Что такое Oxygen Builder в WordPress? Стоит ли оно того?
Опубликовано: 2022-04-14Используя Oxygen Builder, вы можете визуально спроектировать весь свой веб-сайт, от верхнего колонтитула до нижнего колонтитула, без необходимости знать программирование. Вы можете сделать так, чтобы сайт WordPress выглядел именно так, как вы хотите.
Как только Oxygen активируется, тема WordPress отключается. Поэтому Oxygen не будет применять стили или макеты темы к вашему сайту, пока он активирован.
Благодаря технологии перетаскивания Oxygen кажется относительно простым в использовании. Плагин не без кривой обучения, поэтому новичкам может быть сложно его использовать. Чтобы наловчиться с его работой, им потребуется некоторое время.
Читайте также: Легко удалить вредоносное ПО WordPress
Оглавление
Особенности кислородного конструктора
- Импорт и экспорт: легко переносите дизайны, созданные Oxygen, с одного сайта на другой.
- Безопасные обновления: поскольку ваш дизайн сохраняется в базе данных, обновление Oxygen не повлияет на него.
- Оптимизация для поисковых систем: SEO-плагины работают так же, как и стандартные темы WordPress.
- Код без ошибок: Oxygen создает страницы с четким, высококачественным HTML и CSS.
- Совместимость с Page Builder: Oxygen можно использовать вместе с Elementor, Visual Composer, Beaver Builder и другими подобными инструментами.
- Нет раздувания: Oxygen выводит только все, что вы размещаете на своей странице. Больше ничего нет. Так что лишней нагрузки нет.
Преимущества кислородного конструктора
- Чрезвычайно мощные функции
- Модули и шаблоны просто фантастические.
- Для тех, кто знает, как его использовать, он адаптируется.
- Цены, которые являются разумными
- Создание всплывающих окон как опция
- Контент будет отображаться в зависимости от условий.
- Интегрируется с ACF и дает вам полный контроль над вашим сайтом.
- Шаблоны должны храниться в одном месте.
Недостатки кислородного строителя
- Некоторые сторонние плагины несовместимы.
- Другие застройщики более дружелюбны к клиентам.
- Существует реальная проблема научиться осознавать.
Как работает кислородный конструктор?
Давайте сначала рассмотрим некоторые основы.
Перетащите
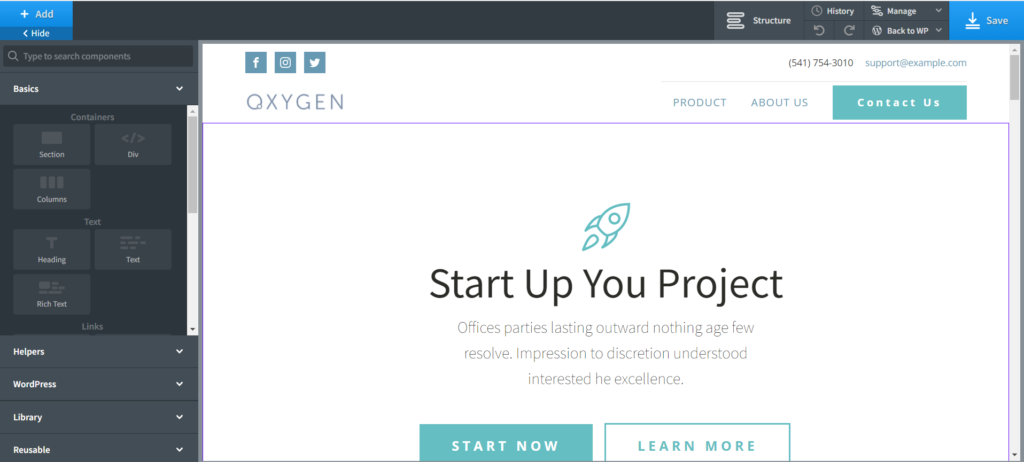
Визуальный редактор с функцией перетаскивания в Oxygen позволяет создавать и обновлять макеты страниц именно так, как вы их видите. Нажмите кнопку +Добавить на панели инструментов, чтобы получить доступ к обозревателю элементов. Просто нажмите на элемент, чтобы добавить его на свою страницу.
Основные и дополнительные вкладки
На вкладках «Основной» и «Дополнительно» на левой боковой панели отображаются свойства текущего активного элемента. На вкладке Основные отображаются общие характеристики, а также свойства, характерные для редактируемого элемента. Вкладка «Дополнительно» предоставляет множество возможностей для дальнейшего изменения элемента.
Выберите элемент на панели структуры
Просто выберите элемент в предварительном просмотре страницы или на панели «Структура», чтобы активировать его. Когда дело доходит до перестановки элементов, у вас есть два варианта. С помощью панели «Структура» или путем перетаскивания элементов. Использование панели «Структура» для размещения элементов иногда более эффективно. Это может произойти, когда перетаскивание не является лучшим вариантом из-за большого расстояния, при перетаскивании огромных элементов или при затруднении вложения.

