Часть 7: Создайте веб-сайт WordPress для нового бизнеса с помощью Elementor
Опубликовано: 2020-09-28Итак, это почти все! После тяжелой работы у нас теперь есть отличный бизнес-сайт, который почти готов к работе. Есть еще три основные области, над которыми нам нужно поработать, и мы закончим в этой статье. Блог, меню сайта и футер сайта.
Мы очень близки к тому, чтобы начать работу с этим сайтом, поэтому давайте приступим к последним оставшимся задачам.
Блог для вашего бизнес-сайта
Те из вас, у кого никогда раньше не было бизнес-сайта, могут подумать: «Зачем мне нужен блог на моем сайте?». Для многих блог больше похож на новостной сайт. Где-то публикуются статьи, но это все. Отчасти это понимание правильное. Блог вращается вокруг статей, которые обычно сортируются по формату даты. И да, есть много примеров веб-сайтов, которые просто полны статей и ничего больше.
Однако ничто не мешает вам объединить веб-сайт в стиле брошюры (тот, который предоставляет информацию о продуктах и услугах) с блогом. Польза от этого может быть довольно значительной. Многие бизнес-сайты являются основным порталом, через который бизнес общается со своими клиентами. Вероятность того, что ваш бизнес со временем будет развиваться, довольно высока, и время от времени будут появляться новости, которые вы хотите сообщить своим клиентам. Вместо того, чтобы каждый раз создавать новую страницу на своем веб-сайте, когда вы хотите это сделать, блог предлагает идеальное место для добавления обновлений на ваш веб-сайт, которые помогут информировать ваших клиентов.
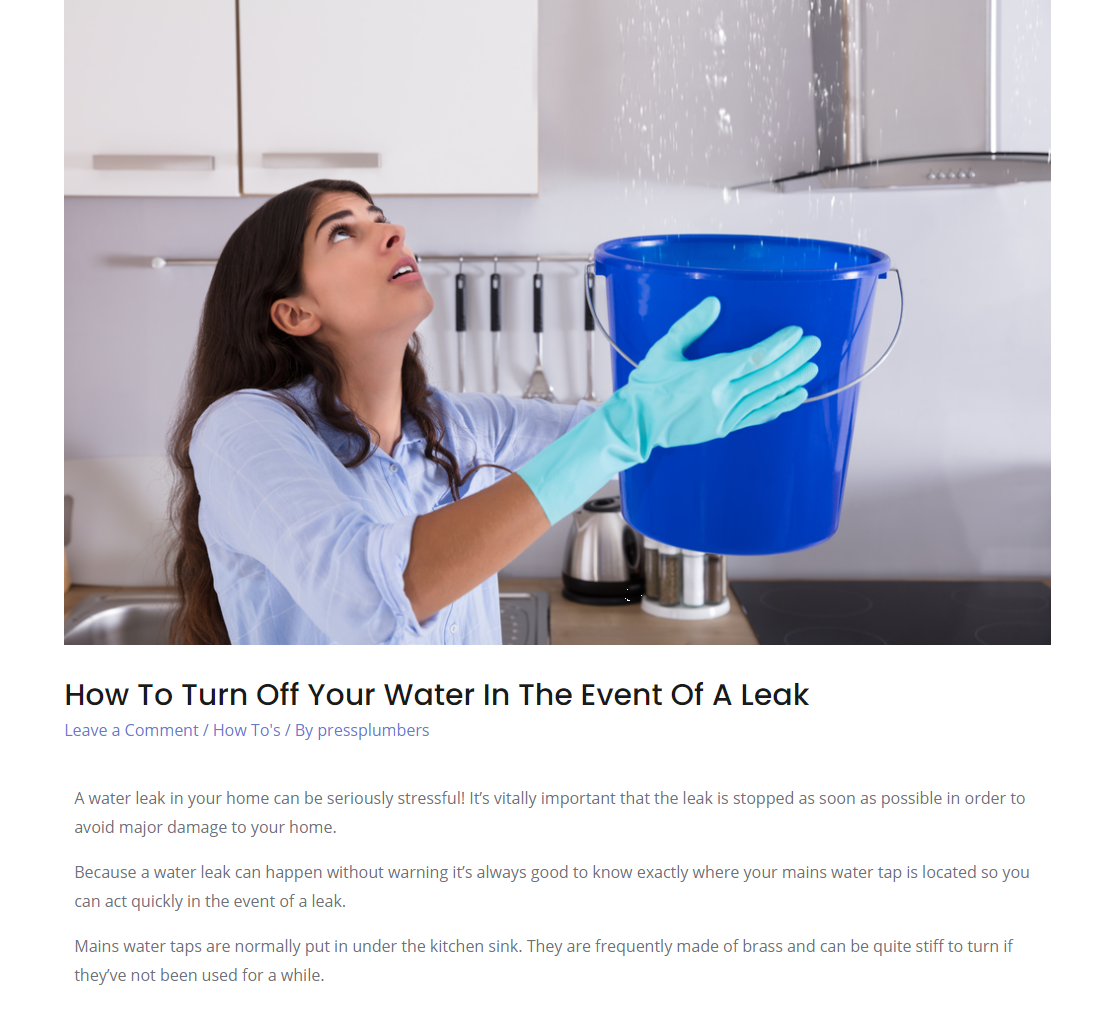
Кроме того, блог может стать разделом на вашем веб-сайте, где вы действительно сможете продемонстрировать свой опыт в своей области, опубликовав ряд статей, в которых обсуждаются темы, актуальные для вашей аудитории. В нашем случае для нашего вымышленного бизнеса «Press Plumbing» мы будем использовать этот блог, чтобы предоставлять полезные советы и советы нашим клиентам. Например, мы можем написать статью о том, как отключить воду в вашем доме в случае чрезвычайной ситуации.
