Почему размер страницы важен для SEO и производительности
Опубликовано: 2023-03-20Большие размеры страниц могут повлиять на SEO и производительность и привести к тому, что поисковые системы понизят рейтинг вашего сайта. Таким образом, сейчас самое время начать понимать размер страницы, потому что в цифровом мире это имеет значение. Итак, если вы хотите улучшить производительность своего сайта, этот пост для вас.
По сути, чем «тяжелее» размер вашей страницы, тем медленнее она будет полностью загружаться и быть готовой к использованию посетителями сайта. Когда ваша веб-страница имеет медленное время отклика, это в конечном итоге влияет на общую производительность веб-сайта и взаимодействие с пользователем — два наиболее важных фактора SEO.
В этой статье мы углубимся в то, что такое размер страницы и факторы, влияющие на него. Мы также поговорим о том, какую роль он играет в вашей общей стратегии SEO. К концу этого вы будете знать методы, которые вы можете применить к своему веб-сайту, чтобы гарантировать, что он не будет снижаться в рейтинге, и сохранить свои лучшие шансы на ранжирование.
Что такое размер страницы и что на него влияет?
Размер веб-страницы является мерой того, сколько данных она содержит. Это общий объем данных, которые отправляются с сервера в браузер, когда посетитель запрашивает страницу. Это включает в себя все элементы на странице, такие как изображения, текст, скрипты, внутренние и внешние ссылки.
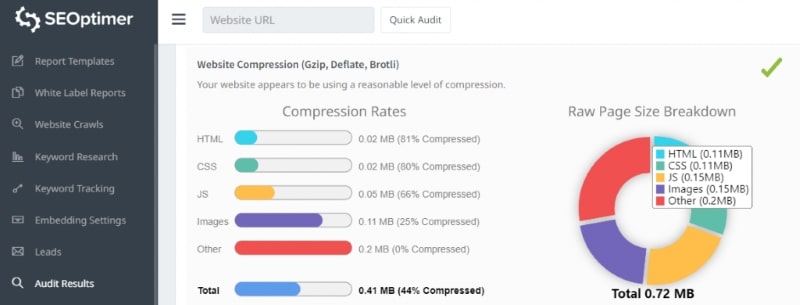
Чтобы измерить его, вы можете использовать инструменты разработчика в браузере или онлайн-инструменты для анализа веб-сайтов. Например, Google Chrome и Mozilla Firefox поставляются со встроенными инструментами разработчика. Вы также можете использовать:
- Статистика Google PageSpeed
- Веб-страницаТест
- GTmetrix
- Пингдом
При просмотре отчетов об эффективности необходимо помнить о двух вещах: размере каждого объекта и количестве ресурсов на странице .

Размер измеряется в килобайтах (КБ), и чем больше число, тем больше страница. Чтобы оптимизировать свой сайт для поисковых систем, вам необходимо поддерживать это число как можно ниже и следить за тем, чтобы ваш сайт загружался быстро и эффективно.
Факторы, влияющие на размер страницы, включают:
1. Изображения
Использование изображений на вашем веб-сайте помогает привлечь внимание вашей аудитории и сделать вашу страницу визуально привлекательной. Не говоря уже о том, что их легко включить. Всего один поиск изображений в Google, и вы получите то, что вам нужно. Однако размер изображения может быть причиной медленного отклика и больших размеров страниц.
Таким образом, вам необходимо понимать типы файлов изображений, методы сжатия и другие стратегии уменьшения размера изображений без ущерба для качества. К счастью, есть несколько практик оптимизации изображений, но об этом позже.
Если вы хотите узнать размер или вес вашего изображения, вам нужно посмотреть на его пиксели. Обычно он измеряется в байтах, КБ или МБ. Например, если вы используете систему Windows, просто выберите фотографию, щелкните правой кнопкой мыши и выберите свойства. Будет показана вся информация об этой фотографии, включая размеры и размер изображения.
