20 лучших одностраничных сайтов (примеры) 2023 г.
Опубликовано: 2023-01-06Готовы взглянуть на лучшие одностраничные веб-сайты?
Это наши тщательно отобранные примеры, на которых представлены как личные, так и бизнес-сайты с одностраничными макетами. Да, в этой коллекции каждый найдет что-то для себя.
Помните, что одностраничный сайт может значительно улучшить UX, потому что все детали и информация легко доступны.
Дружественный совет : липкий заголовок/меню банки в значительной степени способствует взаимодействию с пользователем, помогая посетителям легче и быстрее переходить от раздела к разделу (без прокрутки).
Помните, что вы можете создавать похожие сайты либо с помощью одностраничных тем WordPress, либо с помощью одностраничных конструкторов веб-сайтов.
Давай сделаем это!
Лучшие одностраничные сайты для вдохновения
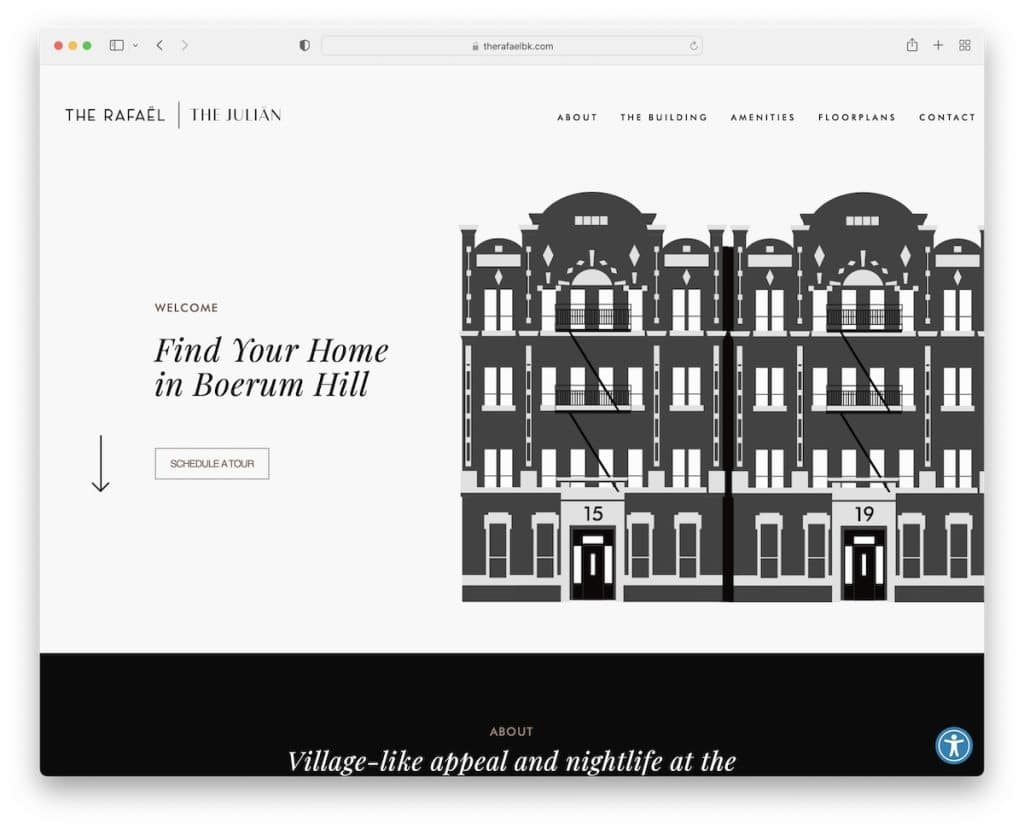
1. Рафаэль
Создано с помощью: Beaver Builder

The Rafael или The Julian — это одностраничные родственные веб-сайты с чистым и минималистичным дизайном, который заставляет вас чувствовать себя хорошо, когда вы просматриваете их. Почему? Потому что дизайны такие классные.
От эффекта параллакса и анимации прокрутки до плавающего заголовка и виджета доступности — все это является частью веб-сайта для наилучшего взаимодействия.
Примечание. Используйте настройки специальных возможностей, чтобы позволить посетителям настраивать веб-сайт так, как им удобно.
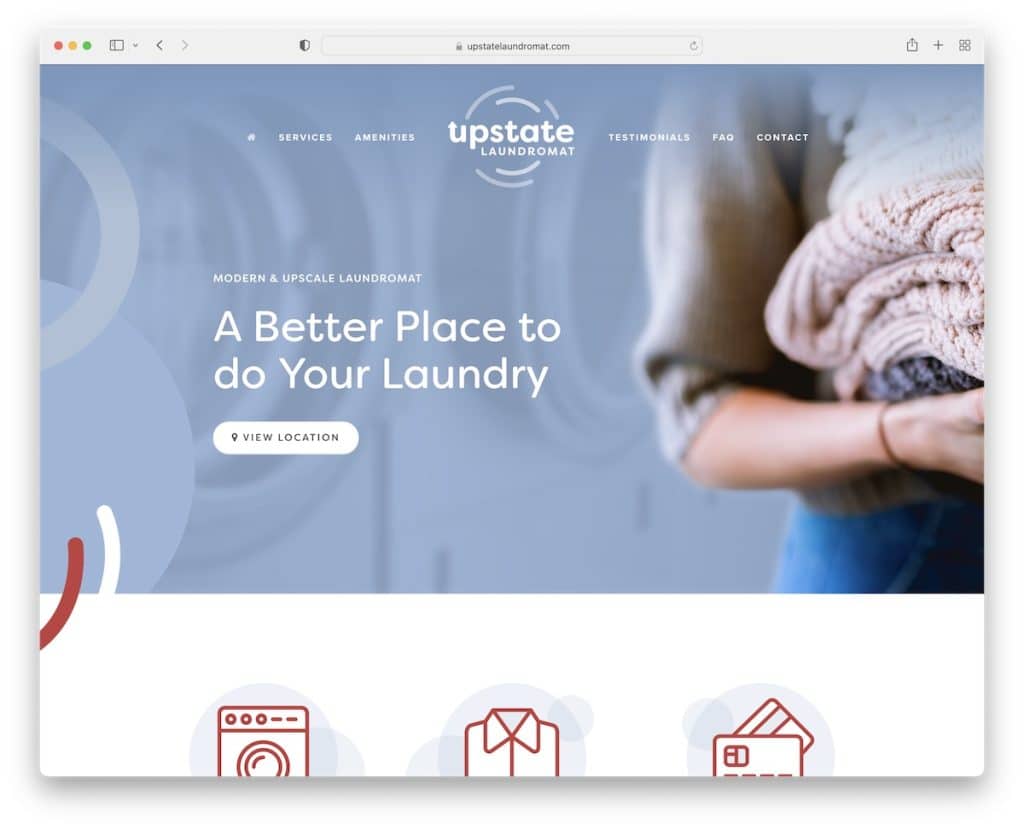
2. Прачечная самообслуживания в северной части штата.
Построено с помощью: Squarespace

