Как организовать продукты WooCommerce по брендам
Опубликовано: 2021-02-06Вы хотите добавить бренды в свой магазин, но не знаете, как это сделать, потому что WooCommerce по умолчанию не предоставляет такой возможности? Не волнуйтесь! В этом руководстве мы покажем вам различные способы организации продуктов WooCommerce по брендам.
WooCommerce с более чем 5 миллионами активных пользователей является одним из лучших инструментов для создания интернет-магазина и управления им. По умолчанию он предлагает несколько функций, которые упрощают сортировку и управление вашим магазином. Однако в нем отсутствуют параметры, которые позволяют владельцам магазинов упорядочивать свои товары по брендам, что может стать препятствием для некоторых пользователей.
Хорошая новость заключается в том, что для этого есть решение, но прежде чем мы перейдем к нему, давайте сначала поймем, почему вы должны организовывать свои продукты по брендам.
Зачем организовывать товары по брендам в WooCommerce?
Осознаем мы это или нет, бренды влияют на наши решения. Они представляют качество и доверие, заработанное с течением времени. У некоторых брендов даже есть культ. Их клиенты имеют особую привязанность к этому конкретному бренду и никогда не выберут конкурирующий бренд, особенно конкурирующий бренд. Например, у Apple есть очень лояльные клиенты, которые покупают только продукцию Apple и, как правило, даже не рассматривают возможность покупки телефонов или ноутбуков какой-либо другой марки.
Более того, стойкие поклонники бренда интересуются не только продуктами, но и продуктами, которые выпускает этот конкретный бренд. Следуя тому же примеру, клиенты Apple будут искать именно телефоны Apple, ноутбуки и так далее.
Работа с брендами имеет важное значение для предприятий электронной коммерции, поскольку позволяет улучшить качество обслуживания клиентов и увеличить продажи. С точки зрения покупателя, это отличный опыт — зайти в интернет-магазин, который предоставляет возможность упорядочивать товары по брендам.
К сожалению, WooCommerce не имеет такой опции из коробки. К счастью, с WordPress все возможно! В этом руководстве мы покажем вам параметры сортировки по умолчанию, которые предлагает WooCommerce, а также различные способы организации ваших продуктов по брендам .
Параметры сортировки по умолчанию в WooCommerce
Сортировка товаров определенным образом позволяет выделить определенные товары, выводя их наверх страницы. Таким образом, вы сможете привлечь внимание своих клиентов, разместив самые привлекательные товары в верхней части страницы.
WooCommerce поставляется с шестью различными вариантами сортировки, и вы можете выбрать любой из них в качестве метода сортировки по умолчанию. Эти параметры включают в себя:
- Сортировка по умолчанию (пользовательская сортировка + имя) : по умолчанию товары сортируются по имени, при этом вы можете настроить сортировку товаров вручную. Это полезно, когда вы хотите выделить несколько продуктов, которые не соответствуют ни одному критерию.
- Популярность (продажи): сортирует товары по количеству продаж в порядке убывания. Это поднимет ваши самые продаваемые товары в верхнюю часть страницы.
- Средний рейтинг: сортирует товары по среднему рейтингу сверху вниз. Это полезно, когда вы хотите выделить свои продукты с самым высоким рейтингом.
- Сортировка по самым последним: самые последние продукты размещаются сверху. Вы можете использовать эту опцию, чтобы представить свои новые коллекции покупателю.
- Сортировать по цене (по возрастанию, по убыванию): сортирует товары по цене. Вы можете отсортировать их по возрастанию (от меньшего к большему) или по убыванию (от большего к меньшему).
Теперь, когда вы знаете все параметры сортировки, которые предлагает WooCommerce, давайте посмотрим, как выбрать и применить эти параметры.
Выберите метод сортировки по умолчанию в WooCommerce
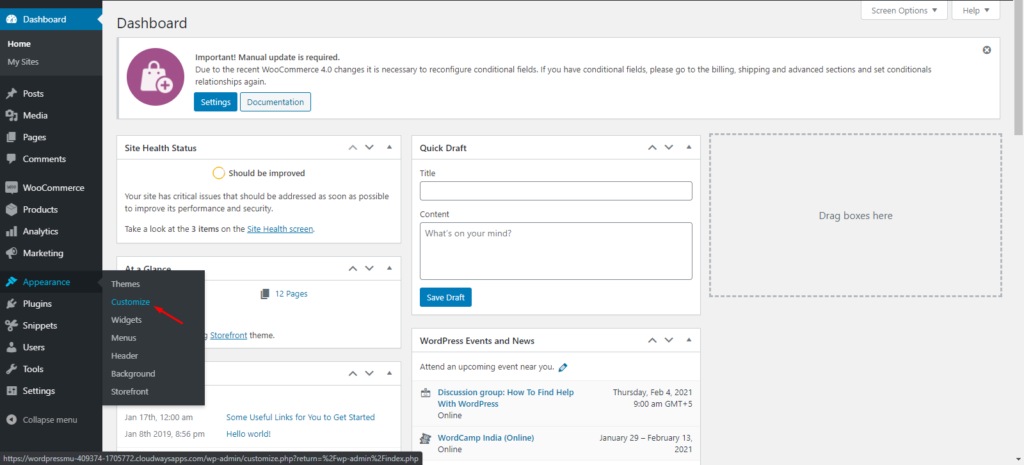
1) Во-первых, перейдите в панель администратора WordPress и выберите « Внешний вид» > «Настроить» .

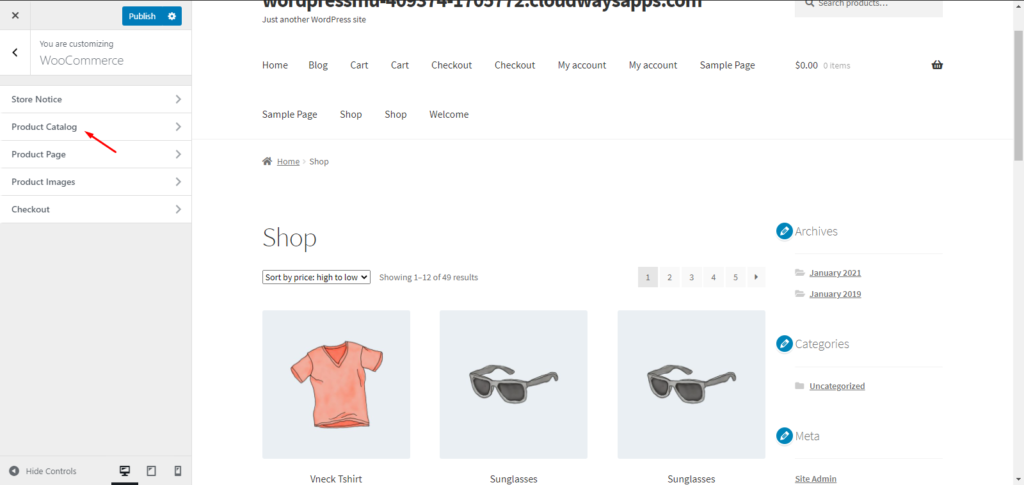
2) Из списка параметров настройки перейдите в WooCommerce > Каталог продуктов .

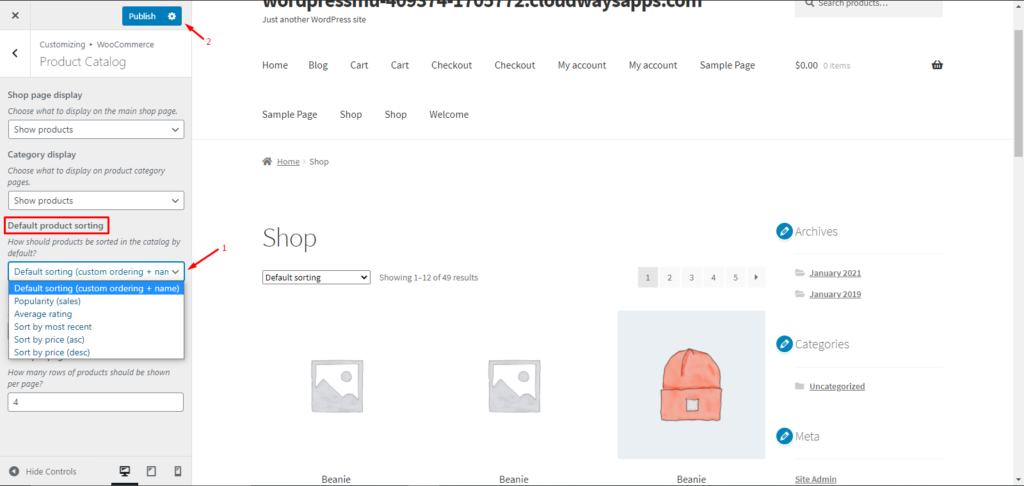
3) В настройках Каталога товаров найдите параметр Сортировка товаров по умолчанию . Щелкните раскрывающееся меню и выберите нужный метод сортировки. В нашем случае мы выберем вариант по умолчанию. Затем нажмите « Опубликовать », чтобы сохранить изменения.

