Oxygen Builder для команд и агентств: как мы сотрудничаем
Опубликовано: 2022-04-10Oxygen Builder — невероятно мощный инструмент, но когда дело доходит до совместной работы над созданием веб-сайта, все может стать немного сложнее. Официально команда конструктора страниц настоятельно рекомендует, чтобы только один пользователь одновременно редактировал. К сожалению, для агентств с крупными проектами это невозможно и может отпугнуть некоторых от использования этого инструмента.

По нашему мнению, плюсы намного перевешивают минусы, и мы нашли несколько способов обойти эти ограничения. В этой статье мы обсудим, как наша команда будет сотрудничать при создании веб-сайтов с помощью Oxygen Builder. За последний год мы перешли на создание 100% всех веб-сайтов и проектов наших агентств в Oxygen, получив довольно приличное понимание того, как это лучше всего сделать.
Обновление, апрель 2022 г .: теперь мы используем плагин для совместной работы от DPlugins, который решает проблему редактирования пользователей muli в Oxygen Builder. Читайте наш обзор здесь.
Во-первых, поймите ограничения строителя
Прежде чем вы даже начнете рассматривать совместную работу с помощью Oxygen Builder, важно понять ограничения и понять, почему нескольким пользователям сложно эффективно создать веб-сайт с помощью Oxygen.
Во-первых, вы должны прочитать эту статью, опубликованную командой Oxygen, в которой точно указано, почему существует блокировка редактирования (механизм, благодаря которому только один пользователь может редактировать одновременно). Вот важные вещи:
«Из-за того, что Oxygen сохраняет глобальные стили, классы и настройки, крайне не рекомендуется многопользовательское редактирование или редактирование с несколькими вкладками с помощью Oxygen.
Мы рекомендуем использовать одну вкладку при работе с Oxygen, чтобы избежать проблем, когда одна вкладка сохраняет более старые данные, чем другая, что приводит к перезаписи ваших новых изменений. Тот же сценарий может возникнуть, когда два или более пользователей работают в Oxygen одновременно».
По сути, все хранится в центральном месте. Вкладки не взаимодействуют друг с другом, поэтому, если один разработчик добавляет пользовательский класс или пользовательский CSS в глобальную таблицу стилей, а другой разработчик этого не делает, даже если первый сохраняет, а второй сохраняет классы и стили будут перезаписаны и потеряны. Не подходит для сотрудничества.
Если вам нужно работать в команде, важно понять, почему это работает, чтобы вы могли наилучшим образом обойти эту проблему. Опять же, две вещи, которые будут перезаписаны: 1) добавлены пользовательские классы и 2) добавлен CSS в глобальную таблицу стилей.
Пока только один пользователь сохраняет страницу/шаблон, структура будет сохранена, а также любые стили, установленные для отдельного идентификатора элемента, будут в порядке. Но если вы добавите классы (важно, потому что это очень экономит время), они могут быть перезаписаны.
Если вам не нужно редактировать все сразу, не делайте этого. Но если это важно для вашей компании или проекта, попробуйте некоторые из методов, описанных ниже.
Все равно изменить (или отключить это)
Первое, что нужно отметить, это то, что технически вы можете переопределить блокировку редактирования, что мы и делаем. Нет никаких настроек для включения, вы просто нажимаете ссылку «Все равно изменить». Это означает, что вся наша команда может технически инициализировать сборщик сразу, но я бы настоятельно рекомендовал прочитать больше о том, как мы это делаем. Нам все еще нужно рассмотреть вопросы перезаписи здесь.

Стоит отметить, что с помощью Hydrogen Pack (одного из наших лучших дополнений для Oxygen, мы используем его каждый день) вы можете отключить функцию «Блокировка редактирования», полностью скрывая «Все равно редактировать». Это просто эстетично, но на рабочий процесс не влияет.
Используйте фреймворк
Фреймворк — это менталитет, который необходимо учитывать в течение всего процесса проектирования и создания веб-сайта в Oxygen. Фреймворк — это набор классов CSS, которые работают вместе, чтобы помочь вам последовательно структурировать ваш веб-сайт. Фреймворки широко распространены в индустрии веб-дизайна. Например, есть Bootstrap, Tailwind и другие.


