Как оптимизировать изображения WordPress для лучшей производительности
Опубликовано: 2022-12-19Изображения жизненно важны для того, чтобы сломать монотонный вид веб-сайта. Они добавляют интерес и вовлекают вашу аудиторию гораздо более органично. Без изображений ваш сайт будет просто стеной текста, а кому это нужно?
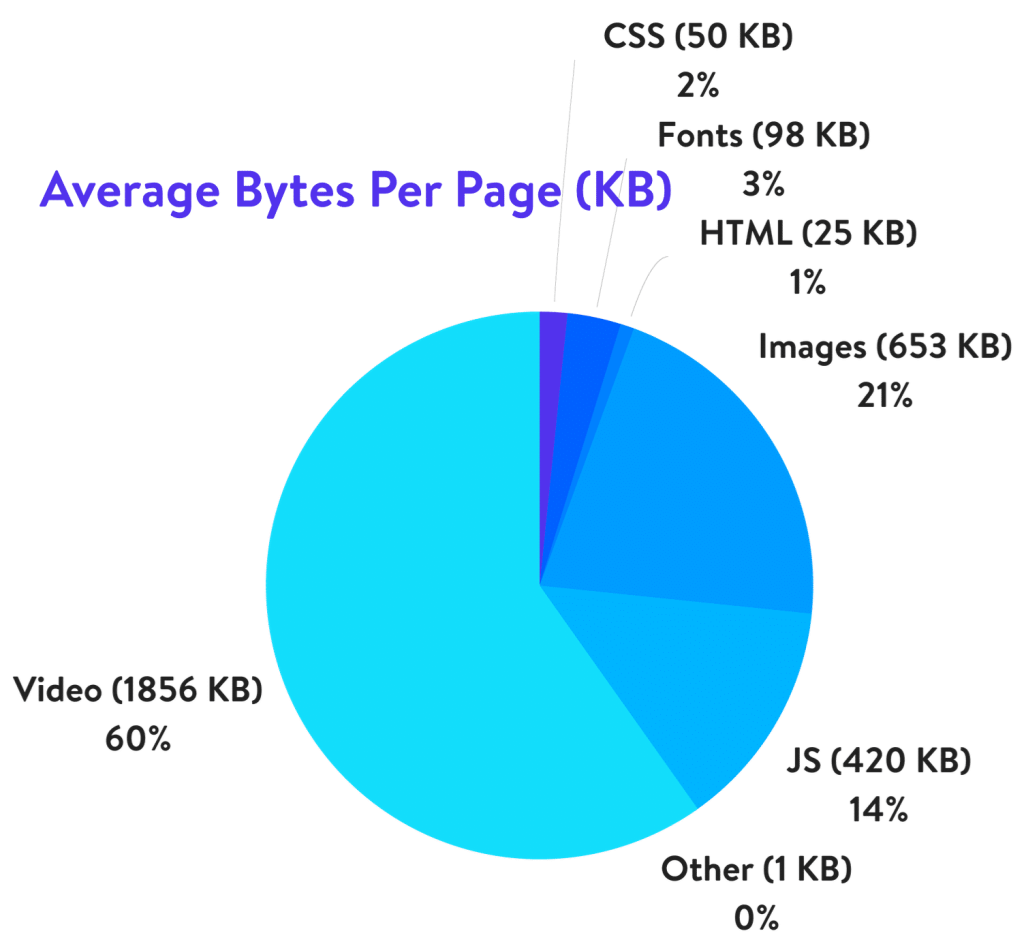
Но изображения могут стать проблемой для веб-сайтов. Статистика показывает, что изображения занимают 21% веса вашей веб-страницы. Чем больше вес, тем медленнее время загрузки.
Или это так?
Оптимизация изображений может творить чудеса для вашего сайта WordPress.
При правильной оптимизации изображения могут увеличить вовлеченность без ущерба для производительности.
Ваш веб-сайт загружается быстрее, обеспечивает лучший пользовательский интерфейс и помогает улучшить SEO.
Вы хотите научиться оптимизировать изображения WordPress, чтобы вы могли использовать их где угодно, не замедляя работу вашего сайта?
Если да, то эта статья для вас!
Я поделюсь различными способами оптимизации изображений WordPress.
Я расскажу, что такое оптимизация изображений, зачем она нужна, дам советы по оптимизации изображений и подробное руководство о том, как это сделать.
Я также объясню, как можно оптимизировать изображения для поисковых систем.
Итак, приступим!
- Что такое оптимизация изображения?
- Почему вы должны оптимизировать изображения?
- 4 совета по оптимизации изображений для веб-сайтов WordPress
- Как оптимизировать изображения в WordPress
- Как оптимизировать изображения для поисковых систем
- Заключение
Что такое оптимизация изображений?
Оптимизация изображений в основном включает в себя уменьшение размера файла с помощью плагина или скрипта, что приносит пользу вашему веб-сайту, ускоряя время загрузки.
Оптимизация может выполняться различными способами, например изменением размера изображений, кэшированием, использованием плагина оптимизации изображений или сжатием размера.
Почему вы должны оптимизировать изображения?
Заголовок здесь должен быть, почему бы и нет?
Оптимизация изображений позволяет использовать на веб-сайте высококачественные изображения в правильном формате, размере, размере и разрешении, сохраняя при этом их минимально возможный размер.

