Тема Otel улучшает внешний вид вашего сайта благодаря красивому дизайну
Опубликовано: 2022-09-29Хотите, чтобы ваши клиенты могли проверять наличие номеров в отелях и бронировать их онлайн? Для этого вам понадобится сайт бронирования отелей. А для того, чтобы ваш сайт выглядел привлекательно, очень нужна красивая тема.
В течение долгого времени мы получали запросы на тему бронирования отелей от наших пользователей Dokan. Чтобы удовлетворить запросы наших пользователей, а также расширить возможности владельцев отелей, weDevs предлагает вам совершенно новую тему — тему Otel для веб-сайта бронирования отелей. Он поставляется с расширенными функциями для создания умной системы бронирования отелей.
Мы очень рады сообщить, что как владельцы отдельных отелей, так и владельцы торговых площадок могут создать интерактивный веб-сайт с использованием этой темы.
Давайте познакомимся с ним!
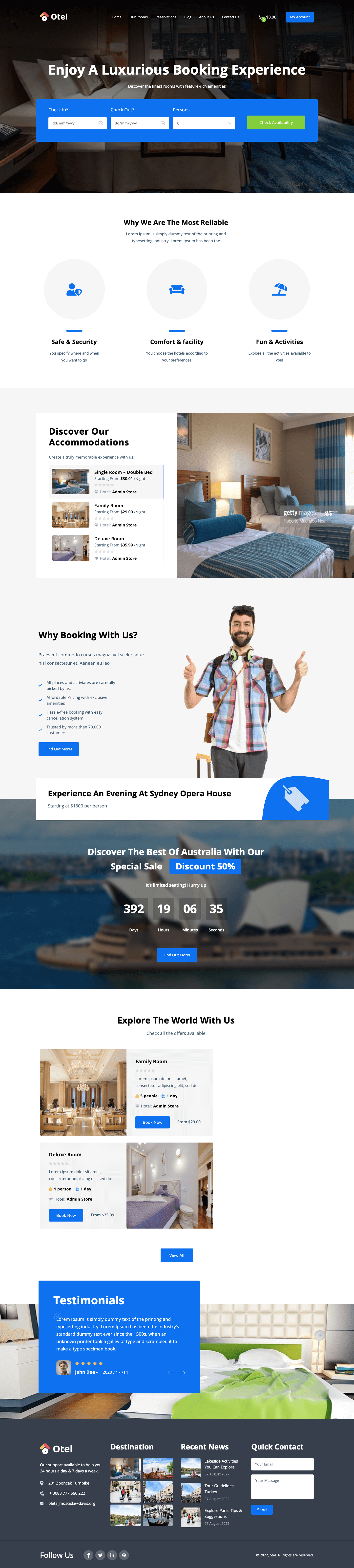
Представляем тему Otel для веб-сайта бронирования отелей
Otel — это хорошая тема WordPress для создания веб-сайта бронирования отелей. Это совершенно новая тема от weDevs со всеми современными функциями.
Otel разработан с целью представить арендуемое вами жилье в наиболее привлекательном виде. Веб-дизайн роскошного отеля в этой теме очень яркий и содержит только основные ключевые элементы, на которые обратят внимание ваши посетители.
Кроме того, если вы планируете превратить свой веб-сайт бронирования отелей в рынок бронирования отелей, эта тема также имеет такую поддержку. Отель Otel полностью совместим с многофункциональным плагином Dokan.
Это означает, что Otel позволяет вам создать онлайн-рынок, на котором несколько владельцев отелей могут выделить свои отели в качестве поставщиков. И вы можете получать комиссию от продавцов как владелец торговой площадки.
Итак, если вы хотите создать сайт бронирования отелей, Otel для вас. И если вы хотите создать рынок бронирования отелей, Otel может стать для вас лучшим выбором.
Ниже вы можете найти демо-версию нашей темы торговой площадки для бронирования отелей Otel:

Основные возможности темы Otel для улучшения внешнего вида вашего сайта
Вам нужно, чтобы ваш сайт выделялся, верно? Для этого вы не должны идти на компромисс в отношении функций. Сказав это, вот список функций, которые помогут вам создать визуально потрясающий веб-сайт бронирования отелей.
- Живой настройщик
- Интегрированная система бронирования
- Отзывчивый дизайн
- Панель инструментов для всех пользователей
- Совместимость плагинов разных поставщиков
- Импорт демо в один клик
- Многоязычная совместимость
Если какие-либо из вышеперечисленных функций кажутся вам незнакомыми, не паникуйте. Потому что мы собираемся объяснить все эти особенности.
1. Живой настройщик
Live Customizer позволяет вам изменить любой дизайн вашего веб-сайта с помощью гибкого пользовательского интерфейса с предварительным просмотром в реальном времени. Это означает, что вы можете изменить стиль и мгновенно проверить результат прямо с панели инструментов, не выходя из редактора.
Это центральное место, из которого вы можете управлять многими аспектами веб-сайта WordPress, включая настройки домашней страницы, цвета фона, идентификационную информацию веб-сайта, меню, виджеты и многое другое. Как бы то ни было, это позволяет вам настроить свой сайт, не касаясь кода.
2. Интегрированная система бронирования

