Как оптимизировать шрифты Google в WordPress
Опубликовано: 2023-02-11Всем известно, что наличие хорошо разработанного веб-сайта является ключом к привлечению большего количества посетителей. Один из способов сделать ваш веб-сайт привлекательным, но не поставить под угрозу удобство использования — использовать правильные шрифты. В этой статье мы рассмотрим, как оптимизировать шрифты Google в WordPress для повышения производительности и удобства пользователей.
Прежде чем мы начнем, давайте посмотрим, что такое шрифты Google и почему мы должны оптимизировать шрифты Google в WordPress.
Что такое шрифты Google?
Google Fonts — это библиотека бесплатных шрифтов с более чем 1300 шрифтами с открытым исходным кодом, созданными командой Google, которые вы можете использовать на своем веб-сайте. Они доступны в различных стилях и весах. Вы можете найти их как в семействах с засечками, так и в семействах без засечек, а также в ряде шрифтов для дисплея и рукописного ввода. Вы можете использовать эти шрифты в качестве основного текста или заголовков на своем веб-сайте, в своих электронных письмах или даже в печатных документах.
Если вы не уверены, какой шрифт выбрать, Google предоставляет удобный инструмент предварительного просмотра, чтобы вы могли увидеть, как каждый шрифт выглядит на вашем веб-сайте. Библиотека также включает в себя большой набор международных шрифтов с поддержкой более 200 языков. При использовании Google Fonts вам не нужно устанавливать какое-либо программное обеспечение на свой компьютер или беспокоиться об авторских правах. Все, что вам нужно сделать, это связать шрифт со своим веб-сайтом, и все готово.
Google Fonts также рассчитаны на разные размеры экрана, что упрощает их использование на любом устройстве. Google Fonts также упрощает творчество с типографикой. С сотнями шрифтов в его библиотеке вы можете создавать потрясающие дизайны , которые выделяются среди остальных. А если вы хотите использовать один шрифт для нескольких дизайнов, вы также можете комбинировать шрифты для создания уникального вида.
Почему мы должны оптимизировать шрифты Google в WordPress?
Многие люди часто используют шрифты Google, потому что они бесплатны и просты в использовании. Однако, когда на одном веб-сайте используется слишком много шрифтов, это может привести к очень медленной загрузке. Это связано с тем, что каждый шрифт должен быть загружен отдельно с сервера, прежде чем его можно будет отобразить на странице.
Но за счет оптимизации шрифтов Google количество запросов, которые делает браузер, уменьшается, что приводит к более высокой скорости загрузки. Более быстрая загрузка может иметь большое значение для производительности вашего веб-сайта, так как увеличивает вовлеченность пользователей и снижает показатель отказов.
Кроме того, одним из наиболее очевидных преимуществ является улучшенный внешний вид вашего сайта. С улучшенной типографикой ваш сайт будет более визуально привлекательным и привлекательным для посетителей. Кроме того, Google Fonts также предлагает ряд международных шрифтов, которые могут повысить удобство использования вашего веб-сайта. Включив шрифты с разных языков, вы можете сделать свой веб-сайт более доступным для людей из разных слоев общества.
И, наконец, оптимизация Google Fonts может помочь улучшить SEO вашего сайта. Используя шрифты, оптимизированные для поисковых систем, вы можете повысить рейтинг своего сайта в результатах поиска.
Теперь вам может быть интересно , как мы можем добавить шрифты Google в WordPress. Давайте узнаем в следующем разделе.
Как добавить шрифты Google в WordPress?
Существуют различные способы добавления шрифтов Google в WordPress. Однако мы будем использовать быстрый и простой метод, который, конечно же, является методом плагина.
Для этой демонстрации мы будем использовать плагин Google Fonts Typography, потому что это один из лучших бесплатных инструментов, который позволяет вам включать шрифты Google на свой веб-сайт без необходимости писать ни единой строки кода.

Прежде чем перейти к руководству, помните, что большинство тем WordPress имеют встроенную поддержку шрифтов Google. Если вы используете тему с интеграцией Google Fonts, вы можете изменить типографику своего сайта на панели тем или в настройщике WordPress. Итак, прежде чем вы начнете процесс включения шрифтов Google на свой сайт, мы рекомендуем вам сначала проверить, не содержит ли ваша тема уже шрифты Google.
