Тестирование производительности с помощью GTmetrix
Опубликовано: 2022-03-29Обзор
Важно знать показатели производительности вашего веб-сайта, чтобы вы могли оценить общий пользовательский опыт посетителей на вашем веб-сайте. Это также просветит вас о необходимых улучшениях на вашем веб-сайте.
Существует ряд инструментов, которые очень помогут в анализе общей производительности вашего сайта. В этом руководстве мы подробно расскажем об инструменте GTmetrix и о том, как его использовать для тестирования вашего веб-сайта на основе темы «Stax».
GTmetrix
GTmetrix — это онлайн-инструмент, который позволяет вам анализировать скорость и производительность вашего веб-сайта.

Инструмент доступен как в бесплатном, так и в профессиональном плане. В нашем примере мы будем использовать бесплатный план. Мы рекомендуем создать бесплатную учетную запись, если у вас ее нет, чтобы пользоваться дополнительными функциями при входе в систему.
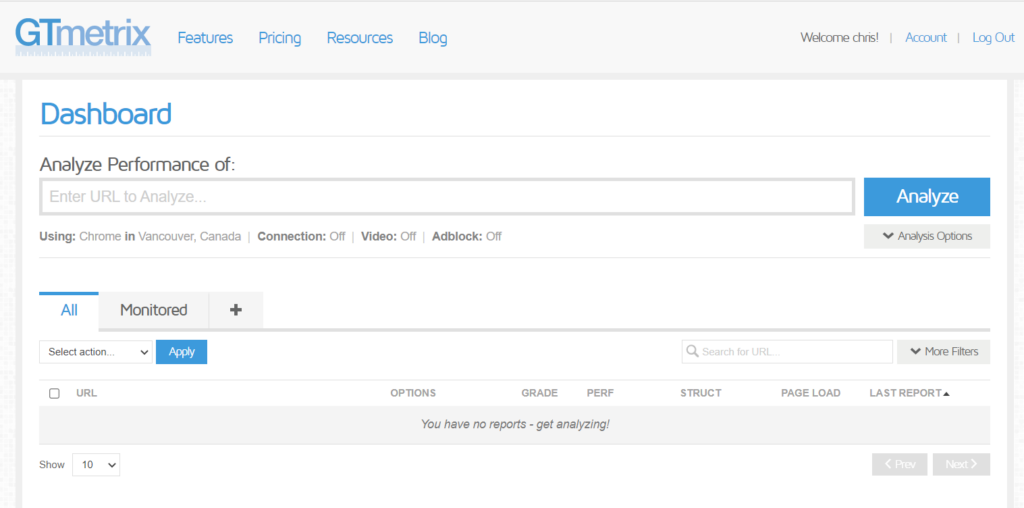
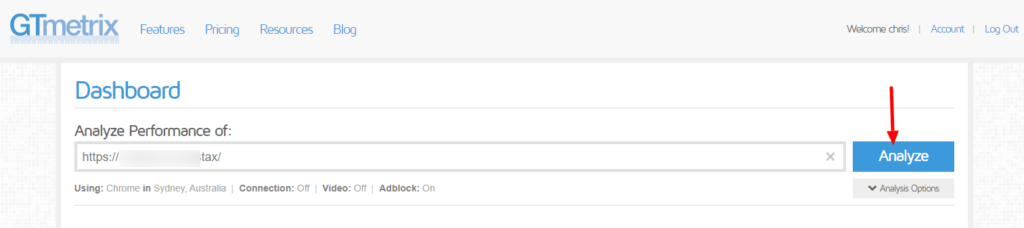
После входа в систему вам будет представлен такой вид ниже:

В поле URL вам нужно будет указать адрес вашего веб-сайта.
