5 советов по оптимизации страниц вашего магазина WooCommerce
Опубликовано: 2022-04-29Страницы вашего магазина WooCommerce являются неотъемлемой частью вашего магазина, независимо от того, какие продукты вы продаете. Таким образом, вы можете искать способы оптимизации этих страниц. К счастью, сделать это можно так же просто, как следовать нескольким важным советам.
В этой статье мы рассмотрим, почему важно оптимизировать страницы вашего магазина WooCommerce. Затем мы познакомим вас с пятью способами выполнения работы с помощью Beaver Builder и Beaver Themer. Давайте начнем!
Почему вам следует подумать об оптимизации страниц вашего магазина WooCommerce
Типичный магазин WooCommerce имеет ключевые элементы: страницы продуктов, процессы оформления заказа и возможности обзора. Однако есть один аспект, который особенно важен для большинства интернет-магазинов: страницы магазина.
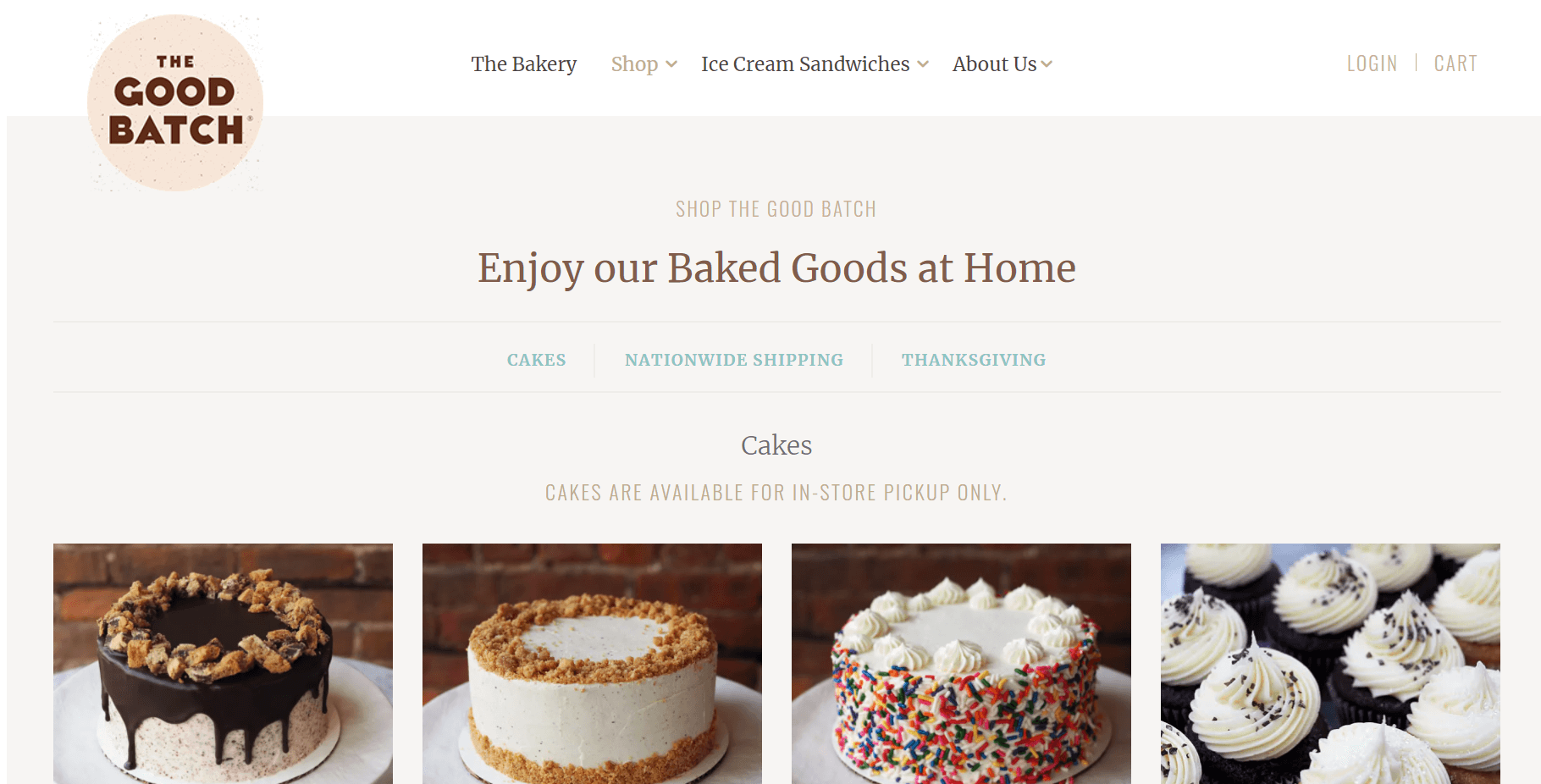
Есть несколько причин такой важности. С одной стороны, страницы магазина предоставляют важные возможности для демонстрации многих ваших продуктов одновременно. Вы можете использовать несколько страниц магазина, чтобы упорядочить товары по категориям, или одну общую страницу, чтобы дать четкий обзор:

Хорошо оформленная страница магазина может стать отличным ресурсом для ваших клиентов. Покупатели могут ссылаться на него, чтобы одним взглядом увидеть, что вы им предлагаете. Это также идеально подходит для тех пользователей, которые просто хотят просматривать, а не переходить непосредственно к конкретному продукту.
