Вы можете делать крутое дерьмо с фоновыми градиентами Oxygen Builder
Опубликовано: 2022-05-05Один из моих любимых аспектов CSS — это то, как вы можете накладывать фоновые изображения CSS (и без того безумно гибкие с позиционированием и тайлингом) и градиенты для создания действительно крутых эффектов. Мы реализуем их во множестве проектов, и в этом посте я хотел рассказать о некоторых вещах, которые вы можете использовать для создания с помощью этой функции Oxygen Builder.
Нравится этот контент? Присоединяйтесь к нашей группе в Facebook (IsoGroup), подпишитесь на информационный бюллетень и ознакомьтесь с нашим курсом Oxygen Builder (скоро).
Разделенные (и адаптивные) цветные и фотофоны
Наш вариант использования для этого — создание полноразмерных разделенных фонов с 50% сплошным цветом и 50% изображением. Вы могли бы сделать это с помощью 3 div и flexbox, но проблема в том, что вы не сможете легко (и ответственно) поддерживать максимальную ширину страницы из-за того, как Oxygen обрабатывает разделы.

Хотя вы можете полностью позиционировать div и назначить .ct-section-inner-wrap в элементе div, установленном как раздел, использование градиентов CSS обычно намного проще.

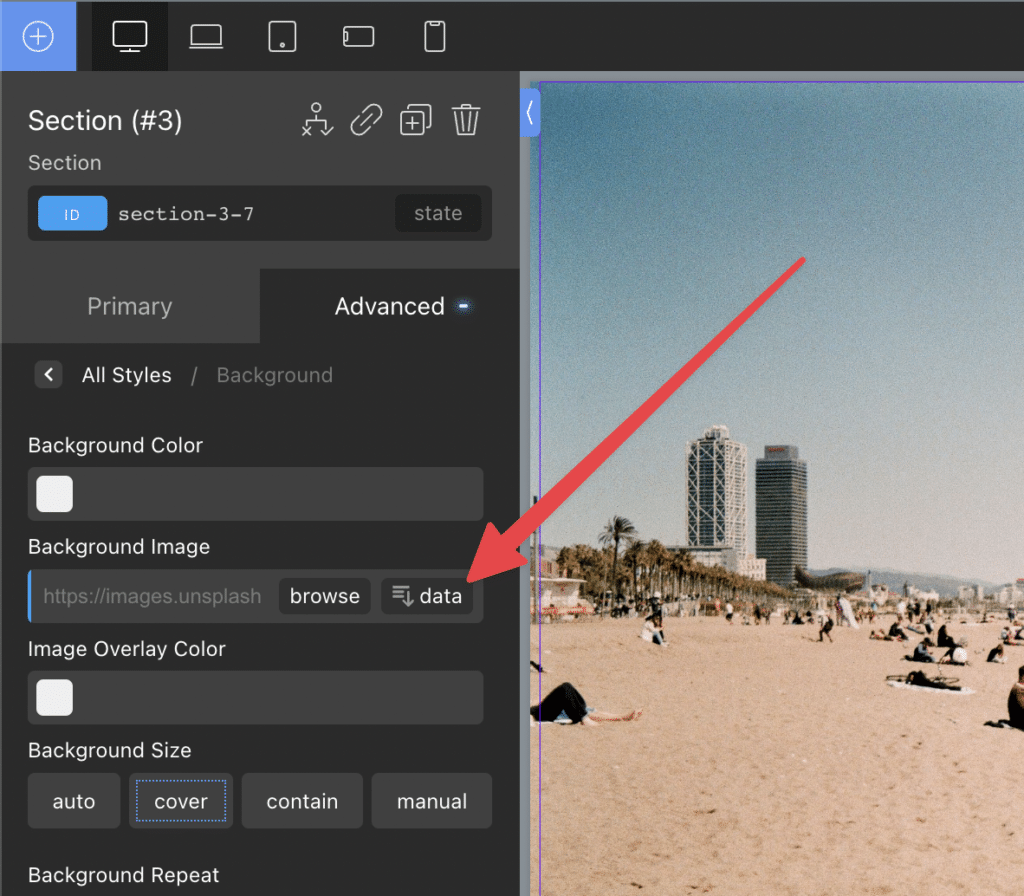
Сначала добавьте фоновое изображение.
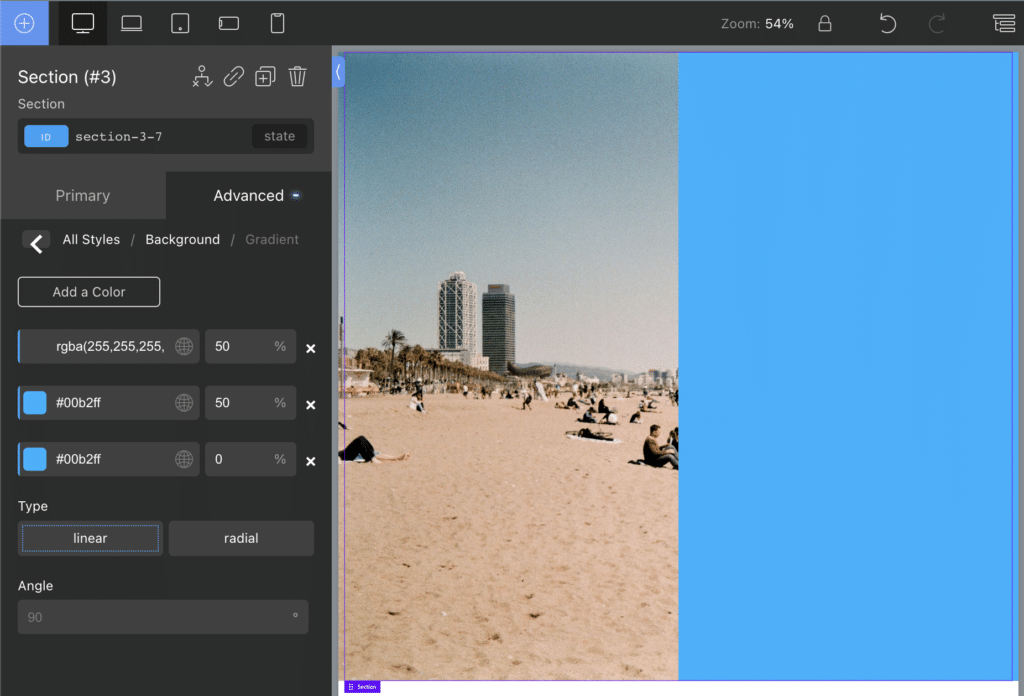
Затем добавьте сверху градиент, вот так:

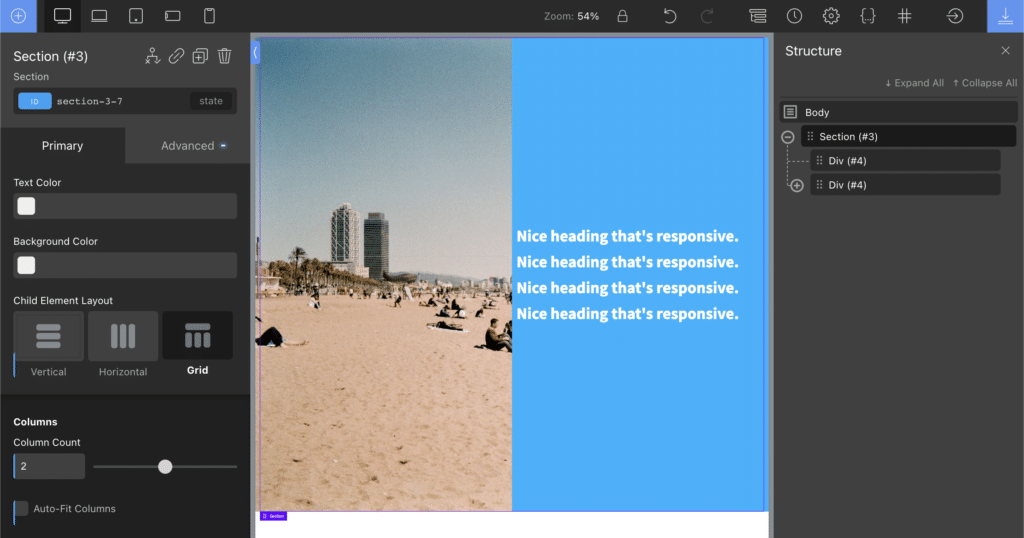
Поскольку мы используем проценты, это адаптивно. Это означает, что мы можем наложить сетку CSS сверху и добавить в нее некоторый контент.
Если мы используем стандартизированный отступ, мы можем даже проявить фантазию и использовать calc(50% - yourpadding), чтобы расположить фон так, чтобы он «включал» отступ.