Найдите переключатель «Структура» в верхнем углу окна и щелкните его, чтобы открыть панели «Структура». Затем, чтобы переупорядочить элемент, выберите его и перетащите. Функция истории отмен Oxygen работает для каждого сеанса. Другими словами, перезагрузка и повторный вход в конструктор удалит всю историю отмен.
Элемент Div, столбцы и разделы
В большинстве случаев ваши страницы будут состоять из нескольких элементов раздела. Остальные элементы будут содержаться внутри этих разделов. Информация на основе столбцов обрабатывается с помощью элемента Columns. Вы можете выбрать один из предопределенных макетов столбцов или вручную настроить ширину отдельных столбцов.
Элемент Div используется для представления набора в разделе или столбце, чтобы можно было управлять макетом этих элементов, не влияя на расположение других элементов в разделе или столбце. Выравнивание и расположение элементов, размещенных внутри столбцов, разделов и элементов, можно контролировать с помощью настроек.

SEO в Oxygen Builder
Поскольку вы уже знакомы с Oxygen Builder и RankMath, вы можете продолжать их использовать.
Кроме того, минималистичный код Oxygen обеспечивает хорошую индексацию и, самое главное, быструю загрузку веб-сайта. Не принимайте это как должное.
Код сайта гораздо менее важен, чем релевантность ключевых слов и обратные ссылки. Если вы ищете все преимущества, доступные для завоевания поисковой выдачи, жизненно важно иметь чистый код и логическую структуру. Более того, поскольку различные типы сообщений могут быть предварительно настроены и сохранены в виде шаблонов, загрузка контента происходит быстрее.
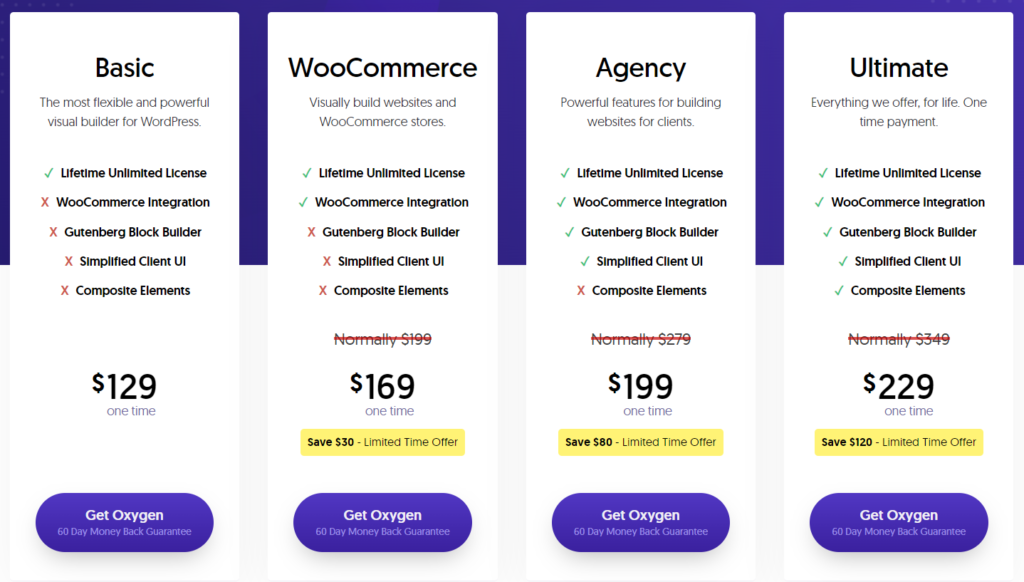
Цены
Доступность Oxygen — еще одна сильная сторона. Каждый второй конструктор страниц взимает годовую или ежемесячную подписку. В настоящее время Oxygen доступен за единовременную плату в размере 99 долларов США за неограниченный доступ. Это фантастическая математика для разработчика, который может окупить свои инвестиции, продавая созданные для него веб-сайты. Однако даже для бизнеса это выгодно, потому что нет платы за лицензию, а значит, вы экономите деньги ежегодно.