Непосредственно под кнопкой «Анализ» у вас есть раскрывающийся список «Параметры анализа». Нажмите на нее, и вам должны быть представлены варианты, показанные ниже:

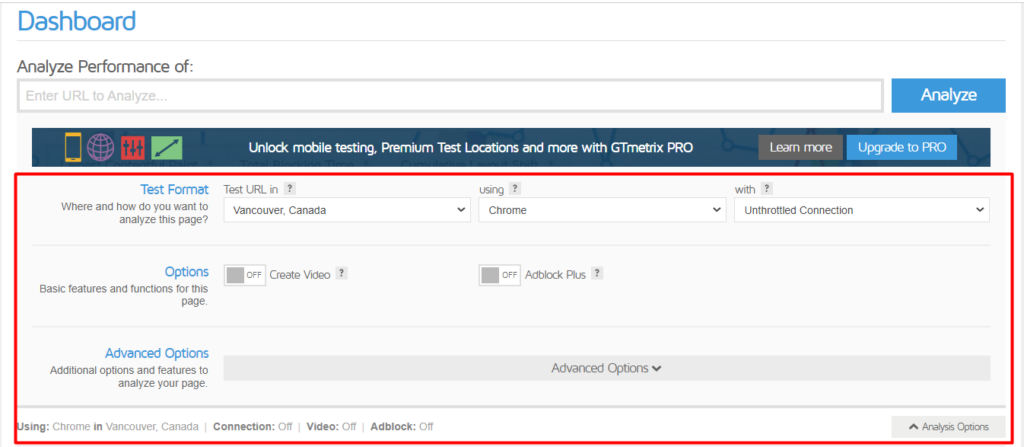
Формат теста
URL-адрес теста в: здесь вы можете указать предпочитаемое местоположение сервера, на котором будет выполняться тест. «Ванкувер, Канада» обычно является регионом по умолчанию при входе в систему.
Использование: Здесь вы можете указать используемый браузер. Браузер по умолчанию обычно Chrome.
С: Здесь вы можете указать тип соединения, который будет использоваться. По умолчанию установлено «Нерегулируемое соединение», но вы можете установить любой другой параметр, представленный в раскрывающемся списке.
Опции
Создать видео: если этот параметр включен, создается видео, показывающее, как загружается страница, и которое можно использовать для отладки проблем с загрузкой страницы.
Adblock Plus: при включении отключает загрузку рекламы во время теста.
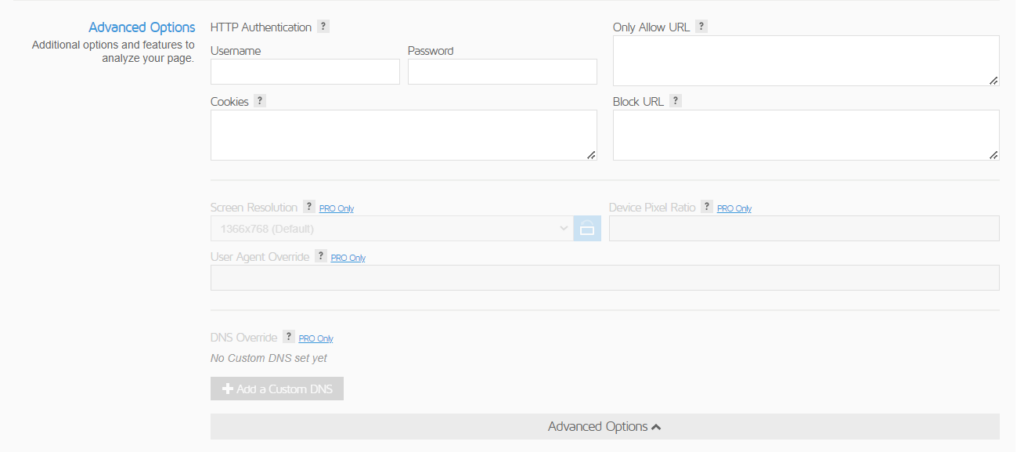
Расширенные опции

Эти параметры необходимы только в том случае, если вы хотите добавить такие функции, как HTTP-аутентификация, файлы cookie, или если вы хотите разрешить или заблокировать определенные URL-адреса.
