Часть 3: Создайте веб-сайт WordPress для нового бизнеса с помощью Elementor
Опубликовано: 2020-08-07Добро пожаловать в третью часть нашей серии из восьми частей, в которой мы рассмотрим все, что вам нужно сделать, чтобы создать веб-сайт WordPress для нового бизнеса с использованием популярного конструктора страниц WordPress Elementor.
В части 3 мы собираемся быстро продвигаться вперед в создании нашего веб-сайта. Первым пунктом на повестке дня является выбор хостинга и установка WordPress. Затем мы перейдем к установке конструктора страниц Elementor и импортируем нашу тему, которая послужит основой для нашего нового веб-сайта. Наконец, мы рассмотрим конструктор Elementor, чтобы ознакомиться с основными функциями.
Давайте идти!
Выбор хостинга WordPress
Как обсуждалось в Части 2, мы собираемся использовать самостоятельную версию WordPress для нашего веб-сайта. Это дает нам максимальную гибкость с точки зрения дизайна и функций для нашего нового сайта и является наиболее распространенным путем для людей, использующих WordPress. Поскольку он размещается самостоятельно, нам необходимо приобрести собственный хостинг веб-сайта, чтобы начать работу с нашей сборкой.
Примечание. Вы можете создать свой веб-сайт WordPress «локально» на своем компьютере без какого-либо хостинга. Однако этот подход требует значительного количества настроек и технических ноу-хау. Для большинства людей установка WordPress на выбранном ими хостинге, а затем сборка непосредственно на нем — это путь.
Хостинг WordPress легко найти. Погуглите, и вы получите сотни результатов. Существует МНОГО хостингов WordPress. Во многих отношениях это отличная новость для потребителей, и это означает большой выбор, но в равной степени выбор может быть обоюдоострым мечом, поскольку огромное количество вариантов может сбивать с толку.
Мы написали Белую книгу, в которой рассматривается WordPress для бизнеса и довольно подробно рассказывается о вариантах хостинга. Прочтите это здесь, если хотите углубиться в некоторые детали. Если у вас мало времени, просто продолжайте читать, и мы быстро рассмотрим варианты хостинга для вас.
Варианты хостинга WordPress
Первое, что нужно понять, это то, что не все хостинги одинаковы. Точно так же некоторые автомобили имеют более высокую производительность, чем другие, то же самое относится и к хостингу. Возможно, есть исключения, но на самом деле стоимость является разумным показателем производительности в секторе хостинга WordPress. Давайте кратко рассмотрим основные типы хостинга, которые вы найдете на рынке сегодня.
Общий хостинг
Это самый распространенный тип хостинга WordPress. Обычно его легко отличить из-за его стоимости, которая может составлять всего 20 долларов или около того в год за веб-сайт. Для действительно простого веб-сайта, который будет получать минимальный уровень трафика, это может быть нормально (но не более того). Однако на самом деле, если вы серьезно относитесь к своему бизнесу, это просто не поможет.
Проблемы, с которыми вы, вероятно, столкнетесь с этим типом хостинга:
- Низкая скорость : важно, насколько быстро ваш сайт загружается, когда кто-то посещает его. Мы видели, что некоторым планам виртуального хостинга требуется 15 секунд или более для загрузки веб-сайта. Теперь возьмите свой собственный опыт и подумайте, когда вы в последний раз задерживались так долго, ожидая загрузки веб-сайта… вероятно, никогда! Итак, вы хотите, чтобы ваши клиенты ждали так долго? Ответ должен быть нет. Важно отметить, что некоторые виртуальные хостинги могут загружаться быстро (в идеале вы хотите, чтобы веб-сайт загружался за 3 секунды или меньше). Проблема в том, что это время загрузки может стать неустойчивым. В некоторые дни это будет быстро, в другие дни мучительно медленно. Чтобы добиться стабильной скорости загрузки, вам понадобится что-то получше.
- Проблемы безопасности : виртуальный хостинг работает, буквально разделяя ресурсы сервера с кучей других веб-сайтов. Это равносильно предоставлению другим людям совместного доступа к вашему компьютеру. Из-за этого существует вероятность того, что вредоносное ПО и другие проблемы с безопасностью «просочатся наружу» и скомпрометируют ваш собственный веб-сайт. Независимо от того, насколько хорошо вы защищаете свой собственный веб-сайт, ваш сайт все равно подвержен риску взлома из-за элементов, находящихся вне вашего контроля.
- Проблемы с поддержкой : в какой-то момент вы столкнетесь с проблемой, когда вам нужно будет обратиться за помощью. Именно на этом этапе могут проявиться проблемы с дешевым виртуальным хостингом. Качество поддержки, которую вы, вероятно, получите, в лучшие времена будет низким. Во многих отношениях это не «вина» хоста. Это просто кусает реальность. Вы не можете рассчитывать на то, что заплатите минимальную цену за хостинг, а затем получите наилучшую возможную поддержку. Высококачественная поддержка означает, что хосту необходимо нанимать высококвалифицированных инженеров, а это просто невыгодно с финансовой точки зрения для таких хостов. Как и в большинстве вещей в жизни, вы получаете то, за что платите!
- Нет инструментов : особенно если вы создаете свой собственный веб-сайт, может быть очень полезно иметь доступ к ряду инструментов, таких как резервное копирование и промежуточные сайты, которые сделают вашу жизнь НАМНОГО проще в долгосрочной перспективе. Общие хосты не будут предоставлять такие специальные инструменты WordPress. Да, во многих случаях вы можете использовать стороннее дополнение, например, для создания резервной копии вашего веб-сайта, но это увеличивает рабочую нагрузку и затраты (хорошая система резервного копирования будет стоить денег).
Управляемый хостинг WordPress
Проведите небольшое исследование вариантов хостинга, и вы также быстро столкнетесь с другим типом хостинга WordPress, который называется «Управляемый хостинг WordPress». WordPress иногда может быть немного сложным. Он, безусловно, работает лучше всего, когда сервер, на который он загружается, был тщательно настроен для оптимальной производительности WordPress. Здесь в дело вступает управляемый хост WordPress. В отличие от стандартного общего хоста, управляемые хосты WordPress специально настроили свои серверы для работы с WordPress. Кроме того, они обычно предлагают инструменты и другие ресурсы, разработанные специально для WordPress. Эта специализация распространяется на службы поддержки, где вы ожидаете найти группы поддержки, обладающие специальными знаниями WordPress. Это означает, что вы должны получать более качественную и актуальную поддержку, когда и когда она вам понадобится.
Управляемый хостинг WordPress обычно позиционируется как услуга премиум-класса, и цена действительно отражает это. Хороший управляемый хостинг WordPress обычно берет около 25 долларов в месяц за веб-сайт, при этом эти цены падают примерно до 10 долларов в месяц за веб-сайт, если у вас есть несколько веб-сайтов для размещения.
Преимущества хорошего управляемого хостинга WordPress:
- Скорость : поскольку ваш веб-сайт размещен на серверах, оптимизированных для WordPress, он должен загружаться намного быстрее и надежнее. Кроме того, поскольку этот тип хостинга продается как услуга «премиум», со стороны хоста предпринимается больше усилий, чтобы обеспечить постоянство этих скоростей загрузки.
- Безопасность : благодаря дизайну серверных систем управляемых хостов WordPress ваш сайт должен быть менее уязвим для взлома или заражения вредоносным ПО, чем сайты, размещенные на более дешевых платформах общего хостинга. Опять же, поскольку предлагаемая услуга является премиальной, управляемый хост WordPress обычно прилагает значительные усилия, чтобы обеспечить безопасность вашего сайта (сайтов). В случае взлома они должны быть в состоянии помочь с очисткой.
- Поддержка : Управляемые хосты WordPress специализируются на WordPress. Из-за этого их команда поддержки должна быть намного лучше осведомлена о проблемах, связанных с WordPress, и быть более готова помочь там, где это необходимо.
- Инструменты : Многие управляемые хосты WordPress включают в свои пакеты полезные инструменты, такие как системы резервного копирования и промежуточные серверы веб-сайтов. Это может сделать вашу жизнь НАМНОГО проще, а в случае резервного копирования поможет защитить ваш сайт, если что-то пойдет не так.
Какой бы хостинг вы ни выбрали, вам нужно тщательно подумать о том, что ваш веб-сайт должен делать для вашего бизнеса. Если он будет служить центральным «воротом» для вашего бизнеса и будет посещаться большим количеством клиентов, то высококачественный управляемый хостинг WordPress — это стоящая инвестиция. Хотя это может быть дороже (и мы понимаем, что поиск экономии при создании нового бизнеса может быть заманчивым), доход, который вы, вероятно, получите от хорошего веб-сайта, который быстро загружается, намного превысит эти затраты.
И наоборот, экономия нескольких долларов на хостинге, хотя и заманчивая поначалу, может быстро превратиться в сотни долларов в непредвиденных расходах, когда вы обнаружите, что тратите часы на бесполезную поддержку или пытаетесь восстановить свой веб-сайт, который был взломан. Не в последнюю очередь вы почти наверняка потеряете бизнес из-за проблем с производительностью, с которыми сталкиваются клиенты, которые покидают ваш сайт из-за медленной загрузки.
Установка WordPress
В качестве управляемого хостинга WordPress мы будем использовать наш собственный хостинг для размещения веб-сайта Press Plumbers. Мы будем использовать определенные функции, которые могут быть недоступны на других хостах (особенно на более дешевых общих хостах). Мы, конечно же, будем рады, если вы выберете размещение своего нового бизнес-сайта у нас. Вы можете сделать это без риска в течение 60 дней на наших стандартных планах.
Несмотря на то, что когда дело доходит до первоначальной настройки WordPress, будут различия от хоста к хосту, фактический процесс создания вашего сайта WordPress не будет отличаться (хотя у вас могут возникнуть проблемы с производительностью с более дешевым хостингом). Имея это в виду, давайте быстро рассмотрим, как вы будете настраивать WordPress с помощью Pressidium. Если вы хотите продолжить, зарегистрируйте учетную запись быстро и легко здесь.
Шаг первый
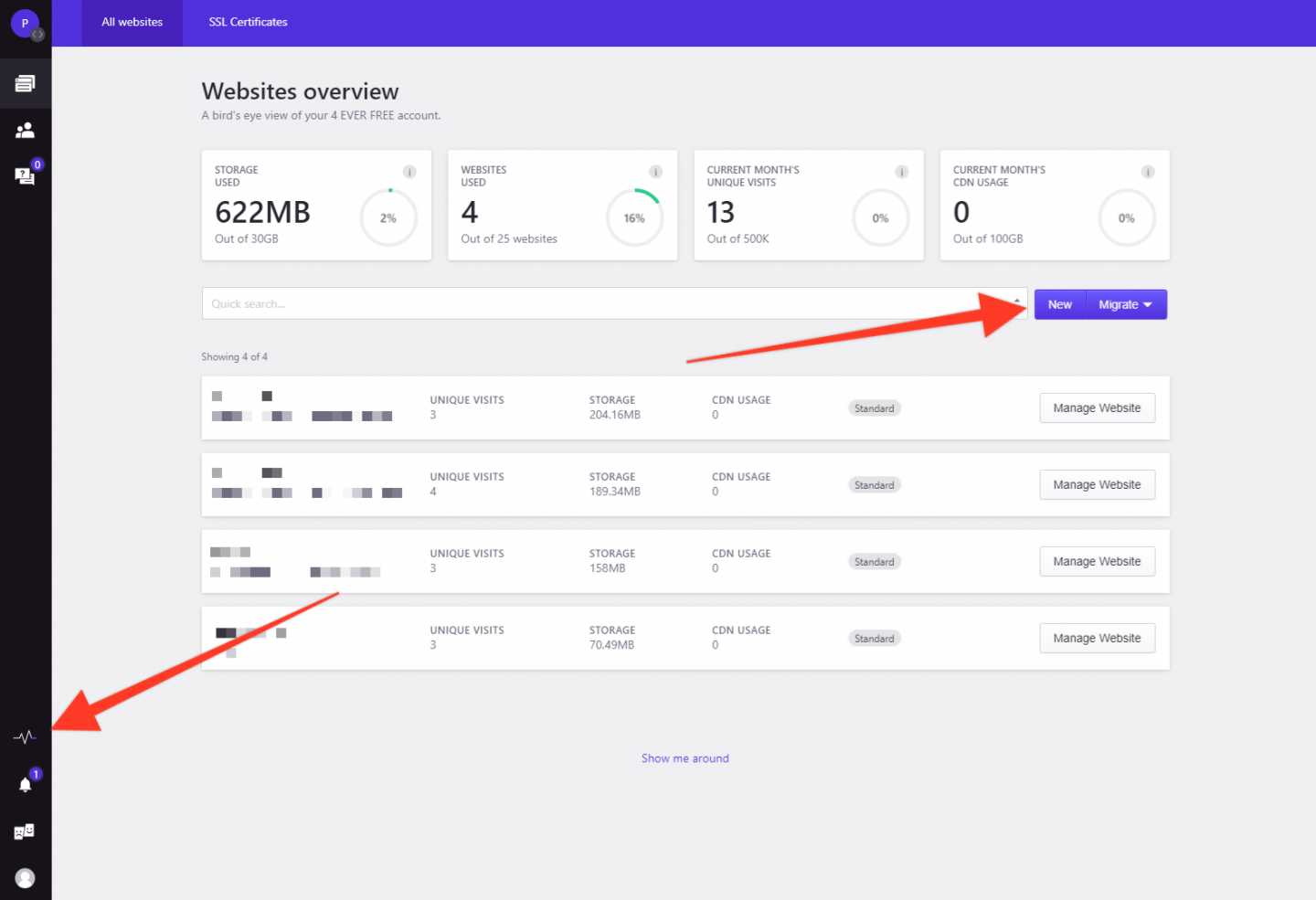
Войдите в свою учетную запись на странице https://dashboard.pressidium.com/. Вы попадете на панель инструментов, где сможете создать новую установку веб-сайта одним нажатием кнопки.

