Обзор плагина Optimus WordPress: Плагин оптимизации изображений
Опубликовано: 2016-07-30Изображения являются важной частью вашего сайта/блога. Инфографика — отличный способ привлечь больше людей на ваш сайт. Pinterest, Instagram, Facebook, Twitter позволяют использовать изображения. Настоятельно рекомендуется использовать хотя бы одно изображение в каждой статье, которую вы пишете.
Это простая рекомендация: используйте изображения (избранное изображение, скриншоты, инфографику) в каждой статье, которую вы пишете в Интернете. Это сделает его более привлекательным.
Для этого есть простая SEO-причина: изображение, окруженное соответствующим текстом, лучше ранжируется по ключевому слову, для которого оно оптимизировано. Подробнее о поисковой оптимизации изображений позже. Yoast SEO-оптимизация изображений
Когда посетитель переходит на ваш сайт, это может занять некоторое время в зависимости от размера вашей веб-страницы. В частности, с изображениями: чем больше размер файла, тем дольше загружается веб-страница.
Никогда не загружайте большие изображения, это может сделать ваш сайт слишком медленным, и посетитель сразу же покинет ваш сайт. Amazon обнаружила, что если их страницы замедляются на 1 секунду, они теряют 1,6 миллиарда долларов в год.
Как оптимизировать ваши изображения
Существует множество бесплатных и премиальных плагинов для оптимизации изображений WordPress. Вы можете установить бесплатную версию для оптимизации изображений.
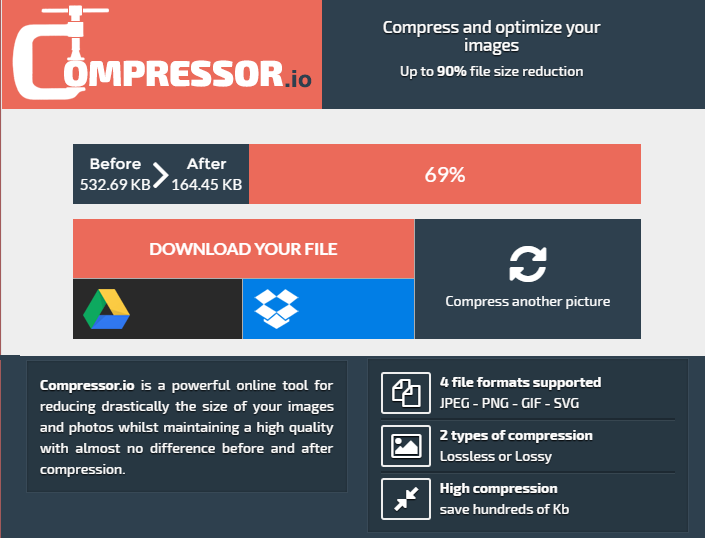
Если вы не хотите устанавливать плагин, вы можете воспользоваться бесплатной онлайн-службой оптимизации изображений, например, Compressor.io.
Optimus — обзор плагина WordPress Image Optimizer
Optimus — это бесплатный плагин для оптимизации изображений WordPress от команды KEYCDN. Перейдите в «Плагины» > «Добавить новый», найдите Optimus и установите этот бесплатный плагин для оптимизации изображений.
Плагин оптимизации изображений Optimus может уменьшить размер загружаемых медиафайлов. В зависимости от изображения и формата (jpg, png) возможно уменьшение размера до 70%.
При сжатии изображений можно сэкономить несколько килобайт на изображение — эта экономия положительно влияет на производительность/скорость веб-сайта. В результате оптимизация изображений часто может привести к наибольшей экономии байтов и повышению производительности вашего веб-сайта.