Изображения и видео могут составлять около 81% веса веб-страницы. Чем меньше вы можете сделать размеры файлов, тем быстрее будут загружаться ваши страницы.
Чем быстрее загружаются страницы, тем счастливее будут пользователи.
Как вы скоро увидите, оптимизация изображений не требует навыков разработки. Вы можете использовать свой любимый редактор изображений или плагин WordPress. Я покажу вам оба.
Оптимизация изображений на вашем сайте WordPress имеет определенные преимущества, в том числе:
Улучшенный пользовательский опыт
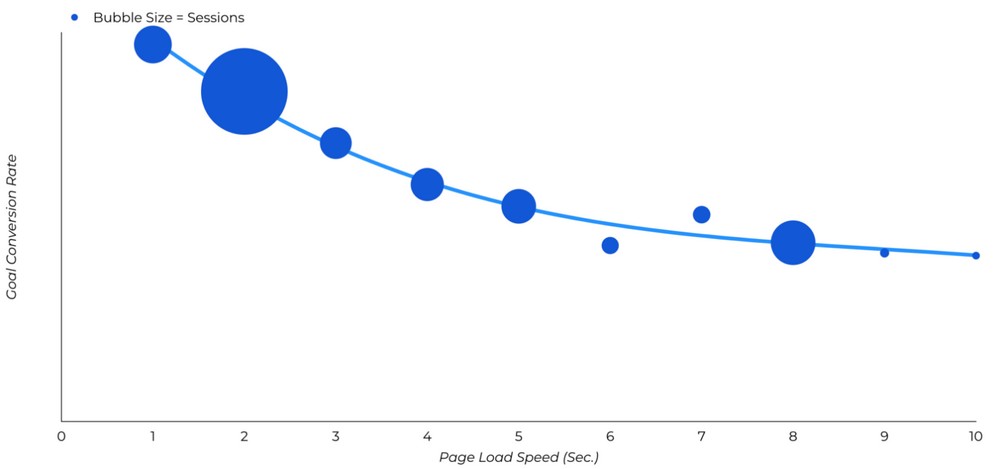
Почти 70% пользователей согласились с тем, что скорость страницы влияет на их готовность покупать на веб-сайте.
Коэффициент конверсии веб-сайта падает на 4,42%, а время загрузки составляет от нуля до пяти секунд.

Мы все занятые люди, у которых много дел. Немногие из нас имеют терпение ждать целую вечность загрузки веб-страницы. Вот почему оптимизация изображений так важна.
Если вы управляете интернет-магазином и пытаетесь продавать товары, это еще более важно!
Лучшая скорость загрузки страницы
Когда я пытаюсь просмотреть веб-сайт, медленная загрузка обычно заставляет меня закрыть страницу. Слишком много лучших и быстрых веб-сайтов, чтобы ждать, пока загрузится медленный!
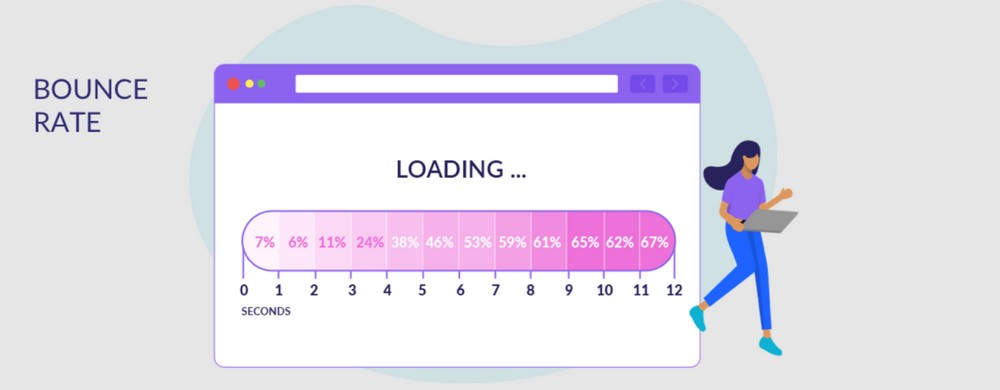
Статистика показывает, что страница, которая загружается в течение двух секунд, имеет средний показатель отказов 9%, тогда как страница, которая загружается в течение пяти секунд, увеличивает показатель отказов до 38%.