Позвольте вашим клиентам бронировать места, записываться на прием или арендовать жилье самостоятельно. Интегрированная система бронирования позволяет предлагать пользователям заранее забронировать любой номер или люкс с вашего сайта.
После активации этой темы на вашем сайте вам необходимо установить расширение бронирования WooCommerce, чтобы получить эту функцию. С помощью этой функции вы можете продемонстрировать все доступные номера и привлечь потенциальных клиентов для бронирования этих номеров.
3. Адаптивный дизайн
Отзывчивый дизайн означает, что дизайн будет соответствовать всем платформам. Все ваши пользователи получат одинаковый вкус, независимо от того, является ли он пользователем компьютера, мобильного телефона или планшета.
Тема Otel имеет полностью адаптивный дизайн. Он отлично и плавно загружается на разных платформах. Таким образом, вам не нужно дополнительно паниковать, чтобы разместить свой сайт на разных платформах. Вы просто сосредотачиваетесь на своем дизайне, и ваш дизайн будет автоматически подходить для всех устройств.
4. Полная информационная панель для всех пользователей
Если вы создадите торговую площадку с несколькими поставщиками, используя тему Otel, будет три типа пользователей. Сначала администратор (то есть вы), затем продавцы и, наконец, клиенты. Для всех этих пользователей будут выделены информационные панели.
Таким образом, вы получите встроенную аналитику со статистикой бронирования для администратора, поставщиков и клиентов, использующих эту тему. Кроме того, вы можете управлять своим календарем онлайн-бронирования и историей бронирования с завершенным и ожидающим статусом через эту панель инструментов.
5. Совместимость плагинов разных производителей
Тема Otel совместима с плагином Dokan для мультивендорной торговой площадки. Это означает, что помимо создания веб-сайта бронирования отелей, если вы хотите, вы можете превратить его в рынок бронирования отелей с несколькими поставщиками. Вы можете позволить другим владельцам отелей создать магазин на вашей платформе и выделить особенности своего отеля, чтобы привлечь клиентов.
Когда у них появятся клиенты, вы автоматически получите свои комиссионные. Чтобы включить эту функцию, вам необходимо установить на свой сайт плагин Dokan multivendor marketplace. Затем это даст вам возможность создать свой рынок бронирования отелей.
6. Импорт демо в один клик
Как и другие популярные темы WordPress, Otel также имеет функцию импорта демо одним щелчком мыши. Это означает, что вы можете импортировать весь демонстрационный контент, включенный в тему Otel, за считанные минуты.
После активации темы нажмите на кнопку «Импортировать демо-данные». Затем подождите пару минут, и все готово. У вас будет полная копия Live Demo темы. Вы можете отредактировать демонстрационные данные, чтобы разработать желаемый веб-сайт, вместо того, чтобы создавать все с нуля.
7. Многоязычная совместимость
Есть миллионы людей, которые не используют английский как родной язык. Таким образом, помимо английского, если вы можете предлагать контент своего сайта на других языках, таких как немецкий, французский, китайский и хинди, вероятность охвата большего количества людей увеличится.
Хорошей новостью является то, что тема Otel полностью оснащена многоязычными функциями. Это означает, что вы можете предлагать контент своего веб-сайта на нескольких языках, используя эту тему.
Сравнение функций темы Otel: владельцы веб-сайтов и владельцы торговых площадок
Как мы уже говорили ранее, тема Otel предназначена как для владельцев веб-сайтов по бронированию отелей, так и для владельцев торговых площадок для бронирования отелей. Если вы владелец отеля и хотите представить его в Интернете, тема Otel для вас. Кроме того, если вы хотите запустить рынок бронирования отелей, чтобы получать комиссионные от владельцев отелей, тема Otel поможет вам.
Давайте посмотрим, что Otel может предложить вам:
| Функции | Сайт бронирования отелей | Рынок бронирования отелей |
|---|---|---|
| Живой настройщик | Да | Да |
| Интегрированная система бронирования | Да | Да |
| Многоязычная совместимость | Да | Да |
| Отзывчивый дизайн | Да | Да |
| Импорт демо в один клик | Да | Да |
| Полная панель управления для всех пользователей | Да | Да |
| редактор Гутенберга | Да | Да |
| Совместимость плагинов разных поставщиков | Нет | Да |
Таким образом, Otel оснащен всеми необходимыми функциями для создания как веб-сайта бронирования отелей, так и торговой площадки для бронирования отелей.
Тарифные планы Otel Theme для сайта бронирования отелей
В настоящее время у Otel есть только два тарифных плана — Yearly и Lifetime.
- Годовой план обойдется вам в 99 долларов в год.
- Пожизненный план обойдется вам в 499 долларов, и это единовременный платеж.
С годовым планом вы получите доступ ко всем премиальным функциям, таким как живая настройка, редактор Gutenberg, мгновенная поддержка и так далее.
С пожизненным планом, помимо получения полного доступа к годовому плану, вы также получите приоритетную поддержку и пожизненное обновление. Кроме того, это единовременный платеж, поэтому плата за продление в год не взимается.
У нас есть специальное видео на тему Otel, объясняющее обзор этой темы. Вы можете проверить это здесь:
Как использовать тему Otel для создания сайта бронирования отелей

