20 лучших сайтов подкастов (примеры) 2023
Опубликовано: 2023-01-20Во-первых, просмотрите эти удивительные веб-сайты подкастов, а во-вторых, создайте профессиональное онлайн-присутствие для своего бизнеса.
Вы будете полны новых идей!
Например, знаете ли вы, что можете встроить на свой сайт свой полный плейлист эпизодов или только последний? Или собирать электронные письма, чтобы расширить свой список и построить свой бизнес с помощью электронного маркетинга?
Кроме того, вы также можете продавать товары на своей странице, вести блог и принимать пожертвования.
Так. Многие. Опции.
Наконец, тема подкастинга WordPress — один из лучших способов создать отличное присутствие в Интернете.
Наслаждаться!
Лучшие сайты подкастов для вашего вдохновения
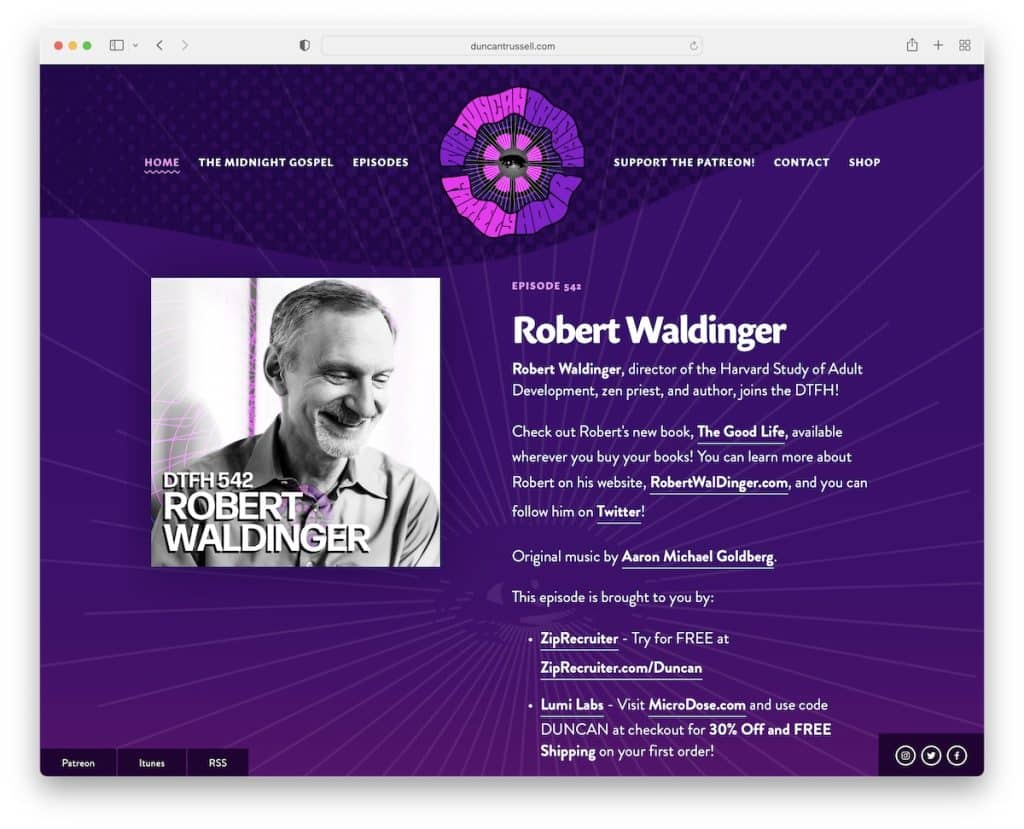
1. Дункан Трасселл
Построено с помощью: Squarespace

Фиолетовый цвет определенно делает Duncan Trussell привлекательным. На этом сайте есть довольно обширные выдержки из каждого эпизода подкаста с дополнительными полезными ссылками.
Заголовок простой и прозрачный, что хорошо сочетается с дизайном. Кроме того, есть несколько залипающих кнопок, поэтому искать социальные сети, iTunes и т. д. не нужно. Кроме того, Дункан Трассел использует панель поиска в нижнем колонтитуле, что встречается не слишком часто.
Примечание. Используйте липкие кнопки/элементы, если вы хотите постоянно напоминать пользователю о чем-то.
Вам нужно больше дизайнерских идей? Затем ознакомьтесь со списком примеров веб-сайтов Squarespace.
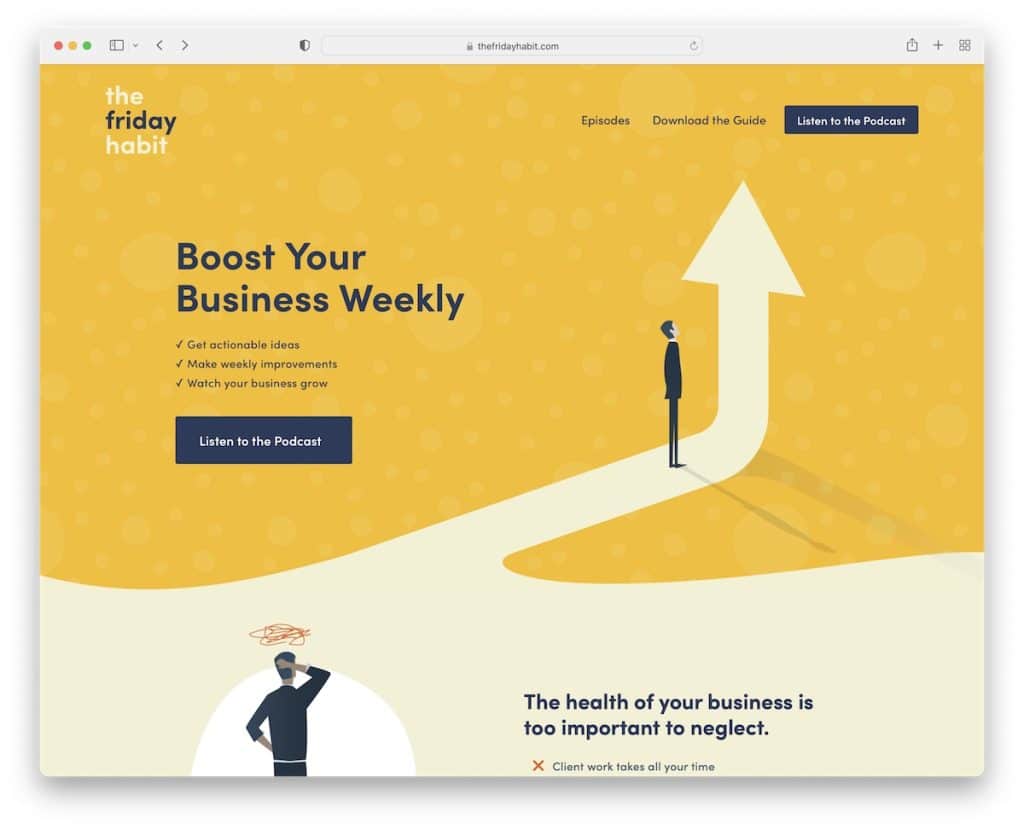
2. Пятничная привычка
Построено с помощью: Squarespace

