19 лучших личных брендов (примеры веб-сайтов) 2023 г.
Опубликовано: 2023-01-06Вы ищете лучшие личные бренды и примеры их веб-сайтов, чтобы получить вдохновение?
Это когда наш список величайших вступает в игру.
Если вы хотите собрать новые идеи для своего веб-сайта или личного бренда, просмотрите их, извлеките из них уроки и откройте новые горизонты возможностей.
Но именно ваша уникальность выделит вас. Всегда.
Что составляет личный бренд?
При создании личного бренда важно распределить свои знания и опыт по всему веб-сайту.
Это то, ради чего люди следят за вами, а страница — отличное средство для распространения отличного контента.
Но вы также можете использовать веб-сайт для других ценных целей, например, поделиться своей личной историей, продать курсы, предложить коучинг и т. д.
Превратите себя в продукт и продвигайте его онлайн и офлайн, как чемпион.
Примечание . Вы можете с комфортом использовать эти лучшие темы WordPress для личного брендинга для создания своего сайта.
Лучшие личные бренды и примеры брендинга
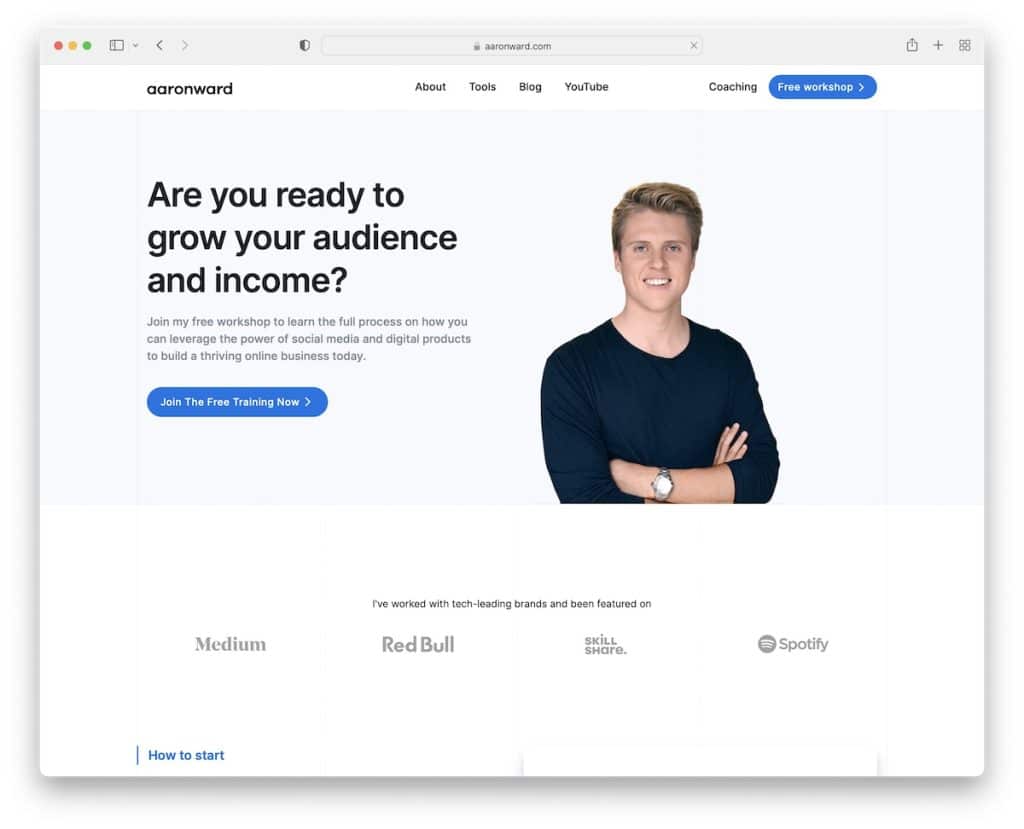
1. Аарон Уорд
Создан с помощью: Webflow

Аарон Уорд выбрал минималистичный адаптивный веб-дизайн со светлым, темным и синим фоном. В разделе героя есть заголовок, текст, кнопка призыва к действию (CTA) и его изображение.
Кроме того, верхний и нижний колонтитулы соответствуют чистому виду веб-сайта, чтобы в целом не отвлекаться.
Примечание: всякий раз, когда вы сомневаетесь, всегда стремитесь к простоте. Почему? Потому что это всегда работает!
Не забудьте проверить нашу коллекцию лучших веб-сайтов Webflow.
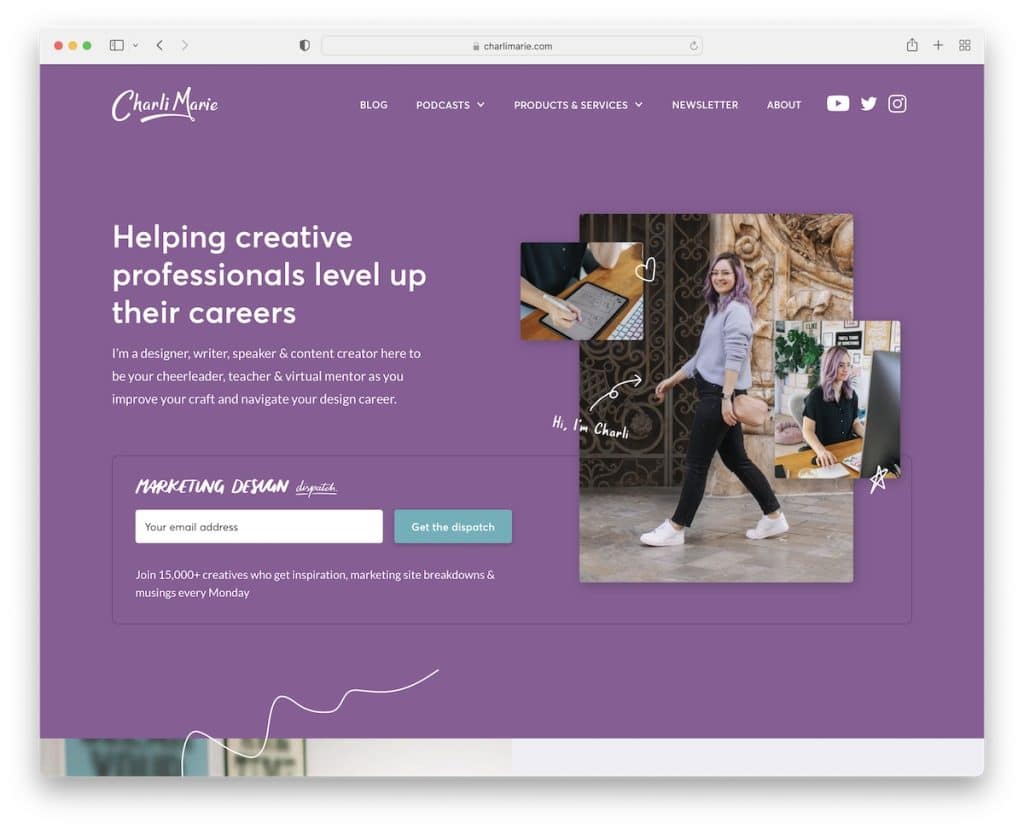
2. Чарли Мари
Создан с помощью: Webflow