Поскольку тема Otel поддерживает как веб-сайты бронирования отелей, так и рынок бронирования отелей. Здесь мы собираемся показать оба способа использования темы Otel.
Настройка темы Otel для создания веб-сайта бронирования отелей
Во-первых, мы расскажем вам, как использовать тему Otel для создания веб-сайта бронирования отелей.
Чтобы начать работу с темой Otel, вам понадобится:
- WooCommerce
- Модуль бронирования WooCommerce
- Elementor (для настройки с помощью виджетов Elementor)
- Любой популярный плагин форм (для добавления контактных форм)
Итак, убедитесь, что вы успешно установили WordPress на свою cPanel, а затем следуйте приведенным ниже процедурам, чтобы настроить тему Otel:
- Шаг 01: Установите тему Otel
- Шаг 02: Импорт демонстрационных данных (необязательно)
- Шаг 03: Настройте тему Otel (стиль, шрифт, цвет и т. д.)
Шаг 01: Установите тему Otel
Поскольку Otel — премиум-тема, вы не сможете загрузить эту тему из репозитория WordPress. Чтобы использовать эту тему на веб-сайте вашего отеля, вам необходимо сначала приобрести тему, затем загрузить тему и загрузить файл на панель инструментов WordPress.

Давайте проверим процесс!
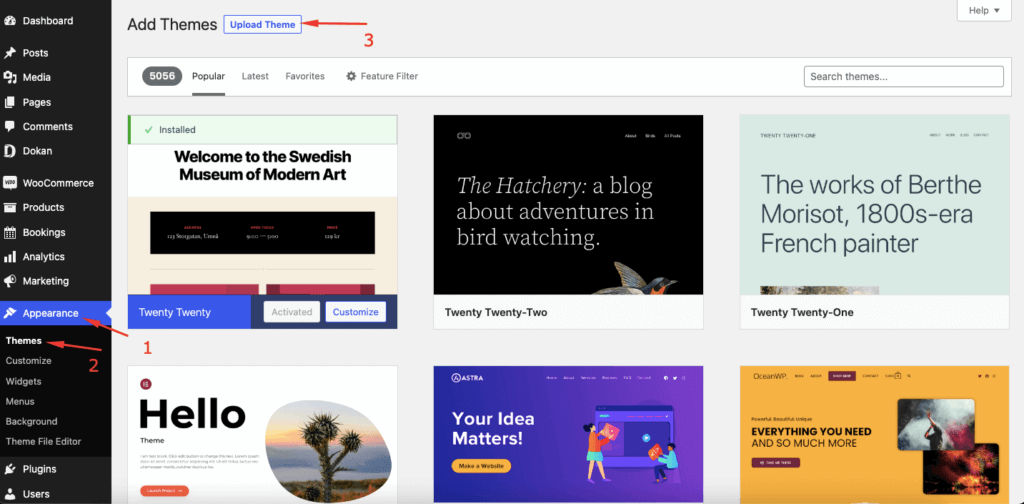
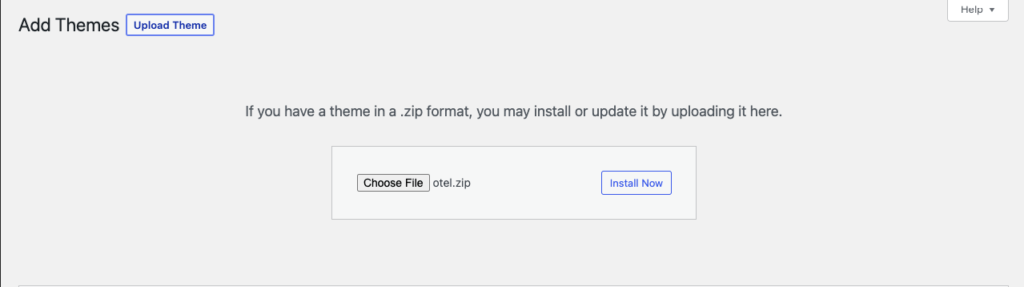
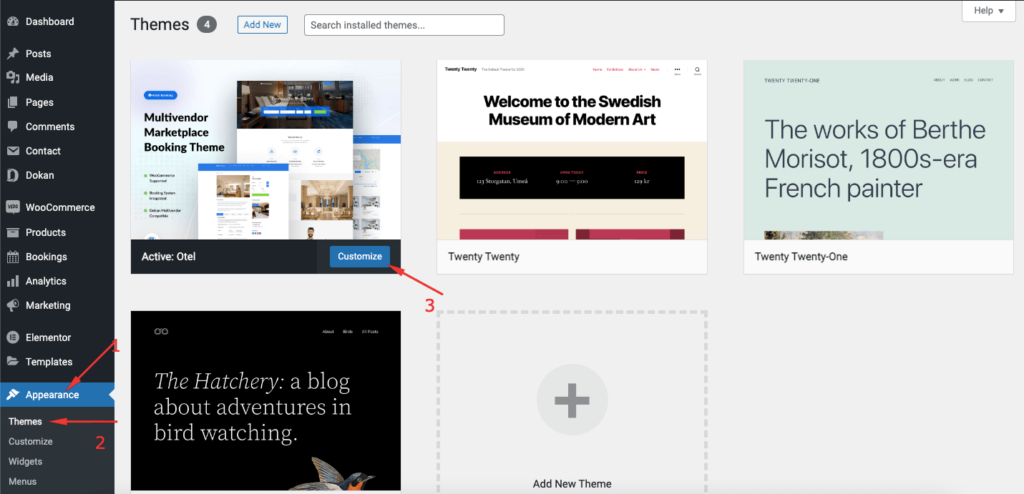
После загрузки темы вам необходимо загрузить ее на панель инструментов WordPress. Перейдите к Внешний вид > Темы > Загрузить тему .

Нажмите кнопку «Выбрать файл» и загрузите тему в WordPress.

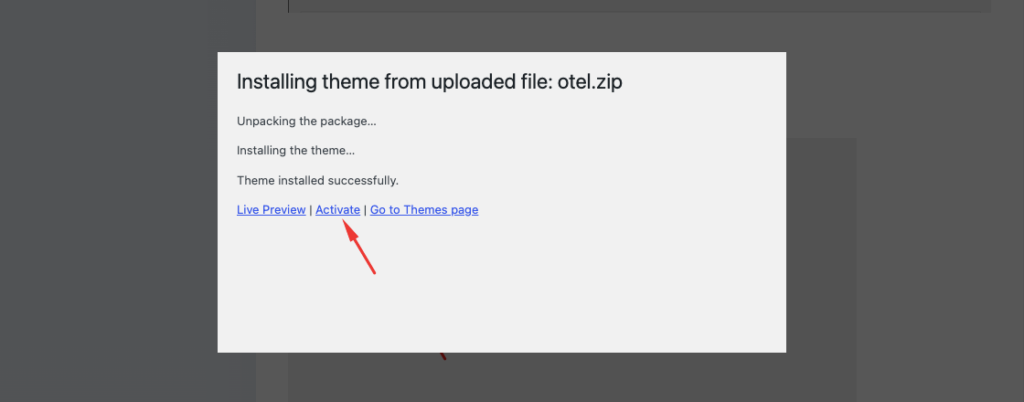
После установки темы пришло время ее активировать.

Теперь вы можете увидеть превью.