The Friday Habit — это веб-сайт подкастов с броским, но простым адаптивным веб-дизайном, который обеспечивает отличное взаимодействие с пользователем.
Раздел героя содержит заголовок, текст и кнопку призыва к действию (CTA) для подкаста. На панели навигации есть дополнительный CTA и еще несколько, разбросанных по всему сайту.
Кроме того, The Friday Habit использует форму подписки на бесплатное руководство/учебник, что помогает им расширить свой список адресов электронной почты.
Примечание. Убедитесь, что CTA вашего подкаста хорошо видны.
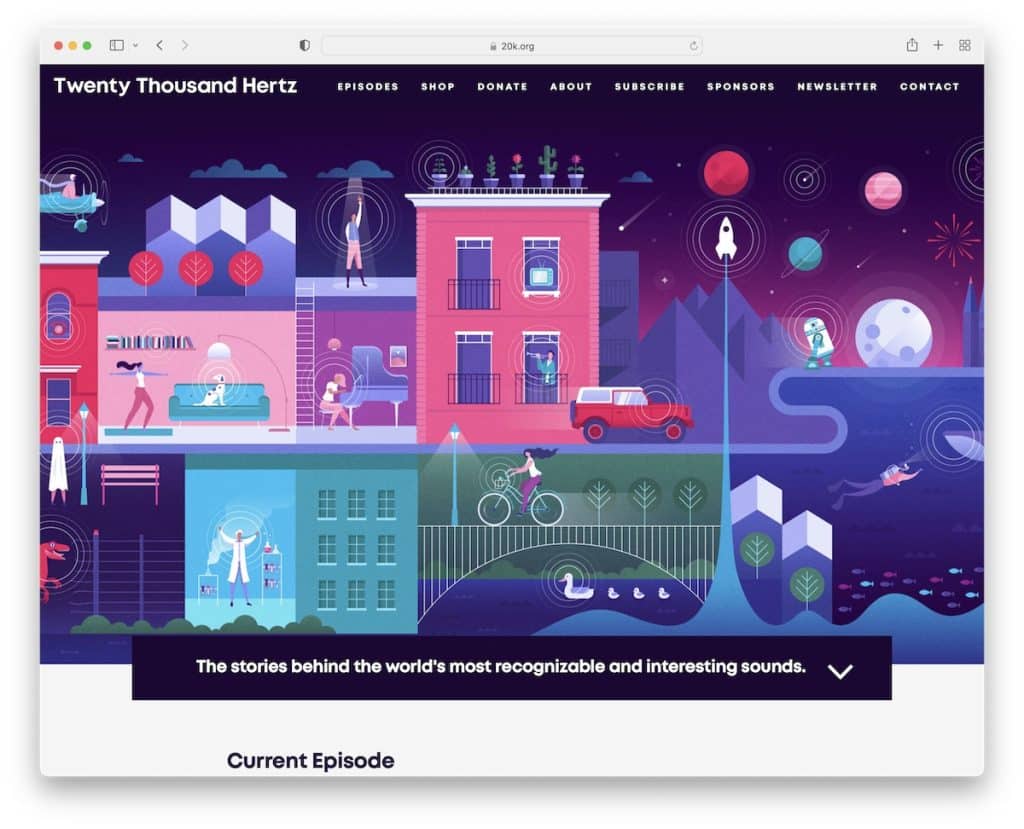
3. Двадцать тысяч герц
Построено с помощью: Squarespace

У Twenty Thousand Hertz есть привлекающий внимание раздел на первой странице с баннером внизу, объясняющим, о чем этот подкаст. Кроме того, анимированная стрелка, указывающая вниз, побуждает пользователя прокручивать дальше.
Также есть раздел для прессы с логотипами и ссылками на упоминания. На главной странице есть контактная форма с кнопками социальных сетей на классном анимированном градиентном фоне.
Примечание. Добавьте раздел для прессы с логотипами и ссылками на статьи, чтобы создать социальное доказательство.
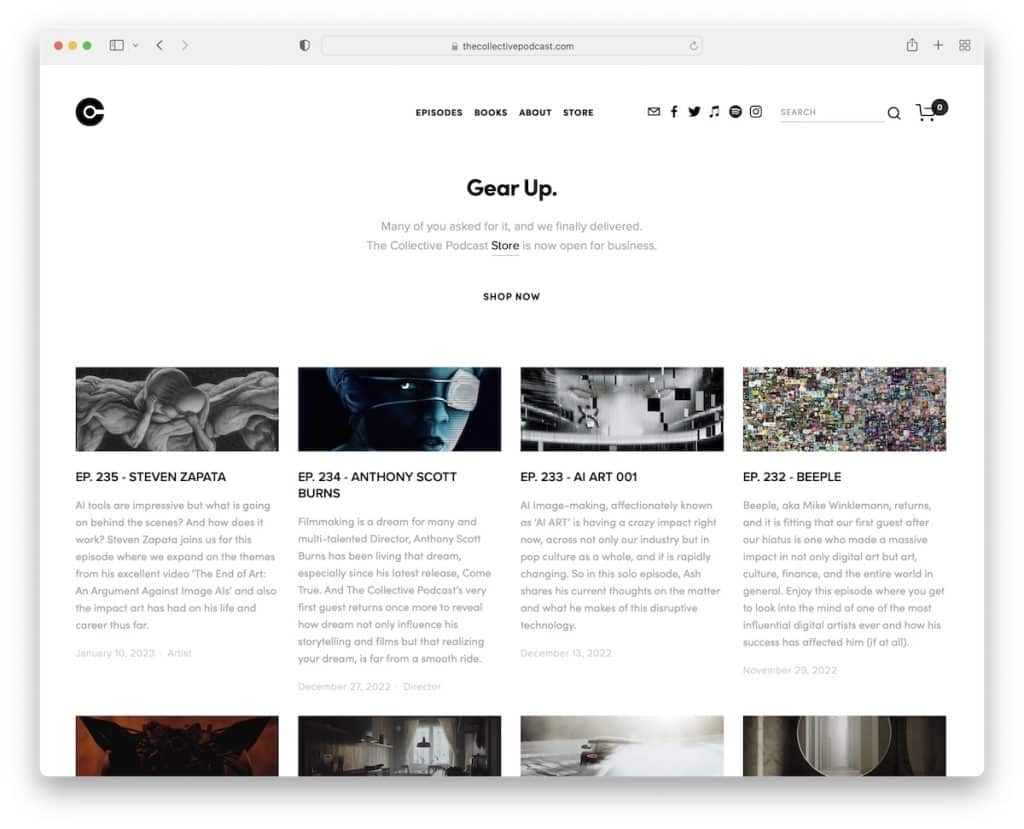
4. Коллективный подкаст
Построено с помощью: Squarespace

Пример веб-сайта Collective Podcast имеет минималистскую сетку с миниатюрами, заголовками и отрывками подкастов.
Верхний и нижний колонтитулы выполнены на одном и том же светлом фоне, что обеспечивает максимальную простоту.
Более того, в The Collective Podcast есть ссылки на социальные сети, электронную почту и подкасты на панели навигации, а также панель поиска и корзина покупок.
Примечание. Поддерживайте чистый дизайн веб-сайта, чтобы больше акцентировать внимание на эпизодах и контенте.
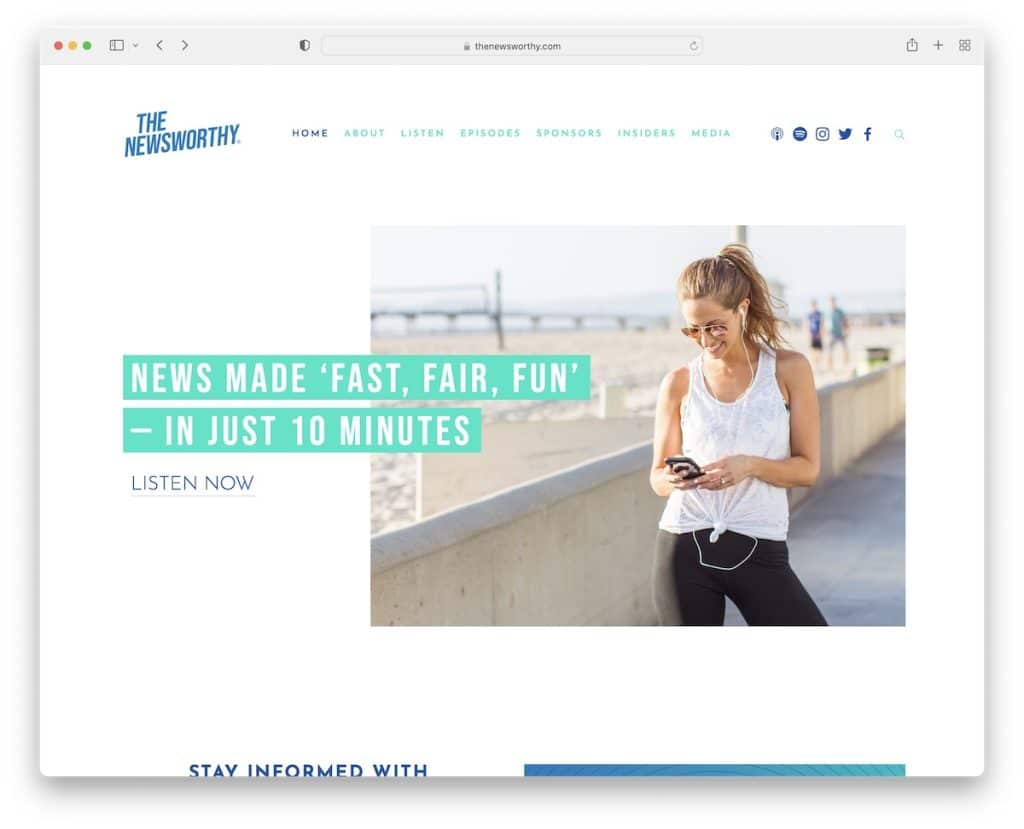
5. Новости
Построено с помощью: Squarespace

