Часть 2: Создайте веб-сайт WordPress для нового бизнеса с Elementor
Опубликовано: 2020-07-30Добро пожаловать во вторую часть нашей серии из восьми частей, в которой будет рассказано обо всем, что вам нужно сделать, чтобы создать веб-сайт WordPress для нового бизнеса с использованием популярного конструктора страниц WordPress Elementor.
Во второй части мы рассмотрим WordPress, что это такое и (кратко) как он работает. Мы также рассмотрим конструктор страниц Elementor, который вы будете использовать для создания своего нового бизнес-сайта. Кроме того, мы также будем искать подходящую тему WordPress, которая послужит основой для нашего нового дизайна веб-сайта.
Давайте начнем!
Введение в WordPress
WordPress — это то, что известно как CMS или система управления контентом. Это часть программного обеспечения, которое позволяет вам легко создавать и обновлять веб-сайт без необходимости какого-либо кодирования. Она была запущена еще в 2003 году и с тех пор стала самой популярной CMS на рынке, поддерживающей 37% всех веб-сайтов в мире. Это число продолжает расти, укрепляя CMS среди дизайнеров веб-сайтов во всем мире.
Потому что, помимо своей популярности, он очень хорошо задокументирован, что делает его идеальным выбором даже для новичков. Хотя, как и любой новый инструмент или приложение, поначалу он может показаться запутанным, вы быстро поймете, как он работает. Вы обнаружите, что с помощью WordPress вы можете быстро обновить страницу или добавить запись в блог на свой веб-сайт. Такие задачи, как изменение фотографии или добавление контактной формы, можно легко выполнить. В разумных пределах вы можете делать практически все, что вам нужно, на веб-сайте с WordPress, и все это без необходимости касаться строки кода.
WordPress.org против WordPress.com
На самом деле есть две версии WordPress, которые вы можете использовать. Первый (и тот, который мы будем использовать) — это то, что известно как самостоятельный WordPress. WordPress загружается на ваш собственный веб-сайт и устанавливается, а затем позволяет вам взломать и создать веб-сайт с помощью CMS по вашему желанию. Эта версия WordPress может быть загружена с wordpress.org и бесплатна для использования. Это то, что называется «Программное обеспечение с открытым исходным кодом», что означает, что вы можете делать с ним все, что хотите.

Вторая доступная версия WordPress — это «хостинговая» версия на wordpress.com. Здесь вы можете зарегистрировать бесплатную учетную запись, установить тему (подробнее об этом позже) и создать веб-сайт с помощью инструментов, предоставляемых wordpress.com. Поскольку эта версия размещена самим WordPress, существуют ограничения на то, что вы можете делать со своим сайтом с точки зрения дизайна. Вы также более ограничены в отношении доступных вам функций.

В то время как wordpress.com предлагает быстрый и удобный способ запустить веб-сайт, вы получите больше свободы для создания сайта, который вы хотите, без ограничений, используя собственную версию, что мы и будем делать. .
Администратор WordPress
Мы рассмотрим, как установить и настроить WordPress в части 3 этой серии. А пока давайте быстро взглянем на то, что вы увидите, когда войдете в административную область (или серверную часть) вашего веб-сайта WordPress.
