Как оптимизировать ваш сайт для Core Web Vitals?
Опубликовано: 2022-04-16
Оглавление
- Оптимизация вашего сайта для Core Web Vitals: обзор
- Каковы основные основные веб-жизненные показатели?
- Почему вы должны оптимизировать свой сайт для Core Web Vitals?
- Лучшие советы по оптимизации вашего сайта Core Web Vitals
- 1. Анализ и оптимизация наибольшего содержания контента (LCP)
- 2. Анализ и оптимизация первой задержки ввода (FID)
- 3. Анализ и оптимизация совокупного смещения макета (CLS)
- Другие показатели Web Vitals
- 1. FCP — первая содержательная краска
- 2. TTFB — время до первого байта
- Завершение советов по оптимизации вашего веб-сайта для основных веб-жизненных функций
- Поделиться этой записью
Вы обеспокоены тем, что вашему сайту требуется время для полной загрузки? Вы хотите улучшить пользовательский опыт вашего бизнес-сайта?
Если это так, то Core Web Vitals может быть той частью, за которую вы можете нести ответственность. В этом сообщении в блоге объясняется, как оптимизировать ваш сайт для Core Web Vitals за несколько простых шагов.
Core Web Vitals теперь являются фактором ранжирования Google, и большинство экспертов по SEO сосредотачиваются на оптимизации своих сайтов для них.
Каждый раз, когда Google выпускает обновление, люди сталкиваются с повышением или понижением своего общего рейтинга. Те, у кого хорошие показатели Web Vitals, удерживают позиции и удерживают своих посетителей.
Итак, как можно следовать передовым методам, чтобы избежать вреда для рейтинга своего сайта? Короткий ответ — улучшить показатели «Core Web Vitals» !
Оптимизация вашего сайта для Core Web Vitals: обзор
Core Web Vitals теперь являются важными факторами и стали неотъемлемой частью поисковой оптимизации (SEO). Необходимо регулярно оптимизировать эти показатели, уделяя им больше времени. Это поможет улучшить пользовательский опыт и рейтинг вашего сайта.
Мы все считаем, что качественный контент лучше ранжируется в поисковых системах. Но SEO-специалисты знают, какие другие вещи могут эффективно вывести более качественный контент на первое место. Итак, чтобы объяснить этот фактор для поддержания вашей позиции в Интернете, мы собираемся обсудить его дальше.
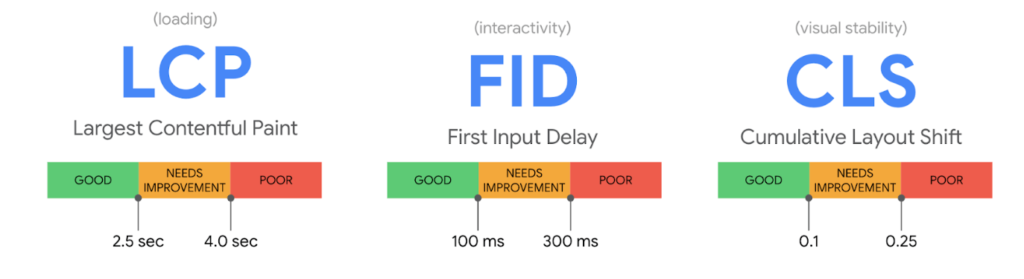
Каковы основные основные веб-жизненные показатели?
Core Web Vitals — это некоторые конкретные показатели для измерения общего пользовательского опыта страниц вашего бизнес-сайта. У них есть три разные оценки, показывающие время загрузки страницы, стабильность дизайна, скорость и взаимодействие с пользователем.

Если мы посмотрим на них немного глубже, они включают в себя:
Самая большая содержательная краска (LCP)
LCP, как видно из названия, измеряет эффективность вашего контента на странице. Это может быть текст, изображения или видео; время их загрузки. Эта оценка имеет отношение к рейтингу вашего сайта.
Задержка первого ввода (FID)
FID — это первое взаимодействие пользователя, которое измеряет скорость отклика страниц вашего веб-сайта. Этот показатель также учитывает скорость браузера, который просматривает пользователь.
