Оптимизация оформления заказа WooCommerce — полное руководство
Опубликовано: 2020-10-03Хотите повысить качество обслуживания клиентов и увеличить продажи? В этом руководстве мы покажем вам различные стратегии для улучшения оформления заказа и повышения коэффициента конверсии . Ознакомьтесь с нашим полным руководством по оптимизации оформления заказа WooCommerce .
Зачем улучшать страницу оформления заказа WooCommerce?
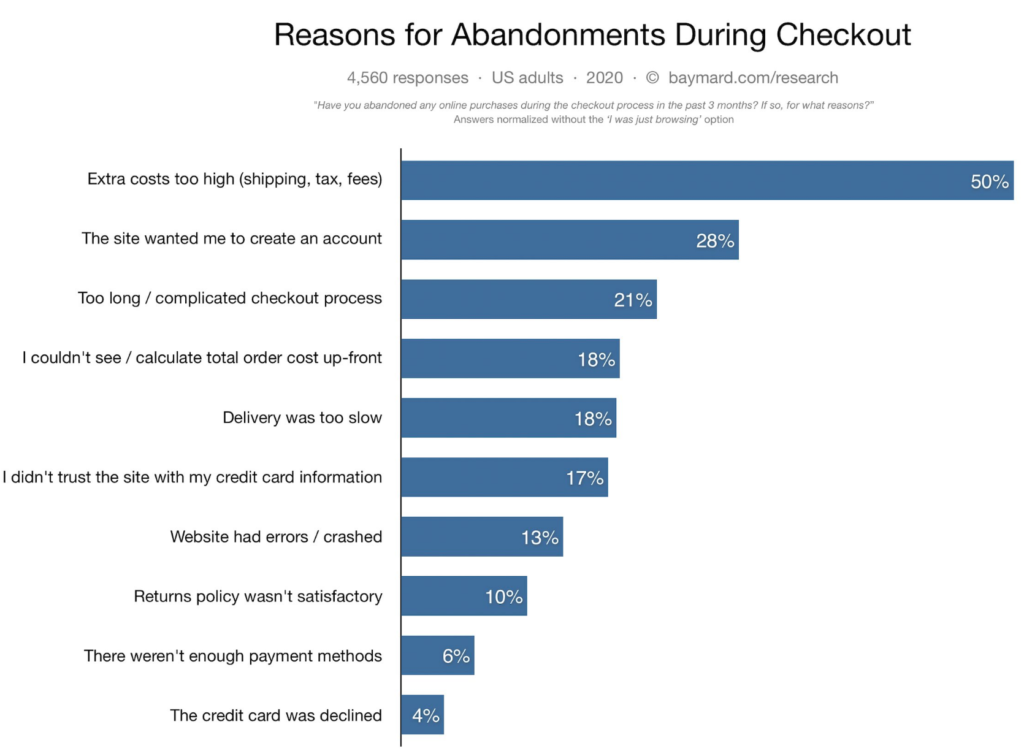
Оформление заказа — одна из самых важных страниц любого магазина WooCommerce. Здесь вы конвертируете посетителей в клиентов и закрываете продажу. Хотя это может показаться очевидным, недавние исследования показывают, что почти 70% покупателей бросают свою корзину во время оформления заказа . И одна из основных причин заключается в том, что оформление заказа слишком длинное или сложное .  Учитывая, насколько сложно привлечь пользователей на ваш сайт, вы должны убедиться, что оформление заказа WooCommerce оптимизировано. Таким образом, вы улучшите покупательский опыт и повысите коэффициент конверсии. Чтобы улучшить процесс оформления заказа, вы должны устранить отвлекающие факторы и раздражающие факторы, которые замедляют процесс и создают трения. Поскольку это страница, на которой пользователи платят, вы также должны вызывать доверие и предоставлять широкие возможности оплаты.
Учитывая, насколько сложно привлечь пользователей на ваш сайт, вы должны убедиться, что оформление заказа WooCommerce оптимизировано. Таким образом, вы улучшите покупательский опыт и повысите коэффициент конверсии. Чтобы улучшить процесс оформления заказа, вы должны устранить отвлекающие факторы и раздражающие факторы, которые замедляют процесс и создают трения. Поскольку это страница, на которой пользователи платят, вы также должны вызывать доверие и предоставлять широкие возможности оплаты.
Теперь, когда мы лучше понимаем его преимущества, давайте взглянем на некоторые советы по оптимизации страницы оформления заказа WooCommerce, чтобы увеличить ваши продажи.
Советы и рекомендации по оптимизации касс WooCommerce
Чтобы оптимизировать оформление заказа WooCommerce, вашей целью должно быть создание страницы оформления заказа без лишних полей, с удобными функциями оформления заказа, дополнительными способами оплаты и без отвлекающих факторов. Итак, здесь мы покажем вам различные способы, которыми вы можете этого добиться.
- Настройте страницу оформления заказа
- Сократите процесс оформления заказа
- Удалить ненужные поля
- Автозаполнение заказов
- Создание значков доверия
- Показать цены в местной валюте
- Добавьте всплывающее окно с намерением выйти
- Используйте электронные письма корзины восстановления
- Широкий выбор вариантов оплаты
- Разрешить пользователям создавать учетную запись
- Добавьте условные поля
Каждый из этих элементов улучшает различные аспекты страницы оформления заказа, поэтому вы можете применить те из них, которые больше подходят для вашего магазина. Давайте подробнее рассмотрим каждый из них.
1) Настройте страницу оформления заказа
Давайте начнем с чего-то простого. Самая простая идея, которую вы можете применить для оптимизации оформления заказа WooCommerce, — это настроить страницу оформления заказа . Страница оформления заказа WooCommerce по умолчанию WooCommerce может быть немного громоздкой для заполнения, когда ваши клиенты покупают что-то на вашем веб-сайте. Таким образом, вы можете предпринять дополнительные шаги, чтобы удалить некоторые ненужные поля здесь и там. Кроме того, вы также можете изменить порядок полей, чтобы упростить их заполнение, и добавить дополнительные расширяемые поля. Для этой цели лучшим решением является использование плагина.
Существует много инструментов оформления заказа, но для этой демонстрации мы будем использовать WooCommerce Checkout Manager . Checkout Manager — отличный бесплатный плагин, который позволяет добавлять, редактировать и настраивать все важные элементы полей оформления заказа. Это включает в себя переименование их, чтобы их было легче понять, и выделение важных, чтобы ваши клиенты не пропустили их. И это только царапает поверхность. Вы также можете добавлять заметки и сообщения или включить процесс создания учетной записи перед оформлением заказа.
Кроме того, вы также можете заставить клиентов указывать адрес доставки перед оформлением заказа и включить поля загрузки на странице оформления заказа. Итак, давайте посмотрим, как вы можете оптимизировать процесс оформления заказа WooCommerce с помощью WooCommerce Checkout Manager.

