Как найти трансформируемые всплывающие окна
Опубликовано: 2022-05-06Если вы ищете складной кабриолет, вам нужно найти тот, который соответствует вашим предпочтениям. Вы также можете выбрать тот, который соответствует дизайну вашего сайта. Таким образом, ваши посетители не будут чувствовать себя сбитыми с толку или колебаться, нажимая на нее. Вы даже можете использовать комбинацию цветов, чтобы создать уникальный вид. Продолжайте читать статью о трансформируемых всплывающих окнах, чтобы лучше узнать о трансформируемых всплывающих окнах.

Что такое всплывающие конвертируемые конструкции?

Всплывающее окно появляется, когда мышь перемещается по элементу или нажимается уникальная функциональная клавиша. Он предназначен для того, чтобы привлечь внимание пользователя и помешать ему продолжить свою деятельность, пока он не отклонит его.
Многие всплывающие окна появляются из операционных систем или приложений. Другие представляют собой диалоговые окна, требующие ввода данных пользователем. Ниже перечислены некоторые из наиболее распространенных типов всплывающих окон. Целью всплывающего окна является либо информирование пользователя о новой функции, либо подсказка о конкретном действии.
Читайте также: Лучшие плагины всплывающих окон для WordPress
Различные типы всплывающих окон
В этой статье мы рассмотрим различные типы всплывающих окон и способы их использования.
- Приветствие/Входные всплывающие окна
- Прокрутка всплывающих окон
- До свидания/Выход всплывающих окон
- Прокрутка всплывающих окон
- Всплывающие окна на основе времени
- Бары и баннеры
1. Всплывающие окна приветствия/входа
Всплывающие окна приветствия/входа — это эффективный способ побудить ваших посетителей выполнить определенное действие. Хотя многие всплывающие окна предлагают преимущества, они не всегда необходимы. Чтобы ваши всплывающие окна работали на вашем веб-сайте, вы должны сделать дизайн текста и изображений простым и чистым. Ваша главная цель — привлечь внимание посетителя к заголовку, предложению и призыву к действию. Помните, что эти всплывающие окна видны только в течение короткого периода времени, поэтому важно, чтобы они выделялись.
2. Прокручивайте всплывающие окна
Одно из самых популярных всплывающих окон, всплывающие окна с прокруткой, позволяют посетителям просматривать содержимое, не покидая текущего окна. Это всплывающее окно менее навязчиво, так как его не нужно нажимать, чтобы закрыть. Например, вы можете использовать всплывающие окна с прокруткой для продвижения соковыжималок. Всплывающее окно прокрутки является наиболее эффективным для целевых страниц и может увеличить конверсию за счет захвата адресов электронной почты посетителей.
3. До свидания/выход всплывающие окна

Отличный способ повысить эффективность всплывающих окон Goodbye/Exit — максимально упростить процесс выхода. Всплывающие окна с намерением выйти запрашивают обратную связь в идеальное время, когда посетитель собирается уйти, и всплывающее окно не прерывает просмотр посетителя. Таким образом, это мощный инструмент для увеличения посещаемости сайта. Вот несколько способов создания эффективных всплывающих окон с намерением выйти.
4. Прокручивайте всплывающие окна
Преимущества всплывающих окон с прокруткой перевешивают недостатки других типов всплывающих окон. Это отличный способ привлечь больше посетителей на ваш сайт и повысить коэффициент конверсии. В этой статье мы обсудим три лучших варианта использования всплывающих окон с прокруткой и почему вам следует их использовать. Кроме того, мы расскажем о лучших практиках использования этих всплывающих окон в вашем бизнесе. Вот некоторые из них:
1. Всплывающие окна на основе времени
Всплывающие окна, основанные на времени, — отличный способ привлечь трафик и привлечь потенциальных клиентов. Они могут запускаться в указанное время после того, как посетитель прокрутил страницу до половины или достиг определенного процента. Этот тип всплывающего окна помогает увеличить активное взаимодействие, но имейте в виду, что этот вариант может быть неэффективным, если ваши посетители нетерпеливы. Чтобы избежать этой проблемы, вы должны быть стратегическими в своих сообщениях. Ваше всплывающее сообщение должно совпадать с тем, что ищет ваш посетитель, и сообщение должно быть четким, кратким и соответствовать потребностям посетителей.
2. Бары и баннеры
В то время как всплывающие окна электронной почты могут быть эффективными для захвата адресов электронной почты, баннеры могут быть более эффективными для повышения ценности покупок для покупателя. Поскольку оптимизация коэффициента конверсии направлена на удовлетворение потребностей покупателя, добавление промокода может стать отличным способом привлечь дополнительные подписки по электронной почте. Промокоды дают покупателям что-то ценное, что они могут сразу же использовать, и это может означать разницу между потенциальным новым клиентом и брошенным посетителем.
Советы по поиску лучшего всплывающего конвертируемого дизайна
Чтобы найти лучший конвертируемый дизайн всплывающих окон, примите во внимание следующие советы:
- Во-первых, ищите форму, которая будет конвертировать посетителей в подписчиков. Дизайн всплывающего окна должен быть привлекательным и легко читаемым. Например, всплывающее окно с бесплатными электронными книгами понравится широкой аудитории.
- Другой тип трансформируемого всплывающего окна — это модальное или выдвижное окно, и в любом случае дизайн должен быть достаточно простым, чтобы привлекать внимание посетителя.
- После того, как вы определились с дизайном, вам нужно его протестировать. После того, как вы создали всплывающее окно, вам нужно будет измерить его коэффициент конверсии и настроить его.
- A/B-тестирование — это популярный метод, с помощью которого сравниваются два дизайна для определения эффективности. Например, если одна версия более привлекательна для женщин, чем другая, всплывающее окно с красивой женщиной будет конвертировать лучше.
Сравнение параметров фильтра и поиска
1. Конвертируемые всплывающие окна при поиске

