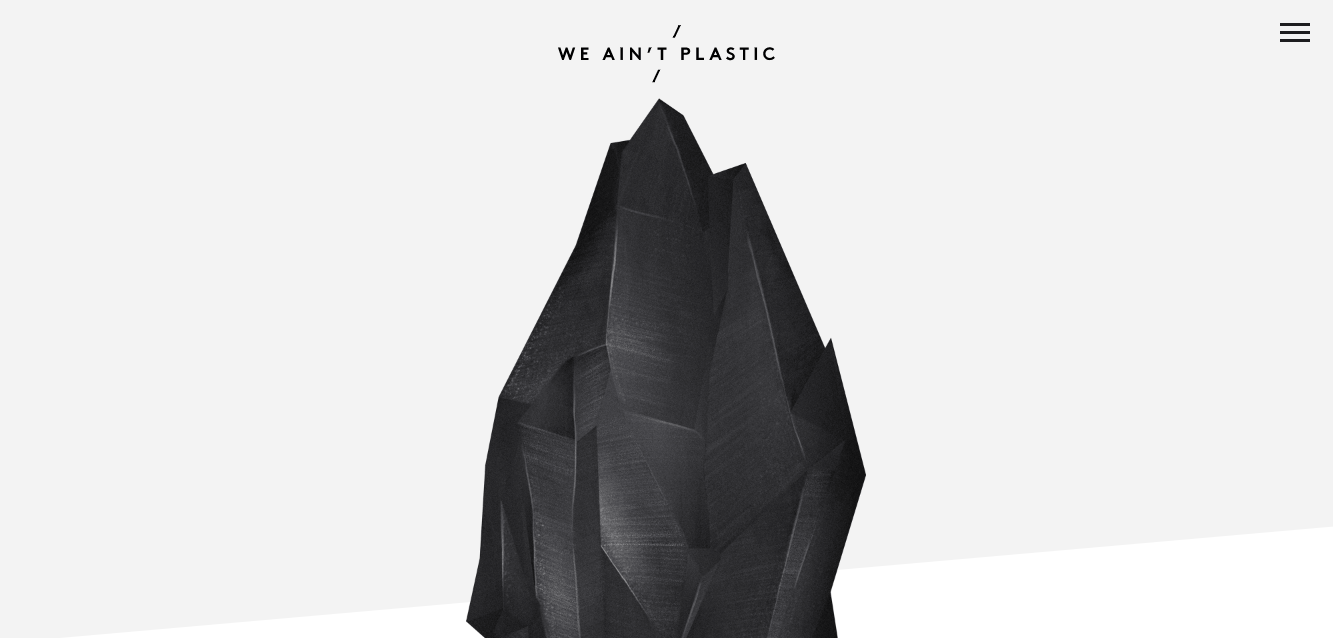
We Ain’t Plastic — это одностраничное онлайн-портфолио для UX-инженера:

Он имеет элегантный и минималистичный дизайн с меню, которое ведет к различным разделам на странице, включая портфолио:

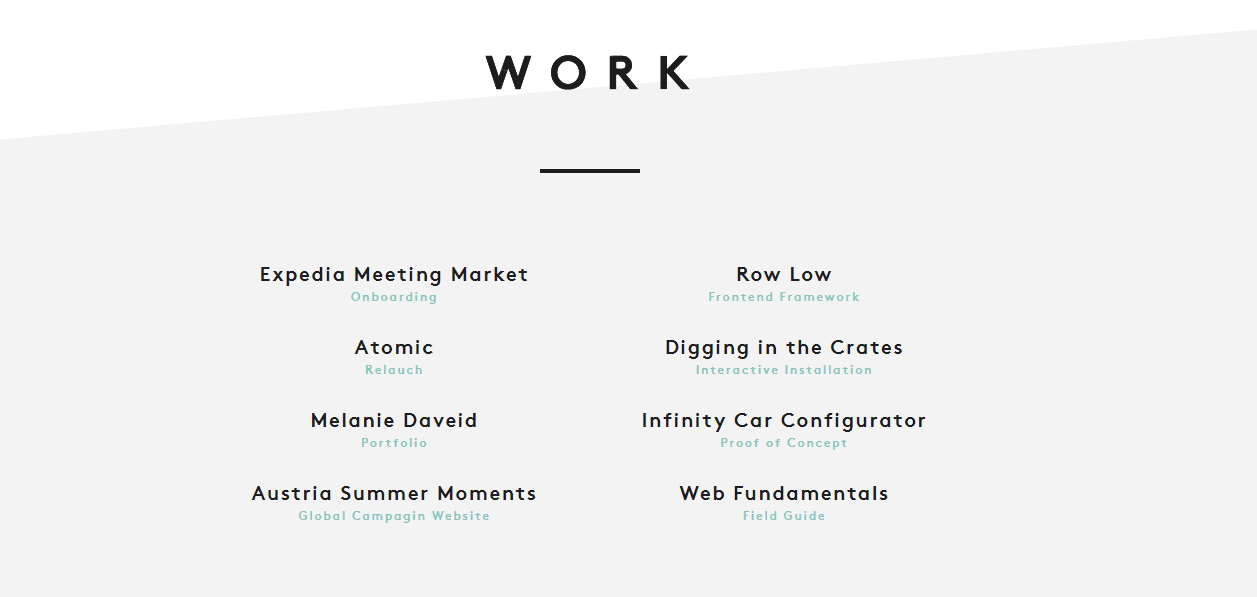
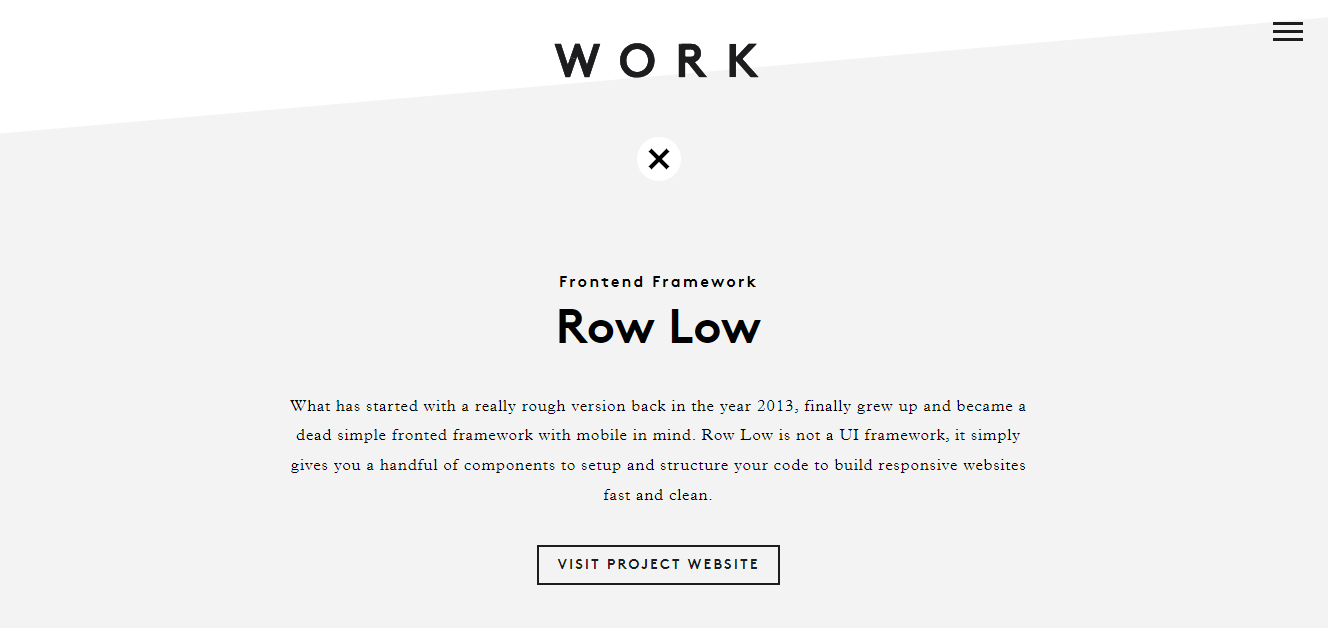
Вы можете изучить различные примеры работ художника, не покидая страницу. Когда вы нажимаете на проект, страница загружает более подробную информацию о нем с внешней ссылкой на этот веб-сайт:

