PageSpeed Insights против Lighthouse: что лучше для отслеживания?
Опубликовано: 2022-10-29Отслеживание эффективности вашего сайта имеет решающее значение. Это может помочь вам определить слабые места и предпринять необходимые шаги для их улучшения. Однако вы можете разрываться между двумя популярными инструментами мониторинга производительности: PageSpeed Insights и Lighthouse .
К счастью, мы составили руководство, которое поможет вам принять решение. Посмотрев на то, как эти два инструмента работают в разных областях, вы сможете выбрать тот, который лучше всего соответствует вашим потребностям.
В целом, инструменты имеют много общего. Это потому, что механизм тестирования производительности PageSpeed Insights основан на Lighthouse.
Однако между инструментами также есть некоторые ключевые различия, и каждый из них дает вам доступ к разной информации, несмотря на то, что часть производительности основана на одном и том же движке.
Короче говоря, PageSpeed Insights представляет данные Lighthouse по-другому. Это также дает вам доступ к данным, выходящим за рамки анализа Lighthouse, например к реальным пользовательским данным из отчета об опыте использования Chrome. В то же время Lighthouse также предоставляет некоторые данные, которые не включаются в PageSpeed Insights, например отчеты о SEO и доступности.
В этом посте мы сравним PageSpeed Insights и Lighthouse по трем ключевым функциям. Мы также поделимся некоторыми советами, которые помогут вам выбрать правильный инструмент для вашего веб-сайта. Давайте начнем!
Оглавление:
- Как вы проводите тест? Простота использования
- Откуда берутся данные?
- К каким отчетам и показателям вы можете получить доступ?
PageSpeed Insights и Lighthouse: сравнение трех ключевых функций
Прежде чем мы начнем, стоит отметить, что PageSpeed Insights (PSI) и Lighthouse доступны бесплатно.
Lighthouse — это инструмент аудита с открытым исходным кодом, созданный Google, который встроен в Chrome и большинство других браузеров на базе Chromium. PageSpeed Insights также является инструментом Google, и к нему можно получить доступ в любом браузере.
Давайте подробнее рассмотрим эти два онлайн-инструмента и их сравнение в разных областях:
1. Как вы проводите тест? Простота использования
Если вы планируете проводить регулярные тесты скорости, вам понадобится удобный инструмент ️ с интуитивно понятным интерфейсом. В этом разделе мы сравним PageSpeed Insights и Lighthouse на предмет простоты использования:
Статистика PageSpeed
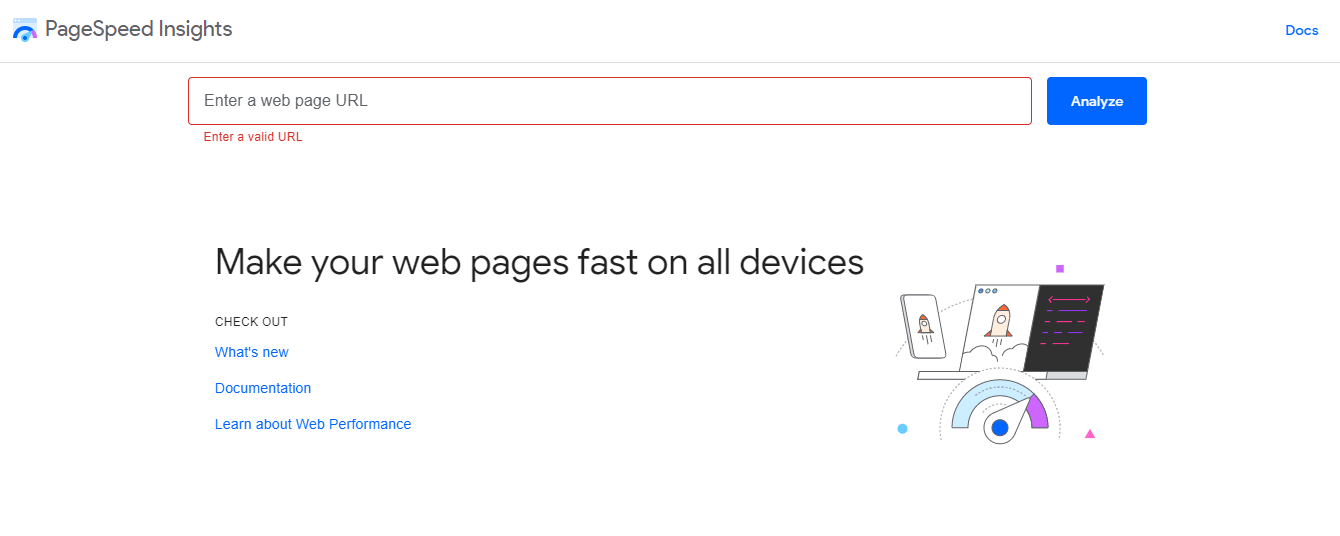
PageSpeed Insights относительно прост в использовании. Чтобы начать, просто введите свой URL-адрес в поле и нажмите « Анализ »:

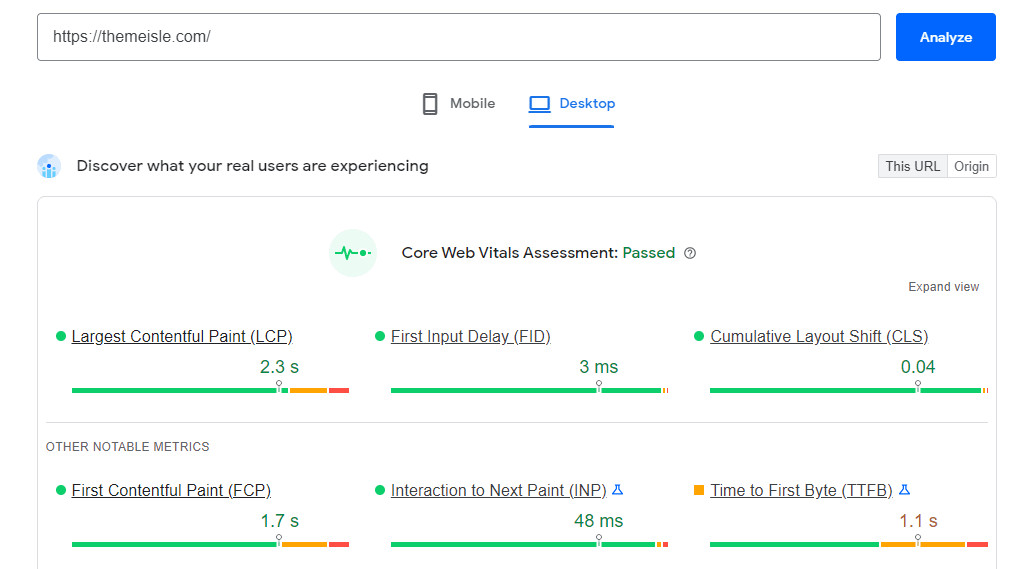
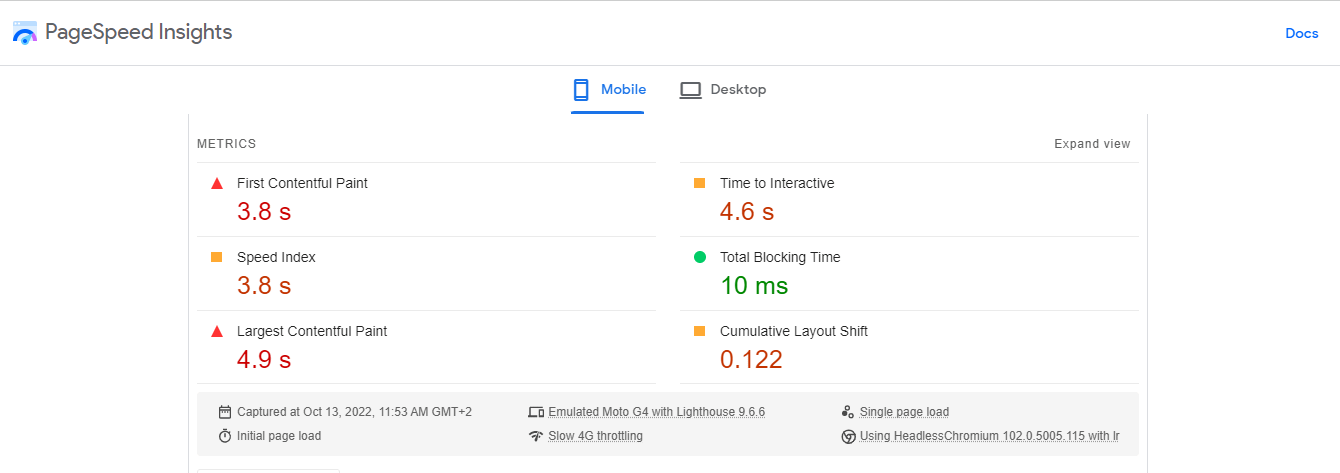
Затем он создаст два отчета: один для вашего настольного сайта и один для мобильной версии. Вы можете щелкнуть любую вкладку, чтобы просмотреть свою производительность на этих устройствах:

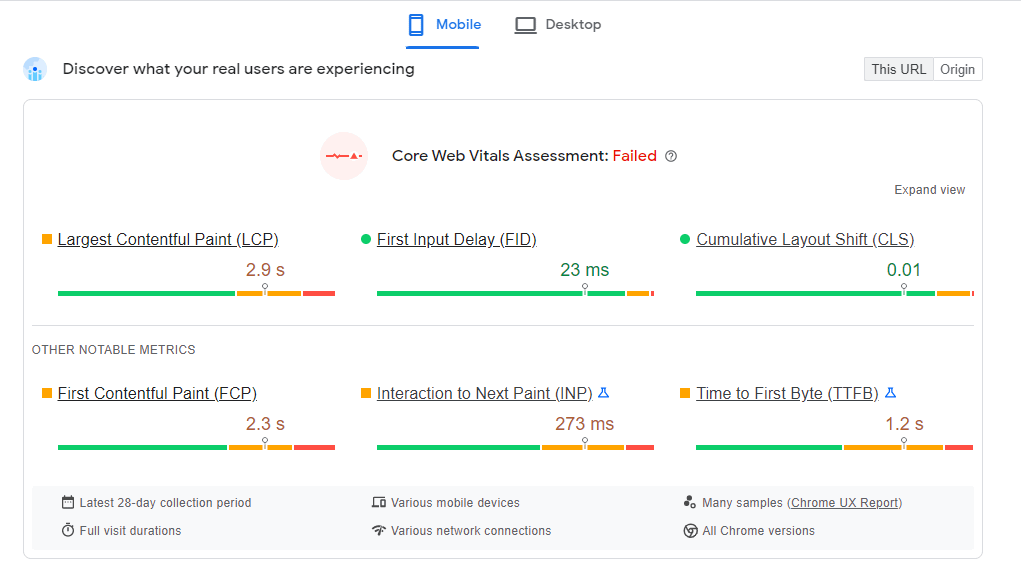
Инструмент мгновенно сообщит вам, прошли ли вы тест Core Web Vitals или нет ( при условии, что ваш сайт получает достаточно трафика для включения в отчет об опыте использования Chrome — подробнее об этом чуть позже).
PSI также разбивает каждую метрику, чтобы продемонстрировать, как ваш сайт работает в определенных областях. Мы подробнее рассмотрим эти показатели и их значение позже в этом посте.
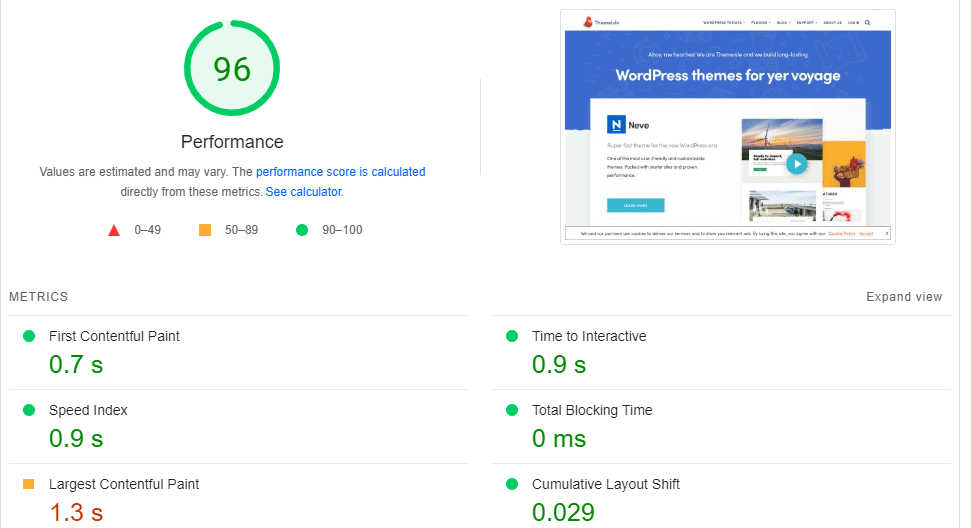
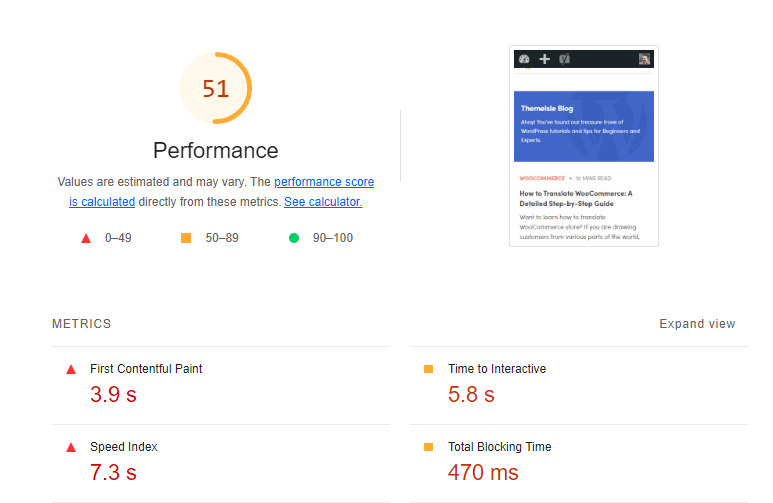
Если вы прокрутите вниз, вы должны увидеть общую оценку производительности:

Все, что выше 90, указывает на быстро загружаемый сайт. Оранжевая оценка (50-89) означает, что ваша страница имеет относительно хорошее время загрузки, но вам может потребоваться внести коррективы, чтобы улучшить ее производительность. Наконец, красная оценка (ниже 49) означает, что ваш сайт долго загружается на этом устройстве, и вам нужно будет проделать еще немного работы.
Вы снова получите разбивку показателей, на которых основана оценка производительности. Вы также получите легкий доступ к диагностике и предложениям по улучшению каждой метрики (мы поговорим об этом позже).
Маяк
Теперь обратимся к Маяку. Как упоминалось ранее, этот инструмент также был создан Google, поэтому вы можете заметить некоторые сходства.
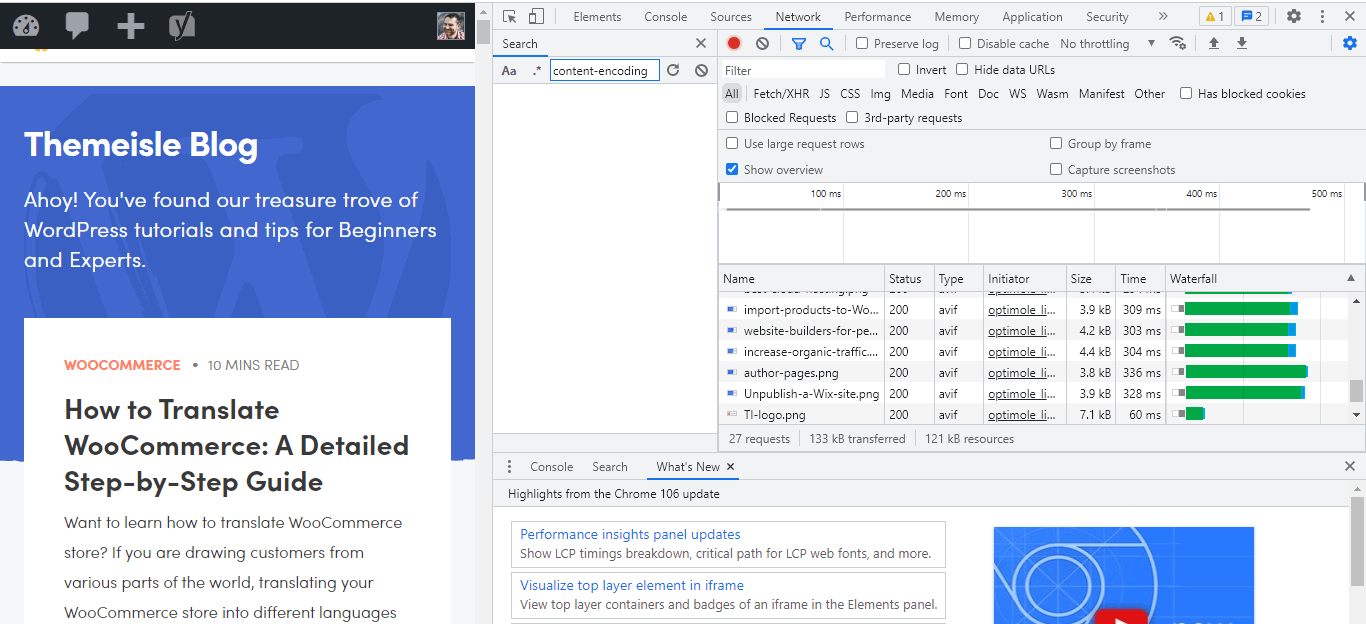
Чтобы получить доступ к Lighthouse, откройте Chrome и нажмите клавишу F12 , чтобы запустить инструменты разработчика :

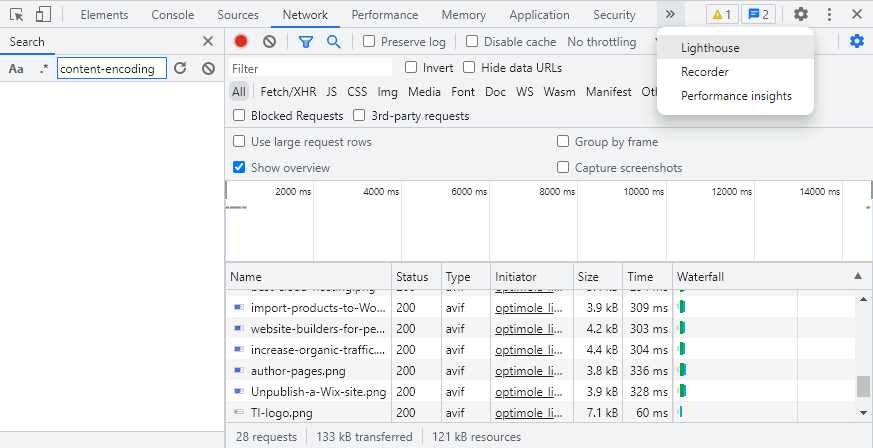
Затем нажмите на вкладку с двумя стрелками и выберите Маяк :