Мы также можем использовать адаптивные точки останова, чтобы изменить положение, цвета и прозрачность этого эффекта в зависимости от размера экрана (примечание: в Oxygen 4.0 Beta 2 это кажется неработающим).
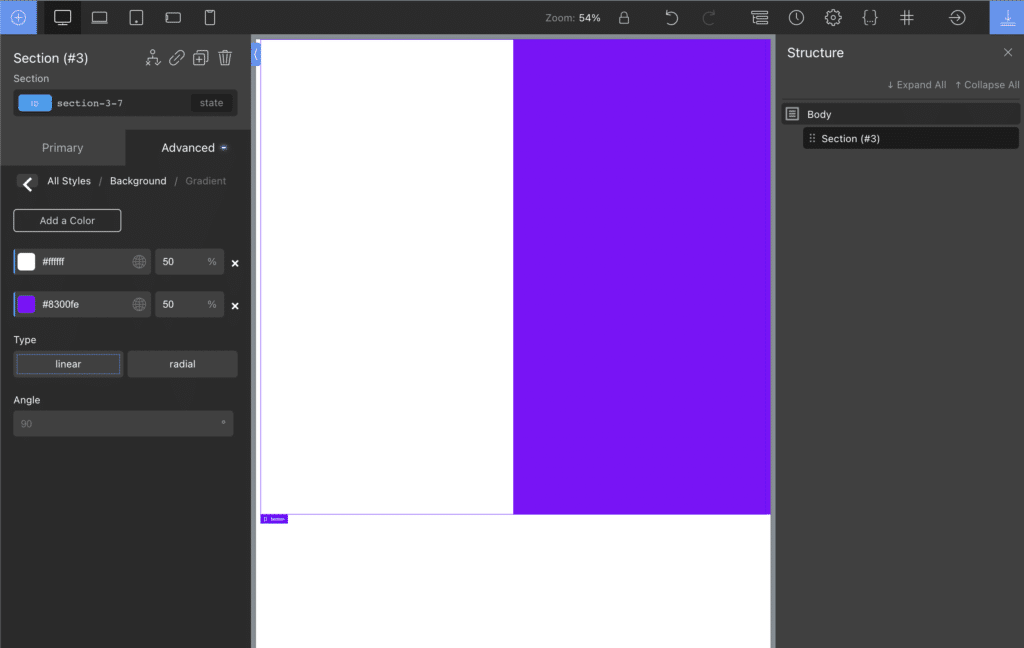
Разделить цвет фона
Самый простой эффект — удаление фонового изображения и простое разделение градиента между двумя цветами.