Таким образом, чем меньше ваши страницы, тем быстрее они загружаются.
Оптимизация изображений на вашем сайте WordPress — лучший способ увеличить скорость загрузки страницы.
Повышает эффективность SEO
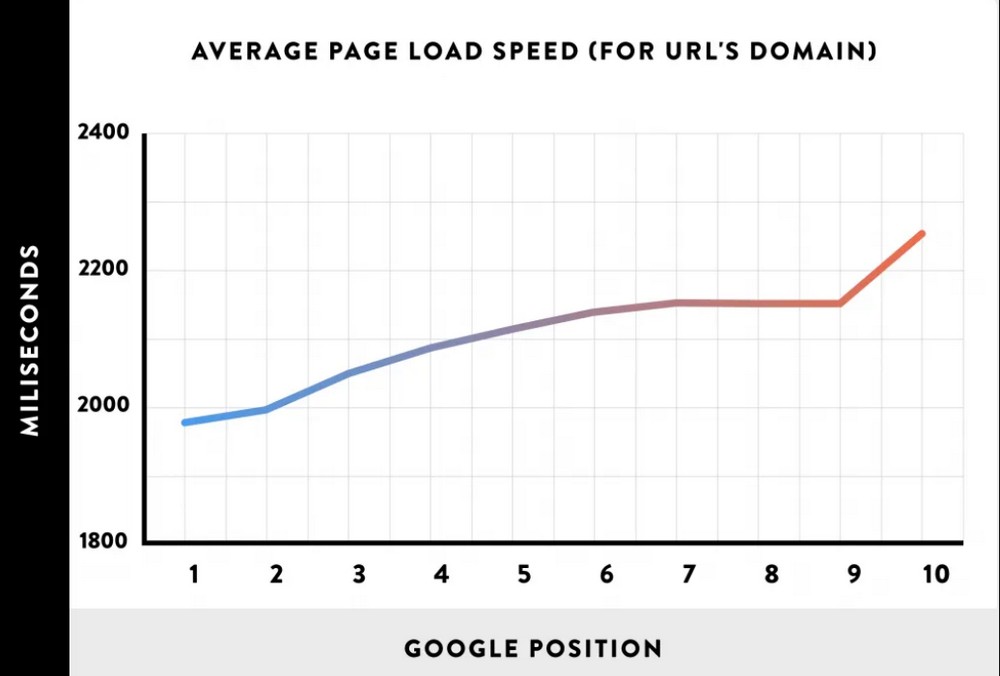
Поисковые системы, такие как Google, используют скорость загрузки страницы в качестве фактора ранжирования и, как известно, наказывают веб-сайты с медленной загрузкой.
Поисковые системы знают, что пользователям не нравятся медленные страницы, поэтому могут ранжировать более медленные сайты ниже в поисковой выдаче.
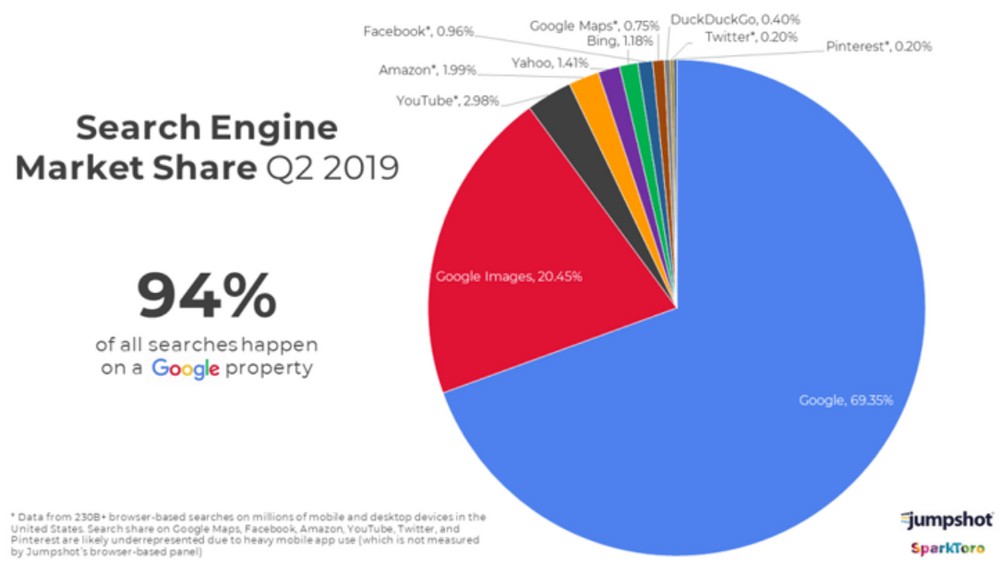
Поиск изображений составляет около 20,45% поисковых запросов Google.

Добавление изображений к контенту и их оптимизация для SEO — отличный способ повысить рейтинг ваших страниц в поисковых системах.
Пока они загружаются быстро!

4 совета по оптимизации изображений для веб-сайтов WordPress
Давайте посмотрим, что вы можете сделать, чтобы оптимизировать изображения на своем веб-сайте WordPress:
Сжатие изображения
Сжатие изображения минимизирует размер файла (в байтах) без ухудшения его качества.
Изображения с высоким разрешением имеют большой размер и могут существенно повлиять на скорость загрузки страницы.
Когда дело доходит до сжатия, существует два разных типа: сжатие с потерями и сжатие без потерь.
Сжатие с потерями и без потерь
Сжатие с потерями — это метод сжатия изображений, при котором размер файла уменьшается за счет отбрасывания ненужной информации.
Большинство графических редакторов достаточно умны, чтобы определить, какие данные важны, а какие нет. Несмотря на небольшое ухудшение качества, обычно это незаметно в Интернете или на маленьких экранах.
Сжатие без потерь — это когда размер изображения уменьшается без потери качества. Это сжатие достигается путем удаления ненужных данных из файлов несколько другим способом.
Это довольно сложная тема, поэтому я не буду здесь слишком углубляться. Прочтите этот пост от Adobe для получения дополнительной информации по этому вопросу.
Изменить формат файла изображения
В Интернете существуют различные форматы изображений. Понимание разницы между этими форматами позволит вам понять, какой из них использовать в какой ситуации.
Четыре основных формата изображения в Интернете: PNG, JPEG, WebP и GIF. Хотя все они работают на веб-страницах, каждый формат подходит для конкретных нужд.
PNG
Файлы изображений .png имеют высокое качество изображения, но являются большими файлами. Формат изображения лучше всего использовать для изображений с более низким разрешением, таких как баннеры, скриншоты и инфографика.
JPG
.jpg или .jpeg являются наиболее распространенными форматами изображений, используемыми в Интернете. Эти изображения могут быть эффективно сжаты, что делает их намного меньше. Он используется в сообщениях блога и изображениях продуктов.
WebP
WebP — это формат изображения, который обеспечивает сжатие изображений в Интернете с потерями и без потерь. Используя WebP, вы можете создавать изображения, которые быстро загружаются и в то же время хорошо выглядят.
Эти типы изображений на 26% меньше по размеру по сравнению с PNG.
Он поддерживается в популярных веб-браузерах, таких как Google Chrome, Firefox, Safari, Opera, Edge и многих других.
гифка
Файлы .gif — это еще один стандартный формат файлов, который чаще используется в Интернете. Его можно использовать как отдельное изображение или как анимацию. Изображение имеет 8-битный формат, что ограничивает его цвета и детализацию.
Его лучше всего использовать в контенте для основных иллюстраций и графики.
Правильные размеры изображения
Многие блоггеры и владельцы сайтов склонны использовать изображение любого размера. Это может быть ошибкой.
Изображение 640 x 480 может иметь размер 150 КБ, а изображение 2080 x 1080 может иметь размер до 1 МБ.
Если на вашем веб-сайте отображаются только изображения с разрешением 640 x 480, зачем просить его загрузить изображение с разрешением 2080 x 1080 и изменить его размер?
Сохранение или редактирование изображения с правильными размерами, в которых оно будет отображаться, означает меньше работы для WordPress и немного более быстрое время загрузки.
Использование прогрессивных JPEG
Изображение JPEG с прогрессивной разверткой кодируется иначе, чем стандартное изображение JPEG.
Прогрессивный JPEG появляется сразу, но поначалу кажется немного размытым. Постепенно становится ясно.
На веб-сайте прогрессивный JPEG улучшает взаимодействие с пользователем, поскольку основное изображение появляется очень быстро и детализируется волнами по мере загрузки. Эти изображения меньше и загружаются намного быстрее, чем стандартный JPEG.
Большинство популярных веб-браузеров, таких как Firefox и Chrome, поддерживают прогрессивные изображения.
Как оптимизировать изображения в WordPress
Давайте еще немного углубимся в оптимизацию изображений в WordPress!
Ручная оптимизация изображения
Одним из самых простых и надежных способов оптимизации изображений является использование программного обеспечения для редактирования, такого как Photoshop или Gimp.
Наряду с оптимизацией вы можете одновременно изменять размер и обрезать эти изображения.
Я предлагаю оптимизировать изображения перед их загрузкой на ваш веб-сайт, а затем снова оптимизировать для повышения производительности.
Ручная оптимизация изображений — это просто и быстро!
Оптимизация изображений с помощью Photoshop
Adobe Photoshop — это программное обеспечение премиум-класса, которое позволяет экспортировать изображения с компьютера или браузера и оптимизировать их до меньшего размера.

