Часть 6: Создайте веб-сайт WordPress для нового бизнеса с помощью Elementor
Опубликовано: 2020-09-11В части 6 нашей серии «Создание веб-сайта WordPress для нового бизнеса с помощью Elementor» мы собираемся создать страницу «О нас» и страницу «Контакты» для нашего вымышленного бизнес-сайта «Press Plumbing». Многие методы, используемые для создания этих страниц, будут очень похожи (если не идентичны) тем, которые используются для создания как домашней страницы нашего веб-сайта, так и страниц наших услуг, так что мы собираемся пройти эти шаги, чтобы избежать слишком много повторений. Если вам нужно дважды проверить, как сделать что-то, что не описано ниже, обязательно ознакомьтесь с Частью 4 и Частью 5 этой серии, в частности, для получения советов по созданию страниц веб-сайта с помощью Elementor.
Давайте идти!
Создание нашей страницы «О нас»
Страница «О нас» — это часто упускаемая из виду страница на бизнес-сайте. Это удивительно, поскольку профессионалы в области маркетинга признают, что это одна из самых важных страниц веб-сайта. Многие клиенты инстинктивно переходят на страницу «О нас» при просмотре вашего веб-сайта. Почему? Ну, просто потому, что они хотят знать, с кем они собираются вести дела или покупать продукт или услугу. В конечном счете, большинство продаж, будь то товары или услуги (например, сантехника), вращаются вокруг доверия. У покупателя просят деньги, а взамен они хотят знать, что могут доверять продавцу в предоставлении товаров или услуг, за которые они платят. Страница «О компании» на веб-сайте — идеальное место, чтобы показать своим клиентам, кто вы есть. Буквально поставить лицо имени (путем фотографии владельца (ов) бизнеса и сотрудников).
Хорошая страница «О нас» будет включать следующее:
- Предыстория бизнеса, например, когда он был основан и как он вырос за эти годы.
- Информация о ключевых лицах в бизнесе.
- Подробная информация о любых профессиональных или отраслевых членствах или квалификациях.
- Четкая ссылка на контактную страницу или контактную информацию для бизнеса.
Цель страницы «О нас» — помочь создать уровень доверия, необходимый для того, чтобы покупатель чувствовал себя уверенно, покупая у вас (или, по крайней мере, был готов сделать запрос). Это действительно важная страница, поэтому не поддавайтесь искушению пропустить ее!
Использование нашего шаблона Starter Theme для нашей страницы «О странице»
Наша стартовая тема, предоставленная Astra, до сих пор была невероятно полезной. На следующем этапе мы продолжим экономить время, так как мы собираемся использовать предварительно созданную страницу «О нас», созданную командой Astra.
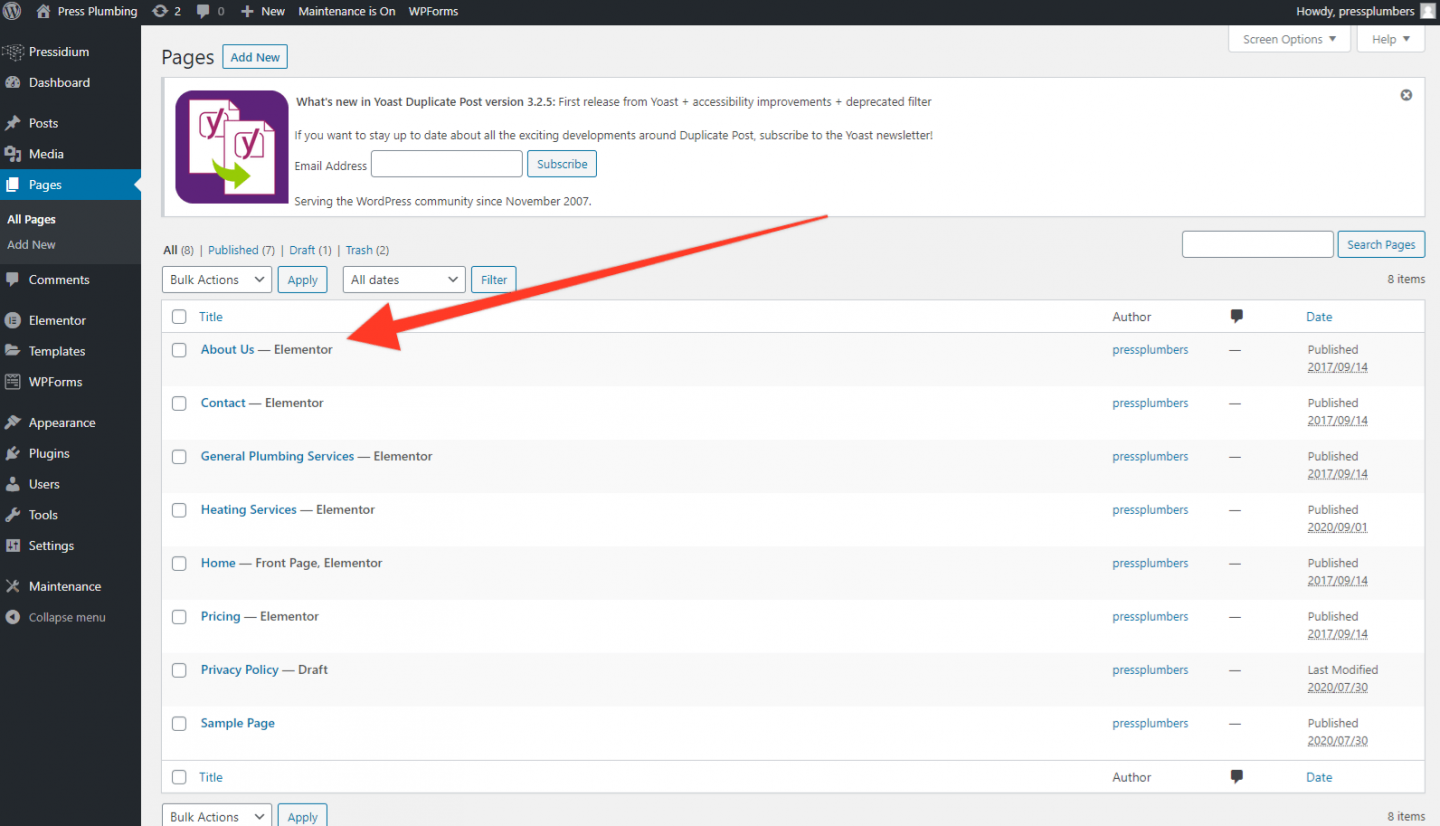
Чтобы начать, перейдите в меню «Страницы» на панели инструментов и нажмите, чтобы открыть это. Надеемся, вы увидите страницу «О нас» в списке.

