Часть 5: Создайте веб-сайт WordPress для нового бизнеса с помощью Elementor
Опубликовано: 2020-09-02Наш веб-сайт действительно начал обретать форму в части 4 этой серии «Создание веб-сайта WordPress для нового бизнеса с помощью Elementor». В части 5 мы очень близко подойдем к готовому веб-сайту, создав страницы службы.
После того, как это будет сделано, нам останется только добавить страницу «Блог», «Контакты» и «О нас», а также выполнить некоторую уборку, прежде чем мы сможем начать работу. Давайте углубимся и создадим следующие разделы.
Создание наших служебных страниц
В части 4 этой серии мы создали домашнюю страницу нашего веб-сайта с помощью Elementor. Это дало нам возможность подумать о том, как будет организован сайт с точки зрения содержания, а также было идеальным временем для определения того, как сайт будет выглядеть. Во многих отношениях это была трудная часть, и теперь, когда это сделано, создание оставшихся страниц должно быть относительно быстрой работой.
Мы решили, что (во всяком случае, изначально, поскольку это новый бизнес) все, что нам нужно на сайте, где две страницы рекламируют две основные услуги, которые предлагает наш вымышленный бизнес Press Plumbing. Это общие сантехнические услуги (например, ремонт протекающих труб и установка ванных комнат) и услуги по отоплению (установка систем отопления, таких как бойлеры, и проведение ежегодного технического обслуживания таких систем).
При создании любого веб-сайта стоит помнить, что вам не нужно стремиться к совершенству до его запуска. Веб-сайты легко обновлять (что, помимо вашего времени, можно сделать бесплатно), и это означает, что они могут (и, по нашему мнению, должны) постоянно находиться в процессе разработки. Ваш бизнес будет естественным образом развиваться в течение нескольких месяцев/лет, и ваш веб-сайт может отражать эти изменения и рост. Часто бывает так, что стремление к совершенству и ошибочное понимание того, что ваш веб-сайт должен продвигать ВСЕ, что может предложить ваш бизнес, означает, что многие люди не просто берутся за дело и запускают свой веб-сайт, а вместо этого могут месяцами увиливать от мелких деталей. Лучший подход — добиться того, чтобы ваш веб-сайт выглядел настолько хорошо, насколько это возможно. Он должен содержать точную информацию о ваших услугах и корректно работать на различных устройствах. Когда вы достигнете этой точки, действуйте и живите! Затем откиньтесь на спинку кресла и начните искать области, в которых это можно улучшить.
Если вы используете хостинг с Pressidium, вы можете воспользоваться нашими промежуточными серверами, которые позволяют создать точную копию вашего веб-сайта одним нажатием кнопки. Затем, используя этот клонированный веб-сайт, вы можете вносить дальнейшие обновления, не затрагивая ваш действующий сайт. Когда вы будете довольны этими обновлениями, вы сможете легко развернуть их на своем действующем сайте. Таким образом, используя промежуточный сервер, вы можете постоянно улучшать свой веб-сайт, не оказывая негативного влияния на ваш работающий веб-сайт, поскольку любые изменения будут видны вашим клиентам только тогда, когда вы ими довольны.
Первая страница обслуживания – общие сантехнические услуги
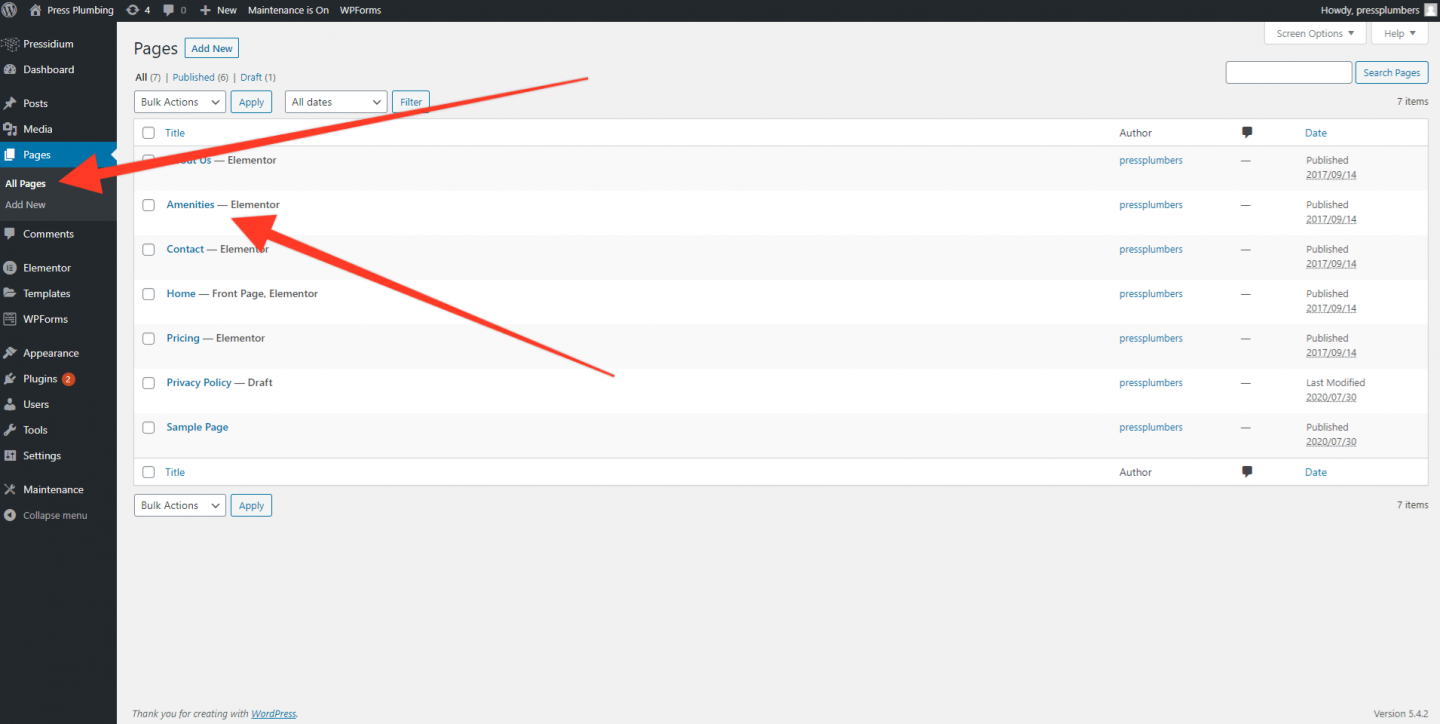
Как и ранее, мы собираемся воспользоваться некоторыми дизайнерскими работами, которые уже были выполнены для нас командой, создавшей нашу стартовую тему. Для этого перейдите на панель инструментов WordPress и нажмите «Страницы». Вы увидите список существующих страниц на нашем веб-сайте, включая нашу домашнюю страницу. В этот список включена страница под названием «Удобства». Мы собираемся сделать копию этой страницы, которая затем станет нашей первой страницей служб.