С недавним обновлением Swiss Knife вы можете массово загружать классы в конструктор, вызывать таблицу стилей фреймворка и использовать практически все, для чего у вас есть список классов.
Для нас мы используем специальную структуру Oxygen под названием Core CSS. Это включено в OxyNinja Core, который является одним из наших любимых плагинов из-за этой структуры. Вот торговое предложение с сайта:
«Сделать сайт идеально согласованным еще никогда не было так просто в сочетании основных служебных классов и Oxygen Builder. Столбцы сетки CSS, карточки, типографика, размеры и интервалы, цвета и многое другое уже настроены!»

С помощью фреймворка мы можем легко применять размеры шрифта, отступы и многое другое, не добавляя новые классы CSS и сохраняя согласованность, даже не нуждаясь в центральном цифровом руководстве по стилю. Поскольку классы устанавливаются на сайт с самого начала разработки, добавлять новые классы не требуется, то есть ничего не перезаписывается.
Пишите CSS вне конструктора
Как агентство, мы любим использовать CSS для создания уникальных взаимодействий и эффектов наведения. Поэтому у нас обычно есть тонна пользовательского CSS, который каждый из наших разработчиков пишет сам. Это было бы нормально добавить в глобальную таблицу стилей, если бы на веб-сайте одновременно находился только один пользователь, но обычно работает несколько разработчиков, поэтому нам нужен способ обойти проблему перезаписи.

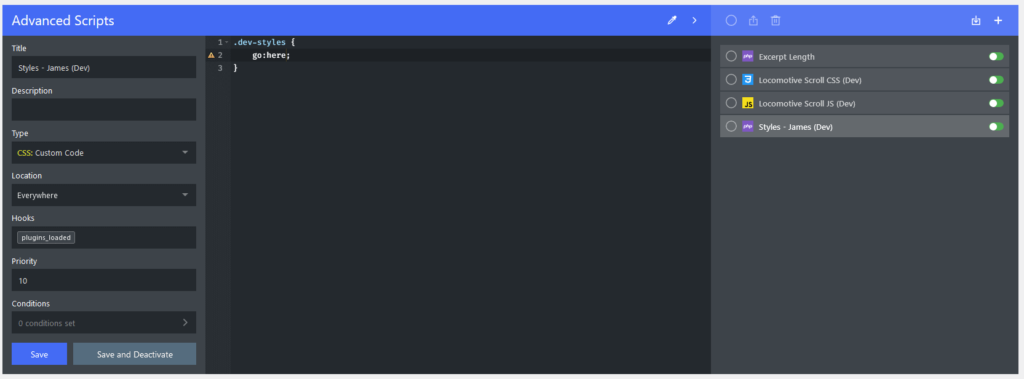
Для этого мы просто пишем CSS в стороннем плагине Advanced Scripts. Он создан тем же разработчиком, что и водородный пакет, и является одним из наших любимых плагинов. У каждого разработчика есть своя таблица стилей, на которой он пишет свой CSS. После сохранения стили применяются глобально к веб-сайту. В конце проекта все стили объединяются в одну основную таблицу стилей.
Общайтесь постоянно
Есть много случаев, когда нам нужно добавить определенные классы CSS к отдельным элементам внутри здания. При работе в команде это рискованно из-за проблем, когда вещи перезаписываются. Чтобы сделать это правильно и не потерять работу, мы все сотрудничаем, используя slack. У вас есть один разработчик для всех стилей, необходимых в определенный момент дня. Это, пожалуй, самая большая неприятность с этим компоновщиком, но при правильном управлении все данные будут сохранены.

Поскольку все CSS, связанные с классами, находятся в таблицах стилей, все, что нам нужно сделать, это добавить классы, и стили будут применены соответствующим образом.
Мы также экспериментируем с несколькими концепциями. Например, мы можем создать репозиторий Github, содержащий центральную таблицу стилей CSS, и использовать функцию Live Share в VS Code, чтобы все могли писать стили вместе. Затем мы можем использовать Advanced Scripts и Static для доставки стилей на наш веб-сайт. Мы также недавно приняли массовую загрузку классов, которая поставляется со Swiss Knife.
Делаете ли вы что-то по-другому, что приводит к еще лучшему совместному рабочему процессу в Oxygen? Дайте нам знать в комментариях здесь!