Upstate Laundromat — это простой веб-сайт с чистым одностраничным макетом, который начинается с главного изображения, прозрачного заголовка, текста и кнопки призыва к действию (CTA).
Он содержит плавающее меню, обзоры / отзывы Google и раздел часто задаваемых вопросов с аккордеонами, чтобы сделать макет более чистым.
Вы также найдете Карты Google с маркером местоположения, интерактивной электронной почтой, часами работы и адресом.
Примечание. Интегрируйте карты Google, чтобы показать точное местоположение вашей компании.
Если вам нравится этот конструктор, посмотрите эти эпические примеры веб-сайтов Squarespace.
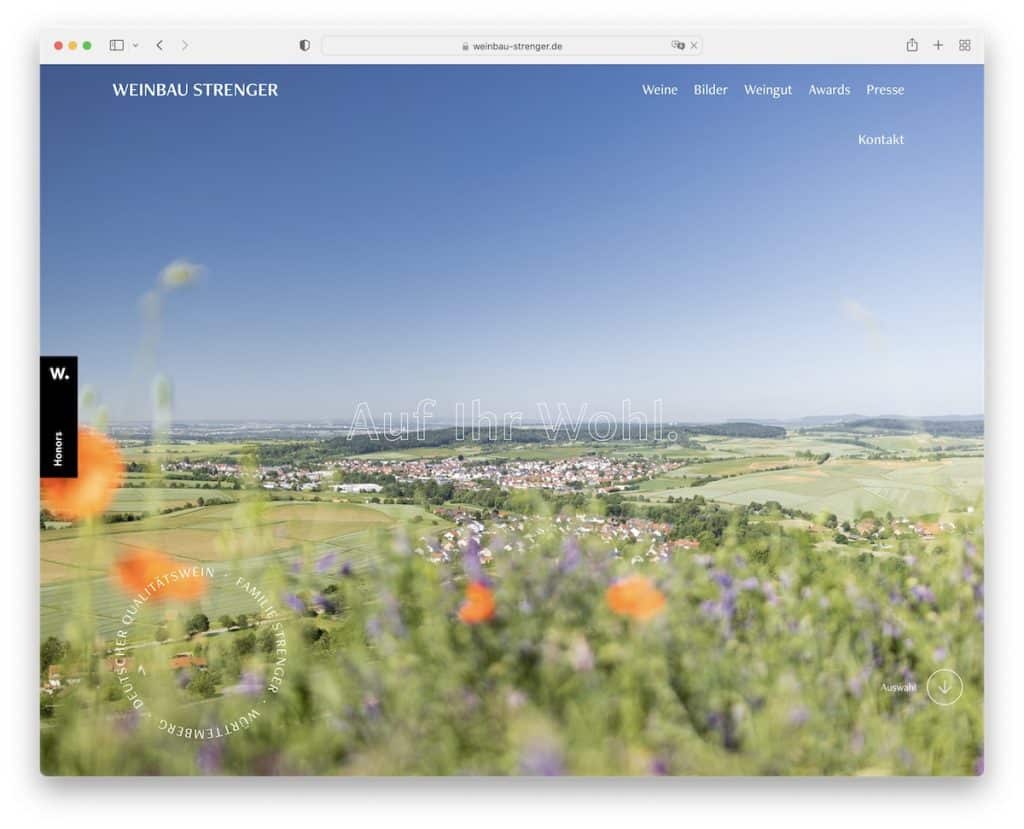
3. Вайнбау Стренджер
Построен на: TYPO3

Weinbau Strenger привлекает внимание посетителей полноэкранным слайдером изображений, на который просто приятно смотреть, что является его основным намерением, поскольку он не содержит никаких CTA.
Заголовок также выполнен в минималистском стиле, чтобы обеспечить лучшее впечатление от слайд-шоу. Что нам действительно нравится, так это то, что вам не нужно прокручивать от раздела к разделу, а использовать кнопку в правом нижнем углу (или ссылки меню).
Примечание. Создайте яркое и сильное первое впечатление с помощью полноэкранного ползунка.
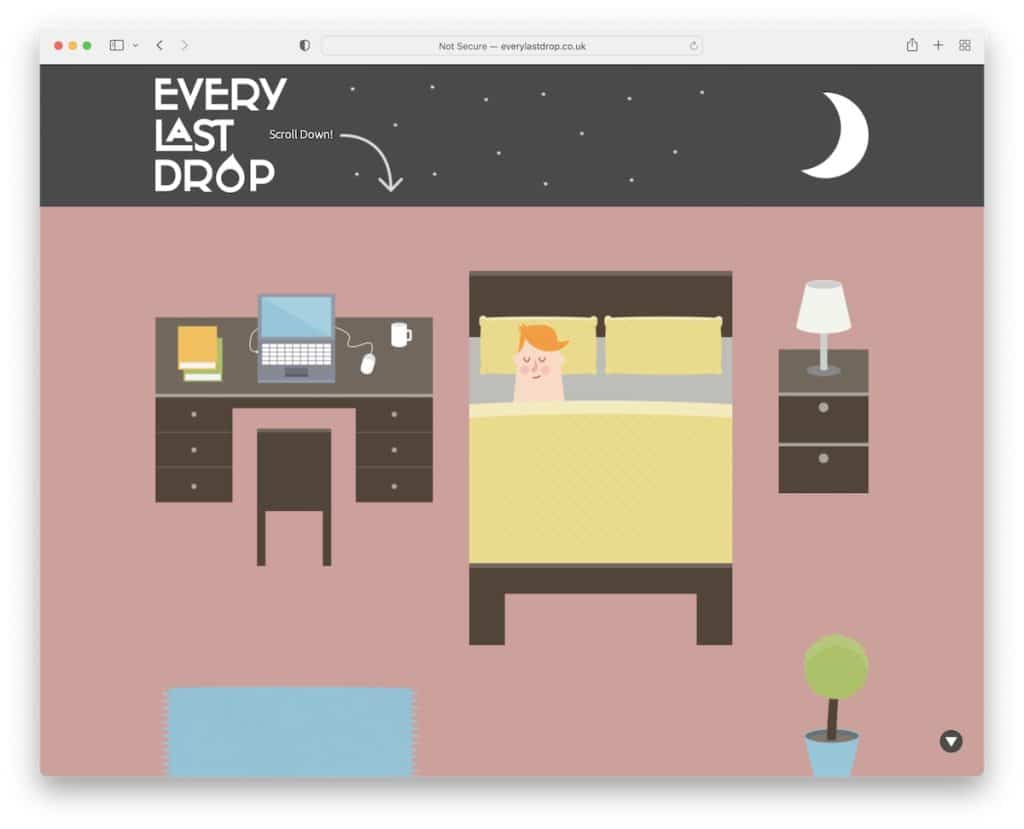
4. Каждая последняя капля
Создано с помощью: Craft CMS

Каждая последняя капля сохраняет уникальность и оригинальность благодаря прокручивающемуся повествованию, которое вам нужно испытать на себе, чтобы понять.
Что еще лучше, так это то, что вместо прокрутки вы можете нажать кнопку воспроизведения в правом нижнем углу и позволить веб-сайту «играть» за вас.
Примечание. Создайте анимированный веб-сайт и поддерживайте максимально высокий уровень вовлеченности.
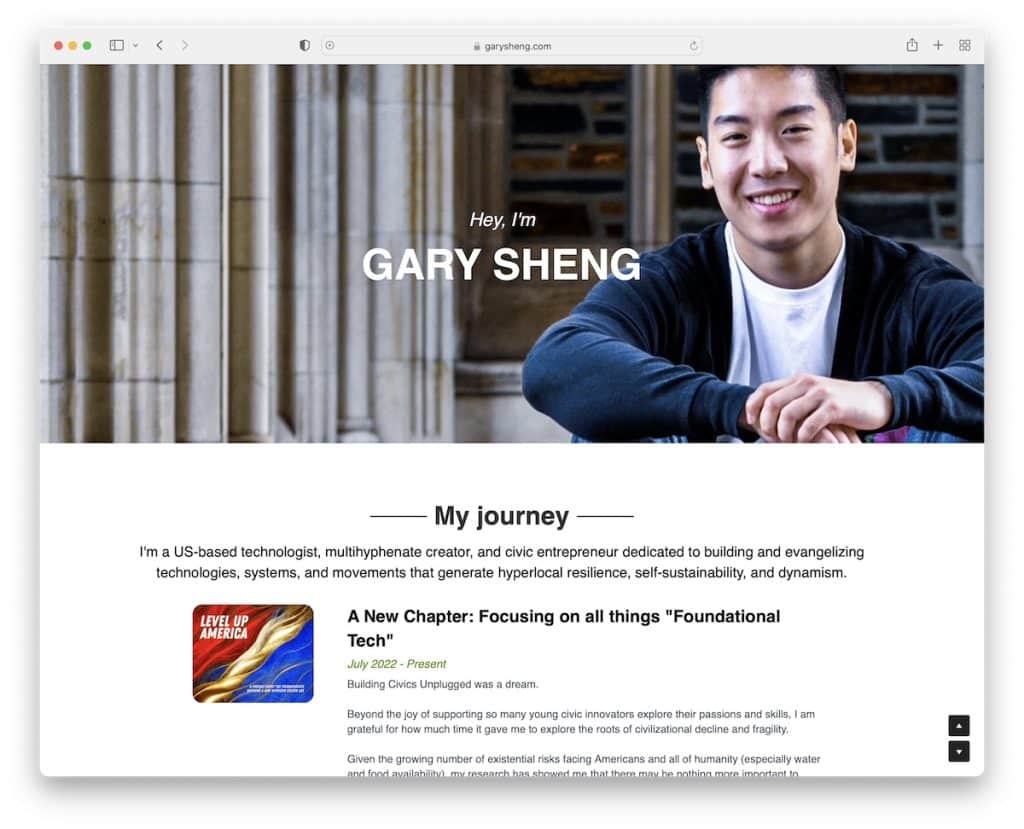
5. Гэри Шэн
Построено с: Поразительно