Вот и все! Теперь вы успешно организовали свои продукты, используя параметры сортировки WooCommerce.
Пользовательская сортировка товаров в WooCommerce
Теперь давайте посмотрим на другой пример и узнаем, как применить пользовательскую сортировку.
1) Сначала выберите параметр сортировки по умолчанию (пользовательский порядок + имя) в настройках каталога, как описано выше. По умолчанию он сортирует все продукты по их имени, но вы можете изменить это.
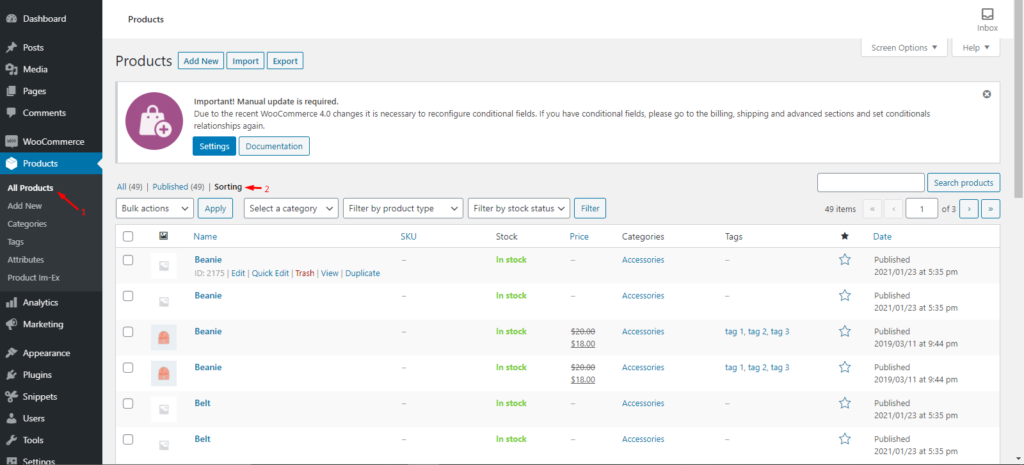
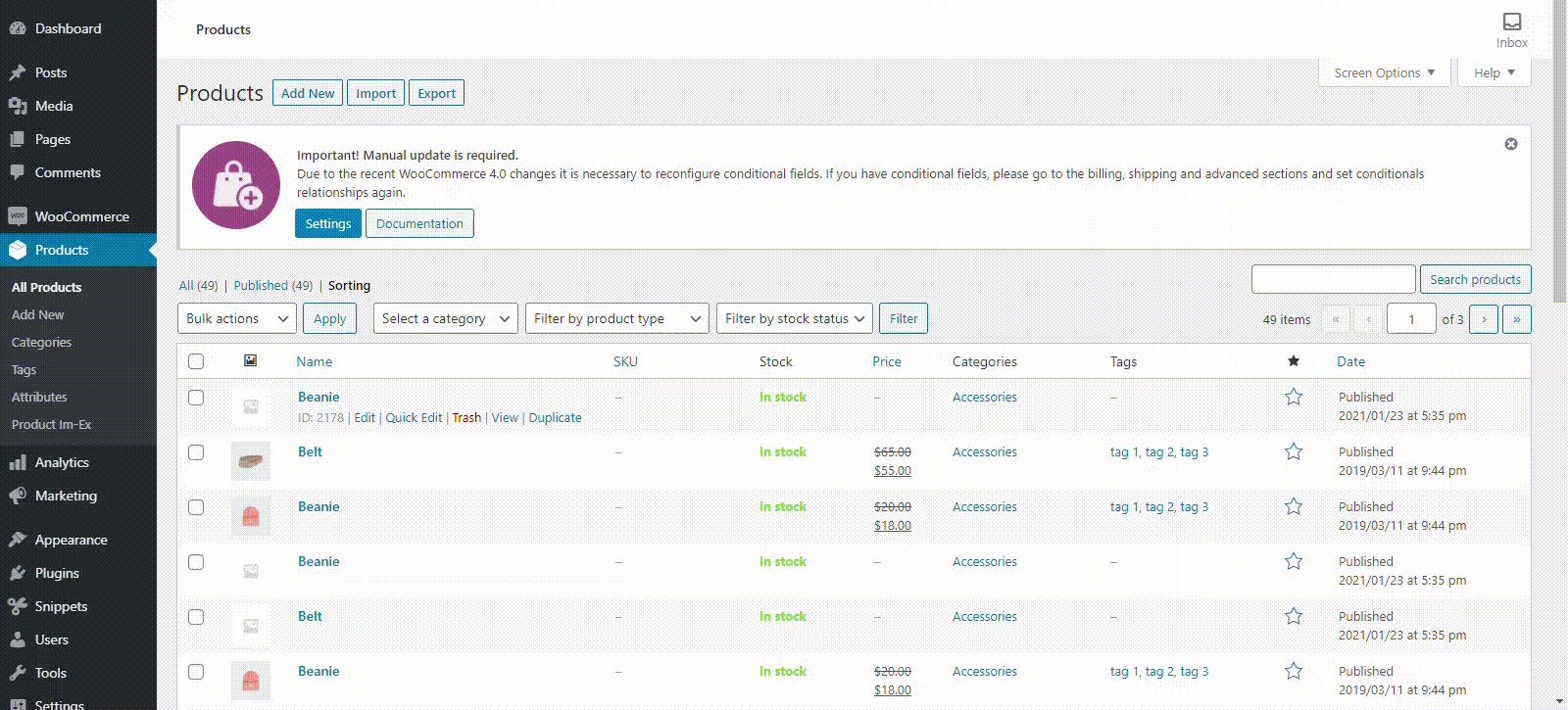
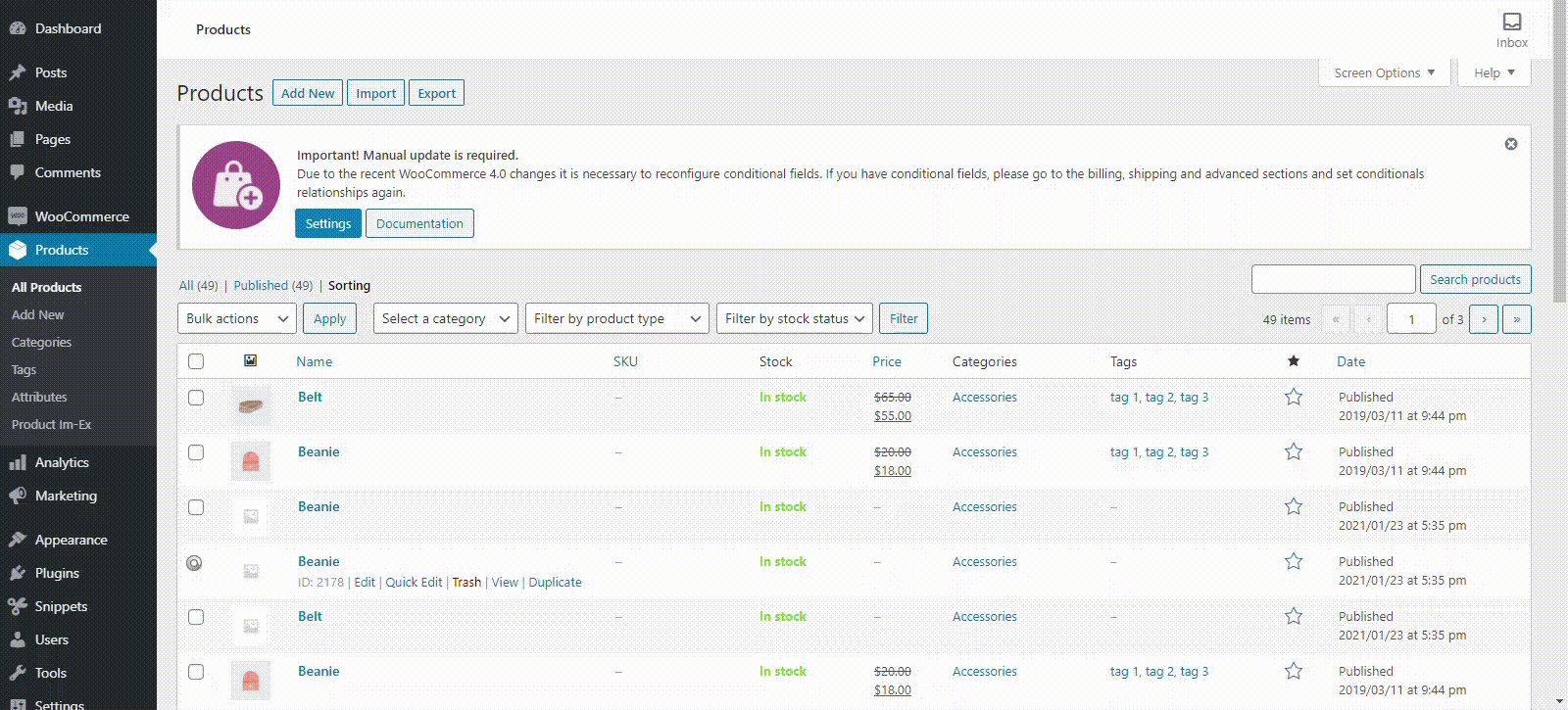
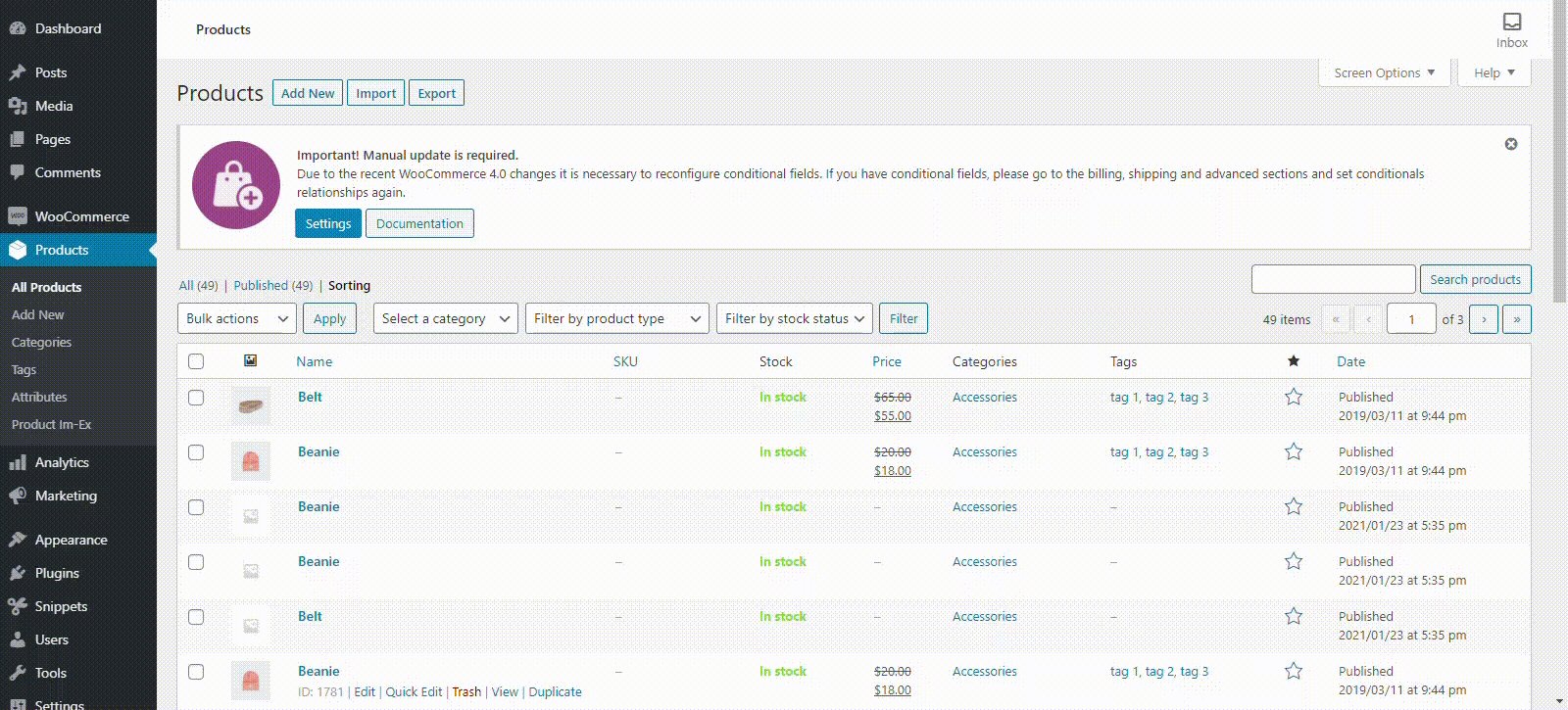
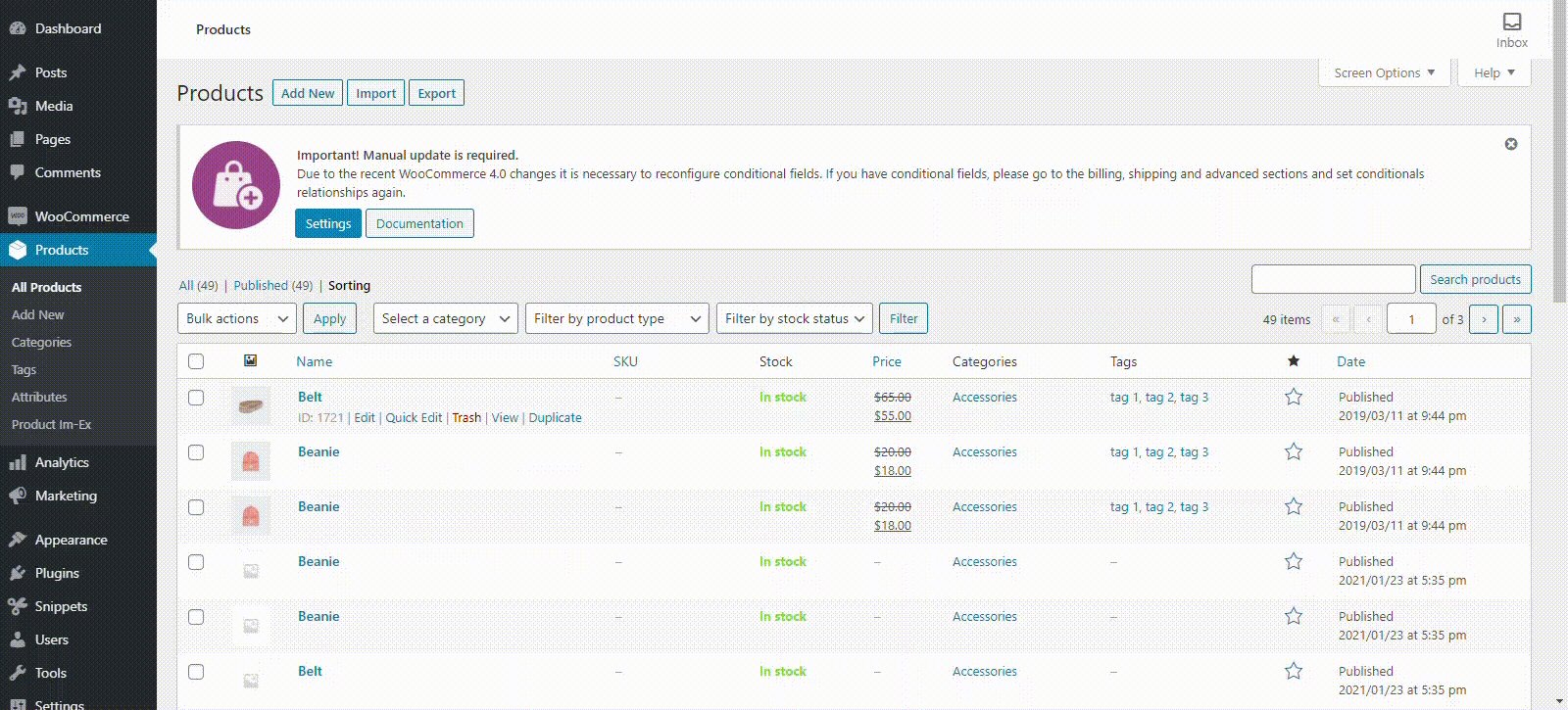
2) Затем в панели администратора WordPress перейдите в раздел « Продукты» > «Все продукты» и выберите параметр « Сортировка ».

