Лучшие вещи, которые я впечатлил плагином Perfmatters WordPress
Опубликовано: 2023-07-07
Последние несколько месяцев я использую плагин Perfmatters. И я должен сказать, что это лучший выбор для тех, у кого есть проблемы со скоростью веб-сайта. Плагин сделал мой сайт невероятно быстрым; лучшая часть - это простота использования.
Я бы не сказал, что мне нравится программирование и сложные настройки, а плагин Perfmatters решил эту проблему на всю жизнь. Он имеет простую панель настроек, где вам нужно только включить необходимые функции, и все готово.
Итак, давайте узнаем больше о плагине ниже в моем руководстве. Я поделюсь обзором Perfmatters о том, как этот плагин помогает повысить производительность. После этого я расскажу о лучших функциях, которые помогут вам решить, нужны ли вам Perfmatters.
Плагин Perfmatters — краткий обзор
Perfmatters — это плагин WordPress, предназначенный для оптимизации производительности веб-сайта за счет сокращения времени загрузки страниц и использования ресурсов сервера, а также улучшения общего пользовательского опыта. Он наполнен функциями, которые увеличивают показатель Core Web Vital, что в конечном итоге повышает скорость работы веб-сайта.
Это универсальный плагин для оптимизации производительности, который кэширует веб-сайт, оптимизирует базу данных и изображения, имеет встроенный диспетчер сценариев, может изменять URL-адреса для входа в WordPress и поддерживает CDN.
Самое лучшее в нем то, что его очень легко установить и настроить. Тарифный план также доступен, но если вы считаете его высоким, оно того стоит. Вы сможете сэкономить время, а веб-сайт будет работать лучше и иметь высокую скорость загрузки, что очень важно для хорошего взаимодействия с пользователем.
Как производительность повысила скорость моего сайта?
Мой веб-сайт работал медленно до использования плагина Perfmatters, поэтому для загрузки веб-страницы требовалось время. Я пробовал разные SEO-хаки, такие как оптимизация базы данных и удаление лишних плагинов, но делать все вручную было трудоемко.
Затем я выбрал Perfmatters и бум; проблема решилась! Я включил такие функции, как оптимизация базы данных, отложенная загрузка, организация скриптов, отложенный JavaScript, удаление неиспользуемого CSS и т. д. Эти функции очень помогли и изменили правила игры для моего веб-сайта.
Всего за несколько кликов я смог очистить и оптимизировать базу данных своего веб-сайта, что привело к более быстрым и эффективным запросам. Это не только улучшило общую скорость, но и повысило отзывчивость моего сайта.
Кроме того, ленивая загрузка значительно сократила время первоначальной загрузки, позволяя посетителям начать просматривать мой сайт без промедления. Другие функции, такие как изменение URL-адреса входа в WordPress и т. д., сделали мой сайт более безопасным.
Лучшие возможности плагина Perfmatters
В этом обзоре Perfmattes я хотел бы объединить лучшие функции этого плагина WordPress, созданного для скорости. Эти функции могут сделать чей-либо веб-сайт невероятно быстрым, не влияя плохо на веб-сайт. Наряду с функциями я также расскажу, как их включить, так что давайте углубимся в детали!