Кроме того, вы можете использовать инструменты для проверки или измерения размера вашей фотографии, чтобы убедиться, что у вас есть изображения правильного размера, такие как:
- Измерение изображения
- Омни-калькулятор
- Плакатбернер
Чтобы упростить эту задачу, вы можете нанять виртуального помощника (VA), который поможет изучить инструменты, которые вы можете использовать, найти услуги по оптимизации изображений, которые вы можете нанять, или даже помочь вам в применении методов сжатия изображений. Это особенно полезно, если ваш обычный контент содержит много изображений. Кроме того, VA может освободить ваш график, чтобы сосредоточиться на других обязанностях, в то время как они выполняют поиск изображений для вашего контента.
2. Видео
Хотя видеогиды отлично подходят для того, чтобы сделать веб-сайты интерактивными, они также могут вносить значительный вклад в размер страницы и влиять на скорость загрузки веб-сайта. Это большие файлы, которые долго загружаются, что особенно проблематично для тех, у кого нет хорошего интернет-соединения.
Встраивание видео с YouTube – отличный способ уменьшить размер страницы, но при этом предоставить посетителям веб-сайта привлекательный и интерактивный опыт. Используя код для встраивания YouTube, вы можете легко добавлять видео на свой веб-сайт, не размещая их на своем сервере.

Отличным примером этого является сообщение в блоге о принципах веб-дизайна. Если вы посмотрите на это, в контенте много видео, но все они встроены в Youtube. Таким образом, несмотря на то, что видео содержит большое количество визуальных элементов, оно не окажет большого влияния на увеличение размера страницы.
3. JavaScript
JavaScript — довольно удивительный инструмент для создания веб-сайтов. Он может делать все, от того, чтобы сделать ваш сайт интерактивным, до того, чтобы позволить ему функционировать так, как вы этого хотите.
Но вот загвоздка. Он имеет плохую репутацию как «раздутый», что означает, что он может замедлить время загрузки веб-сайта и потреблять больше трафика.
Это происходит по двум основным причинам: во-первых, когда вы используете код JavaScript, который не оптимизирован для производительности (или написан плохо), он будет работать медленнее, чем если бы он был написан хорошо.
Вторая причина связана с тем, как браузеры обрабатывают файлы JavaScript. Они загружают их последовательно, а не все сразу (например, файлы CSS), что означает, что их загрузка и отображение на экране занимают больше времени.
4. Пользовательские шрифты
Шрифты со слишком большим весом или жирностью окажут большее влияние на размер страницы, чем шрифты с меньшим весом, потому что они занимают больше места в пикселях, чем другие. Это связано с тем, что пользовательские шрифты требуют дополнительных запросов к серверу, что приводит к увеличению времени отклика и увеличению использования данных.
В результате пользовательские шрифты увеличивают размер файлов ваших веб-страниц. С более длительным временем загрузки вы можете быть уверены, что это приведет к ухудшению взаимодействия с пользователем, что является большим НЕТ для поиска Google или других поисковых систем. Чтобы обеспечить лучшую производительность и удобство для пользователей, важно по возможности избегать использования пользовательских шрифтов.
5. Реклама
Реклама является важным источником дохода для многих веб-сайтов, но слишком большое количество рекламы на странице может отрицательно сказаться на ее размере и удобстве для пользователей.
В настоящее время в рекламе используются высококачественные фотографии, GIF-файлы или видео, которые могут замедлить время загрузки этой страницы, раздражая читателей. Не говоря уже о том, что это также влияет на общий дизайн веб-сайта, делая его загроможденным и непрофессиональным.
Кроме того, наличие слишком большого количества рекламы может затруднить пользователям поиск контента, который они ищут. Все эти факторы могут привести к ухудшению пользовательского опыта и в конечном итоге повредить репутации веб-сайта в долгосрочной перспективе.
На этом мы перейдем к обсуждению производительности сайта, поскольку больше всего на нее влияет размер страницы.