Установив позиционирование обоих на 50%, не будет затухания. Вместо этого жесткий переход между двумя цветами.
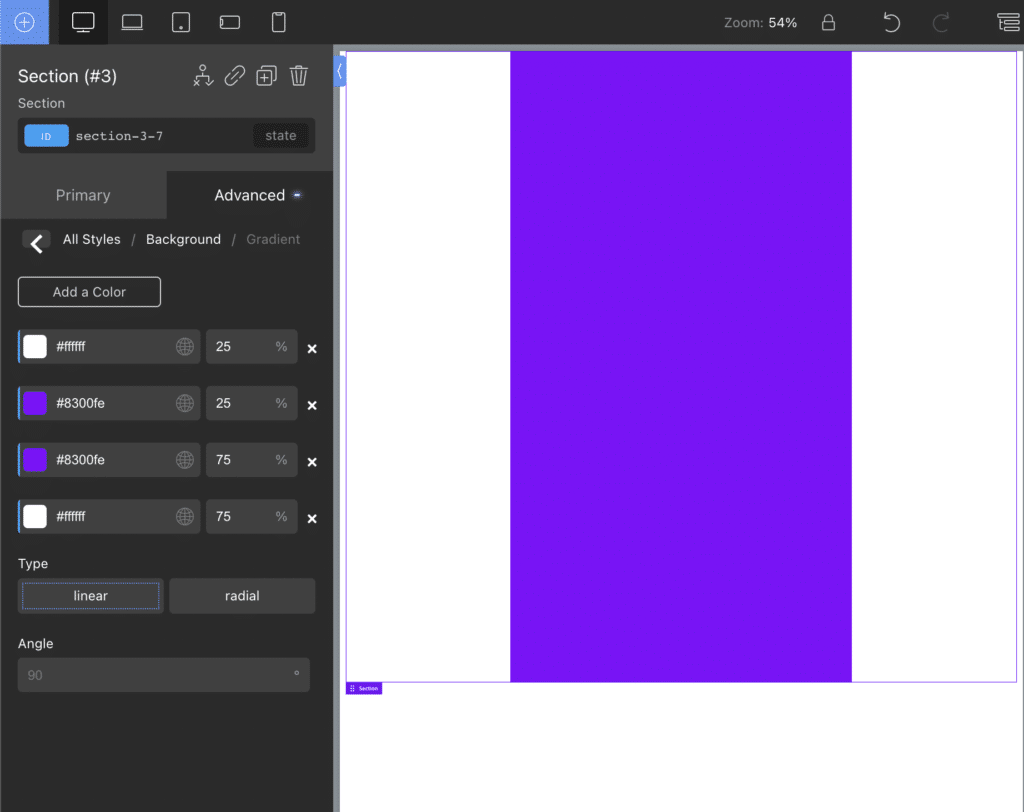
Мы можем даже сделать полоски. Имейте в виду, что это полностью реагирует на 100vw, если вы используете проценты.

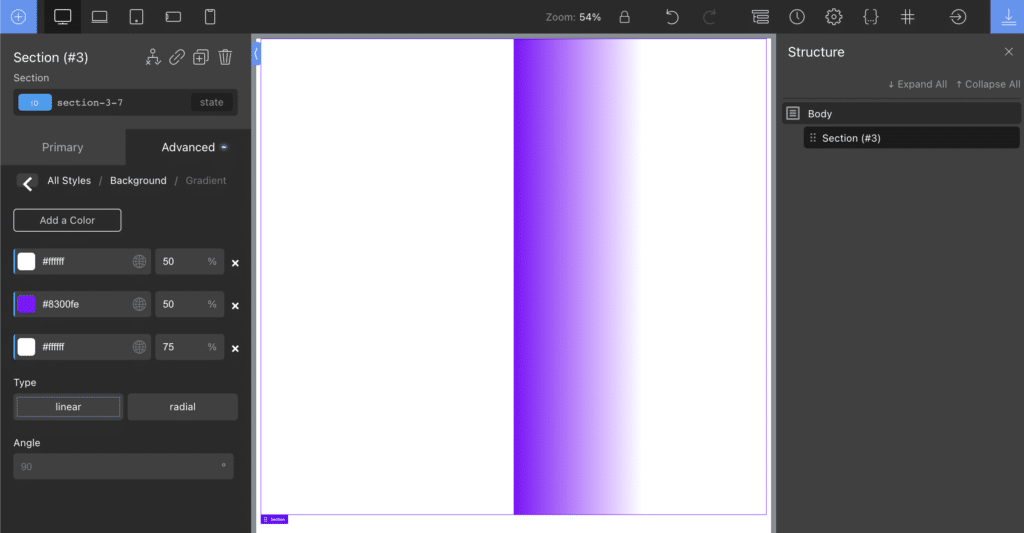
Это действительно гибко. Мы даже можем реализовать жесткие переходы и затухания в одном и том же разделе:

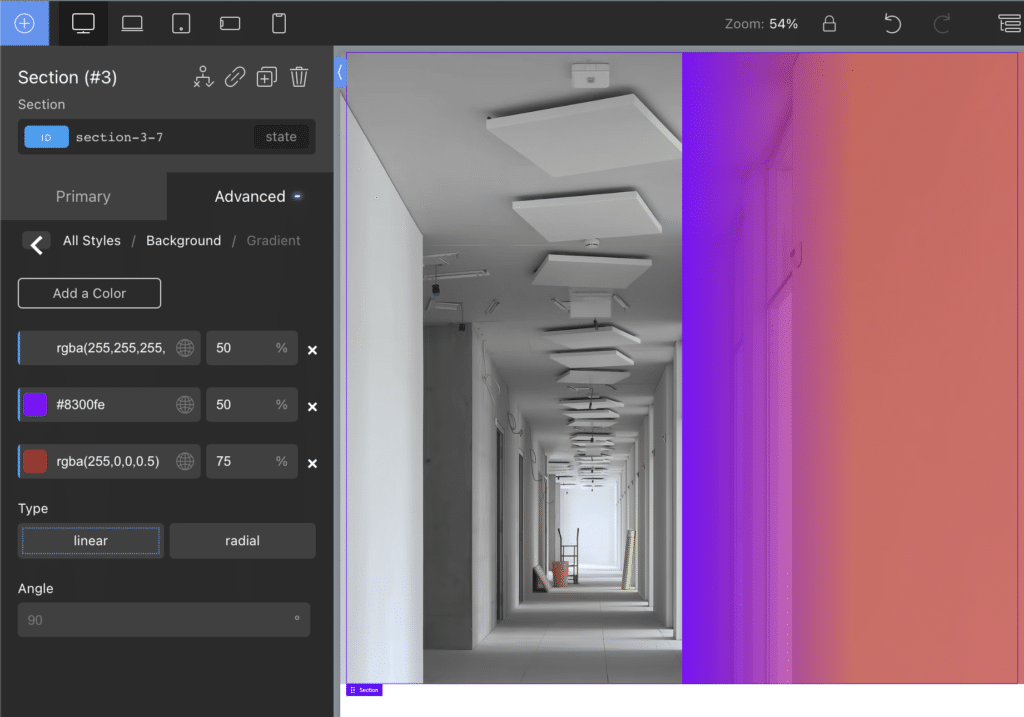
И, наконец, если мы добавим фоновое изображение, мы сможем наложить эти эффекты поверх изображения.

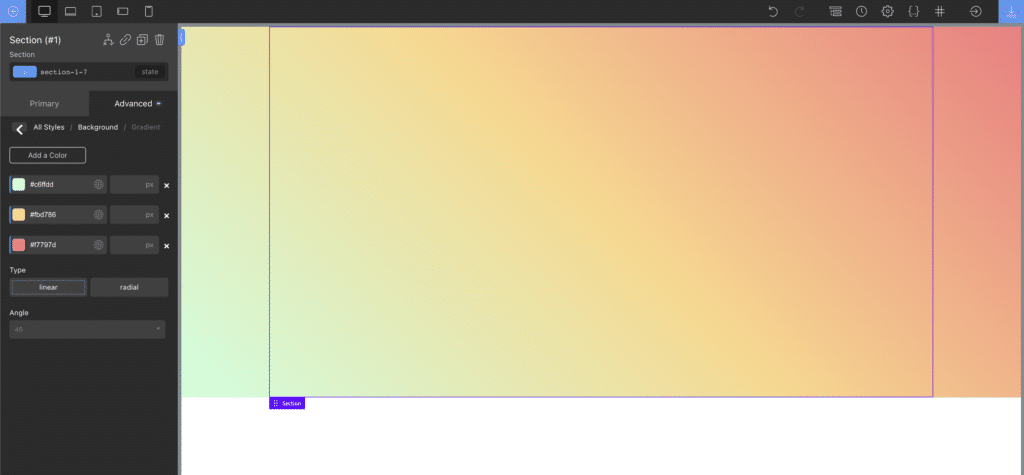
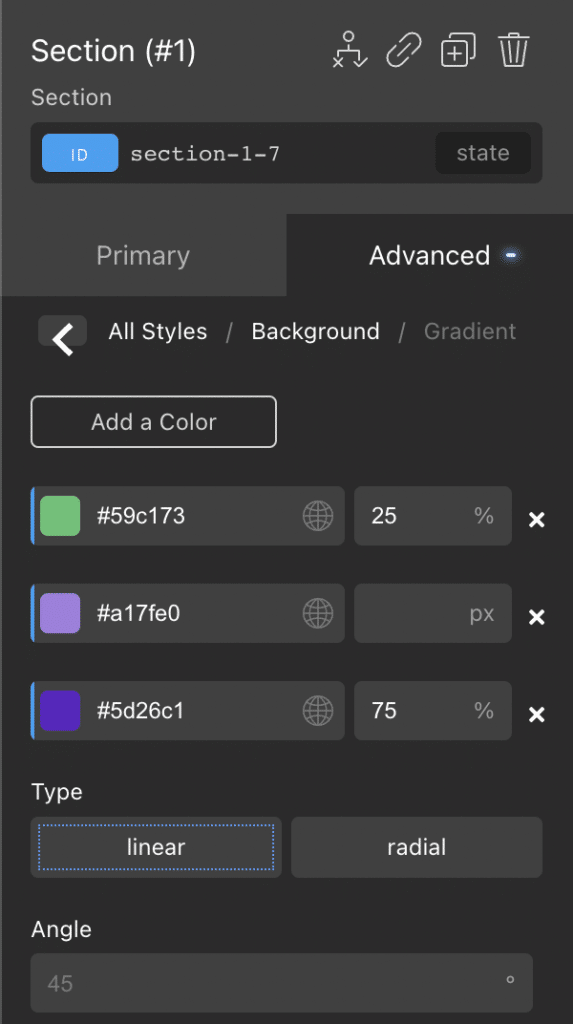
Многоцветные градиенты
Мы можем удалить жесткую остановку и объединить цвета вместе следующим образом:

Вы можете добавить столько, сколько хотите. При объединении цветов я обычно оставляю позиционирование пустым.
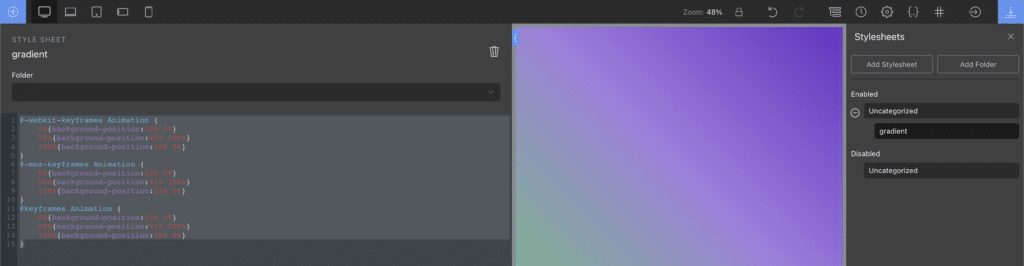
Анимируйте это
По-настоящему простой анимацией может быть простое перемещение фона. Для этого добавьте следующий CSS в раздел с вашим градиентом:
Затем создайте ключевые кадры анимации и добавьте их в универсальную таблицу стилей:


Поскольку мы удвоили размер фонового градиента, я смещаю цвета обратно в центр вот так.

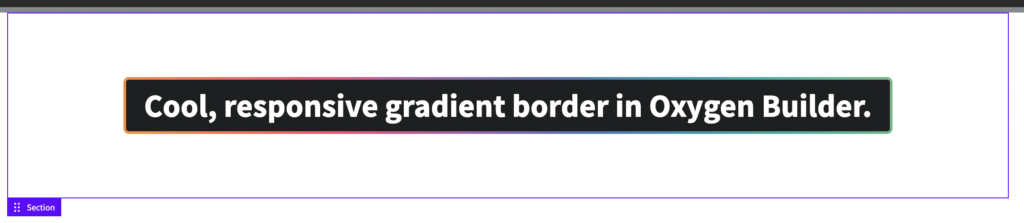
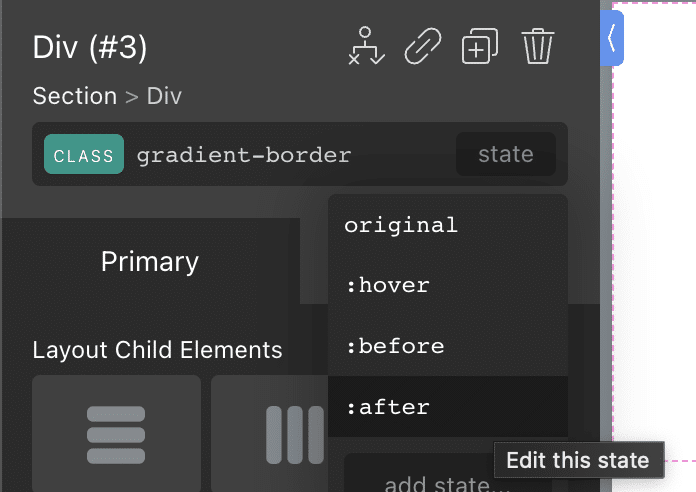
Градиентная граница в Oxygen Builder