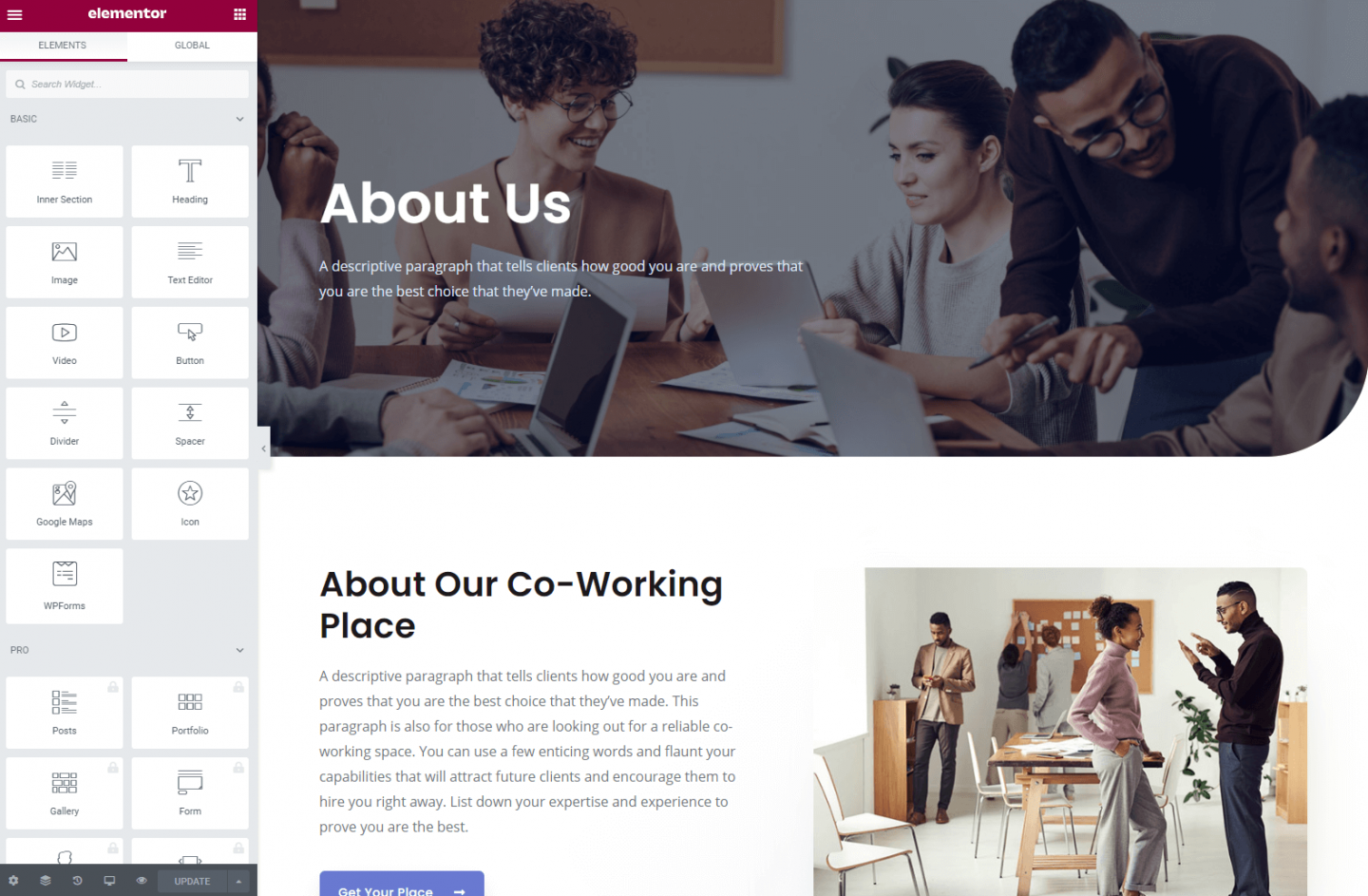
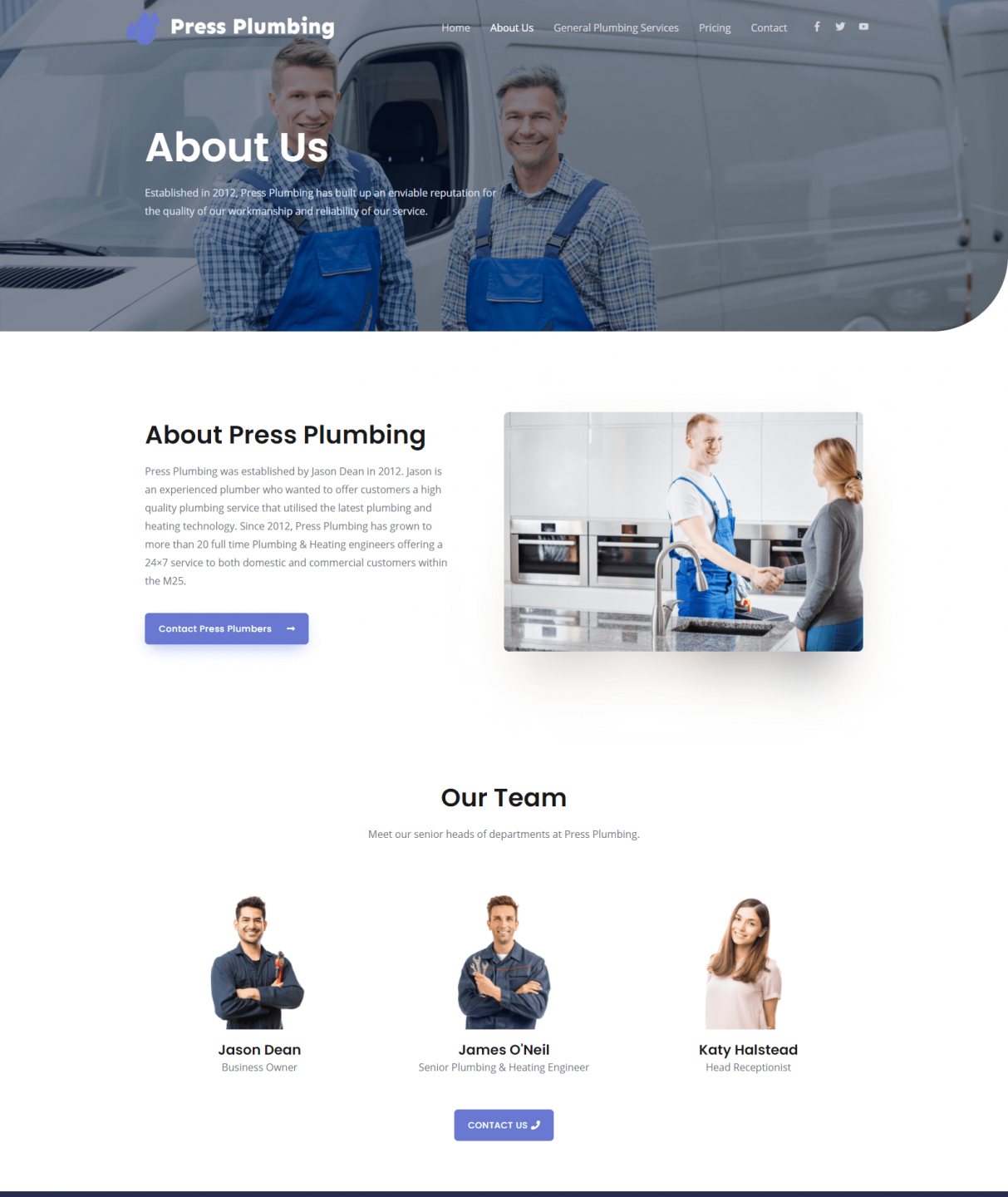
Нажмите, чтобы открыть эту страницу, и вы должны увидеть что-то вроде этого:

Если вы внимательно посмотрите, то увидите, что макет, созданный командой Astra, выглядит действительно хорошо. Мы собираемся сохранить значительную часть этого макета как есть, что сэкономит много времени и усилий.
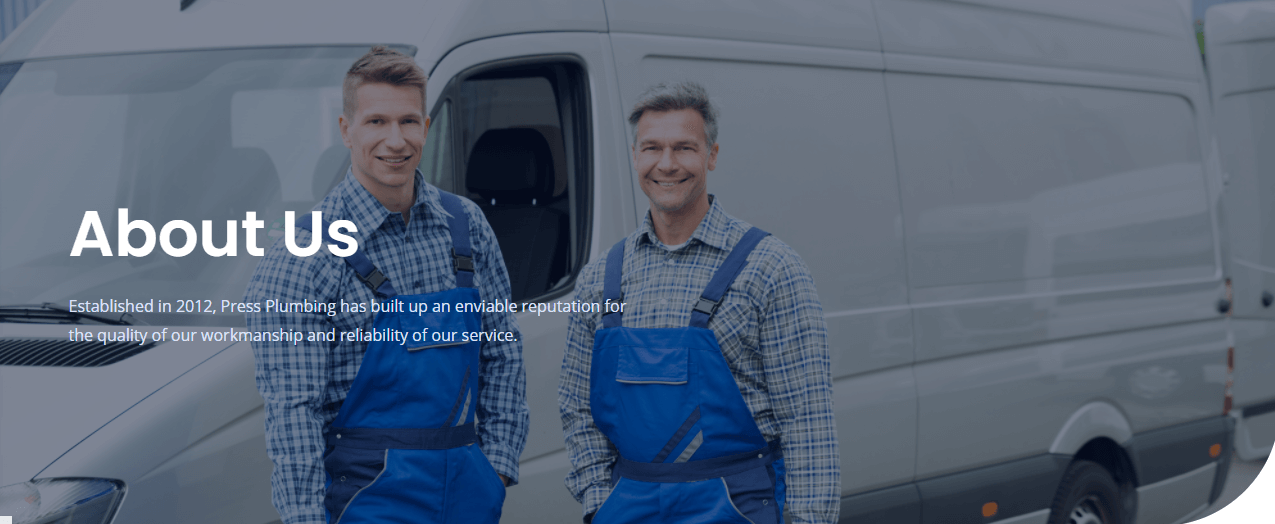
Раздел героев
Как и раньше, все, что нам нужно сделать, чтобы сделать раздел «Герой» «своим», — это изменить фоновое изображение и обновить текст. В качестве фонового изображения стоит использовать изображение, которое каким-то образом отражает ваш бизнес… это может быть фотография витрины вашего магазина или какой-либо другой элемент, который является синонимом вашего бизнеса (например, пивоварня может показать красивое фото некоторых пивных бутылок). В нашем случае мы будем использовать изображение команды за пределами одного из их фургонов.

Теперь, когда это сделано, мы перейдем к основной части страницы.