Почему размер страницы имеет значение для SEO и производительности?
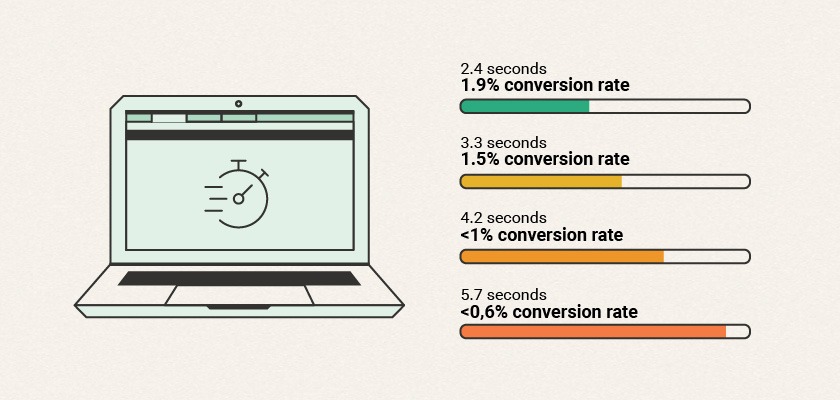
Размер страницы имеет значение, когда речь идет о SEO, потому что он влияет на скорость вашего сайта, что, в свою очередь, влияет на скорость, с которой ваши пользователи могут получить доступ к информации. Чем он больше, тем больше времени требуется вашим пользователям для загрузки всех его элементов (изображений, видео и т. д.) и для их браузера, чтобы преобразовать их в читаемый формат.
Когда пользователю нравится ваш сайт, он с большей вероятностью предпримет какие-либо действия. Поэтому, если вам нужен оптимизированный для SEO веб-сайт, который хорошо конвертируется, подумайте о скорости загрузки.

Медленная загрузка страниц мешает клиентам найти то, что они ищут. Видимость контента снижается, и клиенты не могут быстро найти то, что ищут.
Это не только разочаровывает посетителей, но и может повредить вам в глазах Google. Таким образом, вы хотите гарантировать, что ваши загружаются достаточно быстро, чтобы люди не отскакивали от них до прочтения какого-либо контента.
Показатели отказов могут помочь вам понять, как пользователи взаимодействуют с вашим сайтом. Это поможет вам выявить любые проблемы, из-за которых посетители могут быстро покинуть страницу. Кроме того, это может дать вам представление о хороших и плохих страницах, которые у вас есть.
В целом, отслеживая показатель отказов, вы можете внести коррективы в дизайн и контент своего веб-сайта, чтобы улучшить взаимодействие с пользователями и удовлетворить поисковые запросы. Чтобы помочь вам в дальнейшем, вы можете провести оценку бизнеса. Благодаря этому вы можете получить представление о том, что вам нужно сделать лучше для повышения производительности веб-сайта.
Более того, более низкий рейтинг в поиске может существенно повлиять на видимость вашего сайта. Аналитика поиска — отличный способ отслеживать и анализировать производительность и видимость вашего веб-сайта в поисковых системах. Например, вы можете использовать Google Analytics, чтобы определить области для улучшения или оптимизации вашего веб-сайта.
Каков идеальный размер страницы для вашего сайта?
Хорошая новость в том, что нет неправильного ответа. Ключом к оптимизации размера вашей страницы является баланс трех факторов: скорости, дизайна и взаимодействия с пользователем.

