Как оптимизировать изображения для скорости страницы (и Google)
Опубликовано: 2022-03-21Хотите знать, как оптимизировать изображения для скорости страницы и Google? В этой статье вы узнаете о лучших методах оптимизации изображений, которые повышают производительность и устраняют предупреждения изображений Page Speed Insights (PSI).

Google является важным источником дохода для большинства компаний, поэтому очень важно иметь хороший рейтинг. Скорость страницы — один из самых важных KPI в алгоритме, и вы увидите, как методы оптимизации изображений — отличный способ повысить скорость вашего сайта WordPress.
Давайте погрузимся.
Почему изображения имеют решающее значение для повышения скорости страницы
По данным Google, оптимизация изображений для скорости страницы важна для ранжирования и взаимодействия с пользователем. На самом деле вам нужно подготовить изображения для Интернета.
Знаете ли вы, что большой объем неоптимизированных изображений обычно является причиной медленной работы веб-сайта? Вот как изображения влияют на производительность:
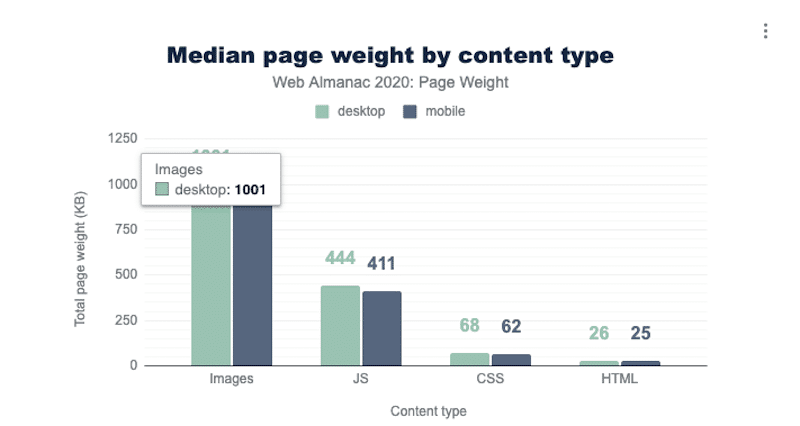
- Общая скорость страницы — большие изображения могут замедлить работу вашего сайта и расстроить посетителей, которые рассчитывают получить доступ к информации как можно скорее. Как показано на рисунке ниже, изображения являются доминирующим ресурсом на веб-странице:

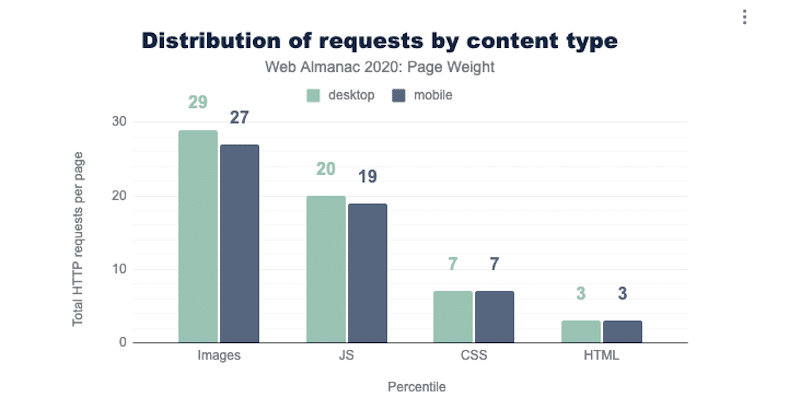
Изображения являются отличным источником веса страницы, и они также составляют наибольшее количество HTTP-запросов на страницу:

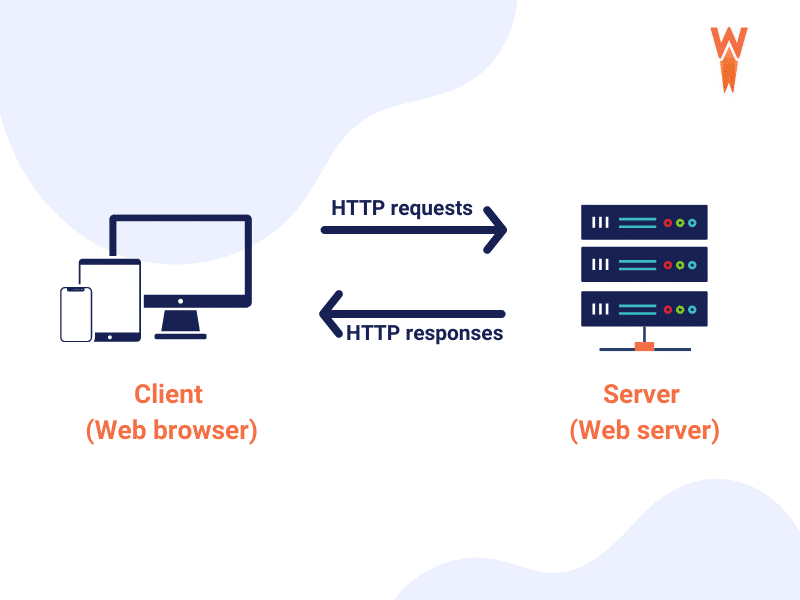
Когда посетитель попадает на ваш сайт, ваш браузер должен запросить и загрузить некоторые файлы для отображения контента. HTTP-запрос отправляется на сервер для каждого отдельного файла:

Чем больше ресурсов у вас есть, тем больше запросов потребуется вашему браузеру. Оптимизация ваших изображений и их уменьшение уменьшит размер HTTP-запросов, что приведет к более быстрой загрузке сайта.
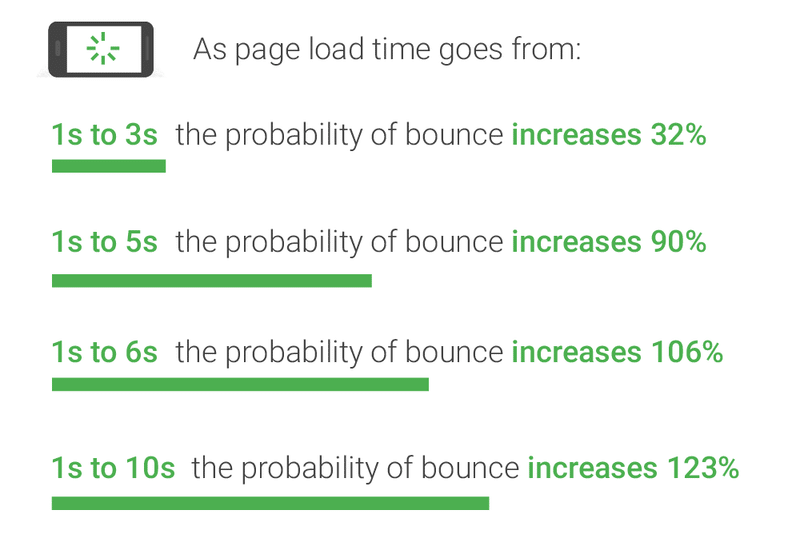
- Конверсии — оптимизация ваших изображений для скорости страницы имеет решающее значение для дохода вашего бизнеса. Вам нужен быстро загружаемый сайт с легкими изображениями, чтобы сделать вашего посетителя счастливым, иначе потенциальные клиенты уйдут, даже не просмотрев. По данным Google, если время загрузки страницы больше 5 секунд, то вероятность отказов увеличивается на 90%!