Newsworthy — это пример веб-сайта подкастов с главной областью, посвященной последнему выпуску, с прямой ссылкой.
Простой макет веб-сайта и большое количество пустого пространства обеспечивают отличную читаемость как на мобильных устройствах, так и на настольных компьютерах.
Также есть раздел с отзывами слушателей, чтобы завоевать доверие и убедиться, что больше людей решат послушать эпизоды.
Примечание. Размещайте обзоры на своем веб-сайте, чтобы увеличить базу слушателей.
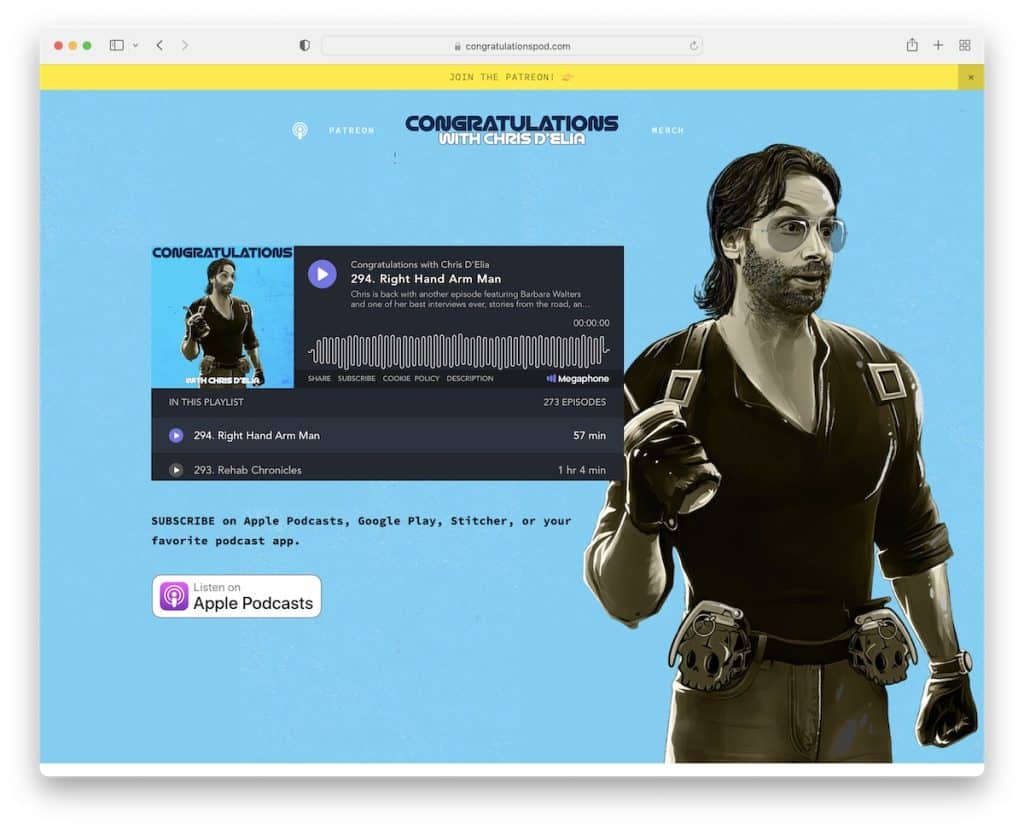
6. Поздравляем с Крисом Д'Элия
Построено с помощью: Squarespace

Что нам действительно нравится на странице Congratulations With Chris D'Elia, так это встроенный плейлист вверху страницы. И хотя вы можете слушать выпуски через веб-сайт, Крис также добавил кнопку CTA в Apple Podcasts.
Кроме того, уведомление в верхней панели (на желтом фоне) приглашает всех присоединиться к его Patreon. Но есть еще один призыв к действию внизу страницы.
Примечание. Используйте уведомление в верхней панели на контрастном фоне, чтобы привлечь больше внимания.
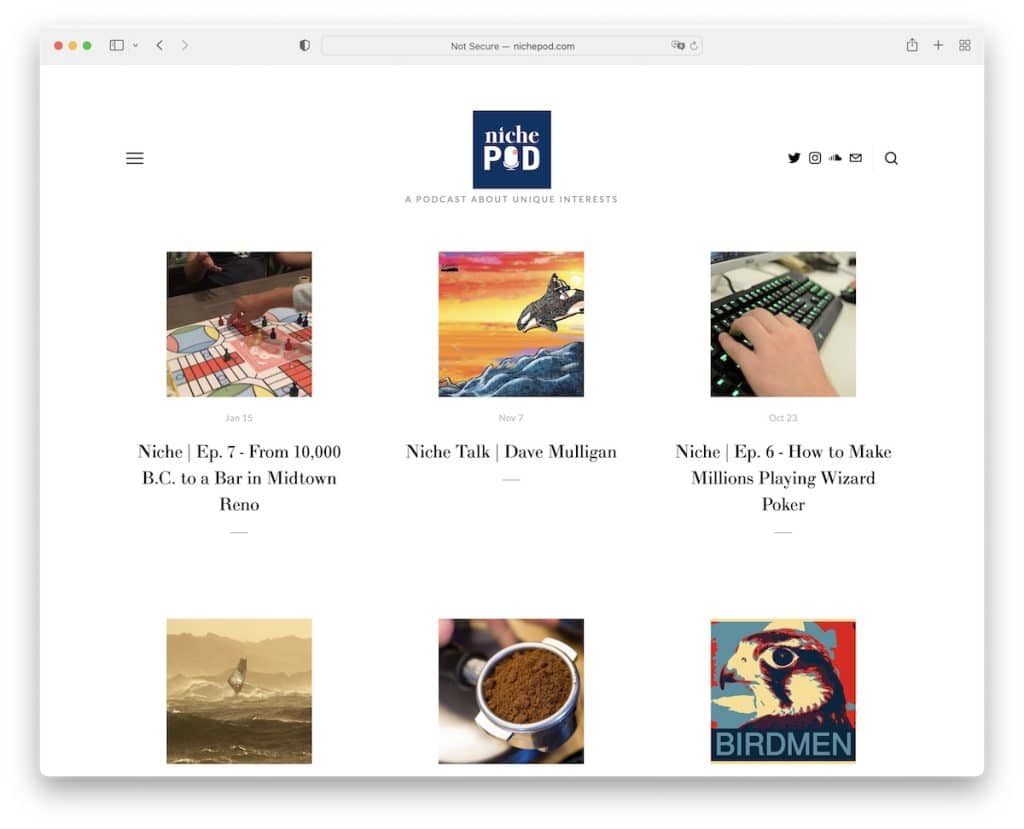
7. Ниша POD
Построено с помощью: Squarespace

