Наш рабочий процесс создания адаптивного веб-сайта в Elementor
Опубликовано: 2022-04-10В этой статье мы хотели обсудить, как мы создаем высокочувствительные веб-сайты для всех типов устройств и размеров экрана при создании с помощью Elementor. Это наш индивидуальный рабочий процесс агентства, и мы разработали его за последние пару лет работы.
Если вы считаете, что это может быть полезно для вашего бизнеса и дизайна, смело используйте его. Имейте в виду, что большинство сайтов, которые мы создаем, довольно сложные, а не простые пятистраничные корпоративные лендинги. Некоторые из этих шагов невероятно полезны при создании сложных магазинов электронной коммерции или контентных веб-сайтов, но их можно пропустить, чтобы сэкономить время и деньги при создании более простого сайта.
Мокапы
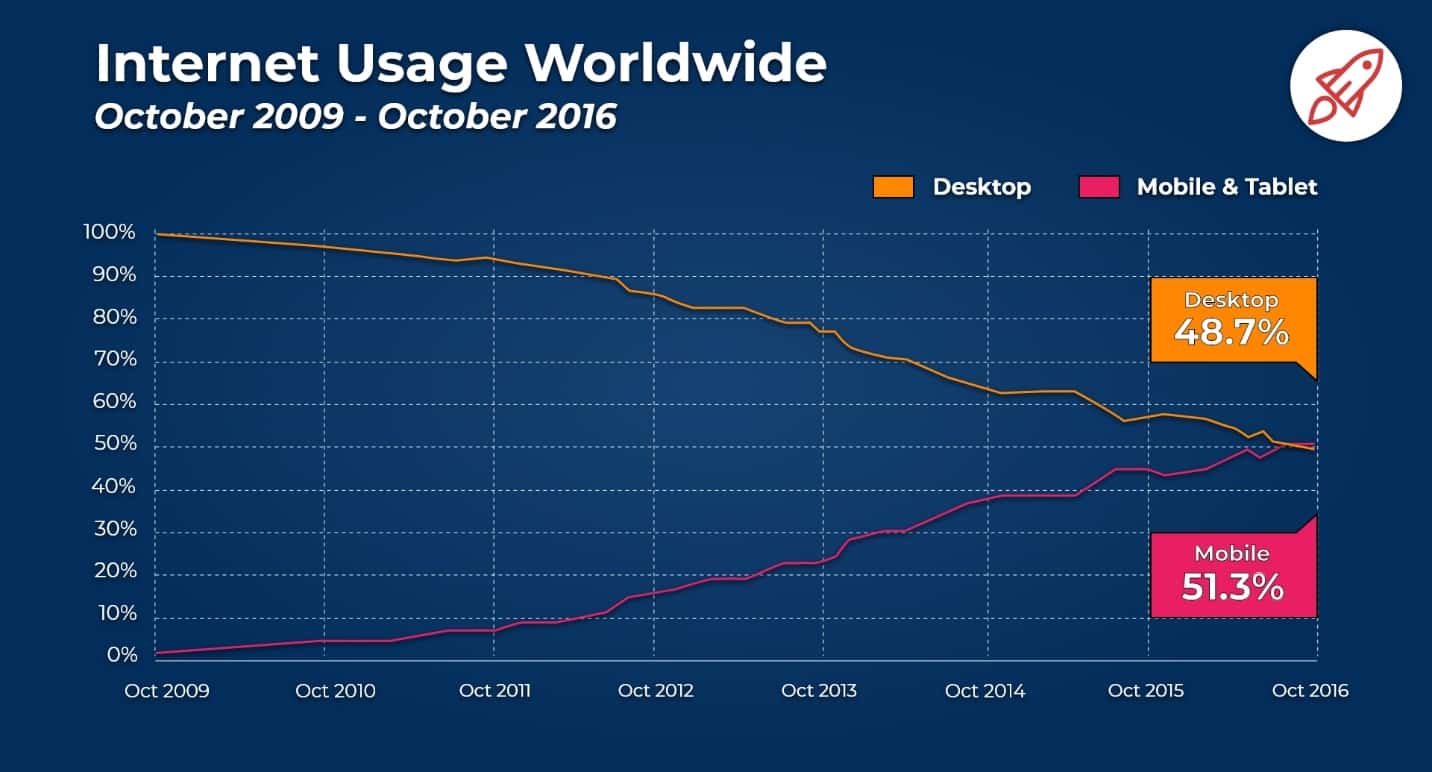
Первый шаг к нашему адаптивному веб-дизайну — это макетирование. Мы используем Adobe XD для создания макетов веб-сайтов, разрабатывая их в соответствии с идеологией mobile first. Это означает, что мы продолжим и создадим макет для мобильных устройств, даже не подумав о десктопной версии сайта. 60% всего трафика веб-сайта приходится на мобильные браузеры, а это означает, что это важнее, чем правильная работа с десктопа.