Содержание главной страницы
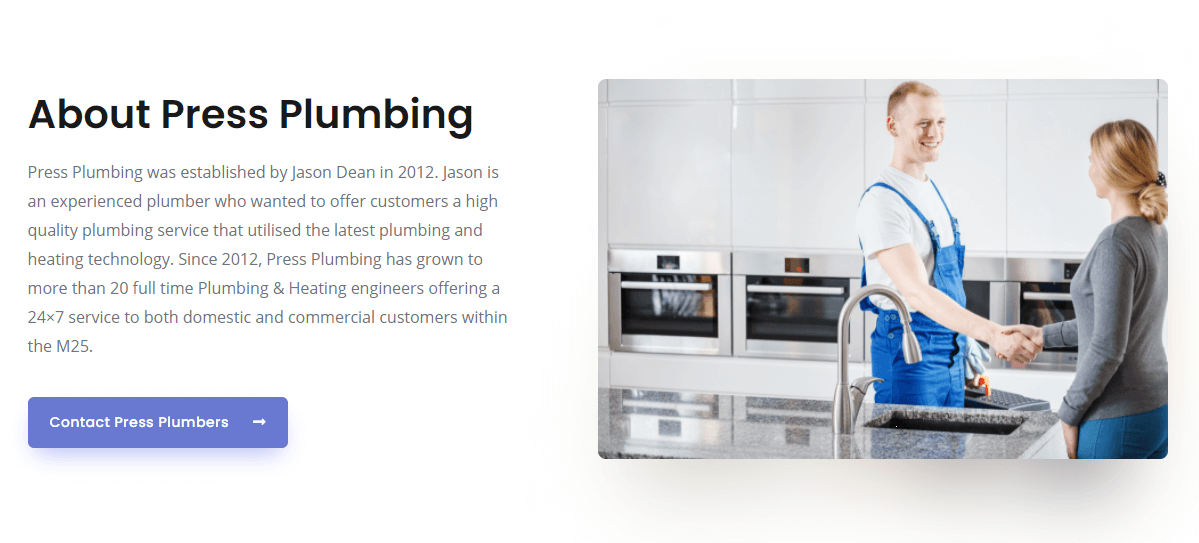
Нам очень нравится первоначальный макет страницы с текстом слева и фотографией справа, поэтому мы сохраним его. Все, что нам нужно сделать, это обновить фотографию и добавить соответствующий текст.
Удобно, что в этот макет также включена кнопка, и мы будем использовать ее в качестве мини-CTA, которая направляет людей на страницу контактов. Это действительно всего лишь работа 5 минут, и у нас есть следующее:

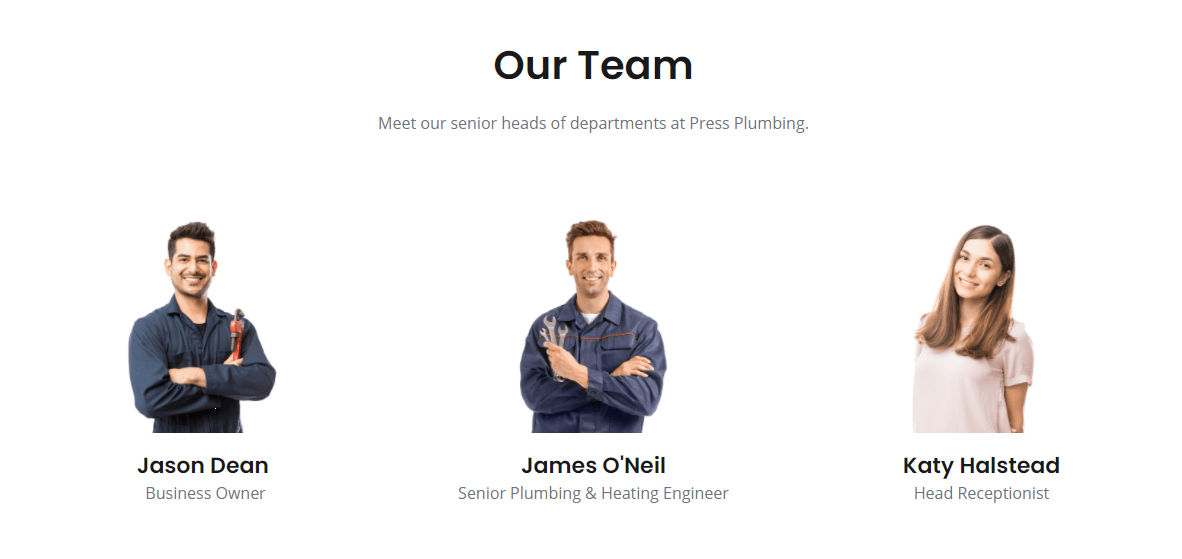
Следующий раздел называется «Наша команда». Как уже упоминалось, основная причина наличия страницы «О нас» заключается в том, что она дает вам возможность помочь укрепить доверие между вашим бизнесом и клиентом. Поэтому будет полезно, если у вас есть несколько биографий и фотографий ключевых членов вашей команды. Люди инстинктивно хотят чувствовать, что они знают, с кем они имеют дело, и этот раздел вашей страницы «О нас» предлагает прекрасную возможность сделать именно это.
Если хотите, вы можете перечислить здесь каждого члена вашей команды, но в нашем случае мы добавим сведения о трех ключевых членах бизнеса, с которыми клиенты могут контактировать. Владелец бизнеса, наш старший инженер по сантехнике и отоплению и, наконец, наш главный администратор.

Теперь, когда ключевые члены нашей команды добавлены на веб-сайт, мы можем перейти к последним разделам нашей страницы «О нас». Мы собираемся удалить синий раздел «Призыв к действию» и раздел с логотипом (хотя вы, возможно, захотите добавить сюда логотипы, связанные с отраслью, например, те, которые показывают членство в профессиональных организациях и т. д.), а затем добавим большую кнопку CTA, которая ссылается на нашу Контактная страница. Конечный результат выглядит так:

Теперь, когда это сделано, давайте перейдем к настройке страницы контактов.
Создание нашей страницы «Контакты»
Как и в случае с нашей страницей «О нас», темы Astra дали нам отличную страницу контактов, которую теперь мы можем редактировать в соответствии с нашими потребностями. Мы собираемся ускорить настройку нашей страницы контактов, поскольку шаги очень похожи на шаги, предпринятые для страницы «О нас».
