Производительность и скорость загрузки страниц решают все
Опубликовано: 2022-06-30Существует много дискуссий об изменениях, которые Google внес в факторы ранжирования. Большинство экспертов регулярно соглашаются с тем, что вы должны обращать внимание на Google, а также игнорировать его, когда дело доходит до результатов поисковой системы.
Они означают, что вы должны понимать изменения в алгоритмах, чтобы ваши страницы продолжали ранжироваться. Но вы также должны стараться не уделять слишком много внимания, потому что вы не должны сосредотачиваться на Google. Вы должны сосредоточиться на написании для людей, поскольку Google тоже пытается это сделать.
Время загрузки страницы — фактор ранжирования
В разгар изменений своего основного алгоритма новые основные веб-жизненные показатели Google сосредоточены на самой большой отрисовке контента, первой задержке ввода и кумулятивном смещении макета.
Прежде чем вы полностью сосредоточитесь на этих трех факторах, важно понять, что Google обращает внимание на множество факторов ранжирования.
Одним из факторов, который всегда был важен, является время загрузки страницы. Вы не увидите его на круговой диаграмме из статьи FirstPageSage, если только не знаете, что ищете. И то, что вы должны искать, — это вовлеченность пользователей.
Когда страница загружается слишком долго, вовлеченность пользователей падает. А вовлеченность пользователей составляет 5% алгоритма, что делает его шестым по важности фактором.
Веб-альманах отслеживает интернет-статистику и составляет ежегодный отчет. В отчете за 2020 год, рассматривая вес страницы, говорится:
«... мы приближаемся к 7 МБ веса страницы на мобильных устройствах и 7,5 МБ на настольных компьютерах в 90-м процентиле. Данные следуют вековой тенденции: рост веса страницы снова идет по восходящей траектории…»
Время загрузки становится все медленнее и медленнее по мере того, как веб-страницы становятся все больше и больше. И два фактора, влияющие на вес страницы, — это изображения и JavaScript.
Вес страницы имеет значение
Почему мы должны беспокоиться о весе страницы и времени загрузки? Это только потому, что Google заботится? Точно нет. В статье Semrush о скорости, производительности и SEO они сообщают:
Задержка в 1 секунду привела к снижению количества прочитанных статей на 4,9%.
Трехсекундная задержка привела к падению на 7,9%.
Другими словами, они говорят нам то, что мы уже знаем: люди будут проводить меньше времени на нашем сайте, если сайт не отвечает достаточно быстро.
В той же статье приводится критерий того, насколько быстрыми должны быть наши страницы:
Если ваш сайт загружается за 5 секунд, это быстрее, чем 25% Интернета.
Если ваш сайт загружается за 2,9 секунды, это быстрее, чем 50% Интернета.
Если ваш сайт загружается за 1,7 секунды, это быстрее, чем 75% Интернета.
Если ваш сайт загружается за 0,8 секунды, это быстрее, чем 94% Интернета.
Так что же стоит за замедлением работы Интернета в целом и наших сайтов в частности?
Размеры файлов, количество запросов и JavaScript
Ответ и прост, и разочаровывает.
Страницы нашего веб-сайта становятся больше, потому что Интернет становится быстрее (в большинстве мест). И поскольку Интернет становится быстрее, большинство людей (включая разработчиков) меньше беспокоятся об оптимизации нескольких байтов здесь и там.
Нет единого виновника. Но в совокупности плагины, которые мы устанавливаем, и темы, которые мы используем, становятся больше, чем когда-либо прежде.
Но дело не только в темах и плагинах. На самом деле, одним из крупнейших источников JavaScript на веб-страницах являются сторонние скрипты. Другими словами, скрипты, которые мы добавляем для рекламы, персонализации, A/B-тестирования и т. д., приносят больше внешних запросов на файлы JavaScript.
Больше запросов на страницу, получение большего количества файлов большего размера приведет только к одному — более тяжелые страницы, которые загружаются медленнее.
Хуже всего то, что Google теперь обращает внимание на то, как мы размещаем страницы и сайты на мобильных устройствах в своей инициативе mobile first. А упомянутый ранее отчет «Веб-альманах» подчеркивает тревожную динамику, когда речь идет о JavaScript и мобильных устройствах.
«37% — это процент неиспользуемых байтов JavaScript в среднем на мобильной странице».