Теперь давайте начнем с установки активирующего плагин Google Fonts Typography.
Шаг 1. Установите и активируйте плагин Google Fonts Typography.
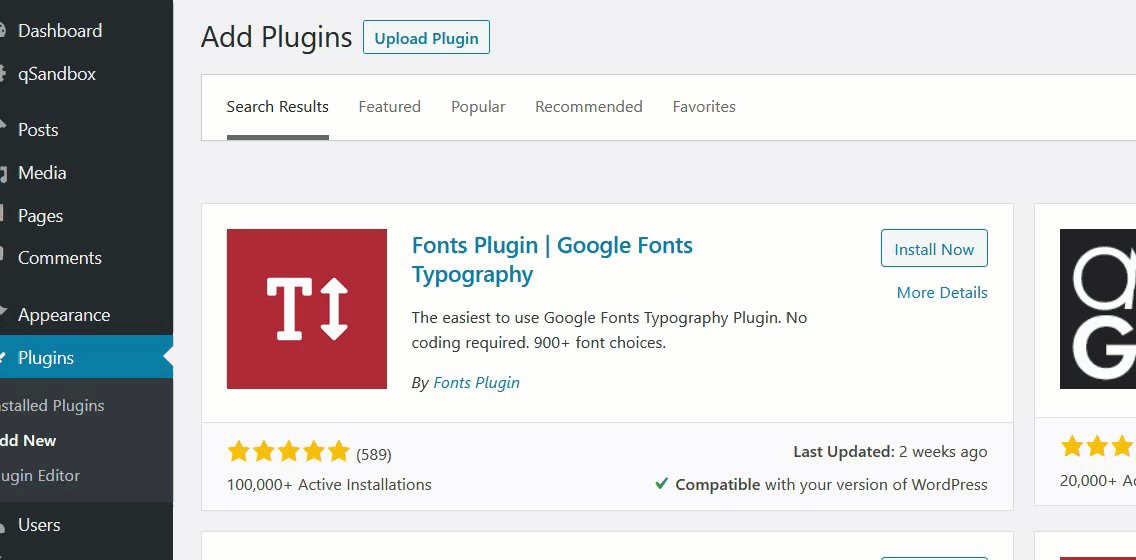
Чтобы установить плагин, перейдите в «Плагины» > «Добавить новый» на панели управления WordPress. Введите здесь ключевые слова плагина и найдите его в репозитории плагинов WordPress.
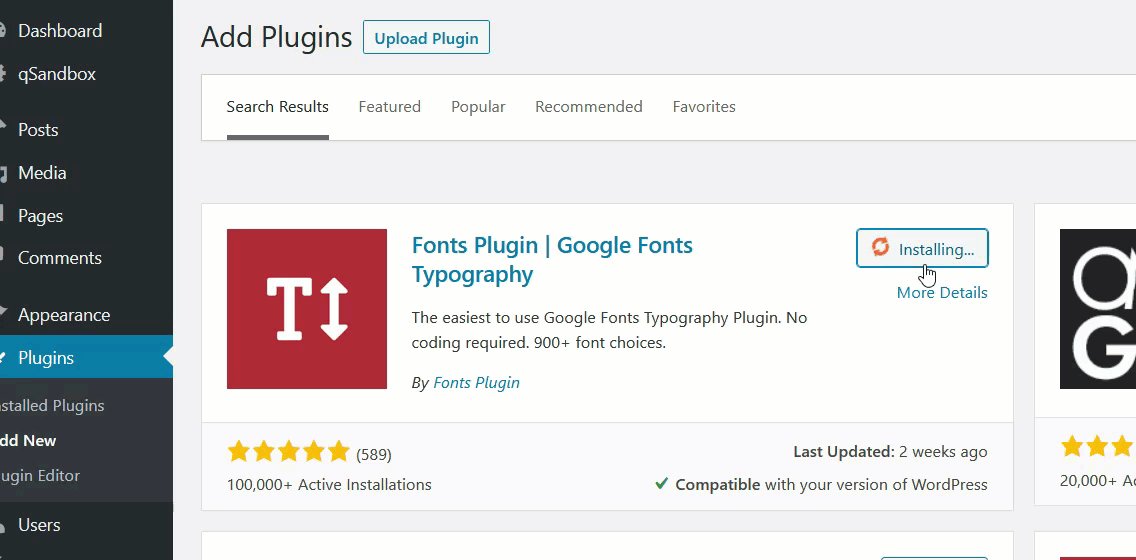