Шаг первый
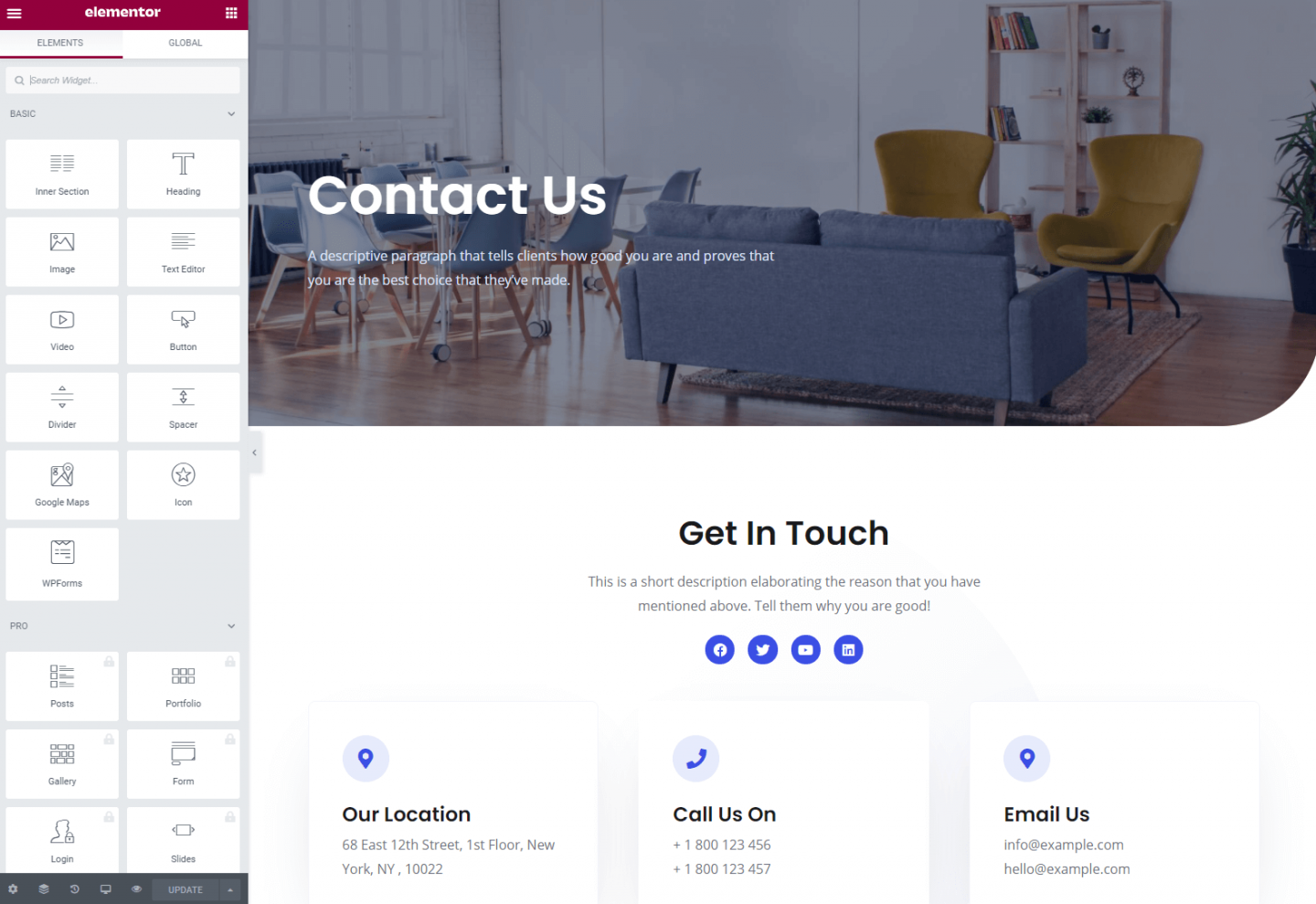
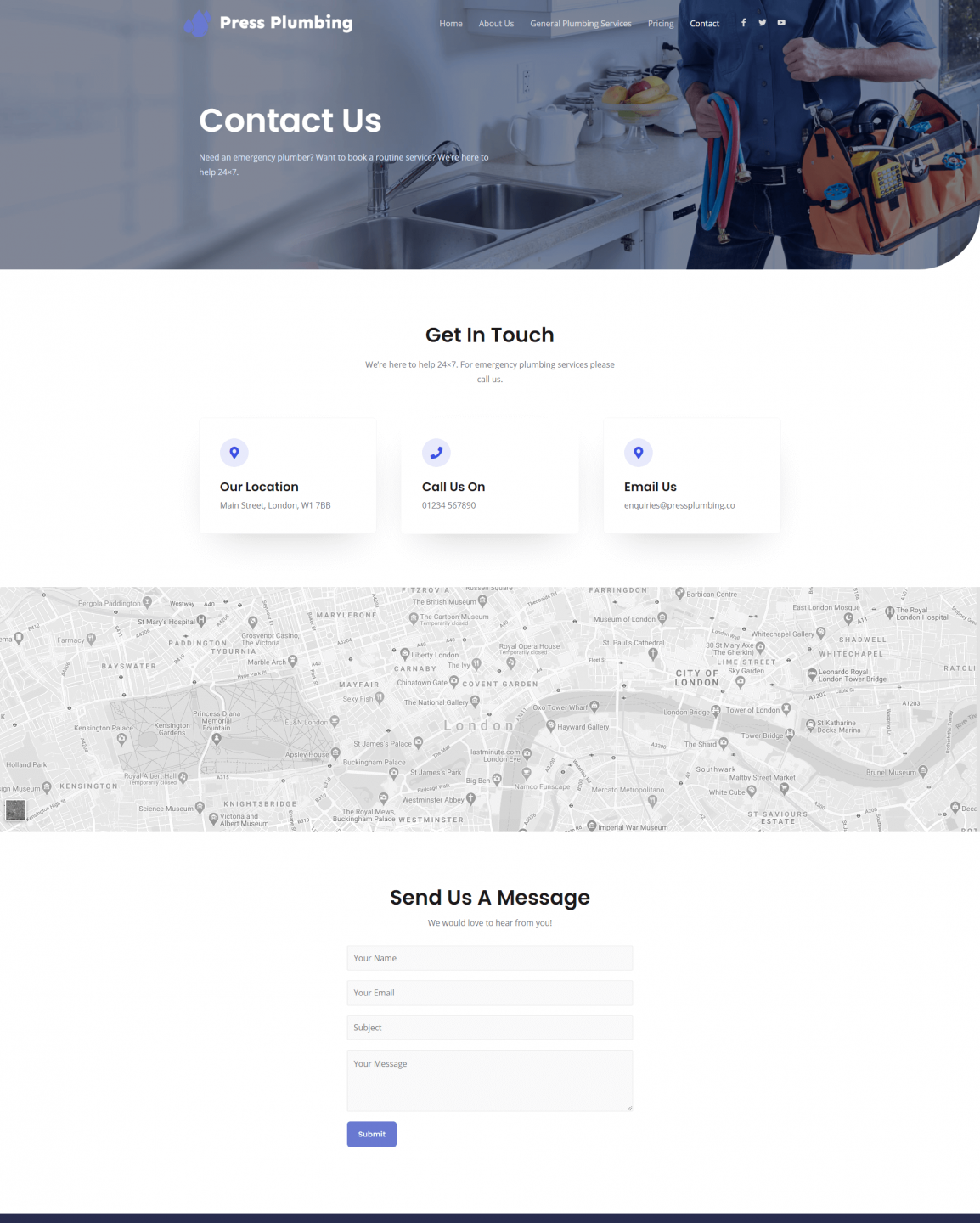
Перейдите в меню «Страницы» на панели инструментов, и вы увидите страницу контактов, готовую к работе. Нажмите на это, и вы должны увидеть что-то вроде этого:


Этот макет в основном точен, поэтому все, что мы собираемся изменить, это изображение и текст героя, а затем другие разделы, такие как электронная почта и номер телефона, на наши. У нас пока нет настроенных каналов социальных сетей, поэтому пока мы их удалим.
