Конструкторы страниц против редактора блоков: что следует использовать для вашего сайта WordPress?
Опубликовано: 2022-04-02Вы пытаетесь решить, использовать ли конструктор страниц или редактор блоков? Выбор лучшего программного обеспечения для редактирования в процессе разработки веб-сайта может быть сложной задачей. Хотя в WordPress есть встроенный редактор блоков, вам следует рассмотреть возможность использования компоновщика страниц для расширенных параметров настройки, готовых шаблонов и удобных функций. Поскольку компоновщики страниц предлагают большую гибкость благодаря своим функциям перетаскивания, они часто являются предпочтительными редакторами из-за их функциональности.
В этом посте мы дадим вам обзор редактора блоков Gutenberg и конструкторов страниц. Затем мы обсудим некоторые особенности, которые следует учитывать при выборе наилучшего варианта для вашего веб-сайта. Давайте начнем!
Оглавление
- Введение в редактор блоков
- Введение в конструкторы страниц
- На что обратить внимание при выборе редактора для вашего сайта WordPress
- Функциональность
- Шаблоны и макеты
- Скорость страницы
- Вывод
Введение в редактор блоков
Когда в 2018 году был выпущен WordPress 5.0, в нем был полностью переработан встроенный редактор. Раньше классический редактор имел ограниченные возможности форматирования, что затрудняло создание сложных макетов страниц. В новом редакторе блоков появились функции, которые упростили этот процесс проектирования; тем не менее, он все еще довольно ограничен по сравнению с другими конструкторами веб-сайтов.
Редактор блоков WordPress, или Gutenberg, — это редактор страниц, который позволяет создавать контент, добавляя блоки. Когда вы упорядочиваете эти блочные блоки, вы можете легко создать собственный макет:

При использовании классического редактора для некоторых элементов требовались шорткоды или собственный HTML. Напротив, редактор блоков опирается на простой набор блоков.
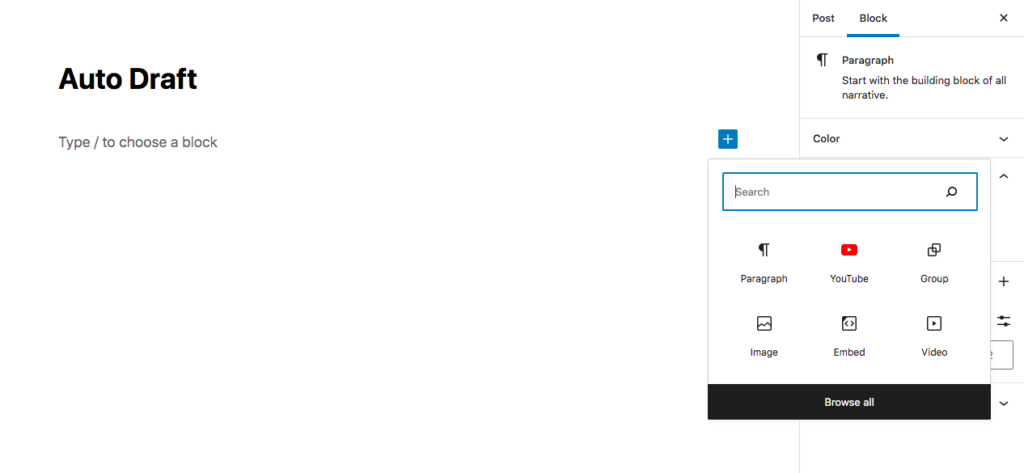
После открытия редактора блоков вы увидите значок + в правой части страницы. Здесь вы можете открыть список различных типов блоков для создания абзацев и заголовков, а также изображений, видео и содержимого файлов.