Создайте полноценный сайт с помощью Oxygen Builder за 20 минут
Давайте посмотрим, как мы можем использовать Oxygen Builder для создания полноценного веб-сайта в WordPress.
Установите кислородный конструктор
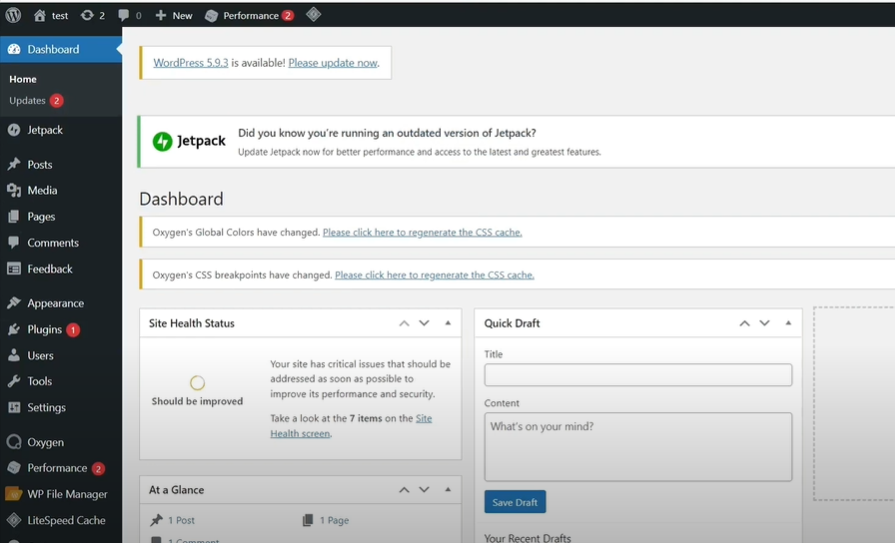
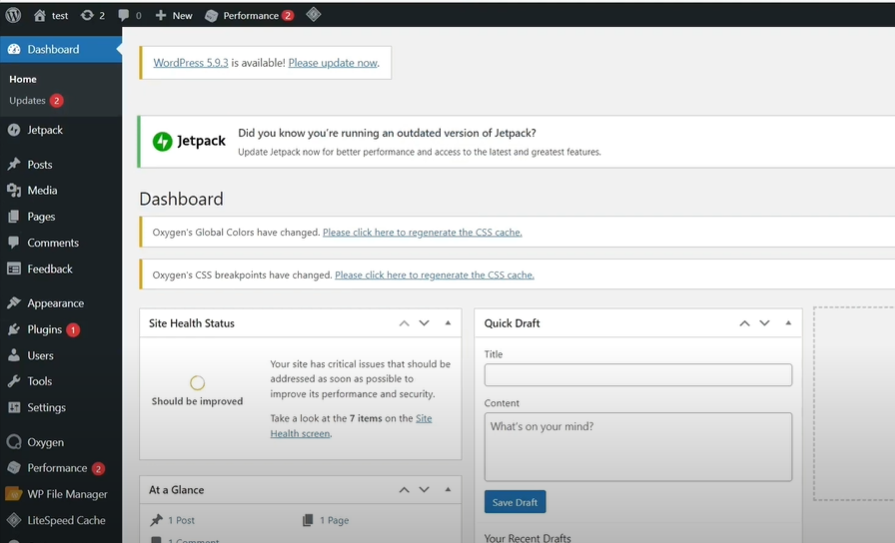
Откройте панель управления WordPress

Нажмите «Плагин» -> «Добавить новый» в меню слева.

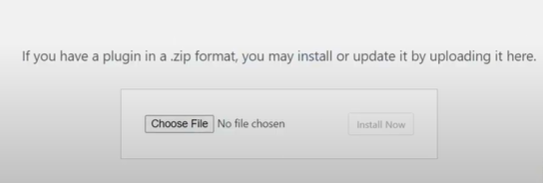
Нажмите «Загрузить плагин».

Добавьте zip-файл Oxygen, установите и активируйте его.

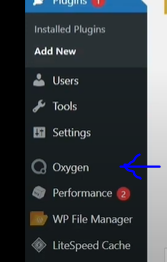
Вы увидите вкладку «Кислород» в меню слева.

Установите свои наборы дизайна
Откройте панель управления WordPress

Нажмите «Кислород» -> «Настройки» в меню слева.

Нажмите на вкладку «Библиотека» сверху.

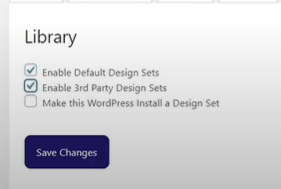
Включите наборы дизайнов по умолчанию и включите сторонние наборы дизайнов и нажмите «Сохранить».

Посмотрите наше видео, чтобы узнать, как создать свой веб-сайт с нуля с помощью Oxygen Builder.
Вывод
Обладая знаниями CSS, JavaScript и HTML, Oxygen — отличный инструмент. Если использовать его максимальные возможности, можно создавать потрясающие веб-сайты. Особенно, если у вас был неудачный опыт с другими строителями, вы должны попробовать.