Немного устарело, но это показывает меняющиеся тенденции
Затем мы возьмем этот макет, увеличим его до размера планшета, а затем увеличим до размера рабочего стола. Версия сайта для настольных компьютеров может сильно отличаться от мобильной версии сайта, но она имеет все те же разделы и структуру, чтобы уменьшить количество элементов DOM и сохранить отзывчивость.
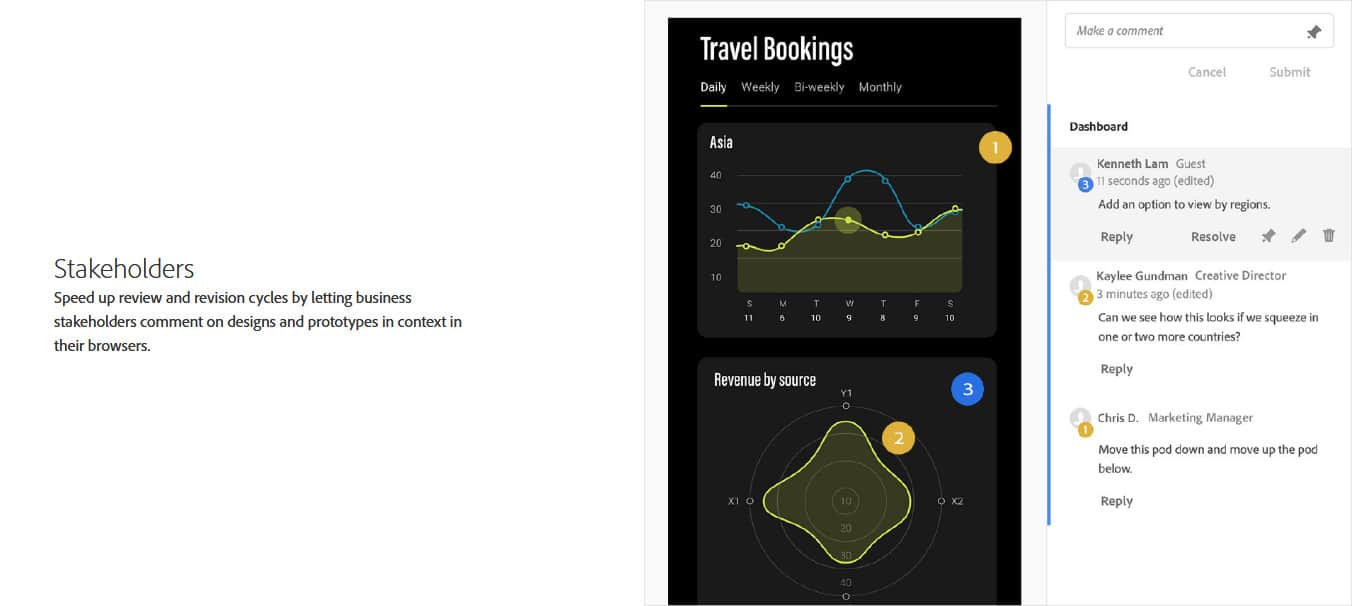
Разрабатывая менталитет mobile first, мы можем гарантировать, что этот аспект веб-сайта будет идеальным с первого дня. Используя Adobe XD, наше агентство может легко сотрудничать друг с другом, обмениваться макетами для обратной связи и даже просматривать их на личных телефонах во время проектирования.

