Создавайте всплывающие окна с высокой конверсией: Popup Maker и Beaver Builder
Опубликовано: 2024-03-15Скидка 25% на всю продукцию Beaver Builder... Спешите, распродажа скоро закончится! Узнать больше


Всплывающие окна — мощный инструмент для привлечения внимания посетителей вашего сайта и повышения конверсии. Но создание визуально привлекательных и эффективных всплывающих окон может занять много времени. Вот тут-то и появляется мощный дуэт Beaver Builder и Popup Maker!
В Beaver Builder 2.8 мы представили интеграцию с Popup Maker, плагином WordPress, который позволяет пользователям легко создавать всплывающие окна и управлять ими на своих веб-сайтах. Эта интеграция позволяет вам использовать наш конструктор страниц для разработки содержимого всплывающих окон. Он также отображает всплывающее окно внутри Beaver Builder во время редактирования, а также предоставляет возможность выбрать всплывающее окно в поле ссылки, чтобы оно вызывало всплывающее окно при нажатии на ссылку.
В этом сообщении блога мы углубимся в интеграцию Beaver Builder и Popup Maker, изучая, как этот динамичный дуэт помогает вам легко и гибко создавать привлекательные всплывающие окна с высокой конверсией.
Пытаетесь создать привлекательные всплывающие окна, которые найдут отклик у вашей аудитории? Не ищите ничего, кроме Popup Maker и Beaver Builder!
Эта мощная интеграция открывает мир творческих возможностей. Перетащите свой путь к потрясающим всплывающим окнам, используя интуитивно понятный интерфейс Beaver Builder, и все это в рамках знакомого процесса создания вашего веб-сайта:

Расширенные функции Popup Maker, такие как триггеры и таргетинг, позволяют отображать правильное сообщение нужной аудитории в нужное время. Эта динамическая интеграция позволяет вам использовать сильные стороны обоих популярных плагинов:
Далее мы покажем вам, как создать всплывающее окно в Popup Maker. Затем мы покажем вам, как легко связать модуль Beaver Builder со всплывающим окном, что позволит вам визуально оформлять его содержимое с помощью знакомой функции перетаскивания.
Добавление всплывающего окна в Beaver Builder — это простой процесс, который позволяет эффективно привлекать посетителей вашего сайта. Вот пошаговое руководство, которое поможет вам в этом процессе:
Начните с того, что убедитесь, что плагины Beaver Builder и Popup Maker установлены и активированы на вашем веб-сайте WordPress.

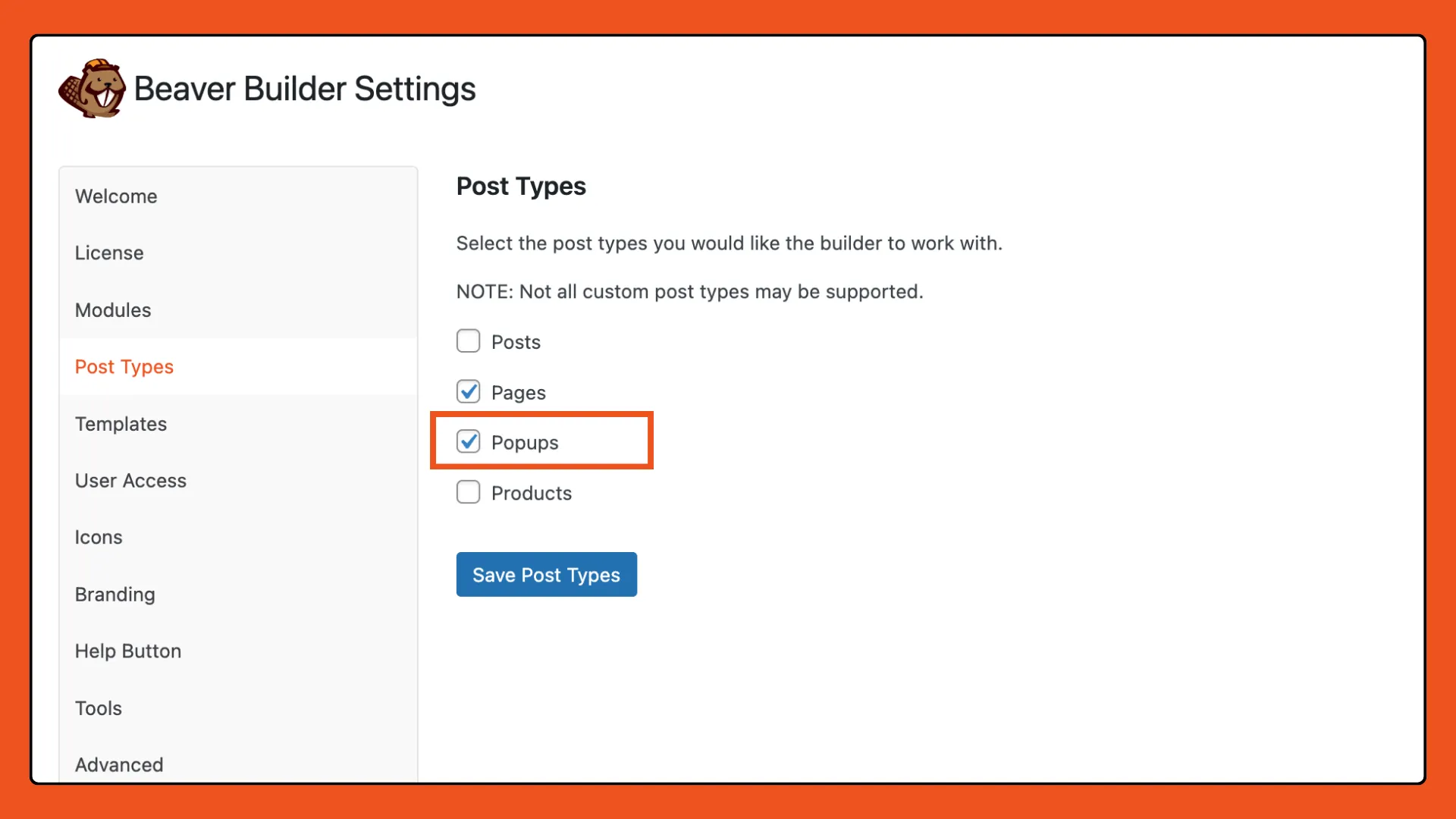
После установки и активации плагина Popup Maker тип сообщений Popup Maker (всплывающие окна) будет автоматически включен в настройках Beaver Builder.
