Часть 4: Создайте веб-сайт WordPress для нового бизнеса с помощью Elementor
Опубликовано: 2020-08-27Добро пожаловать обратно в нашу серию статей о создании веб-сайтов. В части 3 мы начали с выбора хоста WordPress, установки WordPress и указания нашего доменного имени для нашей новой установки WordPress. Сделав это, мы создали страницу обслуживания, которая включала наш новый логотип компании и некоторые контактные данные, чтобы любые клиенты, которые просматривали веб-сайт, пока мы заканчивали его создание, могли видеть, как связаться с нами.
Наши следующие шаги — установить плагин Elementor, который является компоновщиком страниц, который мы будем использовать для создания нашего сайта, а затем, наконец, мы установили стартовую тему, предоставленную разработчиками темы WordPress Astra.
Это дало нам прочную основу, на которой мы могли продолжить создание нашего веб-сайта для нашего нового сантехнического бизнеса.
В части 4 этой серии мы собираемся сделать несколько значительных шагов в создании нашего нового веб-сайта. Для начала мы внесем ряд изменений в дизайн темы, например, цветовую палитру, которая используется на сайте, а также шрифты. Мы добавим на сайт наш логотип и создадим домашнюю страницу, которая задаст тон общему макету и стилю будущего сайта. Сделав это, мы сможем создать страницы, продвигающие различные услуги, предлагаемые бизнесом (в части 5). Есть много дел, так что давайте застрянем!
Обновление названия нашего сайта в WordPress
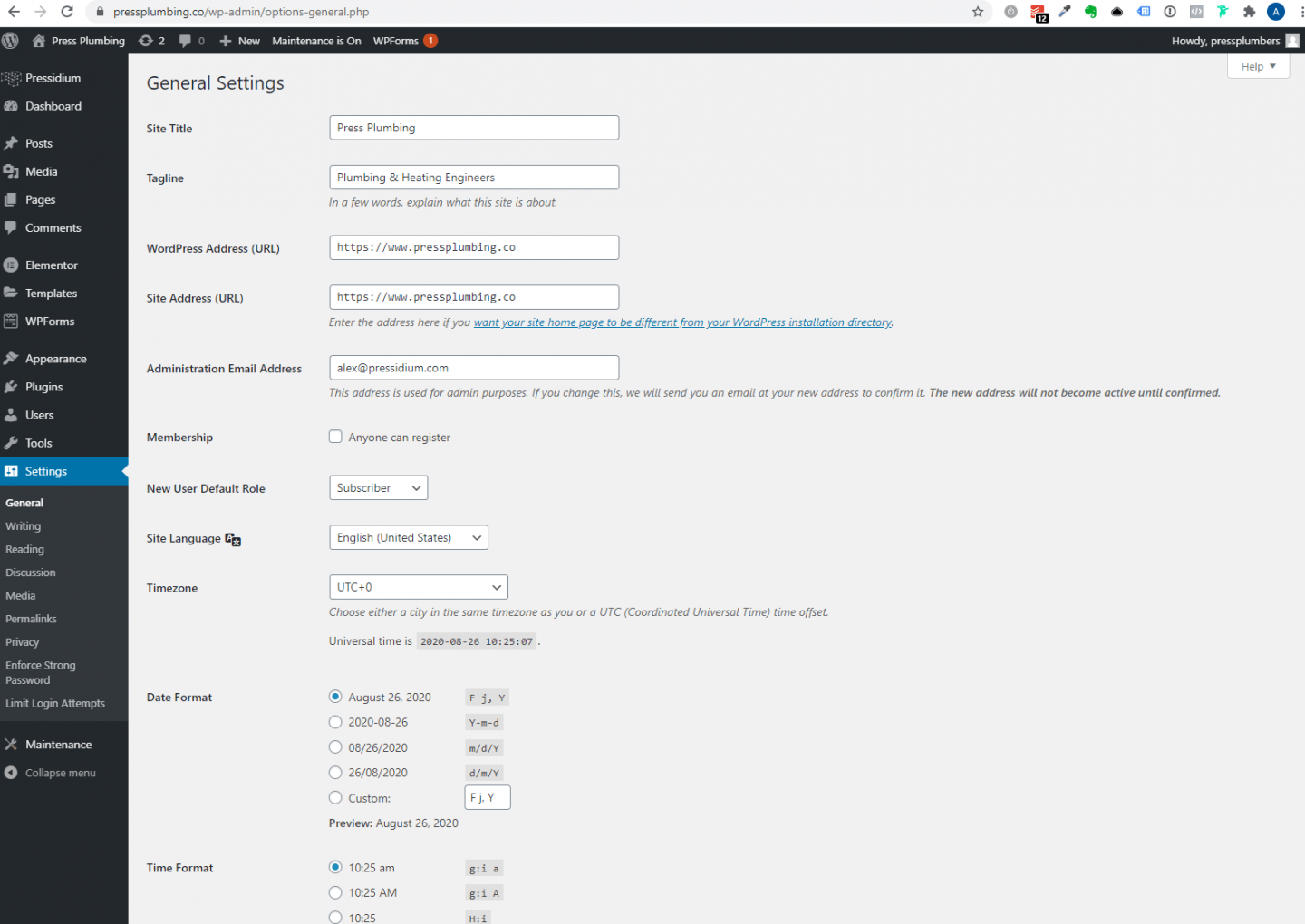
Вы, вероятно, заметите, если посмотрите на вкладку в своем браузере, на которой отображается ваш новый веб-сайт с надписью «Ваш новый сверхбыстрый сайт WordPress». Это общее название, данное всем новым веб-сайтам WordPress, и его необходимо изменить. Для этого войдите в панель администратора, перейдите в меню настроек и нажмите «Общие». На этой панели вы увидите название сайта и слоган. Обновите их до чего-то подходящего для вашего бизнеса.

После внесения изменений прокрутите вниз и нажмите «Сохранить изменения».
Внесение изменений в настройки по умолчанию для стартовой темы Astra
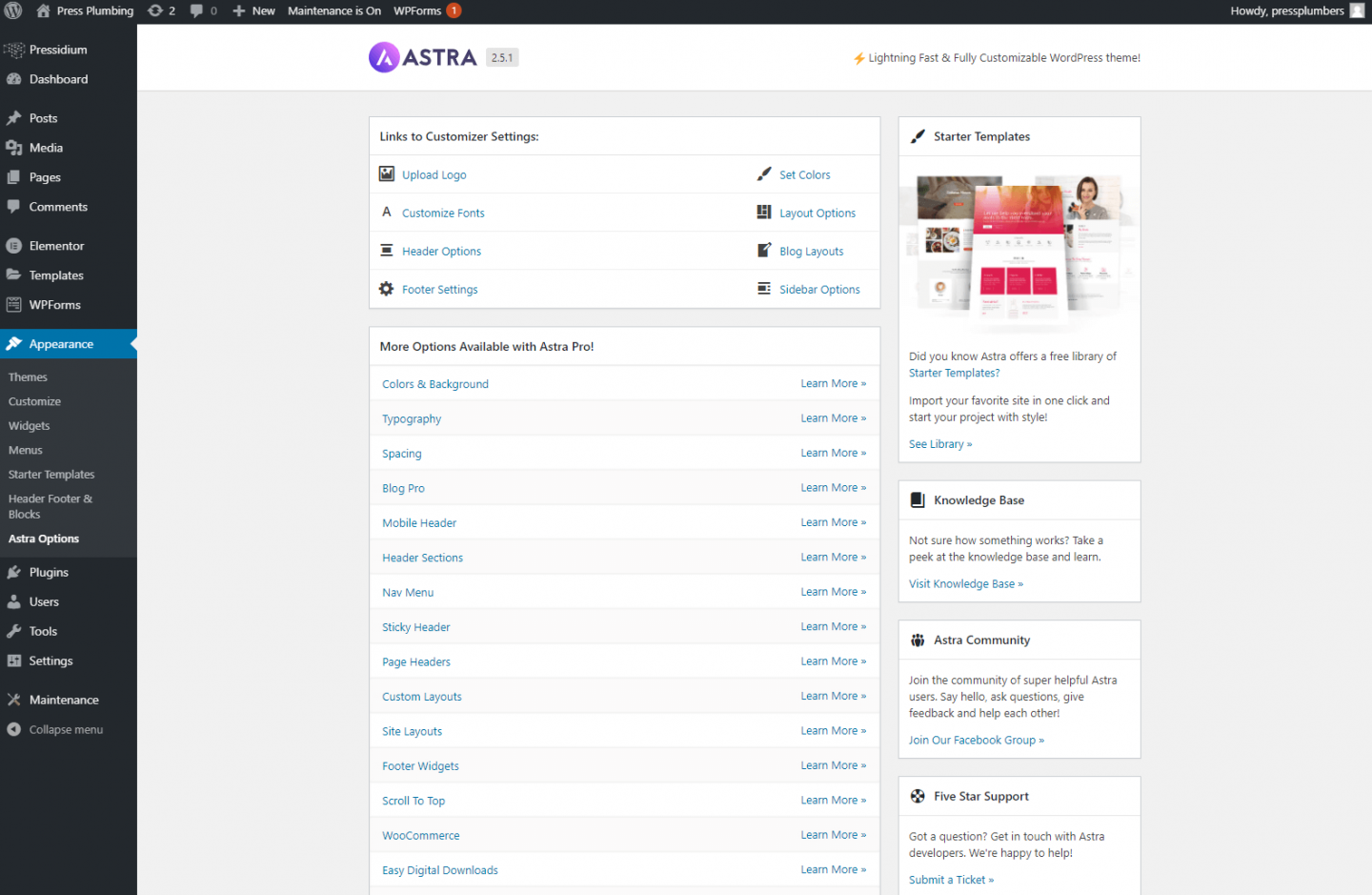
Большинство тем WordPress имеют встроенную панель управления или панель параметров, которые позволяют вам вносить изменения в ряд настроек, влияющих как на дизайн веб-сайта, так и на его работу. наша стартовая тема Astra ничем не отличается. Расположение этой панели управления может варьироваться от темы к теме. В этом случае он доступен через меню «Внешний вид», а затем подменю «Параметры Astra».