3) Наведите указатель мыши на продукт, нажмите и перетащите его, чтобы изменить его положение. Имейте в виду, что порядок продуктов будет определять их положение в интерфейсе, поэтому переставьте их так, чтобы это имело смысл для вашего магазина. Точно так же вы можете повторно заказать все остальные продукты.

Поздравляем! Теперь вы знакомы со всеми методами сортировки по умолчанию, которые предлагает WooCommerce.
Если вы хотите иметь больше возможностей и иметь возможность упорядочивать продукты WooCommerce по брендам, вам понадобится плагин. Давайте посмотрим, как это сделать.
Как организовать продукты WooCommerce по брендам
Существует несколько инструментов для организации товаров по брендам. Для этой демонстрации мы будем использовать бесплатный плагин Perfect Brands for WooCommerce , разработанный Quadlayers .

Этот плагин имеет более 40 000 активных загрузок и позволяет вам настраивать бренды и управлять ими несколькими способами. Некоторые из вещей, которые вы можете сделать с этим плагином:
- Назначьте бренды своим продуктам
- Добавьте баннер на страницу атрибутов брендов
- Добавьте ссылку на каждую страницу бренда
- Фильтрация продуктов по брендам — виджеты для отображения брендов в виде раскрывающегося меню или списка (названия брендов или логотипы брендов).
- Отображать бренды в циклах продуктов
Теперь давайте погрузимся в процесс организации товаров по брендам с помощью плагина.
Организуйте продукты по брендам с Perfect WooCommerce Brands
Шаг 1: Скачайте и установите плагин
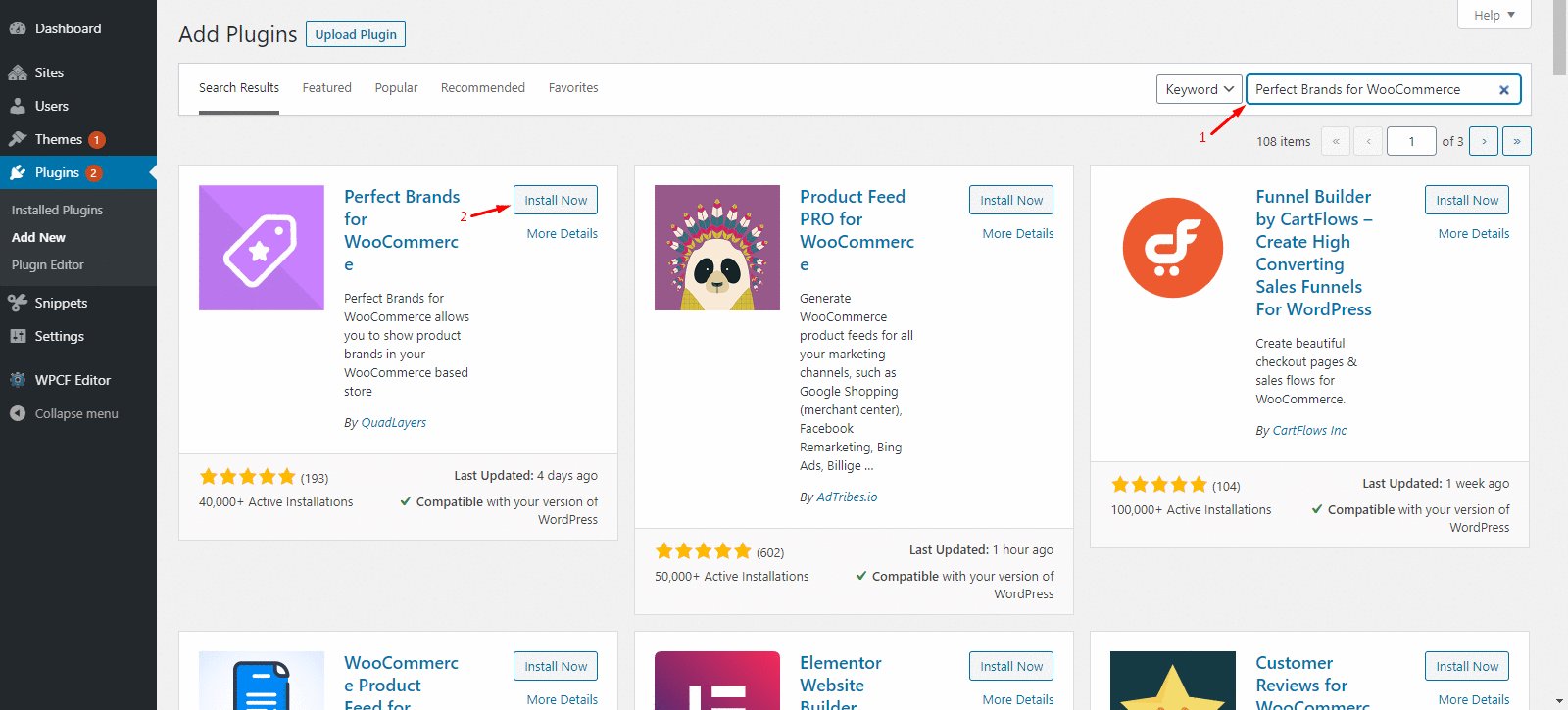
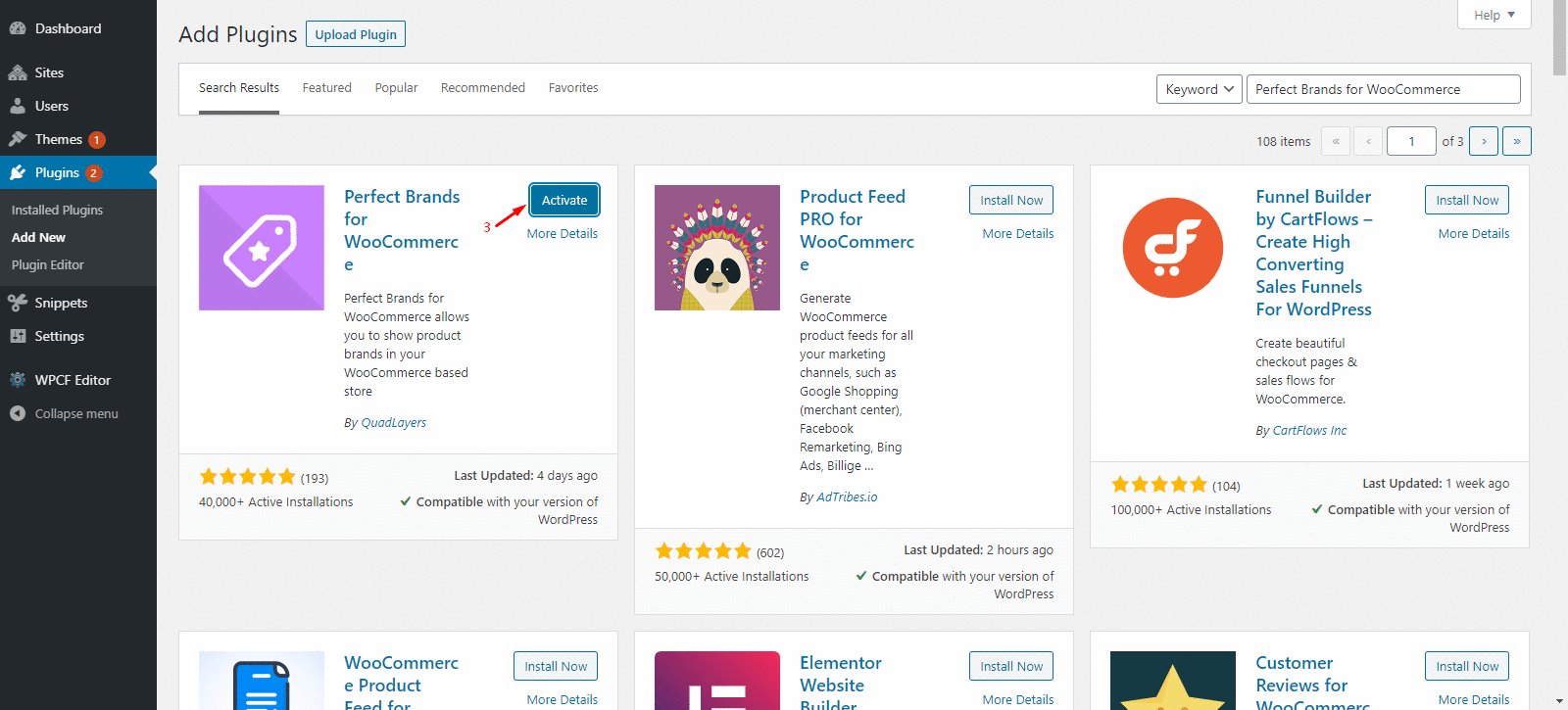
1) Начнем со скачивания и активации плагина. Перейдите на панель администратора WordPress, выберите « Плагины» > «Добавить новый» и найдите Perfect Brands for WooCommerce . Нажмите « Установить сейчас» и после успешной установки активируйте плагин.