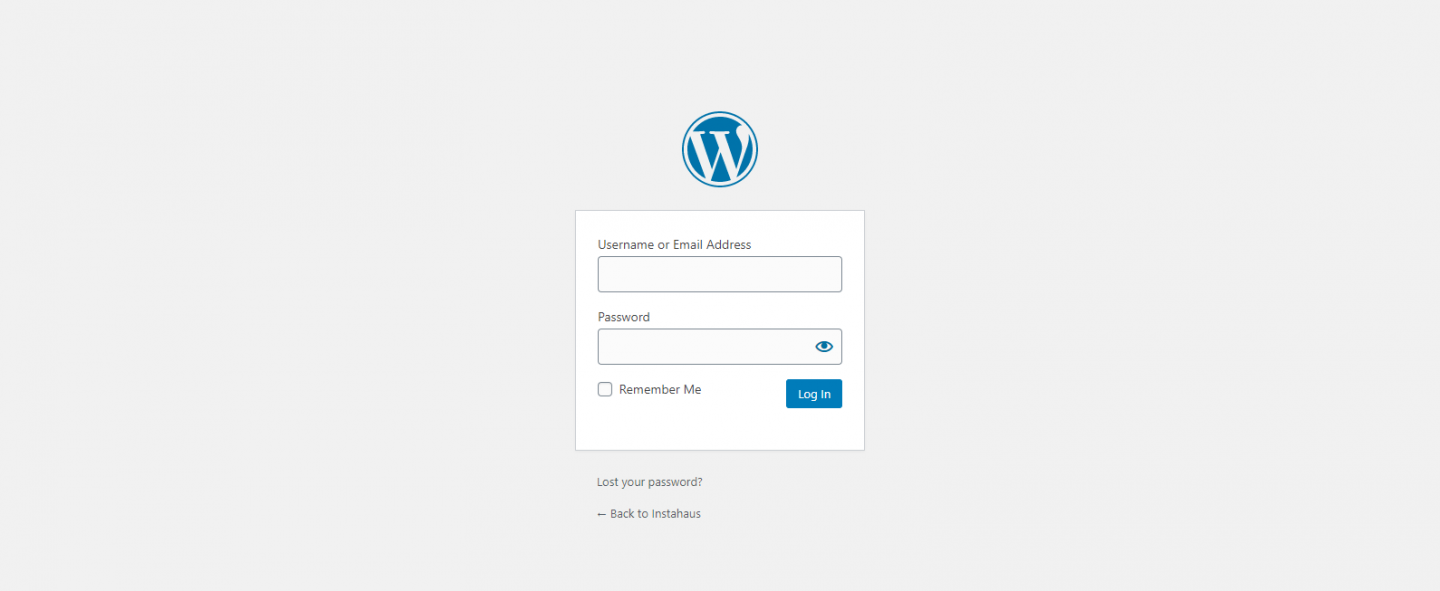
Администратора WordPress можно рассматривать как «центр управления» для вашего сайта. Он доступен через ваш веб-браузер (на вашем компьютере не требуется никаких инструментов или программного обеспечения). Чтобы попасть на страницу входа в эту панель управления (или область администратора), вы должны посетить определенный веб-адрес, который будет выглядеть примерно так: www.yourwebsite.com/wp-admin (заменив «yourwebsite.com» на имя вашего собственного веб-домена). ). Когда вы попадете на эту страницу входа, вы увидите что-то вроде этого:

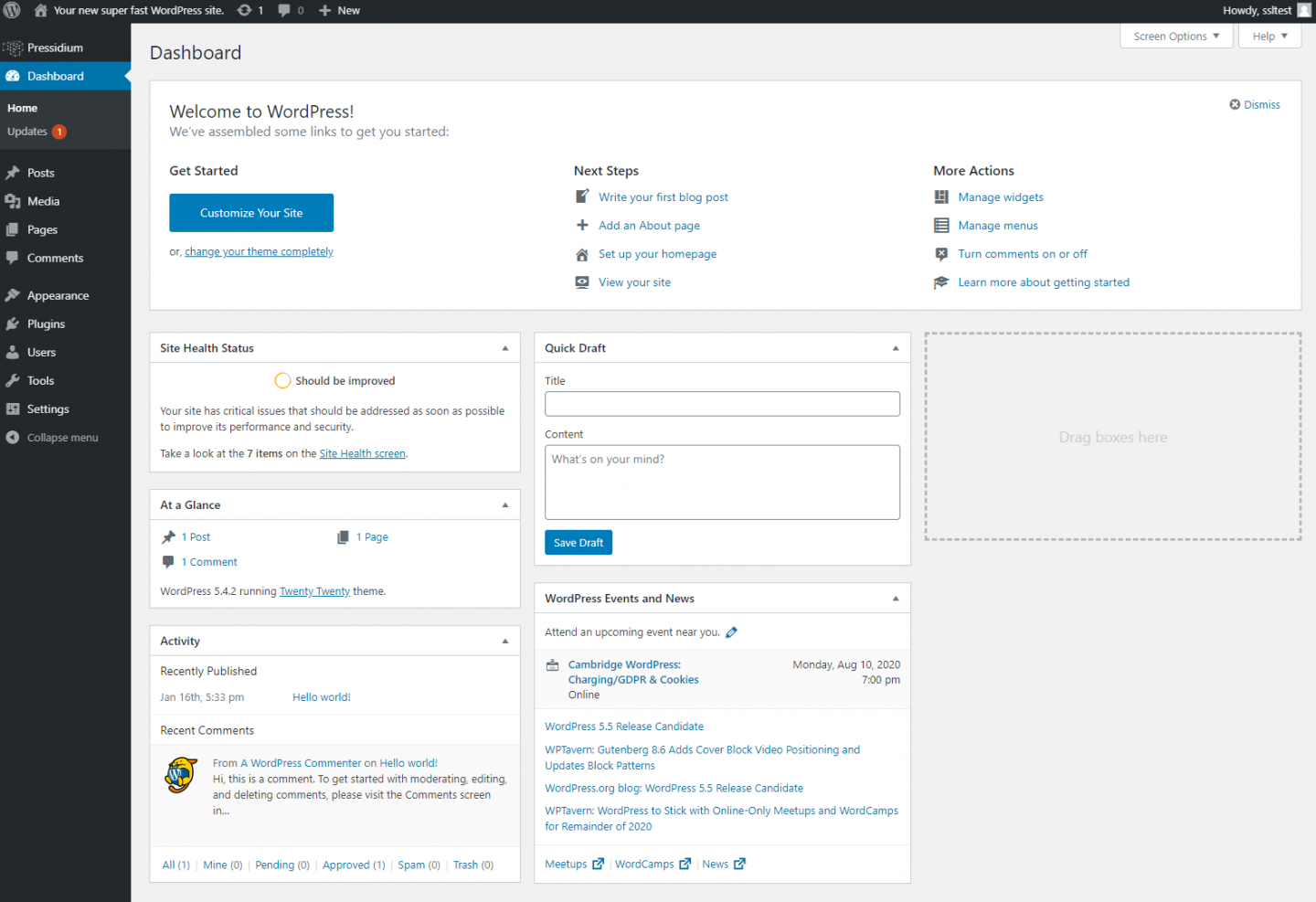
Вам нужно будет ввести имя пользователя и пароль (которые вы получите при первой настройке WordPress). Введя их, вы попадете на панель администратора, которая выглядит следующим образом:

Панель администратора — это первое, что вы видите каждый раз, когда заходите на свой веб-сайт. Отсюда вы увидите меню с левой стороны, которое дает вам доступ ко всем страницам вашего сайта, а также возможность редактировать настройки, добавлять плагины и многое другое. Почти 99% всего, что вам нужно сделать на вашем сайте, можно сделать из этой панели администратора.
Еще лучше, если у вас есть другие пользователи (например, деловой партнер), которые могут захотеть внести изменения на сайт, вы также можете предоставить им отдельный логин. WordPress позволяет назначать различные уровни разрешений для входа в систему. Например, у вас может быть сотрудник, который будет обновлять ваш блог. Предоставив им разрешение «Редактор», они могут добавлять новые статьи в блог и обновлять страницы, но не могут изменять важные настройки на вашем сайте.
Мы рассмотрим каждую область более подробно в последующих частях этой серии, когда будем создавать наш сайт. К части 8 этой серии вы будете хорошо понимать, что делают все эти разделы.
Введение в конструкторы страниц
Теперь мы начинаем приближаться к тому моменту, когда мы можем приступить к созданию нашего веб-сайта. Прежде чем мы это сделаем, полезно сначала понять, как вы можете создать страницу в WordPress.
Создание веб-сайта может быть немного сложным. Вначале вы сталкиваетесь с большим количеством белого пространства на экране, которое вам нужно заполнить. Не так много лет назад для этого вам нужно было знать, как писать код HTML и CSS, чтобы для создания контента, который хорошо смотрелся бы на вашем сайте. В то время как написать некоторый базовый код относительно легко даже для новичка, разработка более сложных макетов сложна (даже для профессионала!).
Несмотря на то, что изначально WordPress делал процесс настройки веб-сайта и добавления страниц на него относительно простым, по-прежнему было сложно правильно отсортировать дизайн, не зная, как кодировать.
WordPress предоставил базовый редактор WSYWIG (What You See Is What You Get), который позволял форматировать абзацы, выделять определенный текст жирным шрифтом или курсивом и так далее. Это означало, что вы могли разместить контент на странице, которая выглядела бы примерно так:

Итак, да, вы могли «создать веб-сайт», но он не выглядел бы очень хорошо. Даже такая, казалось бы, простая задача, как размещение текста в двух столбцах, требовала кодирования.
Что было необходимо, так это более простой способ выполнения задач макета страницы, таких как текстовые столбцы, и, если возможно, более сложных задач, таких как добавление кнопок и другого «богатого» контента, который позволил бы вашей веб-странице начать выглядеть так, как вы чаще всего видите сегодня.
Войдите в конструктор страниц. Конструкторы страниц делают именно то, что они говорят на банке, и позволяют вам «создать страницу». Наконец, появился простой способ создавать привлекательные страницы без необходимости уметь программировать.
Гутенберг
Есть несколько конструкторов страниц, которые вы можете использовать. Elementor — один из них (подробнее об этом чуть позже). Сами WordPress выпустили свой собственный конструктор страниц еще в декабре 2018 года. Названный Gutenberg, он стал важным шагом вперед в улучшении процесса создания веб-сайтов, особенно для тех, у кого нет опыта программирования.
Гутенберг построен вокруг «блоков». Эти блоки используются как кирпичи для создания макета страницы. Теперь, используя эти блоки, можно относительно просто расположить текст в две колонки или выровнять изображение рядом с текстом. Вы можете добавить кнопки и другие «богатые» элементы, такие как социальные кнопки или даже календарь. Эти элементы предварительно созданы, что означает, что вам просто нужно выбрать их, и они будут работать прямо из коробки.
Gutenberg — это большой шаг вперед с точки зрения создания страницы с использованием встроенных инструментов WordPress. И, что интересно, базовая структура WordPress была обновлена, когда был выпущен Gutenberg, что позволило WordPress продолжать развиваться как одна из лучших CMS.

Альтернативные конструкторы страниц — представляем Elementor
Одной из сильных сторон WordPress является возможность для других разработчиков создавать инструменты, темы и плагины, которые можно использовать в WordPress. Поскольку WordPress является открытым исходным кодом, он не «заблокирован», что позволяет другим использовать платформу по-разному.
Хорошая аналогия — сравнить iPhone и телефон на базе Android. Айфоны «заблокированы». Аппаратное обеспечение (физический телефон) и программное обеспечение (операционная система iOS) полностью контролируются Apple. Соперничающие телефоны, такие как Samsung Galaxy, используют операционную систему Android. Это операционная система с открытым исходным кодом (например, WordPress), которая позволяет разработчикам адаптировать ее для работы различными способами.
Таким образом, хотя вы можете использовать конструктор страниц Gutenberg в WordPress, вы не ограничены в этом. Для создания этого веб-сайта мы будем использовать сторонний конструктор страниц под названием Elementor.
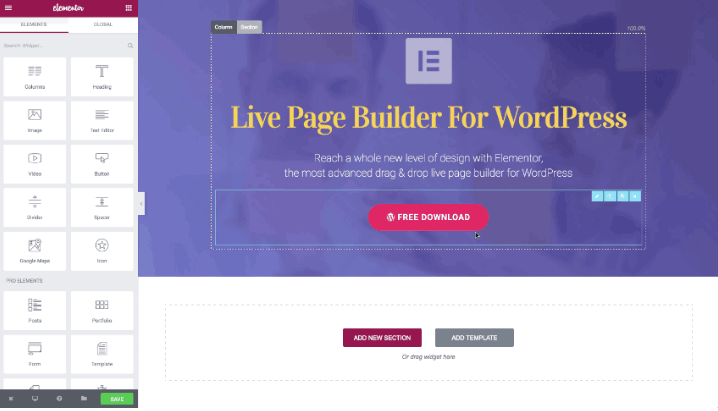
Elementor — это конструктор страниц «внешней части», в отличие от Gutenberg, который является конструктором страниц «внутренней части». Это означает, что вы можете создать страницу на своем веб-сайте визуально, в отличие от Гутенберга, где создание выполняется на «серверной части» веб-сайта, и вы можете видеть свои изменения только при публикации своей страницы.

Elementor оснащен функциями, которые делают разработку красивого сайта НАМНОГО проще, чем когда-либо прежде. Вы можете буквально перетаскивать текст, изображения, кнопки и многое другое по странице, чтобы создать свой веб-сайт. Вы сможете сразу увидеть, как будет выглядеть эта страница, когда она будет опубликована. Вам не нужно кодировать и лучше всего это бесплатно!
Это чрезвычайно популярный конструктор страниц. Почему? Потому что он действительно очень, очень хорош в том, что он делает. В этой серии мы шаг за шагом проведем вас через процессы, необходимые для создания собственного веб-сайта.
Поскольку он очень гибкий, вы сможете уйти и создать веб-сайт, который выглядит так, как вы хотите. Не нравится положение кнопки? Вы сможете переместить его. Хотите, чтобы шрифт заголовка был крупнее? Это просто. Это весело использовать, потому что вы можете получить результаты так быстро.
Начало работы с темами
Если вы что-то читали о WordPress, вы, вероятно, видели, как люди говорят о «темах». В самом деле, мы уже упоминали о них один или два раза сами. Итак, что такое тема?
Когда вы изначально настраиваете веб-сайт, вы сталкиваетесь с большим количеством белого пустого пространства на экране… вы так много хотите сказать, и у вас в голове есть видение того, как вы хотите, чтобы ваш веб-сайт выглядел, но прыжок между этим и пустой экран перед вами может казаться огромным.
Темы в помощь! Вместо того, чтобы создавать свой веб-сайт полностью с нуля, что может занять очень много времени, другие разработчики создали предварительно разработанные «темы», которые широко доступны, во многих случаях бесплатно. Темы дают вам фору, когда дело доходит до создания вашего веб-сайта, поэтому большинство разработчиков WordPress будут использовать тему в той или иной форме при создании веб-сайта для клиента. По-настоящему сделанных на заказ веб-сайтов на самом деле очень мало (несмотря на то, что многие веб-дизайнеры могут намекнуть). Почему? Ну, проще говоря, время. Время – деньги, а создание индивидуального веб-сайта требует времени… очень много! А это в свою очередь стоит больших денег.
Поэтому намного проще взять уже существующий дизайн в виде темы, а затем адаптировать его к вашим требованиям к дизайну. Думайте об этом немного как о создании автомобиля. Вы можете сделать это с нуля, но на самом деле вам лучше купить некоторые основные компоненты, такие как шасси, колеса, панели кузова и т. д., а затем настроить такие аспекты, как цвет, стиль сидений, внутреннее расположение и т. д. В итоге вы получите «сделанный на заказ» автомобиль, но гораздо быстрее (и дешевле), чем если бы вы производили каждый компонент с нуля.