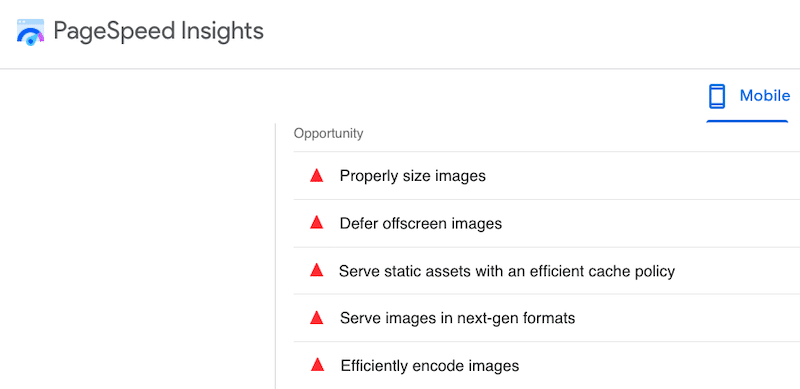
Мы видели, как изображения играют важную роль в производительности веб-страницы. Давайте рассмотрим влияние неоптимизированных изображений на отчеты Google PageSpeed Insights.
Как изображения влияют на Google PageSpeed Insights?
PageSpeed Insights — это инструмент на базе Lighthouse, который анализирует содержимое веб-страницы, включая изображения. После завершения аудита PageSpeed выдает диагноз и дает рекомендации по оптимизации изображений и ускорению страницы.
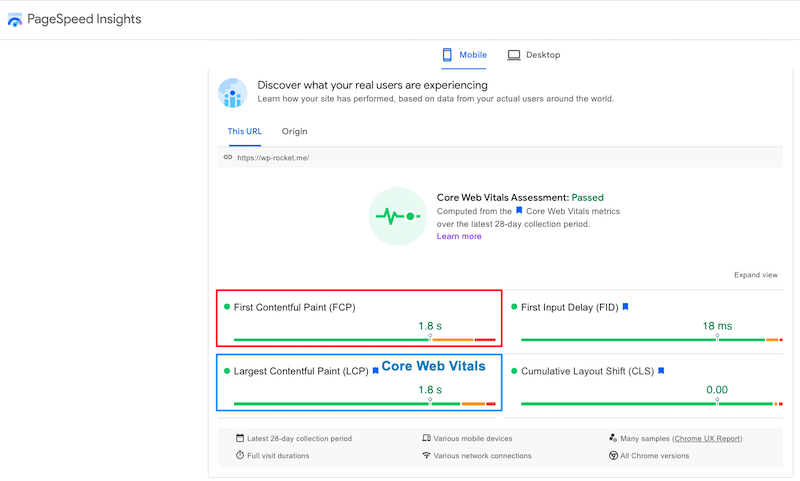
Есть две метрики PageSpeed, на которые влияют изображения: самая большая содержательная отрисовка (LCP), которая является Google Core Web Vitals, и первая содержательная отрисовка (FCP).

| First Contentful Paint (FCP): относится к первым элементам текста и изображения, отображаемым на экране. Самая большая отрисовка содержимого (LCP): отмечает точку, когда основное содержимое было загружено. Google может ухудшить оба KPI, если для загрузки изображений вверху страницы потребуется время. |
Более того, есть пять общих рекомендаций PageSpeed, связанных с оптимизацией изображений, а именно:
1. Подавайте изображения в форматах следующего поколения
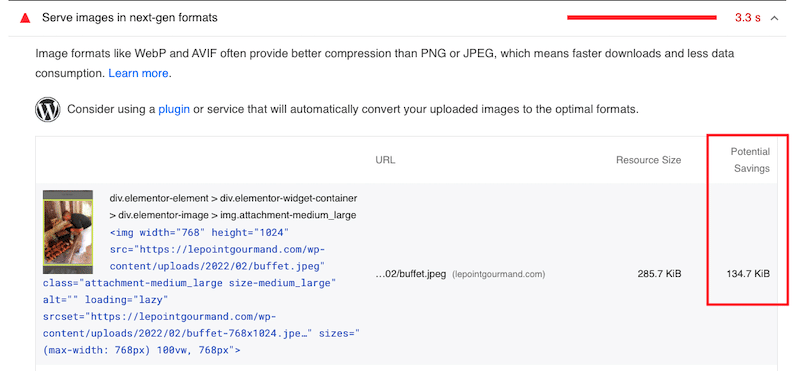
Google рекомендует преобразовывать изображения в WebP или AVIF, поскольку эти форматы обеспечивают лучшее сжатие, чем JPEG или PNG. Сжатие изображений означает более быструю загрузку, меньшее потребление данных и более быстрый сайт.
В приведенном ниже примере я мог сэкономить почти 135 КБ, преобразовав изображение JPEG в webP:

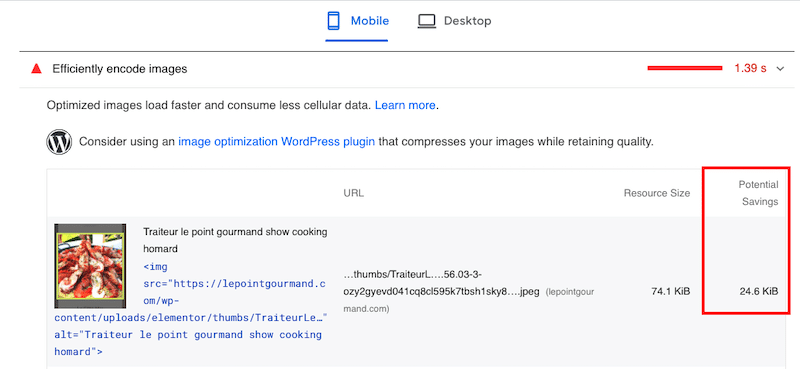
2. Эффективно кодируйте изображения
Эффективное кодирование изображений означает уменьшение размера файла изображения при сохранении высокого качества. Если потенциальная экономия составляет 4 КБ или больше, Google пометит изображение как оптимизируемое.