Гэри Шэн управляет простым и понятным веб-сайтом с большим главным изображением с эффектом параллакса. Что интересно на странице Гэри, так это то, что у нее нет верхнего колонтитула, и даже нижний колонтитул не обязательно является нижним колонтитулом, который вы привыкли видеть.
Кроме того, вы можете использовать кнопки прокрутки вниз и прокрутки вверх, чтобы просмотреть этот одностраничный веб-сайт или просто прокрутить его.
Примечание. Вы можете создать свой веб-сайт без верхнего (и нижнего колонтитула).
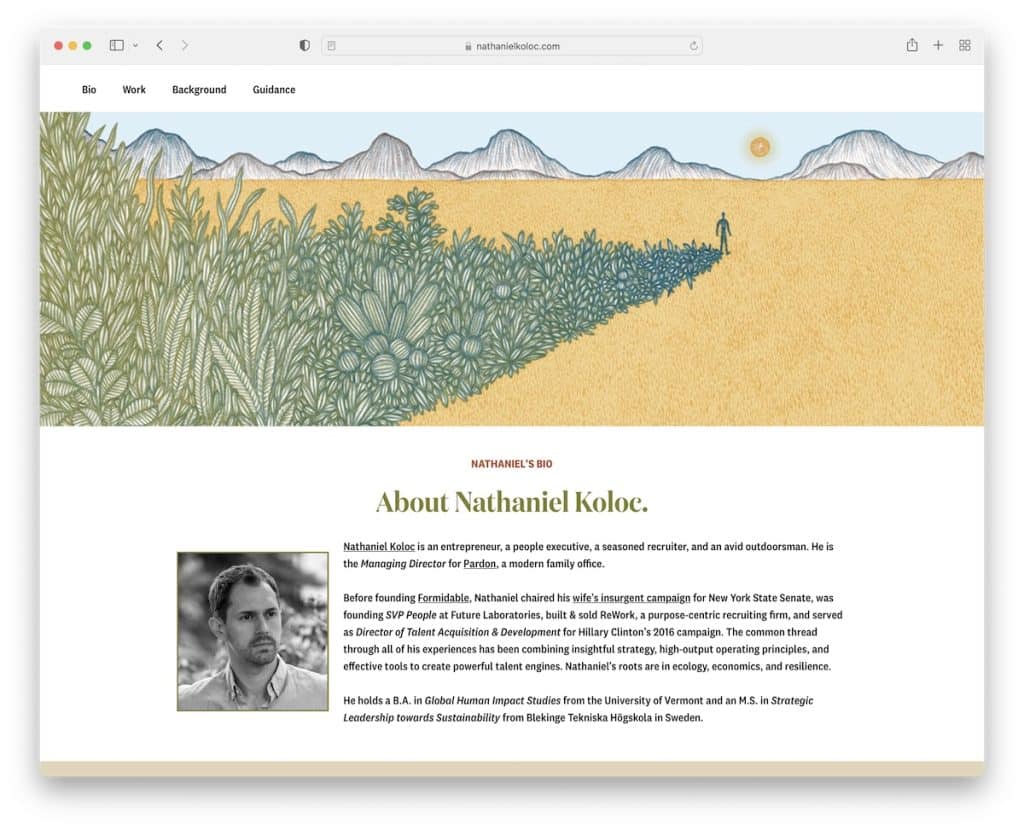
6. Натаниэль Колок
Создан с помощью: Webflow

Выбор цветов делает страницу Натаниэля Колока яркой и живой, в то время как она придерживается более минималистского дизайна.
Заголовок прикрепляется к верхней части экрана, чтобы вы могли просматривать различные разделы без прокрутки. И есть также кнопка «назад к началу», чтобы пропустить прокрутку.
Примечание . Выбор цветов может существенно повлиять на удобство использования вашего веб-сайта в целом.
Не пропустите наши другие отличные примеры веб-сайтов Webflow.
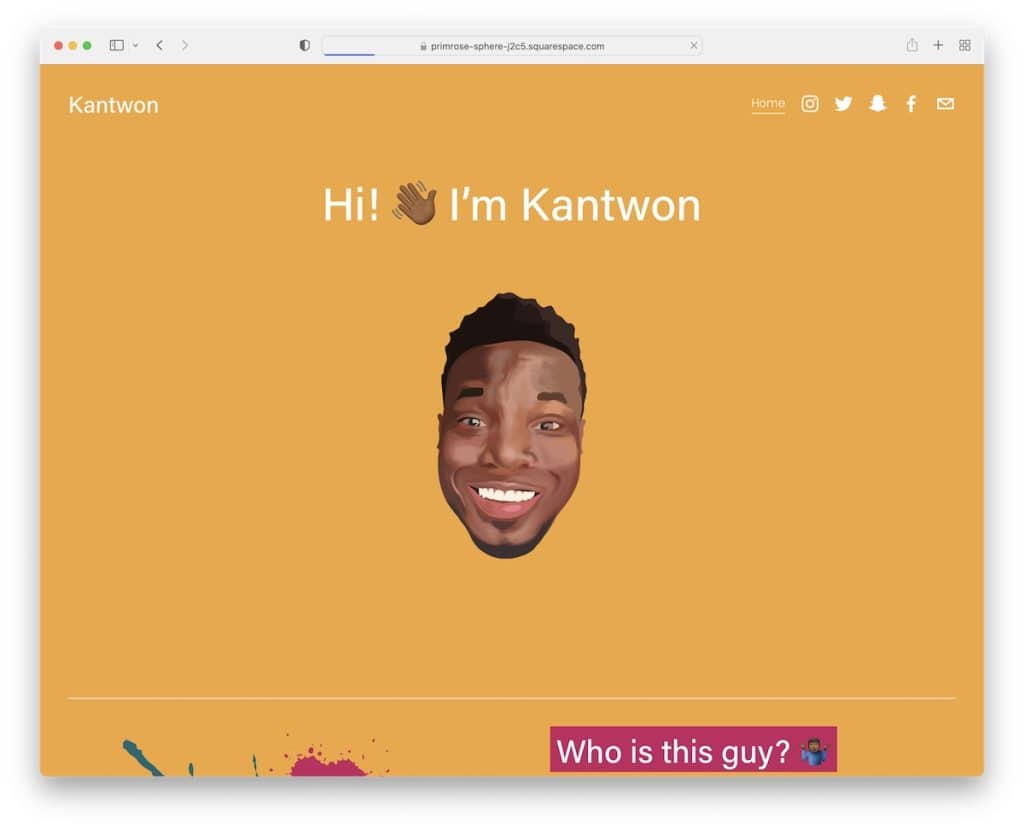
7. Кантвон
Построено с помощью: Squarespace

Одностраничный веб-сайт Kantwon веселый и увлекательный, поэтому каждый получит от него максимум удовольствия. Вместо того, чтобы использовать тонну скучного текста, Кантвон решил добавить смайлики, чтобы сделать его более запоминающимся.
На этой странице также используется множество ползунков/каруселей, чтобы продемонстрировать гораздо больше контента, не занимая слишком много места.
Примечание. Используйте ползунки для отображения нескольких материалов и информации, сохраняя при этом четкое присутствие на странице.
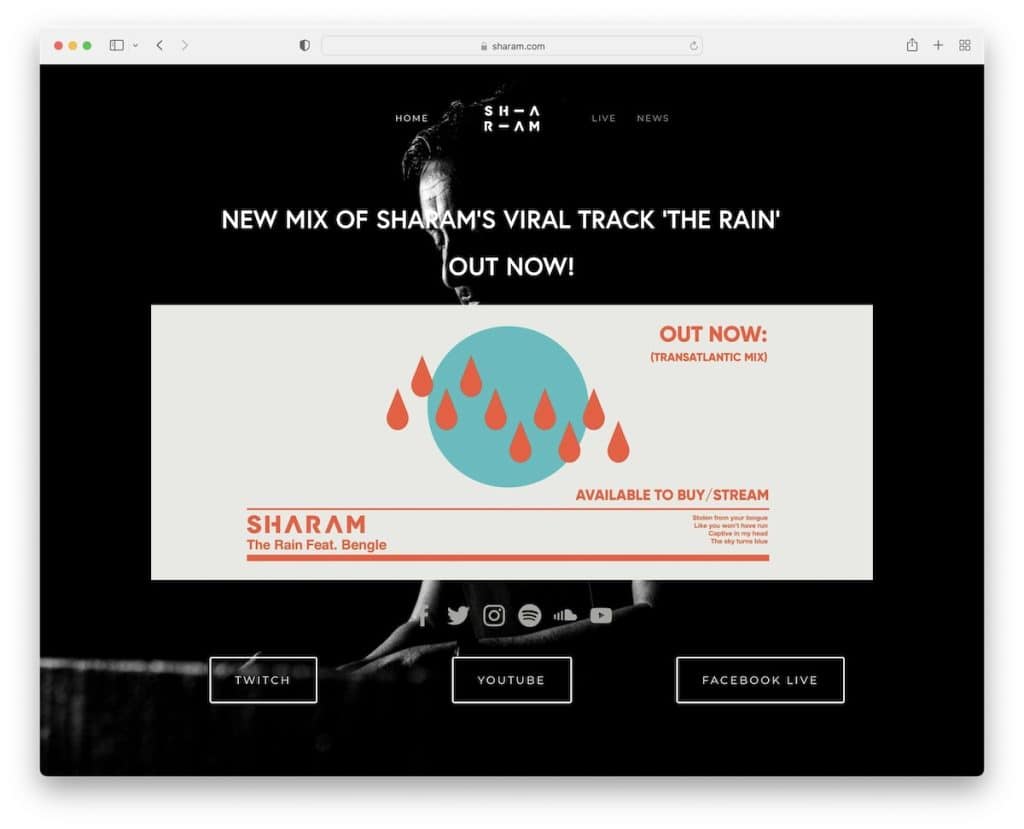
8. Шарам
Построено с помощью: Squarespace