Если вам нравится сайт The Collective Podcast, но вы хотите сделать его более минималистичным, то Niche POD — отличный пример.
На веб-сайте также есть сетка на главной странице, на которой представлены миниатюры эпизодов, даты и названия (без отрывка).
Niche POD имеет прозрачный липкий заголовок с гамбургер-меню и минималистичный нижний колонтитул с иконками социальных сетей и ссылками на подкасты Apple и домашнюю страницу.
Примечание. Макет сетки с дополнительным интервалом может создать более чистый вид, чтобы потенциальному слушателю было легче сосредоточиться на каждом элементе.
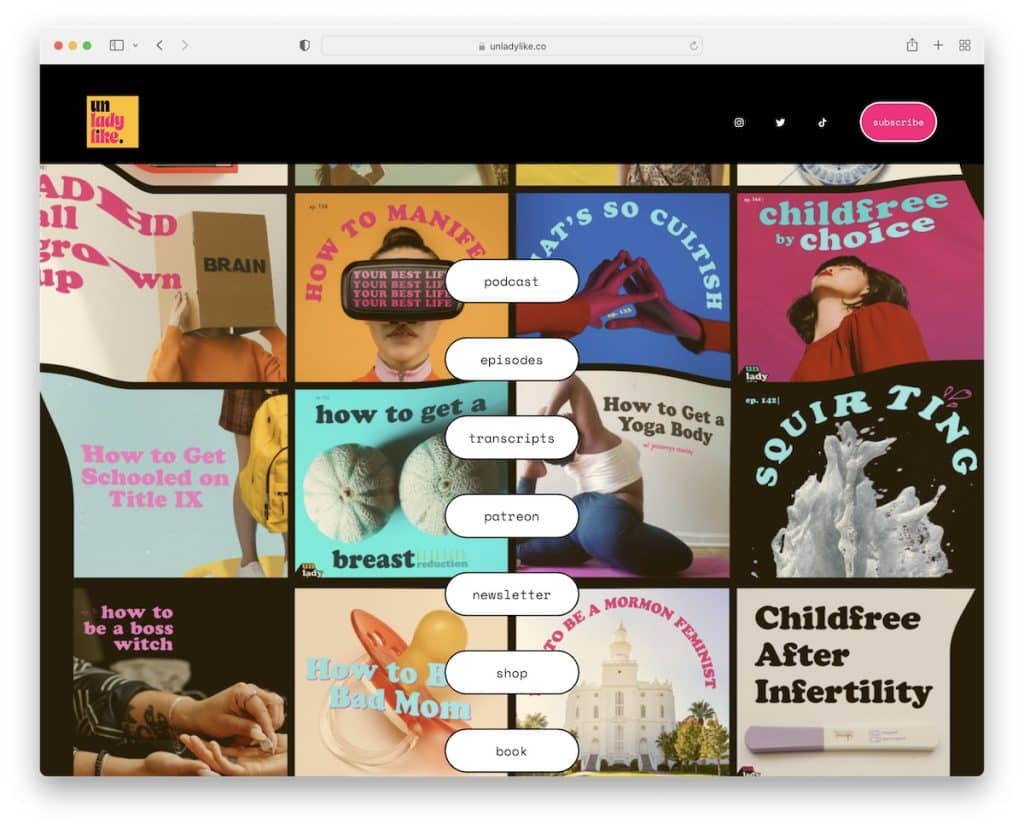
8. Неженственный
Построено с помощью: Squarespace

Уникальный фон Unladylike создает сильный эффект привлечения внимания со ссылками на меню в центре главного раздела, а не в области заголовка. Говоря о заголовке, он исчезает, когда вы прокручиваете страницу вниз, но появляется снова, когда вы прокручиваете страницу вверх.
У Unladylike также есть целый плейлист на главной странице, так что вы можете слушать эпизоды, не покидая сайт.
Примечание. Используйте исчезающий/появляющийся заголовок, чтобы улучшить взаимодействие с пользователем.
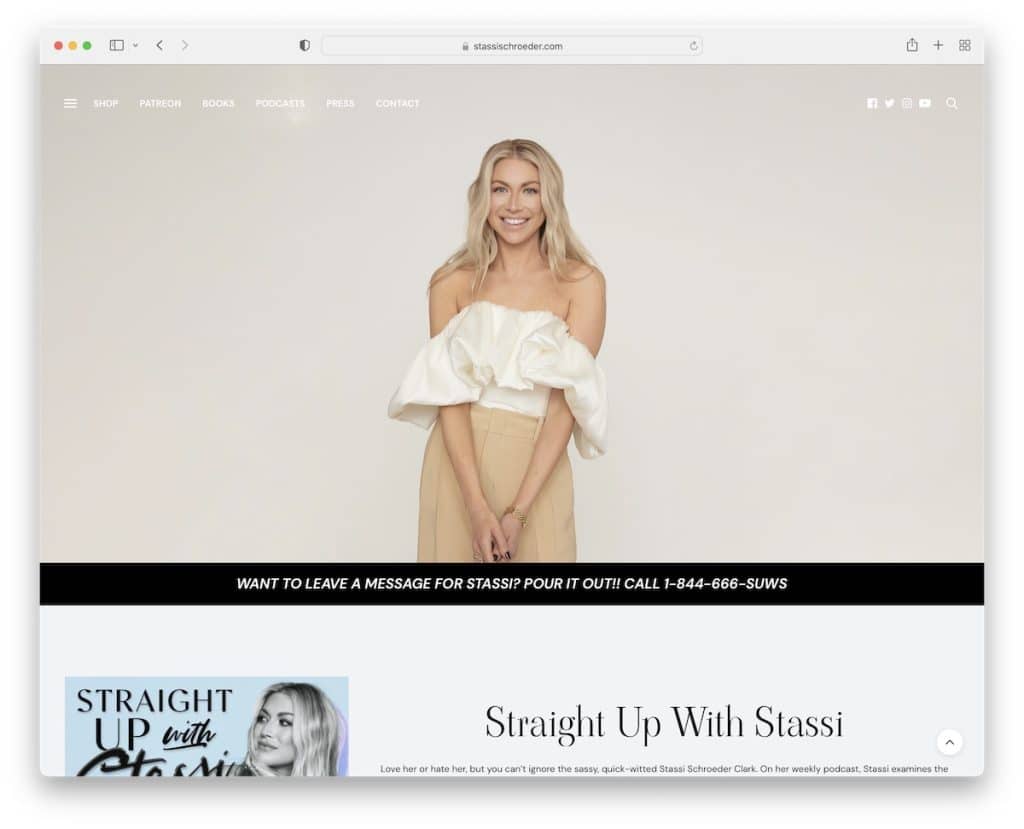
9. Стасси Шредер Кларк
Построено с использованием темы Voux.

Раздел страницы подкаста Стасси Шредер Кларк имеет большой баннер с ее изображением над сгибом и уведомлением внизу.
Заголовок прозрачен, но становится сплошным и плавает на прокрутке.
На этом веб-сайте подкастов также есть кнопка возврата наверх, чтобы избежать прокрутки. И есть несколько кнопок CTA, ведущих на разные платформы, где вы можете слушать подкаст.
Примечание. Как и липкий заголовок, кнопка «Вернуться вверх» также способствует улучшению UX.
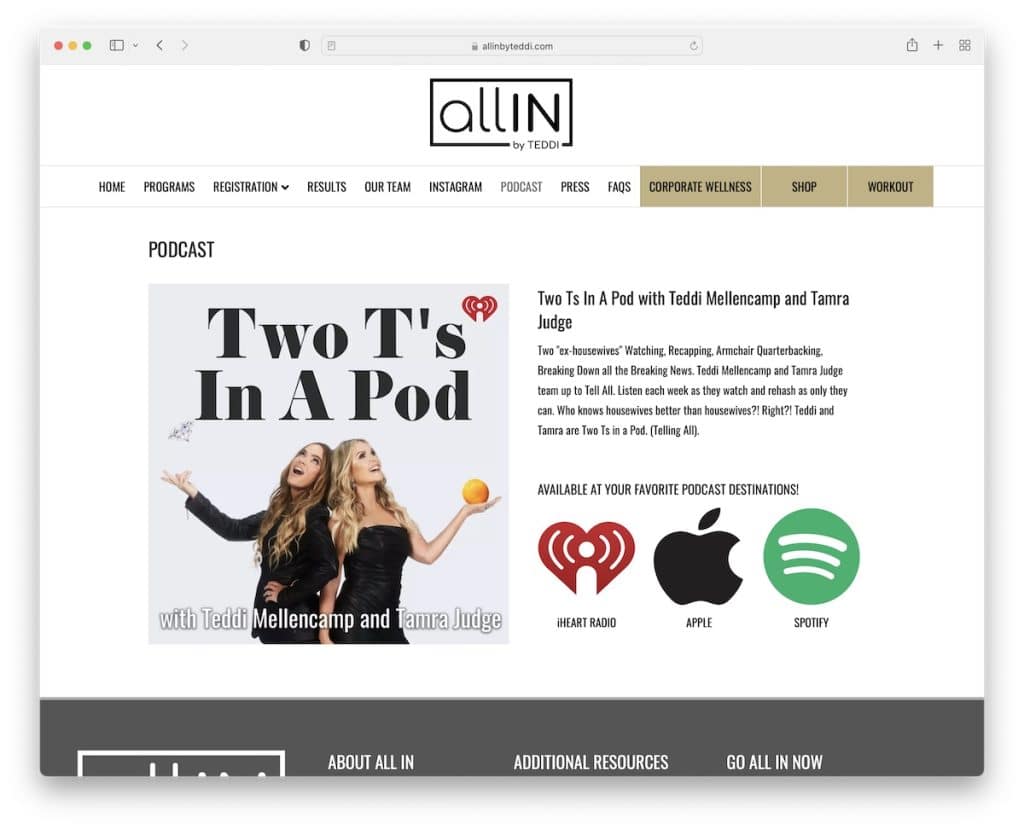
10. ВСЕ В Тэдди
Создано с помощью: Elementor

ALL IN By Teddi дает вам краткое введение в основную область с изображением и текстом, а также ссылки на три разных направления подкастов.
На веб-сайте также есть две формы: одна для подписки на информационный бюллетень, а другая — для регистрации на коучинг по подотчетности.