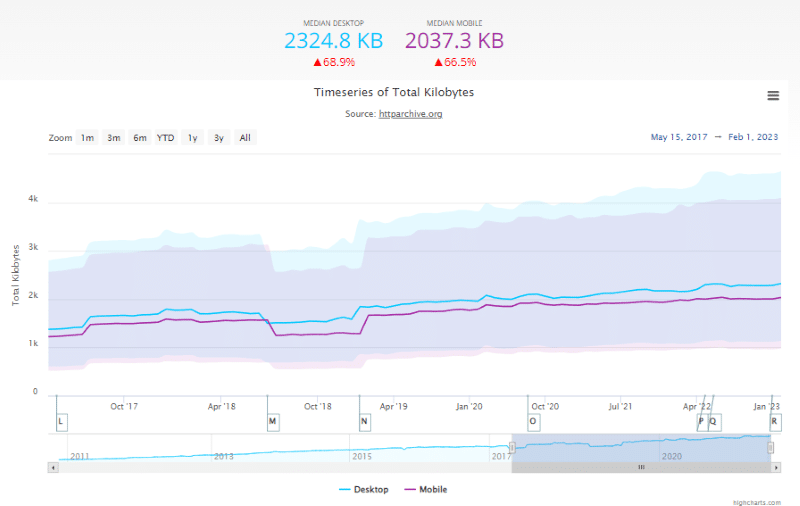
На изображении выше вы можете видеть, что средний вес или размер страницы в период с 2017 по январь 2023 года значительно вырос. В мае 2017 года средний вес страницы составлял 1376,2 КБ для компьютеров и 1223,7 КБ для мобильных устройств . Перенесемся в февраль 2023 года , и средний вес страницы теперь составляет 2324,8 КБ для настольных компьютеров и 2037,3 КБ для мобильных устройств .

Эти данные дают вам отличный эталон размера страницы. Однако вы должны помнить, что данные представляют собой общий средний размер веб-страниц. Некоторые веб-сайты тяжелее, а другие весят меньше.
Итак, когда мы говорим об идеальном размере страницы, мы имеем в виду, что лучше всего для вашего сайта подходит то, что лучше всего подходит для того, что вы хотите, чтобы люди видели, когда они приходят на него. Кроме того, следует учитывать, как они хотят взаимодействовать с вашим сайтом, когда они там находятся.
Кроме того, размер вашей страницы будет зависеть от того, каким бизнесом вы занимаетесь или в какой отрасли вы работаете, потому что тип контента, который вы создаете, вероятно, зависит от этого.
Например, если ваш бизнес связан с созданием логотипов, вам нужно будет показать свою работу на своем веб-сайте, чтобы укрепить доверие и авторитет. Это означает, что на вашей странице будет много изображений и графики в высоком разрешении. Таким образом, вам нужно будет применять такие методы, как использование векторных изображений, чтобы уменьшить размер файла изображения, чтобы уменьшить размер вашей страницы.
Напротив, если ваша домашняя страница похожа на Career Sidekick, где контент состоит в основном из текста, размер страницы, безусловно, будет меньше. Если вы посмотрите на веб-сайт, дизайн минималистичный, с очень простой графикой, миниатюрами с низким разрешением для представления их содержимого и некоторыми выдержками из сообщений в блогах.
После этого пришло время двигаться дальше и обсудить, что вы можете сделать, чтобы улучшить производительность вашего веб-сайта без ущерба для качества вашего контента.
6 способов уменьшить размер страницы вашего сайта
Используя правильную стратегию и методы, вы можете повысить производительность своего веб-сайта и уменьшить размер его страницы. Таким образом, вы можете быть спокойны, не подвергая свой сайт риску быть перетянутым поисковыми системами.
1. Сжимайте изображения
Когда вы работаете над веб-сайтом, первое, что вам нужно сделать, это сжать изображения. Это может помочь уменьшить размер страницы и улучшить общую производительность вашего сайта. Кроме того, это помогает ускорить доставку изображений, снизить затраты на пропускную способность и сократить время отклика.

А пока мы обсудим методы обработки изображений, которые помогут вам: без потерь и с потерями.
Первый представляет собой метод обработки изображений, используемый для уменьшения размера больших изображений без потери каких-либо деталей или информации, уменьшая их размер при сохранении исходного разрешения. Это полезно для таких приложений, как веб-дизайн и цифровая фотография, где важно поддерживать максимально возможное качество изображения.