Использование диспетчера касс WooCommerce
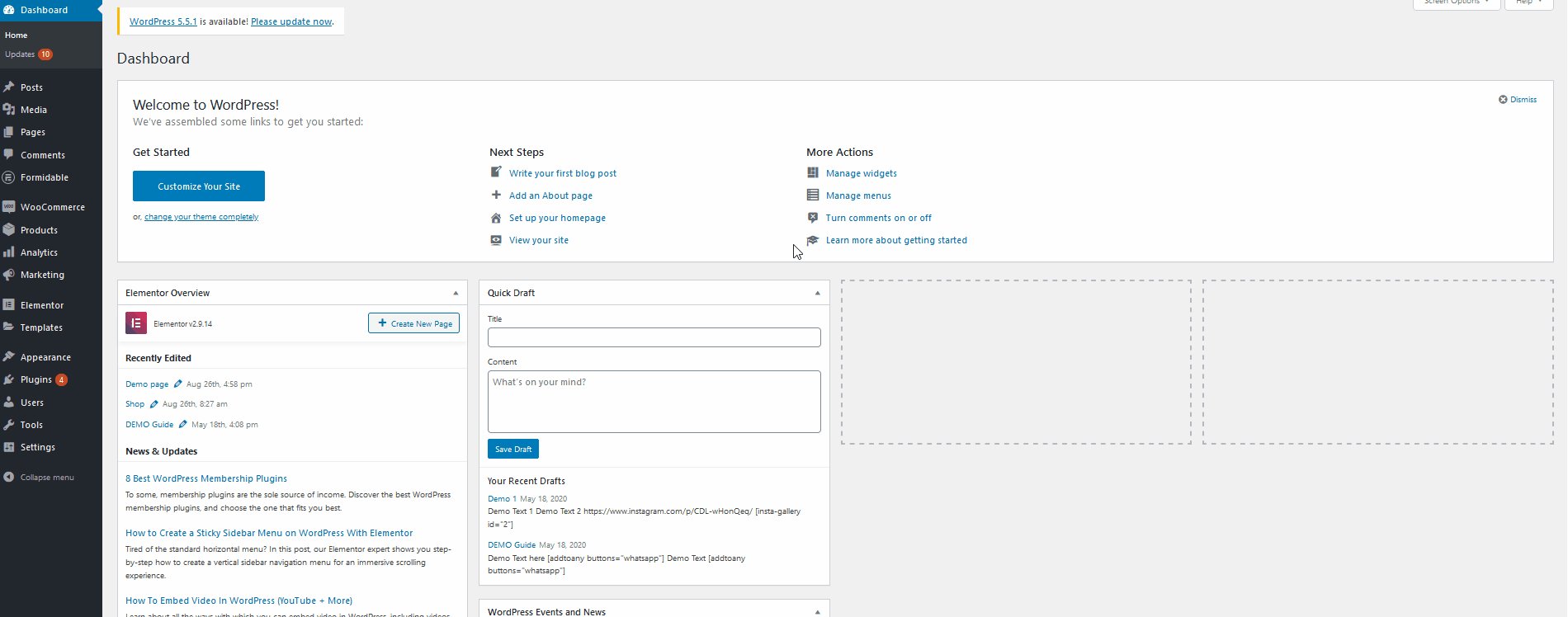
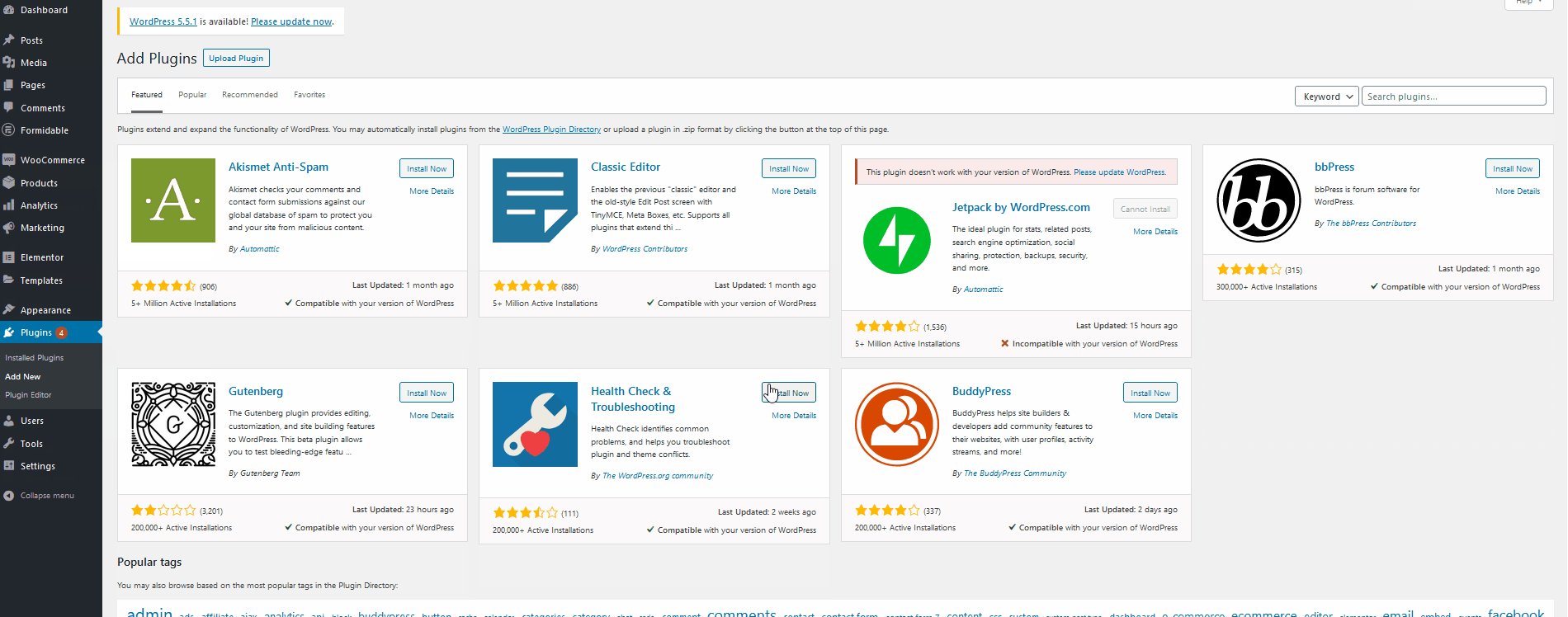
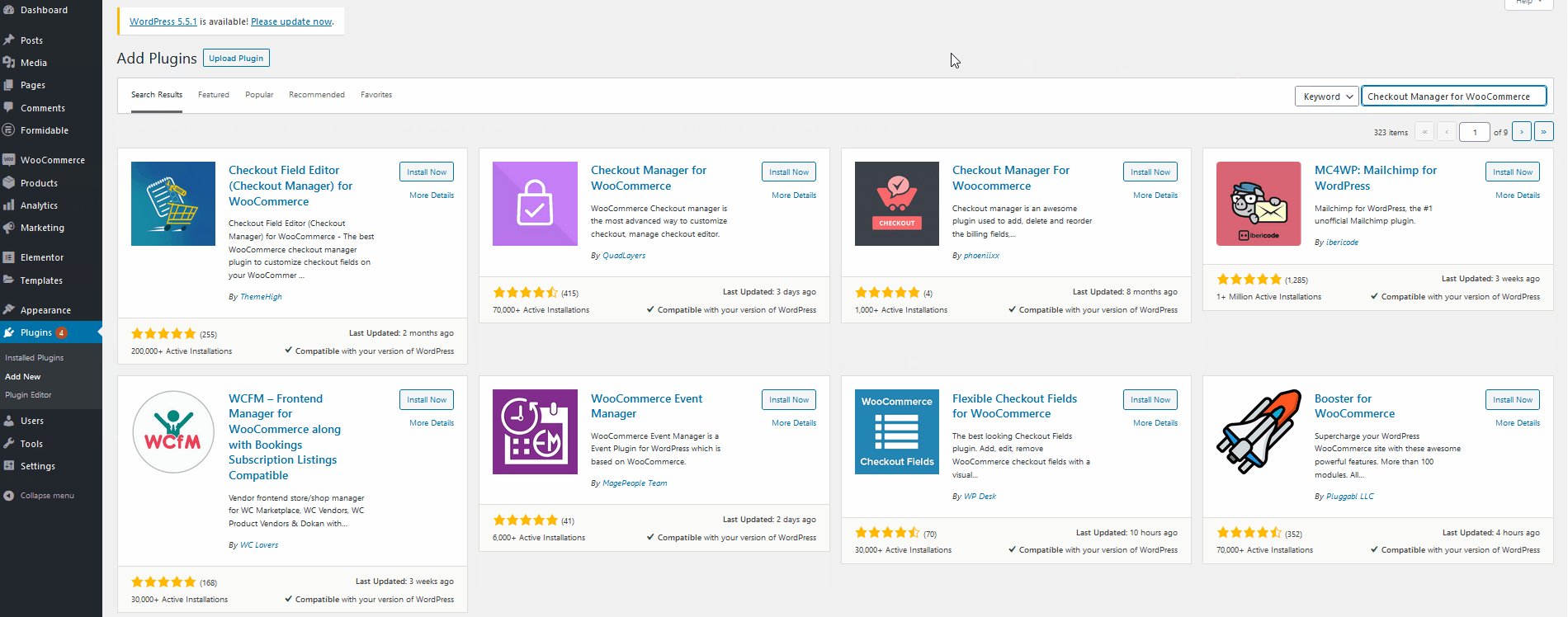
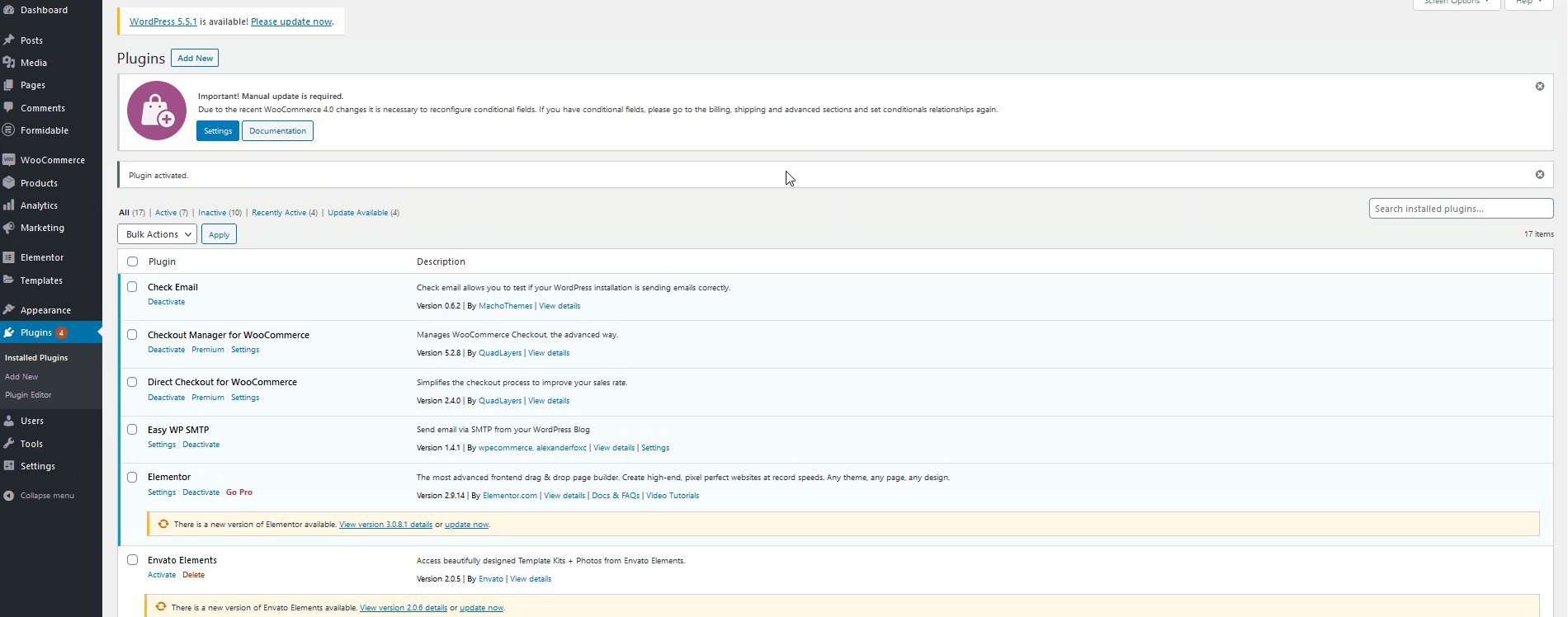
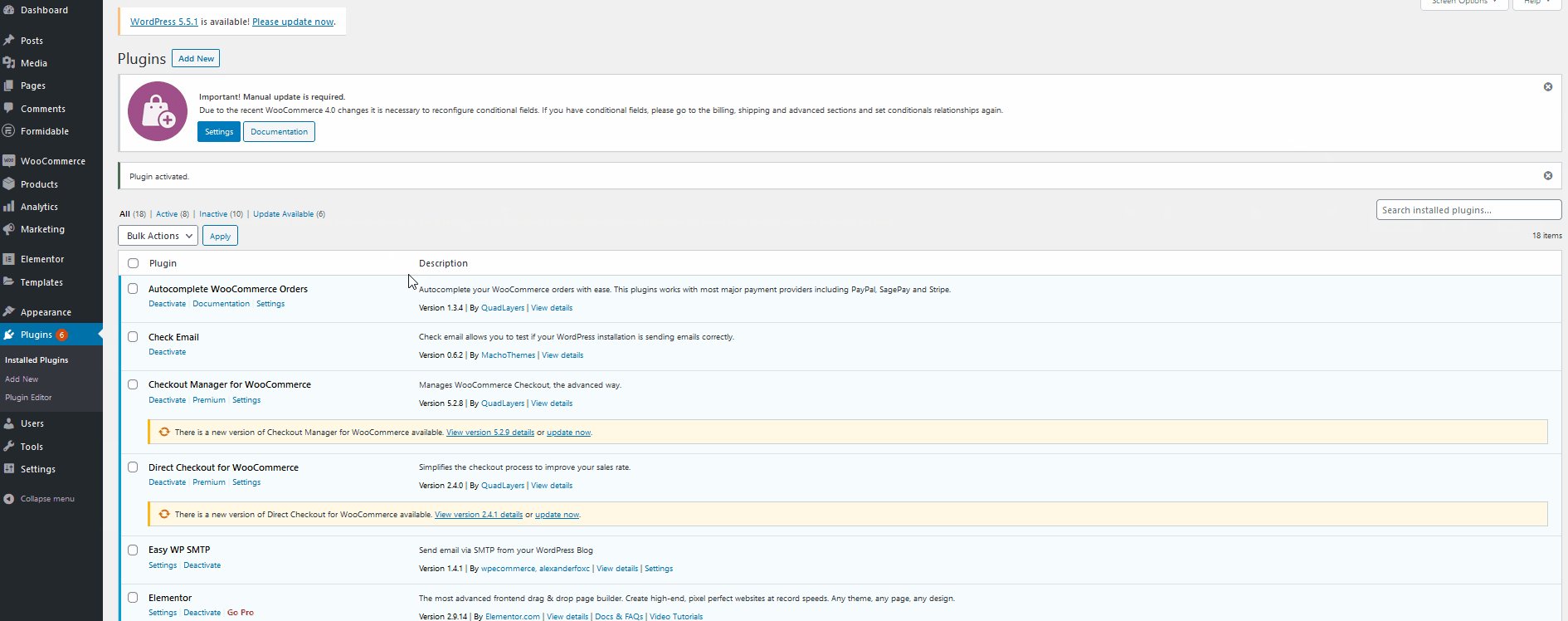
Во-первых, вам нужно установить плагин WooCommerce Checkout Manager. Итак, откройте панель администратора WP и перейдите в «Плагины» > «Добавить новый» . Затем используйте панель поиска в правом верхнем углу, чтобы найти Checkout Manager for WooCommerce . Нажмите « Установить » в Checkout Manager для поисковой карты WooCommerce, а затем нажмите « Активировать» . 
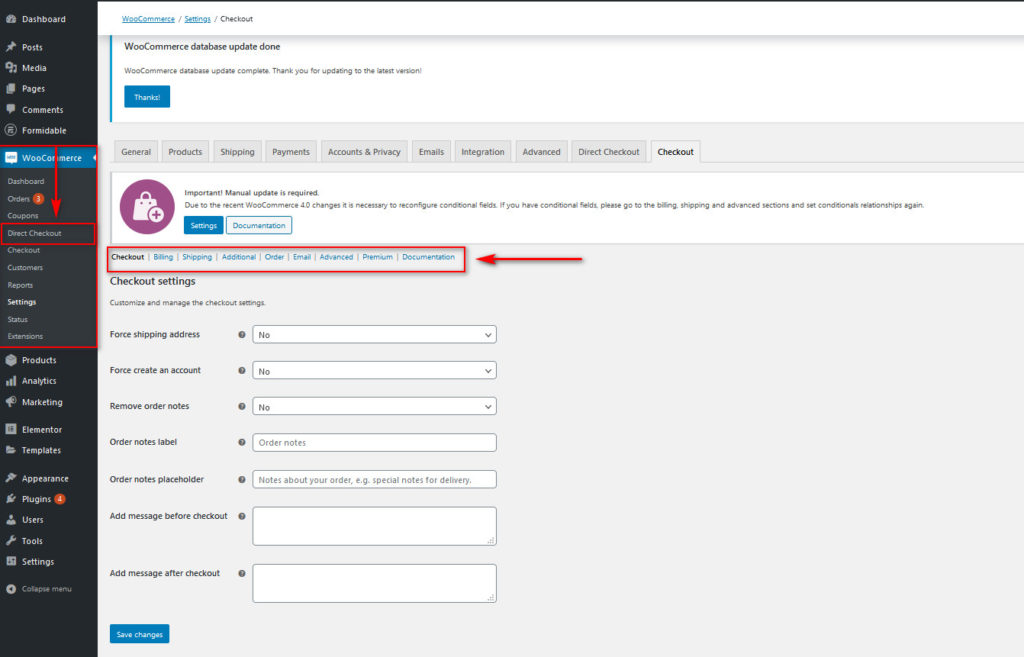
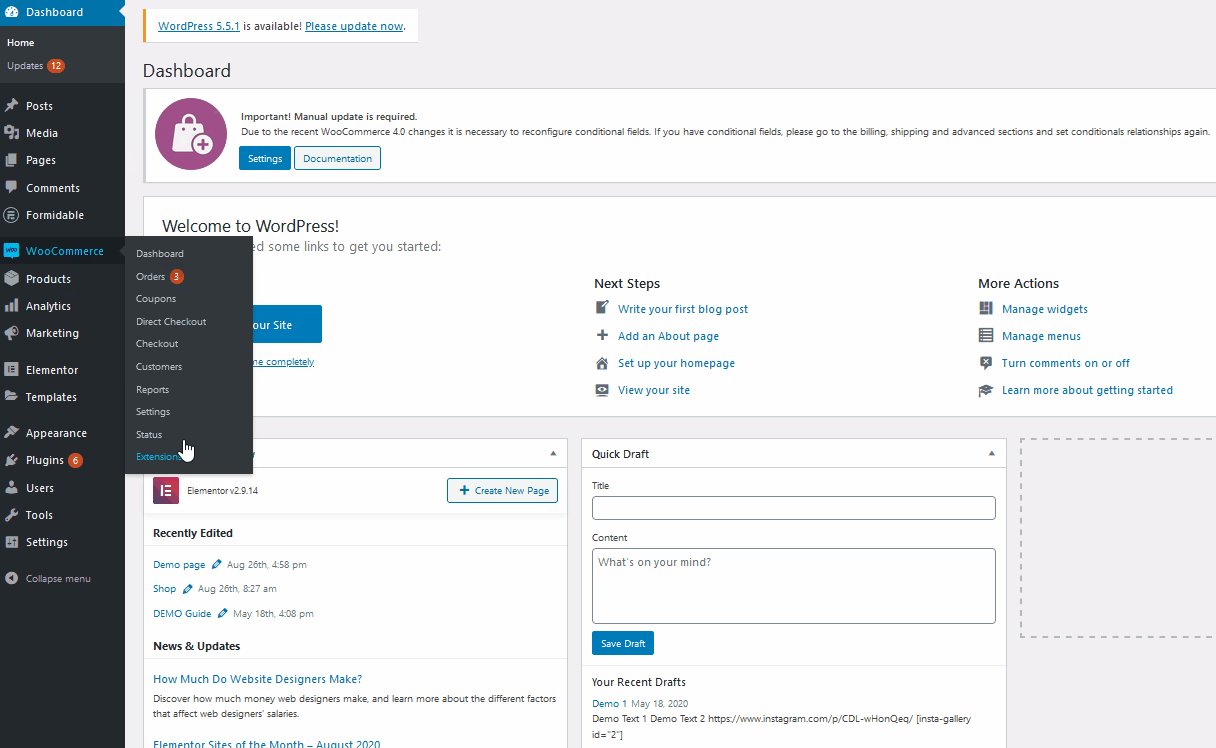
Теперь, чтобы получить доступ к параметрам Checkout Manager, перейдите в WooCommerce > Checkout на боковой панели панели инструментов.
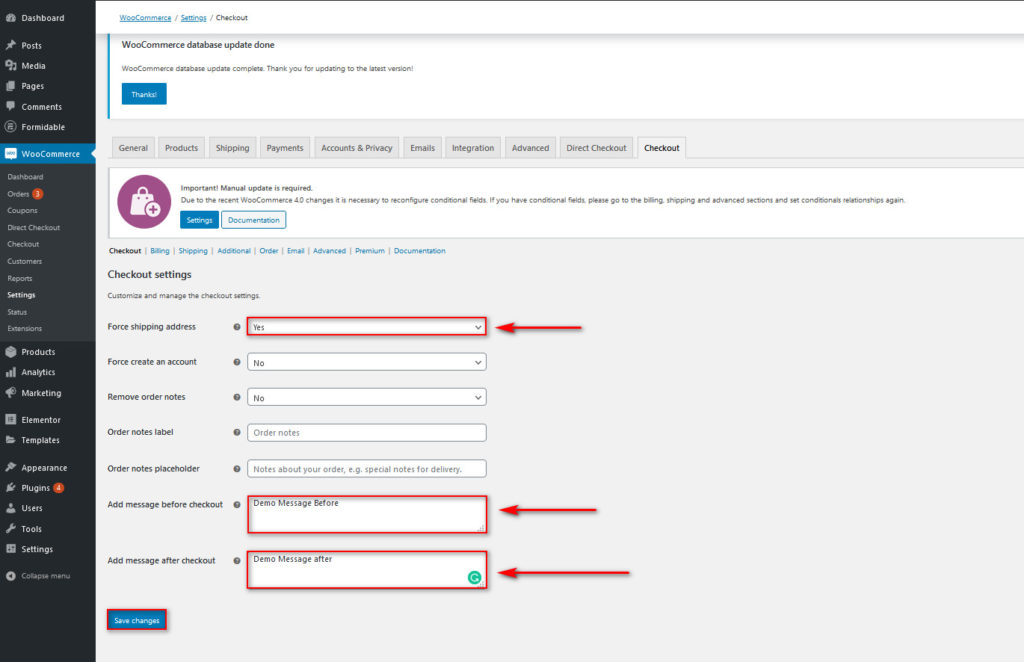
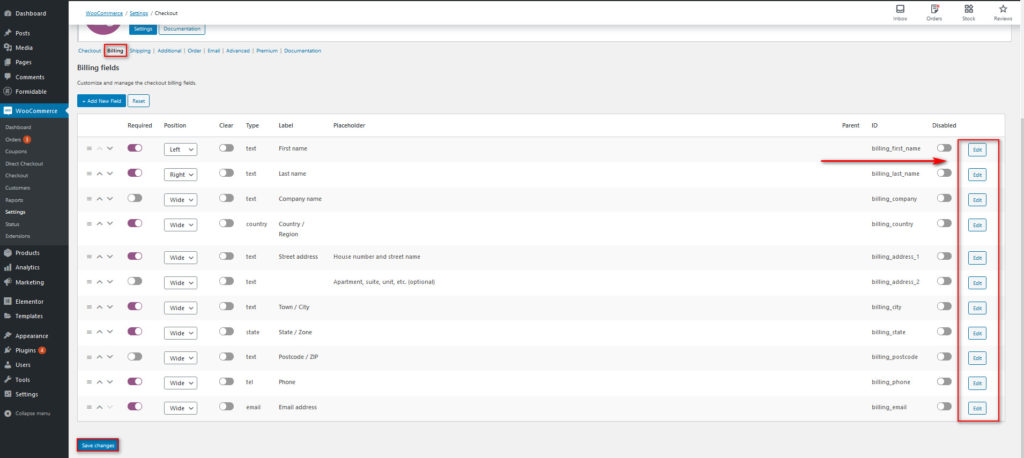
 Отсюда вы можете проверить несколько вкладок, чтобы настроить различные поля на странице оформления заказа. Для демонстрации давайте включим Force Shipping Address на странице оформления заказа и добавим сообщение до и после оформления заказа.
Отсюда вы можете проверить несколько вкладок, чтобы настроить различные поля на странице оформления заказа. Для демонстрации давайте включим Force Shipping Address на странице оформления заказа и добавим сообщение до и после оформления заказа.

После выбора параметров, которые вы хотите настроить, нажмите Сохранить изменения . Кроме того, вы можете включить множество персонализированных полей для своей страницы оформления заказа и настроить уже существующие. Просто перейдите на различные вкладки, такие как « Оплата», «Доставка», «Дополнительно», « Электронная почта» и т. д., и добавьте, удалите или настройте каждое поле. Вы можете изменить метки полей, позиции или принудительно использовать их для процесса оформления заказа пользователем. Количество свободы, которую вы получаете с этим плагином, просто огромно.

Вы также можете вручную настроить поля оформления заказа WooCommerce с помощью специальных хуков PHP. Вы можете узнать больше об этих и многих других вещах в нашем руководстве «Как настроить поля оформления заказа WooCommerce». Когда вы закончите, вы можете сравнить, насколько плагин делает страницу оформления заказа удобной для ваших клиентов, с более аккуратными полями и настройками оформления заказа.
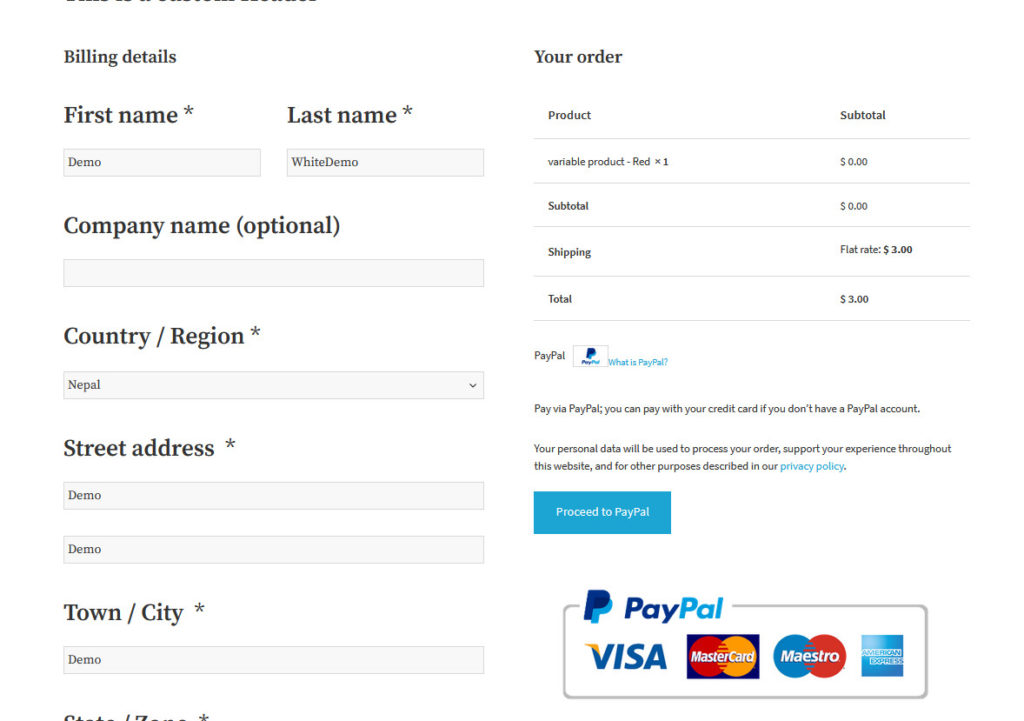
Настройка перед оформлением заказа
До настройки на странице оформления заказа было 8 полей. Это слишком много, учитывая, что мы можем оптимизировать его и сделать процесс более плавным.

