Optimole против Smush: какой оптимизатор изображений лучше?
Опубликовано: 2023-11-01В большинстве случаев веб-сайты спроектированы так, чтобы работать без сбоев. Но добавление пользовательских функций, мультимедиа и контента может в конечном итоге замедлить их работу. Инструмент оптимизации может помочь — и если вы сузили круг вопросов до Optimole и Smush, вы на правильном пути. Тем не менее, вам может потребоваться больше информации, чтобы решить, что лучше.
Вот почему мы создали полное руководство по сравнению Optimole и Smush . Чтобы помочь вам принять обоснованное решение, мы сравнили основные функции, такие как ️ ключевые функции, простота использования, производительность, цены и многое другое.
В этом посте мы сравним Optimole и Smush, чтобы помочь вам определить, какой вариант лучше для вашего сайта. Давайте займемся этим!
Зачем использовать инструмент оптимизации для вашего сайта?
wp-smashit.3.14.2.zip
Текущая версия: 3.14.2
Последнее обновление: 31 октября 2023 г.
optimole-wp.zip
Текущая версия: 3.10.0
Последнее обновление: 1 октября 2023 г.
Прежде чем мы сравним Optimole и Smush, давайте подумаем, почему вам вообще стоит использовать инструмент оптимизации для вашего веб-сайта. И что мы подразумеваем под оптимизацией?
В этом контексте оптимизация означает, насколько хорошо работает ваш сайт. Например, все страницы должны загружаться быстро, а любые интерактивные элементы, такие как формы, кнопки и оформления заказа, должны работать без проблем. Аналогично, любые изображения и видео должны загружаться сразу.
Веб-оптимизация имеет решающее значение, поскольку она определяет качество пользовательского опыта (UX). В свою очередь, это влияет на успех вашего сайта. Это потому, что плохо работающий веб-сайт с большей вероятностью разочарует посетителей.
Кроме того, низкая производительность влияет на рейтинг вашего сайта в результатах поиска. Это означает, что это может помешать вашему сайту охватить более широкую аудиторию и расти.
Тем не менее, важно отметить, что независимо от того, какую платформу вы используете для создания своего сайта — конструктор веб-сайтов, систему управления контентом (CMS) или другую — она, скорее всего, спроектирована для оптимальной работы «из коробки».
Однако по мере того, как вы настраиваете и добавляете контент на свой веб-сайт, он теряет часть этой оптимизации. Конечно, это будет зависеть от вашего сайта.
Например, простой личный блог с минимальными излишествами и фотографиями останется гораздо ближе к своей первоначальной форме, чем, скажем, сайт электронной коммерции с множеством товаров и мультимедийными файлами.
Наконец, когда дело доходит до инструментов оптимизации, изображения часто являются приоритетом. Это связано с тем, что файлы изображений высокого качества обычно имеют большой вес и занимают много места и ресурсов.
Optimole vs Smush: какой инструмент оптимизации лучше?
Теперь, когда вы знаете, почему вам может понадобиться использовать инструмент оптимизации для вашего веб-сайта, давайте сравним Optimole и Smush!
- Ключевая особенность
- Простота использования
- Производительность
- Цены
- Поддерживать
Давай сделаем это!
Optimole против Smush: ключевые особенности ️
Давайте начнем с сравнения Optimole и Smush с точки зрения ключевых функций. Начнем с того, что оба плагина являются плагинами для оптимизации изображений.
Это здорово, поскольку Google считает медленную загрузку изображений ключевой проблемой производительности [1] . Тем не менее, каждый инструмент предлагает уникальный набор функций оптимизации изображений.
Вот некоторые из примечательных функций, которые вы получаете с Optimole:
- Поддержка нескольких типов файлов (изображения, видео, аудио, документы и т. д.)
- Полностью автоматизированная оптимизация изображений «на лету».
- Сжатие на основе машинного обучения
- Изменение размера изображения
- Предоставляет изображения из глобальной сети доставки контента (CDN).
- Ленивая загрузка и адаптивные изображения
- Поддержка популярных конструкторов страниц, таких как Elementor.
Также стоит отметить, что Optimole предлагает превосходное управление изображениями. Он сжимает ваши изображения на лету и в зависимости от вашего устройства. Кроме того, он всегда сохраняет оригинальные версии изображений в вашей облачной медиатеке.
Вот некоторые из выдающихся особенностей Smush:
- Изменение размера и сжатие изображения
- Встроенная отложенная загрузка.
- Сжатие без потерь
- Массовая оптимизация
- Поддержка PNG, JPEG и GIF.
- Работает на API-интерфейсе WPMU DEV Smush.
Как видите, Smush и Optimole предлагают множество схожих функций. Однако стоит отметить, что сжатие Smush необратимо. Это означает, что вы потеряете исходные версии ваших медиафайлов после их изменения инструментом.
Более того, с помощью Smush вы можете оптимизировать только изображения размером 5 МБ или меньше. Между тем, Optimole не ограничивает уровни сжатия.
Optimole против Smush: простота использования
Далее давайте рассмотрим Optimole и Smush с точки зрения их удобства использования.
Самое главное, что Optimole и Smush совместимы с WordPress. Вам просто нужно установить и активировать любой плагин на панели управления WordPress, как обычно:

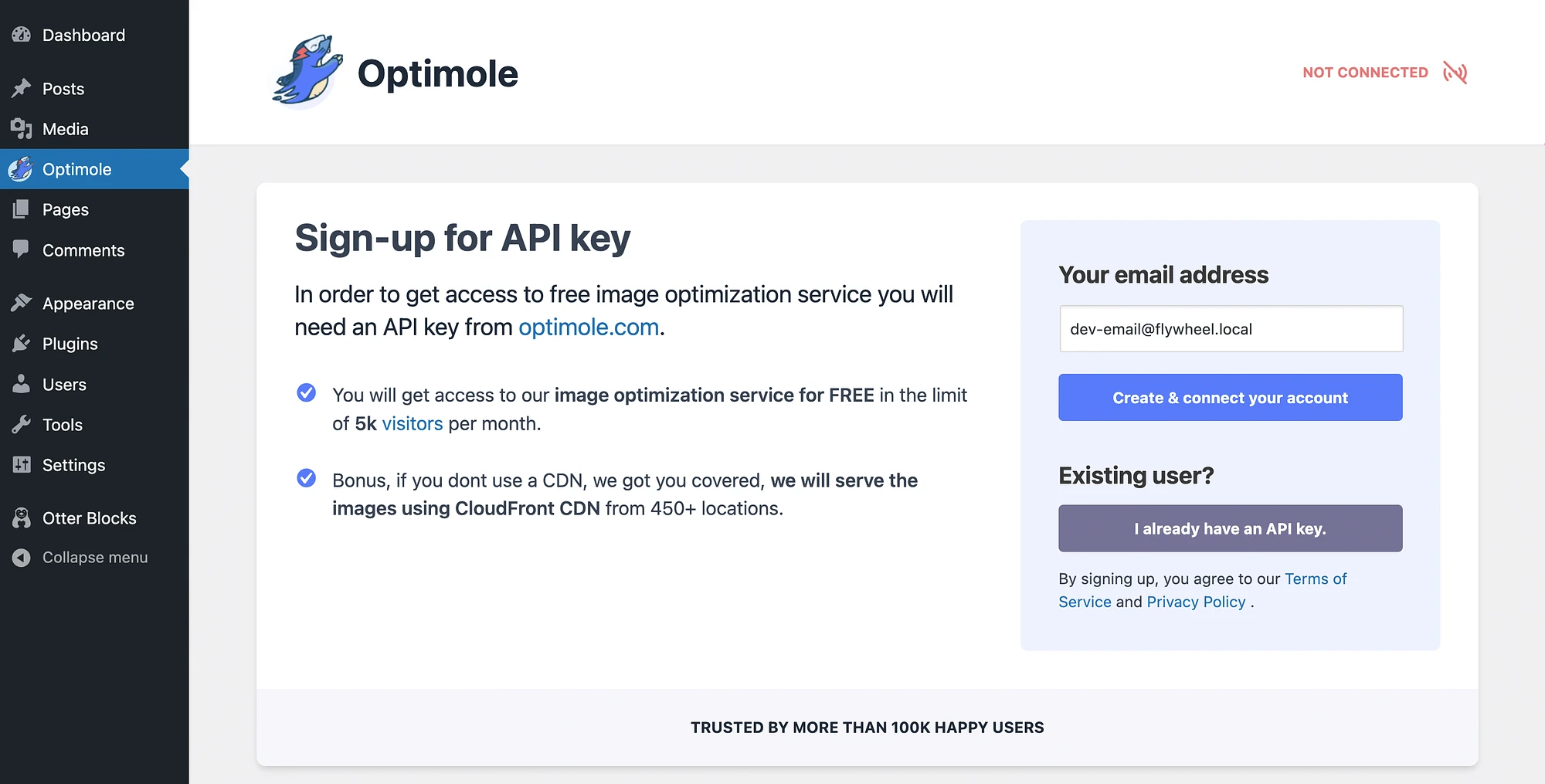
Затем с помощью плагина Optimole вам нужно будет создать учетную запись и ввести ключ API:

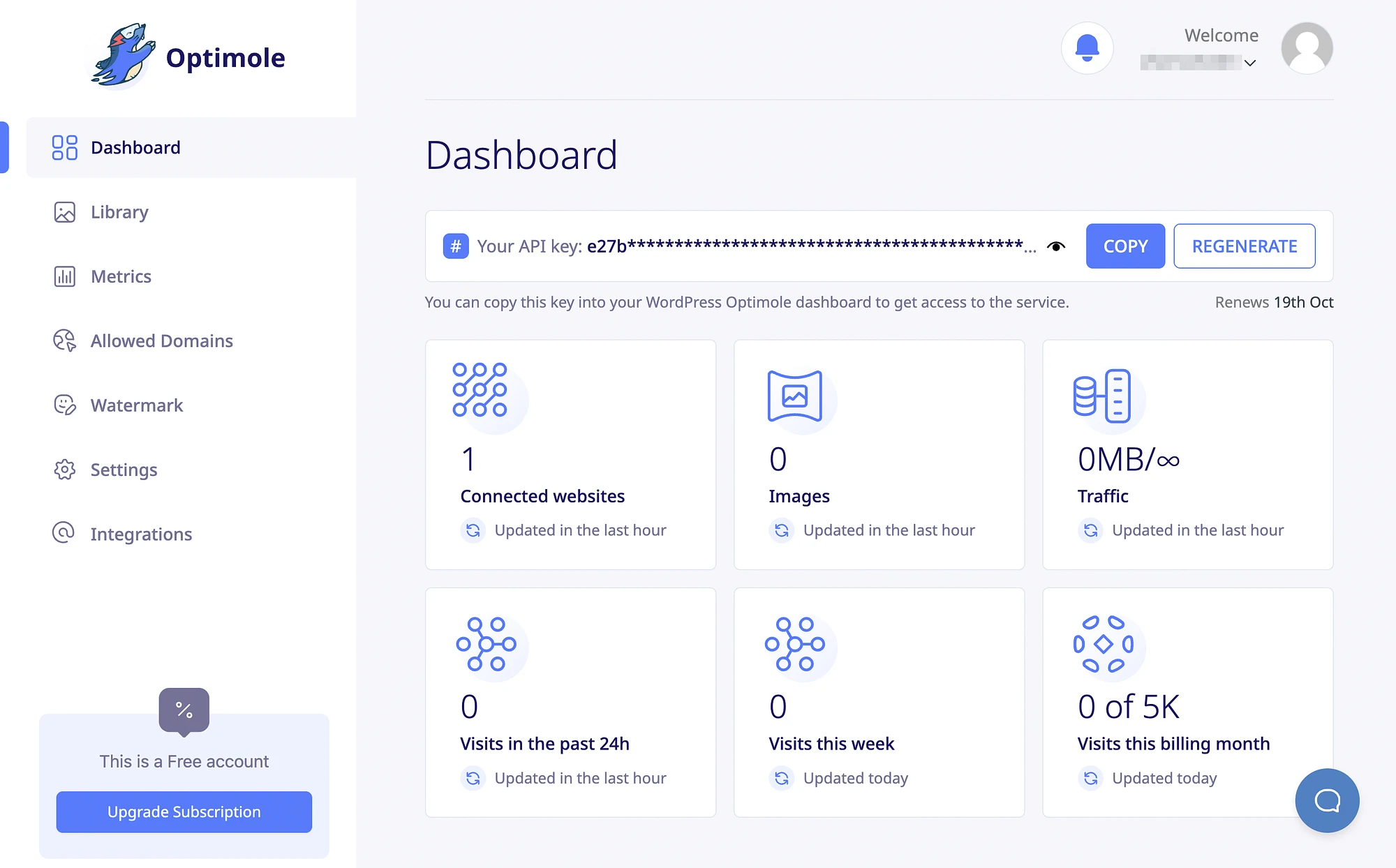
Это очень просто, так как вы найдете его в верхней части панели пользователя:

После того, как вы все настроите, вы сможете получить доступ к своей панели управления Optimole из WordPress:

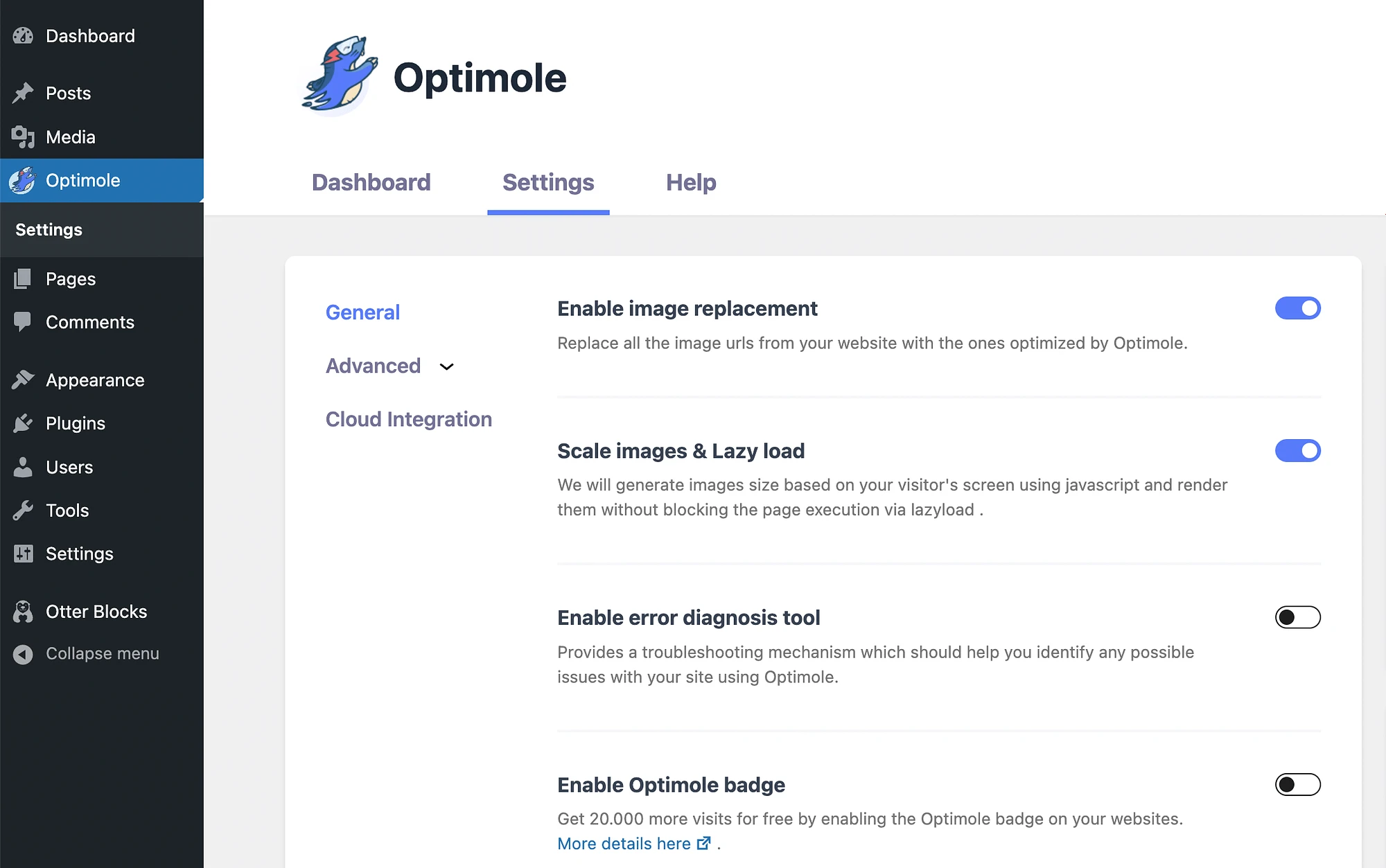
Затем вы можете получить доступ к общим настройкам и изменить их. Просто используйте кнопки переключения, чтобы отключать и включать такие функции, как замена изображения, отложенная загрузка и т. д.
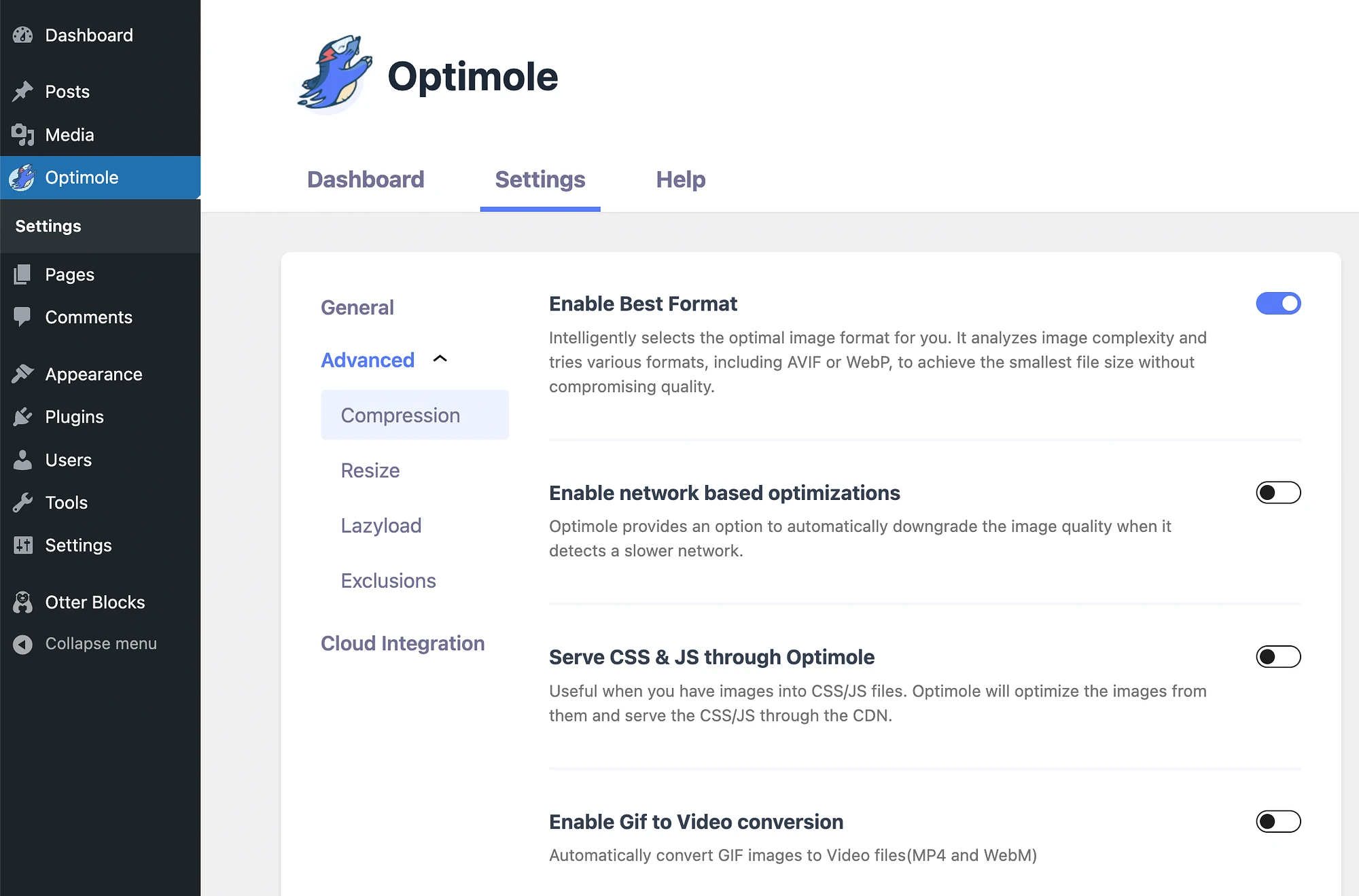
После этого вы можете проверить дополнительные параметры:

Вы можете легко включать и отключать сетевую оптимизацию, преобразование GIF в видео и многое другое. В целом панель управления Optimole в WordPress очень проста и удобна в использовании.
Также важно отметить, что вы можете использовать Optimole на других платформах, а не только на WordPress. Вам просто нужно подключить свой сайт с помощью ключа API или добавить разрешенный домен в свою учетную запись Optimole.
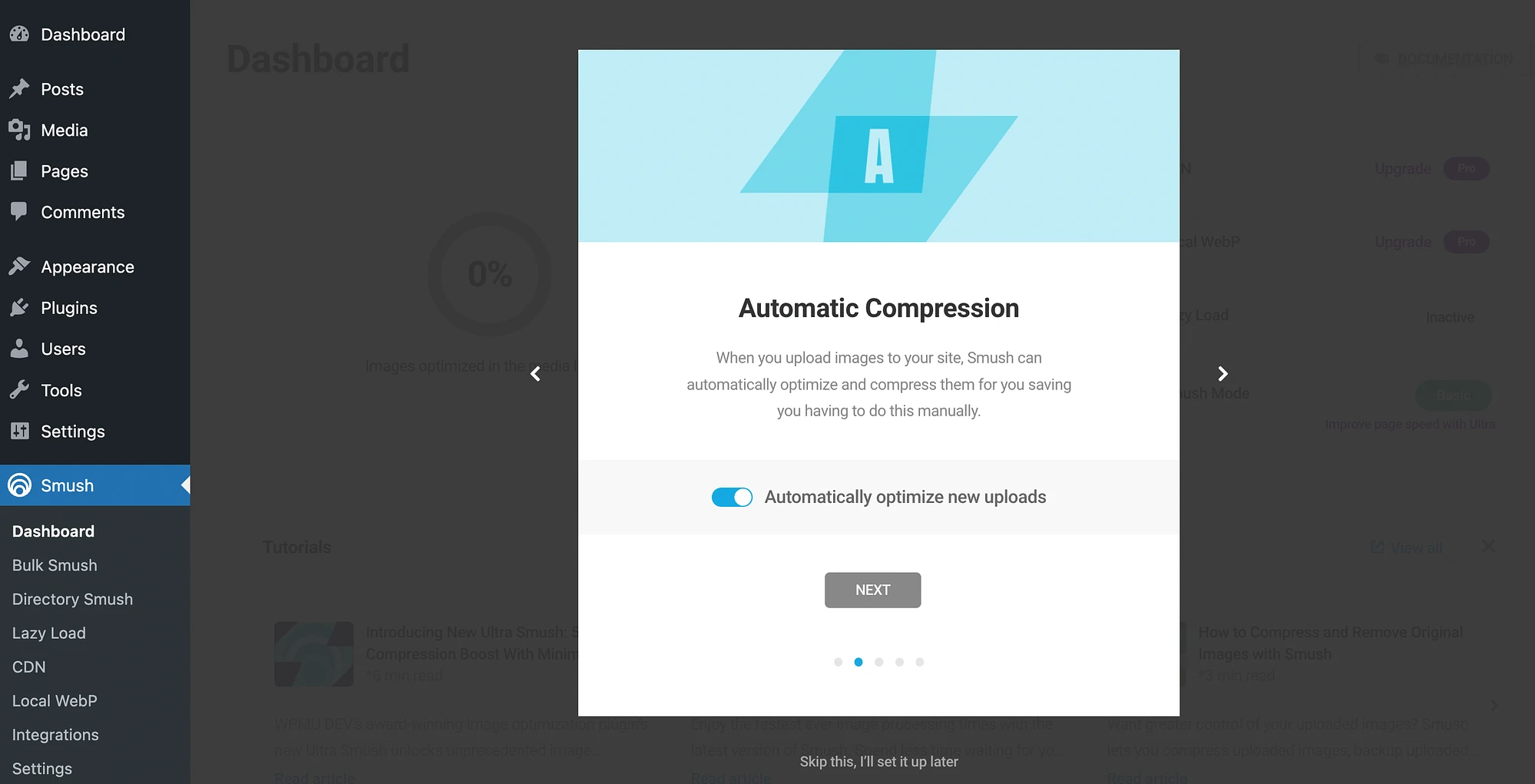
Теперь давайте посмотрим, как Smush сравнивается с точки зрения простоты использования. После того, как вы установили и активировали плагин, перейдите в Smush → Dashboard . Это мгновенно запустит мастер установки:

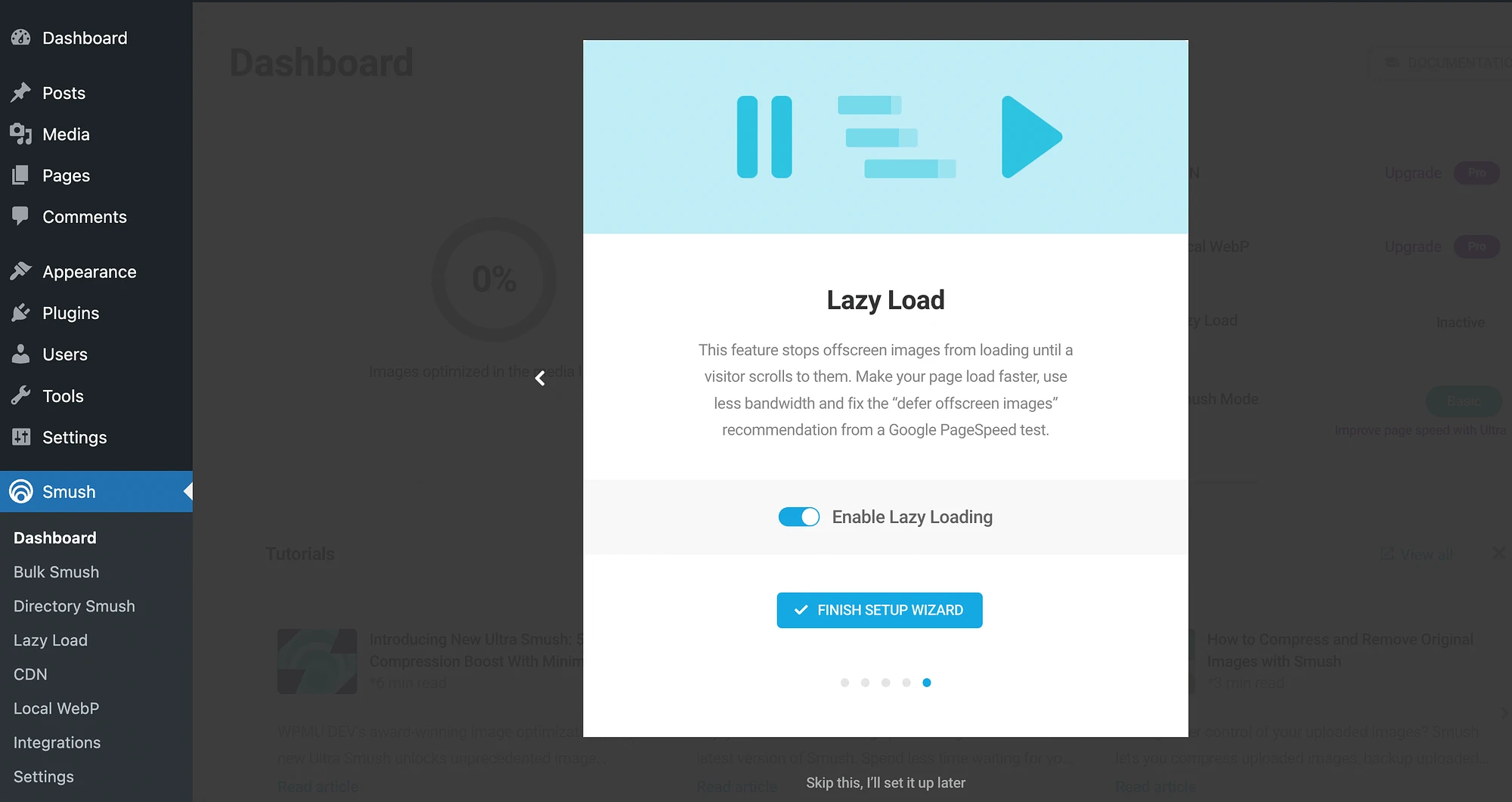
Вы можете следовать инструкциям, чтобы включить такие функции, как автоматическое сжатие, отложенная загрузка и т. д.:

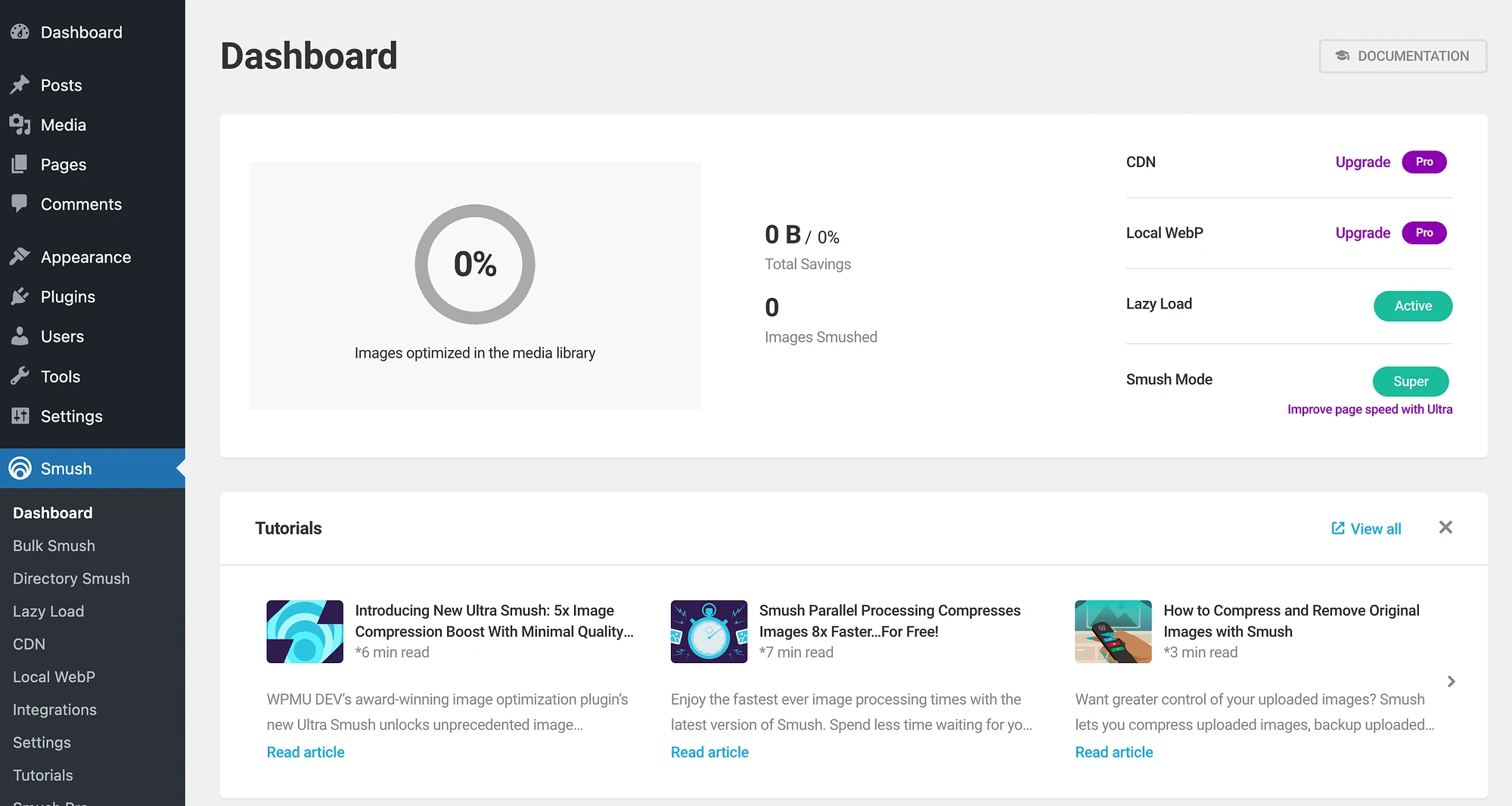
Или вы можете пропустить мастер настройки и перейти непосредственно к панели управления:

Как видите, это даст вам сводку оптимизированных изображений. Посмотрите в левое меню, чтобы настроить дополнительные параметры:

Хотя мастер настройки полезен, настройки Smush могут быть немного сложными. Тем не менее, плагин предлагает обширную библиотеку учебных материалов, которые помогут вам в начале работы.
Optimole против Smush: производительность
Теперь, когда вы знаете, как эти инструменты оптимизации сравниваются с точки зрения удобства использования, давайте перейдем к самой важной части. Теперь мы рассмотрим, какой плагин действительно повышает производительность сайта больше всего.
Для этого теста производительности мы создали промежуточный сайт с использованием веб-хостинга SiteGround. Наш тестовый сайт — это магазин WooCommerce, созданный с использованием темы Storefront. Он дополнен примерами данных по продуктам. Таким образом, он включает в себя множество контента и изображений для тестирования наших инструментов оптимизации.