Активация темы выполнена. Теперь пришло время изучить, как это работает.
Шаг 02: Импорт демонстрационных данных (необязательно)
Импорт демонстрационных данных позволяет получить доступ ко всему фиктивному содержимому темы Otel. Итак, если вам нужны демонстрационные данные, чтобы получить представление о том, как выглядит веб-сайт бронирования отелей, вы можете легко импортировать их.
Следуйте приведенным ниже процедурам, чтобы импортировать демонстрационные данные.
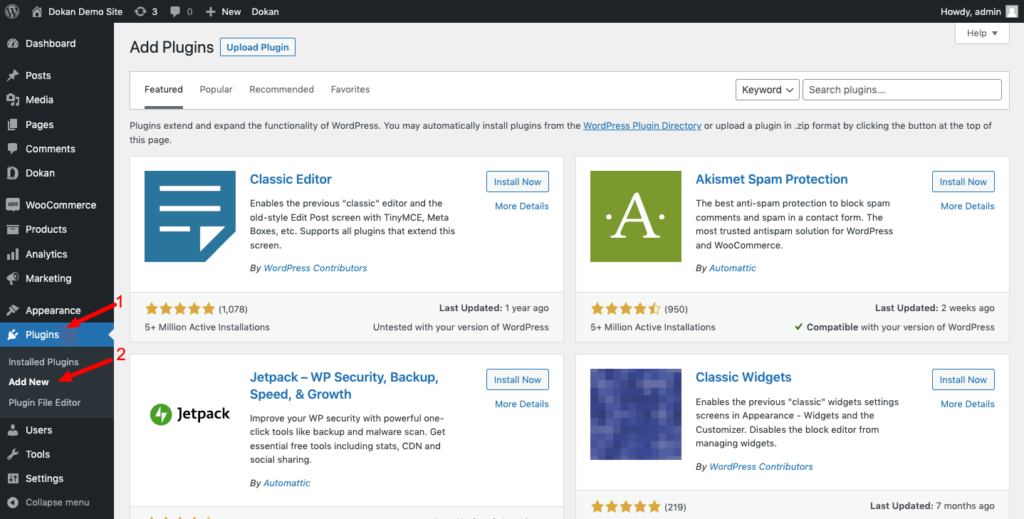
Перейдите на панель управления WordPress > Плагины > Добавить новый . Там вы найдете окно поиска в правой части интерфейса.

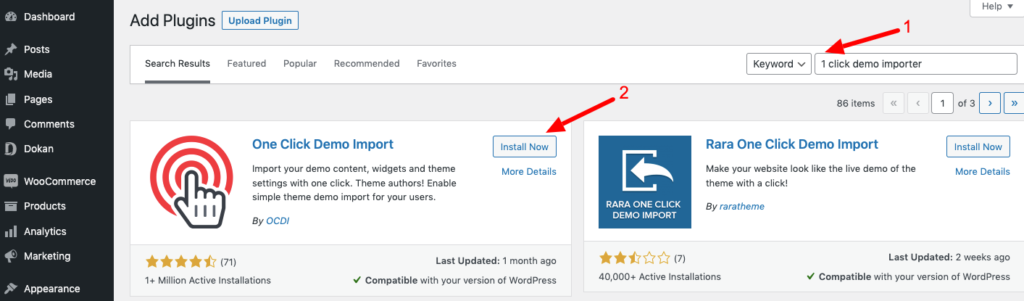
Затем введите «One Click Demo Importer» в поле поиска. Теперь нажмите кнопку « Установить сейчас », чтобы установить плагин из результатов поиска. После этого активируйте плагин, чтобы использовать его на своем сайте.

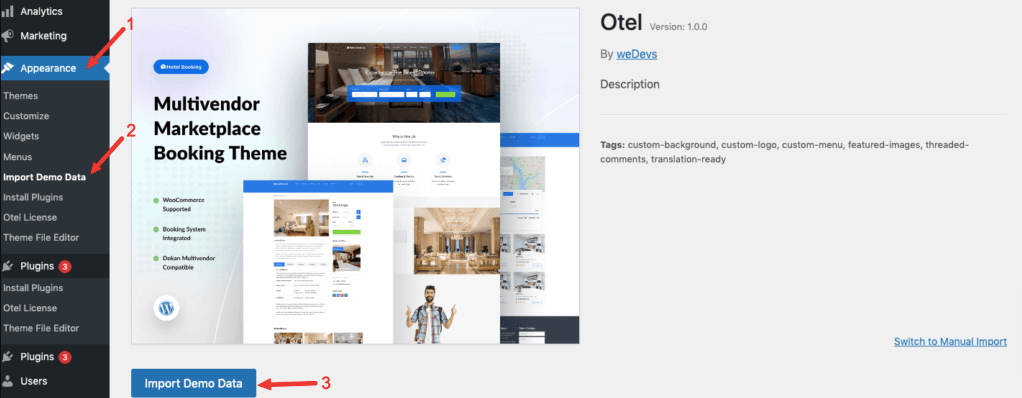
После активации плагина щелкните раздел « Внешний вид », чтобы получить доступ к опции « Импортировать демо-дату ». Там вы найдете кнопку «Импорт демонстрационных данных». Нажмите на эту кнопку.