Нажмите на нее, и вам будет представлено множество опций, которые можно обновить, чтобы изменить стиль и функции вашего веб-сайта.
Логотип сайта
Выбранная нами тема использует полноразмерные изображения заголовков, поверх которых прозрачно накладываются меню навигации и логотип. Из-за этого нужно будет использовать логотип, который сохраняется в виде файла PNG и имеет прозрачный фон. Надеюсь, когда вы создавали свой логотип, или если бы дизайнер сделал это за вас, у вас была бы возможность либо загрузить подходящий PNG-файл, подобный этому, либо дизайнер дал бы вам копию. Как уже упоминалось, очень важно, чтобы любой разработанный логотип сохранялся в виде векторного файла, поскольку это дает вам гораздо больше гибкости для создания требуемого формата изображения. в этом случае относительно легко преобразовать вектор в PNG, если это необходимо.
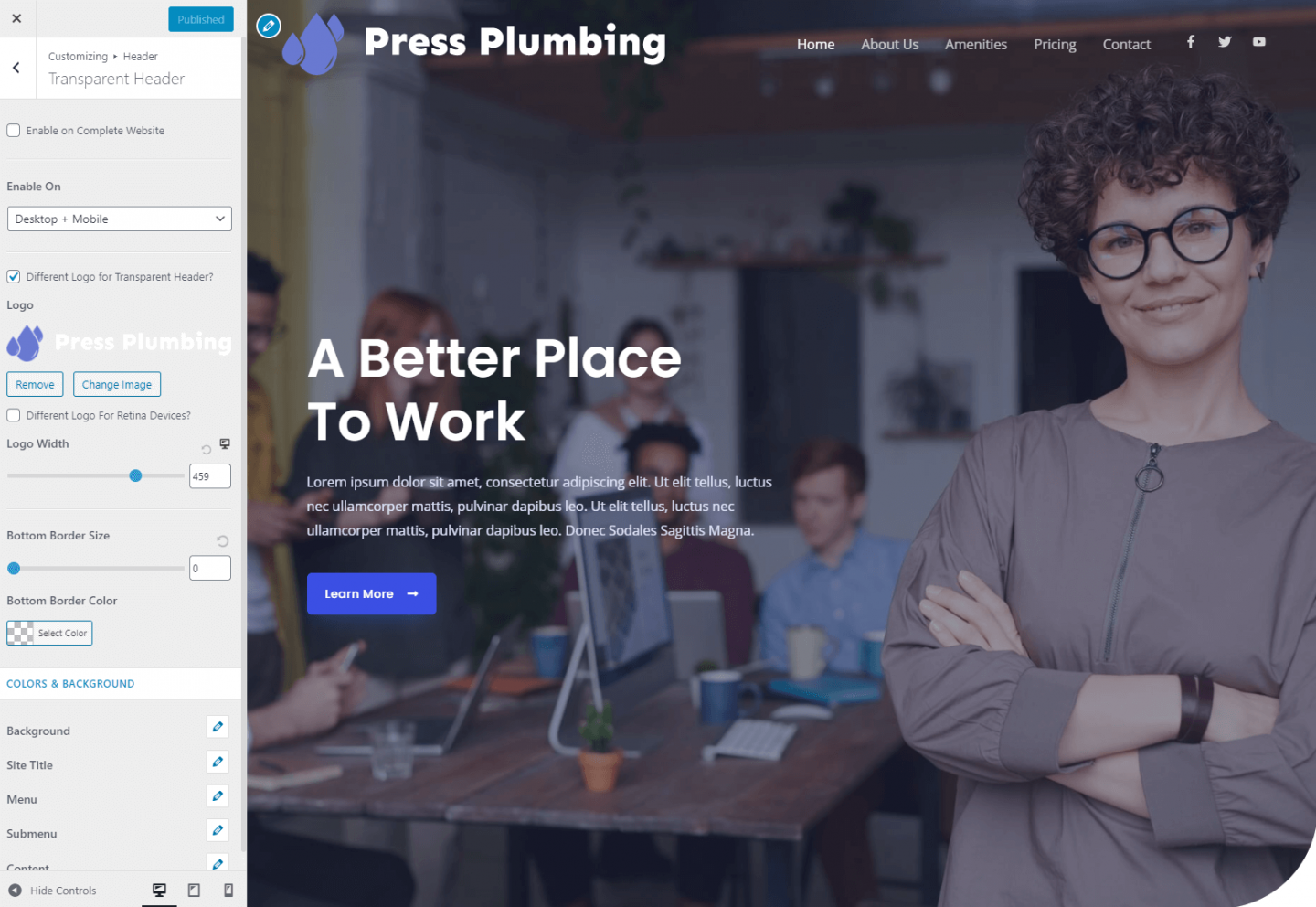
Когда у вас есть логотип (мы рекомендуем его размер около 400 пикселей в ширину), нажмите ссылку «Загрузить логотип» в настройках настройщика. Вы попадете в настройщик WordPress, где сможете загрузить свой логотип и настроить размер. Когда вы это сделаете, убедитесь, что вы нажали кнопку «Опубликовать», которая затем сохранит ваши изменения.

Поскольку в настоящее время на веб-сайте настроен экран обслуживания, эти изменения не будут видны широкой публике. Однако в будущем, когда этот экран обслуживания будет отключен, когда вы нажмете кнопку публикации, любые внесенные вами изменения будут мгновенно отображаться на вашем веб-сайте для всеобщего обозрения.
Цветовая схема
Теперь у нас есть наш логотип, мы можем внести некоторые изменения в нашу цветовую схему. Как оказалось, цветовая схема по умолчанию для этой конкретной темы — это оттенок синего, близкий к тому, который мы выбрали для нашего бизнеса. Это не совсем точно, поэтому нужно будет обновить это. Веб-сайты используют цветовую систему под названием «Hex». Цвета представлены шестизначным кодом. Например, белый будет #ffffff. Оттенок синего, который мы выбрали для нашего бизнеса, — #6979D1.
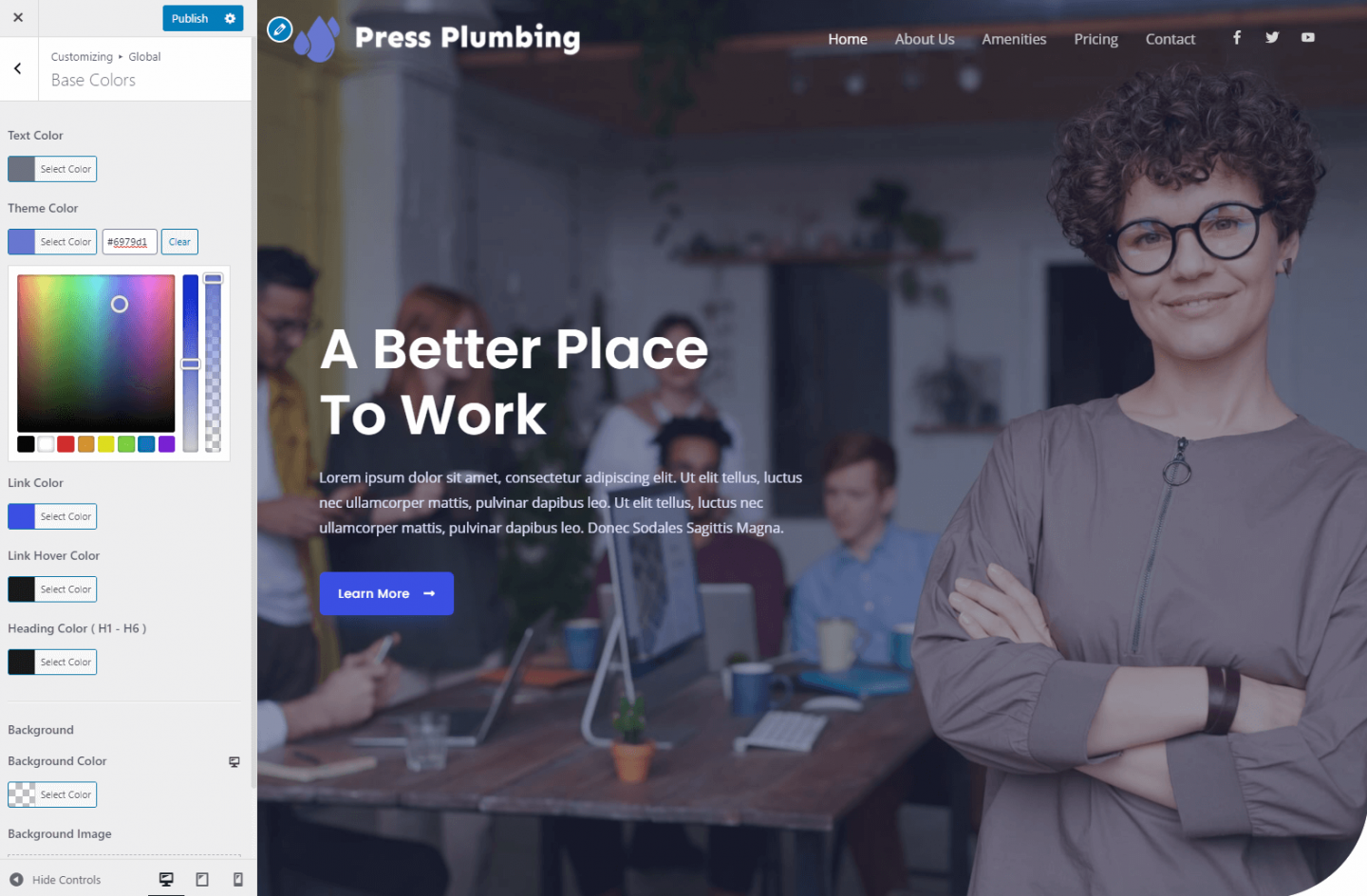
Чтобы обновить установленные цвета на веб-сайте, вернитесь к панели параметров Astra и нажмите «Установить цвета». Вы вернетесь в настройщик WordPress, где увидите вкладку с базовыми цветами. Нажмите на это, и вы увидите пять образцов разных цветов. мы собираемся сохранить цвет текста, цвет ссылки и цвет заголовка, но обновим цвет темы и цвет ссылки, два оттенка синего.

Это обновит цвета в определенных областях веб-сайта, но другие, такие как кнопки, контролируются плагином Elementor.
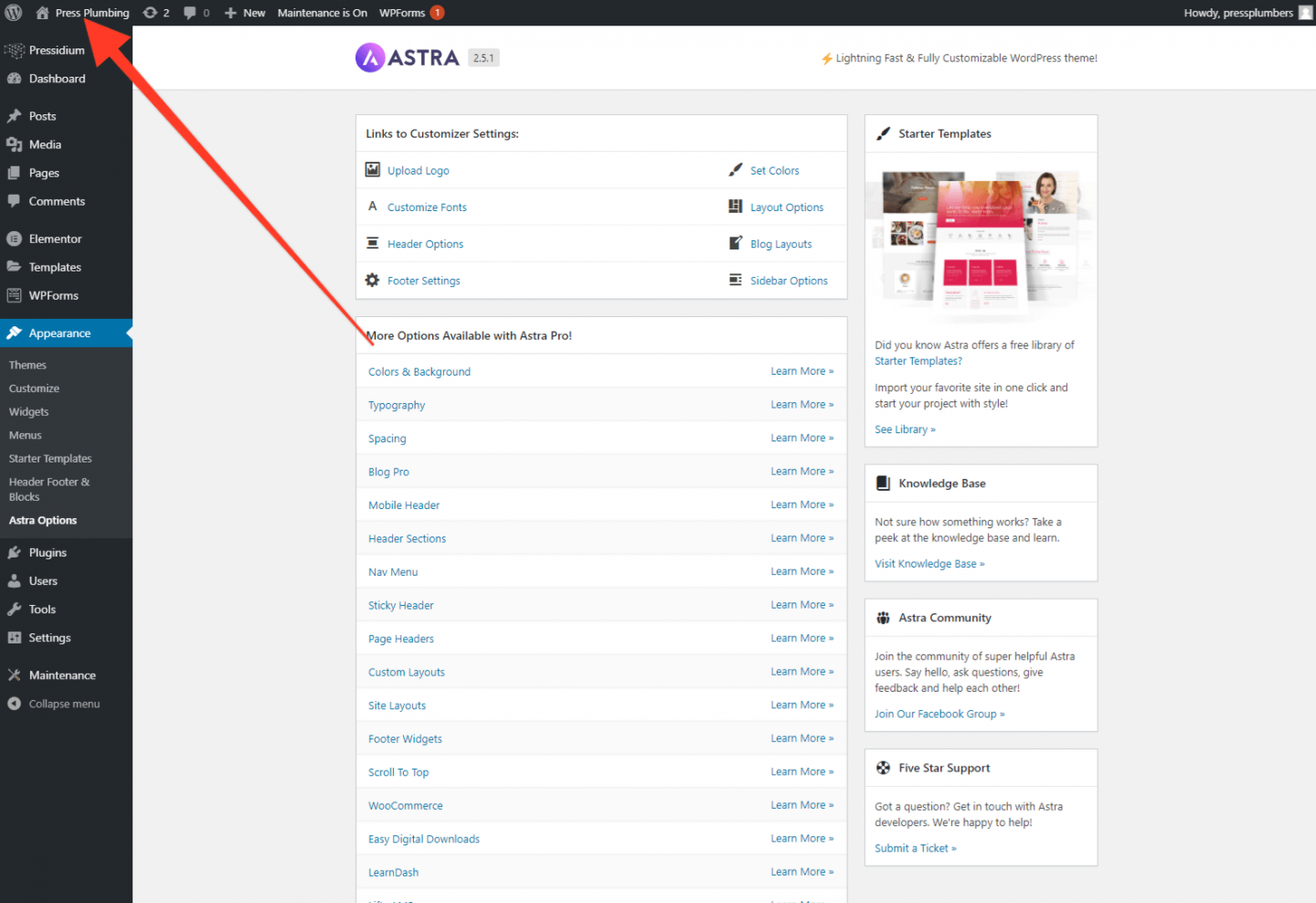
Чтобы внести изменения в эти цвета, выйдите из настройщика и перейдите на домашнюю страницу своего сайта. Вы можете сделать это, нажав на значок «Домой», который появляется в панели администратора WordPress. Смотри ниже:

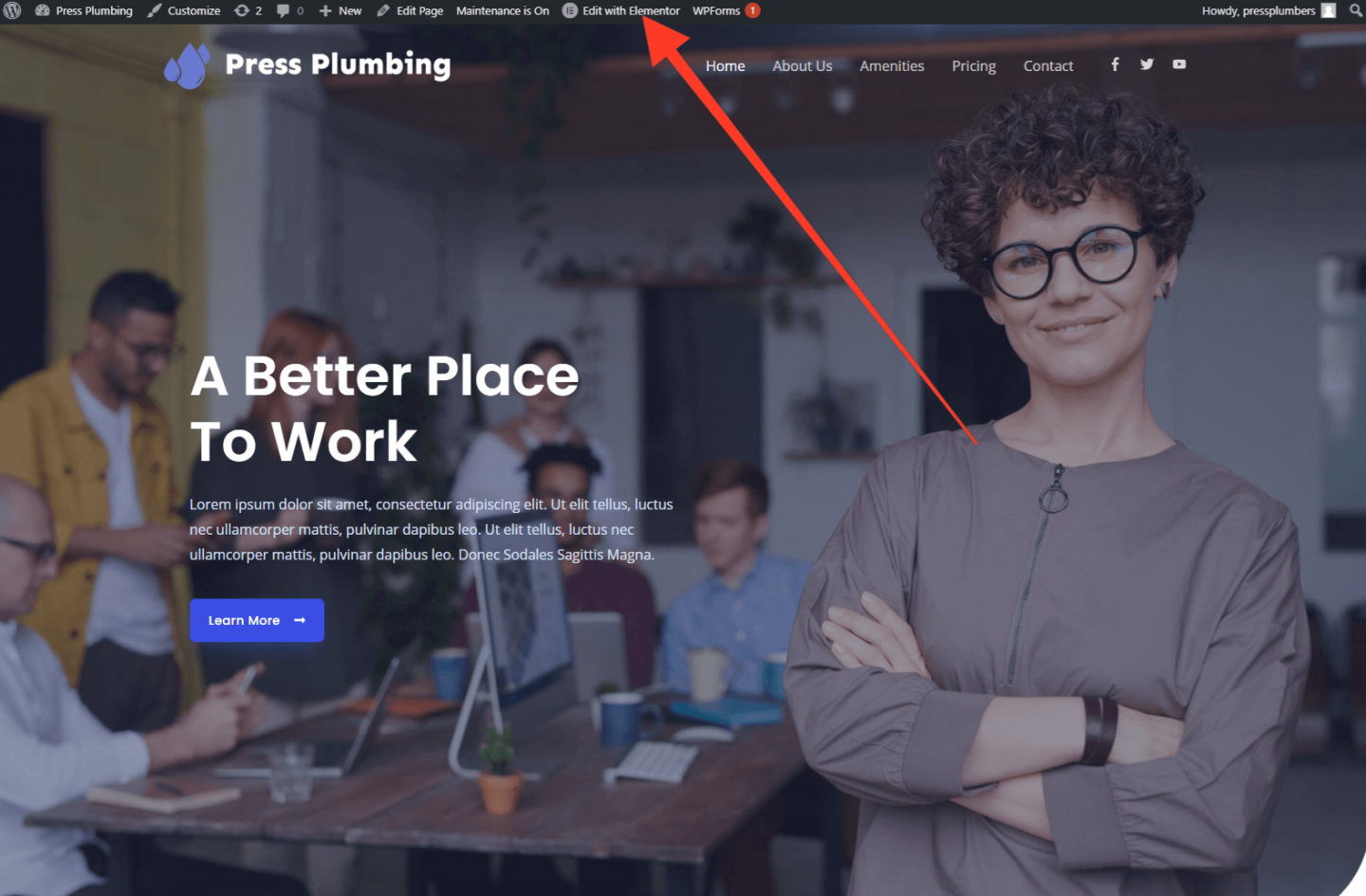
Когда вы это сделаете, нажмите «Редактировать с помощью Elementor»:

Сделав это, вы попадете в главный редактор Elementor. Мы проведем много времени на этой панели, так что стоит поиграть и привыкнуть к тому, как она устроена. Хотя мы сделаем все возможное, чтобы рассказать вам, как использовать Elementor, в рамки этих статей не входит рассмотрение каждого маленького элемента и функции, включенных в этот конструктор страниц. если вы серьезно относитесь к использованию Elementor для создания своего веб-сайта, возможно, вам стоит потратить время на изучение некоторых руководств, предоставленных самими Elementor.
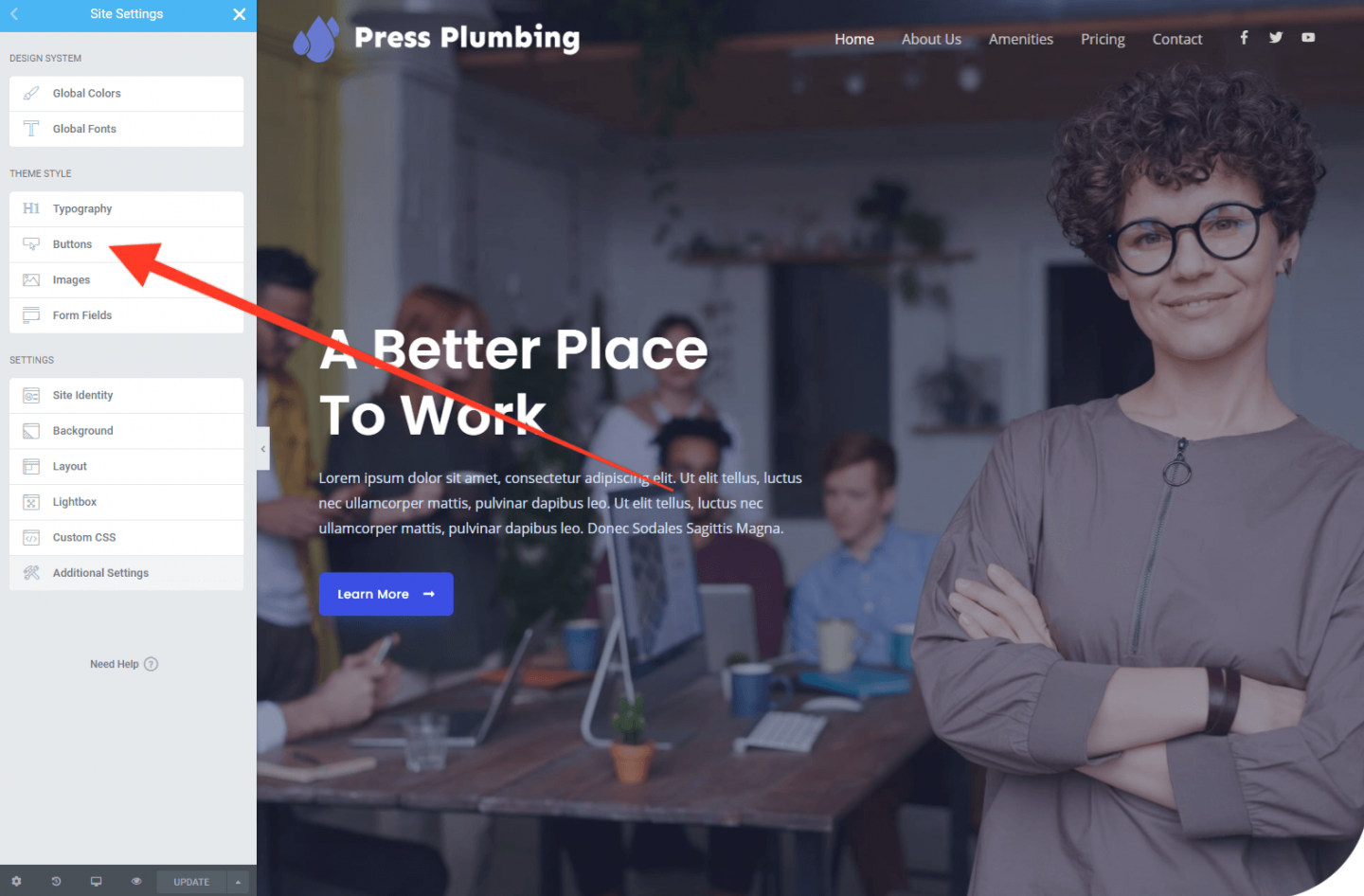
Чтобы обновить цвета кнопок и фона в Elementor, щелкните меню «Гамбургер» из 3 строк, расположенное в левом верхнем углу панели Elementor. Откроется меню со ссылкой на «Настройки сайта». Нажмите на это. На этой панели вы увидите множество параметров для настройки параметров сайта. Что касается визуальных обновлений, одна из замечательных особенностей Elementor заключается в том, что изменения, сделанные на панели Elementor, немедленно отображаются в предварительном просмотре веб-сайта, поэтому вы можете быстро увидеть, дают ли эти изменения желаемый эффект.
В этом случае мы обновим цвет кнопки, щелкнув «Кнопки».

Когда откроется это подменю, щелкните вкладку «Цвет фона», чтобы обновить выбранный вами цвет. В нашем случае мы будем использовать тот же синий цвет, что и наш логотип (#6979D1). Нажмите «Обновить», чтобы сохранить изменения (вам ВСЕГДА нужно нажимать «Обновить», чтобы сохранить изменения, так что не забудьте!).
Обновление главной страницы нашего веб-сайта
Теперь у нас есть логотип нашей компании и правильная цветовая схема, которую мы можем изменить, изменив макет и дизайн нашей домашней страницы, чтобы отразить наш бизнес. Дизайн главной страницы «задает тон» всему сайту, поэтому стоит потратить некоторое время на то, чтобы сделать все правильно. Таким образом, другие страницы вашего сайта будут легко вытекать из этого дизайна.
Начнем с обновления раздела «Герой», который появляется в верхней части страницы. В настоящее время он состоит из фоновой фотографии и некоторого вступительного текста, а также кнопки. Для начала перейдите на домашнюю страницу и нажмите кнопку «Редактировать с помощью Elementor» (если вы еще этого не сделали). Откроется панель инструментов Elementor, и элементы на странице станут «кликабельными».
Нажмите на текст Hero, и вы увидите, что появляется курсор, в то время как панель Elementor слева меняется, чтобы показать поле заголовка. Вы можете ввести новый заголовок прямо на страницу и настроить его размер с помощью панели Elementor.
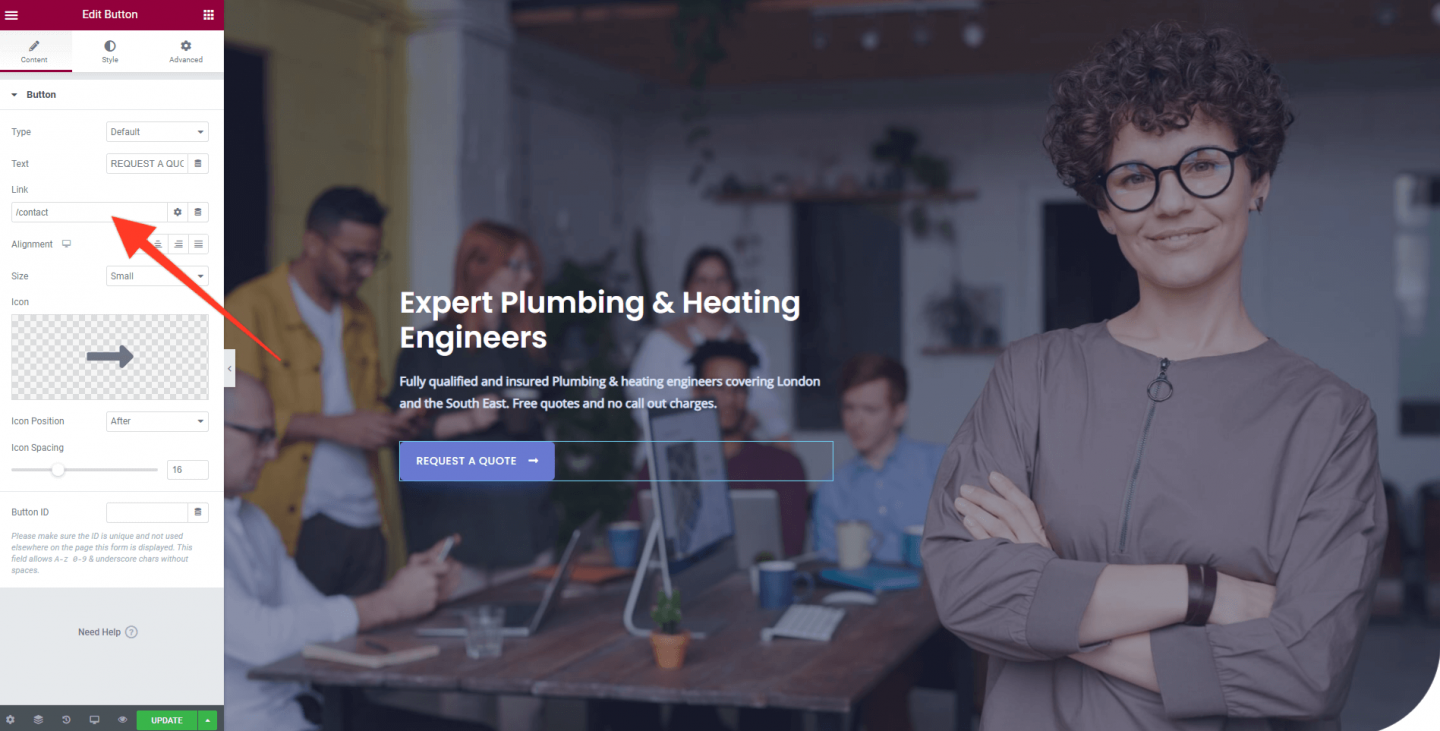
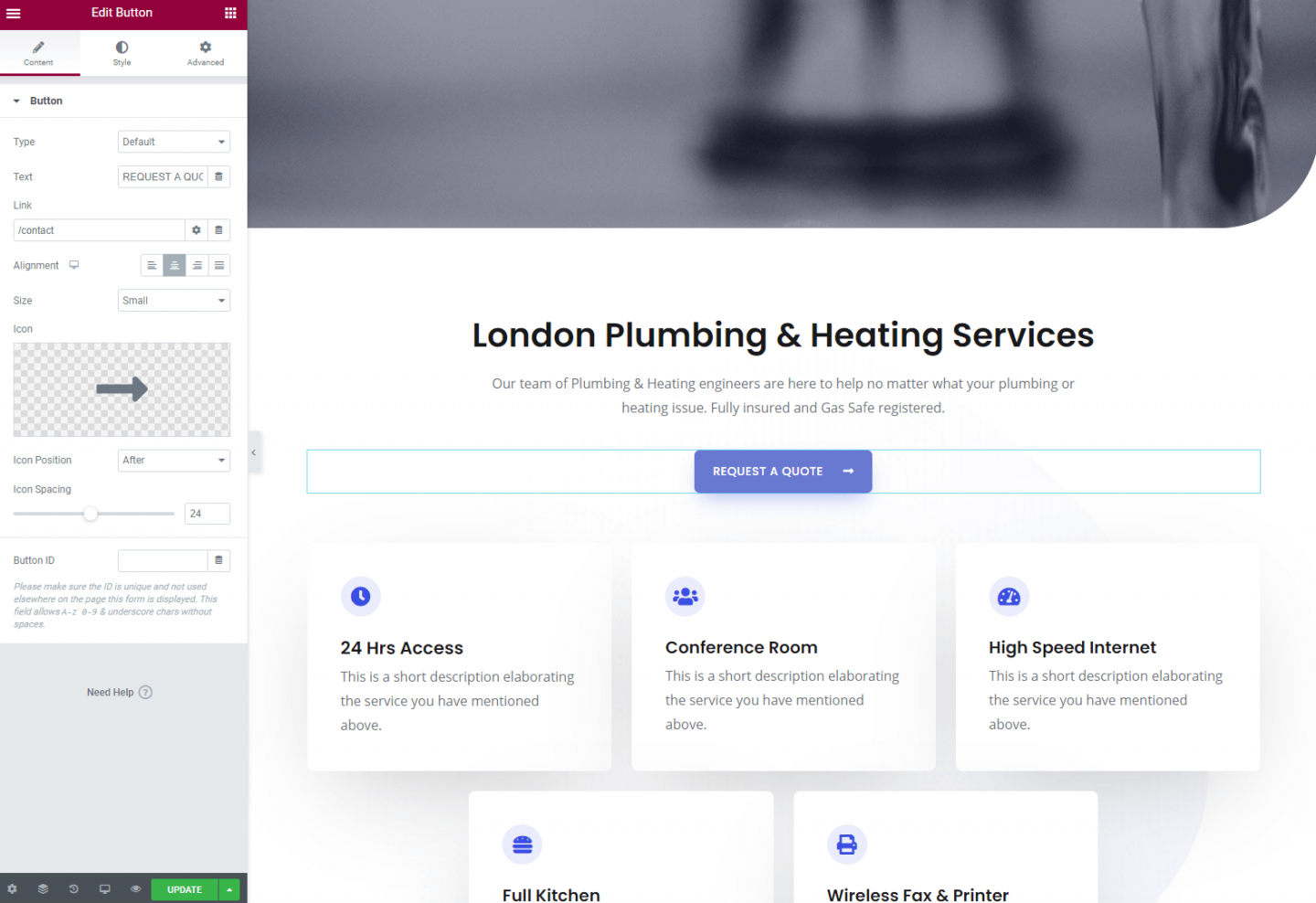
Теперь нажмите на текст ниже и введите что-нибудь подходящее. Затем нажмите на кнопку и измените это. Кнопки в главных разделах, подобные этой, — отличный способ продвигать «Призыв к действию». Другими словами, используйте их, чтобы попытаться побудить потенциального клиента «что-то сделать». В нашем случае мы собираемся изменить текст на кнопке на «ЗАПРОСИТЬ ЦЕНУ». После этого они перейдут на страницу контактов на нашем веб-сайте. Нам нужно обновить ссылку на кнопке. Когда вы нажмете на кнопку, вы увидите панель кнопок, открытую в Elementor. В нашем случае мы будем направлять людей на страницу контактов. Хотя это еще не создано, мы знаем, что будем использовать для этого URL-адрес https://pressplumbing.co/contact , поэтому мы добавим /contact в поле ссылки.

Нажмите «Обновить», чтобы сохранить изменения. Двигаясь вперед, мы не будем говорить вам об этом… просто помните, когда вы вносите изменения, которые хотите сохранить, нажмите «Обновить».
Обновите изображение главной страницы
Теперь нам нужно изменить изображение домашней страницы. Когда дело доходит до изображений, важно использовать их высокого качества. Снимки с низким разрешением, сделанные на телефон, вряд ли оправдают ваш бизнес. В зависимости от вашего бизнеса и бюджета у вас есть несколько вариантов.
- Наймите фотографа и сделайте несколько «настоящих» фотографий вашего бизнеса. Там, где это возможно, это, вероятно, будет вашим лучшим выбором. Ваши фотографии будут уникальными, качественными и полностью отражающими ваш бизнес. Однако это может быть дорого, поэтому, если вы чувствуете, что можете, вы, конечно, можете попробовать и взять немного сами. Просто имейте в виду, что если фотографии выглядят любительскими, то и ваш бизнес тоже.
- Используйте стоковые фотографии. Существует множество онлайн-библиотек стоковых фотографий, которые предоставляют высококачественные изображения без лицензионных отчислений, которые обычно можно использовать в коммерческих целях. Некоторые, такие как Shutterstock, взимают плату за доступ к ним, в то время как другие, такие как Unsplash, позволяют загружать и использовать их бесплатно. Что бы вы ни выбрали, важно проверить лицензионные ограничения для фотографии. Что ЗАПРЕЩЕНО (в общих чертах), так это копировать любое изображение, которое вы найдете в Интернете, и использовать его!
В нашем случае, поскольку у нас ограниченный бюджет, мы попытаемся найти подходящие изображения в бесплатных фотобиблиотеках. Помимо Unsplash, вы можете проверить Pexels и Pixabay.

Для нашего изображения Hero мы нашли отличное фото современного крана с вытекающей из него водой на Pixabay. Мы загрузили это и теперь можем приступить к добавлению его на наш веб-сайт.
Примечание. Добавляя фотографии (или изображения любого типа) на свой веб-сайт, вы должны учитывать размер фотографии. Это означает как ширину и высоту (измеряется в пикселях), так и размер в мегабайтах. Для таких вещей, как главные изображения, вам нужно использовать изображение шириной около 2000 пикселей. Это гарантирует, что он будет выглядеть четким и четким на большинстве экранов. Кроме того, вы должны убедиться, что он не слишком велик с точки зрения мегабайт (МБ). Почему это? Что ж, весь контент на вашем веб-сайте должен быть загружен конечному зрителю вашего веб-сайта. Если на вашем веб-сайте есть фотография размером 30 МБ, ее загрузка займет значительное время, особенно на мобильный телефон. В идеале вы хотите попытаться сохранить изображения размером не более 3 МБ (333 КБ). Простой способ удалить лишний размер — использовать компрессор изображения. Один из лучших называется TinyPNG . В качестве бонуса, это также бесплатно. Зайдите на их сайт и пропустите свое изображение через их компрессор, и вы будете поражены, сколько КБ он сбрасывает, не нанося вреда качеству изображения.
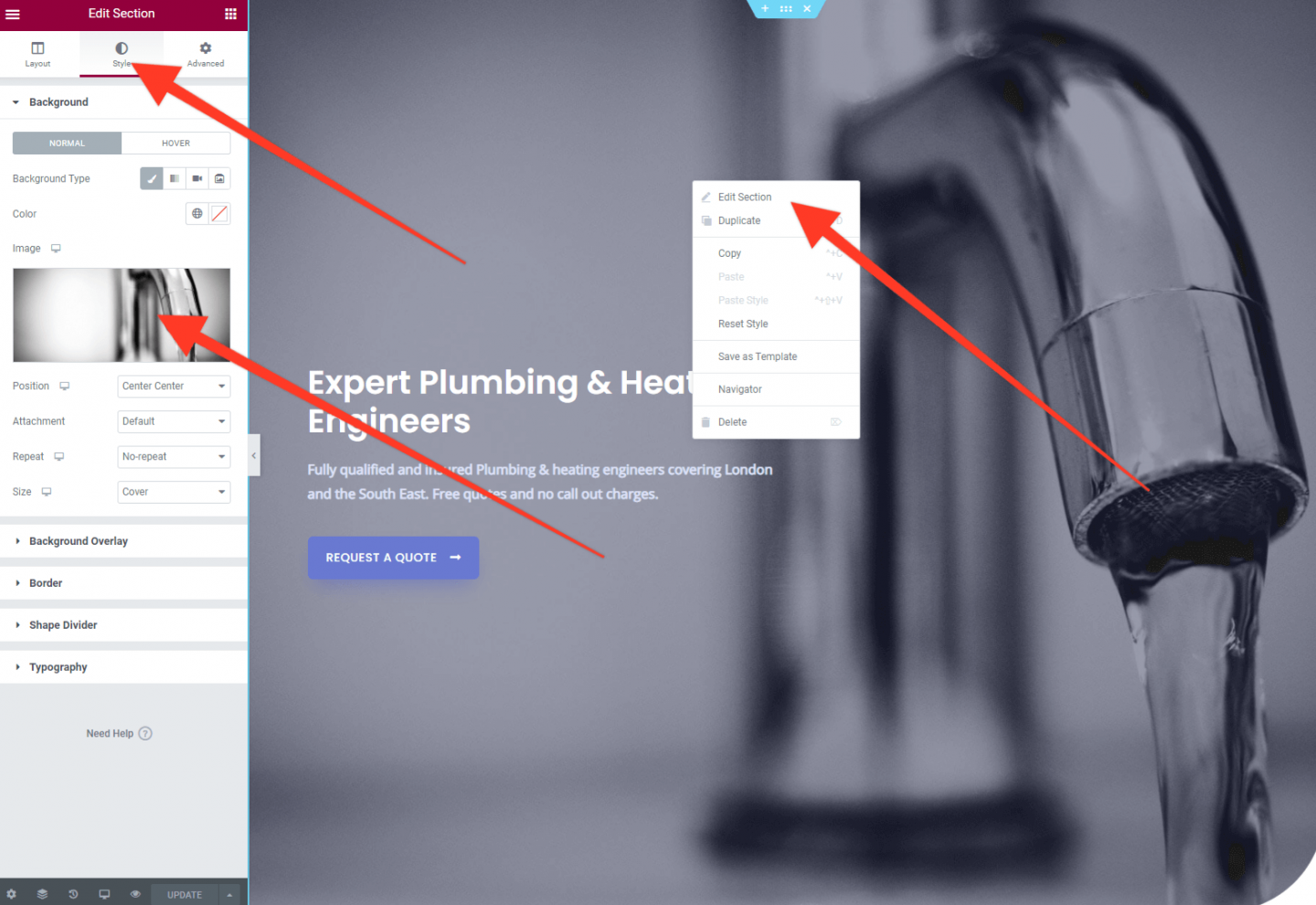
Когда вы это сделаете, вернитесь на свой сайт и щелкните правой кнопкой мыши текущее изображение. Появится меню – выберите «Редактировать раздел» в этом меню. Затем на панели Elementor нажмите «Стиль». Там вы увидите текущее изображение. Нажмите на нее, и вы сможете загрузить выбранное вами изображение.

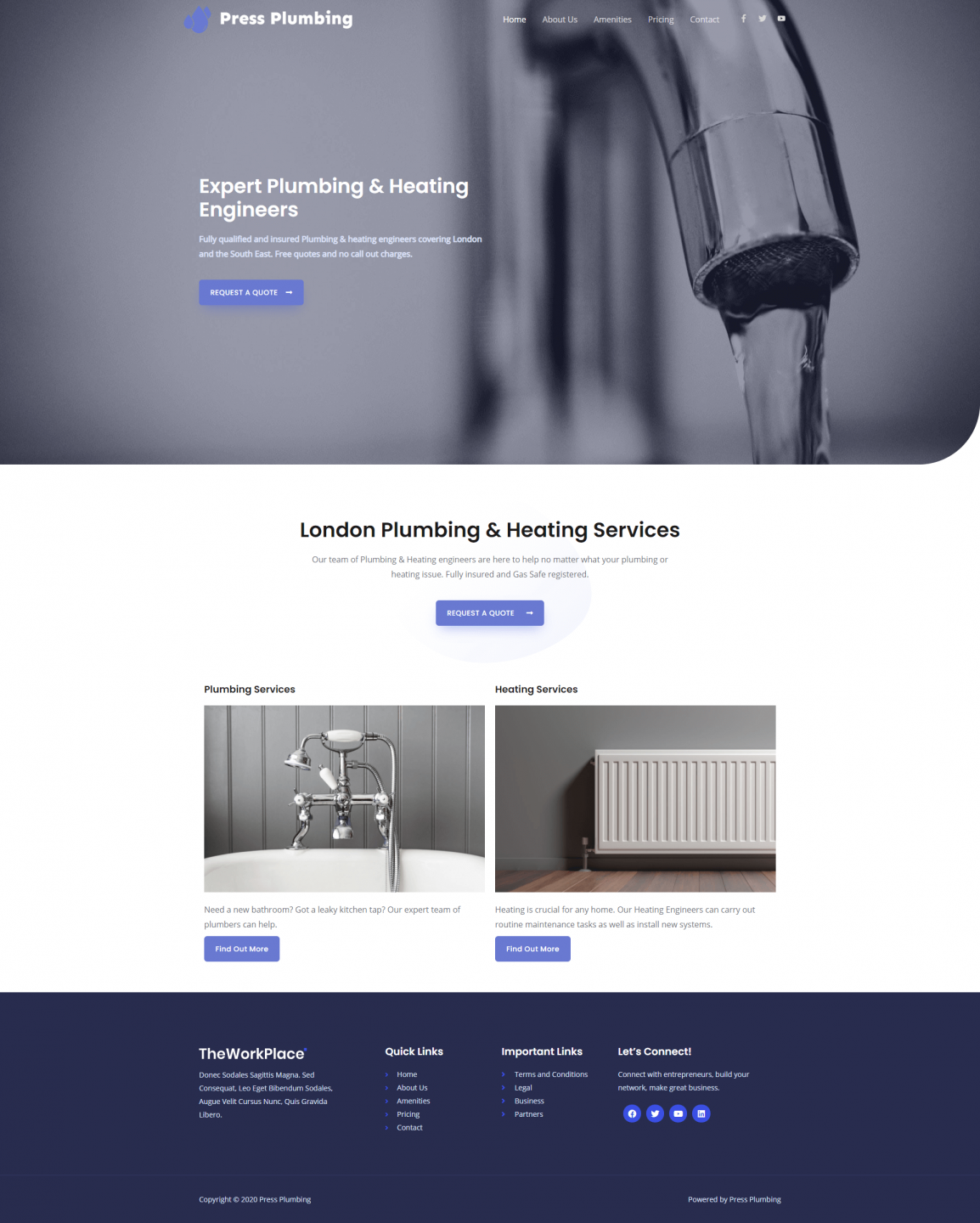
Вот и все! С относительно небольшой работой у нас теперь есть главный раздел главной страницы, который представляет наш бизнес.
Редактирование макета домашней страницы ниже сгиба
Теперь, когда мы обновили наш раздел «Герой», мы можем приступить к работе над разделом под этим (обычно его называют «ниже сгиба», поскольку это часть, которая появляется после того, как вы начинаете прокручивать вниз). Мы собираемся сохранить это красиво и просто. Размышляя о макете своего сайта, вы хотите представить, как ведете своих клиентов в путешествии. Вы должны облегчить им поиск нужной им информации, и домашняя страница является отправной точкой для этого.
Для нашего вымышленного бизнеса Press Plumbers они предлагают общие сантехнические услуги, а также услуги по отоплению. Это две отдельные категории услуг, поэтому мы разделим их таким образом, создав страницу, посвященную общей сантехнике, и страницу, посвященную отоплению.
Домашняя страница — это место, где вы можете направить своего клиента к услуге, которая имеет отношение к нему, и мы сделаем это, создав макет из двух столбцов, который ссылается на каждую услугу.
Нам нравится вводный текстовый раздел, который предоставляется стартовой темой, поэтому мы сохраним его. Как и в случае с разделом героев, нажмите на текст, чтобы изменить его на что-то подходящее.

