2 способа переопределить шаблон WooCommerce (без кодирования)
Опубликовано: 2022-12-14WooCommerce — один из лучших вариантов для создания интернет-магазинов электронной коммерции в WordPress. Особенно для владельцев малого бизнеса этот бесплатный плагин WordPress является благословением. Потому что с WooCommerce любой может создать интернет-магазин, потратив несколько долларов или не потратив вообще.
Однако у него есть и некоторые недостатки. Один из наиболее распространенных недостатков заключается в том, что мы не можем переопределить шаблоны WooCommerce . Да, есть некоторые возможности настройки. Но этого недостаточно для выполнения требований. Так что делать?
Если вы разработчик, вы можете легко изменить шаблоны, написав несколько строк кода. Но что делать новичкам?
Что ж, если вы не разработчик, вы можете нанять кого-то, кто сделает эту задачу за вас. Или вы также можете использовать расширение или плагин WooCommerce, которые предлагают функции переопределения шаблонов. Это то, что мы будем обсуждать в блоге. Так что продолжайте читать, чтобы узнать, как легко переопределить файлы шаблонов WooCommerce, не написав ни одной строки кода.
Что такое шаблоны WooCommerce?
Шаблоны WooCommerce относятся к файлам плагинов, созданным с помощью кодов для предопределенных структур страниц магазина WooCommerce. Когда вы посещаете внешний интерфейс, он отображает продукты или любой другой статический контент, добавленный боковым администратором. Но содержимое отображается в соответствии со структурой шаблонов.
Зачем переопределять шаблоны WooCommerce?
Хотя стандартные шаблоны WooCommerce хороши. Тем не менее, вы можете изменить их. Почему? Ну, может быть много причин для изменения шаблонов по умолчанию. Одной из наиболее распространенных причин является внешний вид шаблонов. WooCommerce имеет очень простой дизайн с несколькими вариантами настройки. Таким образом, очевидно, что любой владелец магазина электронной коммерции захочет заменить их лучшими шаблонами.
Представляем первый в мире конструктор WooCommerce для Gutenberg
Вы зашли так далеко. Итак, ясно, что вы действительно хотите избавиться от стандартных шаблонов вашего магазина WooCommerce. Но вопрос как? Как я уже сказал, я проведу вас через процесс изменения шаблонов WooCommerce без написания кода. Для этого мы должны использовать плагин. Который из?
ProductX будет правильным выбором для замены шаблонов WooCommerce по умолчанию на новые. Хотя это универсальное решение для создания магазинов WooCommerce, ориентированных на конверсию , оно также является мощным конструктором. Это не традиционный конструктор, а первый в истории конструктор WooCommerce, тщательно разработанный для Gutenberg.

Получите первый в истории WooCommerce Builder для Gutenberg . Получить ProductX сейчас .
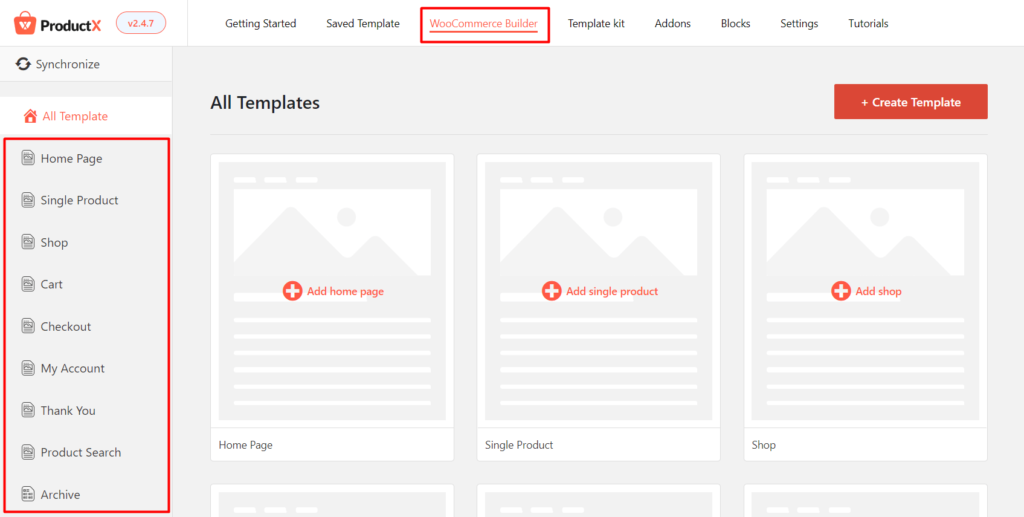
Этот Woo Builder работает как дополнение к ProductX. После того, как вы включили его в разделе всех дополнений, вы увидите раздел построителя. Здесь вы можете увидеть названия всех страниц магазина WooCommerce. Таким образом, вы можете переопределить шаблоны следующих страниц.
- Дом
- Единственное число
- Магазин
- Корзина
- Проверить
- Мой счет
- Благодарю вас
- Поиск продукта
- Архив