В частности, когда дело доходит до адаптивного дизайна веб-сайта для сложных проектов, статический макет веб-сайта невероятно важен. Вы можете прочитать нашу статью о макетах сайтов здесь: https://isotropic.co/is-making-a-website-mockup-worth-it/
После того, как макеты будут готовы, проверены группами пользователей, клиентами и командой нашего агентства, пришло время создать его на Elementor.
Это самый важный аспект создания адаптивного веб-сайта: его создание.
Создание адаптивного сайта с Elementor
При создании веб-сайта мы сначала определим базовую структуру в настольной форме. Тем не менее, мы закончим тем, что будем загружать контент с мобильных устройств на планшеты и настольные компьютеры.
Делая это таким образом, мы можем гарантировать, что эта структура будет работать на всех размерах экрана, и, заполняя контент с менталитетом mobile first, мы знаем, что он будет хорошо (с самого начала) выглядеть на мобильном телефоне.

Чтобы все выглядело хорошо на экранах разных размеров, мы будем использовать встроенную функцию «отзывчивого скрытия», которая поставляется с Elementor. Он находится на вкладке дополнительных настроек конструктора. Однако вы должны быть внимательны при скрытии элементов (это просто использование CSS display:none в графическом пользовательском интерфейсе), так как все эти элементы все равно будут загружаться. Если вы скрываете половину своей веб-страницы на мобильном устройстве, это может серьезно повлиять на скорость вашего веб-сайта, поэтому вам нужно быть внимательным и сделать сайт как можно более компактным.
Текущая версия Elementor поставляется с тремя точками останова. В некоторых ситуациях этих трех контрольных точек более чем достаточно, чтобы получить высококачественный адаптивный дизайн. Однако при проектировании с помощью других инструментов мы используем до шести отдельных точек останова. Elementor не позволяет нам сделать это из коробки, поэтому мы застряли с использованием медиа-запросов CSS.
В связи с этим, пожалуйста, проголосуйте за то, чтобы разработчики Elementor добавили дополнительные контрольные точки в качестве встроенной функции:
К счастью, мы используем тонну пользовательского CSS, так как нам так быстрее разрабатывать. Однако, если вы не знакомы с CSS или не любите его использовать, существует набор плагинов, которые позволяют добавлять в проект пользовательские точки останова. В прошлом мы специально использовали надстройки Piotnet (о них говорилось в ранее связанной статье), поскольку они содержат массу замечательных сторонних элементов, а инструмент поставляется с пользовательской утилитой точек останова.
Однако мы бы не стали покупать еще одну лицензию Piotnet только для того, чтобы добавить мобильные точки останова, медиа-запросы CSS — более быстрый и дешевый способ сделать это.
Еще один инструмент, который вы можете использовать, когда дело доходит до адаптивного дизайна, называется CSSHero. CSSHero позволяет вам создавать массу пользовательских стилей CSS с помощью приятного графического пользовательского интерфейса. Мы использовали это в прошлом, и это было довольно полезно для нашего рабочего процесса — вы можете прочитать о наших мыслях здесь.
При добавлении определенных элементов контента мы стараемся следовать всем передовым методам адаптивного дизайна.
Например, мы будем измерять определенные элементы, используя VH, VW или проценты. Мы стараемся по возможности избегать размеров в пикселях, так как это может негативно повлиять на отзывчивость веб-сайта на экранах уникальных размеров.