1. Простые в использовании настройки переключения
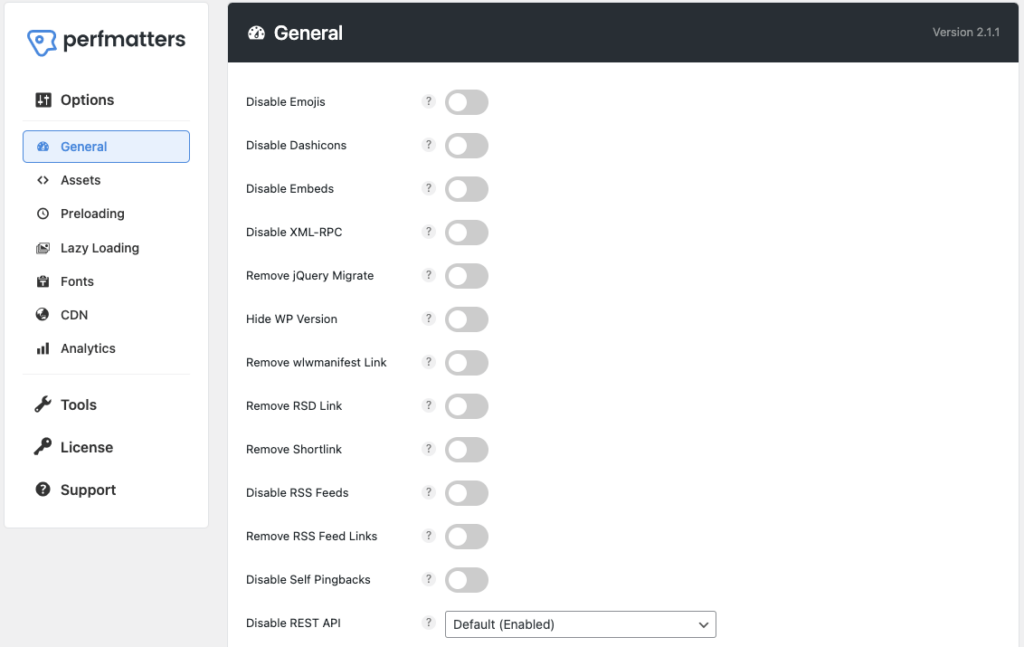
Я хочу начать с « Общих » плагина Perfmatters. Вы должны выбрать «Плагин Perfmatters» среди параметров панели управления WordPress. Выбрав его, вы увидите функции, как на изображении ниже.

Эти функции можно легко включить или отключить, переключив настройку, что делает его хорошим вариантом для начинающих, поскольку он прост в использовании. Помните, что не обязательно включать все настройки, включайте только те функции, которые важны для вас.
- Первые четыре функции — « Отключить смайлики, значки тире, встраивания, XML-RPC », позволяющие удалить смайлики и значки тире, что является одной из причин медленной загрузки веб-сайта. Вы также можете остановить предварительный просмотр встроенных видео и отключить XML-RPC.
- Опция « Удалить jQuery Migrate » удаляет ненужные скрипты jQuery, замедляющие работу сайта. В то время как следующая функция « Скрыть версию WP » связана с безопасностью, поскольку скрывает текущую версию WP от хакеров.
- « Удаление ссылок RSD, коротких ссылок, ссылок на RSS-каналы » также важны. Включите ссылки RSD и RSS. Функции «Удалить короткие ссылки» следует отключить, поскольку большинство владельцев веб-сайтов используют структуру постоянных ссылок «имя сообщения» для таргетинга на ключевые слова.
- « Отключение RSS-канала и самостоятельных пингбэков » — личное решение. Включите его, если на вашем сайте нет блога и вы не хотите уведомлять пользователей о своем последнем сообщении в блоге. В противном случае лучше оставить его отключенным. То же самое относится и к Self Pingbacks. Это полезная функция, но она не добавляет особой ценности и может даже создать ненужный беспорядок в разделе комментариев.
- В разделе « Отключение REST API » вы получите три варианта. Выберите «Отключить» при выходе из системы, чтобы скрыть имена пользователей и повысить безопасность. Параметр «Ссылки REST API» удаляет ненужный код, сгенерированный REST API.
- Вариант « Отключить Google Maps » также является личным решением. Некоторым веб-сайтам нужна карта, чтобы показать местоположение. В этом случае не включайте его, а если у вас простой блог, то он не нужен, так что можете включить.
- Другие варианты связаны с комментариями « Отключение комментариев », что, я думаю, никто не хочет делать. Однако вы должны включить «Удалить URL-адрес комментария», чтобы удалить спам-комментарии.
- Параметр « Добавить пустой фавикон » удобен для тех, у кого на сайте нет фавиконки. Если у вас уже есть фавикон, это не важная настройка. В то время как с помощью «Удалить глобальные стили» вы можете удалить дополнительные встроенные коды.
- Функция « Сердцебиение » значительно увеличивает загрузку ЦП, поэтому лучше ограничить ее значением «Разрешить только при редактировании сообщений/страниц». После ограничения установите частоту сердцебиения на 60 секунд среди всех параметров.
- Функция « Ограничить проверку постов » хороша для резервного копирования старых постов, но ограничивайте ее 4–5 старыми постами в блоге. Таким образом, вы сможете оптимизировать базу данных WordPress. Затем сохраните « Интервал автосохранения » на 5 минут.
- Наконец, вы можете использовать функцию « URL-адрес входа », чтобы добавить собственный URL-адрес сайта WordPress, чтобы защитить его от хакеров. После изменения URL-адреса WordPress кому-то будет сложно войти на ваш сайт.