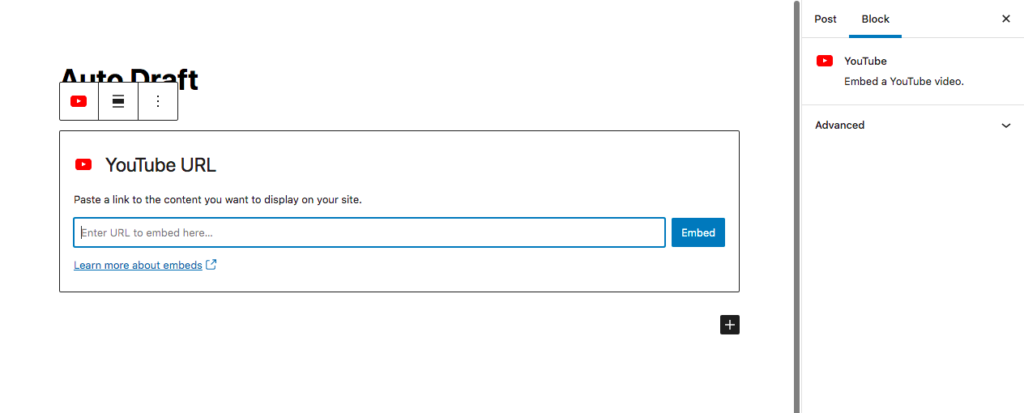
Например, если вы хотите встроить видео YouTube в свой контент, вы можете щелкнуть значок « Добавить блок » и выбрать блок YouTube :

Gutenberg позволяет легко организовывать блоки в один мультимедийный пост или страницу. Вы также можете использовать готовые шаблоны блоков для доступа к повторно используемым элементам.
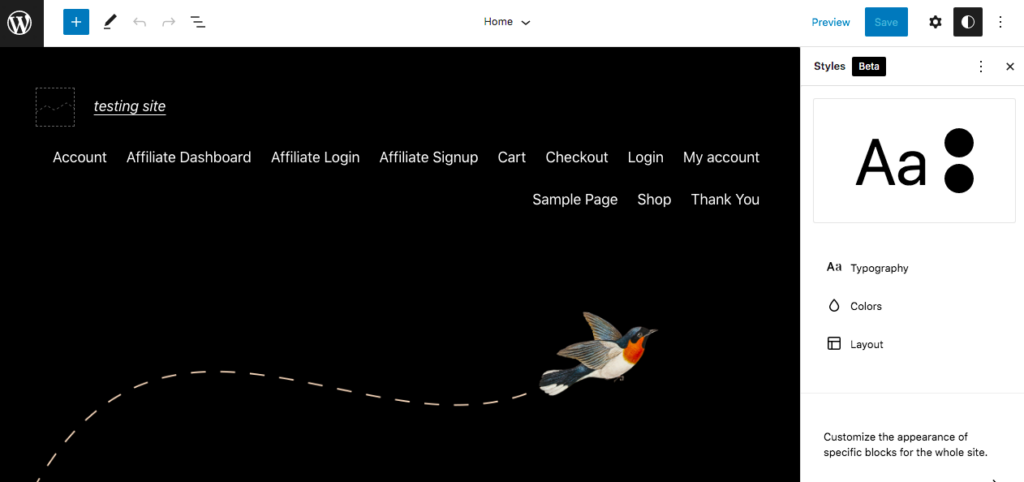
Кроме того, начиная с WordPress 5.9, вы можете дополнительно настраивать контент WordPress с помощью редактора блоков и тем блокировки. Эти элементы позволяют использовать полное редактирование сайта:

Темы блоков расширяют возможности редактора блоков, позволяя редактировать несодержательные части ваших страниц с помощью блоков Гутенберга. Эти области включают заголовки, нижние колонтитулы и боковые панели.
Однако на момент написания статьи доступно несколько блочных тем. Их функции также относительно новы, поэтому могут возникнуть некоторые проблемы.
Введение в конструкторы страниц
Хотя WordPress предоставляет встроенные инструменты редактирования страниц, многие владельцы веб-сайтов и дизайнеры WordPress предпочитают компоновщики страниц. Конструктор страниц — это сторонний плагин, который позволяет вам создавать страницы в интерфейсе вашего веб-сайта. Он работает поверх вашей темы и позволяет упорядочивать элементы дизайна.
Многие компоновщики страниц имеют функции перетаскивания, которые упрощают создание страниц и макетов. Как и в случае с Гутенбергом, вам не нужно много знаний в области кодирования. Таким образом, вы можете сэкономить время и деньги, не отдавая работу веб-дизайнеру.