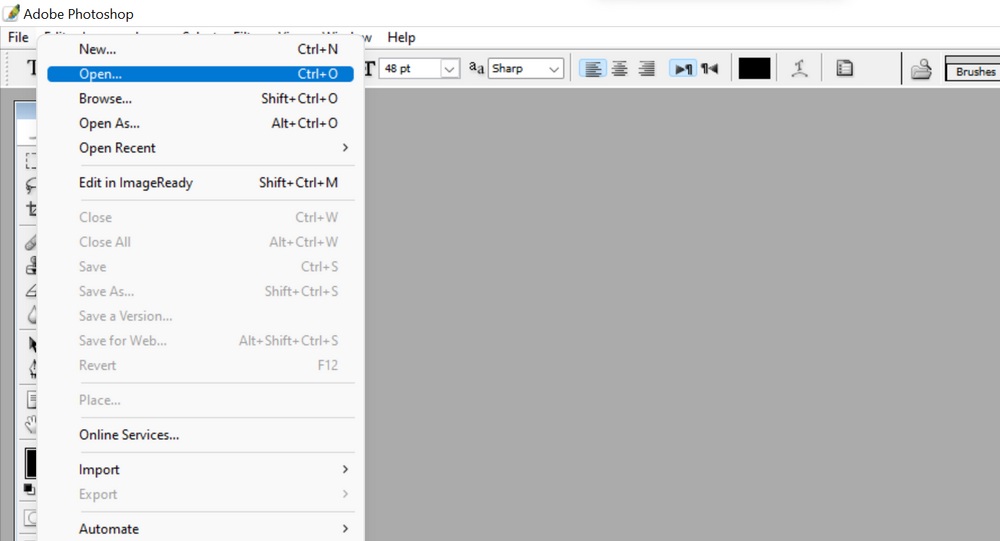
Откройте Photoshop на своем компьютере и выберите «Файл» > «Открыть».