Совокупный сдвиг макета (CLS)
CLS помогает узнать, что необходимо пользователю, что более важно для взаимодействия с пользователем. Вы получите низкий балл CLS, если в дизайне больше материала, чем контента, а страница нестабильна.
Мы упоминаем об этом снова; вы должны оптимизировать эти три показателя, чтобы ваш сайт работал наилучшим образом. Google использует все эти оценки для ранжирования ваших веб-страниц. Прежде чем объяснять, как улучшить каждую из них, вы должны знать, почему они так ценятся.
Почему вы должны оптимизировать свой сайт для Core Web Vitals?
Получение хорошей оценки по этим критериям повлияет на общую производительность вашего сайта. Если вы наняли SEO-специалиста для улучшения вашего показателя Core Web Vitals, ваше время и инвестиции стоят каждой копейки. Вы получите следующие преимущества, как только добьетесь наилучших возможных результатов.
1. Повышение рейтинга сайта
В июне 2021 года Core Web Vitals стали решающими факторами ранжирования в основном обновлении Google. Поэтому очень важно сосредоточиться на этих показателях и улучшить их для ранжирования вашего веб-сайта. Для этого ваш сайт должен загружаться быстрее, быть интерактивным и стабильным на всех устройствах, а его рейтинг будет повышаться.
2. Меньший показатель отказов
Core Web Vitals играют непосредственную роль в увеличении показателя отказов вашего сайта. Любой пользователь, зашедший на ваш профессиональный сайт, не будет ждать загрузки контента более 3 секунд. Это может привести к увеличению показателя отказов. Таким образом, наличие хорошего балла на Core Web Vitals поможет снизить показатель отказов.
3. Увеличение коэффициента конверсии
Коэффициент конверсии в основном зависит от посетителей или посещаемости вашего сайта, тех, кто остается. Если ваш веб-ресурс имеет хороший показатель Core Web Vitals, вы получите много трафика. В результате ваш общий коэффициент конверсии увеличится. В противном случае вы можете столкнуться со снижением коэффициента конверсии.
Лучшие советы по оптимизации вашего сайта Core Web Vitals
Теперь пришло время узнать, как оптимизировать ваш сайт для тестов Core Web Vitals. Поскольку существует три разных показателя, мы объясним каждый из них отдельно. Мы сообщим вам, как их анализировать, причины плохих оценок и способы их улучшения.
1. Анализ и оптимизация наибольшего содержания контента (LCP)
LCP фокусируется только на одном элементе; время загрузки вашего сайта. Если пользователи не увидят то, что ищут, в течение секунды, они покинут сайт. Итак, весь контент на странице вашего сайта должен загружаться сразу и быстро.
Анализ LCP
Для анализа LCP вы можете использовать некоторые методы и особенно инструменты, такие как:
- Используйте DevTools Lighthouse для Chrome или любой другой браузер на основе Chromium.
- Для браузеров, отличных от Chromium, используйте PageSpeed Insights или инструмент web.dev.
- Используйте расширение Web Vitals; это очень эффективный инструмент с индикаторами очков.
- Вы можете воспользоваться библиотекой JavaScript web-vitals, если умеете программировать.
- Воспользуйтесь помощью функции Core Web Vitals в Search Console.
Плохая ЛКП: почему
Прежде чем оптимизировать LCP, необходимо знать причины этого. Итак, вот несколько причин, по которым ваш сайт имеет низкий показатель LCP.
- Сервер медленно реагирует на услуги виртуального хостинга, а рендеринг страниц требует времени.
- Ресурсы, блокирующие рендеринг в HTML, могут помешать быстрой загрузке страниц.
- Большие неоптимизированные изображения и видео могут потреблять больше трафика и замедляться.
- Проблемы с загрузкой и отображением контента возникают на стороне клиента, а не на сервере.