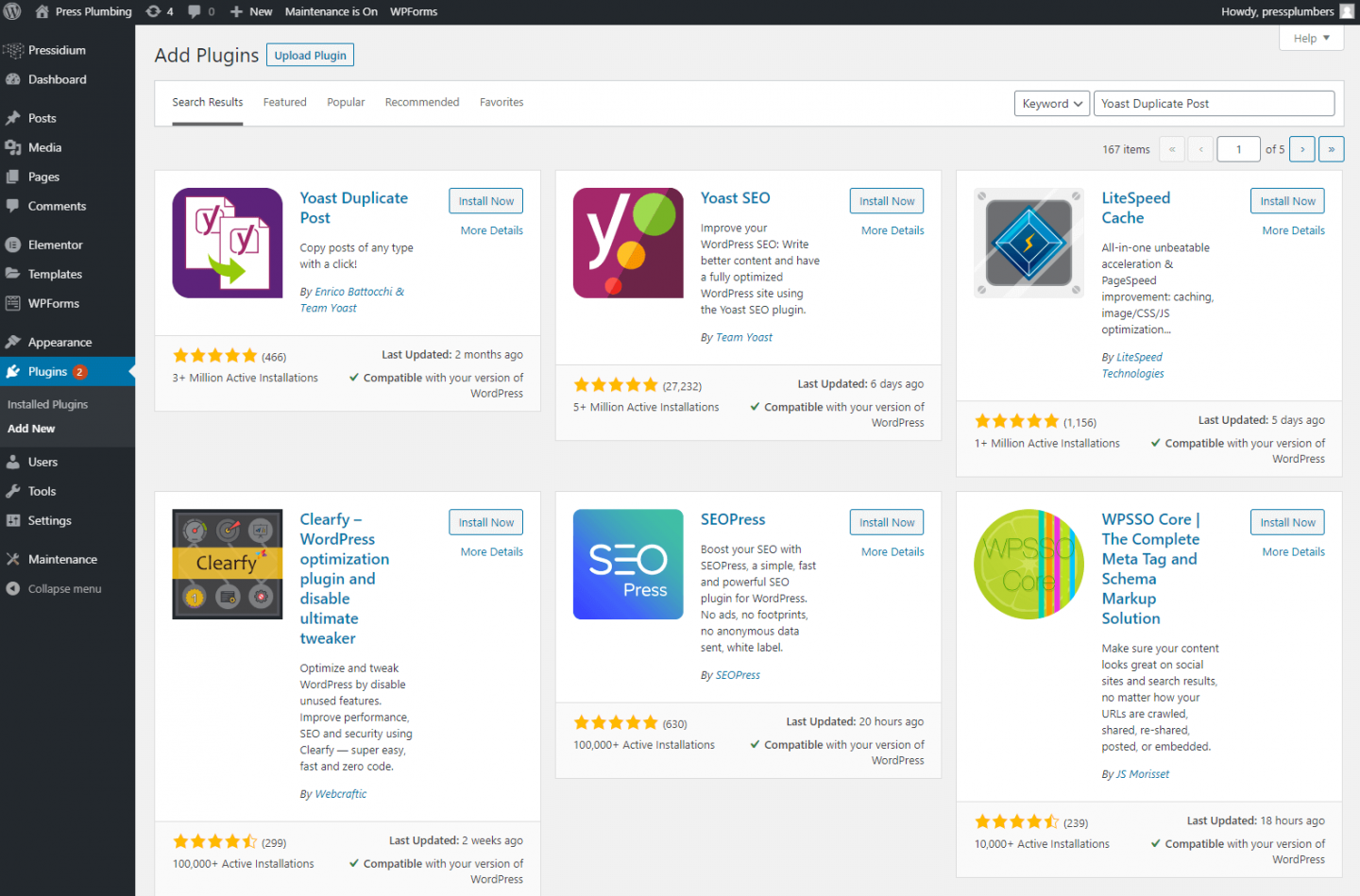
Чтобы сделать копию страницы, нам сначала нужно установить новый плагин под названием «Yoast Duplicate Post». Для этого перейдите на страницу плагинов и найдите это. Нажмите «Установить сейчас», а затем «Активировать».

Сделав это, вернитесь в меню «Страницы», и, если вы наведете курсор на заголовки страниц, вы увидите подменю «Клонировать», которого раньше не было. Если вы нажмете на это, будет создана идеальная копия этой страницы.
Так почему бы нам сначала сделать копию этой страницы, а не просто отредактировать оригинал? Это хороший вопрос. Основная причина в том, что… когда мы впервые настроили нашу стартовую тему, мы смогли импортировать весь демо-контент, который мы сейчас используем для создания нашего веб-сайта. Как правило, подобные демонстрации используют ряд функций, доступных вам при использовании этой конкретной темы, для создания хорошо выглядящих макетов. Эти примеры макетов действительно полезны, поскольку они дают вам немедленное представление о том, как определенный «внешний вид» был достигнут с помощью темы. Таким образом, вместо того, чтобы часами пытаться понять, как создать определенный эффект, вы можете просто взглянуть и скопировать прямо из темы. В нашем случае мы собираемся удалить большую часть макета примера. Однако позже мы можем захотеть улучшить/изменить наш дизайн, и именно в таких случаях невероятно полезно иметь источник ссылок, такой как эти демонстрационные макеты. Создавая клон этой страницы перед началом работы, мы сохраняем эту информацию, а не просто удаляем ее, что гораздо полезнее!
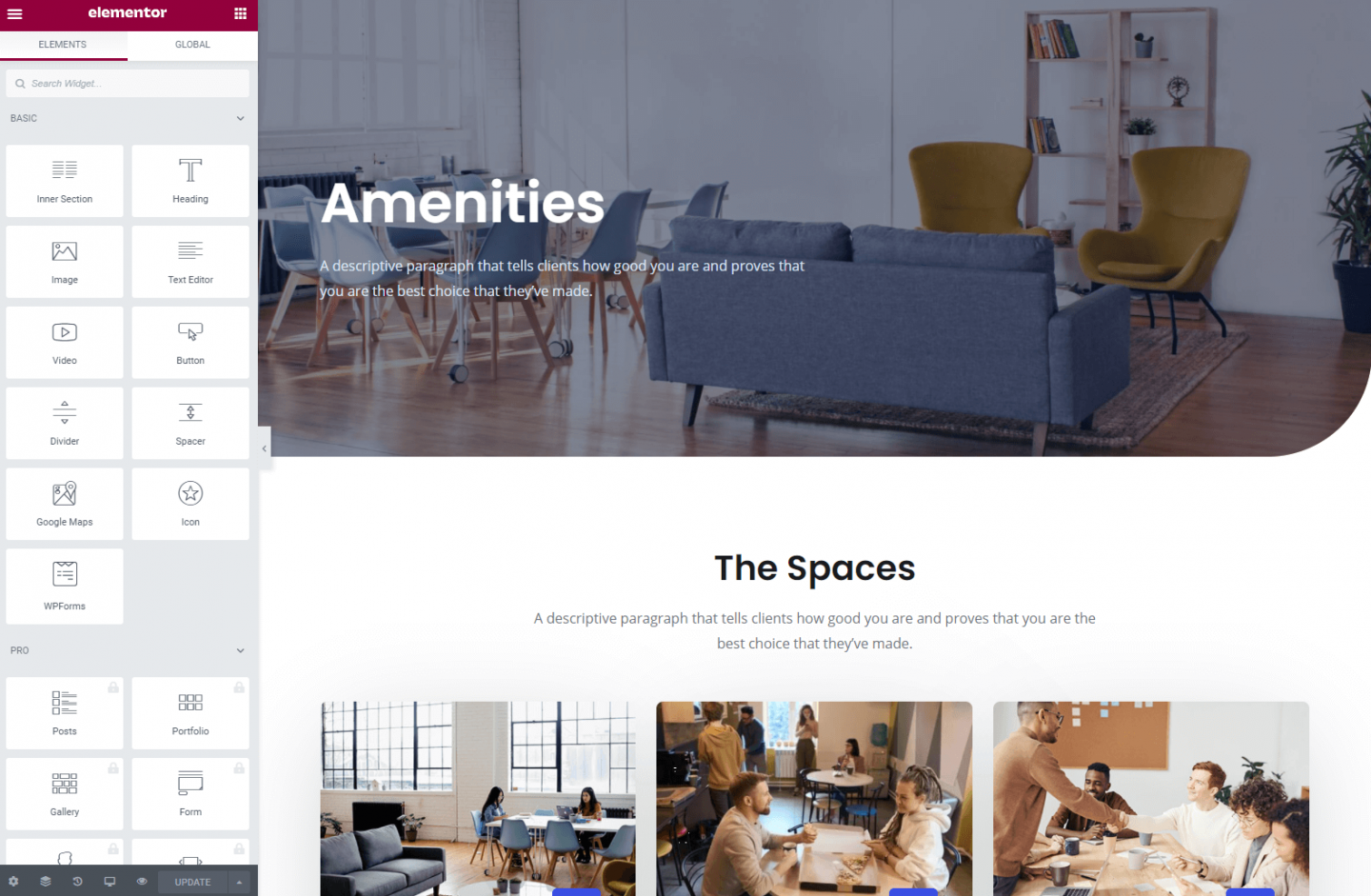
После клонирования страницы «Удобства» вы увидите две копии страницы с названием «Удобства». Один из них публикуется, а другой сохраняется как черновик. Откройте страницу «Опубликовано» и нажмите «Редактировать с помощью Elementor».