Настоящим преимуществом таких статей является то, что они могут повысить видимость вашего веб-сайта в поисковых рейтингах поисковых систем, таких как Google. Поисковые системы всегда ищут статьи, содержащие высококачественную информацию, которую можно использовать для ответа на вопрос искателя. Итак, кто-то может найти утечку в своем доме и быстро погуглить «Как мне выключить воду». Если ваша статья хорошо написана и информативна, Google может разместить эту статью в верхней части результатов поиска по этому запросу. Это означает, что потенциальный клиент переходит на ваш сайт, чтобы узнать, как отключить воду. В свою очередь, они могут воспользоваться вашим сервисом для решения проблемы.
Конечно, не существует жесткого и быстрого правила, согласно которому вы ДОЛЖНЫ иметь блог на своем веб-сайте, но если вы готовы потратить время на написание нескольких отличных статей, они могут принести реальную пользу вашему бизнесу. Хорошей новостью является то, что если вы пока не думаете, что хотите добавить блог на свой веб-сайт, то это не проблема. Один можно легко добавить позже.
Давайте кратко рассмотрим, как бы вы его настроили, если бы решили добавить блог на свой веб-сайт.
Настройка блога с помощью Elementor
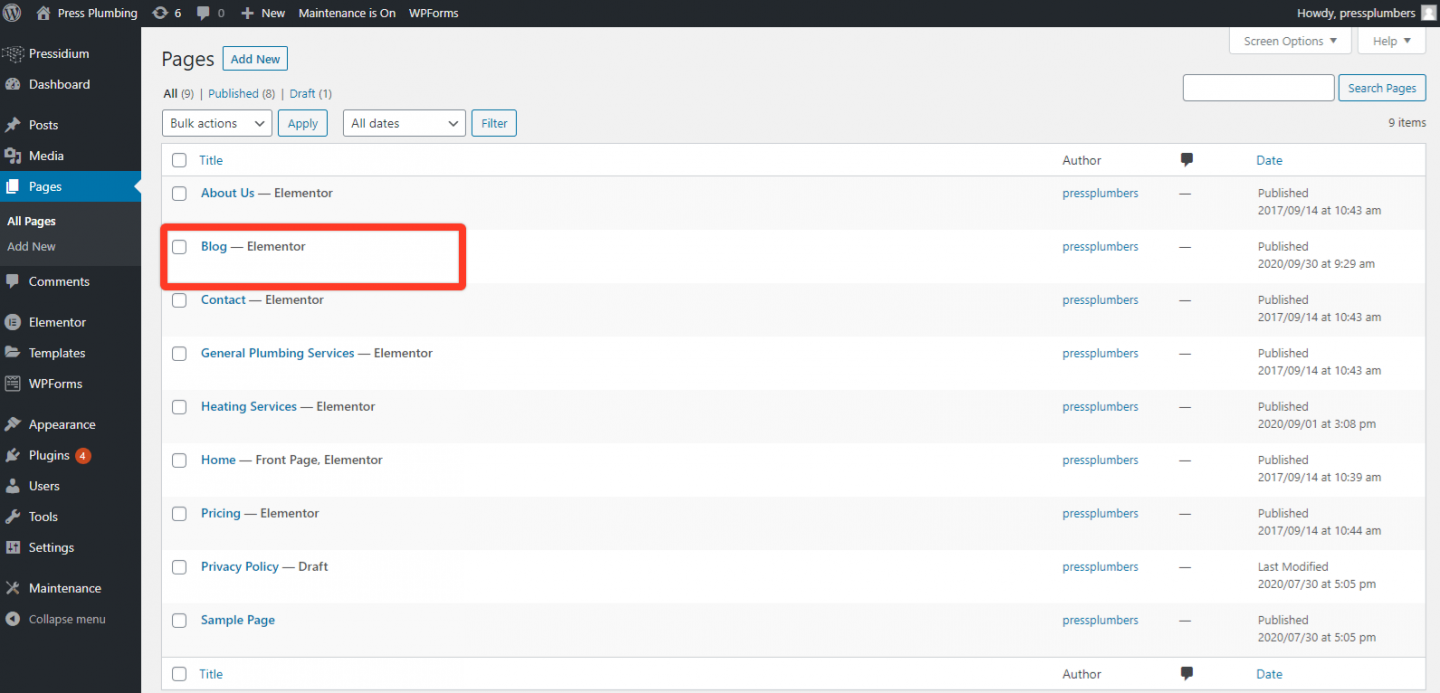
Первое, что мы собираемся сделать, это клонировать одну из наших страниц, которая затем сформирует шаблон для нашей главной страницы блога. Как и раньше, для этого перейдите в меню «Все страницы» в панели администратора, наведите указатель мыши на страницу, которую хотите клонировать, и нажмите «Клонировать». Следующий шаг — наведите указатель мыши на эту новую страницу и нажмите «Быстрое редактирование». Там вы сможете изменить название страницы и ярлык страницы. Измените оба на «Блог».

