Что такое всплывающее уведомление и как его настроить в WordPress
Опубликовано: 2023-10-26Своевременное всплывающее уведомление может стать мощным инструментом. Это может помочь вам продвигать новый продукт, расширить список адресов электронной почты и многое другое. Однако, если вы не знакомы с веб-дизайном WordPress, возможно, вы не знаете, как его создать.
Хотя WordPress не предлагает простого способа создания всплывающих уведомлений «из коробки», вы можете использовать бесплатный инструмент, такой как Otter Blocks , чтобы выполнить эту работу. Затем все, что вам нужно сделать, это настроить всплывающий блок с помощью интуитивно понятного редактора без кода.
В этом посте мы рассмотрим некоторые из многих преимуществ использования всплывающих окон в веб-дизайне. Затем мы покажем вам, как создать его с помощью WordPress за четыре простых шага. Наконец, мы закончим с некоторыми рекомендациями по использованию всплывающих окон. Давайте займемся этим!
Зачем использовать всплывающие уведомления?
Прежде чем мы покажем вам, как создать всплывающее уведомление в WordPress, давайте обсудим некоторые преимущества его использования. Проще говоря, всплывающие уведомления могут быть отличным способом привлечь внимание людей, удержать их на вашем сайте или побудить их к конверсии.
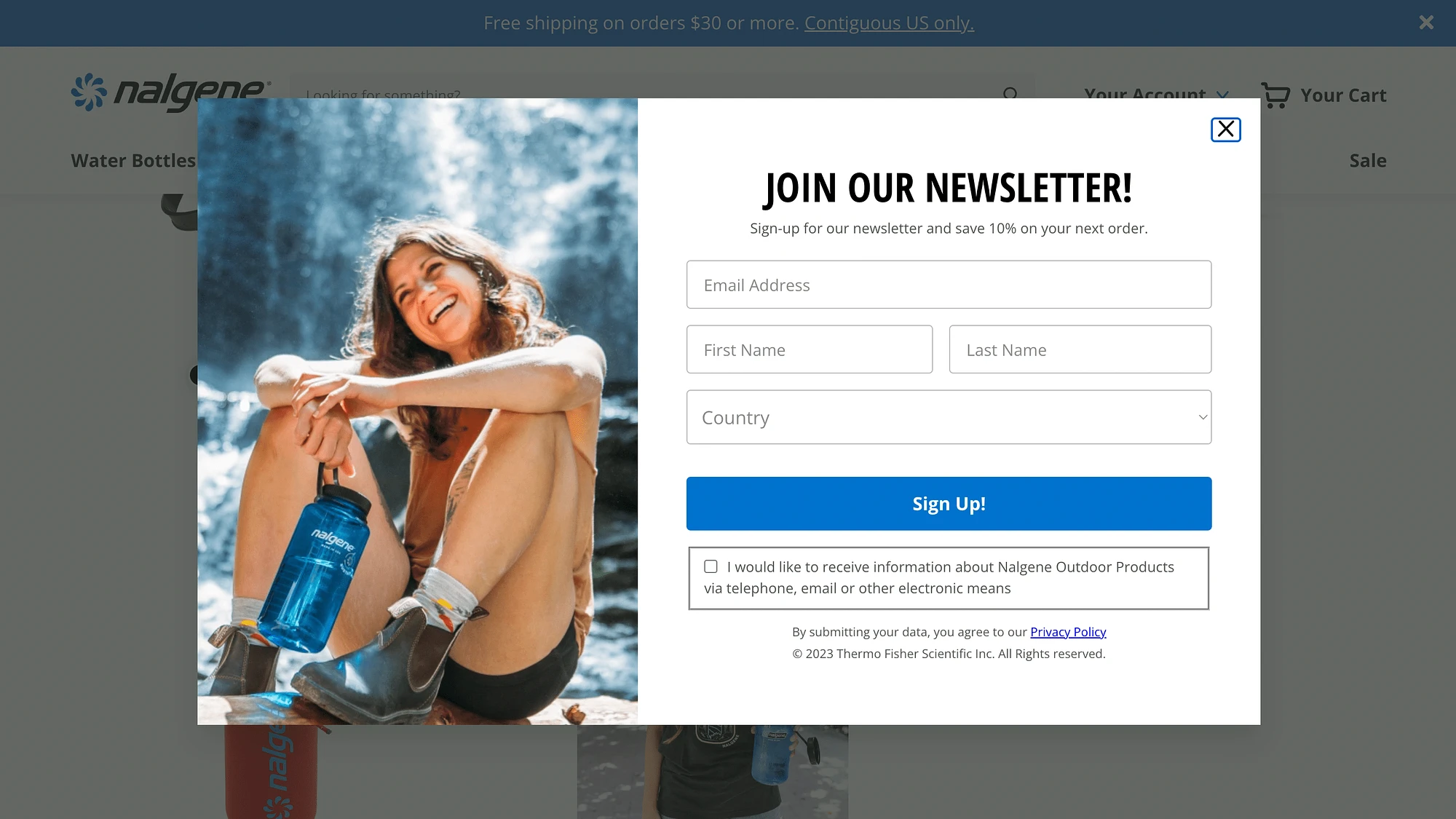
Вы можете использовать всплывающие уведомления, чтобы собирать потенциальных клиентов, рекламировать опросы, собирать подписку на рассылку новостей, продвигать учетные записи в социальных сетях, рекламировать скидки, объявлять о новых продуктах или функциях и привлекать пользователей интерактивным контентом:

Хорошее всплывающее уведомление может стать неотъемлемой частью вашей стратегии электронного маркетинга. Более того, если вы управляете интернет-магазином, вы даже можете использовать всплывающие окна для продвижения новых продуктов, срочных предложений и многого другого.
В целом, всплывающие уведомления имеют большой потенциал для улучшения пользовательского опыта (UX) и помощи в достижении ваших целей.
Как создать всплывающее уведомление в WordPress
Теперь, когда мы рассмотрели основные преимущества использования всплывающего уведомления в WordPress, мы собираемся показать вам, как его создать за четыре простых шага!
- Шаг 1. Установите и активируйте плагин Otter Blocks.
- Шаг 2. Добавьте блок всплывающего окна в свой пост или на страницу.
- Шаг 3. Выберите вариант всплывающего блока.
- Шаг 4. Настройте всплывающее уведомление
Шаг 1. Установите и активируйте плагин Otter Blocks.
Как мы уже упоминали, по умолчанию WordPress не включает простой способ создания всплывающих окон. Хотя список блоков обширен, эта опция отсутствует.
К счастью, вы можете использовать бесплатный инструмент, такой как Otter Blocks, чтобы получить эту функцию:
 Блоки Otter – блоки Гутенберга, конструктор страниц для редактора Гутенберга и FSE
Блоки Otter – блоки Гутенберга, конструктор страниц для редактора Гутенберга и FSEТекущая версия: 2.4.1
Последнее обновление: 25 октября 2023 г.
otter-blocks.zip
Как следует из названия, плагин позволяет расширить функциональность вашего сайта с помощью расширенных настраиваемых блоков.
Это отличная альтернатива плагинам всплывающих окон с одним решением, поскольку они дадут вам более 23 блоков. В дополнение к блоку создания всплывающих окон он включает в себя варианты анимации, липких элементов, обзоров продуктов и многого другого.
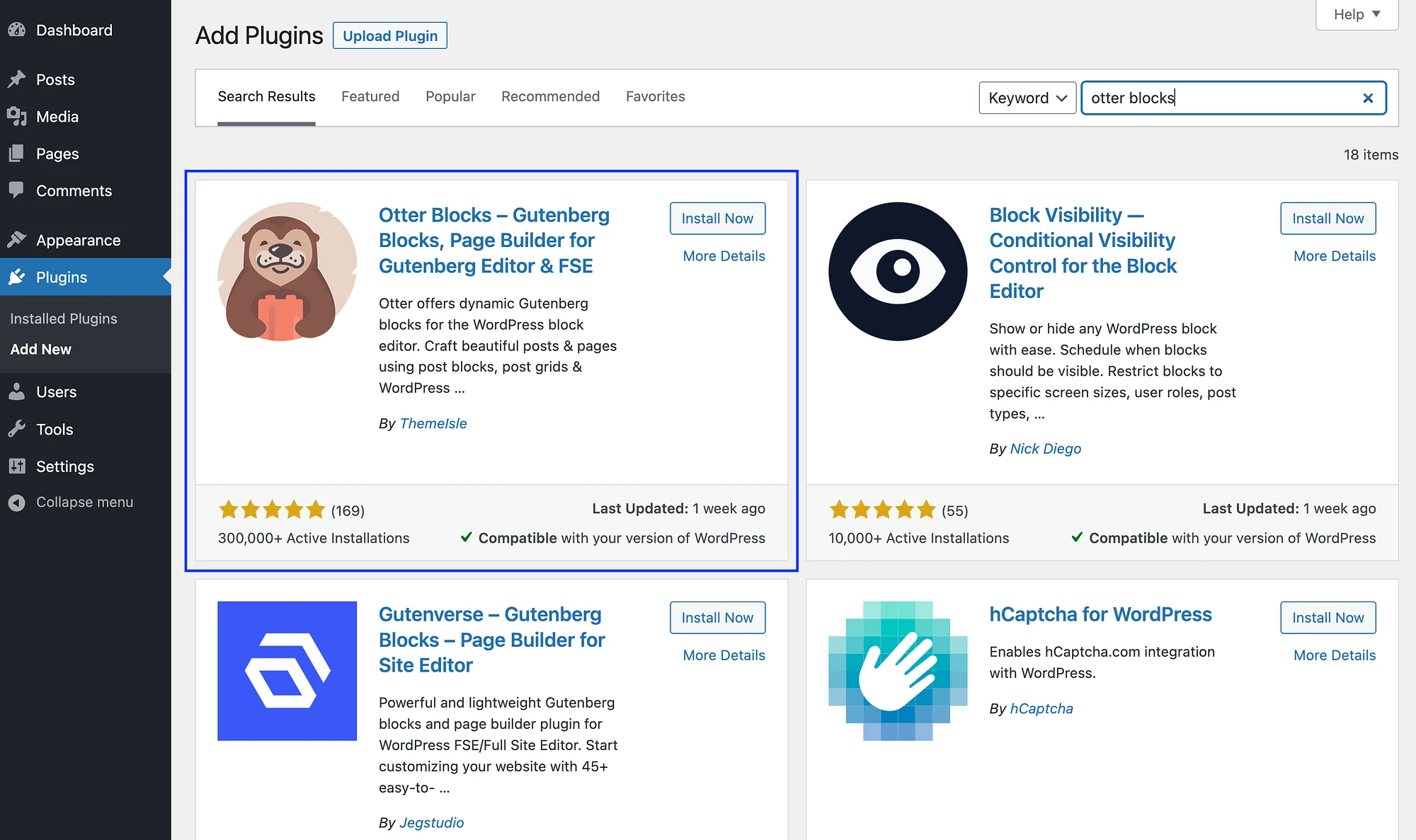
Чтобы начать работу с плагином, перейдите на панель управления WordPress. Перейдите в Плагины → Добавить новый и найдите инструмент:

Найдя его, просто нажмите «Установить сейчас», а затем «Активировать» .
Шаг 2. Добавьте блок всплывающего окна в свой пост или страницу ️
После того, как вы установили и активировали плагин Otter Blocks, следующим шагом будет добавление всплывающего блока на нужную страницу или публикацию.
Если вы используете блочную тему WordPress, вы можете использовать Редактор сайта, чтобы добавить ее на страницу. Альтернативно вам нужно будет добавить блок всплывающих окон в область виджетов. Вы можете добавить его в любое сообщение независимо от типа вашей темы.
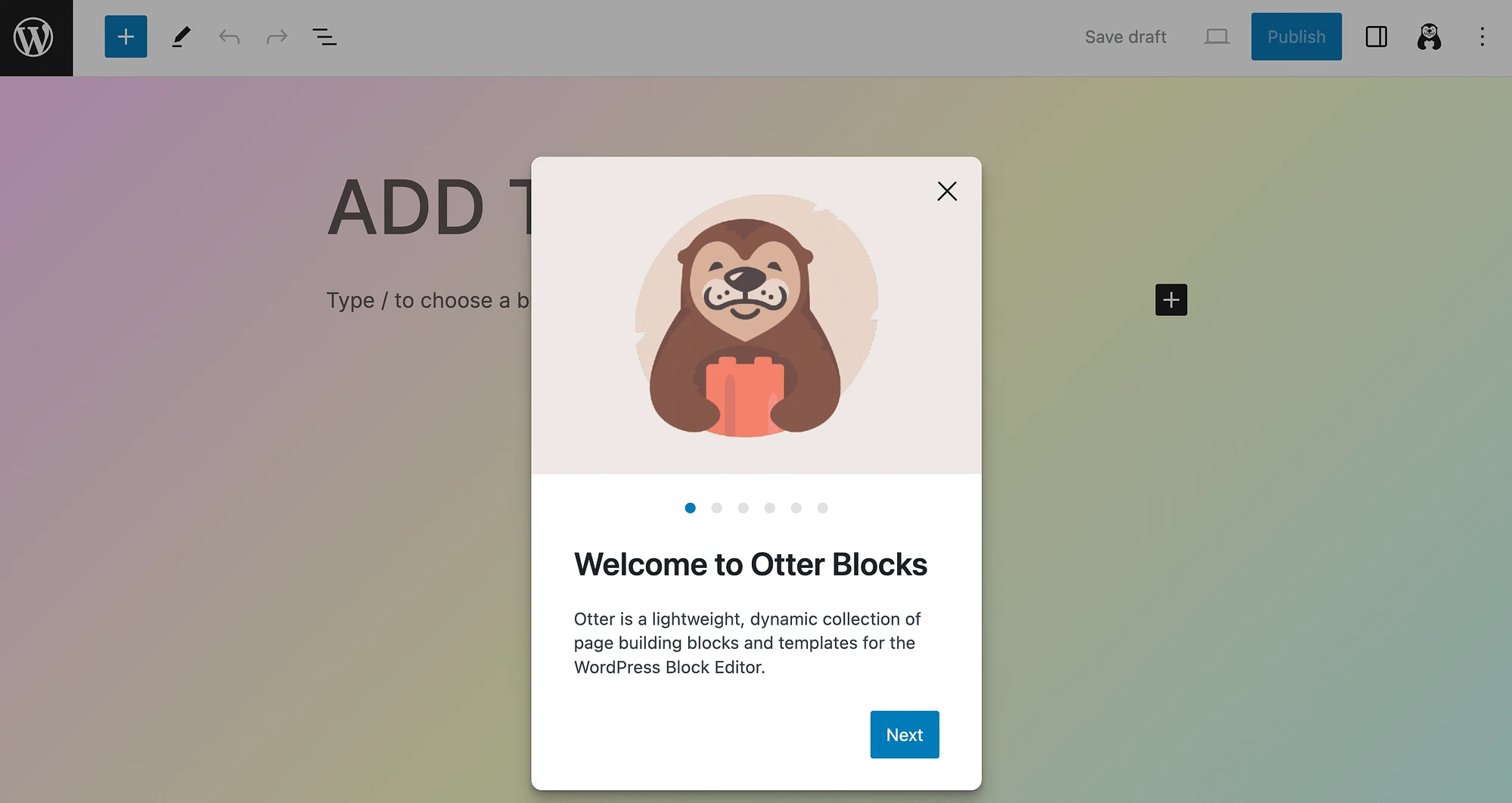
В этом уроке мы будем использовать сообщение. Когда вы впервые откроете редактор блоков после установки Otter Blocks, появится следующее приветственное сообщение:

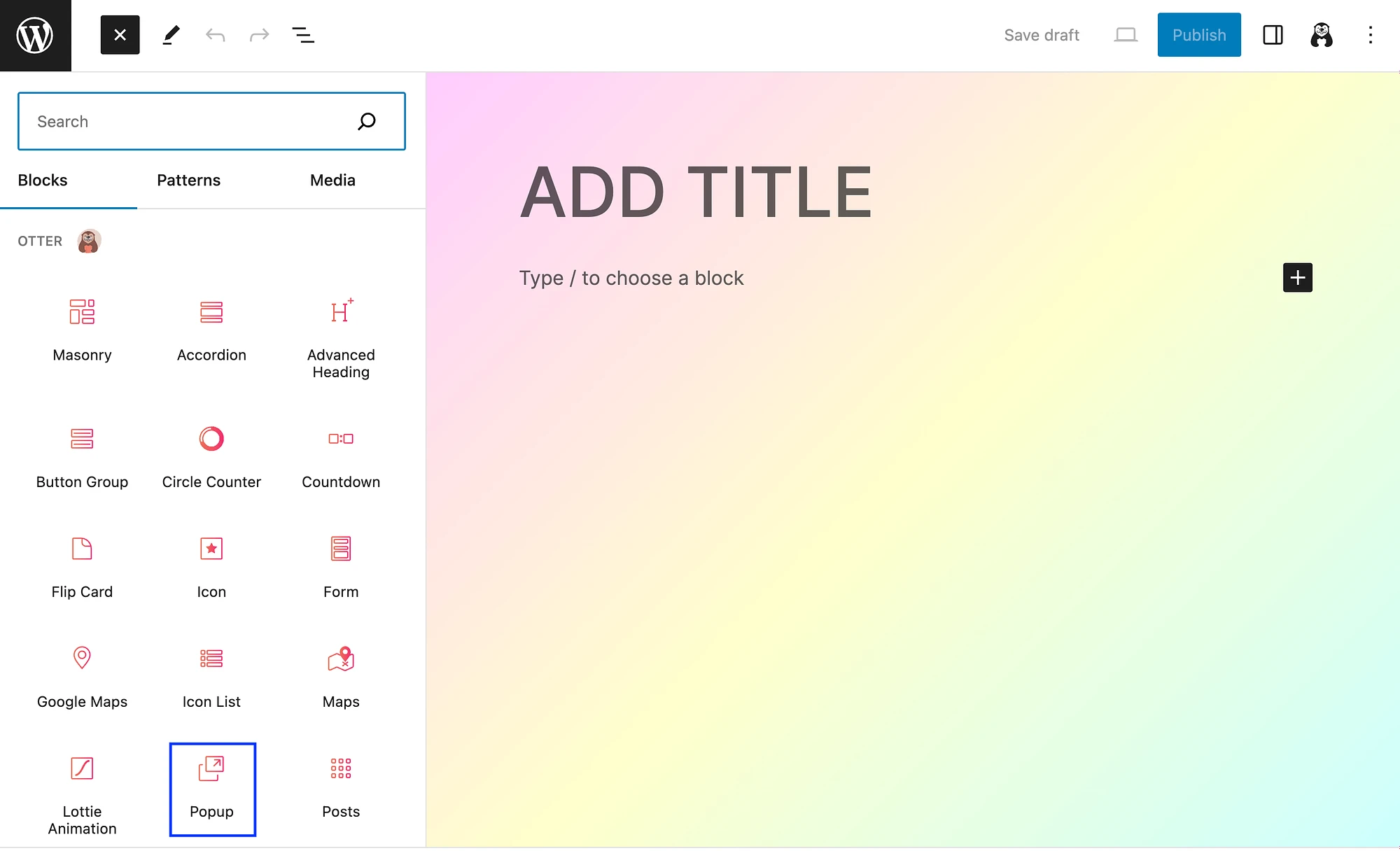
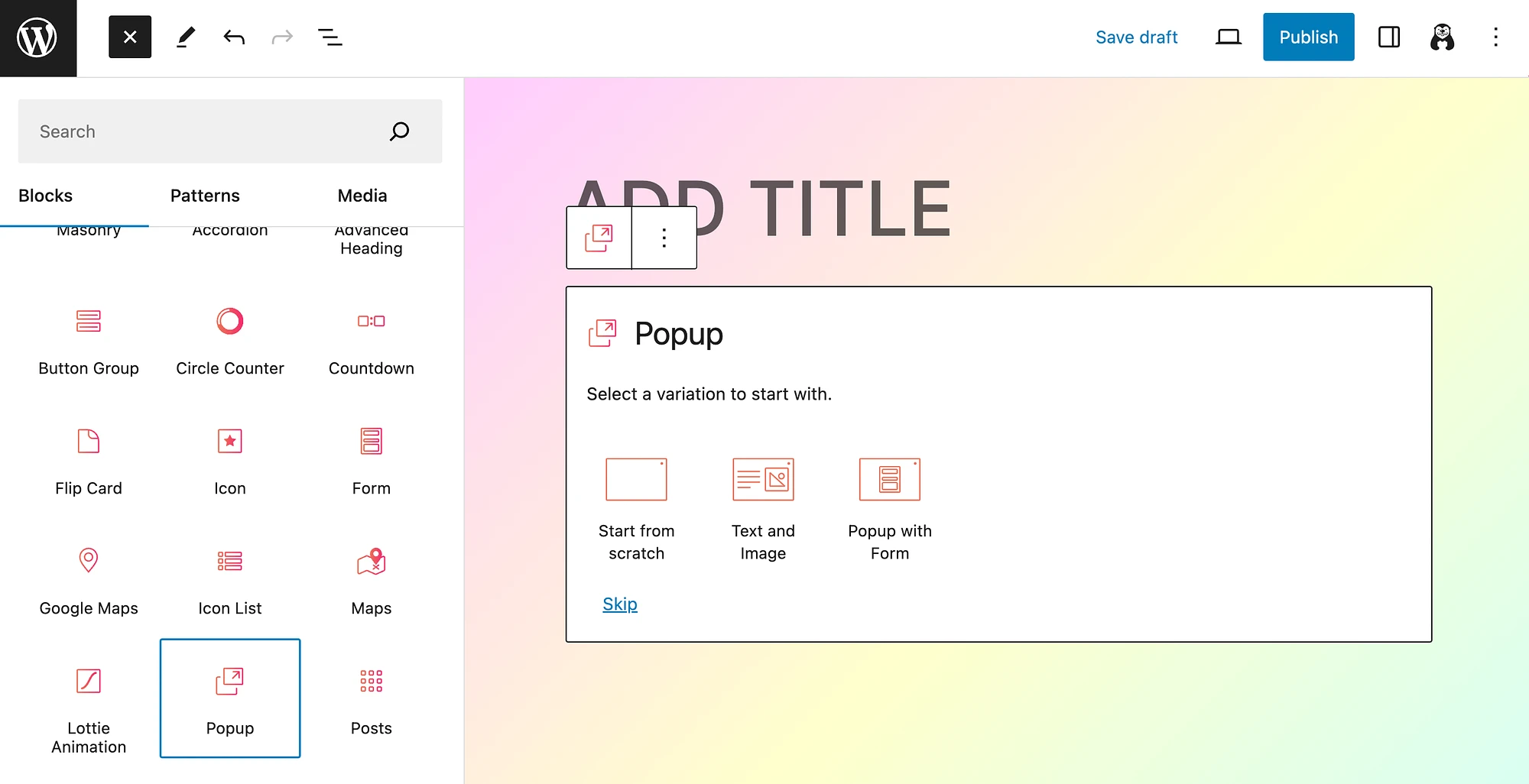
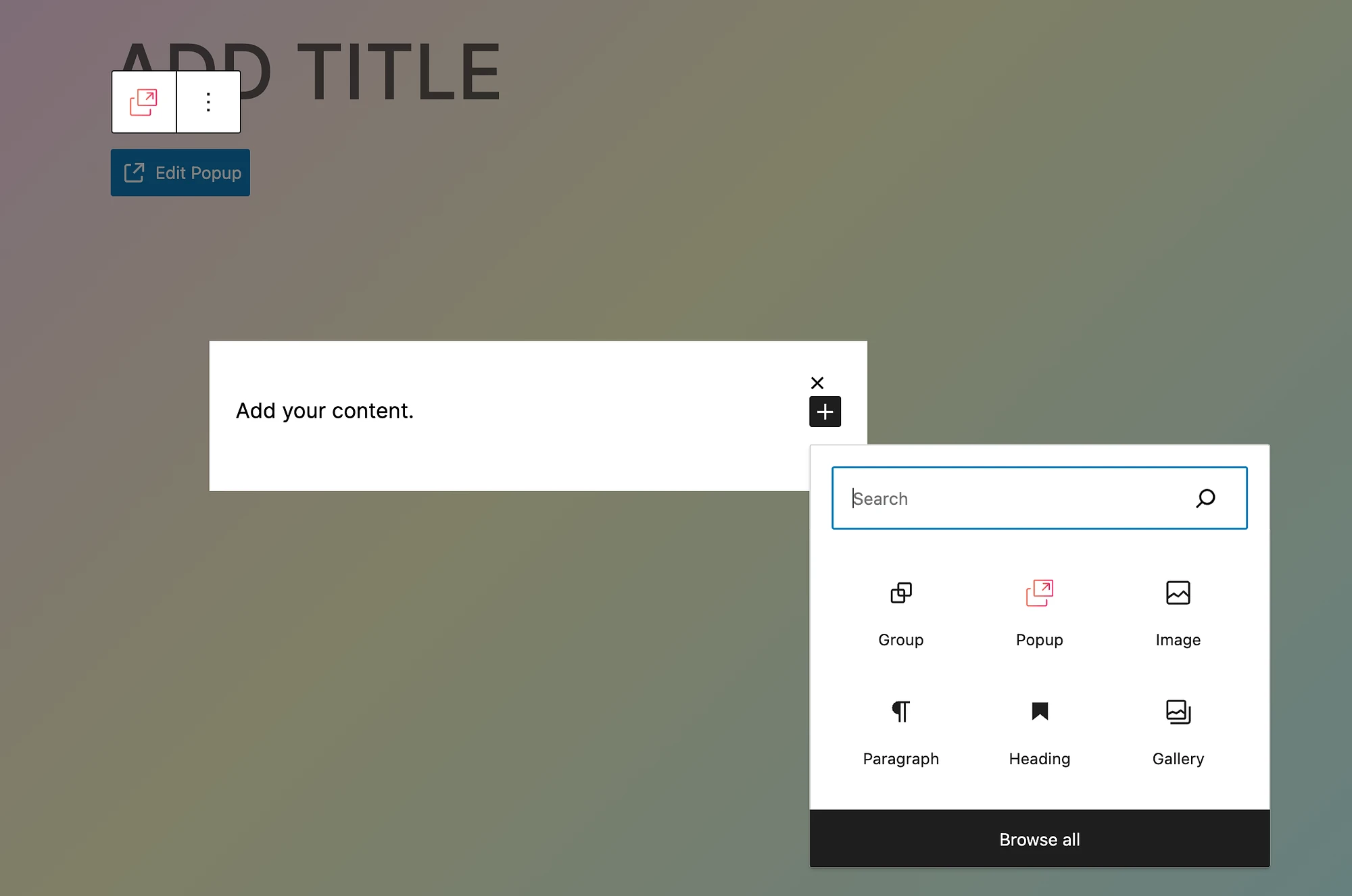
Возможно, вы захотите просмотреть подсказки для краткого ознакомления. В противном случае нажмите значок плюса , чтобы просмотреть новые блоки Otter:

Затем нажмите на блок «Всплывающее окно» , чтобы добавить его в свой пост.
Шаг 3. Выберите вариант всплывающего блока.
Когда вы добавляете блок всплывающего окна на свою страницу или публикацию, вам нужно будет выбрать вариант блока всплывающего окна. По сути, это определяет макет вашего всплывающего уведомления. Есть три варианта:

Как видите, вы можете выбрать «Начать с нуля» , использовать «Текст и изображение» или создать всплывающее окно с помощью «Форма» .
Давайте посмотрим, как выглядит каждый из этих вариантов. Вот что вы получите, если начнете с нуля :

Просто нажмите «Редактировать всплывающее окно» , чтобы начать:

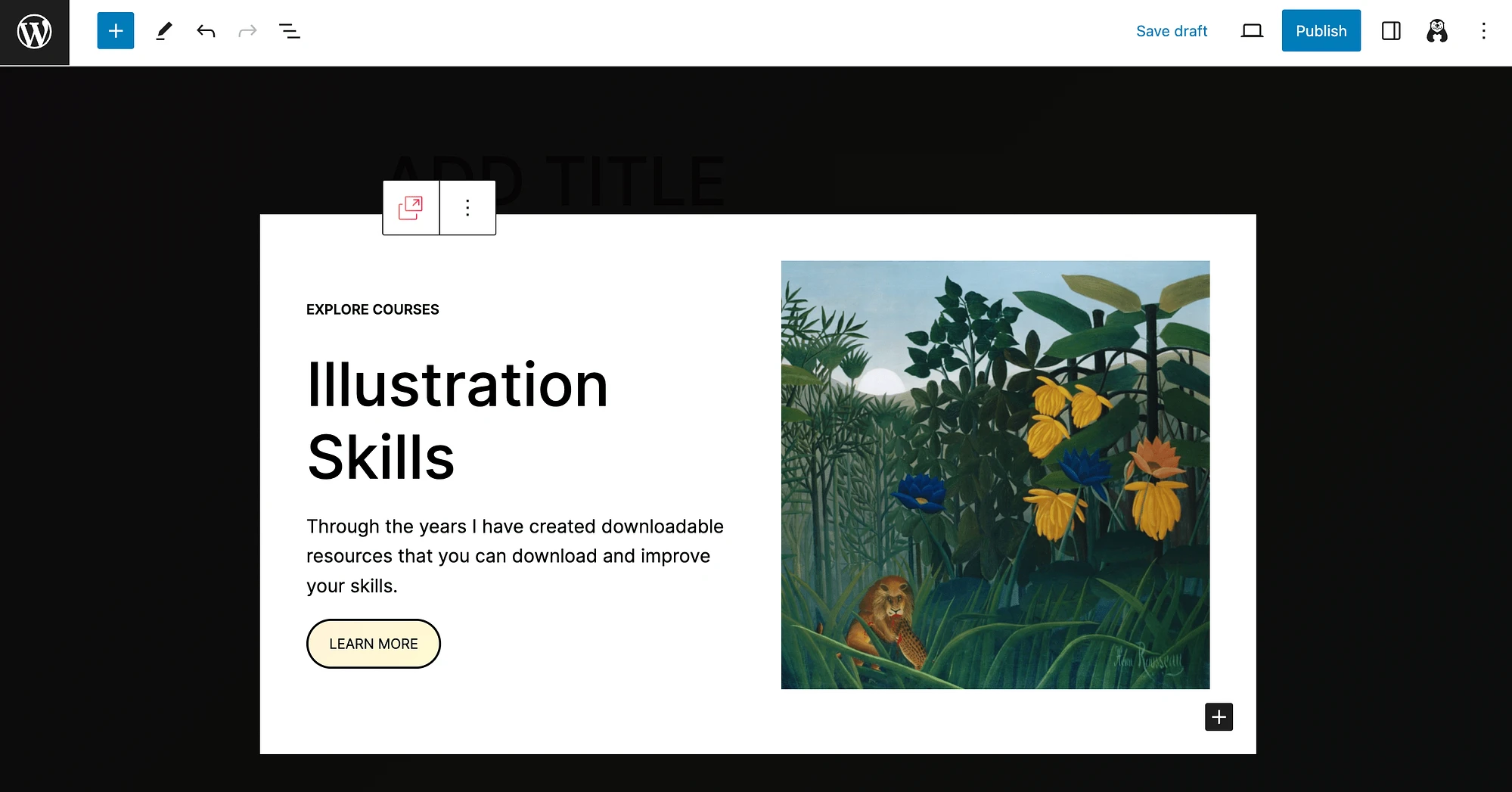
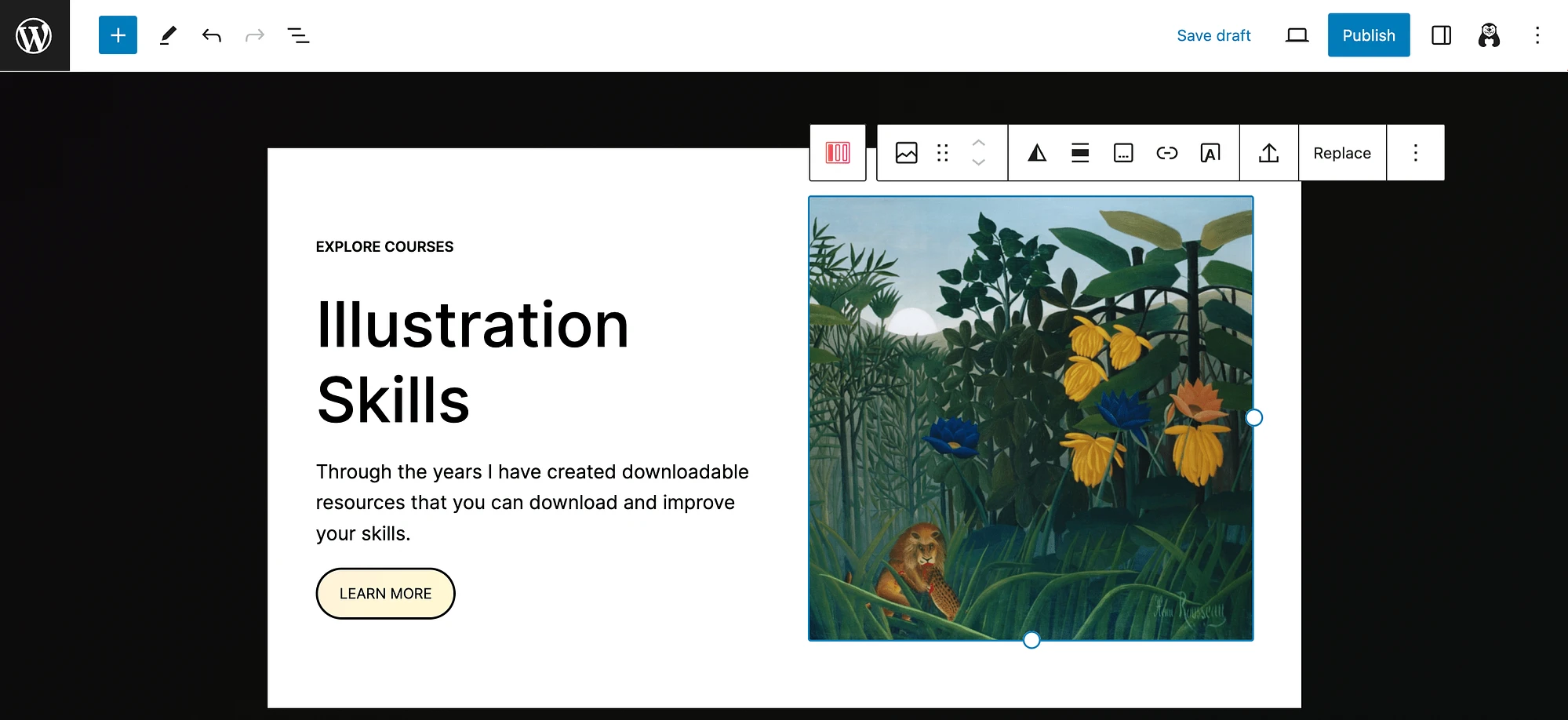
Конструктор всплывающих окон Otter Block позволяет вам добавлять любой блок во всплывающее окно. Теперь вот что вы получите, выбрав «Текст и изображение» :