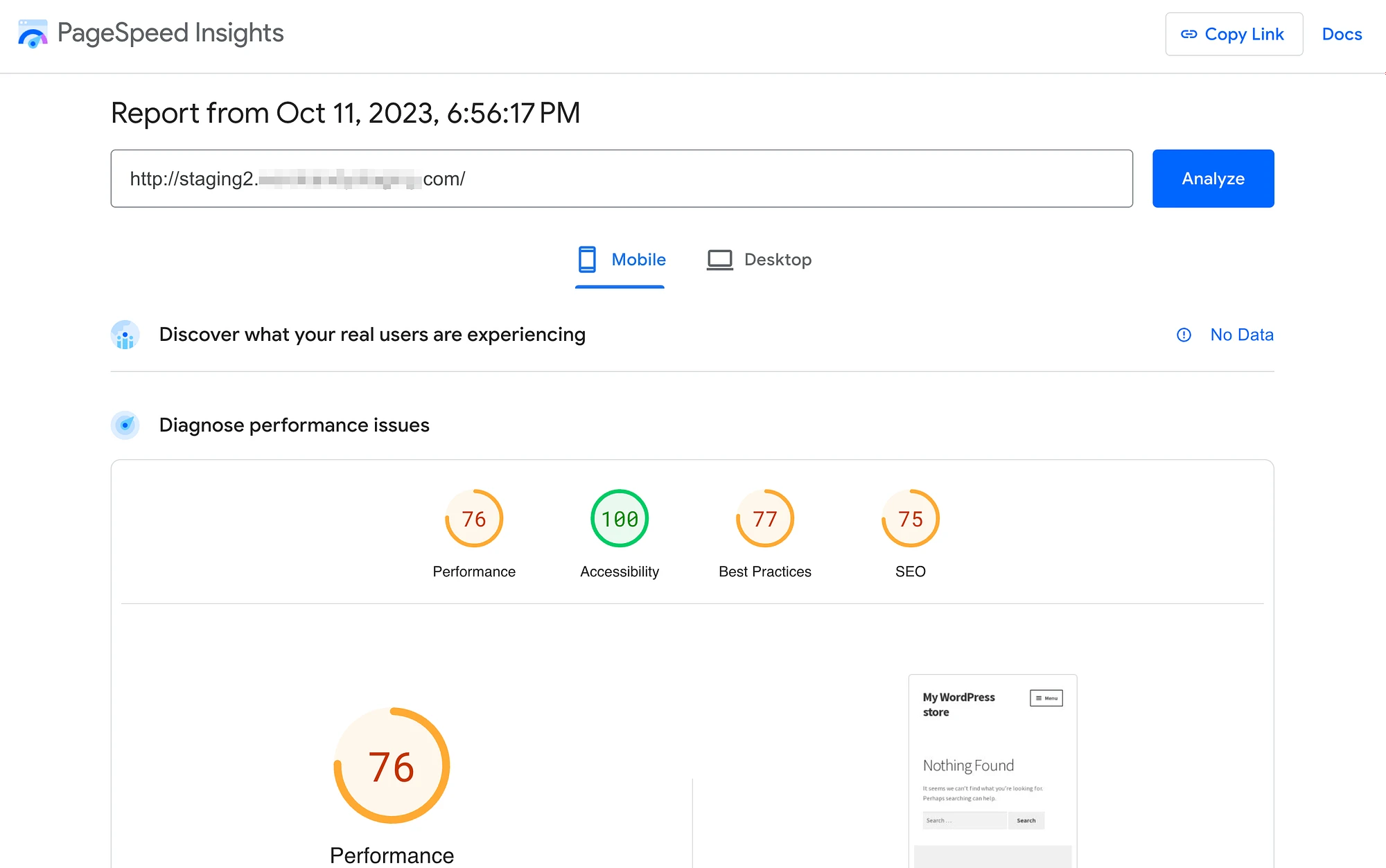
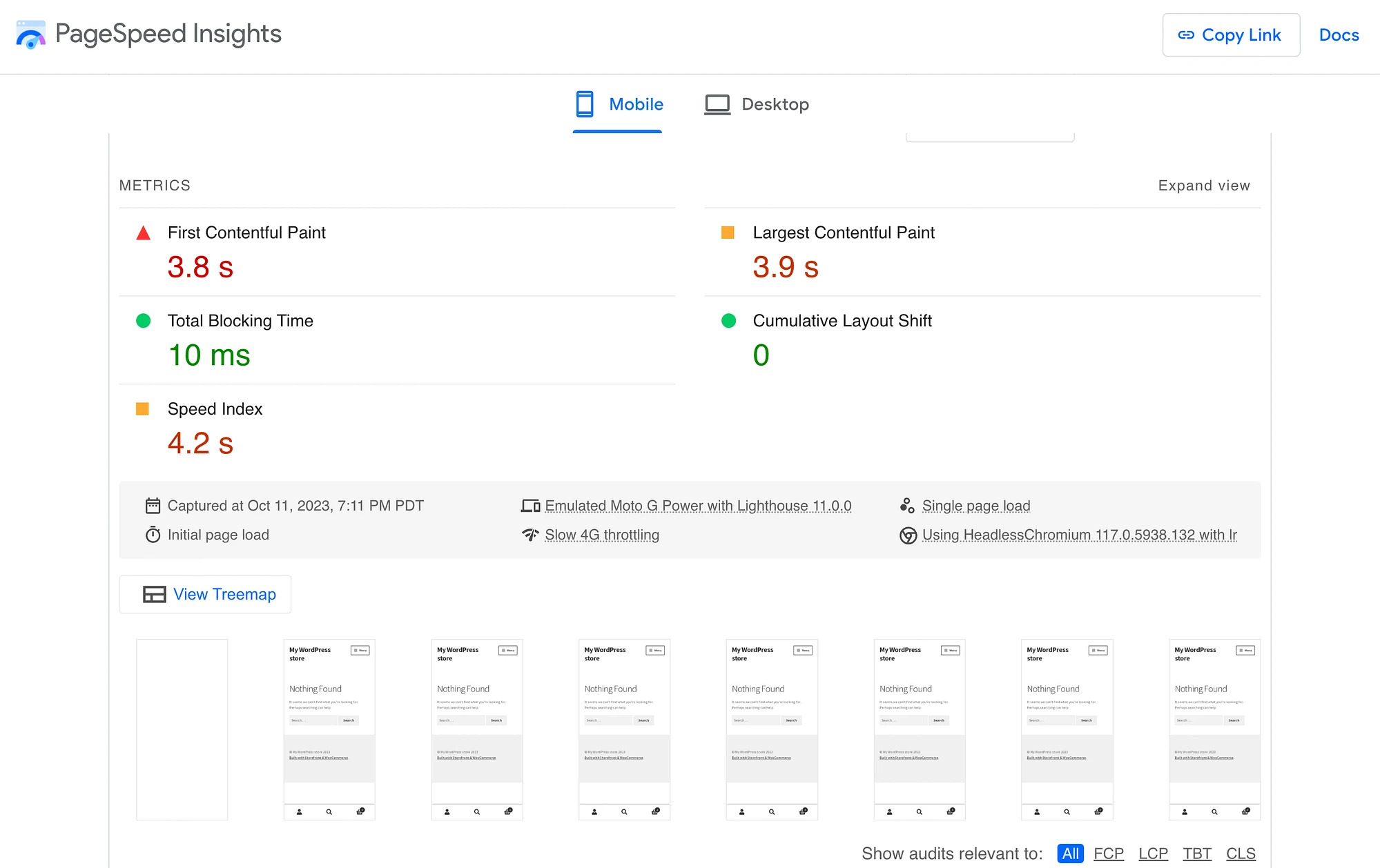
В качестве инструмента тестирования мы использовали надежный PageSpeed Insights от Google. Прежде чем проводить наш тест, мы обязательно отключили все плагины оптимизации, включенные веб-хостингом по умолчанию. Вот как оценивался наш сайт без установленных инструментов оптимизации:

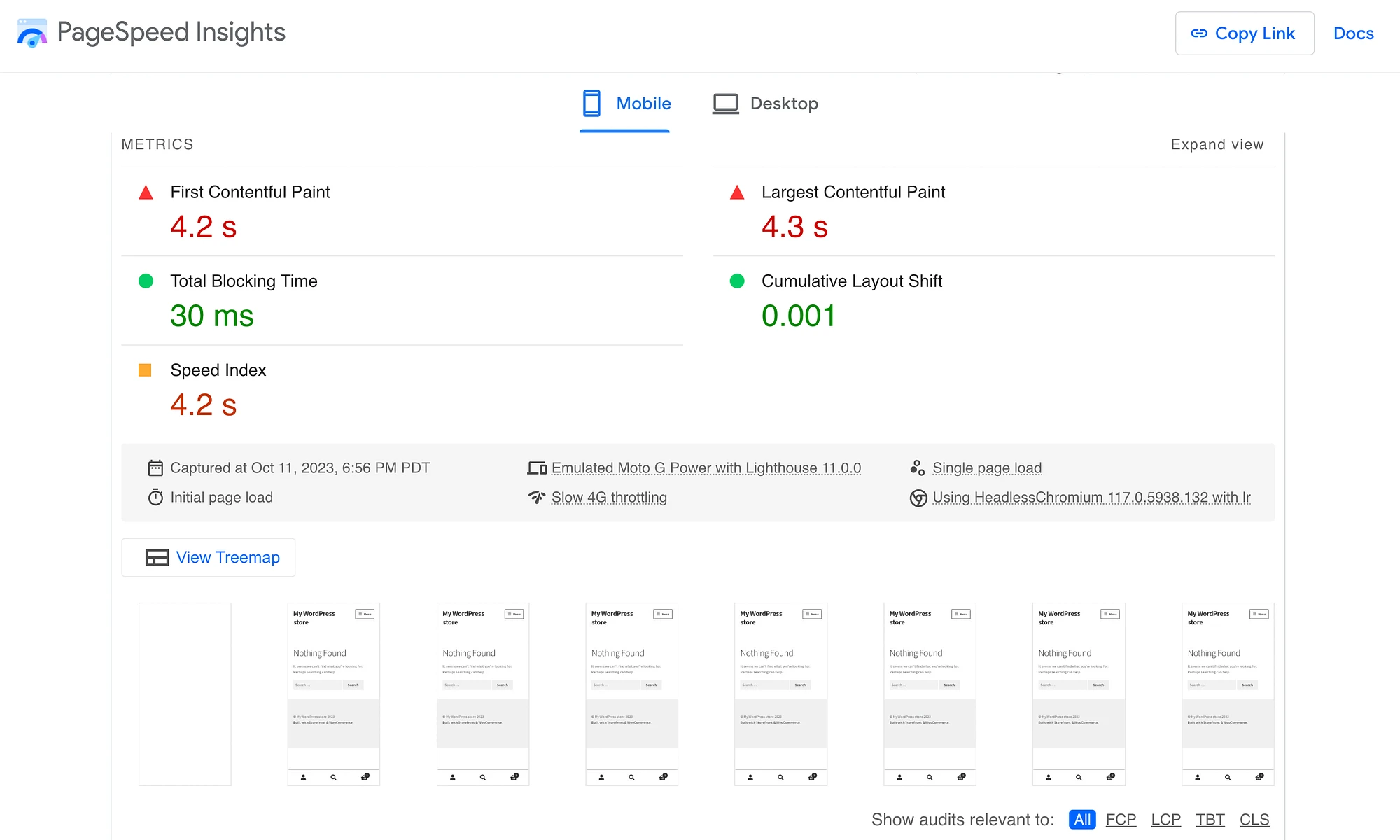
Как видите, наш сайт получил не очень хорошие оценки. Общая производительность составила 76 из 100. И, проверив наши основные веб-показатели, мы смогли увидеть более точную разбивку проблем с производительностью:

Наши основные веб-показатели для первой отрисовки контента (FCP) и самой большой отрисовки контента (LCP) составляли более четырех секунд. Это не очень хорошо, так что есть много возможностей для улучшения.
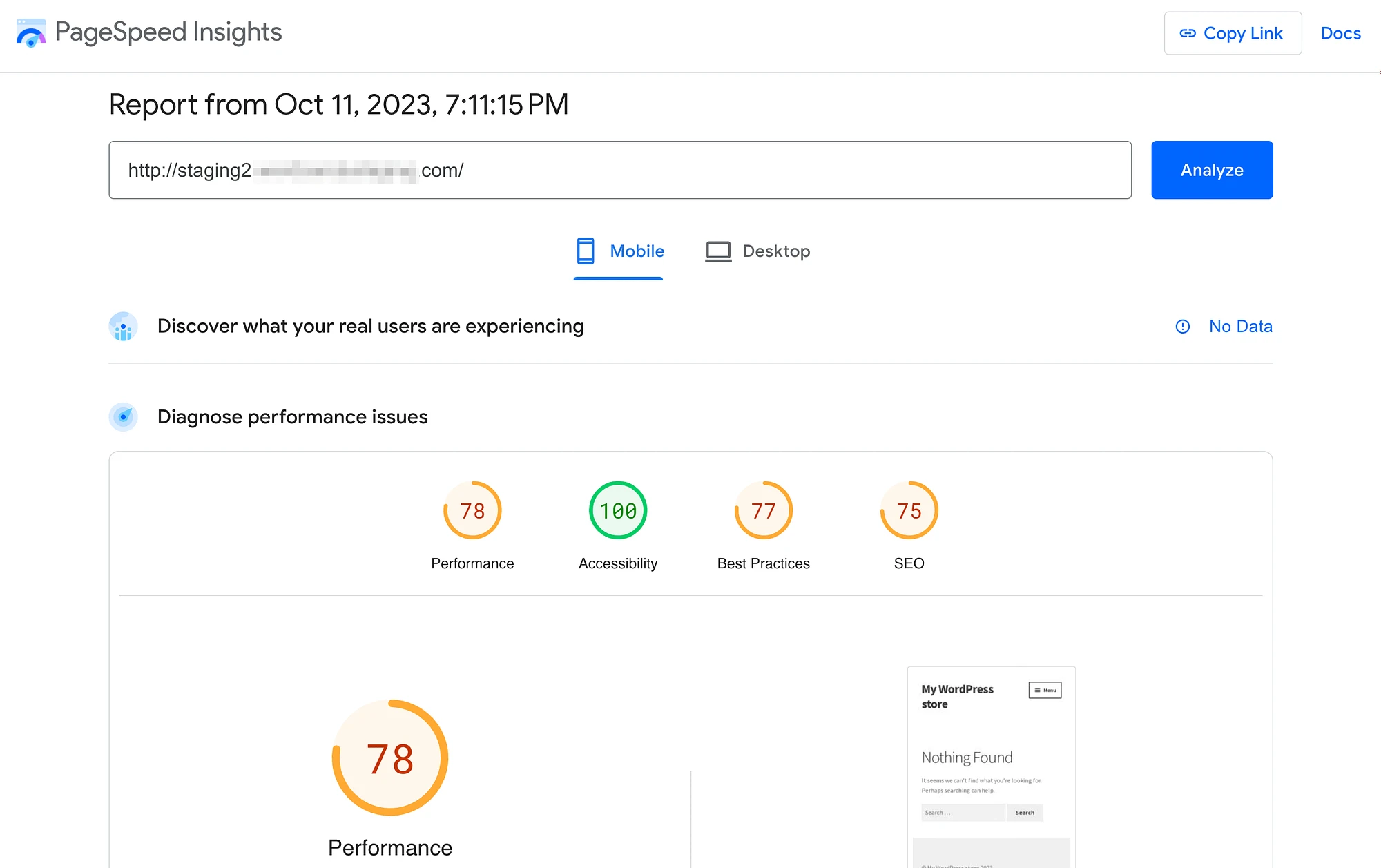
Давайте начнем с того, что посмотрим, как функции оптимизации Smush повлияли на наши результаты:

По сравнению с первоначальным рейтингом в 76, Smush повышает оценку производительности нашего сайта всего на два балла. Между тем, вот как основные веб-жизненные функции разрушаются с помощью Smush:

Оценки FCP и LCP улучшились на 0,4 секунды каждый. Но наш индекс скорости ничуть не изменился.
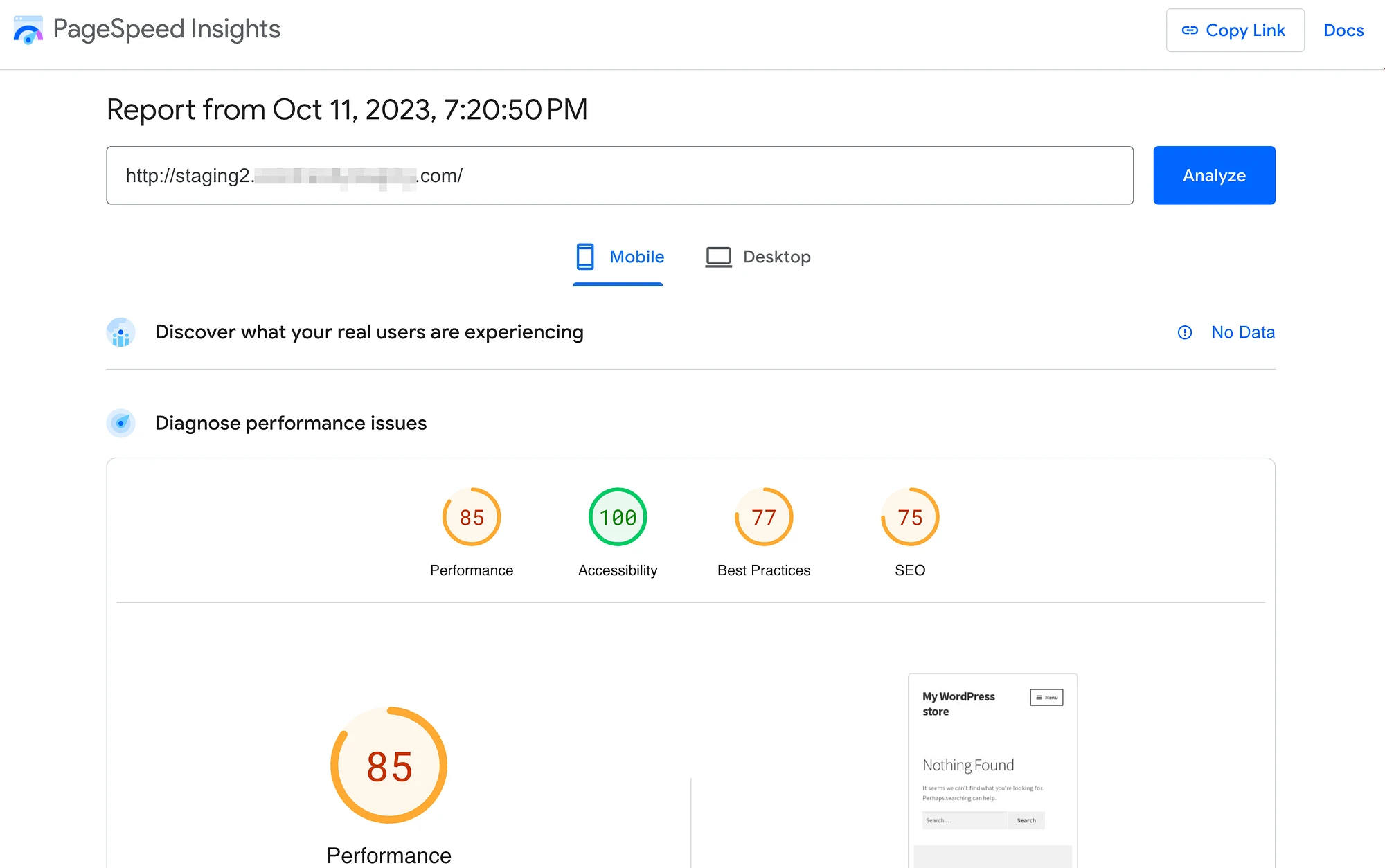
Теперь посмотрим, как улучшился наш сайт после того, как мы подключили его к Optimole:

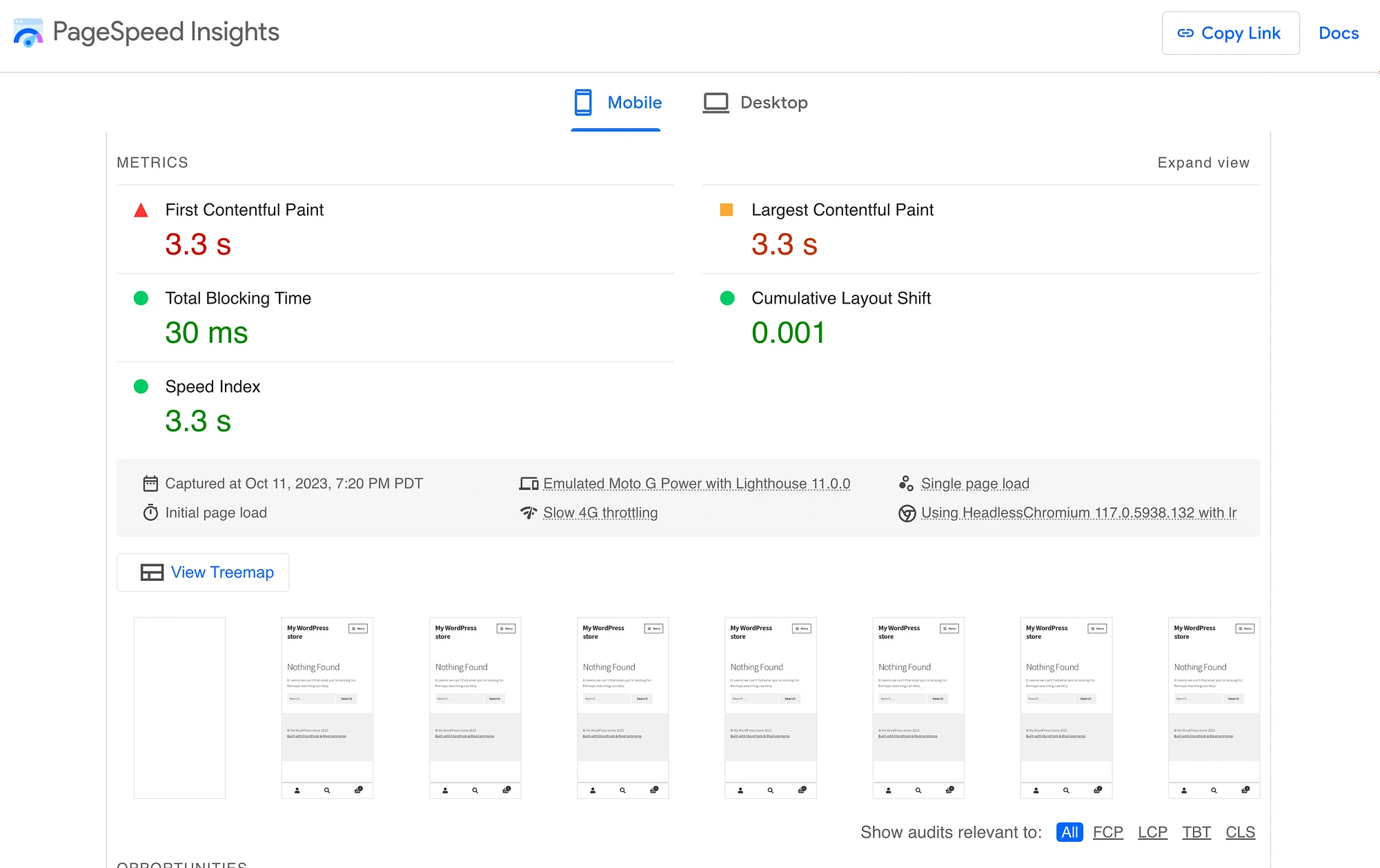
Благодаря Optimole показатель производительности нашего сайта поднялся до 85 из 100. А вот как выглядели наши основные веб-показатели:

Как вы можете видеть, FCP улучшился на 0,9 секунды, а LCP — на целую секунду. Между тем, наш индекс скорости также улучшился на 0,9 секунды.
Имейте в виду, что для этих тестов мы использовали настройки по умолчанию. Итак, для Smush это означало завершение работы мастера установки с его рекомендациями. А для Optimole мы позволяем инструменту выполнять стандартные оптимизации.
Когда дело доходит до веских доказательств, функции оптимизации Optimole явно улучшили производительность сайта больше, чем Smush.
Optimole против Smush: цены
Далее давайте сравним Optimole и Smush с точки зрения цены. Оба инструмента предлагают бесплатные версии с большим количеством бесплатных функций.
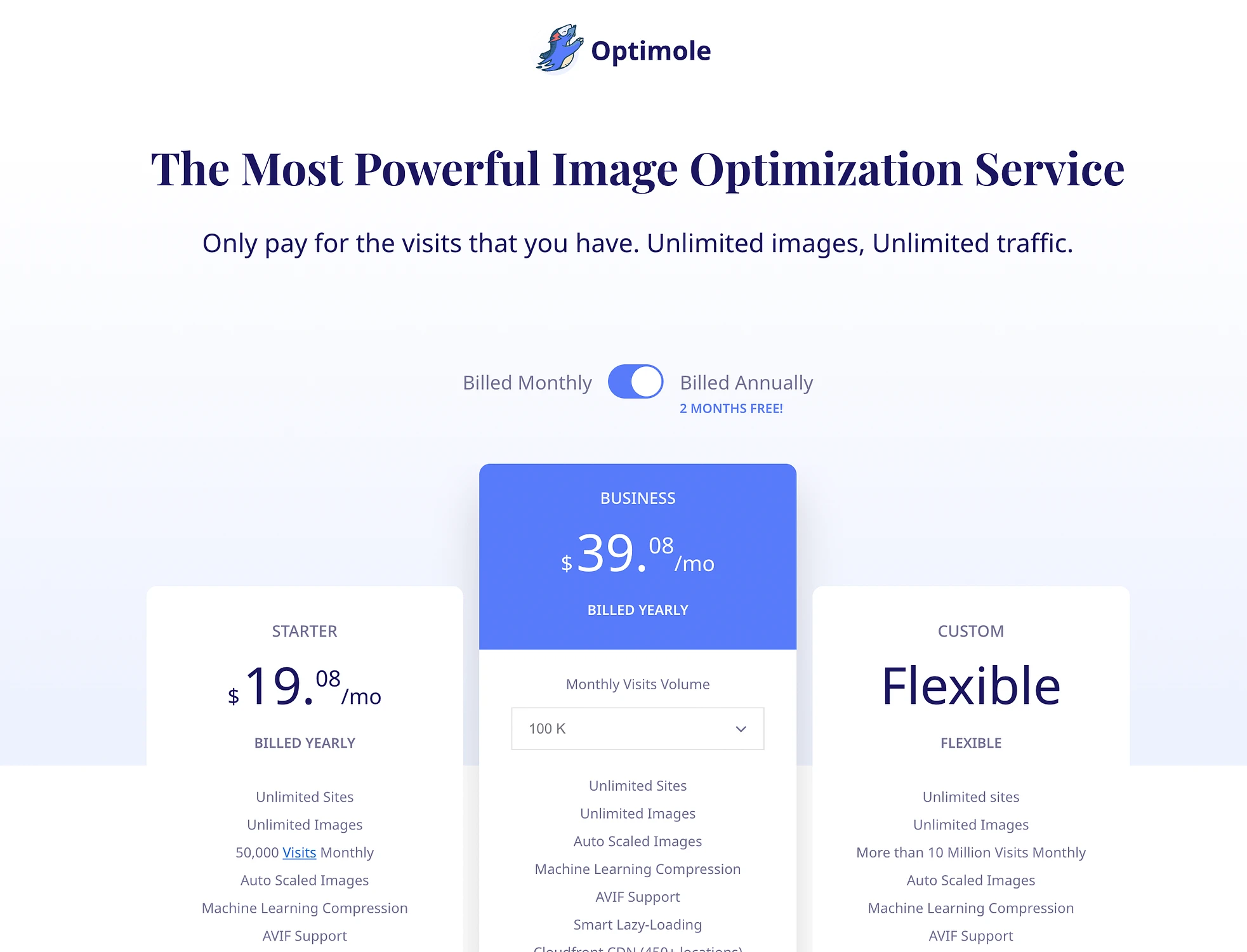
Что касается Optimole, он также доступен в премиум-версии, которая предлагает многоуровневые тарифные планы:

Как видите, премиальные планы Optimole начинаются с 19,08 долларов в месяц. Вы даже можете получить гибкий индивидуальный план.
Самое замечательное в системе ценообразования Optimole заключается в том, что независимо от того, какой план вы выберете, вы сможете использовать этот инструмент на неограниченном количестве веб-сайтов. Он также предлагает семидневную гарантию возврата денег.
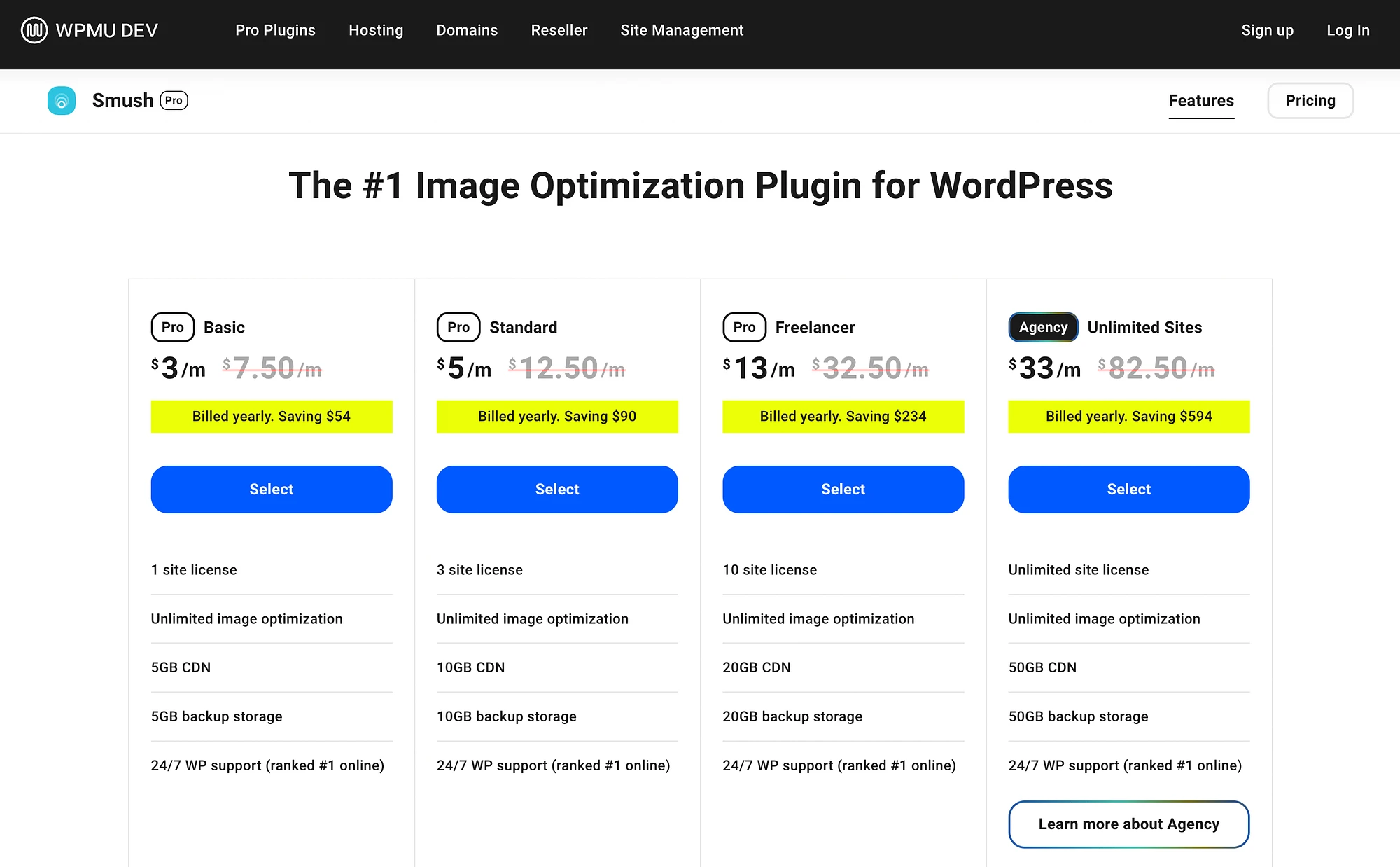
Между тем, вот разбивка планов Smush Pro:

Базовый профессиональный план начинается с 3 долларов в месяц. Однако это хорошо только для одного сайта. Если вам нужно неограниченное количество сайтов, вам придется платить 33 доллара в месяц за план агентства. Smush предлагает 30-дневную гарантию возврата денег.
Таким образом, на первый взгляд Smush может показаться более доступным, но, поскольку все планы Optimole подходят для неограниченного количества сайтов, на самом деле это дает вам больше отдачи от затраченных средств. Но гарантия возврата денег Smush немного более щедра.
Optimole против Smush: поддержка ️
В идеале вы сможете использовать свой инструмент оптимизации, не сталкиваясь с какими-либо проблемами. На самом деле, с другой стороны, в какой-то момент вам может понадобиться помощь. Вот почему так важно учитывать предложения поддержки для каждого инструмента при его выборе.
Если вы используете бесплатную версию Optimole или Smush, ваши возможности будут ограничены поддержкой форумов и документации веб-сайта:
- Форум поддержки Оптимоле
- Документация Оптимоле
- Форум поддержки Smash
- Смуш-документация
Оба инструмента имеют обширную библиотеку ресурсов для устранения неполадок, учебных пособий и т. д. Однако, если вы подпишетесь на премиум-план Optimole, вы получите следующие возможности:
- Стартовый план : поддержка по электронной почте в течение 12–24 часов.
- Бизнес-план : 12-часовая поддержка по электронной почте и в чате.
- Гибкий план : <4 часов электронной почты и чата.
Между тем, все планы Smush Pro имеют круглосуточную поддержку в чате.
Окончательный вердикт: лучший оптимизатор изображений…
Если вы хотите, чтобы ваш веб-сайт работал бесперебойно и радовал посетителей, использование инструмента веб-оптимизации — разумный выбор. Однако вариантов очень много, и у вас могут возникнуть проблемы с выбором. Итак, когда дело доходит до Optimole или Smush – что лучше?
Если вы ищете доступный инструмент для оптимизации изображений с надежным набором функций, Optimole — явный победитель. Он позволяет реализовать функции автоматической оптимизации, такие как отложенная загрузка, сжатие, изменение размера и т. д.
Он настраивает оптимизацию для каждого устройства и включает в себя облачную медиатеку. Кроме того, наши тесты производительности показали, что он работает значительно лучше, чем Smush. Более того, он может работать на любой платформе, а не только на WordPress.
У вас есть вопросы по поводу нашего сравнения Optimole и Smush? Дайте нам знать в комментариях ниже!