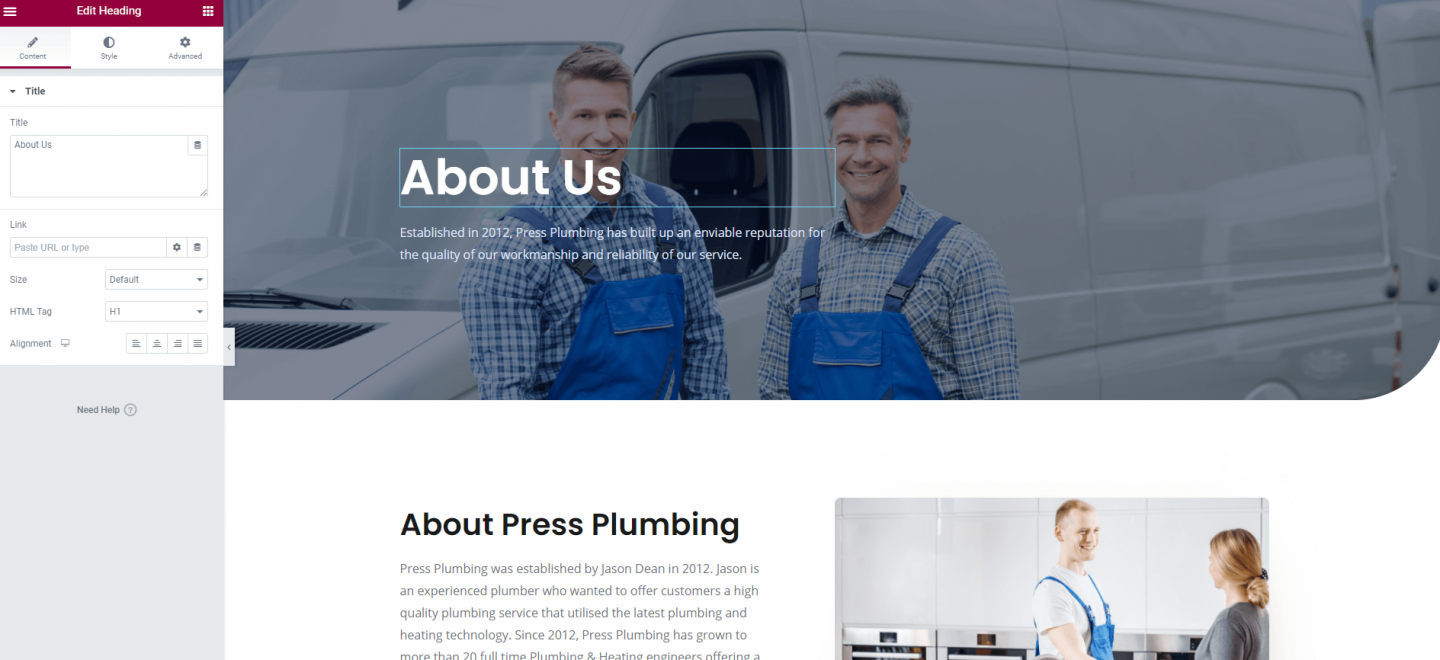
Как только это будет сделано, откройте страницу в Elementor. Поскольку мы использовали страницу «О нас» в качестве клона, мы увидим это:

Следующий шаг — превратить это в наш блог! У большинства блогов есть мини-домашняя страница, на которой перечислены все статьи, доступные на веб-сайте (обычно они отображаются в порядке дат, начиная с самых новых). Когда читатель нажимает на заголовок статьи, он переходит к полной статье, которая отображается как так называемая «запись» в WordPress. Это может немного сбивать с толку… сообщения и страницы в целом одинаковы, но сообщения ориентированы на дату и связаны с блогом. Страницы используются для всего остального.
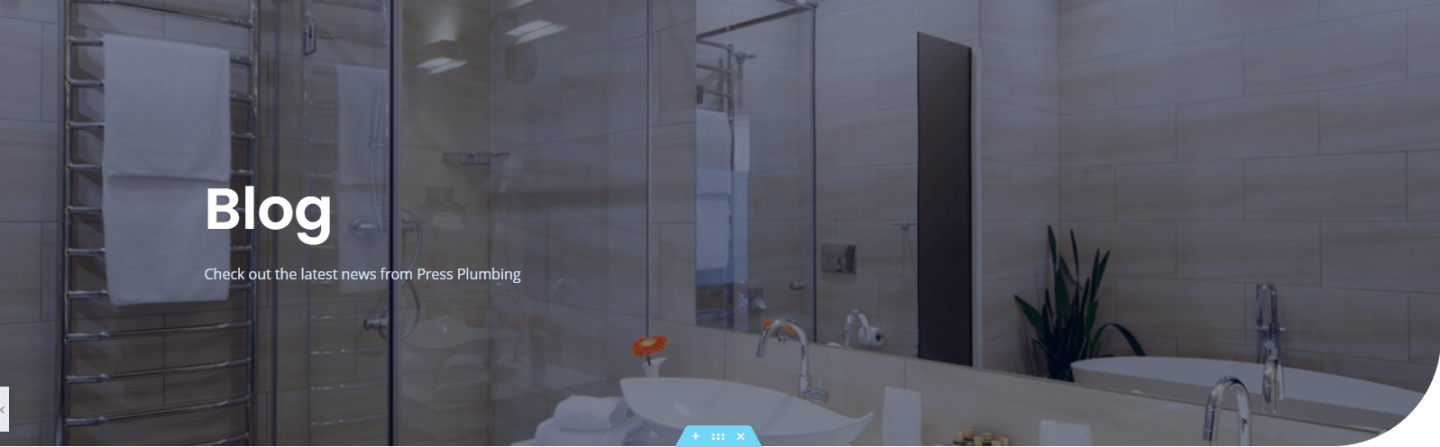
Это довольно быстрый процесс настройки блога. Теперь у нас есть наша клонированная страница, продолжайте и отредактируйте заголовок, как вы делали это несколько раз раньше для других страниц. Мы просто обновляем фоновое изображение в разделе героев, чтобы сохранить актуальность, и меняем текст. Нам осталось это:

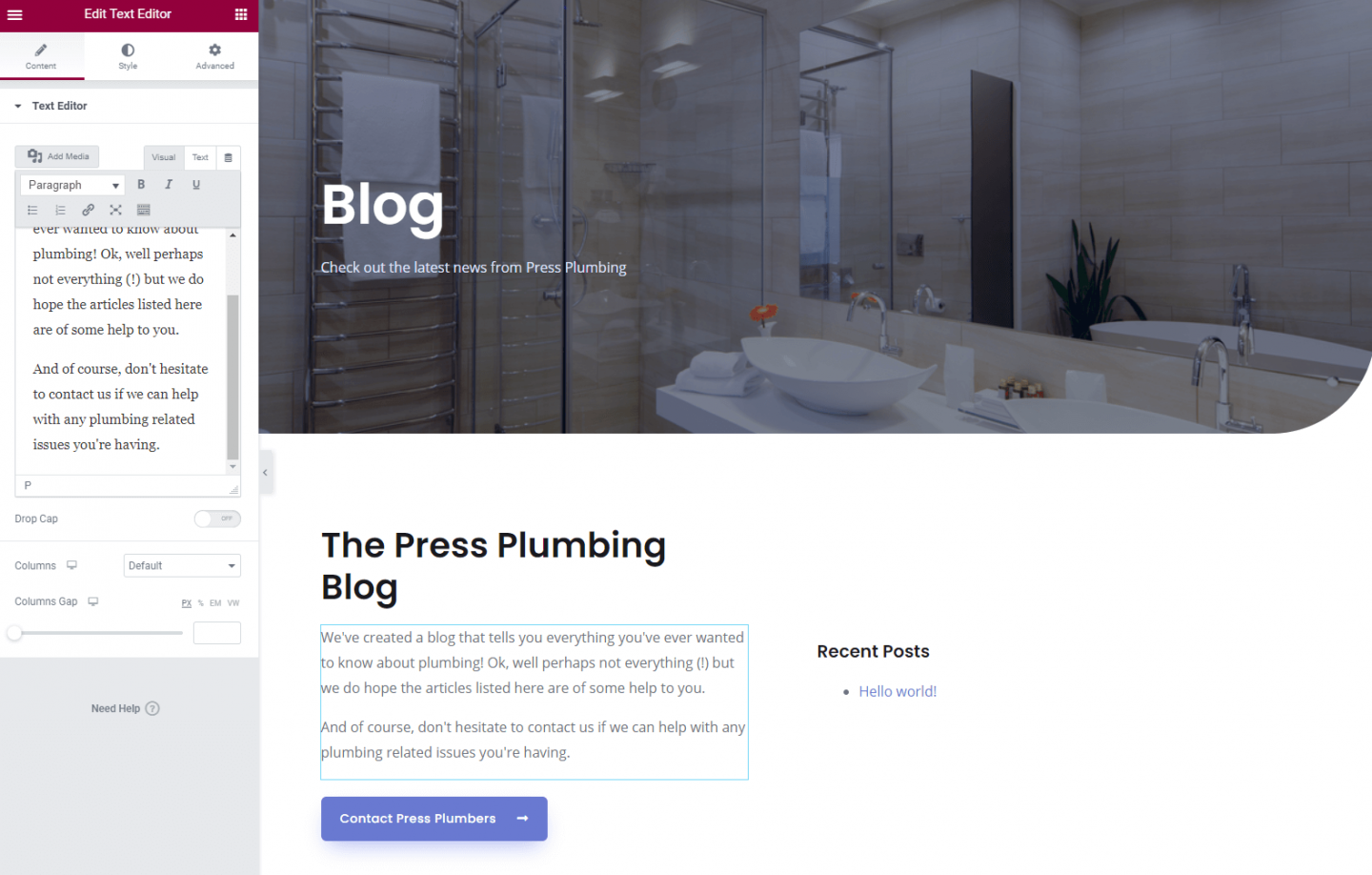