Веб-сайт личного бренда Чарли Мари гораздо более креативен, чем сайт Аарона, с красочными и анимированными элементами.
Прозрачный заголовок имеет мегаменю и значки социальных сетей, но не имеет панели поиска.
Чарли также использует подписку по электронной почте в верхней части страницы, что является отличной стратегией для расширения списка адресов электронной почты.
Примечание. Если маркетинг по электронной почте вам подходит, попробуйте переместить форму подписки на новостную рассылку в главный раздел.
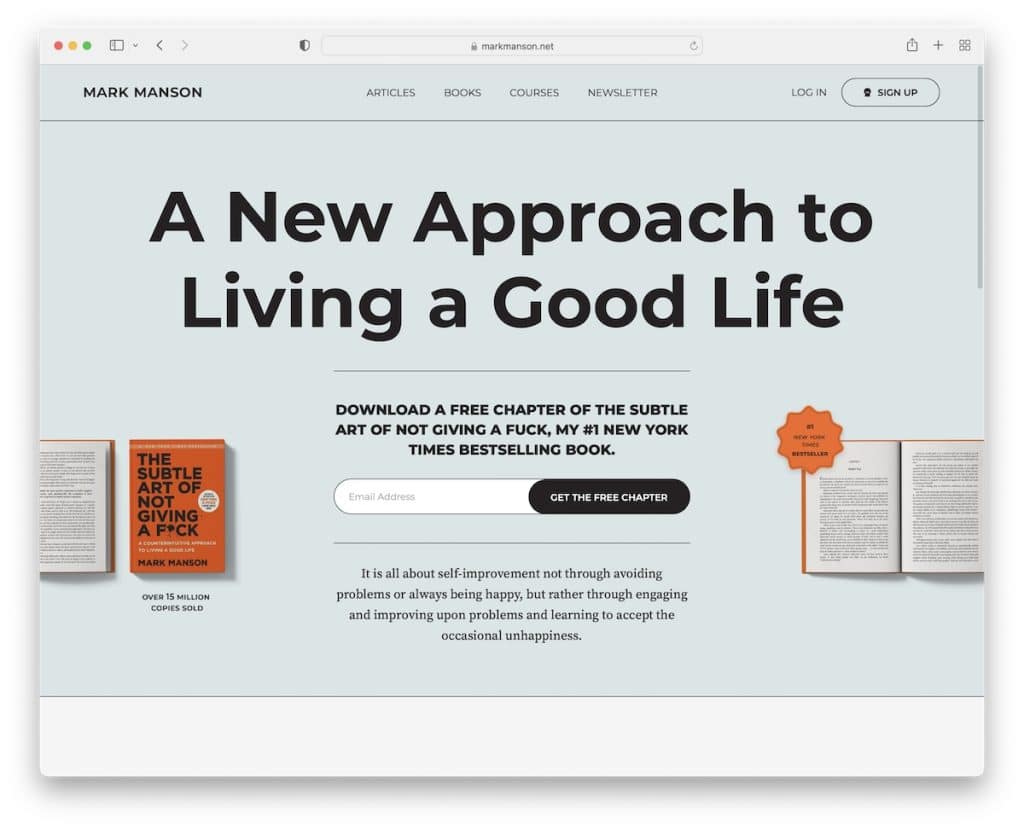
3. Марк Мэнсон
Создано с помощью: WordPress с использованием пользовательской темы WordPress.

Что нам нравится в Марке Мэнсоне, так это то, что он насыщен текстом и отлично читается, что так хорошо работает для продвижения его книг. Автор, много текста, да, суть вы поняли.
Марк продолжает развивать свой личный бренд, предлагая бесплатную главу в обмен на электронное письмо. Он появляется в верхней части страницы, чтобы увеличить количество подписок.
Кроме того, это простой веб-сайт, созданный с творческим подходом, чтобы обеспечить наилучшее взаимодействие с пользователем.
Примечание. Разместите бесплатный продукт в верхней части страницы и соберите больше электронных писем.
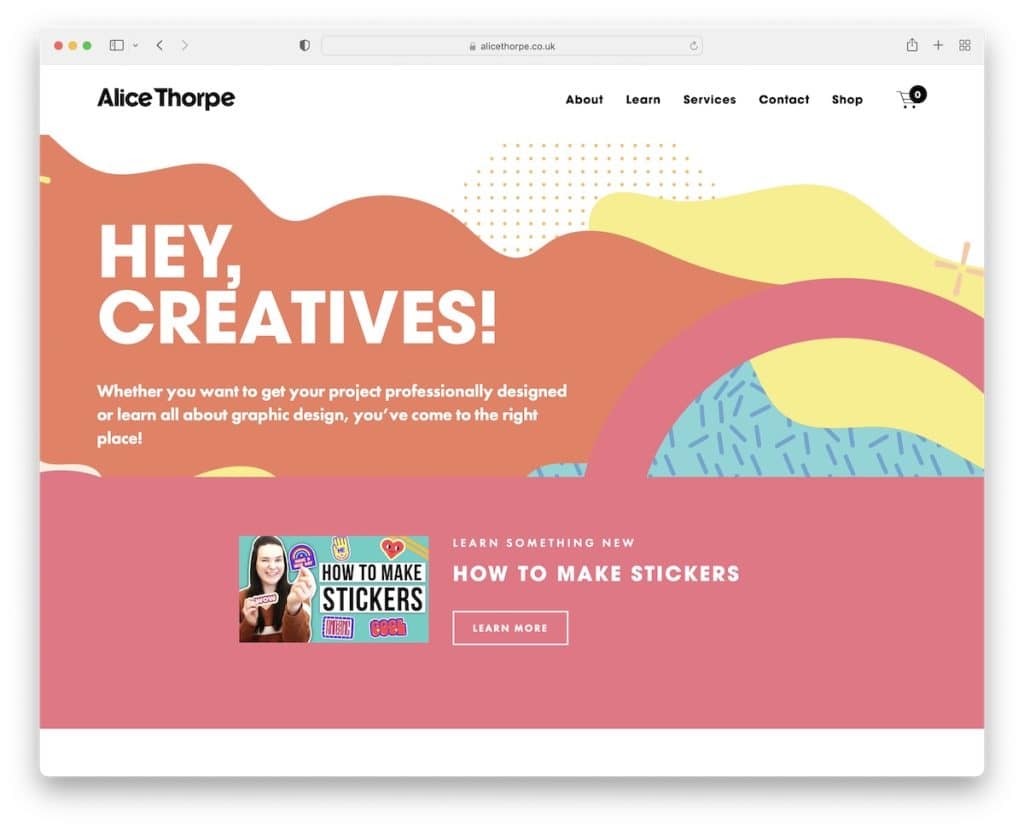
4. Элис Торп
Построено с помощью: Squarespace

Страница Элис Торп красочная и запоминающаяся, она сразу же вызывает всеобщее любопытство. Креативный фон параллакса с заголовком и текстом — это первое, что вы заметите. Но она тут же продвигает одно из своих видео, которое открывает YouTube в новой вкладке.
Алиса разделила разделы домашней страницы разными цветами фона, чтобы сделать ее более динамичной. И вы найдете ленту Instagram прямо перед минималистичным нижним колонтитулом, открывая сообщения в новых вкладках.
Примечание. Вы можете использовать фид IG, чтобы добавить больше контента на свой веб-сайт и расширить свой профиль.
Вам также понравятся эти примеры веб-сайтов Squarespace.
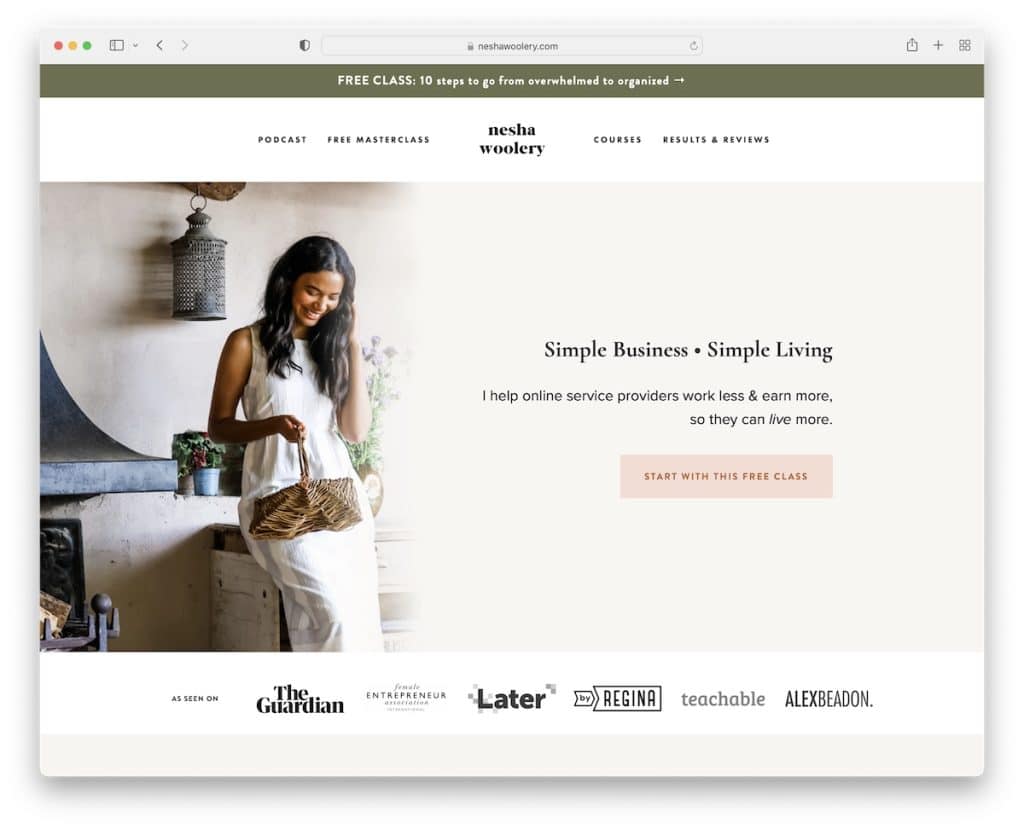
5. Неша Вулери
Построено с помощью: Squarespace

