Как члены WPMU DEV оптимизируют свои клиентские сайты для максимальной скорости
Опубликовано: 2022-11-09Когда дело доходит до сайтов WordPress, нам всем нужна скорость. Но у наших членов-веб-разработчиков есть проверенные и настоящие методы, чтобы наилучшим образом добиться этого, и мы передаем их вам.
Мы погрузились в коллективный богатый опыт, которым обладают наши веб-разработчики, и собрали результаты их лучших выборов для получения молниеносной скорости сайта.
В этой статье мы поделимся их рекомендациями, а также подробно расскажем о том, что делает эти усилия такими эффективными в реальном (онлайн) мире.
Вот что мы рассмотрим:
- Преимущества повышения скорости
- Создание и развитие вашей вовлеченности
- Получение и обработка большего количества трафика
- Повышение вашего SEO-рейтинга
- Рекомендуемые инструменты и сервисы, которые помогут вам работать быстрее
- Кэширование и CDN
- Оптимизаторы изображений и файлов
- Плагины и темы
- Качественный хостинг
- Сумка для переноски (разное) Инструменты и советы
- Все важные аспекты тестирования
- Улучшите производительность вашего сайта WordPress
Поскольку все дело в скорости, давайте приступим к делу!
Преимущества повышения скорости
Большинство из нас верят девизу «чем быстрее, тем лучше», но могут не до конца понимать, почему это так или как этого достичь.
Преимущества оптимизации производительности WordPress многочисленны, и мы собираемся тщательно изучить каждое из них.
Создание и развитие вашей вовлеченности
Бесчисленные исследования показали, что медленные сайты являются основной причиной, по которой люди уходят, не взаимодействуя с ними.
Люди просто не хотят ждать, пока крутится их курсор. Мы говорим о секундах – как о двух или меньше. Согласно Google, именно так быстро должен загружаться ваш сайт.
Все знают, что существует бесконечный выбор для онлайн-активности, поэтому они, не задумываясь, отказываются от нее.
Получение и обработка большего количества трафика
Большая скорость напрямую связана с большим трафиком, а это означает, что вероятность экспоненциального роста взаимодействий и конверсий выше.
Если вам посчастливилось привлечь посетителей на свой сайт — постоянных посетителей, которые возвращаются, или новых, увидевших первый взгляд — вы должны настроить все так, чтобы неизбежное увеличение ваших ресурсов не повлияло негативно на чей-либо опыт.
Повышение вашего SEO-рейтинга
В SEO многое входит, но скорость сайта, безусловно, является важным фактором.
Алгоритмы поискового ранжирования Google считают скорость сайта сигналом, а производительность страницы также является фактором ранжирования поисковой системы.
Следовательно, чем быстрее ваш сайт, тем выше вероятность того, что вы подниметесь в поисковой выдаче — идеальная цель, к которой нужно стремиться.
Рекомендуемые инструменты и сервисы, которые помогут вам работать быстрее
Как упоминалось выше, мы поговорили с экспертами по веб-разработке в нашем коллективе, чтобы узнать их мнение о скорости сайта.
Они поделились своими общими знаниями по этому вопросу, а также конкретными инструментами и услугами, которые они используют, чтобы обеспечить (и поддерживать!) работу своих сайтов с максимальной производительностью.
Давайте посмотрим, что они должны были сказать.
Кэширование и CDN
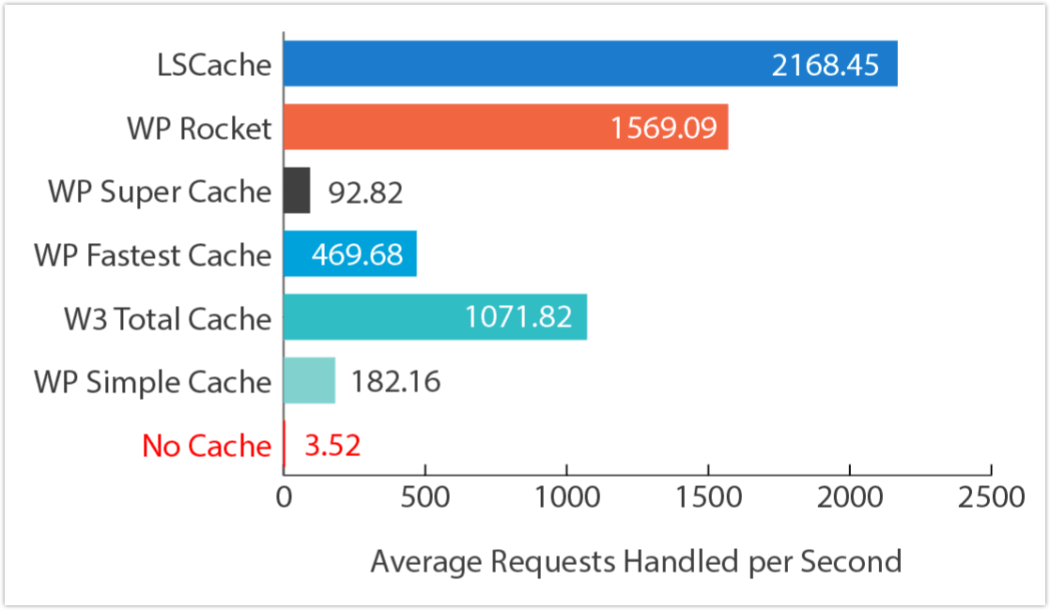
Кэширование превысило количество заявок, и на то есть веские причины.
Кэширование сводит к минимуму количество запросов, отправляемых на ваш сервер, что означает улучшение производительности страницы, времени загрузки и взаимодействия с пользователем.
Кроме того, когда данные вашего сайта кэшируются ближе к местоположениям пользователей, они потребляют меньше ресурсов, что снижает нагрузку на ваш сервер.
Сети доставки контента (CDN) обеспечивают кеширование контента из ближайшего к пользователю сетевого расположения для ускорения его доставки, а архитектура предназначена для уменьшения задержки в сети, вызванной передачей трафика на большие расстояния и по нескольким сетям.
Все это означает повышение скорости и производительности вашего сайта.
«Я использую Smush и все CDN, которые поставляются с вашим хостингом [wpmudev]!» - Джей Ди
«Хостинг с CDN имеет большое значение для скорости сайтов WordPress». — Мэтью Форс
«Разница между изображениями, оптимизированными для CDN (и нет), ОГРОМНА» — JD
Лучшие рекомендации:
CDN