Вариант всплывающего окна имеет некоторый заполнитель, так что вы можете получить представление о возможностях. Просто нажмите на любой элемент, чтобы изменить его:

Как видите, это отличный шаблон, если вы хотите продвигать онлайн-курс. Но это также может быть полезно, если вы хотите рекламировать бесплатный подарок, например электронную книгу.
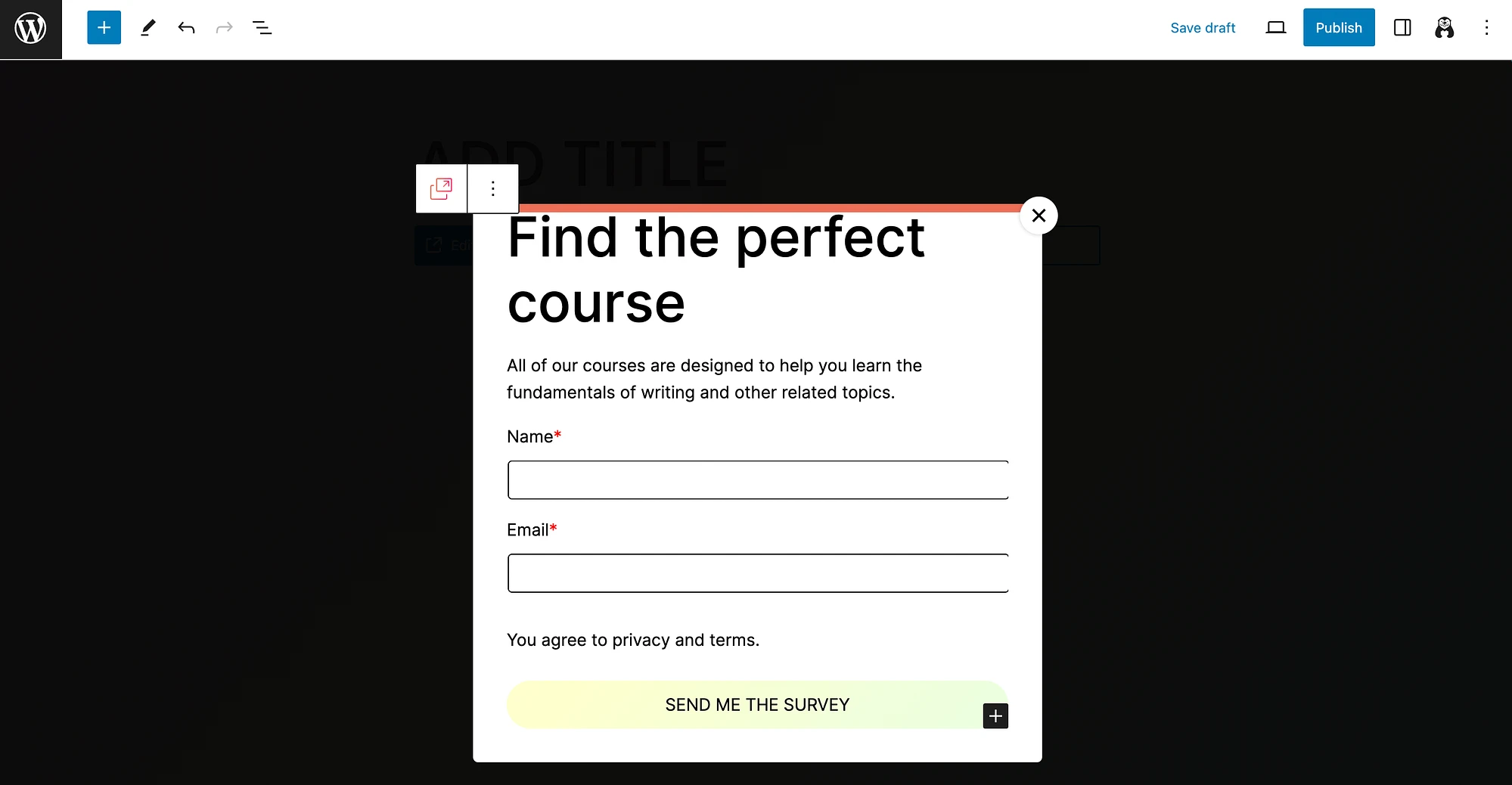
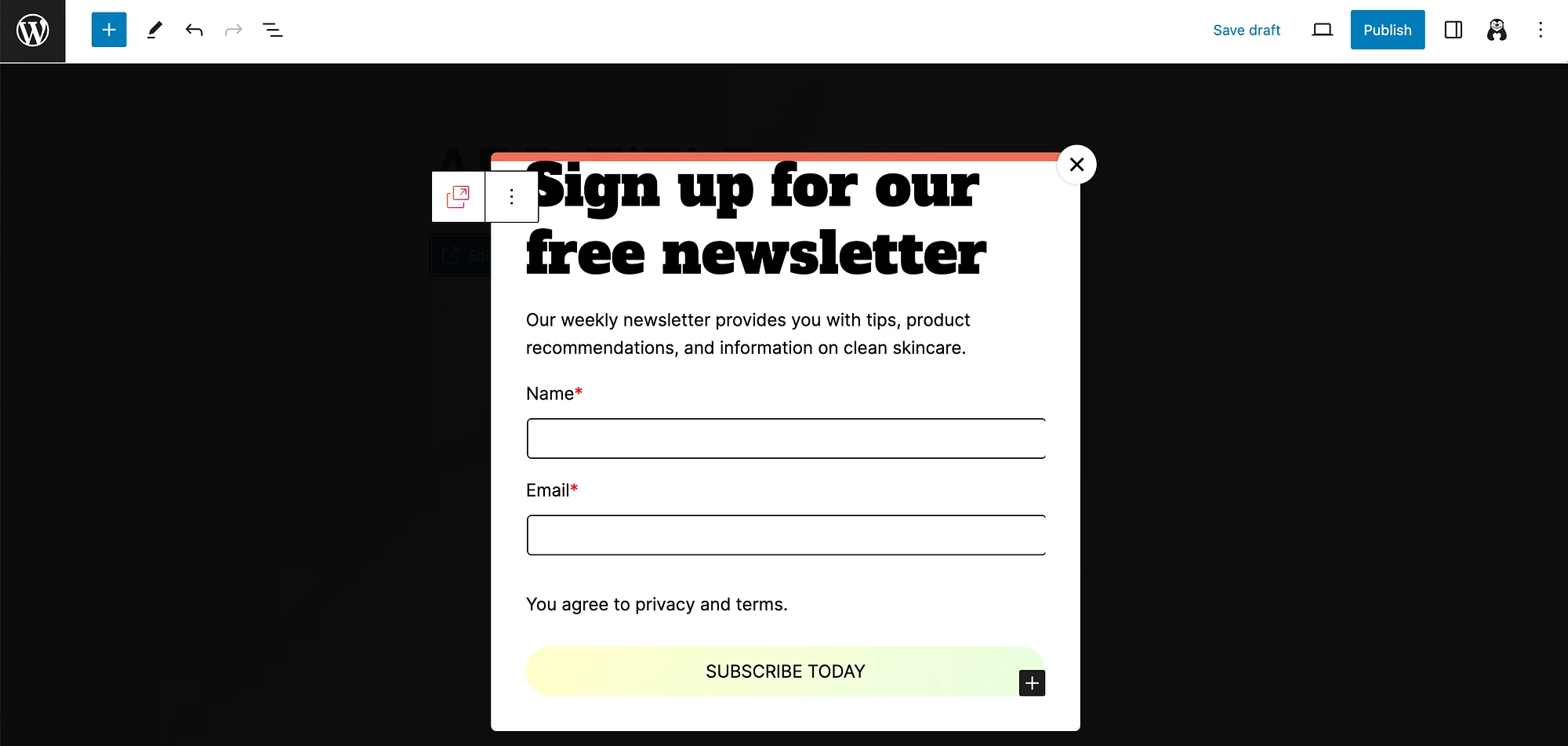
Теперь давайте посмотрим на наш последний вариант — всплывающее окно с формой :