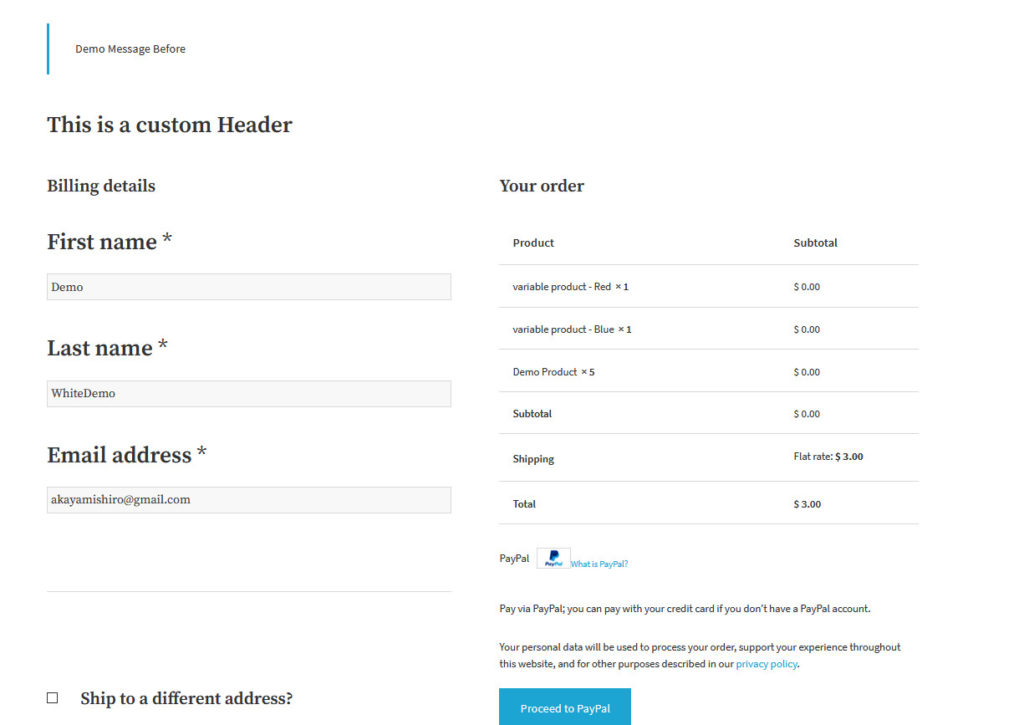
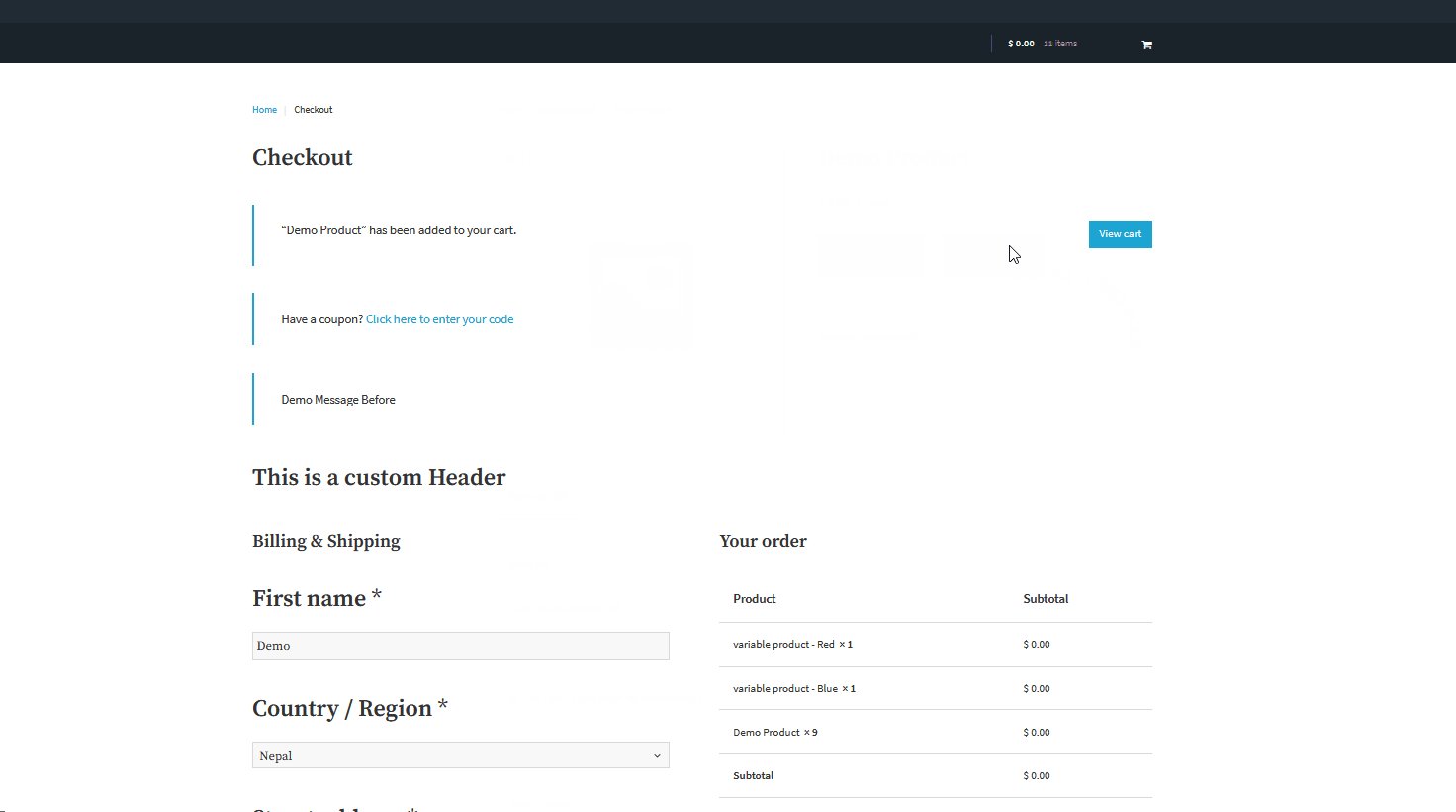
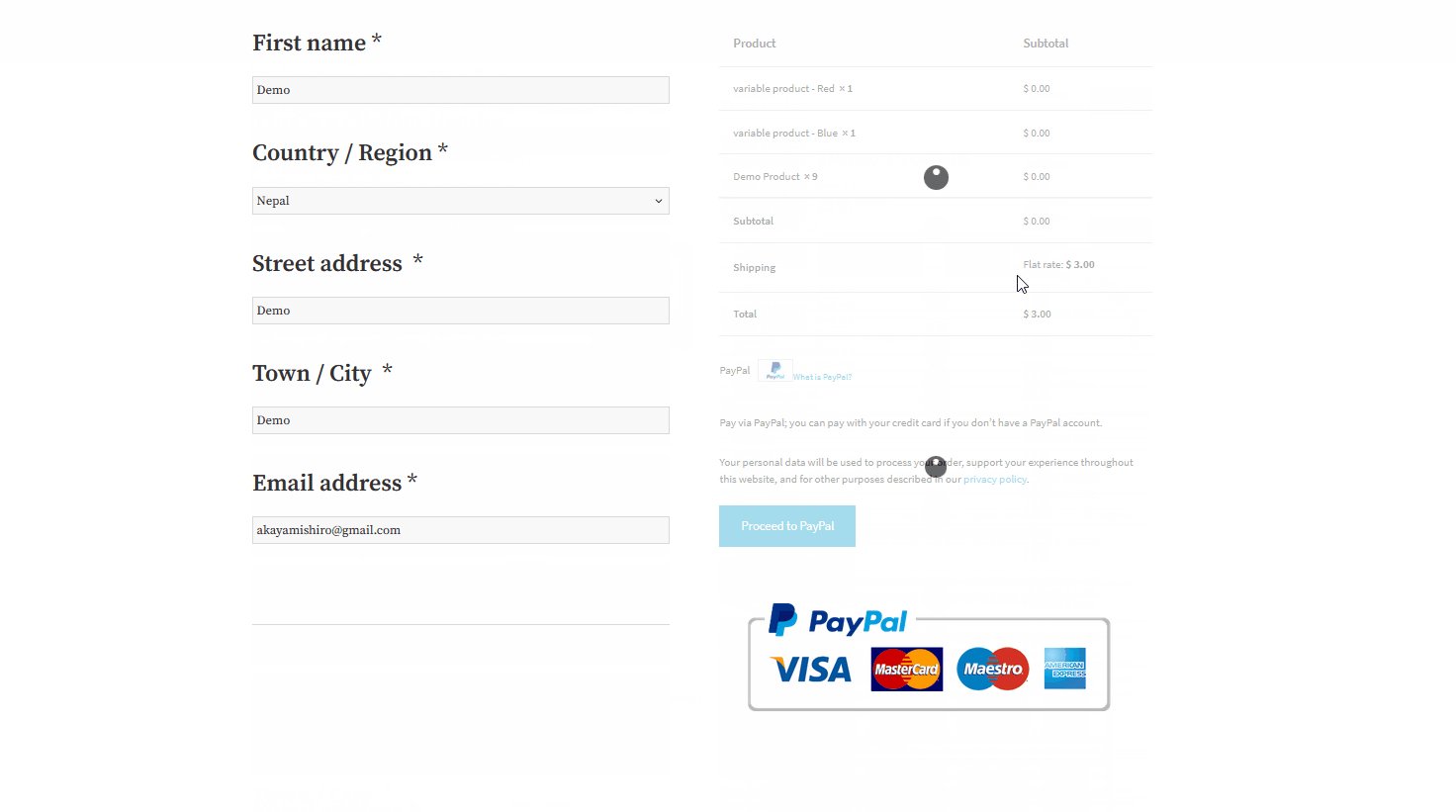
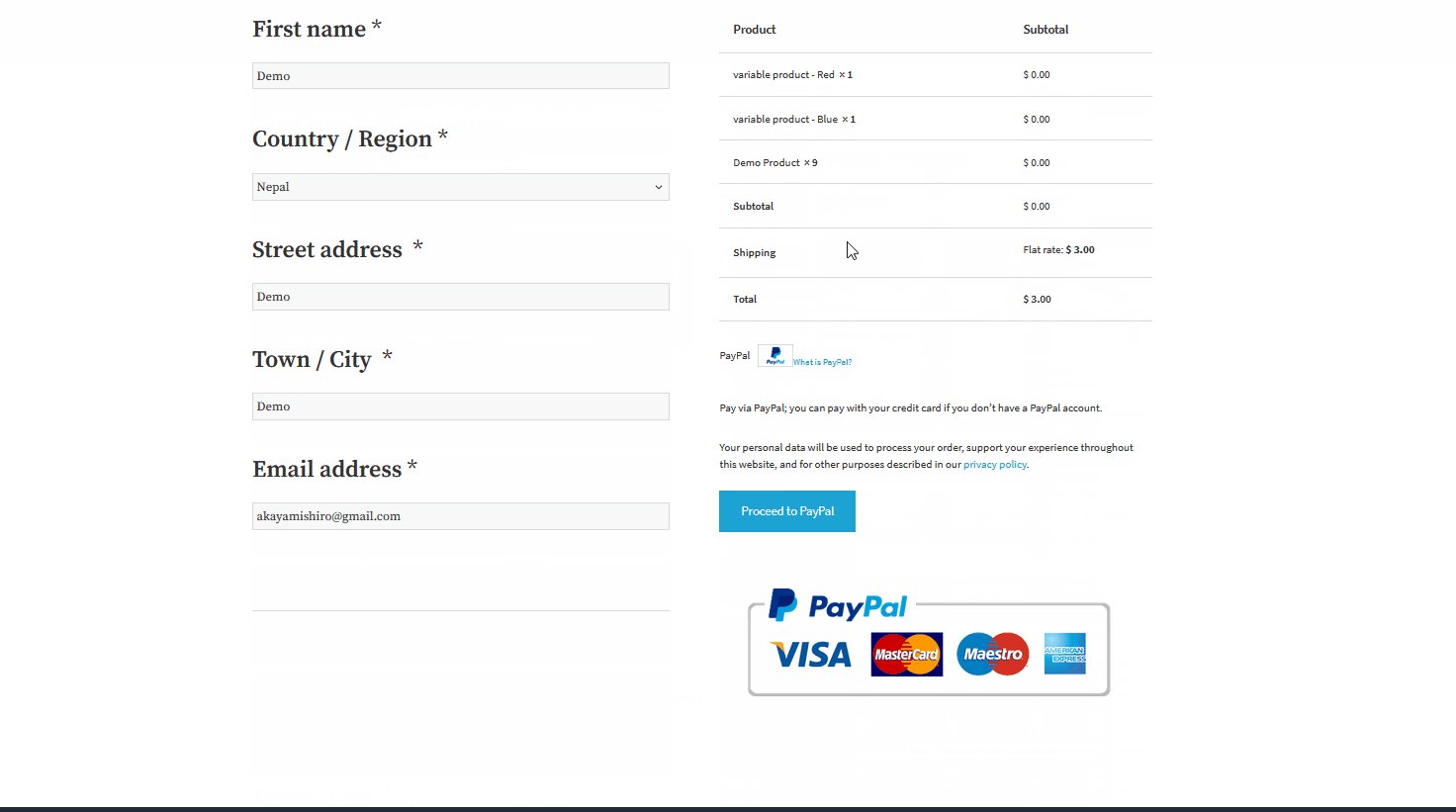
Настройка после оформления заказа
Теперь давайте посмотрим на страницу оформления заказа после внесения изменений, которые мы описали ранее:
- Добавить сообщение до и после оформления заказа
- Отключить поля названия компании, страны/региона, города и штата/зоны
- Включить принудительный адрес доставки

Как видите, покупателям нужно заполнить всего 3 поля, что значительно ускоряет оформление заказа и помогает повысить коэффициент конверсии.
2) Сократить процесс оформления заказа.
Мы увидели, что одной из основных причин отказа от корзины является слишком долгая проверка . Итак, еще один отличный вариант оптимизации оформления заказа WooCommerce — сократить процесс оформления заказа и даже автоматизировать его. Например, вы можете сократить время просмотра и оформления заказа в магазине, создав прямые ссылки для оформления заказа. Вы также можете рассмотреть возможность создания одностраничной страницы оформления заказа, чтобы ваши пользователи не терялись между шагами. Или даже добавьте кнопку быстрой покупки в ваш магазин/продукты, чтобы покупатели могли полностью пропустить процесс добавления товаров в корзину и купить то, что они хотят, всего за несколько кликов. Вы можете сделать это и многое другое, используя Direct Checkout для WooCommerce .
Этот инструмент предназначен для упрощения процесса оформления заказа и повышения коэффициента конверсии. Этот плагин поставляется с отличными функциями оформления заказа WooCommerce, такими как пропуск ссылок добавления в корзину, кнопки быстрой покупки, удаление и изменение полей оформления заказа и даже настройка кнопок «Добавить в корзину». Итак, давайте посмотрим, как вы можете сократить процесс оформления заказа и оптимизировать оформление заказа WooCommerce в своем магазине.