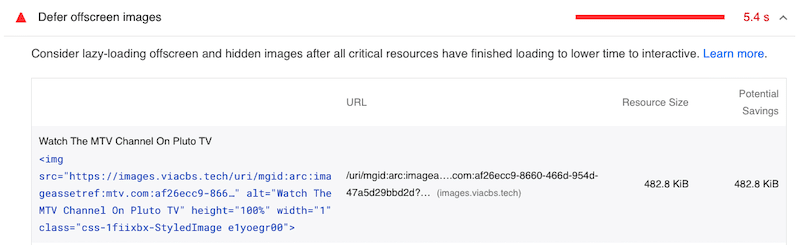
3. Отложите закадровые изображения
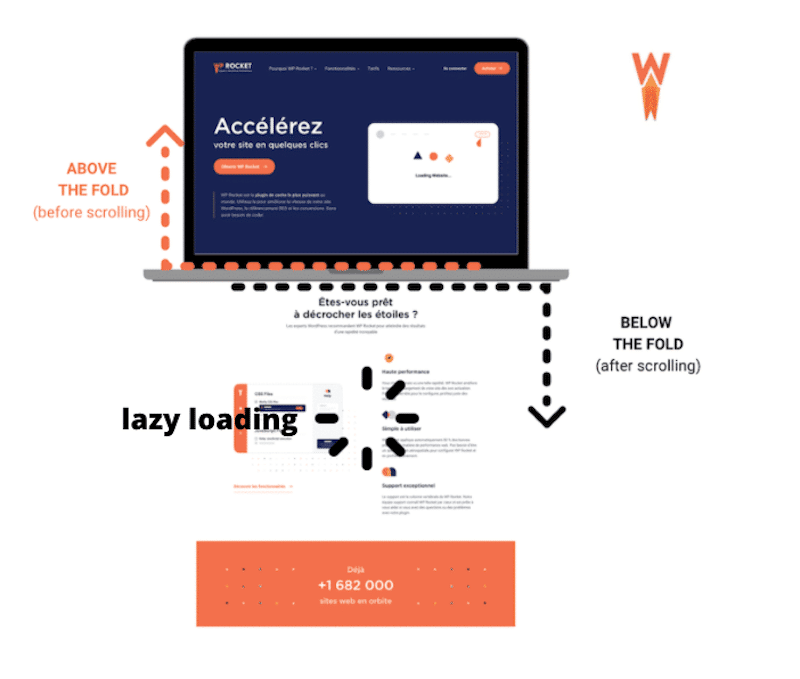
Дополнительным способом оптимизации изображений для повышения производительности является откладывание изображений за пределами экрана и применение скрипта отложенной загрузки к изображениям внизу страницы (не на экране посетителя). Цель состоит в том, чтобы сначала расставить приоритеты для критически важных ресурсов, а затем загрузить «скрытые» изображения.

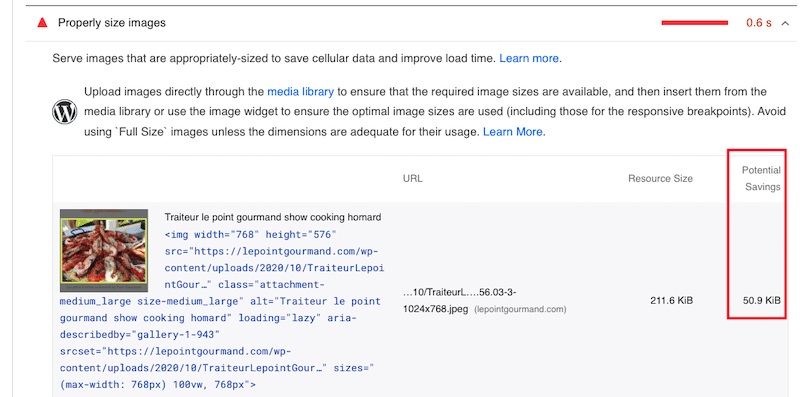
4. Правильный размер изображений
Еще одна рекомендация от Google — правильно выбирать размер изображений, особенно при их показе на мобильных устройствах (отзывчивый дизайн). На картинке ниже я смог сэкономить 50 КБ, изменив размер и оптимизировав изображение для мобильных устройств.