Главные особенности Sharam — это, во-первых, темный дизайн и, во-вторых, простота. Это делает поиск необходимой информации практически мгновенным, в том числе потому, что на сайте не так много контента.
Но есть также карусель новостей, которая открывает каждую статью на новой странице.
Примечание. Используйте темный дизайн веб-сайта, чтобы сделать его более премиальным.
Эй, если вы увлекаетесь музыкой, вам понравится проверять эти лучшие веб-сайты ди-джеев.
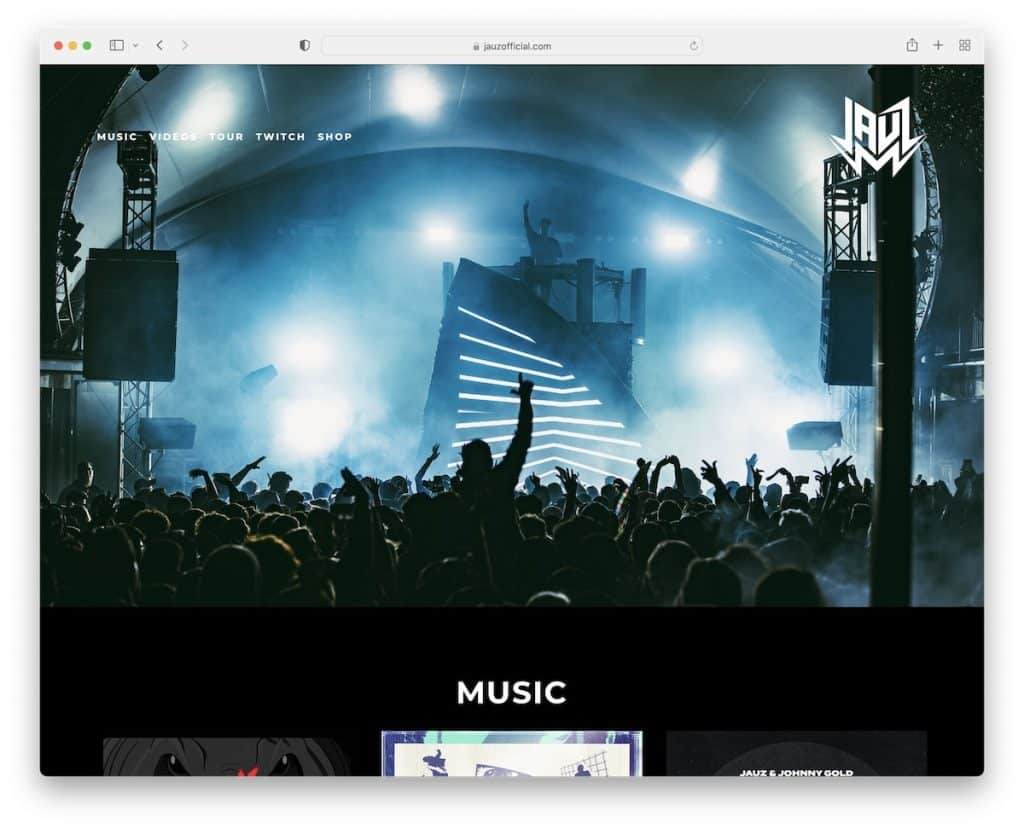
9. Яуз
Построено с помощью: Squarespace

Хотя веб-сайт Jauz также преимущественно темный, он использует белый фон для ленты Instagram, чтобы сделать ее более динамичной. Но фоновый эффект изображения параллакса также создает более захватывающую атмосферу, чтобы оживить пользовательский опыт.
Примечание. Добавление фида IG на ваш веб-сайт также означает добавление большего количества контента — и это хорошо.
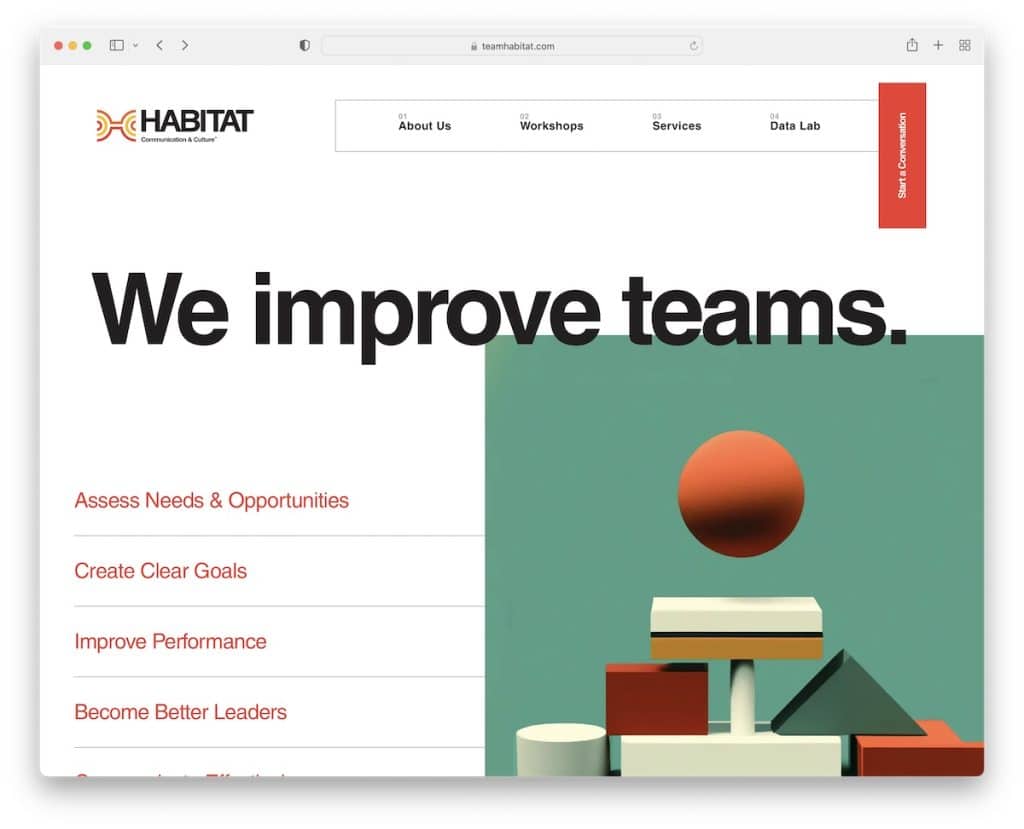
10. Среда обитания
Создано с помощью: Craft CMS