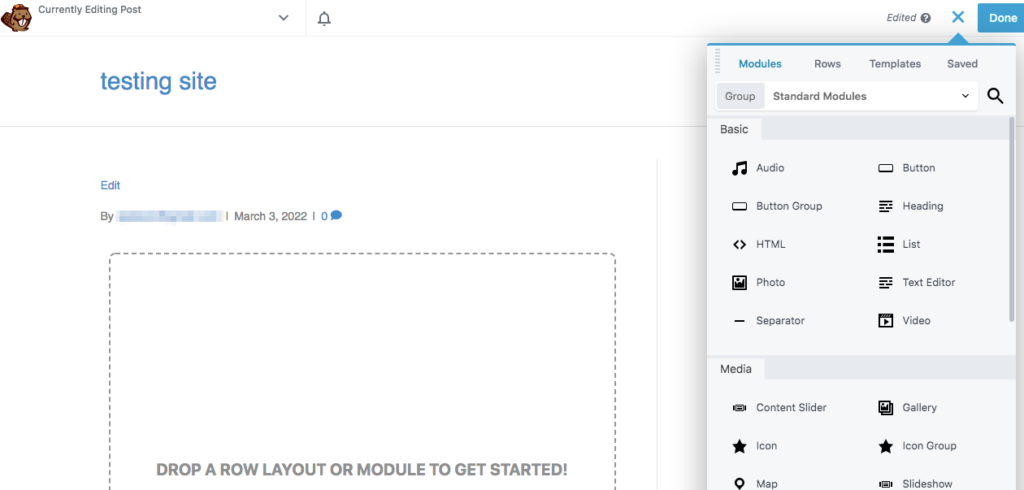
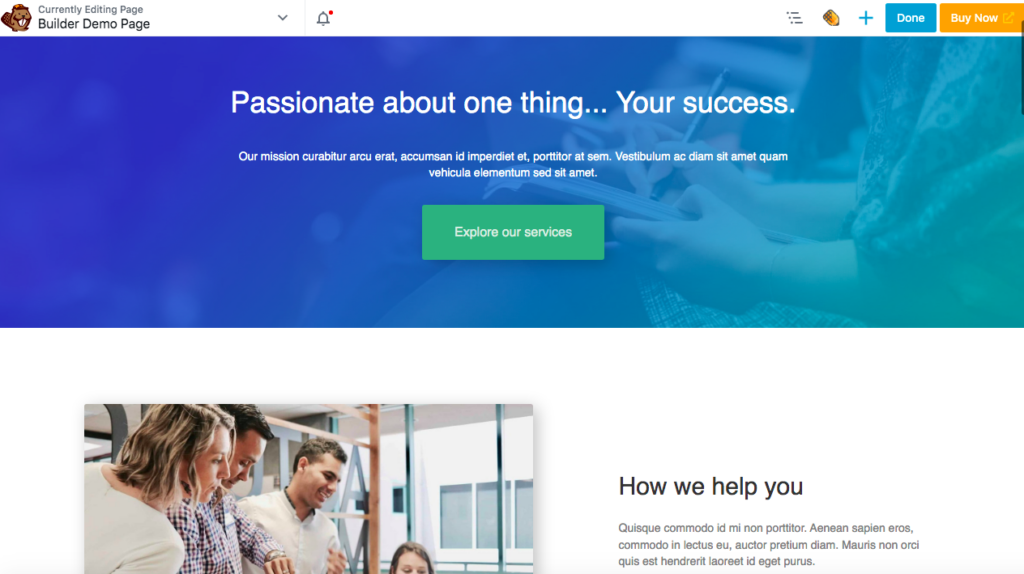
Например, наш подключаемый модуль Beaver Builder дает вам доступ к редактированию страниц внешнего интерфейса. Когда вы запускаете Beaver Builder, вы можете начать с нуля, перетаскивая различные модули на свою страницу:

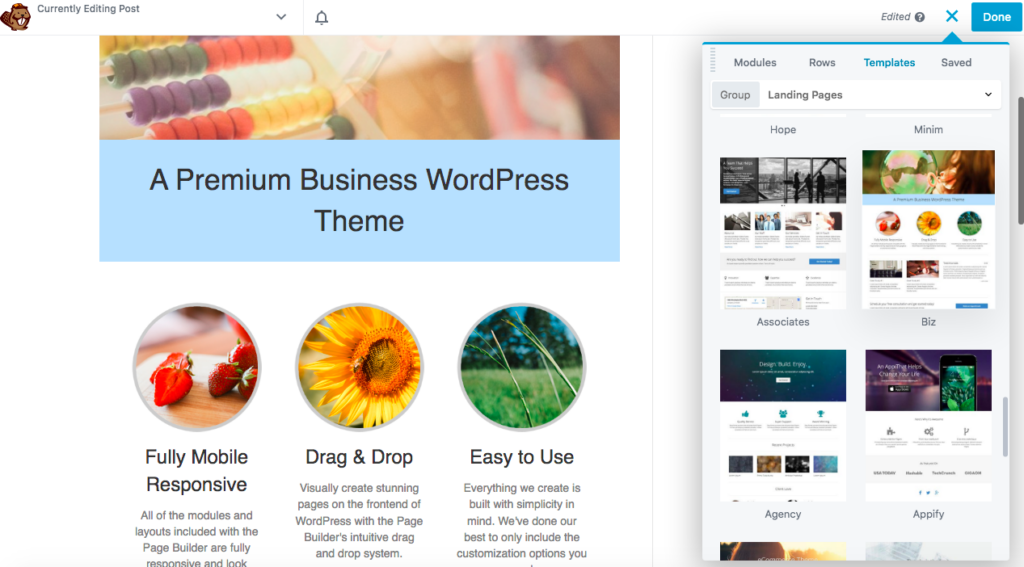
Кроме того, вы можете щелкнуть вкладку « Шаблоны » и выбрать готовые макеты. Здесь вы можете найти различные страницы для вашего портфолио, контактную информацию, услуги и многое другое:

Конструкторы страниц удобны для начинающих благодаря готовым шаблонам, блокам контента и макетам. В отличие от Гутенберга, конструкторы страниц используют внешнее редактирование, поэтому вы получаете то, что видите.
Конструкторы страниц часто могут дать вам больше возможностей для настройки дополнительных функций на вашем веб-сайте. Вы даже можете создавать эффекты изображения и фоновую анимацию. С редактором блоков вам часто нужны дополнительные плагины или пользовательский код, чтобы использовать эти функции.
3 фактора, которые следует учитывать при выборе редактора WordPress
При создании страниц WordPress вы захотите выбрать лучший редактор для своих нужд. Прежде чем вы решите, вот несколько важных факторов, которые следует учитывать!