Идите вперед и обновите свою страницу, чтобы включить свои контактные данные вместе с подходящим изображением героя.
Виджет карты
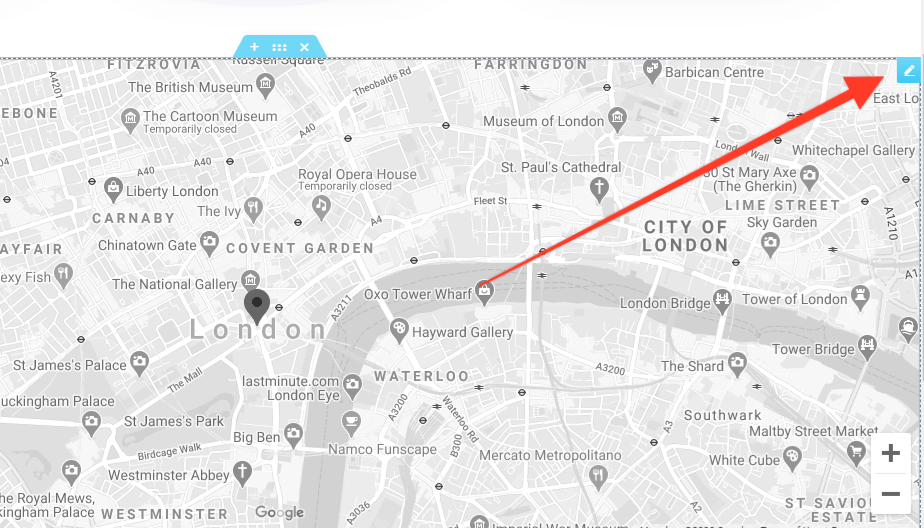
Если у вас есть физическое местоположение, которое клиенты могут посетить, стоит показать карту. Elementor позволяет легко сделать это с помощью виджета карты. Чтобы отредактировать местоположение, наведите курсор на виджет и нажмите на значок карандаша (см. ниже). Затем вы сможете ввести адрес в редакторе Elementor, который автоматически обновит карту.

Контактная форма
Страница контактов на любом бизнес-сайте очень важна! В конце концов, вы хотите, чтобы ваши клиенты могли легко связаться с вами. У нас уже есть адрес электронной почты и номер телефона на веб-сайте, так что это хорошее начало. Однако сегодня предприятия гораздо чаще размещают на своих веб-сайтах формы, с помощью которых клиенты могут отправлять запросы. Зачастую это проще для клиента, чем отправить электронное письмо (особенно на мобильный телефон).
На нашу контактную страницу уже добавлена форма, содержащая основную информацию, необходимую от клиента (например, имя, адрес электронной почты и сообщение). Эта форма была создана сторонним плагином под названием WPForms. Это бесплатный плагин, который позволяет быстро и легко создавать простые формы. Если требуются более продвинутые функции, они доступны при покупке премиум-версии плагина.
Когда дело доходит до форм на веб-сайтах WordPress, вы избалованы выбором. Если вы не хотите использовать формы WP, попробуйте Contact Form 7, который является одним из наиболее широко используемых плагинов для бесплатных форм (с более чем 5 миллионами установок на веб-сайтах по всему миру). Или, возможно, Формы Ниндзя или Гравитационные Формы... Когда дело доходит до форм, у вас просто избалован выбор!
Все эти плагины для форм работают очень похожим образом. Вы устанавливаете плагин (как и для любого другого плагина WordPress), а затем, используя редактор этого конкретного плагина, вы создаете свою форму (обычно с помощью конструктора перетаскивания какого-либо описания).
Когда форма построена, у вас обычно есть множество вариантов, когда дело доходит до того, что делать с любыми представлениями, сделанными через форму. Чаще всего они отправляются на адрес электронной почты, но некоторые плагины сохраняют копию отправленных материалов в базе данных, к которой затем можно получить доступ через панель инструментов WordPress. Другие будут интегрироваться с электронными таблицами и другими системами.
Короче говоря, в наши дни очень мало того, что вы НЕ МОЖЕТЕ сделать с формами в WordPress, и это здорово!
Для наших целей, хотя нам не нужно ничего необычного. Все, что нам нужно, — это простая форма, позволяющая клиентам отправлять нам сообщения. Также хорошо, что это сообщение отправляется нам по электронной почте, и WPForms отлично подходит для этой цели.