Вы можете найти этот параметр на панели администратора WordPress в разделе «Настройки» > «Beaver Builder» > «Типы сообщений» :

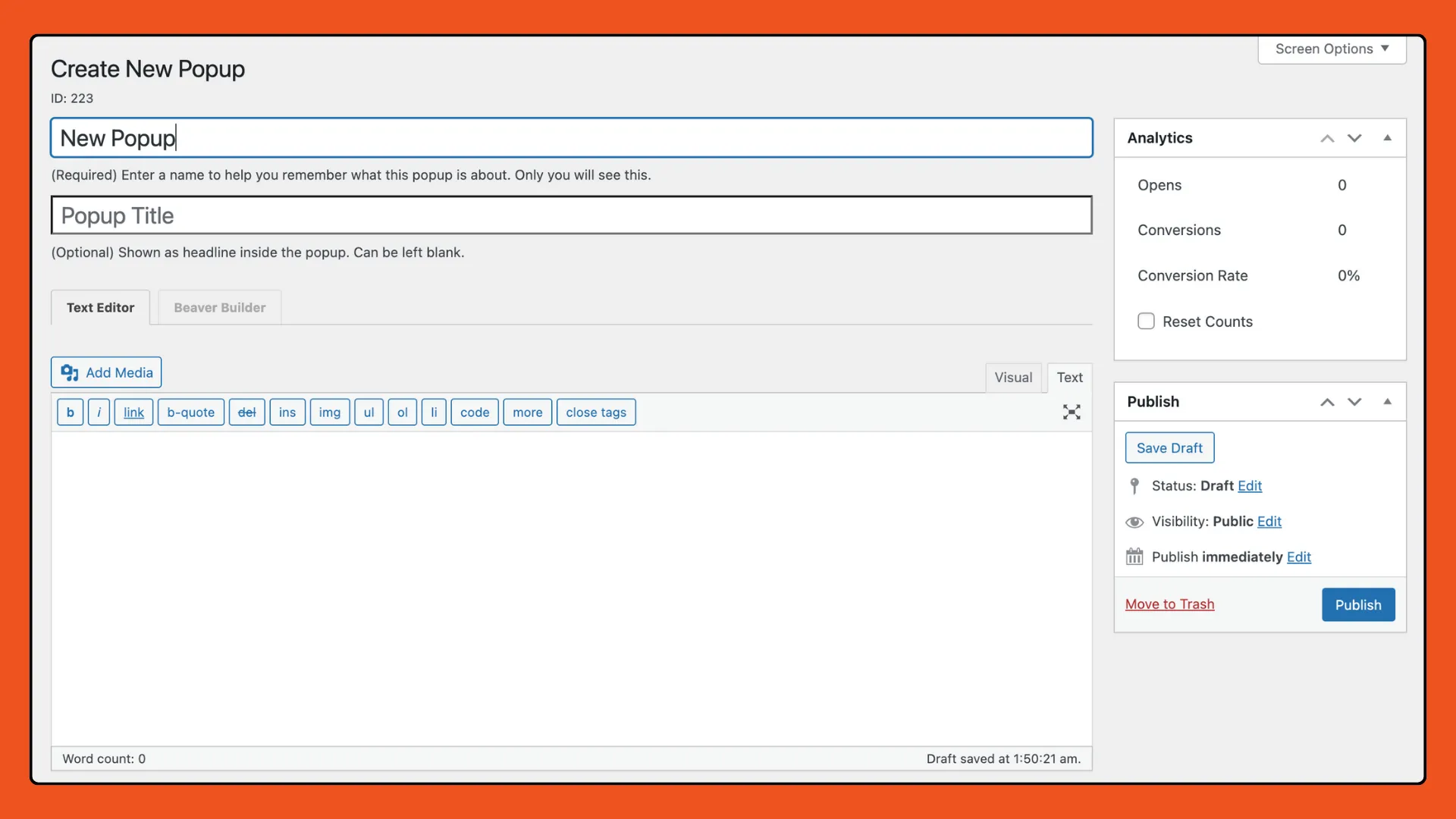
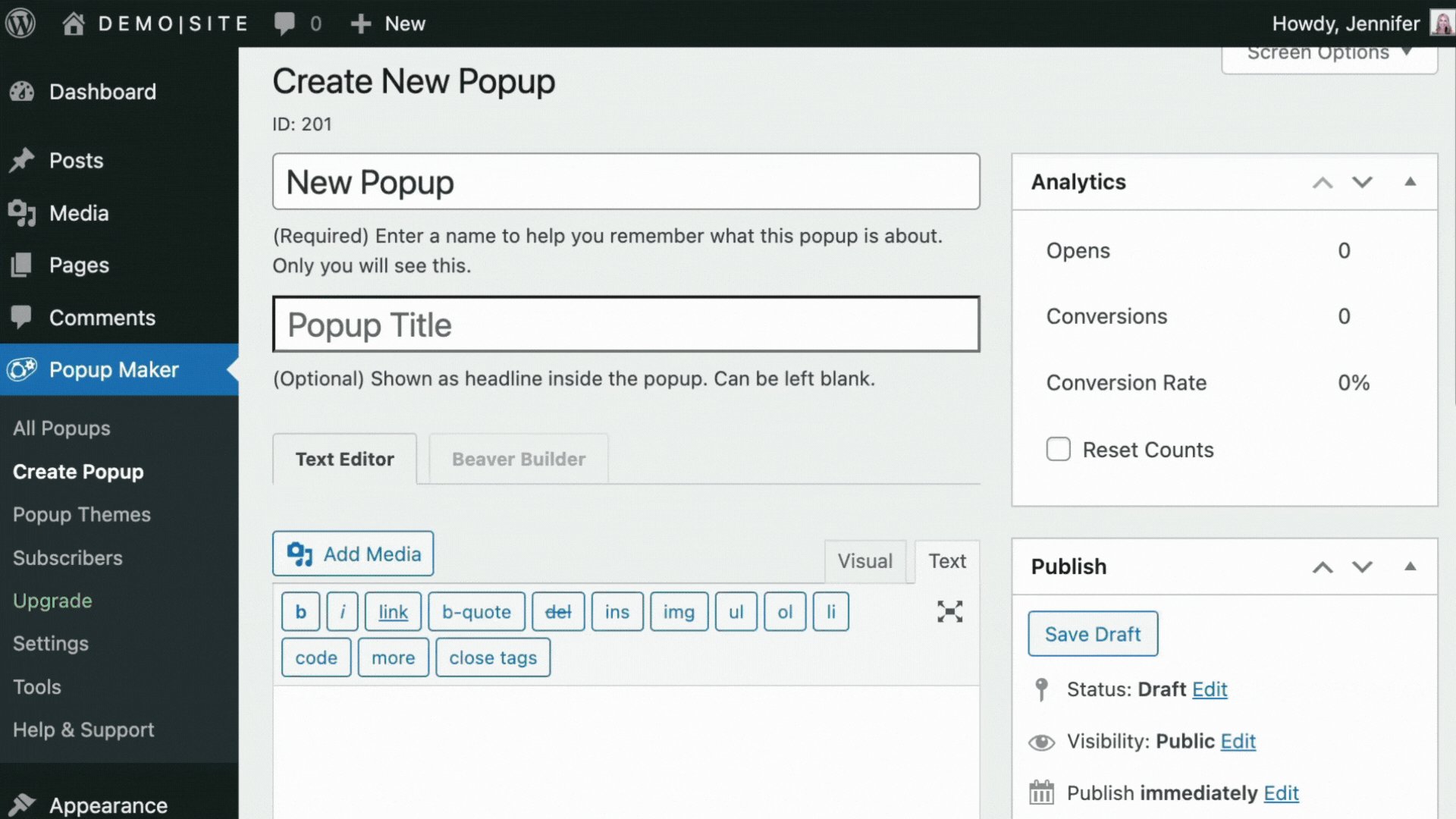
Чтобы создать новое всплывающее окно, перейдите на панель управления WordPress и выберите «Создатель всплывающих окон» > «Создать всплывающее окно» . Дайте всплывающему окну описательное имя для облегчения идентификации:

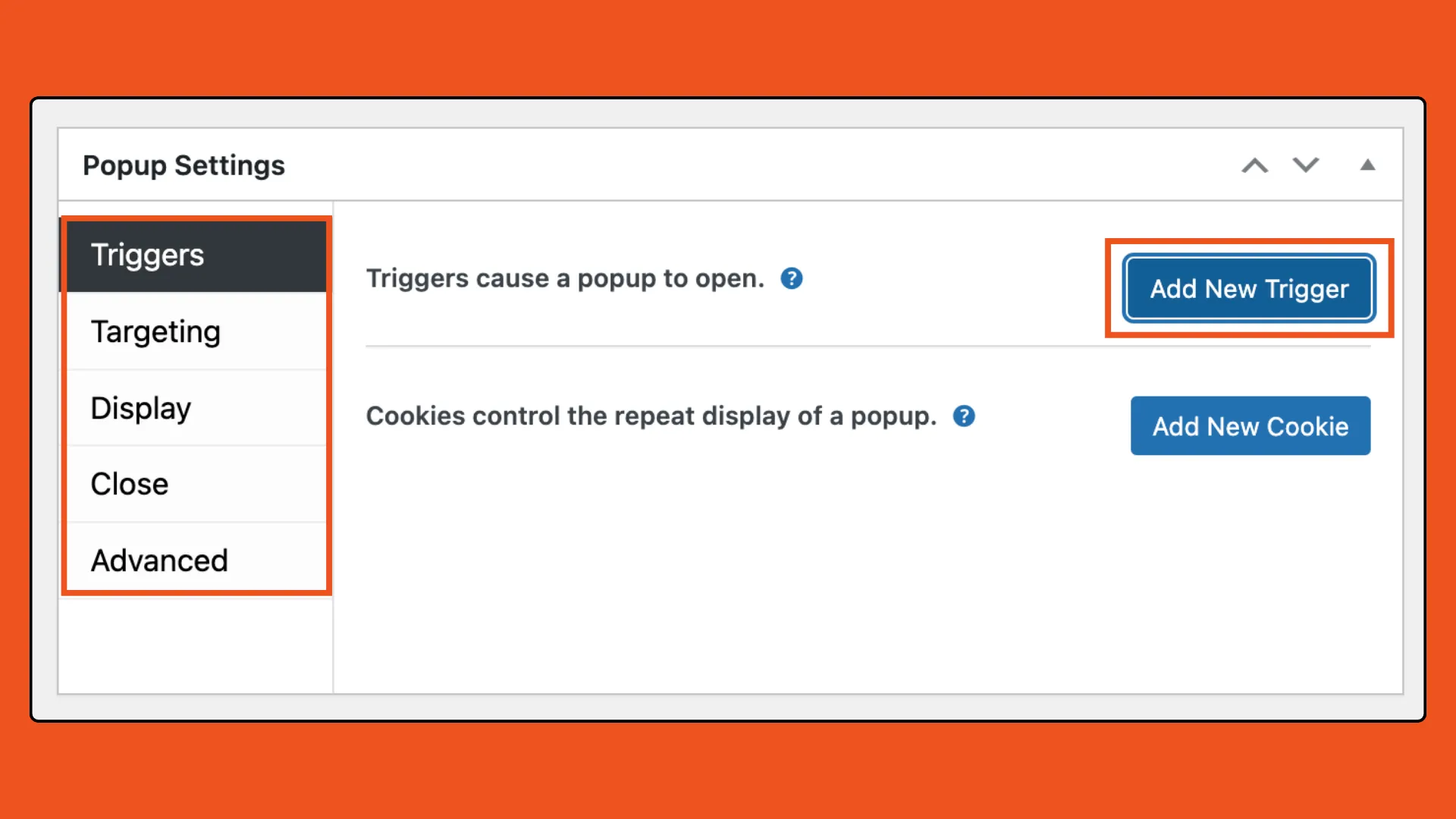
Прокрутите вниз, чтобы определить внешний вид всплывающего окна с помощью панели настроек. Установите триггеры, чтобы определить, когда появляется всплывающее окно, и настройте правила отображения для конкретных страниц, ролей пользователей или устройств:

Здесь вы можете выбрать один из следующих типов триггеров:
Для получения дополнительной информации о том, как добавить триггер, ознакомьтесь со статьей Popup Maker: Добавление всплывающего триггера.
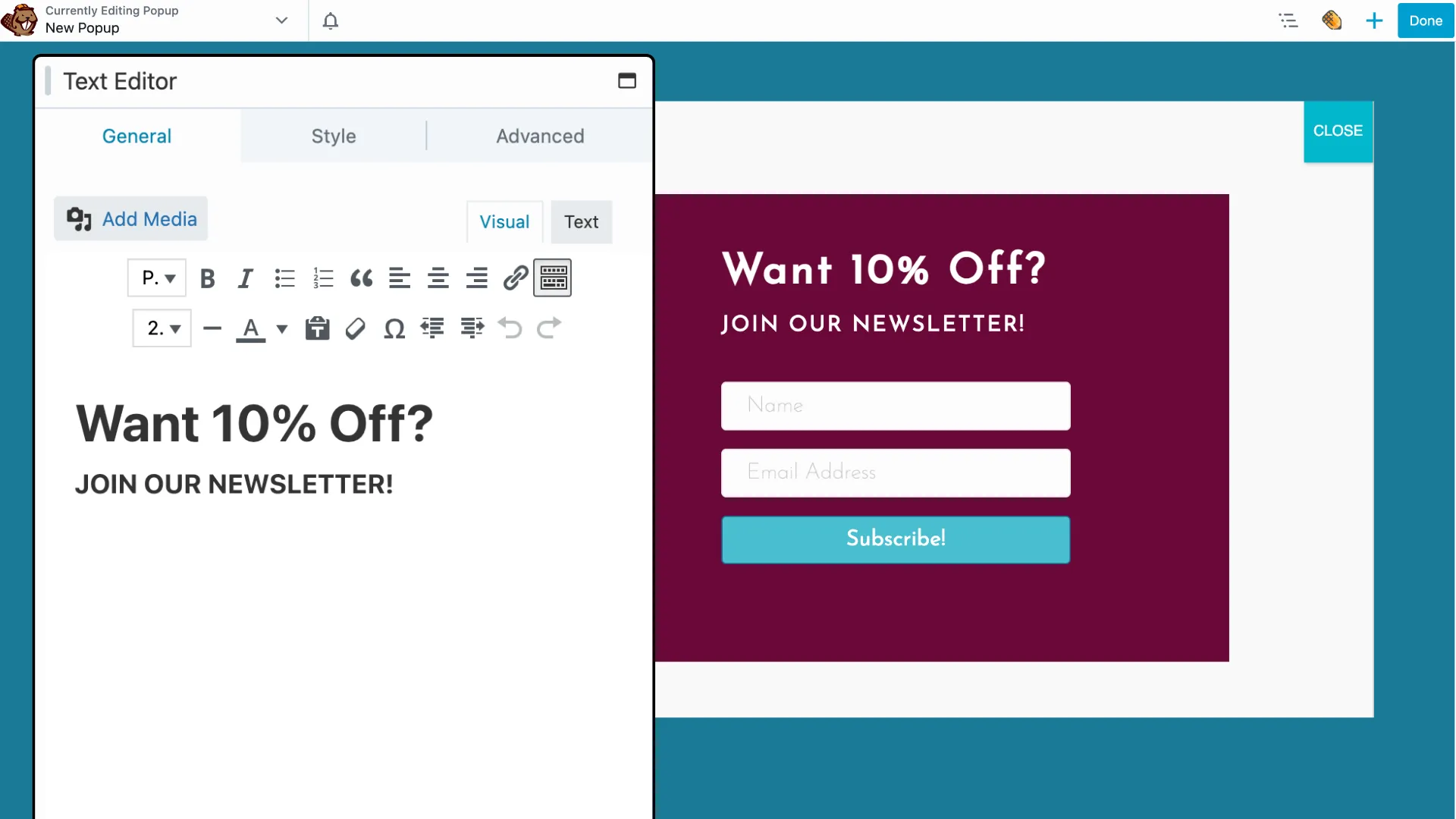
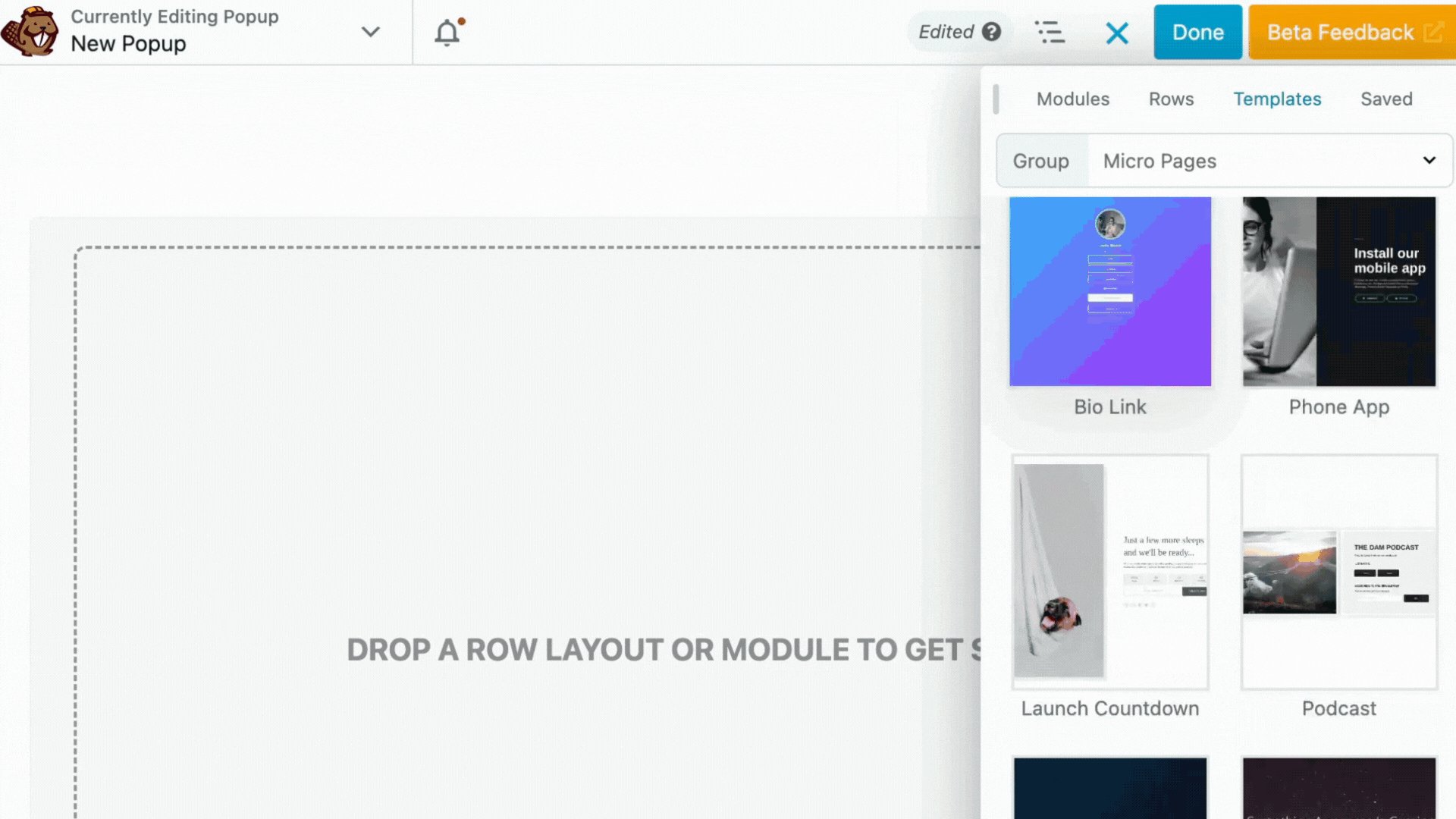
Вот где происходит волшебство! Раскройте свой творческий потенциал с помощью интуитивно понятного интерфейса Beaver Builder:

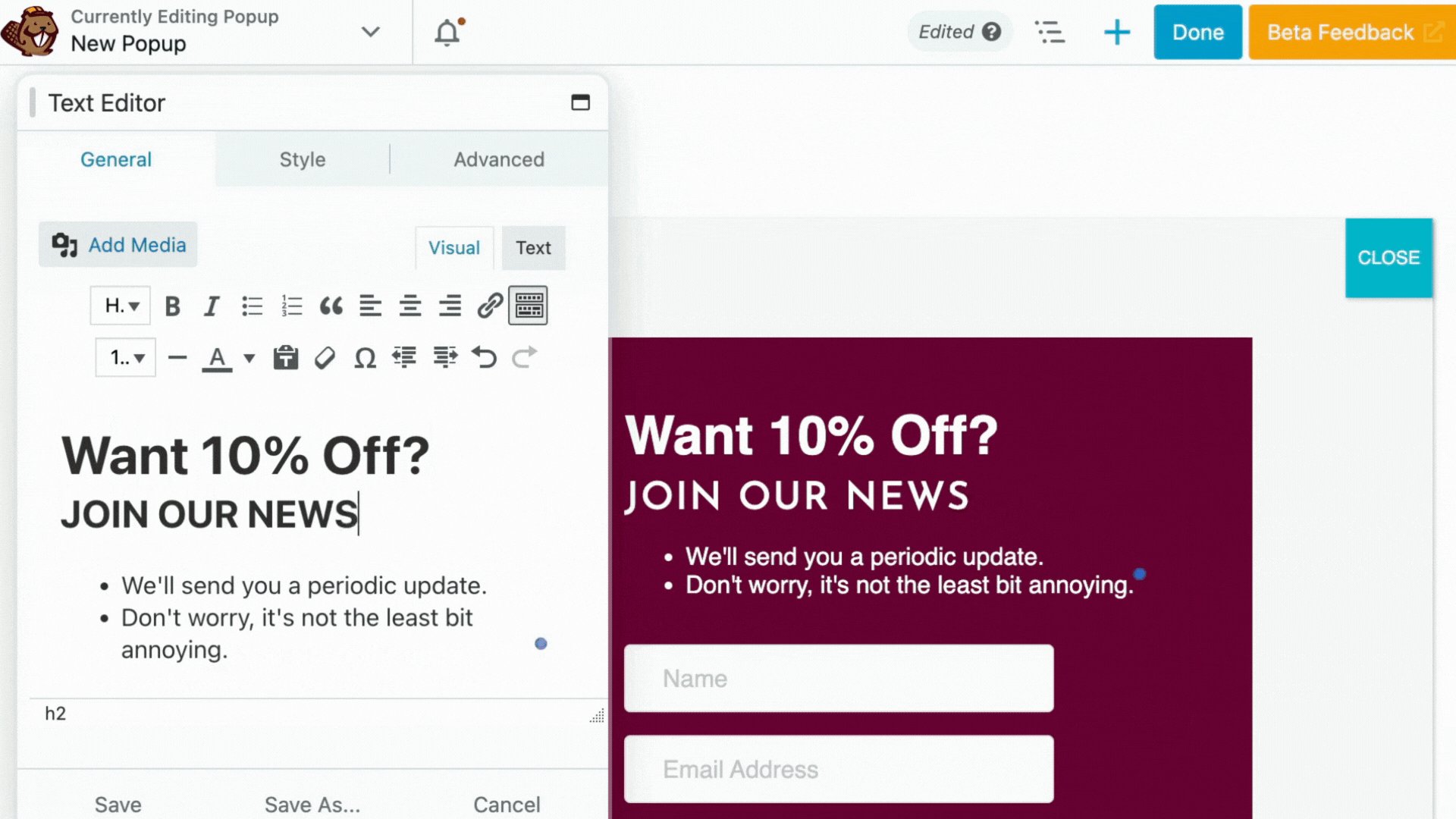
Нажмите на вкладку Beaver Builder, чтобы запустить редактор. Здесь вы сможете создать макет всплывающего окна. Перетаскивайте различные модули Beaver Builder, чтобы структурировать содержимое всплывающего окна. Добавьте текст, изображения, формы и стилизуйте всплывающее окно в соответствии с брендингом вашего веб-сайта:
Кроме того, вы можете использовать функцию глобальных стилей Beaver Builder, чтобы обеспечить единообразие дизайна всплывающих окон и веб-сайта.
Нажмите «ГОТОВО» и «ПУБЛИКОВАТЬ», как только дизайн всплывающего окна будет завершен.
Последний шаг — отобразить всплывающее окно на странице. Просто выберите модуль в макете Beaver Builder, который поддерживает связывание, например модуль «Кнопка» или «Выноска».