На веб-сайте личного бренда Неши Вулери сначала отображается уведомление на верхней панели, за которым следует исчезающий/появляющийся снова заголовок/меню.
Она использует кнопку CTA в области героев, а затем логотипы нескольких авторитетов, которые ее упомянули.
Нижний колонтитул довольно обширный, со ссылками на меню, формой подписки на новостную рассылку, значками социальных сетей и ползунком ленты Instagram.
Примечание. Демонстрируйте авторитетные логотипы (и добавляйте ссылки на контент), чтобы завоевать доверие.
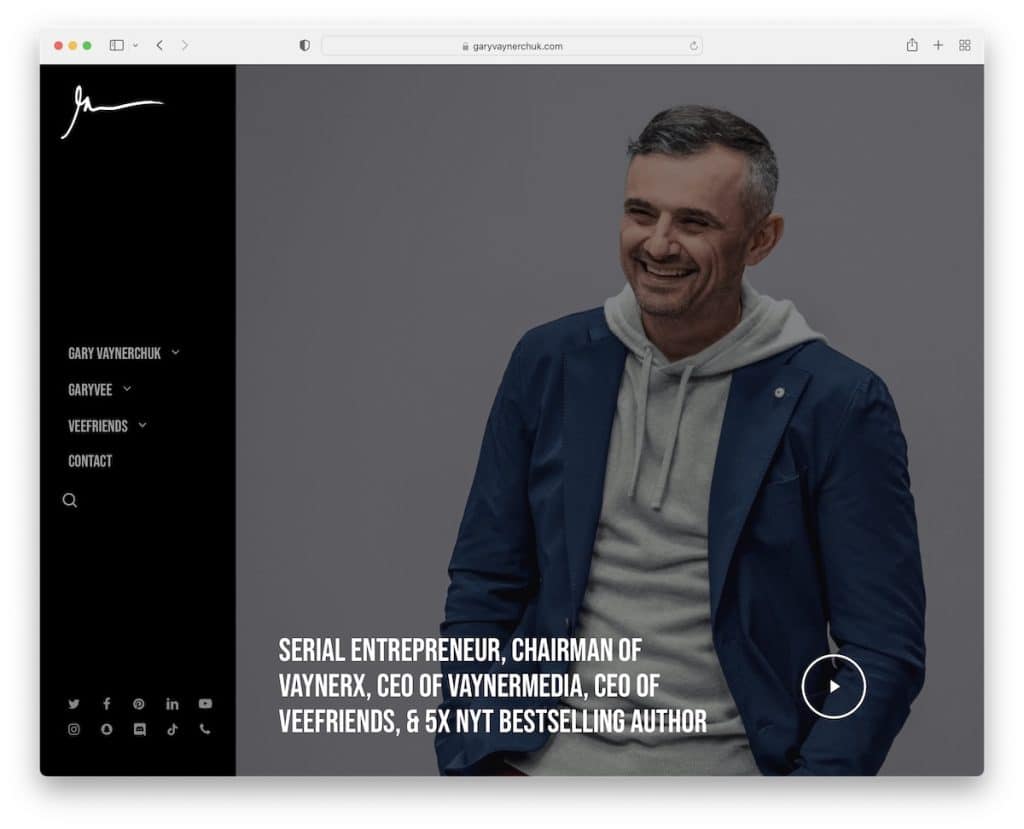
6. Гэри Вайнерчук
Создано с помощью: WordPress с использованием пользовательской темы WordPress.

Веб-сайт Гэри Вайнерчука использует несколько иной подход к дизайну с липким меню на левой боковой панели. Меню также имеет классный эффект наведения с раскрывающимся списком, значком панели поиска и несколькими кнопками социальных сетей.
Фоновое изображение вверху сгиба имеет эффект параллакса с наложением текста и кнопкой воспроизведения, которая открывает лайтбокс для видео.
И последнее, но не менее важное: сайт его личного бренда имеет темный вид, что делает его еще более заметным.
Примечание. Используйте темный дизайн веб-сайта, чтобы придать ему более премиальный вид.
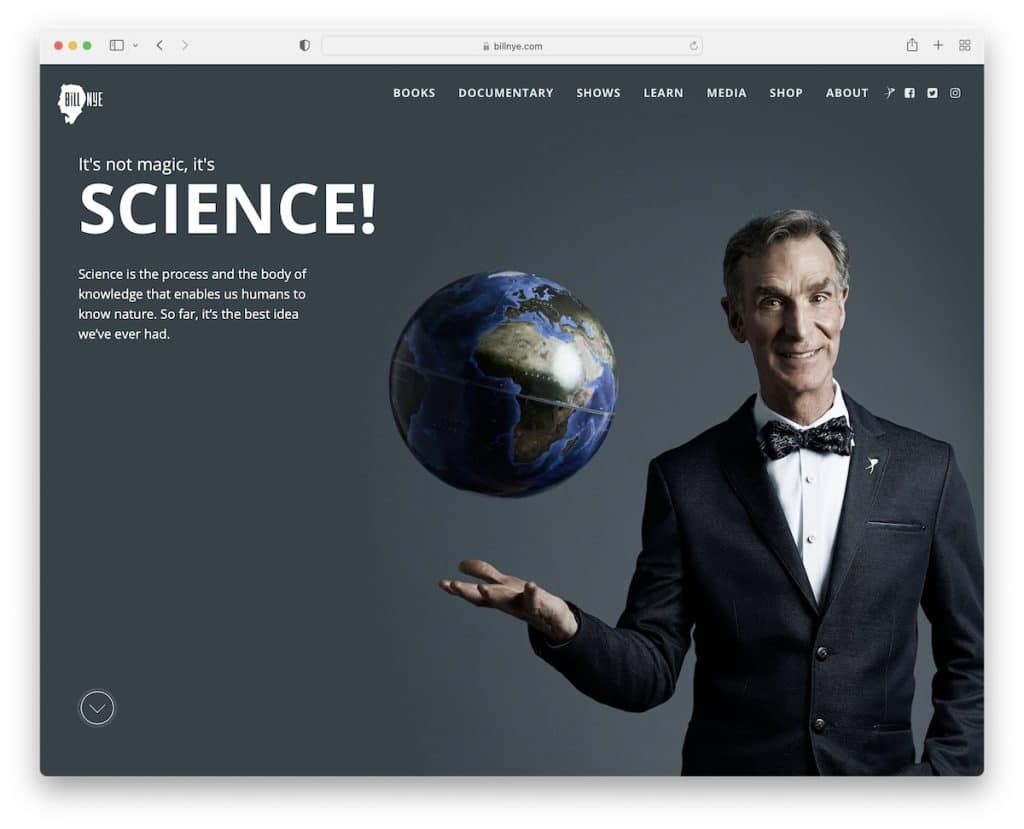
7. Билл Най
Создано с помощью: Craft CMS