Другими словами, мы создаем страницы, которые загружаются на мобильные устройства, призывают загрузить JavaScript, который затем вообще не используется.
Мы должны быть обеспокоены этим. Но владельцы веб-сайтов и даже некоторые фрилансеры, создающие веб-сайты, не всегда знают нюансы того, что происходит с плагинами или темами, которые они устанавливают.
Влияние добавления новых плагинов
До недавнего времени, когда владелец веб-сайта или создатель сайта устанавливал новый плагин, они мало что могли сделать для оценки его производительности. Они могли полагаться на комментарии или рейтинги на торговых площадках или в репозитории плагинов, но, кроме этого, не было простого способа узнать, замедлит ли плагин работу сайта.
Причина этого так же сложна, как и определение производительности плагина. Производительность может быть результатом отличного или плохого хостинга. Между плагинами могут быть тонкие конфликты, которые могут вызвать ошибки на странице, которые могут остаться незамеченными.

Тестирование производительности плагина будет означать создание среды (соответствующей рабочей среде) с полной копией всего на рабочем сайте, а затем запуск тестов на ней.
Но даже в этом случае вам нужно будет изолировать то, что работает медленно. Были ли это большие файлы в плагине? Или это было количество исходящих звонков на неэффективные сайты? Или это был конфликт с другим плагином?
И такой мониторинг обычно выходит за рамки навыков и ресурсов, доступных владельцу сайта или строителю.