На всех этих вышеперечисленных страницах есть два варианта замены шаблонов. Либо вы можете использовать готовый шаблон или начать с нуля. Продолжайте читать сообщения в блоге, чтобы правильно понять процесс.
Как переопределить шаблоны WooCommerce без кодирования
Теперь самая важная часть этого сообщения в блоге, которая переопределяет шаблоны WooCommerce . Как я уже говорил, есть два способа заменить шаблоны на ProductX. Я собираюсь покрыть оба пути. Чтобы вы могли понять, как работает ProductX Builder.
Как переопределить шаблоны WooCommerce с помощью готовых дизайнов
Теперь давайте посмотрим, как мы можем переопределить шаблоны. Но прежде чем углубляться в это, убедитесь, что на вашем сайте установлен плагин ProdutX. Прежде всего, мы увидим, как использовать готовый шаблон и заменить его шаблоном по умолчанию. Для этого выполните следующие шаги:
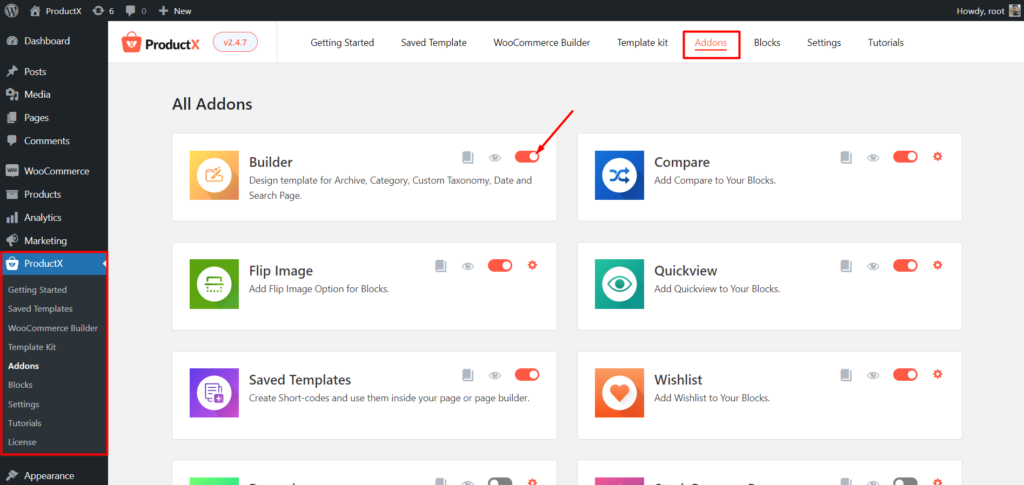
Шаг 1. Включите надстройку WooCommerce Builder.
Как вы уже знаете, WooCommerce Builder работает как дополнение к ProductX. Итак, мы должны включить его из раздела всех дополнений. На панели управления WordPress перейдите в раздел ProductX и щелкните раздел надстроек. Теперь вы увидите все доступные дополнения. А пока включите надстройку WooCommerce Builder, чтобы начать ее использовать.