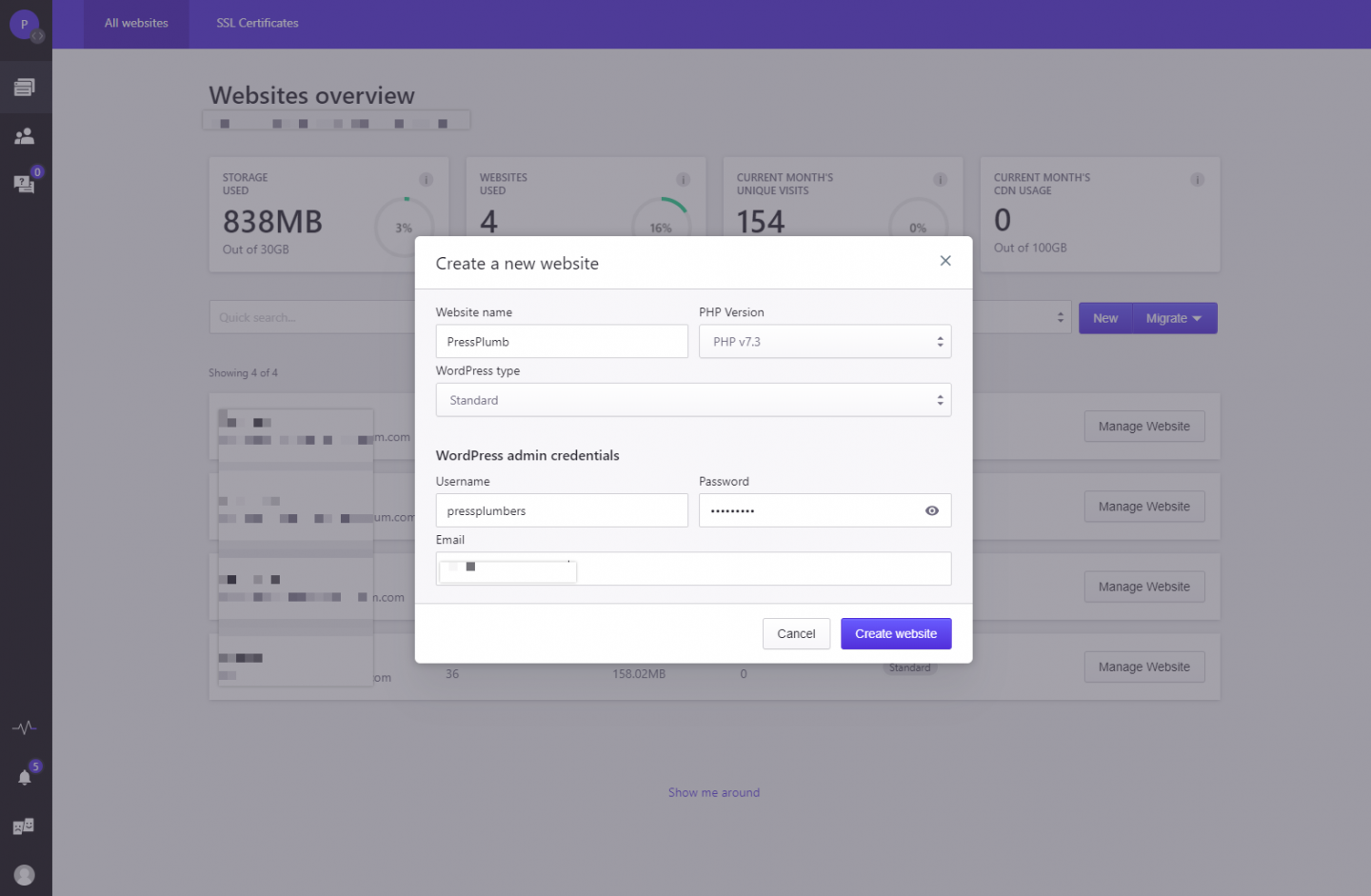
Просто нажмите кнопку «Создать», и откроется всплывающее окно. Введите имя вашего нового сайта (это просто для справки, поэтому не беспокойтесь, если выбранное вами имя недоступно или слишком длинное для поля).

Добавьте адрес электронной почты, выберите пароль и нажмите «Создать веб-сайт». У вас будет всего пара минут, чтобы выпить кофе, пока ваш сайт настраивается, а последняя версия WordPress автоматически устанавливается для вас.
Когда процесс установки будет завершен, вы получите электронное письмо с уведомлением о том, что он готов к работе. Вот и все! WordPress установлен, и теперь вы можете войти на свой новый сайт.
Если вам нужен более полный обзор настройки сайта с помощью панели инструментов Pressidium, ознакомьтесь с этой статьей: Запуск веб-сайта WordPress всего за десять минут с помощью Pressidium.
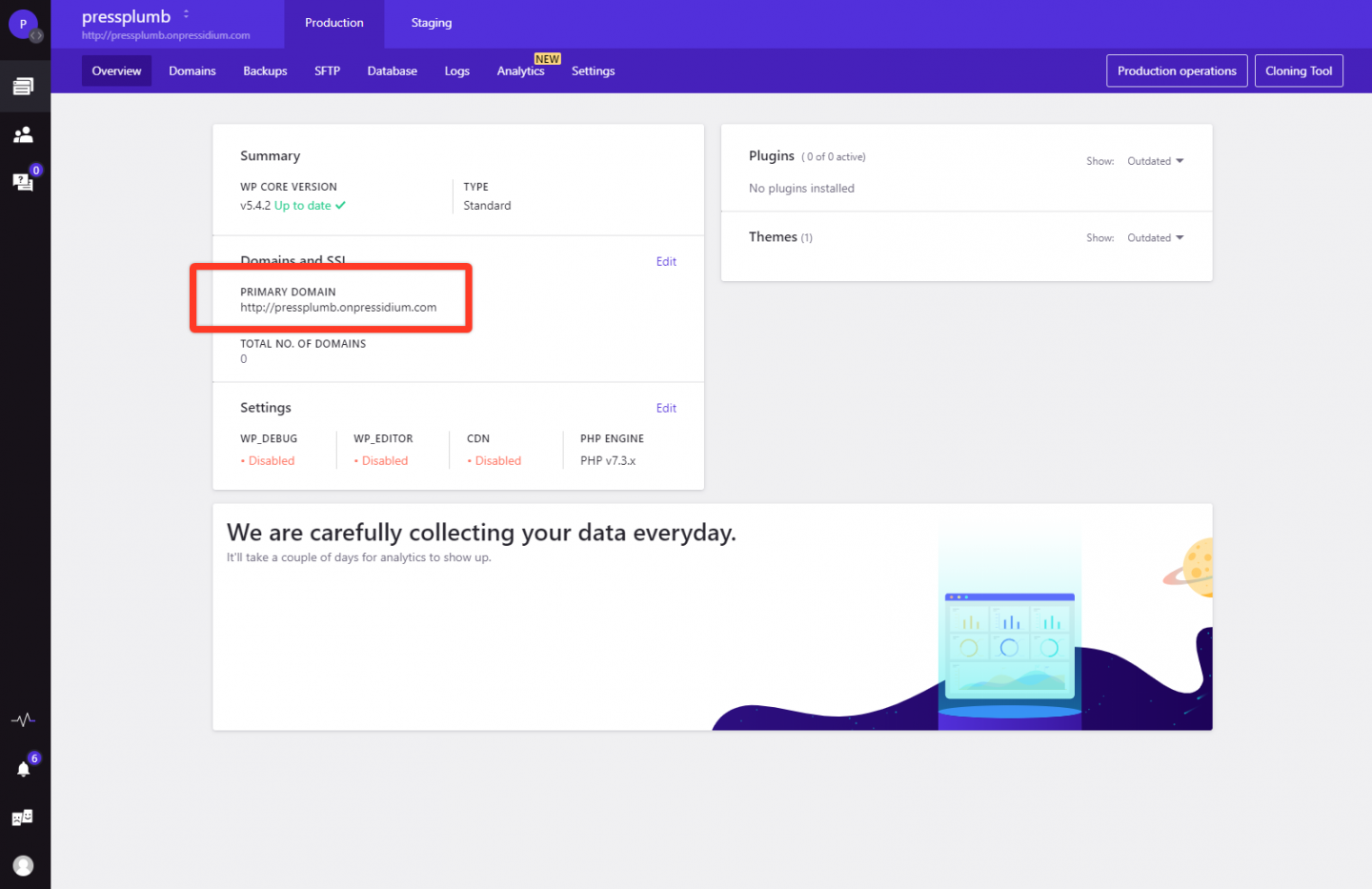
Для этого нажмите кнопку с надписью «Управление веб-сайтом» на панели инструментов. Вы попадете на обзорную страницу, которая содержит некоторые основные статистические данные о вашем сайте, включая текущий основной домен. Это важно. Pressidium назначает специальный поддомен, уникальный для вашего сайта, когда вы его создаете. Именно через этот поддомен вы изначально будете получать доступ к своему сайту и работать с ним. Со временем мы добавим к вашему сайту реальный домен (в нашем случае это будет pressplumbing.co).
А пока найдите уникальный субдомен, назначенный вашему сайту, и нажмите на него.

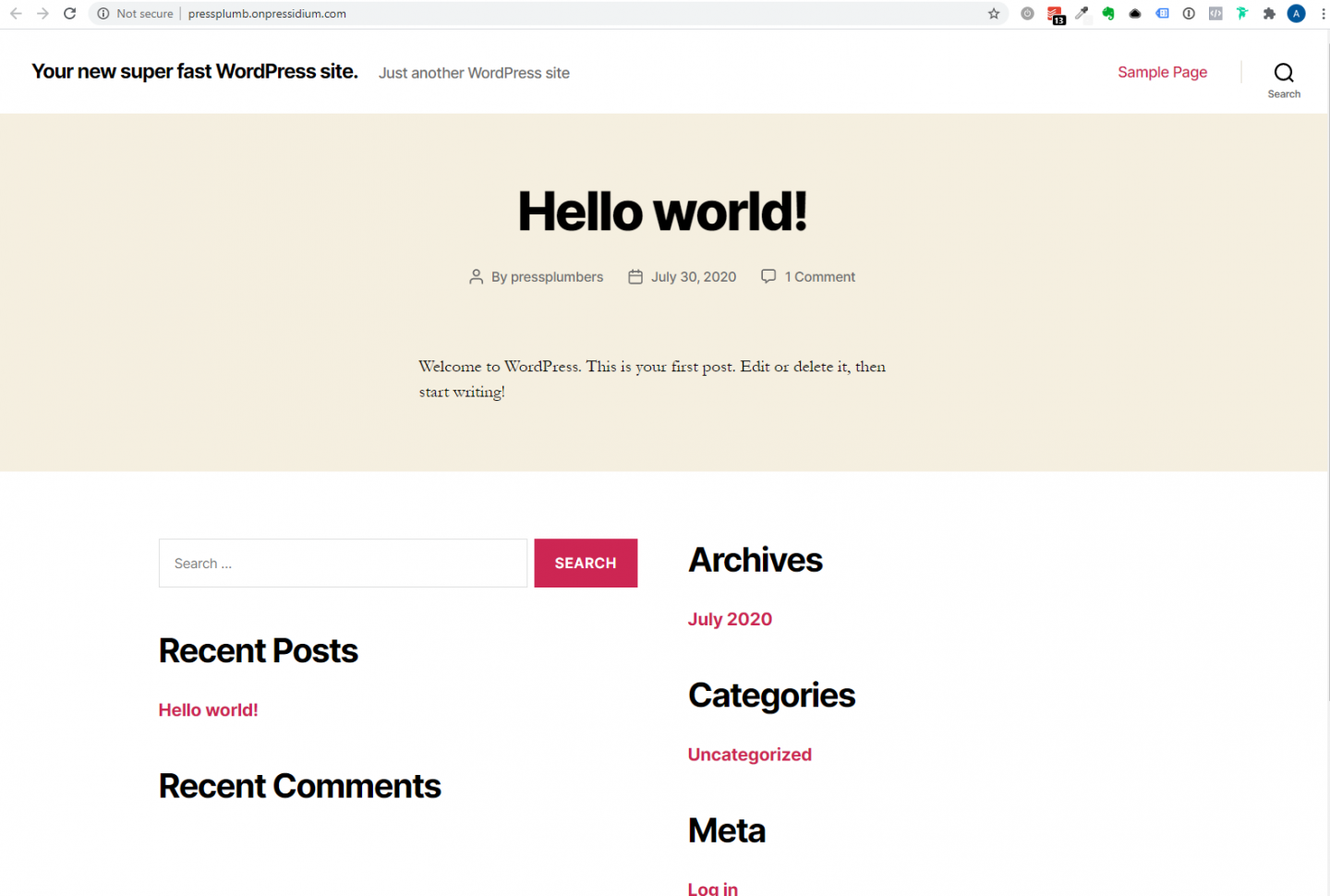
Вы попадете на страницу, которая выглядит примерно так:

Чтобы войти в WordPress, добавьте /wp-admin в конец URL-адреса в строке поиска и нажмите «Ввод». Итак, в нашем случае это будет выглядеть так: pressplumb.onpressidium.com/wp-admin
Затем вам будет представлен экран входа в WordPress. Введите имя пользователя и пароль, которые вы указали при первой настройке сайта, и войдите в систему. Если вы забыли эти детали, не волнуйтесь. Просто нажмите на ссылку «Забыли пароль» и введите адрес электронной почты, использованный при настройке сайта. Вы получите напоминание об имени пользователя, отправленное вам вместе со ссылкой, которую можно использовать для сброса пароля.
Выбор пароля: стоит потратить время на то, чтобы убедиться, что ваш пароль надежный. Поскольку ваша страница входа доступна для всех в мире, ваш пароль — это единственное, что стоит между вашим сайтом и ими.
Когда вы войдете в систему, вы увидите панель инструментов WordPress. Теперь мы действительно можем разориться!
Указание вашего доменного имени на ваш сайт WordPress
Прежде чем мы пойдем дальше со сборкой нашего веб-сайта, нам нужно сначала указать наше доменное имя на нашу установку WordPress. Метод для этого является общим независимо от хоста с некоторыми небольшими исключениями, которые мы рассмотрим.
Технически нам не нужно указывать наше доменное имя на нашем сайте, размещенном на Pressidium, пока мы не будем готовы к запуску. Мы можем с радостью использовать поддомен, предоставленный в самом начале (в нашем случае pressplum.onpressidium.co), для доступа и создания нашего сайта. Усовершенствованный инструмент Pressidium для поиска и замены доменных имен упрощает процесс добавления домена на любом этапе.
Причина взлома и указания домена на наш сайт прямо сейчас заключается в том, чтобы мы могли загрузить страницу «Скоро», на которой будет отображаться наш логотип и контактная информация. Наличие этого означает, что вы можете начать продвигать свой бизнес или безопасно связываться с клиентами, зная, что, если они попытаются посетить ваш веб-сайт, им будет что посмотреть. Ведь мы реалисты и понимаем, что не все задачи могут идти в идеальном порядке. Возможно, у вас (в случае с нашим вымышленным бизнесом Press Plumbers) уже есть фургон в магазине, который в настоящее время находится на вывеске. Возможно, у вас не будет времени закончить свой веб-сайт в течение следующих нескольких недель, но тем временем вам нужно выйти и начать предоставлять услуги своим клиентам. Без удерживающей страницы любой, кто посетит ваш сайт, увидит сообщение об ошибке «Этот сайт недоступен», что не совсем внушает доверия. Страница холдинга решает эту проблему одним нажатием.
Использование Cloudflare для обработки нашего доменного имени DNS
Эта серия статей недостаточно полна, чтобы погрузиться в темный и туманный мир DNS доменных имен, серверов имен и многого другого! Мы сделаем это настолько кратким, насколько это возможно, чтобы все работало на вас.
Итак, о чем все это? Ну, ваше доменное имя немного похоже на почтовый индекс, но для Интернета. Люди могут ввести его в браузер, и они попадут на ваш сайт. Но для этого ваше доменное имя должно «знать», где находится ваш сайт.
Ваш веб-сайт — это просто набор файлов, и эти файлы размещены на сервере где-то в мире. Сервер может быть расположен буквально где угодно. Таким образом, вы можете указать доменному имени, какой сервер ему необходимо посетить, чтобы получить доступ к файлам вашего веб-сайта и при этом отображать веб-сайт для ваших клиентов.
Для этого существует всемирная система, называемая Системой доменных имен или сокращенно DNS. Это немного похоже на адресную книгу и отслеживает, какое доменное имя указывает на какой сервер. Это немного похоже на ввод почтового индекса в спутниковую навигацию. Система спутниковой навигации (карты) знает, где находится этот почтовый индекс, и поэтому может доставить вас туда.
В мире существуют различные «адресные книги» DNS, и некоторые из них работают быстрее, чем другие. Мы собираемся использовать систему DNS, предоставленную Cloudflare. Их система надежна и, что немаловажно, быстра. Это означает, что любые обновления, которые мы вносим в адрес «телефонной книги» нашего доменного имени, будут происходить быстро. Чтобы узнать больше о Cloudflare, вы можете прочитать эту статью здесь.
Для начала вам необходимо зарегистрировать бесплатную учетную запись Cloudflare на странице https://dash.cloudflare.com/sign-up.
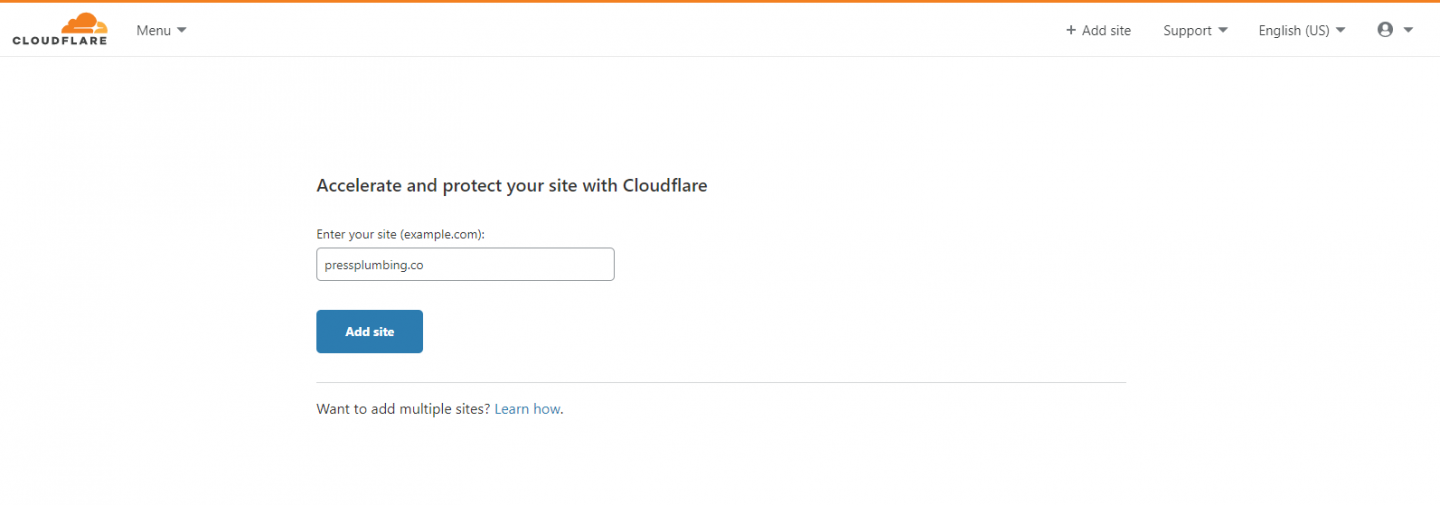
Сделав это, нажмите синюю кнопку «Добавить сайт». Введите свое доменное имя (в нашем случае это будет pressplumbing.co) и нажмите «Добавить сайт».

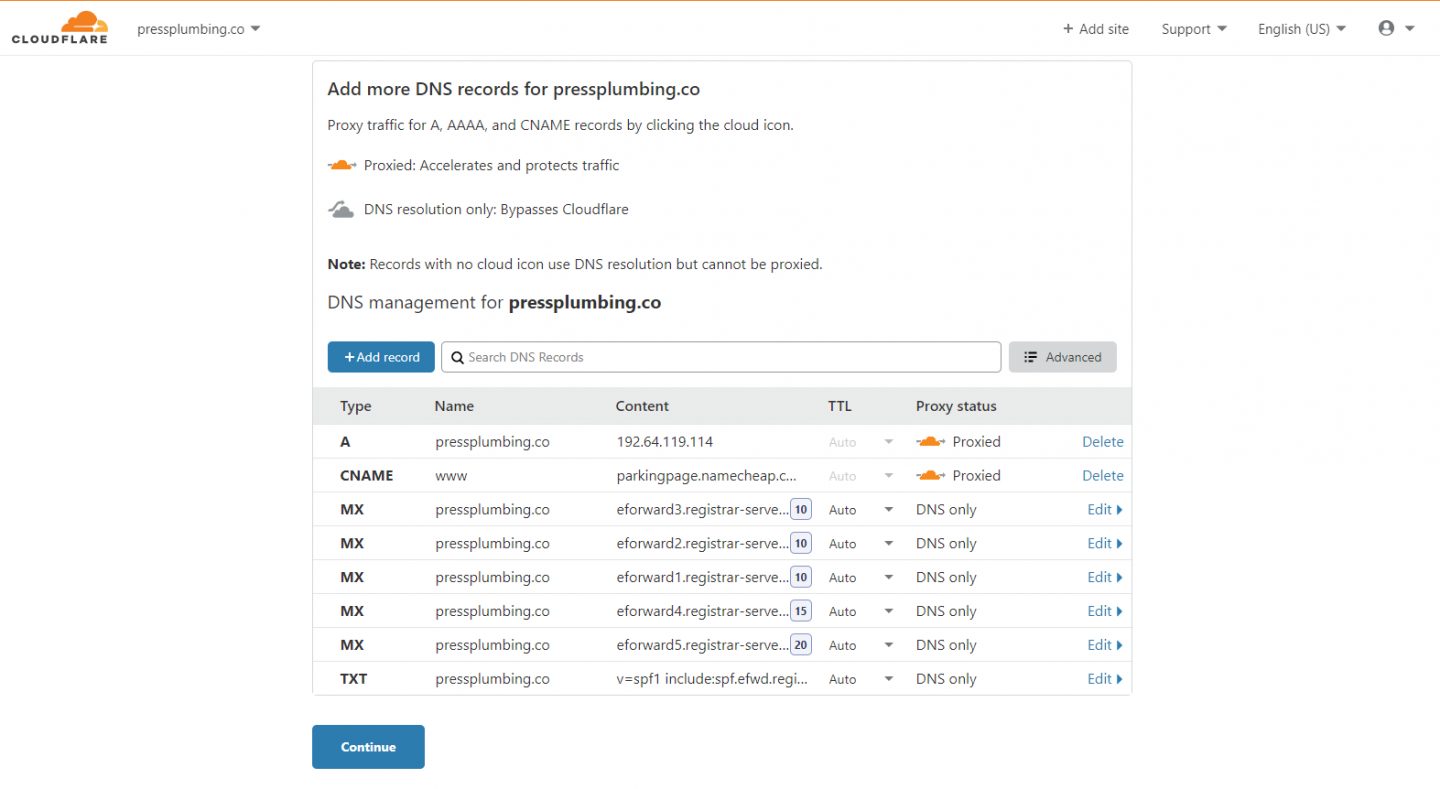
Выберите Бесплатный план (0 долларов США в месяц) и нажмите «Подтвердить план». Теперь Cloudflare просканирует ваш домен и извлечет кучу записей, которые будут выглядеть примерно так:

Удалите ВСЕ эти записи. Рядом с некоторыми вы увидите текст «Удалить». Для других нажмите кнопку «Изменить», а затем вы увидите кнопку «Удалить» в левом нижнем углу. Сделав это, нажмите «Продолжить».
Примечание. Удаляйте эти записи ТОЛЬКО в том случае, если в настоящее время вы НЕ используете службу электронной почты или не имеете какой-либо другой службы, связанной с вашим доменным именем. Их удаление будет означать, что любая такая служба перестанет работать.