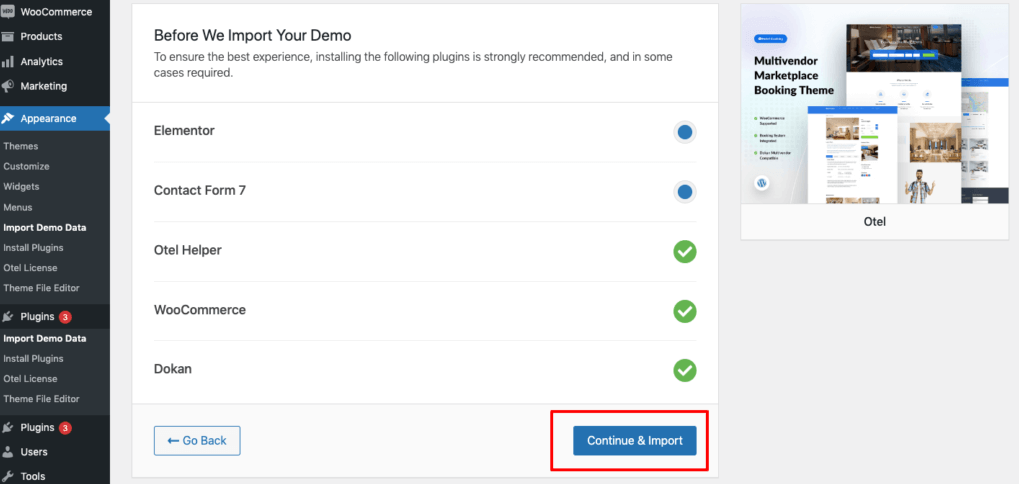
Чтобы импортировать демонстрационные данные темы Otel. вам нужно установить некоторые связанные плагины.
- Элементор
- Contact Form 7 или любой другой плагин контактной формы.
Если вы еще не установили эти плагины, не проблема.
Просто нажмите кнопку « Продолжить и импортировать », и эти внешние плагины будут автоматически установлены.
Примечание. Мы собираемся создать веб-сайт бронирования отелей, поэтому вам не нужно устанавливать здесь плагин Dokan. Вы должны исключить плагин Dokan, нажав кнопку «Продолжить и импортировать».

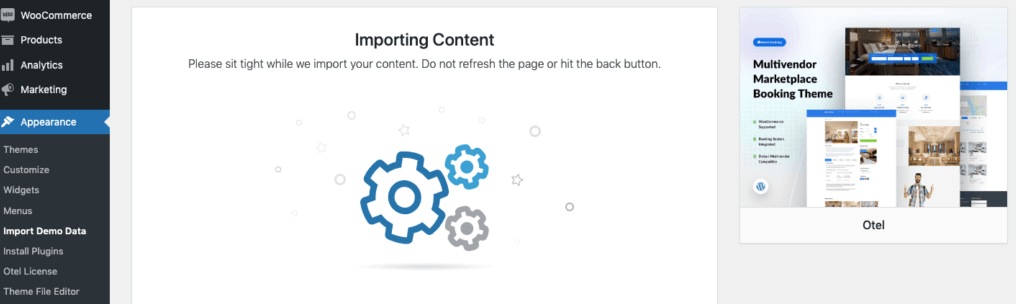
После нажатия на кнопку « Продолжить и импортировать » вы увидите процесс импорта контента.