В результате большинство владельцев и сборщиков просто устанавливают плагины и надеются, что они не замедлят работу. А позже, часто намного позже, когда сайт кажется медленным, они нанимают кого-то еще, чтобы разобраться с этим.
Другими словами, причинно-следственной связи для нового плагина и производительности сайта не существовало.
Обновления плагинов и тем
Эта проблема возникает не только из-за новых плагинов. Обновления плагинов и тем никак не регулируются. Другими словами, ничто не мешает разработчику плагина радикально переписать свой плагин и выпустить его как обновление.
В прошлом это создавало проблемы, когда плагины покупались, а затем менялись новыми владельцами.
Но есть еще одна динамика, которую следует учитывать, когда речь идет о производительности и показателях PageSpeed.
Когда автор плагина решает изменить свою архитектуру или добавить новую функцию, он добавляет новый код в свой плагин. И это небольшое обновление может превратить высокопроизводительный плагин в кошмар производительности сайта — и никто об этом не узнает.
Монитор производительности плагина
Нет ни одного владельца сайта или создателя сайта, который бы наслаждался состоянием мира, в котором мы живем. Каждый из них знает, что производительность и показатели PageSpeed решают все. Но знать и быть в состоянии что-то с этим сделать — две разные вещи.
Мы решили решить эту проблему в Nexcess для всех наших клиентов WordPress и WooCommerce. Мы хотели создать цикл обратной связи, который показывал бы им, как предпринимаемые ими действия влияют на показатели производительности их сайта.
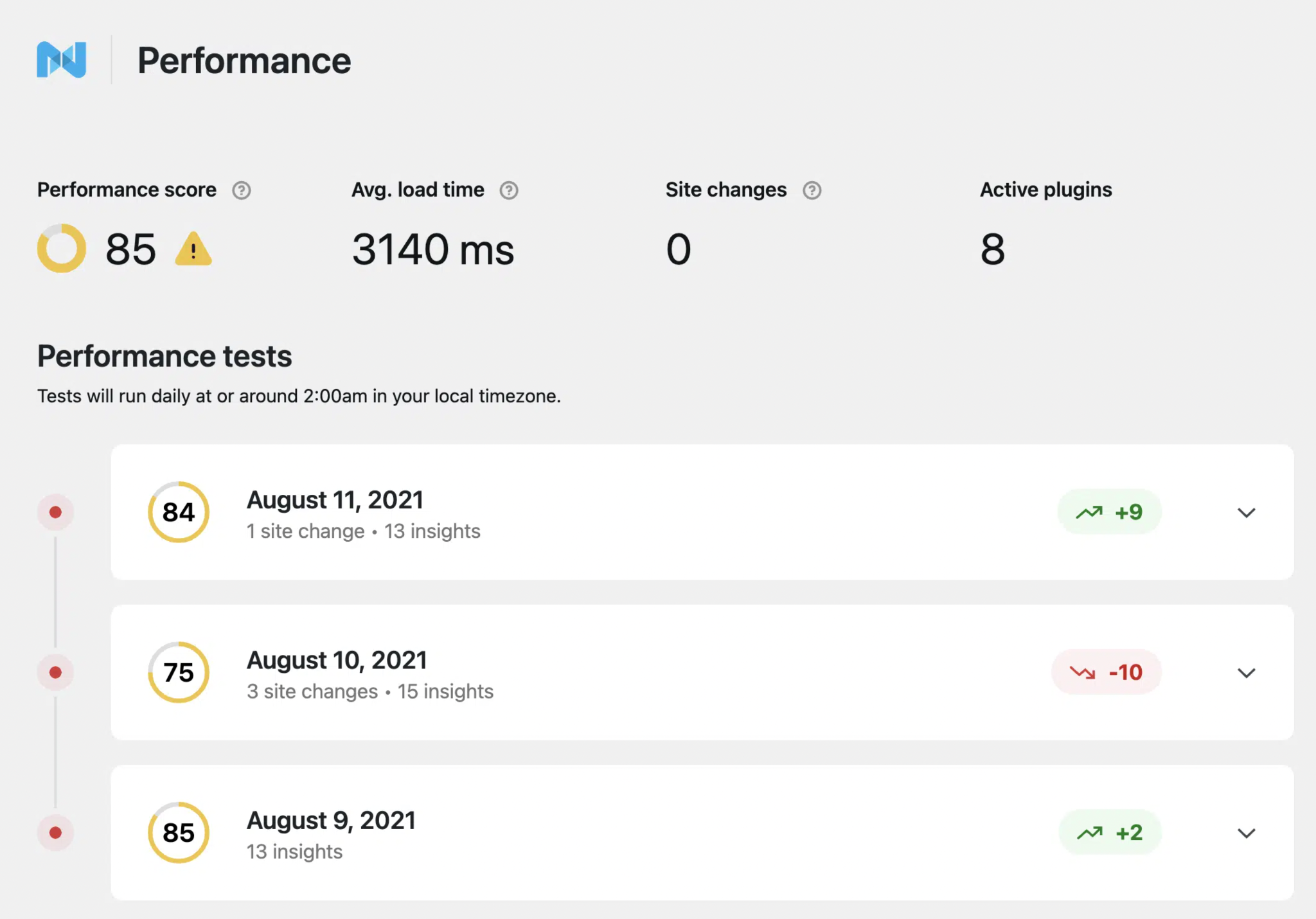
Для этого нам нужно было начать с ночного сбора результатов PageSpeed. Но дело было не только в баллах. Нам нужно было расшифровать все отзывы, которые предоставляет Google, и определить, что вызвало какие-либо изменения в производительности.
Затем нам нужно было бы сопоставить ухудшение или улучшение производительности с изменениями, внесенными на сайт — от загрузки пользователем больших фотографий до добавления владельцем сайта нового плагина или изменения темы.

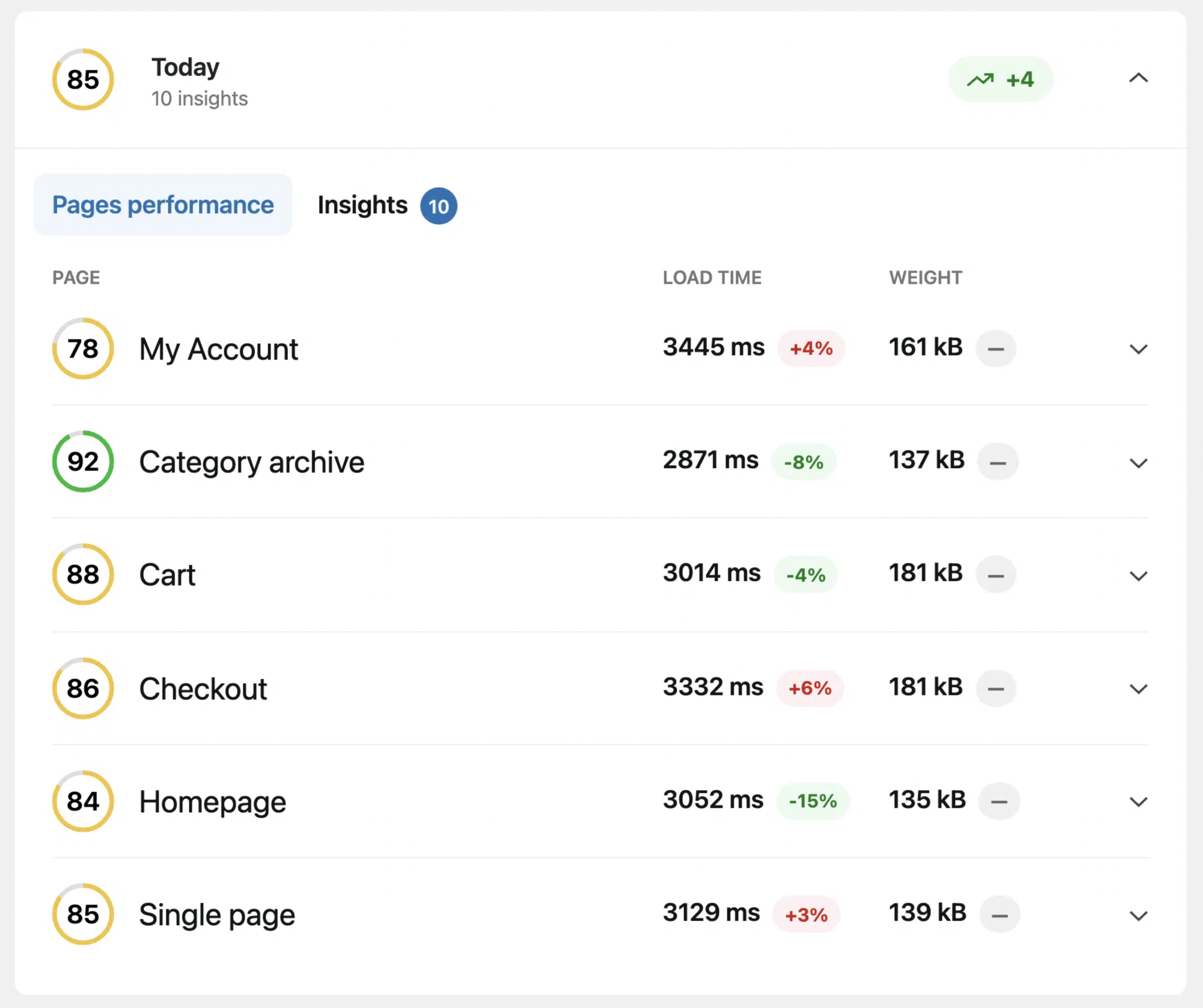
Наконец, нам нужно было сделать все это простым, чтобы каждый мог в любое время посмотреть, как вносимые изменения — посредством взаимодействия с пользователем или обновления плагинов — влияют на показатели производительности.

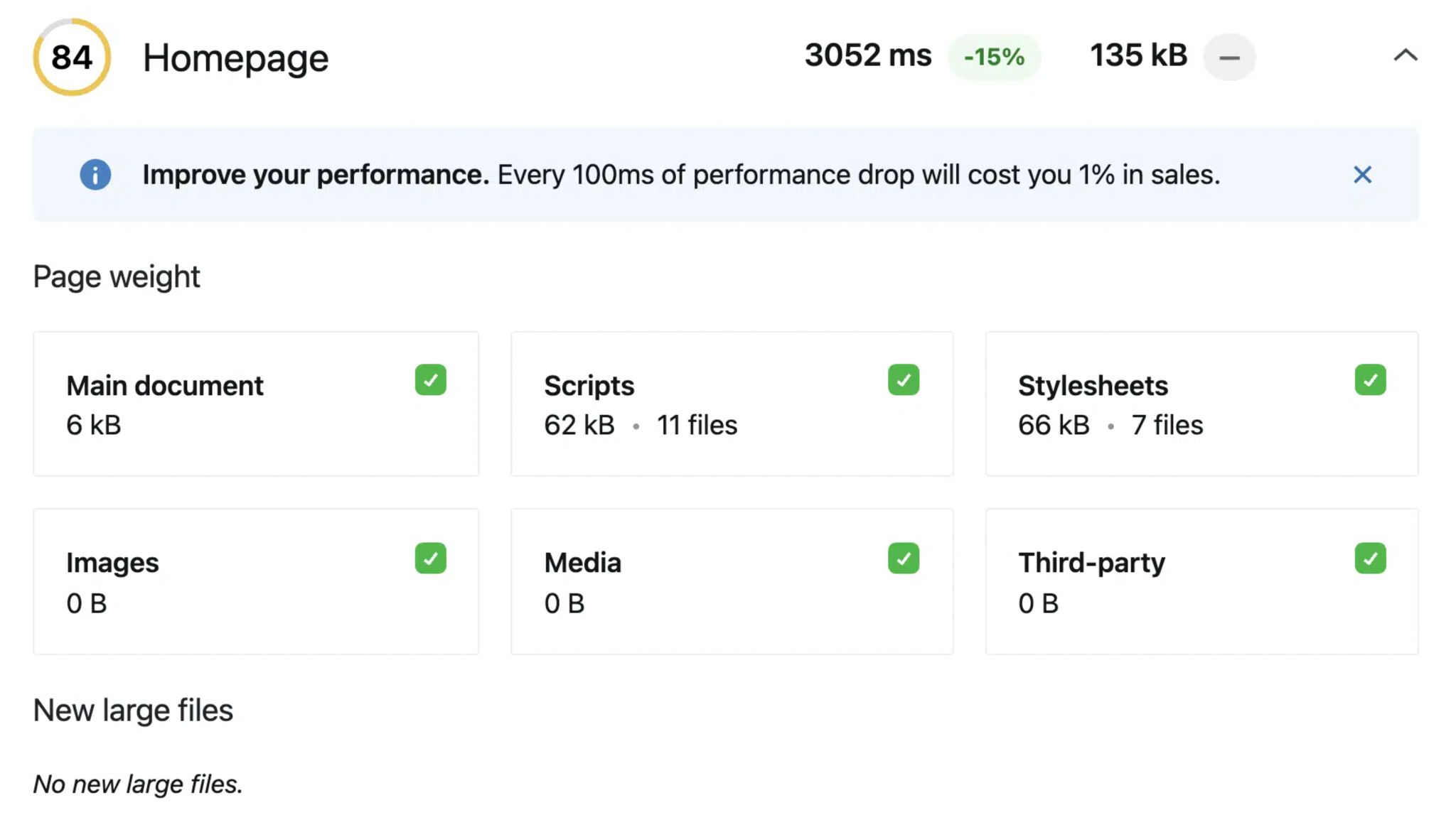
Самое приятное в этом то, что вы можете настроить, какие страницы вы хотите отслеживать с помощью монитора производительности плагинов. Таким образом, для магазинов WooCommerce вы можете попросить его обратить внимание на такие страницы, как ваша корзина, ваша учетная запись и страницы оформления заказа.

Это обеспечивает отличную обратную связь, когда вы устанавливаете плагины, которые должны помочь ускорить работу вашего магазина, и обнаруживаете, что они не работают так, как рекламируется.
Доступно только с хостинг-планами Nexcess
Хорошей новостью является то, что новые клиенты уже видят Plugin Performance Monitor, установленный на их сайтах. Существующие клиенты увидят его развертывание на всех своих сайтах в ближайшие несколько дней.
У каждого клиента хостинга WordPress и WooCommerce теперь будет прямой и немедленный способ узнать, как работает их сайт, и где они могут захотеть внести изменения (или отменить предыдущие изменения) на своем сайте.
В Nexcess мы понимаем, что производительность — это все. Мы привнесли сжатие изображений на управляемый хостинг WordPress раньше, чем кто-либо другой. Мы внесли изменения производительности в данные заказов WooCommerce и обзоры WooCommerce раньше, чем кто-либо другой.
И теперь мы предлагаем вам лучший мониторинг производительности, который не был доступен никому другому, потому что мы знаем, что вы знаете, что производительность является синонимом вовлеченности пользователей, и это самое главное.
Попробуй сам
В Nexcess встроено лучшее .
Убедитесь сами, воспользовавшись двухнедельной бесплатной пробной версией полностью управляемого хостинга WordPress или WooCommerce.
Связанные ресурсы
- Основное руководство по плагинам WordPress
- Nexcess представляет монитор эффективности продаж
- Руководство для начинающих по оптимизации производительности WordPress
- 12 простых способов ускорить ваш магазин WooCommerce
- 5 передовых методов для ускорения вашего сайта WordPress
