Почему конструкторы страниц захватывают мир штурмом
Опубликовано: 2017-12-13Скидка 25% на продукцию Beaver Builder! Спешите завершить распродажу... Берегите больше!


Вы можете рассматривать конструкторы страниц как свежее и долгожданное дополнение к миру WordPress.
Или вы можете рассматривать их как неприятные инструменты для мошенников и ленивых веб-дизайнеров.
Или вы можете даже рассматривать их как откровенных вредителей.
Однако споры о плюсах и минусах конструкторов страниц уходят корнями в историю веб-дизайна.
Весь путь назад к началу времен… Почти. Динозавры недавно вымерли; мы вернулись в прошлое тысячелетие.
1999 год.
Тогда не было конструкторов страниц. Тем не менее, дебаты были теми же, но замаскированными под другим модным словечком.
В 1999 году модным словечком было не «перетаскивание», а «WYSIWYG» — сокращение от «что видишь, то и получаешь».
Видите ли, Adobe приобрела HTML-редактор GoLive CyberStudio.
Adobe, будучи компанией 80-х годов, быстро переименовала ее в Adobe GoLive в стиле Бэйтмана.
И точно так же, как у Патрика Бейтмана был конкурент в лице Пола Аллена, у Adobe GoLive был конкурент: Macromedia Dreamweaver.
Dreamweaver был мощным, но более традиционным подходом к созданию веб-сайтов. GoLive, с другой стороны: был инновационным!
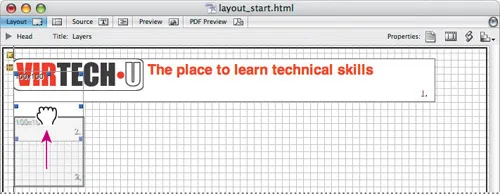
Среди множества интересных функций GoLive была сетка макета .

Сетка макета Adobe GoLive с возможностью перетаскивания [источник изображения]
Фактически, чем больше веб-сайт напоминал печатную брошюру, тем лучше. То же самое справедливо и для веб-сайтов на базе Flash. Разница лишь в том, что на Flash-сайтах элементы были анимированы.
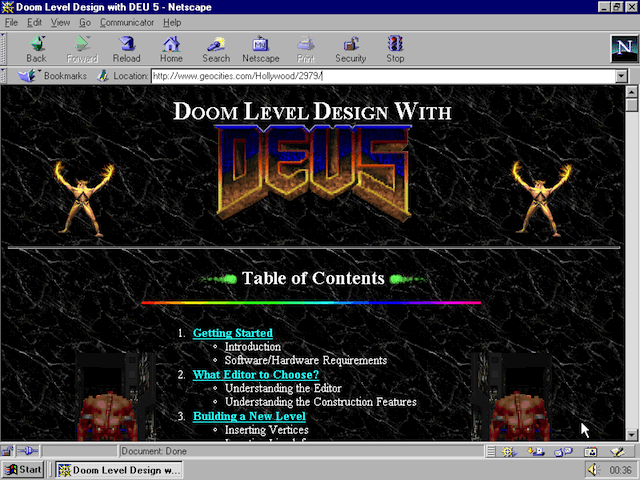
Если вы не очень хорошо разбираетесь в GoLive, Dynamic HTML, Dreamweaver, Flash и т. д., альтернативой может быть страница в стиле GeoCities, обычно создаваемая в Microsoft Frontpage или Netscape Composer, с несколькими вариантами форматирования, кроме выравнивания каждого левого элемента. , в центре или вправо. За исключением случаев, когда вы использовали таблицы для макета. Подробнее об этом через минуту.

Действительно: ужасно отвратительные времена. Множество безвкусных анимированных кнопок GIF для ссылок по электронной почте:
![]()
Тогда люди ХОТИЛИ электронную почту. Никаких разговоров о «нулевом почтовом ящике» и заявлениях о «электронном банкротстве»… Нет, скорее, это было типа:
«Пожалуйста, ПОЖАЛУЙСТА, кто-нибудь напишет мне по электронной почте?! У меня есть кнопка электронной почты «анимированный голубь»! Как ты можешь сопротивляться??»