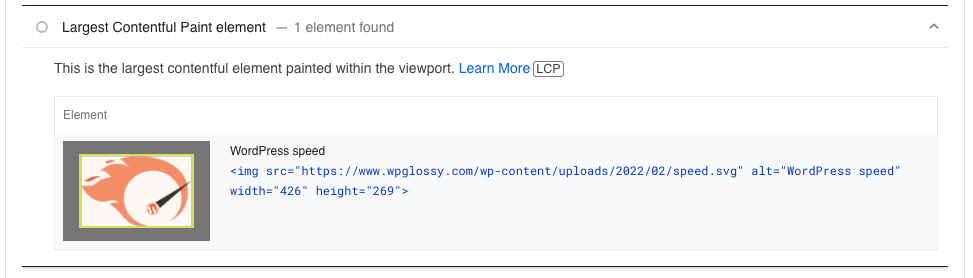
Вот пример плохого LCP!

Оптимизировать LCP
Как только вы поймете причины, которые приводят к плохому LCP, легко оптимизировать каждую из них. Итак, давайте двигаться вперед и проверить, как вы можете это сделать.
Используйте лучший хостинг
Если после анализа вашего прибыльного сайта вы обнаружили, что ваш сервер медленно отвечает, пришло время обновить хостинг. Общий хостинг может привести ко многим другим проблемам, например, к простою вашего сайта. Таким образом, использование лучшего хостинга, такого как Cloudways, может решить эту проблему.
Исправление ресурсов, блокирующих рендеринг
Ресурсы, блокирующие рендеринг, такие как JavaScript и CSS, оказывают заметное влияние на загрузку страницы. Если вы столкнулись с проблемой блокировки рендеринга, вы можете использовать такие плагины, как WP Rocket и Autoptimize, чтобы решить ее. После выполнения шагов по оптимизации снова проанализируйте свой сайт.
Оптимизируйте свои изображения
Да, именно поэтому страница вашего сайта загружается долго. Чтобы устранить эту проблему, уменьшите размеры изображения и сохраните его в правильном формате. Лучше всего выбирать определенный размер и тип файла и загружать каждое изображение в полностью оптимизированном виде.
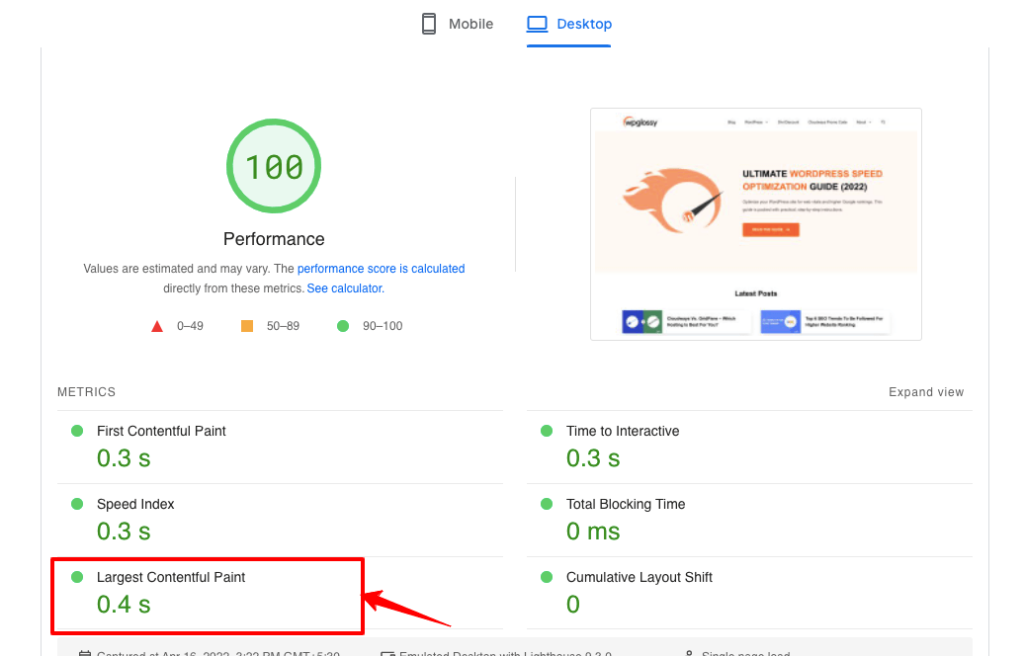
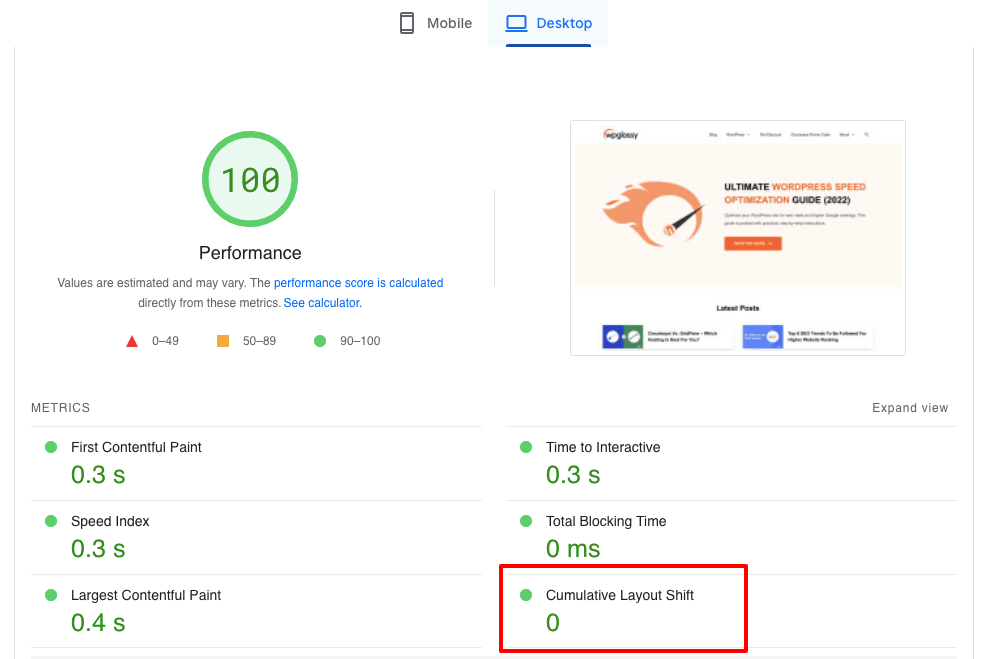
Хорошо! Возможно, вам будет интересно узнать нашу оценку LCP! Вот!

2. Анализ и оптимизация первой задержки ввода (FID)