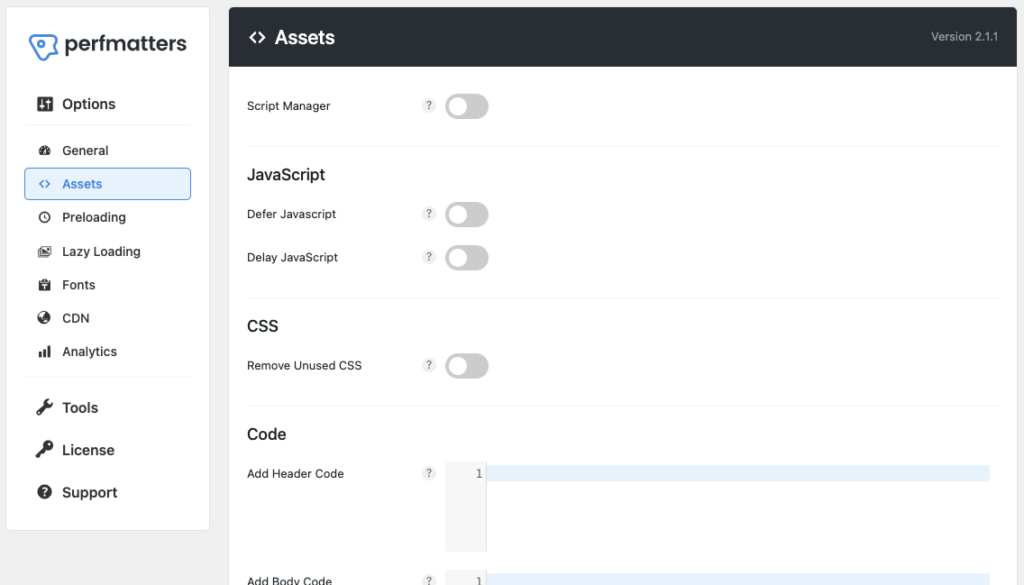
2. Варианты активов
После общих настроек вы увидите опцию « Активы » ниже. Все дело в диспетчере скриптов, откладывании или задержке Javascript или добавлении дополнительного кода в заголовок, тело или нижний колонтитул веб-сайта.

Всегда включайте функции « Менеджера сценариев ». Он удаляет неиспользуемые файлы CSS или Javascript, содержащиеся на веб-страницах. Это ускоряет загрузку веб-сайта, потому что чем больше у вас кода, тем больше времени займет браузер.
Под менеджерами сценариев вы увидите параметры « Отложить Javascript » и « Отложить Javascript ». Оба важны, и вы должны включить их; они позволяют сначала загружать критически важный контент страницы, повышая общую производительность.
« Удалить неиспользуемый CSS » повышает скорость загрузки сайта. Файлы CSS могут быть большими, особенно если они содержат неиспользуемые или избыточные стили. Их удаление может уменьшить размер файла, что приведет к ускорению загрузки ваших веб-страниц.
Наконец, вы можете добавить код, используя настройки «Код». Если вы хотите добавить дополнительный код в заголовок, добавьте его в раздел кода заголовка. В то время как для тела и нижнего колонтитула добавьте код в параметре « Добавить код тела или нижнего колонтитула ».
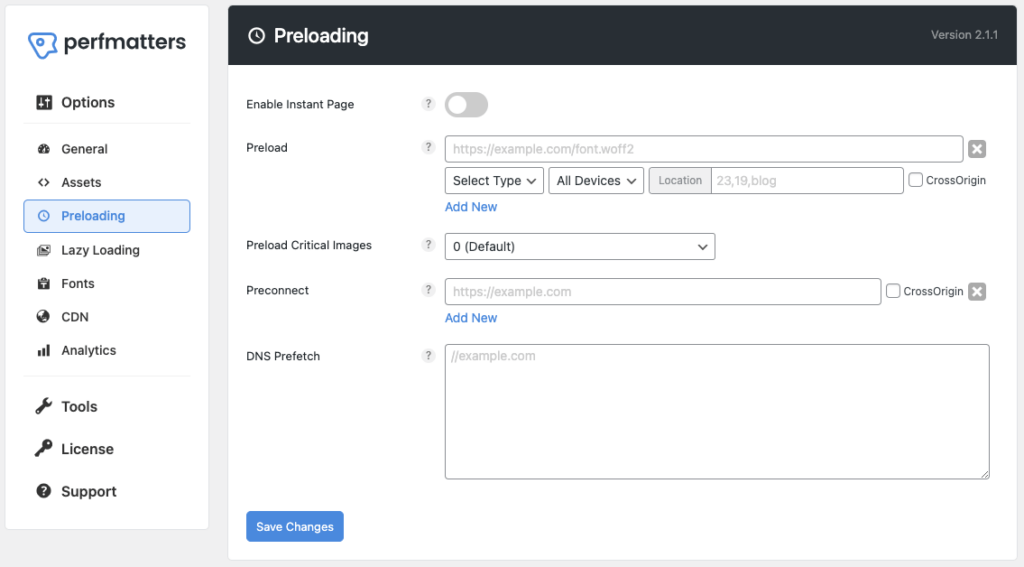
3. Предварительная загрузка
Третья категория в настройках — « Предварительная загрузка ». Здесь вы найдете такие настройки, как « Включить мгновенные страницы », « Предварительная загрузка », « Предварительная загрузка важных изображений » и т. д. Благодаря этим функциям вы сможете предварительно загружать веб-страницы, автоматически повышая скорость загрузки вашего веб-сайта.