Настройки Оптимуса
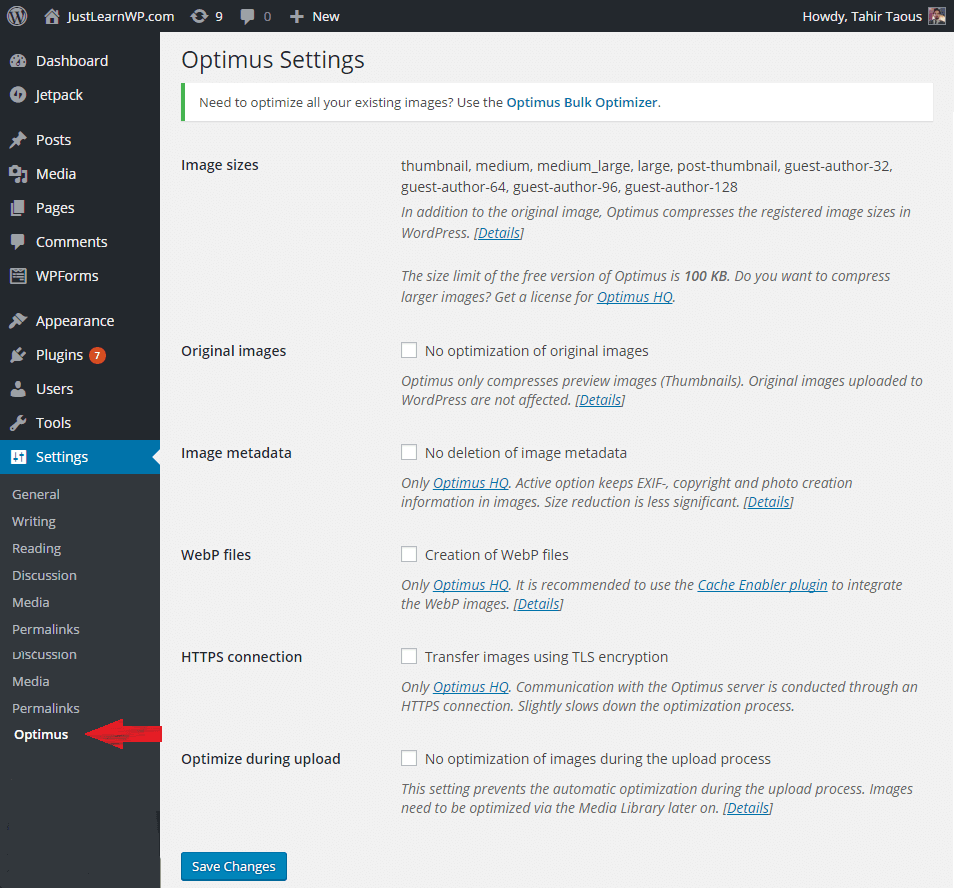
Чтобы просмотреть все настройки плагина Optimus, перейдите по ссылке Настройки > Оптимус . Здесь вы можете увидеть скриншот страницы настроек Optimus.

Настройки размера изображения
Optimus (1.3.2 или выше) показывает список зарегистрированных размеров изображений, созданных WordPress. В моем случае миниатюра, средняя, средняя_большая, большая, пост-миниатюра, гость-автор-32, гость-автор-64, гость-автор-96, гость-автор-128 зарегистрированные размеры изображения.
Не сжимайте исходные изображения
Если вы не хотите сжимать/оптимизировать исходные изображения, выберите параметр Без оптимизации исходных изображений.
Когда активирован параметр «Нет оптимизации исходных изображений», Optimus будет сжимать только изображения предварительного просмотра (миниатюры) и всегда пропускать исходные изображения.
Настройки метаданных изображения
В настройках по умолчанию плагин Optimus удалит всю метаинформацию из изображения, чтобы обеспечить максимально эффективную оптимизацию изображения.
Опция «Без удаления метаданных изображения» отключит очистку данных, чтобы сохранить все метаданные, хранящиеся в изображении.
ПРИМЕЧАНИЕ. Только активная опция Optimus HQ (29 долларов США в год) сохраняет EXIF, информацию об авторских правах и информацию о создании фотографий в изображениях.
Создание файлов WebP
WebP — это формат изображения, разработанный Google в 2010 году. Этот формат позволяет пользователям сохранять изображение как в формате с потерями, так и без потерь. Google сделал смелые заявления об эффективности сжатия формата, заявив, что он может быть на 34% меньше, чем эквивалентный файл JPEG или PNG. Источник Замзар
Файлы изображений WebP значительно меньше, что является явным преимуществом для производительности веб-сайта, но версия Optimus Free не позволяет создавать файлы WebP. Вам придется приобрести Optimus HQ (29 долларов в год).
Соединение HTTPS: передача изображений с использованием шифрования TLS
Бесплатная версия плагина оптимизации изображений Optimus не позволяет использовать функцию подключения по протоколу HTTPS. Вам придется купить Optimus HQ (29 долларов в год).
Если параметр Передача изображений с использованием шифрования TLS активен, связь с сервером Optimus осуществляется через соединение HTTPS. Что немного замедляет процесс оптимизации изображения.

Оптимизация во время загрузки Отсутствие оптимизации изображений во время загрузки
Эта функция предотвратит автоматическую оптимизацию изображений в процессе загрузки, и вам придется оптимизировать изображения вручную через Медиатеку позже.