После того, как вы настроили нужные параметры, вы можете приступить к анализу заполненного URL-адреса, нажав кнопку «Анализ» рядом с полем URL-адреса.

Результаты производительности
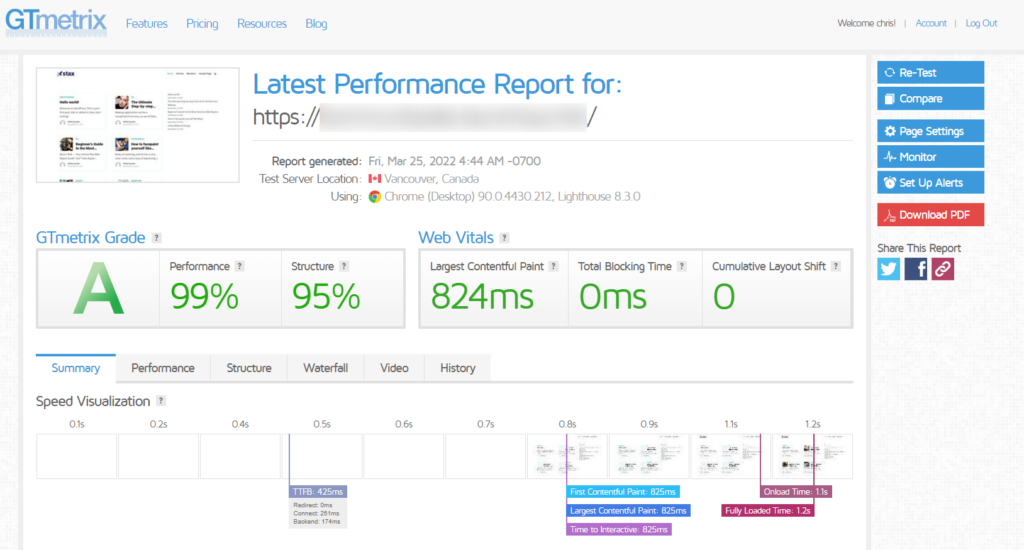
После завершения теста вам будет представлен отчет о производительности вашего сайта. Ниже приведен пример вывода отчета:

Чтобы демистифицировать отчет выше:
Оценка GTmetrix
Это средний балл производительности и структуры вашего сайта.
Веб-виталы
Это возвращает оценку производительности показателей производительности Google Lighthouse.
Ниже приведенных выше разделов у нас есть несколько вкладок, используемых для дальнейшего иллюстрации этих оценок.
Резюме

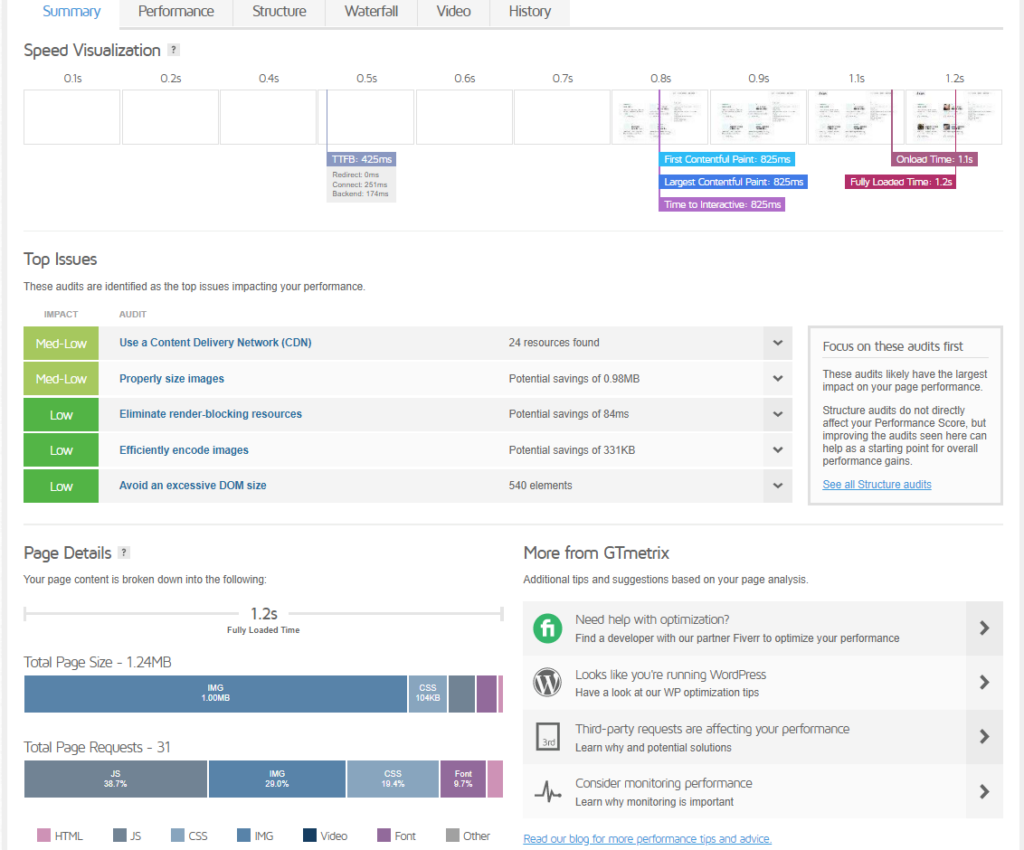
Здесь GTmetrix иллюстрирует некоторые из основных аспектов проведенного анализа.
В сегменте визуализации скорости здесь у нас есть обзор того, как загружаются разделы на странице.