Первое, что мы собираемся сделать, это удалить часть макета на этой странице. Мы оставим первоначальный текст героя и текст с надписью «Пространства» вместе с описанием под этим, но собираемся удалить все остальное вплоть до раздела «Часто задаваемые вопросы». Для этого, как и раньше, наведите указатель мыши на раздел, который хотите удалить, и вы увидите всплывающее синее поле со знаком «X». Нажмите, чтобы удалить раздел. Теперь у нас есть примерно «чистый» холст, и мы можем приступить к дальнейшему формированию страницы в соответствии с нашими потребностями.
Раздел героев
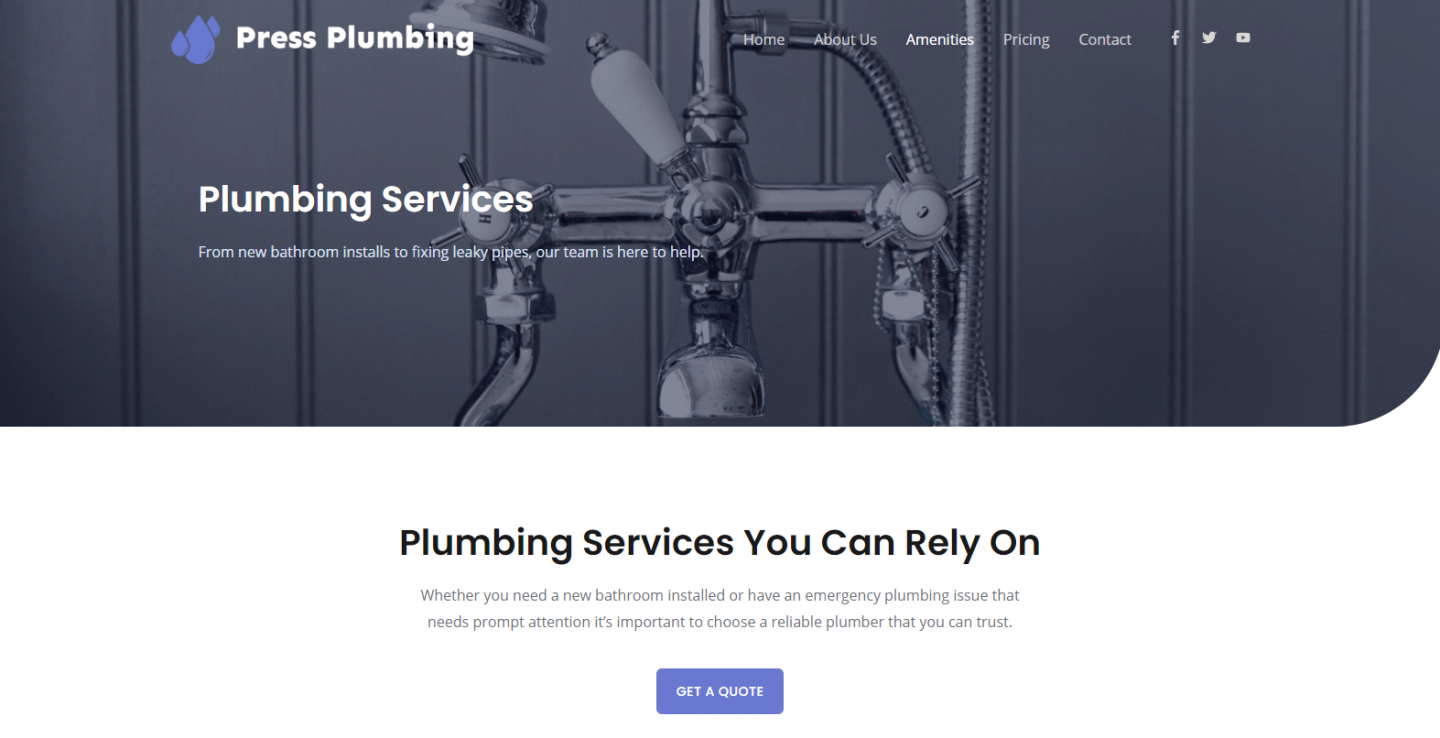
Как и на нашей домашней странице, у нас есть раздел «Герой», но он меньше по высоте, чем тот, который был у нас на главной странице. Это довольно типично с точки зрения дизайна, когда основные разделы главной страницы часто имеют полноэкранный размер, а другие страницы на сайте обходятся меньшим заголовком.
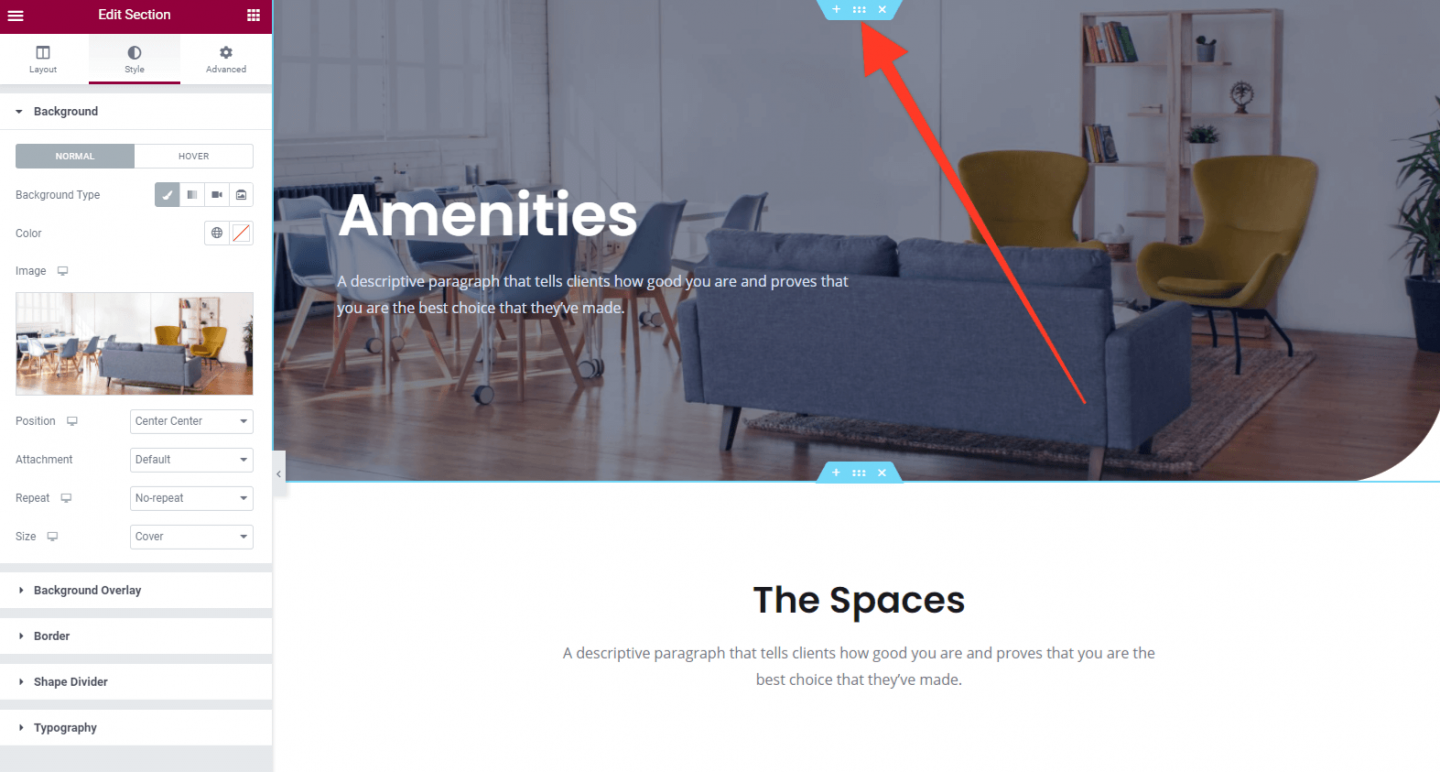
Обновлять это приятно и легко. Мы собираемся использовать изображение, которое мы использовали на нашей домашней странице, для представления наших общих сантехнических услуг в качестве изображения заголовка. Это обеспечивает хороший уровень согласованности. Чтобы обновить изображение, вам нужно нажать на значок «Редактировать раздел», который появляется при наведении указателя мыши на заголовок страницы. Затем открывается вкладка настроек Elementor для этого раздела.