Домашняя страница Билла Ная представляет собой полноэкранное изображение с прозрачным заголовком, который становится сплошным и липким, как только вы начинаете прокручивать страницу.
Удивительно, но на главном изображении нет кнопки призыва к действию, но он продвигает свою книгу во втором разделе внизу страницы.
Нижний колонтитул довольно крутой с фоном с эффектом частиц, но в целом выглядит чистым с иконками социальных сетей.
Примечание. Создайте сильное и неизгладимое первое впечатление, разместив полноэкранное изображение в верхней части страницы.
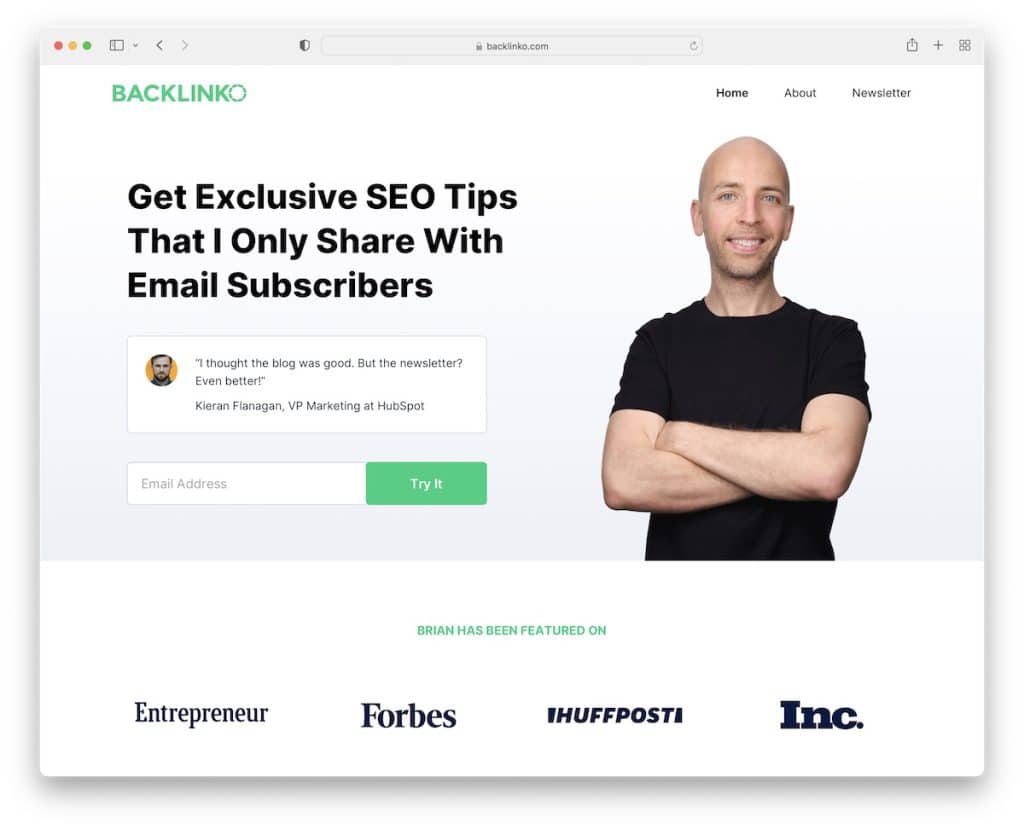
8. Бэклинко
Создан с помощью: Next.js

Backlinko имеет легкую и чистую первую страницу с возможностью подписки по электронной почте, чтобы подписаться на эксклюзивные советы, авторитетные ссылки и отзывы клиентов.
Кроме того, Брайан использует другую форму подписки для бесплатного руководства перед относительно простым нижним колонтитулом с темным фоном.
Примечание. Если вы не планируете добавлять много контента на свою домашнюю страницу, пусть тот, который вы добавляете, выделяется среди остальных. Предложение бесплатных продуктов, советов и руководств по электронной почте также отлично работает!
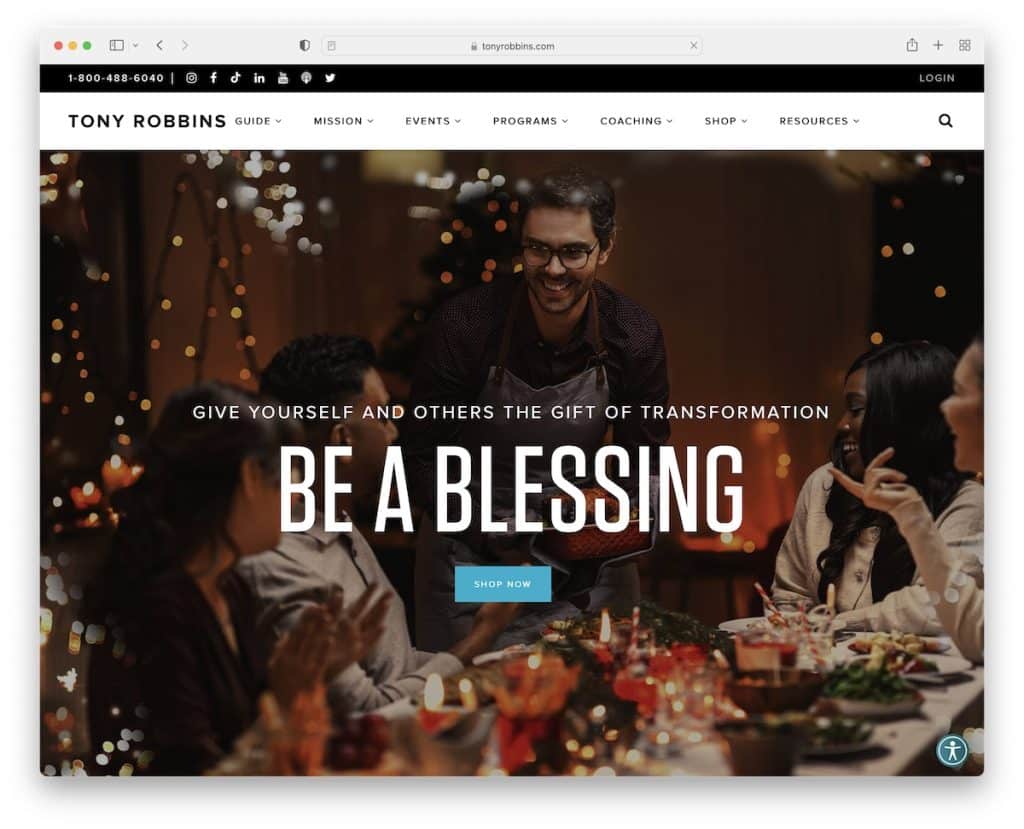
9. Тони Роббинс
Создано с помощью: WordPress с использованием пользовательской темы WordPress.