Облачная вспышка
Cloudflare, которой доверяют миллионы, представляет собой глобальную сеть, предназначенную для того, чтобы сделать все, что вы подключаетесь к Интернету, безопасным, конфиденциальным, быстрым и надежным.
QUIC.cloud
QUIC.cloud CDN — одна из немногих, которая может кэшировать как статический, так и динамический контент WordPress. Добейтесь максимальной скорости страницы с помощью онлайн-сервисов, оптимизации изображений, критического CSS, уникального CSS и заполнителей изображений низкого качества.
Плагины кэширования

Колибри
Hummingbird запускает ваш сайт с экспертным кэшированием и сжатием. В дополнение к полному пакету кэширования (страница, браузер, объект, Gravatar и RSS), Hummingbird также обеспечивает оптимизацию ресурсов на каждом уровне.
«Я использую Hummingbird на всех своих сайтах, поэтому я стал членом WPMU DEV», — kahnfusion.
«Я использую функцию Speedy [в Hummingbird], но в самых крупных проектах оптимизирую файлы вручную. Я добился очень хороших результатов даже на «тяжелых» сайтах. — Исидорос Ригас
Кэш LiteSpeed
LiteSpeed Cache для WordPress — это универсальный плагин для ускорения работы сайта с эксклюзивным кешем на уровне сервера и набором функций оптимизации.