Перейдите к изображению слева в редакторе Elementor и щелкните маленький значок удаления (корзины), который появляется при наведении на него курсора. Затем загрузите изображение кранов для ванны (идеальный размер — 2000 пикселей в ширину). Нажмите «Обновить», чтобы сохранить изменения.
Теперь измените текст героя на что-то подходящее. В нашем примере мы также уменьшим его размер с помощью раскрывающегося меню «Размер».
Затем мы обновим текст под разделом героев и нажмем «Обновить», чтобы сохранить наши изменения.
Главная страница
Сделав это, следующим шагом будет добавление соответствующего текста в заголовок и подпункт прямо под разделом героя. Мы также собираемся добавить кнопку «Призыв к действию», которую люди могут нажать, чтобы получить предложение. Конечный результат этих шагов будет выглядеть так:

Выглядит хорошо до сих пор!
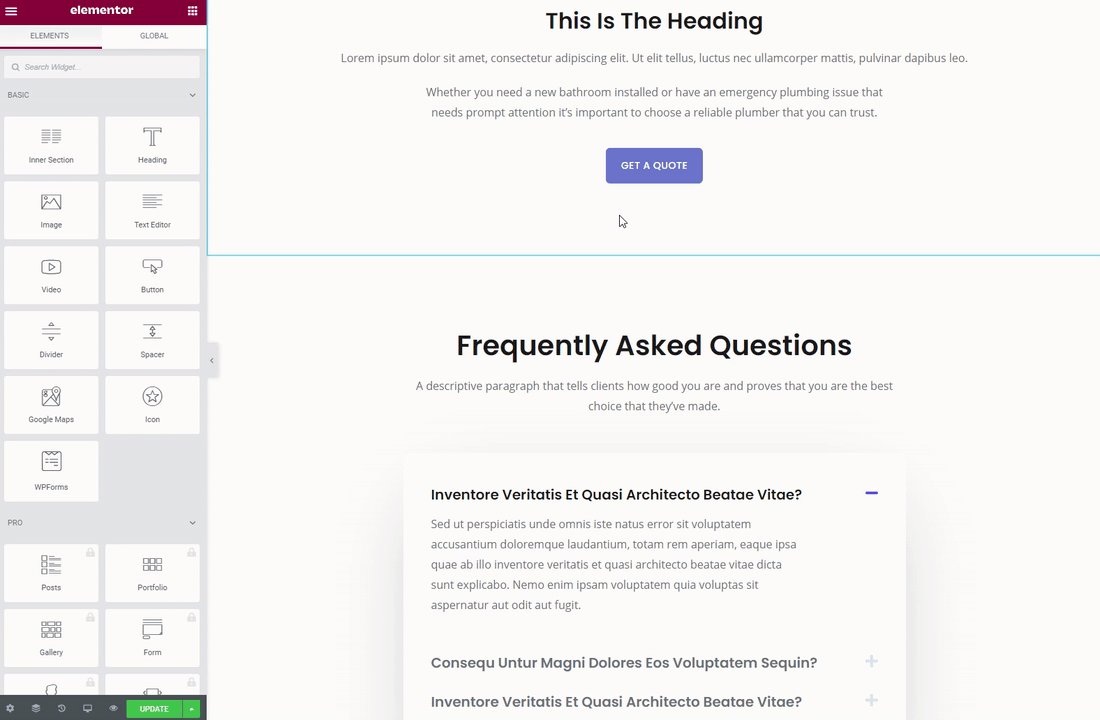
Поскольку это демонстрационный сайт, мы не собираемся загружать на эту страницу много контента. Хороший способ перечислить предлагаемые услуги, если вы не хотите писать много текста, — использовать значок с текстом ниже, который кратко описывает услугу. Elementor предоставляет виджет именно для таких вещей. Называемый Icon Box, он позволяет быстро добавить значок, заголовок и некоторый текст на ваш сайт.