Включение плагина WooCommerce Checkout
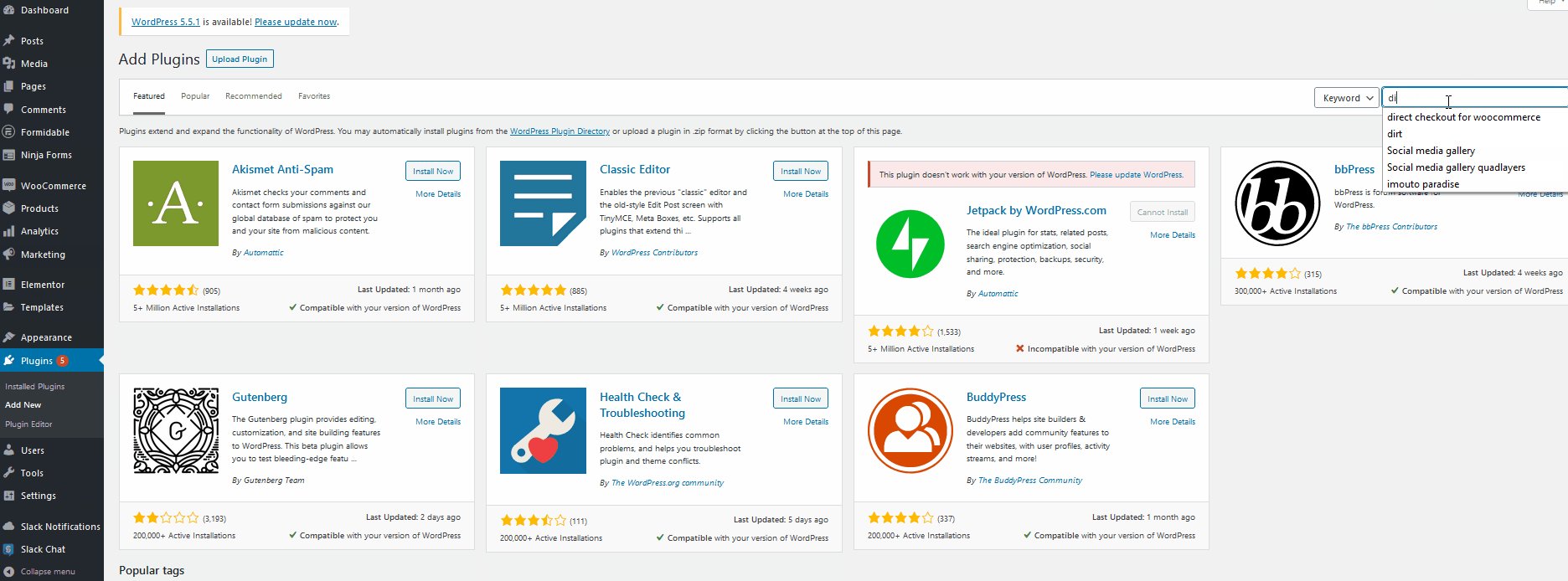
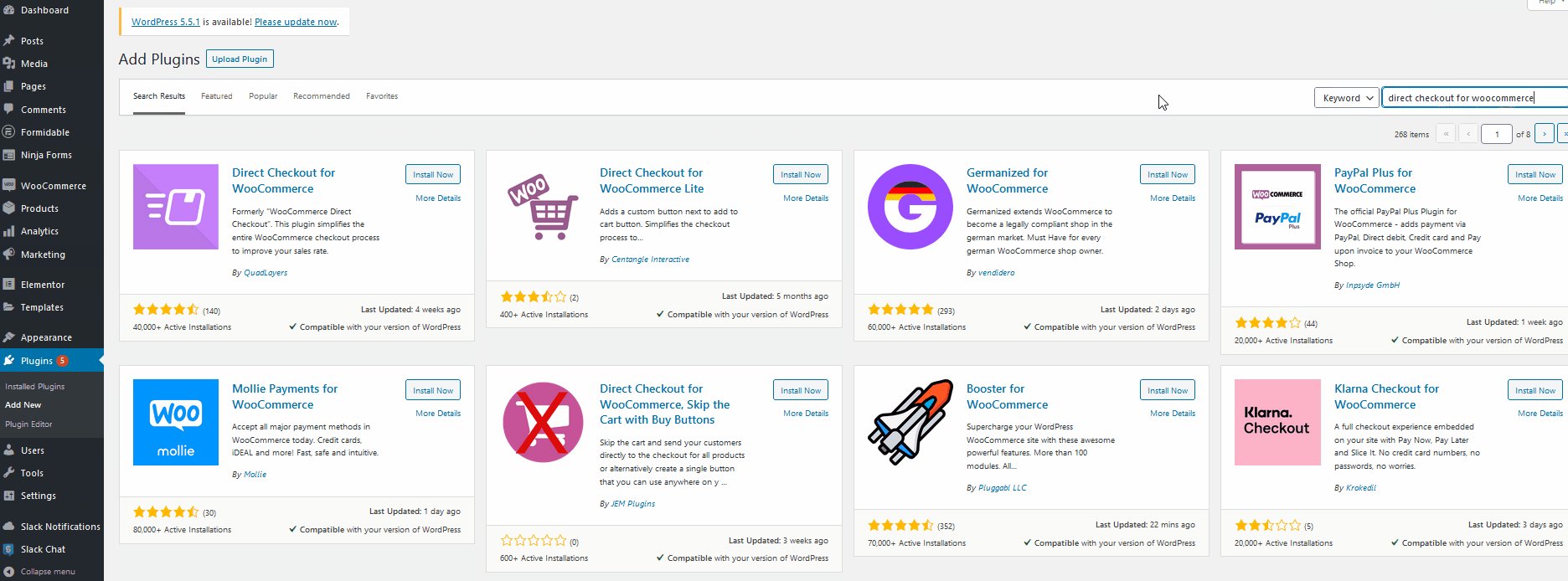
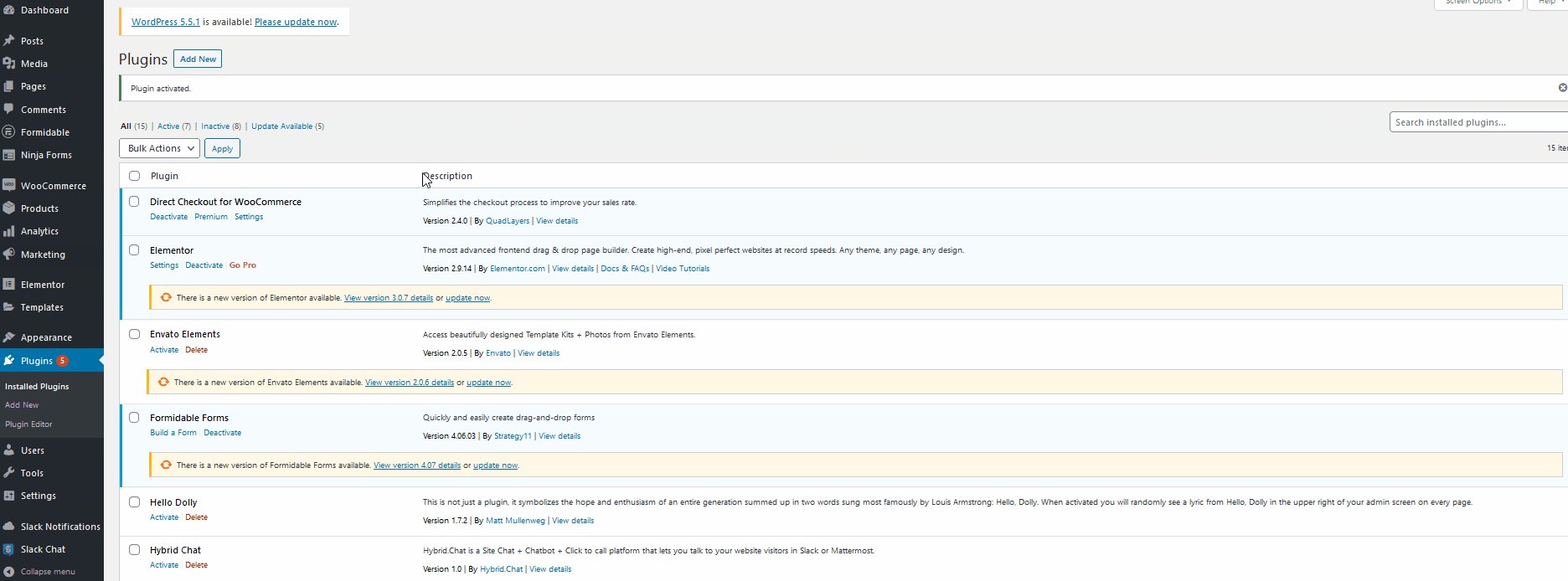
Начнем с установки плагина. На панели инструментов WordPress перейдите в раздел « Плагины» > «Добавить новый» и используйте панель поиска в правом верхнем углу, чтобы найти Direct Checkout для WooCommerce . Затем нажмите « Установить » и, наконец, активируйте его, чтобы завершить процесс установки.

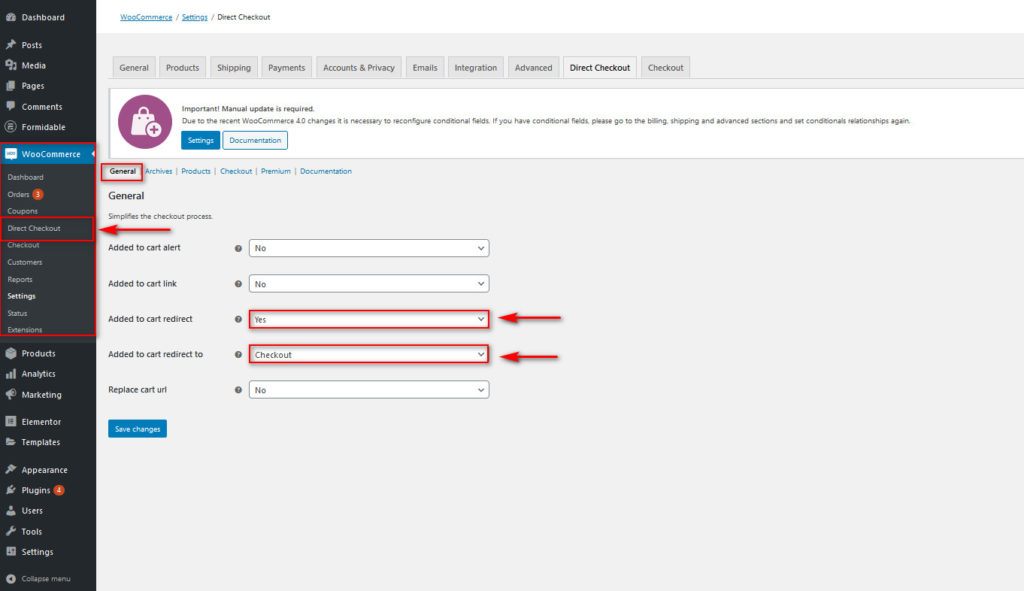
Теперь вы можете использовать все функции Direct Checkout для WooCommerce, нажав WooCommerce > Direct Checkout на боковой панели панели управления. Чтобы показать вам, как работает плагин, давайте включим несколько функций, которые предоставляет вам плагин. Для начала, в разделе «Общие» плагина Direct Checkout включите параметр с надписью « Добавлено в корзину» «Перенаправить на». Затем измените параметр « Добавлено в корзину» перенаправить на «Оформить заказ » и сохраните изменения.

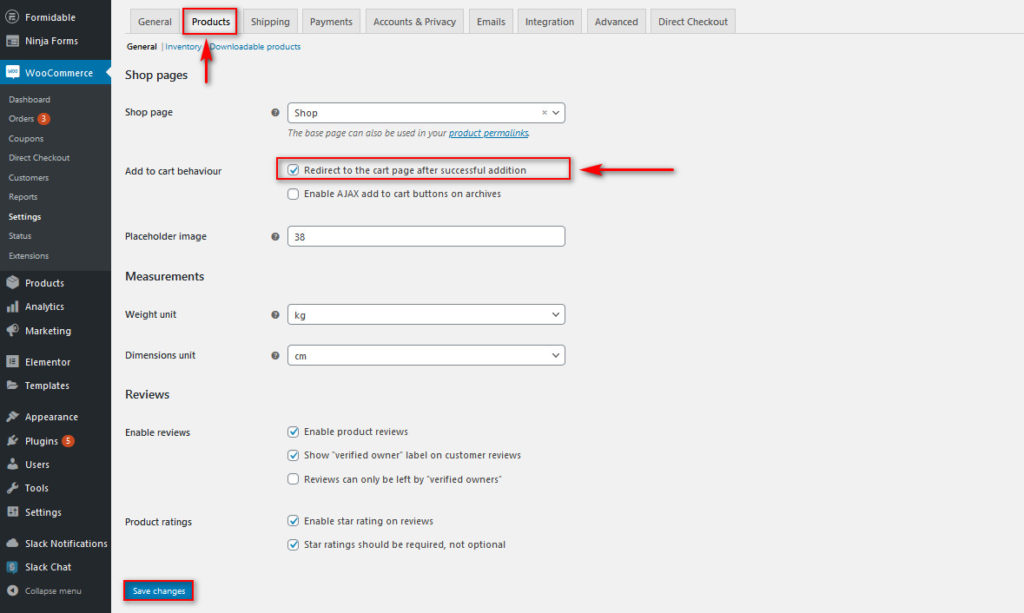
После этого перейдите на вкладку WooCommerce > Настройки > Товары и включите параметр Перенаправление на страницу корзины после успешного добавления . Это обеспечит возможность быстрой покупки ваших продуктов и поможет сократить процесс оформления заказа.

Теперь, когда ваши клиенты нажимают кнопку « Добавить в корзину/Быстрая покупка », плагин направляет их прямо к кассе, а не просто добавляет товар в корзину. Если вы хотите узнать больше об удалении шагов из оформления заказа, вы можете прочитать эту статью , в которой весь процесс описан более подробно.
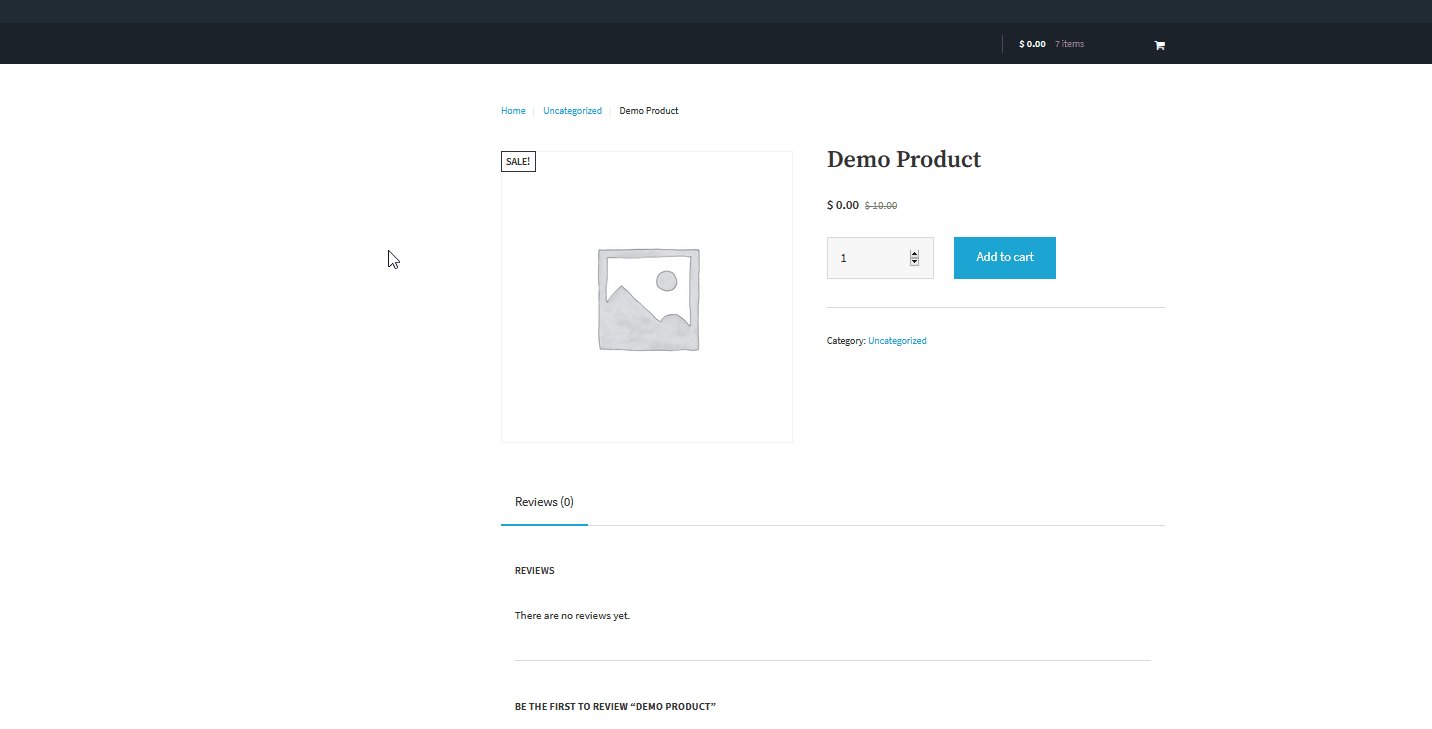
Перед включением перенаправления корзины
Прежде чем вы включите функцию перенаправления корзины, после того, как клиенты добавят продукт в корзину, они останутся на той же странице и получат уведомление о том, что они добавили продукт в корзину. Если они хотят оформить заказ, им нужно пройти еще несколько шагов, чтобы перейти на страницу оформления заказа.