Наш следующий шаг — внести некоторые изменения в тело страницы. Надеюсь, теперь вы хорошо знакомы с тем, как это сделать. Не стесняйтесь позволить своим новым талантам Elementor разгуляться и создать макет, который вам нравится! В нашем случае мы используем некоторые макеты страницы «О нас». Название изменяется, а текст ниже обновляется, чтобы упомянуть блог. Всегда полезно облегчить людям возможность связаться с вами, поэтому мы оставим кнопку контакта там, где она есть.
Фотография справа удаляется, а затем в этом разделе мы используем новый виджет Elementor под названием «Последние сообщения». Это отобразит список последних сообщений из нашего блога. Наконец, мы удалим оставшийся контент с нашей страницы «О нас». Конечный результат будет выглядеть так:

Сообщения WordPress
Итак, вам, вероятно, интересно, что это за «Hello world!» сообщение, которое появилось в нашем списке последних сообщений. Чтобы понять это, нам теперь нужно быстро взглянуть на функциональность Post в WordPress.
Как мы объясняли ранее, страницы используются для статического контента (контент, который не будет обновляться так часто), в то время как посты разрабатываются с учетом блогов и отображаются в зависимости от даты их публикации. На самом деле нет большой разницы между страницей и публикацией, когда дело доходит до добавления на нее контента, но доступ к ним осуществляется по-разному.

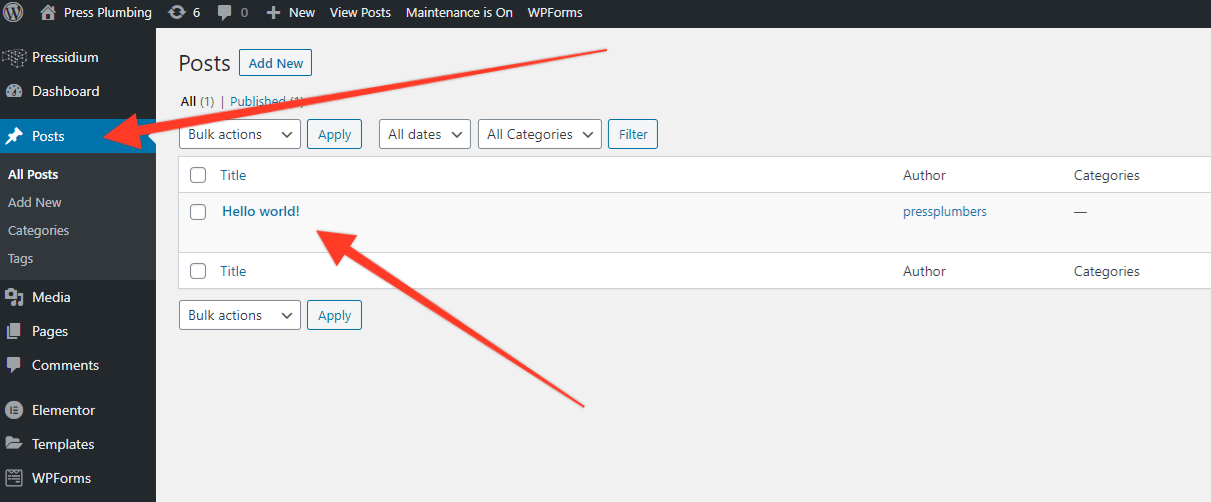
Если вы зайдете в панель администратора WordPress и посмотрите на черную строку меню слева, вы увидите пункт меню «Сообщения». Нажмите на это, и вы увидите это:

Что-то заметил? Да, у нас есть пост под названием «Привет, мир!». Этот пост со странным названием является постом по умолчанию, который создается при первой установке WordPress. Если вы откроете это, вы увидите основной пост. Вы можете пойти дальше и удалить этот пост.
Чтобы создать новую публикацию, как и для новой страницы, щелкните ссылку меню «Добавить новую» в главном меню «Сообщения». Создайте заголовок для статьи, откройте его в Elementor, а затем добавьте свой контент точно так же, как и для обычной страницы. Нажмите «Опубликовать», и эта страница появится в вашем блоге. Затем он появится в виджете «Последние сообщения» на главной странице вашего блога.

До сих пор бесплатная версия Elementor была для нас довольно щедрой. Мы почти ничего не смогли сделать с нашим веб-сайтом, и мы надеемся, что вы согласитесь с тем, что конечный результат выглядит довольно хорошо. К сожалению, когда дело доходит до блога, наша удача закончилась! Хотя виджет «Последние сообщения» делает то, что должен, и отображает последние сообщения в вашем блоге, с точки зрения дизайна это не совсем новаторский подход.