1. Функциональность
Хотя редактор блоков и компоновщики страниц не требуют специального кодирования, каждый инструмент предоставляет уникальный процесс для создания нового поста или страницы. Часто конструкторы страниц являются предпочтительными редакторами из-за их функциональности. Они обеспечивают большую гибкость благодаря функциям перетаскивания.
Например, наш плагин Beaver Builder позволяет создавать контент с помощью различных модулей. Каждый модуль предназначен для определенной цели, например, для поддержки изображений, текста или видео.
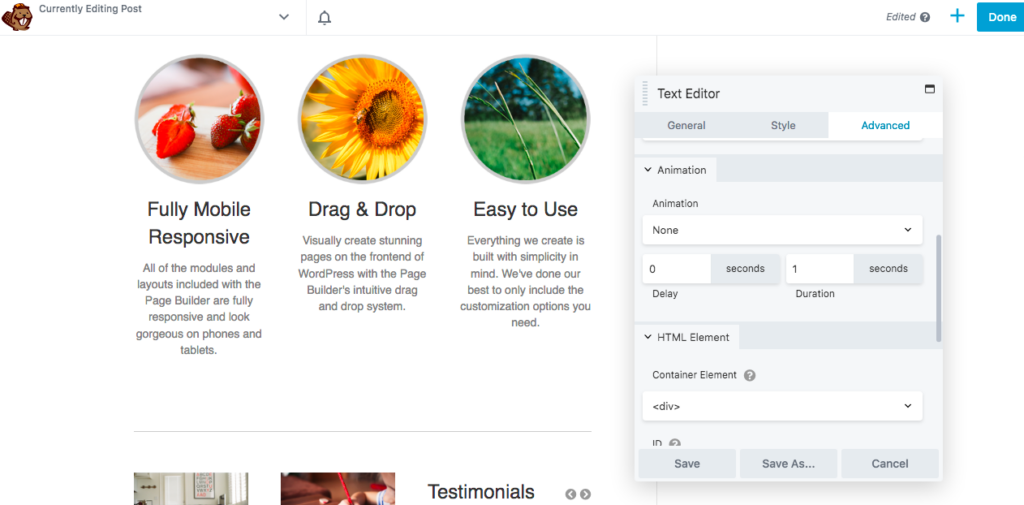
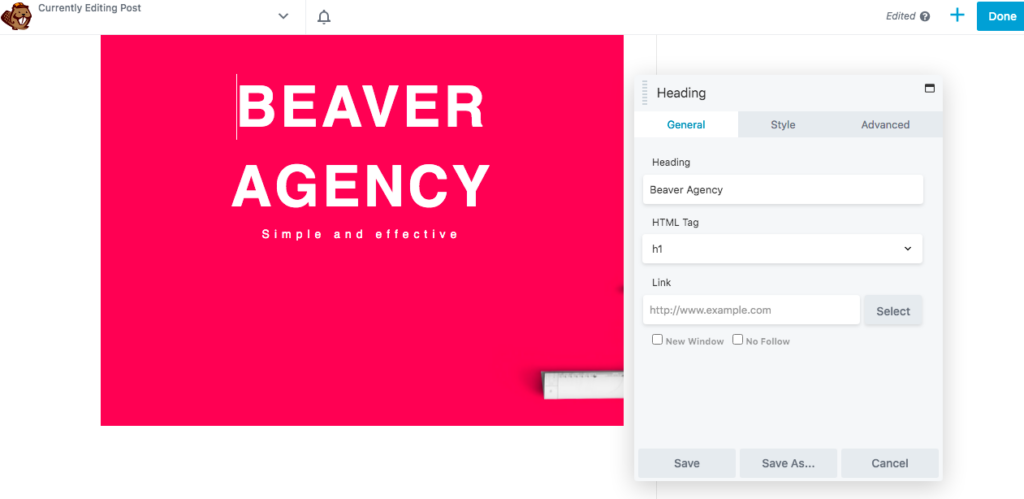
Когда вы найдете нужный модуль, вы можете перетащить его на страницу. После вставки модуля автоматически откроется панель настроек:

В зависимости от модуля вы можете точно настроить его параметры в соответствии с вашими потребностями в дизайне. Например, вы можете отредактировать модуль текстового редактора , добавив пользовательский текст, изменив его шрифт и интервалы, а также создав анимацию.

Используя этот метод, вы можете быстро создавать хорошо продуманный контент для своих веб-сайтов, например настраиваемые целевые страницы или страницы магазина WooCommerce. С Beaver Builder легко изменить страницы в соответствии с вашим брендом:

Однако некоторые пользователи могут предпочесть редактор блоков из-за его простоты. Используя этот редактор, вы можете искать определенные блоки, добавлять их на страницу и создавать хорошо оформленный контент. Вы можете относительно легко перемещать элементы, используя стрелки в редакторе или выбирая и перетаскивая их.
Однако Редактор блоков не позволяет редактировать высоту и ширину блоков. Используя конструктор страниц, такой как Beaver Builder, вы можете изменить размер любого модуля, перетаскивая его края.
2. Шаблоны и макеты
Особенно, если вы новичок, вы можете предпочесть использовать заранее разработанные макеты. Выбирая между компоновщиками страниц и редактором блоков, вы должны рассмотреть, какой вариант предлагает более готовые к использованию варианты дизайна.
Многие конструкторы страниц поставляются с библиотекой шаблонов и макетов, что дает новичкам хорошую отправную точку для создания новой страницы. Использование и расположение отдельных модулей может быть более трудоемким, но готовые макеты предоставляют простые решения.