Последний представляет собой еще один метод обработки изображений, который включает удаление части данных из изображения, чтобы сделать его меньше по размеру и упростить хранение или передачу. Наиболее распространенным типом обработки изображений с потерями является сжатие JPEG, которое может значительно уменьшить размер файла изображения, сохраняя при этом его визуальное качество.
Вы можете использовать множество инструментов для сжатия изображений, в том числе Imagify, который может помочь вам оптимизировать и сжать их, даже изображения двойного размера. Этот инструмент особенно полезен, если ваш контент сильно зависит от визуальных эффектов.
Например, лучшая запись в блоге, такая как это руководство по программному обеспечению для подкастов, означает включение множества изображений для демонстрации продуктов. Imagify может помочь гарантировать, что размер вашей страницы не увеличится, сжимая изображения без потери качества. Это означает, что вы по-прежнему будете создавать первоклассный контент, четко отображая многочисленные программы для подкастов в блоге.
Другой вариант — использовать CSS Sprite. Он работает путем объединения нескольких изображений в одно изображение, которое затем обслуживается с сервера содержимого. Это уменьшает количество запросов, которые браузер должен сделать для получения контента, тем самым уменьшая размер страницы и улучшая время загрузки страницы.
2. Очистка кода
Размер кода на странице может повлиять на общую производительность вашего сайта. Чем больше кода, тем дольше он загружается. Это связано с тем, что браузеры и серверы должны выполнять больше работы, чтобы обработать все, что необходимо загрузить, прежде чем они смогут отобразить что-либо на экране.
Таким образом, вы должны поддерживать свой код в чистоте и актуальности, чтобы обеспечить бесперебойную и быструю работу вашего веб-сайта. Вы можете использовать плагины или инструменты для повышения производительности, чтобы уменьшить размер страницы за счет минимизации JavaScript и оптимизации файлов CSS, в том числе:
- WP Ракета
- Компилятор закрытия
- ЮИ Компрессор
Кроме того, есть отличное руководство для разработчиков, созданное Screaming Frog, в котором обсуждаются универсальная аналитика, сервер контента, метрики ссылок, типы ссылок, режим рендеринга JavaScript и многое другое. Это большая помощь для тех, кто с техническими знаниями.
3. Обновите свою CMS
Система управления контентом (CMS) — это программное обеспечение, на котором работает ваш веб-сайт, например WordPress. Это то, что позволяет вам изменять текст на страницах, добавлять новые страницы и вносить другие изменения в структуру вашего сайта.
Следовательно, наличие современной CMS необходимо для оптимизации размера страницы и улучшения взаимодействия с пользователем. Чтобы помочь вам в дальнейшем, вы можете использовать данные аналитики поиска, чтобы определить наиболее важный контент на странице и уменьшить количество ненужных элементов.
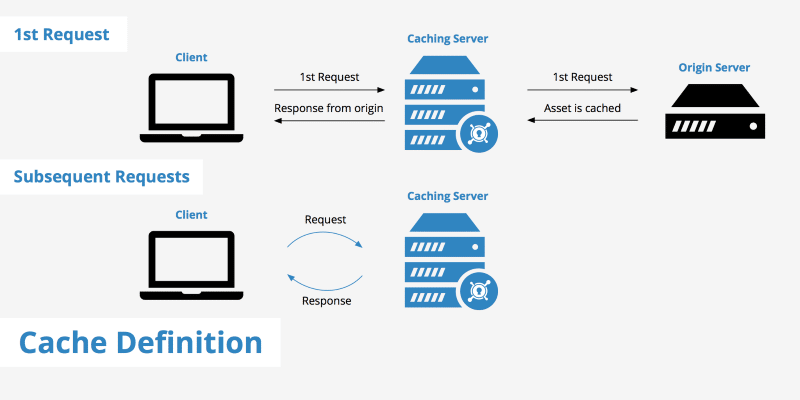
4. Включить кэширование
Кэширование — это способ хранения часто используемых данных, чтобы их не приходилось перезагружать каждый раз, когда вы просматриваете сайт. Это может значительно сократить объем обработки, необходимой для создания страницы, что означает, что вы можете обслуживать больше страниц в секунду и использовать меньше пропускной способности.