Этот вариант также предоставляет некоторые полезные сведения о заполнителях, которые помогут вам начать работу. И, как видно, форма по умолчанию будет соответствовать теме вашего сайта (цвета, шрифты и т. д.).
Шаг 4. Настройте всплывающее уведомление ️
Наконец, давайте рассмотрим, как настроить всплывающее уведомление. Мы продолжим рассматривать пример всплывающей формы, поскольку это один из наиболее распространенных случаев использования.

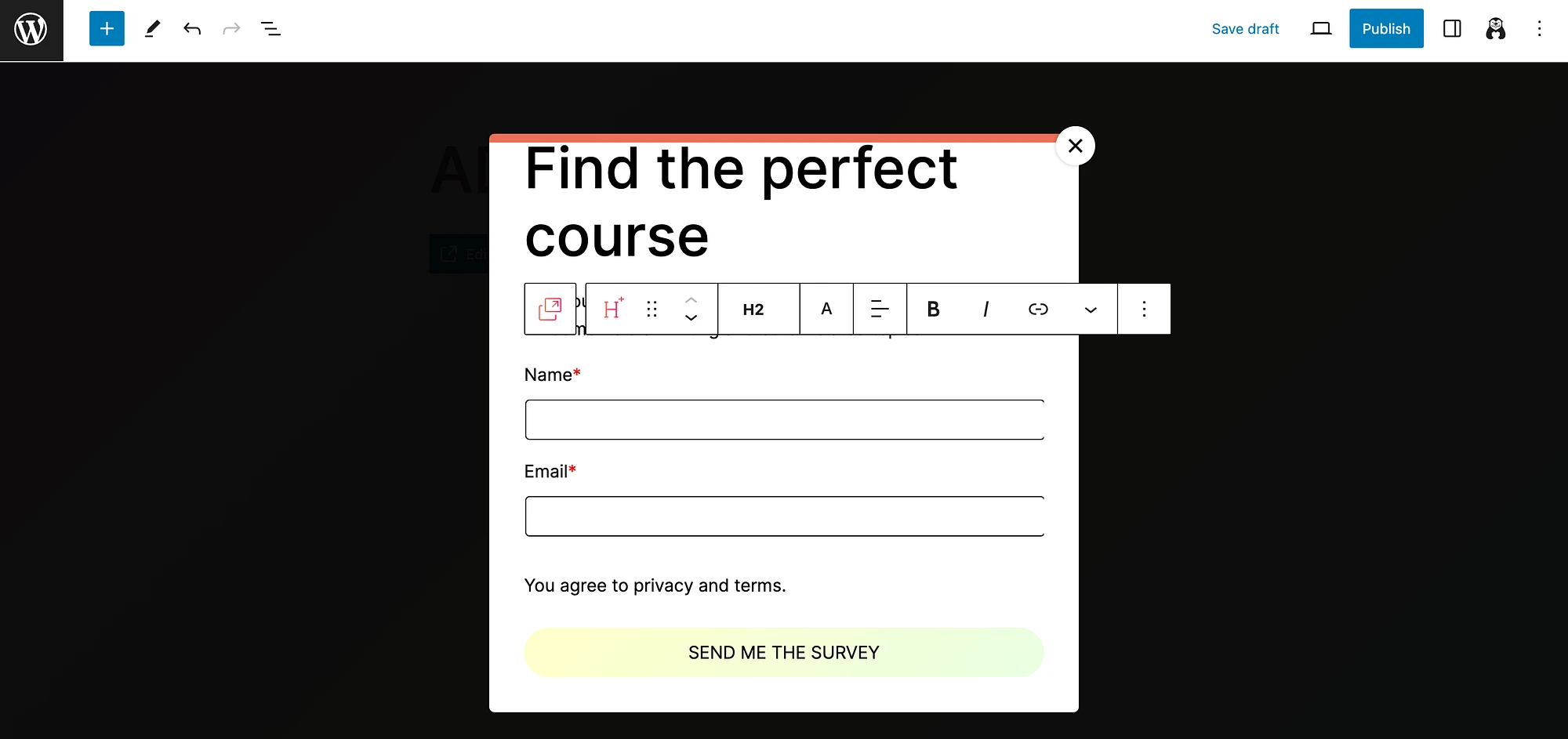
Допустим, мы хотим создать форму подписки на рассылку новостей. Для начала мы нажмем на заголовок, чтобы открыть параметры настройки:

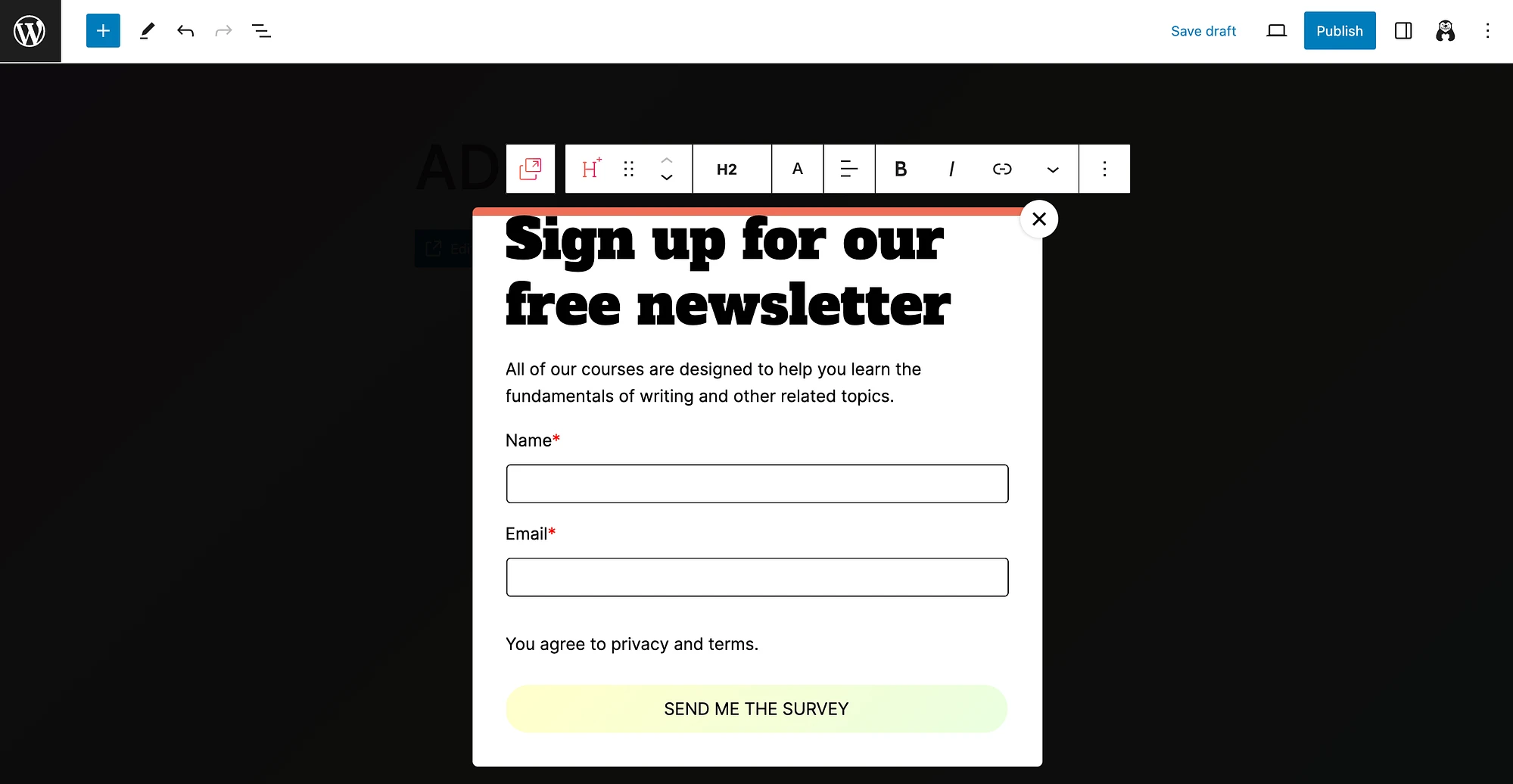
Поменяем текст и шрифт:

После этого мы изменим остальной текст и кнопку призыва к действию (CTA):

Если вы еще этого не сделали, сейчас самое время расширить настройки справа. Вы увидите те же параметры настройки, что и в горизонтальном меню, но в более удобной для пользователя форме.
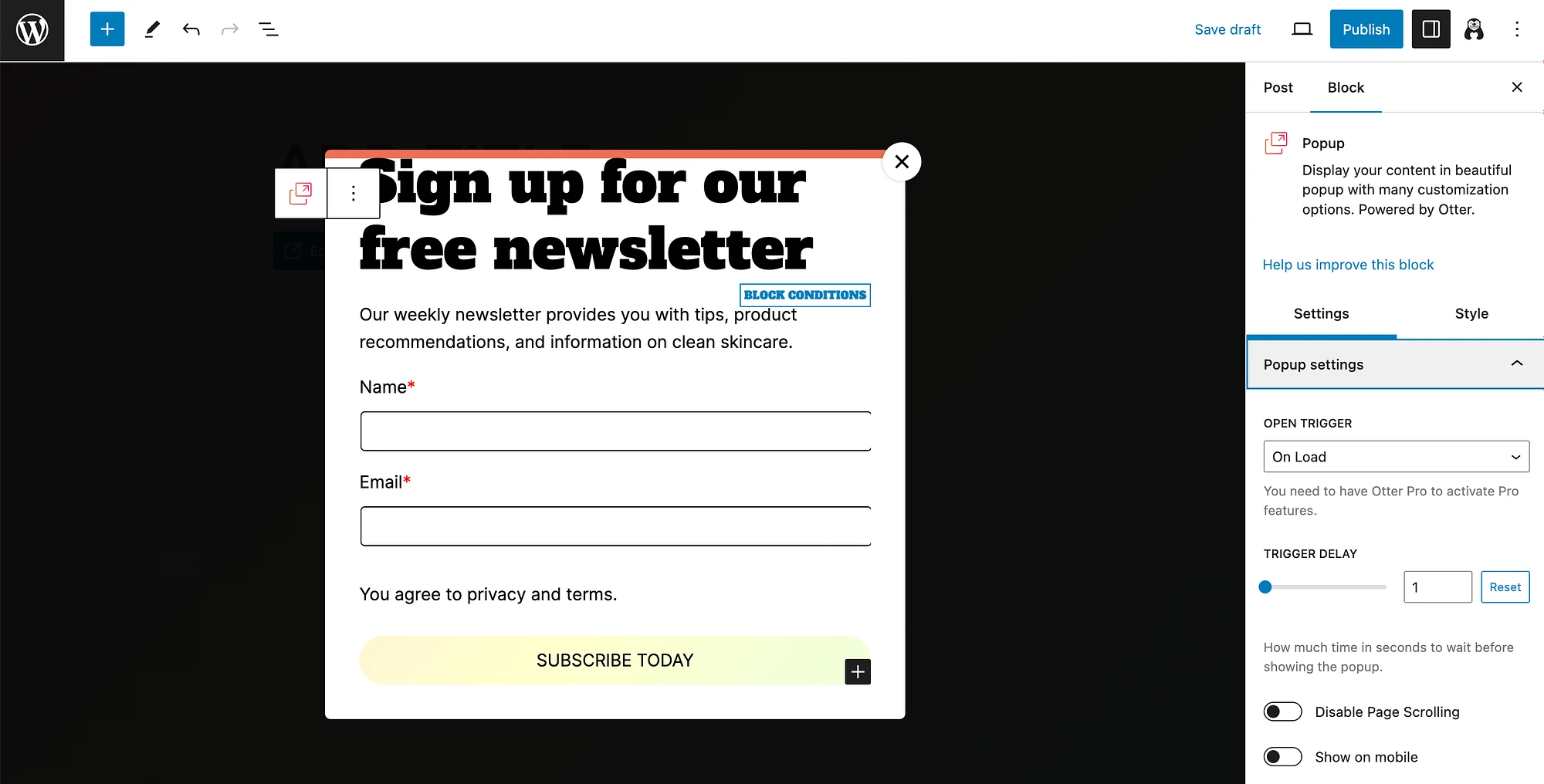
Теперь нам понадобится доступ к настройкам всплывающих окон. Для этого сначала убедитесь, что вы выбрали весь всплывающий блок (а не один из элементов внутри него). Затем перейдите в настройки всплывающих окон :

Здесь вы можете настроить свой Open Trigger . Вы сможете выбрать задержку триггера в секундах, отключить прокрутку страниц и решить, показывать ли всплывающее окно на мобильных устройствах.
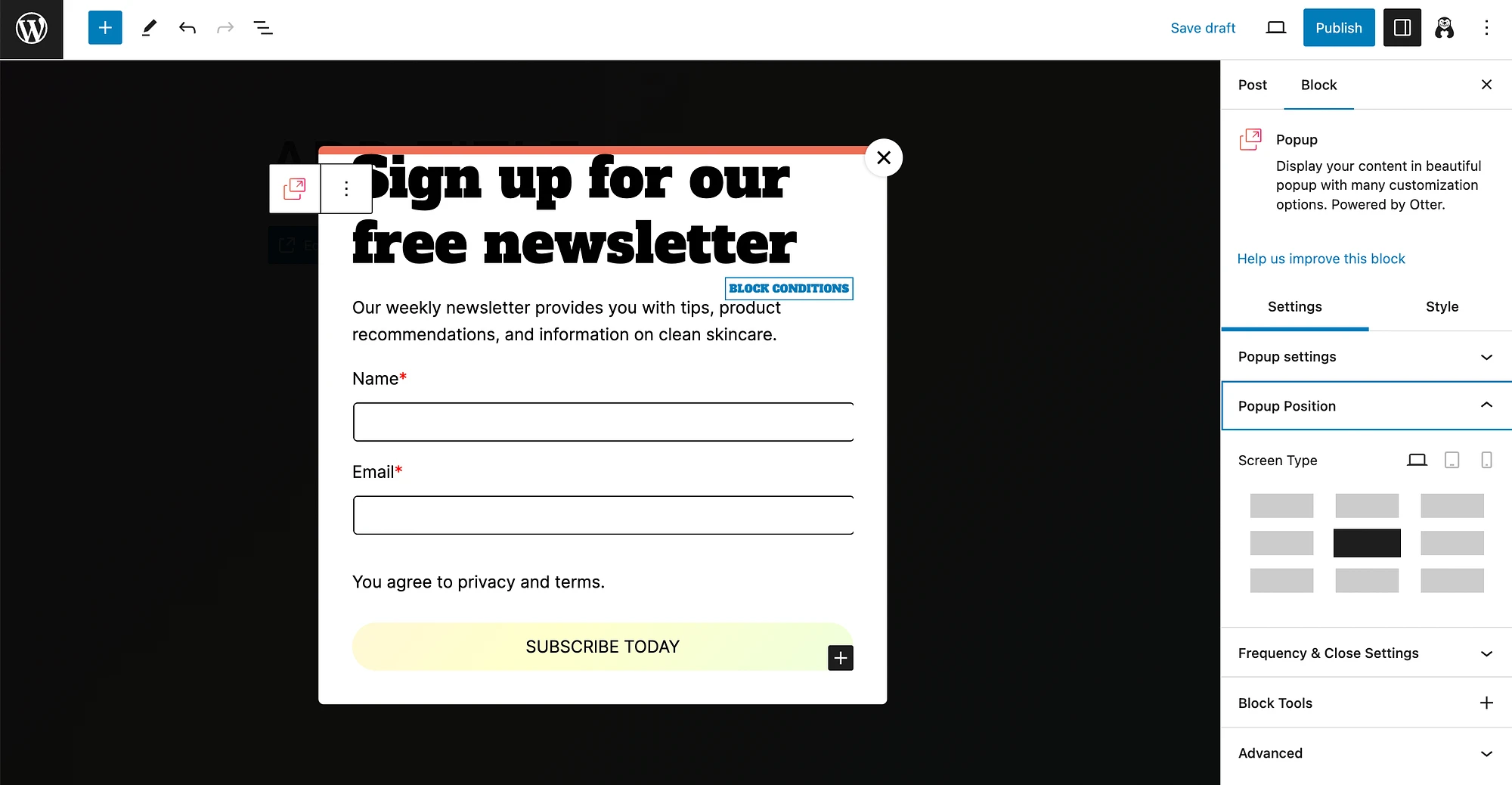
Затем продолжайте прокручивать, чтобы получить доступ к настройкам позиции всплывающего окна :