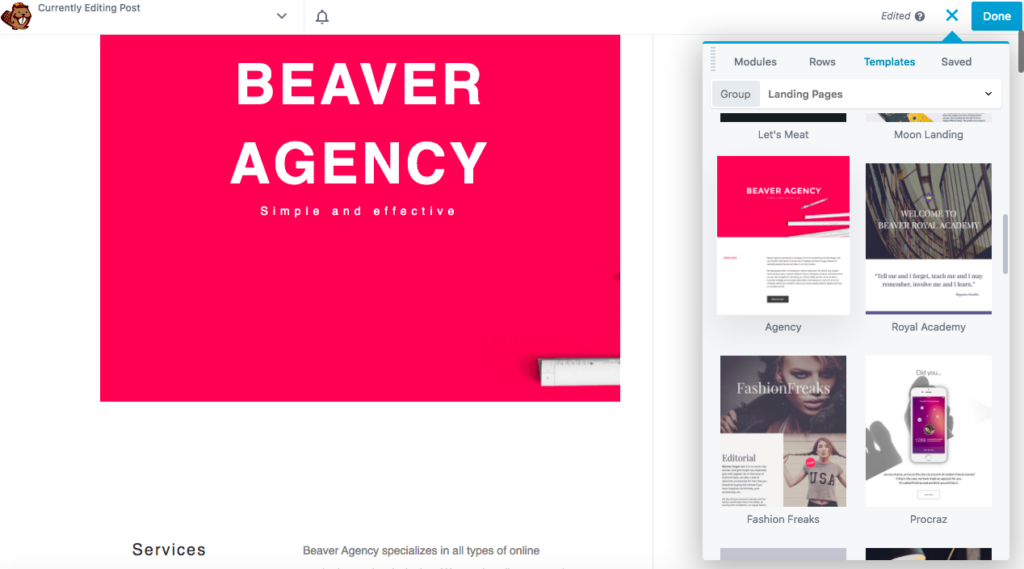
Например, в редакторе Beaver Builder есть вкладка «Шаблоны», которую можно просматривать для поиска комбинаций строк, столбцов и модулей. Вместо создания макета путем перетаскивания отдельных модулей вы можете просто щелкнуть готовый шаблон, чтобы добавить его на страницу:

Вы можете выбрать одну из готовых целевых или содержательных страниц Beaver Builder. Затем нажмите на определенные области макета, чтобы отредактировать информацию:

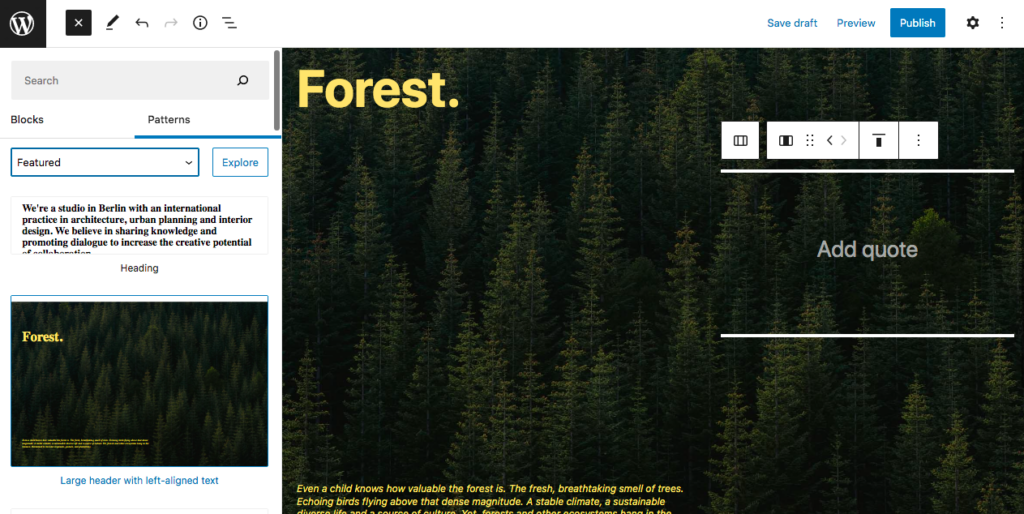
Редактор блоков также имеет несколько простых макетов. Используя готовые шаблоны, вы можете создать страницу за считанные минуты:

Эти макеты могут быть полезны, когда вы не хотите тратить много времени на настройку конкретной страницы. Выбрав шаблон блока, вам просто нужно добавить собственный текст и изображения.