Примечание. Подкаст — отличное дополнение к постоянному развитию устоявшегося бизнеса.
Узнайте обо всех тонкостях этого необычного конструктора страниц WordPress, прочитав наш подробный обзор Elementor.
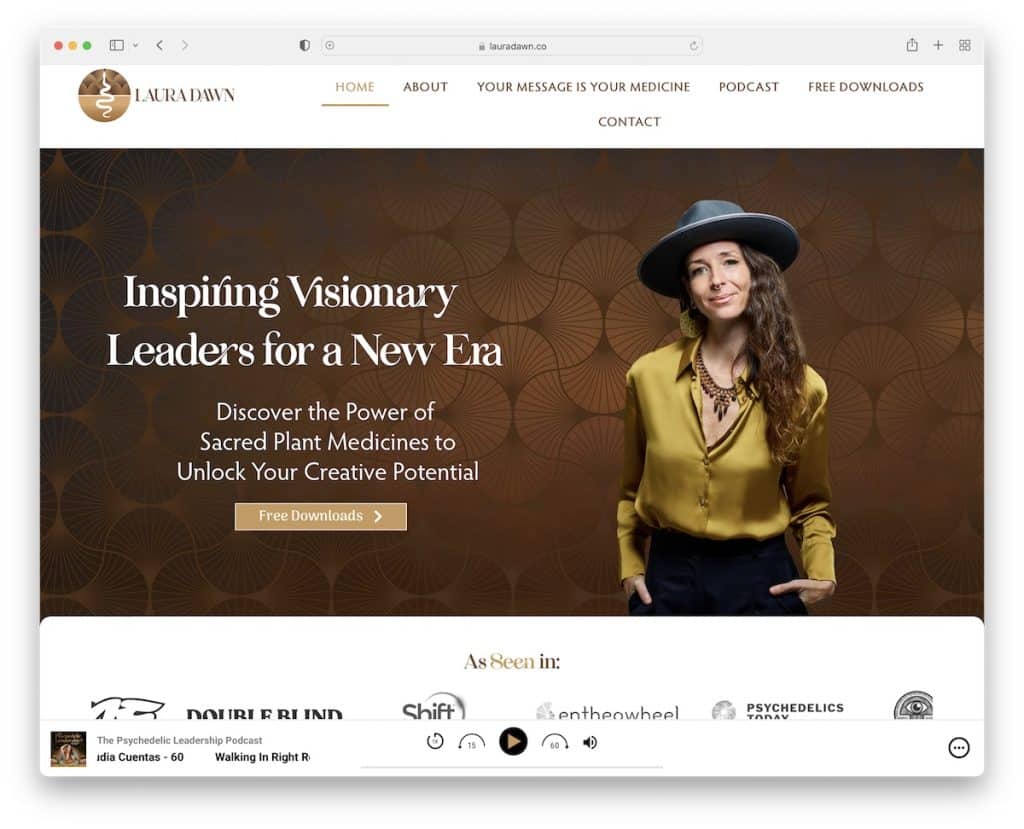
11. Лаура Доун
Создано с помощью: Elementor

У Laura Dawn есть анимированный веб-сайт с сильным фактором вовлечения, который заставит вас прокручивать и наслаждаться контентом.
Но наша любимая функция этого веб-сайта подкастов — это прикрепленный проигрыватель эпизодов в нижней части экрана, которым вы можете поделиться в социальных сетях.
Примечание. Используйте анимацию на своем веб-сайте, чтобы поднять планку вовлеченности.
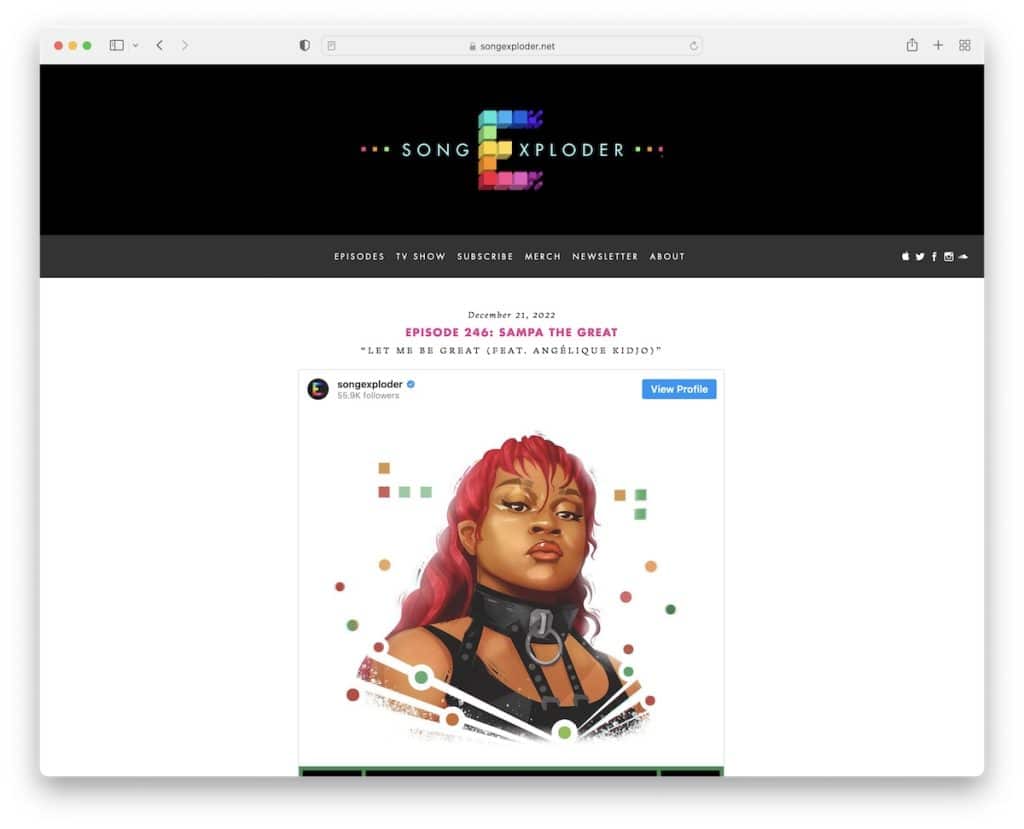
12. Взрывная песня
Построено с помощью: подчеркивания

Song Exploder — это пример веб-сайта подкастов с макетом, похожим на блог, без боковых панелей. На странице используется один столбец, где все эпизоды имеют встроенный проигрыватель для прямого прослушивания подкаста.
Примечание. Блог может отлично подойти для подкаста. (У Тима Ферриса один из крупнейших блогов подкастов в мире.)
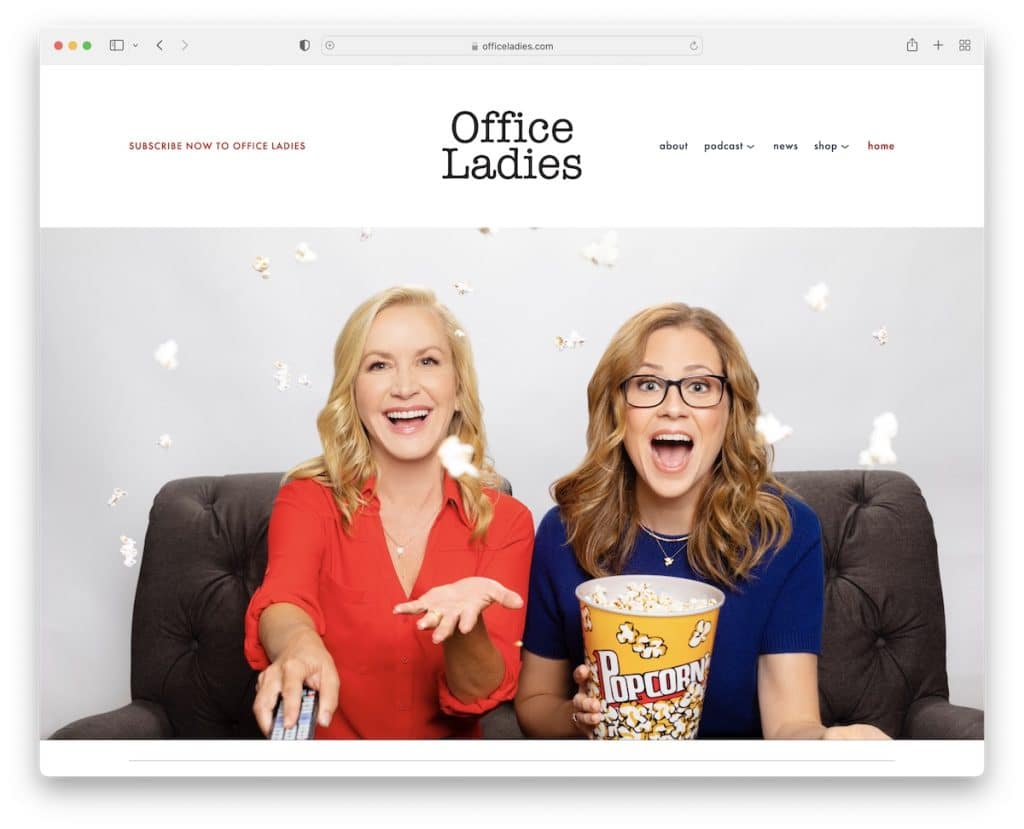
13. Офисные дамы
Построено с помощью: Squarespace