Первый вариант — «Включить мгновенную страницу ». Эта функция позволяет браузеру выполнять предварительную загрузку и предварительную визуализацию веб-страниц в фоновом режиме, чтобы, когда пользователь щелкает ссылку, страница загружалась мгновенно.
Второй вариант — « Предварительная загрузка ». Это позволяет вам указать ресурсы, которые вы хотите загрузить в первую очередь. Например, когда вы нажимаете кнопку « Выбрать тип », вы можете выбрать изображения, шрифты, видео и т. д. Кроме того, вы также можете выбрать тип устройства.

Затем следует настройка « Предварительная загрузка критических изображений ». Это метод определения приоритета загрузки важных или важных изображений на веб-странице. Вы можете выбрать любое число от 0 до 5, но я предлагаю от 2 до 3 настроек.
Настройки « Предварительное подключение » позволяют вам взаимодействовать с веб-сайтом раньше. Когда пользователь посещает страницу с подключаемым модулем, браузер обнаруживает инструкции перед подключением и устанавливает ранние подключения к указанным доменам.
Внедрив « Предварительную выборку DNS » в плагине WordPress Perfmatters, вы можете уменьшить задержку, вызванную поиском DNS. Это повысит производительность сайта и ускорит загрузку внешних ресурсов.
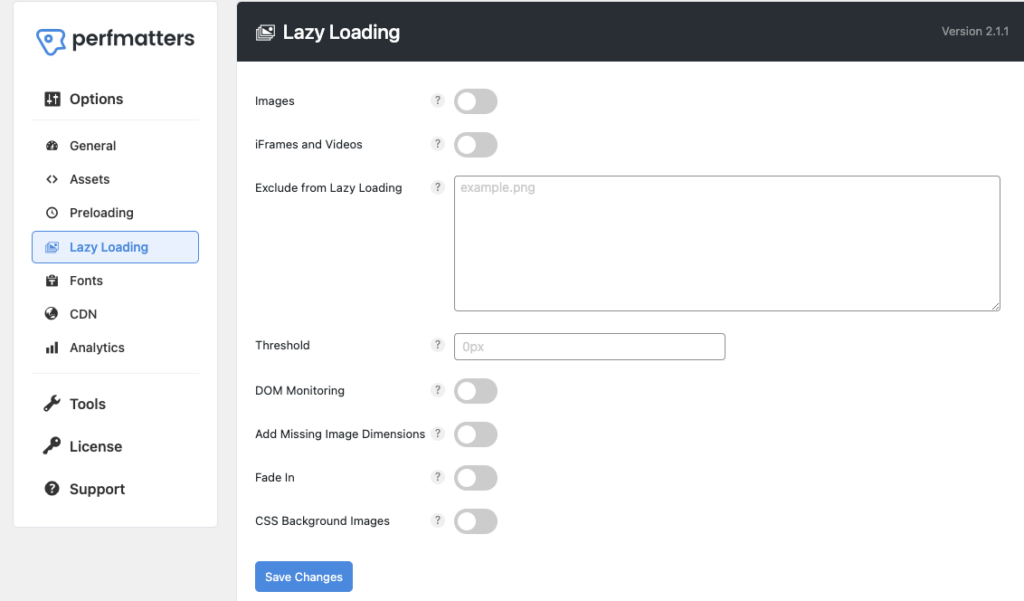
4. Ленивая загрузка визуального контента
Ленивая загрузка — важная часть оптимизации визуального контента. Это помогает оптимизировать скорость загрузки и производительность, особенно при работе с веб-сайтами с большим количеством контента, которые включают множество изображений, видео или других мультимедийных элементов.

Это простой метод, который откладывает загрузку второстепенных ресурсов (ненужных изображений, видео) до тех пор, пока они не потребуются, вместо того, чтобы загружать их все сразу при первоначальной загрузке страницы.
« Изображения » — это первая настройка отложенной загрузки. Включив эту функцию, все изображения на вашем веб-сайте будут загружаться по мере необходимости.
После изображений следующая опция — « iFrames and Videos ». это функция, аналогичная изображениям; единственная разница в том, что он лениво загружает видео и iFrames.
Третий вариант — « Исключить из отложенной загрузки ». Вы можете добавить URL изображений и видео, которые вы хотите исключить из отложенной загрузки.
В рамках отложенной загрузки параметр « Порог » — это параметр, который определяет, когда запускать загрузку отложенного контента. У вас есть возможность увеличить его выше 0 пикселей для лучших результатов.
Следующие две опции — « Мониторинг DOM » и « Добавить отсутствующие размеры изображения ». включите мониторинг DOM, если вы используете бесконечную прокрутку. Второй вариант важен, если вы хотите добавить размеры к изображениям. Если вам не нужна эта функция, оставьте ее отключенной.
Опция Fade in дает эффект плавного появления, а последние настройки « Фоновые изображения CSS » обеспечивают ленивую загрузку фоновых изображений вашего веб-сайта. Я предлагаю вам включить обе опции, особенно «фоновые изображения CSS».
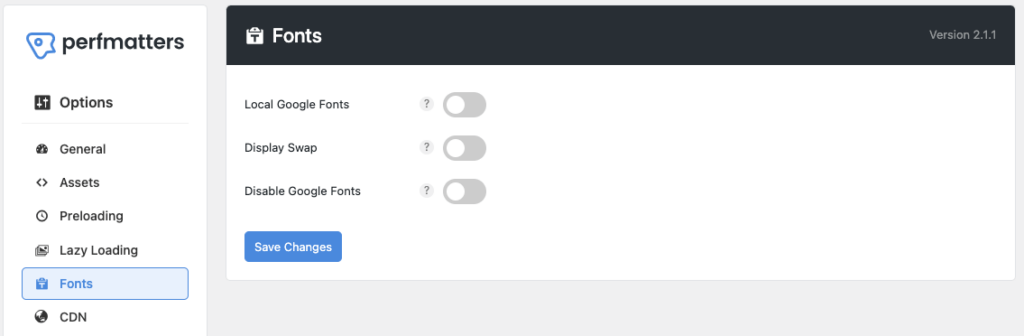
5. Настройки шрифтов
Настройки шрифтов в Perfmatters позволяют размещать шрифты Google локально, отображать подкачку и отключать или включать шрифты Google на вашем веб-сайте. Вы можете сами решить, какую опцию следует включить, но вот мои предложения:

Включите настройки « Локальные шрифты Google », но перед этим обязательно загрузите шрифты Google.
« Замена отображения » — это стратегия загрузки шрифтов, представленная Google Fonts для улучшения взаимодействия с пользователем при использовании веб-шрифтов. Вот почему я всегда включаю эту функцию.
Третья функция — « Отключить шрифты Google ». Включайте этот параметр только в том случае, если вам необходимо полностью удалить шрифты Google с вашего сайта.