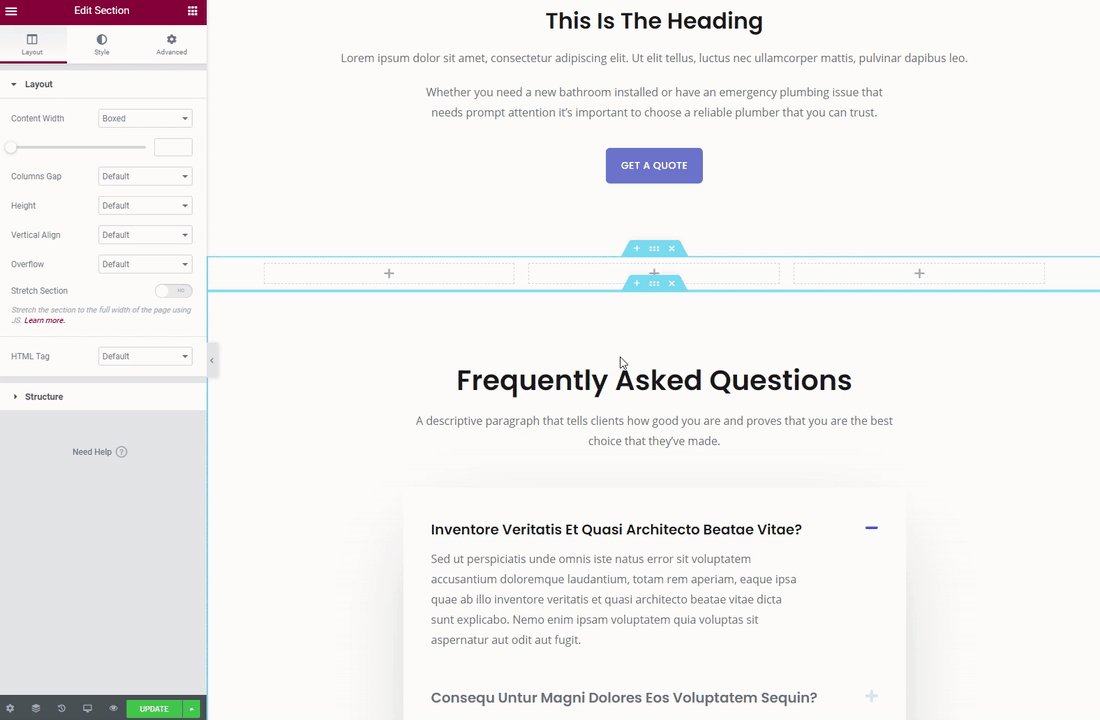
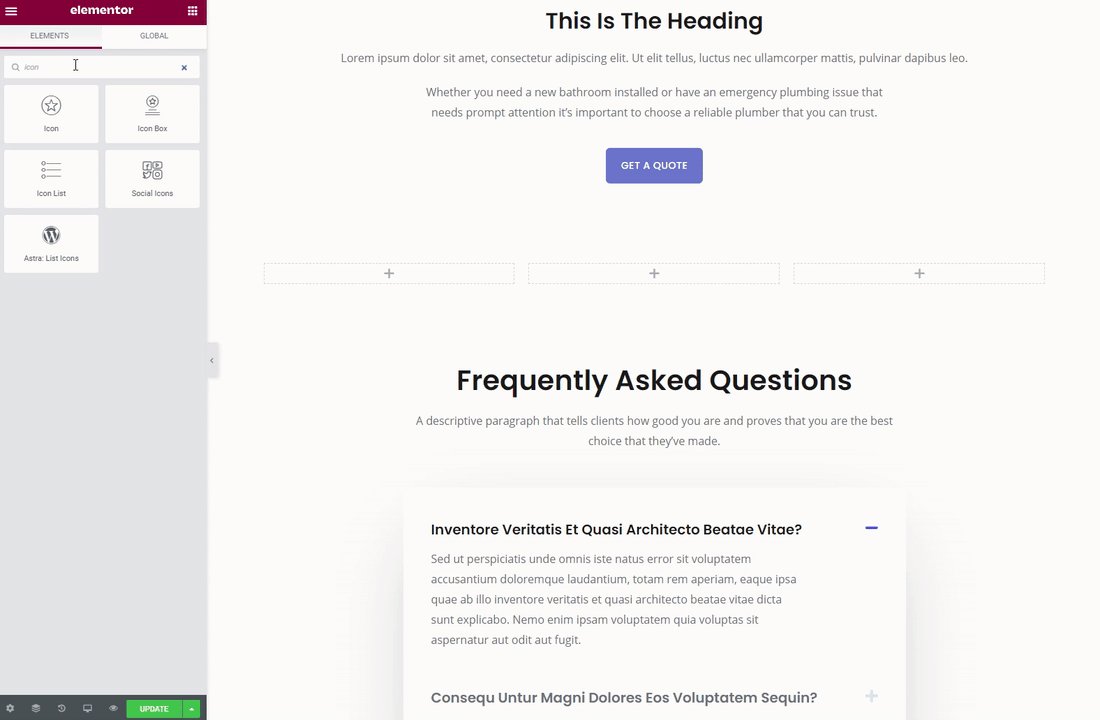
Чтобы начать работу с ними, нажмите кнопку «Сетка» в правом верхнем углу редактора Elementor, а затем используйте панель поиска, чтобы найти виджет Icon Box. Добавьте новый раздел на свою страницу между кнопкой «Получить предложение» и разделом «Часто задаваемые вопросы» (см. анимацию ниже, если вы не знаете, как это сделать).
Затем нажмите значок «+» и выберите макет из 3 столбцов. Затем добавьте виджет Icon Box в первый столбец.

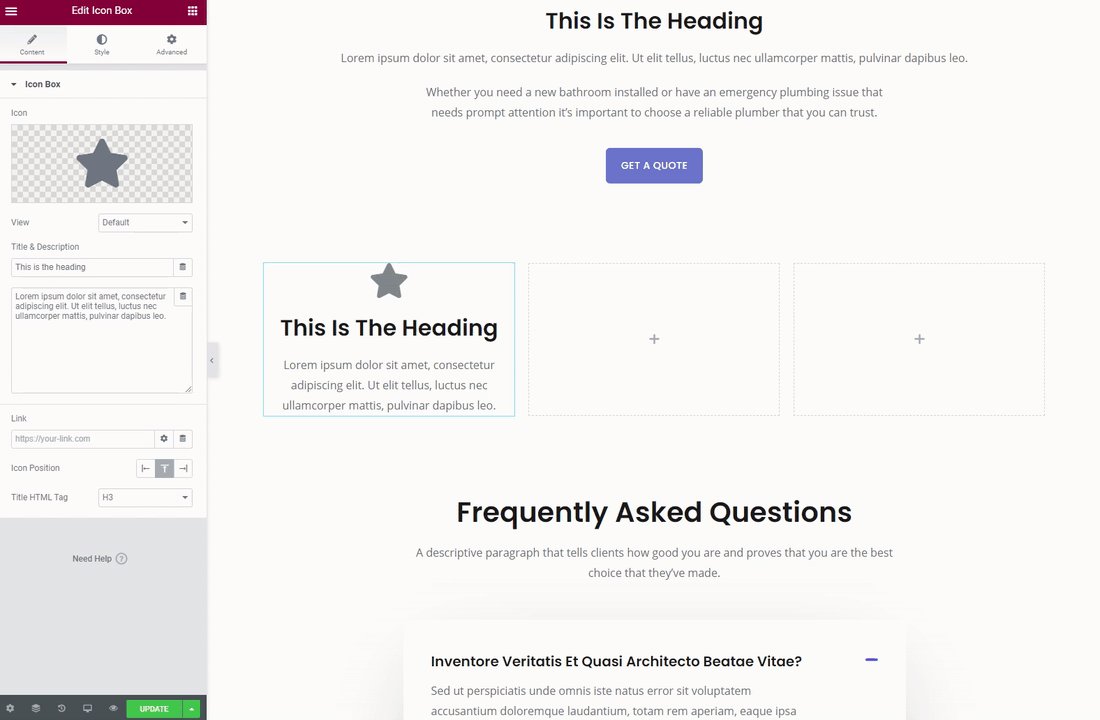
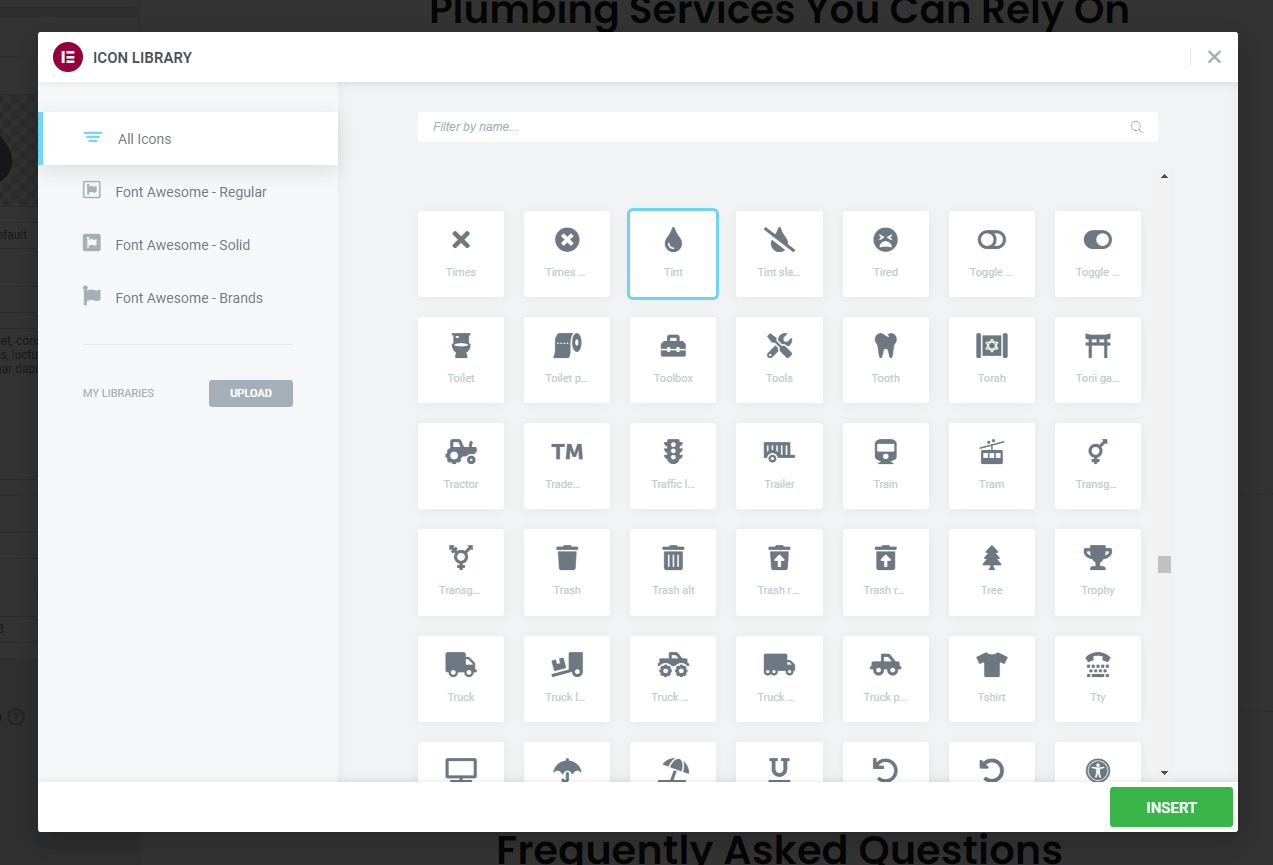