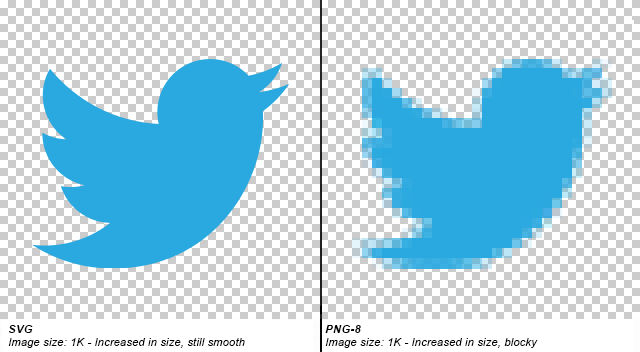
Если это вообще возможно, мы стараемся использовать SVG для наших иконок и базовой графики на сайте, так как они наиболее отзывчивы. Изображения будут портиться при увеличении, а SVG — нет (не говоря уже о том, что они намного меньше, чем большинство изображений, что приводит к гораздо более быстрому времени загрузки).

Нам очень нравится использовать REM для всех наших типологических элементов. REM просто берет базовое текстовое значение HTML и либо расширяет, либо уменьшает сайт. Например, типичный базовый размер шрифта для большинства браузеров составляет 16 пикселей, поэтому один REM будет равен 16 пикселям.

Конечно, эти размеры шрифтов различаются в разных браузерах, особенно при сравнении настольных и мобильных устройств. Для нас это здорово, потому что позволяет нам получать адаптивные размеры текста, которые видны и разборчивы на экранах разных размеров.
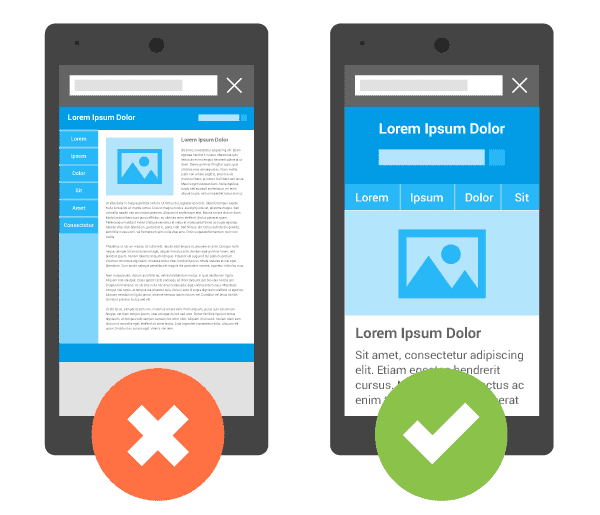
В Google есть множество статей о передовых методах адаптивного дизайна, поэтому, если вы заинтересованы, просто найдите их. На самом деле это сводится к тому, чтобы помнить о ваших посетителях, упрощать работу с мобильными устройствами и обеспечивать непрерывность элементов между настольными и мобильными устройствами.

Обязательно попробуйте использовать относительные измерения, такие как проценты и REM, чтобы убедиться, что элементы правильно масштабируются вверх и вниз в соответствии с требованиями размера экрана.
Оптимизация скорости мобильных устройств
После того, как у нас есть общая версия нашего веб-сайта, пришло время оптимизировать его для повышения скорости. У нас есть множество статей и ресурсов о том, как ускорить загрузку веб-сайта Elementor, но есть несколько вещей, на которых вам обязательно нужно сосредоточиться, когда дело доходит до мобильного просмотра.
Мобильные устройства имеют меньшую мощность и более медленный интернет, а это означает, что сайты такого типа обычно загружаются намного медленнее, чем веб-сайты для настольных компьютеров. Это просто известный факт, но его необходимо максимально смягчить, иначе ваши посетители не попадут на ваш сайт. У людей продолжительность концентрации внимания составляет всего 6 секунд, а ваш сайт должен загружаться за 2.
Когда дело доходит до оптимизации Elementor для скорости на мобильных устройствах, две самые важные вещи — это шрифты и изображения.
При использовании шрифтов они всегда должны быть предварительно загружены и использовать формат файла .woff .woff2. Это обеспечивает совместимость с большинством мобильных браузеров, а файлы этих форматов имеют небольшой размер и быстро загружаются. чтобы должным образом оптимизировать все наши шрифты на веб-сайтах Elementor, мы либо размещаем их локально, либо используем WP Rocket для их быстрой предварительной загрузки.