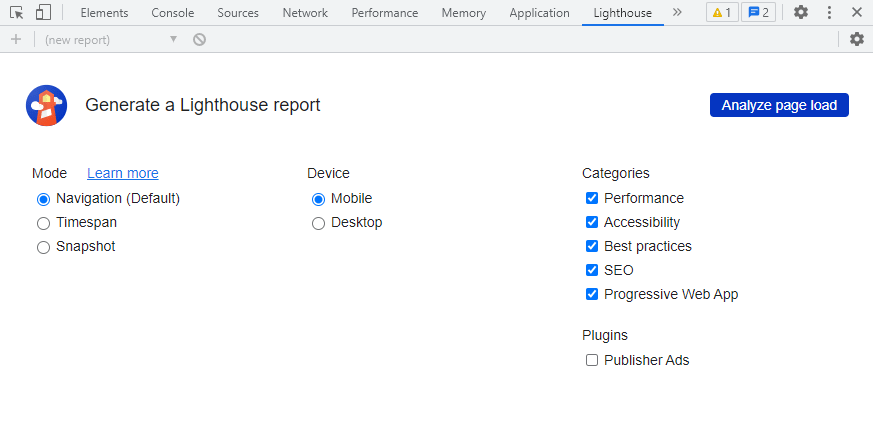
Далее вам будет предложено выбрать некоторые параметры для вашего отчета:

Например, вы можете проверить только доступность вашего сайта или его поисковую оптимизацию (SEO). Вы также можете выбрать устройство, на котором хотите протестировать свой сайт. Когда будете готовы, нажмите Анализировать загрузку страницы .
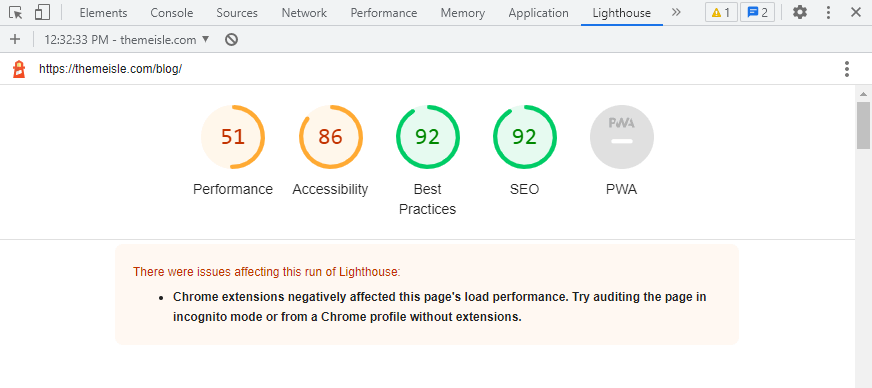
Затем Lighthouse создаст отчет на основе выбранных вами категорий. Вы увидите оценку для каждой области:

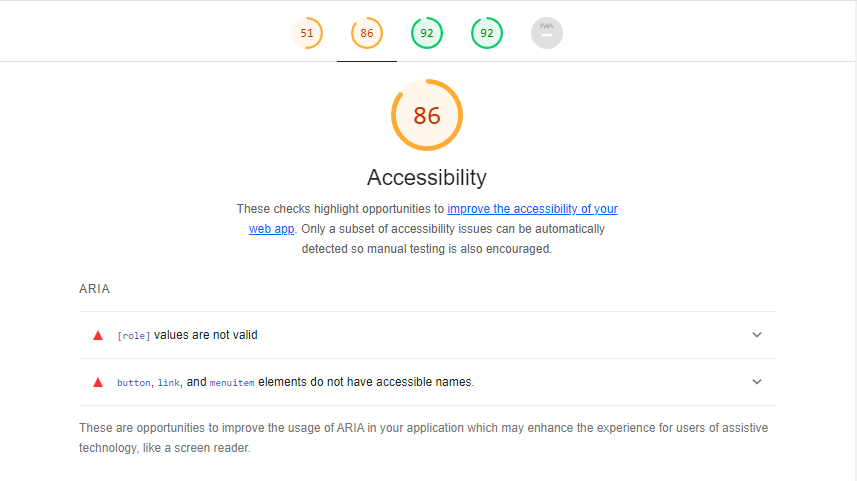
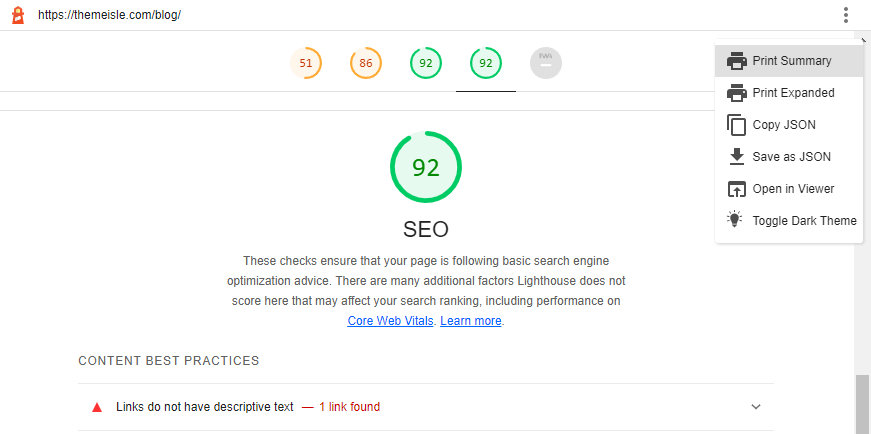
Вы можете нажать на любую категорию для получения более подробного отчета:

Если вы выберете «Производительность» , вы заметите, что отчет похож на отчет, созданный PageSpeed Insights. Опять же, это связано с тем, что PSI использует Lighthouse в качестве механизма анализа:

Вы получите оценку по каждому показателю Core Web Vitals, а также список предложений по улучшению. В зависимости от вашей эффективности вы также найдете советы по другим категориям, включая SEO и рекомендации .
Lighthouse позволяет сохранить копию отчета. Для этого нажмите на три точки вверху и выберите нужный вариант:

Как вы могли заметить, Lighthouse требует немного больше действий пользователя. Кроме того, вам нужно будет запускать отдельные тесты для настольных и мобильных сайтов, тогда как PageSpeed Insights позволяет сравнивать оба отчета с минимальными усилиями.
2. Откуда берутся данные?
Доступные источники данных — одно из самых больших различий между PageSpeed Insights и Lighthouse.
PageSpeed Insights предлагает два типа данных:
- Полевые данные — это реальные данные, собранные от реальных посетителей вашего сайта. Он основан на отчете об опыте использования Chrome. Примечание. Эти данные доступны только в том случае, если на вашем сайте достаточно трафика для включения в отчет. Если вы только что запустили свой сайт, вы, вероятно, не сможете увидеть данные полей.
- Лабораторные данные — это смоделированные данные на основе Lighthouse. Он использует смоделированные условия тестирования, такие как определенная скорость соединения, место посещения и устройство.
Лабораторные данные собираются в контролируемой среде и поэтому могут быть полезны для устранения проблем с производительностью:


Одним из недостатков лабораторных данных PageSpeed Insights является то, что вы не можете настроить скорость соединения/дросселирование — вам нужно использовать конфигурацию Google. Если вы запускаете Lighthouse самостоятельно, вы можете настроить скорость конфигурации .
Между тем, полевые данные используют реальные показатели производительности. Это означает, что он основан на опыте пользователей, посетивших ваш сайт за последние 28 дней:

Эти реальные данные основаны на отчете об опыте использования Chrome и могут давать результаты, отличные от лабораторных данных. Кроме того, оценки, предоставленные полевыми данными, могут лучше отражать эффективность вашего сайта, поскольку они рассчитываются в реальных условиях.
С Lighthouse вы получаете доступ только к результатам лабораторных данных. Поскольку PSI основан на Lighthouse, это означает, что вы должны получать одинаковые результаты производительности от обоих инструментов, когда речь идет о лабораторных данных.
Однако одним из преимуществ использования Lighthouse для лабораторных данных является то, что вы получаете больший контроль над скоростью соединения и регулированием. Поэтому, если вы хотите поиграть с производительностью вашего сайта в различных сценариях скорости соединения, это может сделать Lighthouse лучшим вариантом.
3. К каким отчетам и показателям вы можете получить доступ?
Наконец, мы сравним PageSpeed Insights и Lighthouse в соответствии с отчетами, созданными каждым инструментом. Ведь эта информация демонстрирует полезность каждого инструмента для оптимизации вашего сайта:
Статистика PageSpeed
С помощью PageSpeed Insights вы можете анализировать основные веб-жизненные показатели вашего сайта. Это набор показателей, которые Google использует для оценки производительности вашего сайта и взаимодействия с пользователем.
Некоторые из ключевых показателей ️ включают в себя:
- Самая большая отрисовка содержимого (LCP) : время, необходимое странице для полной загрузки самого большого элемента на экране.
- Задержка первого ввода (FID) : время, которое требуется вашему сайту для ответа после того, как пользователь взаимодействует с ним.
- Кумулятивное смещение макета (CLS) : в какой степени элементы на странице смещаются при загрузке.
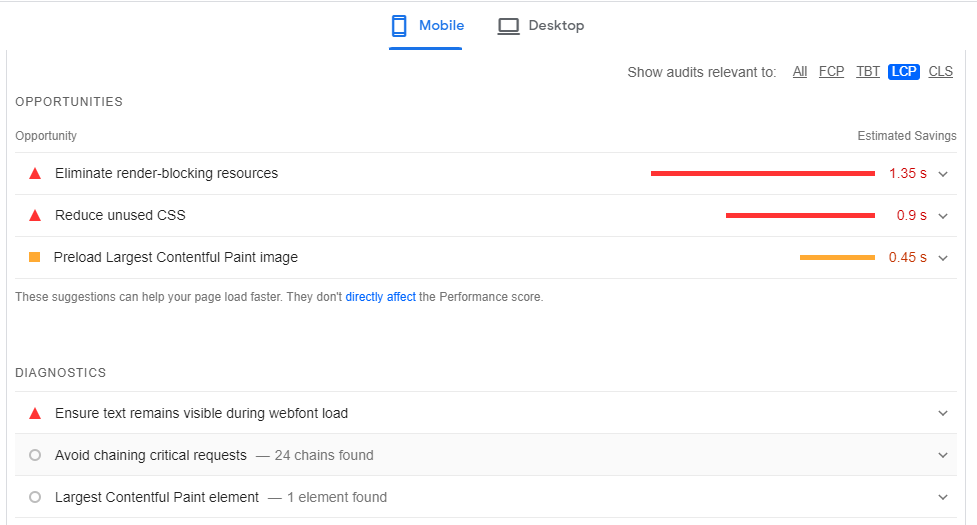
Для каждой метрики вы получите список диагностики, а также возможности для улучшения (в зависимости от вашей оценки в этой области):

Например, если у вас плохой показатель LCP, PSI может предложить удалить плагины, которые загружают ненужный CSS. Помните, что эти аудиты взяты из Lighthouse.
Маяк
Как было показано ранее, Lighthouse позволяет вам тестировать различные аспекты вашего сайта, включая производительность , доступность и SEO . Отчет о производительности основан на вашей оценке Core Web Vitals и идентичен отчету PSI.
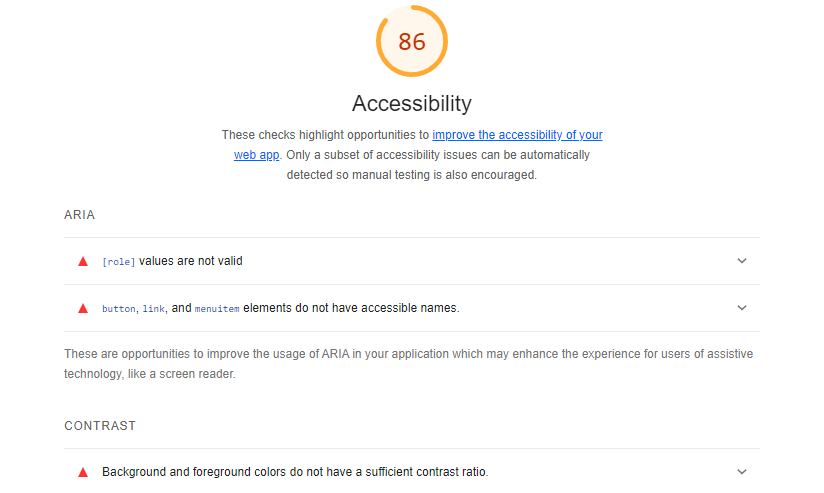
Между тем, отчет о специальных возможностях может помочь вам сделать ваш сайт более доступным. Например, он сообщит вам, если у вас есть изображения, на которых отсутствует замещающий текст, или если между фоном и элементами переднего плана недостаточно контраста:

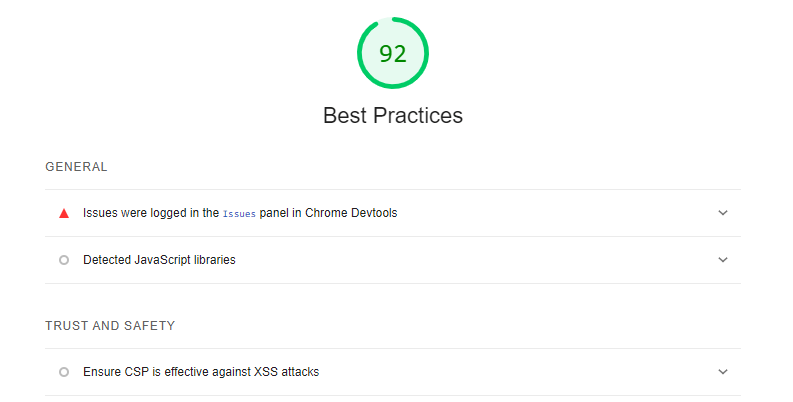
Отчет Best Practices проверяет общее состояние кода вашего сайта. Он может выявлять уязвимости в системе безопасности и другие проблемы, влияющие на взаимодействие с пользователем:

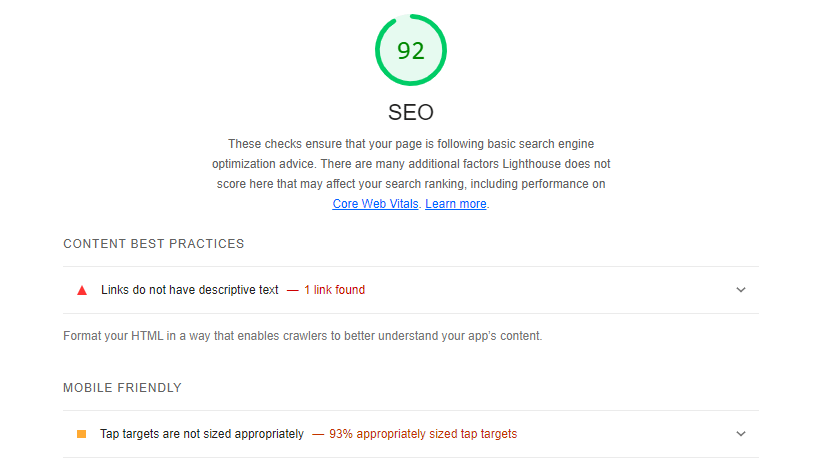
С Lighthouse вы также можете протестировать реализацию лучших практик SEO на своем сайте:

Инструмент выявит критические проблемы, такие как отсутствующие метаописания, недопустимый файл robots.txt и неразборчивые размеры шрифта. Lighthouse также перечислит все ссылки на вашем сайте без описательного текста.
Следуя этим советам по SEO, вы можете сделать свой сайт более удобным для мобильных устройств и убедиться, что поисковые системы смогут сканировать и индексировать ваши страницы.
Как правильно выбрать инструмент для ваших нужд
Как мы видели, PageSpeed Insights и Lighthouse — это два похожих инструмента, которые дают полезную информацию о производительности вашего сайта. Таким образом, может быть сложно решить, какой из них использовать для вашего веб-сайта.
В целом PageSpeed Insights — более удобный инструмент. Он фокусируется на ваших показателях Core Web Vitals, которые являются факторами ранжирования Google. Вы также можете использовать PSI, чтобы проверить скорость вашего сайта и удобство для пользователей, а также следовать рекомендациям инструмента, чтобы улучшить общую производительность (и, надеюсь, ваш рейтинг тоже).
Между тем, Lighthouse предоставляет дополнительную информацию о структуре вашего сайта и позволяет настраивать скорость соединения. Эти дополнительные данные делают его популярным среди веб-разработчиков, потому что они могут помочь им выявить проблемы с кодом.
Если вы используете адаптивную тему WordPress или конструктор страниц, вам, вероятно, не понадобится такой продвинутый инструмент, как Lighthouse, для проверки производительности вашего сайта.
Однако, если вы написали код для своего собственного веб-сайта или внесли много изменений в тему, Lighthouse может помочь вам определить любые проблемы с доступностью или SEO, которые вы, возможно, упустили из виду.
Вывод
Мониторинг производительности вашего сайта может помочь вам улучшить взаимодействие с пользователем и получить больше трафика. PageSpeed Insights и Lighthouse — два популярных инструмента, которые можно использовать для отслеживания таких показателей, как «Максимальная отрисовка контента» и «Задержка первого ввода».
PSI — это удобный веб-инструмент, который позволяет быстро проверить производительность вашего сайта и сравнить результаты на настольных и мобильных устройствах. В дополнение к смоделированным лабораторным тестам, основанным на Lighthouse, он также позволяет вам видеть реальные данные о производительности от пользователей Chrome (при условии, что на вашем сайте достаточно трафика).
Однако, если вы ищете более глубокое понимание, Lighthouse — лучший вариант. Этот инструмент в основном используется веб-разработчиками, а также предоставляет информацию о доступности вашего сайта, поисковой оптимизации и других передовых методах.
У вас есть вопросы о PageSpeed Insights и Lighthouse? Дайте нам знать в комментариях ниже!