Habitat имеет одностраничный макет с большим количеством текста и потрясающими деталями, которые вместе создают приятное впечатление от сканирования. Одна из секций также становится темной, что заставляет вас ВАУ.
Наконец, плавающая вертикальная кнопка «Начать разговор» открывает полноэкранную форму, не покидая текущую страницу.
Примечание. Позвольте вашим посетителям связаться с вами, когда они будут готовы, с помощью прикрепленной кнопки призыва к действию (чтобы им не приходилось ее искать).
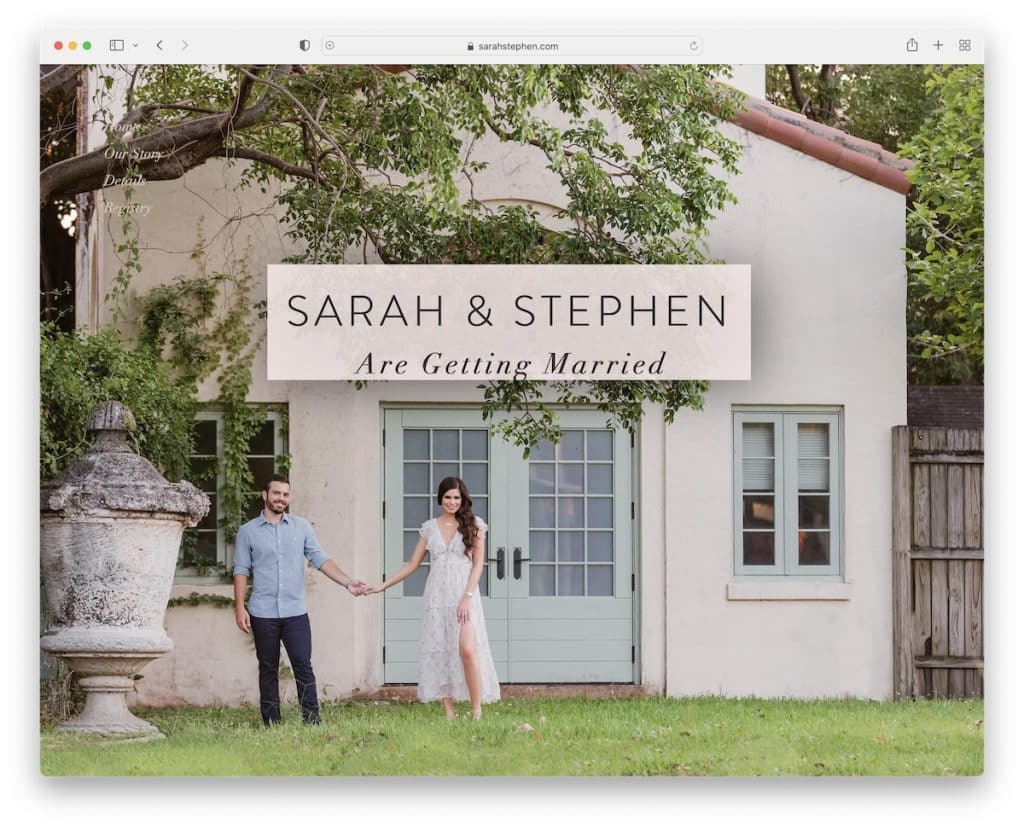
11. Сара и Стивен
Создано с помощью: Wix

Свадебный веб-сайт Сары и Стивена имеет успокаивающий вид, начиная с большого фонового изображения и простого, но жирного наложения текста. Обратите внимание, что на этом одностраничном веб-сайте нет заголовка, а «нижний колонтитул» содержит только интерактивный хэштег Instagram.

Что делает этот веб-сайт интерактивным, так это встроенный тест с правильными и неправильными результатами, чтобы вы могли проверить свои навыки и то, насколько хорошо вы знаете Сару и Стивена.
Примечание. Добавление викторины на ваш сайт может означать больше взаимодействия с вашими посетителями, что заставит их дольше оставаться на вашем сайте. И вы также можете добавить форму подписки в конце викторины для сбора потенциальных клиентов.
Вам также понравится просматривать эти веб-сайты, созданные на платформе Wix.
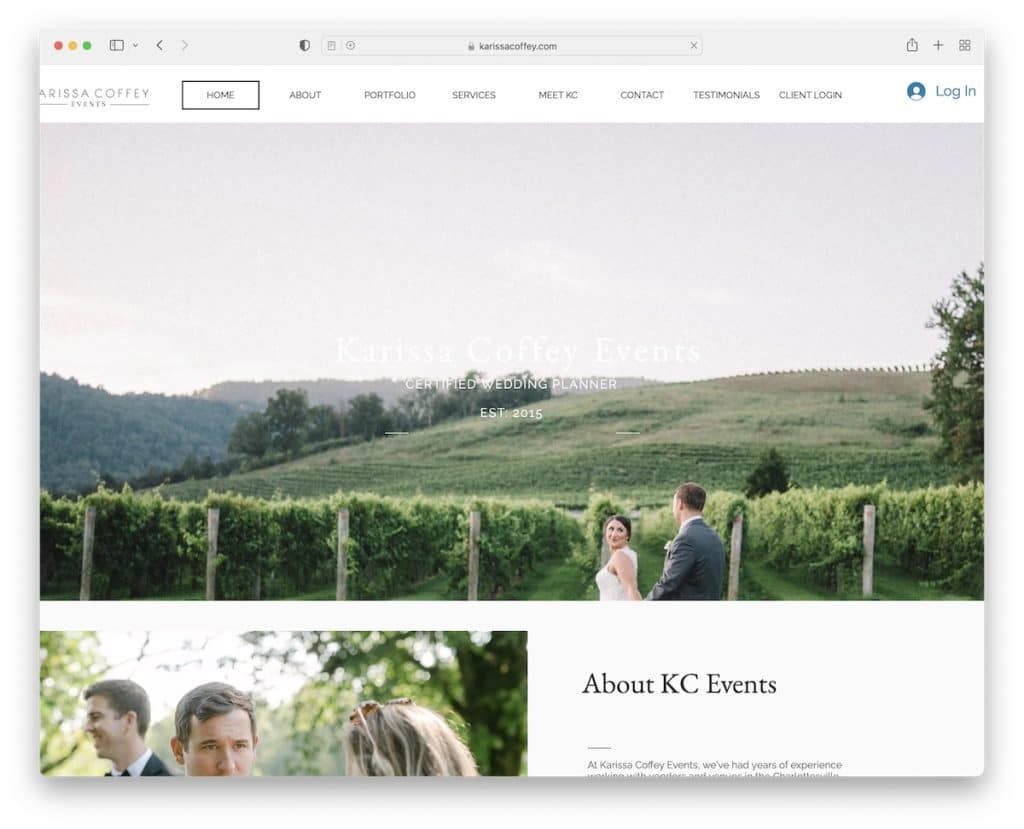
12. События КС
Создано с помощью: Wix

KC Events демонстрирует красивые изображения на своем одностраничном макете для улучшения UX. Панель навигации позволяет перейти к нужному разделу одним нажатием кнопки (не нужно прокручивать).
Кроме того, на странице есть простая контактная форма и несколько значков сертификатов / наград, подтверждающих качество работы. Но Карисса также интегрировала обзоры и отзывы для социального доказательства.
Примечание. Вы хотите завоевать (потенциальное) доверие клиентов? Интегрируйте отзывы и обзоры (награды и сертификаты тоже хорошо работают!).
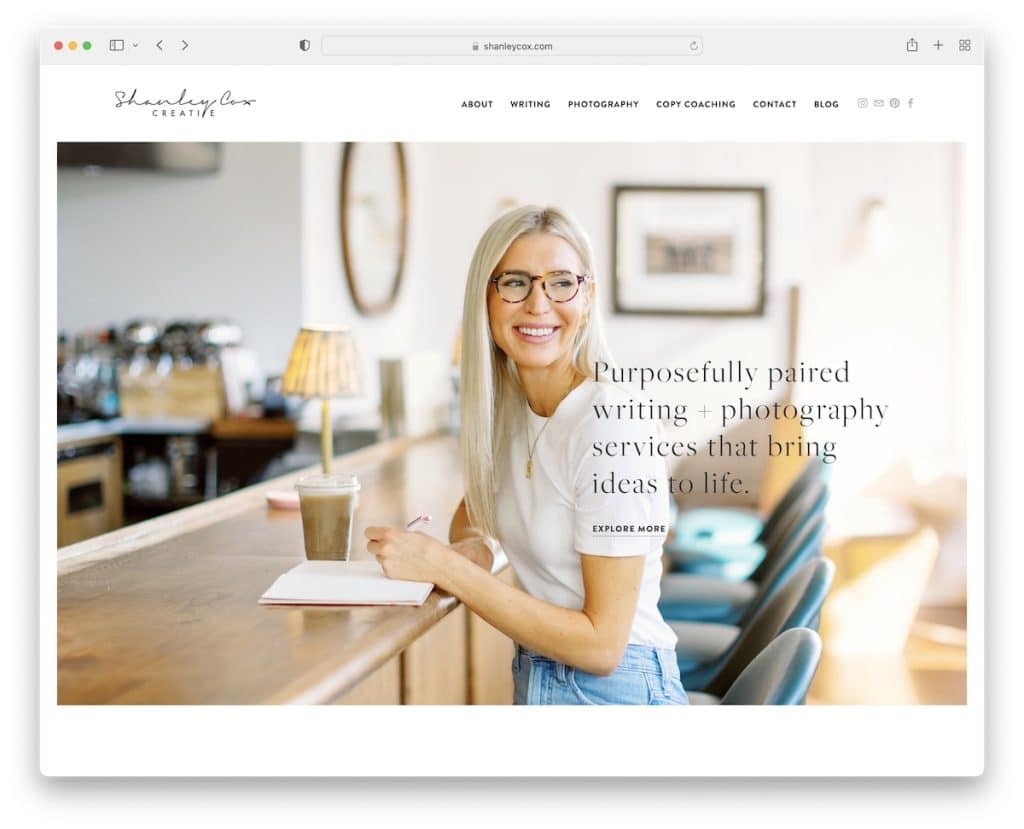
13. Шэнли Кокс
Построено с помощью: Squarespace