Офисные дамы знают, как привлечь внимание посетителей с помощью большого и яркого главного изображения (без текста и призыва к действию). Дизайн страницы стремится к простоте с чистым верхним и нижним колонтитулами с тем же цветом фона, что и основной.
Офисные дамы используют краткое введение ниже сгиба, которое сразу же переходит к продвижению их последнего эпизода.
Примечание. Используйте (только) изображение с привлекательным изображением в верхней части страницы, чтобы вызвать интерес.
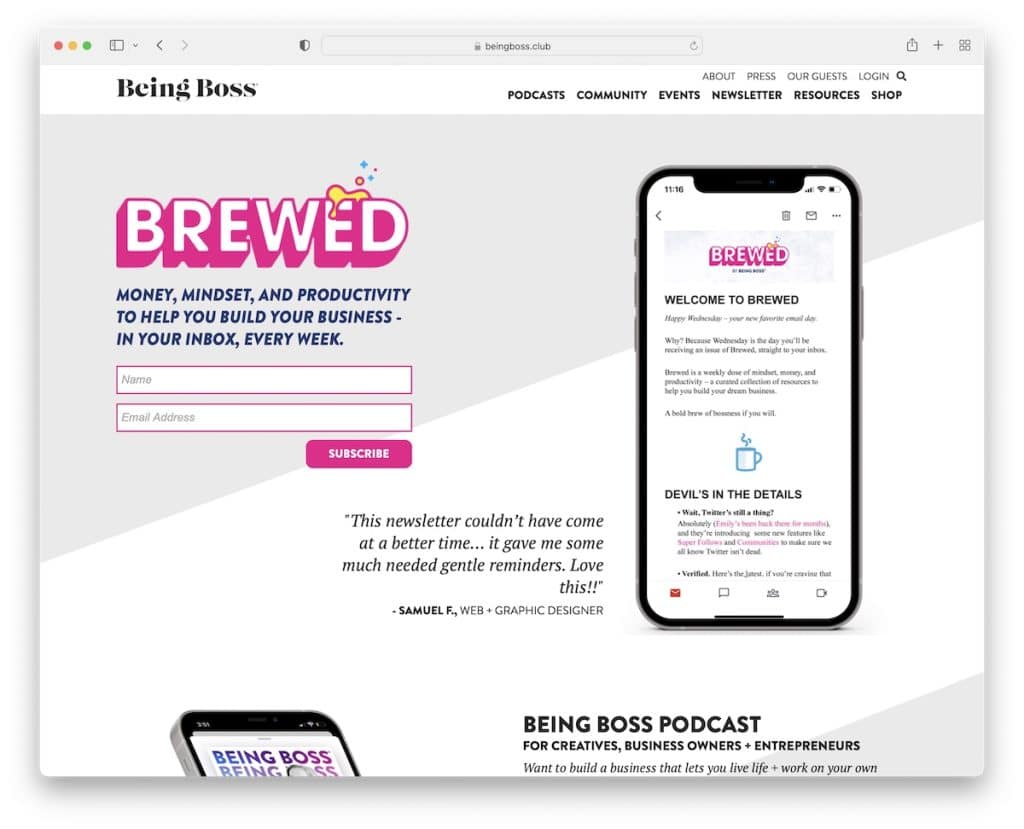
14. Быть боссом
Построено с помощью: подчеркивания

Вместо того, чтобы использовать ссылку или призыв к действию для эпизодов подкаста, «Быть боссом» использует форму подписки на информационный бюллетень вверху страницы. Что уникально, так это отзывы подписчиков, которые отлично работают для социального доказательства. Но есть и другой обзор, посвященный самому подкасту.
Заголовок «Быть боссом» липкий, с навигацией с эффектом наведения. Кроме того, темный нижний колонтитул имеет приятный динамический вид с несколькими виджетами для ссылок, значков социальных сетей, значков подкастов и (еще одной) формы подписки.
Примечание. Если ваш подкаст в значительной степени зависит от подписчиков электронной почты, используйте форму в верхней части страницы.
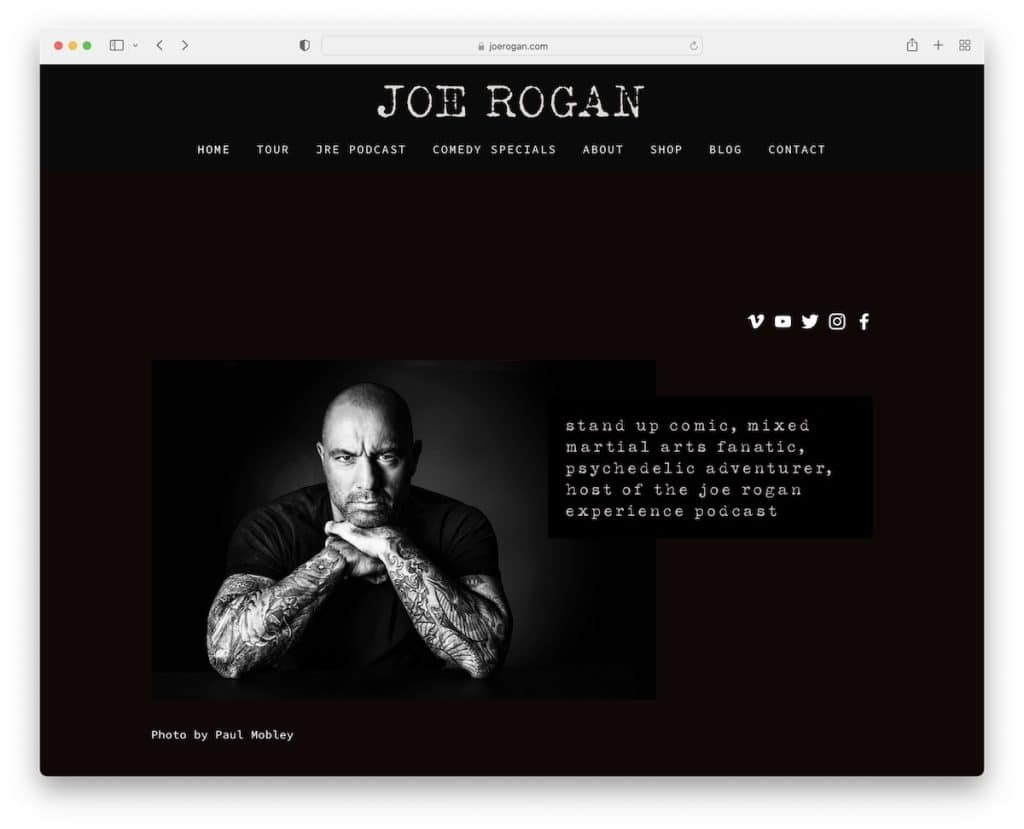
15. Джо Роган
Построено с помощью: Squarespace