В то время как на домашней странице Backlinko мало что происходит, страница Тони Роббинса — полная противоположность.
От липкой верхней панели и заголовка (с раскрывающимся списком) до анимаций прокрутки, лайтбоксов с видео, историй успеха и слайдера, рекламирующего предстоящие события — вы получаете все это, а затем и некоторые другие.
Что также удобно, так это кнопка специальных возможностей в правом нижнем углу, которая открывает меню для настройки работы веб-сайта.
Примечание. Позвольте вашим посетителям настроить работу веб-сайта в соответствии со своими потребностями с помощью меню специальных возможностей.
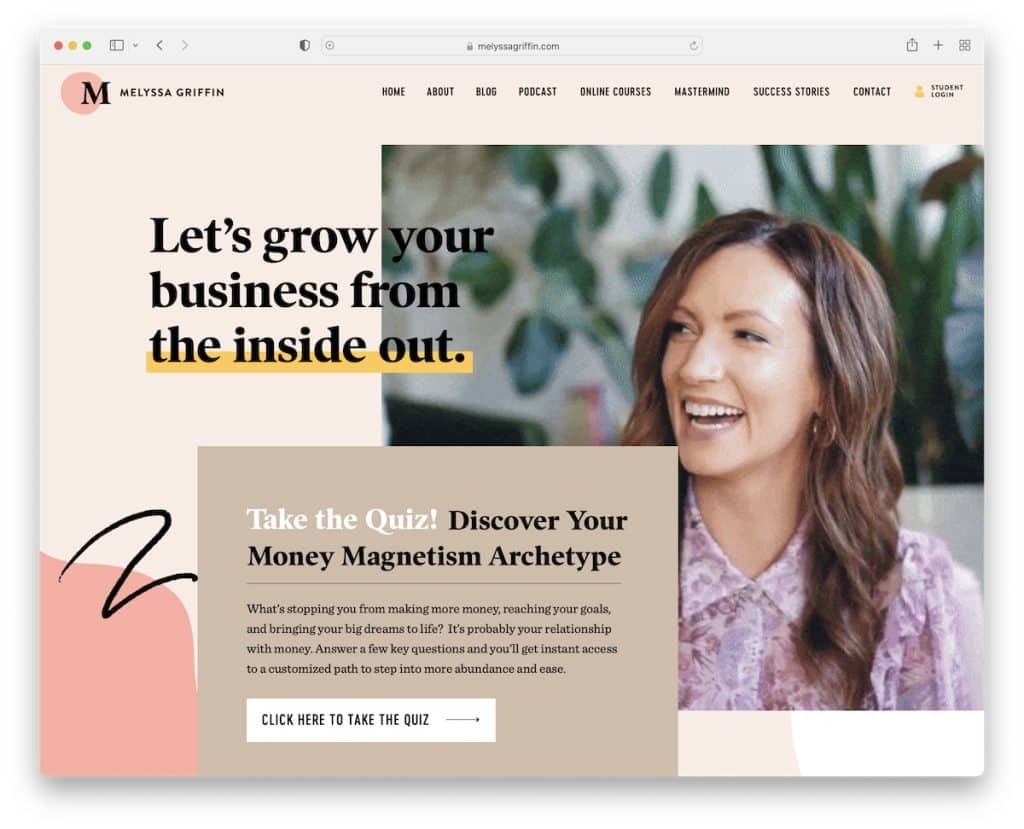
10. Мелисса Гриффин
Построено с помощью: Showit


Мелисса Гриффин знает, как привлечь внимание посетителей с помощью фонового видео/GIF. Ее веб-сайт также очень творческий, с множеством деталей и анимаций, которые оживляют опыт.
Что уникально на странице Мелиссы Гриффин, так это ее подход к сбору электронных писем с помощью всплывающего окна викторины с десятью вопросами. Это позволяет ей получить больше потенциальных клиентов, чем одна форма подписки.
Примечание. Добавьте многоэтапную форму подписки или викторину, чтобы привлечь больше потенциальных клиентов.
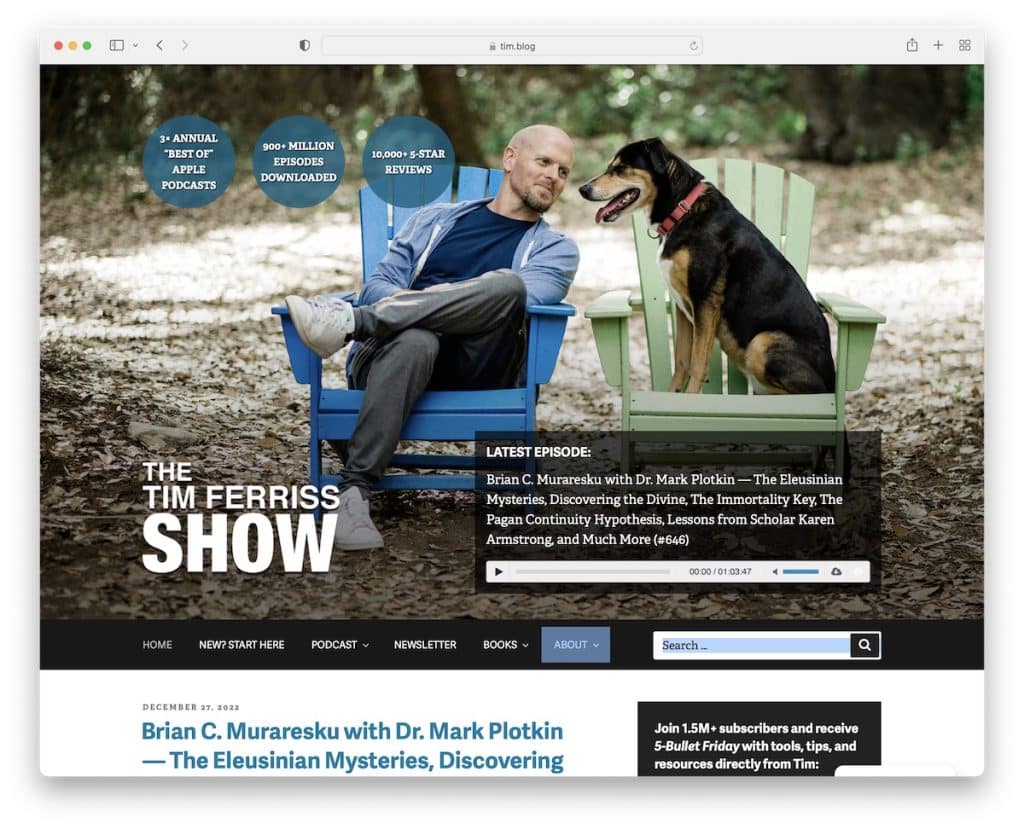
11. Тим Феррис
Создано с помощью: WordPress с использованием пользовательской темы WordPress.

У Тима Феррисса есть очень интересный раздел в верхней части страницы с фоновым изображением, некоторыми фактами и проигрывателем подкастов, за которым следуют заголовок, меню и панель поиска.
Еще одна замечательная особенность страницы Тима Феррисса заключается в том, что это блог с правой боковой панелью и без специальной домашней страницы.
Примечание. Не стесняйтесь использовать блог в качестве официального веб-сайта.
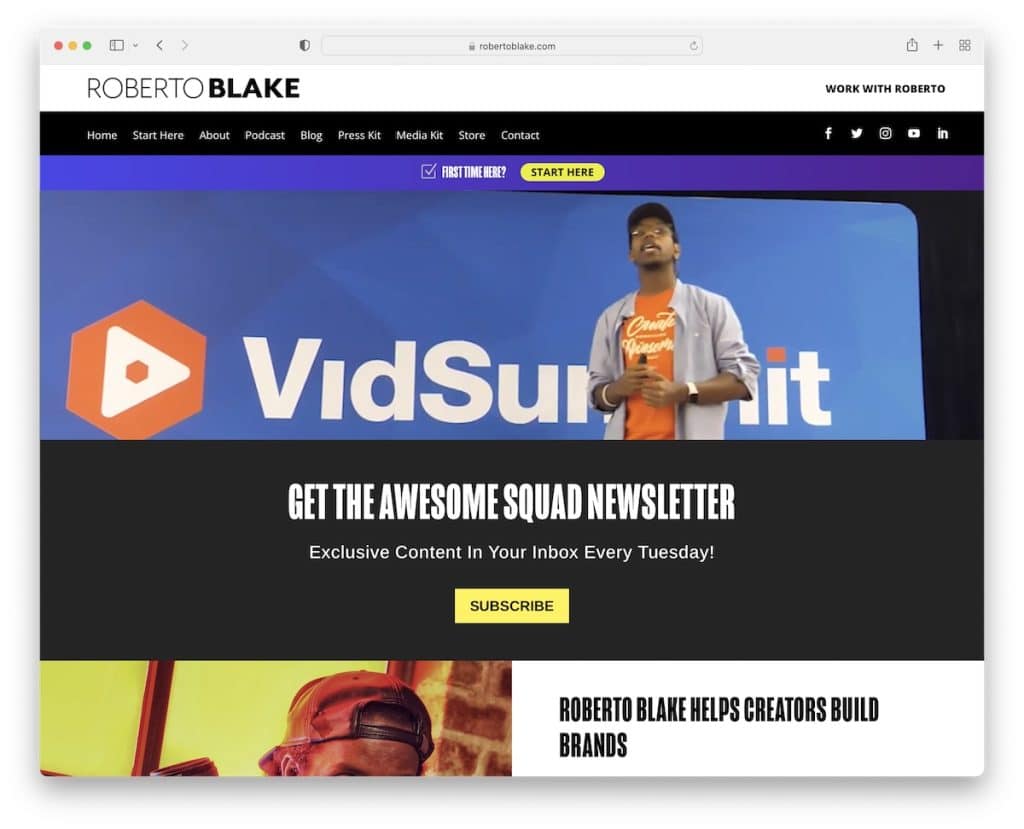
12. Роберто Блейк
Построено с: Тема Divi