Вы также можете добавить градиентную рамку к элементу в Oxygen Builder, следуя этому методу. Сначала добавьте свой div.
Добавьте к нему класс .gradient-border . Вставьте этот код в пользовательский CSS:
Теперь перейдите к состоянию :after этого класса.

Вставьте следующий пользовательский CSS:
Установите фоновый градиент, как обычно, или просто вставьте его в пользовательский CSS .gradient-border:after:
background : linear-gradient (60 deg , #f79533 , #f37055 , #ef4e7b , #a166ab , #5073b8 , #1098ad , #07b39b , #6fba82 ); Язык кода: CSS ( css )Теперь всякий раз, когда вы применяете класс .gradient-border к div или элементу, эффект будет применяться.
Анимируйте это
Вы можете оживить его, добавив:
в .gradient-border:after и
к вашему универсальному CSS.
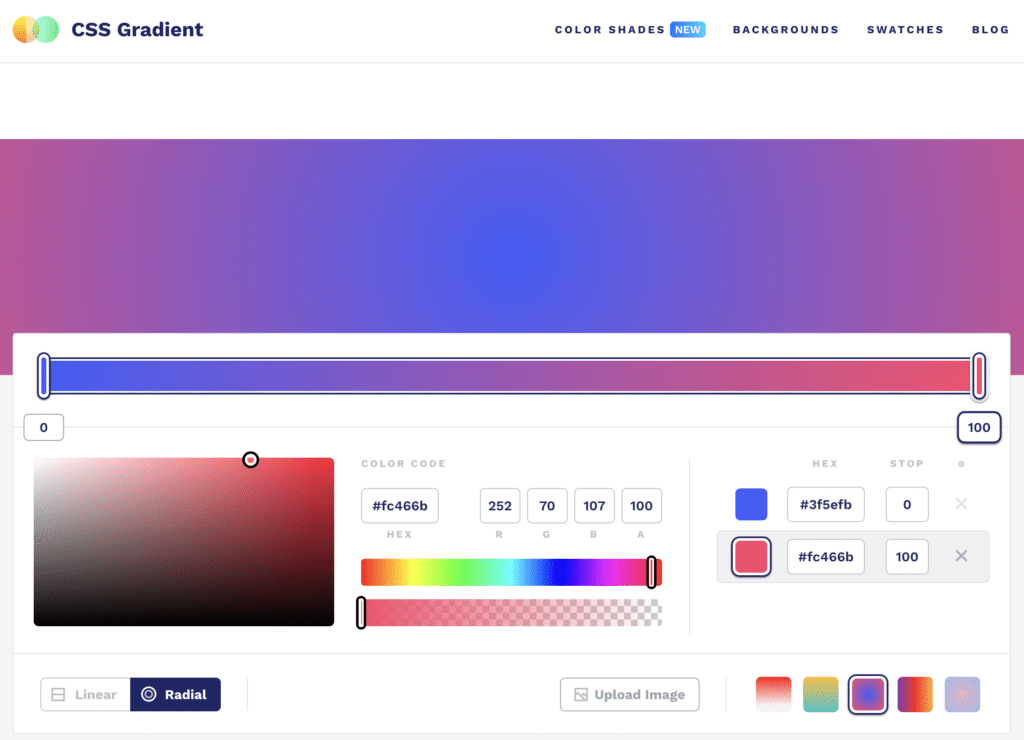
Это все CSS
Вы можете использовать такой инструмент, как https://cssgradient.io/, чтобы сделать это с помощью чистого CSS. Этот инструмент генерирует линейный градиент CSS, необходимый для градиентов. Все, что вам нужно сделать, это скопировать/вставить в пользовательское поле CSS определенного элемента в Oxygen.

Вам также может понравиться чтение:
