Как разместить заголовок сообщения в блоге поверх избранного изображения в модуле блога Divi
Опубликовано: 2022-10-14Для простого модуля модуль блога Divi довольно мощный. Вы можете создать любой тип страницы с лентами блогов, используя модуль блога Divi. Вы даже можете использовать модуль в области нижнего колонтитула, если хотите добавить раздел связанных сообщений в нижней части шаблона сообщения в блоге, чтобы пользователи дольше оставались на вашем сайте. После некоторого времени использования модуля блога по умолчанию вы можете захотеть изменить стиль и настроить способ отображения каналов блога.
В Divi по умолчанию модуль «Блог» отображается в следующем порядке (сверху вниз):
- Опубликовать избранное изображение
- Заголовок поста
- Почтовая мета
- Выдержка из поста
В этом уроке мы покажем вам, как разместить название блога, метаданные и контент прямо над миниатюрой избранного изображения. Давайте погрузимся в это!
Размещение заголовка сообщения в блоге, метаданных и контента поверх избранного изображения в модуле блога Divi
Шаг 1: Добавление пользовательского кода в параметры темы Divi
Во-первых, начните с перехода к Divi → Параметры темы → Интеграция, затем поместите следующий пользовательский код в поле Добавить код в <head> области кода вашего блога .
<скрипт>
(функция ($) {
$(документ).готовый(функция() {
$(".wpb-блог .et_pb_post").каждый(функция() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
// Делаем то же самое для ajax
$(document).bind('готовый ajaxComplete', function() {
$(".wpb-блог .et_pb_post").каждый(функция() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
});
});
})(jQuery);
</скрипт>Затем сохраните изменения, нажав кнопку « Сохранить изменения ».
Приведенный выше код объединяет 3 части модуля блога, а именно заголовок, метаданные и контент, в один элемент.
Шаг 2. Добавление пользовательского класса CSS
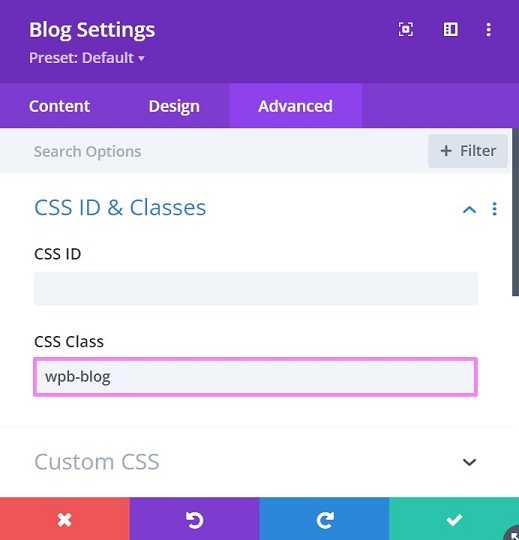
После того, как вы добавили и сохранили предыдущий пользовательский код, создайте или отредактируйте страницу с помощью Divi Builder, чтобы добавить модуль блога с макетом сетки. Если у вас уже есть модуль и вы хотите его настроить, вы можете открыть панель настроек блога, перейти на вкладку « Дополнительно » и открыть блок « Идентификатор и классы CSS », чтобы добавить следующий пользовательский класс CSS.
- wpb-блог

Шаг 3: Добавление пользовательского CSS
После того, как вы добавили класс для модуля блога, теперь добавьте пользовательский CSS, чтобы переместить комбинированный элемент из шага 1 поверх избранного изображения. Пользовательский CSS также отрегулирует поля и отступы, а также добавит наложение к избранному изображению, чтобы сделать текст более заметным.
Когда вы будете готовы, скопируйте следующий код и поместите его в Divi → Параметры темы → Общие (первая вкладка) → Пользовательский CSS .
/*переместить обернутый заголовок, метаданные и текст вверх по изображению*/
.wpb-блог-текст {
положение: абсолютное;
верх: 50%;
слева: 50%;
преобразование: перевести (-50%, -50%);
ширина: 100%;
отступ: 30 пикселей;
z-индекс: 1;
}
/*сохраняем перемещение перемещенных элементов вместе с их родительскими элементами*/
.et_pb_blog_grid статья {
положение: родственник;
}
/*удалить пробелы вокруг всей записи в блоге*/
.et_pb_blog_grid .et_pb_post {
отступ: 0px;
}
/*удалить отрицательные поля на избранном изображении в блоге*/
.et_pb_image_container {
маржа: 0;
}
/*удалить поле под выбранным фреймом изображения*/
.et_pb_post .entry-featured-image-url {
маржа: 0;
}
.et_pb_blog_grid .entry-featured-image-url::before {
содержание: '';
положение: абсолютное;
ширина: 100%;
высота: 100%;
цвет фона: rgba (0, 0, 0, 0,5);
}
Продолжите, нажав кнопку « Сохранить изменения », чтобы сохранить изменения.

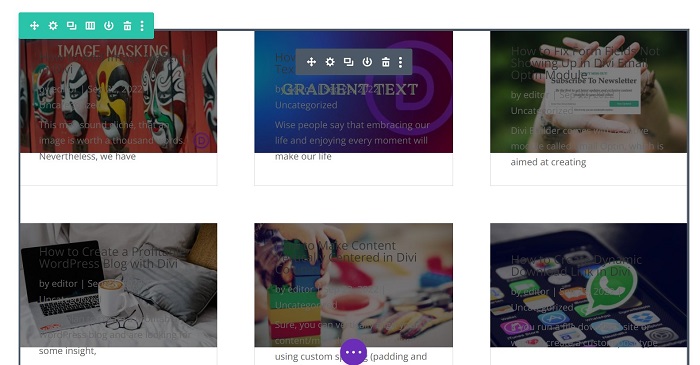
К настоящему времени ваш модуль блога будет иметь заголовок, метаданные и контент поверх изображения. Однако вы можете изменить некоторые настройки, чтобы сделать ленты блога более привлекательными, чем на изображении ниже.

Шаг 4. Внесите некоторые изменения в модуль блога
Выберите нужный элемент для модуля блога
Вы всегда можете выбрать элемент, который хотите отобразить в своем модуле блога. Если вы хотите, чтобы каналы блога состояли только из избранного изображения, заголовка и метаданных, вы можете сделать это, отключив параметр « Показать выдержку » на вкладке « Содержимое » → « Элементы». Кроме того, вы можете увеличить отображаемый элемент, например, кнопку « Подробнее » или « Показать количество комментариев» .
Осветите текст
Как вы можете видеть на изображении выше, текст практически не читается. Давайте изменим цвет текста на белый или любой другой светлый цвет, который вы хотите. Если вы хотите следовать стилю нашего блога, откройте « Настройки блога » → « Дизайн » и внесите следующие изменения:
- Текст заголовка
Мы устанавливаем цвет текста заголовка на белый и используем тень текста заголовка с эффектом свечения темного цвета.
- Основной текст
Основной текст обычно выходит за пределы нижней части изображения, так как в макете сетки для этого недостаточно места. Возможно, вы можете сократить содержимое, перейдя на вкладку « Содержимое » → « Длина отрывка» и введя там необходимое количество букв.
Для Цвета основного текста мы выбираем немного сероватого цвета (#D6D6D6) и используем Тень основного текста с эффектом свечения темного цвета. Текст для чтения по умолчанию следует этому цвету. Но вы можете изменить его в блоке « Читать больше текста » → « Читать больше цвета текста ».
- Метатекст
Мы устанавливаем цвет метатекста на светло-синий (#88D9DD) и используем тень текста заголовка с эффектом свечения темного цвета.
Удалить границу каналов блога
По умолчанию Divi добавляет рамку серого цвета толщиной 1 пиксель каждый раз, когда вы используете модуль блога. Вы можете удалить это, перейдя на вкладку « Дизайн » → « Граница », а затем установив ширину границы макета сетки на 0 пикселей.
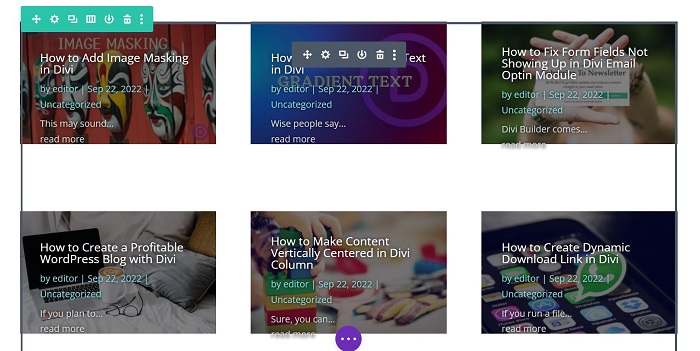
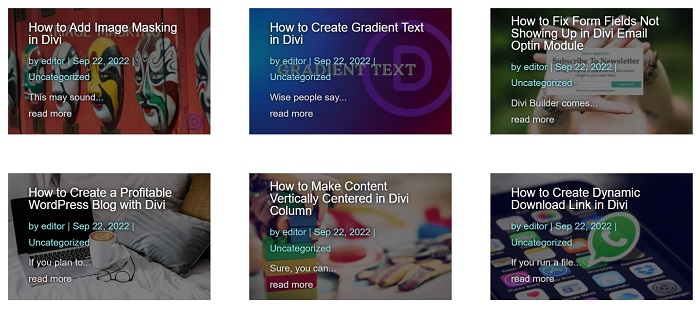
Шаг 5: См. также результат во внешнем интерфейсе
Иногда возникают расхождения между конструктором и внешним интерфейсом, когда мы используем пользовательские коды для настройки элементов Divi.


Как видно из приведенных выше изображений, в редакторе Divi содержимое неправильно расположено в середине избранного изображения. В то время как из внешнего интерфейса контент отображается идеально, как мы этого хотим.
Нижняя линия
После некоторого времени использования модуля сообщений блога по умолчанию вы можете захотеть изменить стиль и настроить способ отображения каналов блога. В этом руководстве показана одна из настроек, которую вы можете использовать для своего модуля блога, чтобы у вас был модуль блога с его содержимым поверх избранного изображения.