В разделе Основные проблемы выделяются проблемы, которые больше всего влияют на производительность вашей страницы. Вы можете работать над этими основными моментами, чтобы еще больше повысить производительность вашего веб-сайта. Если проблема решена, она больше не будет отображаться в списке.
В разделе « Сведения о странице » отображается размер анализируемой страницы, а также общее количество запросов на странице.
Размер страницы состоит из файлов, используемых на странице. К ним относятся такие файлы, как изображения, файлы JS, файлы CSS и многие другие, которые может использовать ваша страница.
Запросы, с другой стороны, в основном относятся к тому, что запрашивает браузер, чтобы включить его на страницу, например файлы, составляющие страницу, как упоминалось выше.
Производительность

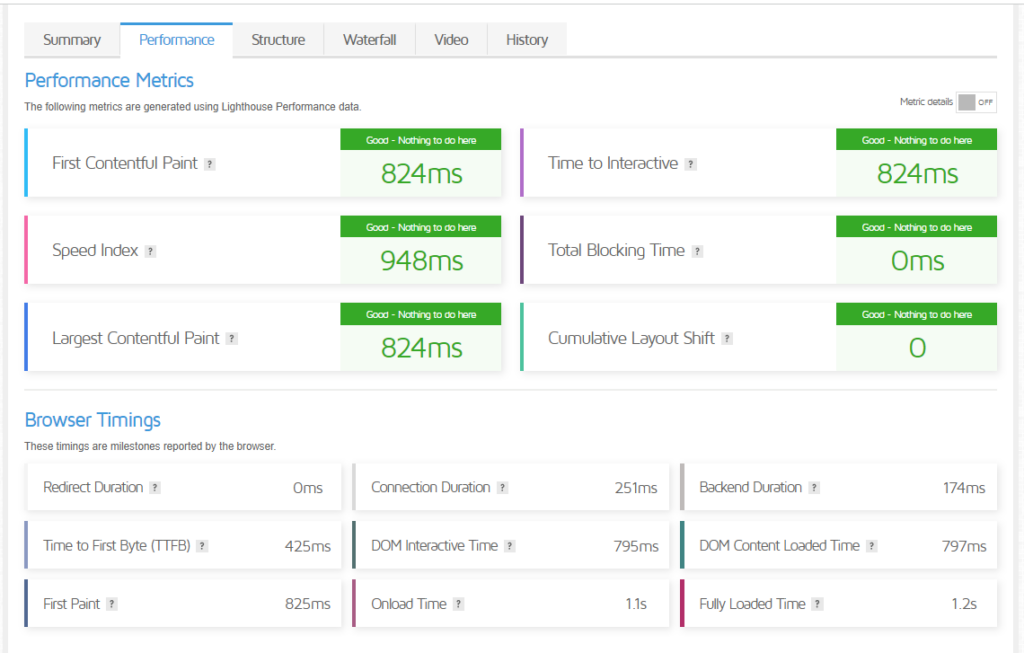
Показатели эффективности

Здесь мы видим, как работают шесть показателей Lighthouse.