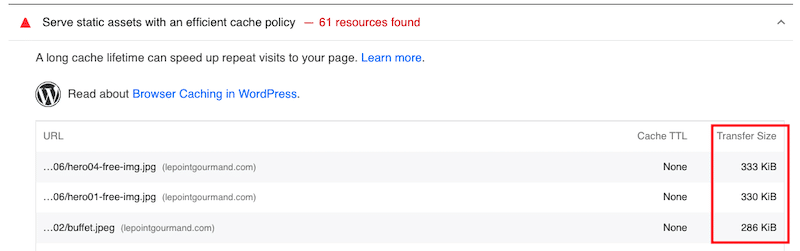
5. Обслуживайте статические ресурсы с помощью эффективной политики кэширования
Кэширование HTTP может ускорить загрузку вашей страницы при повторных посещениях вашего сайта. Google помечает все статические ресурсы, которые не кэшируются:

В следующем разделе мы рассмотрим, как обращаться с каждым из элементов изображения PageSpeed Insights и как улучшить скорость страницы.
Как оптимизировать изображения для Google PageSpeed и производительности
Чтобы оптимизировать изображения для Google и повысить скорость страницы, вы можете реализовать 8 следующих методов повышения производительности:
- Преобразование изображений в WebP (или другой формат следующего поколения)
- Сжать изображения
- Изменить размер изображений
- Установить размеры изображения
- Реализовать ленивую загрузку
- Включить кеширование браузера
- Воспользуйтесь преимуществами CDN
- Используйте графику .SVG, когда это возможно
Давайте рассмотрим веб-инструменты и плагины, которые вы можете использовать для каждой оптимизации, рекомендованной Google, чтобы улучшить общий балл Lighthouse.
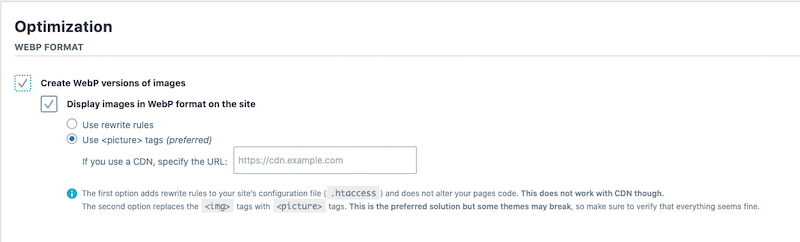
1. Конвертируйте изображения в WebP (или другой формат следующего поколения)
Один из самых эффективных способов оптимизировать ваши изображения для Google — преобразовать их в WebP с помощью плагина WordPress, такого как Imagify. Он создает версию изображений WebP, что приводит к лучшему сжатию и оптимизации. Imagify предоставляет бесплатно до 20 МБ данных в месяц. (Проверьте полную цену Imagify ).

Вы можете проверить другие плагины для преобразования WebP: WebP Convertor для мультимедиа и WebP Express.
Если вы не хотите использовать плагин, вы найдете множество бесплатных онлайн-инструментов, таких как Convertio или Ezgif. Вам нужно выполнить несколько дополнительных шагов для этого метода: загрузить свои изображения, загрузить их в WebP и поместить в свою библиотеку WordPress.


2. Сжимайте изображения
Сжатие изображения означает значительное уменьшение его размера для снижения стоимости хранения. По словам Google, это даст вашему сайту хороший прирост производительности!
Самыми популярными плагинами WordPress для сжатия изображений без потери качества являются, а именно:
- Imagify (с 3 уровнями сжатия: нормальный, агрессивный и ультра, который может сжимать изображения целиком)

- Оптимоле
- Сжать JPEG и PNG (крошечный PNG)
- EWWW
- ShortPixel
Прочтите наше руководство, чтобы узнать больше о 6 лучших плагинах для сжатия изображений для WordPress.
Вы также можете использовать программное обеспечение для дизайна, такое как Photoshop или Lightroom, для сжатия изображений, но учтите, что качество может быть изменено.
Последний вариант — использовать веб-инструмент, такой как TinyPNG.