FID фокусируется на удобстве использования вашего сайта, независимо от того, может ли пользователь взаимодействовать с вашей страницей или нет. Если пользователь нажимает или тапает по ссылке и не открывает ее сразу, это означает медленную реакцию. Таким образом, было бы полезно, если бы вы сделали так, чтобы ваш другой контент на страницах веб-сайта реагировал как можно быстрее.
Анализ FID

Итак, чтобы проанализировать, есть ли какие-либо проблемы с FID, вы можете выполнить следующие шаги:
- Используйте WebPageTest, чтобы найти коды, блокирующие основной поток при запуске JavaScript.
- Найдите длинные задачи, включая URL-адреса, на вкладке «Снизу вверх» в элементе проверки.
- Воспользуйтесь помощью DevTools или PageSpeed Insights, чтобы узнать общее время блокировки (TBT).
- Используйте расширение Chrome Web Vitals, чтобы узнать, как пользователь щелкает или прокручивает страницу.
- Отчет Chrome UX поможет вам узнать, как URL-адреса работают на разных устройствах.
Плохой FID: почему
С плохим FID вы можете потерять большую часть своих новых посетителей. Когда вы получаете низкий балл FID, возможной причиной может быть любая из следующих причин:
- JavaScript приводит к длительным задачам, что делает ваш сайт менее отзывчивым.
- Ресурсы, блокирующие рендеринг, CSS и JavaScript вызывают задержки при загрузке страницы.
- Запуск больших JavaScript сразу после загрузки страницы может привести к задержке рендеринга.
- Использование сторонних или плохо оптимизированных сценариев JavaScript может привести к блокировке рендеринга.