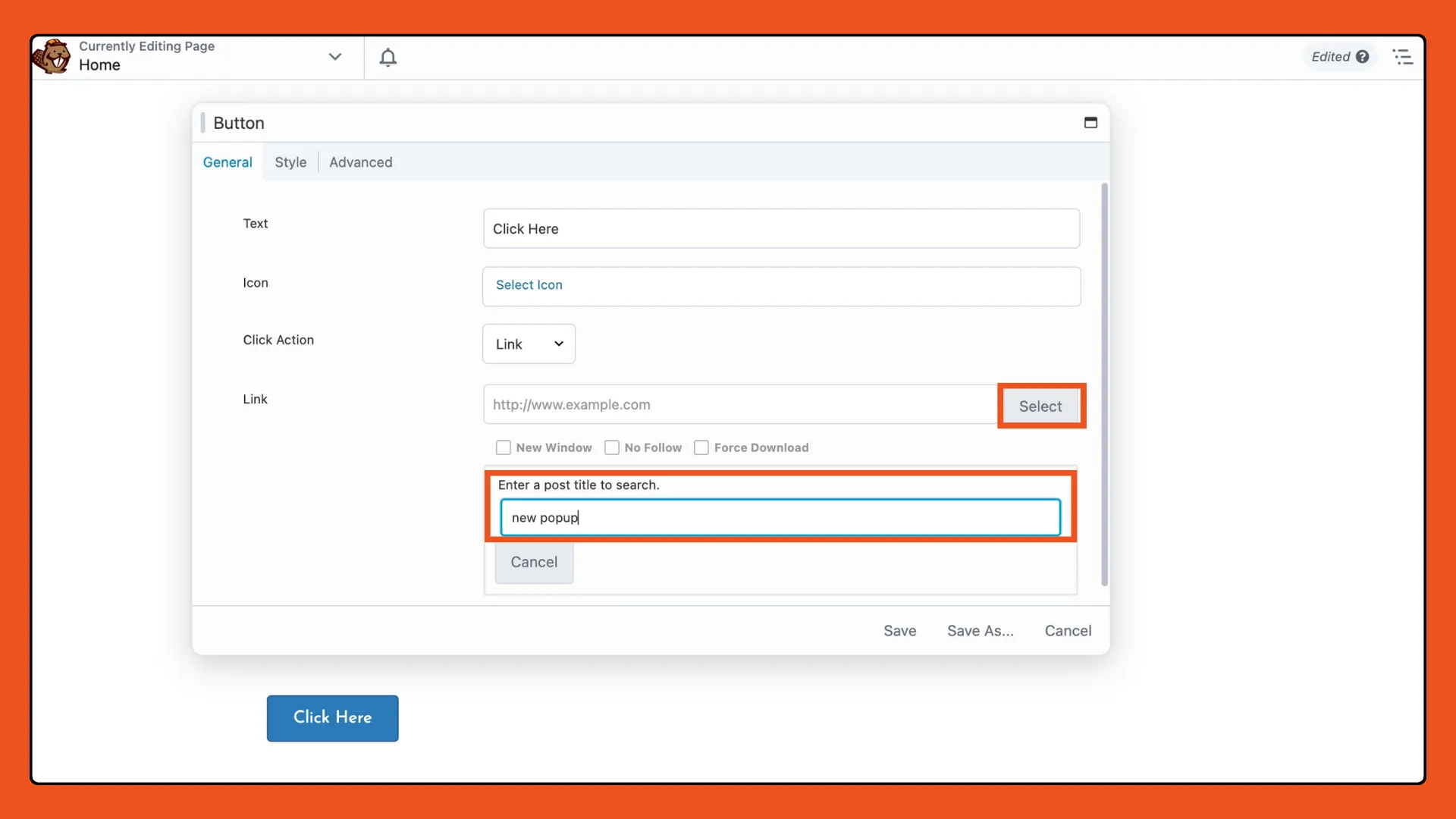
Затем на панели настроек модуля перейдите к опции «Ссылка». Нажмите «Выбрать», найдите всплывающее окно, созданное вами в Popup Maker, и выберите его из списка:

Сохраните настройки и вуаля! Ваше всплывающее окно теперь связано и готово привлекать вашу аудиторию.