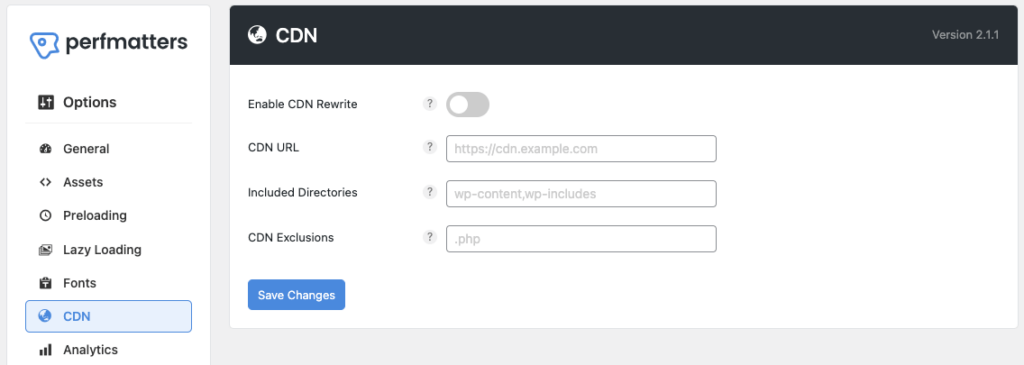
6. Поддерживает CDN
Я должен сказать пару слов об услуге CDN в моем обзоре Perfmatters! Благодаря этому сервису мы можем быстро получить доступ к контенту из любого уголка мира, поскольку территориально распределенные серверы обеспечивают быструю доставку контента. Что мне нравится в Perfmatters, так это то, что он поддерживает службу CDN.

Параметр « Включить перезапись CDN » изменит URL-адрес вашего сайта на URL-адрес CDN, чтобы ваши ресурсы загружались из сети CDN, а не с вашего сервера, что ускоряет работу веб-сайта.
В следующих настройках « CDN URL » вы можете добавить URL вашего CDN.
Если вы хотите добавить какие-либо дополнительные каталоги в свой CDN, добавьте их в настройках « Включенные каталоги ».
Параметр « Исключения CDN » исключает определенные файлы или каталоги из перезаписи CDN.
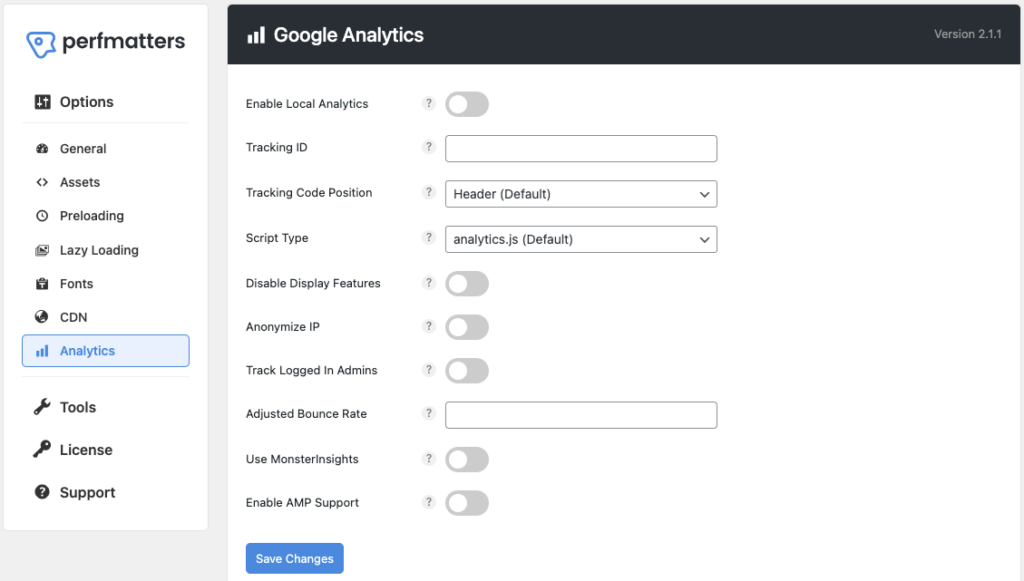
7. Разместите Google Analytics локально
Размещение скрипта или кода отслеживания аналитики на вашем сервере вместо использования внешних серверов, предоставляемых Google, является хорошей практикой. Это не только улучшило производительность, но и сделало данные веб-сайта более безопасными.

Опция « Включить локальную аналитику » помогает сохранить конфиденциальность информации нашего веб-сайта за счет ее размещения.
« Идентификатор отслеживания», здесь вам нужно добавить свой идентификатор отслеживания Google Analytics.
Параметр « Позиция кода отслеживания » позволяет загружать код аналитики в верхний или нижний колонтитул.
В настройках « Тип сценария » вы получите несколько вариантов выбора типа файла сценария. Я думаю, что analytics.js или минимальный вариант лучше, потому что они меньше других.
Включите « Отслеживание входа в систему администратора », только если вы хотите получить доступ администратора к данным Google Analytics.
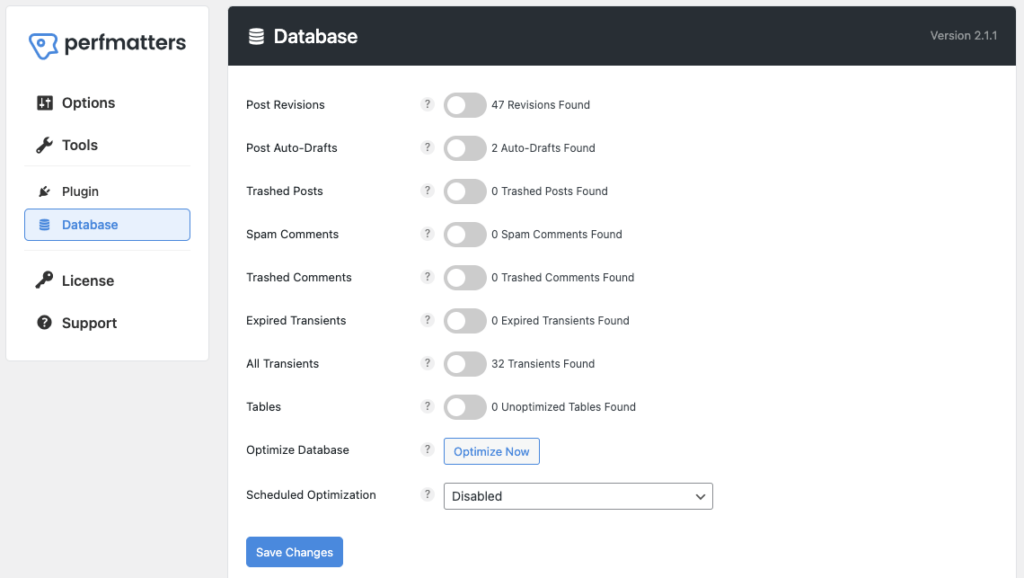
8. Оптимизация базы данных
А вот и последняя категория настроек Perfmatter, «Оптимизация базы данных». Если мы проделаем ту же работу, это означает, что оптимизация базы данных вручную займет много времени, но с Perfmatters это займет всего несколько минут, и вы также можете запланировать ее.

Как видите, есть такие опции, как « Опубликовать исправления », « Опубликовать автоматические обновления », « Помещенные в корзину сообщения » и т. д . Рядом с переключателем показано 47 «Опубликовать исправления». Если я включу этот пост-ревизионный параметр и нажму « Оптимизировать сейчас», данные будут удалены.
Короче говоря, вы должны проверить, что вы хотите включить в «оптимизацию базы данных». Вы можете включить «Пост-авто-черновики», «Комментарии в корзине», «Просроченные переходы» и так далее. После включения опции решите, следует ли оптимизировать сейчас или запланировать.
Если вы хотите оптимизировать базу данных WordPress, нажмите « Оптимизировать сейчас ». В противном случае вы можете увидеть настройки « Оптимизация по расписанию » и выбрать ежедневное, еженедельное или ежемесячное планирование.
Плагин Perfmatters — часто задаваемые вопросы (FAQ)
Бесплатен ли плагин Perfmatters?
Нет, Perfmatters — это не бесплатный плагин; это платно. Он поставляется с тремя платными планами: персональный, который стоит 24,95 доллара в год за один веб-сайт; бизнес-план стоит $54,95 в год; он подходит для трех веб-сайтов. Наконец, безлимитные планы для неограниченного количества сайтов стоят 124,95 долларов в год.
Как установить плагин Perfmatters?
Вот шаги по установке плагина Perfmatters.
- Во-первых, приобретите плагин « Perfmatters ».
- Вы получите электронное письмо со ссылкой для скачивания.
- Загрузите zip-файл плагина.
- Перейдите на панель инструментов WordPress и добавьте этот файл плагина.
- Перейдите в настройки плагина «Perfmatters» и добавьте лицензионный ключ.
- Поздравляем, вы успешно активировали плагин Perfmatters.
Заключение
Вот мой обзор Perfmatters! Этот плагин производительности WordPress впечатлил меня своими замечательными функциями и оптимизацией. Это универсальный плагин для повышения производительности, который упрощает мой путь к ведению блога, автоматизируя такие задачи, как оптимизация базы данных.
Вам остается только выбрать функции, которые вы хотите включить. Помните, что включение всех функций, которые я предложил выше, не важно. Вы можете принять собственное решение, поэкспериментировав с тем, что подходит вашему сайту.