Оптимизировать FID
Теперь, когда вы найдете причину низкого показателя FID, вы сможете быстро его оптимизировать. Итак, вот шаги, которые вы должны выполнить, чтобы сделать это:
Прервите длительные задачи JavaScript
Длительные задачи JavaScript являются основной причиной низких оценок FID; вы должны оптимизировать их сначала в более короткие. Это сделает ваш сайт более отзывчивым и улучшит взаимодействие с пользователем. В результате его общая функциональность резко улучшится.
Работа с файлами JavaScript и CSS
Убедитесь, что интерфейс вашего сайта используется в CSS, а не в JavaScript, используя передовые стратегии. Они включают прогрессивное улучшение, позволяющее всем веб-браузерам получать доступ к содержимому и функциям. Здесь ваш сайт получает улучшенный макет, предлагаемый CSS.
Минимизируйте JavaScript, оптимизируйте CSS
Вы можете удалить неактивный и минимизировать сторонний JavaScript, сэкономив много места. Это также поможет вам уменьшить размер файлов CSS и JavaScript, связав их. CSS, как и JavaScript, может вызывать проблемы, поэтому его необходимо оптимизировать.
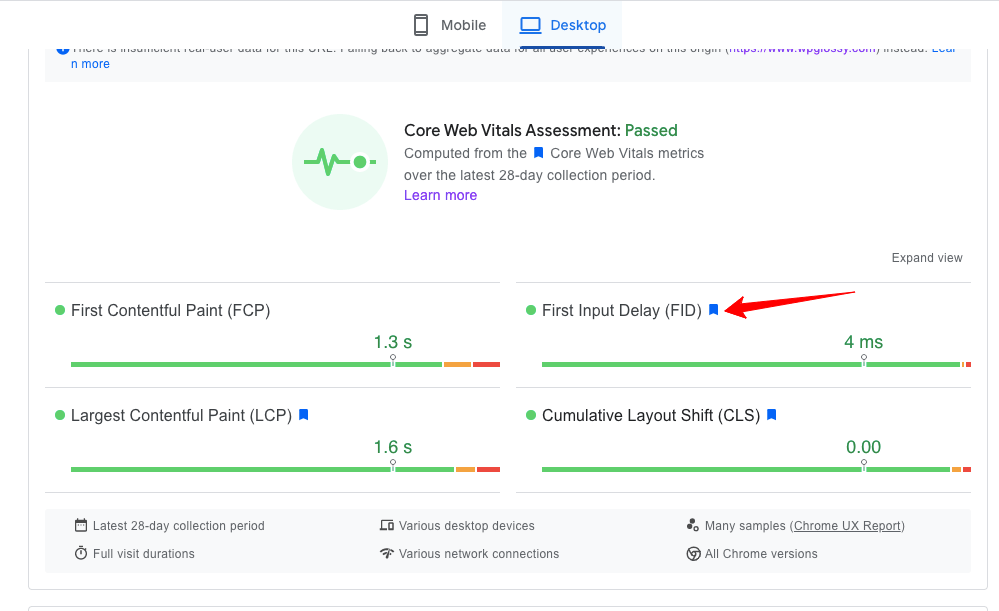
Мы выполнили все перечисленные шаги; Вы можете проверить нашу оценку FID!

3. Анализ и оптимизация совокупного смещения макета (CLS)
CLS фокусируется в первую очередь на стабильности страницы вашего сайта. Он смотрит на содержимое вашей страницы и макет дизайна, если что-то движется во время загрузки или нет. Эта проблема беспокоит читателей, когда текст соскальзывает со страницы. Таким образом, вы должны оптимизировать его для удобства пользователей.
Анализ CLS
CLS легко анализировать, так как он более распространен и быстро воспринимается. Вы можете использовать следующие инструменты или методы для анализа CLS:
- Используйте DevTools Lighthouse, чтобы найти все проблемы, влияющие на смену макета.
- Для выполнения живого теста производительности вы можете использовать PageSpeed Insights.
- Используйте инструмент web.dev для анализа CLS в режиме реального времени на настольных устройствах.