Одна из замечательных особенностей использования стартовой темы, подобной той, которую мы выбрали в Astra, заключается в том, что многие элементы на странице могут выглядеть очень близко к тому, как вы хотите, — это означает, что вы можете повторно использовать их, а не построить что-то с нуля. Хотя нам нравится то, что было сделано с домашней страницей этой стартовой темы, она немного сложна для наших нужд, поэтому мы на самом деле собираемся удалить большую часть того, что здесь есть, и заняться своими делами. Конечно, вы можете захотеть использовать некоторые из этих компонентов, и если это так, сделайте это.
Для начала мы собираемся удалить компоненты, которые нам не нужны. Для этого наведите указатель мыши на элемент, от которого хотите избавиться, и вы увидите значок «x» в синем поле. Щелкните здесь.
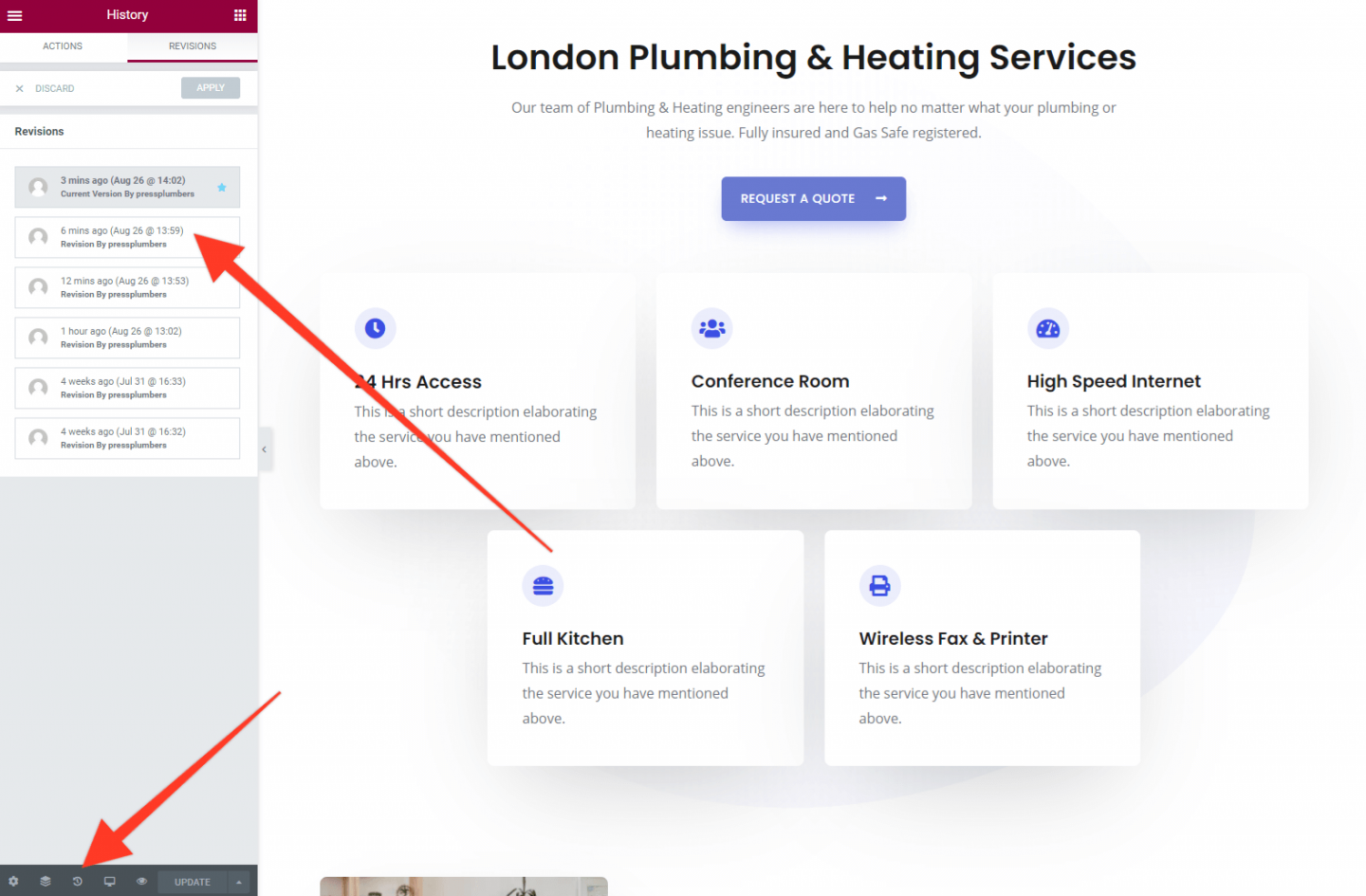
Примечание. Если вы ошиблись и удалили что-то, чего не должны были, вы можете сделать шаг назад и восстановить удаленные компоненты, щелкнув значок «История» в панели администратора Elementor. Кроме того, прежде чем вносить какие-либо значительные изменения в свой сайт, вы можете сделать резервную копию. Если вы размещаете с помощью Pressidium, это можно легко и быстро сделать через меню Pressidium из области администрирования вашего веб-сайта.

Мы пошли дальше и удалили на главной странице все, что находится под нижней кнопкой «Запросить цену», и теперь у нас остался хороший чистый холст, на который мы можем добавить необходимую нам информацию.
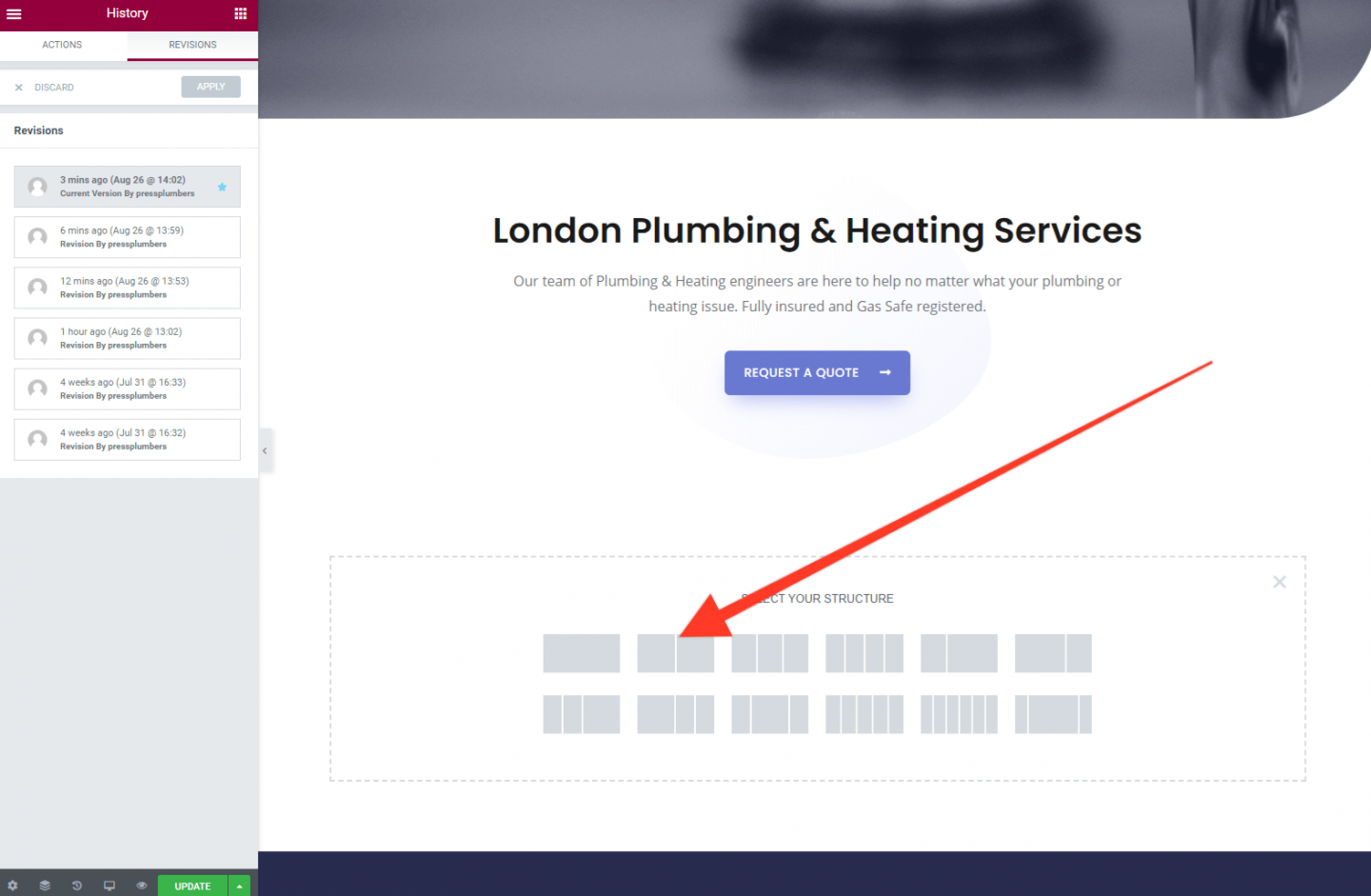
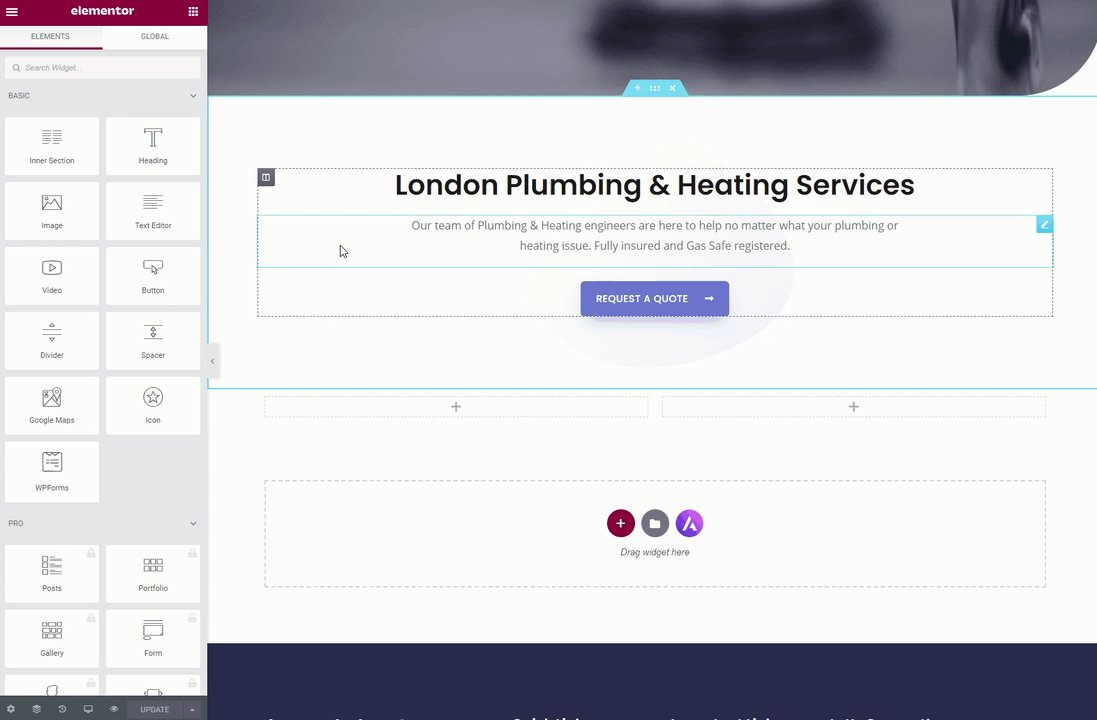
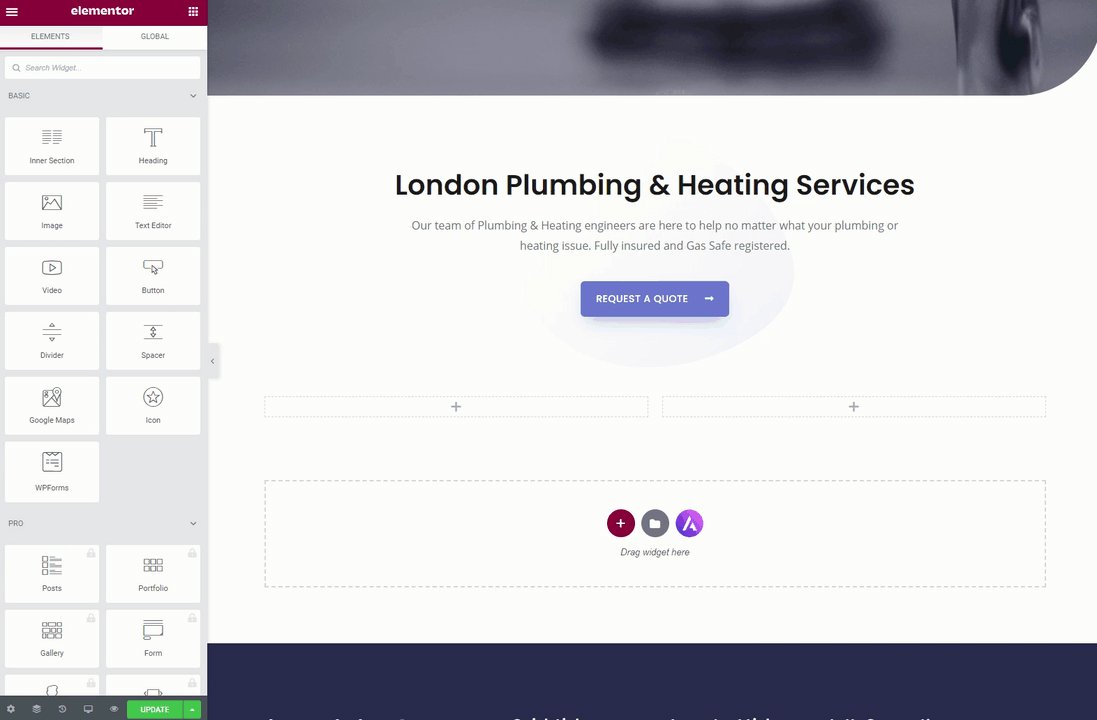
Вы увидите пунктирную рамку с тремя значками. Щелкните значок + и выберите макет из двух столбцов.