Выберите изображение, которое хотите оптимизировать.
Как только изображение загрузится:
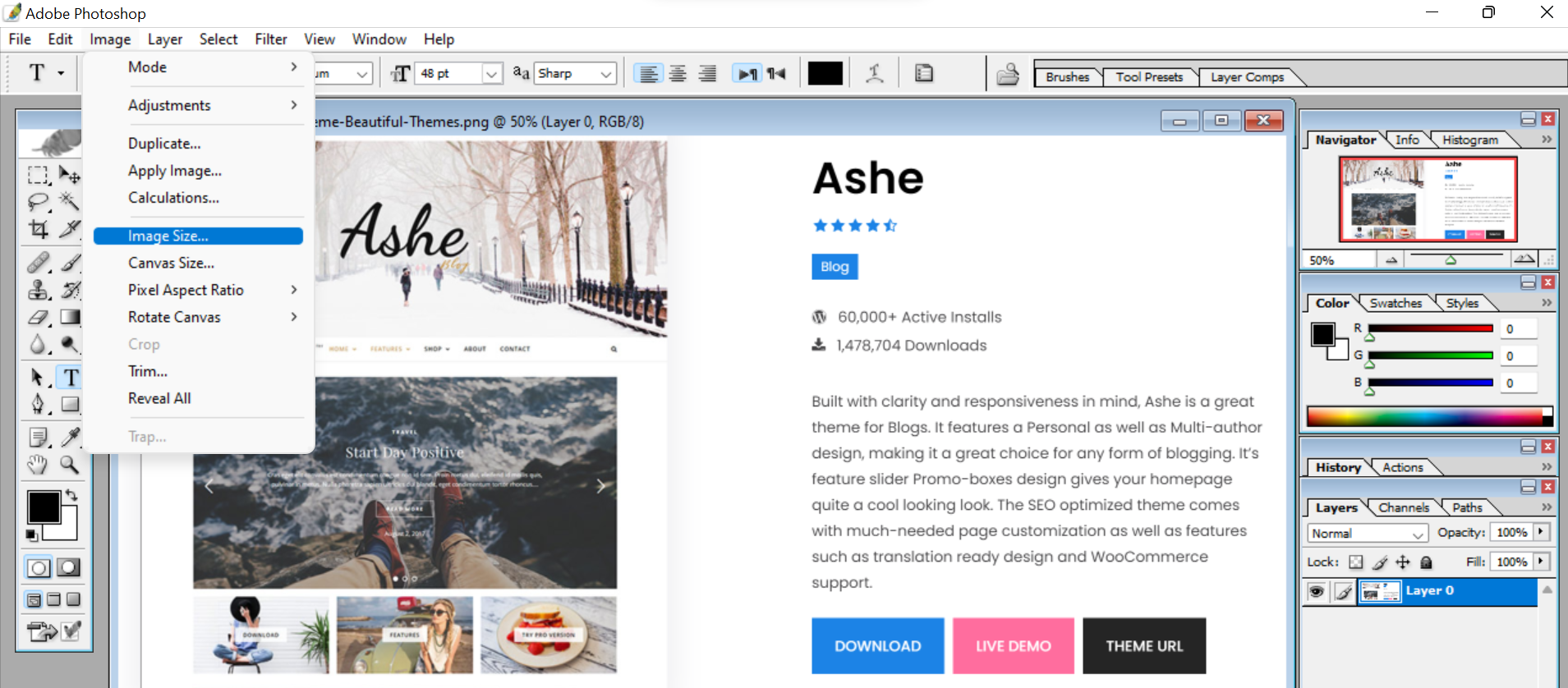
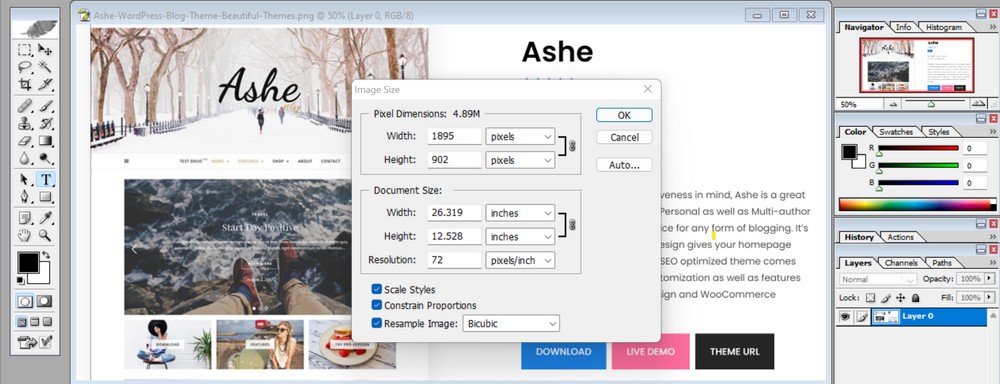
В меню выберите « Изображение» > «Размер изображения» и укажите необходимую высоту и ширину изображения. Используйте размеры, в которых он будет отображаться на вашей странице, чтобы сэкономить немного дополнительного времени.

Установите разрешение изображения в том же меню.

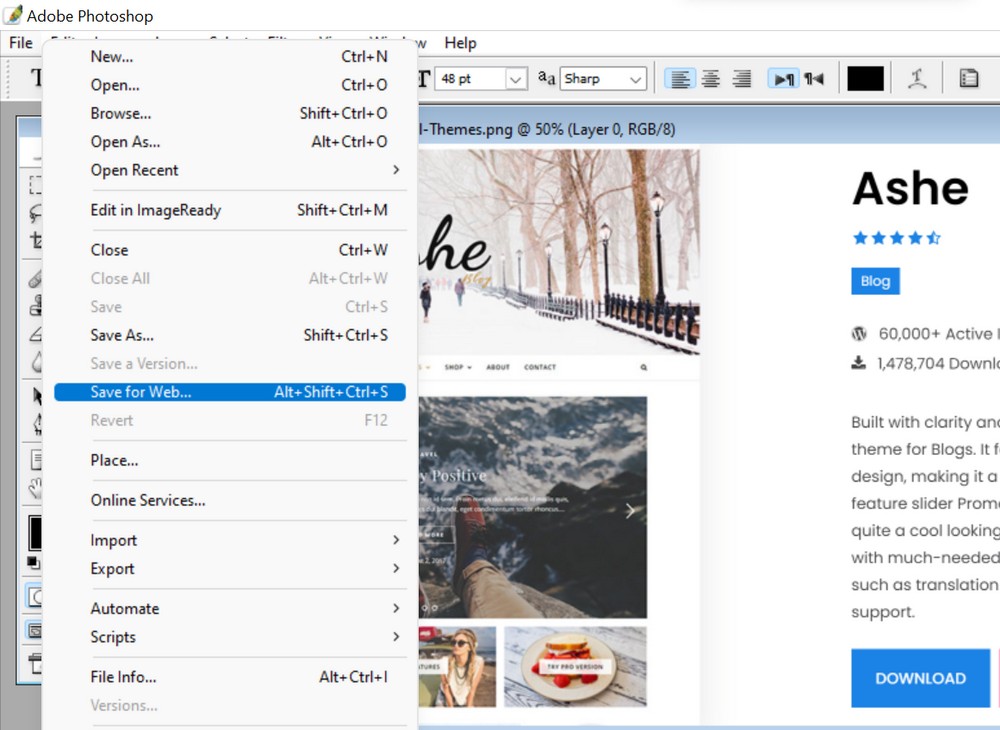
Выберите «Файл» > «Сохранить для Интернета».