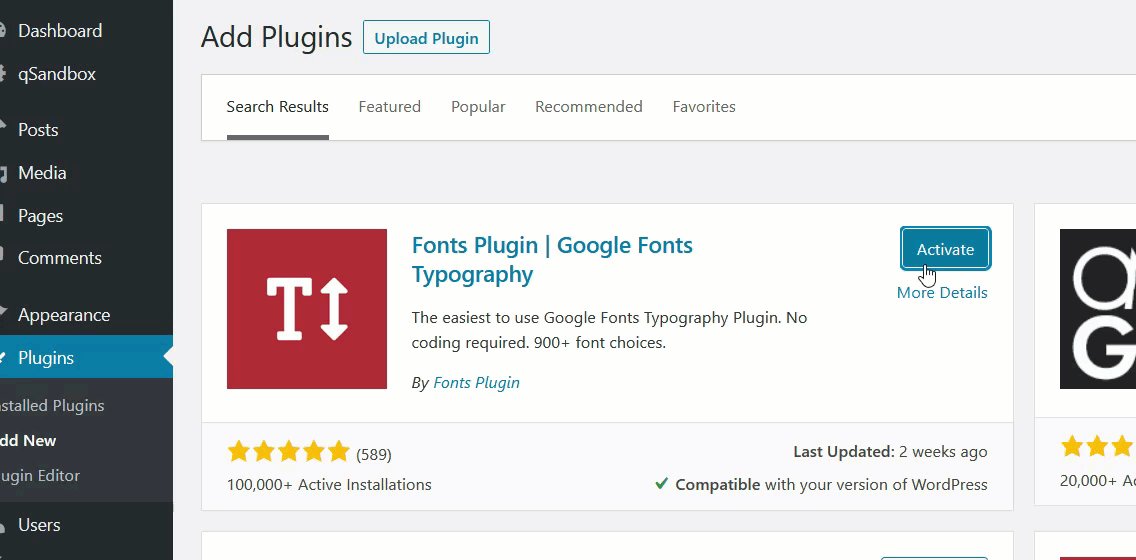
Когда вы найдете плагин в результатах поиска, нажмите «Установить сейчас» . Установка занимает всего несколько минут. После установки нажмите кнопку «Активировать» , чтобы активировать плагин на вашем сайте.

Вы также можете вручную установить плагин. Для получения дополнительной информации см. наше руководство о том, как вручную установить плагин WordPress.