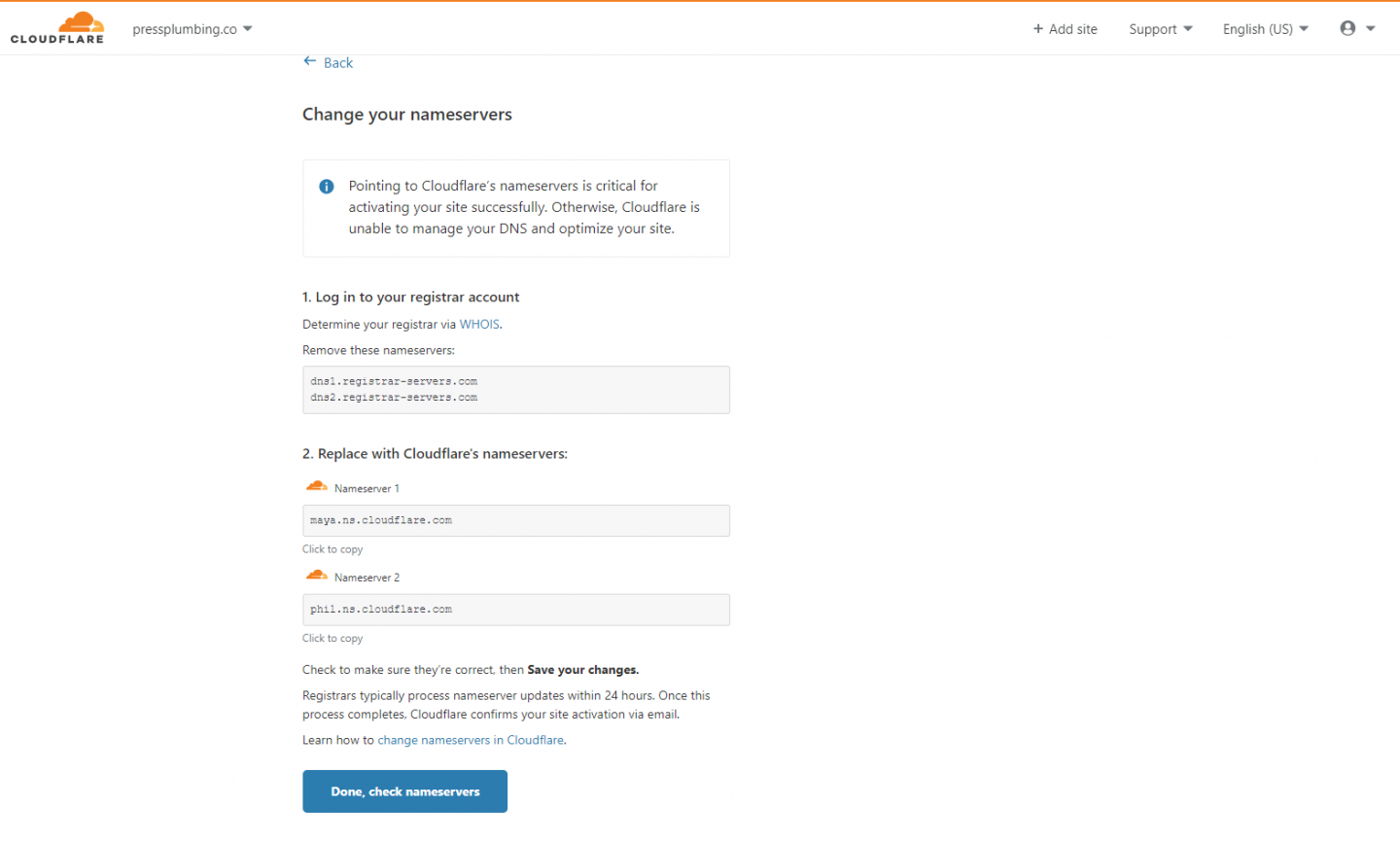
Cloudflare предупредит вас, что не может активировать ваш сайт. Это хорошо. Нажмите «Подтвердить». Теперь вы увидите экран, подобный приведенному ниже:

Откройте новое окно браузера, перейдите на сайт вашего регистратора доменов и войдите в систему. В нашем случае это Namecheap. Нажмите кнопку «Управление» рядом с вашим доменным именем, и вы увидите раскрывающийся список с надписью «NameCheap Basic DNS». Выберите «Пользовательский DNS» из списка.
Если вы не используете Namecheap в качестве регистратора доменов, вам необходимо перейти в раздел на панели управления, который позволяет обновлять серверы доменных имен. Если вы не знаете, где это найти, ваш регистратор доменов сможет вам помочь.
В разделе «Пользовательский сервер имен» вам нужно будет вставить два значения, предоставленные Cloudflare. Вернитесь в Cloudflare и скопируйте две строки, приведенные в разделе «Заменить серверами имен Cloudflare». Нажмите «Готово», проверьте серверы имен, когда вы это сделаете. В Namecheap убедитесь, что вы сохранили серверы имен, которые вы скопировали, щелкнув значок с зеленой галочкой.
Вы получите электронное письмо от Cloudflare примерно через 30 минут (не волнуйтесь, если оно дольше), подтверждающее, что ваши серверы имен были обновлены. Теперь вы можете выйти из своей учетной записи Namecheap (или другого регистратора доменов). Вам не нужно будет снова входить в него, пока не придет время продлить ваш домен!
Обновление вашего доменного имени в Pressidium
Теперь, когда мы проделали тяжелую работу по изменению наших серверов имен, чтобы они указывали на Cloudflare, мы можем предпринять последние шаги, необходимые для того, чтобы связать ваш домен с вашим веб-сайтом на Pressidium. Если вы не используете Pressidium для размещения своего веб-сайта, то шаги, необходимые для этого, будут немного отличаться, но основной принцип останется тем же.
Шаг первый
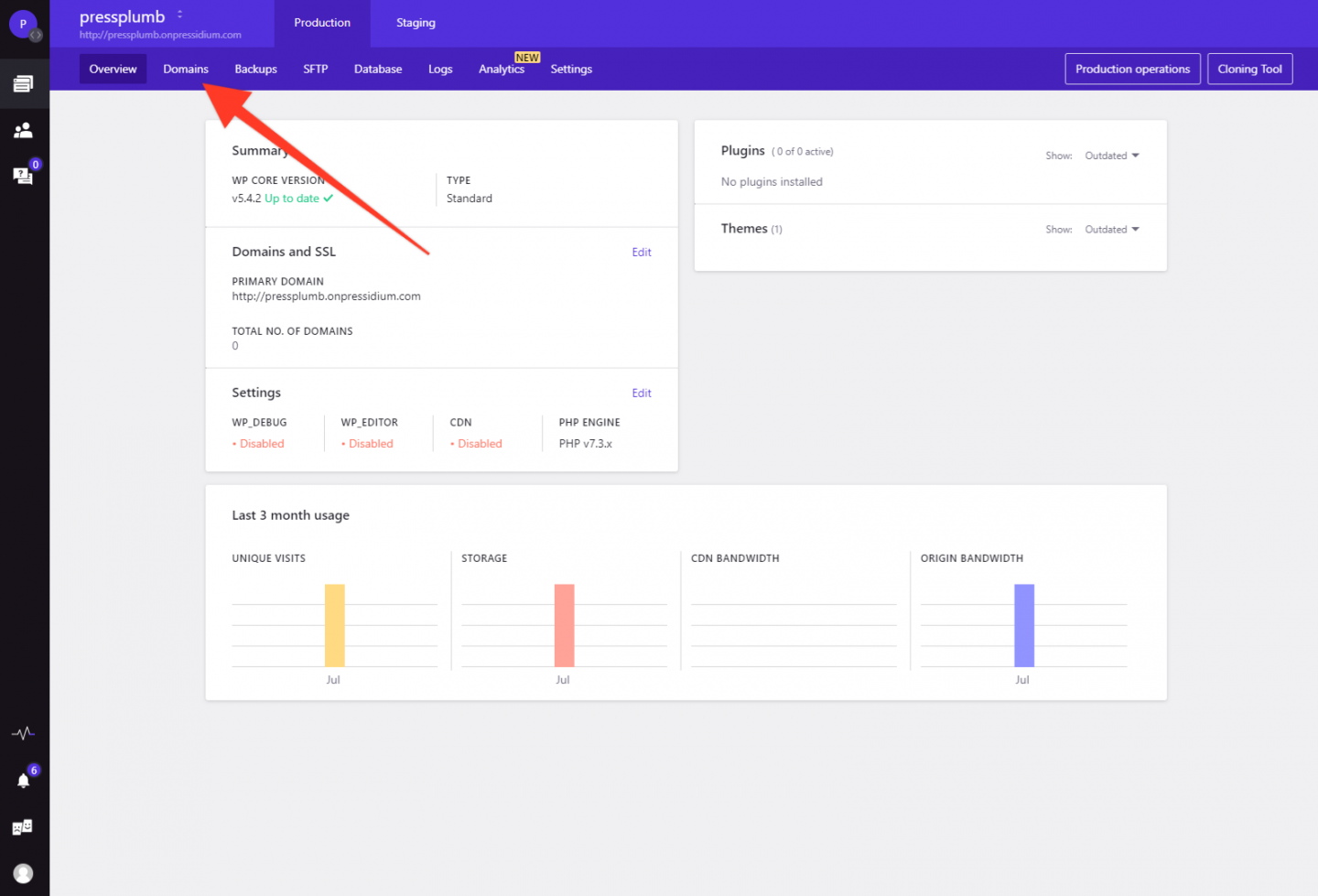
Войдите в свою учетную запись Pressidium, нажмите «Управление веб-сайтом», а затем перейдите на вкладку «Домены».

Затем нажмите «Добавить домен» и введите свой домен в поле, как будет предложено. В нашем случае мы введем «pressplumbing.co». Следуйте инструкциям мастера домена до шага 2, где вам будут предоставлены некоторые записи NS, которые необходимо добавить в Cloudflare.
Шаг второй
Войдите в свою учетную запись Cloudflare и перейдите в свой домен. Вы должны были получить подтверждение от Cloudflare по электронной почте о том, что этот домен теперь активен в вашей учетной записи Cloudflare.
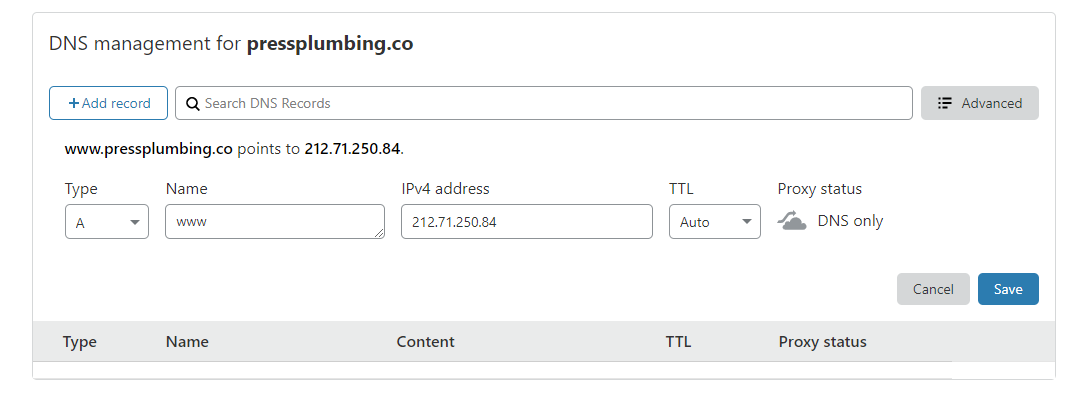
Нажмите на вкладку DNS, а затем нажмите «Добавить запись». Вы увидите всплывающее окно под этой кнопкой, которое удобно настроено так, как нам нужно, как запись «A Record». Скопируйте первое значение IP-адреса www из Pressidium в Cloudflare, чтобы оно выглядело так (но замените IP-адресом, указанным в вашей собственной панели управления):

Щелкните значок оранжевого облака, чтобы он стал серым, а затем нажмите «Сохранить». Повторите для второго значения www.
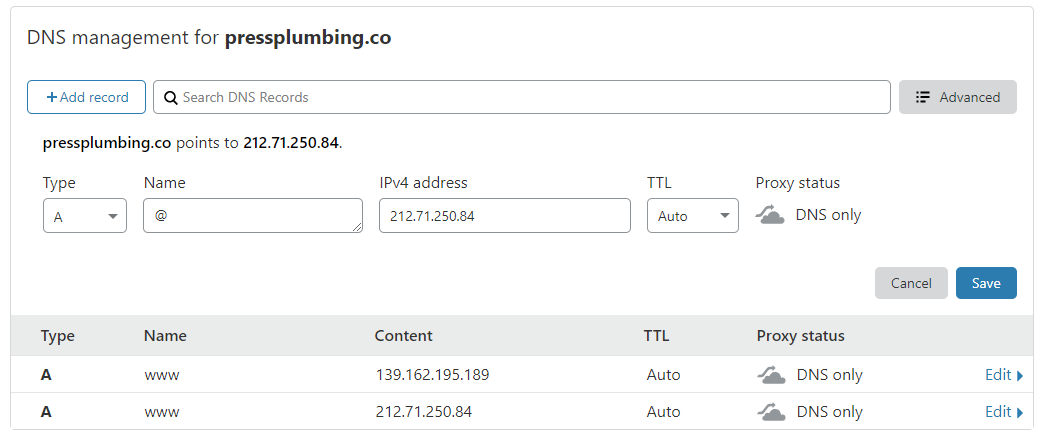
Затем для последних двух значений IP (где хост — @) введите их в Cloudflare точно так же, чтобы они выглядели следующим образом:

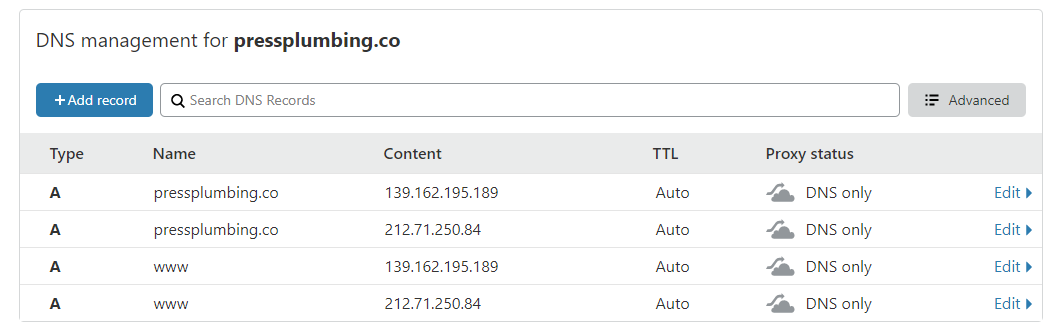
Когда вы закончите, у вас должно получиться что-то вроде этого в Cloudflare:

Шаг третий
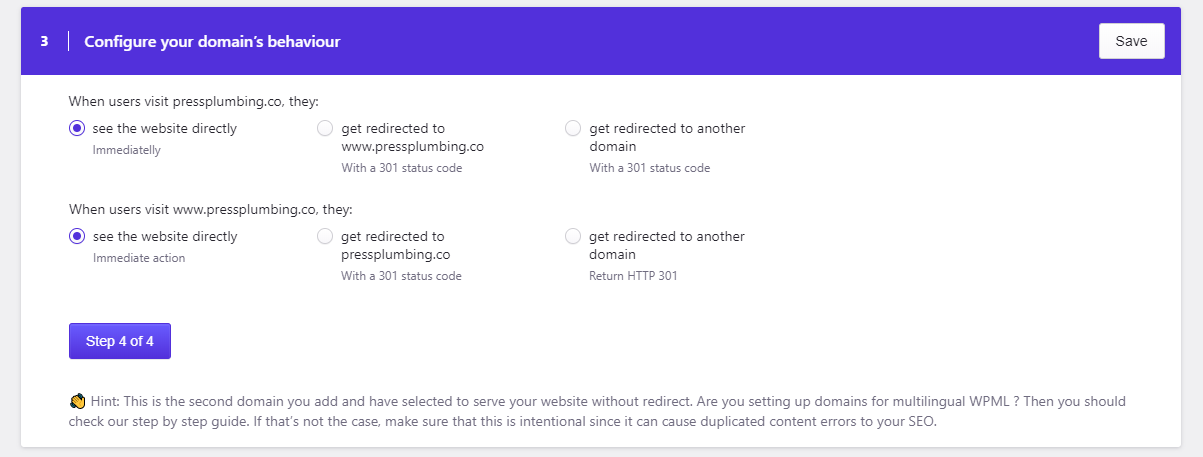
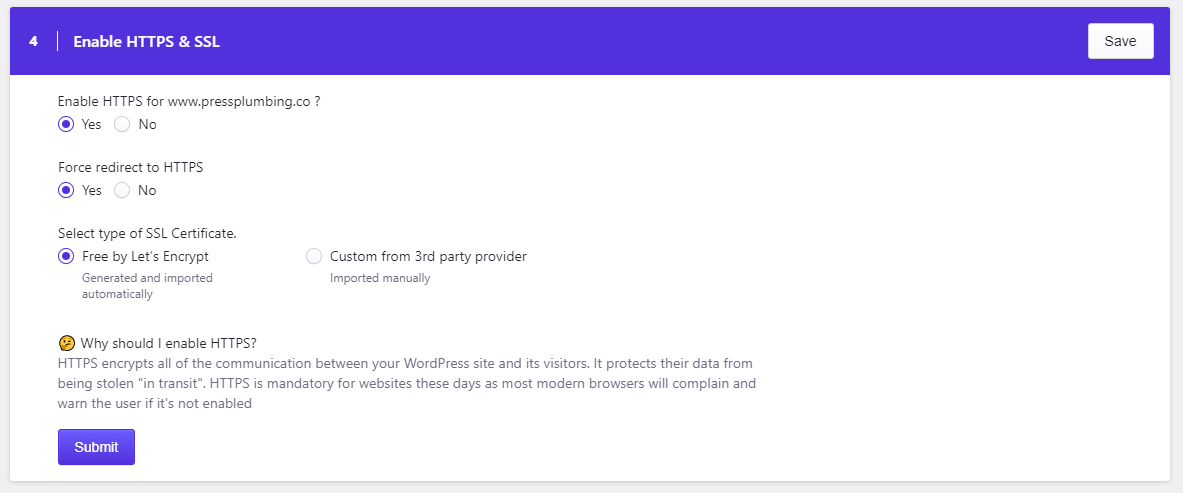
Вернитесь к панели управления Pressidium и нажмите «Шаг 3 из 4». Нажмите на переключатель с надписью «Посмотреть веб-сайт напрямую» для обоих разделов. Это будет выглядеть так:

Нажмите «Шаг 4 из 4», а затем нажмите «Да» для всех трех разделов, чтобы это выглядело так:

Нажмите «Отправить» и все! Системе потребуется несколько минут, чтобы настроить все эти параметры и выделить домен. Когда это будет сделано, вы получите электронное письмо с подтверждением. Теперь вы можете посетить свой «новый» веб-сайт по новому адресу, в нашем случае это https://pressplumbing.co.
Примечание. Полное обновление всех систем и установка сертификата безопасности может занять около часа. Если по прошествии этого времени это не работает должным образом, не стесняйтесь обращаться в нашу службу поддержки (если вы используете хостинг с Pressidium).
Если вы не используете хостинг Pressidium, вам необходимо ознакомиться с инструкциями, предоставленными вашим хостом, для указания вашего домена на ваш хостинг и установки SSL-сертификата. Хотя метод для этого будет отличаться от метода Pressidium, основная концепция останется той же. Вам будут предоставлены IP-адреса A Record, которые нужно будет ввести в Cloudflare очень похожим образом.
Настройка страницы обслуживания
Теперь мы мчимся вперед. Я надеюсь, что процесс настройки домена не оттолкнул вас от создания собственного веб-сайта… это может быть немного неудобно, но это разовая работа. Теперь вы все настроили, и ваш веб-сайт технически «живой», нам нужно взломать и добавить страницу обслуживания, чтобы посетители могли что-то увидеть, пока мы приступаем к созданию окончательного веб-сайта. Это довольно быстрая работа, которая даст вам хороший опыт использования WordPress.
Шаг первый
Войдите на свой сайт. Для этого перейдите на https://yourwebsiteadddress.com/wp-admin . Для нас это означает переход на https://pressplumbing.co/wp-admin.
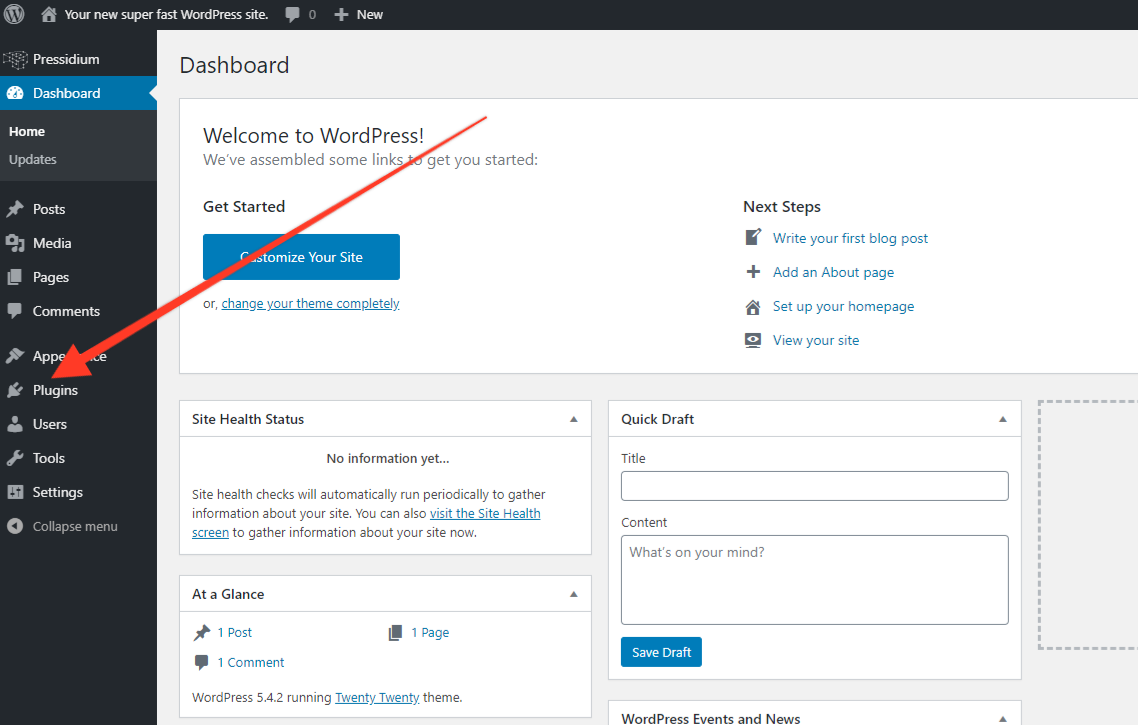
Когда вы войдете, перейдите в «Плагины» в меню слева. Плагины — невероятная особенность WordPress. Они позволяют вам быстро и легко расширять функциональность вашего веб-сайта множеством способов. Рынок плагинов WordPress немного похож на Apple App Store. Разработчики со всего мира вносят на рынок плагины. Большинство из них бесплатны для использования, но некоторые взимают плату за премиальную функциональность.

В этом случае мы хотим быстро настроить домашнюю страницу «Скоро». Есть несколько способов сделать это. Во-первых, нужно разработать «Домашнюю страницу» и опубликовать ее, но вы должны быть осторожны, чтобы не раскрыть какие-либо другие страницы, находящиеся в разработке. Лучше использовать плагин «Maintenance», который сделает всю тяжелую работу за вас.
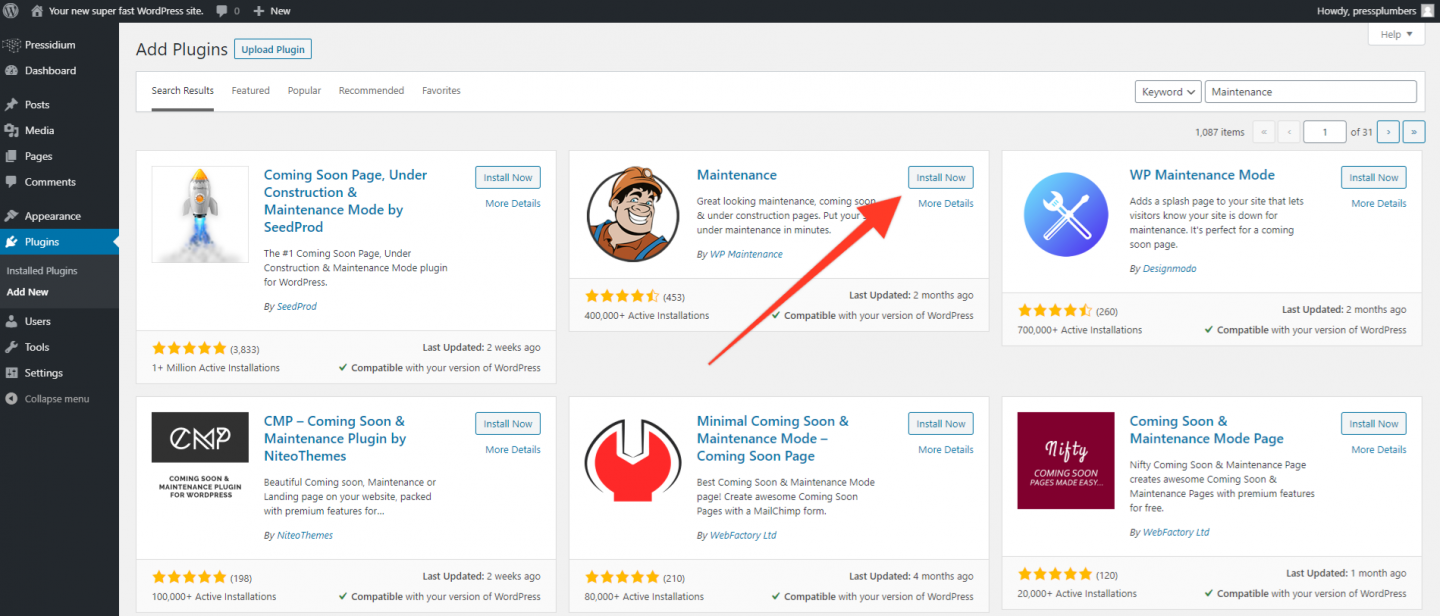
Когда вы перейдете на страницу плагина, вы не увидите ни одного из перечисленных, поскольку мы еще ничего не добавили. Нажмите «Добавить новый», а затем введите «Техническое обслуживание» в поле поиска. Вы увидите что-то вроде этого:

Выберите тот, который называется «Обслуживание» от WP Maintenance (в настоящее время второй в списке) и нажмите «Установить сейчас». Теперь WordPress загрузит и установит этот плагин для вас. Когда это будет сделано, вы увидите, что кнопка «Установить сейчас» изменит свой цвет на синий и теперь будет читаться как «Активировать». Щелкните здесь.
Вы вернетесь на главную страницу плагина в WordPress, где вы увидите это в списке. Отсюда вы можете активировать/деактивировать и удалять плагины на вашем сайте. Плагины невероятно мощные, но важно не сойти с ума и не добавлять нагрузки. Вы иногда видите сайты, на которых люди добавили 100, и это не выход. Для большинства сайтов вы, вероятно, получите 6 или около того из них.
Шаг второй
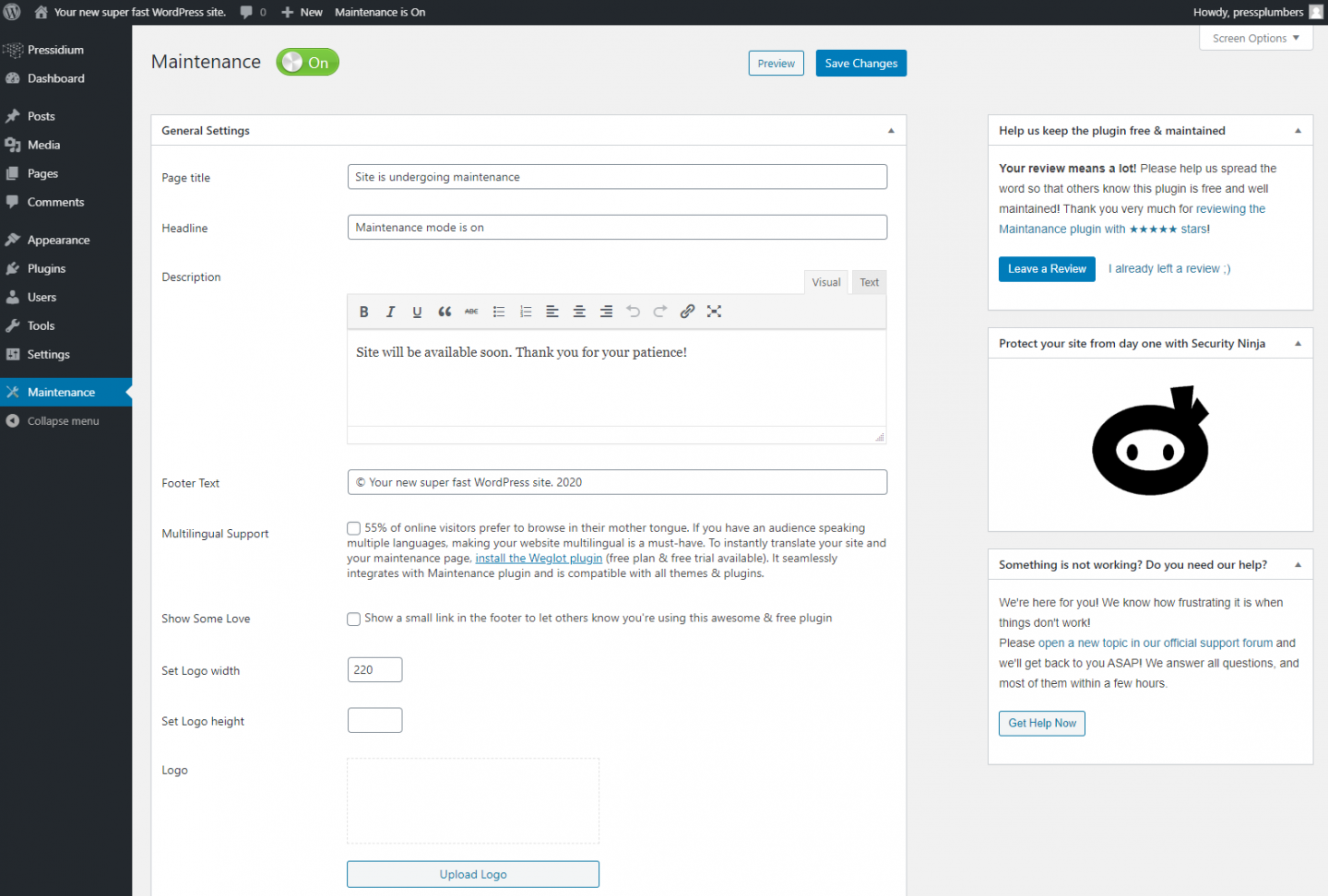
Взгляните на меню слева. Теперь вы увидите ссылку «Обслуживание», которой раньше не было. Многие плагины будут генерировать ссылку, похожую на эту, которая появится в левом меню. Нажав на нее, вы обычно переходите к настройкам плагина, где вы можете настроить параметры для этого конкретного плагина. Нажмите на нее, чтобы перейти к настройкам страницы обслуживания.
Вы увидите экран, который выглядит следующим образом:

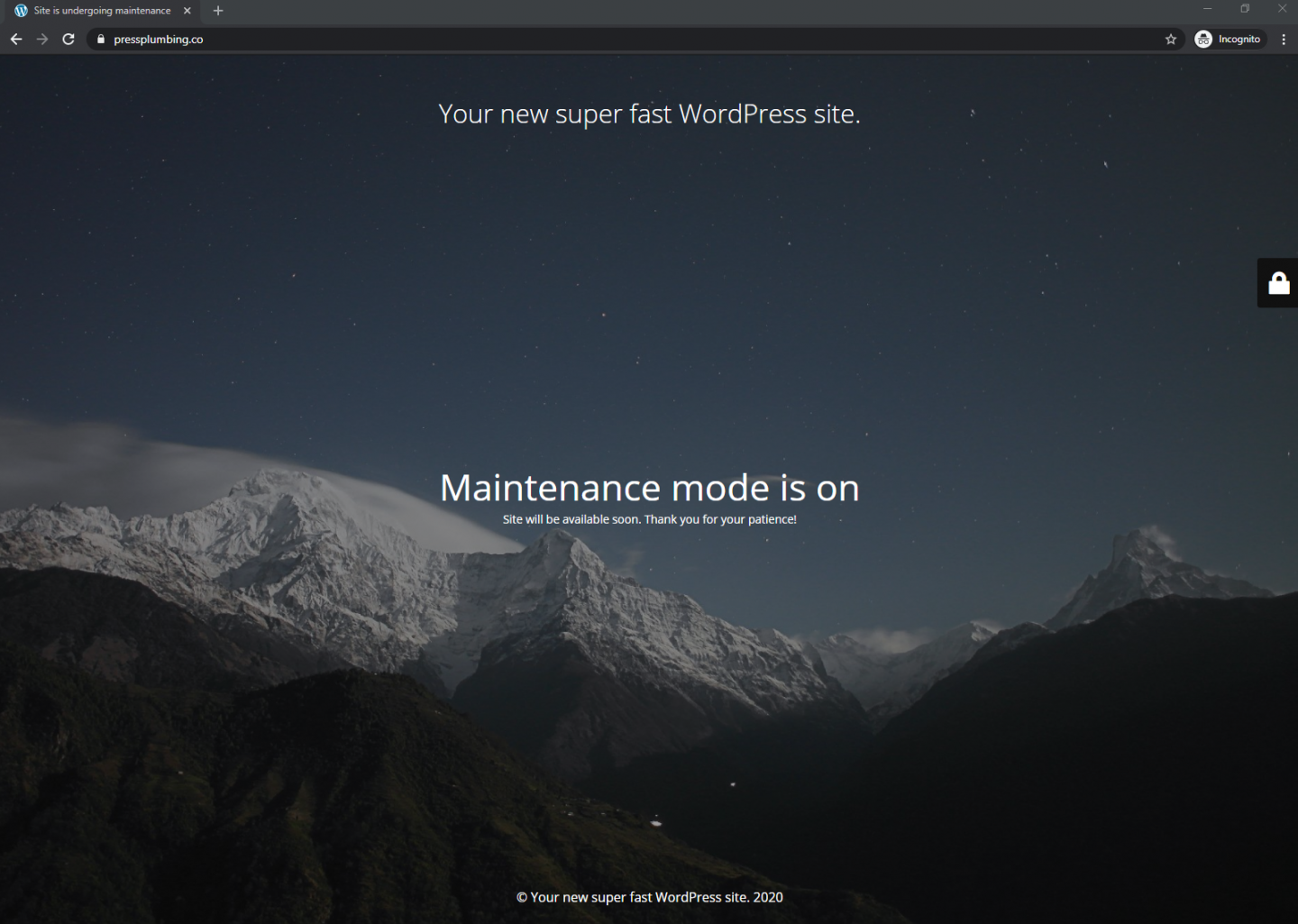
Страница «Техническое обслуживание» активирована на вашем сайте, но пока не будет отображать ваш логотип или информацию о компании. Поскольку вы вошли на свой веб-сайт WordPress, вы не сможете увидеть, как это выглядит, поэтому мы откроем окно в режиме инкогнито на вашем компьютере и посмотрим. См. здесь инструкции о том, как это сделать с помощью Chrome (наш рекомендуемый браузер).
Вы должны увидеть это:

Теперь нам нужно персонализировать это, чтобы оно соответствовало вашему бизнесу.
Вернитесь к экрану «Обслуживание» в WordPress и обновите заголовок страницы, заголовок, описание и текст нижнего колонтитула следующим образом (конечно, с адаптацией для вашего бизнеса):
Название страницы : Пресс-сантехника
Заголовок : Скоро появится новый сайт
Описание : Мы работаем над совершенно новым веб-сайтом, который появится очень скоро. А пока свяжитесь с нами по телефону 01234 567890. Спасибо. Команда пресс-сантехников.
Текст нижнего колонтитула : Press Plumbing & Co 2020
Затем получите копию своего логотипа (в идеале около 1000 пикселей в ширину — размер можно изменить на https://picresize.com) и загрузите ее, нажав кнопку «Загрузить логотип». Измените размер, где написано «Установить ширину логотипа», примерно на 450 пикселей. Загрузите тот же логотип, где написано «Загрузить логотип Retina».
Наведите указатель мыши на фоновое изображение, и вы увидите всплывающее окно «X». Нажмите, чтобы удалить фон. Измените цвет фона и цвет фона блока входа в систему на тот же цвет, который используется в качестве фона для вашего логотипа (или на любой другой цвет, который, по вашему мнению, лучше всего подходит в качестве фона для вашего логотипа), а затем нажмите «Сохранить».
Прокрутите вниз, и вы увидите поле с надписью «Пользовательский CSS». В это поле скопируйте и вставьте следующий код:
body > .main-container:after { background-color: transparent; } .logo-box img { max-width: 100%; margin-top: 200px; } .site-content h2.heading { font-size: 35px; font-weight: lighter; margin-bottom: 20px; }Нажмите «Сохранить изменения», а затем обновите окно в режиме инкогнито, и вы увидите, что все обновилось. Конечно, вы можете вернуться и настроить цвет, текст и т. д. в соответствии с вашими потребностями. Продолжайте обновлять страницу в окне инкогнито, чтобы увидеть эти изменения.
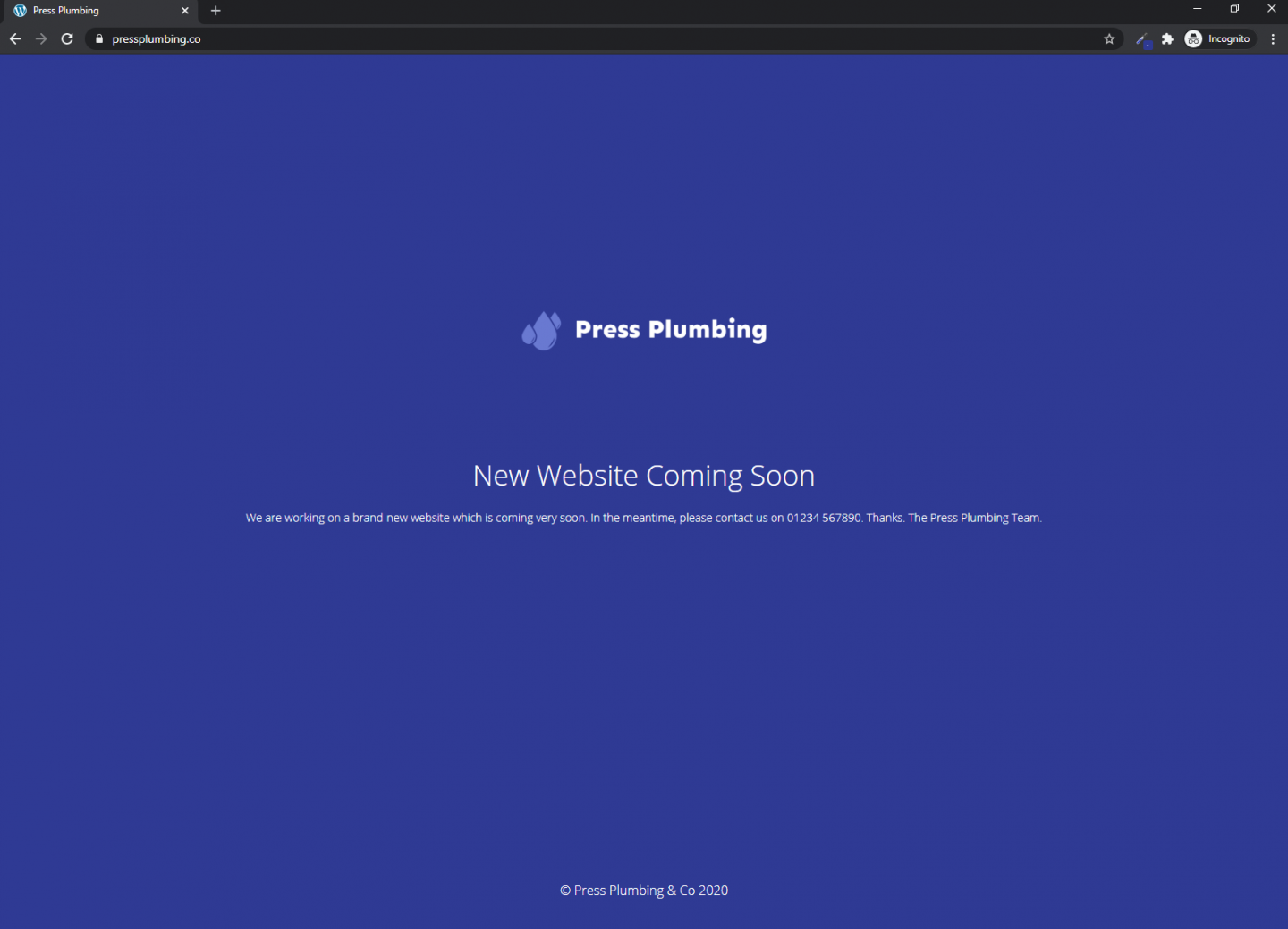
Наша новая страница технического обслуживания выглядит так:

Страница «Техническое обслуживание» останется активной и будет видна всем, кто посещает ваш веб-сайт, пока мы не отключим ее после того, как ваш веб-сайт будет создан. Конечно, вы можете периодически обновлять эту страницу, добавляя другую актуальную информацию о вашем бизнесе.
Кратко о задачах, которые были выполнены на данный момент:
- Купил доменное имя
- Разработан логотип
- Настройка хостинга и установка WordPress
- Настроили Cloudflare и указали наше доменное имя на наш хостинг
- Установлен экран обслуживания
Теперь, когда мы сделали все вышеперечисленное, мы можем приступить к разработке нашего веб-сайта!
Установка Elementor и нашей стартовой темы
Чтобы начать работу над нашим новым сайтом, нам нужно сделать две вещи:
- Установить Элементор
- Установите тему Starter, которая будет служить основой для нашего сайта.
Обе эти работы будут включать в себя добавление дополнительных плагинов в WordPress. Процесс для этого точно такой же, как при установке плагина Maintenance.
Установка Элементора
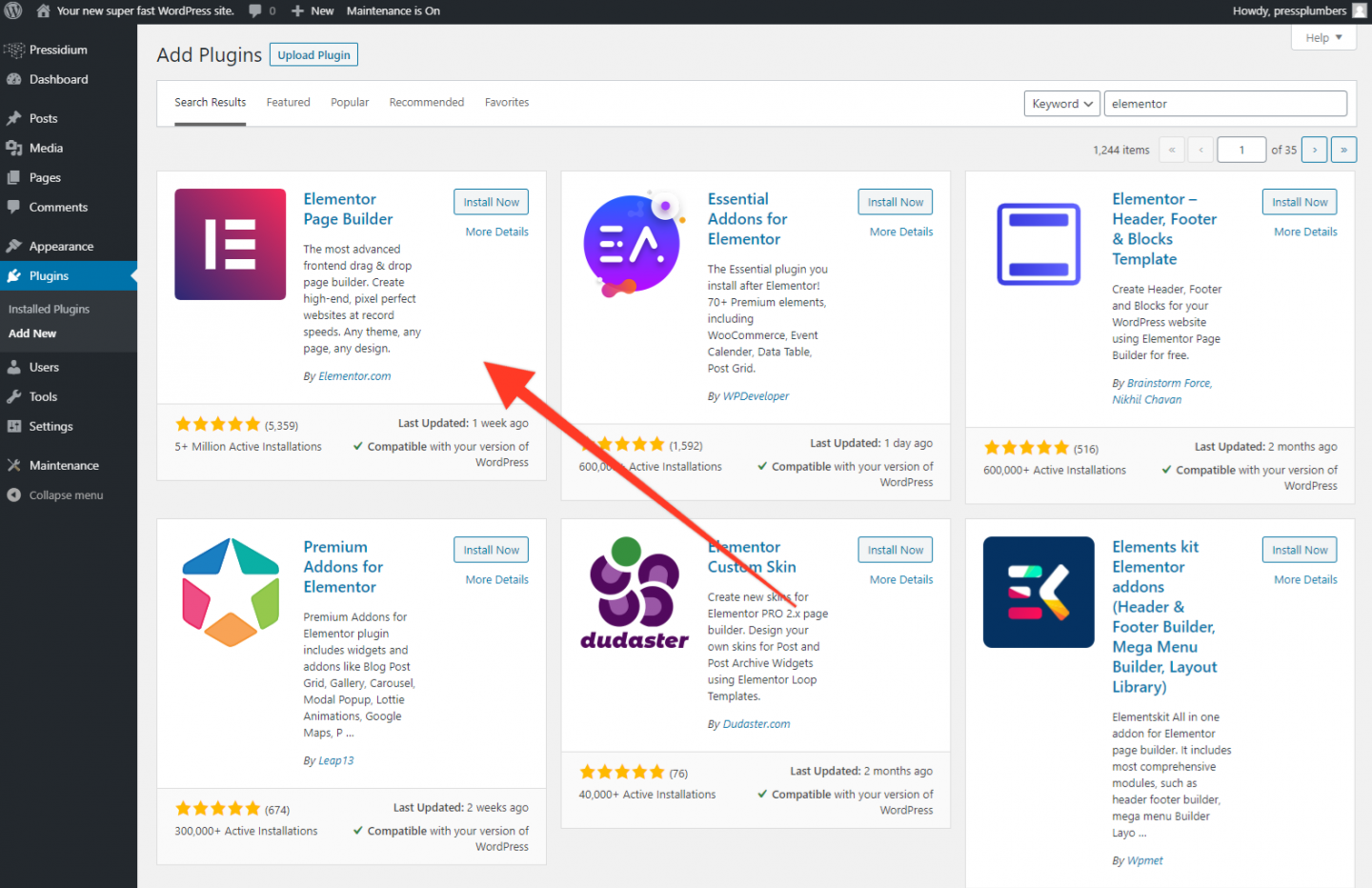
Перейдите на страницу плагинов. Нажмите «Добавить новый» и в строке поиска на странице «Добавить плагины» введите «Elementor». Вы должны увидеть это:

Как и для плагина обслуживания, нажмите «Установить сейчас», а затем «Активировать». На данный момент это все, что вам нужно сделать в отношении Elementor.
Установка стартовой темы
Как уже говорилось, мы собираемся использовать тему под названием Astra, которая имеет высокий рейтинг, хорошо закодирована и без проблем работает с Elementor. Для его установки мы добавим на наш сайт еще один плагин.
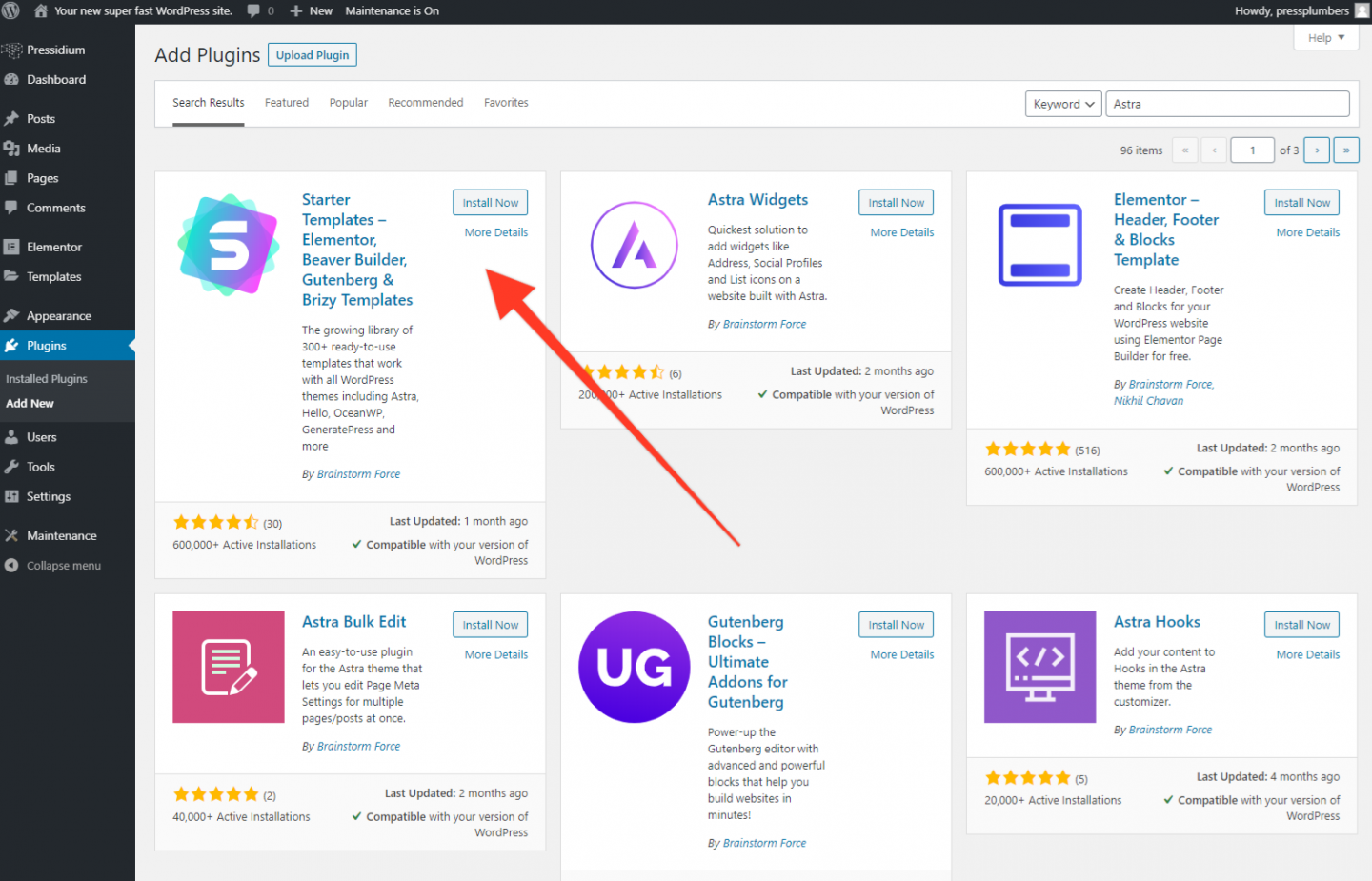
Перейдите на страницу плагинов. Нажмите «Добавить новый» и в строке поиска на странице «Добавить плагины» введите «Astra». Вы должны увидеть это:

Astra любезно предоставила плагин, который позволяет легко импортировать тему. Этот плагин называется «Шаблоны для начинающих» и создан Brainstorm Force. Установите и активируйте этот плагин.
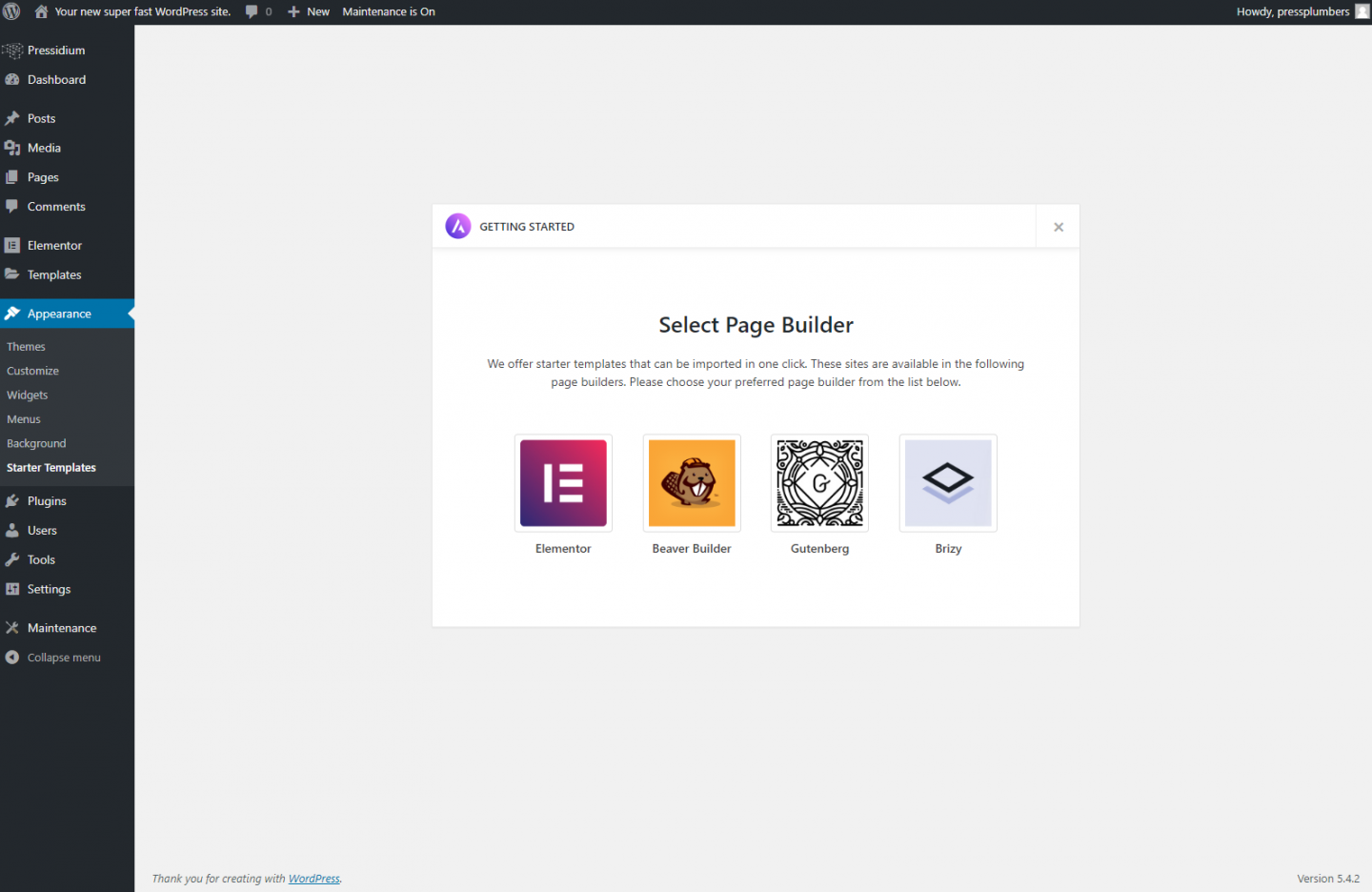
Когда это будет сделано, нажмите «Внешний вид», который находится в меню слева, а затем выберите «Начальные шаблоны» в подменю. Вы увидите это:

Как вы, надеюсь, уже поняли, мы собираемся использовать Elementor в качестве нашего конструктора страниц. Вы заметите, что есть некоторые другие варианты, но мы думаем, что Elementor предлагает наиболее надежный и многофункциональный доступный опыт создания страниц.
Нажмите на значок Elementor, и вы увидите список готовых дизайнов веб-сайтов. Некоторые отмечены тегом «Агентство». Это означает, что это премиум-дизайн, который доступен только в том случае, если вы подписаны на план агентства. Если вы хотите посмотреть, как это сделать, перейдите на веб-сайт Astra. Они имеют отличное соотношение цены и качества, поэтому, если вы видите дизайн, который вам нравится, но это агентство, подумайте о его покупке.
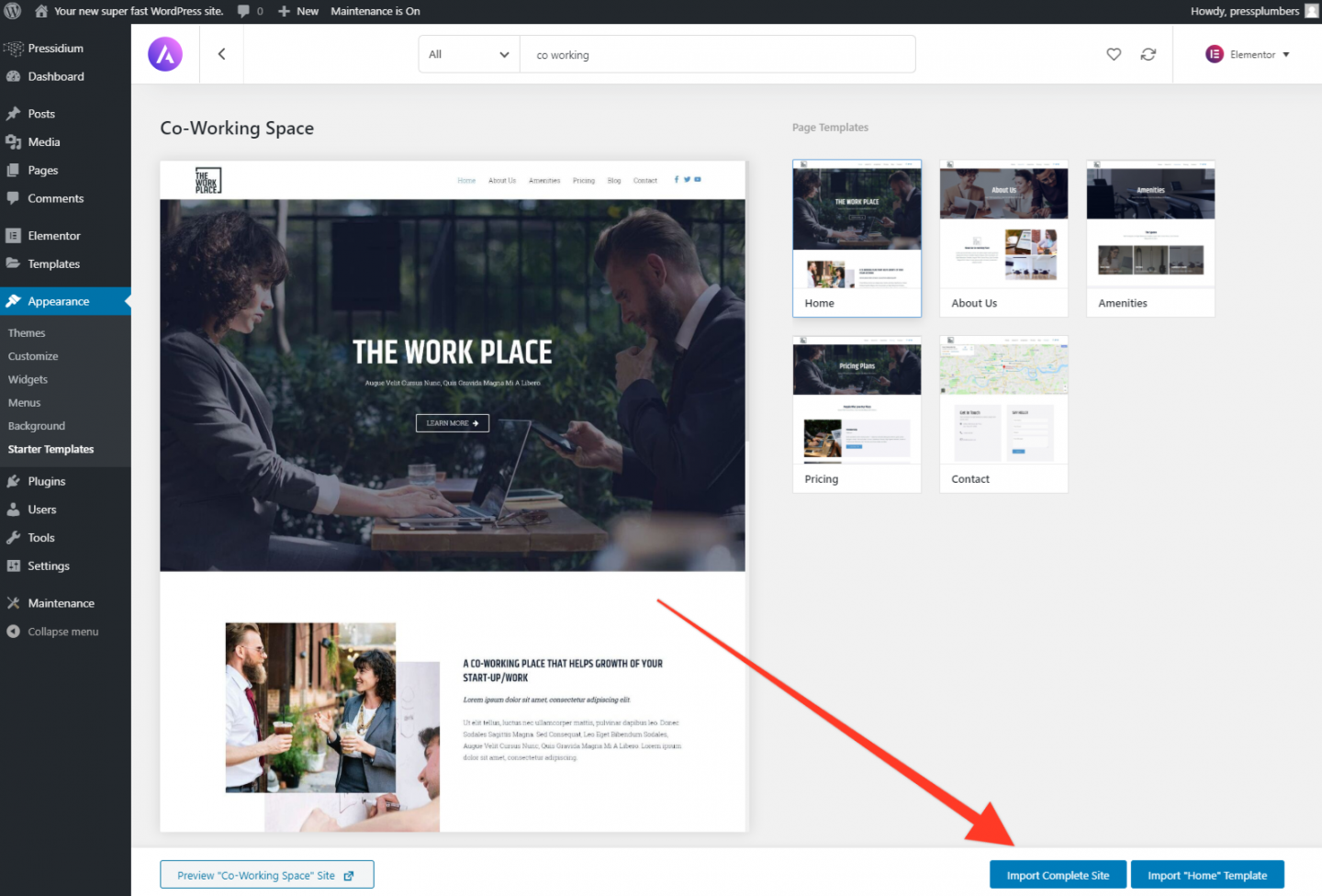
В этом случае мы собираемся использовать бесплатный шаблон под названием Co Work Space. Чтобы импортировать этот шаблон на наш сайт, достаточно одного клика.
Примечание. Резервное копирование вашего веб-сайта
Если вы используете хостинг Pressidium, у вас есть доступ к нашей службе резервного копирования моментальных снимков. Это позволяет быстро сделать резервную копию вашего сайта. Это очень полезно. Думайте об этом как о машине времени. Делая резервную копию, вы можете откатить изменения, сделанные после создания резервной копии, до момента времени создания резервной копии.
Создание резервной копии имеет смысл, когда вы собираетесь выполнить более важную работу на своем веб-сайте. Хотя маловероятно, что у вас возникнут проблемы при простом обновлении текста на вашем сайте (например), более серьезный процесс, такой как импорт новой темы, может привести к возникновению проблем. Делая резервную копию своего сайта перед выполнением подобных задач, вы можете быть спокойны, зная, что можете «откатить» свой сайт, если что-то пойдет не так.
Чтобы сделать резервную копию, перейдите в меню Pressidium в левом верхнем углу вашего сайта WordPress. В подменю выберите «Служба резервного копирования», а затем «Выполнить мгновенное резервное копирование». Когда это будет завершено, вы получите электронное письмо (обычно это занимает около минуты). Как только это будет сделано, вы уверенно сможете импортировать шаблон.
В разделе «Начальный шаблон» прокрутите вниз и выберите «Коворкинг». Нажмите «Импортировать полный сайт».

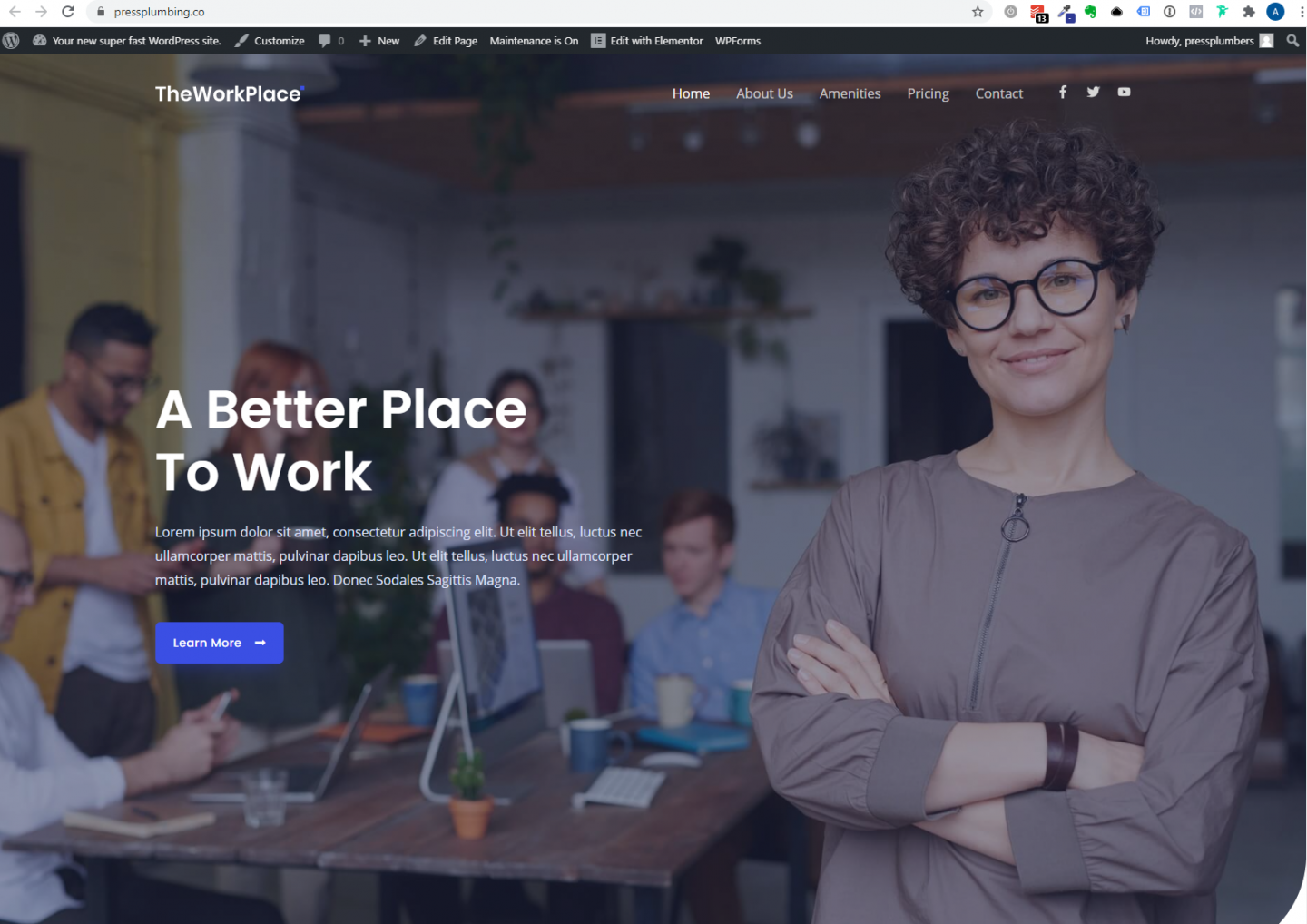
Дождитесь завершения импорта. Это может занять несколько минут. Не закрывайте страницу до завершения импорта. Когда импорт завершится, вы увидите кнопку, позволяющую перейти на сайт. Нажмите на это, и вы должны увидеть, что ваша домашняя страница теперь выглядит так:

Вот и все! Теперь у нас есть прочная основа, на которой мы можем построить наш сайт.
В четвёртой части этой серии мы совершим некоторые важные шаги в создании нашего сайта. Сначала мы изменим дизайн домашней страницы, чтобы она соответствовала нашему бизнесу. Это потребует изменения макета, содержания и изображений, чтобы создать стиль и внешний вид, уникальный для Press Plumbers. Затем мы приступим к разработке макета наших служебных страниц. Как только мы сделаем обе эти вещи, у нас не за горами будет новый сайт, готовый к запуску для нашего бизнеса!