First Contentful Paint (FCP): измеряет количество времени, которое требуется браузеру для отображения первой части контента на вашей странице. Значение от 0 до 1,8 должно быть достаточно хорошим.
Индекс скорости (SI): возвращает количество времени, которое требуется видимым частям вашей страницы для загрузки и отображения. Значение от 0 до 1,3 должно подойти.
Отрисовка самого большого содержимого (LCP): возвращает количество времени, которое требуется для отображения самого большого содержимого, видимого на вашей странице. Диапазон от 0 до 1,2 был бы хорошим.
Время до интерактивности (TTI): возвращает время, затраченное на то, чтобы страница считалась полностью интерактивной. Значение от 0 до 2,4 будет приемлемым.
Общее время блокировки (TBT): это диапазон времени, в течение которого страница блокируется. В противном случае это можно определить как разницу во времени между TTI и FCP (TTI – FCP). Значение от 0 до 150 мс было бы отличным.
Совокупное смещение макета: это мера перемещения содержимого страницы по мере того, как страница загружается и становится видимой. Оценка от 0 до 0,1 должна быть достаточно хорошей.
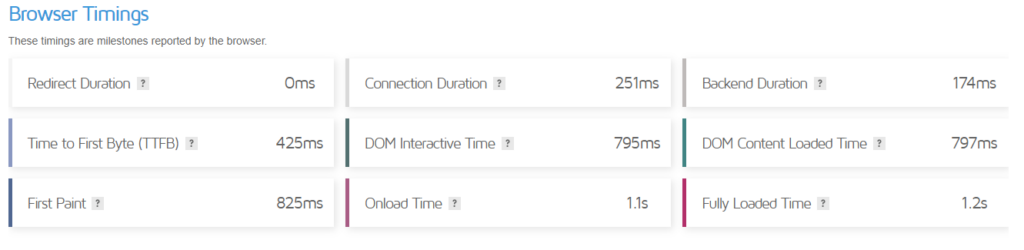
Тайминги браузера
Здесь мы найдем ряд других показателей, но не влияющих на оценку производительности.

Продолжительность перенаправления: это количество времени, которое требуется перенаправлению перед загрузкой последней страницы.
Продолжительность подключения: это количество времени, которое требуется браузеру для подключения к серверу и доступа к странице.
Backend Duration: это время, которое требуется серверу для генерации ответа браузеру.
Время до первого байта: это общее время, которое требуется от инициации запроса до получения первого байта ответа. В противном случае это может быть воспринято как общее значение (длительность перенаправления + продолжительность подключения + продолжительность серверной части).
DOM Interactive Time: это время, которое требуется браузеру для создания дерева DOM.
Время загрузки содержимого DOM: это время, необходимое для полной готовности DOM.
Первая отрисовка: это количество времени, которое требуется браузеру для выполнения любого типа рендеринга.
Время загрузки: это происходит, когда обрабатывается вся страница и загружаются ресурсы.