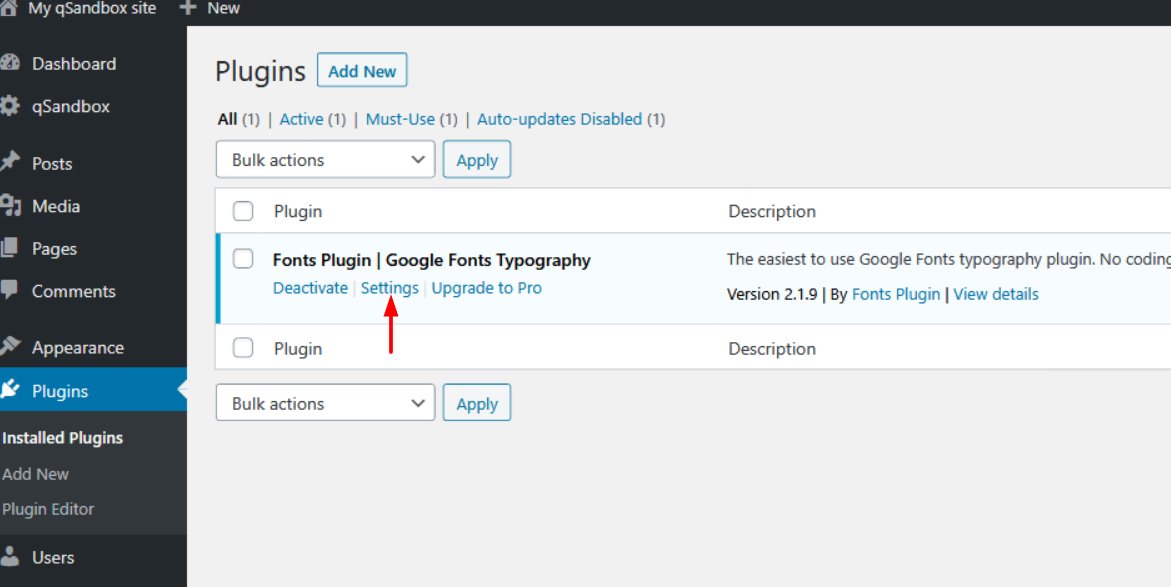
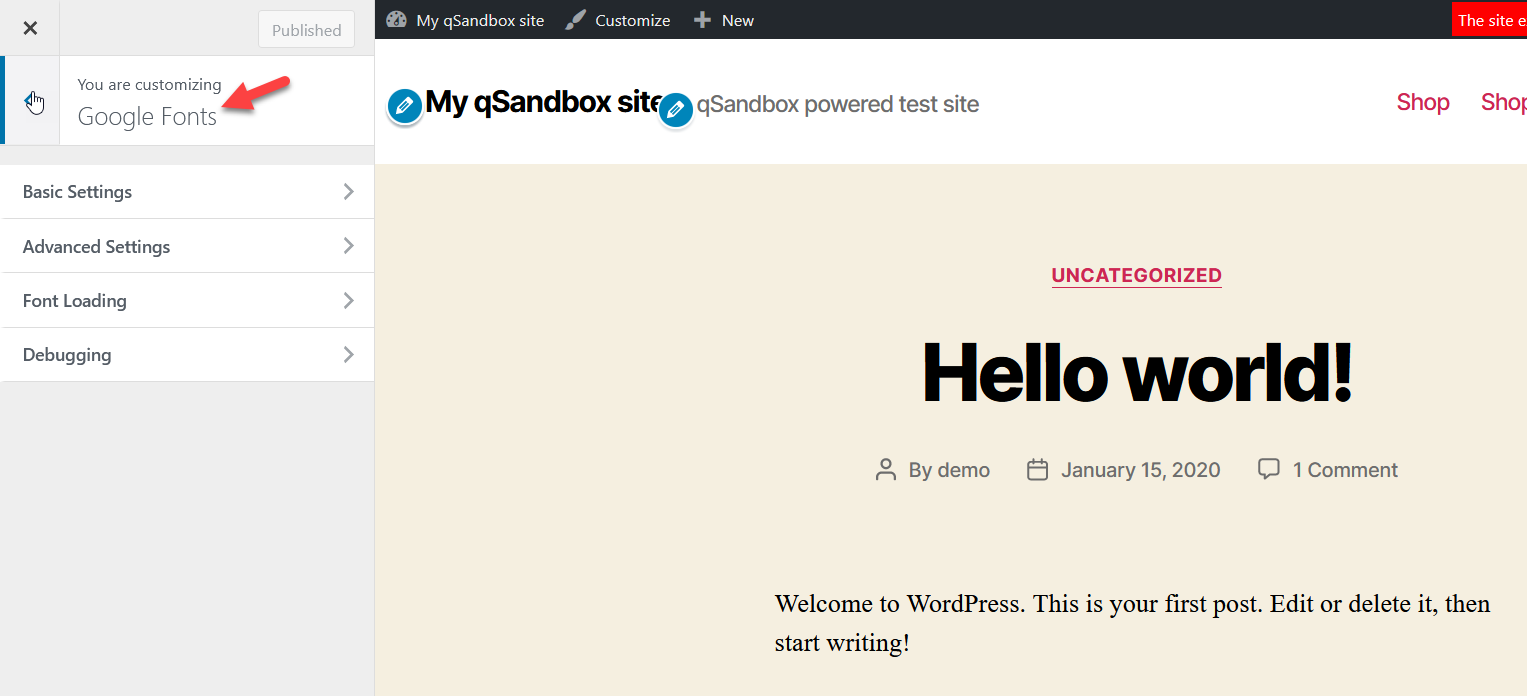
Затем перейдите в «Плагины» и проверьте настройки плагина. Когда вы нажмете на нее, вы будете перенаправлены в настройщик WordPress. Оттуда вы можете взять под контроль типографику вашего сайта.