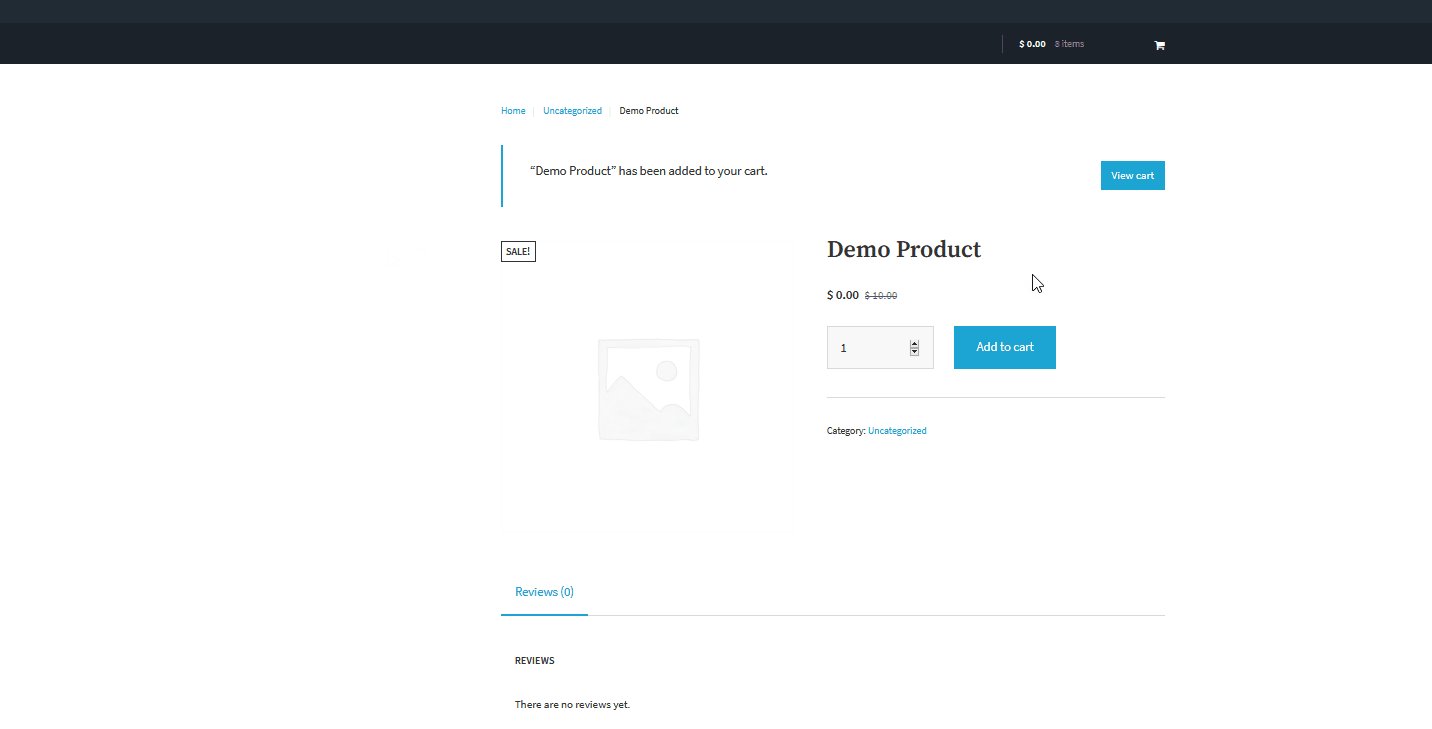
После включения перенаправления корзины

Теперь давайте посмотрим, что произойдет после того, как вы включите перенаправление корзины в WooCommerce Direct Checkout . После добавления товара в корзину клиенты могут просмотреть свои заказы и оформить заказ непосредственно с этой страницы. Это делает процесс оформления заказа намного короче, экономя много времени для пользователей.
3) Удалить ненужные поля
Еще один полезный совет по оптимизации оформления заказа в WooCommerce — отключить ненужные поля , чтобы ваши клиенты могли лучше совершать покупки. Это может включать несколько полей, таких как дополнительные поля адреса или поля сведений о доставке. Например, зачем беспокоить своих клиентов, спрашивая их адрес, если вам не нужно доставлять товары? Эти вещи создают трения в процессе и могут повлиять на ваши показатели конверсии.
Чтобы удалить ненужные поля, вы можете использовать немного PHP или плагин. Direct Checkout для WooCommerce — отличный инструмент для отключения ненужных полей на странице оформления заказа WooCommerce, поэтому мы будем использовать его в этой демонстрации. Итак, давайте включим несколько опций, чтобы сократить процесс оформления заказа.
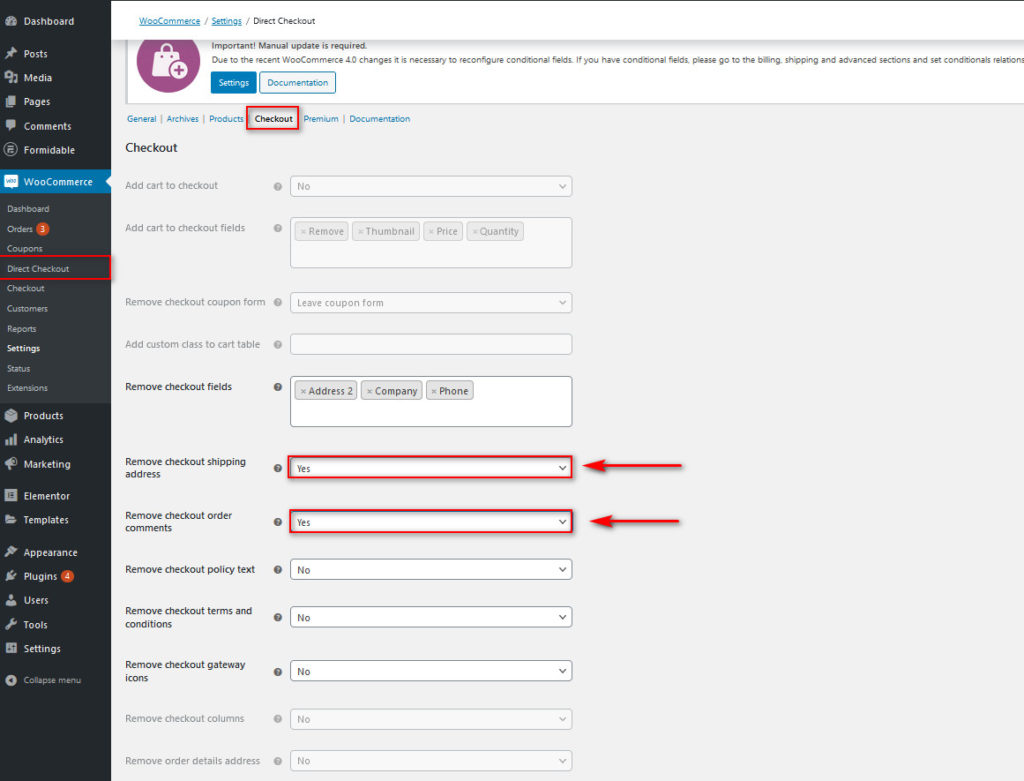
После установки и активации плагина перейдите в WooCommerce > Direct Checkout и откройте раздел Checkout . Здесь вы можете легко удалить несколько полей оформления заказа и дополнительные элементы. Например, вы можете удалить адрес доставки при оформлении заказа или комментарии к заказу, просто включив соответствующие параметры. Кроме того, вы можете решить, какие поля вы хотите отображать и скрывать при оформлении заказа. После того, как вы решили, какие поля оформления заказа вы хотите удалить, чтобы настроить оформление заказа, сохраните изменения.

Как видите, Direct Checkout позволяет оптимизировать оформление заказа в WooCommerce за несколько кликов. Однако вы также можете удалить поля с помощью PHP-скриптов. Чтобы узнать больше о том, как отключить поля при оформлении заказа, вы можете ознакомиться с этим руководством , в котором более подробно объясняются все различные параметры.
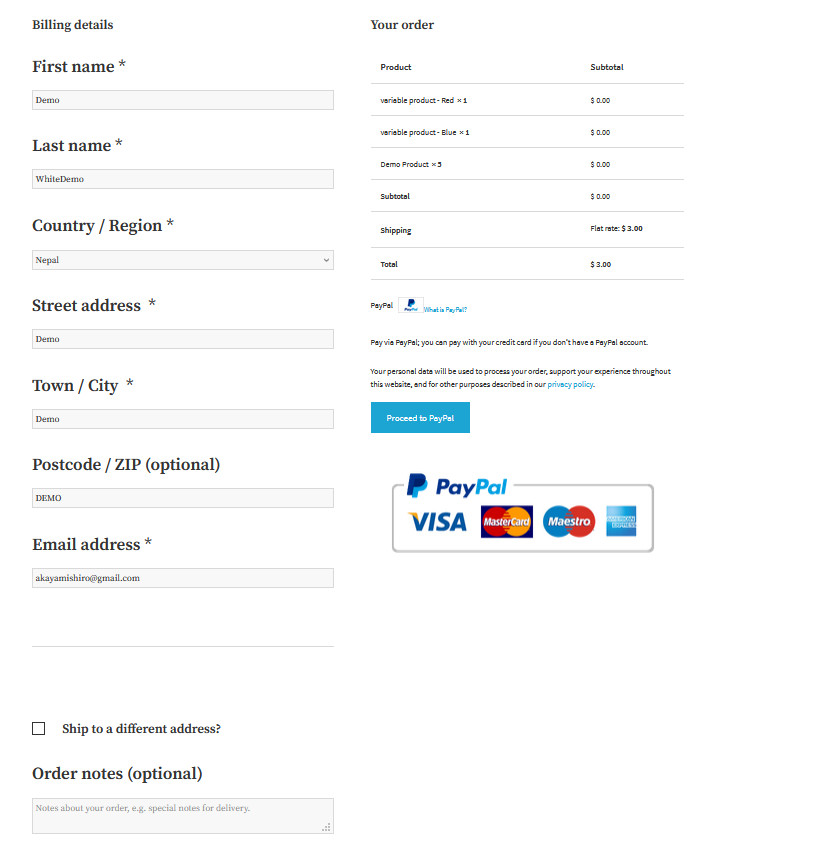
Перед удалением ненужных полей
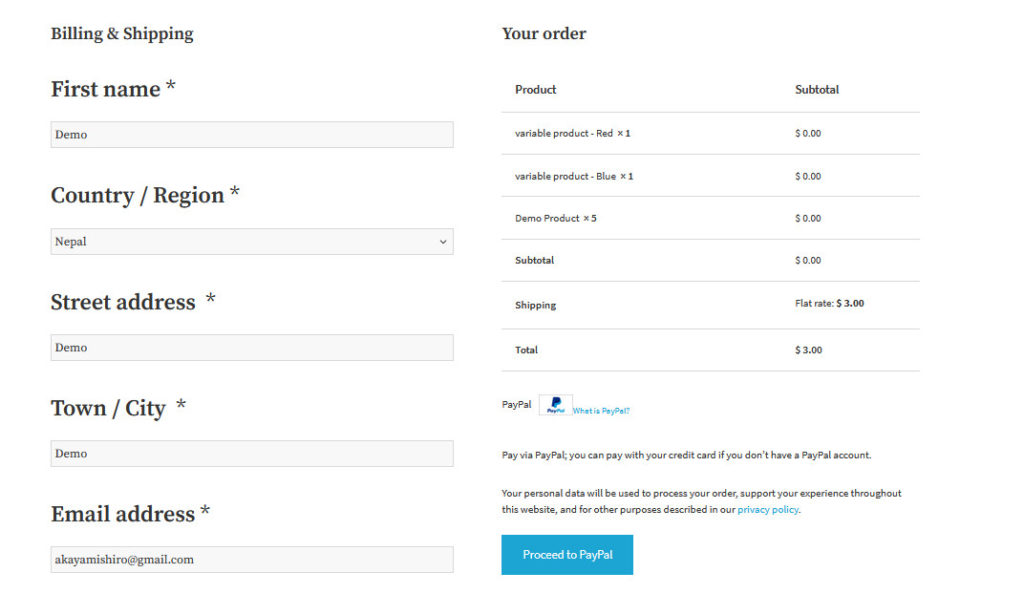
Стандартная неоптимизированная страница оформления заказа будет выглядеть так, как показано ниже. В нем слишком много полей, что делает процесс оформления заказа долгим и медленным. 
После удаления ненужных полей
После удаления нескольких полей оформление заказа выглядит гораздо более упорядоченным. В зависимости от вашего бизнеса и информации, которая вам нужна от пользователей, вы можете удалить еще больше полей. Например, если вы продаете виртуальные или загружаемые продукты, вы можете избавиться от всех полей страны, города и адреса.

4) Автозаполнение заказов
Предоставление пользователям возможности быстро покупать товары — отличная стратегия для повышения коэффициента конверсии, особенно если вы имеете дело с виртуальными продуктами. Например, вы можете использовать специальные плагины PayPal, чтобы пользователи могли быстро использовать Paypal Checkout на вашей странице оформления заказа. Это дает покупателям удобство, поскольку им не нужно постоянно проверять и отправлять свои данные для оформления заказа, а также обеспечивает полную безопасность, поскольку вы используете услуги оформления заказа PayPal.
Однако главный недостаток этих платежных шлюзов заключается в том, что иногда для подтверждения платежей требуются часы или даже дни. Таким образом, для еще лучшей интеграции с PayPal или Stripe отличной функцией оптимизации оформления заказа WooCommerce является предоставление пользователям возможности автозаполнения всех своих заказов . Таким образом, клиенты получают подтверждение своих заказов в кратчайшие сроки, что делает процесс более плавным. Лучший способ сделать это — использовать плагин Autocomplete Orders. Этот инструмент позволяет вашим пользователям быстро покупать товары без необходимости многократно вводить все детали оформления заказа. Кроме того, клиентам не нужно ждать подтверждения своих заказов, потому что это делает и плагин.