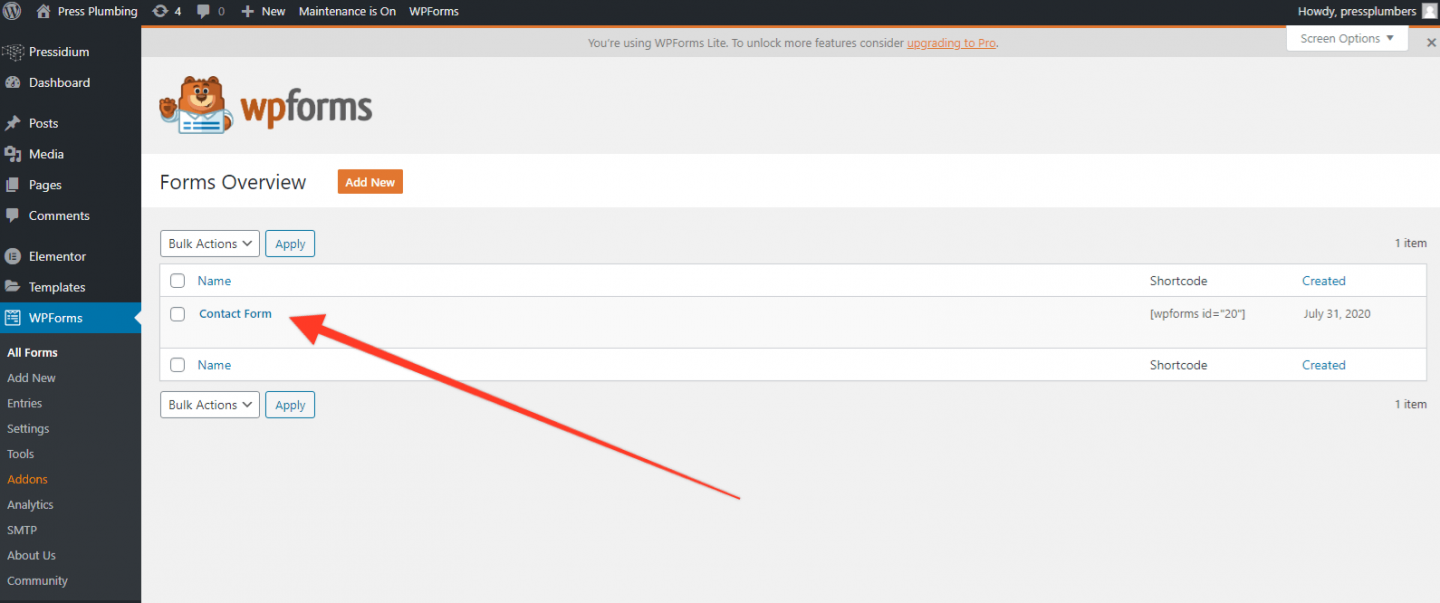
Чтобы проверить настройки формы и отредактировать любое из полей, вам нужно зайти в WP Admin/Dashboard и найти «WPForms» в меню. Нажмите, чтобы открыть, а затем нажмите «Все формы». В списке вы увидите предварительно созданную контактную форму. Нажмите, чтобы открыть.

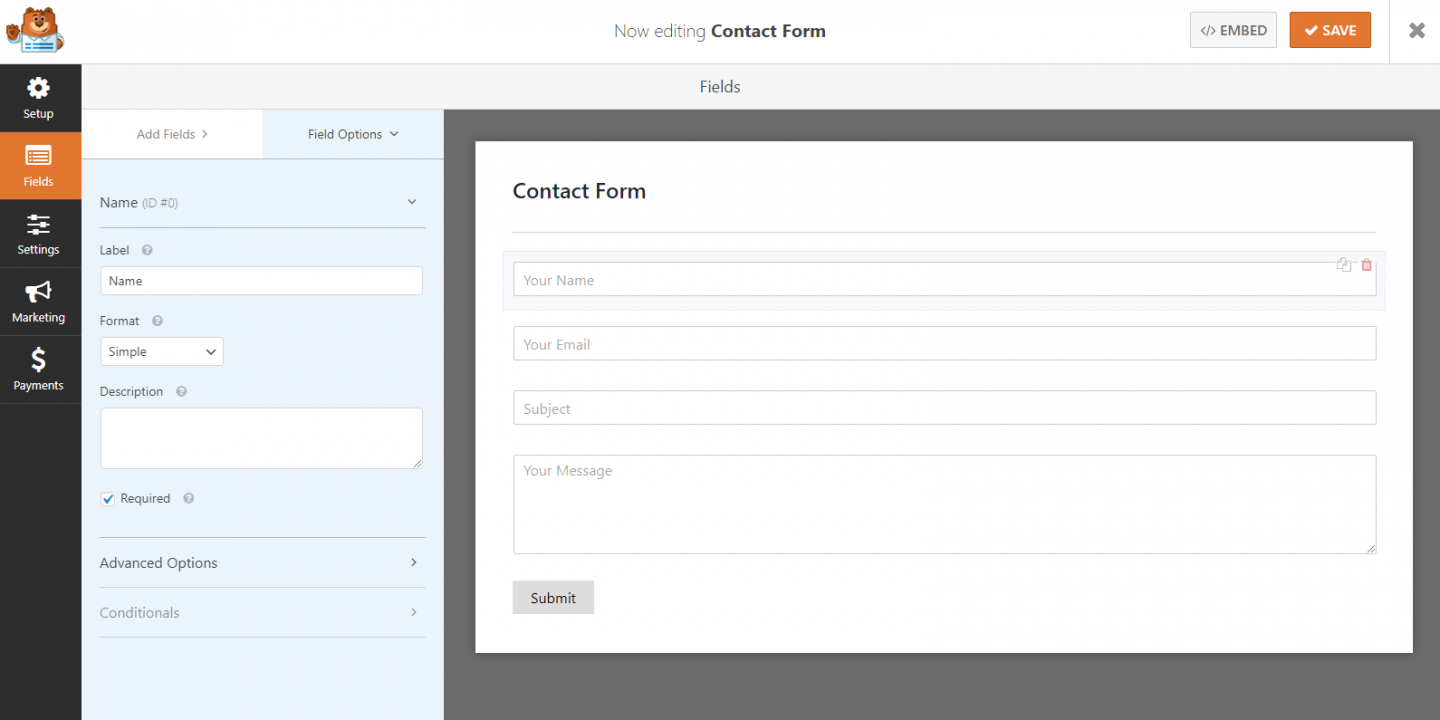
В редакторе форм вы увидите, что есть настройка, аналогичная редактору Elementor, с возможностью перетаскивания полей с левой стороны на правую, где находится ваша форма. Нажав на каждое поле, вы можете изменить метку, а также указать, является ли это поле обязательным (рекомендуется сделать хотя бы поле электронной почты обязательным).