- Генератор Layout Shift GIF может помочь в поиске смещений макета, показывающих области.
Плохой CLS: почему
Плохие показатели CLS могут снизить удобство работы пользователей и, следовательно, общую ценность вашего веб-сайта. Если вы получили плохой балл CLS, это может быть вызвано любой из этих причин.
- Использование чрезмерных рекламных баннеров, не оставляющих места для оригинального контента.
- Нулевое пространство для изображений и видео и никакие атрибуты не указываются при загрузке.
- Размещение вложений, таких как видео на YouTube, сообщения в социальных сетях и т. д., снижает CLS.
- Использование любого веб-шрифта, вызывающего FOUT/FOIT, также может повлиять на CLS.
Оптимизировать CLS
Оптимизация CLS необходима для повышения ценности контента, который вы разместили, и вашего пользователя. Чтобы оптимизировать CLS, вы можете выполнить следующие простые шаги.
Избегайте добавления дополнительных объявлений и баннеров
Для пользовательского опыта это похоже на язву, которая вызывает у читателя временный стресс, заставляя его покинуть ваш сайт. Использование большого количества рекламы и баннеров не является хорошей практикой, так как это закрывает пространство читаемого контента. Поэтому избегайте этого, и вы получите хороший результат CLS.
Дайте атрибуты медиа
Будь то изображение, видео или любой другой носитель, присвойте им соответствующие атрибуты. Это может быть текст или размер, называемый размерными атрибутами. Таким образом, загрузка вашего мультимедиа в любом браузере займет необходимое место, и смещение макета не пострадает.
Сделка встраивается, iFrame и шрифт
Поскольку вам нужно место для ваших медиафайлов, вы также должны оставить место для встраивания и iFrames. Вы можете создать для них специальные коробки с определенными размерами. Кроме того, оптимизируйте свой шрифт, используйте минимум и, если возможно, рассмотрите шрифты ОС. Это приведет к улучшению показателей CLS.
Пришло время посмотреть на наш счет CLS!

Другие показатели Web Vitals
Есть и другие важные показатели Web Vitals, которые вам необходимо знать!
1. FCP — первая содержательная краска
Помимо обсуждавшихся выше измерений, вы можете увидеть еще одну важную метрику при проверке скорости вашего сайта в статистике скорости страницы Google, и это не что иное, как FCP. Он сокращенно называется First Contentful Paint и измеряет время, необходимое странице для отображения чего-либо на белом экране компьютера.
Вы должны понимать, что это метрика Non-Core Web Vitals . Google говорит, что 1,8 секунды или меньше — это хороший показатель FCP, поскольку он используется для диагностики проблем LCP. Теперь вы можете подумать о том, как получить хороший балл FCP, чтобы ваш сайт мог пройти оценки CWV.
Как улучшить оценку FCP?
Ниже приведены области, на которых вам нужно сосредоточиться, чтобы улучшить оценку FCP!
- Сосредоточьтесь на сокращении времени отклика вашего сервера
- Не выполнять перенаправления страниц
- Избегайте ресурсов, блокирующих рендеринг
- Используйте эффективный плагин кеша для обслуживания статических ресурсов
- Предварительная загрузка веб-шрифтов для повышения скорости загрузки
- Избавьтесь от неиспользуемых CSS и JavaScript
- Сервер изображений вашего сайта в формате следующего поколения
- Используйте надежный CDN, такой как Cloudflare или BunnyCDN.