Интуитивно понятные функции автозаполнения заказов позволяют изменять детали автозаполнения в зависимости от ваших заказов. Это делает автозаполнение заказов как для виртуальных, так и для физических заказов весьма удобным. Кроме того, плагин также работает с PayPal, Stripe и Sagepay, так что вы можете гарантировать полное доверие к платежным реквизитам ваших пользователей. Итак, если вы ищете способ избавить ваших клиентов от хлопот ожидания подтверждения заказа, этот плагин — то, что вам нужно! Теперь давайте посмотрим, как использовать этот плагин, чтобы максимально использовать его возможности.
Установка плагина автозаполнения заказов
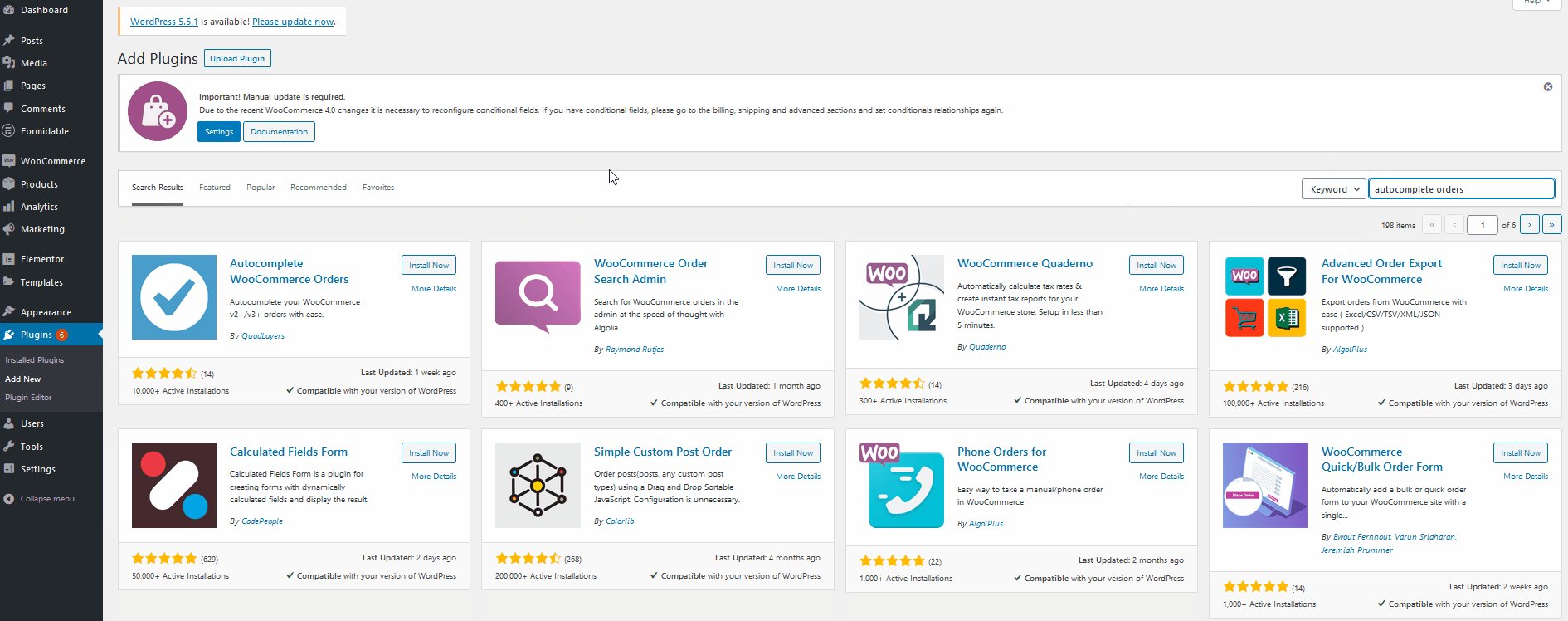
Чтобы установить AutoComplete Orders, вам нужно открыть панель администратора WordPress и перейти в « Плагины»> «Добавить новый» . Затем используйте панель поиска в правом верхнем углу для поиска заказов с автозаполнением , а также установите и активируйте плагин.  Чтобы получить доступ к настройкам заказа автозаполнения, просто перейдите в WooCommerce > Настройки и щелкните вкладку « Заказы автозаполнения ».
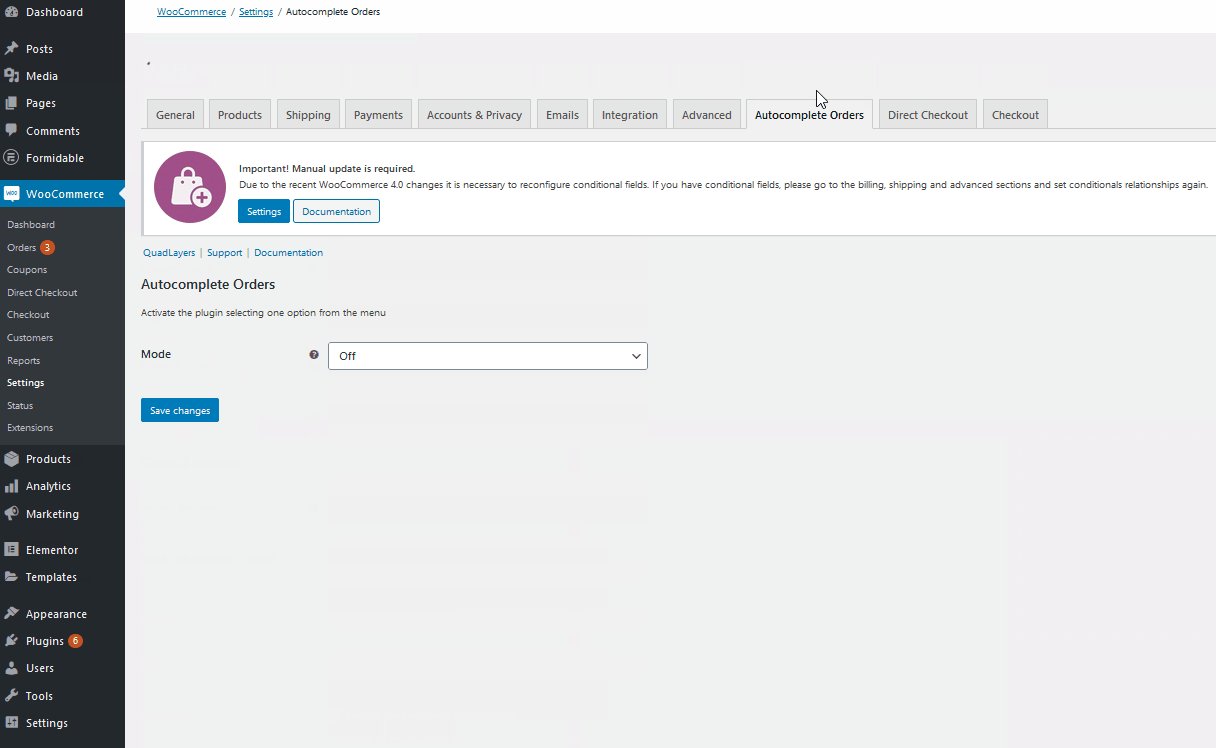
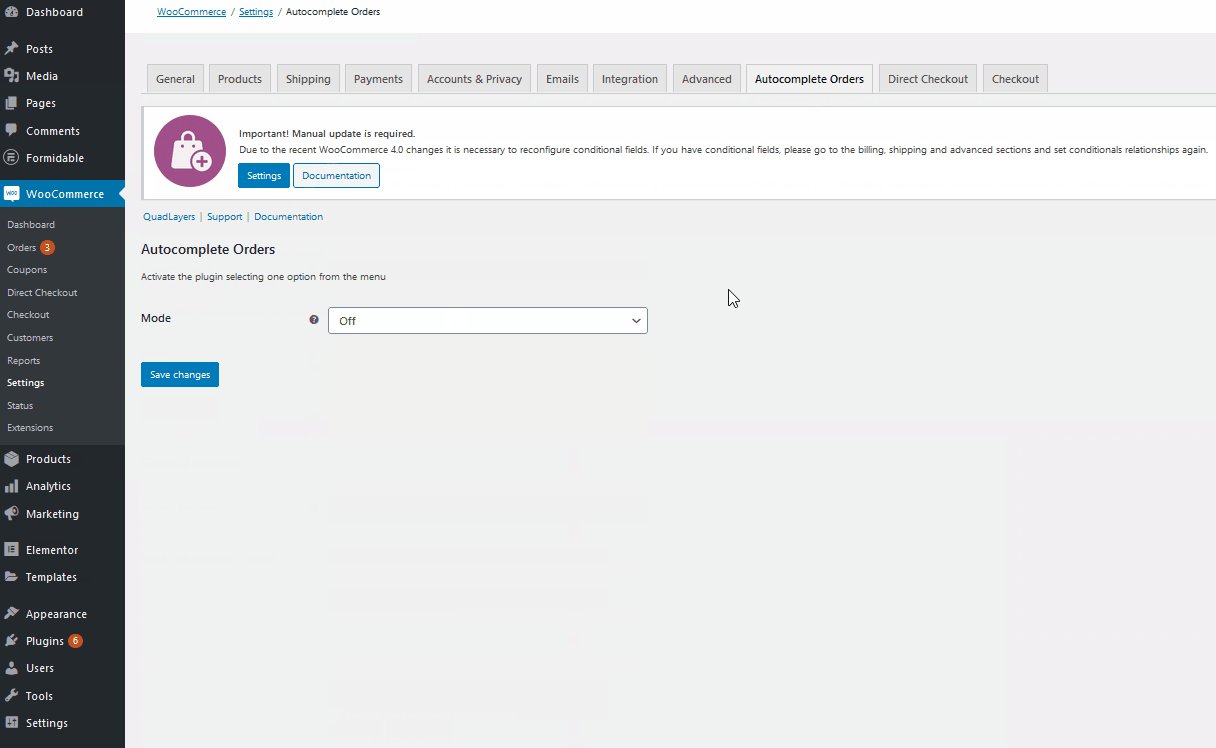
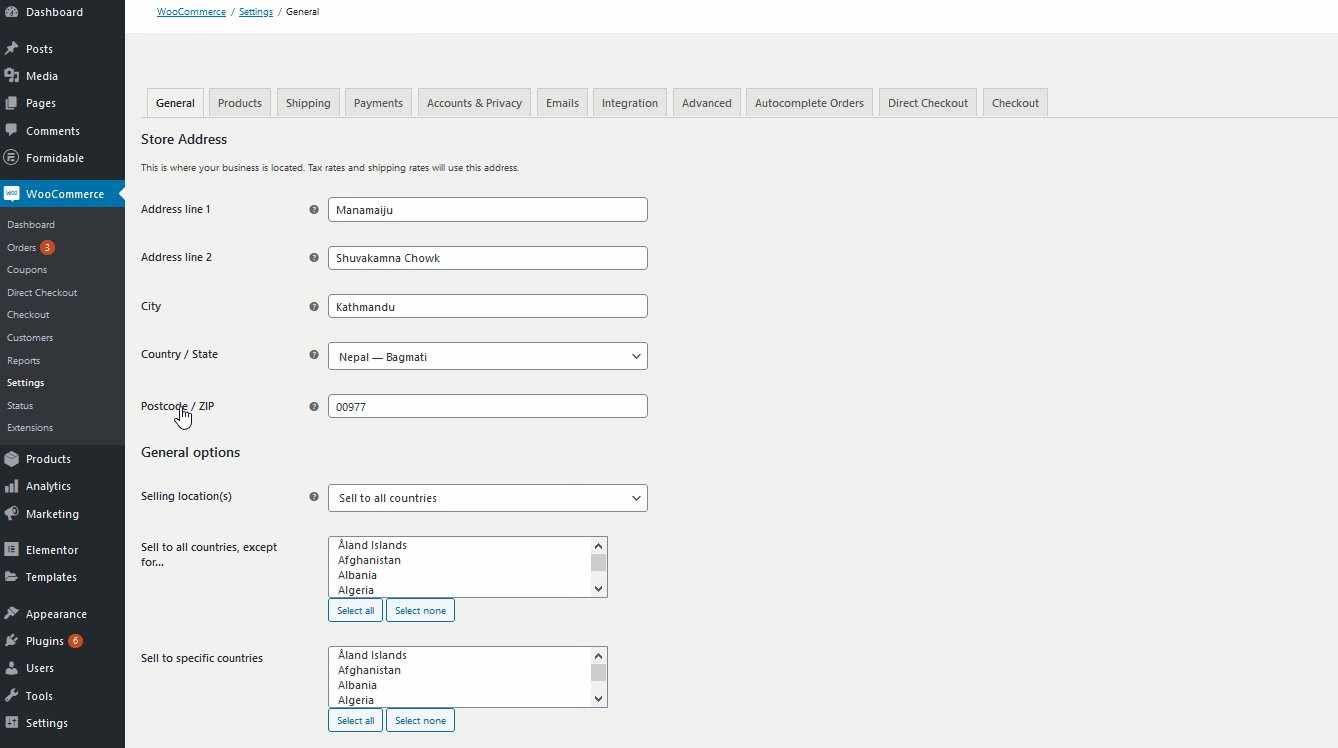
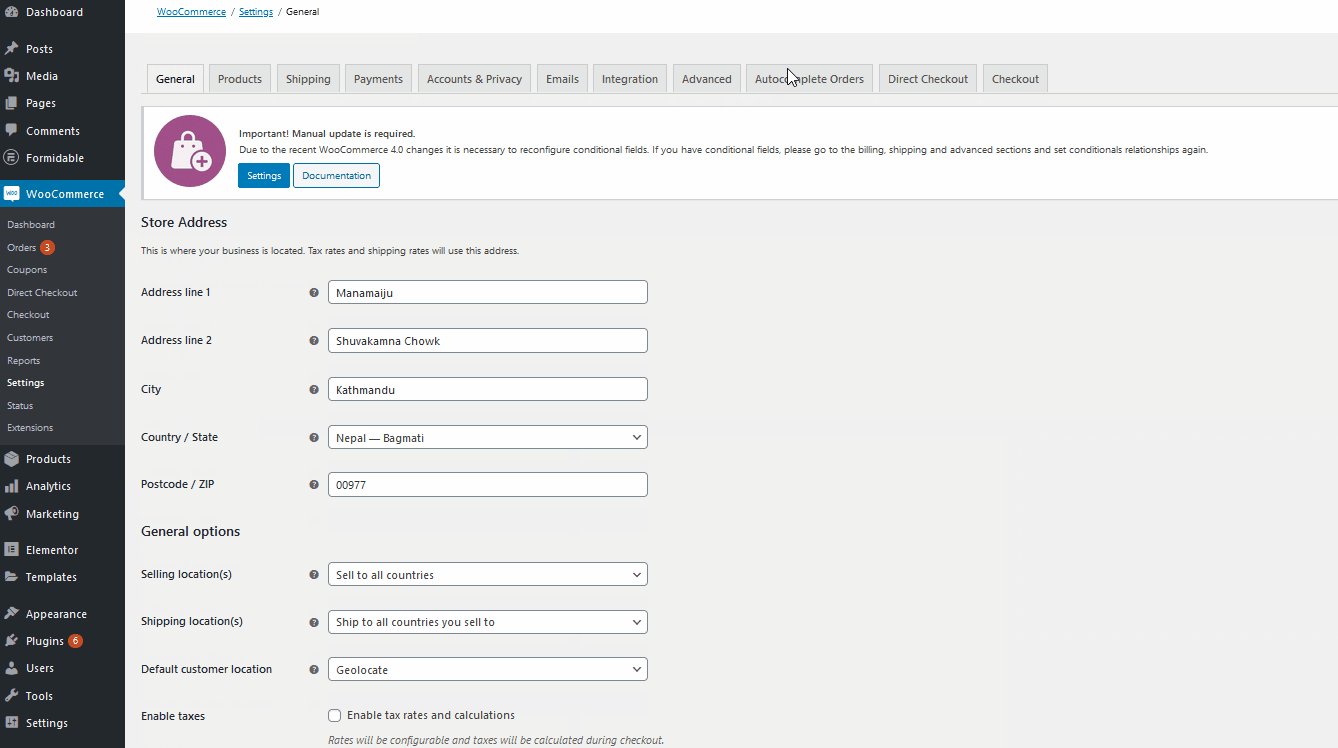
Чтобы получить доступ к настройкам заказа автозаполнения, просто перейдите в WooCommerce > Настройки и щелкните вкладку « Заказы автозаполнения ».

Затем, чтобы включить функции плагина, используйте раскрывающийся параметр « Режим », чтобы включить автозаполнение заказов в одном из трех вариантов:
- Только платные заказы виртуальных товаров
- Все оплаченные заказы любого товара
- Любой заказ (оплаченный или неоплаченный)
Названия говорят сами за себя, поэтому вы можете включить автозаполнение заказов для нужного вам варианта. Затем сохраните изменения, чтобы включить автозаполнение заказов. Важно отметить, что вам необходимо включить WooCommerce PayPal . Это включает в себя настройку токена PayPal, поэтому давайте продолжим и настроим токен идентификации PayPal для ваших заказов с автозаполнением.
Настройка автозаполнения заказов
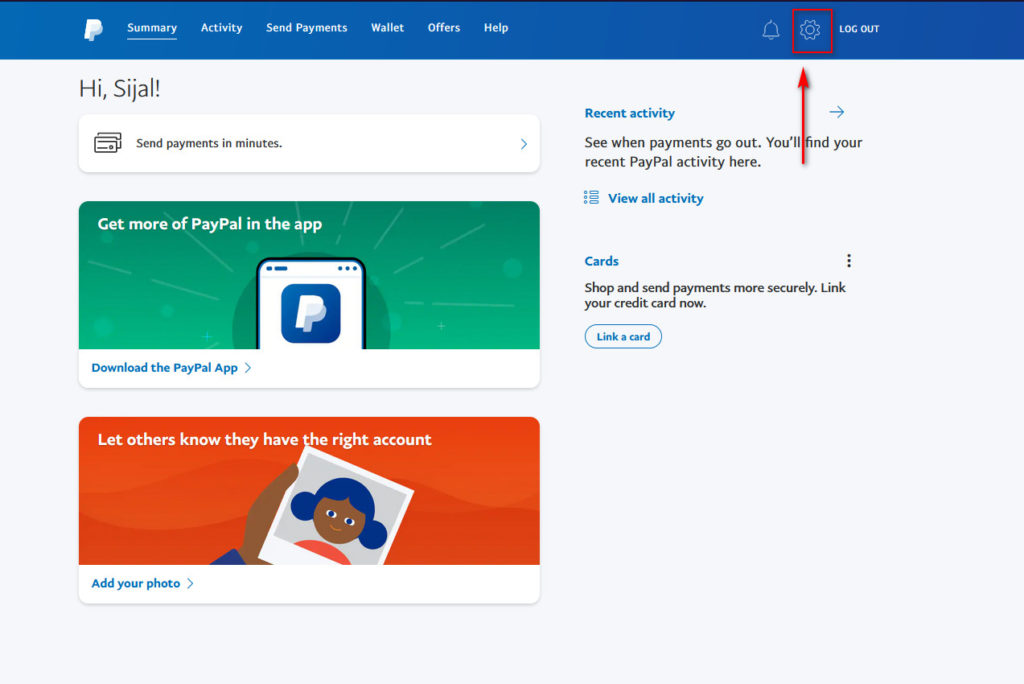
Во-первых, вам нужно войти в свою учетную запись Paypal Business/Merchant, чтобы настроить токен PayPal Identity. Затем перейдите в настройки своего профиля, нажав на значок настроек .

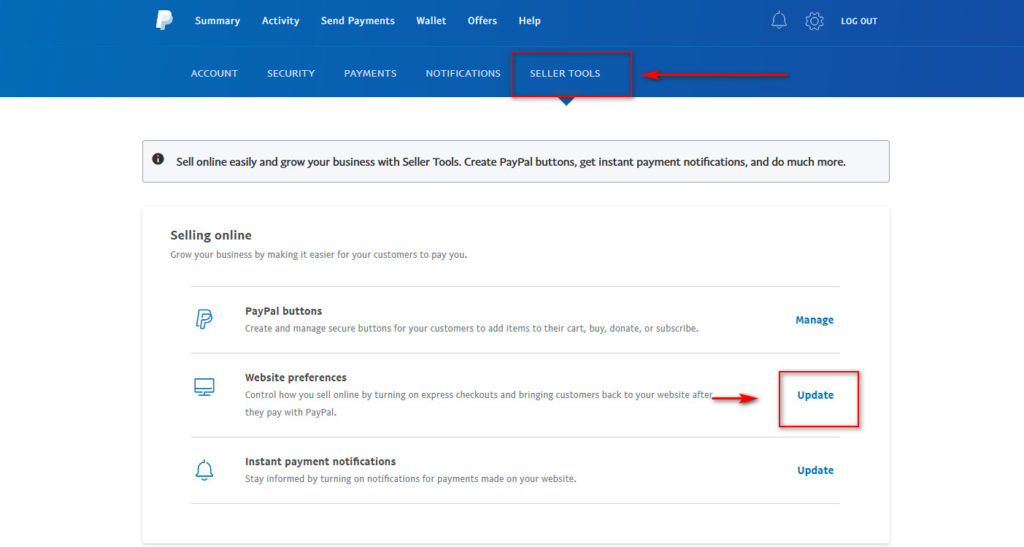
Затем перейдите к инструментам продавца , перейдите в « Настройки веб-сайта» и нажмите « Обновить».