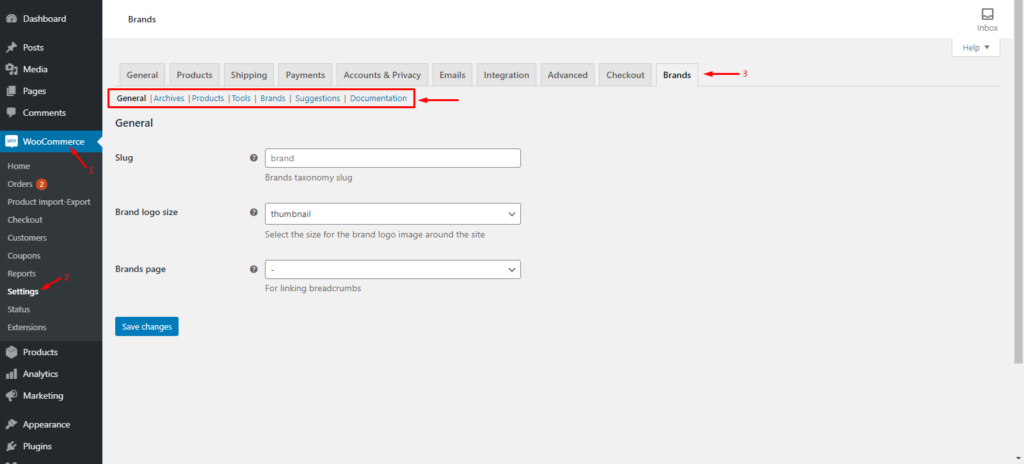
2. После этого перейдите в WooCommerce > Настройки > Бренды. Там вы сможете настроить параметры для всех ваших брендов в любой момент.

Теперь пришло время создавать бренды.
Шаг 2: Создайте новый бренд
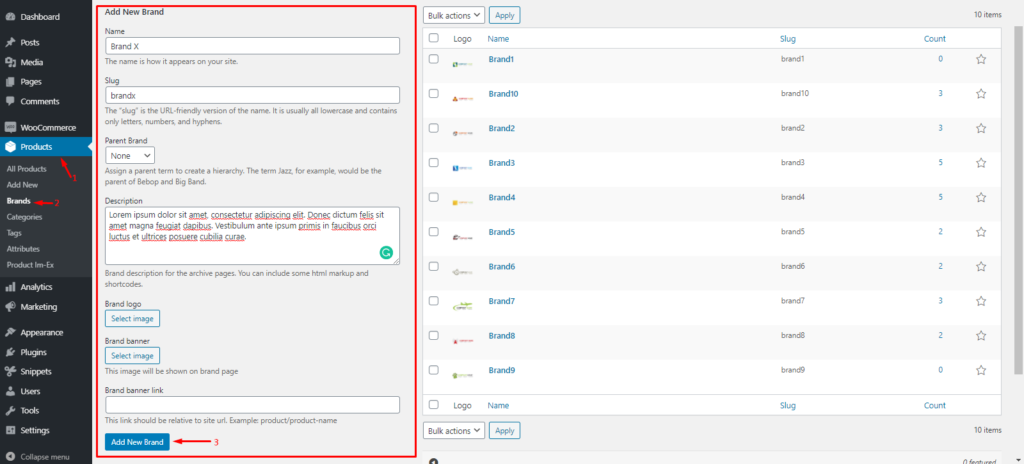
1. В панели администратора WordPress перейдите в раздел « Продукты» > «Бренды» . Вы найдете раздел « Добавить новый бренд » в левой половине страницы.
2. Заполните все необходимые поля и нажмите кнопку « Добавить новый бренд », чтобы сохранить изменения. Теперь ваш бренд появится в списке брендов в правой части.

После того, как вы создали свои бренды, вам нужно назначить бренды своим продуктам.
Шаг 3: Назначьте бренды продукту
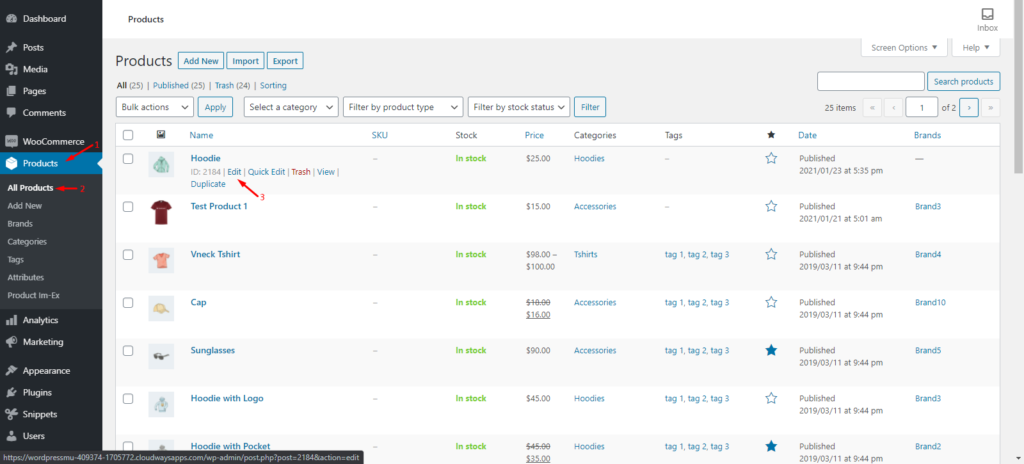
1. На панели администратора выберите Продукты > Все продукты . Затем наведите указатель мыши на товар, которому хотите назначить бренд, и нажмите « Изменить » .