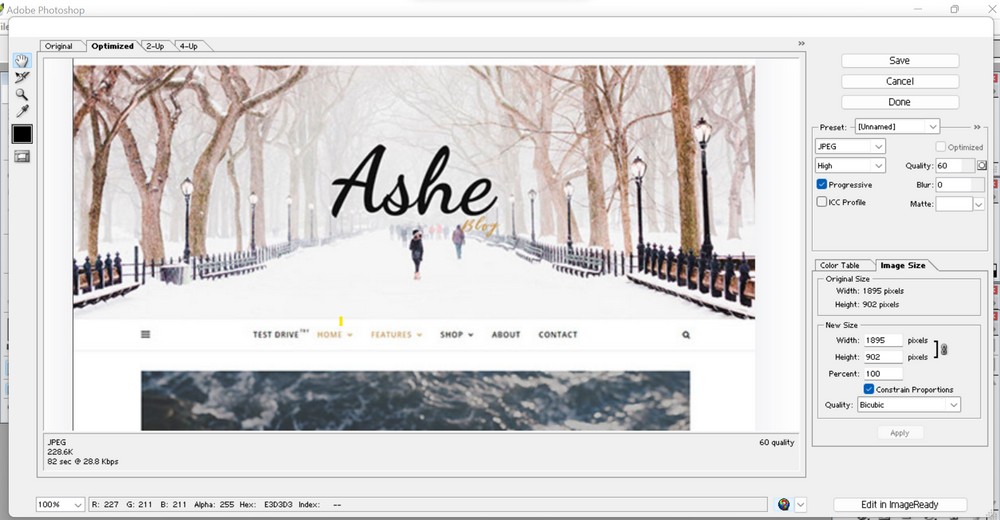
Выберите в меню формат JPEG и установите значение качества изображения от 40 до 60.
Установите для прогрессивного цветового профиля и встроенного цветового профиля значение Да .

Сохраните файл, когда закончите.
Оптимизация изображений с помощью онлайн-инструментов
Еще один способ оптимизировать изображения для WordPress вручную — использовать веб-приложение.
Существует множество инструментов онлайн-оптимизации. Некоторые из самых популярных, которые я могу вспомнить, это Optimizilla, ImageOptim, TinyPNG и Image Optimizer.
В этой статье я буду использовать Optimizilla и покажу процесс оптимизации изображения.
- Посетите веб-сайт
- Перетащите изображение в поле в центре страницы.
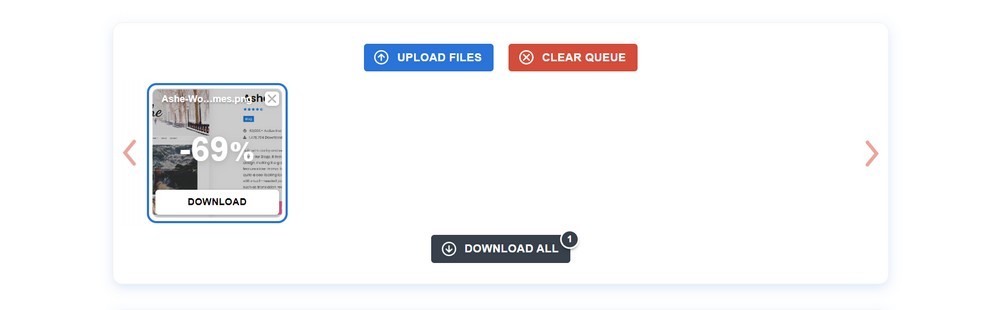
Процесс оптимизации запускается автоматически.
Как только он будет оптимизирован, вы увидите возможность загрузки.

Инструмент также показывает процент оптимизации. Это означает уменьшенный размер файла. Чем выше скорость, тем меньше размер файла.
Используйте плагин для оптимизации изображений
Если вы не хотите оптимизировать изображения вручную, вы можете установить плагин для оптимизации изображений WordPress, который сделает всю тяжелую работу за вас.
Эти плагины работают, уменьшая размер файла изображения в Интернете и повышая скорость загрузки страницы.
Существует несколько плагинов для оптимизации изображений WordPress.
Я перечислю 3 лучших плагина для оптимизации изображений и использую один из них в качестве примера.
ShortPixel

ShortPixel — это плагин, предназначенный для улучшения времени загрузки вашего веб-сайта и его SEO-рейтинга за счет сжатия изображений. Это лучше всего подходит для владельцев веб-сайтов и веб-агентств, которые хотят сократить время загрузки страниц с минимальными усилиями.
вмиг

Smush — один из самых популярных бесплатных плагинов WordPress, разработанный и разработанный для оптимизации изображений, включения отложенной загрузки, изменения размера, сжатия и повышения скорости вашего сайта. Этот плагин — самый простой способ заставить ваш сайт работать плавно и быстро загружаться!
Воображай

Imagify — это идеальное решение для оптимизации ваших изображений. Плагин оптимизирует любой тип, изменяет их размеры, а также делает их массово.
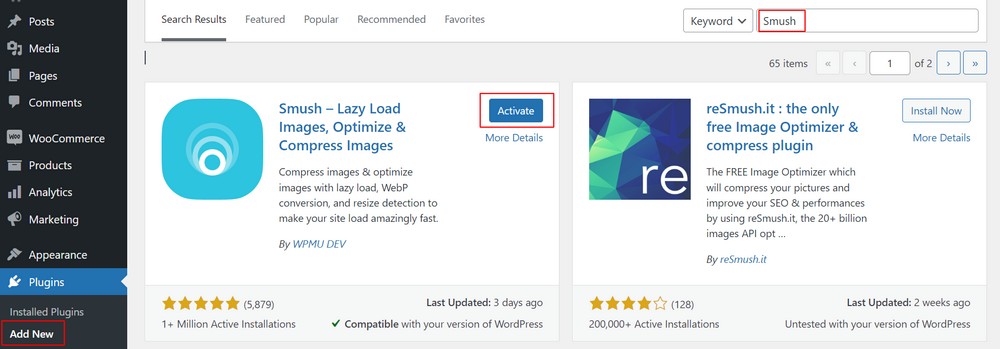
Я буду использовать плагин Smush. Это бесплатный плагин с более чем миллионом активных установок.
Установите и активируйте плагин на своем веб-сайте, выбрав « Плагины» > «Добавить новый » на панели управления WordPress.