Это помогает улучшить скорость загрузки вашего веб-сайта, потому что он может просто загрузить ранее сохраненную версию из своего кеша. Кроме того, кэширование отлично подходит для уменьшения размера страницы, поскольку это означает, что вам не нужно включать все на каждой странице вашего сайта.
Есть инструменты, которые вы можете использовать для применения этой стратегии. Например, вы можете использовать WP Rocket в качестве плагина производительности кэширования WordPress. Вам не нужно беспокоиться о настройке, поскольку ее легко установить и активировать. И в кратчайшие сроки он может оптимизировать вашу страницу благодаря своим мощным параметрам, включая кэширование, которые автоматически активируются сразу после активации.
5. GZIP-сжатие
WP Rocket автоматически включает сжатие GZIP после активации, чтобы уменьшить размер данных вашего сайта. Это процесс, при котором размер данных вашего веб-сайта уменьшается. Это метод, используемый для сжатия файлов для более быстрой передачи через Интернет. Он берет несжатый файл и уменьшает его размер за счет удаления избыточной информации, что упрощает загрузку и хранение.
Это помогает повысить скорость загрузки вашего сайта, а также уменьшить использование полосы пропускания и размер страницы. Это потому, что когда сервер отправляет ваш контент в браузер, он сжимает его перед отправкой по сети.
6. Оптимизируйте свой контент для мобильных устройств
Со всеми различными типами телефонов, операционных систем и размеров экрана, доступных сегодня, может быть сложно разработать веб-сайт, который будет хорошо работать на всех устройствах. Но у компаний нет выбора, потому что смартфоны — это норма. Следовательно, необходимо сделать ваш контент удобным для мобильных устройств.
Это означает использование методов адаптивного дизайна, чтобы ваш контент выглядел хорошо независимо от того, на каком устройстве он просматривается. Кроме того, это помогает обеспечить удобство работы пользователей независимо от их устройства.

Эта стратегия становится все более важной в мире SEO. Поисковые системы учитывают, насколько хорошо сайт оптимизирован для мобильных устройств, при ранжировании сайтов в результатах поиска. Просто взгляните на позицию Google на изображении выше. Он вознаграждает тех, у кого есть контент, оптимизированный для мобильных устройств.
Отличным примером публикации в блоге, которая должна быть адаптирована для мобильных устройств, является эта статья о лучших веб-сайтах цифрового маркетинга. У него много таблиц для размещения списка из 100+, и они плохо отображаются на некоторых смартфонах. Это может повлиять на пользовательский опыт и может повлиять на мобильную поисковую оптимизацию бренда.
Подведение итогов
Многие факторы способствуют успеху SEO, и одним из них является размер страницы. Это влияет на общую производительность вашего веб-сайта, что, в свою очередь, влияет на другие элементы, такие как взаимодействие с пользователем. В конечном счете, это может быть одним из факторов того, будет ли ваш сайт подниматься или опускаться в поисковом рейтинге. Легко ли контролировать размер страницы или производительность веб-сайта, особенно если веб-сайт состоит из сотен веб-страниц?
Ну, это зависит. Если у вас есть экспертная служба оптимизации производительности, которая помогает вам, процесс анализа данных, оптимизации вашего контента и определения возможностей повышения скорости становится беспрепятственным.
С WP Rocket вы получите золотой стандарт. Вы можете интегрировать его в свой веб-сайт на базе WordPress, и он сделает тяжелую работу, чтобы уменьшить размер страницы вашего веб-сайта и повысить производительность.