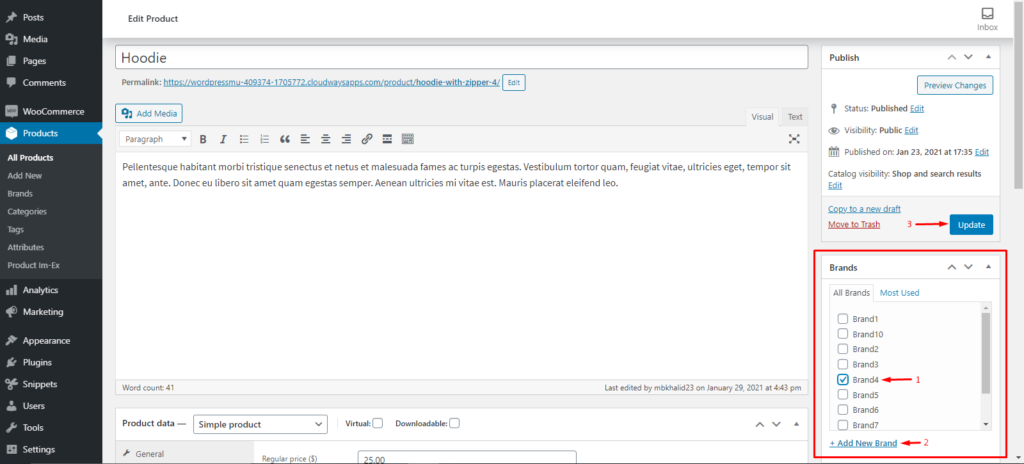
2. На странице «Редактировать продукт » найдите раздел « Бренды » справа и выберите бренд или бренды, которые вы хотите назначить этому продукту. Кроме того, вы также можете добавить сюда новый бренд. Когда вы закончите, нажмите кнопку « Обновить », чтобы сохранить изменения.

Вот и все! Вы успешно создали новые бренды и добавили назначенные бренды к своим продуктам. Не забудьте повторить процесс, чтобы добавить бренды ко всем товарам, которые вы продаете.
На следующих шагах мы будем работать с шорткодами. Итак, прежде чем углубляться в это, давайте посмотрим, как добавить шорткоды на страницу или запись WordPress.

Как добавить шорткоды на страницу WordPress или в запись
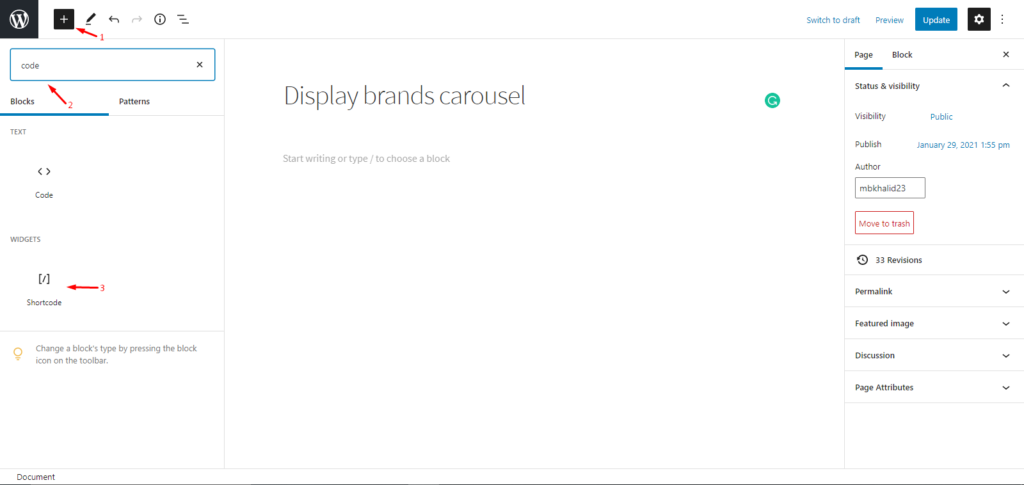
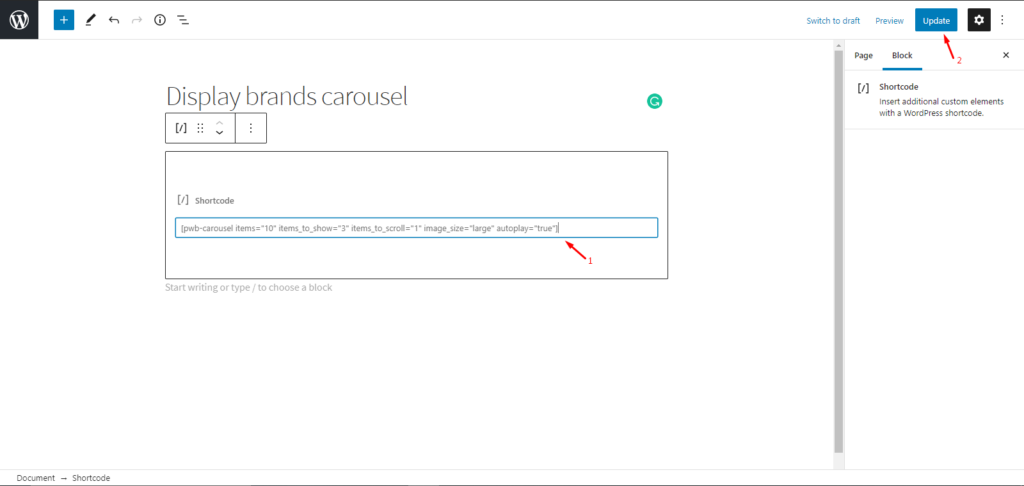
1. В панели администратора WordPress перейдите на страницу или запись, где вы хотите добавить шорткод. Нажмите значок + в левом верхнем углу, найдите « код » в строке поиска и выберите виджет шорткода . Вы увидите, что виджет автоматически появится на вашем посте/странице.

2. Затем вставьте свой шорткод в виджет и нажмите « Обновить », чтобы сохранить изменения. Вот и все, это так просто.

С короткими кодами можно сделать гораздо больше. Для получения дополнительной информации ознакомьтесь с нашим полным руководством по шорткодам WooCommerce.
Теперь давайте рассмотрим различные способы отображения брендов с помощью шорткодов, которые предлагает Perfect Brands.
Организуйте продукты по брендам с Perfect WooCommerce Brands
Есть несколько способов организации продуктов WooCommerce с помощью Perfect Brands:
- Показать карусель брендов
- Показать карусель товаров по брендам
- Продукция конкретных брендов
- Показать все бренды
- Список брендов AZ
- Показать бренды для определенного продукта
Во всех случаях мы будем использовать короткие коды для организации продуктов.
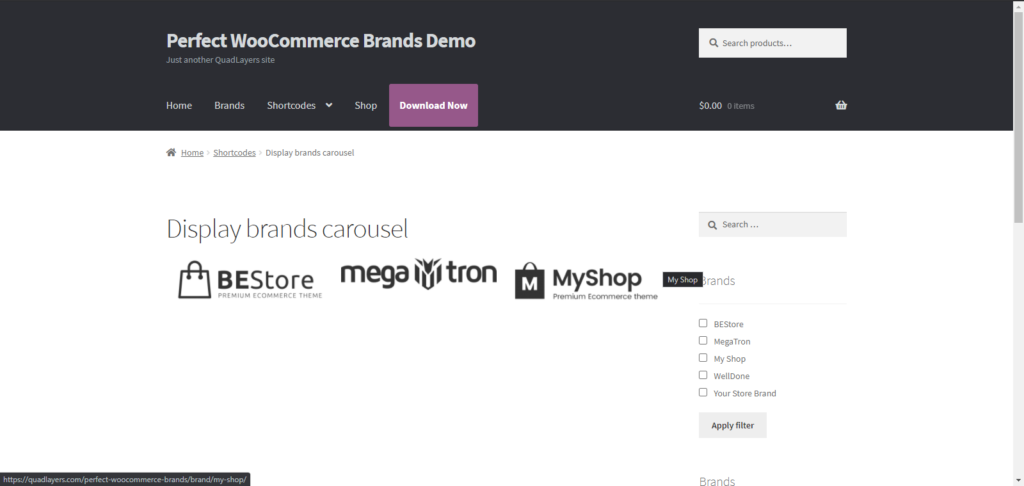
1. Показать карусель брендов