Затем щелкните значок + в левом столбце, и вы увидите набор параметров, появившихся в редакторе Elementor. Мы собираемся продвигать два наших сервиса в этих столбцах, используя текст, изображения и кнопки. Все эти элементы можно перетаскивать с панели Elementor в столбцы и переставлять по мере необходимости. Такие элементы, как размер текста и т. Д., Можно настроить по мере того, как вы это делаете, с помощью параметров, представленных на панели Elementor.
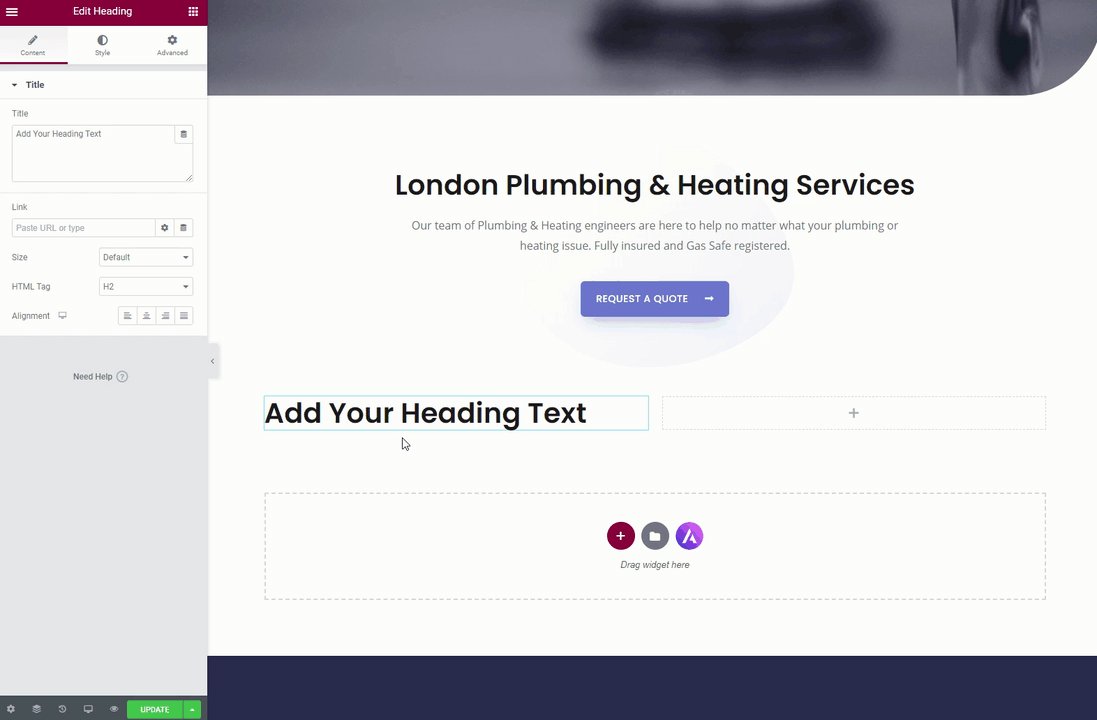
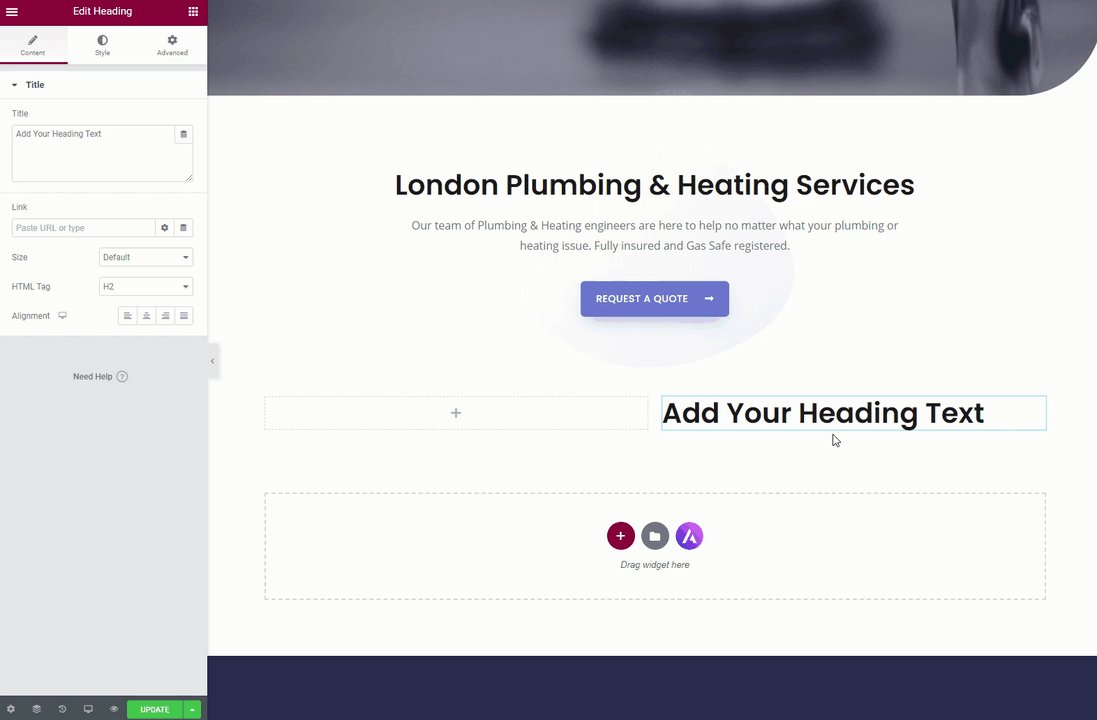
Мы надеемся, что этот процесс на самом деле достаточно понятен. Попробуйте перетащить модуль «Заголовок» в одно из полей, чтобы понять, как это работает. Вы заметите, что можете перетаскивать его из левого столбца в правый и обратно.

В Elementor есть множество готовых «виджетов», которые помогут вам создавать контент на вашей странице. Многие из них можно использовать бесплатно, но вы заметите, что рядом с некоторыми из них есть значок в виде замка. Они доступны только для премиум-пользователей. Хотя вполне возможно создать великолепно выглядящий веб-сайт, используя только бесплатную версию Elementor (как мы делаем), вы можете рассмотреть возможность приобретения премиум-лицензии, если хотите получить доступ к этим дополнительным виджетам (наряду с некоторыми другими премиум-функциями). Цены начинаются всего с 49 долларов в год за лицензию на 1 сайт.
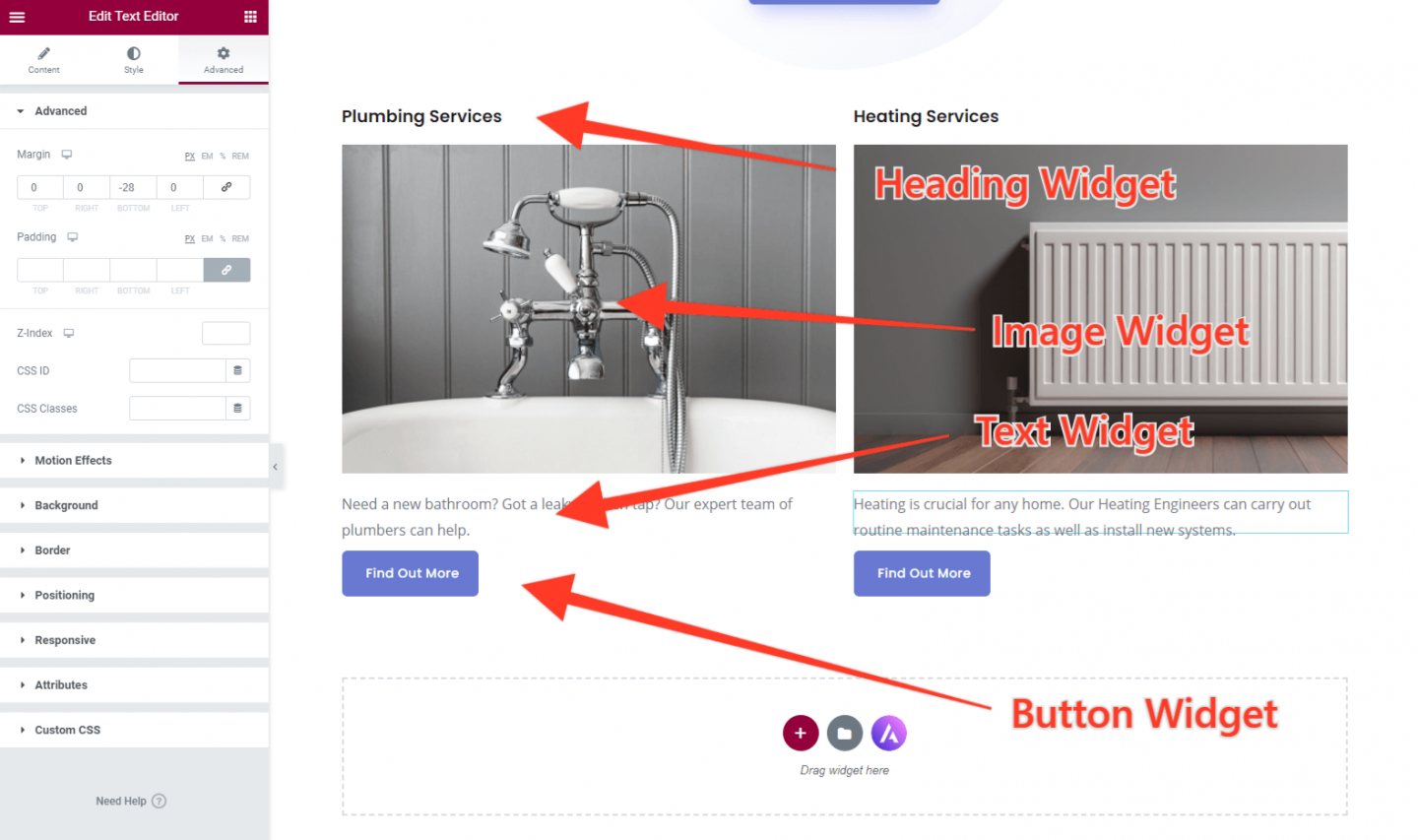
Мы собираемся использовать 4 бесплатных виджета, чтобы создать макет, который нам нужен для нашей домашней страницы. Виджет «Заголовок», виджет «Изображение», виджет «Текстовый редактор» и виджет «Кнопка».
Посмотрите, как они использовались ниже:

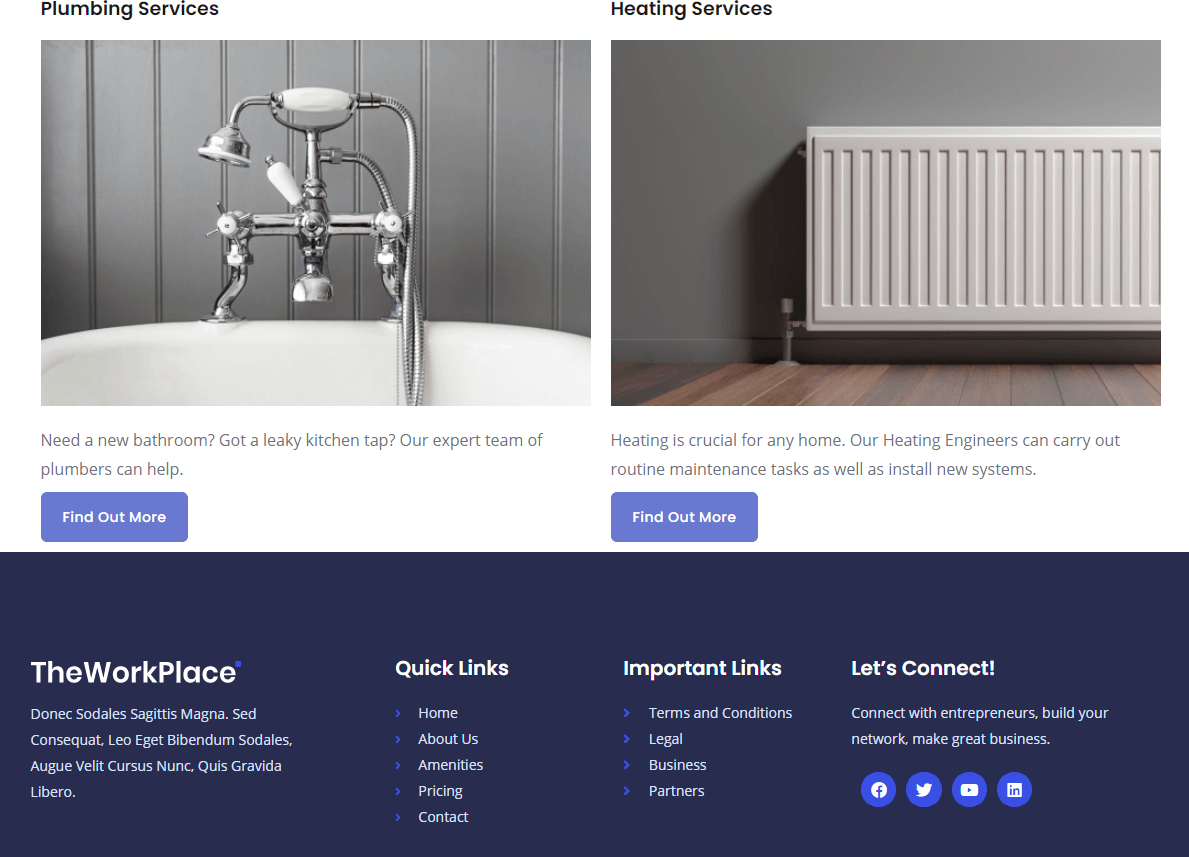
Наша домашняя страница теперь начинает выглядеть действительно хорошо. Последнее, что нам нужно сделать, это настроить интервал в этом разделе. Как вы можете видеть на изображении ниже, в настоящее время он плотно сидит в нижнем колонтитуле веб-сайта (со временем мы будем работать над нижним колонтитулом), что выглядит не очень хорошо.

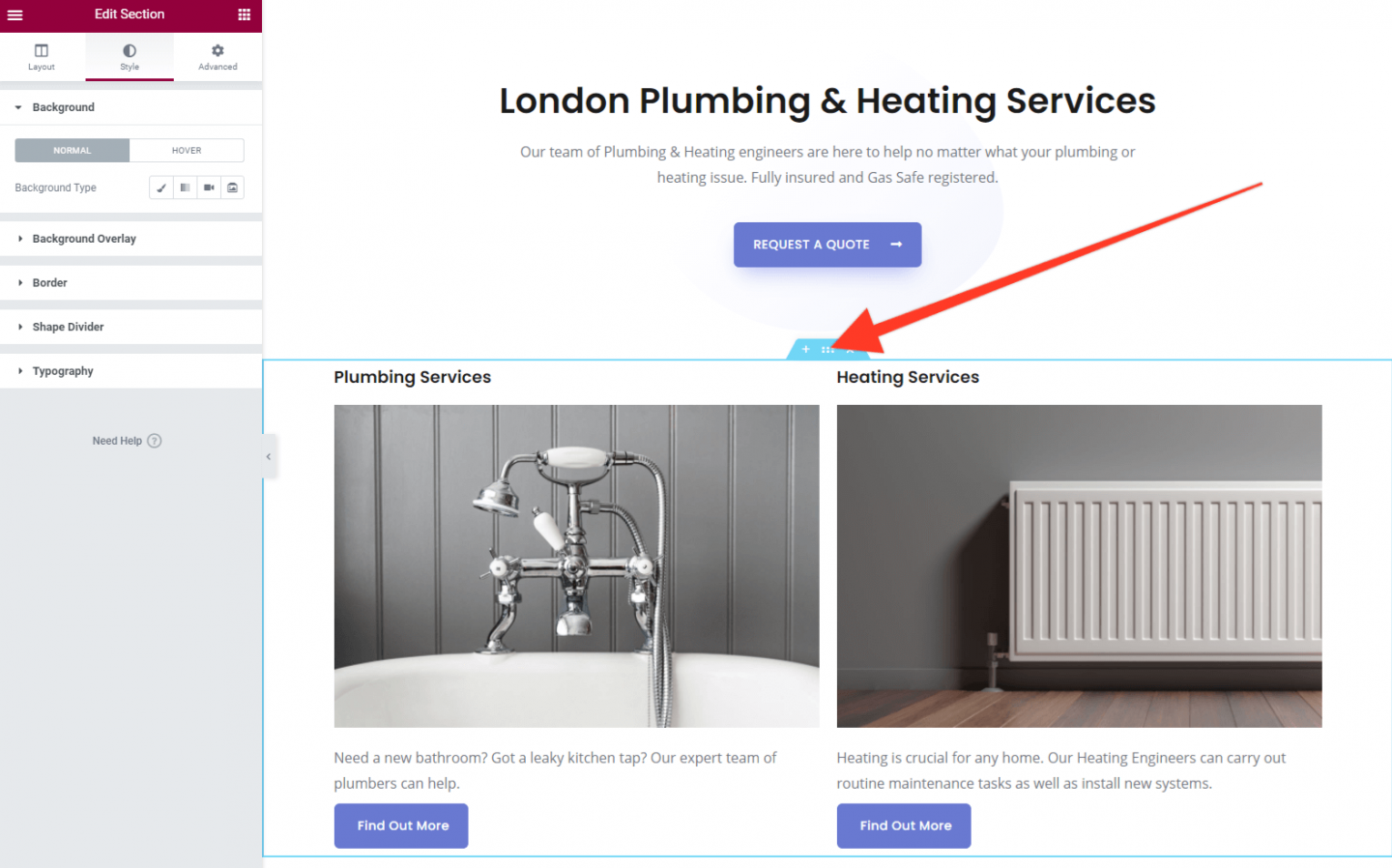
К счастью, добавить немного места (или поля) в Elementor очень просто. Просто нажмите на значок меню раздела, и в Elementor откроется панель настроек.

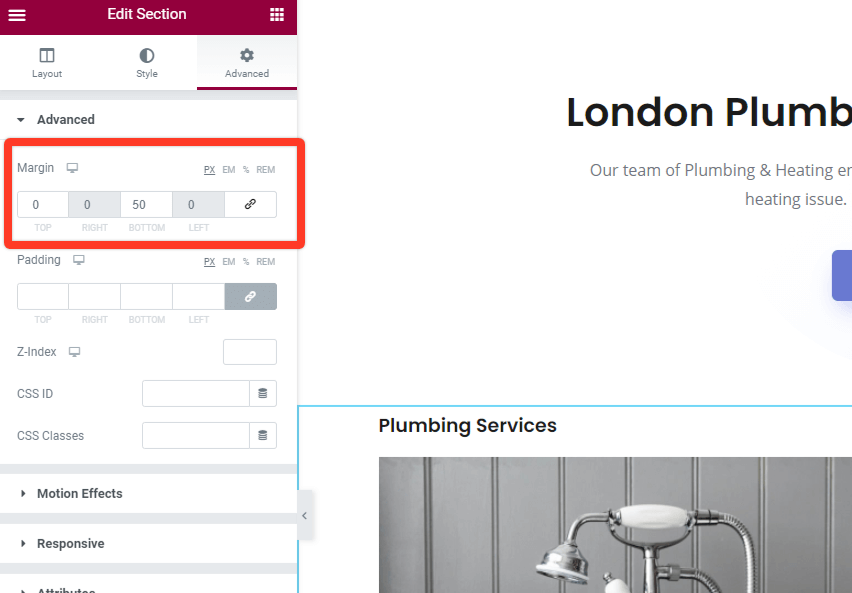
Перейдите на вкладку «Дополнительно», а затем в раздел «Маржа». Вы увидите несколько полей, в которые можно добавить числа. Сначала щелкните значок справа, который немного похож на скрепку. Это означает, что каждый раздел можно редактировать независимо. Затем введите 50 в нижнее поле. Это должно выглядеть так:

Результатом этого изменения является то, что теперь у нас есть хорошее пространство между содержимым нашей домашней страницы и нижним колонтитулом. Выглядит намного лучше!

Вы можете добавить поля ко всем элементам на вашем веб-сайте, чтобы изменить интервал (например, промежуток между кнопками и текстом на вашей домашней странице). Поиграйте и посмотрите, что выглядит лучше всего.
Вот и все для Части 4 этой серии. Мы прошли долгий путь, и теперь у нас есть домашняя страница, которая определяет общий стиль веб-сайта, будущие страницы будут создаваться довольно быстро. Дела идут хорошо!

В Части 5 мы настроим две наши сервисные страницы для Сантехники и Отопления. Увидимся там!