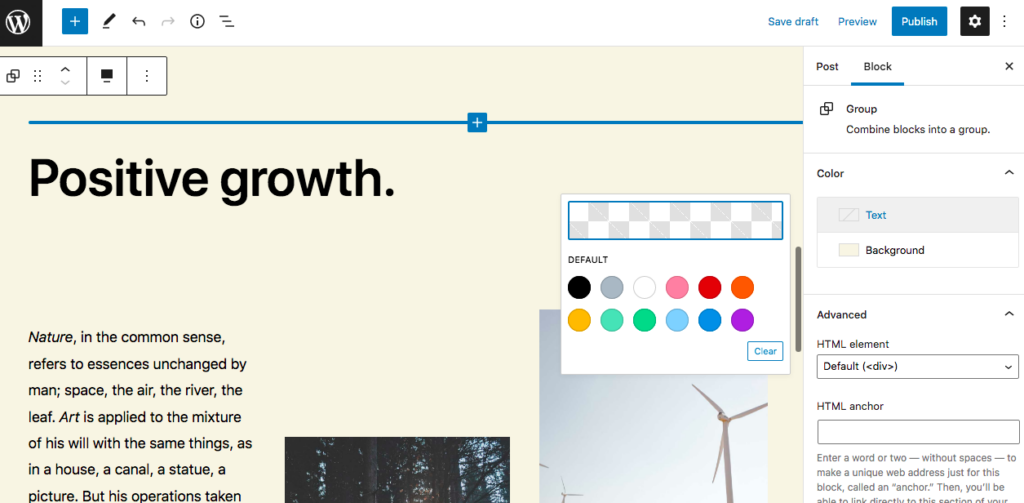
Хотя у блочного шаблона не так много расширенных настроек, как у шаблона компоновщика страниц, вы можете редактировать его текст, цвет шрифта и цвета фона:

В конечном счете, компоновщики страниц обеспечивают больше разнообразия и настройки для готовых макетов. Однако редактор блоков может быть простым инструментом, если вам не нужны расширенные функции.
3. Скорость страницы
Поскольку страницы являются строительными блоками вашего веб-сайта, очень важно найти редактор страниц, оптимизированный для скорости. Этот фактор может быть ключом к максимизации пользовательского опыта и производительности веб-сайта.
Редактор блоков предназначен для сайтов WordPress, поэтому он может ускорить загрузку. Конструкторы страниц поставляются с большим количеством контента, что делает некоторые из них немного медленнее по сравнению с ними.
Кроме того, пользователи WordPress часто сворачивают свои плагины, чтобы ускорить свои сайты. В этом случае вы можете предпочесть использовать редактор блоков и избегать сторонних плагинов компоновщика страниц.
Однако не каждый конструктор страниц замедляет работу вашего сайта. Плагины компоновщика страниц, которые следуют рекомендациям WordPress, вряд ли существенно повлияют на скорость загрузки.
С Beaver Builder вы можете поддерживать быструю работу своего веб-сайта, продолжая использовать модули и макеты. Beaver Builder хорошо закодирован и легковесен, поэтому оптимизирован для скорости.
Вы также можете настроить параметры для разных устройств в редакторе Beaver Builder. Это может помочь создать адаптивный макет для настольных компьютеров и мобильных устройств.
Как правило, редактор блоков работает немного быстрее, чем конструкторы страниц, потому что он встроен в WordPress. Однако правильный конструктор страниц не должен существенно влиять на скорость вашего сайта.
Вывод
Как владелец веб-сайта, вы захотите найти самый простой способ создания нового контента. Вы можете избежать написания сложного кода, используя редактор блоков или компоновщик страниц. Однако конструкторы страниц, такие как наш инструмент Beaver Builder, предлагают больше функций, гибкости и настройки для улучшения вашего веб-дизайна.
Давайте вспомним три основные функции, которые следует учитывать при выборе между редактором блоков и компоновщиками страниц:
- Функциональность: компоновщики страниц предоставляют модули перетаскивания, которые зачастую проще в использовании, чем добавление блоков в редакторе блоков.
- Шаблоны и макеты: в Gutenberg есть готовые шаблоны блоков, которые позволяют быстро создать хорошо оформленную страницу. Однако конструкторы страниц имеют больше вариантов макета и расширенные настройки.
- Скорость страницы: поскольку редактор блоков является встроенным редактором WordPress, он оптимизирован для скорости страницы. Несмотря на это, многие конструкторы страниц хорошо написаны и легковесны, поэтому они не замедляют работу вашего сайта.
У вас есть вопросы о конструкторах страниц и редакторе блоков WordPress? Дайте нам знать в комментариях ниже!