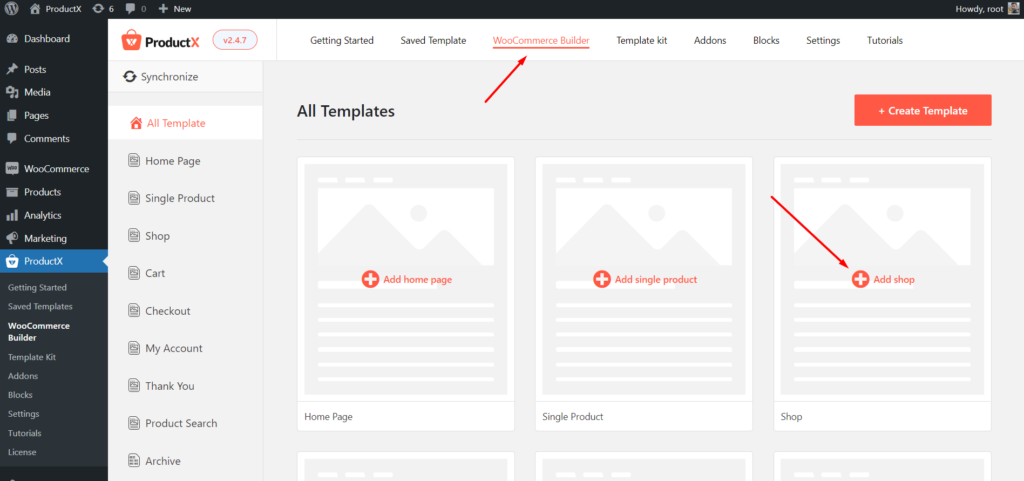
Шаг 2. Начните создавать собственный шаблон
После включения надстройки вы увидите раздел Builder вместе со всеми остальными разделами ProductX. Нажмите на нее, чтобы начать создание нового шаблона. Теперь вы увидите все доступные варианты. А пока давайте создадим шаблон страницы магазина. Для этого просто нажмите «Магазин».

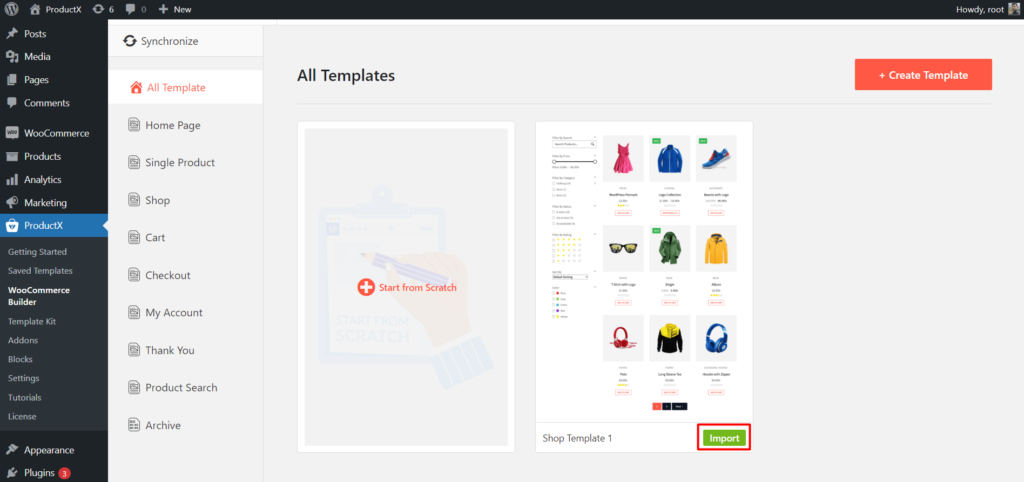
Шаг 3: Импорт готового шаблона
Теперь вы увидите два варианта. Один для начала с нуля, а другой - шаблон. А пока давайте импортируем шаблон. Позже я также расскажу о процессе создания пользовательского шаблона, начиная с нуля. Поэтому, пожалуйста, прочитайте весь блог для лучшего понимания.