Если блог, вероятно, будет важной частью вашего веб-сайта, вероятно, имеет смысл перейти на премиум-версию Elementor (49 долларов за один веб-сайт на момент написания), которая включает в себя целый ряд дополнительных виджетов, которые можно использовать для построить фантастически выглядящий блог. Мы расскажем о создании блога более подробно в следующей статье, но пока, надеюсь, приведенной выше информации было достаточно, чтобы вы начали.
Меню веб-сайта
Хорошая легкая работа для вас сейчас!
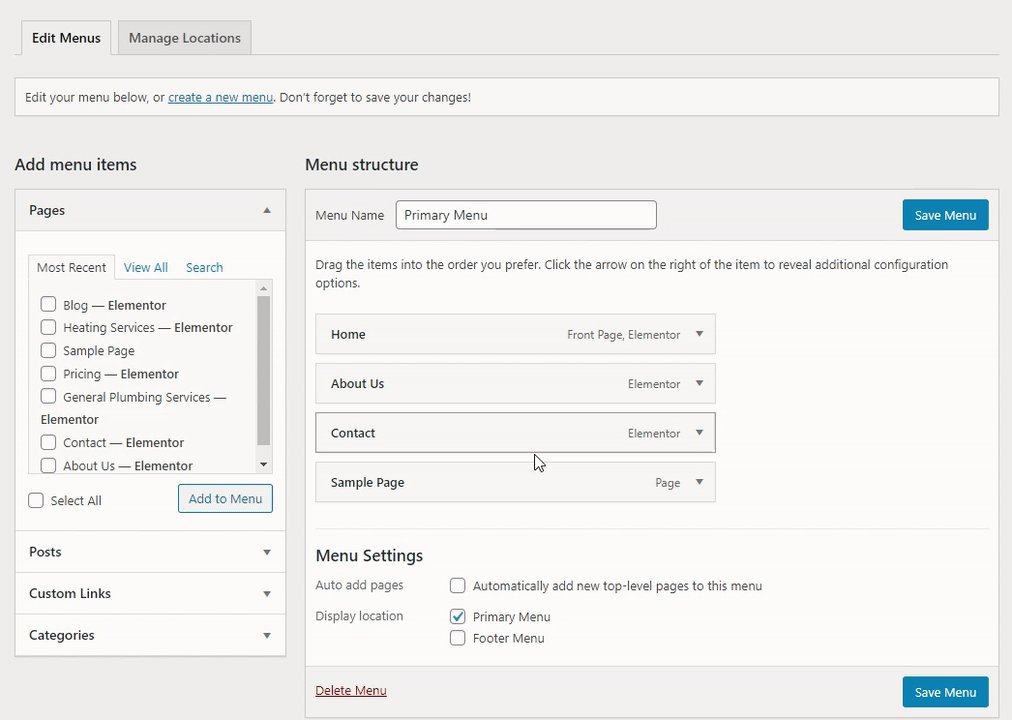
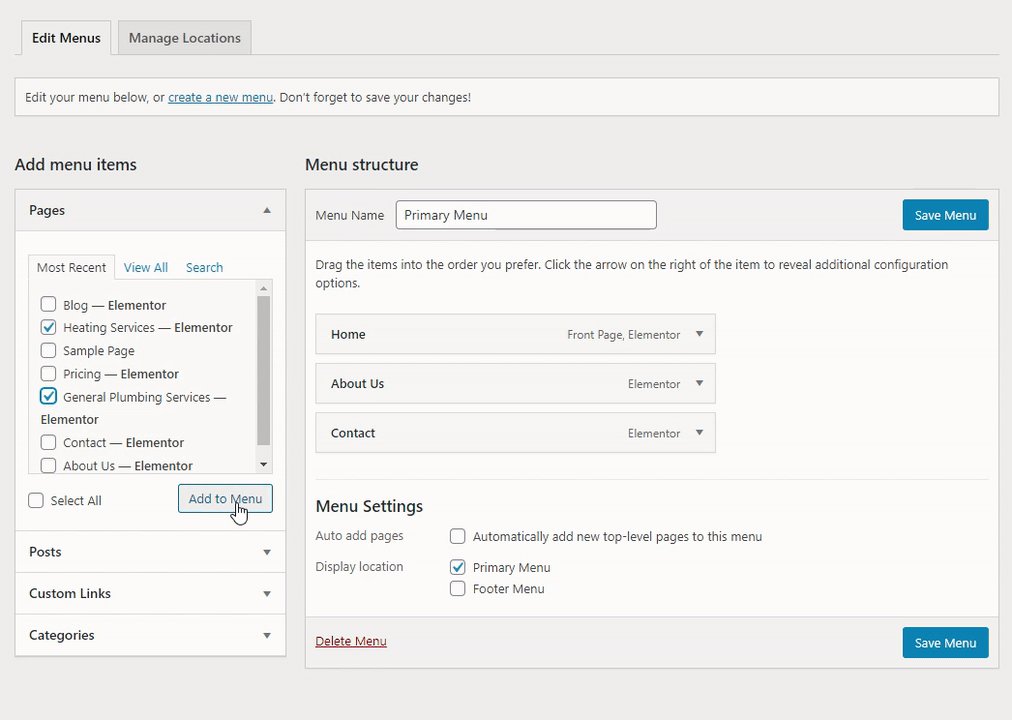
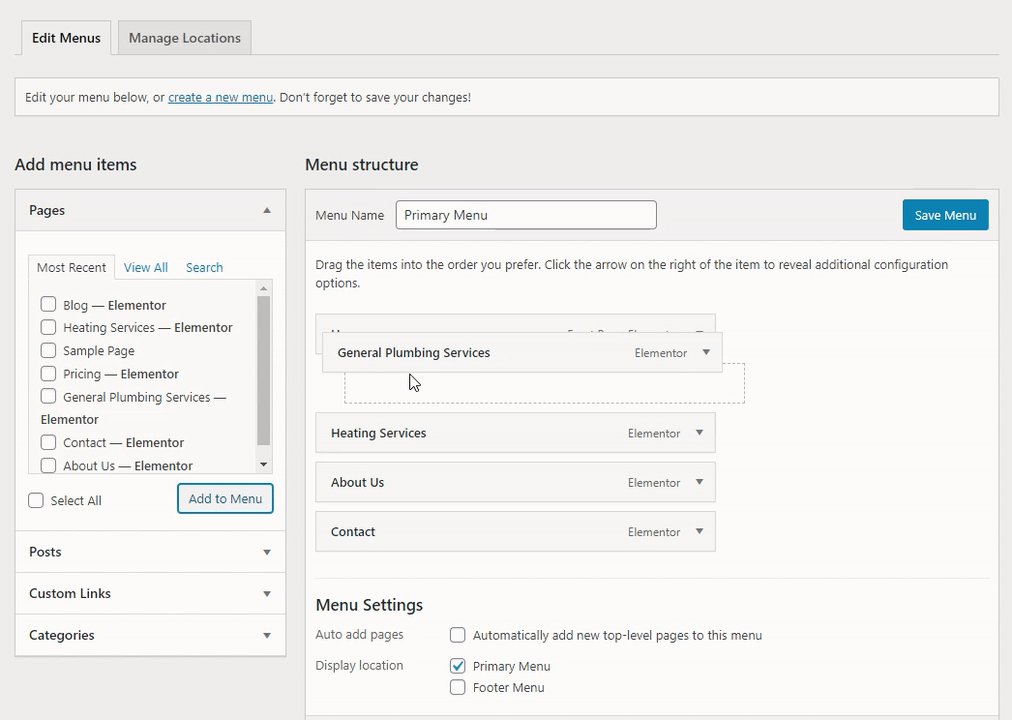
Поскольку все наши страницы настроены, теперь нам нужно добавить их в разумном порядке в навигацию по сайту (или в строку меню). WordPrses делает это очень быстрым процессом. Чтобы начать, перейдите в панель администратора WordPress и нажмите > Внешний вид > Меню. Вы увидите список страниц, которые уже добавлены в меню, а затем список доступных страниц, которые также можно включить в меню. Вы можете перетащить их, чтобы изменить порядок отображения меню на вашем веб-сайте.