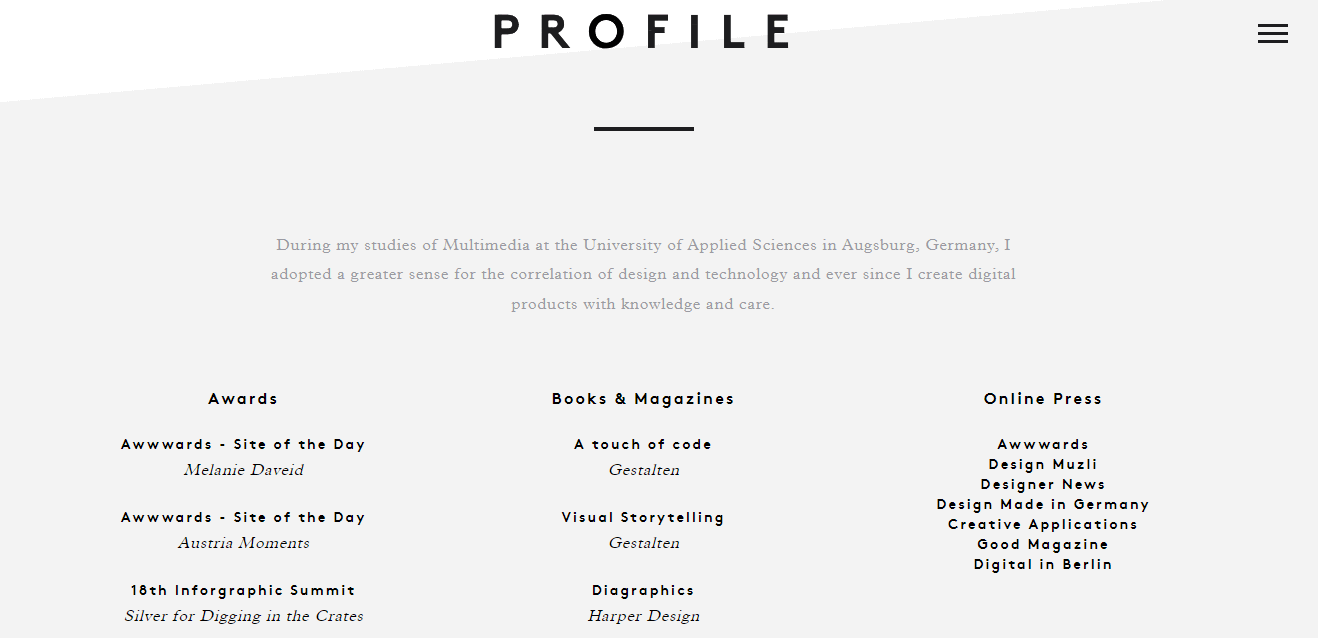
Страница также содержит список наград, характеристик в публикациях и других достижений. Как видите, вся информация организована в аккуратные столбцы и списки:

Этот пример одностраничного веб-сайта показывает нам, что можно выделить все ваши лучшие работы и проекты в одном месте. Однако, чтобы все было аккуратно и организовано, вам нужно будет отображать дополнительную информацию только после того, как пользователь выполнит действие, например, нажмет кнопку « Подробнее ».