Страница Шэнли Кокс очень удачно сочетает в себе минималистичный дизайн и женственные детали. Страница содержит чистый заголовок и нижний колонтитул из трех столбцов со ссылками меню, панелью поиска, виджетом подписки и призывом к действию.
Вы также найдете простой слайдер отзывов и ленту Instagram для добавления контента и расширения профиля.
Примечание. Выразите свою индивидуальность с помощью деталей и дизайна веб-сайта.
Но вы также можете просмотреть эти уникальные личные веб-сайты, чтобы найти больше альтернатив.
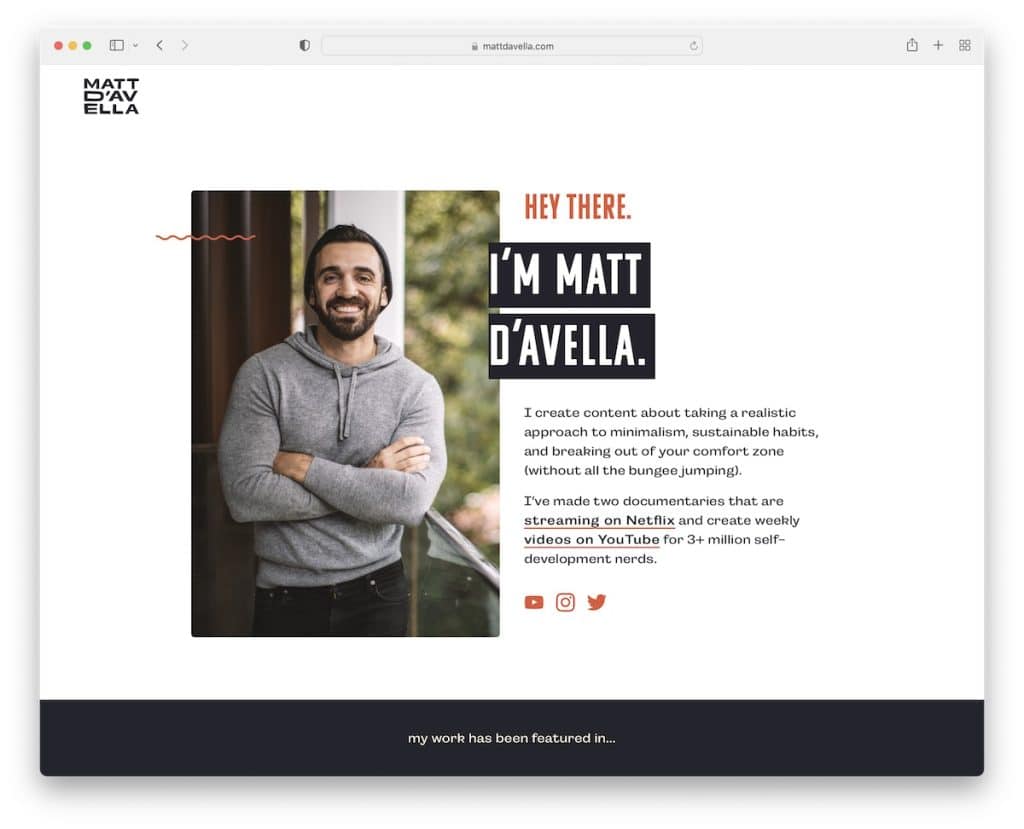
14. Мэтт Д'Авелла
Построено с помощью: Squarespace

Мэтт Д'Авелла — еще один адаптивный веб-дизайн, в котором нет классического заголовка (он показывает только логотип) или нижнего колонтитула. Но вы найдете уведомление на верхней панели с возможностью нажать «x», чтобы закрыть его.
Область героя демонстрирует его изображение, краткую биографию и ссылки на его работы и социальные сети. Мэтт также использует специальный раздел для демонстрации логотипов клиентов, которыми он больше всего гордится.
Примечание. Вы работали с некоторыми крупными брендами? Упомяните их на своем сайте!
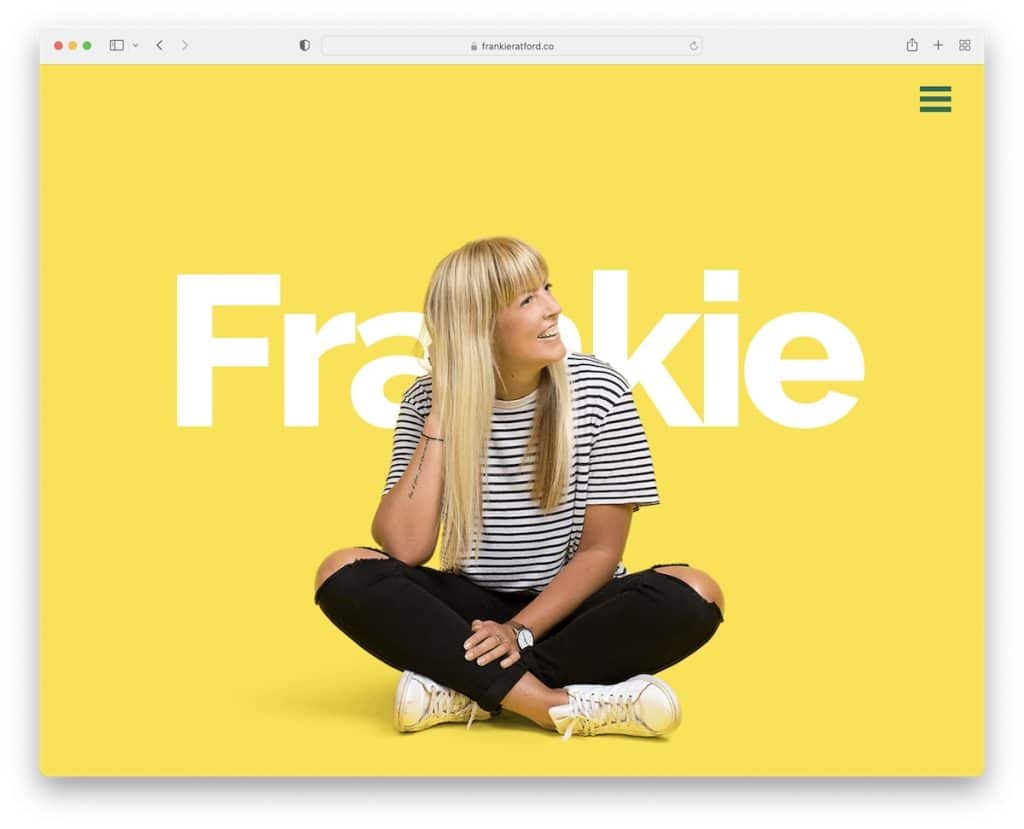
15. Фрэнки Рэтфорд
Создано с помощью: Wix