А пока давайте вернемся в нужное русло. Чтобы импортировать шаблон, нам нужно нажать на кнопку импорта. И он будет импортирован на страницу.
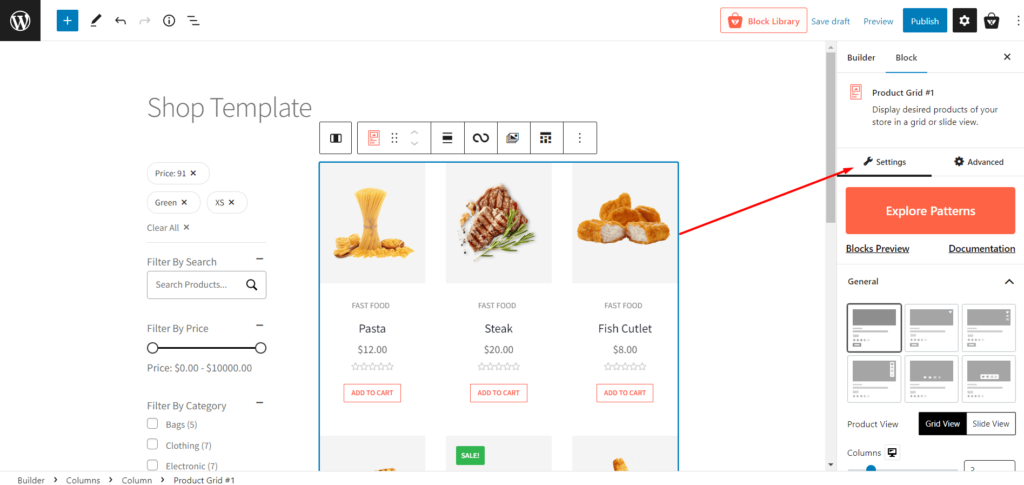
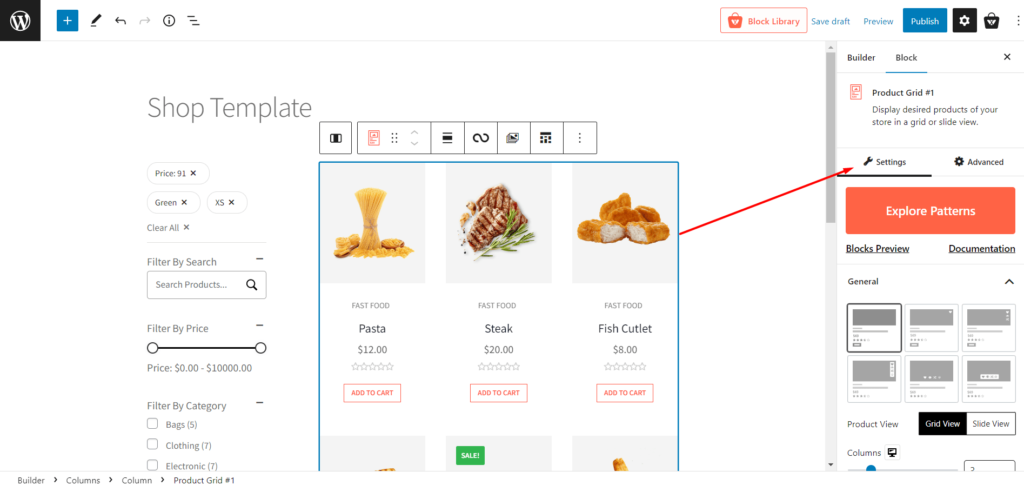
Шаг 4. При необходимости настройте шаблон
Как видите, шаблон готов. Так что можете публиковать как есть. Тем не менее, вы также можете настроить его. Но прежде чем углубиться в это, вы должны отметить, что шаблон представляет собой комбинацию нескольких блоков ProductX. Таким образом, вы можете настроить любой из блоков по отдельности. Чтобы настроить любой из блоков, просто нажмите на блок. И вы увидите вариант настройки с правой стороны.