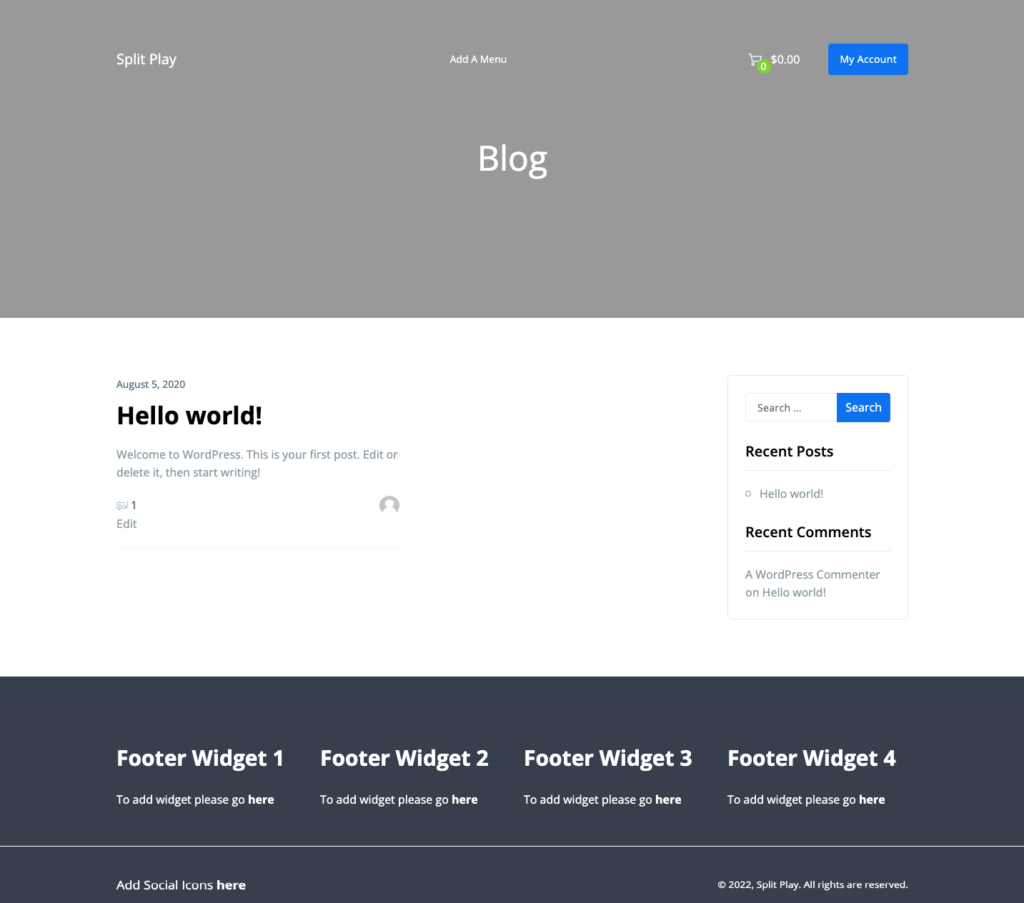
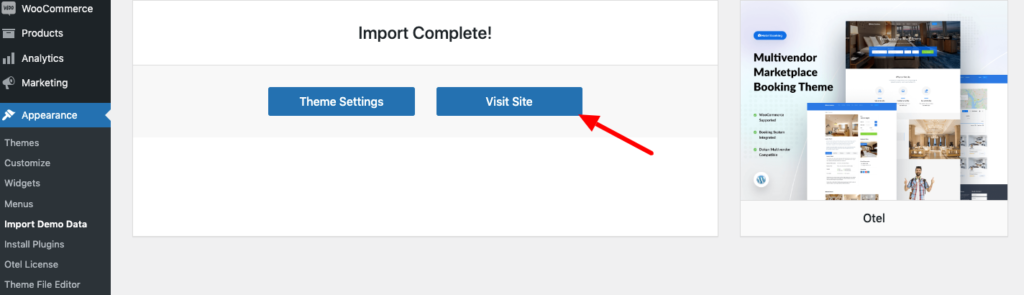
Для полного импорта всех демонстрационных данных потребуется некоторое время. Через некоторое время вы получите сообщение «Импорт завершен». Теперь нажмите кнопку « Посетить сайт », чтобы увидеть содержимое темы.

Шаг 03: Настройте тему Otel
После импорта демонстрационных данных выполните приведенные ниже процедуры, чтобы настроить тему.
Здесь мы покажем вам, как настроить глобальные настройки темы Otel. В глобальных настройках есть три параметра для настройки.
- Изображение предварительного загрузчика
- Цвета
- Типография
Чтобы добавить изображение предварительного загрузчика, войдите в свою панель управления WordPress. Затем перейдите в «Внешний вид» -> «Темы». Поскольку Otel является вашей активированной темой, нажмите кнопку «Настроить» .