Одностраничный веб-сайт Фрэнки Рэтфорда яркий, с множеством творческих штрихов, которые делают его более живым. Сам факт того, что она «плавает» над текстом и под ним с эффектом параллакса, очень интригует.
И хотя страница не слишком длинная для прокрутки, значок меню-гамбургера открывает правую боковую панель навигации, чтобы быстрее переходить от раздела к разделу. Это также место, где она добавила значок Instagram (+ в нижнем колонтитуле).
Примечание. Позвольте своему творчеству заявить о себе через дизайн вашего веб-сайта.
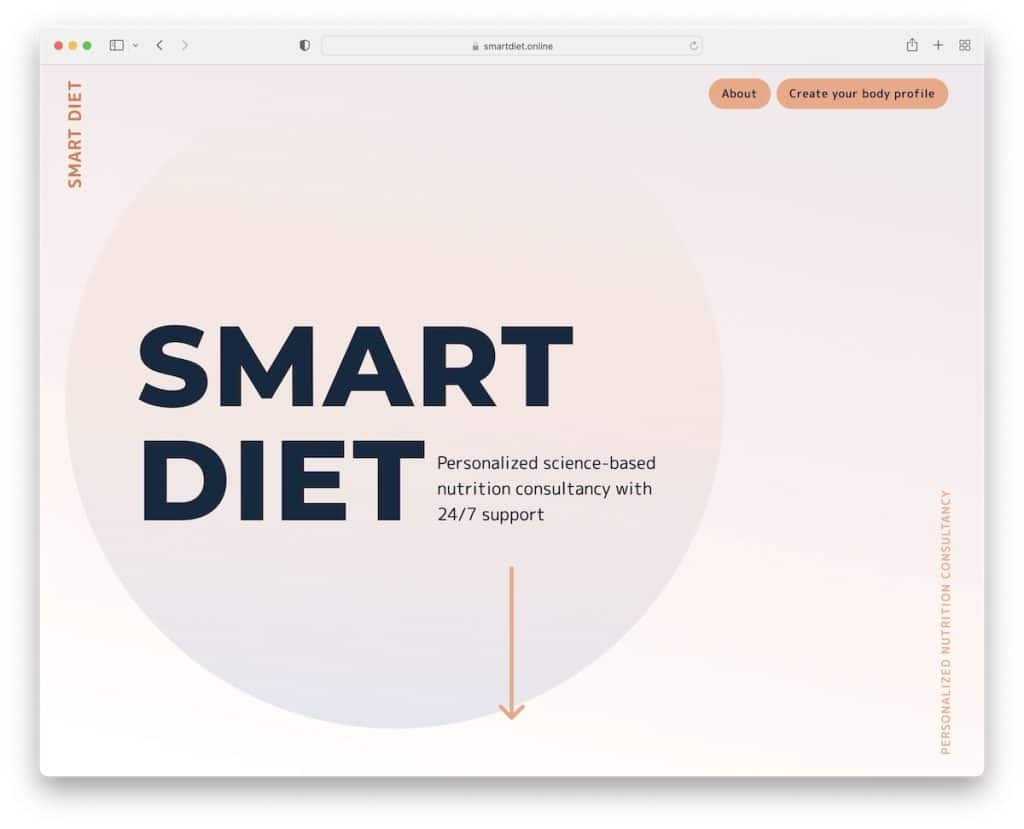
16. Умная диета
Создано с помощью: Wix

Одностраничный макет Smart Diet умный и современный, с множеством творческих элементов, которые делают просмотр страницы еще более увлекательным.
Хотя на сайте много текста, он использует более крупную типографику и анимированные элементы с несколькими смайликами и значками, которые устраняют скучный фактор.
Также есть анкета из 13 частей с формой подписки по электронной почте в конце, которая призывает к качественным лидам.
Примечание. Многошаговые формы подписки значительно повышают качество ваших лидов по сравнению с однократной подпиской.
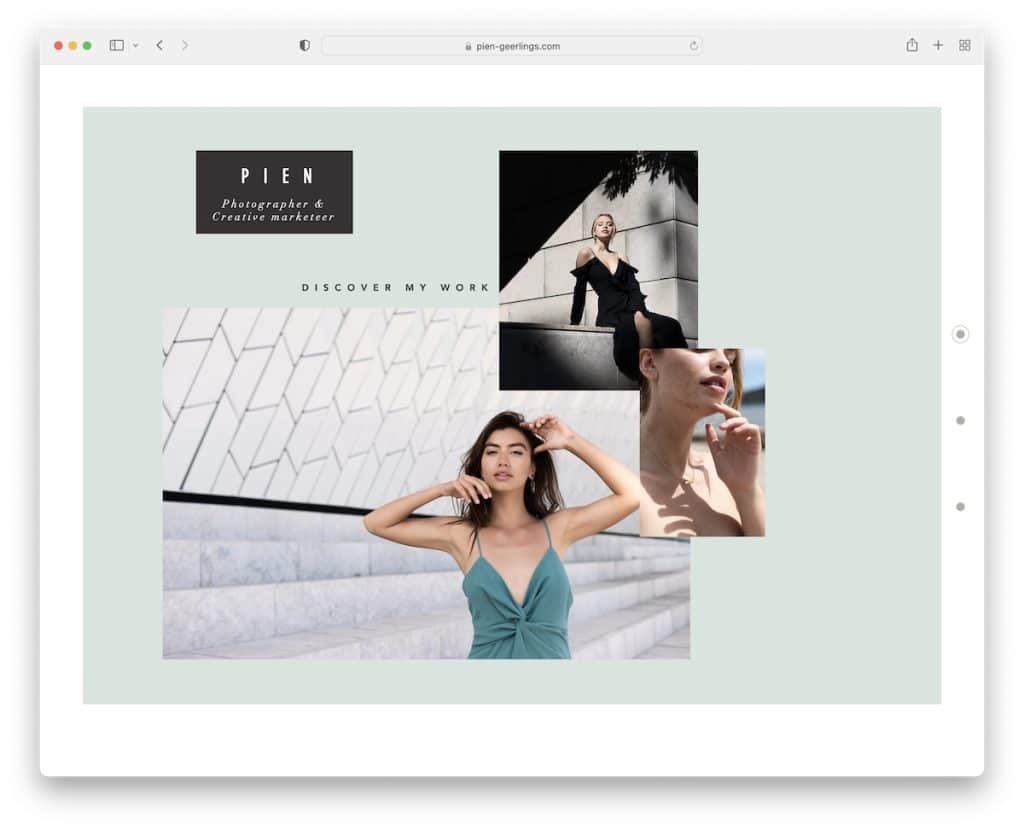
17. Пьен Герлингс
Создано с помощью: Wix

Pien Geerlings имеет интересный дизайн, похожий на рамку, состоящий из трех разделов, которые вы можете просмотреть, используя точечную навигацию на правой боковой панели. Но прокручивая его, вы чувствуете себя не менее впечатляюще.
На странице есть два горизонтальных ползунка, которыми вы можете управлять (также работает как лайтбокс), и вертикальный слайдер с автоматическим воспроизведением (вы не можете им управлять).
У Pien Geerlings самая упрощенная контактная форма и подача IG с эффектом парения.
Примечание. Создайте галерею лайтбоксов, чтобы ваши посетители могли больше наслаждаться контентом.
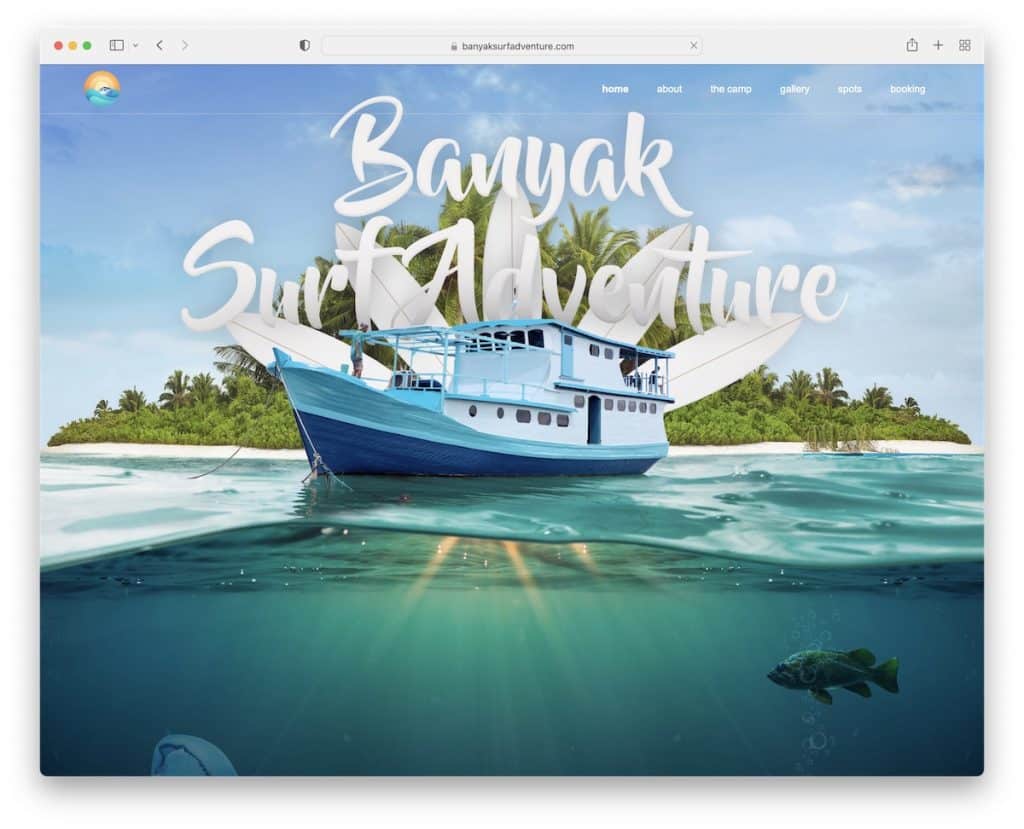
18. Баняк Серф Приключения
Создан с помощью: Webflow