Теперь мы можем настроить Icon Box в соответствии с нашими потребностями. Нажмите на него, чтобы открыть его на панели Elementor. Первое, что мы изменим, это значок. По умолчанию это звезда, но нам нужно что-то более подходящее. Elementor поставляется с огромной библиотекой иконок. Нажмите на значок на панели Elementor, и вы увидите всплывающее окно, позволяющее выбрать его. Поскольку на нашем логотипе изображена капля воды, нам удалось найти что-то похожее под названием «Оттенок». Мы выбрали это, и оно сразу же появилось в нашем окне значков.

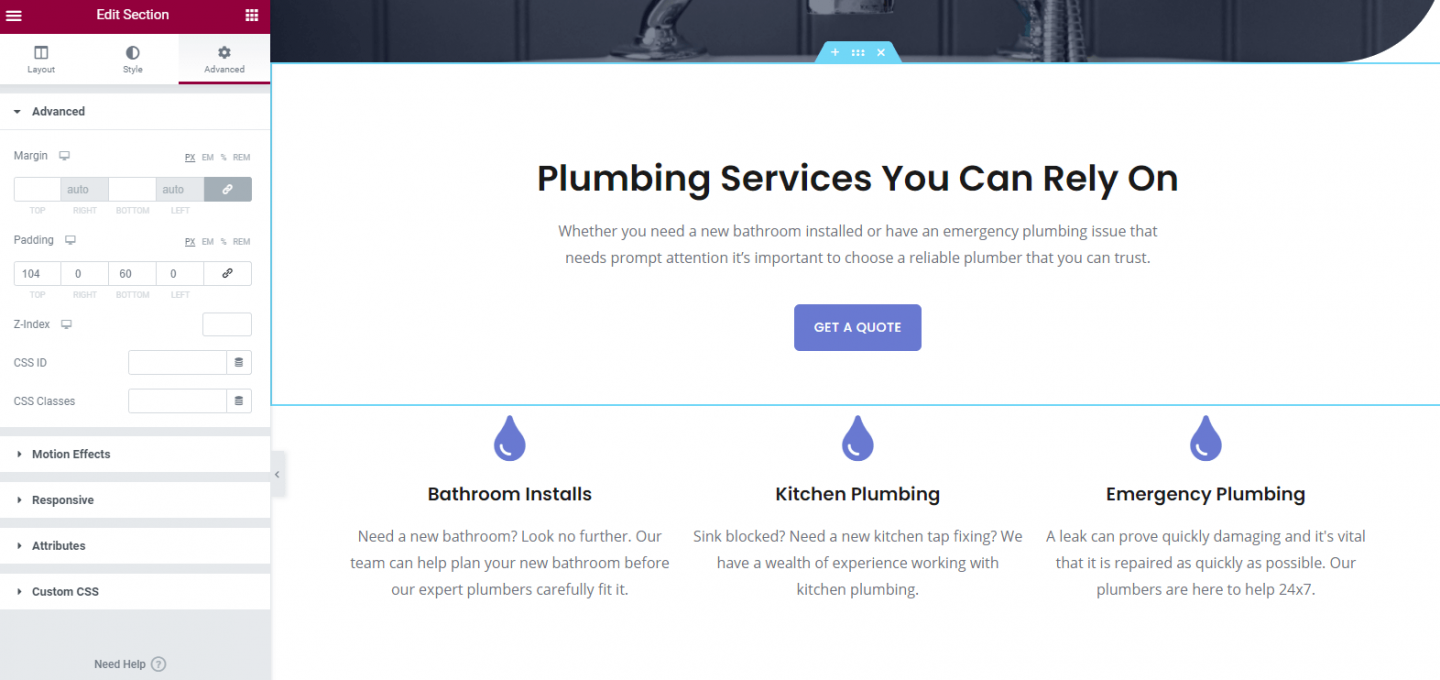
Далее нам нужно применить некоторые дополнительные настройки. Вы можете сделать это через вкладку Стиль. Мы:
- Изменен цвет значка на наш фирменный «синий», который имеет #6979D1.