Время полной загрузки: это показатель того, когда сработала загрузка и сеть бездействовала в течение 2 секунд.
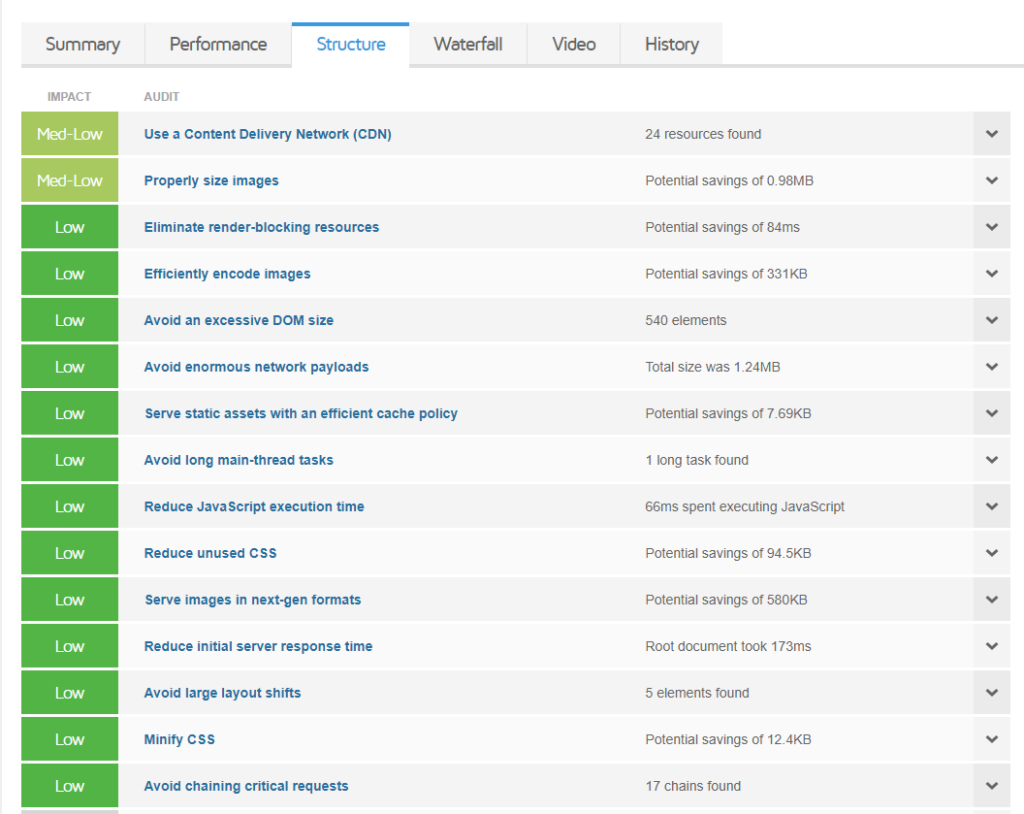
Структура

Здесь у нас есть рекомендации, которые можно выполнить для повышения производительности сайта. Вы можете щелкнуть раскрывающийся список внутри каждого из них, чтобы просмотреть затронутые элементы или ресурсы.
Это оптимизации, которые вы должны выполнять, начиная с более приоритетных. Выполнение рекомендуемых оптимизаций должно повысить эффективность вашего сайта.