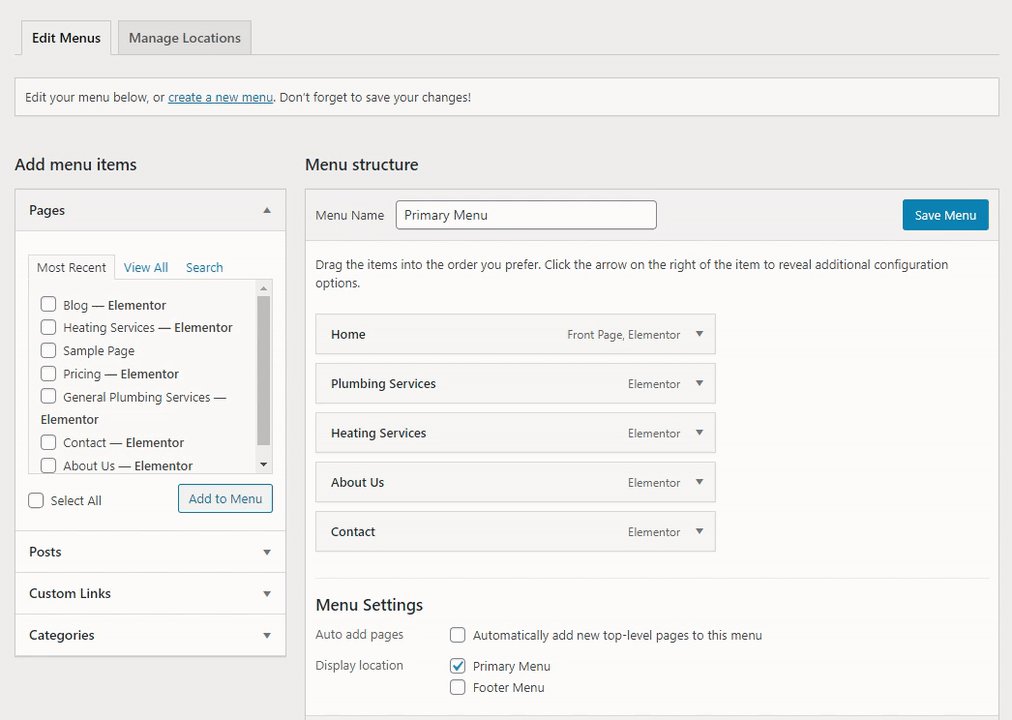
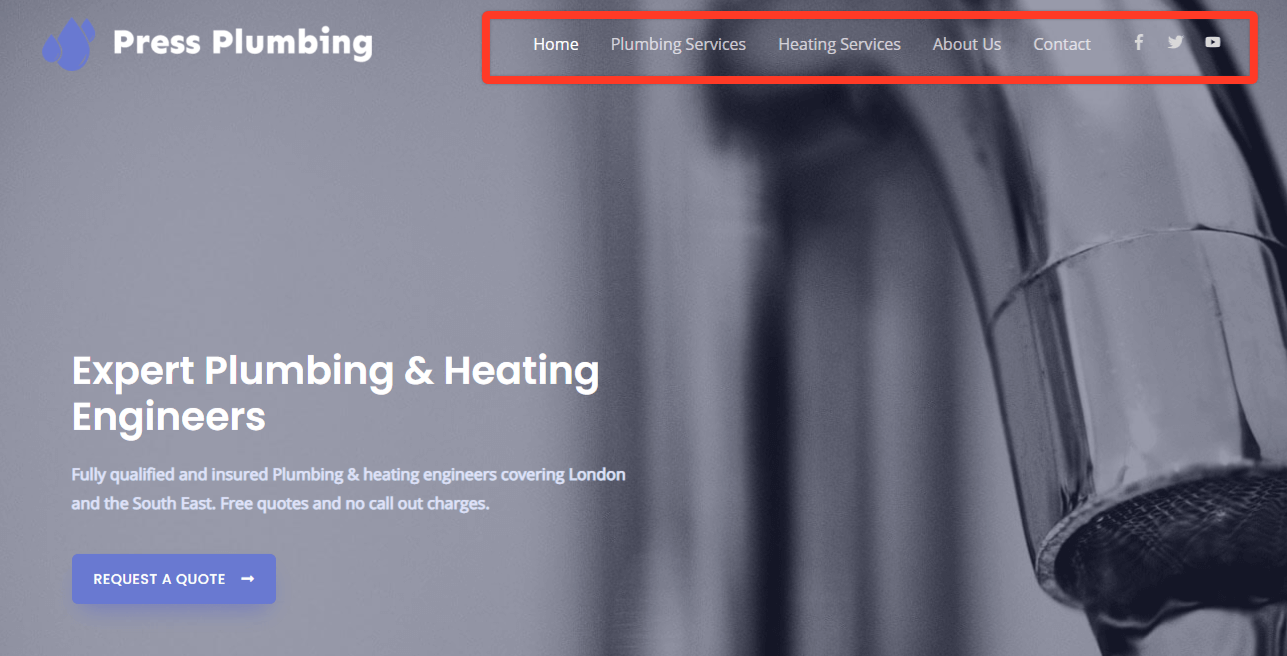
После того, как вы обновите свое меню, не забудьте нажать «Сохранить меню». Ваше новое меню должно выглядеть примерно так:

Нижний колонтитул веб-сайта
Это оно. Теперь нам просто нужно изменить дизайн нижнего колонтитула нашего веб-сайта, и у нас будет веб-сайт, который практически готов к работе!
Нижний колонтитул веб-сайта действительно может помочь завершить дизайн вашего веб-сайта и помочь представить профессиональный имидж. Это также отличное место для предоставления полезных ссылок на страницы вашего сайта и хорошее место для усиления таких вещей, как контактная информация. Обычно один и тот же нижний колонтитул веб-сайта отображается внизу каждой страницы вашего веб-сайта, поэтому вам просто нужно убедиться, что содержащаяся в нем информация актуальна независимо от того, в каком разделе веб-сайта она отображается.
Традиционно нижние колонтитулы веб-сайтов в WordPress были относительно ограниченными с точки зрения того, что можно и что нельзя редактировать. В то время как некоторые темы внесли улучшения в этой области, предоставив дизайнерам веб-сайтов возможность вносить более существенные изменения в нижний колонтитул, нижние колонтитулы веб-сайтов часто казались досадно «не редактируемыми».
Elementor изменил все это, предоставив по-настоящему редактируемый нижний колонтитул, в котором используются те же блоки и виджеты, что и на других страницах. Это дает вам настоящую гибкость для создания нижнего колонтитула, который выглядит именно так, как вы хотите.