6. Пиксельная лаборатория
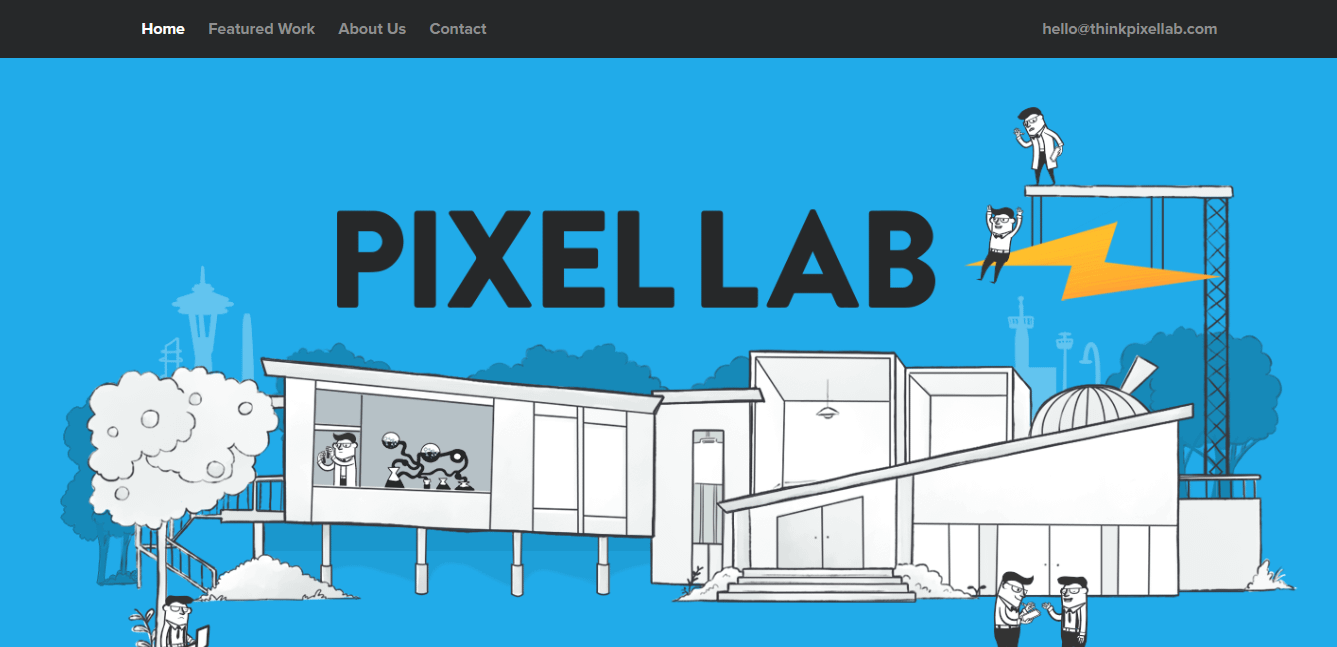
Давайте посмотрим на еще один пример одностраничного веб-сайта для портфолио. Pixel Lab — отмеченная наградами студия веб-дизайна и разработки. Как и в предыдущем примере, сайт поставляется с меню, которое направляет пользователей в различные разделы на странице:

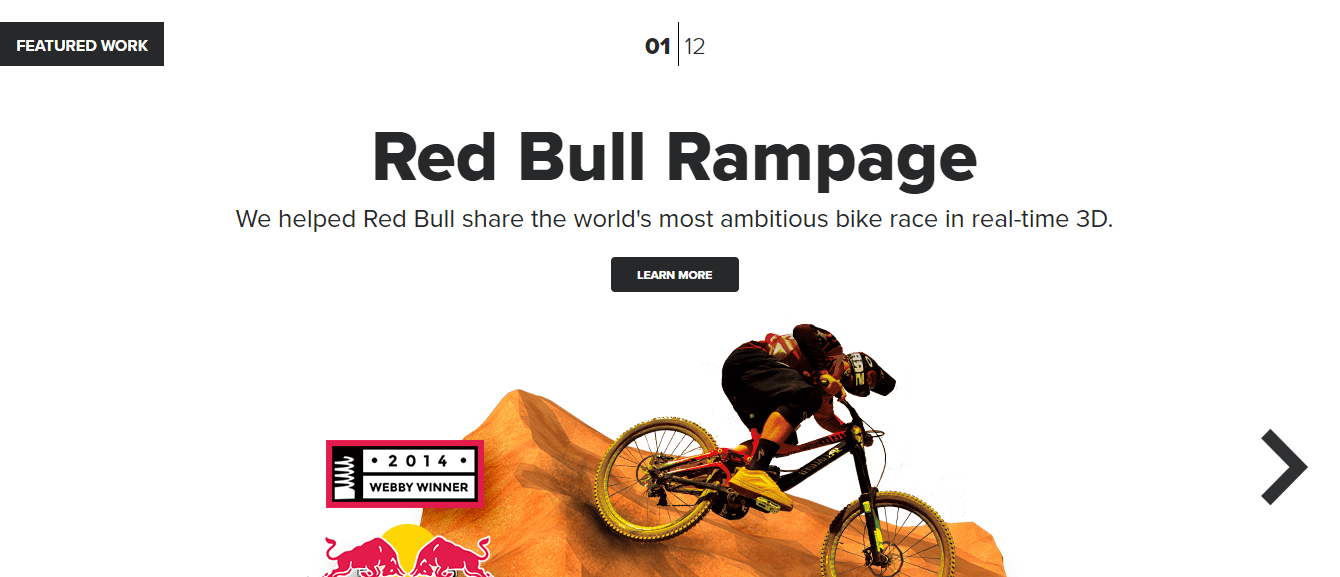
Кроме того, вы можете просмотреть портфолио компании, не покидая страницу. Проекты отображаются в виде слайд-шоу:

Если вы нажмете кнопку « Подробнее », вы получите всплывающее окно с дополнительной информацией о проекте:

Этот пример одностраничного веб-сайта представляет собой еще один способ демонстрации проектов, сохраняя при этом чистоту макета. Использование слайд-шоу и всплывающих окон может помочь вам избежать беспорядка и сделать ваш сайт более интерактивным.
7. Балсой
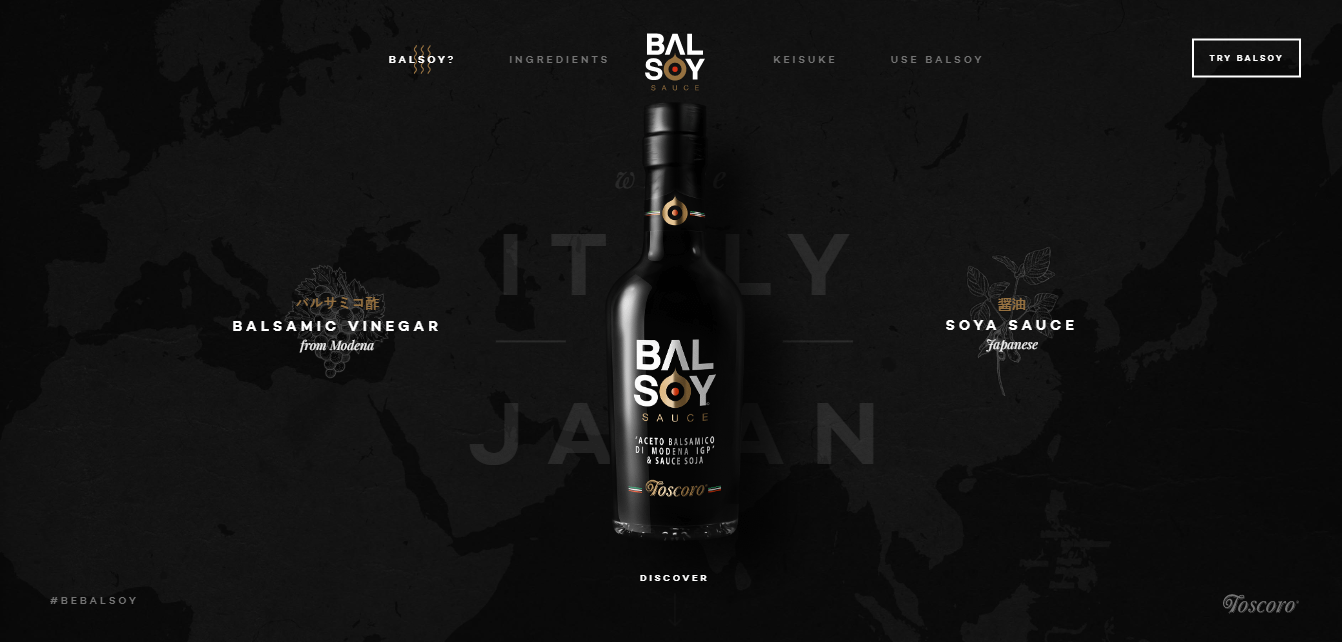
Balsoy — это одностраничный сайт о приправе, сочетающей в себе бальзамический уксус и соевый соус:

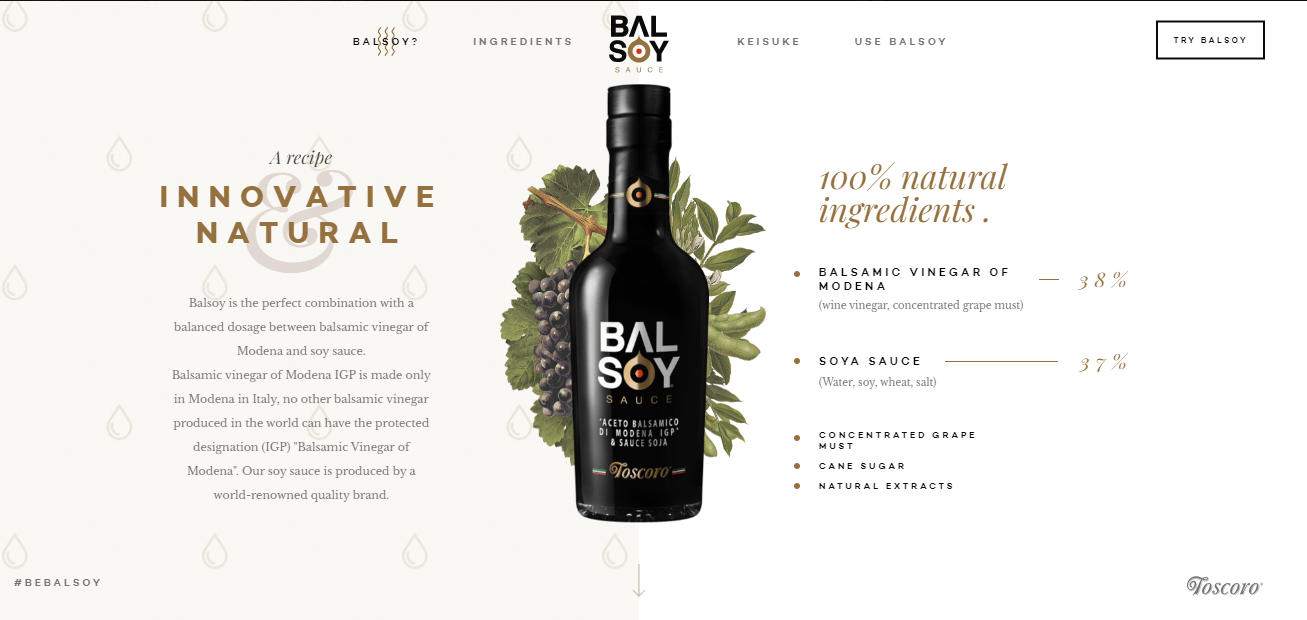
Он использует интерактивные элементы, такие как фоновое видео, а также якоря меню, которые ведут к ингредиентам, профилю шеф-повара и другой информации о продукте:

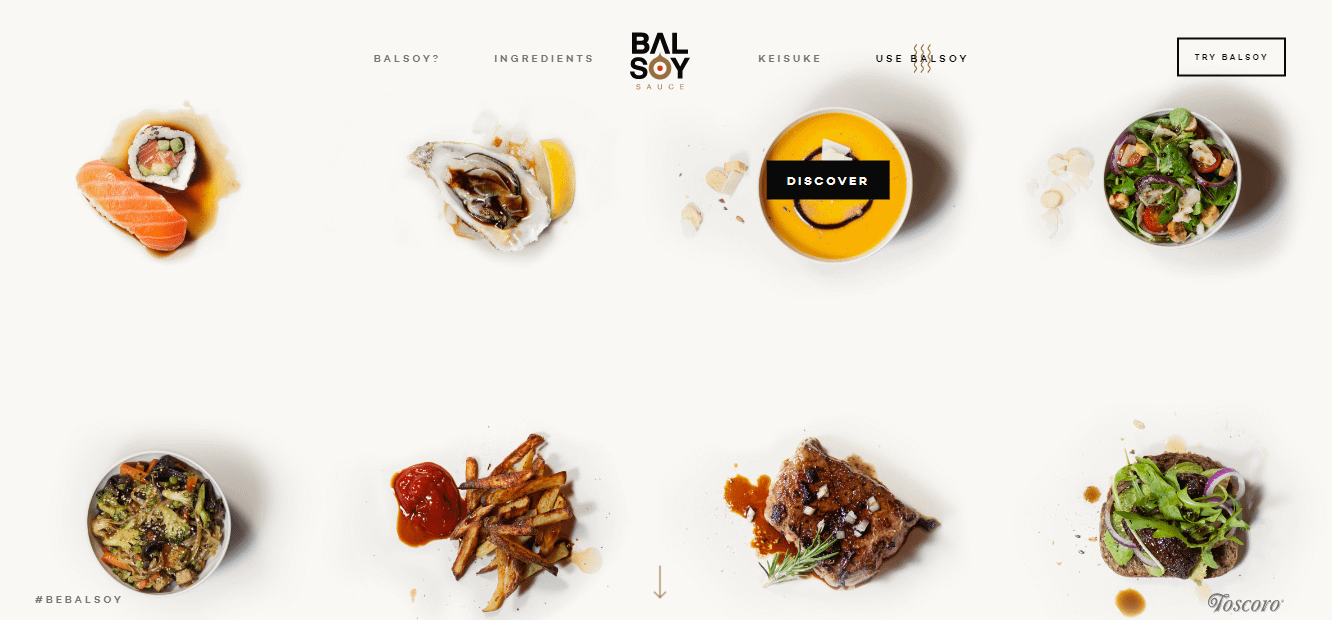
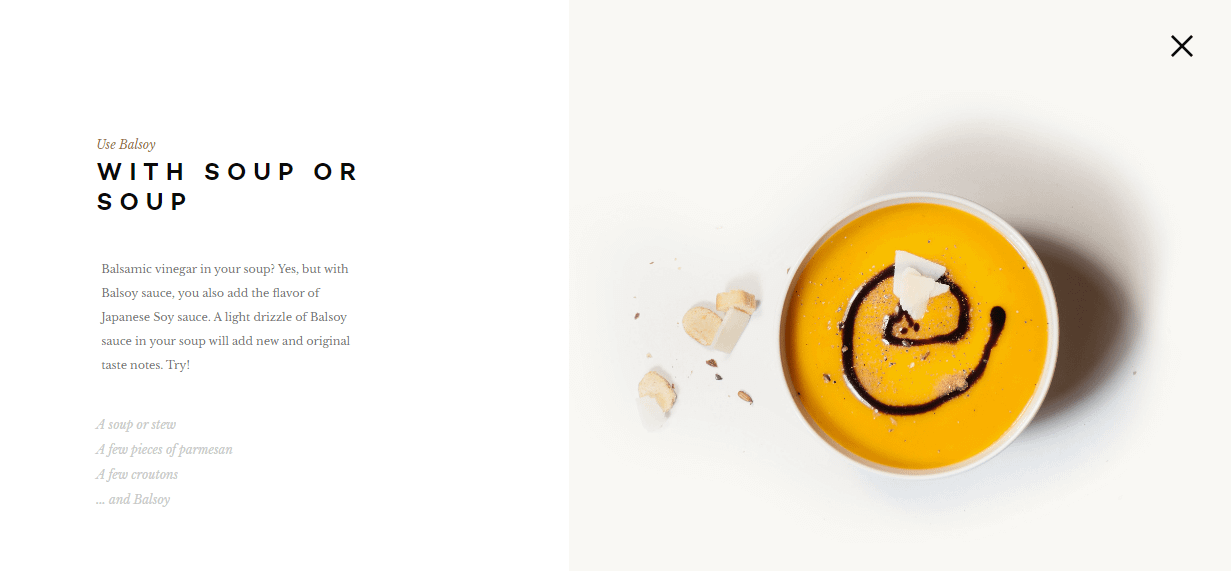
Еще одним интересным аспектом этого одностраничного веб-сайта является раздел идей рецептов. Здесь вы найдете несколько примеров блюд, которые хорошо сочетаются с приправой:

Если вы нажмете на изображение, вы получите окно с дополнительной информацией о том, как использовать продукт с этим конкретным блюдом:

Если вы хотите создать веб-сайт для своего собственного продукта, вы можете использовать эту структуру для организации информации на одной странице. Например, вы можете продемонстрировать функции продукта и варианты использования с помощью привлекательных элементов, таких как анимированные переходы и видео.
8. Искусство текстуры
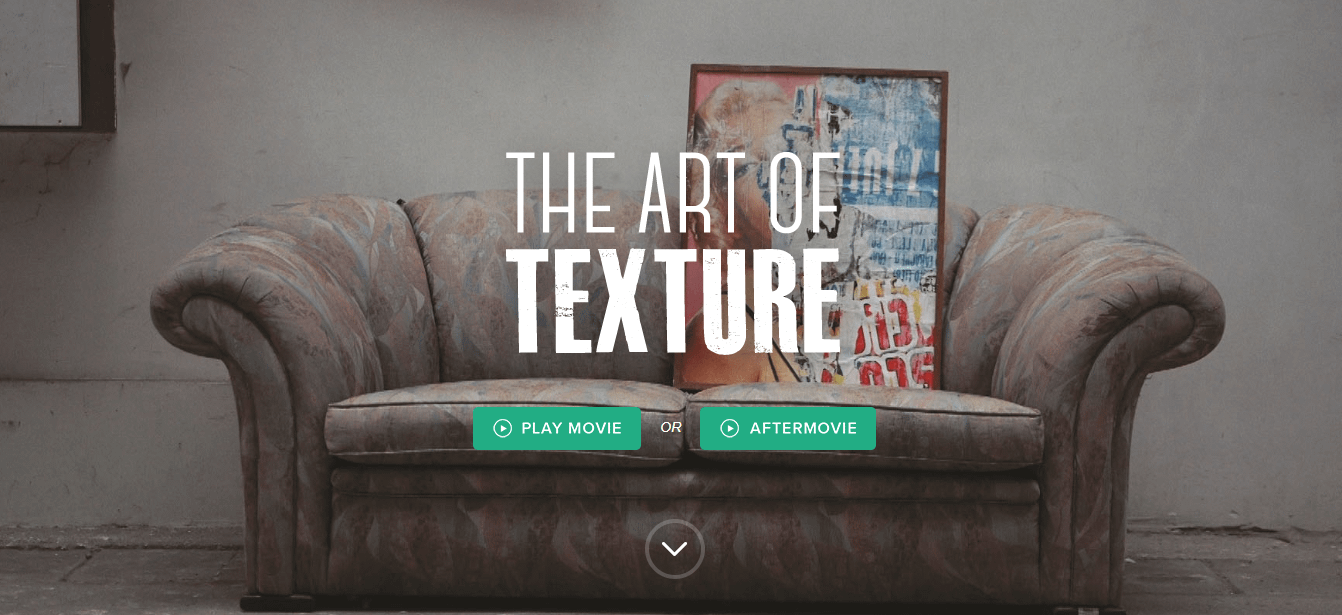
Следующим в нашем списке примеров одностраничных веб-сайтов является The Art of Texture. Это одностраничный веб-сайт документального фильма о художнике-коллажисте:

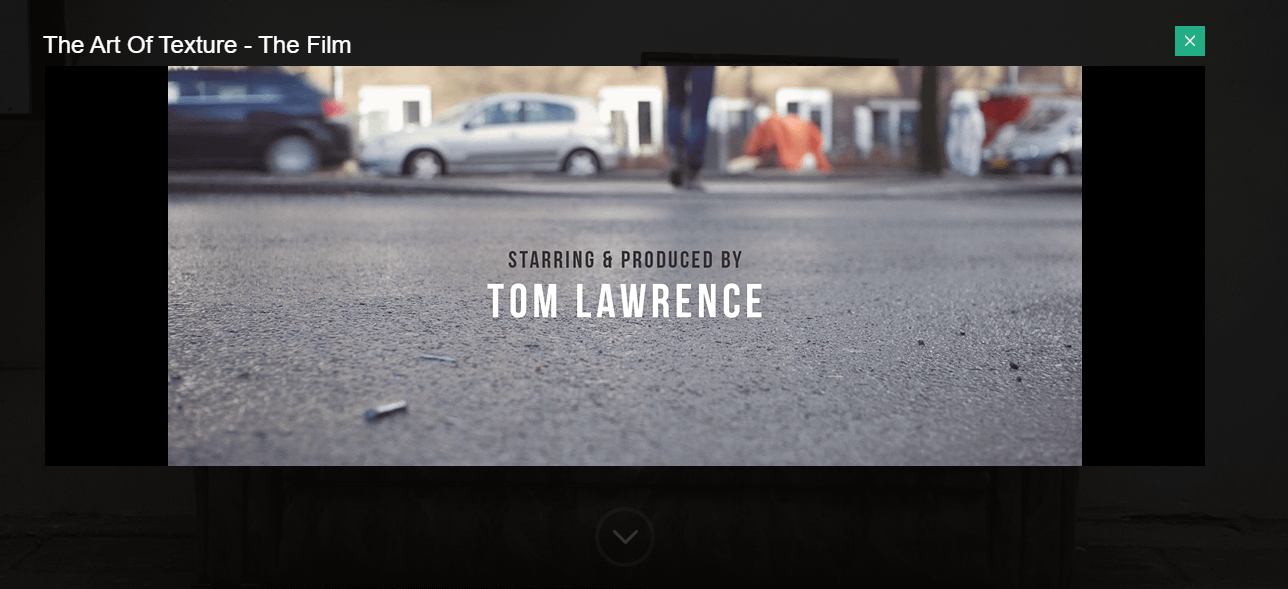
Если вы нажмете кнопку « Воспроизвести фильм» , вы сможете посмотреть документальный фильм прямо на странице:

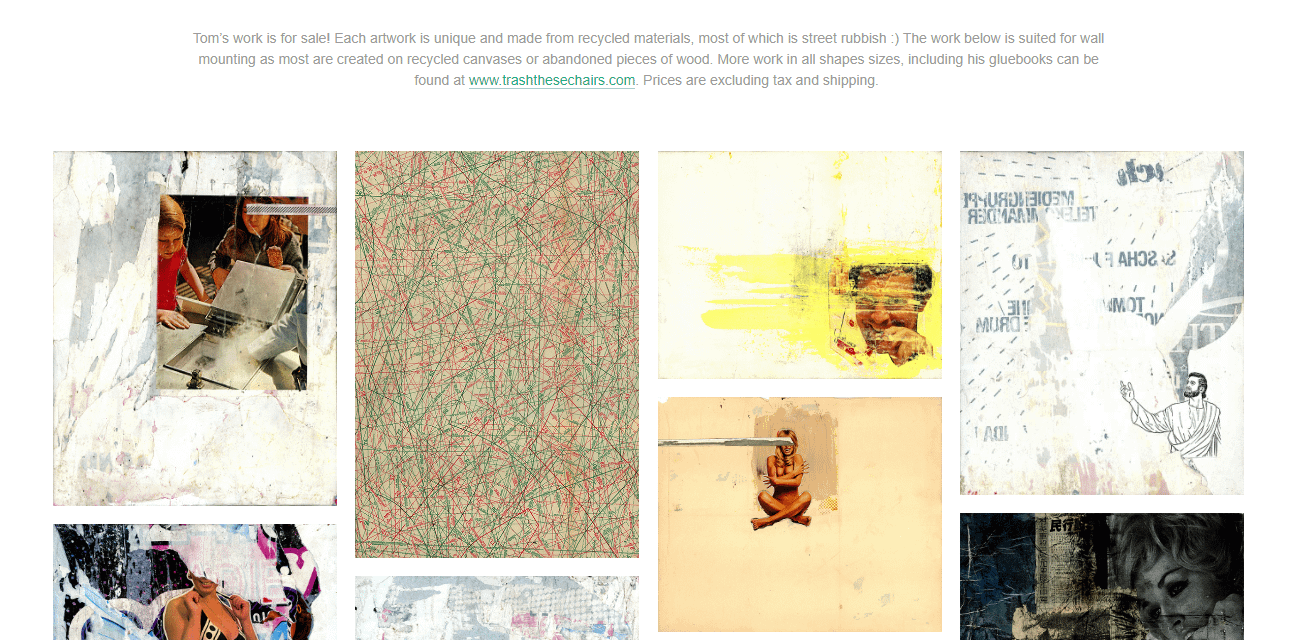
Кроме того, вы найдете галерею работ, выставленных на продажу, и слайд-шоу с фотографиями с премьеры фильма:

Если вы хотите продвигать документальный фильм или фильм, вы можете сделать это с помощью одностраничного сайта. Вы можете встроить его на свою страницу и включить дополнительные элементы, такие как аннотация и изображения, чтобы предоставить больше контекста.
9. Яичная скорлупа
Eggshell Studio — это одностраничный сайт-портфолио для графического дизайнера:

Это очень простой сайт с минимальным текстом. На странице в основном представлена галерея изображений брендов, с которыми работал профессионал:

Пользователи могут нажать на логотип, чтобы узнать больше о проекте:

Если вы работаете в индустрии, которая в основном визуальна, например, в графическом дизайне или фотографии, вы можете использовать аналогичный макет для своего одностраничного веб-сайта. Все, что вам нужно, — это галерея с миниатюрами изображений ваших проектов, всплывающими окнами или переходными элементами, которые содержат дополнительную информацию.
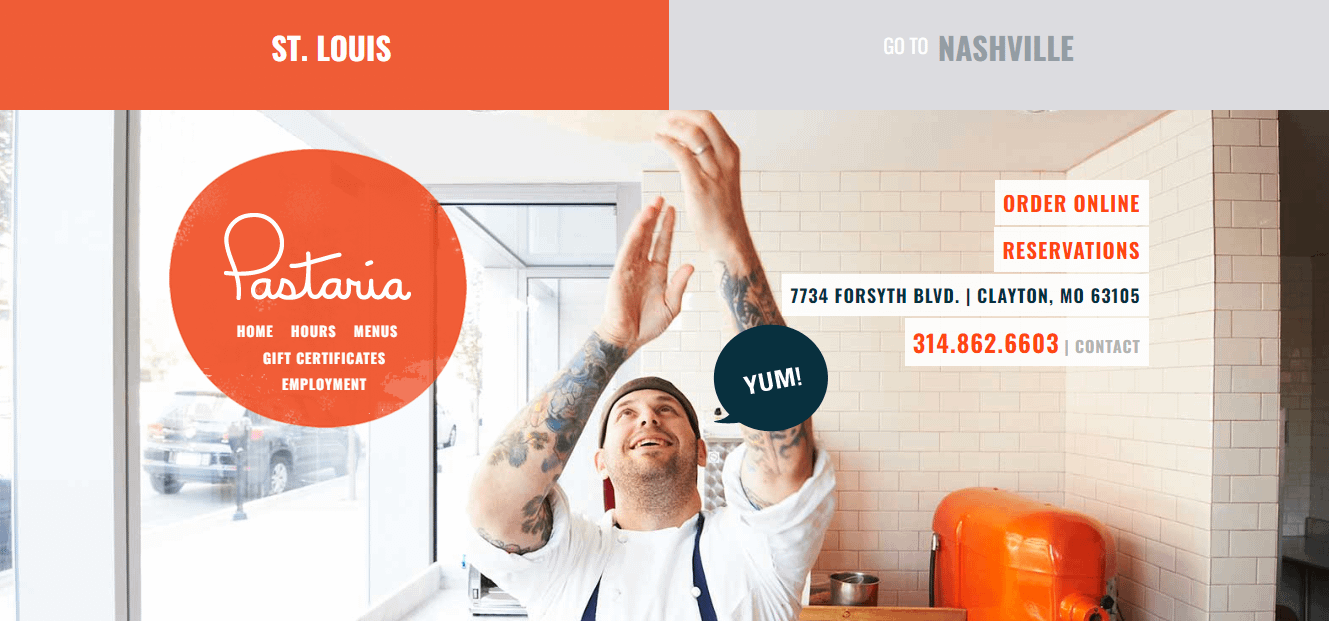
10. Пастерия
Наконец, давайте посмотрим на Пастарию. Этот одностраничный веб-сайт ресторана имеет веселый и красочный дизайн:

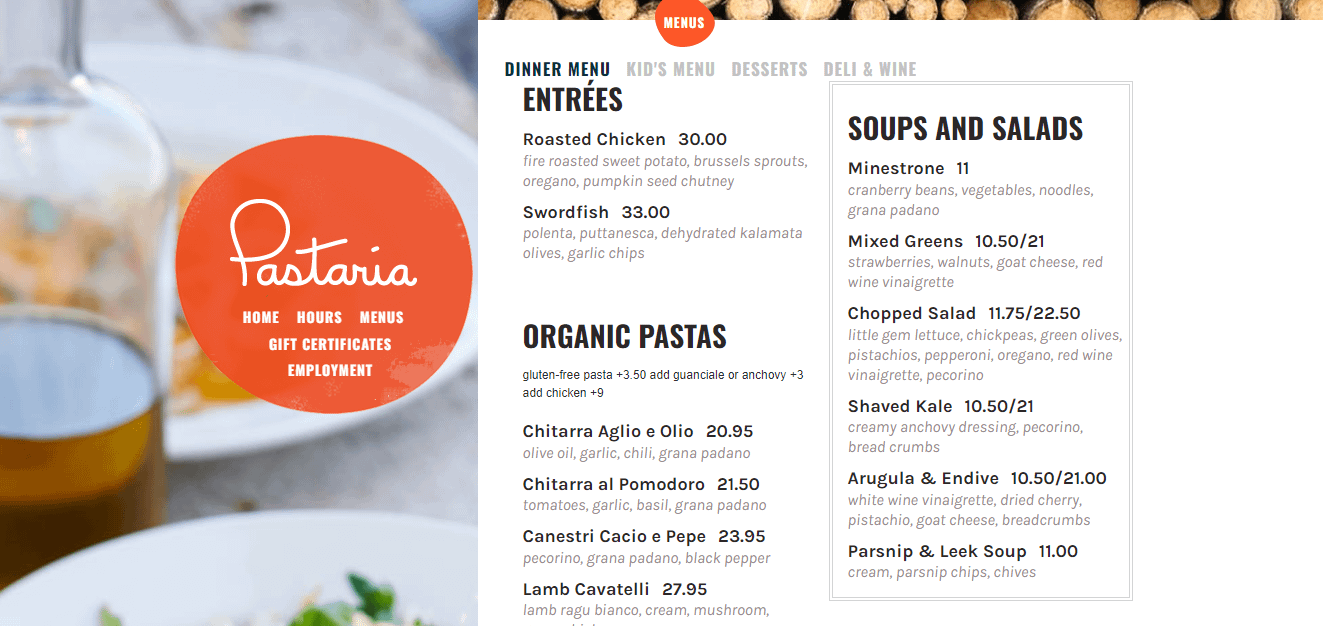
Вы можете использовать липкое меню, чтобы перейти к часам работы, меню ресторана, вакансиям и т. д.:

Это простая, но компактная страница, содержащая всю информацию, которую вы ожидаете найти на сайте ресторана. У него также есть несколько интересных элементов, которые добавляют характер странице, например, липкое боковое меню в форме основы для пиццы. Это показывает, что вы все еще можете включать уникальные функции в свой одностраничный сайт, даже если вы работаете с ограниченным пространством.
Как создать одностраничный сайт на WordPress
К счастью, создать одностраничный веб-сайт с помощью WordPress легко, если у вас есть нужные инструменты ️.
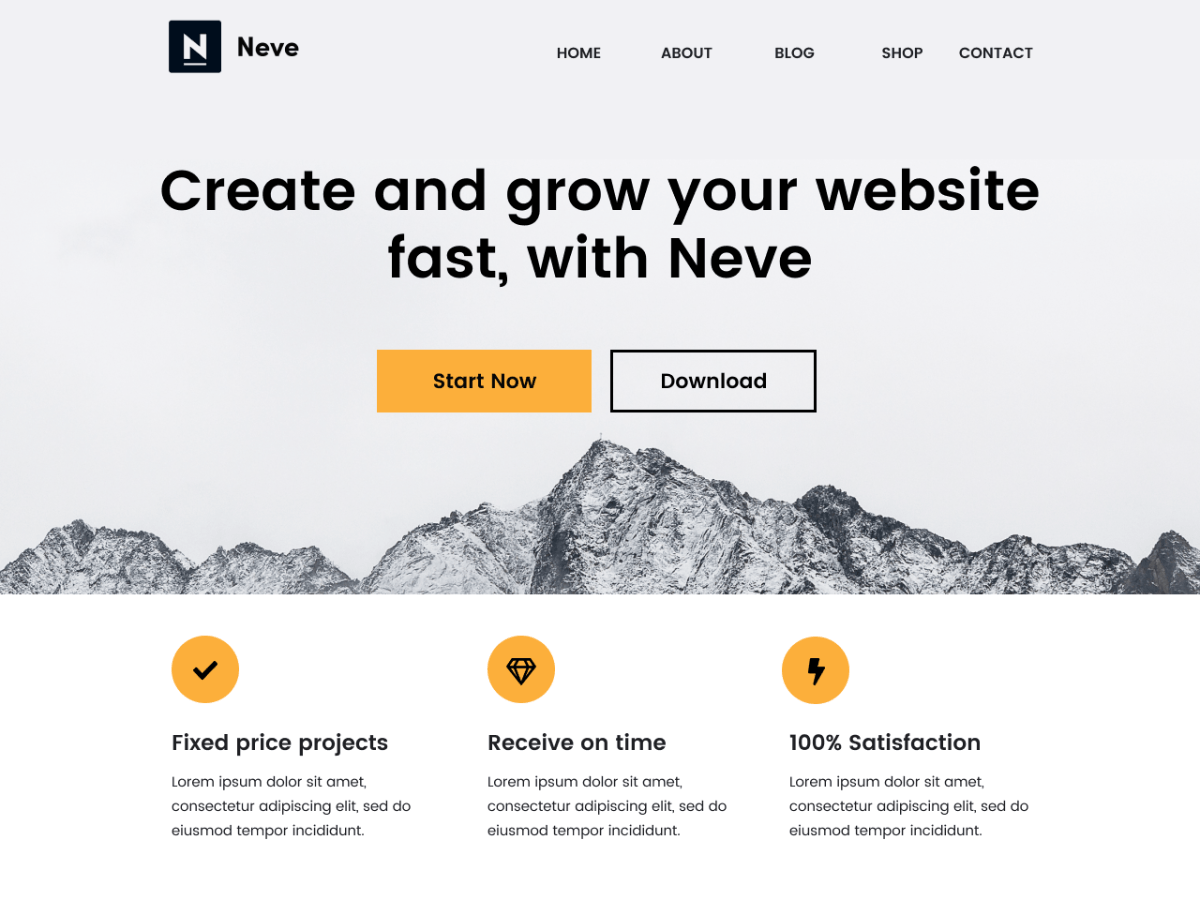
Для самого простого способа начать работу вы можете использовать многоцелевую и настраиваемую тему, такую как Neve , для разработки своего одностраничного сайта.
Neve включает в себя все инструменты, необходимые для создания одностраничного дизайна, а также несколько импортируемых демонстрационных сайтов, использующих одностраничный подход.
 Неве
НевеТекущая версия: 3.4.3
Последнее обновление: 12 октября 2022 г.
неве.3.4.3.zip
Прежде чем начать, было бы неплохо составить список всей ключевой информации и функций, которые вы хотите включить на свою страницу. Затем вы можете упорядочить эти элементы по степени важности.
Например, вы можете начать с краткой биографии вашей компании. Затем вы можете перейти к списку предлагаемых вами услуг, клиентам, с которыми вы работали, и, наконец, вашим контактным данным.
Мы также рекомендуем использовать такие элементы, как якоря и ползунки, чтобы упростить навигацию по вашему контенту. При этом вы можете черпать вдохновение из приведенных выше примеров одностраничных веб-сайтов!
Создайте свой собственный одностраничный веб-сайт сегодня
Одностраничные веб-сайты можно использовать для различных целей, например, для продажи одного продукта, продвижения мероприятия или предложения профессиональных услуг.
В качестве альтернативы, если вы управляете небольшим бизнесом или рестораном, вы, вероятно, сможете разместить всю важную информацию, которую должны знать клиенты, на одной странице.
В этом посте мы рассмотрели несколько реальных примеров одностраничных веб-сайтов. Например, сайты портфолио, такие как We Ain't Plastic и Pixel Lab, отображают детали проекта с помощью интерактивных элементов, таких как ползунки и всплывающие окна. Между тем, Pastaria и Balsoy — это одностраничные продовольственные сайты, которые разумно используют визуальные эффекты для краткого продвижения своих продуктов.
Если вы хотите начать работу с собственным одностраничным веб-сайтом, вы можете следовать нашим руководствам о том, как создать сайт WordPress, а затем о том, как настроить одностраничный веб-сайт с помощью WordPress.
У вас все еще есть вопросы о том, как создать одностраничный веб-сайт, подобный этим примерам? Дайте нам знать в комментариях ниже!