Есть 4 основных параметра , которые вы можете настроить.

Шаг 2: Настройте параметры плагина
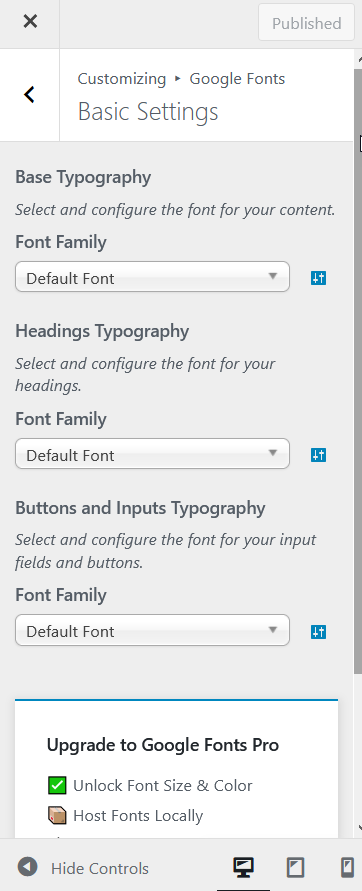
В основных настройках вы можете выбрать семейство шрифтов по умолчанию для основного текста, заголовка и полей ввода в разделе базовой типографики. Вы можете выбрать любой из сотен шрифтов Google из раскрывающегося меню в каждом разделе «Семейство шрифтов». Если вы знаете, какой шрифт вам нужен, просто введите его в поле поиска.

С другой стороны, в расширенных настройках вы можете выбрать семейство шрифтов для вашего фирменного стиля, навигации, содержимого, боковой панели и нижнего колонтитула. Это полезная функция, если вы собираетесь использовать разные шрифты в разных разделах вашего сайта.
Другой параметр настройки — «Загрузка шрифта» . Вы можете просто снять отметку с любого веса шрифта, который вам не нужен. Затем нажмите «Опубликовать» . Наконец, вы можете найти параметр настройки Debugging . В этом параметре вы можете сбросить все ваши шрифты и начать с нуля, а также очистить кеш шрифтов.
Вот и все. Используя эти шаги, вы можете легко добавить шрифт Google на свой веб-сайт WordPress,
Советы по оптимизации шрифтов Google в WordPress
Теперь, когда вы добавили шрифты Google на свой сайт WordPress. Вот советы, которые вы можете использовать для оптимизации шрифтов Google в WordPress.
1. Используйте правильный набор шрифтов
Когда дело доходит до использования правильного стека шрифтов для вашего веб-проекта, нужно помнить о нескольких вещах. Стек шрифтов — это набор шрифтов, который отображает текст на веб-сайте. Шрифты в стеке шрифтов обычно выбираются таким образом, чтобы они могли отображать текст на различных языках.
Во-первых, вы должны убедиться, что используемые вами шрифты широко доступны на большинстве устройств. Во-вторых, вы захотите использовать стек шрифтов, включающий несколько разных шрифтов, на тот случай, если один из используемых вами шрифтов недоступен на конкретном устройстве.
И, наконец, вам нужно убедиться, что выбранные вами шрифты отображают текст на языках, которые вы хотите поддерживать. Кроме того, убедитесь, что выбранные вами шрифты совместимы с браузерами, которые будут использовать ваши пользователи, а также читаемы на всех типах устройств.