Одностраничный макет Banyak Surf Adventure богат содержанием, но загружает его во время прокрутки, поэтому он не бросает все это «вам в лицо», что может означать увеличение показателя отказов.
Нам также нравится прозрачная липкая панель навигации, которая почти не ощущается, но помогает намного легче получить необходимую информацию.
Кроме того, изображение героя не выглядит рекламным, но определенно говорит о «приключении».
Примечание. Плавающее меню очень удобно для одностраничного веб-сайта, повышая UX.
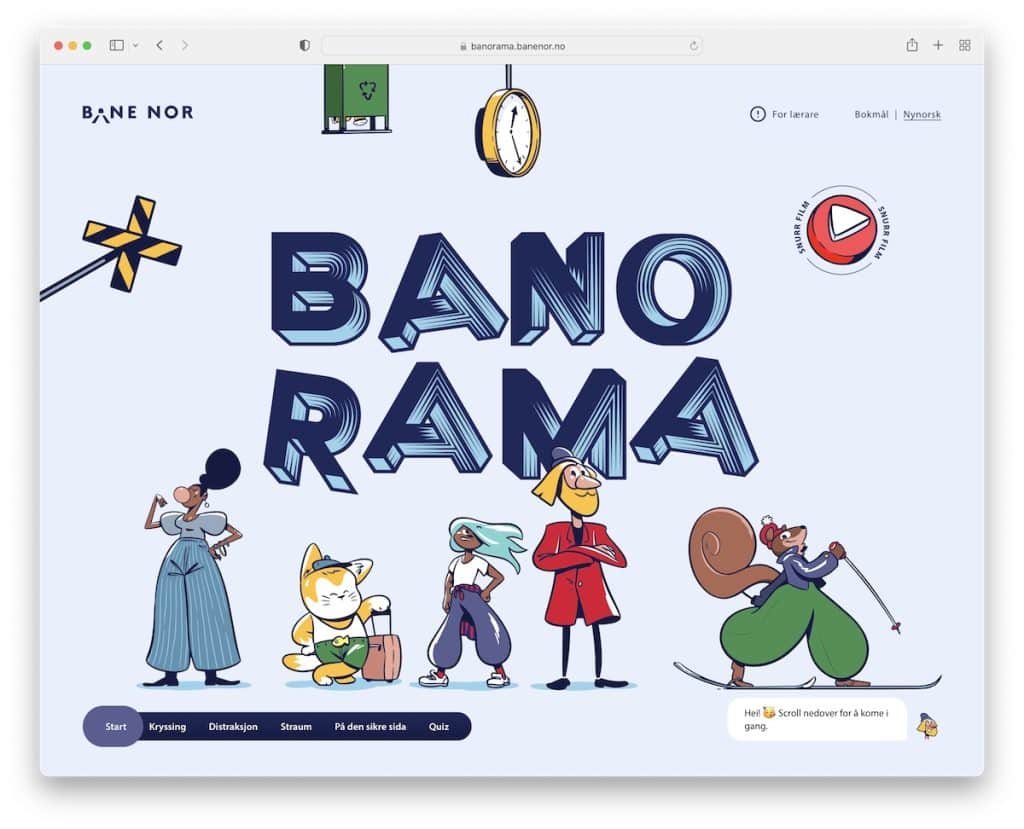
19. Банорама
Создано с помощью: Craft CMS

Banorama — еще один из анимированных веб-сайтов, который мы просто не могли пропустить, но должны были включить в этот список. Помимо анимации, вы также можете нажимать на некоторые элементы, что увеличивает коэффициент взаимодействия.
И когда вы все взволнованы и взволнованы содержанием, Banorama предлагает вам викторину, в которой вы хотите принять участие.
Примечание. Выделитесь из массы, добавив анимацию на свой одностраничный веб-сайт.
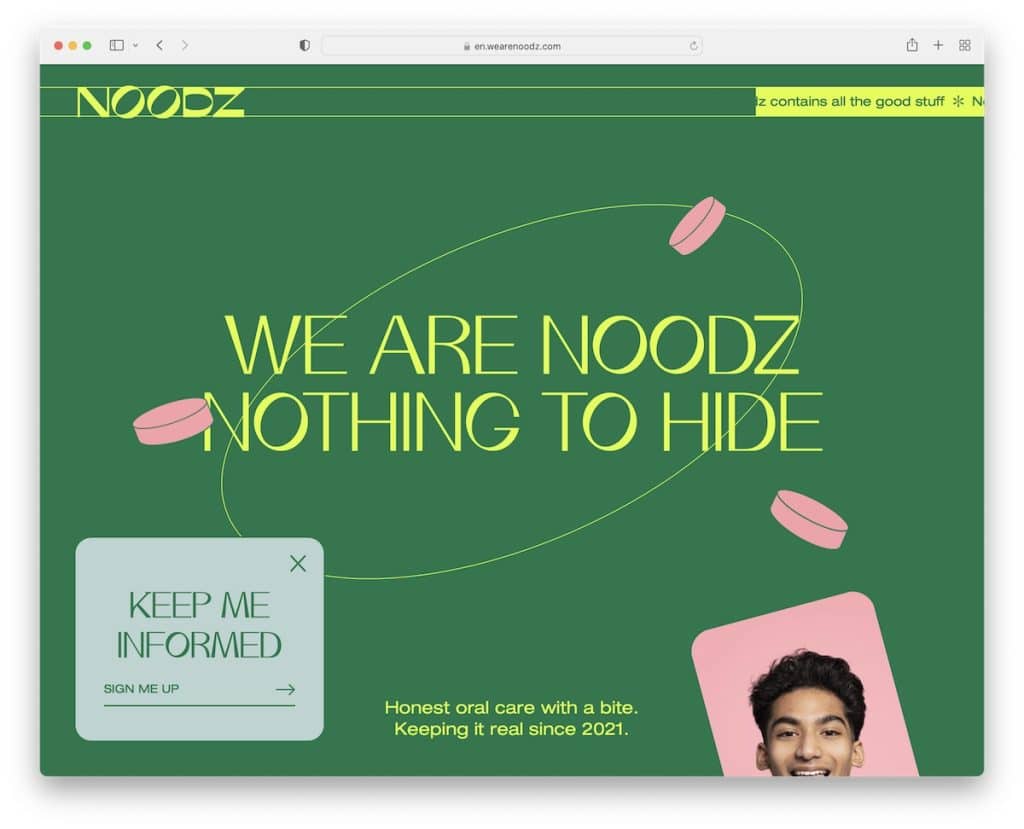
20. Ноодз
Создан с помощью: Webflow

Noodz креативный, анимированный и оригинальный одновременно. А с яркой цветовой гаммой вы получите страницу, полную жизни.
Его одностраничная структура заставляет вас прокручивать вверх и вниз несколько раз, чтобы получить полное представление о ней.
Липкая панель заголовка/уведомлений не содержит меню, только логотип слева и скользящий текст справа. Кроме того, плавающее нижнее левое всплывающее окно открывает наложенную форму подписки с дополнительным полем для даты рождения.
Примечание: Noodz — еще одно доказательство того, что забавная анимация стартап-сайта может работать ДЕЙСТВИТЕЛЬНО хорошо!