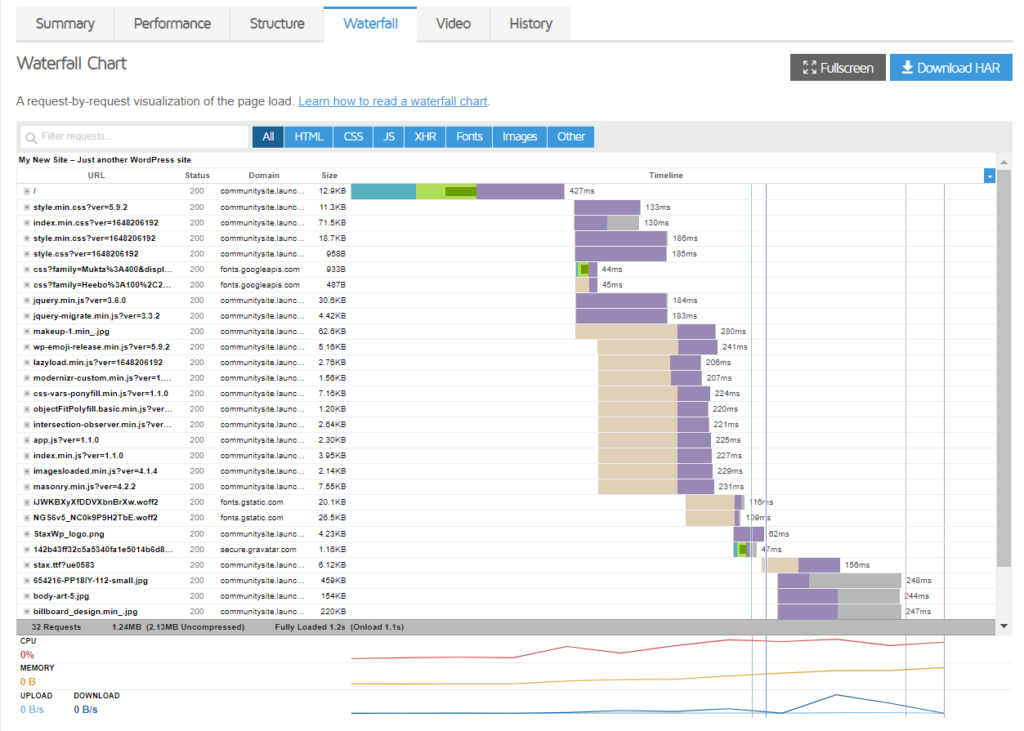
Водопад

В этом разделе отображаются все запросы, загруженные на страницу, и порядок их загрузки.
В этом разделе мы можем извлечь информацию, например, о том, какие файлы имеют большой размер и время полной загрузки, которое они занимают, а также коды состояния, возвращаемые сервером, по соответствующим запросам URL домена.
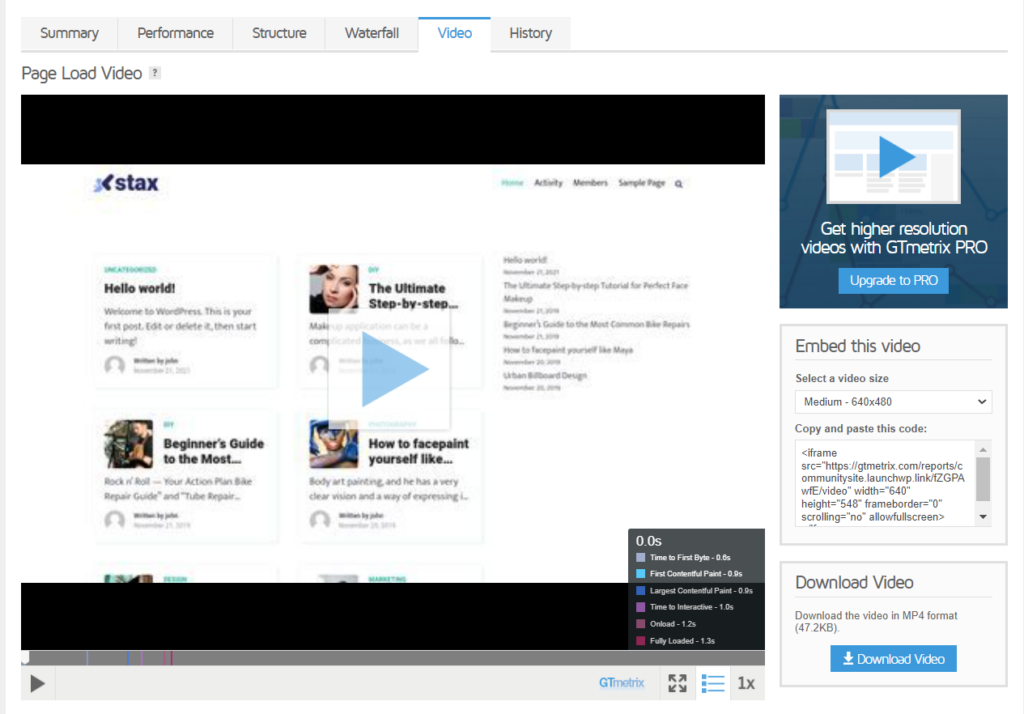
видео

В случае, когда опция «Создать видео» включена в «Опциях анализа» до проведения теста, будет записано видео, показывающее, как загружается страница. Это видео будет отображаться на вкладке «Видео» здесь.