2. Укажите наборы символов
При создании нового документа вы можете указать, какой набор символов использовать. Важно указать используемый набор символов, чтобы текст отображался правильно. Особенно, если вы работаете с языками, в которых используются нелатинские символы, такими как арабский, китайский, японский или русский.
Если вы не уверены, какой набор символов использовать, вы можете обратиться к списку наборов символов , поддерживаемых различными языками. После того, как вы выбрали набор символов, обязательно сохраните документ, используя этот набор символов.
Существует множество различных наборов символов, которые можно указать при работе с текстом. Наиболее распространенным набором символов является набор символов ASCII, который включает в себя все стандартные буквы английского алфавита и цифры. Другие наборы символов могут использоваться для других языков.
3. Не полагайтесь на автоматические резервные копии
Когда дело доходит до веб-разработки, важно не полагаться на автоматические запасные варианты. Это связано с тем, что автоматические резервные варианты часто могут привести к неожиданным результатам и даже привести к поломке вашего сайта. Вместо этого всегда лучше протестировать свой сайт в как можно большем количестве браузеров и устройств и убедиться, что он работает должным образом. Если возможно, попытайтесь предоставить ручные резервные копии или альтернативные решения, которые можно использовать в случае сбоя автоматических резервных копий.
4. Используйте правильные веса и стили
Важно использовать иерархию шрифтов, чтобы читатели могли легко просматривать страницу и знать, где найти самую важную информацию. Вес и стили, которые вы используете для своих заголовков, должны отличаться от тех, которые вы используете для основного текста. Для основного текста лучше всего подойдет легкий или средний шрифт с простым шрифтом без засечек. Для заголовков вы можете использовать более жирный шрифт, и вы можете рассмотреть возможность использования шрифта с засечками.
Если есть сомнения, чем проще, тем лучше . Придерживайтесь нескольких основных начертаний и стилей шрифта и не бойтесь экспериментировать. Во-первых, вам нужно решить, какое сообщение вы хотите донести до своих посетителей. Если вы хотите, чтобы ваш текст был серьезным и профессиональным, вам следует использовать более крупный шрифт. Если вы хотите, чтобы ваш текст был веселым и игривым, вы можете использовать более легкий шрифт.
5. Оптимизируйте доставку CSS
Чтобы оптимизировать доставку CSS, вам следует минимизировать и сжать файлы CSS . Минимизация вашего CSS означает уменьшение размера ваших файлов CSS за счет удаления ненужных пробелов, комментариев и другого кода. Сжатие вашего CSS означает уменьшение размера ваших файлов CSS за счет уменьшения размера отдельных файлов.
Один из способов сделать это — использовать CDN для размещения файлов CSS. Кроме того, вы можете встроить свой код CSS непосредственно в файлы HTML. Это может быть хорошим вариантом, если вам нужно доставить небольшое количество CSS. Какой бы подход вы ни выбрали, убедитесь, что вы тщательно протестировали свой веб-сайт, чтобы убедиться в отсутствии проблем с доставкой.
6. Используйте курсив экономно
Курсив в основном используется для выделения слова или фразы или для обозначения заголовка. Чрезмерное использование курсива может создать впечатление, что вы слишком сильно стараетесь быть драматичным или интересным. В то время как чрезмерное использование курсива также может сделать ваш текст загроможденным. Однако при правильном использовании они могут добавить акцент и помочь разбить длинные блоки текста .
7. Рассмотрите возможность использования загрузчика веб-шрифтов
Если вы хотите повысить производительность своих веб-шрифтов, рассмотрите возможность использования загрузчика веб-шрифтов. Это может помочь избежать мигания невидимого текста (FOIT) , которое может произойти, когда веб-шрифты загружены неправильно. Загрузчик веб-шрифтов сокращает время загрузки ваших веб-шрифтов при их правильном отображении.
Этот простой инструмент может кардинально изменить внешний вид вашего сайта, и им легко пользоваться. Просто выберите веб-шрифт, который хотите использовать, а затем добавьте код на свой сайт. Загрузчик веб-шрифтов позаботится обо всем остальном, чтобы ваш сайт выглядел наилучшим образом.