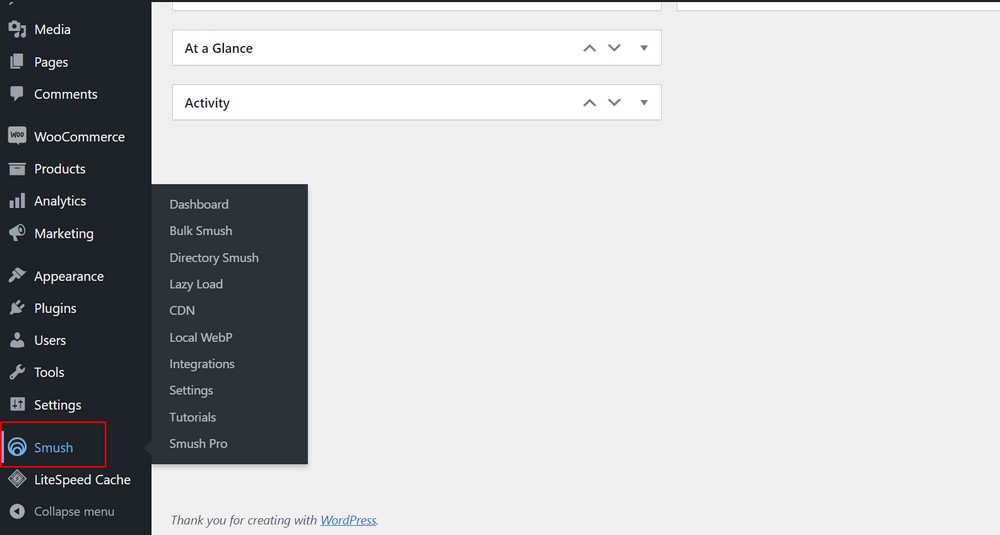
После активации плагина вы можете увидеть Smush на левой боковой панели.

Плагин позволяет оптимизировать существующие изображения на вашем веб-сайте и по требованию при загрузке новых изображений.
Каждый раз, когда вы загружаете новое изображение, Smush автоматически его оптимизирует. После настройки плагин позаботится обо всем. Вот почему мне это нравится.
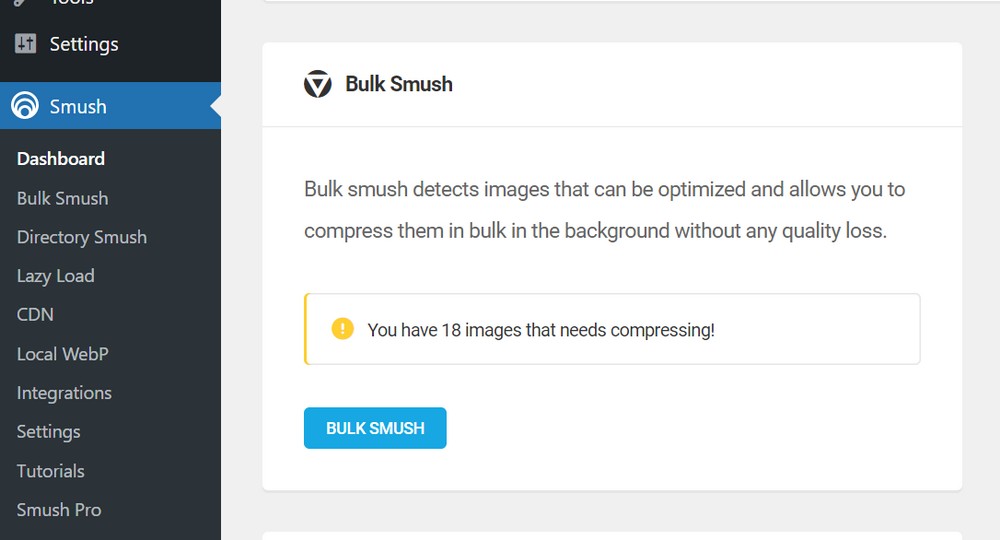
Он также уведомляет вас об изображениях, которые необходимо оптимизировать, и имеет возможность их массового размывания .

Он имеет функции отложенной загрузки и CDN, но вам придется купить профессиональную версию плагина, чтобы использовать их.
Как оптимизировать изображения для поисковых систем
Хотя оптимизация изображений помогает повысить производительность веб-сайта и улучшить взаимодействие с пользователем, возможно, есть еще кое-что, на что стоит обратить внимание.
Поисковая оптимизация значительно влияет на производительность вашего веб-сайта, количество посетителей, которых вы привлекаете, и трафик, который вы получаете.
Поэтому я однозначно рекомендую оптимизировать изображения для SEO.
Здесь я перечислил несколько способов оптимизации изображения для SEO!
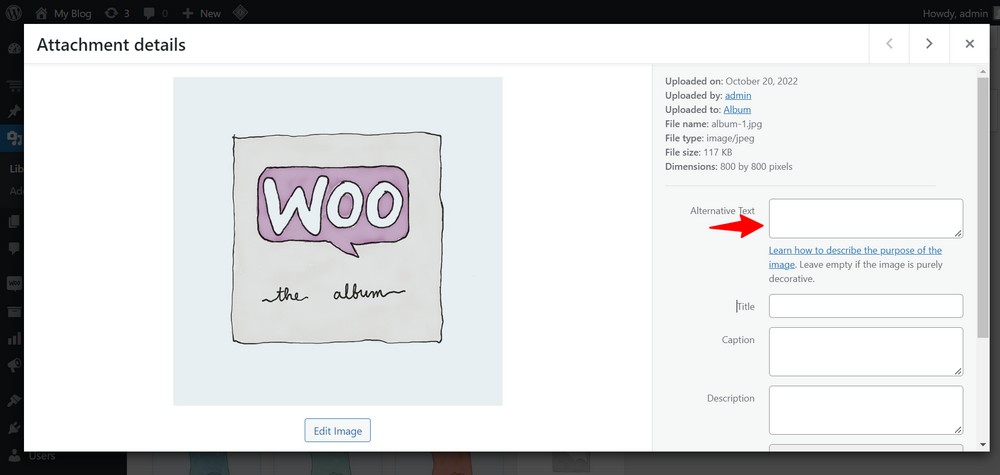
Используйте альтернативные теги