Страница Роберто Блейка насыщена контентом, но выполнена таким образом, чтобы обеспечить хорошую видимость. Шапка состоит из трех частей, где размещены все необходимые ссылки для новых и постоянных посетителей.
Узкий видеобаннер/фон воспроизводится автоматически, что позволяет дольше удерживать посетителя.
Кроме того, разделы с цитатами на желтом фоне заставляют вас перестать прокручивать и подумать об этом.
Примечание. Если вы являетесь создателем видеоконтента, вы можете добавить рекламное видео в главный раздел своей страницы.
Кроме того, не пропустите наш список лучших веб-сайтов, использующих тему Divi.
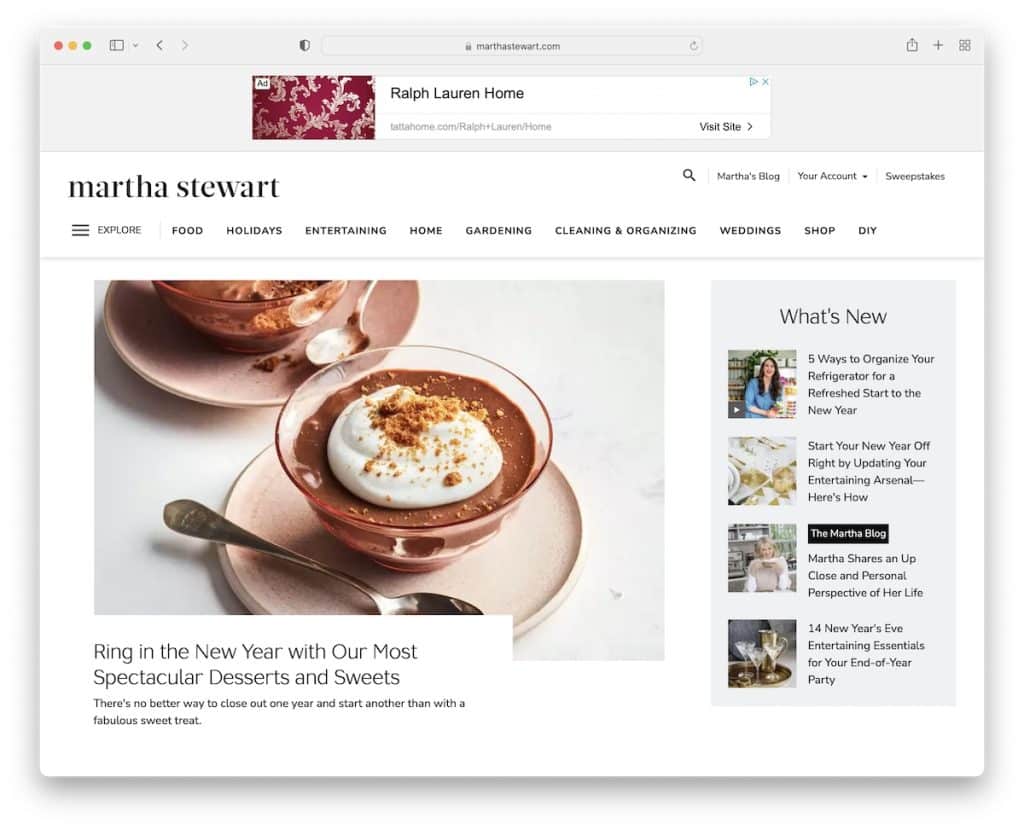
13. Марта Стюарт
Создано с помощью: Drupal

В то время как Тим Феррисс использует блог, Марта Стюарт использует веб-сайт в стиле журнала. Домашняя страница загружает МНОГО контента, но на самом деле не кажется перегруженной благодаря белому фону, большему тексту и пустому пространству.
Одной из наиболее уникальных особенностей веб-сайта Марты Стюарт является открытие «мегаменю» во всплывающем окне, которое выглядит как веб-сайт внутри веб-сайта.
Примечание. Убедитесь, что пустое пространство и крупный текст (и изображения) отображаются при отображении большого количества контента.
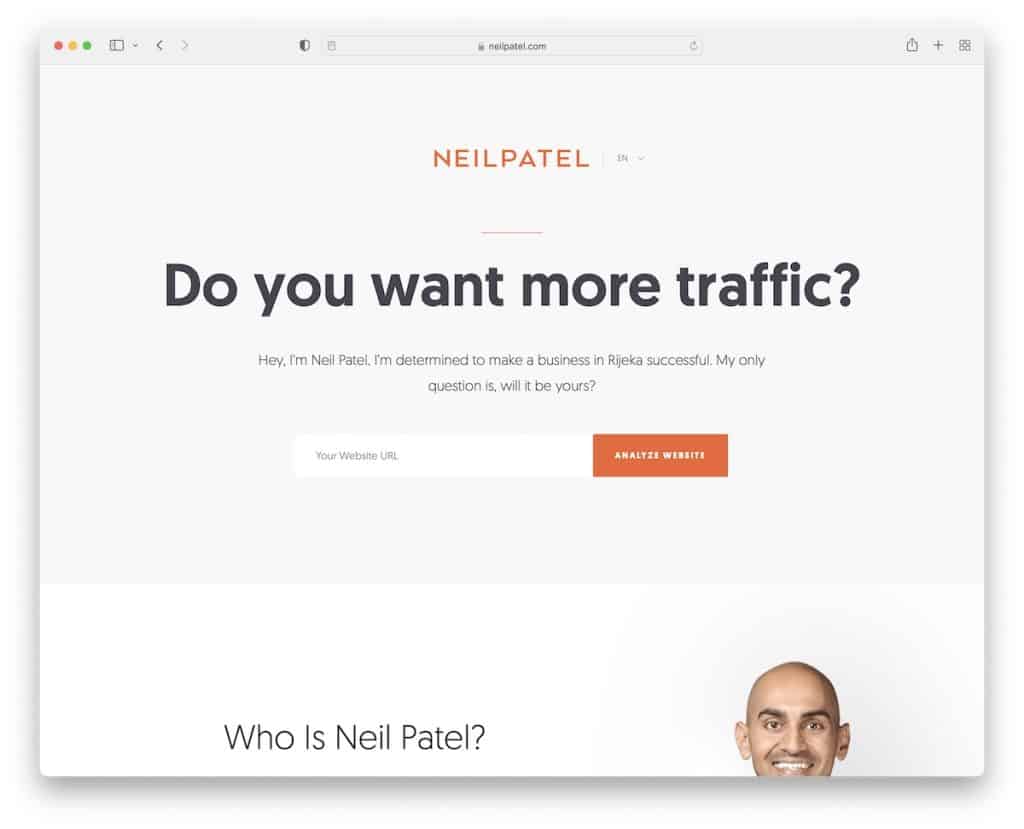
14. Нил Патель
Создано с помощью: WordPress с использованием пользовательской темы WordPress.