Выбор темы
Как и миллионы других пользователей WordPress, мы собираемся выбрать тему, которая станет основой нашего нового веб-сайта. Существует бесчисленное множество поставщиков тем, и высока вероятность, что вы сможете найти дизайн, который будет близок к вашему видению. Не забывайте, однако, что не имеет значения, если некоторые элементы не идеальны для вашего бизнеса. Используя Elementor, мы будем менять изображения, цвета, логотипы, текст, макеты страниц и многое другое, чтобы создать то, что, по сути, станет индивидуальным веб-сайтом для вашего бизнеса.
При выборе темы следует учитывать несколько моментов:
- Стоимость: существует множество бесплатных тем, многие из которых довольно хороши. Некоторые из них являются так называемыми «премиум» темами и имеют свою цену. Высококачественные темы обычно продаются по цене около 60 долларов, поэтому мы не говорим о разорительных ценниках (и тема определенно дешевле, чем дизайнер).
- Качество: Как и в автомобилях, есть хорошие темы и плохие темы. Посмотрите на отзывы (если они есть) и подумайте, насколько хорошо тема поддерживается дизайнером. Снова используя автомобили в качестве нашей аналогии, мы ожидаем, что Mercedes будет хорошо работать прямо из выставочного зала, и мы будем уверены, что если что-то пойдет не так, это будет исправлено. Однако дешевая и веселая автомобильная марка может не предлагать такого же уровня качества или послепродажной поддержки.