- Изменен размер текста заголовка
- Добавлен наш собственный текст (и при этом удален текст-заполнитель)
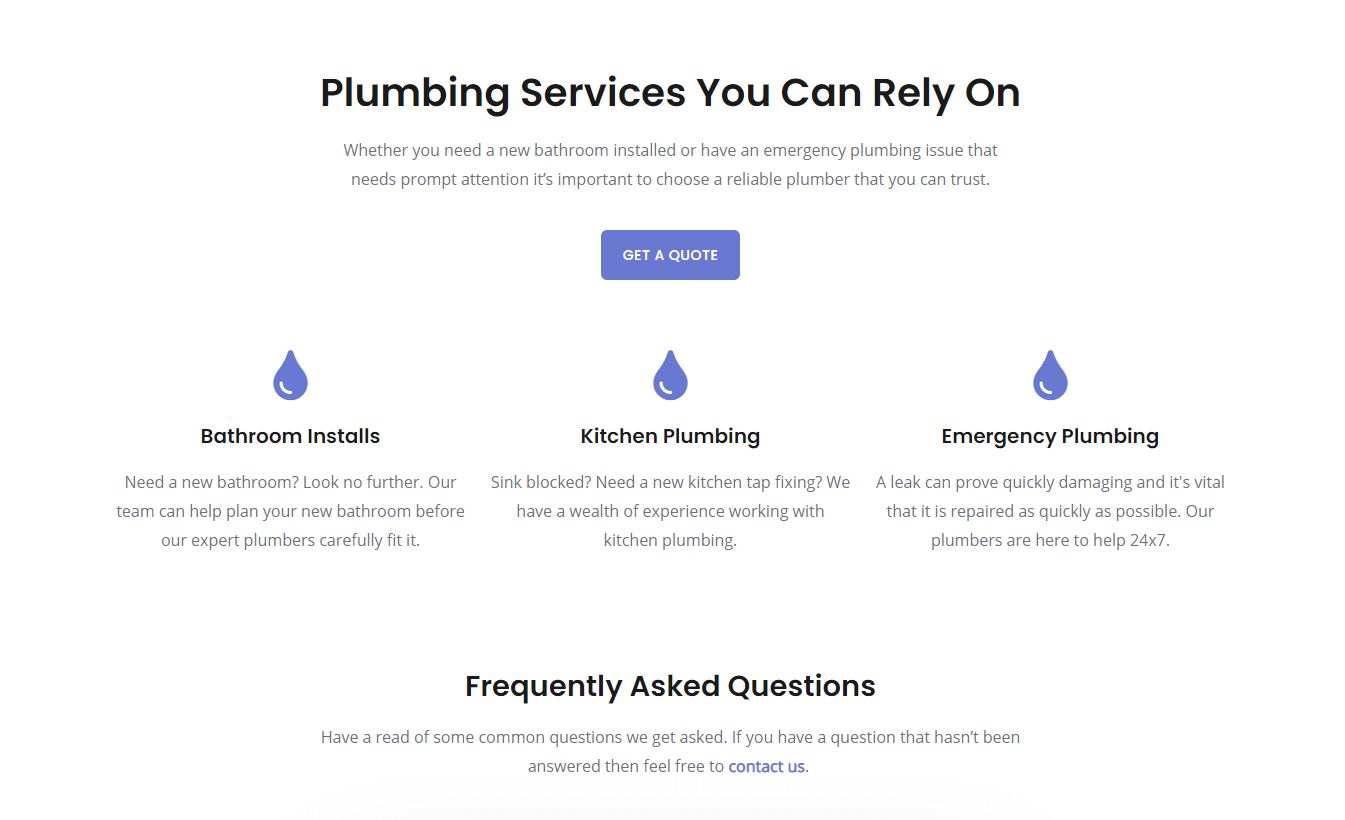
Сделав это с нашим первым окном значков, мы теперь можем дублировать это, сэкономив нам много времени, поскольку нам не нужно повторно выполнять все остальные настройки (например, размер шрифта для заголовка и цвет значка). Дублировать любой элемент с помощью Elementor очень просто. Просто щелкните правой кнопкой мыши элемент, который хотите скопировать, и нажмите «Дублировать»!
Затем нам просто нужно добавить соответствующий текст для наших сервисов, и в итоге мы получим что-то вроде этого:

Двигаясь вниз по странице, вы увидите раздел часто задаваемых вопросов (FAQ). Это было предварительно встроено в нашу стартовую тему и выглядит великолепно, поэтому мы сохраним его. Раздел часто задаваемых вопросов очень полезен для клиентов и дает вам возможность успокоить потенциальных клиентов, отвечая на их вопросы заранее, а не надеясь, что они свяжутся с вами.
Как всегда, нажмите на раздел, и на панели Elementor откроется соответствующая вкладка. Идите вперед и отредактируйте эти вопросы (и добавьте больше, если хотите). Надеюсь, к настоящему времени вы начинаете осваивать Elementor и видите, насколько последователен процесс добавления и стилизации виджетов на вашем веб-сайте.

Наша первая страница услуг выглядит хорошо, но, возможно, немного скучно. Быстрый и простой способ «оживить» — добавить несколько фотографий. Для наших вымышленных сантехников имеет смысл использовать изображения выполненных работ, чтобы мы не только сделали страницу более интересной, но и могли продемонстрировать высокие стандарты нашего мастерства.
Если бы мы просто добавили одну большую фотографию на страницу, это не выглядело бы блестяще. Вместо этого мы добавим галерею изображений с помощью виджета Elementor Image Gallery.
Для начала добавьте новый раздел, а затем добавьте виджет «Базовая галерея» Elementor. Как только это будет сделано, вы увидите, что можете настроить количество отображаемых столбцов и при этом контролировать, как будет отображаться сетка галереи.
Загрузите свои фотографии в эту галерею. Ради эстетики мы собираемся ограничить эту галерею четырьмя изображениями, которые помогут разбить макет страницы и улучшить ее внешний вид. Если у вас было гораздо больше изображений, которые вы хотели бы продемонстрировать, вы можете подумать о добавлении страницы «Портфолио», посвященной демонстрации вашей работы или продуктов.
И вот оно! Наша первая страница услуг готова к работе.

Теперь страница создана, все, что нам нужно сделать, это переименовать ее во что-то подходящее. Как вы помните, мы использовали страницу, которая изначально называлась «Удобства». Ясно, что это не то, как мы хотим назвать эту страницу, но, к счастью, это очень легко изменить.
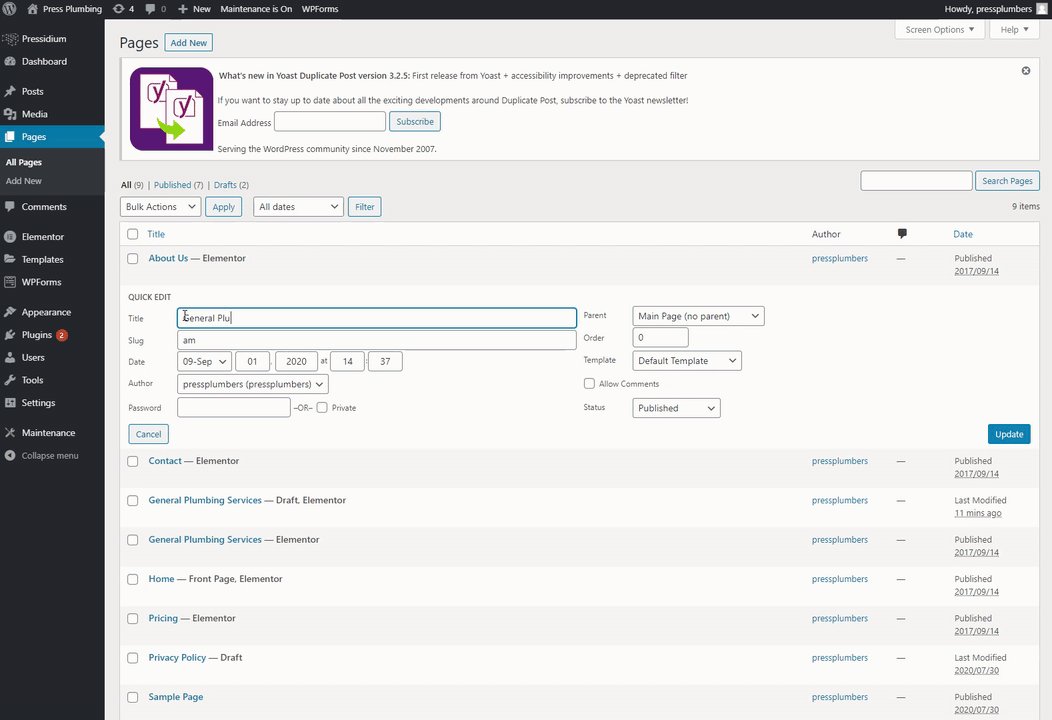
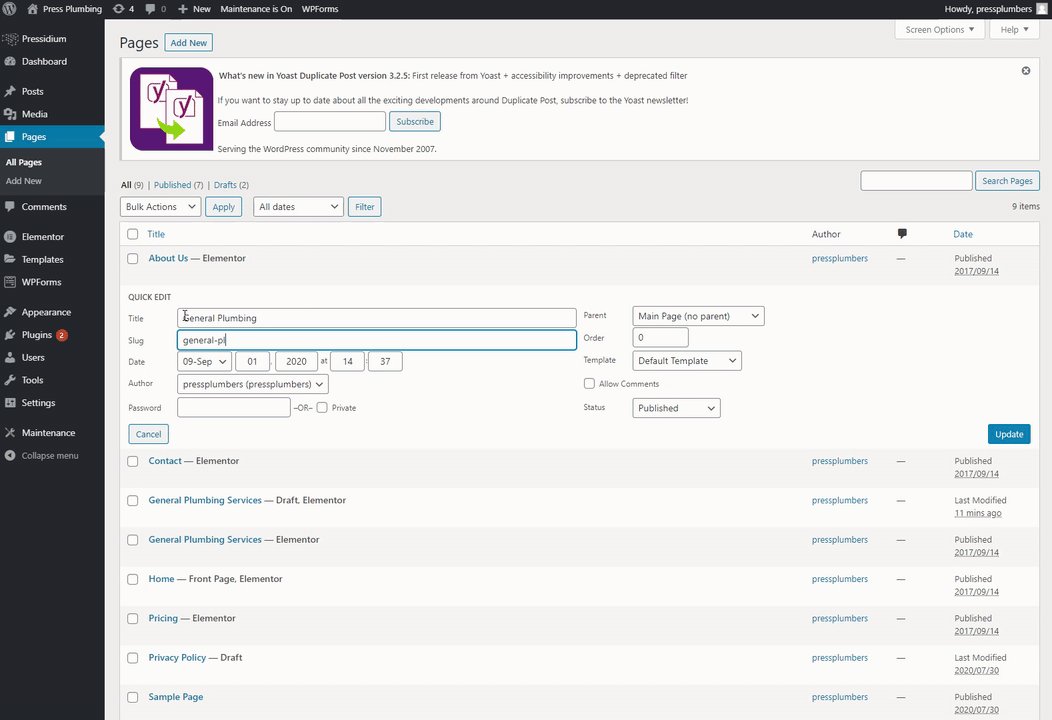