Шаг 5: Опубликуйте новый шаблон

Когда вы закончите настройку шаблона, нажмите кнопку публикации. Вот и все, ваш новый пользовательский шаблон страницы магазина готов. Теперь, когда вы посещаете страницу магазина, вы увидите, что шаблон страницы магазина по умолчанию был заменен шаблоном по умолчанию.
Как переопределить шаблоны WooCommerce с нуля
Итак, вы уже познакомились с процессом создания шаблонов с использованием готовых дизайнов. Пришло время изучить процесс создания шаблонов с нуля. Для этого давайте создадим единый шаблон страницы продукта и заменим его шаблоном по умолчанию. Итак, чтобы создать шаблон с нуля, выполните следующие действия:
Шаг 1: Начните создавать шаблон с нуля
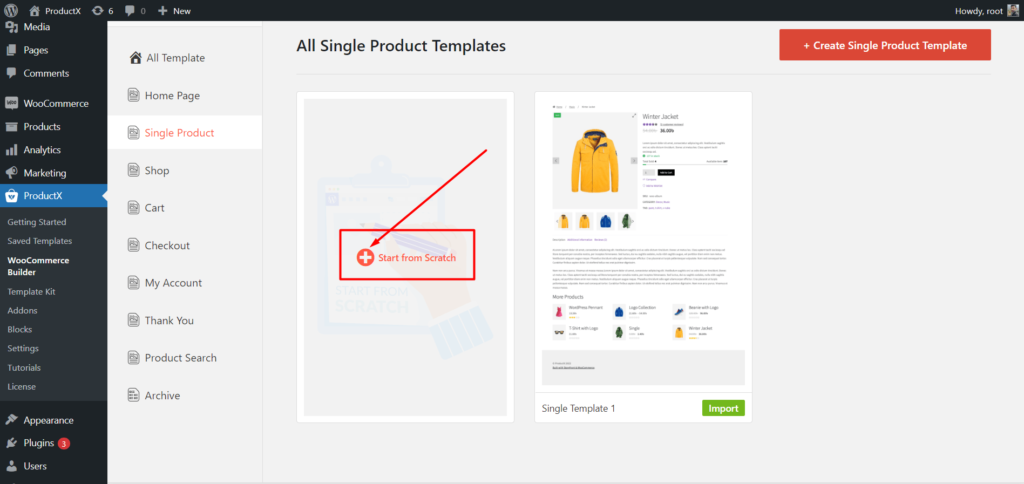
Прежде всего, перейдите в раздел ProductX WooCommerce Builder. Затем нажмите на опцию «Один продукт», так как мы хотим создать шаблон страницы одного продукта.

Теперь нажмите «Начать с нуля» вместо импорта шаблона. Как только вы нажмете на нее, вы будете перенаправлены на пустую страницу.
Шаг 2. Установите макет для страницы отдельного продукта
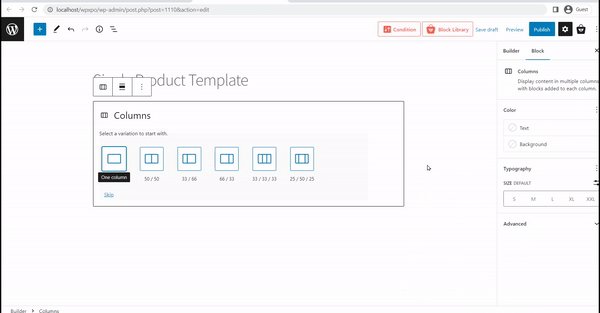
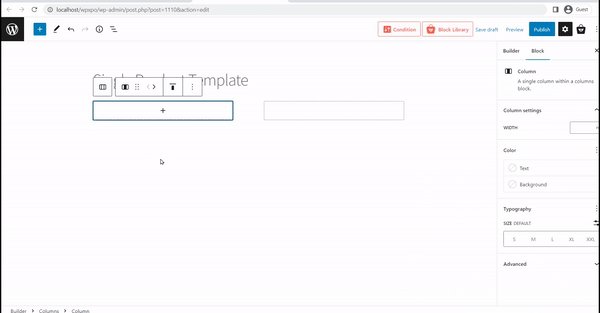
Теперь вам нужно заполнить пустой шаблон, используя стандартные блоки страницы продукта ProductX. Но прежде чем перейти к этому, нам нужно настроить наш макет, так как мы хотим отображать изображение продукта слева, а сведения о продукте — справа. Для этого нам нужно использовать блоки столбцов Гутенберга с соотношением 50 на 50.