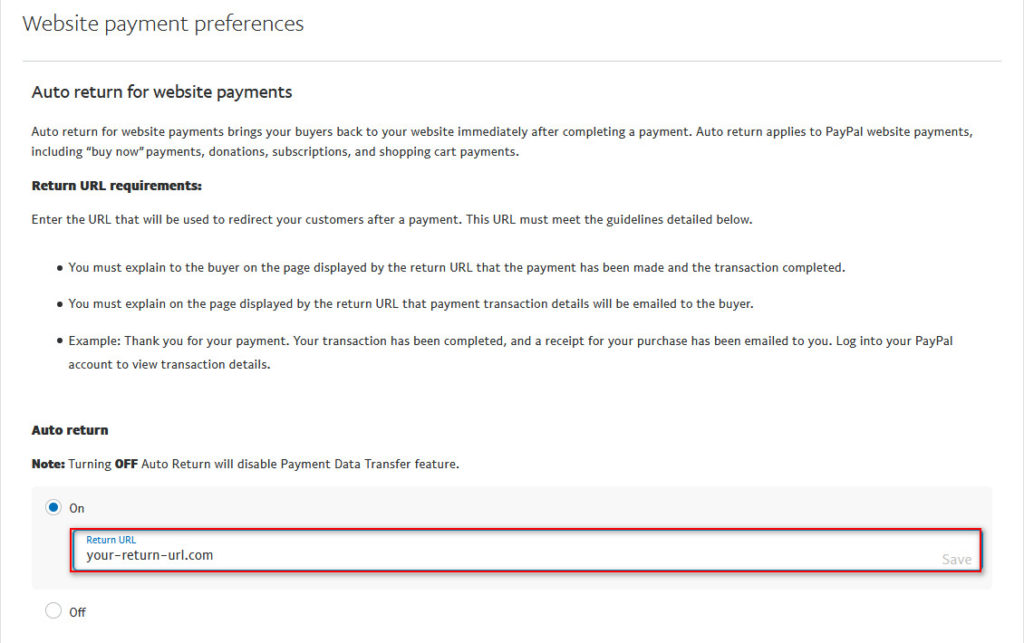
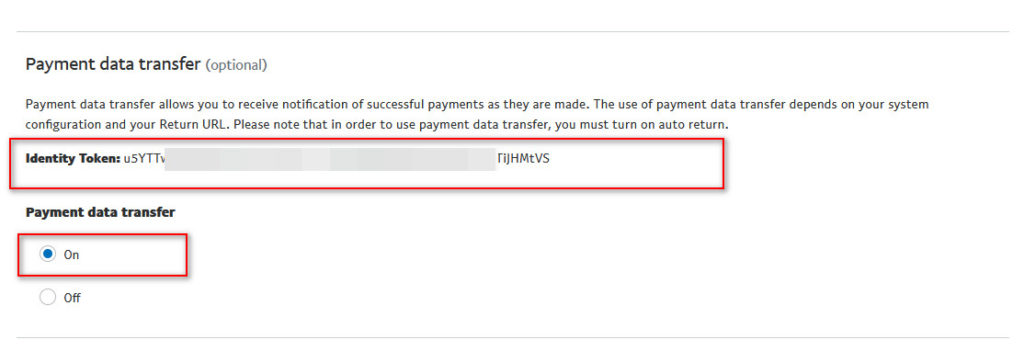
Прокрутите вниз до «Автовозврат» и измените параметр на « Вкл.». Затем напишите страницу обратного URL . Это страница, на которую ваши клиенты будут автоматически перенаправлены после завершения оформления заказа. Это может быть страница благодарности, страница, на которой вы показываете сопутствующие товары, или любая другая страница, которую вы хотите.

Добавьте обратный URL и нажмите Сохранить . Затем прокрутите вниз и включите параметр « Передача платежных данных ». Это даст вам токен передачи платежных данных , который вам нужно будет использовать для WooCommerce. Сохраните этот токен и вернитесь в панель администратора WordPress.

Кроме того, если вы еще не установили стандарт PayPal для WooCommerce , самое время это сделать. Для этого вам необходимо настроить ключи PayPal API. Вы можете ознакомиться с этим руководством, чтобы узнать больше обо всем процессе.
Интеграция передачи платежных данных PayPal (PDT) и автозаполнения заказов
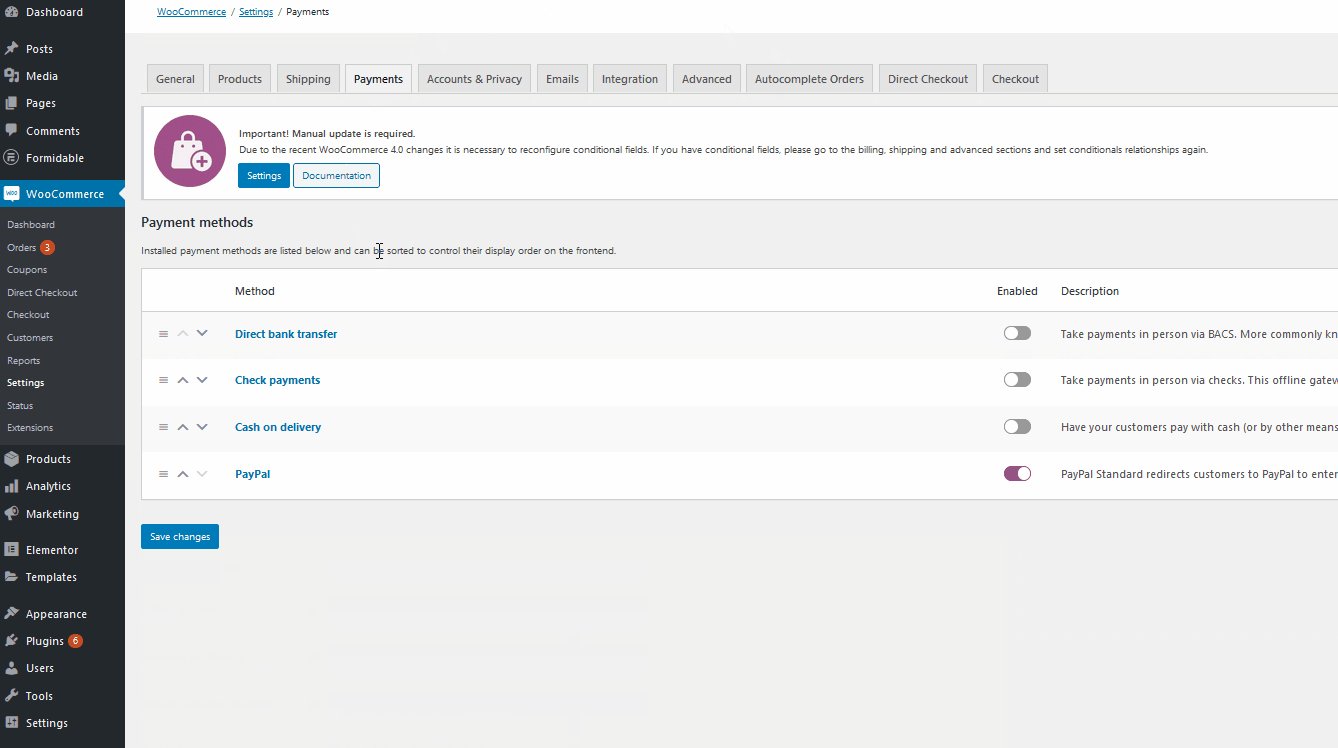
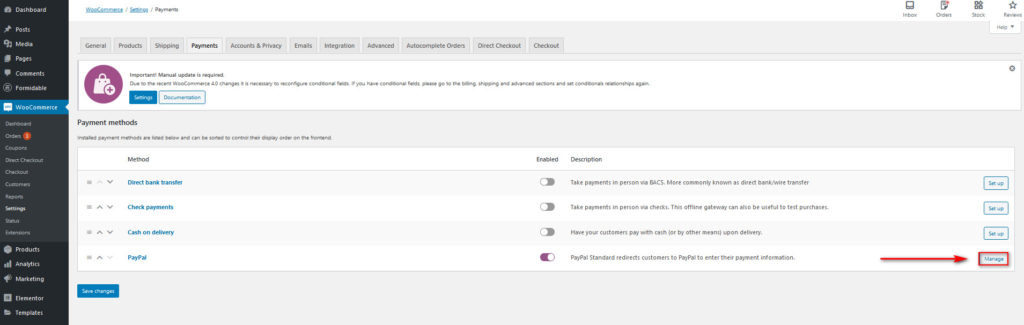
Сначала откройте настройки WooCommerce, выбрав WooCommerce > Настройки на боковой панели панели инструментов и щелкнув вкладку « Платежи ». Затем нажмите « Управление » рядом с PayPal , чтобы перейти к параметрам PayPal WooCommerce. 

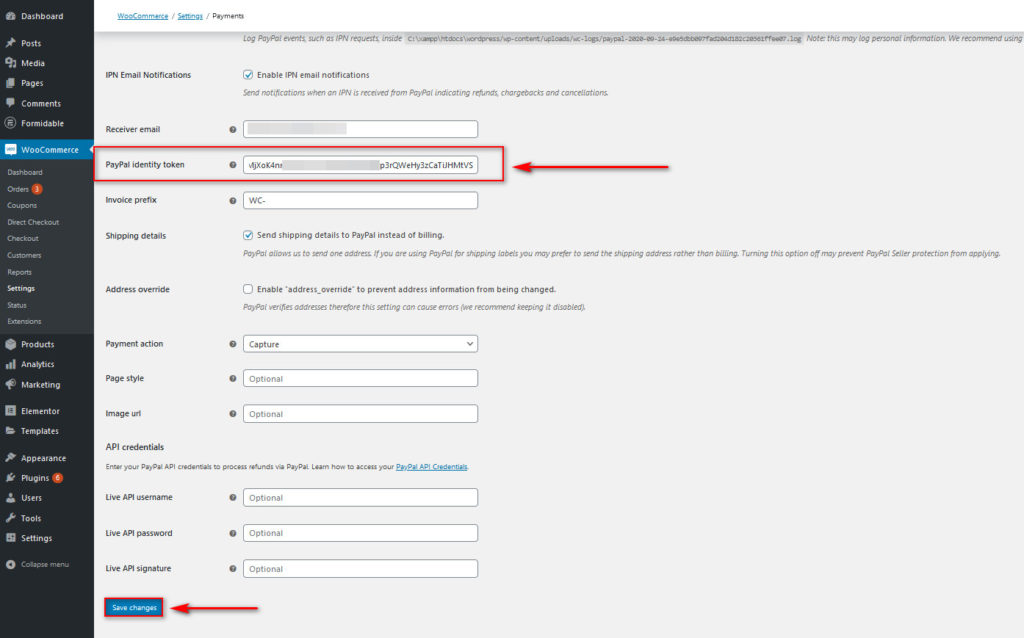
Прокрутите вниз, пока не найдете поле токена удостоверения PayPal , и вставьте токен удостоверения, который вы сохранили на предыдущем шаге. Отредактируйте остальные настройки PayPal и, когда закончите, сохраните изменения.

Теперь ваш плагин AutoComplete Orders должен быть настроен для вашего сайта! Ознакомьтесь с документацией плагина, чтобы узнать больше о его полном наборе функций и о том, что вы можете с его помощью включить.
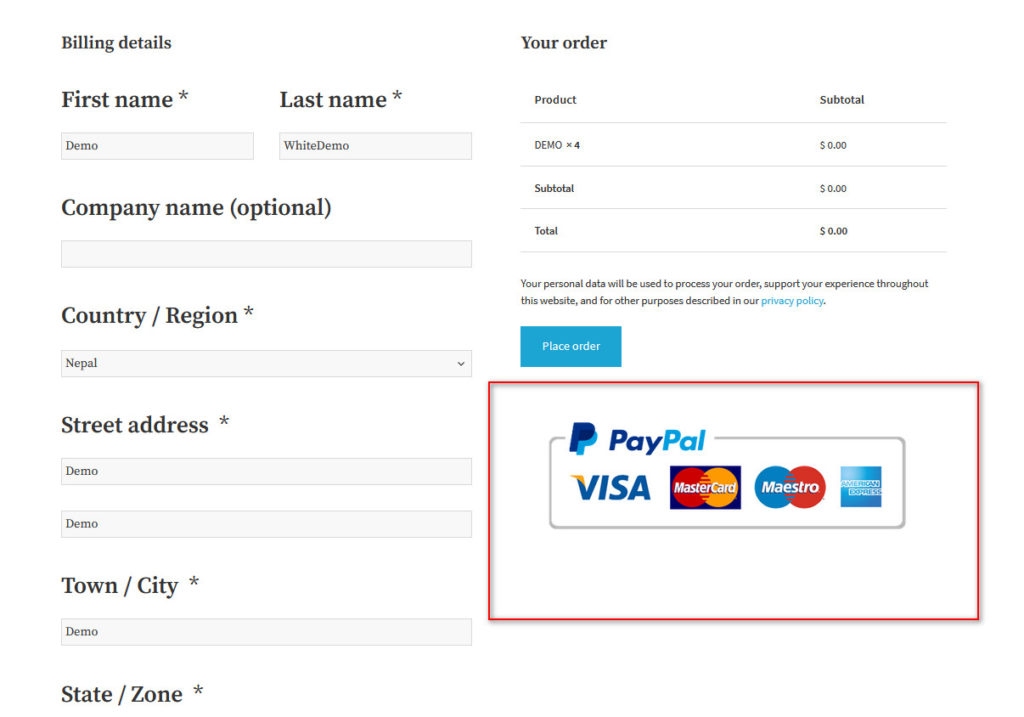
5) Создание значков доверия
Поскольку люди покупают все больше и больше продуктов в Интернете, кибербезопасность становится очень важной темой. Вот почему неудивительно, что 17% покупателей бросают свои тележки во время оформления заказа, потому что не доверяют сайту. В результате, чтобы оптимизировать оформление заказа в WooCommerce и обеспечить безопасность данных ваших клиентов, вы можете добавить значки доверия на свою страницу оформления заказа. Это включает в себя добавление значков для сервисов платежных шлюзов, таких как Paypal и Stripe, чтобы ваши пользователи знали, что ваш веб-сайт полностью поддерживает все эти способы оплаты. Это не только облегчает покупателям процесс оплаты, но также вызывает доверие и позволяет им покупать их товары, не беспокоясь о том, что их платежные реквизиты и личная информация будут использованы не по назначению.
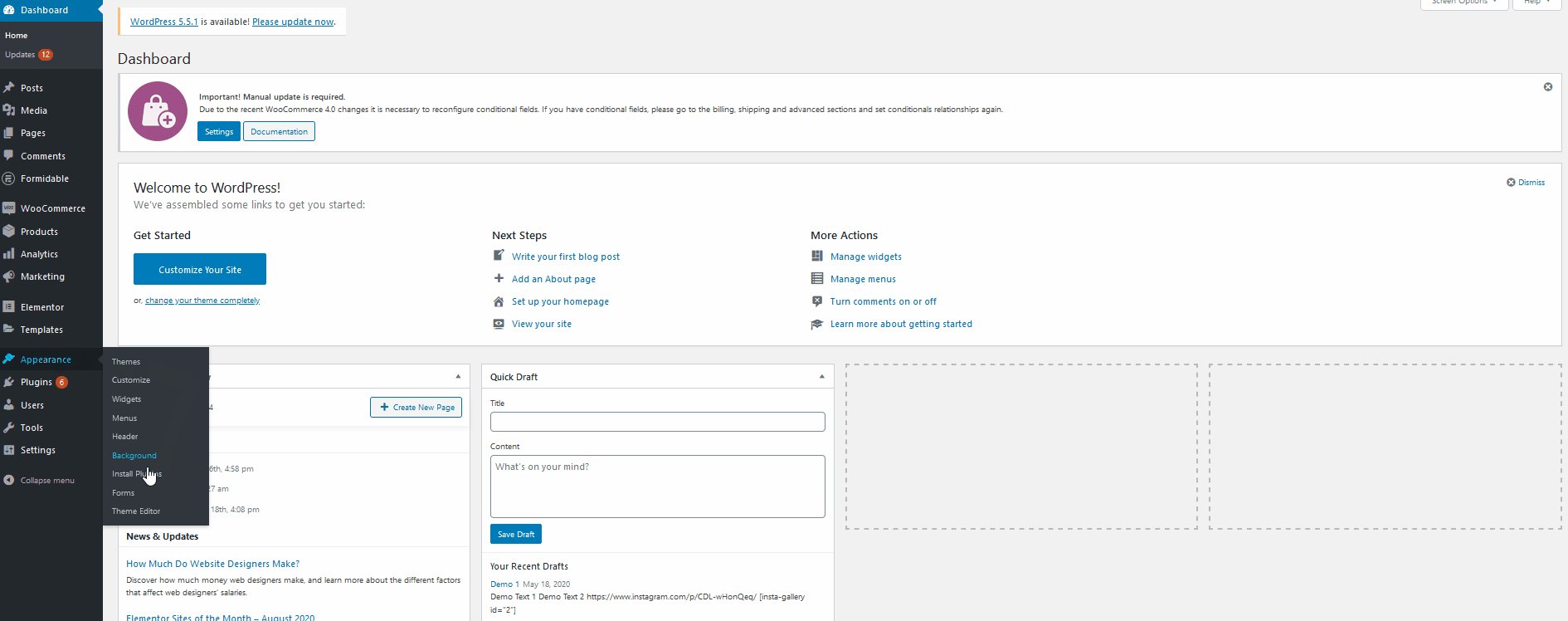
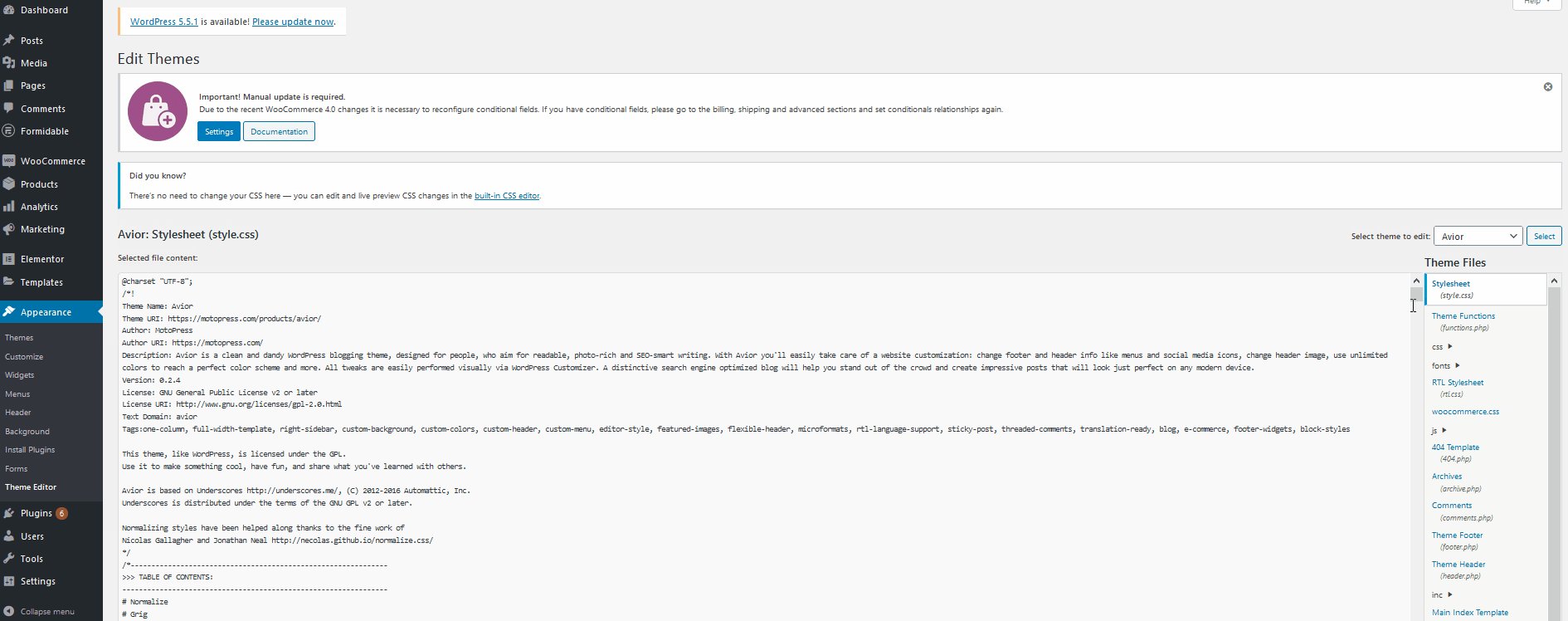
Чтобы добавить значок доверия на страницу оформления заказа, вам нужно отредактировать файл functions.php под своей темой. Итак, откройте страницу настройки файла темы, нажав « Внешний вид»> «Редактор темы».