Карусель брендов отображает ползунок, включающий все бренды. Чтобы отобразить карусель бренда, просто скопируйте и вставьте следующий шорткод на нужную страницу/публикацию, как описано в предыдущем разделе:
[ pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true" ]Кроме того, вы можете добавлять, редактировать или изменять параметры кода. Шорткод карусели отображения бренда принимает следующие параметры.
- «items» [int/featured] Общее количество брендов
- «items_to_show» [int] Количество брендов на странице
- «items_to_scroll» [int] Количество брендов для прокрутки каждый раз
- «image_size» [миниатюра / средний / большой / полный / нестандартный размер] Размер изображения бренда
- «autoplay» [true/false] Автовоспроизведение карусели
- «стрелки» [true/false] Показать или скрыть стрелки навигации
- «hide_empty» [true/false] Скрыть бренды, не связанные с продуктами
Например, предположим, что мы хотим изменить размер изображения на средний и добавить стрелки навигации, чтобы пользователь мог перемещаться вручную. Для этого мы изменим соответствующие параметры в шорткоде. Новый шорткод будет выглядеть так:
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size=" medium " autoplay="true" arrows="true"]pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size=" medium " autoplay="true" arrows="true"]
Как вы понимаете, возможности безграничны. Просто измените код так, как вам нравится.
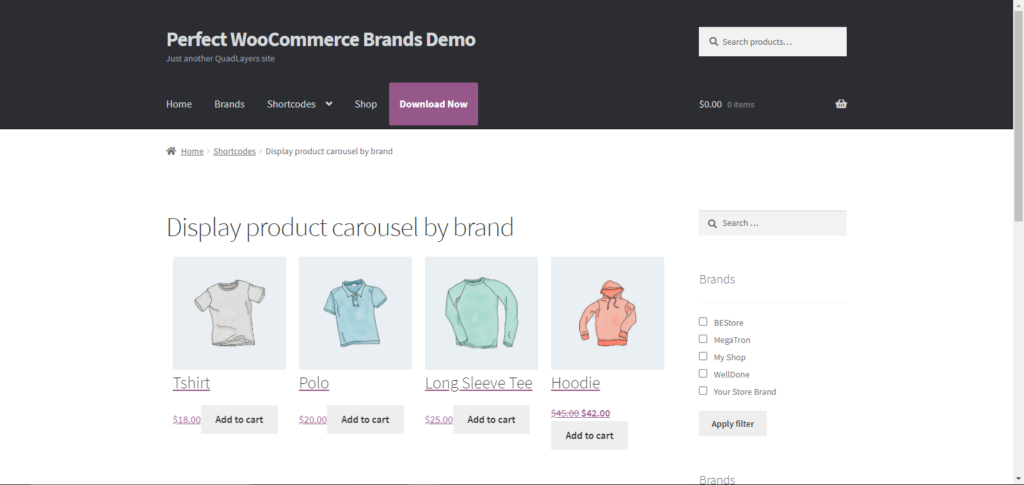
2. Отображение карусели продуктов по брендам

Perfect WooCommerce Brands позволяет отображать слайдер-карусель всех продуктов определенного бренда с помощью следующего шорткода:
[ pwb-product-carousel brand="all" products="10" products_to_show="5" products_to_scroll="1" autoplay="true" ]Код принимает следующие параметры:
- «бренд» [все/маркировка]
- «products» [int] Общее количество продуктов
- «products_to_show» [int] Количество товаров на странице
- «products_to_scroll» [int] Количество продуктов для прокрутки каждый раз
- «autoplay» [true/false] Автовоспроизведение карусели
- «стрелки» [true/false] Показать или скрыть стрелки навигации
Точно так же вы можете отредактировать шорткод в соответствии с вашими потребностями.
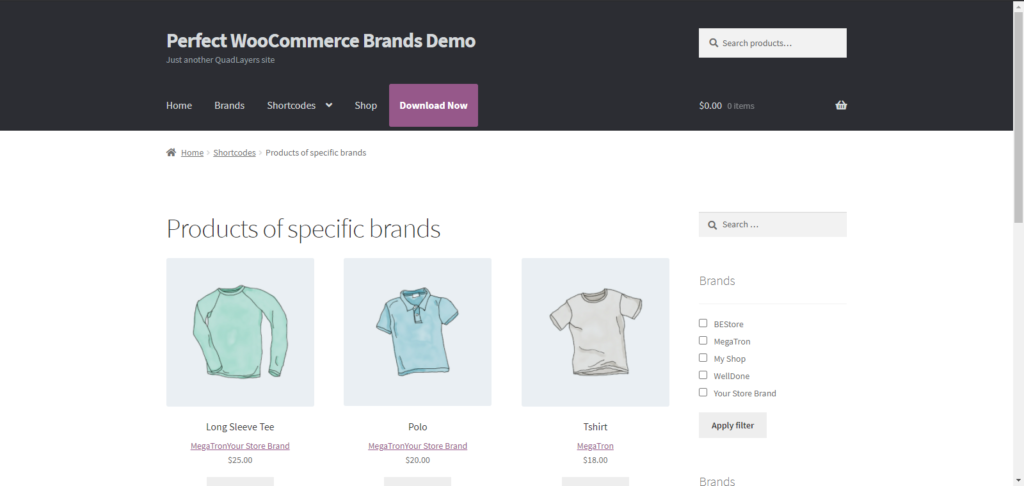
3. Показать продукты определенного бренда

Используйте этот шорткод для отображения продуктов, связанных с одним или несколькими брендами. Этот шорткод в основном является расширением шорткода продукта по умолчанию.
[ products brands="brand-slug" ]Его параметры:
- «бренды» [слаги брендов, разделенные запятыми] — показать продукты, связанные с этими брендами.
- Унаследованные параметры от шорткода WooCommerce [products]
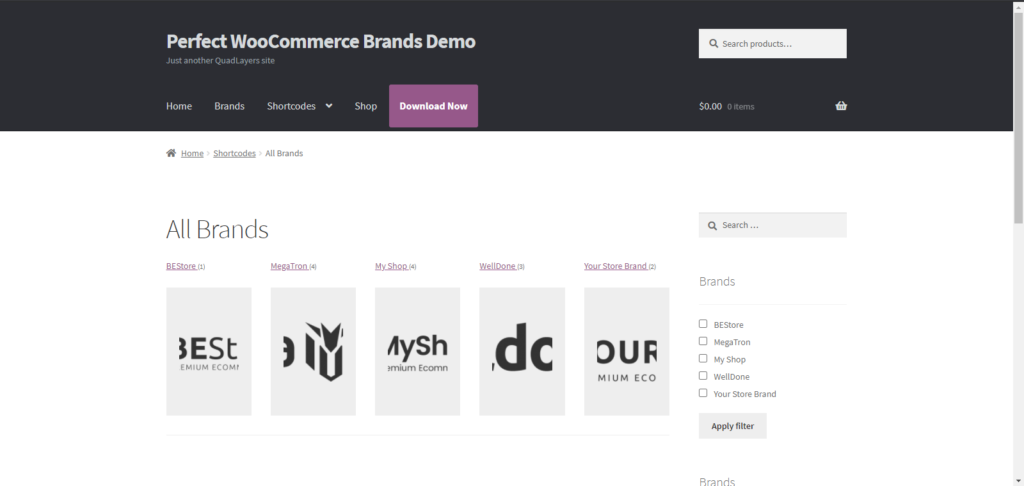
4. Показать все бренды

Вы можете использовать следующий шорткод для отображения списка всех брендов вместе с их логотипами.
[ pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="before" ]Параметр, который вы можете изменить в этом коде:
- «title_position» [до/после/нет]
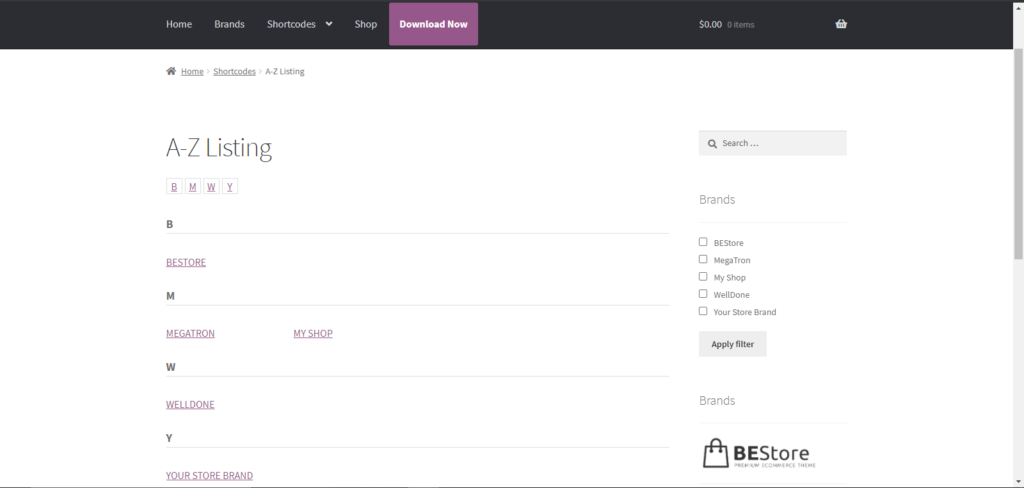
5. Показать список брендов AZ