Точно так же страницы магазина также могут помочь вам привлечь новых клиентов на ваш сайт. Это означает, что обеспечение положительного пользовательского опыта может быть ключевым.
Вы можете оптимизировать различные функции страницы вашего магазина, в том числе:
- Надежная панель поиска для быстрой навигации по странице
- Простые функции фильтрации для сужения вариантов
- Простые способы связаться со службой поддержки
Кроме того, страницы продуктов также являются возможностями для поисковой оптимизации (SEO). Быстрое время загрузки, естественное включение ключевых слов и внутренние ссылки могут помочь вашему сайту занять более высокое место в рейтинге. Этот рейтинг, в свою очередь, может увеличить ваши продажи.
С таким большим количеством потенциальных преимуществ оптимизация страниц вашего магазина WooCommerce может стать задачей, которой стоит уделить приоритетное внимание. К счастью, вы также можете упростить этот процесс, следуя нескольким важным советам.
5 советов по оптимизации страниц вашего магазина WooCommerce
Вот несколько эффективных способов вывести страницы вашего магазина WooCommerce на новый уровень!
1. Выберите правильные инструменты
Если вы хотите настроить страницу магазина WooCommerce, очень важно выбрать правильные инструменты. Вы, вероятно, хотите что-то мощное, но простое в использовании. Таким образом, вы можете создать эффективную страницу магазина с первой попытки, но легко настроить ее позже.
Мы разработали Beaver Builder с учетом этих особенностей.

Наш конструктор интуитивно понятен благодаря интерфейсу перетаскивания и множеству способов усовершенствовать ваши страницы. Это также удобно для разработчиков, что означает, что вы можете заниматься любыми техническими аспектами столько, сколько хотите.
Если вы хотите максимально использовать Beaver Builder, мы рекомендуем использовать его вместе с другим нашим инструментом, Beaver Themer. Это дополнение поможет вам вывести Beaver Builder на новый уровень благодаря таким функциям, как шаблоны тем, частичные части макета и сетки постов для максимального контроля над вашим дизайном.
С помощью этих плагинов вы можете оптимизировать свою страницу магазина WooCommerce множеством различных способов, включая (но не ограничиваясь ими):
- Регулировка интервала между элементами страницы
- Добавление частей для создания уникальных аспектов, таких как объявления о распродажах в заголовках.
- Улучшение навигации с помощью строк поиска и хлебных крошек
Прежде чем вы начнете совершенствовать страницы своего магазина, мы настоятельно рекомендуем вам проверить эти инструменты — в этой статье будут использоваться оба. Если вы не готовы инвестировать, вы всегда можете работать с облегченной версией.
2. Сосредоточьтесь на фотографиях вашего продукта
Изображения играют важную роль на успешной странице магазина. В конце концов, это ключевой способ предоставить обзор ваших товаров для продажи. Использование высококачественных фотографий может быть эффективным способом быстро рассказать о ваших предложениях.
Старайтесь делать простые фотографии, акцентирующие внимание на продуктах. Вы можете добиться этого, используя нейтральный фон. Если вы можете использовать один и тот же фон для своих товаров, это также может помочь стандартизировать внешний вид на странице вашего продукта.