WP Rocket предлагает набор дополнительных опций для повышения производительности, включая отсрочку выполнения JavaScript, удаление неиспользуемого CSS, минимизацию и LazyLoad.
НитроПак
NitroPack поддерживает кэширование, оптимизацию изображений и готовую к работе CDN. Никаких сторонних плагинов или сложных настроек не требуется.
Оптимизаторы изображений и файлов
Еще одним элементом, существенно влияющим на скорость сайта, является оптимизация ресурсов.
Когда речь заходит об этих ресурсах, есть две категории — файлы и изображения — хотя методы их оптимизации несколько пересекаются.
Мы рассмотрим несколько способов достижения максимальной производительности для каждого из них.
Оптимизация файлов:
- Включить Gzip (сжатие текста)
- Ленивая загрузка комментариев и небольших сообщений
- Кэшировать элементы сайта (например, страница, браузер, граватар, RSS)
- Сократить файлы (удалить ненужный код CSS и JS)
- Объединяйте файлы меньшего размера (меньше файлов = меньше запросов)
- Отложить CSS (отложить загрузку содержимого верхней части страницы)
- Предварительно загружать и откладывать Javascript (фиксировать время выполнения JS и доставлять меньшие полезные нагрузки)
Оптимизация изображения:
- Уменьшите размер изображения с помощью сжатия (с потерями или без потерь)
- Выберите лучший тип файла (PNG, JPEG и т. д.)
- Используйте прогрессивную загрузку для файлов JPEG
- Используйте типы файлов следующего поколения (Webp)
- Ленивая загрузка закадровых изображений
- Оптимизация доставки изображений (обслуживание через CDN)
То, что кажется небольшими изменениями, может и действительно приводит к заметным улучшениям скорости.
Лучшие рекомендации:
Колибри
Помимо общего мастера кэширования, Hummingbird выполняет множество функций оптимизации, таких как лучшая организация ресурсов, просмотр уменьшенного размера файла, сжатие Gzip, сжатие веб-страниц и таблиц стилей и сокращение времени передачи файлов.
Благодаря автоматизации и настройкам в один клик настройка выполняется очень просто.
О, и Колибри бесплатно.

вмиг
Смуш поставил нас на карту. С более чем 1 миллионом активных установок и 5 из 5 звезд этот мощнейший исполнитель одет так, чтобы произвести впечатление.
Оптимизируйте неограниченное количество изображений (Bulk Smush, Super Smush = 2-кратное сжатие), отложенную загрузку, автоматическое изменение размера, сжатие, резервное копирование или массовое восстановление исходных изображений, а также выполнение рекомендаций Google PageSpeed — все с одной простой и интуитивно понятной панели.
Смуш тоже бесплатный.
«Если мне нужна близкая к идеальной производительность, я кодирую свои шаблоны, заменяю большинство плагинов плагинами wpmudev, и результат отличный (в основном A с GTmetrix и почти 100% со скоростью страницы Google)». - Антуан
«Smush и Hummingbird заходят на каждый сайт. У меня нет никаких запросов на Smush — это чемпион». — Тони Джи
«Я использую оба (Hbird и Smush) на каждом сайте, и мне нечего менять: с тех пор, как вышли шаблоны настроек плагинов, я просто установил их и забыл!» - Фил
«Smush я всегда находил превосходным. Мне это очень, очень нравится. То, что он может сделать всего за несколько кликов, очень впечатляет». – Мэтт
«Smush уже кажется идеальным… Я не вижу, как вы могли бы сделать его лучше». — Исидорос Ригас
EWWW
Оптимизируйте изображения с помощью инструментов на собственном сервере и перенесите ресурсоемкий процесс оптимизации на их специализированные серверы для большего сжатия.
Изображения автоматически сжимаются, масштабируются в соответствии с размером страницы и устройства, загружаются отложенно и преобразуются в формат WebP следующего поколения.
ShortPixel
Использует минимальные ресурсы и хорошо работает с любым общим, облачным, VPS или выделенным веб-хостингом. Оптимизируйте любое изображение на своем веб-сайте, даже изображения, которых нет в медиатеке.
Сжатие изображений как с потерями, так и без потерь доступно для наиболее распространенных типов изображений, а также файлов PDF.
Плагины и темы
Большинство наших веб-разработчиков согласились: хотя количество используемых плагинов определенно может влиять на скорость, важнее всего качество этих плагинов.
Лучшие советы:
- Ограничьте плагины самыми необходимыми и удалите те, которые вы не используете.
- Используйте как можно более легкую тему.
- Очистите свои базы данных WP, чтобы избавиться от ненужных файлов, оставленных неиспользуемыми плагинами.
«Все сводится к минимизации плагинов, снова и снова. Год назад я использовал в среднем 20. Теперь (кроме стандартов WPMUDEV) я почти не использую 5. Мои сайты так же функциональны, но в 10 раз быстрее!» - Джей Ди
«Всегда старайтесь минимизировать количество используемых плагинов». - Джеймс
Лучшие рекомендации:

Элементор + Привет Элементор
Elementor — это платформа для веб-сайтов №1 для WordPress. От целевых страниц и магазинов электронной коммерции до полноценных веб-сайтов — создавайте все это с помощью живого редактора перетаскивания Elementor.
Управляйте неограниченным количеством сайтов WP бесплатно
Hello Elementor — минималистичная ванильная тема, специально разработанная для сопряжения с компоновщиком страниц Elementor. Вскоре после выпуска он возглавил чарты, у него более миллиона активных установок с 4,5/5 звездами.

Диви
Divi выводит WordPress на совершенно новый уровень благодаря своей невероятно продвинутой технологии визуального построения.
Платформа для создания веб-сайтов, которая заменяет стандартный редактор сообщений WordPress значительно превосходящим визуальным редактором, дает вам возможность создавать впечатляющие дизайны с удивительной легкостью и эффективностью.
Кирпичи
Более быстрый, более настраиваемый и производительный инструмент для визуального оформления всего вашего сайта от верхнего до нижнего колонтитула и всего, что между ними. Вставляйте динамические данные, редактируйте и предварительно просматривайте несколько контрольных точек для полностью адаптивного веб-сайта, оптимизированного для мобильных устройств.

Брейк данс
Благодаря 120 встроенным элементам, современному пользовательскому интерфейсу и рабочему процессу, а также глубокой интеграции с WooCommerce, Breakdance является идеальным плагином для создания веб-сайтов для WordPress.
10Веб
Первый в мире конструктор WordPress на базе искусственного интеллекта. Получите первоначальную структуру и дизайн своего веб-сайта с помощью ИИ, отредактируйте его с помощью конструктора 10Web на основе Elementor, а затем запустите его одним щелчком мыши.
«Я нашел этот сайт, который делает некоторые интересные вещи в бесплатной версии, это похоже на изменение игры для оценки мобильной страницы. Множество интеллектуальных функций, которые помогут вам создавать лучшие сайты за меньшее время». – Эдоардо

Кислород
Мощное визуальное редактирование для всего вашего сайта. Создавайте с помощью основных элементов HTML. Пишите PHP, CSS и JS вживую.
Особенности включают в себя: перетаскивание краев элементов для установки интервала или перетаскивание для изменения порядка; визуальный контроль каждой части вашего магазина WooCommerce; визуально создавать настраиваемые заголовки веб-сайтов, в том числе липкие и оверлейные заголовки; редактировать цвета в одном месте.
«Скоростной веб-конструктор, такой как Oxygen, меняет правила игры для скорости веб-сайтов». — Грег
Импреза
Веб-сайт WordPress с самым высоким рейтингом и тема WooCommerce Builder.
«Я использую IMPREZA, потому что у нее высокая производительность». - Фил
Подчеркивание
Стартовая тема, предназначенная для превращения в следующую, самую потрясающую тему WordPress. Ультраминимальный CSS означает меньше вещей, которые мешают вам при разработке.