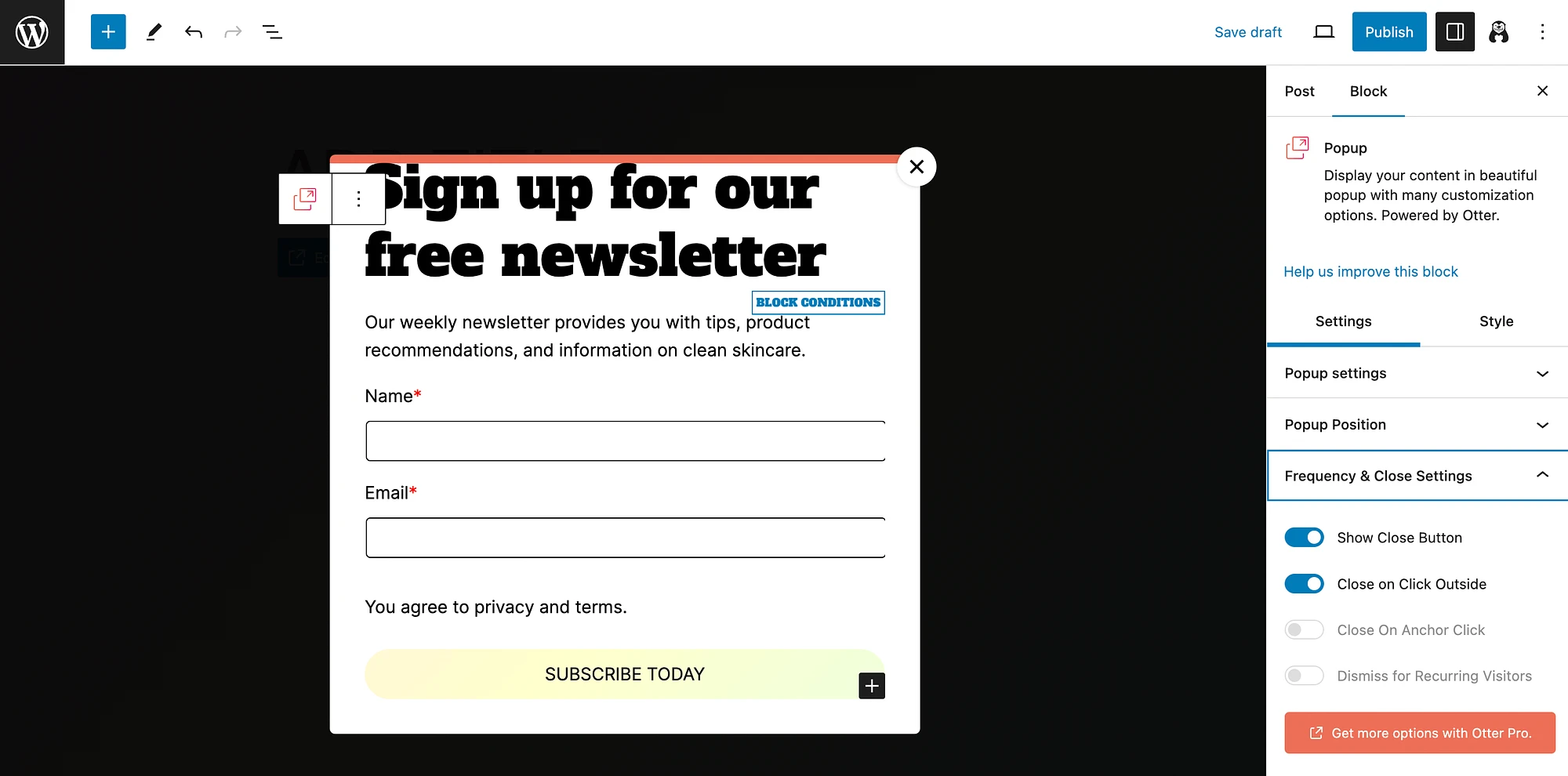
Как видите, вы можете настроить всплывающее окно так, чтобы оно появлялось в любом месте экрана, и настроить его по типу экрана. После этого расширьте параметры частоты и настроек закрытия :

Имейте в виду, что вы получите больше возможностей при обновлении до Otter Blocks Pro. Вы также можете настроить другие элементы, такие как цвет фона, размещение изображений и эффекты анимации.
Когда вы закончите вносить изменения, просто нажмите «Сохранить изменения» или «Опубликовать» .
Рекомендации по использованию всплывающих уведомлений в WordPress
Теперь, когда вы знаете, как создать всплывающее уведомление в WordPress, давайте рассмотрим некоторые рекомендации по их использованию.
Как мы упоминали в начале этой статьи, всплывающие окна могут улучшить UX и повысить конверсию. Однако они могут оказаться палкой о двух концах. Почему? Потому что они могут легко стать надоедливыми для пользователей.
Чтобы этого избежать, прислушайтесь к следующим советам:
- Будьте проще : всплывающие окна должны быть краткими и иметь четкий призыв к действию (в идеале в виде кнопки).
- Предоставьте пользователям выбор . Чтобы не раздражать пользователей, всегда предоставляйте им возможность закрыть всплывающее окно.
- Используйте визуальные эффекты . Всплывающее окно может привлечь внимание людей, но актуальное и привлекательное изображение может помочь сохранить его достаточно долго, чтобы совершить конверсию.
- Избегайте мобильных устройств . Из-за размера экрана всплывающие окна могут сильно раздражать на мобильных устройствах, поэтому вы можете отключить эту опцию (или тщательно настроить ее).
- Не затягивайте с этим : хотя может возникнуть соблазн включить всплывающие окна на каждую страницу, это может перегрузить пользователей, поэтому размещайте всплывающие окна экономно.
- Соответствуют содержанию страницы, на которой они появляются. Это поможет гарантировать, что пользователи не сочтут их навязчивыми или неуместными.
Если вы примете во внимание эти лучшие практики, вы будете на пути к успешной всплывающей кампании!
Заключение
Независимо от того, управляете ли вы веб-сайтом сообщества или интернет-магазином, привлечь внимание посетителей может быть непросто. Всплывающие уведомления могут помочь вам создать призыв к действию или сообщение, поддерживающее конверсии. Но ядро WordPress по умолчанию не включает функцию всплывающих окон.
Хорошей новостью является то, что вы можете использовать бесплатный и удобный для начинающих инструмент, такой как Otter Blocks, для создания привлекательных всплывающих окон. Затем вы можете настроить их внешний вид, включая макет, шрифты, цвета и многое другое. Наконец, вам нужно тщательно настроить параметры всплывающих окон: их размещение, время и многое другое. ️️️
Есть ли у вас вопросы о том, как сделать всплывающее уведомление в WordPress? Дайте нам знать в комментариях ниже!