3. Изменение размера изображений
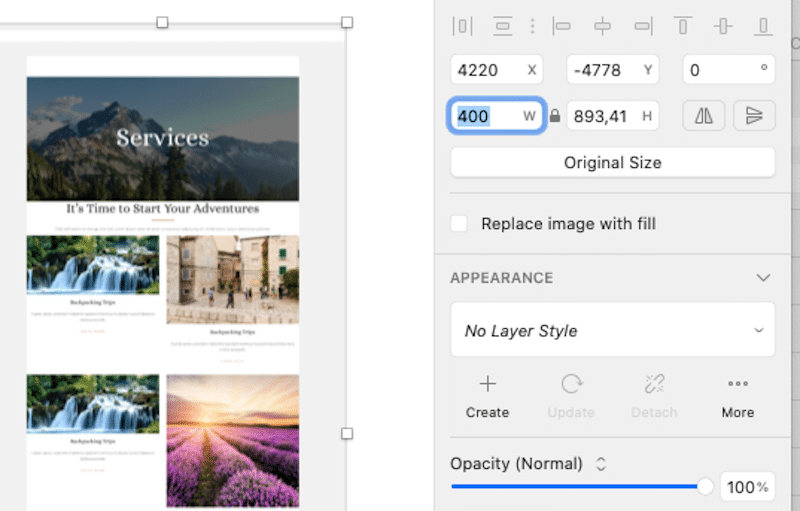
Google рекомендует правильно изменять размер изображений, особенно на мобильных устройствах. Вы можете использовать программное обеспечение, такое как Sketch, Preview или GIMP, чтобы изменить размер изображений и уменьшить их вес.

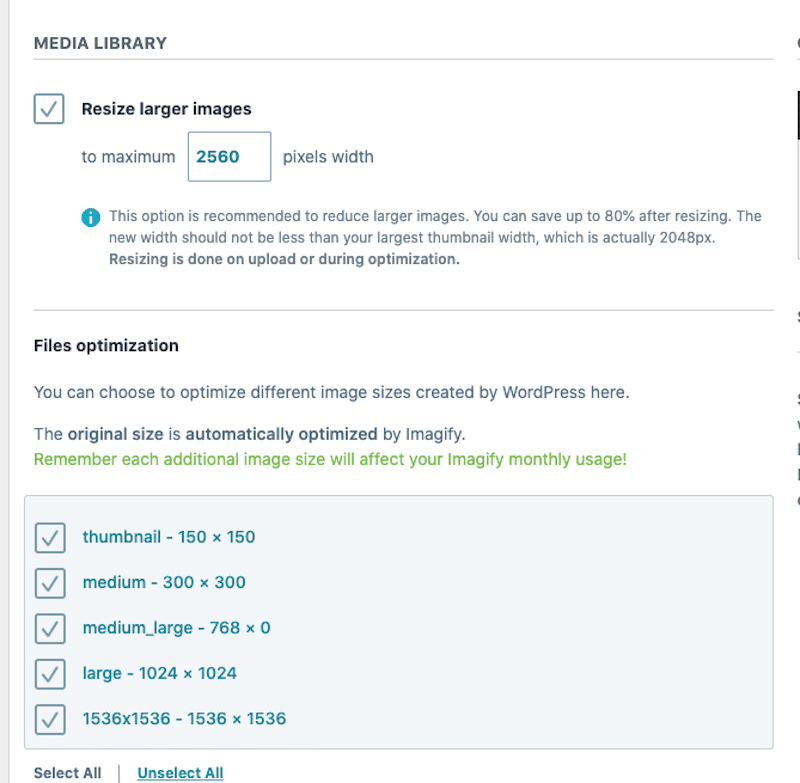
Примечание: вы также можете использовать Imagify для изменения размера больших изображений. Существует возможность автоматической оптимизации больших изображений.