Расширенный очиститель БД
Со временем (или при интенсивном использовании плагинов) базы данных WordPress накапливают старые версии, потерянные метаданные сообщений, спам-комментарии и т. д., что делает сайты вялыми и раздутыми.
Этот плагин легко удаляет ненужные данные, чтобы уменьшить размер вашей базы данных, повысить скорость и производительность веб-сайта, а также ускорить резервное копирование базы данных (поскольку файл будет меньше).
Качественный хостинг
Конечно, хостинг поднялся на вершину наших списков гуру веб-разработчиков, их голоса стремились выразить, насколько важен качественный хостинг.
Если вы разместите каждый элемент экономии скорости в этом списке, а затем выберите хостинговую платформу с общими серверами, минимальными ресурсами или некачественной поддержкой, все ваши усилия будут напрасными.
Веб-хостинг предоставляет больше, чем просто место для хранения онлайн-контента. Они являются основой ваших сайтов. Выберите безопасный, надежный и авторитетный хостинг для создания своей онлайн-резиденции; Душевное спокойствие и успех, которые приходят с этим, стоят каждой копейки.
Лучшие рекомендации:

WPMU DEV Хостинг
Молниеносно, выделено и полностью оптимизировано для WordPress, ничего общего и без перерывов.
Вот лишь некоторые особенности: 10 дата-центров + 45-точечный CDN; FastCGI; лучшие в своем классе инструменты безопасности и управления сайтом; гарантия безотказной работы 99,9%; оптимизирована для WooCommerce; премиальная поддержка (24/7/365).
Не верьте нам на слово; посмотрите, что говорят о нас другие единомышленники.
«Выбрать хороший хостинг — это главное . Хостинг WPMU DEV — это здорово». — Грег
«Мои самые быстрые сайты — на хостинге WPMU Dev» — Брэд
«Хостинг: WPMU DEV 100%» — Фил
Хостинг А2
Безопасность с расширенными функциями защиты. Преимущества управляемого сервера и инструменты для управления темами и плагинами. Стабильность с гарантированным временем безотказной работы на уровне 99,9 % и собственной круглосуточной поддержкой без выходных.
«A2 — это мой хостинг DEV, не относящийся к WPMU; Turbo (на серверах LiteSpeed) очень быстрый». — Грег
Сумка для переноски (разное) Инструменты и советы
Были также некоторые инструменты и советы, которые не входили в другие наши категории, но мы хотели включить их, потому что они определенно повышают ценность обсуждения.
Используйте пользовательские фрагменты для точной настройки управления
«Я постоянно ловлю себя на том, что пишу пользовательские фрагменты, чтобы делать такие вещи, как удаление скриптов из очереди на страницах, которые не нужны, или отключение функций в Jetpack, WooCommerce, Core и т. д., на загрузку которых мне не нужно тратить время». - Супер очаровательны
«Я стараюсь не добавлять плагины, если это можно сделать с помощью нескольких дополнительных строк в моем файле functions.php». – Мэтт

Фрагменты кода
Легкий, чистый и простой способ запуска фрагментов кода на вашем сайте, он предоставляет графический интерфейс для добавления фрагментов и фактического запуска их на вашем сайте, как если бы они были в файле functions.php вашей темы.
Фрагменты кода можно активировать и деактивировать (точно так же, как и плагины), а также экспортировать их для передачи на другой сайт либо в формате JSON для последующего импорта с помощью плагина Code Snippets, либо в PHP для создания собственного плагина или темы.
Статистика: Активные установки: 700 000+, ~400 отзывов, 5/5 звезд.
Работа с платформами LMS
«Я работаю с платформами LMS, и мы не могли сделать или достичь большего, чем просто это. Работа с веб-сайтами для создания курсов ушла в прошлое». - Мануэль