Сайт Джо Рогана мгновенно выделяется среди остальных своим темным дизайном. Этот подкаст имеет полуодностраничный макет с дополнительными внутренними страницами для магазина, блога и контактов.
В то время как заголовок плавает поверх экрана для удобной навигации по сайту, нижнего колонтитула нет, только текст «Powered by Squarespace».
Примечание. Выделиться из мира светлого веб-дизайна легко — создайте темный!
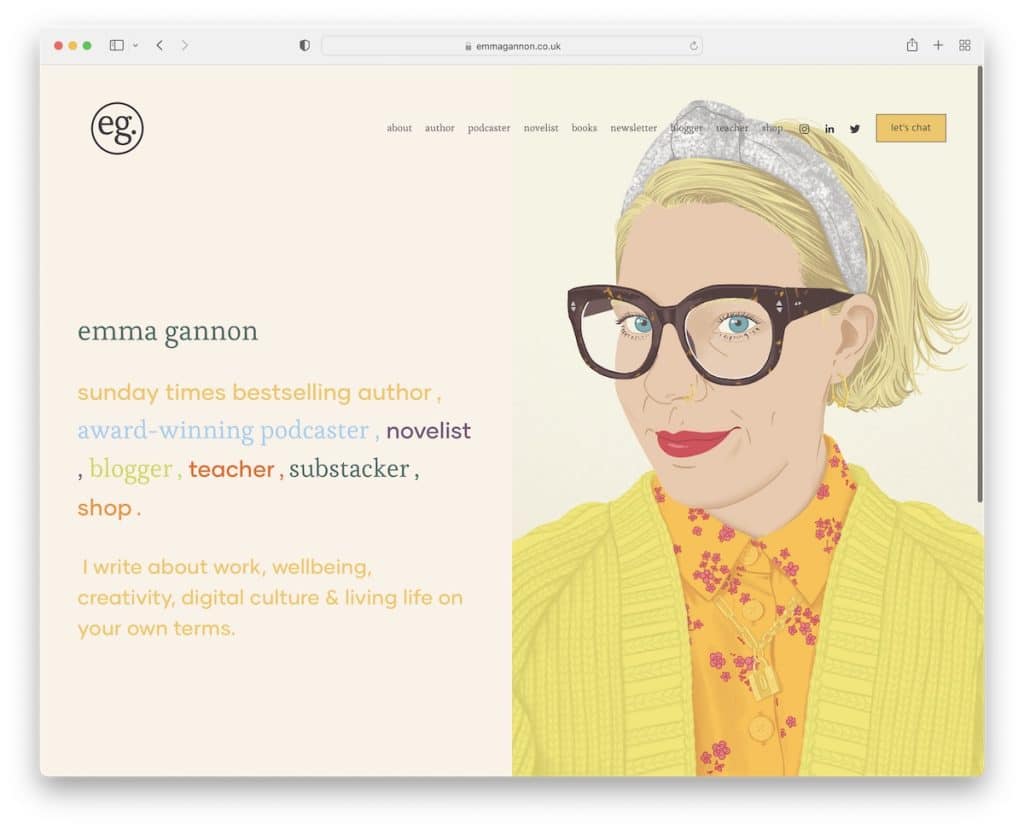
16. Эмма Гэннон
Построено с помощью: Squarespace

У Эммы Гэннон шикарный дизайн с разделенным экраном: текст слева и анимированное изображение самой себя справа. Броский!
Плавающий заголовок содержит панель навигации, а также значки социальных сетей и кнопку CTA, которая позволяет перейти к контактным данным.
Как и заголовок, нижний колонтитул очень простой, с дополнительными ссылками меню и строкой поиска.
Примечание. Панель поиска также может быть в нижнем колонтитуле (это лучше, чем отсутствие панели поиска с точки зрения UX).
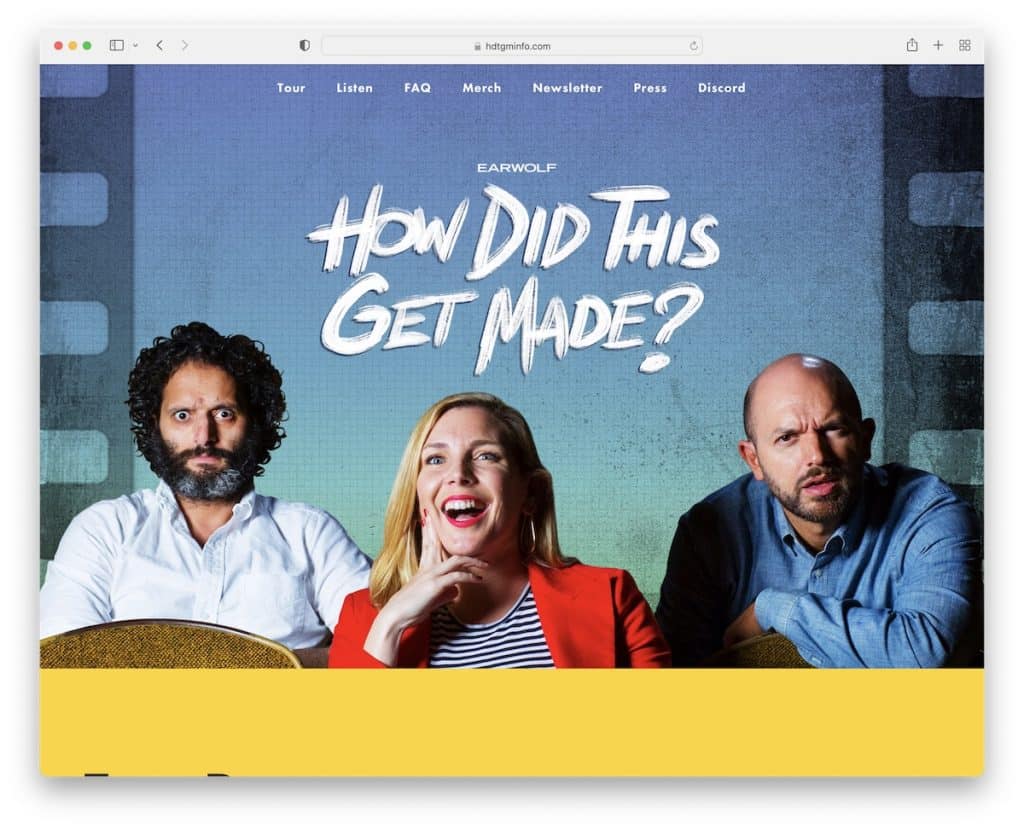
17. Как это было сделано
Построено с помощью: Squarespace

How Did This Get Made повышает вовлеченность пользователей благодаря главному изображению параллакса и нескольким разделам с разными цветами фона, чтобы сделать просмотр более динамичным.
Прозрачное меню делает первое впечатление менее отвлекающим, что всегда является большим плюсом. Но даже нижний колонтитул сохраняет простоту благодаря дополнительным бизнес-информациям и значкам социальных сетей и подкастов.
Кроме того, вы также можете слушать подкаст через встроенный проигрыватель.
Примечание. Интегрируйте выпуски подкастов непосредственно на свой веб-сайт.
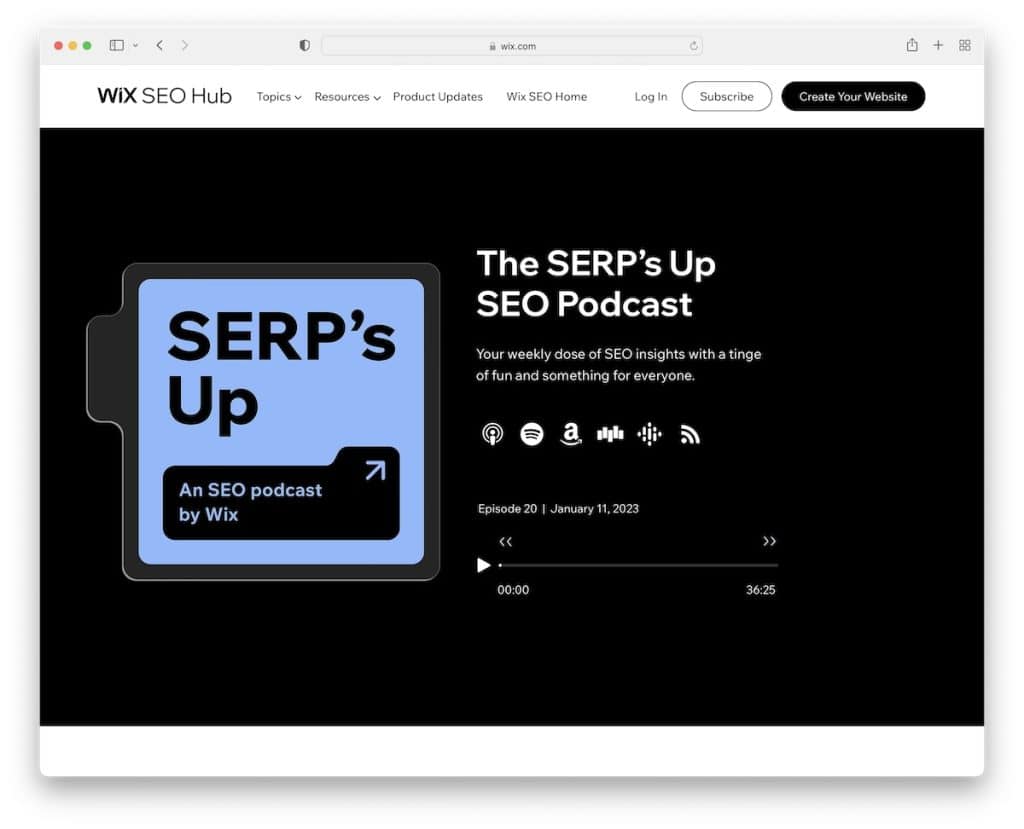
18. Поисковая выдача вверх
Создано с помощью: Wix