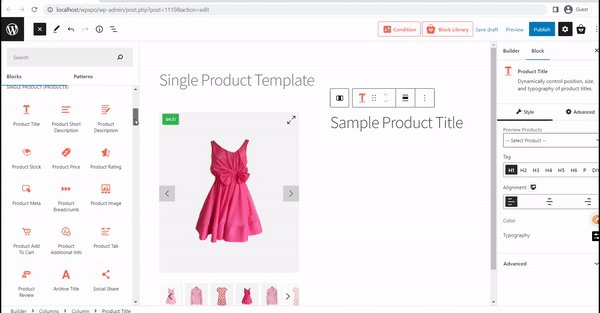
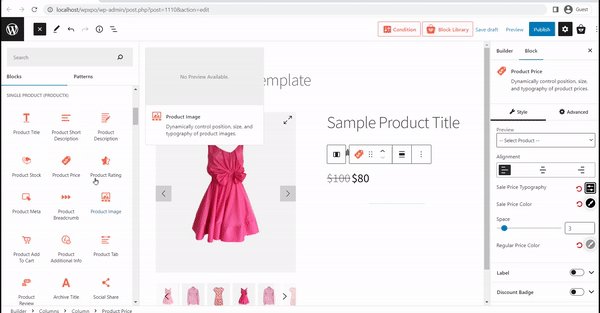
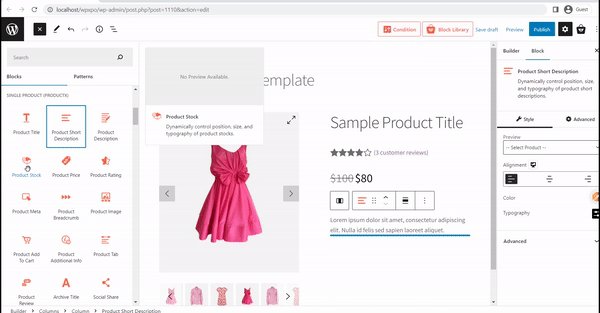
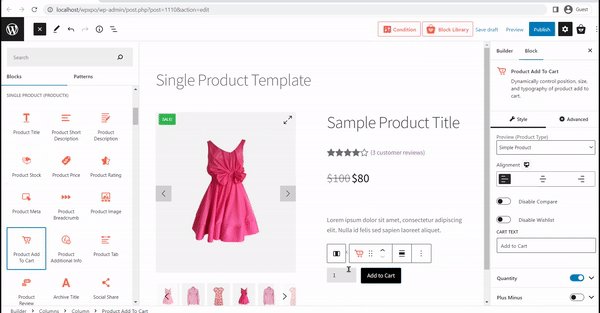
Шаг 3. Перетащите строительные блоки страницы отдельного продукта
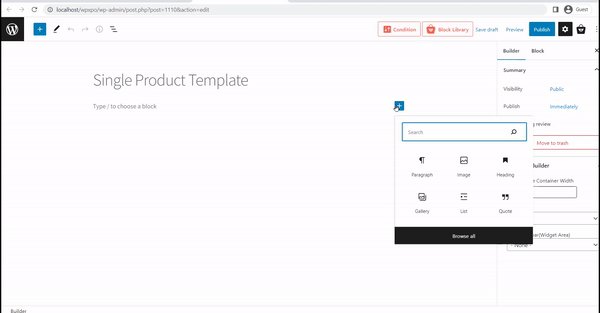
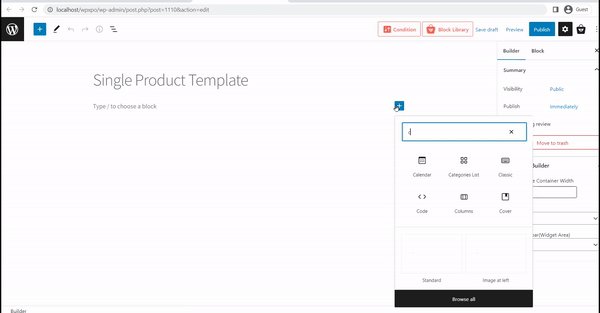
ProductX предлагает более 18 блоков для создания шаблонов отдельных страниц продукта. Поэтому после добавления столбца нам просто нужно перетащить блоки страницы продукта в нужное место. Вы можете найти блоки с левой стороны, нажав на значок плюса.

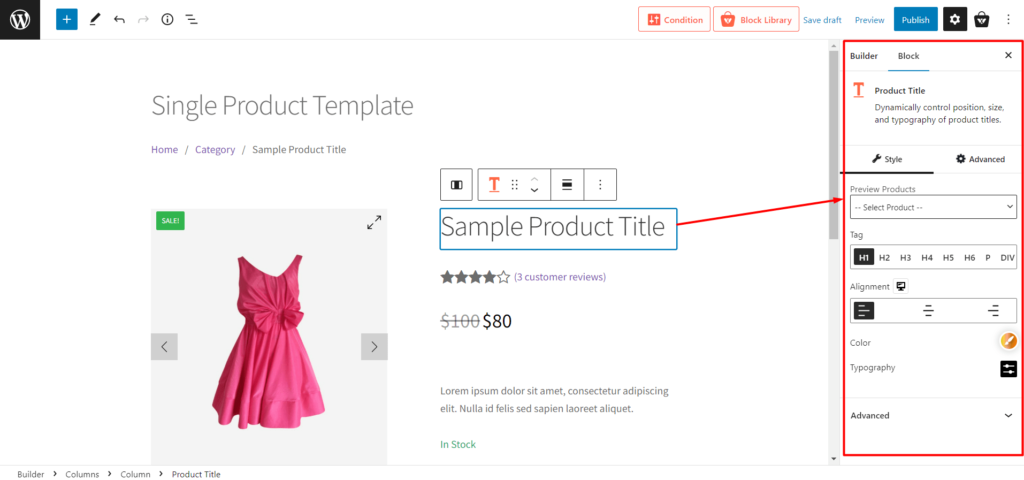
Шаг 4. Настройте шаблон страницы продукта
Шаблон должен хорошо работать после добавления блоков в нужное положение. Тем не менее, вы также можете настроить его, чтобы сделать его еще лучше. Как я уже говорил ранее, вы можете настроить все блоки по отдельности. Итак, чтобы настроить любой из блоков, просто нажмите на него, и вы увидите параметры настройки с правой стороны.