8. Используйте font-display: swap;
Font-display — это свойство CSS, которое сообщает браузерам, как отображать еще не загруженные шрифты. Значение подкачки указывает браузеру сначала отобразить резервный шрифт, а затем заменить его шрифтом Google, когда он будет готов. Это гарантирует, что пользователи не увидят пустого места во время загрузки шрифта, а также помогает повысить производительность за счет уменьшения количества HTTP-запросов , необходимых для загрузки страницы. Chrome и Safari поддерживают это свойство с версий 60 и 63 соответственно.
9. Объедините несколько шрифтов в один запрос.
Когда дело доходит до использования нескольких шрифтов в вашем веб-дизайне, есть несколько разных способов сделать это. Один из подходов состоит в том, чтобы просто включить несколько файлов шрифтов в свой CSS, каждый из которых указывает на другое семейство шрифтов. Однако это часто может привести к большому количеству дополнительных HTTP-запросов, которые могут увеличивать и замедлять время загрузки вашей страницы.
Другой подход состоит в том, чтобы объединить все шрифты, которые вы хотите использовать, в один файл, используя технику, называемую внедрением шрифтов. Это может помочь сократить количество HTTP-запросов, а также ускорить загрузку страниц . Есть несколько разных способов встраивания шрифтов, но один из популярных — использование CSS-правила @font-face.
10. Используйте CDN для обслуживаемых шрифтов.
Многие веб-разработчики предпочитают использовать сеть доставки контента (CDN) для обслуживания своих шрифтов. CDN могут помочь повысить производительность, кэшируя ваши шрифты на своих серверах, что означает, что посетители вашего сайта будут быстрее загружаться. Это может быть отличным способом повысить производительность вашего сайта, а также уменьшить объем используемой полосы пропускания.
Тем не менее, есть несколько вещей, о которых следует помнить при использовании CDN для ваших шрифтов. Во-первых, вам нужно убедиться, что выбранный вами CDN поддерживает тип используемого вами шрифта. Во-вторых, вам нужно убедиться, что выбранный вами CDN использует SSL для обслуживания шрифта, так как многие CDN будут обслуживать шрифты только через HTTPS.
В-третьих, вам необходимо убедиться, что на дизайн вашего сайта не повлияет использование другого шрифта. Существует несколько различных CDN, предлагающих обслуживание шрифтов, поэтому обязательно проведите исследование, чтобы найти тот, который лучше всего соответствует вашим потребностям. Как только вы найдете CDN, который вас устраивает, просто загрузите свои шрифты на их серверы.
Следуя этим простым советам, вы можете быть уверены, что ваш сайт загружается быстро и эффективно, а Google Fonts отлично смотрятся на всех устройствах! Так что вперед – оптимизируйте!
Заключение
Google Fonts — это невероятный ресурс, позволяющий легко добавить индивидуальности и стиля вашему веб-сайту, не тратя целое состояние. Оптимизируя шрифты, используемые на вашем сайте WordPress, вы можете обеспечить своим посетителям отличный пользовательский опыт , а также повысить производительность вашего сайта.
Независимо от того, хотите ли вы сделать свой сайт более элегантным и профессиональным или просто добавить стиля, ознакомление с возможностями настройки шрифтов может превратить ваш сайт из среднего в выдающийся. При правильной настройке несколько изменений здесь и там в шрифтах, размерах и кернинге могут действительно иметь большое значение, когда дело доходит до воздействия на посетителей.
Кроме того, помимо советов по оптимизации шрифтов Google в WordPress, мы обсудили, как добавить Google в WordPress с помощью плагина Google Fonts Typography .
Мы надеемся, что эта статья помогла вам понять, как оптимизировать Google Fonts в WordPress. Если да, то вы можете поддержать нас, поделившись этим постом в своих социальных сетях.
Между тем, мы хотели бы, чтобы вы ознакомились с другими похожими сообщениями в блогах, чтобы улучшить свой веб-сайт WordPress.
Как определить шрифты на веб-сайте
Лучшие плагины для оптимизации скорости WordPress
11 способов улучшить производительность WordPress