Изображения обычно оказывают наибольшее негативное влияние на скорость загрузки вашего мобильного веб-сайта. Вы должны убедиться, что они должным образом оптимизированы и обслуживаются в форматах следующего поколения, таких как WebP. На самом деле это не то, что вы можете сделать вручную, но, к счастью, существует множество сервисов, предназначенных для автоматической оптимизации и преобразования изображений.
Наш инструмент для быстрой загрузки изображений на мобильных веб-сайтах называется ShortPixel. Вам просто нужно установить его, нажать большую красную кнопку оптимизации, и он будет сжимать и конвертировать все ваши изображения и передавать их через CDN, чтобы обеспечить максимально быстрое время загрузки вашего мобильного веб-сайта Elementor.
Тестирование сайта
К настоящему времени мы создали наш веб-сайт, убедились, что он хорошо выглядит на мобильных устройствах, и оптимизировали его скорость. Последний шаг в нашем рабочем процессе мобильной разработки для Elementor — тестирование. Это, безусловно, самая важная часть любого проекта адаптивного веб-сайта, так как теперь вам нужно протестировать адаптивный дизайн, который хорошо выглядит на всех типах экранов.
В прошлом размеры экрана едва ли были стандартизированы. У вас будут большие ноутбуки, маленькие ноутбуки, планшеты и мобильные устройства. Это было бы примерно сейчас, каждый ноутбук поставляется со своим размером экрана и соотношением сторон, мобильные устройства варьируются от невероятно длинных и высоких размеров экрана до коротких и толстых размеров экрана. их много, и ваша задача — убедиться, что ваш мобильный дизайн хорошо работает на всех типах экранов.
Чтобы протестировать адаптивный дизайн для мобильных устройств на нашем веб-сайте Elementor, мы используем несколько различных инструментов.
Версия для разработчиков Firefox
Инструменты разработчика, поставляемые с версией Firefox для разработчиков, невероятно мощны и просты в использовании. Когда дело доходит до адаптивного дизайна, мы используем инструменты разработчика Firefox для эмуляции определенных размеров области просмотра.

Если мы обнаружим какие-либо серьезные проблемы с этим методом, мы можем легко отредактировать CSS, применяемый к конкретному элементу, и посмотреть, сможем ли мы сделать быстрое исправление.
Стек браузера

Browserstack больше ориентирован на агентства и предприятия и позволяет нам тестировать наш сайт разработки на 2000 реальных устройствах и браузерах. просматривая реальные устройства и десятки браузеров, мы можем выявить любые проблемы, которые могут возникать на устаревших устройствах или браузерах. Это стоит 29 долларов в месяц, и у них также есть бесплатная пробная версия. Если вы работаете над конкретным проектом, который, по вашему мнению, может использовать подобный инструмент, я определенно рекомендую взглянуть на эту пробную версию.

Если вы также являетесь небольшим агентством или фрилансером, вы можете получить доступ к сниженной цене в размере 12 долларов США в месяц за 100 минут тестирования. Наконец, если у вас есть проект с открытым исходным кодом, что, вероятно, не так, если вы используете Elementor, вы можете получить доступ к бесплатному тестированию.