Шаг 5: Установите условие и опубликуйте шаблон
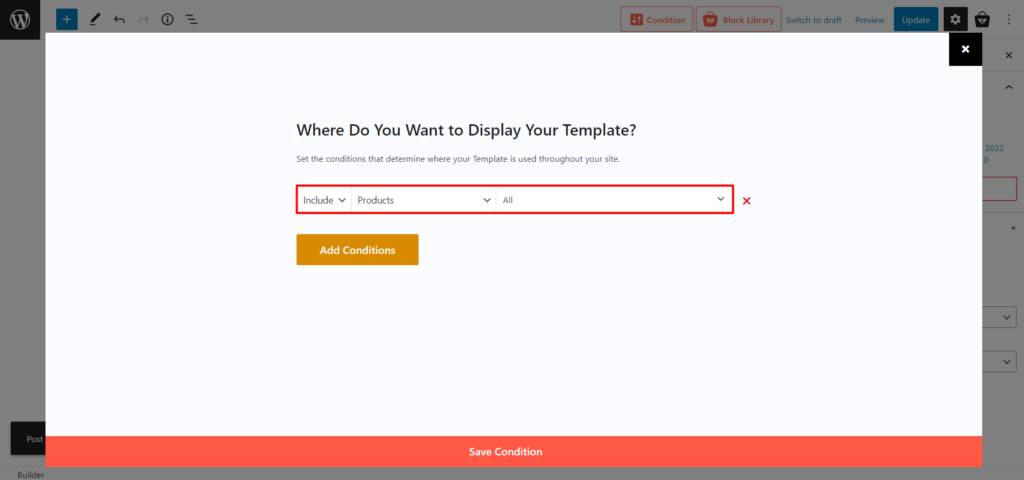
После того, как вы убедились во внешнем виде шаблона, вам просто нужно нажать на кнопку публикации. И не забудьте поставить условие. Вы увидите варианты после нажатия на кнопку публикации.

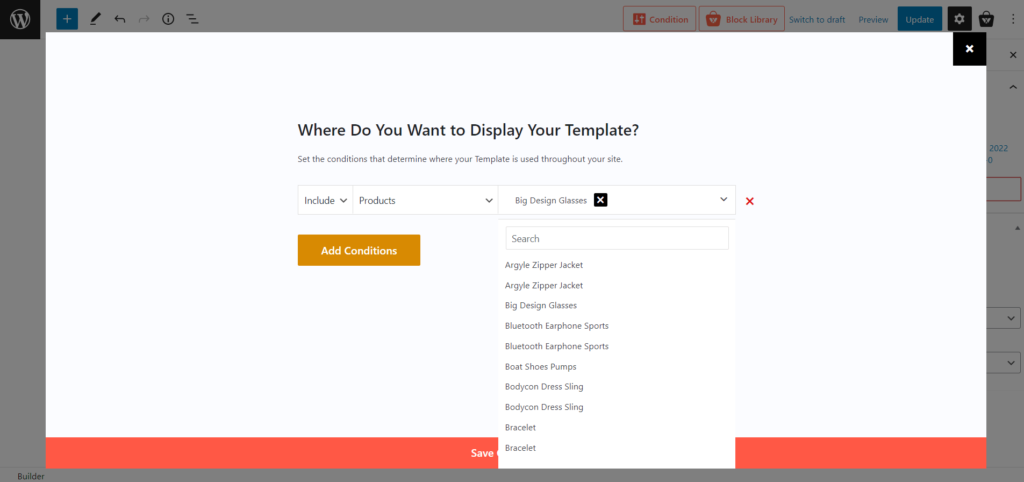
По умолчанию условие установлено для всех товаров. Итак, если мы оставим все как есть, этот шаблон будет использоваться для всех товаров нашего магазина. Однако мы также можем создавать разные шаблоны для конкретных продуктов, введя название продукта.