Кроме того, потратьте некоторое время на то, чтобы сделать фотографии с разных ракурсов. Таким образом, вы можете выбрать лучший результат для страницы магазина и использовать другие изображения для улучшения страницы продукта:

Кроме того, мы также рекомендуем обратить внимание на технические аспекты. Сжатие изображений поможет оптимизировать страницу для максимальной скорости, особенно на обширной странице магазина.
Наконец, вы также можете попробовать добавить видео. Это может быть особенно полезно, если вы хотите продемонстрировать продукты, выполняющие определенные действия. Даже простой короткий клип поможет сделать страницу вашего магазина более динамичной.
Если вы создаете страницы магазина для клиента, постарайтесь сообщить о важности первоклассных медиа-элементов в самом начале процесса. К счастью, Beaver Themer упрощает задачу благодаря множеству модулей для динамического отображения продуктов.
3. Создайте привлекательный текст продукта
Даже если вы хотите создать минималистскую страницу магазина, вы, скорее всего, захотите указать как минимум название продукта и краткое описание. С другой стороны, вы также можете использовать длинное описание.
Независимо от того, какой письменный контент вы выберете, мы призываем вас писать текст с осторожностью. Этот текст представляет собой краткий, но важный способ продажи вашей продукции. Это также может быть ценной возможностью включить релевантные ключевые слова.

Старайтесь делать описания продуктов короткими и по существу. Ваши пользователи должны получить представление о том, что это за элемент, но при этом быть достаточно любопытными, чтобы щелкнуть по нему, чтобы узнать больше.
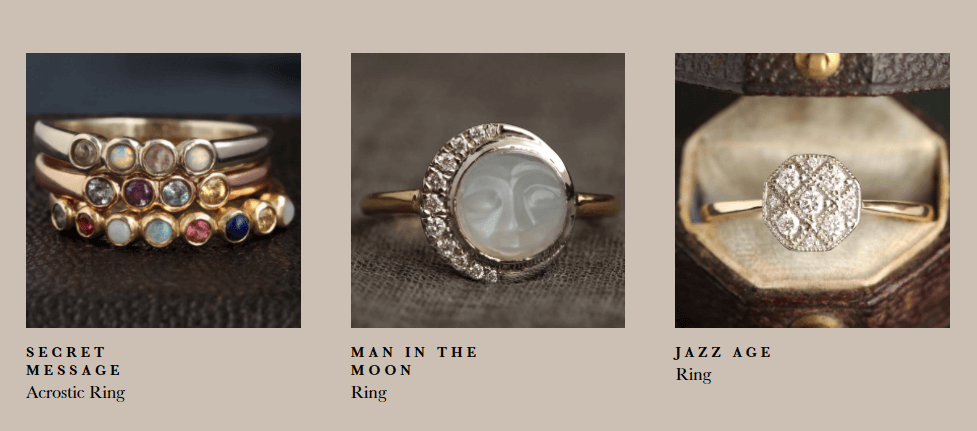
Ювелирный магазин Erica Weiner дает пример с умными названиями:

Кроме того, вы можете включить информацию, которая быстро покажет, что отличает вашу продукцию от конкурентов. Если вы специализируетесь на товарах с высокой степенью долговечности, подчеркните это, чтобы клиенты ассоциировали это преимущество с брендом.
Другим типом текста, который следует рассмотреть, может быть раздел часто задаваемых вопросов (FAQ). Размещение часто задаваемых вопросов на страницах магазина может помочь информировать клиентов, прежде чем они углубятся в конкретные продукты.
Кроме того, постарайтесь включить информацию о магазине в целом. Например, вы можете упомянуть какие-либо методы защиты окружающей среды, если это неотъемлемая часть бренда. Вы также можете использовать часто задаваемые вопросы, чтобы получить более подробную информацию о страницах отдельных продуктов.
Что касается дизайна, рекомендуем сделать текст максимально читабельным. Например, постарайтесь, чтобы он хорошо контрастировал с общей темой и был достаточно большим для чтения.
Вы также можете настроить текстовые поля, чтобы они отображали всю копию, а не обрезали ее в неудобном месте. Просто убедитесь, что вы соблюдаете все правила доступности.