У Нила Патель такой же подход к веб-дизайну, что и у Backlinko. Он держит его очень чистым и простым с действенным разделом в верхней части страницы.
В шапке есть только логотип веб-сайта и переключатель языка, а в нижнем колонтитуле есть ссылки на меню, кнопка CTA и значки социальных сетей, и это лишь некоторые из них.
Кроме того, бело-оранжевый брендинг выполнен с большой осторожностью.
Примечание: стратегически используйте свой брендинг на своем веб-сайте.
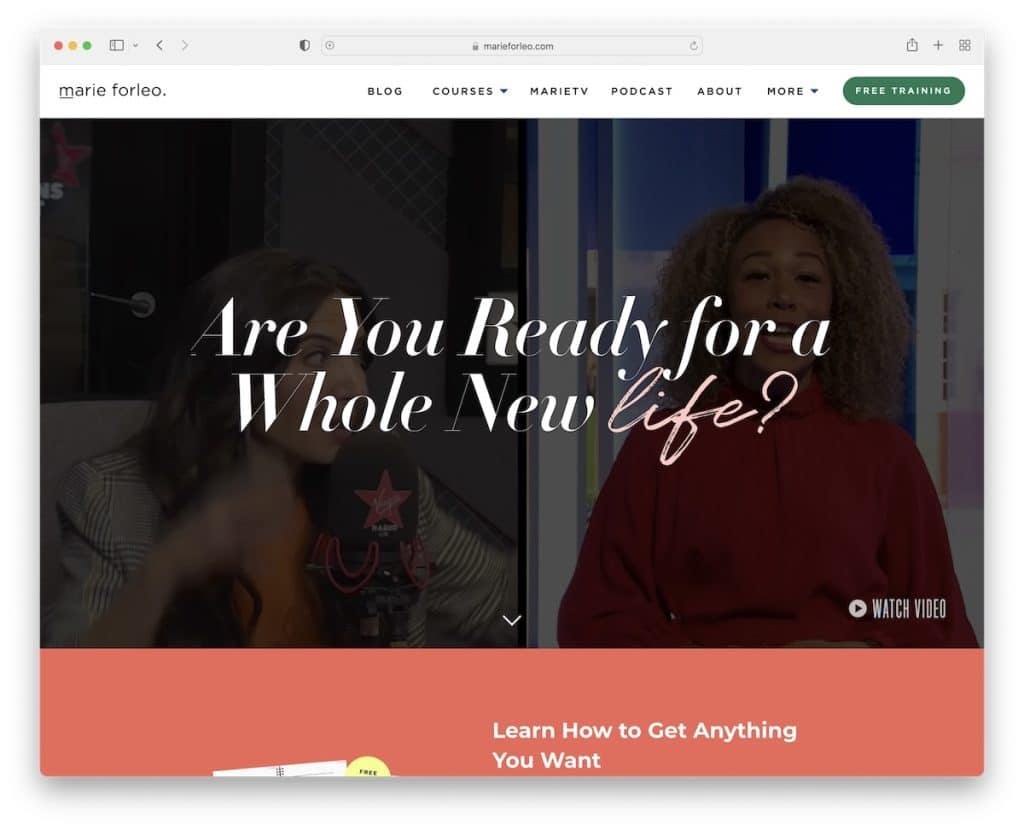
15. Мари Форлео
Создан с помощью: Webflow

Сайт Мари Форлео яркий и привлекательный, начиная с фонового видео и большого количества контента, который вы хотите проверить.
У нее классный раздел «Возможно, вы видели меня в» с логотипами крупных авторитетов, что говорит о том, что ее личный бренд очень популярен.
Презентация известных личностей, у которых она брала интервью, и другой контент в стиле портфолио позволяют быстро просмотреть. Тем не менее, вы можете использовать мегаменю для чего-то более конкретного.
Примечание. Используйте сетку портфолио для удобного распределения большего количества контента.
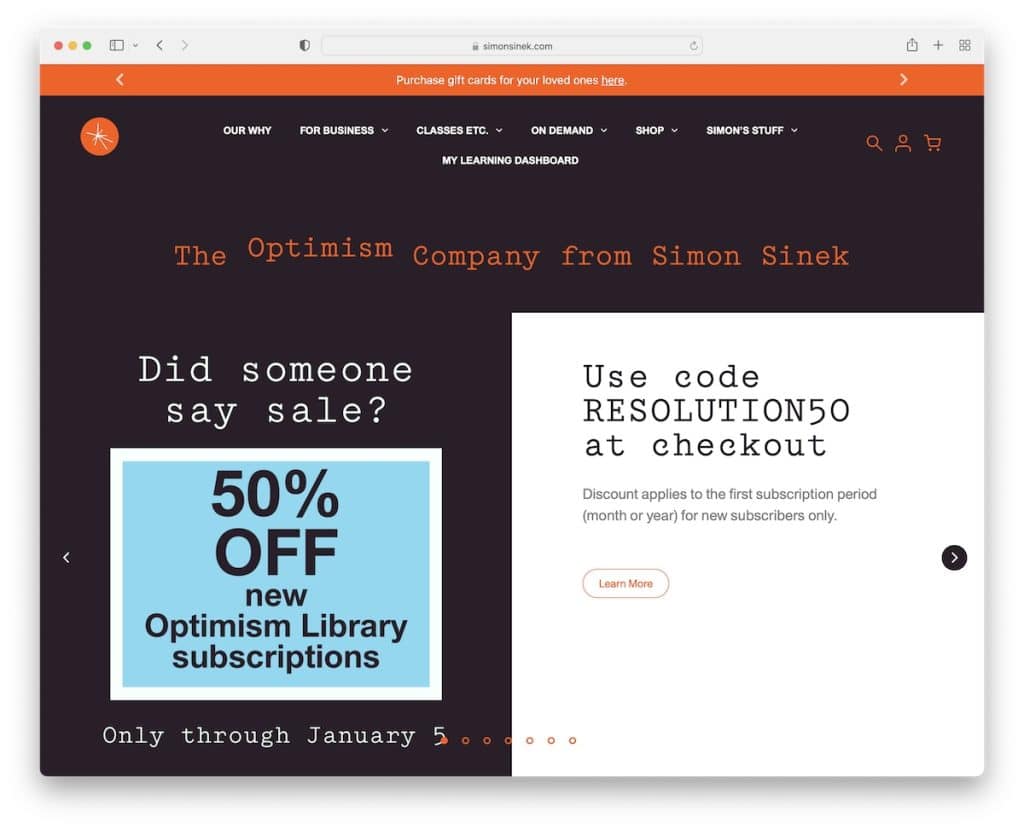
16. Саймон Синек
Создан с помощью: подчеркивания и Elementor

Сайт личного бренда Саймона Синека простой, но модный, с верхней панелью со скользящим текстом, раскрывающимся меню и полноразмерным слайдером с разделенным экраном.
Великолепный выбор цвета и шрифта страницы придает ей особый вид, который заставляет вас хотеть проверить каждый маленький элемент.
Стоит упомянуть форму подписки на информационный бюллетень, в которой есть два поля для выбора типа новостей, которые вы хотите получать.
Примечание. Если вы планируете рассылать много электронных писем, стоит дать подписчику возможность выбрать то, что ему интересно, чтобы вы не переполняли его почтовые ящики (и не заставляли его отказаться от подписки).
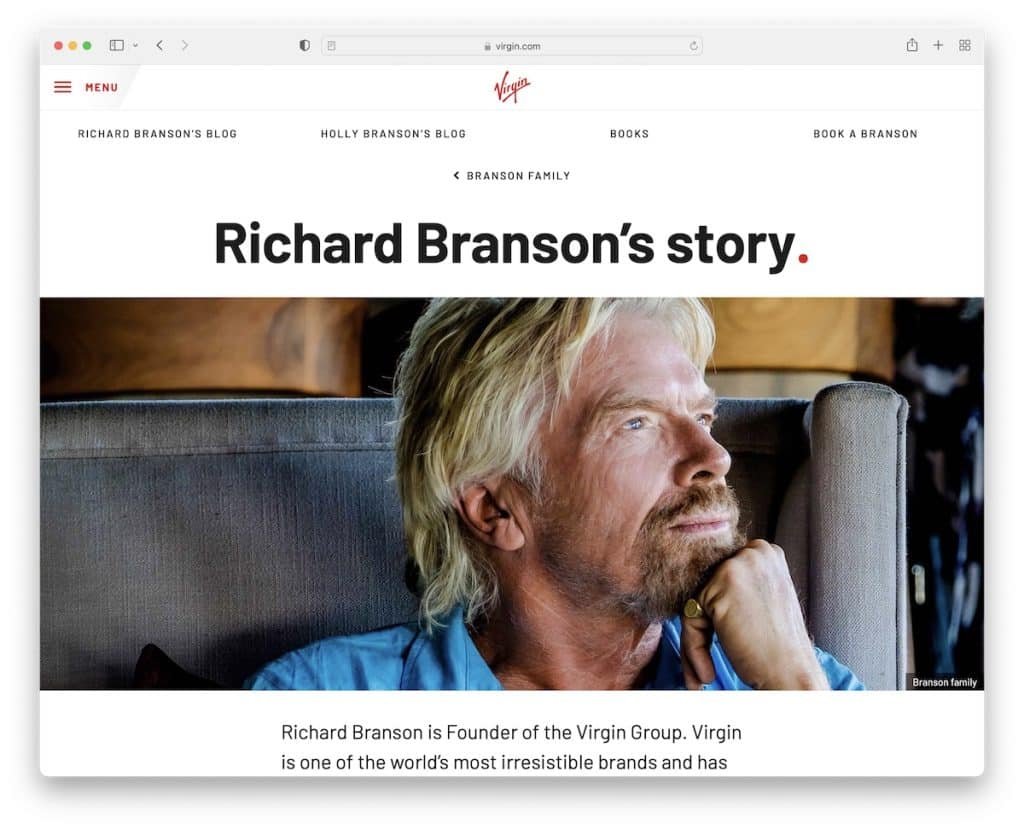
17. Ричард Брэнсон
Создано с помощью: Контентного