- Дизайн и функции: хотя тема обычно может быть сильно настроена, имеет смысл выбрать ту, которая отвечает как можно большему количеству флажков с точки зрения дизайна и функциональности, поскольку это означает, что у вас будет меньше работы! Опять же, используя нашу автомобильную аналогию, вы не стали бы покупать 2-дверный родстер, когда знаете, что вам нужен 4-дверный седан.
- Совместимость с Elementor: Elementor был разработан для работы практически с любой темой, но вы получите наилучшие результаты, если его использовать в сочетании с темой, созданной с учетом Elementor. По возможности выбирайте тему, в которой указано, что она совместима с Elementor.
Где взять тему
Как уже упоминалось, существует множество различных поставщиков тем. У самого WordPress есть библиотека тем, которая состоит из тем, созданных как WordPress, так и сторонними дизайнерами. Проверьте это здесь.
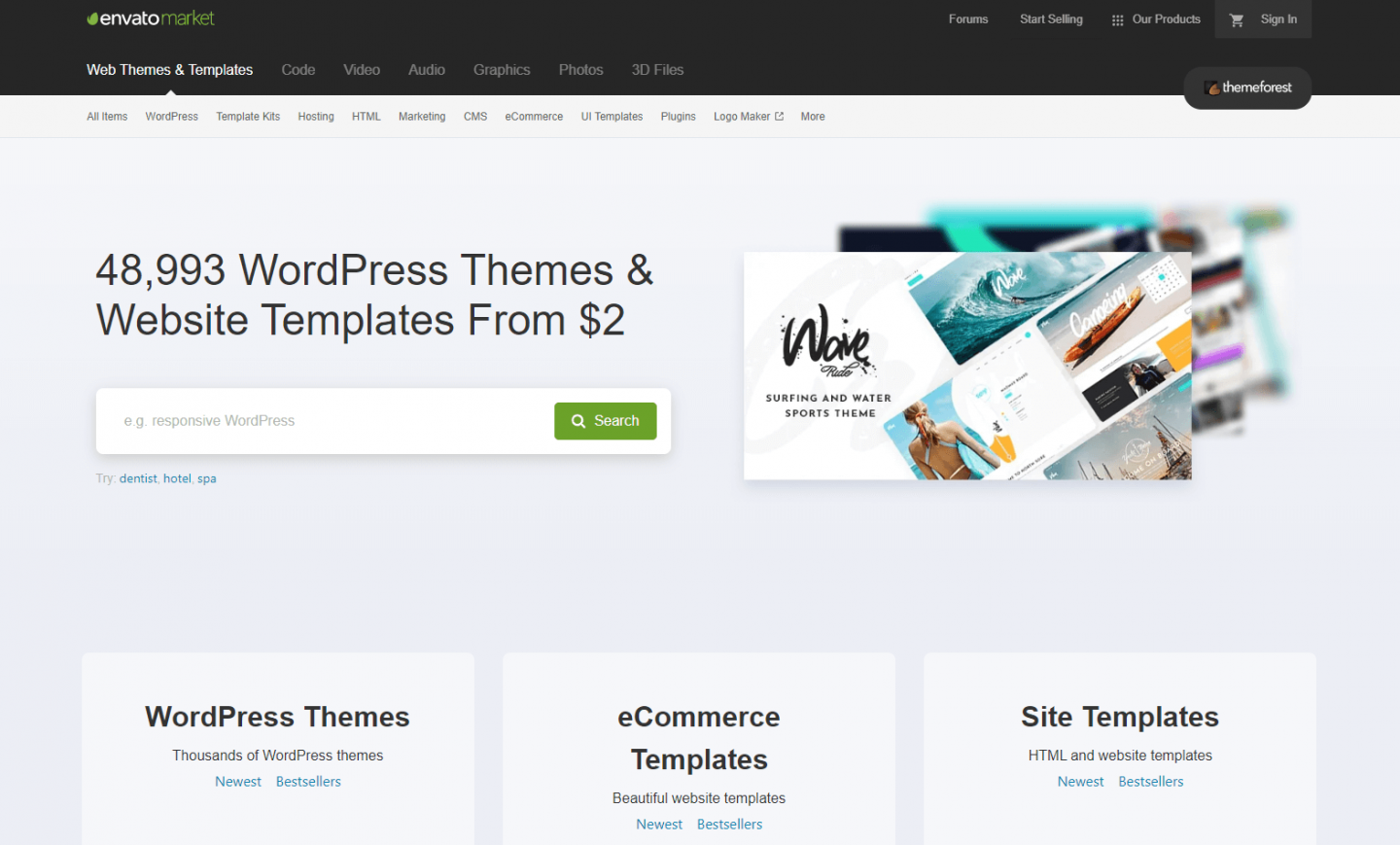
Популярным независимым магазином тем является Theme Forest. Вы найдете тысячи высококачественных тем на выбор (большинство из них «премиум» и стоят около 40–60 долларов). Просто убедитесь, что вы выбрали тот, который совместим с Elementor (если вы не хотите использовать другой конструктор страниц).

У самих Elementor есть выбор тем, из которых вы можете выбрать. Посмотрите здесь.