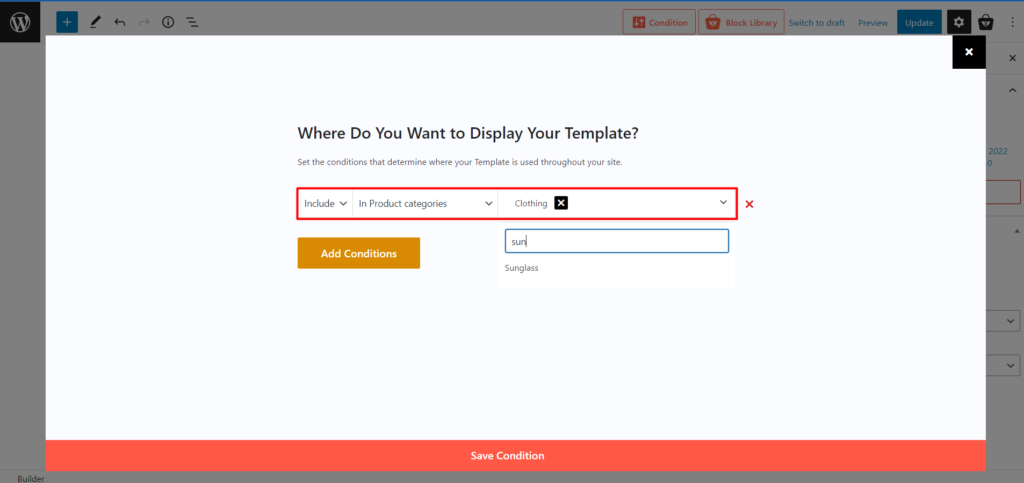
Кроме того, мы также можем создавать различные шаблоны на основе категорий продуктов. Таким образом, все продукты в этой категории будут следовать этому шаблону.

После выбора нужного условия нажмите на кнопку сохранения. И посмотрите, как это выглядит спереди.
Посетив страницы продукта, вы увидите, что новые шаблоны были заменены шаблоном WooCommerce по умолчанию.
Чтобы максимально сократить длину сообщения в блоге, мы не будем объяснять все процессы переопределения шаблонов в ProductX. Тем не менее, у нас есть специальные сообщения в блоге на всех доступных страницах. Итак, вы читаете следующие сообщения в блоге, если сталкиваетесь с трудностями при создании и настройке шаблонов для любой из страниц вашего магазина WooCoommerce.
Вы также можете прочитать:
Создайте и настройте шаблон страницы магазина WooCommerce
Создайте и настройте шаблон страницы продукта WooCommerce
Создание и настройка шаблона страницы категории WooCommerce
Создайте и настройте шаблон страницы корзины WooCommerce
Создание и настройка шаблона страницы моей учетной записи WooCommerce Шаблон страницы
Создайте и настройте шаблон страницы благодарности WooCommerce
Вывод
Это все из этого блога, надеюсь, теперь вы можете переопределить шаблоны WooCommerce с помощью WooCommerce Builder of ProductX. Начните работу с ProductX сегодня, чтобы сделать свой сайт визуально привлекательным и ориентированным на конверсию. И не забудьте поделиться своими мыслями, отзывами и проблемами в разделе комментариев.
Получите первый в истории WooCommerce Builder для Gutenberg . Получить ProductX сейчас .

Удивительные советы и рекомендации по увеличению продаж WooCommerce

Как отображать и настраивать продукты WooCommerce в продаже
![Как создать стиль списка сообщений WordPress? [Демонстрационное руководство] 18 WordPress_Post_List_Style](/uploads/article/44804/CcbMjvq1oTDGvAmT.jpg)
Как создать стиль списка сообщений WordPress? [Демонстрационное руководство]

Как преобразовать блоки Гутенберга в шорткод