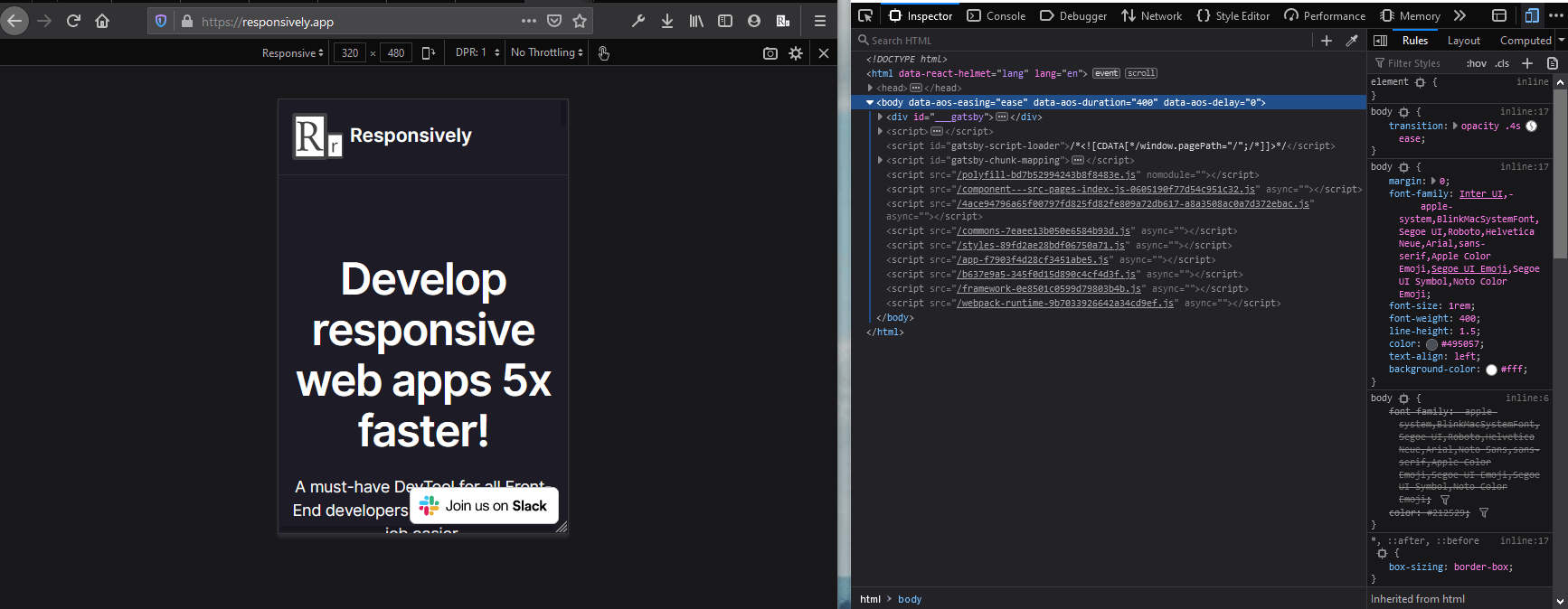
Отзывчиво
Этот последний инструмент тестирования является недавним дополнением к нашему набору инструментов, но является одним из наиболее важных аспектов нашего адаптивного рабочего процесса веб-дизайна Elementor. Responsively — это проект с открытым исходным кодом, который позволяет вам легко просматривать до 30 предустановленных размеров экрана устройства и использовать инструменты разработки прямо в браузере. Существует множество уникальных и расширенных функций, таких как зеркальное взаимодействие между всеми размерами экрана, настраиваемый макет и множество устройств. Вы также получаете консоль инструментов разработчика Chromium, так что вы можете легко редактировать CSS таким образом.
Это последний инструмент, который мы используем для выявления любых потенциальных проблем с адаптивной версией наших веб-сайтов Elementor, и это определенно то, на что вам следует обратить внимание. Инструмент загружается как расширение для браузера и отдельное приложение. Вы нажимаете на расширение браузера, и оно открывает веб-сайт в приложении.
Вывод
Наконец, после того, как мы протестировали наш адаптивный дизайн, созданный с помощью Elementor, на десятках устройств, окон просмотра и браузеров, мы, наконец, достаточно уверены, чтобы вносить изменения в жизнь.
Это завершает наш рабочий процесс для адаптивного дизайна, когда дело доходит до Elementor. Если вам это показалось интересным, не стесняйтесь использовать его в своей повседневной жизни. Если у вас есть собственный рабочий процесс, не стесняйтесь публиковать его в разделе комментариев ниже, так как он может помочь другим создателям, использующим element door.