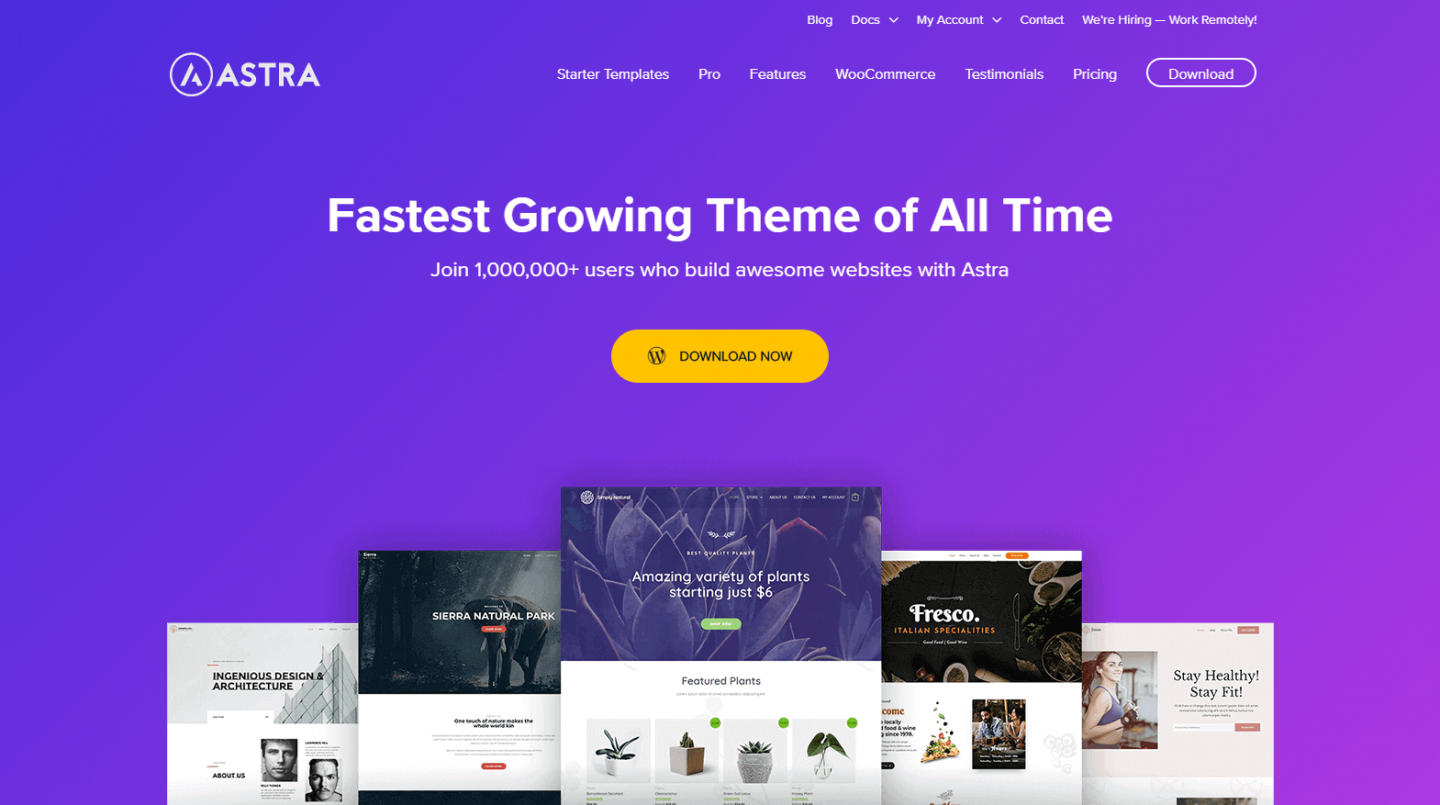
Наконец, есть независимые дизайнеры тем, которые предлагают несколько тем, тщательно разработанных для использования с Elementor. Один из таких провайдеров называется Astra. Astra уже давно признана поставщиком тщательно закодированных тем WordPress, которые были адаптированы для блестящей работы с Elementor. Они предлагают как бесплатные, так и платные темы. И это одна из их бесплатных тем, которую мы собираемся использовать для создания нашего веб-сайта!

Потратив некоторое время на просмотр их каталога разработанных тем (Astra называет их «Шаблоны для начинающих»), мы выбрали одну под названием «Коворкинг-пространство». Демонстрационный сайт, созданный с использованием этой темы, предназначен для поставщика офисных услуг (не сантехника!). Но есть много элементов дизайна, которые нам нравятся на этом сайте, и мы видим, что они работают на нашем сайте сантехники.

В части 3 этой серии вы увидите, как мы устанавливаем WordPress, устанавливаем наш конструктор страниц Elementor и начинаем фактически разрабатывать наш сайт!