SERP’s Up — это подкаст Wix с минималистичным веб-дизайном, который продвигает последний эпизод вверху страницы. Можно послушать на месте!
Кроме того, в поисковой выдаче Up есть блог в виде сетки с двумя столбцами, где вы можете найти другие подкасты и кнопку «загрузить еще».
У них также есть раздел, где вы можете ввести свой адрес электронной почты, чтобы новые эпизоды попадали прямо в ваш почтовый ящик.
Примечание. Вместо того, чтобы сразу загружать все сообщения, используйте кнопку «Загрузить еще», что также повысит скорость загрузки вашего сайта.
Получите больше дизайнерских идей, просмотрев эти лучшие веб-сайты, созданные на платформе Wix.
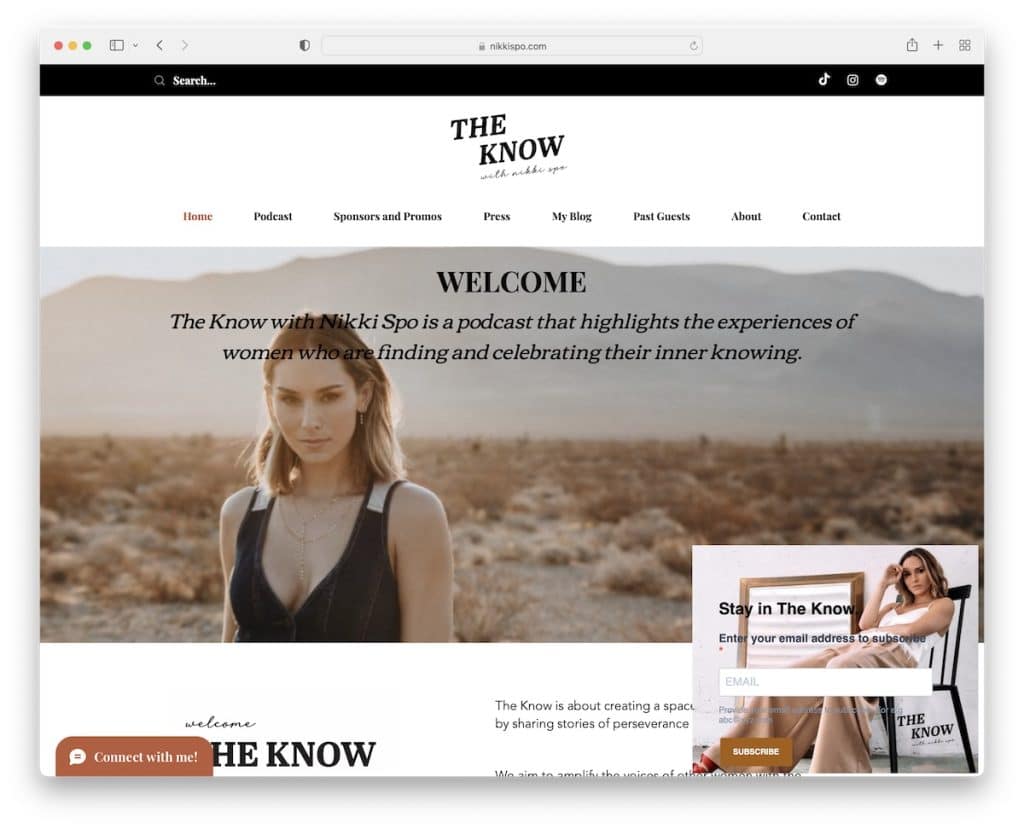
19. Никки Спо
Создано с помощью: Wix

Помимо заголовка, у Nikki Spo есть верхняя панель, где вы можете найти строку поиска и значки социальных сетей.
На этом веб-сайте подкастов есть два липких элемента внизу экрана; один — окно чата, а другой — всплывающее окно с подпиской на информационный бюллетень.
Примечание. Верхняя панель может быть прекрасным местом для панели поиска и добавления дополнительных ссылок, уведомлений и т. д.
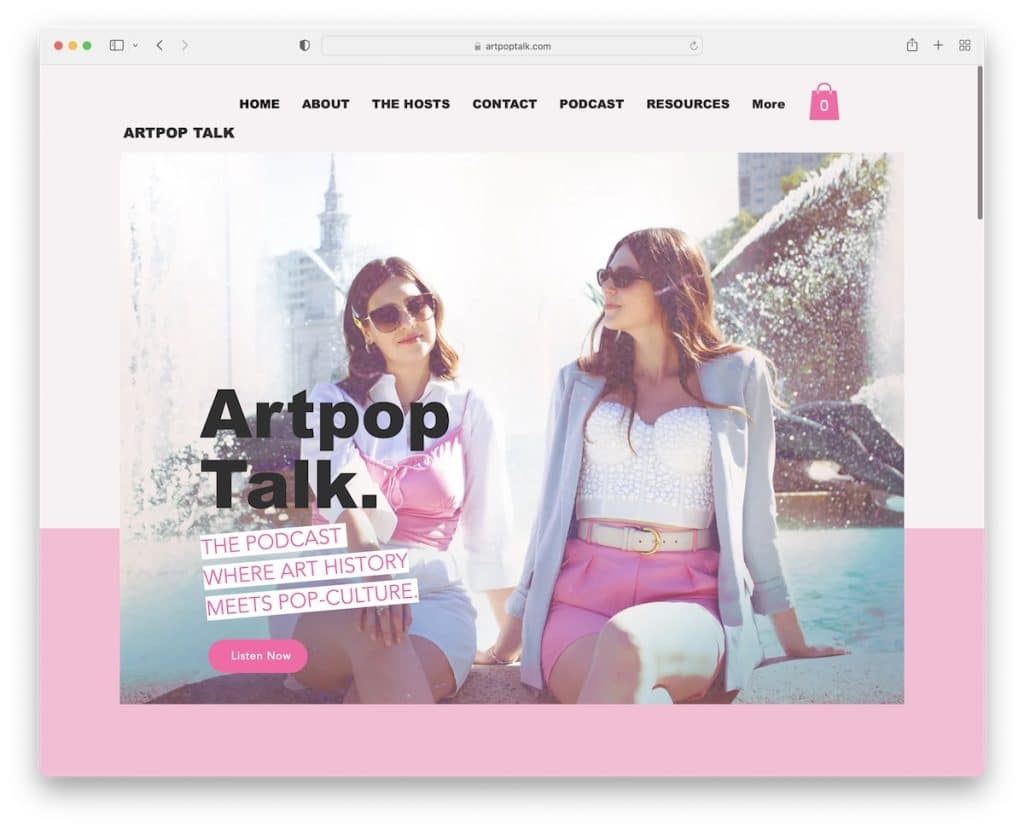
20. Обсуждение арт-попа
Создано с помощью: Wix

Artpop Talk имеет большую форму рассылки, которая открывается при загрузке страницы, которую вы можете закрыть, нажав «x».
Простой, но жирный заголовок прилипает к верхней части страницы, чтобы при просмотре страницы не требовалось прокручивать страницу вверх. Это также полу-одностраничный веб-сайт, как и у Джо, но намного более яркий!
Примечание. Пусть ваша яркая индивидуальность сияет через дизайн вашего сайта подкастов.