4. Установите размеры изображения
PageSpeed предлагает установить явную ширину и высоту для элементов изображения. Цель состоит в том, чтобы уменьшить количество сдвигов макета и улучшить показатель Cumulative Layout Shift (CLS), еще один показатель Core Web Vitals. Он измеряет визуальную стабильность контента.
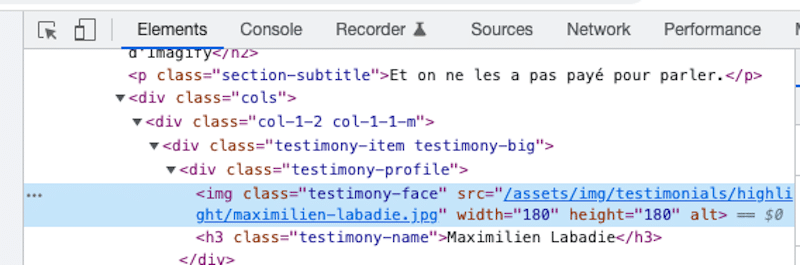
Чтобы установить размер изображения, убедитесь, что ваши HTML-теги «ширина» и «высота» имеют значение, как показано красным ниже:
<!-- set a 640:360 ie a 16:9 - aspect ratio --> <img src="girl.jpg" width="640" height="360" alt="girl at the beach" />Ручной способ узнать, правильно ли настроены размеры, — использовать инструмент разработчика в Chrome и проверить ваши изображения:

5. Реализуйте ленивую загрузку
Ленивая загрузка — один из самых эффективных способов оптимизировать изображения для Google и производительности. Почему? Вы указываете браузеру загружать только те изображения, которые просматривает посетитель.

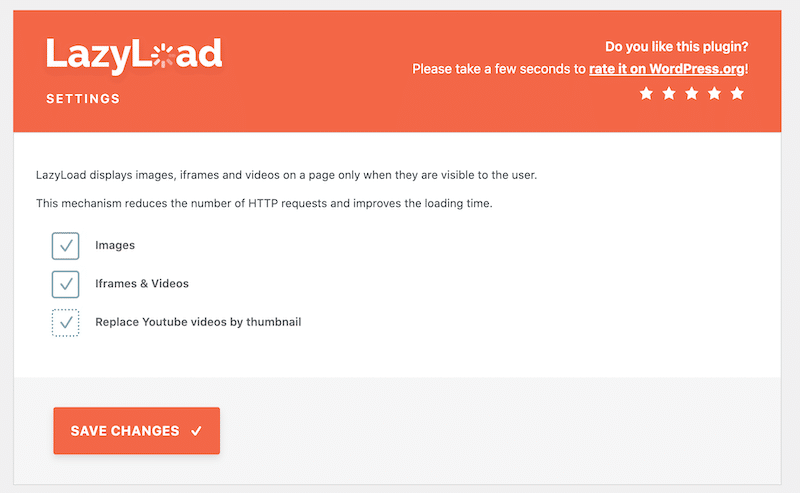
Чтобы применить ленивую загрузку к вашим изображениям, вы можете использовать бесплатный плагин WordPress, такой как LazyLoad от WP Rocket или Autoptimize. LazyLoad от WP Rocket очень прост:

Вы также можете реализовать ленивую загрузку вручную, добавив следующий тег на изображение:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">Чтобы узнать больше об отложенной загрузке, мы предлагаем вам прочитать эту статью о лучших плагинах отложенной загрузки для WordPress.
6. Включите кэширование браузера
Кэширование — еще одна рекомендация Google для скорости страницы, поскольку оно позволяет быстрее доставлять изображения пользователям. Кэширование в браузере может помочь снизить нагрузку на сервер за счет уменьшения количества HTTP-запросов на страницу.
Google предлагает использовать плагин WordPress для реализации кэширования. Одним из лучших плагинов кэширования является WP Rocket. Он применяет 80% лучших практик веб-производительности, имеет простой интерфейс и быструю настройку.
7. Воспользуйтесь преимуществами CDN
Использование CDN изображений значительно снижает ваши затраты на трафик и повышает вашу оценку в Google PageSpeed Insights. Он оптимизирует способ доставки изображений посетителям независимо от того, где они находятся. Благодаря этому методу оптимизации изображения уменьшается объем передаваемых данных.
Важно: настройка CDN с нуля может быть сложной задачей. Вам нужно будет иметь дело с записями DNS и полями Cname. Если вы предпочитаете автоматическую установку, вы можете попробовать RocketCDN. Они делают всю тяжелую работу и настраивают CDN для вас.
8. Используйте графику SVG, когда это возможно
Одной из самых ценных функций SVG для производительности является то, что графику можно масштабировать без потери качества. SVG означает масштабируемую векторную графику и основан на XML. За кулисами этот формат представляет собой уравнения и математику, упрощающие масштабирование без ущерба для пикселей.
Изображения и скорость страницы: пример из практики
Давайте применим все рекомендуемые методы, которые мы только что упомянули, чтобы мы могли сравнить нашу производительность до и после оптимизации веб-страницы. Мы будем использовать PageSpeed Insights и GTmetrix для аудита.
В первом столбце показаны результаты до любого типа оптимизации. Я создал веб-страницу с 8 HD-изображениями с моего iPhone.
Во втором столбце показаны улучшения после применения методов оптимизации изображения. Мои результаты в Google PageSpeed Insights значительно улучшились:
| До оптимизации изображения | После оптимизации изображения (Imagify + WP Rocket + Rocket CDN) | |
| Общая оценка | ||
| Предупреждения Page Speed Insights | ||
| Сведения о странице: Общий вес моих изображений на странице % запросов, сделанных изображениями |
Ключевые результаты производительности с Imagify, WPRocket и RocketCDN:
Следуя рекомендациям Google по оптимизации изображений, мы можем заметить следующие улучшения:
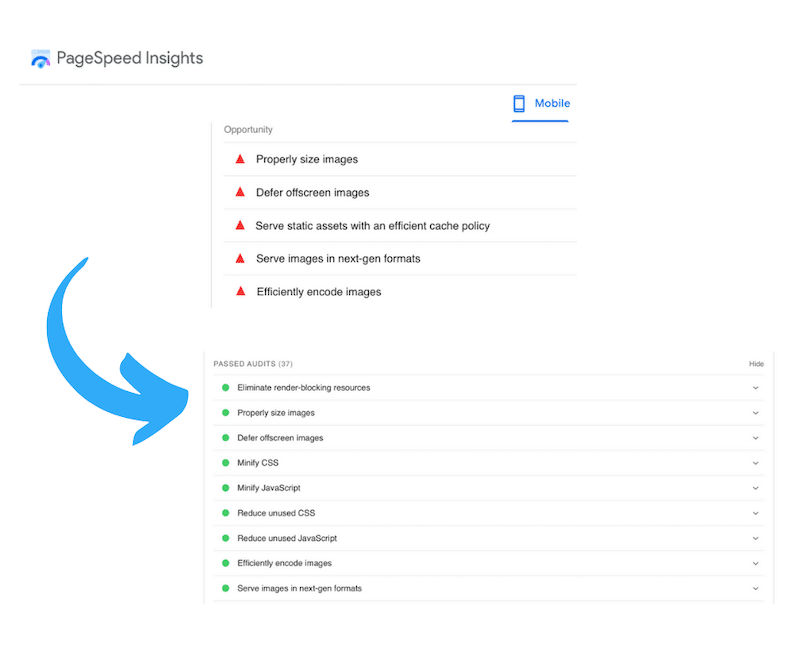
- Проблемы и предупреждения PSI, связанные с изображениями, исправлены.
- Общий вес изображений был 3,5 МБ, теперь он уменьшился до 36,8 КБ.
- Половина HTTP-запросов была сделана изображениями. После оптимизации они несут ответственность только за 22% запросов.
- HTTP-запросы уменьшились с 16 до 9.
- Мои основные веб-жизненные показатели теперь все в зеленом цвете
- Оценка производительности выросла с 68/100 до 95/100 на мобильных устройствах.
- Время полной загрузки составило 3,9 с, а уменьшилось до 1,2 с.
- Размер моей страницы был почти 4 МБ, а теперь 91 КБ!
Подведение итогов
Чтобы оптимизировать изображения для скорости страницы и Google, я применил следующий протокол производительности:
- Я установил Imagify, что позволило мне:
- Преобразуйте мои изображения в WebP
- Изменить размер моих самых больших изображений
- Сжимайте и оптимизируйте мои изображения, используя режим Ultra, чтобы эффективно кодировать их.
- Я активировал RocketCDN, чтобы мои изображения быстрее обслуживались по всему миру.
- Я использовал WP Rocket для:
- Реализовать кэширование
- Применить ленивую загрузку к моим изображениям
- Оптимизировать мой код JS и CSS

Хотите попробовать и избавиться от предупреждений, связанных с изображениями? Начните свое путешествие по оптимизации изображений с Imagify! Перед установкой плагина вы можете начать пользоваться веб-приложением бесплатно.