Вы можете использовать этот шорткод для отображения всех брендов в алфавитном порядке.
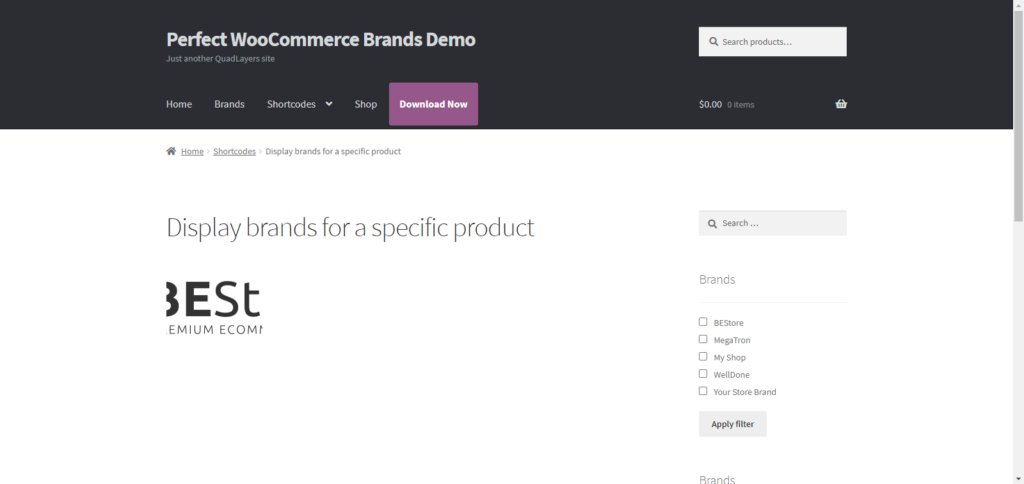
[ pwb-az-listing ]6. Отображение брендов для определенного продукта
 С помощью этого шорткода вы можете отображать бренды определенного продукта. Если « product_id » пуст, шорткод попытается получить это значение самостоятельно.
С помощью этого шорткода вы можете отображать бренды определенного продукта. Если « product_id » пуст, шорткод попытается получить это значение самостоятельно.
[ pwb-brand product_ image_size="thumbnail" ]Кроме того, вы можете настроить параметры этого кода:
- «product_id» [целое / пустое] — Показать бренды для этого продукта
- «as_link» [true/false] — Показать изображение бренда или текстовую ссылку
- «image_size» [миниатюра / средний / большой / полный / нестандартный размер] — размер изображения бренда.
Поздравляем! Теперь вы знакомы с несколькими способами организации продуктов WooCommerce по брендам. Для получения дополнительной информации об этом посетите страницу документации плагина.
Но это не все! Вы можете добавить фильтр брендов в свой магазин и помочь покупателям быстро находить нужные товары. Это повысит качество обслуживания ваших клиентов и поможет вам увеличить продажи.
Как фильтровать продукты по бренду
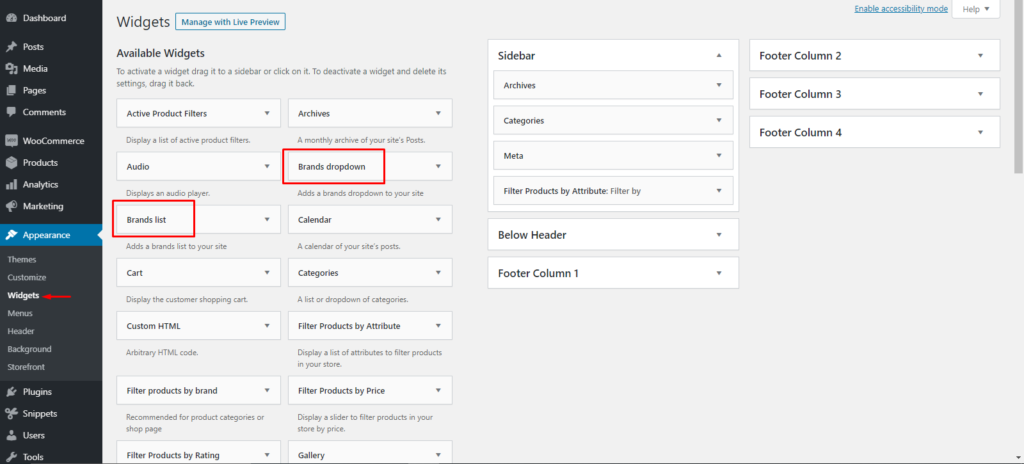
Perfect WooCommerce Brands поставляется со встроенными виджетами, которые позволяют фильтровать товары по брендам с помощью раскрывающегося меню или списка брендов. Вы можете легко добавить любой из них в область виджетов, выполнив следующие простые шаги.
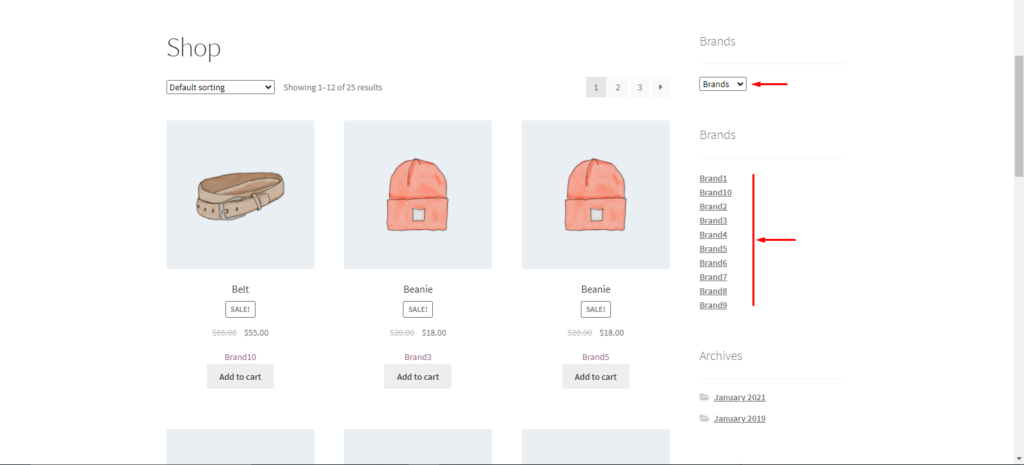
1) В панели администратора WordPress перейдите в раздел «Внешний вид» > «Виджеты». Найдите виджеты « Раскрывающийся список брендов» и « Список брендов» и перетащите их в нужную область виджетов. Для этой демонстрации мы добавим их на нашу боковую панель.

2) Затем перейдите к внешнему интерфейсу вашего магазина, и вы увидите оба виджета в действии. Вы можете добавить один или оба этих фильтра.

Вот и все! Вот как легко добавить фильтры брендов в свой интернет-магазин с помощью Perfect WooCommerce Brands.
Вывод
В целом, работа с брендами необходима магазинам электронной коммерции для улучшения качества обслуживания клиентов и увеличения продаж. Несмотря на то, что WooCommerce предлагает только варианты сортировки, в этом руководстве мы показали вам различные способы организации ваших продуктов по брендам. Подводя итог, в этом посте мы рассмотрели:
- Параметры сортировки по умолчанию в WooCommerce, включая пользовательскую сортировку
- Как создавать и назначать бренды с помощью Perfect WooCommerce Brands
- Пошаговые инструкции о том, как упорядочить продукты WooCommerce по брендам
- Как добавить шорткоды на страницу WordPress или в запись
- Шесть различных способов отображения брендов с помощью шорткодов из плагина Perfect Brands for WooCommerce.
- Как добавить фильтры (список брендов и выпадающее меню) на страницу вашего магазина
Наконец, мы рекомендуем вам ознакомиться с нашим руководством, чтобы узнать больше о том, как добавить фильтры продуктов AJAX в WooCommerce.
Вы пытались добавить бренды в свой магазин WooCommerce? Какой метод вы использовали? Сообщите нам свой опыт в разделе комментариев ниже!