Теги Alt помогают поисковым системам точно индексировать содержимое вашего изображения.
И хотя зрители могут понять изображение, поисковым системам нужен тег alt.
Тег alt — это описание изображения в виде обычного текста.
Хороший тег alt также обеспечивает контекст для слабовидящих пользователей, что является дополнительным преимуществом.
Создавайте изображения, удобные для мобильных устройств

Алгоритм Google использует индексацию для мобильных устройств. Вот почему я предлагаю вам создавать изображения, удобные для мобильных устройств.
Но как?
Лучше всего убедиться, что изображение вашего изображения и шаблоны веб-сайта реагируют на устройства, на которых они просматриваются.
Если тема полностью адаптивна, любые изображения, которые вы размещаете на ней, также будут адаптивными.
Оптимизируйте заголовок изображения
Google использует заголовок и описание вашего изображения, чтобы лучше понять, о чем изображение.
Добавление названия изображения, похожего на контент, который вы пишете, может помочь вам ранжироваться по точному ключевому слову в поиске изображений Google.
По умолчанию WordPress использует название изображения из имени файла. Но если ваш файл не поясняет изображение, обновите его соответствующими ключевыми словами.
Заголовки изображений менее важны для SEO, но обеспечивают дополнительный контекст для альтернативного текста. Они важны с точки зрения взаимодействия с пользователем.
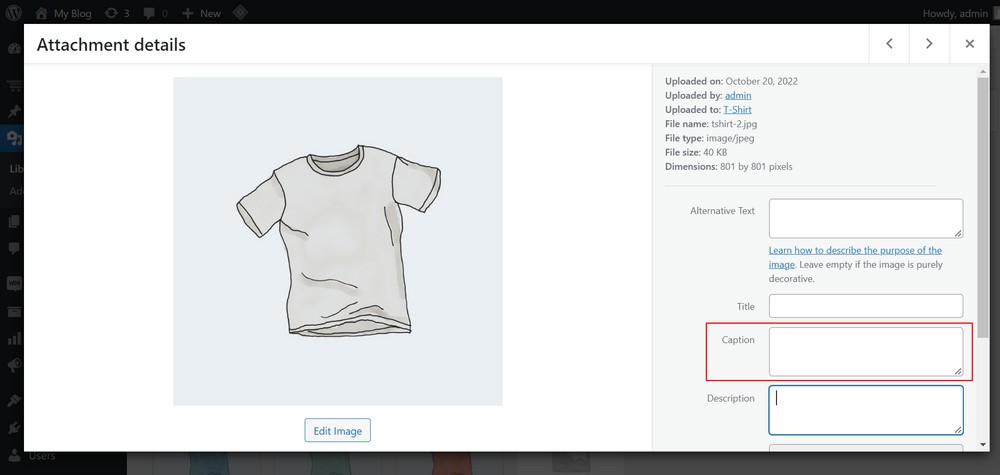
Включить подписи
Вы можете увидеть подпись к изображению — слова под изображениями при посещении некоторых веб-сайтов.
Теперь это может не влиять напрямую на SEO, но если изображение состоит из ключевых слов, вероятность ранжирования вашего сайта по конкретному ключевому слову высока.

Подписи видны на веб-сайте и могут быть прочитаны всеми. Он косвенно влияет на SEO, а также может использоваться для описания изображения, помогая улучшить взаимодействие с пользователем.
Используйте уникальные изображения
Уникальность — это то, что привлекает внимание посетителей, будь то строка предложения, высказывание или изображение!
Наполнение вашего сайта стоковыми изображениями делает его неоригинальным — тысячи других сайтов тоже используют их.
Хотя стоковое изображение может быть идеально оптимизировано, оно не имеет такого влияния или потенциала, как исходные изображения, которые вы используете для веб-сайта.
Чем больше у вас оригинальных и неповторимых фотографий, тем больше впечатлений получит ваш посетитель!
Заключение
Оптимизация изображений — это гораздо больше, чем использование плагина.
В этой статье обсуждалось, что такое оптимизация изображений, почему это важно и как мы можем их оптимизировать.
Мы также узнали несколько советов о том, как мы можем оптимизировать изображения для поисковых систем.
Я также рекомендовал три плагина для оптимизации изображений WordPress!
Оптимизация изображений — это простой процесс, но он может значительно повлиять на скорость и производительность вашего сайта.
Ваш веб-сайт не только хорошо работает, но и улучшает взаимодействие с пользователем и помогает вашему сайту ранжироваться в поисковых системах.
Что вы думаете об этой статье? Как вы думаете, есть ли что-то еще в оптимизации изображений? Я пропустил какие-то важные советы? Какой плагин вы используете на своем сайте для оптимизации изображений? Скажи мне ниже!