Вы будете перенаправлены на страницу настройки темы. Там вы увидите все параметры глобальных настроек.
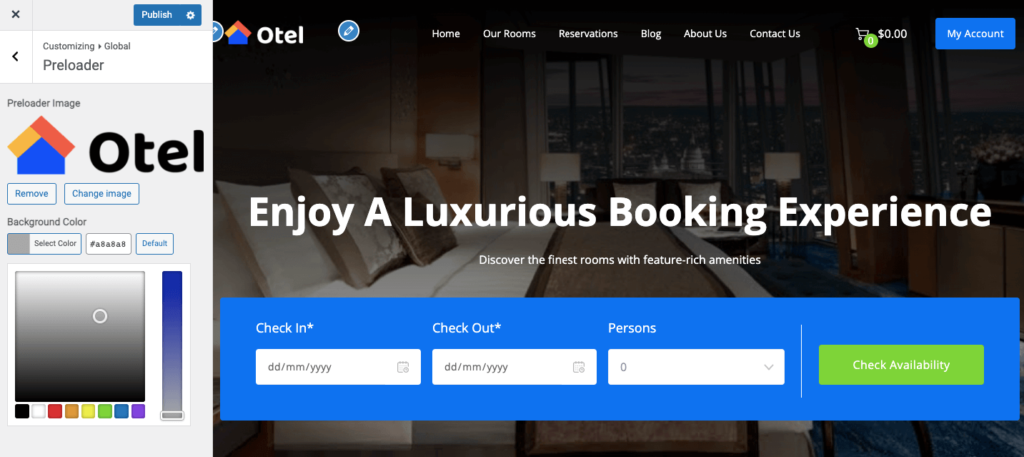
Нажмите на изображение предварительного загрузчика. Затем выберите изображение Preloader и выберите цвет его фона.

В настройках «Цвета» вы можете сохранить единую цветовую схему на своем веб-сайте с глобальными параметрами цвета. Эти цвета будут применены к тематическим разделам по всему веб-сайту.
Ты можешь выбрать,
- Основной цвет : основной цвет вашего сайта.
- Цвет ссылки : цвет всего текста, к которому добавлены ссылки.
- Цвет при наведении ссылки : цвет при наведении для всего текста, к которому добавлены ссылки.
- Цвет текста : цвет основного текста и описания на веб-сайте.
- Цвет заголовка : цвет всех заголовков сайта.
- Цвет фона сайта: цвет фона вашего сайта.
Чтобы обновить шрифты для вашего веб-сайта, нажмите на опцию «Типографика». Там вы можете выбрать семейство шрифтов, стиль шрифта, толщину шрифта, размер шрифта, высоту строки для базовой типографики и типографику заголовков.

Чтобы настроить страницу отдельного магазина WooCommerce и другие связанные настройки, ознакомьтесь с нашей пошаговой документацией.
Как использовать тему Otel для создания торговой площадки для бронирования отелей
Чтобы создать рынок бронирования отелей, вам необходимо установить тему Otel на свой сайт.
Мы уже показывали эту часть ранее. Итак, выполните шаг 1 (Установка темы Otel) и шаг 2 (Импорт демонстрационных данных), чтобы завершить установку.
Затем следуйте описанному ниже процессу, чтобы создать рынок бронирования отелей.
Предпосылки для запуска Hotel Marketplace
Вам потребуются следующие атрибуты, чтобы запустить рынок бронирования отелей на вашем сайте WordPress.
- WooCommerce (бесплатно)
- Докан Лайт (бесплатно)
- Dokan Pro (для расширенных функций)
- Плагин бронирования WooCommerce (Pro)
- Модуль бронирования Dokan (Pro)
- Тема Otel для бронирования и бронирования отелей (Pro)
Вот шаги, которые вам нужно выполнить:
- Установите Dokan, чтобы настроить свою торговую площадку
- Конфигурация общих настроек Dokan
- Установите тему Otel для бронирования и бронирования отелей
- Разрешить владельцам отелей регистрироваться на вашей торговой площадке
- Загрузить доступные для бронирования продукты (номера)

У нас есть пошаговое руководство о том, как создать рынок бронирования отелей. Вы можете следить за этим блогом, чтобы выполнить свою работу.
Создайте свой веб-сайт бронирования отелей с темой Otel, чтобы привлечь больше трафика
Создать веб-сайт бронирования отелей очень просто, если вы будете следовать правильным процедурам. А с помощью WordPress создать свой сайт еще проще.
Установите и активируйте тему Otel на своем сайте, импортируйте демонстрационные данные, если они вам нужны, а затем настройте их в соответствии со своими требованиями. Кроме того, если вы хотите, вы можете превратить свой веб-сайт бронирования отелей в рынок бронирования отелей в любой момент вашего бизнеса, используя тему Otel.
И так, чего же ты ждешь? Начните разрабатывать веб-сайт бронирования отелей прямо сейчас и начните свой бизнес в кратчайшие сроки.
Если вам нужна дополнительная помощь с нашей стороны, вы можете опубликовать свои вопросы в разделе комментариев. Мы хотели бы помочь вам. Удачи!