Функция поиска удобна тем, что позволяет пользователям уточнять результаты поиска, используя ключевые слова, не включенные в категории фильтра. Он также обеспечивает поиск по названию бренда или описанию изображения.
Пользователь может искать название бренда или описание, например, горы и «пляж», чтобы найти то, что он ищет.

Можно использовать параметры фильтра в сочетании друг с другом, чтобы найти конкретные примеры дизайна, что позволяет дизайнерам продвижения легко черпать вдохновение и создавать выигрышные дизайны.
2. Фильтровать категории трансформируемых всплывающих окон
Основной функцией Pop Up Examples является функция фильтрации категорий. Это позволяет пользователям выбирать из нескольких категорий, чтобы сузить круг и выбрать примеры дизайна, которые они хотели бы видеть.
Один из примеров комбинации фильтров:
Летняя электронная почта — Призыв к действию — Скидка — Экран салона красоты
Всплывающее намерение
Категория Pop Up Intent позволяет пользователю выбирать различные цели для своего всплывающего окна. В приведенных ниже примерах показаны другие варианты, доступные для этой цели. Они варьируются от захвата электронной почты до выигрыша.
- Допродажи
- Захват электронной почты
- Выйти из предложения
- Пороговое предложение
- Обмен сообщениями
- Приветственное предложение
- Спин-к-выигрышу
- Таймер обратного отсчета
Вдохновение для дизайна
Дизайн Вдохновение является источником дизайна. Призыв к действию относится к намерению примера убедить пользователя подписаться на рассылку новостей по электронной почте.
Примеры, построенные вокруг уникальных форм, называются пользовательскими формами. Элегантный дизайнДизайн демонстрирует элегантные и хорошо продуманные образцы. Дизайн считается брендинговым, если он включает в себя какой-либо брендинг или узнаваемый элемент.
- Пользовательские формы
- Призыв к действию
- Элегантный дизайн
- Фирменный
Читайте также: Как всплывающие окна лайтбоксов расширяют список адресов электронной почты?
Тип дисплея:

Тип отображения относится к тому, в какой ориентации экрана отображается всплывающее окно. Этот фильтр позволяет пользователям еще точнее выбирать свои примеры, особенно если они требуют определенного размера и отображения.
- Центральный экран
- Полноэкранный
- Мобильный
- Баннер
Как сделать всплывающие трансформируемые конструкции?
Успешный дизайн всплывающего окна должен быть легко читаемым, содержать предложение или ценность и побуждать посетителей нажимать кнопку. Ваша кнопка призыва к действию должна быть четкой и хорошо заметной, а также содержать текст, ориентированный на выгоду, чтобы удерживать внимание посетителей. Вы можете нанять дизайнера для создания пользовательского дизайна всплывающих окон или использовать настраиваемые шаблоны дизайна всплывающих окон. Кнопка CTA должна быть креативной, привлекательной и достаточно четкой, чтобы убедить посетителя нажать на нее.
Успешный дизайн всплывающего окна должен легко читаться. Выберите шрифт, который легко читается и соответствует стилю вашего сайта. Старайтесь использовать только два-три шрифта, чтобы избежать путаницы. Вы должны использовать контрастные цвета для текста и заголовка. Помните, что всплывающее окно должно легко читаться. Чем больше цветов вы используете, тем лучше. Однако не выходите за пределы трех. Не перегружайте всплывающее окно текстом.
Читайте также: Плагины WordPress для реализации всплывающих окон с видео
Как работают всплывающие окна?
Всплывающие книги имеют много разных элементов, но их механизм заставляет их работать вместе. В этой статье мы рассмотрим некоторые механизмы, и вы увидите, как они работают, и какие формы появляются и исчезают. В конечном счете, цель состоит в том, чтобы создать уникальную книгу, которая вызовет восторг у ваших клиентов. Но прежде чем мы начнем, давайте подробнее рассмотрим, как создаются всплывающие окна.
Отличный механизм всплывающих окон прост, но может быть и сложным. Это то, что делает всплывающие окна такими популярными. Одним из примеров простого всплывающего окна является foldscope. Этот недорогой микроскоп сделан из бумаги и использует механизм складывания V. Линия симметрии — это пунктирная линия в механизме, и она говорит нам, насколько точно измеряются два угла, А и В.
Как получить всплывающую рекламу?
Вы можете запускать всплывающую рекламу всякий раз, когда кто-то нажимает на ваш баннер. Чтобы это произошло, вы можете настроить параметры своего баннера, включая цвет текста и фоновое изображение. Если вы хотите добавить пользовательские шрифты, вы также можете загрузить файлы CSS. Чтобы добавить динамический текст, вы можете щелкнуть элемент на своем веб-сайте. Таким образом, вы уведомите посетителей о вашем объявлении.
При отображении всплывающих окон важно использовать кнопку призыва к действию, которую лучше всего отображать в правой части окна. Вы можете выделить кнопку CTA, используя рекламный текст. Попробуйте использовать темный цвет на белом фоне, чтобы ваши посетители не пропустили его. Даже если ваш посетитель не нажмет на кнопку, он все равно может стать клиентом, если не сможет закрыть окно.

Итоги дизайна всплывающих окон с откидным верхом
При создании всплывающего окна всегда помните, что ваш дизайн должен соответствовать контексту ваших пользователей и быть убедительным. Не переусердствуйте с Дизайном.
Убедитесь, что ваше предложение убедительно, а копирайтинг — на высоте! Опыт имеет решающее значение для успеха вашего всплывающего окна. Когда у вас будет хороший дизайн, подумайте о предложении, которое вы хотите разместить во всплывающем окне.
Интересное чтение:
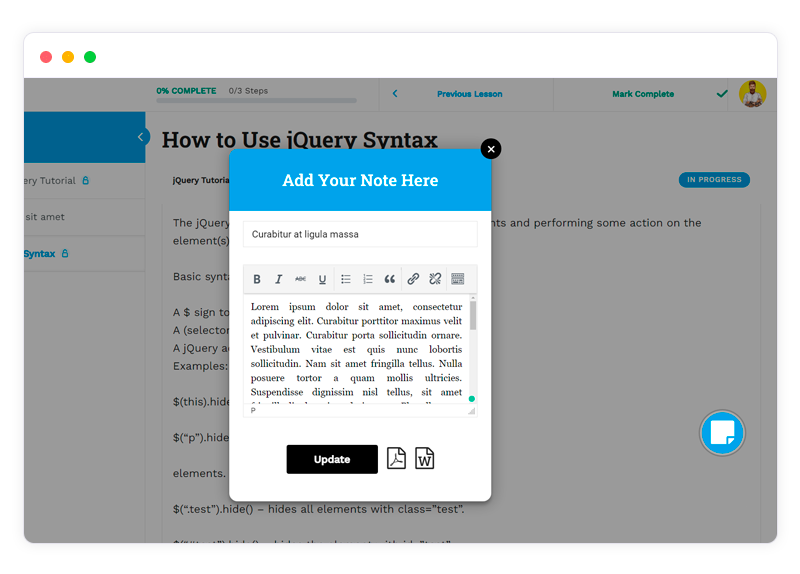
Как добавлять заметки, обновлять заметки и распечатывать заметки?
Быстрый просмотр для WooCommerce
Как всплывающие окна Lightbox расширяют список адресов электронной почты?