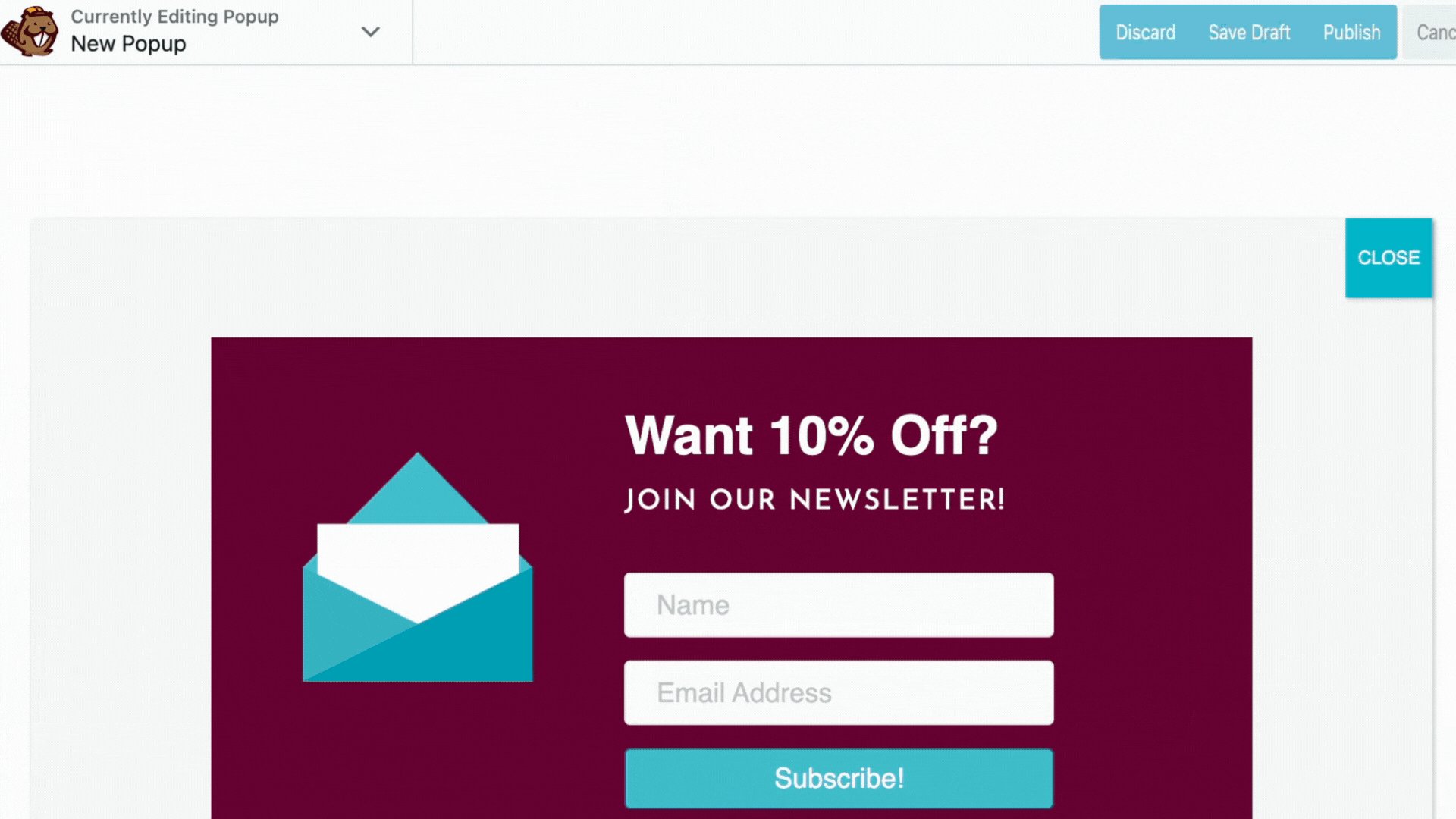
Объединив дизайнерские возможности Beaver Builder с функциональностью Popup Maker, вы можете создавать всплывающие окна с высокой конверсией, которые органично вписываются в дизайн вашего веб-сайта. Вот несколько примеров:
Приветственные всплывающие окна — это фантастический способ поприветствовать новых посетителей вашего сайта и побудить их присоединиться к вашему списку адресов электронной почты. Предложите привлекательный код скидки, эксклюзивное предложение или подарок в обмен на адрес электронной почты. Предоставляя немедленную ценность, вы можете побудить посетителей и дальше взаимодействовать с вашим брендом и оставаться на связи для получения будущих обновлений и рекламных акций.
Не позволяйте потенциальным клиентам ускользнуть! Всплывающие окна с намерением покинуть сайт созданы для того, чтобы привлечь внимание посетителей, которые собираются покинуть ваш сайт. Эти всплывающие окна запускаются, когда курсор мыши пользователя приближается к кнопке выхода из браузера, сигнализируя о намерении выйти. Используйте этот удобный момент, чтобы представить горящее предложение, продемонстрировать ценный контент, который они, возможно, пропустили, или предоставить специальный стимул, чтобы побудить их остаться или вернуться в будущем. Эффективно используя всплывающие окна с намерением выйти, вы можете превратить ушедших посетителей в заинтересованных клиентов и подписчиков, что в конечном итоге повысит ваши показатели конверсии и удержания.
Привлекайте посетителей, просматривающих ваш сайт, с помощью всплывающих окон, запускаемых при прокрутке. Эти всплывающие окна появляются, когда пользователь прокручивает страницу до определенного места, привлекая его внимание в тот момент, когда он активно взаимодействует с вашим контентом. Используйте всплывающие окна, запускаемые при прокрутке, для продвижения специальных предложений, поощрения подписки на рассылку новостей или направления посетителей на соответствующие страницы продуктов на основе их поведения при просмотре.
Это всего лишь несколько примеров типов всплывающих окон, которые вы можете создать с помощью Popup Maker и Beaver Builder. Благодаря гибким возможностям дизайна и мощным функциям вы можете настроить всплывающие окна в соответствии с вашими конкретными целями и задачами, будь то расширение списка адресов электронной почты, продвижение специальных предложений или сбор отзывов от вашей аудитории.
Готовы вывести всплывающие окна на новый уровень? Интегрируйте Beaver Builder и Popup Maker, чтобы открыть мир творческих возможностей и наблюдать за ростом конверсии.