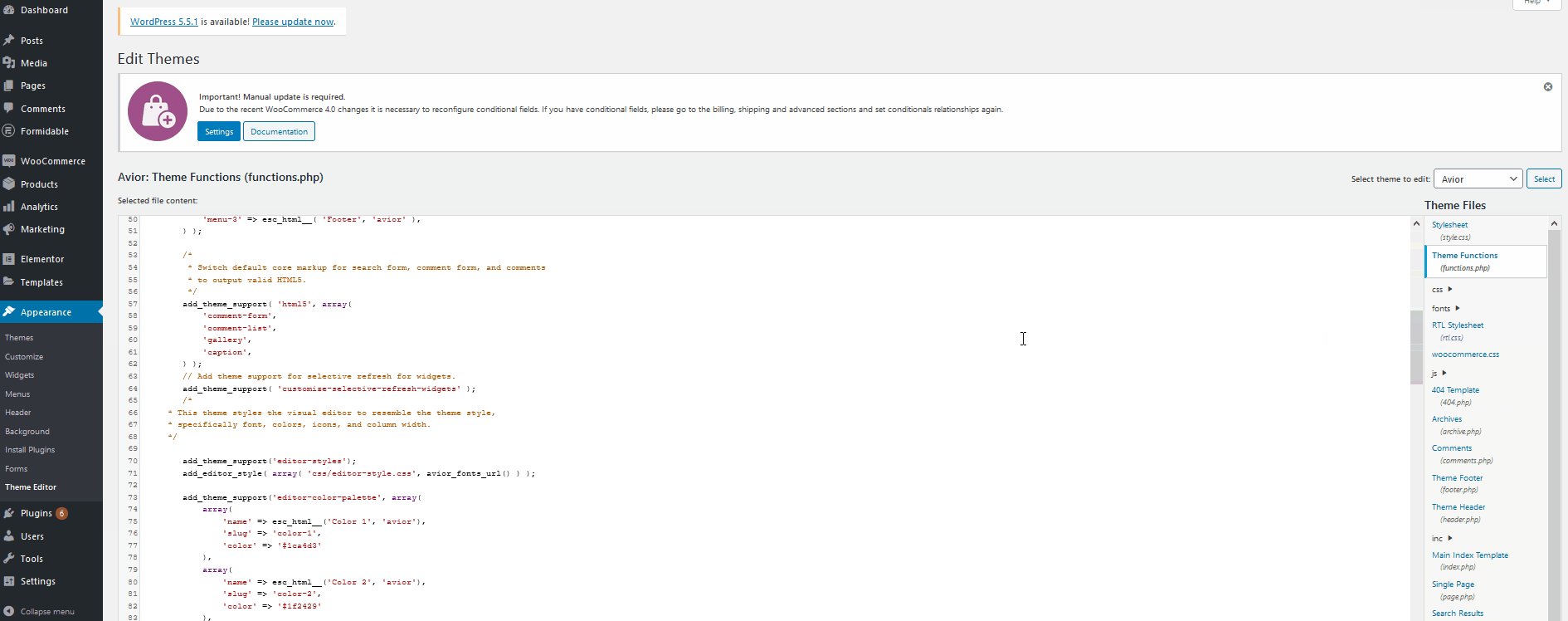
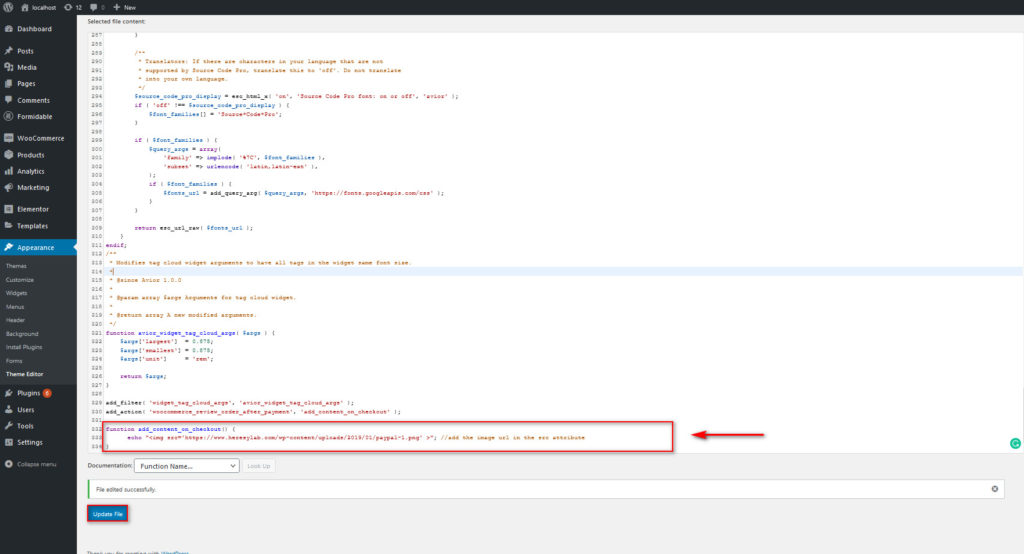
Затем используйте список файлов темы в крайнем правом углу и щелкните файл функций темы. Это ваш файл functions.php , и вы можете добавлять пользовательские функции на свой веб-сайт. Откройте файл и используйте редактор посередине, чтобы добавить следующий код PHP:
add_action('woocommerce_review_order_after_payment', 'add_content_on_checkout');
функция add_content_on_checkout() {
echo "<img src='https://www.heresylab.com/wp-content/uploads/2019/01/paypal-1.png' >"; //добавляем URL изображения в атрибут src
} 
Желательно вставить это внизу редактора и нажать « Обновить файл» . Вот и все! Теперь ваш значок доверия должен появиться на странице оформления заказа WooCommerce.

Вы также можете добавить много других элементов на страницу оформления заказа, используя хуки WooCommerce. Чтобы узнать больше о том, как полностью настроить страницу оформления заказа, рекомендуем вам ознакомиться с этим руководством .
6) Отображение валюты пользователей
Обеспечение глобальной доступности ваших продуктов также является важной задачей для любого бизнеса электронной коммерции. Хотя использование американского доллара или евро в качестве валюты вашего магазина является допустимым вариантом, лучше дать пользователям возможность видеть цены в их местной валюте.
Вот почему включение опции переключения валюты в вашем магазине — отличная идея оптимизации оформления заказа WooCommerce. Таким образом, ваши клиенты точно знают, сколько они платят за использование ваших продуктов. Им не нужно будет открывать какие-либо другие вкладки, чтобы конвертировать значения валюты, чтобы они получили лучший опыт покупки. Это особенно удобно, когда ваши клиенты заканчивают оформление заказа, чтобы они могли убедиться, что их устраивает сумма, которую они платят в местной валюте. Лучший способ сделать это — использовать мультивалютный плагин, поэтому мы рекомендуем вам ознакомиться с нашим руководством по лучшим плагинам для переключения валют для WooCommerce .
7) Добавить всплывающее окно с намерением выйти
Еще одна умная тактика для улучшения лидогенерации — включить всплывающее окно с намерением выйти . Таким образом, вы можете решить проблему отказа от корзины, просто предоставив пользователю всплывающее окно, когда он может решить закрыть свою корзину или страницы вашего магазина, не завершив оформление заказа.
Хотя некоторые могут подумать, что всплывающие окна выхода раздражают, правда в том, что они довольно эффективны. Исследования показывают, что они могут помочь вам увеличить количество конверсий на 10 % . Всплывающие окна с призывом к действию и целевые страницы, как правило, служат большой цели в привлечении потенциальных клиентов, но добавление всплывающего окна с намерением выхода поможет вам уберечь ваших пользователей от случайного опускания корзин или закрытия страниц оформления заказа.
Существует множество вариантов добавления всплывающих окон с намерением выйти на ваш сайт, как бесплатных, так и платных. Вы можете попробовать Hubspot, Popup Maker, Optin Monster или любой другой инструмент, который вам нравится.
8) Электронные письма о корзине восстановления
Учитывая, что большинство ваших пользователей оставят свои корзины, еще один интересный совет по оптимизации оформления заказа в WooCommerce — отправлять им электронные письма о восстановлении корзины . Для этого, во-первых, вам нужно захватить электронные письма клиентов.
Электронные письма о корзине восстановления очень эффективны, поэтому их используют так много магазинов электронной коммерции по всему миру. Эти электронные письма могут сильно различаться в зависимости от магазина и отрасли. Они могут состоять из одного электронного письма с продуктами, которые вы оставили в своей корзине, или из серии электронных писем, в которых они в конечном итоге дают вам скидку. Какой бы вариант вы ни выбрали, цель состоит в том, чтобы напомнить покупателям о любых товарах, которые они оставили в своих корзинах, и убедить их совершить покупку.
Чтобы узнать больше о брошенных корзинах WooCommerce и о том, как восстановить тележки с помощью электронной почты, ознакомьтесь с этой статьей.
9) Предоставлять клиентам широкий выбор вариантов оплаты
Предоставление покупателям широкого спектра вариантов оплаты — отличный способ уменьшить количество отказов от корзины и оптимизировать оформление заказа WooCommerce . В современном контексте электронной коммерции множество платежных сервисов проложили путь к безопасным онлайн-транзакциям. И каждый из этих платежных шлюзов предлагает разные варианты для разных пользователей по всему миру. Таким образом, чтобы вашим пользователям было еще удобнее оплачивать ваши продукты, вам следует рассмотреть возможность включения нескольких способов оплаты для вашего веб-сайта. Помните, что есть люди, использующие такие сервисы, как PayPal, Stripe, Authorize.net и многие другие.
WooCommerce полностью поддерживает эти платежные шлюзы, и интегрировать их с вашим сайтом довольно просто. Итак, если вы хотите, чтобы у ваших клиентов был более быстрый и безопасный процесс оформления заказа, необходимо включить услугу платежного шлюза в вашем магазине. Наши статьи о том, как интегрировать PayPal и Stripe с WooCommerce, прояснят преимущества использования платежных шлюзов в вашем магазине и лучшие способы сделать это.
10) Разрешить пользователям создавать учетную запись
Разрешение пользователям создавать учетную запись работает не только на нужды сообщества. Например, вы можете разрешить вошедшим в систему покупателям сохранять настройки, касающиеся опций и фильтров их магазина. Но это не все! Вы также можете позволить им сохранить данные своей корзины и варианты оформления заказа.
Более того, с учетной записью вы также можете активировать гораздо больше возможностей для лидогенерации. Вы можете предлагать продукты, связанные с последней покупкой, предлагать эксклюзивные предложения или создавать специальные купоны на скидку, которые покупатели могут получать непосредственно в своих учетных записях или по электронной почте. Кроме того, интеграция функций учетной записи и ваших вариантов оформления заказа позволяет вашим клиентам сохранять свои способы оплаты и личную информацию. Таким образом, вся эта информация заполняется по умолчанию на странице оформления заказа. Кроме того, это очень эффективно, если вы комбинируете его с кнопками быстрой покупки или прямыми ссылками на оформление заказа.
11) Добавьте условные поля
Добавление условных полей — еще один отличный совет по оптимизации оформления заказа для WooCommerce . Условные поля позволяют отображать или скрывать поле в зависимости от значения другого поля. Таким образом, вы можете улучшить пользовательский опыт и повысить конверсию. Например, предположим, что ваши клиенты могут забрать товары, которые они покупают, или заказать доставку на дом. Вместо набора необязательных полей, которые покупатели должны заполнить своими адресами, вы можете создать условное поле, чтобы поля адреса отображались только в том случае, если пользователи выбирают вариант доставки.
Лучший способ добавить условные поля в WooCommerce — использовать Checkout Manager. С помощью этого плагина вы можете легко создавать как простую, так и сложную логику для настройки оформления заказа и ускорения процесса оформления заказа. У него есть как бесплатная версия, которую вы можете скачать здесь, так и 3 премиальных плана, которые начинаются с 19 долларов США. Плагин очень прост в использовании, но если вам нужно руководство по добавлению условных полей, ознакомьтесь с этим пошаговым руководством.
Пришло время применить эти советы по оптимизации оформления заказа WooCommerce.
В целом, оформление заказа — одна из самых важных страниц любого интернет-магазина. Его дизайн может иметь большое влияние на ваши коэффициенты конверсии и отказ от корзины, поэтому вы должны постоянно улучшать его. В этом руководстве по оптимизации оформления заказа WooCommerce мы увидели, как улучшить различные аспекты оформления заказа для повышения коэффициента конверсии потенциальных клиентов. Есть много вещей, которые вы можете сделать, но здесь мы показали вам те, которые могут оказать большее влияние.
Подводя итог, давайте суммируем некоторые вещи, которые вы можете сделать для оптимизации страницы оформления заказа:
- Настройте страницу оформления заказа
- Сократите процесс оформления заказа, используя кнопки быстрой покупки и быстрого добавления в корзину.
- Автозаполнение заказов и быстрая проверка заказа
- Удалите ненужные поля оформления заказа
- Отображение значков доверия на странице оформления заказа
- Отображение цены магазина в указанной пользователем валюте
- Добавьте всплывающие окна с намерением выйти на страницу оформления заказа.
- Уведомления о корзине восстановления и электронные письма
- Добавить несколько вариантов платежного шлюза
- Интеграция учетных записей с вариантами оформления заказа
Вы можете сделать гораздо больше, чтобы лучше управлять страницей оформления заказа. Если вы ищете дополнительные инструменты для улучшения оформления заказа, мы рекомендуем вам взглянуть на наш список лучших плагинов WooCommerce Checkout , которые вы можете использовать для оптимизации процесса оформления заказа WooCommerce.
Какие еще стратегии вы используете для повышения коэффициента конверсии? Дайте нам знать в разделе комментариев ниже!