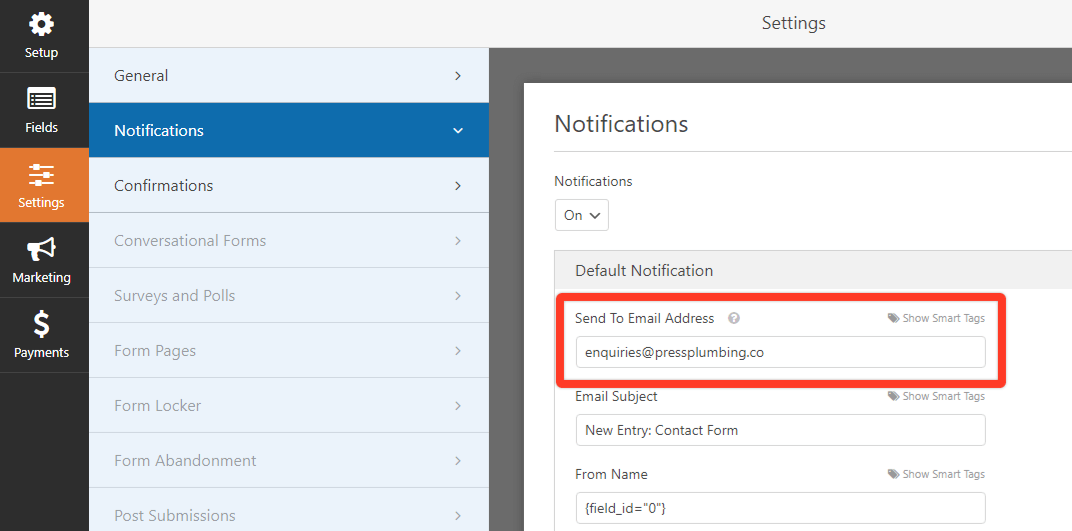
После создания формы нажмите кнопку «Сохранить» (вверху справа). Теперь перейдите в раздел «Настройки», нажав «Настройки» в меню слева. Затем нажмите «Уведомления». Вы увидите уведомление по умолчанию, которое включено. Вам нужно будет обновить адрес электронной почты, на который вы хотите отправить это уведомление. В нашем случае мы изменим это на «[email protected]». Нажмите «Сохранить» еще раз, а затем выйдите из конструктора форм, нажав «X» (рядом с кнопкой «Сохранить»).

Вы вернетесь к списку форм. С правой стороны вы увидите поле «Шорткод». Шорткод — это фрагмент кода, который позволяет быстро встроить что-то вроде формы на страницу вашего веб-сайта. В нашей форме это [wpforms id=”20″] .
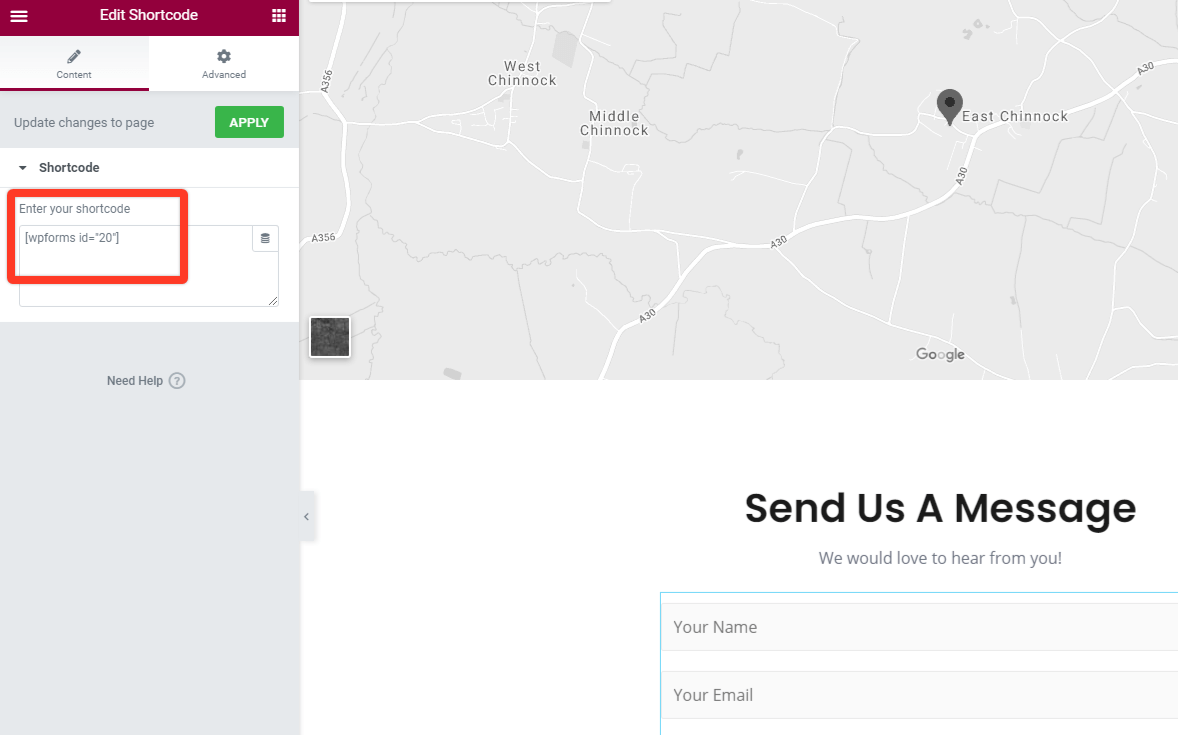
Скопируйте этот код и вернитесь на страницу контактов. Прокрутите вниз до формы и нажмите на нее. Редактор Elementor откроется и покажет блок шорткода. Поскольку эта страница была предварительно настроена, вы увидите вставленный туда шорткод, который мы скопировали. Если ваш шорткод отличается, вам нужно будет добавить его, чтобы правильная форма отображалась на вашем веб-сайте. Нажмите «Применить», чтобы сохранить изменения.

Вот и все! Сохраните свою страницу и выйдите из конструктора. Если вы посетите эту страницу, вы можете протестировать форму и убедиться, что вы получили копию сообщения, отправленного на указанный вами адрес электронной почты. Наша готовая страница выглядит так:

Наш сайт почти готов!! Теперь у нас есть все наши основные страницы и работают. Выдающиеся задания — это настройки главного меню, а затем изменения в нижнем колонтитуле. Мы также собираемся добавить блог, а затем настроить пару плагинов для оптимальной функциональности, и мы будем готовы к запуску.
Присоединяйтесь к нам в Части 7, пока мы завершаем последние штрихи.