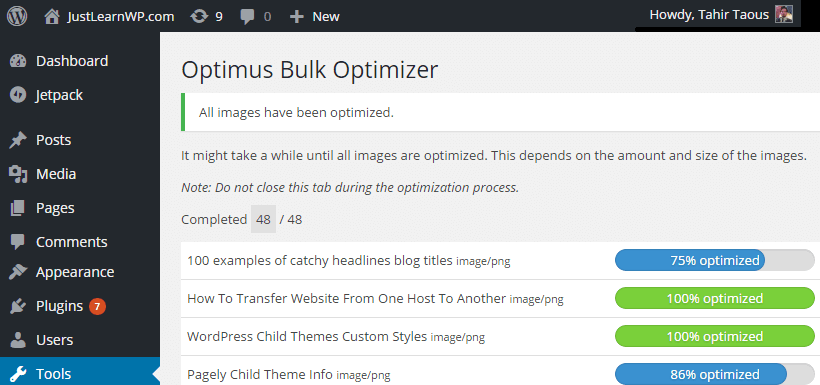
Функция «Оптимизировать все изображения»
После активации плагина Optimus вы можете оптимизировать все свои изображения с помощью опции Optimus Bulk Optimizer. Выберите «Инструменты» > «Оптимизировать все изображения». Чтобы оптимизировать все изображения, вы можете нажать кнопку «Оптимизировать все изображения».
Optimus нашел 48 изображений в вашей медиатеке WordPress, и это заняло около 5 минут. Но не все мои изображения были оптимизированы из-за ограничения размера (всего 100 КБ) бесплатной версии.
Optimus не отображает размер оптимизированных изображений (до и после оптимизации).

Тест штаб-квартиры Оптимуса
*Массовый оптимизатор Optimus сжимает все изображения, которые еще не были сжаты в вашей медиатеке WordPress.
Рекомендуется выполнять массовую оптимизацию изображений с активированной версией Optimus HQ (29 долл. США в год) из-за ограничения размера бесплатной версии.*
Я также получил ключ Optimus HQ, после добавления ключа я загрузил 3 новых изображения, но Optimus HQ не смог оптимизировать ни одно изображение. Не было никакой разницы между размером изображения.
Я также пытался использовать Optimus Bulk Optimizer, но Optimus не смог оптимизировать 2 новых изображения (1,07 МБ и 235 КБ в формате JPEG). Optimus сжал третье изображение, но большой разницы в размере файла не было (до 810 кБ после 654 кБ).
Затем я использовал онлайн-сервис оптимизации изображений Compressor.io, чтобы сжать третье изображение, и результат был потрясающим. Уменьшение размера файла на 81% означает, что окончательный размер оптимизированного изображения (810 КБ) составил 158 КБ.
Стоит ли использовать плагин Optimus
Честно говоря, у этого плагина есть бесплатная версия, но я не думаю, что стоит устанавливать бесплатную версию. Вы должны использовать этот плагин, только если ваши изображения меньше 100 КБ. Метаданные изображения, создание файлов WebP и подключение HTTPS — это функции Optimus HQ (29 долларов в год).
Обычные изображения, скриншоты и другие изображения блога всегда превышают 100 КБ. Я сделал скриншоты нескольких сайтов (только видимая часть). Смотрите размер несжатых скриншотов.
- Главная страница Google — 41,9 КБ
- Страница поиска Google — 115 КБ
- Домашняя страница WordPress — 153 КБ
Это означает, что бесплатная версия плагина Optimus не будет сжимать ваши скриншоты и другие изображения блога (более 100 КБ). Вам решать, использовать другой плагин для оптимизации изображений, онлайн-сервис или платить за профессиональные версии.
Существует множество других бесплатных плагинов WordPress, таких как WP Smush, которые позволяют сжимать все стандартные веб-изображения размером 1 МБ или меньше.
Imagify — еще один бесплатный плагин для оптимизации изображений для WordPress, с помощью которого вы можете бесплатно оптимизировать 25 МБ изображений (около 250 изображений) каждый месяц.
Оптимус Прайс
Бесплатная версия также доступна, но если вы действительно хотите использовать этот плагин, вам придется приобрести Optimus HQ (29 долларов в год) и Optimus HQ PRO (149 долларов в год), чтобы оптимизировать изображения, сжимать изображения PNG или JPG размером 5 МБ или меньше.
Какой плагин для оптимизации изображений следует использовать?
Я не рекомендую какой-либо плагин для оптимизации изображений WordPrss, если только у вас нет большого количества больших изображений в вашем блоге, которые замедляют ваш блог, и вам нужно их оптимизировать. Потому что вручную оптимизировать сотни изображений непросто.
Если вы собираетесь использовать 2 или 3 изображения в каждом сообщении в блоге, всегда используйте онлайн-сервис оптимизации изображений, такой как компрессор.io, который позволяет оптимизировать все стандартные изображения (JPEG, PNG, GIF и SVG) размером 10 МБ или меньше.

Я использую Compress.io в течение последних нескольких месяцев, и это один из лучших онлайн-сервисов сжатия изображений.
Заключительные слова
Это мой честный обзор плагина Optimus WordPress. Я использовал свой локальный сервер разработки для установки и тестирования этого плагина. WAMP Server 3 и WordPress 4.4 в Windows 8.
Если вы используете этот плагин, поделитесь своим мнением и оставьте свои комментарии ниже.