… А анимация «В разработке» была мечтой прокрастинатора: она могла решить все случаи стресса при проектировании и разработке :)
![]()

На волне успеха Flash программа Dreamweaver от Macromedia выиграла конкурс популярности.
Думая: «Если вы не можете победить их, присоединяйтесь к ним», Adobe приобрела Macromedia в конце 2005 года, позволив GoLive умереть медленной, но верной смертью из-за пренебрежения, пока в начале 2008 года Adobe, наконец, не объявлено признал, что продажи и развитие GoLive остановятся – в пользу Dreamweaver.
К сожалению, это так.
GoLive мне понравился гораздо больше, чем Dreamweaver. Это был дальновидный современный инструмент веб-дизайна — его Layout Grid — лишь малая часть его привлекательности.
Любопытно, что Adobe также решила отказаться от Fireworks, приложения, похожего на Sketch, специально созданного для создания веб-графики, в пользу старого доброго Photoshop. Fireworks было блестящим приложением, но Adobe всегда относилась к нему как к нежелательному пасынку после приобретения Macromedia.
Adobe поступает так, как я думаю, Adobe…

В любом случае… Вернемся к «WYSIWYG» и веб-дизайну «перетаскивания»:
Я хорошо помню, как GoLive критиковали за раздутый код, возникший в результате использования редактора Layout Grid (хотя он справился лучше, чем Microsoft Frontpage). Экономичный и быстро загружающийся код был так же важен тогда, как и сегодня.
Предложенная тогда альтернатива? Ручной труд, он же ручное кодирование .
Предлагаемая сегодня альтернатива? Избегайте конструкторов страниц, кодируйте макеты вручную. Или удовлетворитесь единой областью контента WordPress. Жизнеспособный? Может быть… Или (Может быть) Нет.
Затем мы, веб-дизайнеры, начали разрезать нашу графику на части и помещать их в ячейки таблицы. Это была эра веб-дизайна с «табличной версткой».

Ах, это были дни, да? Папа Боб забыл скрыть границы таблицы, но если сделать это, то получится такой изысканный дизайн:

Видите, как изображение Льва выровнено по левому краю? Круто, да?
Если вы слишком молоды, чтобы иметь опыт веб-дизайна на основе таблиц: не волнуйтесь. На самом деле это было не все, чем предполагалось. Скорее… глава книги, которую можно пропустить;)
Ой! И не забывать:
Ох, бесконечные радости фреймов и iframe… С тех времен, когда Майкл Джексон был черным, мама была еще маленькой, кокс был чист и бел как снег, и… ну, вы поняли:)

Ааа, эти кадры на этом японском аниме-сайте. Они действительно что-то… они могут ходить так, будто они больше Принца, верно?
О, и Java-апплеты! Помните их? Не путать с JavaScript, это крошечные исполняемые файлы, которые могут искажать изображение. Или добавьте эффект отражения живой ряби под изображением. Ужасная вещь, правда. Но помните: тогда у нас не было конструкторов страниц. Мы жаждали способов сделать наши сайты интересными и красивыми.
Не то чтобы Java-апплет помог бы с любым из этих двух случаев, но... времена были другие... тогда... хм...
Я не буду знакомить вас с настоящим Java-апплетом. Они могут сделать браузеры нестабильными. Но эта маленькая GIF-анимация очень похожа на Java-апплет:

Parallax превосходит Java-апплеты в любое время и в любом месте. Соглашаться?
Уродству пришел конец с появлением CSS Zen Garden.
CSS Zen Garden вызвал настоящий пожар «семантического» веб-дизайна. Сначала только пуристы приняли «XHTML» и строгое разделение контента (XHTML) и представления (CSS), но вскоре он стал широко принят в качестве стандартного способа разработки веб-сайтов (до HTML5).
С семантическим разделением контента и представления произошло тонкое и долгожданное реформирование эстетики веб-дизайна. Почему? Трудно определить точную причину, но (ИМО) в последующие годы веб-сайты в целом стали проще и на них стало намного приятнее смотреть.
«Хотите верьте, хотите нет, но было время, когда CSS не воспринимался всерьез как эстетическая функция веб-сайта. Дэйв Ши решил изменить это восприятие с помощью CSS Zen Garden, сайта, демонстрирующего различные CSS-дизайны, которые могут быть невероятно красивыми, веселыми, функциональными или всеми вышеперечисленными. Этот сайт, благодатная почва для демонстрации новых концепций, стал огромным источником вдохновения для дизайнеров, которые ищут новые способы использования CSS».
Алек Рохас, 20 лет CSS
План Дэйва Ши сработал: знакомство и изучение примеров CSS Zen Garden изменило мой взгляд на веб-дизайн. Я был в восторге. Решил изучить CSS и быстро сделал это с помощью отличного учебника по CSS, который до сих пор доступен в сети.
Увы, хотя CSS Zen Garden помог популяризировать «семантический» веб-дизайн – и эстетически реформировать веб-дизайн с упором на простоту и элегантность, нетехнические специалисты по-прежнему не могли создавать свои собственные макеты страниц без написания HMTL и CSS, то есть большего количества кода.
Таким образом, в то время как веб-дизайнеры наслаждались славой дизайна на чистом CSS, нетехнам все еще не везло.
Из приведенного выше урока истории я имею в виду следующее:
С тех пор, как в конце 90-х годов Всемирная паутина стала мейнстримом, веб-дизайнеры, их клиенты и среднестатистические «Джейны» и «Джо» жаждали хорошо продуманных, графически интересных веб-сайтов, созданных легко и быстро.
Звуковое сопровождение: «Joy to the World» с «Three Dog Night».
FFWD прошло несколько лет, и одновременно появились мощные рамки тем WordPress и гибкие супертемы, такие как Headway, PageLines (включая ее воплощение «DMS» — система управления дизайном), Divi и многие другие.
И, конечно же: конструкторы страниц WordPress — особенно Visual Composer.
Его грандиозное распространение на рынке сделало необходимость в конструкторах страниц кристально ясной, когда он появился в 2013 году.
С тех пор на сцену вышло довольно много других (и лучших, по мнению IMO) конструкторов страниц. Beaver Builder является одним из самых популярных, и не зря.
В свете вышеизложенного: конструкторы страниц — это благословение , одно из семи чудес современного веб-дизайна.
Нам повезло, что у нас наконец-то появились инструменты «WYSIWYG» / перетаскивания, которых мы ждали с прошлого тысячелетия!
Наконец-то будущее оправдало наши ожидания :)
А ты? Вы поклонник конструктора страниц – или все еще сомневаетесь? Поделитесь своим комментарием ниже!
Оливер, спасибо, что освежил мои дни новичка в Интернете. CSS Zen Garden, Netscape Navigator, главная страница, geocities, живи! вау, все кажется таким вчерашним, но все же кажется старым.
Что касается конструкторов страниц, я считаю, что они великолепны. Хороший способ начать для любого индивидуального, малого бизнеса и во многих случаях даже многомиллионного бизнеса. Маркетологи в целом любят эти инструменты.
Привет, Маянк
Действительно, в наших умах это кажется недавним – и в то же время далеким :) И интересно осознавать, что строительные блоки (HTML, JS, CSS) более или менее все те же – это то, что мы *делаем* с этими зданиями. блоки, которые меняются :)
CSS Zen Garden – такая блестящая идея. Действительно помог показать миру, на что способен CSS.
Как вы думаете, что будет с веб-дизайном (и WordPress) через 5 лет? С Гутенбергом и всем остальным…
=)
Эй, Джей-Джей, пожалуйста, домо аригато! *смиренно кланяется*
«Верующий в бобра»… черт возьми, мне это нравится! Не подумал :) Обожаю такие аллитерации :о)
О боже, я забыл про рамки! Какое путешествие по переулку памяти. Я до сих пор помню волнение от написания своих первых рабочих HTML-страниц примерно в 1996 году в Блокноте. Местный компьютерщик решил уйти в более крупную компанию и сказал мне, что обучит меня, поскольку у меня есть подходящие способности для этой работы. Я помню, как боролся с рамками, но наконец получил их. Тогда Dreamweaver захотелось обмануть. Я даже не помню, чтобы при изучении CSS чувствовалось, будто я только что узнал об этом от Osmosis. Я помню Css Garden и трепетал перед тем, что можно сделать. И теперь, после многих лет ручного написания собственной клиентской темы, я решил, что этого достаточно, и 2 года назад я принял Beaver Builder. Я гораздо более счастливый и продуктивный веб-дизайнер, и моим клиентам нравятся их перетаскиваемые сайты. С нетерпением жду, что будет дальше!