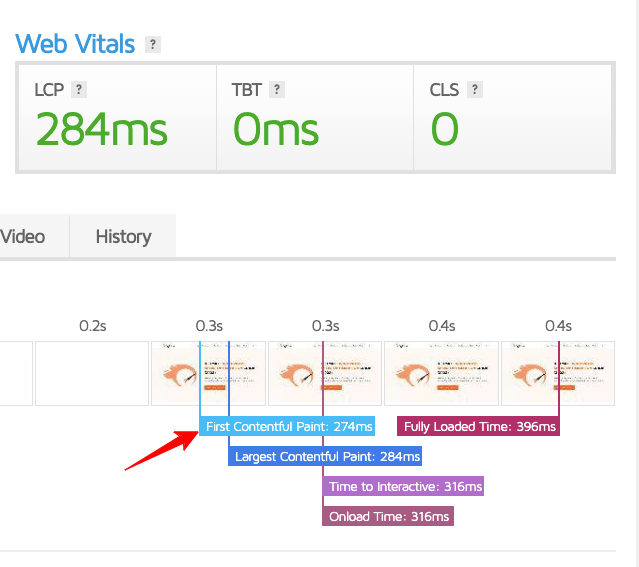
Мы почти следовали всем приведенным выше советам, чтобы получить достойный балл FCP! Посмотрите на следующую картинку!

2. TTFB — время до первого байта
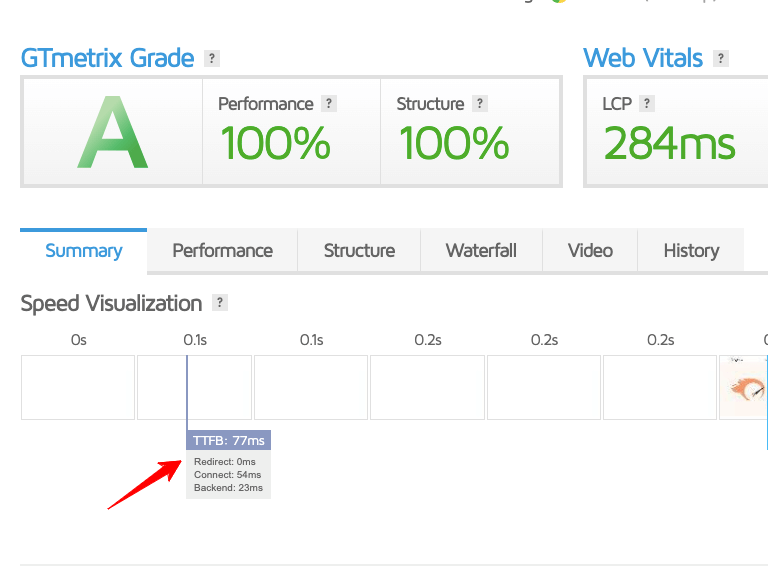
Возможно, вы знали эту основную метрику! Расширение TTFB — «Время до первого байта», которое представляет собой оценку ответа вашего веб-сервера на запрос. Он относится к другой метрике веб-жизненных показателей, поскольку напрямую связан со скоростью загрузки страницы и помогает выявить проблемы с низкой оценкой LCP.
Как улучшить показатель TTFB?
Вы должны уменьшить показатель TTFB для увеличения скорости загрузки страницы! Воспользуйтесь следующими советами, чтобы снизить показатель TTFB.
- Используйте самый быстрый хостинг с премиум-сервисом DNS (я предпочитаю Cloudways)
- Оптимизируйте свою базу данных
- Убедитесь, что вы используете последнюю версию PHP
- Обновляйте версию WordPress, тему и установленные плагины.

Завершение советов по оптимизации вашего веб-сайта для основных веб-жизненных функций
Хорошо! Это все о том, как оптимизировать ваш сайт для Core Web Vitals. Если вы представляете бизнес, работающий в Интернете, или компанию, продающую услуги, вам необходимо их оптимизировать. Это поможет ранжировать ваш сайт, заинтересовать пользователей и сделать их вашими постоянными посетителями.
Если вы выполняете эти процессы в первую очередь, попробуйте прочитать об этих инструментах, которые мы упомянули для анализа. Некоторые из них представляют собой довольно простые инструменты, такие как PageSpeed Insights и Google Search Console. Для оптимизации многих вещей вы также можете использовать некоторые плагины скорости, такие как Autoptimize.
Прежде чем выполнять какой-либо шаг по оптимизации Core Web Vitals, убедитесь, что вы используете хороший хостинг, потому что поставщики веб-хостинга, такие как Cloudways , предлагают функции, которые практически не нуждаются в оптимизации. Вы делаете большинство вещей по умолчанию, оставляя вам меньше работы.