Есть две вещи, которые нужно обновить. Во-первых, это заголовок страницы. Второй — это «слаг» или URL-адрес страницы. На данный момент заголовок страницы — «Удобства», а слаг — /amenities (например, pressplumbing.co/amenities).
Выйдите из редактора страниц Elementor, если вы в данный момент находитесь в нем, и перейдите в меню «Страницы» из панели инструментов WordPress. Там наведите указатель мыши на страницу, имя которой вы хотите изменить, и под ней вы увидите опцию «Быстрое редактирование». Нажмите на это, а затем измените имя и слаг. Нажмите «Обновить», и все готово.

Вот и все. Теперь у нас есть «готовая к работе» страница услуг. Помните, что это всего лишь пример того, что вы можете сделать. В действительности для реального бизнеса вы, вероятно, захотите расширить детали, предоставленные о ваших услугах. Вы можете сделать это, добавив больше информации на одну страницу услуги, как эта, или вы можете в качестве альтернативы настроить некоторые страницы дополнительных услуг, которые более подробно касаются каждой конкретной услуги, которую вы предлагаете. Однако, как уже говорилось, не увязайте в попытках создать «совершенный» веб-сайт с первого раза. Веб-сайты должны находиться в постоянном развитии, и более чем приемлемо продолжать совершенствовать и улучшать свой веб-сайт неделю за неделей, а не стремиться к «идеальному» веб-сайту, на запуск которого уходят месяцы, а затем он не обновляется в течение нескольких месяцев после этого.
Вторая страница услуг – Услуги по отоплению
Если вы можете в это поверить, мы фактически сделали всю тяжелую работу для нашего веб-сайта. Да, нам нужно создать еще несколько страниц, но поскольку теперь у нас есть надежный макет страницы, процесс раскручивания оставшихся страниц НАМНОГО быстрее. Наша страница «Услуги по отоплению» является тому примером.
Давайте снова вернемся в меню «Страницы» из панели управления WordPress. Теперь мы собираемся продублировать нашу страницу «Общая сантехника» точно так же, как мы изначально продублировали страницу «Удобства» в начале этой статьи.
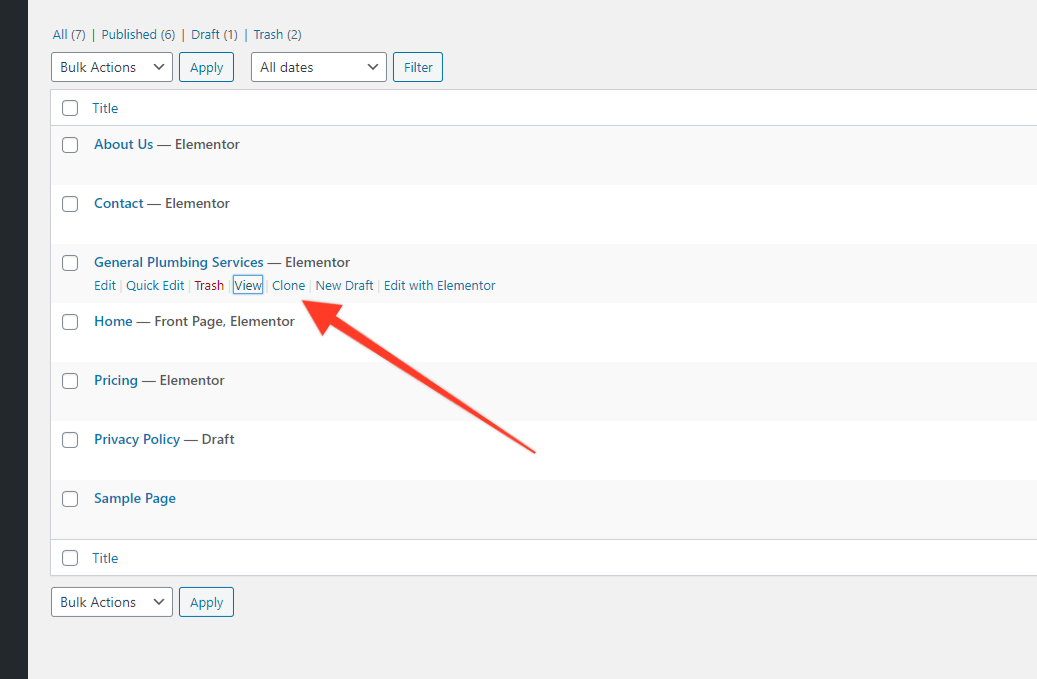
Наведите указатель мыши на страницу «Общая сантехника» и нажмите «Клонировать».

Когда это будет скопировано (это должно занять около секунды), перейдите к черновику (который является скопированной версией) и наведите указатель мыши на заголовок. Нажмите «Быстрое редактирование» и измените название страницы на подходящее для вас. В нашем случае это «Отопление».
Откройте страницу в Elementor, а затем внесите необходимые изменения. В нашем случае мы будем менять заголовок, фоновое изображение, другой текст, изображения галереи и часто задаваемые вопросы. Хотя это разумное количество обновлений, чтобы сделать это намного быстрее, чем создавать страницу с нуля. Когда это будет сделано, убедитесь, что вы нажали «Обновить» и все. Теперь у вас есть вторая страница услуг, готовая к работе, как показано ниже:

Это все на данный момент. В Части 6 мы возьмем то, что узнали сегодня, и создадим страницу «О нас» и страницу «Контакты». Следите за обновлениями!