отличная статья! Спасибо, что откопали все эти скриншоты прошлых лет. Геогорода. возвращает приятные воспоминания о детстве!
Обожаю эту статью! Я хорошо помню те первые дни веб-дизайна и разработки. Я думаю, что современные конструкторы страниц — отличный инструмент, особенно в умелых руках. Beaver Builder определенно облегчил мою работу. Я бы хотел, чтобы мой первый коммерческий сайт был на Wayback Machine.
Нет, забудьте Dreamweaver, «настоящие программисты» в… 1994 году (!!!) используют Hot Dog Pro.
Вот скриншот (он настолько старый, что программное обеспечение было черно-белым).
http://www.fast-consulting.com/images/workbook.gif
Пришло время добавить «потоковое аудио» с новейшей крутой штукой под названием RealAudio и «потоковое видео» с VivoActive и эту новую векторную анимацию под названием «Super Splash», и СЕЙЧАС мы в деле.
Ладно, если отбросить старые шутки, мне нравится ваша статья, потому что она вернула меня в 1994-1995 годы, когда я начал редактировать HTML с помощью (Web Edit 1.0) и Hot Dog pro, а затем появился Dreamweaver.
Я всегда придерживался кода, но сегодня Wordpress — это не маленькая волна, это чертово цунами WYSIWIG, и точно так же, как Adobe с Dreamweaver, если вы не можете их победить, присоединяйтесь к ним, поэтому я отказался от жесткого кодирования и прыгнул в вагон WP с Avada .
Теперь я понимаю, что это была ошибка, потому что с этой лицензией можно было создать только 1 веб-сайт, а если вы сделали 100, вам пришлось купить 100 лицензий (ОЙ). Кроме того, сегодня я обнаружил вещь, называемую «блокировкой кода», означающую, что когда вы удаляете Avada, вы теряете не только конструктор, но и тему, и теперь ваш сайт представляет собой просто кучу шорткодов на белой странице (по крайней мере, в моем браузере Mosaic). здесь).
С помощью GeneratePress и других тем вы можете устанавливать и удалять Beaver builder, не теряя при этом свой веб-сайт, что является большим плюсом для веб-дизайнеров, и именно поэтому я перешел на BB.
Теперь, если вы меня извините, мне нужно переустановить почтовое программное обеспечение Eudora, потому что я только что установил новую Win 3.1 ууууу! Пришло время зайти в Gopherspace и посмотреть, о чем говорят последние BB.
Спасибо за вашу исчерпывающую историю, Оливер. Я здесь с вами, потому что 10 лет назад я основал группу Dreamweaver Meetup. В некотором смысле, термин WYSIWYG необходимо удалить. На мой взгляд, вопрос больше в том, кто первым разгадает код, делающий веб-дизайн/разработку доступной для широкой аудитории. Beaver Builder — лучшее, что я когда-либо видел. Дизайнерам это нравится, потому что они умеют проектировать. Разработчики используют его, потому что он сокращает объем создания кода. Это не устраняет необходимости в каком-либо из наборов навыков… оно просто делает оба набора навыков более гибкими и творческими. В скором времени BB перестанет заниматься сборкой страниц. Это будет незаменимый цифровой набор инструментов.
Очень весело читать! А как насчет «блокировки» конструктора страниц? Отключение некоторых конструкторов страниц может (намеренно?) стать кошмаром (да, вы, Divi).
Привязка, конечно, подрывает одну из основных особенностей WordPress — возможность довольно легко менять темы и плагины, если ваши потребности меняются или когда появляется что-то лучшее.
… или когда ваш разработчик тем выходит из строя и сгорает, как Headway Themes.
Превосходная краткая история веб-дизайна.
WordPress переживает момент «морских перемен», вызванный успехом конструкторов страниц и конкурентов на рынке, таких как Wix и Squarespace. Гутенберг собирается нанести финансовый ущерб компаниям, которые уже вложили значительные средства в кастомизированные сайты WordPress. У них не будет средств на редизайн для Гутенберга. Необходимо более тщательно изучить осознаваемую потребность людей создавать свои собственные веб-сайты без помощи профессионалов. И именно это является движущей силой многих изменений в WordPress… пользователи с наименьшим общим знаменателем могут создавать свои собственные веб-сайты.
Я уже несколько лет верю в бобра! Боже, я люблю их!
BB позволяет мне быстро работать над веб-дизайном для клиентов, а также использовать их сайт в своей основной бизнес-стратегии. Это был отличный инструмент для расширения моих деловых предложений в качестве фрилансера.
Спасибо за пост – это был отличный урок истории.
Теперь перейдем к борьбе с Федеральной комиссией связи в ее попытке уничтожить сетевой нейтралитет….