У Ричарда Брэнсона нет официального сайта, но у него есть отличная личная страница на официальном сайте Virgin.
Макет страницы напоминает временную шкалу, демонстрируя историю Ричарда со ссылками на профили других членов семьи и его социальные сети.
Наконец, дизайн очень минималистичный, с отличным опытом чтения как на мобильных устройствах, так и на настольных компьютерах.
Примечание. Простой одностраничный макет может отлично подойти для веб-сайта личного бренда.
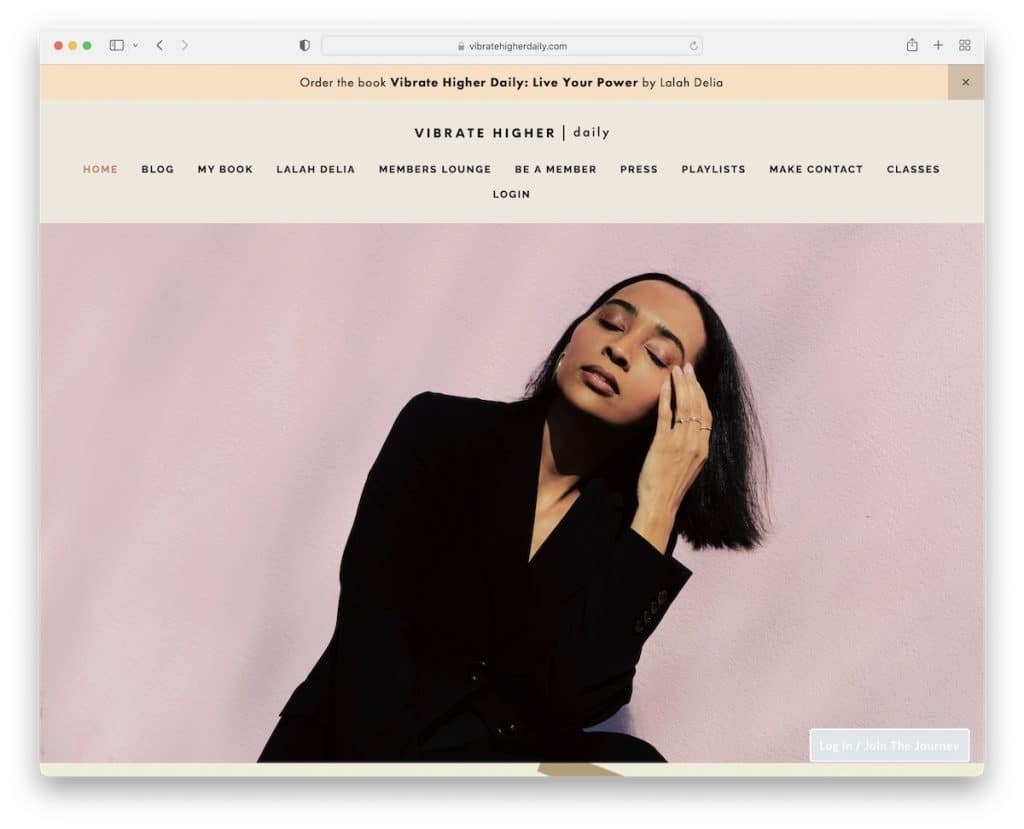
18. Лала Делия
Построено с помощью: Squarespace

Веб-сайт Лалы Делии начинается с всплывающего окна подписки на информационный бюллетень, которое вы можете игнорировать. И вы можете сделать то же самое с уведомлением на верхней панели, нажав «x».
Поскольку домашняя страница очень длинная, использование плавающего заголовка позволяет зрителю видеть другие разделы без необходимости прокручивать страницу до самого верха.
Кроме того, плавающая кнопка в правом нижнем углу является постоянным напоминанием о том, чтобы войти в систему или присоединиться к «путешествию».
Примечание. Используйте всплывающее окно для создания списка адресов электронной почты.
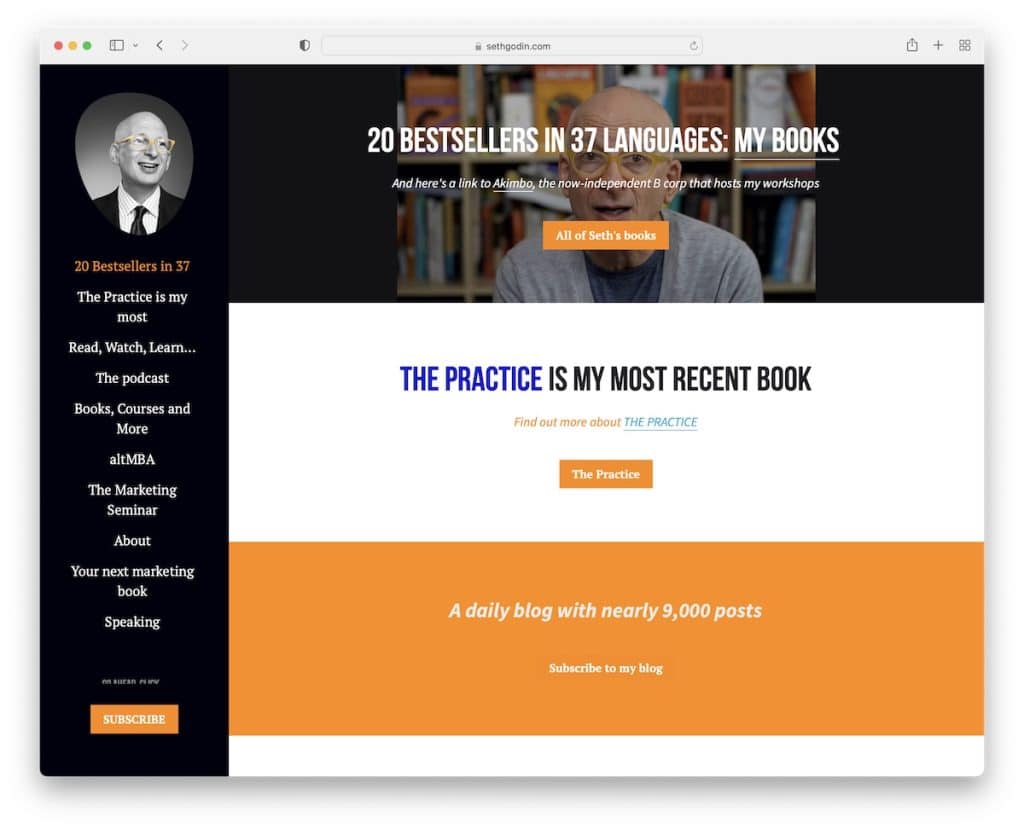
19. Сет Годин
Построено с: Поразительно

Сет Годин — второй веб-сайт личного бренда в этом списке с липким заголовком/меню на боковой панели, просто у этого нет нижнего колонтитула. Это также позволяет ему всегда видеть призыв к действию подписки.
Важно отметить, что Сет запускает одностраничный макет с меню, выделяющим раздел, который вы просматриваете.
Примечание. Используйте одностраничный веб-сайт для лучшего взаимодействия с пользователем.