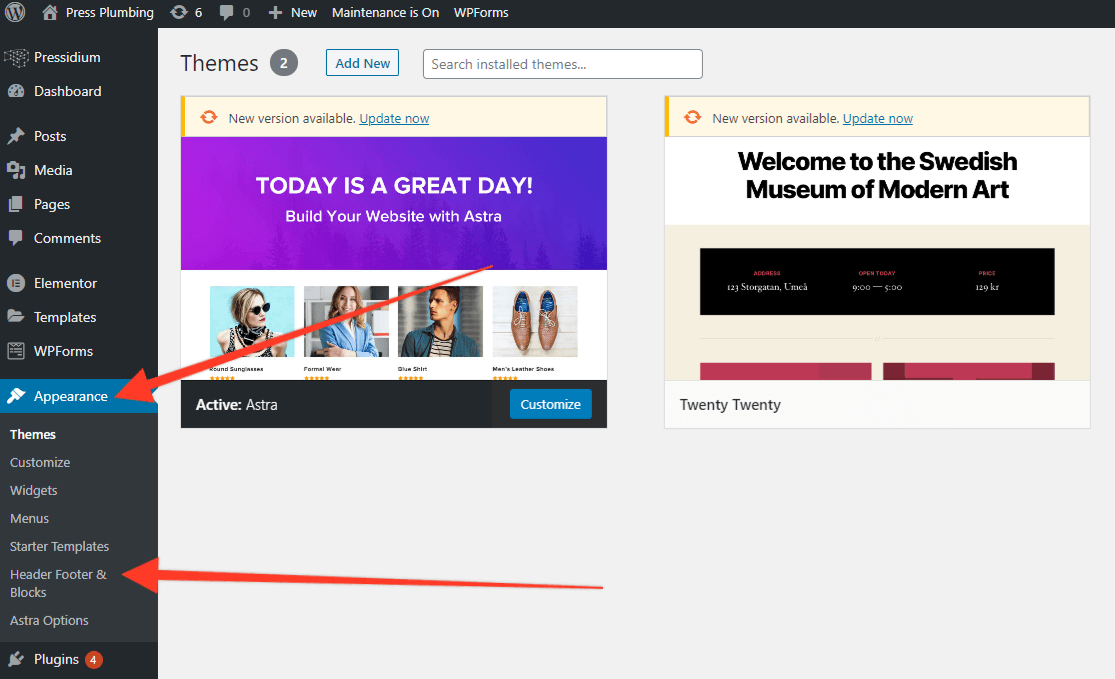
Чтобы начать редактирование нижнего колонтитула, перейдите в панель администратора WordPress и нажмите > Внешний вид > Нижний колонтитул и блоки верхнего колонтитула.

В разделе «Нижний колонтитул и блоки» вы увидите наше готовое меню, которое было импортировано из темы Astra Starter. Нажмите на это, чтобы открыть, и вы попадете в знакомый редактор Elementor.
Не продолжайте редактировать этот нижний колонтитул, чтобы он выглядел так, как вы хотите. Помните, что нижний колонтитул — это то, что называется глобальным активом, и он будет отображаться на каждой странице вашего веб-сайта, поэтому имейте это в виду при добавлении контента.
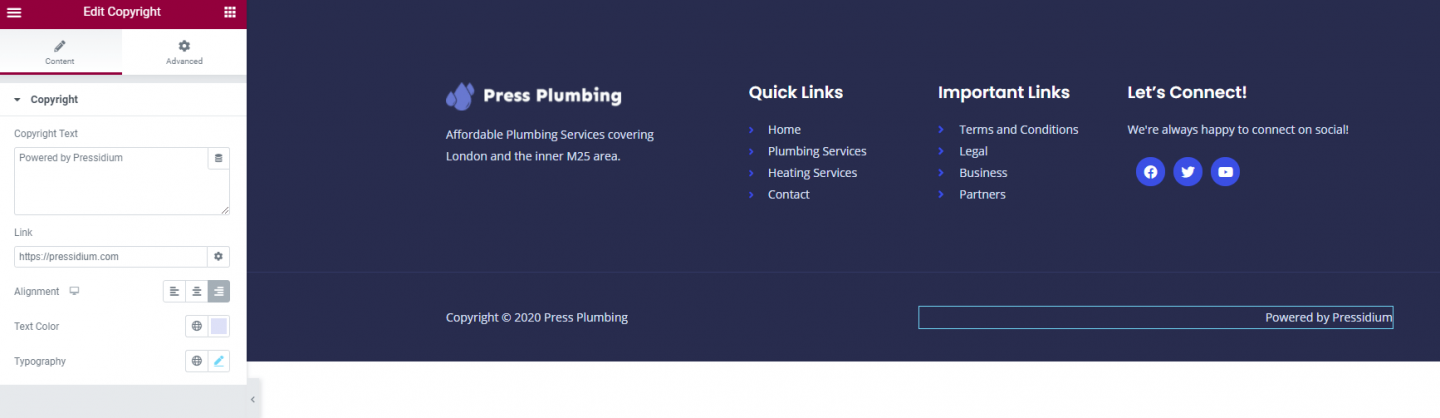
Для нашего веб-сайта Press Plumbing мы сохраним базовый макет, но изменим логотип и быстрые/важные ссылки. Мы также обновим значки социальных сетей, чтобы они отражали учетные записи, которые мы используем. После небольшой настройки у нас осталось это:

Вот и все! Открой шампанское. Ваш новый бизнес-сайт практически готов к работе.
Прежде чем мы щелкнем выключателем и начнем жить, есть всего пара быстрых дополнений, которые мы проверим, включая установку плагина SEO-оптимизации под названием Yoast, а также настройку Google Analytics, чтобы вы могли отслеживать, сколько людей посещают ваш сайт. Веб-сайт. Присоединяйтесь к нам в Части 8, когда мы настроим эти вещи, прежде чем, наконец, запустить!