В правом нижнем углу вы увидите некоторые выделенные показатели производительности.
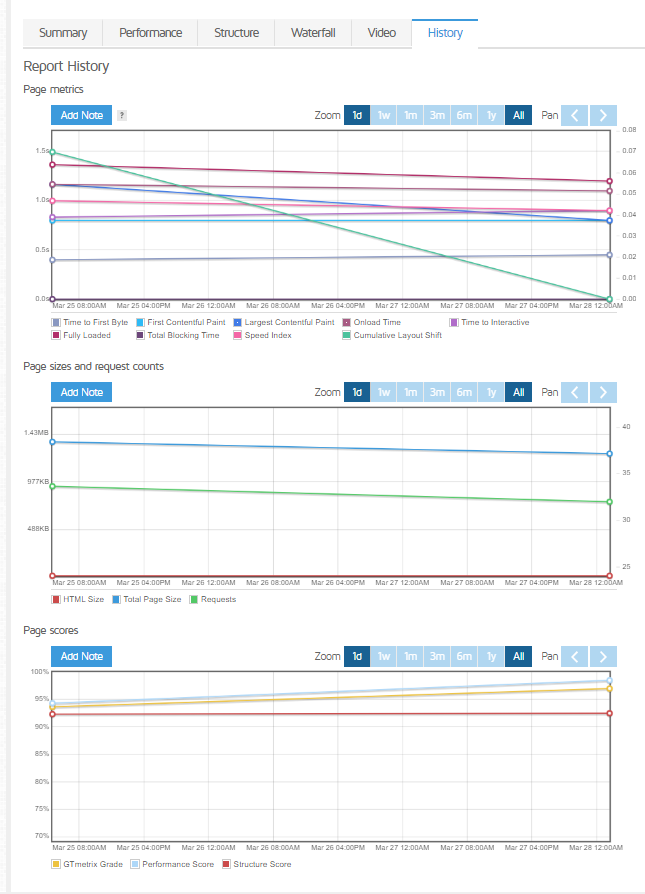
История

Вкладка «История» создает графический интерфейс, обеспечивающий сравнение как минимум двух проведенных тестов.
Здесь представлены три графика. Это включает:
Показатели страницы : сравнение различных показателей производительности между двумя отчетами. Некоторые из этих показателей включают время до первого байта, первую содержательную отрисовку, самую большую содержательную отрисовку, время загрузки, время до интерактивности и многие другие.
Размеры страниц и количество запросов: сравнение размера страницы и количества сделанных запросов в различных отчетах о тестировании.
Оценка страницы : сравнение оценок с различными отчетами. Они включают в себя оценку GTmetrix, оценку производительности и оценку структуры.
Вывод
По сравнению с другими инструментами тестирования производительности, GTmetrix предлагает более понятный интерфейс, который поможет вам выполнить тщательный анализ вашего веб-сайта. Также важно отметить, что баллы рассчитываются иначе, чем в других инструментах.