4. Потратьте время на создание отличительной страницы магазина
Есть что-то привлекательное в стандартизированной странице магазина. В конце концов, предсказуемые макеты могут облегчить покупателям навигацию по вашему магазину. Однако эта стратегия также может привести к тому, что страница вашего магазина затеряется в толпе. Вот почему мы настоятельно рекомендуем попытаться сделать страницу отличительной.
К счастью, стандартная страница магазина Beaver Builder уже стандартизирована. Это означает, что у вас есть большая свобода, когда дело доходит до творчества. Вы можете немного поэкспериментировать, и будьте уверены, что Beaver Builder предоставит базовую инфраструктуру.
Вы начнете с базовой страницы магазина WooCommerce. Это может сделать работу, но это также немного общее. Вот почему мы рекомендуем использовать Beaver Themer для настройки страницы магазина.
Этот видеоурок шаг за шагом проведет вас через настройку страницы магазина WooCommerce:
Вы сможете начать с предварительно разработанного шаблона и начать перетаскивать области содержимого, чтобы настроить свою страницу.
Например, вы можете добавить форму подписки на страницу магазина. Вы можете предложить скидку людям, подписавшимся на рекламные материалы. В результате они могут быть более склонны как присоединиться к вашему списку рассылки, так и совершить покупку.
Не бойтесь проводить здесь время! Даже несколько таких базовых дополнений могут помочь привести страницу вашего магазина в соответствие с вашим брендом. Когда вы довольны своей работой, продолжайте и переходите к следующему шагу.
5. Не забывайте о технических деталях
Вам, вероятно, не нужно, чтобы мы говорили вам о важности технических деталей для успешного веб-сайта. Тем не менее, мы считаем, что это стоит повторить: страницы магазина должны быть оптимизированы для скорости, SEO и простоты использования, как и остальная часть сайта.
Вы можете начать с выбора легкой, отзывчивой темы. Слишком много кода может снизить производительность, поставив под угрозу такой важный элемент, как скорость. Кроме того, вложение времени и денег в тему, которая выглядит неуклюже на мобильных устройствах, может разочаровать.
Неотзывчивая тема также может привести к потере потенциальных клиентов. Сегодня миллионы людей совершают покупки в Интернете, используя свои телефоны. Если просматривать продукты нелегко, они могут вообще отказаться от магазина.
Точно так же попробуйте создать страницу с несколькими вариантами обмена. Будь то текстовая ссылка или публикация о магазине в социальных сетях, эти функции могут упростить распространение информации о вашем магазине.
Еще один технический аспект, который следует учитывать, — это навигация. Это жизненно важно для больших страниц продуктов или страниц с бесконечной прокруткой вместо нумерации страниц. Крайне важно, чтобы страницы вашего магазина было легко найти и чтобы они находились не дальше трех кликов от главной страницы.
На этой же ноте попробуйте включить заметную панель поиска. Таким образом, пользователи, которые ищут определенные элементы, могут найти их без поиска по нескольким различным категориям. Если вы можете добавить фильтры для индивидуальных результатов, тем лучше:

Наконец, не бойтесь угождать своей аудитории. Рассмотрите возможность использования аналитики, чтобы узнать, на каких страницах ваши посетители проводят больше всего времени. Затем вы можете сосредоточиться на том, как сделать другие страницы более похожими и предоставить функции, которые больше всего ценятся вашими покупателями.
Вывод
Страница магазина WooCommerce является неотъемлемой частью процесса продаж. Он предоставляет обзор ваших продуктов и может представить ваш бренд новым клиентам. К счастью, оптимизировать этот жизненно важный элемент можно легко с помощью нескольких простых советов.
В этой статье мы рассмотрели пять способов оптимизации страниц вашего магазина WooCommerce:
- Выберите правильные инструменты для создания страниц, такие как наш плагин Beaver Builder, для поддержки процесса.
- Инвестируйте в качественные фото и видео.
- Предлагайте описательный текст в заголовках и описаниях продуктов.
- Создайте отличительную страницу магазина с помощью Beaver Themer.
- Не забудьте отполировать и другие технические аспекты, такие как скорость и SEO.
У вас есть вопросы о создании идеальной страницы магазина WooCommerce? Дайте нам знать в комментариях ниже!