УзнатьПресса
Легко создавайте и продавайте онлайн-курсы с учебными планами, включающими уроки и викторины, управляемыми с помощью удобного интерфейса.
Просто и быстро создавайте образовательные веб-сайты или веб-сайты онлайн-курсов, не требуя знаний программирования. Существует также библиотека бесплатных и премиальных дополнений, расширяющих функциональность.
Статистика: Активные установки: 100 000+, 500+ отзывов, 4,5/5 звезд.
Используйте платформу управления облачным сервером
Ранклауд
Современная панель управления сервером; Платформа корпоративного уровня для управления облачным сервером; Автоматизируйте настройку сервера и обновления безопасности.
С RunCloud вам не нужно быть экспертом в Linux, чтобы создать веб-сайт на базе DigitalOcean, AWS, Google Cloud или Vultr. Используйте этот графический интерфейс, чтобы построить бизнес в облаке по доступной цене.
«После тестирования множества различных стратегий хостинга мы обнаружили, что эта наиболее эффективна… очень быстро создается и возможна большая автоматизация, потому что Runcloud предлагает отличный API». - Рикардо
Все важные аспекты тестирования
Поскольку существует так много переменных, которые вы можете использовать для ускорения работы вашего сайта, лучший способ действительно узнать, что работает лучше всего, — это протестировать то, что вы добавили.
Кроме того, из-за динамического характера веб-сайтов WordPress очень важно продолжать следить за тем, насколько хорошо работают все компоненты.
Рекомендуемые инструменты для проверки скорости:

Google PageSpeed — PageSpeed Insights (PSI) сообщает о производительности страницы как на мобильных, так и на настольных устройствах и предлагает способы улучшения этой страницы.
GTMetrix — посмотрите, как работает ваш сайт, узнайте, почему он работает медленно, и откройте для себя возможности оптимизации.
Checkbot.io — создает очень подробные отчеты о различных вещах, влияющих на скорость вашей страницы и SEO; проверяет 100 страниц одновременно на неработающие ссылки, повторяющиеся заголовки, недействительный HTML, небезопасные страницы и более 50 других проверок.

WebPageTest — мгновенно проверьте скорость, удобство использования и устойчивость вашего сайта в реальных браузерах, устройствах и местах по всему миру.
Lighthouse — расширение для браузера Chrome и автоматизированный инструмент для повышения производительности, качества и корректности ваших веб-приложений; он запускает множество тестов на странице, а затем создает отчет о том, насколько хорошо она работала и что вы можете сделать для улучшения.
Sizzy — браузер для веб-разработчиков; позволяет вам тестировать в нескольких окнах просмотра, проверять показатели производительности, разрабатывать и тестировать все варианты использования без необходимости вручную моделировать их в обычном браузере.
Регулярное тестирование и настройка являются важной частью поддержания скоростей следующего уровня. Поэтому выберите инструменты, которые вы предпочитаете, и обязательно делайте это на постоянной основе.
Улучшите производительность вашего сайта WordPress
Важность ускорения сайта WordPress невозможно переоценить.
Вы вложили все в свой веб-сайт — теперь сопоставьте этот отличный контент с конкурентоспособной скоростью загрузки страниц, чтобы увеличить вашу вовлеченность и конверсию.
С таким количеством доступных вариантов ускорения сайта WordPress, и многие из них бесплатны, не имеет смысла не использовать их в своих интересах.
Надеюсь, вы с готовностью воспользуетесь некоторыми инструментами и методами, описанными в этом посте, и сами убедитесь, насколько сильно может увеличиться скорость вашего сайта.
Если вы не являетесь членом WPMU DEV, дайте нам попробовать, без риска (кредитная карта не требуется), и посмотрите, насколько хорошо мы можем дополнить ваш сайт. Наша поддержка не имеет себе равных и поможет с любой проблемой в WordPress, даже если это не наш продукт.
